De beste nieuwe portfoliosites, januari 2017
Hallo WDD-lezers! Begin het jaar goed door je goede voornemens te negeren en je te richten op deze nieuwste aflevering van geweldige portfolio's.
Deze maand hebben we een vrij eclectische verzameling om naar te kijken, zonder een doorslaggevend thema. Ik heb ook ontdekt dat website-animatie soms een beetje wazig kan lijken op Windows Remote Desktop, zelfs als al het andere er scherp uitziet, dus ... er is nog een andere use-case die u allemaal kunt overwegen. Graag gedaan.
Doe normaal
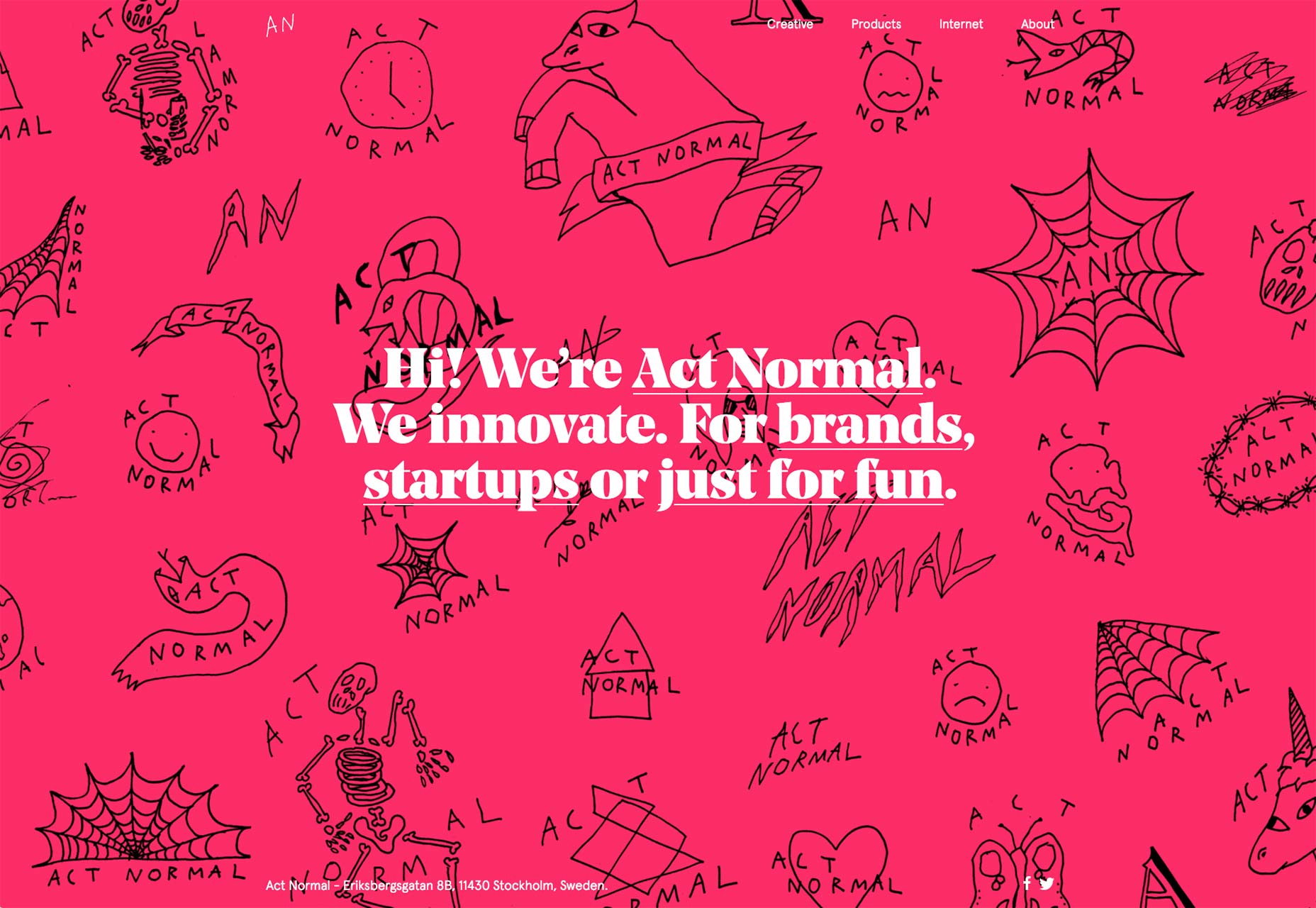
De website van Act Normal is standaard tarief op het oppervlak. De lay-out is eenvoudig, de typografie is geweldig, en ze maken vet gebruik van kleur om op te vallen. Maar de site schittert echt in de kleine details. De animaties en illustraties gebruikt tussen meer algemene elementen zijn leuke kleine verrassingen. De site heeft karakter.
Let wel, het personage wordt een beetje agressief wanneer je het tabblad verlaat, en de titel van de pagina verandert van "Act Normaal" in "Kom hier terug!" Zelfs het emoji-achtige favicon verandert om hun teleurstelling weer te geven, en ik krijg genoeg van dat van verre familieleden, heel erg bedankt. Ik heb het niet nodig van een website.
blah
Met een naam als "Blah", zou je kunnen verwachten deze website om een nogal meta-benadering te kiezen voor hun site en inhoud. De uitgesproken moderne, minimalistische site stelt totaal niet teleur. Het voelt meta, maar het werkt als een schone, goed doordachte portfolio. Ze laten hun intelligentie grotendeels niet in de weg zitten van bruikbaar ontwerp, en daarom kunnen we allemaal dankbaar zijn.
Josh Sender
Het portfolio van Josh Sender tikt rechtstreeks in mijn liefde voor alle dingen die doodeenvoudig zijn. Deze lay-out van één pagina met één kolom presenteert zijn werk als een verzameling miniatuur casestudy's, en dat is alles. Dat is alles wat het nodig heeft.
Elke dag vechten ontwerpers tegen de verleiding om hun ontwerpen te overdrijven, omdat "het gewoon aanvoelt alsof er iets ontbreekt". De helft van deze situaties (althans) zou kunnen worden opgelost door reorganisatie, in plaats van door toevoeging.
