De beste nieuwe portfoliosites, oktober 2016
We horen veel over hoe brutalisme een trend aan het worden is. Welnu, de alarmisten onder ons kunnen deze waarschijnlijk laten gaan. Alles wijst erop dat mensen houden van goede typografie en glanzende afbeeldingen, allemaal verpakt in een gezond stukje witruimte, meer dan ze willen ... het andere.
Hoewel we zeker veel kunnen leren van het succes van het brutalistische ontwerp in bepaalde ruimtes, is het twijfelachtig dat iedereen op die bandwagon zal springen. Het is waarschijnlijker dat iedereen zich zal blijven omarmen, een aantrekkelijke en semi-platte esthetiek en zich eindelijk gaat richten op UX-principes.
Ja, iedereen zal zich realiseren dat het succes van (sommige) brutalistische websites alleen maar betekent dat ze waarschijnlijk de animaties en het gebruik van video kunnen verminderen. Ontwerpers zullen zich herinneren dat het maken van hun site voor zoveel mogelijk mensen - op zoveel mogelijk platforms - veel belangrijker is dan flitsen.
En dan zal ik wakker worden en verdrietig zijn. Ach ja. Laten we eens kijken naar enkele mooie websites, zullen we?
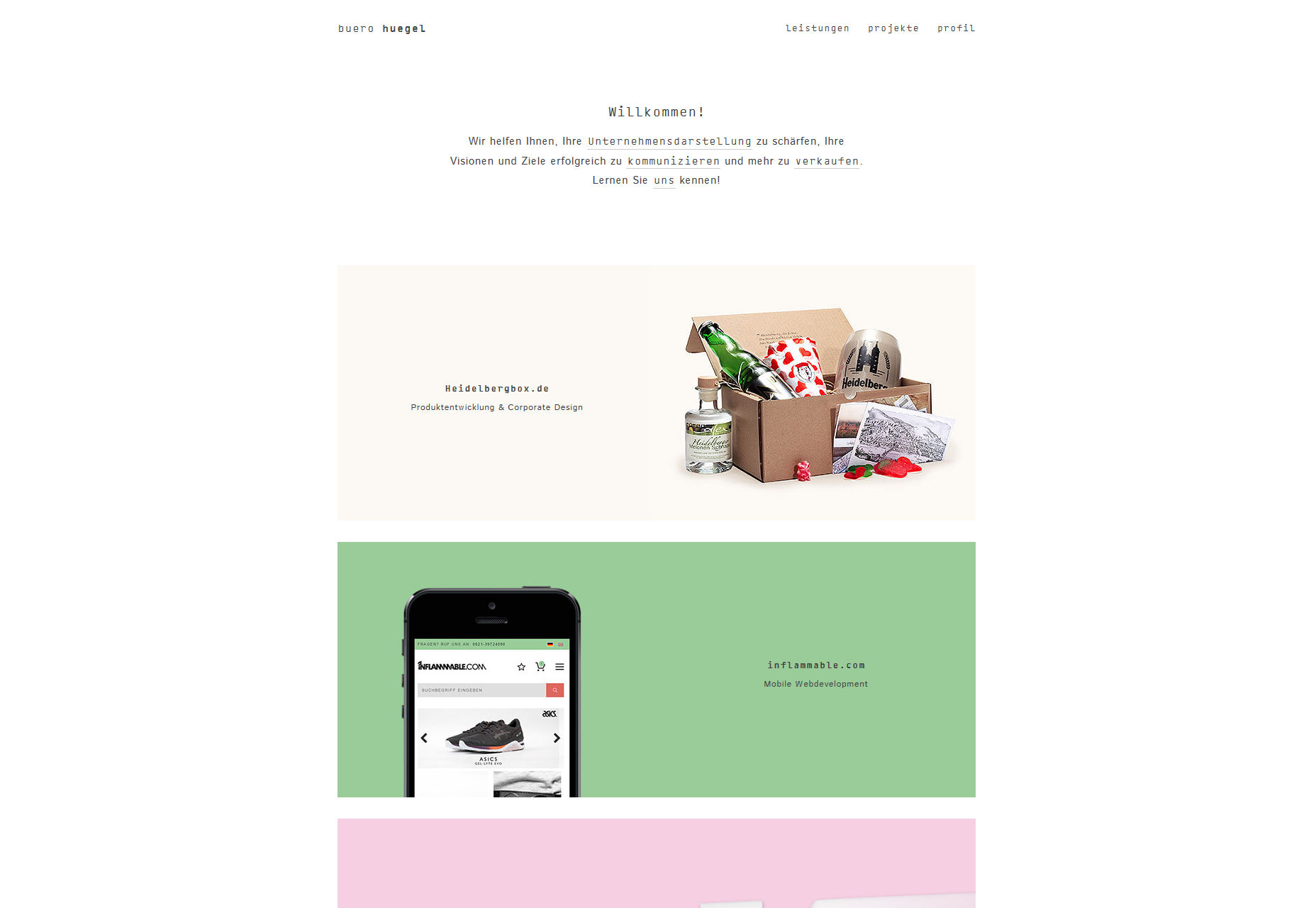
Buero Huegel
Buero Hegel is een Duits bureau dat zich richt op merkbeheer en webdesign. Hun site omarmt die brutalistische, maar niet-lelijke esthetiek die bekend staat als minimalisme, en dat is nog steeds een ding. Ze combineren het met een gezond beetje asymmetrie en een dunne lay-out om een site te maken die, hoewel eenvoudig, uniek is tussen de meer trendy sites.
