De beste nieuwe portfoliosites, juni 2016
Groeten, lezers! De zomer is hier. Het is tijd om de hitte van juni te verslaan door binnen te blijven waar de airconditioner is. Terwijl u daar bent, bekijk dan onze nieuwste verzameling portfoliosites.
Deze maand brengt veel meer minimalisme van de agressieve, low-on-colour variëteit. In zekere zin is het eenvoudiger. Toch zul je merken dat meer dan een paar ontwerpers deze beperkingen gebruiken om creatieve oplossingen te vinden, en dat is altijd spannend.
Die creatieve aanraking is misschien een geheel nieuw soort ontwerp. Of, zoals waarschijnlijker is, veranderen een of twee kleine details, kleine dingen, het gevoel van de site volledig, waardoor het nieuw en interessant wordt.
Er zijn ook een paar sites uit Frankrijk deze keer.
(Opmerking: ik beoordeel deze sites op hoe goed ze naar me kijken. Als ze creatief en origineel zijn, of klassiek maar echt goed gedaan, is het allemaal goed voor mij. Soms lijdt UX, bijvoorbeeld veel van deze sites zijn afhankelijk van JavaScript om hun inhoud helemaal weer te geven, dit is een Bad Idea ™ -kids.)
Als je meegenomen wilt worden in de roundup van de volgende maand, neem dan contact met me op via [e-mail beveiligd] {$lang_domain} .
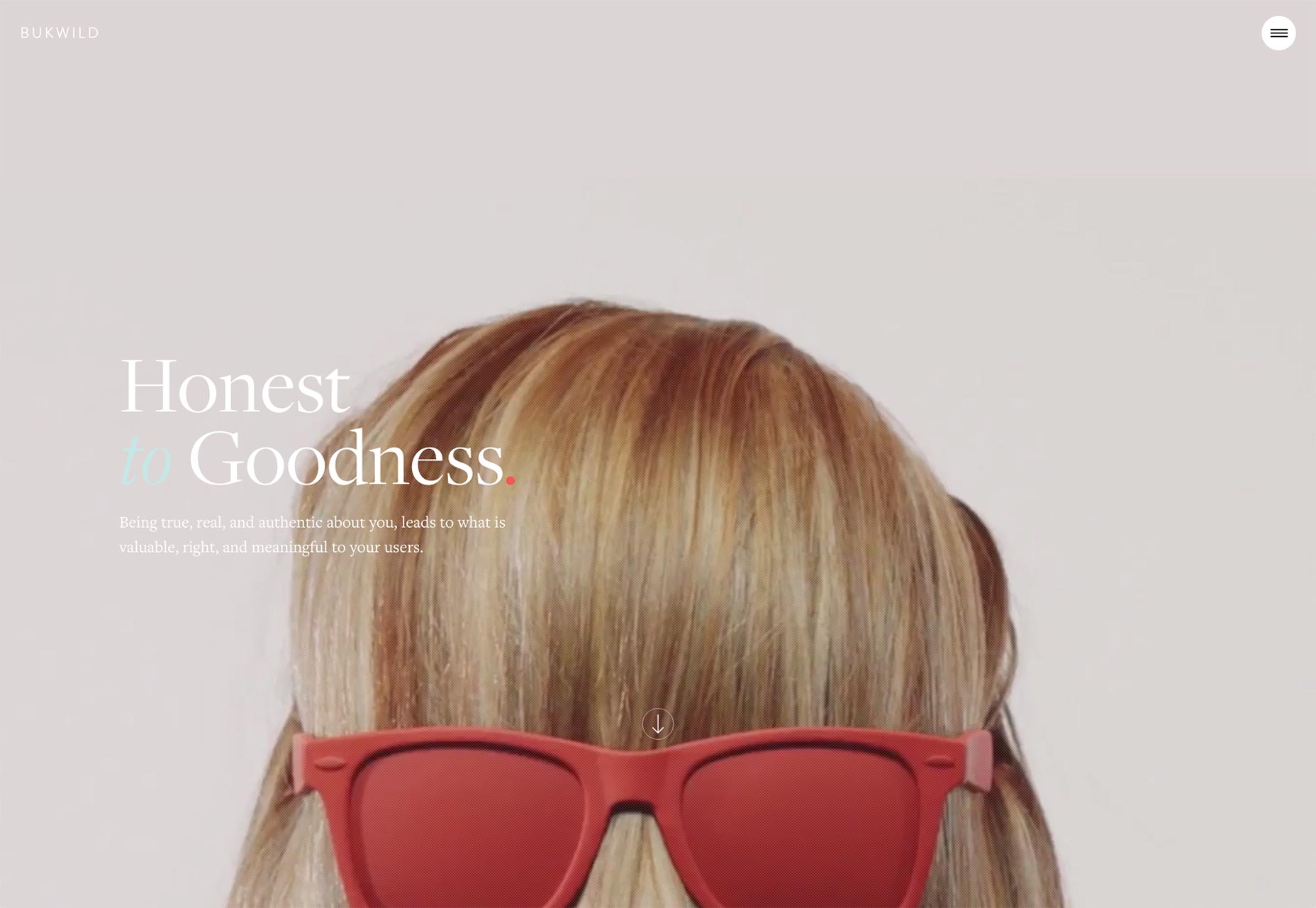
Bukwild
We beginnen met een van onze meer geanimeerde inzendingen. Bukwild's portfolio richt zich veel op hun interactie ontwerp, dus natuurlijk is hun site bijna constant in beweging. Ze pronken niet alleen met de interfaces zelf, ze laten ook zien hoe gebruikers met hen omgaan
Gecombineerd met hun uitstekende gevoel voor esthetiek en talent voor het gebruik van witte ruimte als ontwerpelement voor wapens, is dit een site die ik gewoon voor de lol zou zoeken.
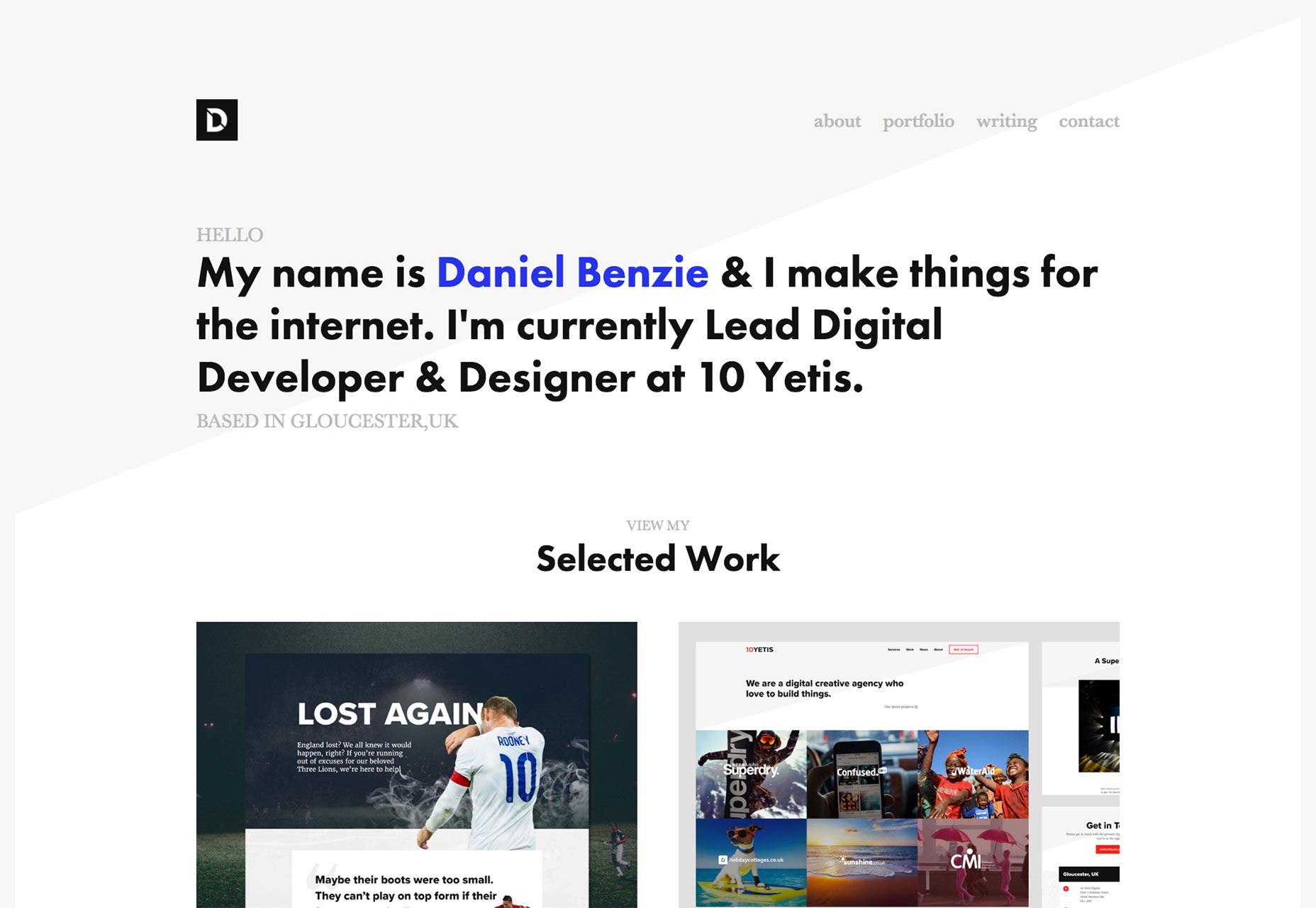
Daniel Benzie
Toegegeven, Daniel Benzie's een portfolio van één pagina haalt het nauwelijks door in de "portfolio-categorie", op grond van een aantal niet-gekoppelde miniaturen. Toch ben ik een sukkel voor goede typografie, UX dat je niet aan het denken zet, en minimalisme. Deze site overschrijdt al deze vakjes.