Stefanie Brückler
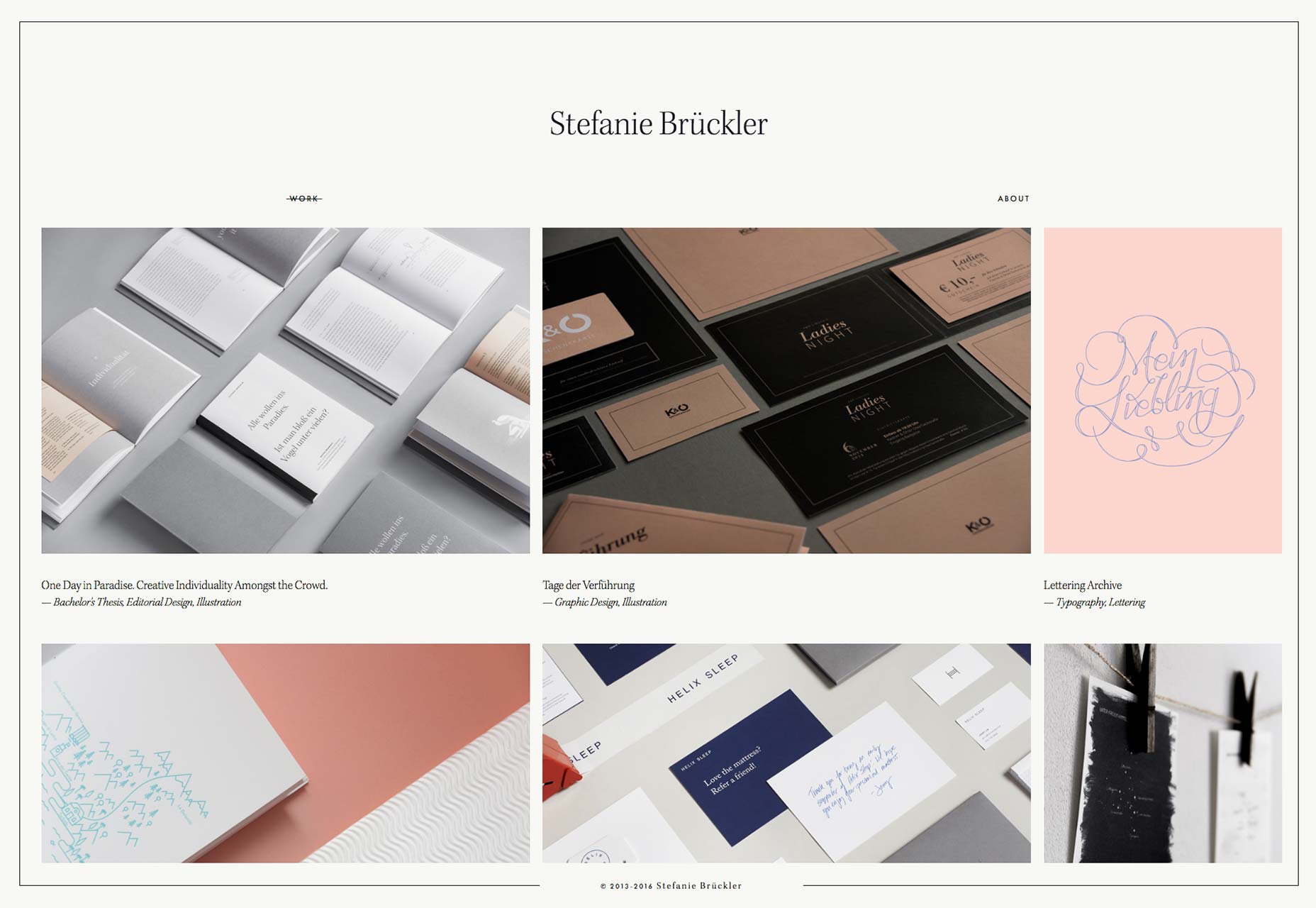
De site van Stefanie Brückler gebruikt een effect dat ik op een paar plaatsen heb gezien. Kortom, er is een eenvoudig, vast frame rond de rest van de lay-out, en ik vind het een beetje leuk. Het is een zeer praktisch bruikbaar ontwerpelement, maar het mengt zeker de zaken. Het voegt een extra vleugje ouderwetse elegantie toe aan iets dat anders misschien een beetje te minimalistisch zou zijn.
Phosphene
De portefeuille van Phosphene heeft alles te maken met visuele effecten in video, dus ik zal ze vergeven voor de preloader. Net als de meeste andere sites in zijn soort, is het zwaar op het gebruik van videobeelden en animaties in de interface. Wanneer er een tekst is om over te spreken, doet de klassieke minimalisme-met-asymmetrie-indeling voor tijdschriftadvertenties veel om de persoonlijkheid en cultuur van de studio te benadrukken.
Peter Tait
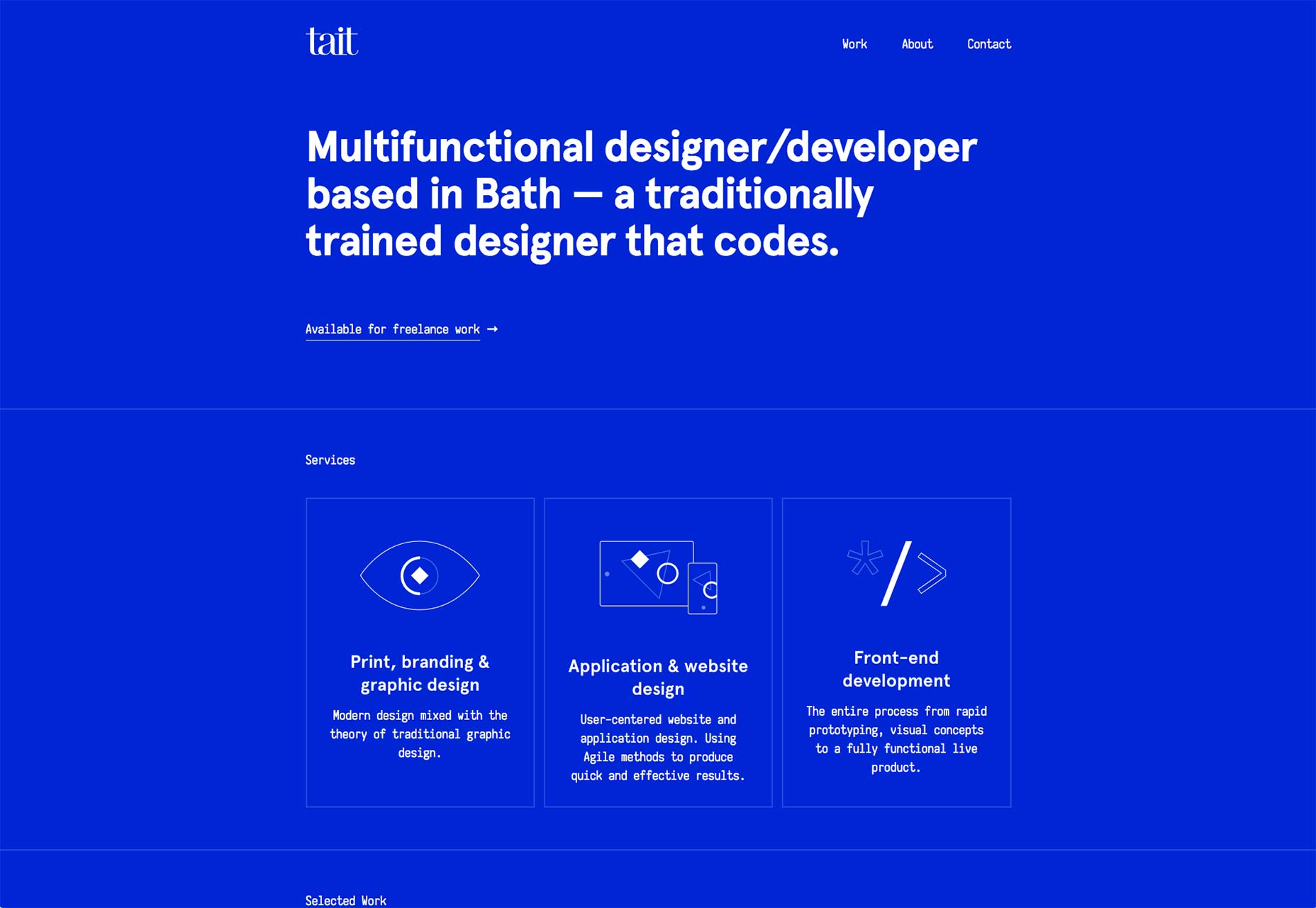
De site van Peter Tait is vetgedrukt en heel erg blauw (althans op de startpagina). Net als in, is het allemaal blauw behalve de tekst en enkele ontwerpelementen. Het is altijd verfrissend om te zien dat een ontwerper zo'n simpel, maar allesomvattend risico neemt bij het ontwerpen van een site.