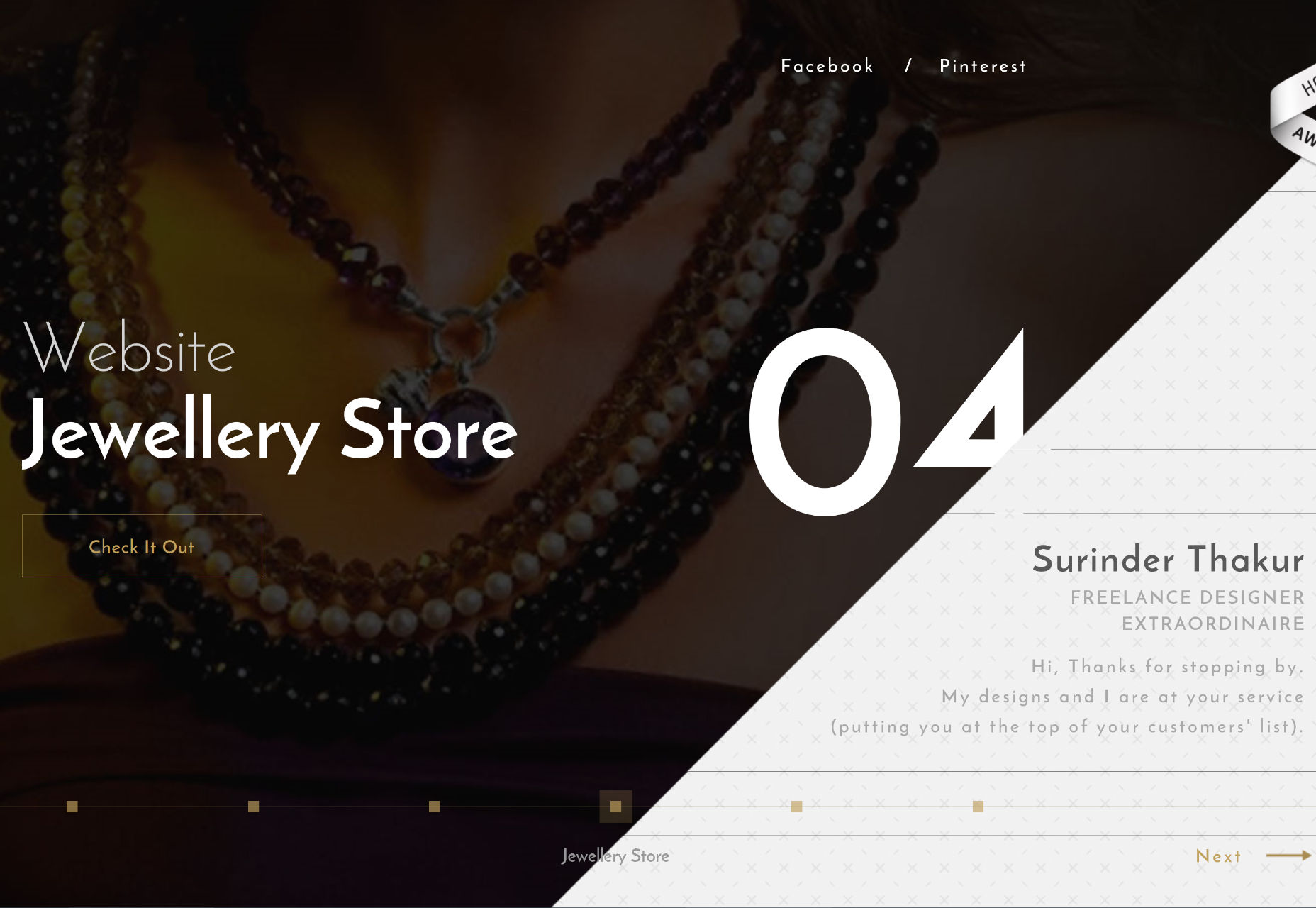
Surinder Thakur
Surinder Thakur bedrogen (niet echt) door het gebruik van diagonale lijnen, stijlvolle en ingetogen slagschaduwen (ze zijn terug, schat!), en minimale maar informatieve case-study stijlpresentatie.