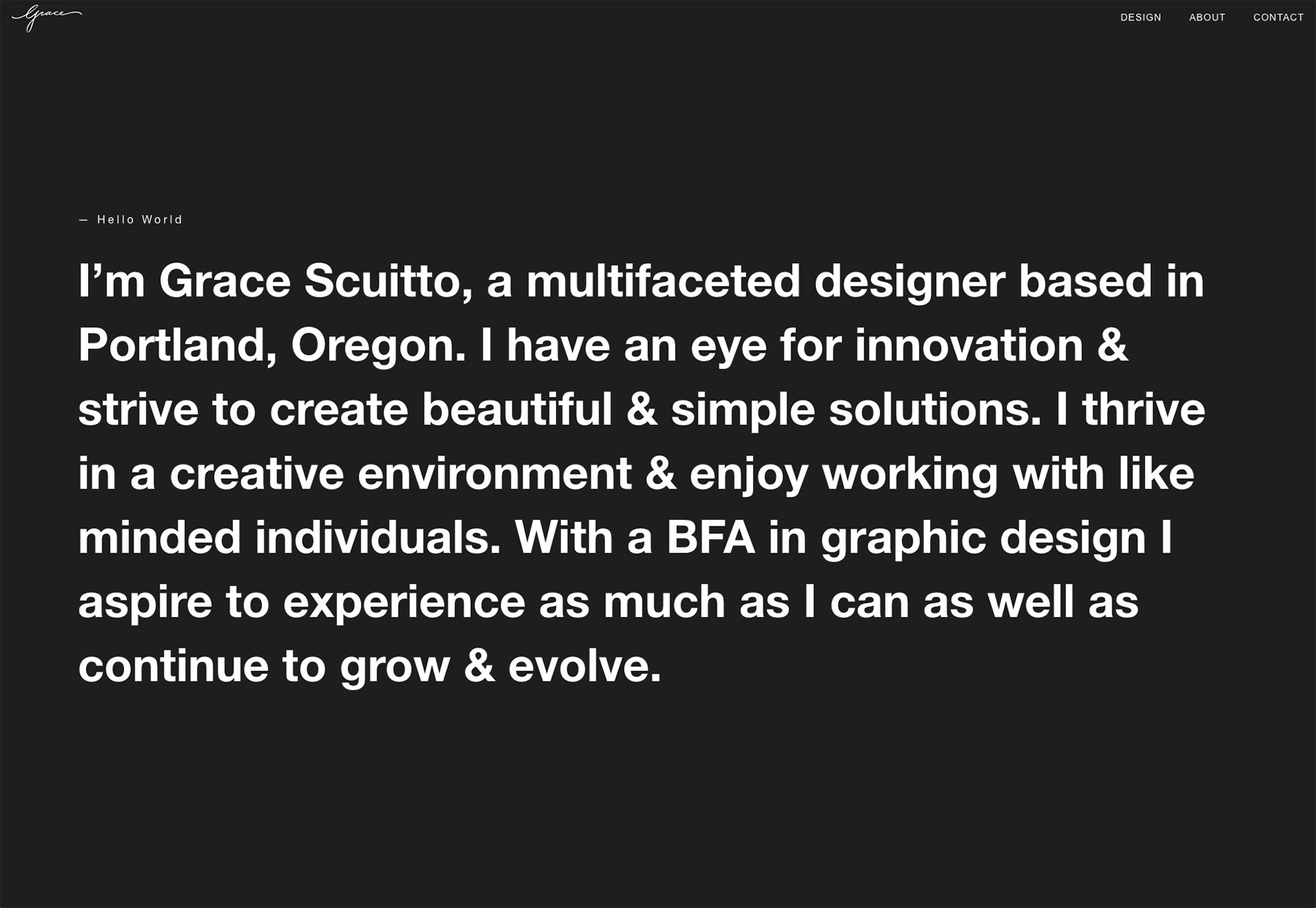
Grace Scuitto
Grace Scuitto's portfolio is zo eenvoudig dat het gemakkelijk over het hoofd zou kunnen worden gezien. Het ziet er goed uit, en dat is het dan ook, op het eerste gezicht, totdat je begint te scrollen. Ik heb achtergronden eerder van kleur zien veranderen, maar kijk eens hoe ze de ervaring op haar site verandert.
Dat ene detail, dat ene effect verandert de hele ervaring op de een of andere manier.
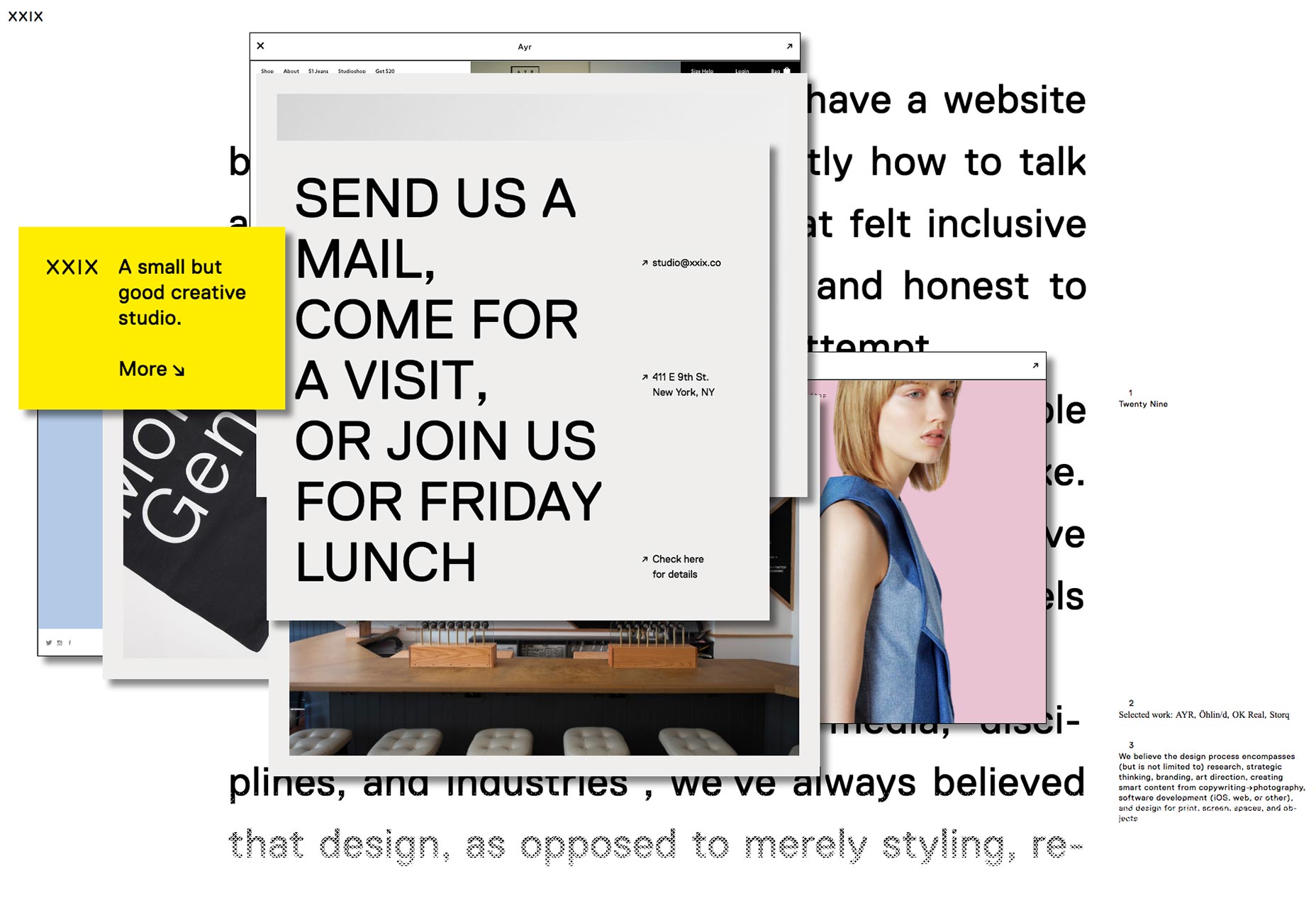
Negenentwintig NYC
Negenentwintig NYC is een mediastudio die verschillende dingen doet. Om die verscheidenheid te laten zien, hebben ze een enigszins ingenieuze, zij het aanvankelijk verwarrende aanpak gekozen. In plaats van conventionele lay-outs te gebruiken, hebben ze desktopvensters gebruikt. Sommige van deze vensters bevatten alleen afbeeldingen en andere tonen websites die ze hebben gebouwd en u kunt die websites binnen die kleine vensters bekijken.