Oké, de kleur verandert afhankelijk van de pagina die je bekijkt. Deze eenvoudige actierichting verandert de toon en het gevoel van de pagina volledig aan het project dat u bekijkt. Ik zou er in de toekomst nog meer van kunnen zien.
De toekomst vooruit
De toekomst vooruit heeft een beetje een klassiek gevoel terwijl je een duidelijk moderne, minimalistische stijl gebruikt. Als je een masterclass wilt over hoe je relatief weinig inhoud op een groot scherm kunt organiseren, kun je hier beginnen.
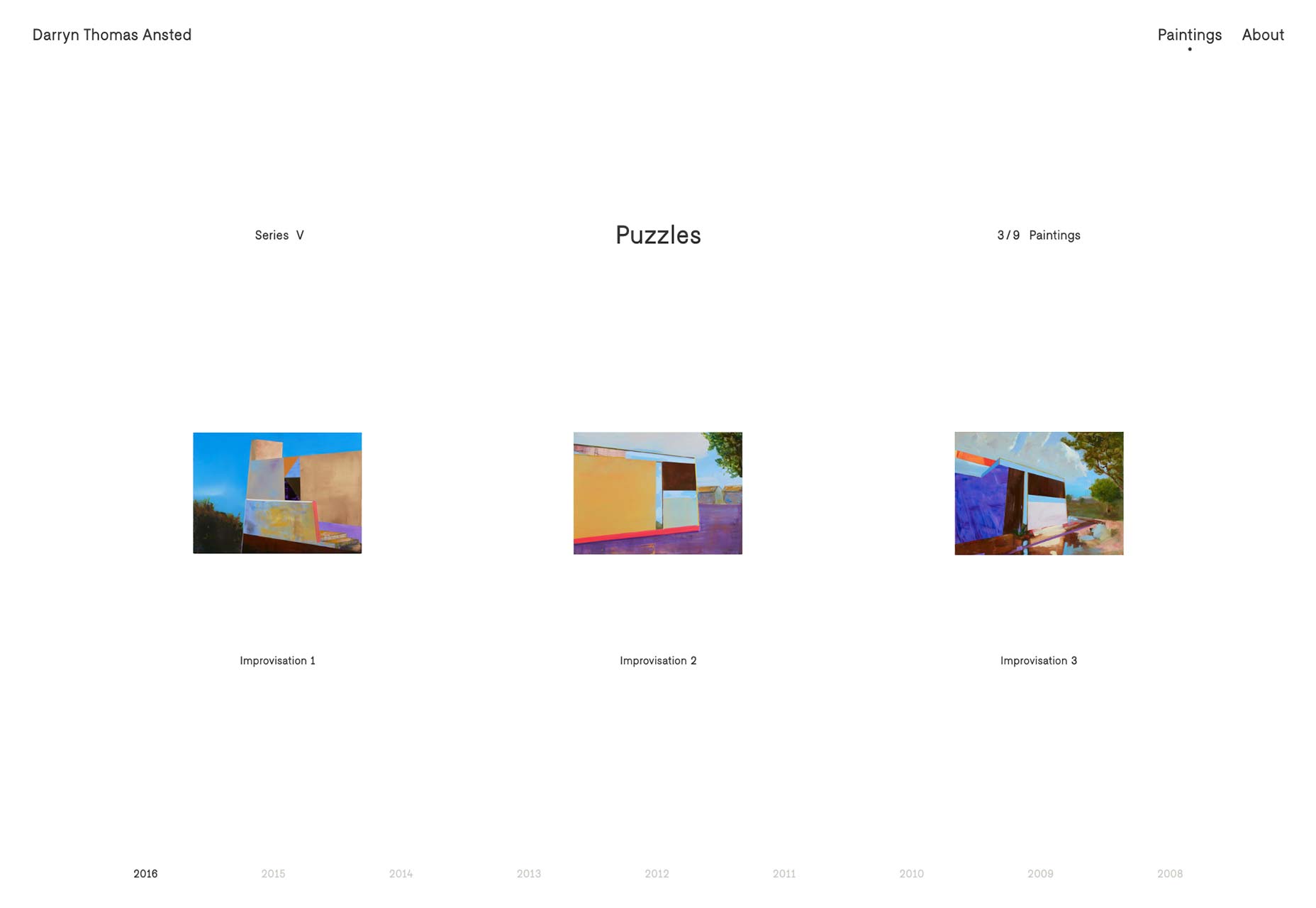
Darryn Thomas Ansted
Deze portfolio neemt ons mee van het moderne naar het bijna postmoderne. Hier regeert witte ruimte opperste, op een manier die je doet denken dat de manier waarop ze de inhoud hebben ingekaderd, bijna net zo belangrijk is als de inhoud zelf.
Settle down, ik zei "bijna". In elk geval past de stijl perfect bij de inhoud, want dit is een portfolio vol moderne kunst.
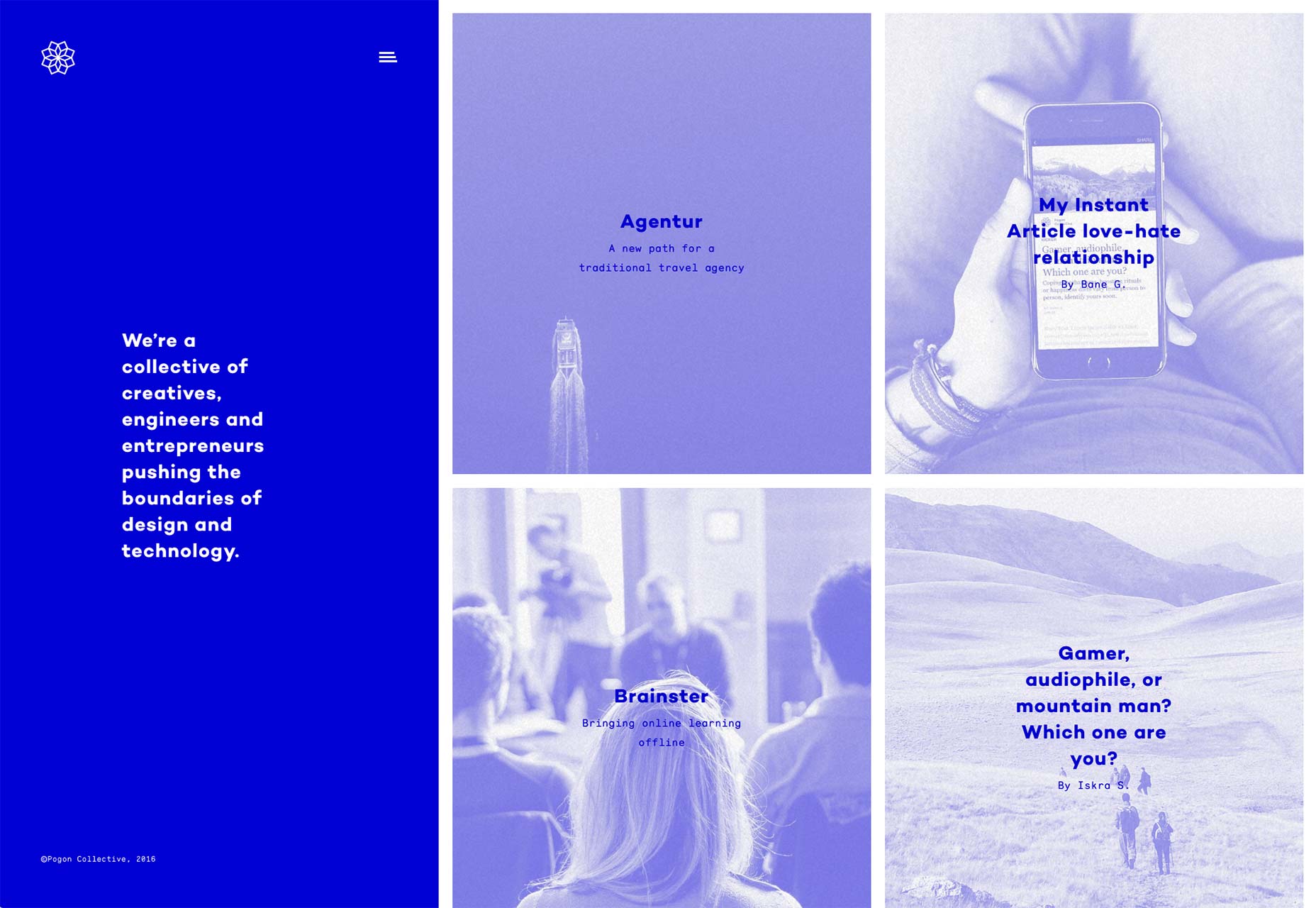
Pogon
Pogon heeft de navigatielijst van de navigatiekolom min of meer geperfectioneerd. De zijbalk verschuift en past zich aan aan alles wat u op de site doet: het verbergt zich wanneer u alleen maar door inhoud scrolt, de navigatie van de site toont wanneer u het nodig hebt en u door afzonderlijke gedeelten van de site leidt wanneer u dat nodig heeft. Bovendien krijg je veel meer van die "gedurfde en blauwe" stijl die ik eerder noemde.