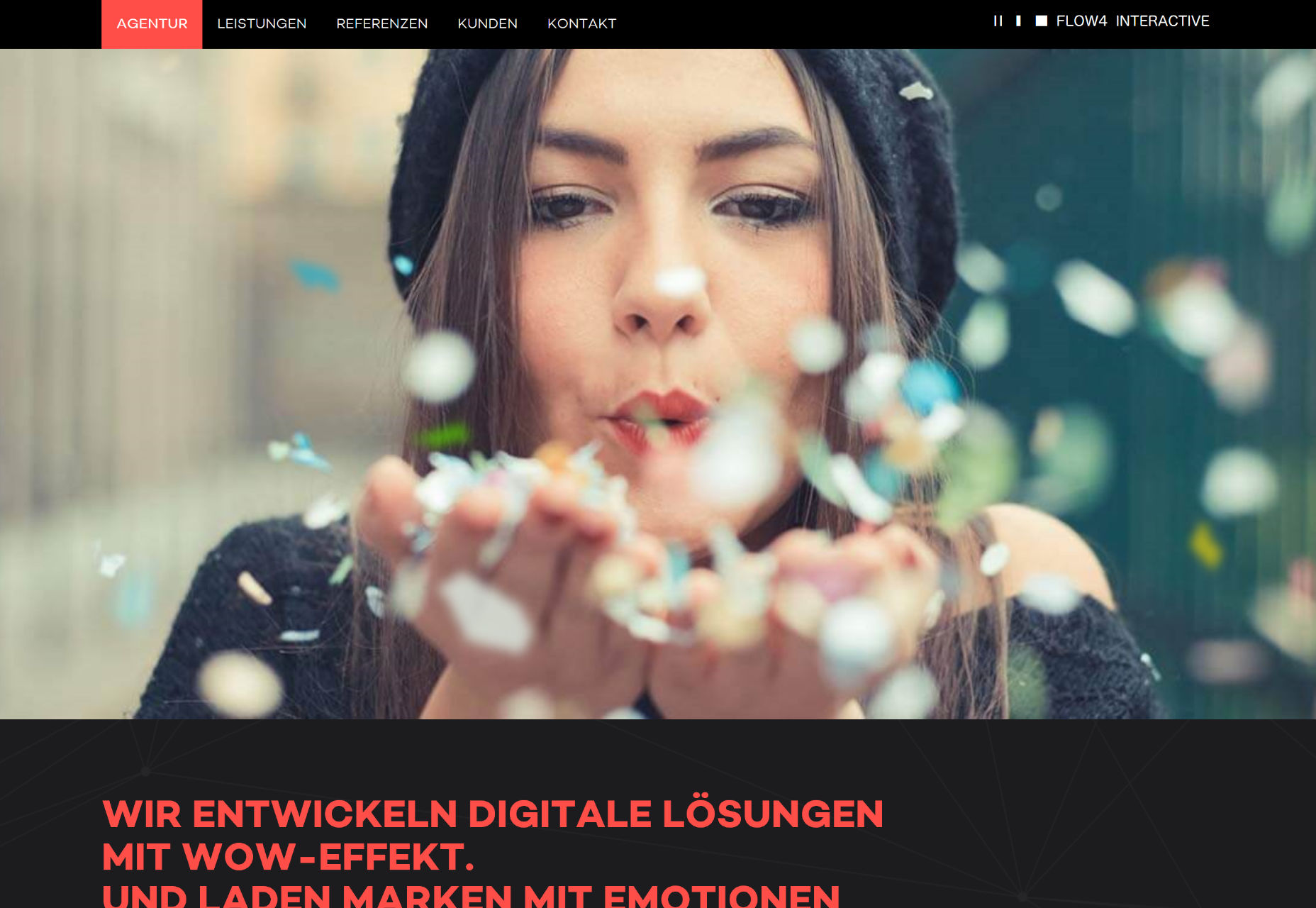
FLOW4
FLOW4 geeft ons dat nu klassieke sectiesportfolio met volledige breedte. Ze pikten de boel op door subtiele, speelse interactieve elementen toe te voegen aan elk van de portfoliostukken op de startpagina. Je kunt daar met hen spelen of doorklikken naar een veel gedetailleerdere case study.
Je moet wel Duits kunnen lezen.
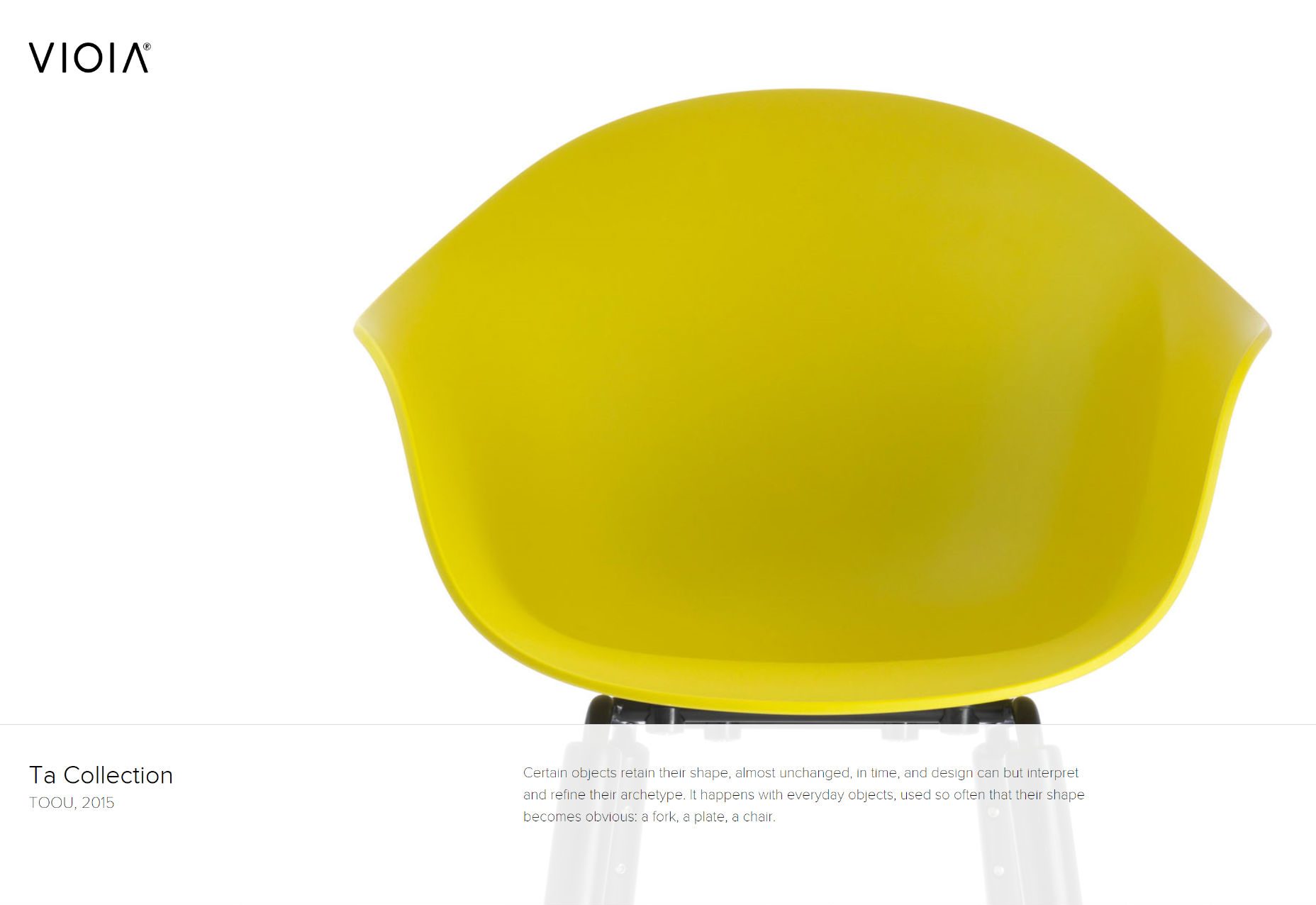
Simone Viola
Simone Viola is een productontwerper met een duidelijke focus op eenvoud. Zijn website behoudt dezelfde toon, met het fantastische gebruik van letterlijke witte ruimte, een indeling op volledig scherm en ons klassieke dunne schreefloze schrift.