Dit is misschien niet de meest bruikbare benadering, alles in aanmerking genomen. Het is echter zeker creatief en het zet hun werk in een live, bruikbare context.
Benjamin Jackson
Benjamin Jackson's portfolio is een van die sites die, terwijl ze heel verschillende soorten werk presenteren, het allemaal met hetzelfde thema presenteert. Trouwens, ik ben dol op het gebruik van de Quarto-lettertypefamilie hier.
Etienne Ledemay
Etienne Ledemay's is een uitstekend voorbeeld van het gebruik van de conventies van plat ontwerp op een originele manier. Hoewel geen van de elementen van de site nieuw is en de lay-out niets complexs is, voelt de site toch nieuw en anders dan de meeste van wat er is.
Plus, weet je, mijn ding voor geel.
Ligstoel
Ik heb nog nooit een compleet, zo kort verhaal gezien met slechts enkele regels eerder. Ligstoel . Ga gewoon naar de startpagina en scrol omlaag. Zie hoe de puinhoop verandert in ... iets anders. Ik denk dat dat meer zegt dan de tekst, en de rest van de op Material Design geïnspireerde site ooit zou kunnen.
David Arias
David Arias ' portfoliosite vermengt dingen door een soort "dingen in tweeën te knippen". Het is een esthetiek die ik mezelf nooit helemaal heb afgenomen.
Hier werkt het omdat er niet veel inhoud is, maar er is veel ruimte om in te vullen. Trouwens, als je een volledige afbeelding wilt zien, hoef je er alleen maar over te bewegen of door de link op mobiel te tikken.
Les Singuliers
Les Singuliers is, volgens dat beetje Frans dat ik kan ontcijferen, een art direction, en mogelijk een branding design studio. Hoewel ik er geen raad mee weet, maar wel wat ze doen, kan ik de invloed van hun werk op hun website zien.
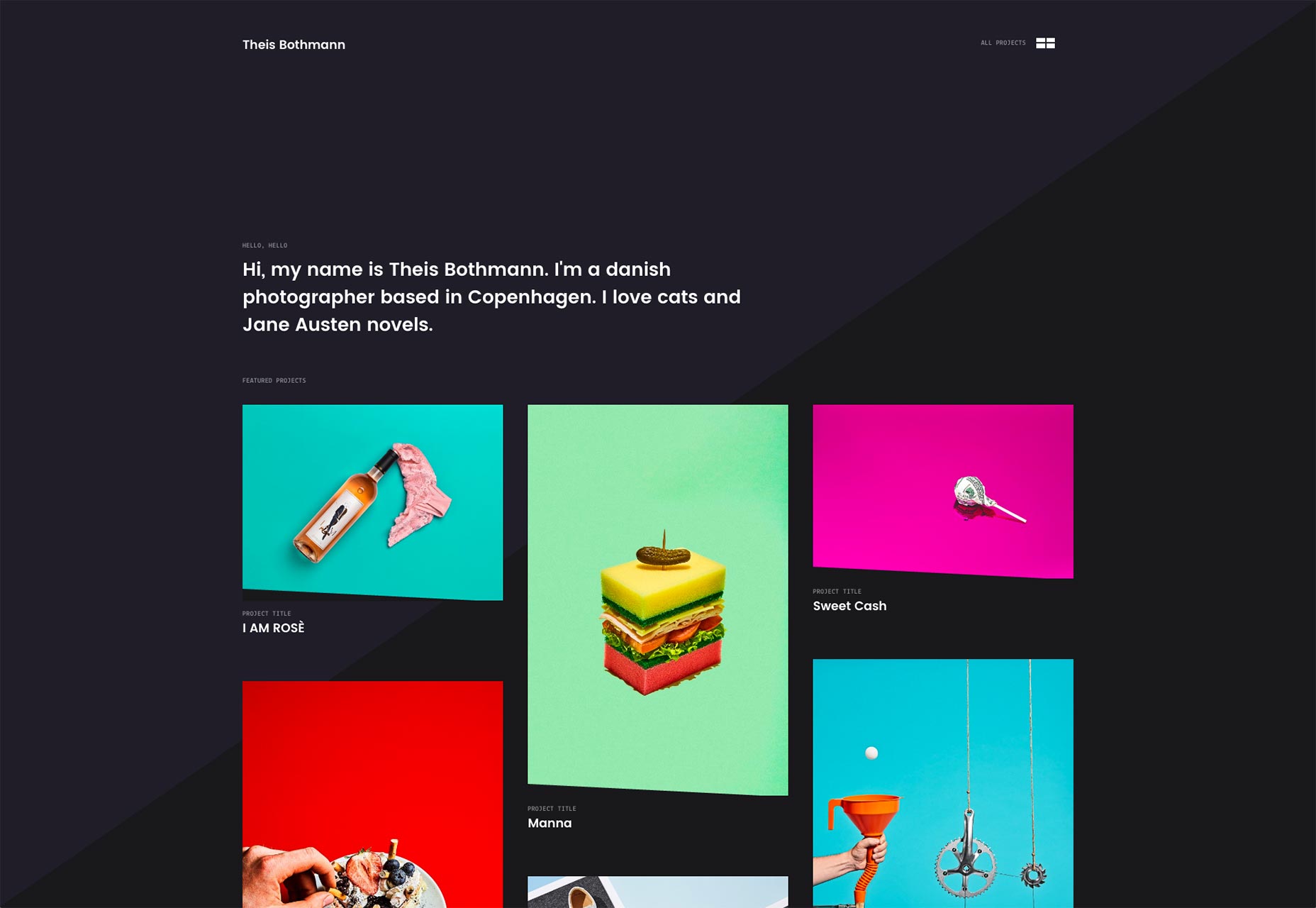
Theis Bothmann
Theis Bothmann's portfolio is minimalistisch, eenvoudig en uiterst stijlvol. Ok, als ik stijlvol zeg, wil ik zeggen dat ik hou van die diagonale lijnen. Ik ben een sukkel voor mensen die eenvoudige, subtiele manieren vinden om zich af te scheiden van de standaardvorm waarmee we werken bij het bouwen van websites.
Geweldig kleurgebruik.
Studio Chevojon
De portfoliosite voor Studio Chevonjon zet het werk voorop en in het midden. Als u omlaag scrolt, ziet u foto na foto van, hotels, restaurants en andere dergelijke etablissementen.
Uiteraard is alle aandacht gericht op de beeldtaal. Het oog wordt naar de foto's getrokken met een asymmetrische lay-out. Helaas heeft de site de neiging om uw scrollwiel te kapen.
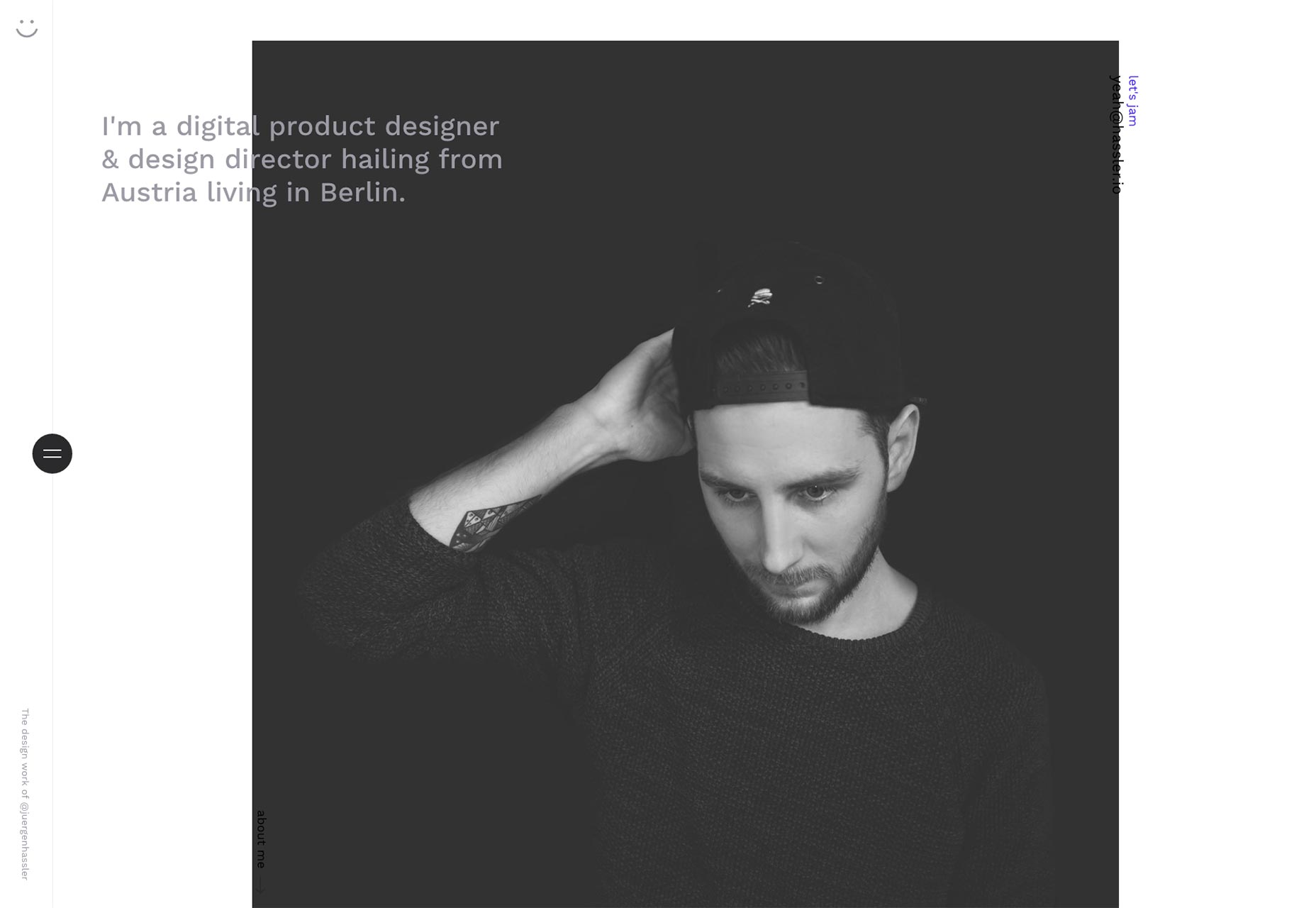
Jürgen Hassler
Jürgen Hassler's portfolio brengt ons terug naar die zeer minimalistische, dun-lettertype-liefhebbende esthetiek. De asymmetrische lay-outs en hun liefde voor effen blauw is niets nieuws. De site is echter een uitstekend voorbeeld van zijn klasse.