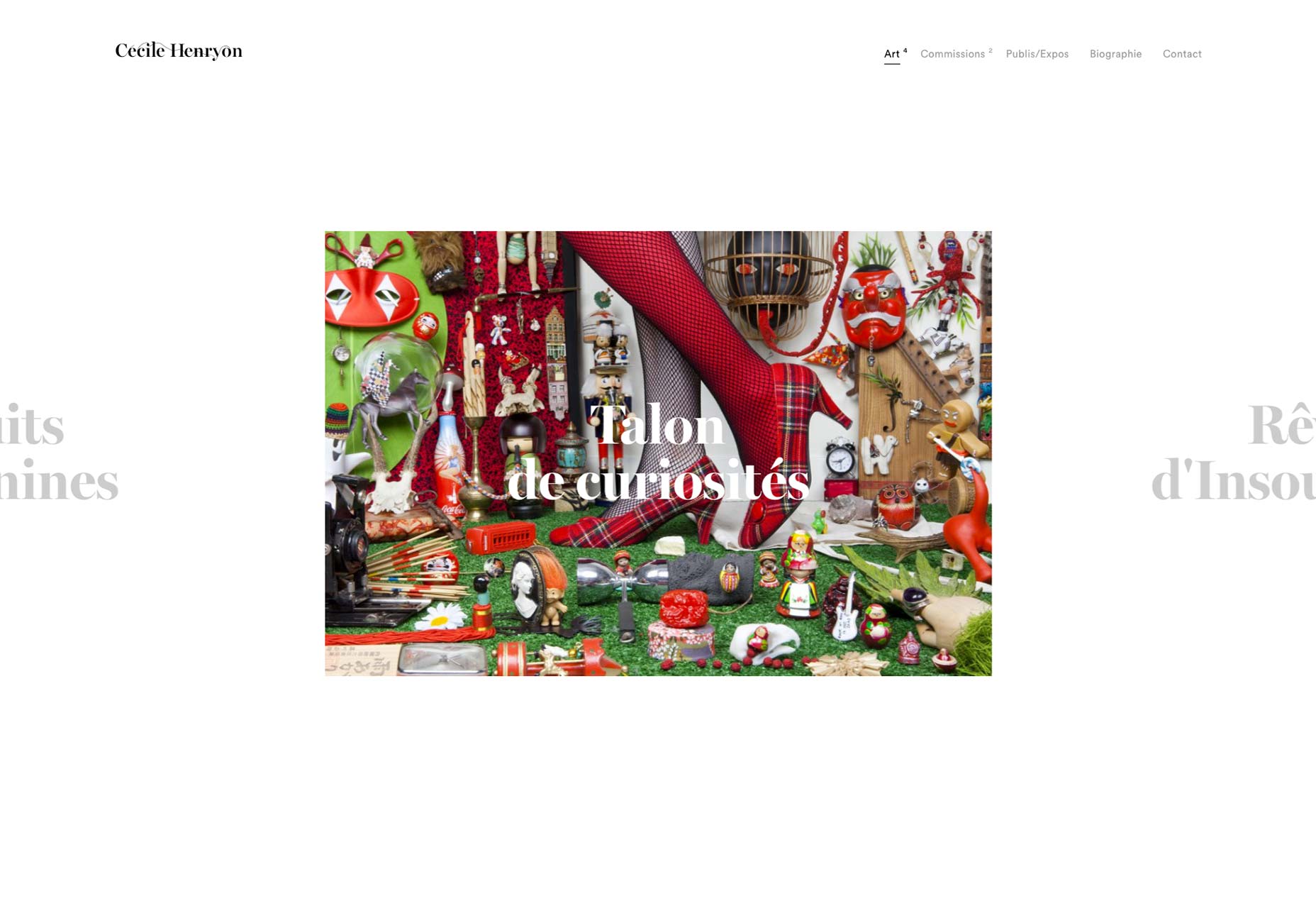
Cecile Henryon
Dit is nog een ander verbluffend voorbeeld van kunstgericht minimalisme. Dit is ook nog een andere site die meer als een presentatie dan als een website in klassieke zin is. Gaan. Kijken. Leren. Maar weet wat te verwachten.
Veintido Grados (tweeëntwintig graden)
Veintidos Grados combineert minimalisme en overlappende elementen met (meestal) subtiele achtergrondanimatie en parallaxeffecten om een visueel opvallende portfolio te maken. In een gelukkige draai voelt de parallax natuurlijk en helemaal niet geforceerd. Op een kleurrijke en opzettelijk kleurrijke site, voelt het zich meteen thuis.