Het is een eenvoudige site, voor een ontwerper van eenvoudige producten, en het ziet er goed uit.
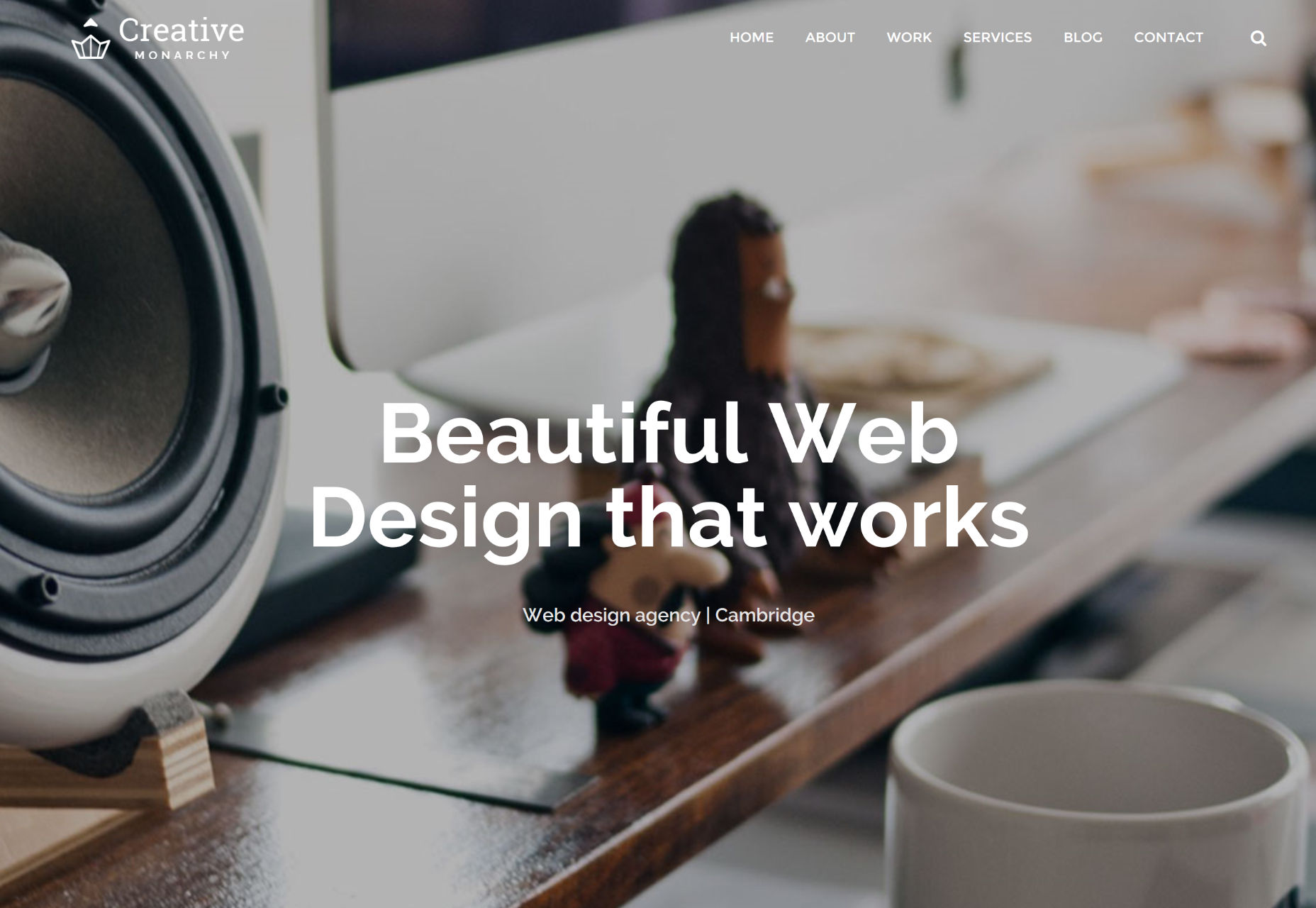
Creatieve monarchie
Creatieve monarchie is een van die sites die niet overdreven origineel is, maar het ziet er goed uit. Het is de moeite van het bekijken waard als je de klassiekers op prijs stelt.
Teo Yu Sheng
Teo Yu Sheng is een UX-ontwerper en codeerder in Singapore. Zijn portfolio houdt dingen eenvoudig met een enkele tekstkolom en geen afbeeldingen totdat je een portfoliostuk opent. Het is in feite de definitie van minimalisme en het werkt.
Het enige waar ik het niet mee eens ben, is de schokkende verandering van helderheid wanneer je zijn "visitekaartje" bovenaan de pagina omdraait.