De animaties zijn soepel, de UI-elementen zien er elegant uit, de uitvoering is net zo goed.
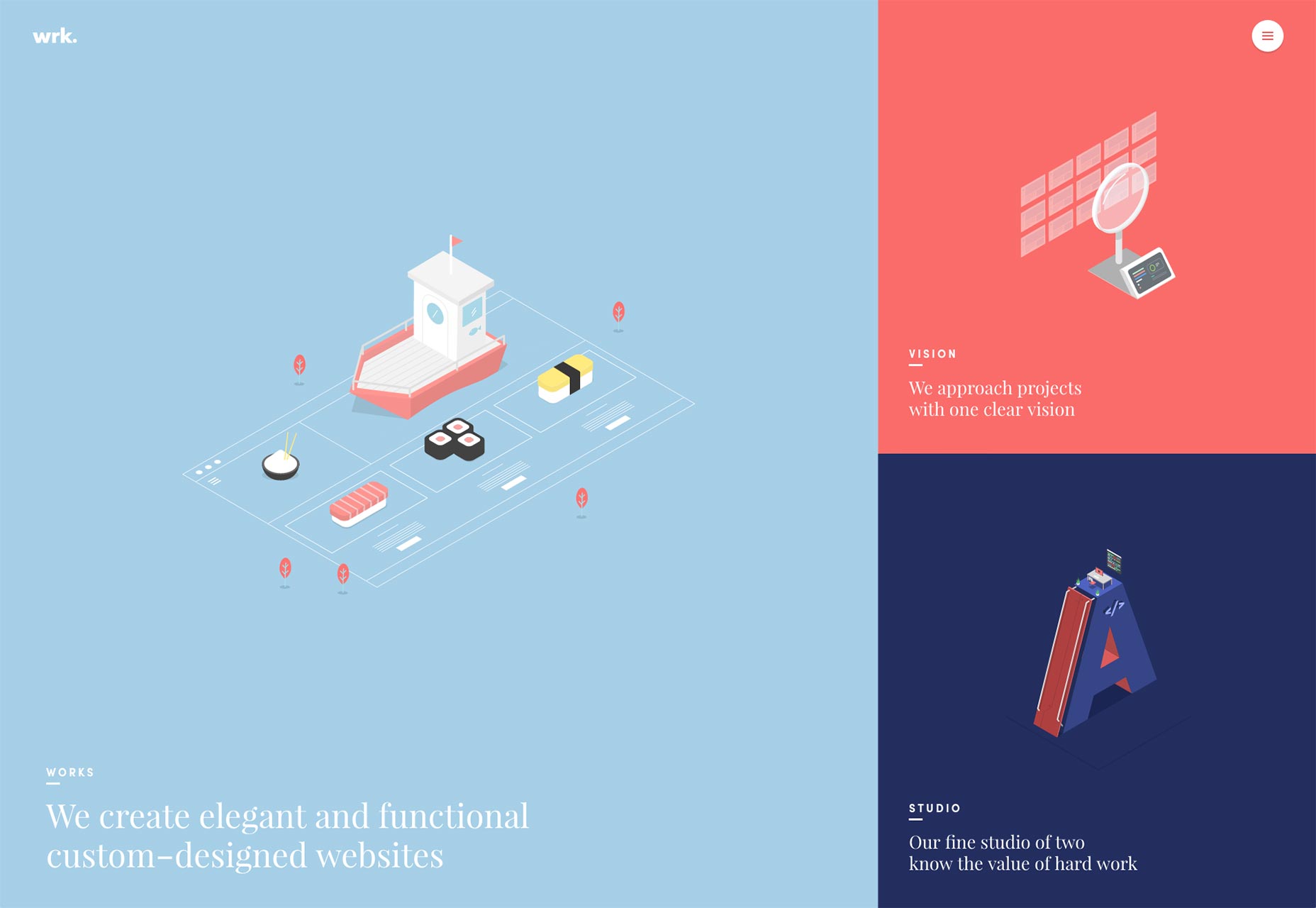
Waaark
Waaark is een van die websites die meer aanvoelt als een presentatie dan als een website. De lay-out is presentatiestijl de animaties zijn dynamisch en vloeiend en mooi en het geheel is gewoon heel mooi. Alleen al op basis van visuals hoort het absoluut op deze lijst.
Ik begrijp echter nog steeds niet waarom iemand een preloader-scherm met JavaScript zou gebruiken waardoor de gebruiker de rest van de website niet kan zien als JavaScript is uitgeschakeld. Dat is gewoon slechte UX.
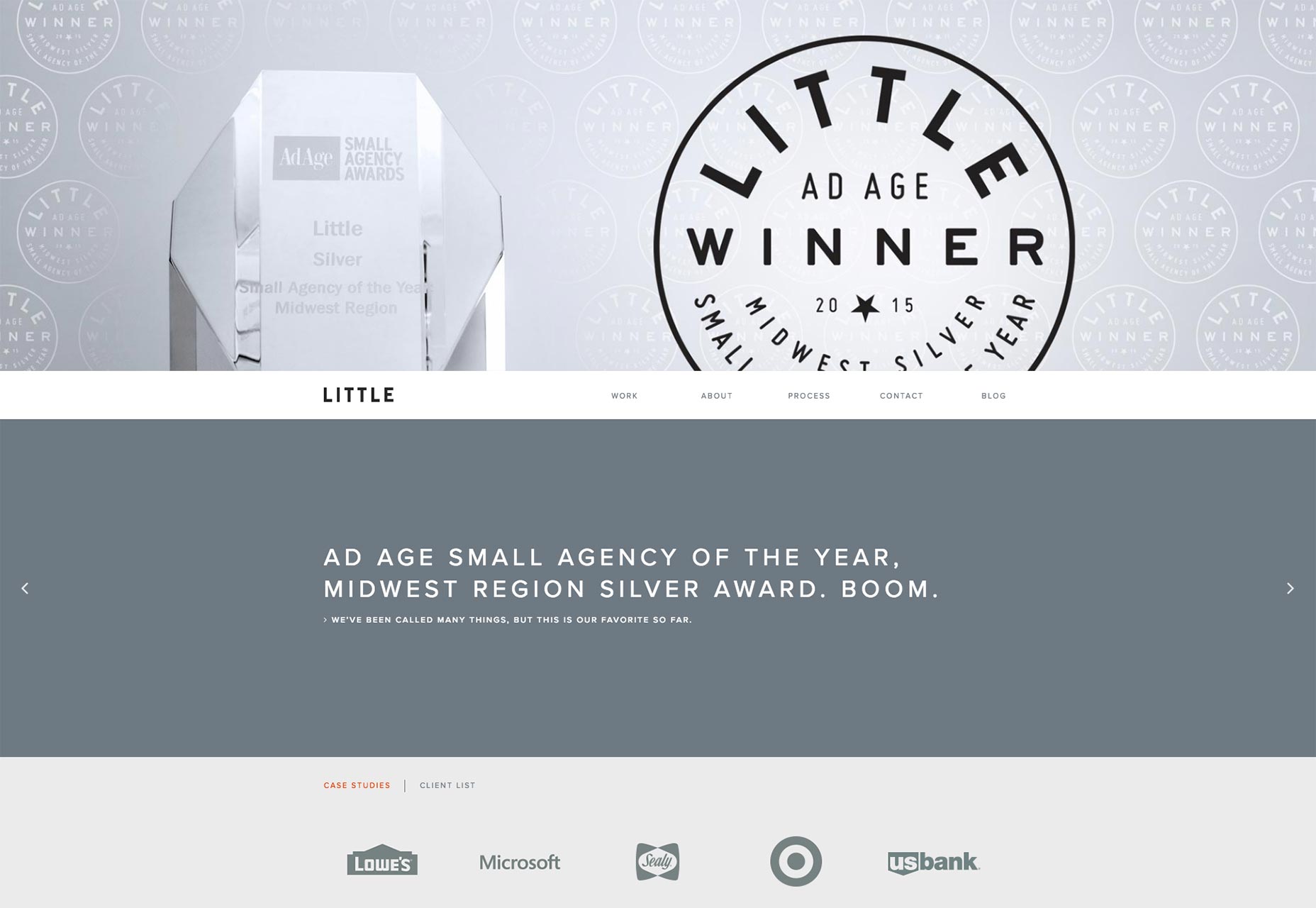
Weinig
De portfoliosite voor Weinig , een reclamebureau, gaat enigszins anders te werk. Hoewel de meeste portfoliosites beginnen met hun werk of een korte tekst over zichzelf, begint Little met sociaal bewijs.