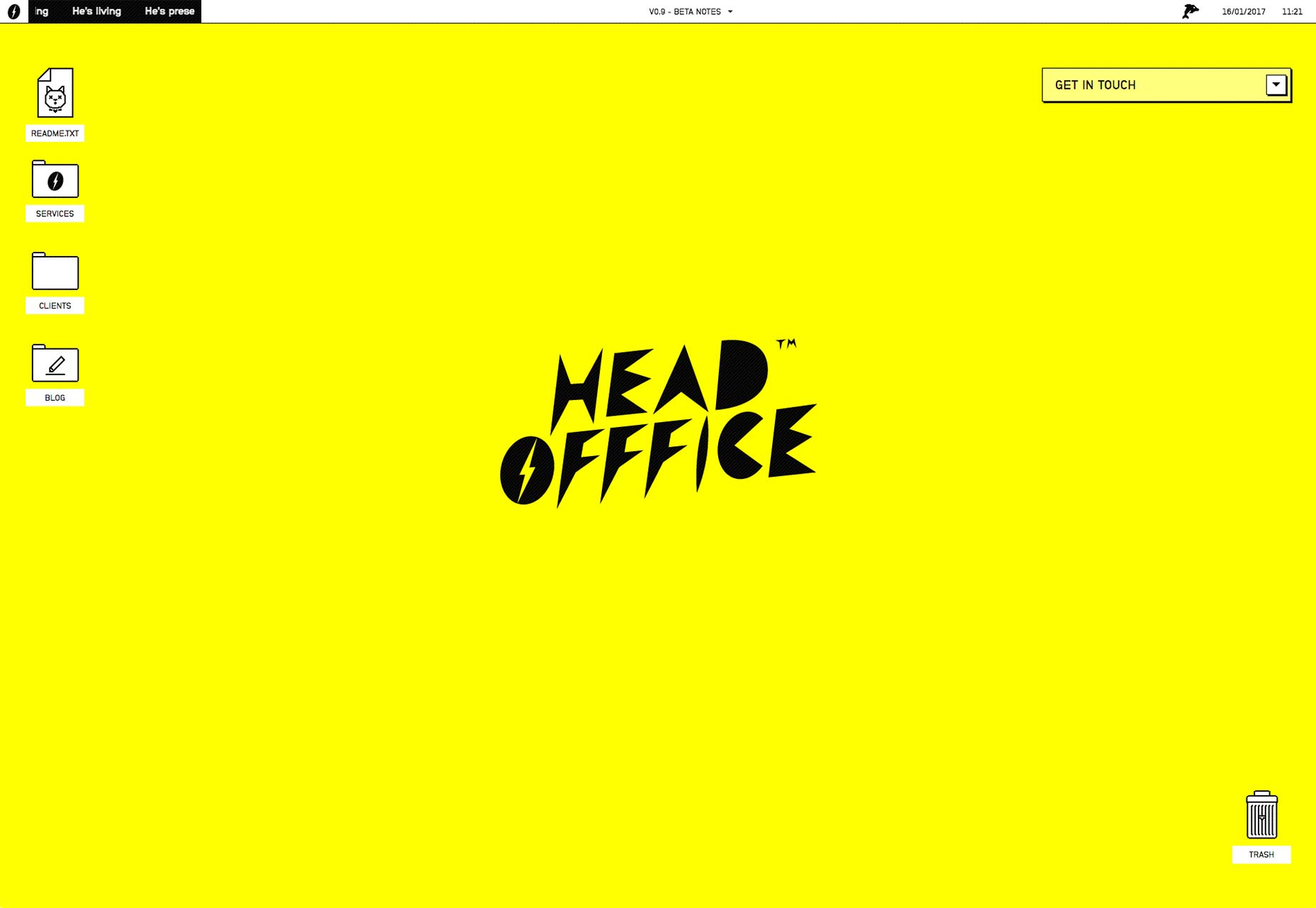
Hoofdkantoor
Hoofdkantoor verlaat het concept van de portfoliosite volledig, door de gebruiker een "besturingssysteem" voor te stellen. Dat klopt, de startpagina ziet eruit als een erg rudimentaire desktop en je bladert door de inhoud door mappen en bestanden te openen.
En het geheel is geel! Het is standaard geel, hoe dan ook. Je kunt dat veranderen. Maar toch, gedurfde keuze.
Volgens Head Office is het meer dan alleen een creatief ontwerp. Dit "web-besturingssysteem" is ontworpen om de interacties tussen mensen en machines te verkennen, vermoedelijk om hen te helpen betere websites te ontwerpen. Hoe het ook zij, het is zeker de moeite waard om naar te kijken.
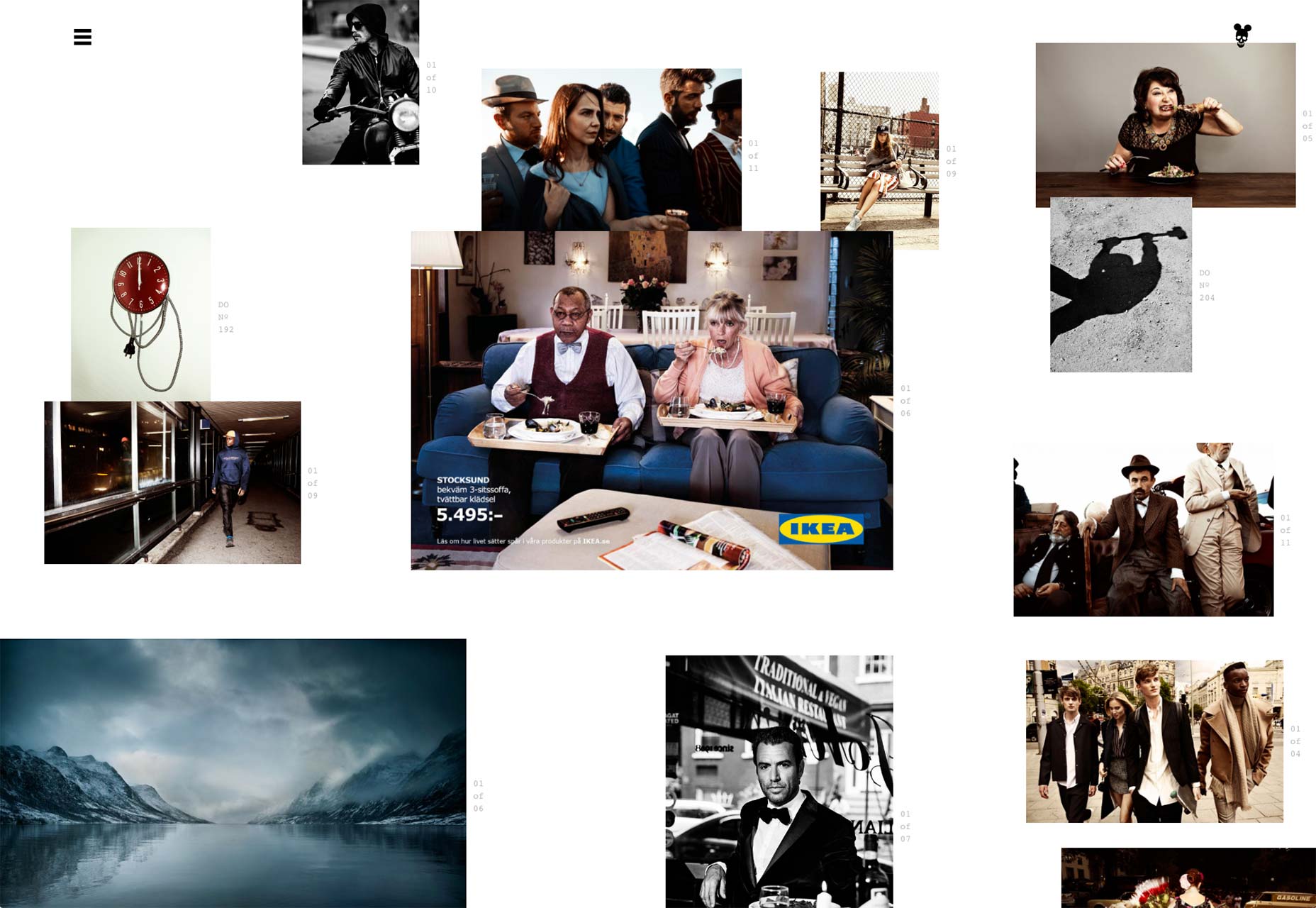
Terring Photography
De fotosite van Björn Terring doet iets heel, heel slim met zijn organisatie. De site begint als een collage van zijn foto's, waar veteraan-internetgebruikers geen problemen mee zouden moeten hebben. Voor diegenen die misschien een meer georganiseerde browse-ervaring prefereren, is een lijstweergave direct bovenaan beschikbaar.
Het is misschien minder dan bruikbaar om alle contactgegevens onderaan te plaatsen.