eTecc / Interactive
eTecc / Interactive is wat elke technische half-oranje bedrijfssite in de jaren 90 ambieerde te zijn, maar niet wist hoe te bereiken. Het is een eenvoudig, modern, minimalistisch ontwerp dat wordt gekruid door subtiele teruggooi naar oudere, aan technologie gerelateerde sites.
Bruikbaarheid en nostalgie. Het is een winnende combinatie voor nerds zoals ik.
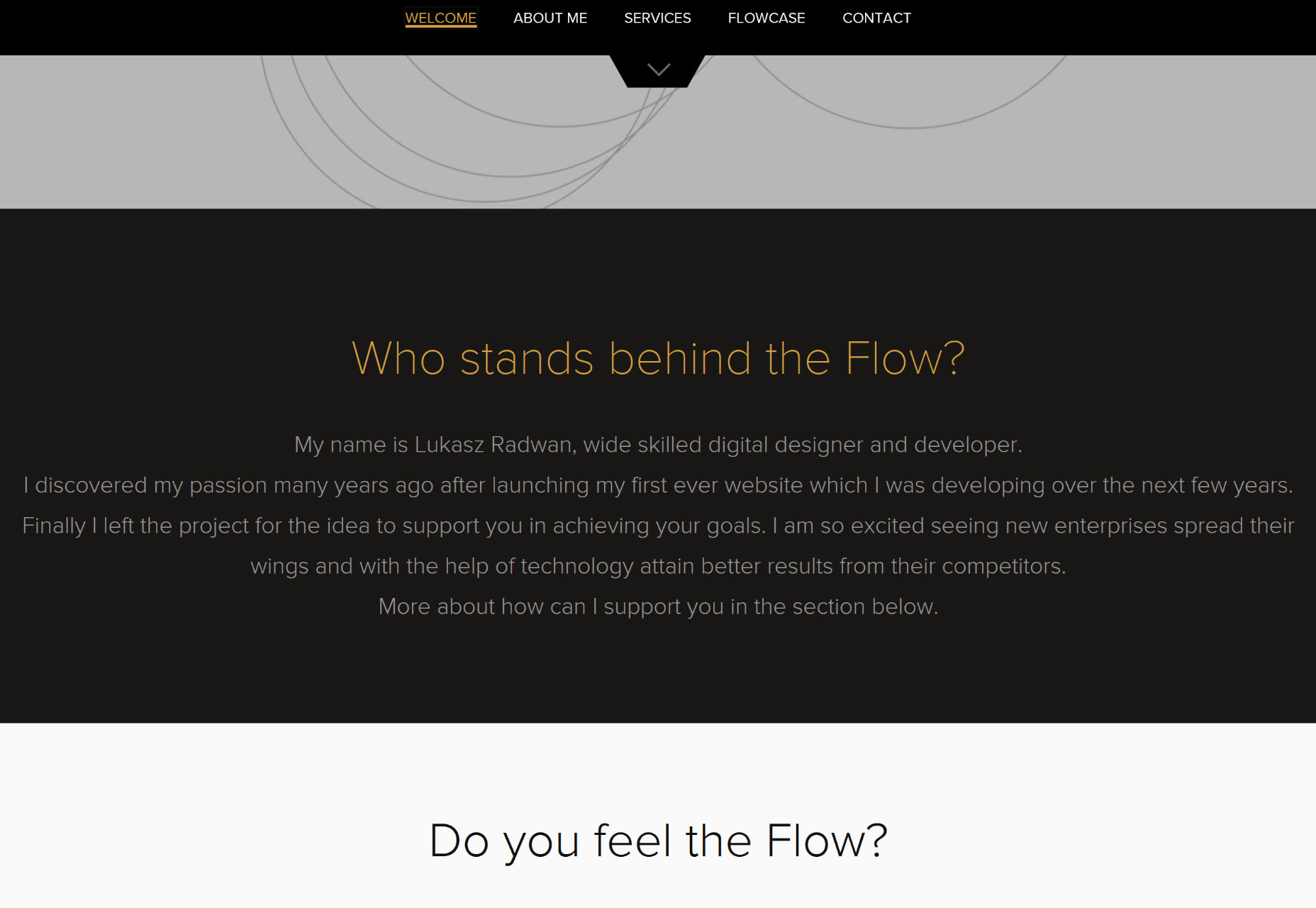
Stroom
Lukasz Radwan's een-pager is een van de mooiere donkere websites die ik in een lange tijd heb gezien. Het contrast is goed, de typografie is goed gespatieerd voor een donkere site en alles past gewoon goed bij elkaar.