Het eerste dat je ziet is een prijs die ze hebben gewonnen. Pas nadat je voorbij bent, zie je casestudy's en alleen de case-study's voor hun grootste klanten (Microsoft, Lowe's, Sealy, etc.). Het is, zoals gezegd, een enigszins onorthodoxe aanpak, maar als het werkt voor bestemmingspagina's, misschien werkt het hier.
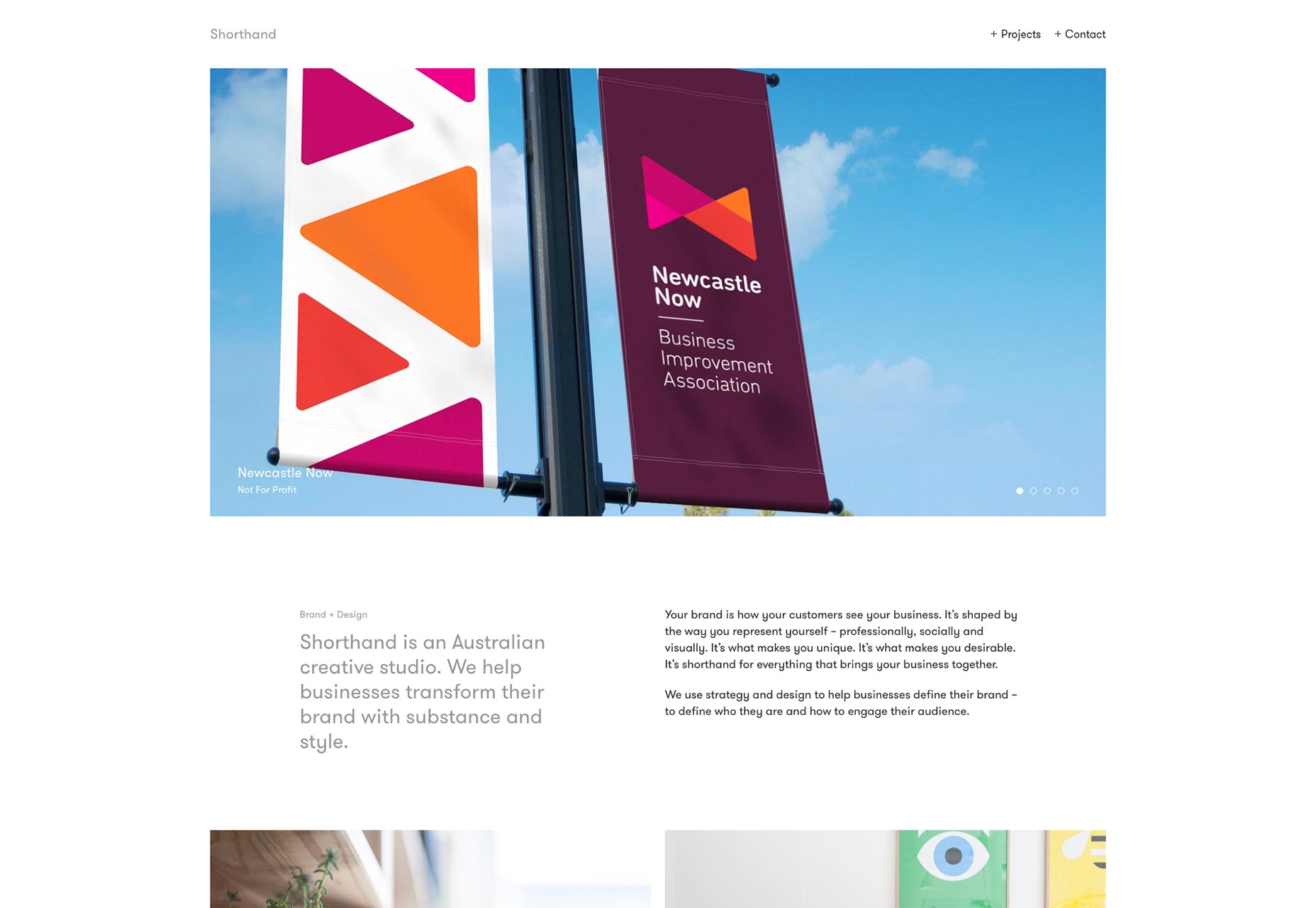
steno
steno Doet niets spectaculairs met hun lay-outs. Dit is slechts een van die sites waar de kwaliteit goed genoeg is om in dit artikel te worden vermeld, op basis van alleen uitvoering.
Goede UX, goede typografie en het algemene gevoel van professionaliteit van deze site die het bekijken waard is.
Twistudio
Twistudio heeft een heerlijk monochroom ontwerp. Dunne lettertypen, dikke randen, het voelt als een contract of een ander juridisch document, behalve dat je het kunt lezen. En het heeft mooie foto's. Dus als een juridisch document doorkruist met een kinderboek.
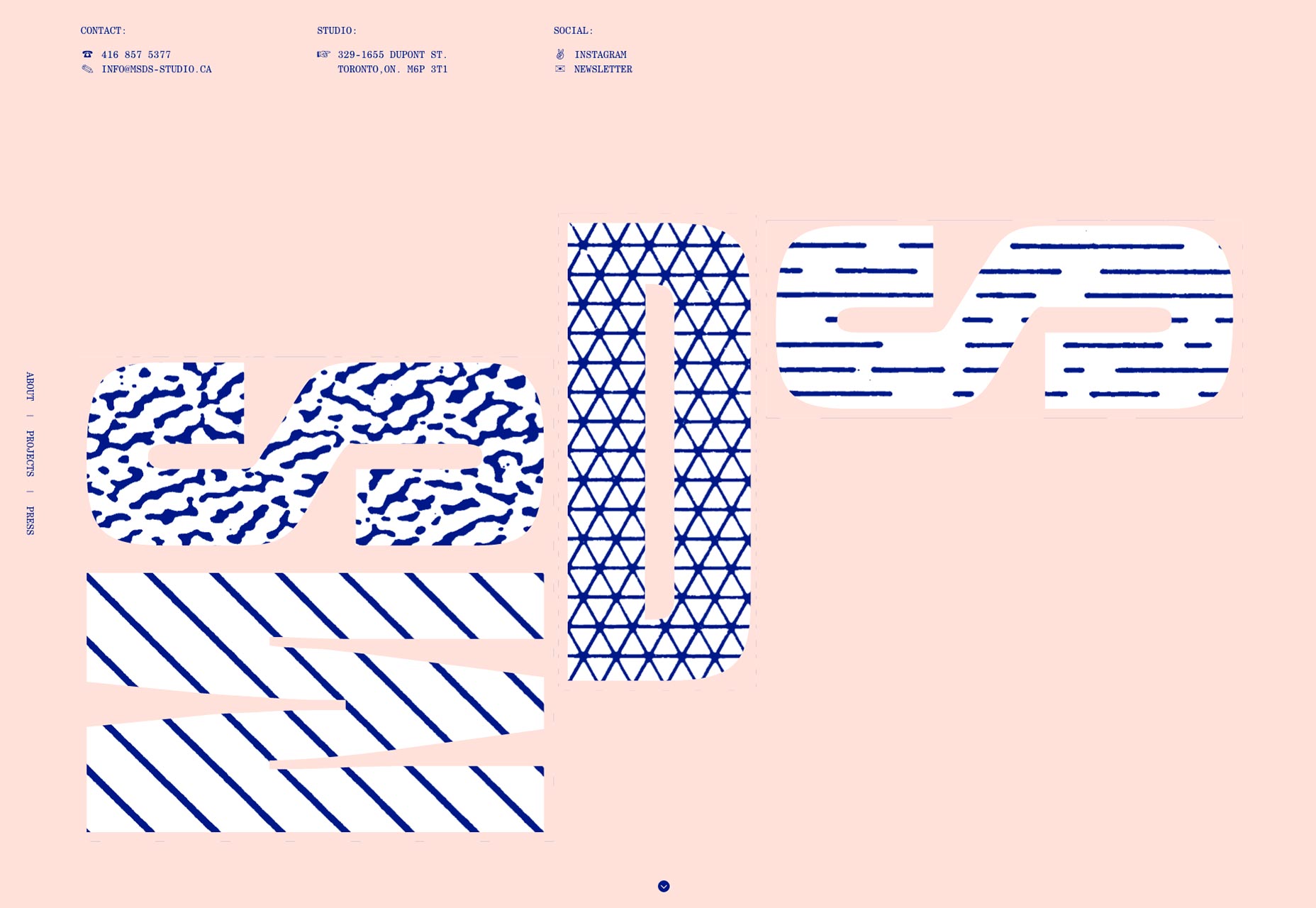
SDB
SDB is een studio die meubels, verlichting en interieurontwerp doet. De website brengt ons terug naar die asymmetrische lay-out, het monospace-type en ... pastels? Nou, zo teleurgesteld als Morticia Addams zou zijn, ik denk dat het werkt.