Merci Michel
Merci Michel brengt ons nog een geweldig voorbeeld van de site-omgezet-presentatie. De beelden van hun projecten zijn opvallend genoeg om op zichzelf te werken, dus waarom niet?
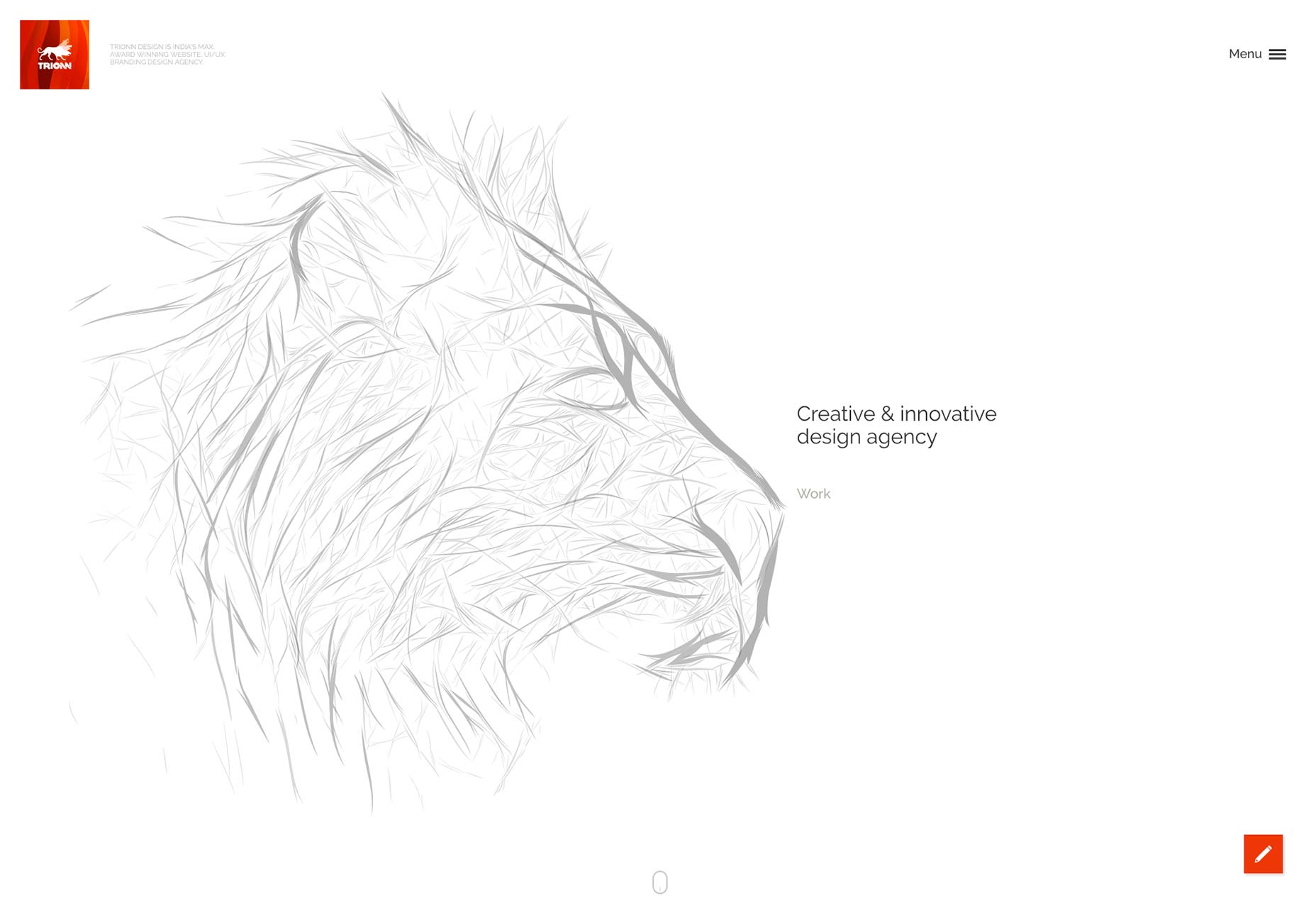
Trionn
De website van Trionn is fascinerend omdat het de grens loopt tussen het bedrijf en het artistieke. Het doet me een beetje denken aan bankbrochures die ik vroeger zag toen ik klein was, en toch voelt dat alsof ik dit ontwerp slecht doe, omdat er hier veel persoonlijkheid is.
Ik voel me verward en ik vind het leuk.
Eric Porter
De site van Eric Porter met één pagina combineert "minimalistisch-achtig" - dat is nu een woord, je bent welkom - ontwerp met goede typografie om een ontwerp te maken dat nogal gewoontjes zou aanvoelen, behalve voor het gebruik van diagonale lijnen en, nogmaals, parallax. Deze keer zijn de parallaxeffecten eigenlijk nogal subtiel. Ze zijn ontworpen om het oog tevreden te stellen zonder de focus af te leiden, en dat is naar mijn mening gewoon perfect.
Het lijkt mij dat wij, als gemeenschap, eindelijk eindelijk parallax beginnen te krijgen, zoveel als dat mogelijk is.
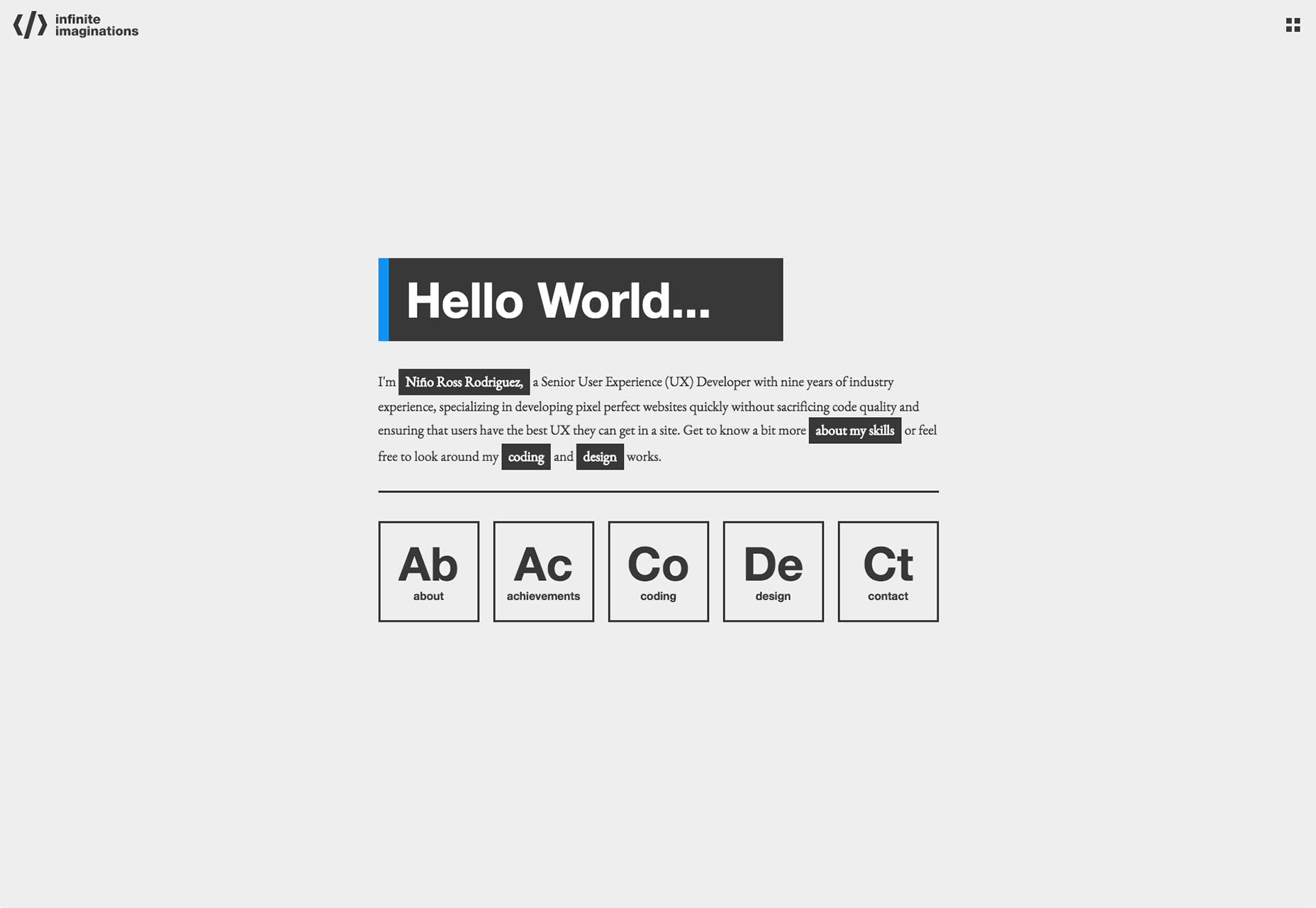
Oneindige verbeeldingskracht
Oneindige verbeeldingen combineert een beetje een "technische" stijl met minimalisme, ingetogen animatie en het periodiek systeem. Daar maak ik geen grapje over. Hoewel het ontwerp zijn (minuscule) tekortkomingen heeft, is het gereserveerde gevoel voor stijl zowel aantrekkelijk als ontspannend.