Ik neem wel een uitzondering op zijn oproep om de portfolio-sectie zijn "Flowcase" te noemen, maar alleen omdat ik niet eerst met die woordspeling kwam.
Emad
Omhulde de portfolio van Emad is de tweede site in deze lijst die een paar ontwerpelementen bevat die me terugbrengen naar de jaren '90. Ik bedoel, de haakjes rond "Front-End Developer" passen wel bij het thema, maar onthoud wanneer iedereen dat altijd deed? Tegenwoordig ziet het er echter meer retro-cool uit, vooral omdat de rest van de site er goed uitziet.
Het is een beetje een risico, alleen de logo's van uw klant om mee te beginnen, en een ander om rechtstreeks naar hun sites te linken, maar verder is het een mooi - en vrij helder - ontwerp.
Andrea Pedrina
Het portfolio van Andrea Pedrina is een van de weinigen waarvan ik zou zeggen dat het eigenlijk een preloader nodig heeft, want er is een behoorlijke hoeveelheid video en geanimeerde inhoud, samen met al het andere. Maar als je er eenmaal voorbij bent, krijg je een van de mooiste monochrome ontwerpen die ik een tijdje heb gezien.
Oh, interactie ermee, en je zult kleuren zien, zeker ... maar ik ben dol op die zwart-witte stijl, wanneer het juist wordt uitgevoerd.
Hoog contrast
Hoog contrast combineert een redelijk conventionele lay-out met een beetje oordeelkundig toegepaste asymmetrie. Al het andere over het ontwerp is grotendeels par voor de cursus.
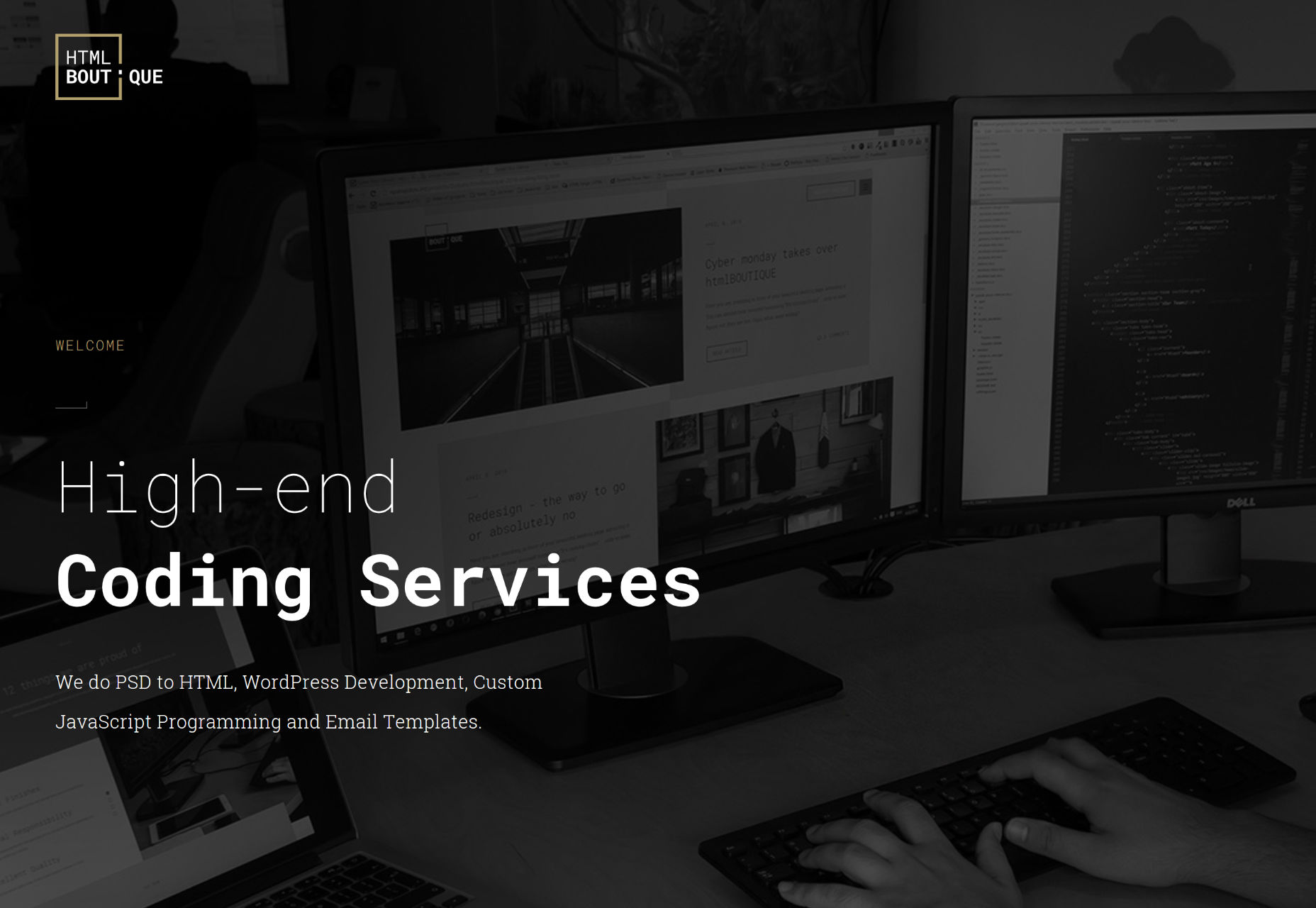
HTML-boetiek