Alessandro Risso
Nou, MSDS en ik zijn niet de enigen die van goede asymmetrie en pastels houden. Alessandro Risso gebruikt een zeer vergelijkbare benadering op zijn eigen portfoliosite, en het is mooi.
Commando Group
Ja, ik ben nog steeds verliefd op die grote lay-outs die zich dwars over mijn HD-scherm uitstrekken. Commando Group doet het goed door te veel compliceren precies niets. Weinig tekst, grote afbeeldingen, zo weinig mogelijk kolommen en een donkere achtergrond voor een beetje afwisseling. Ik vind het vet.
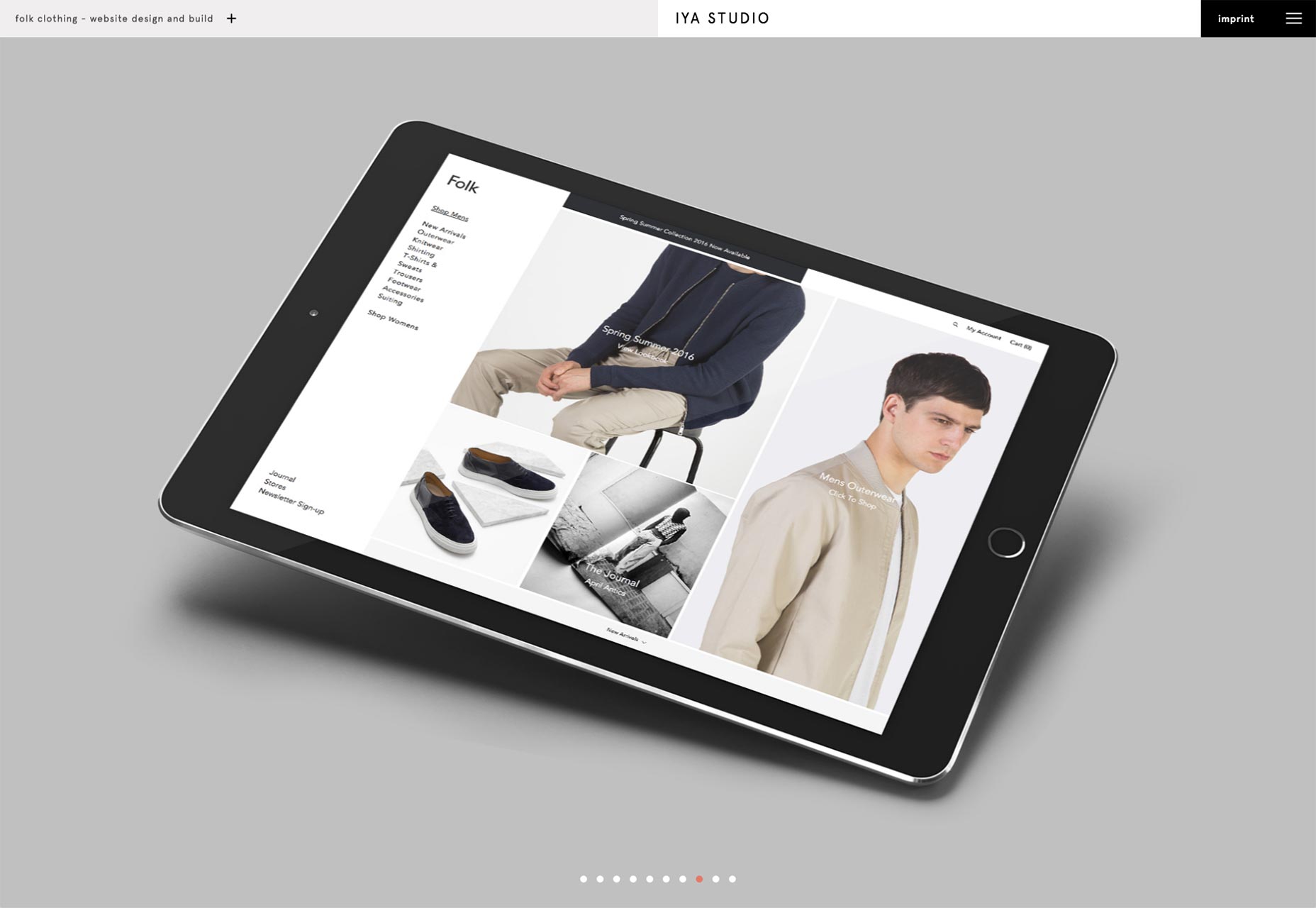
IYA Studio
IYA Studio . Het is eenvoudig, het ziet er goed uit, het werkt soepel. De navigatie is, net als bij de meeste van deze sites met presentatiestijl, niet de meest intuïtieve. Maar verdorie, de rest ziet er mooi uit.
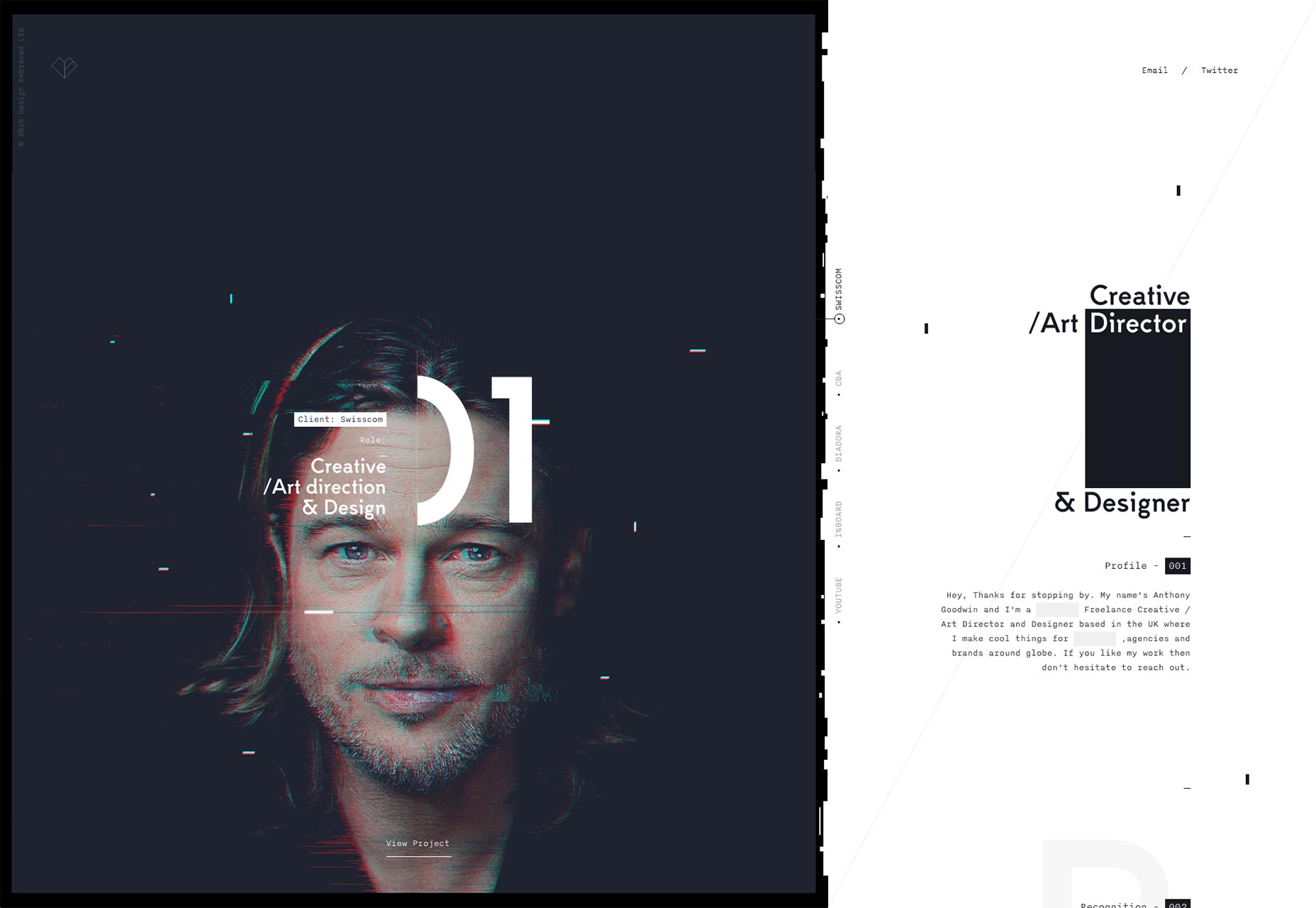
Anthony Goodwin
Anthony Goodwin is een art director en designer in het Verenigd Koninkrijk. Met behulp van zowel kleine grafische details als snelle plotselinge animaties is het hem gelukt om zijn website een beetje digitaal en glitchy te maken, en aangezien hij voornamelijk in digitale media werkt, past dit perfect. De typografie en het kleurenschema voltooien het effect.