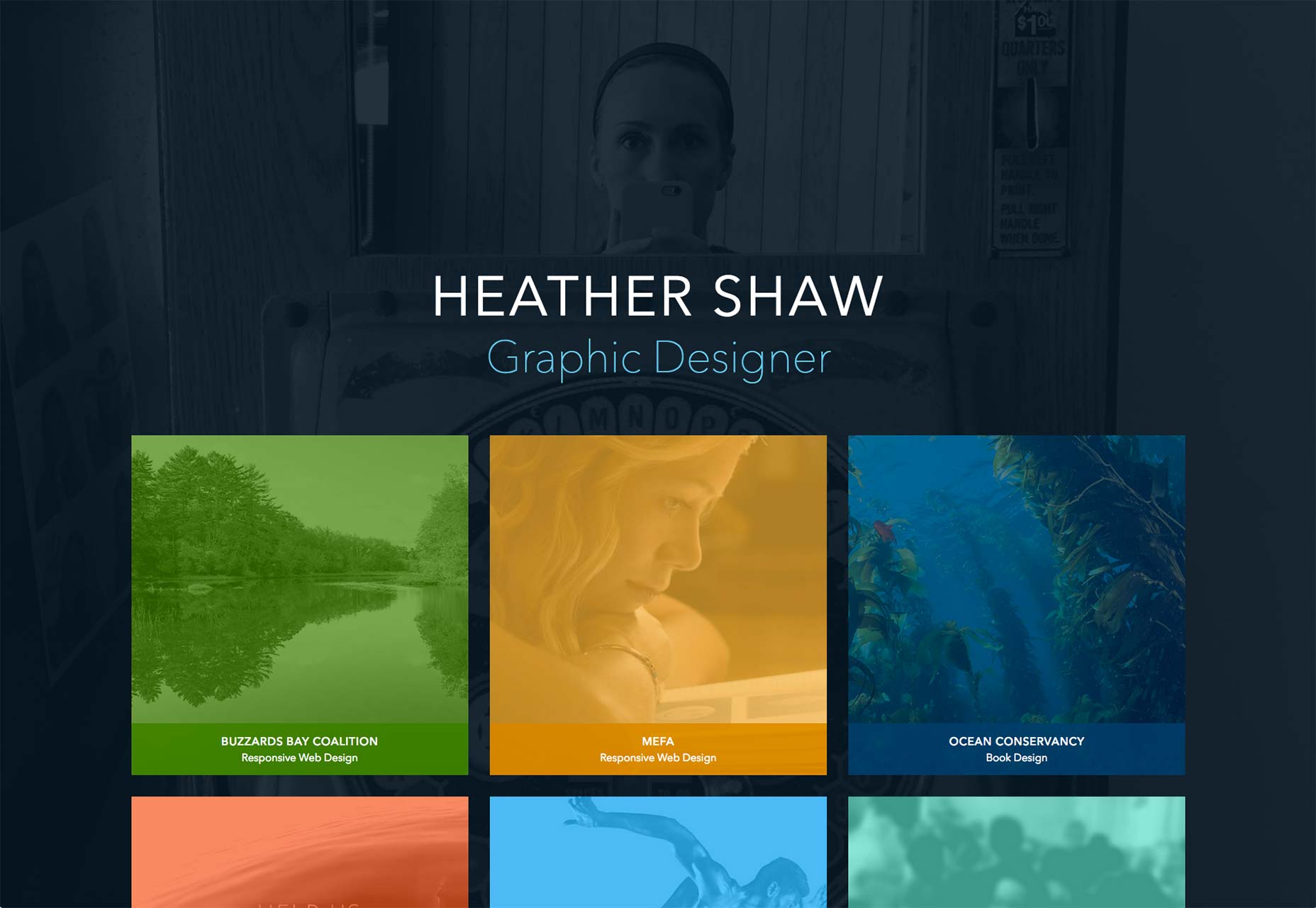
Heather Shaw
Heather Shaw's site draait alles om haar grafische werk, en haar site blijft bij dat thema. Het gaat allemaal om het sterke gebruik van kleur en overlappende kleuren op foto's. Ja, dat is een van de belangrijkste thema's, en het werkt, dankzij een overvloed aan contrast, grote typografie en heldere beelden.
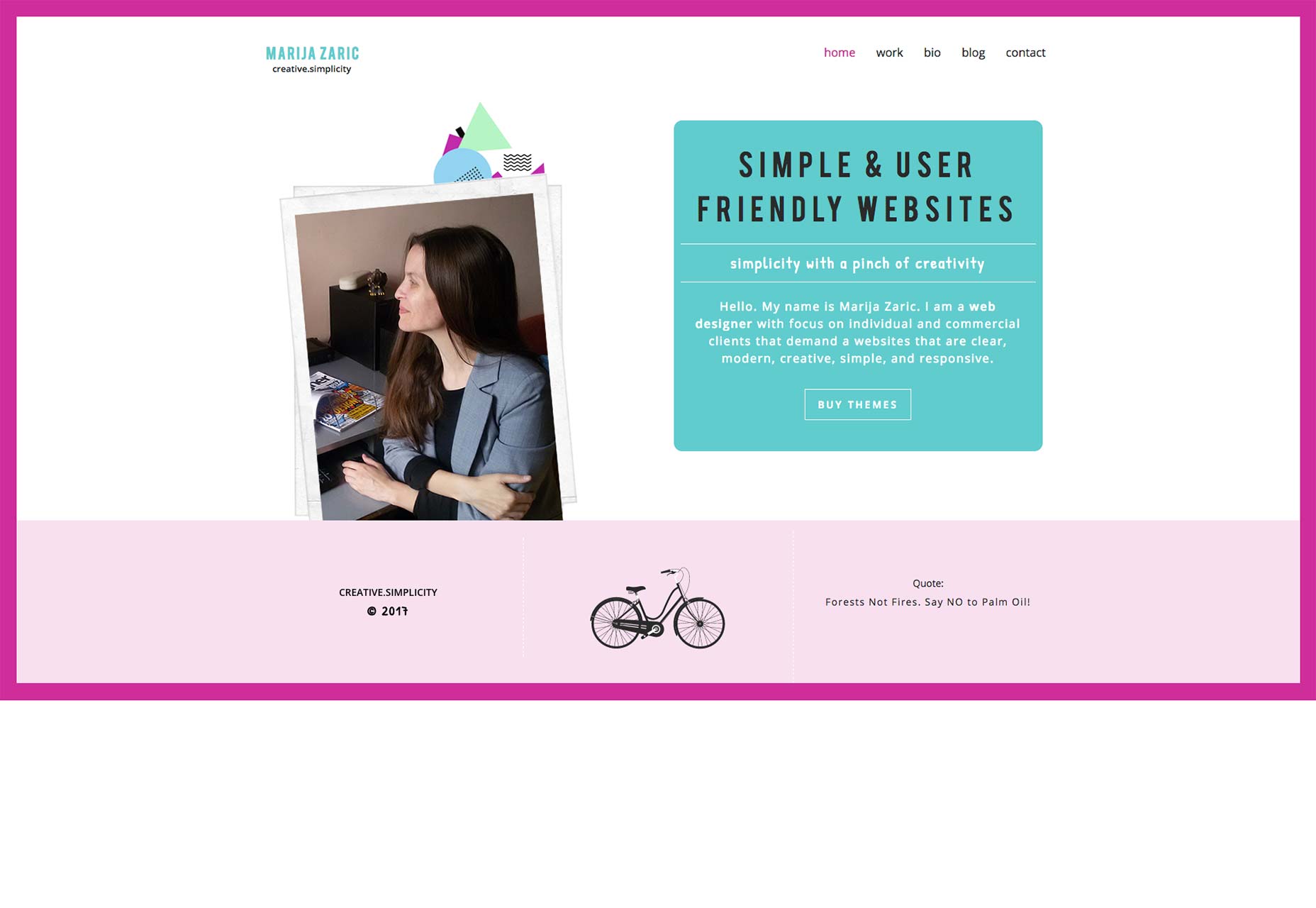
Marija Zaric
We hebben sites gezien waar bijna geen kleuren over kunnen worden gebruikt en sites die verzadigd zijn (pun intended). Marija Zaric is een van de weinigen die een gelukkig middenweg tussen de twee hebben gevonden. Hoewel de site misschien beter gebruik kan maken van de witte ruimte, is het een geweldig voorbeeld van een site die erin slaagt een redelijke hoeveelheid kleur te gebruiken zonder je oogballen te vernietigen.
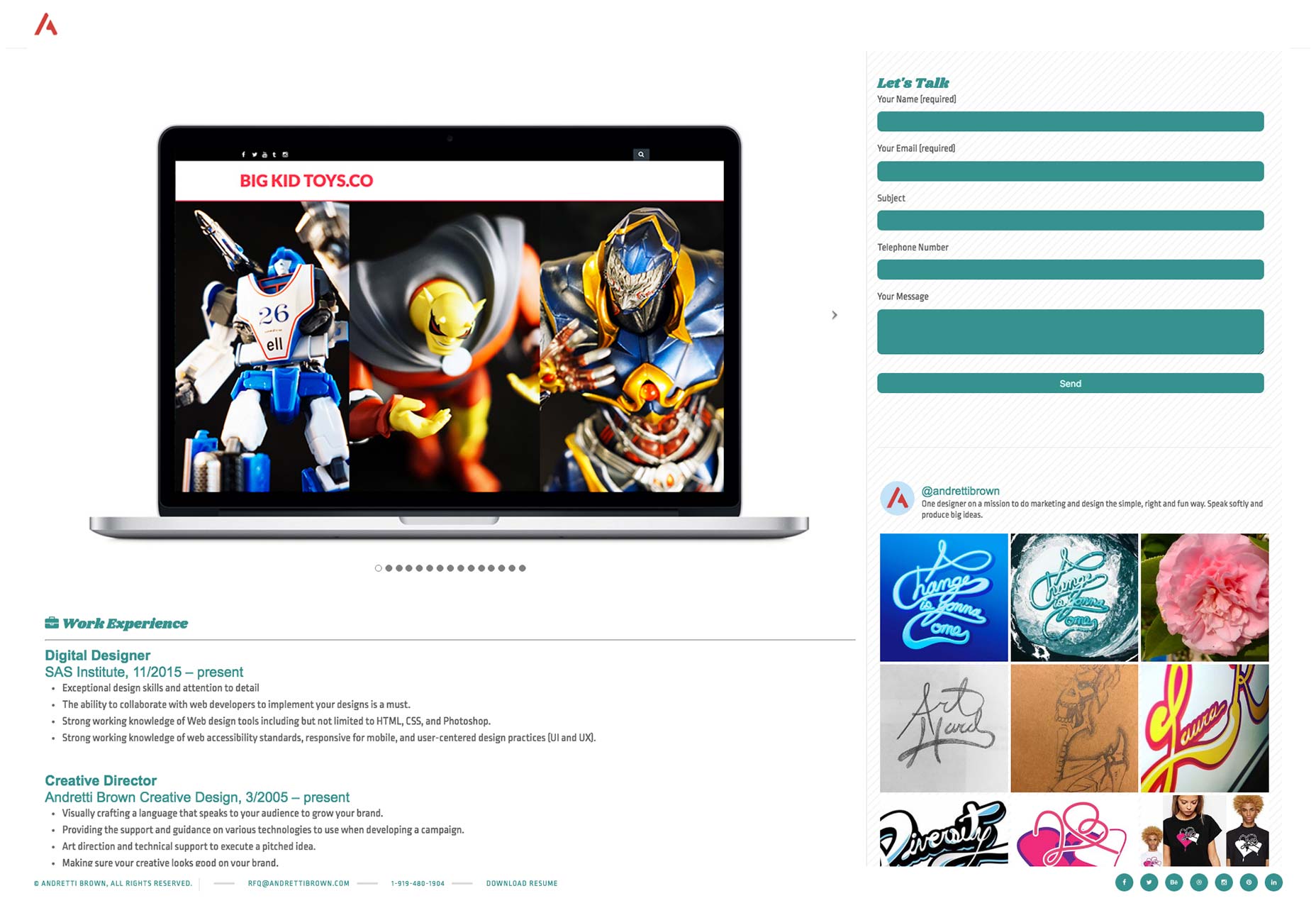
Andretti Brown
De portfoliosite van Andretti Brown is meer cv dan portfolio. Er is een kleine fotogalerij om doorheen te kijken, en zijn nieuwste Instagram-berichten (allemaal met zijn ontwerpwerk) in de zijbalk, maar het grootste deel van de site is gewijd aan zijn werkgeschiedenis en andere gegevens die relevant zijn voor het zoeken naar een baan. De afbeeldingengalerij en het contactformulier bevinden zich echter vooraan en in het midden, waardoor mensen een snelle en gemakkelijke manier hebben om hem te bereiken.
Het is eenvoudig, het is stijlvol en het doet wat het wil doen, en dat geeft alle relevante informatie in één oogopslag. Het gaat niet zo goed als je in een volledig venster bladert met zeer hoge resoluties, maar het is opmerkelijk vanwege de manier waarop je werk kunt vinden.