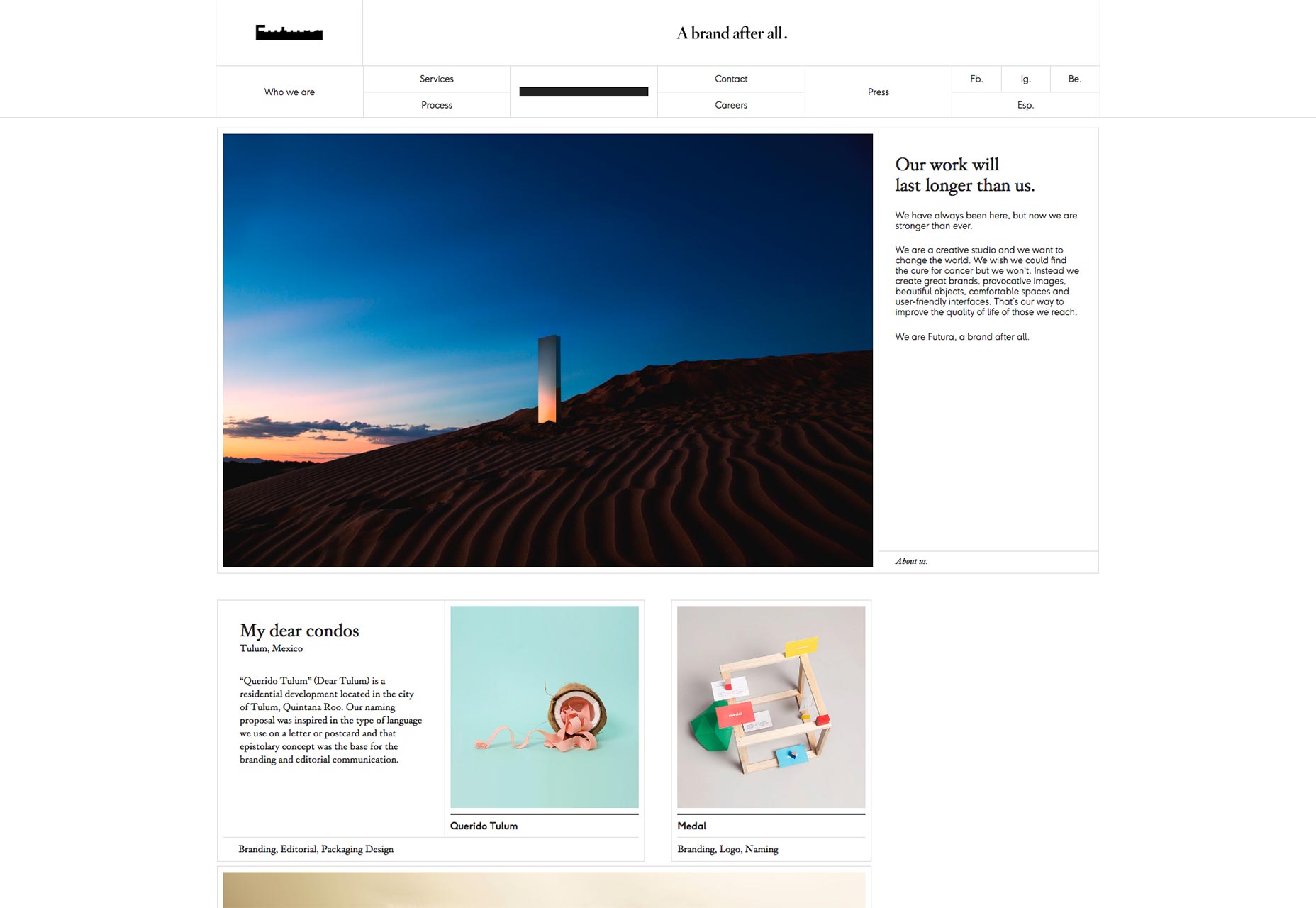
Futura
Het portfolio van Futura brengt dat minimalistische-behalve-alles-heeft-een-dun-grijs-grens uiterlijk terug. Ik zal eerlijk zijn, ik heb het een beetje gemist. Als het goed wordt gedaan, zoals het hier is, geeft het een gevoel van orde en organisatie. Ik heb het gevoel dat ik de mensen die het gemaakt hebben, kan vertrouwen. Als ik naar de rest van hun werk kijk, zou ik zeggen dat dat gevoel gegrond is.
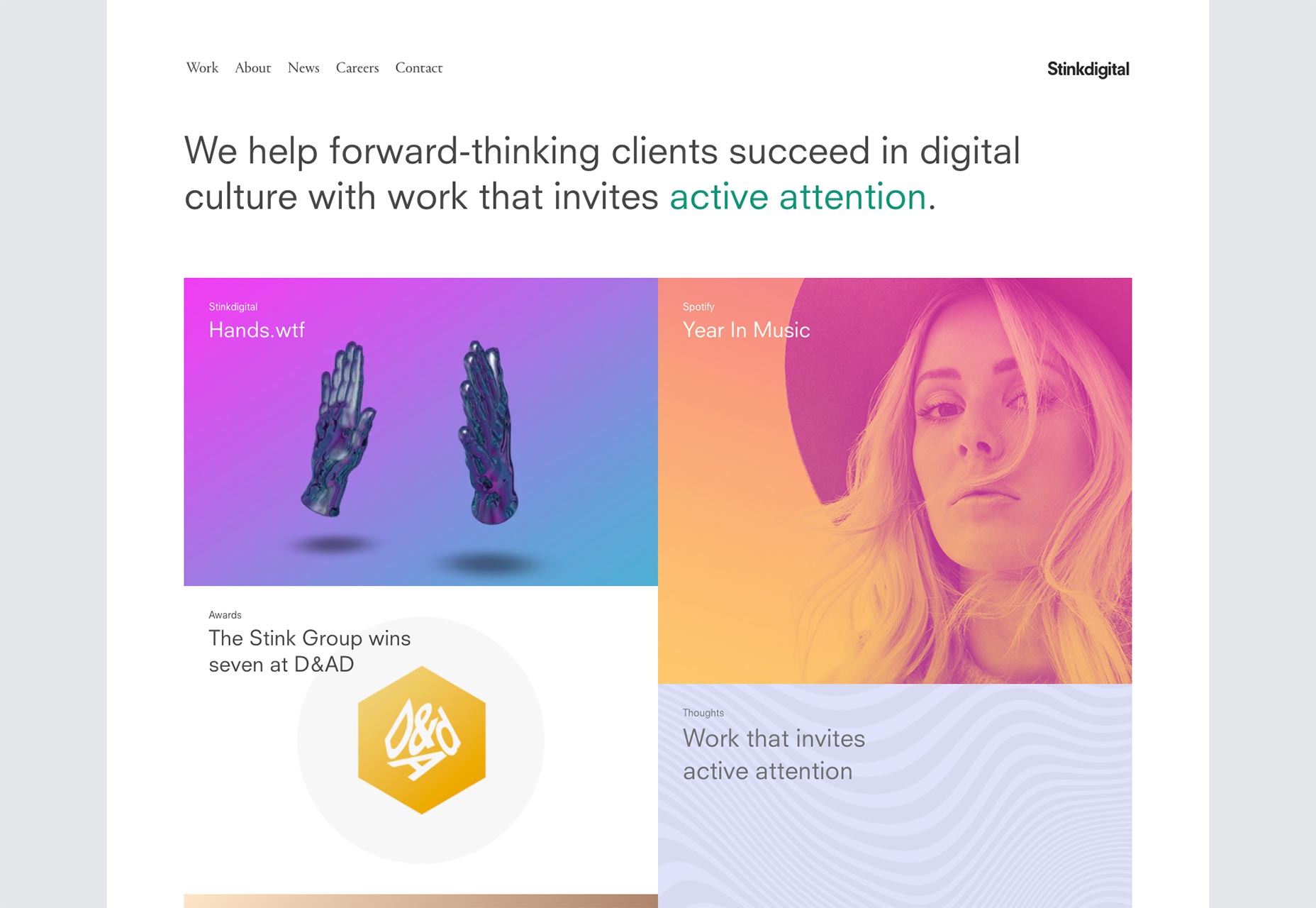
Stinkdigital
Stinkdigital neemt een interessante benadering voor flitsontwerp. Het maakt gebruik van een groot aantal verlopen, maar de verlopen worden voornamelijk gebruikt in de grafische weergave van de site en niet in de interface.
Dit lijkt de graphics te dwingen om op dezelfde manier naar buiten te springen als een knop. Omdat de meeste van deze grafische afbeeldingen kunnen worden gebruikt, wordt de interactie van de site gestimuleerd terwijl het elegante vluchtontwerp blijft behouden.
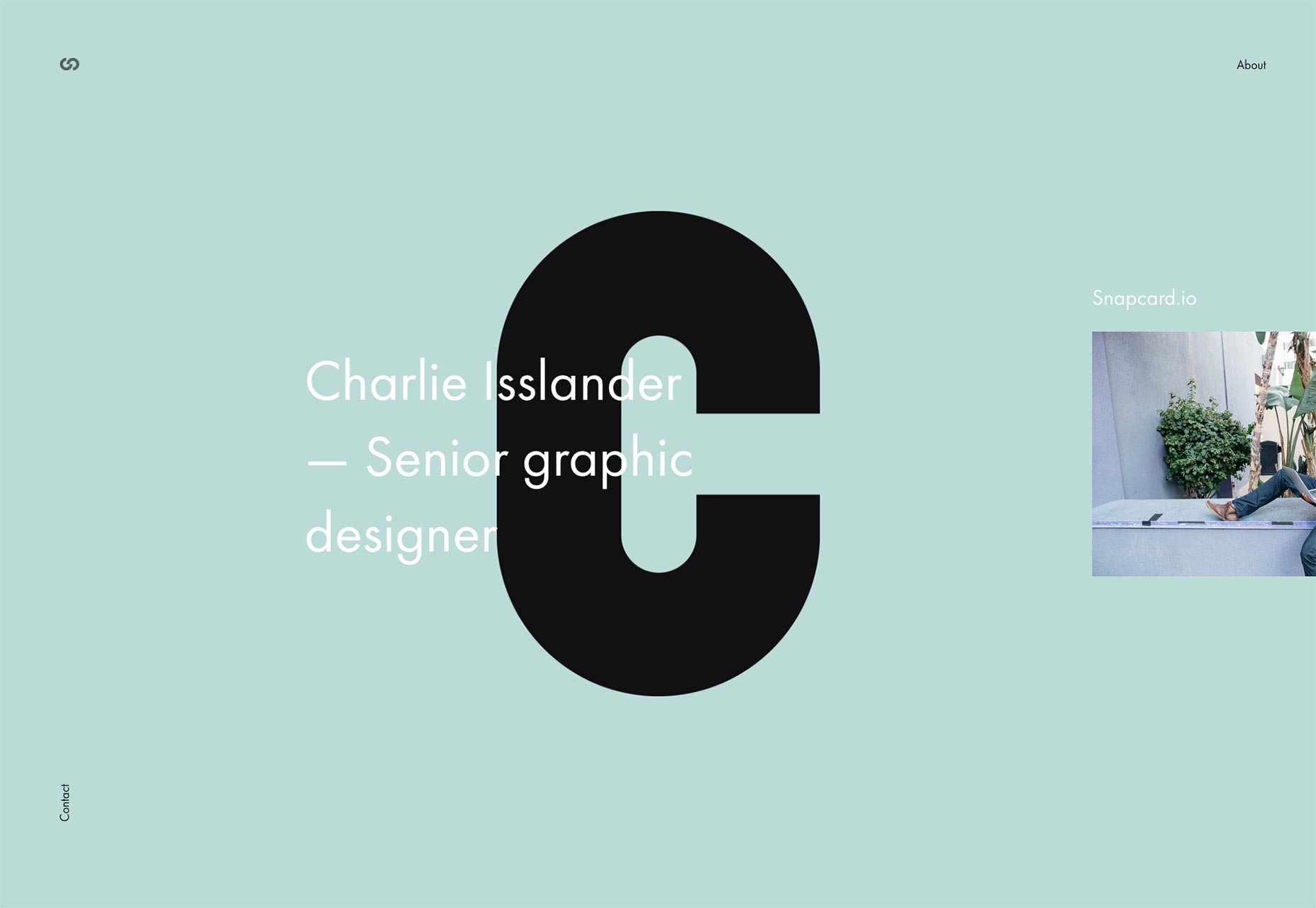
Charlie Isslander
De portefeuille van Charlie Isslander verandert dingen een beetje met behulp van horizontaal scrollen elementen. Het begint op de startpagina, waar zijn meest recente projecten over het scherm scrollen. Daarna is het allemaal verticaal, behalve wanneer er een element is dat speciale aandacht verdient.
Dat wil zeggen, op de pagina's van de casestudy zullen bepaalde elementen (ik vermoed dat ze de delen van zijn projecten zijn waarvan hij het meest trots is) een beetje van rechts naar links bewegen, feilloos in de ogen kijken. Het is een techniek die een goed gedaan, maar verder niet-origineel ontwerp heel anders maakt.
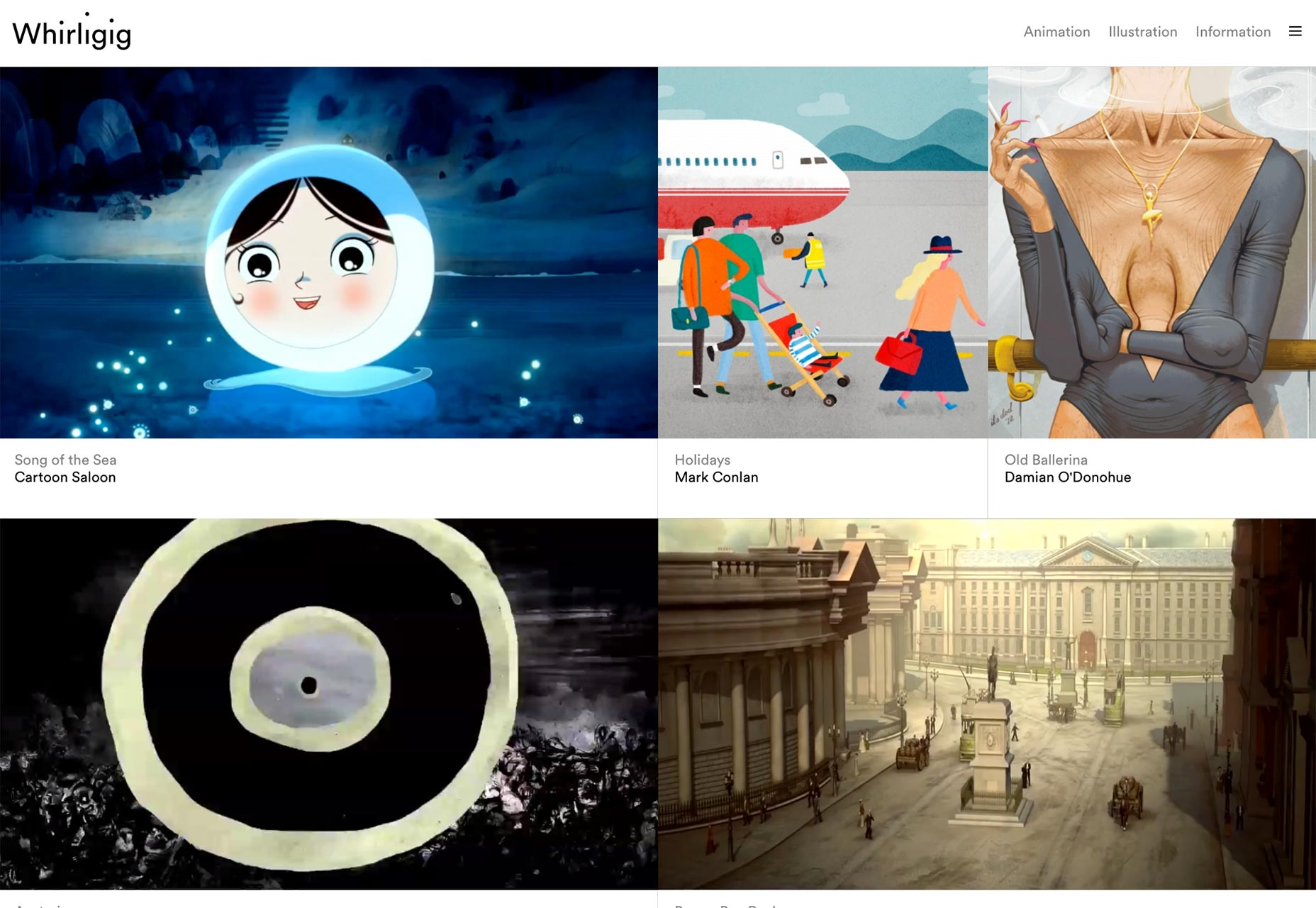
Draaimolen
Draaimolen is een studio die is gespecialiseerd in animatie en illustratie. Ze houden zich aan eenvoudige lay-outs die zich zowel aan grote als kleine schermen aanpassen. Net als op de sites van veel andere animatiestudio's, komen de miniaturen van hun projecten tot leven wanneer u eroverheen beweegt.
Er is niet veel tekst omdat ze willen dat het werk voor zichzelf spreekt. Aangezien een foto 1000 woorden waard is en er minstens 25 frames per seconde zijn, zou ik zeggen dat dat genoeg is.