HTML-boetiek lijkt veel op de bovenstaande High Contrast-site, waarbij conventionele lay-outstijlen worden gecombineerd met asymmetrie, maar het heeft zeker; y heeft zijn eigen specifieke persoonlijkheid. Bovendien maken ze bruin er goed uit, en helemaal niet saai, wat zeker niet het gemakkelijkste is.
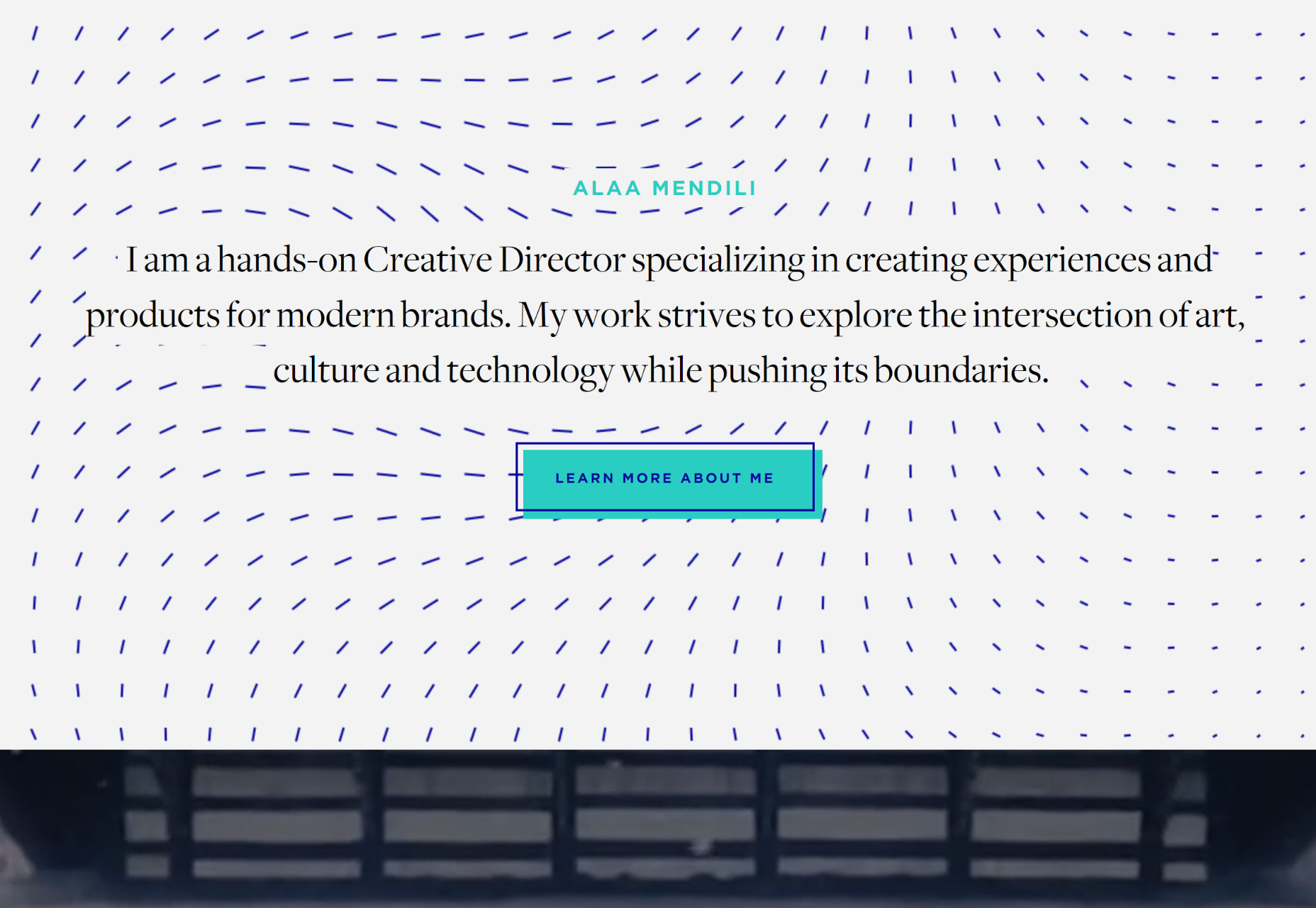
Alaa Mendili
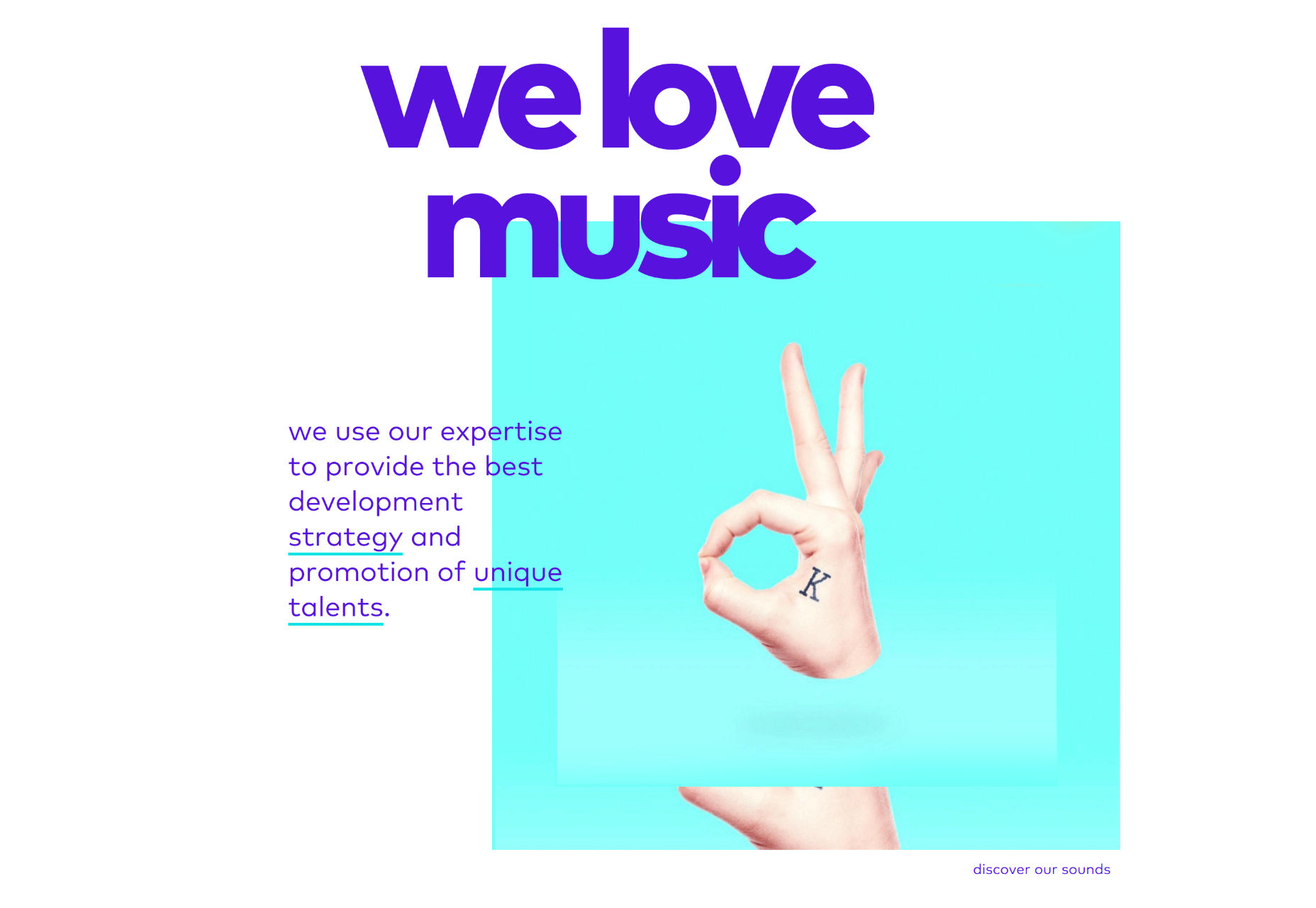
Alaa Mendili maakt gebruik van geweldige typografie, tonnen subtiele en niet-zo-subtiele animaties en gewaagde kleuren om alles uit te voeren met zijn portfolio. Wat me echter echt raakt, is het gebruik van die optische illusie-dingen in de spinninglijn als sectieachtergronden.
Dat staat alleen op de startpagina, wat goed is, anders zou het veel te storend werken. Zoals ze zijn, zorgen ze er zeker voor dat de site opvalt.
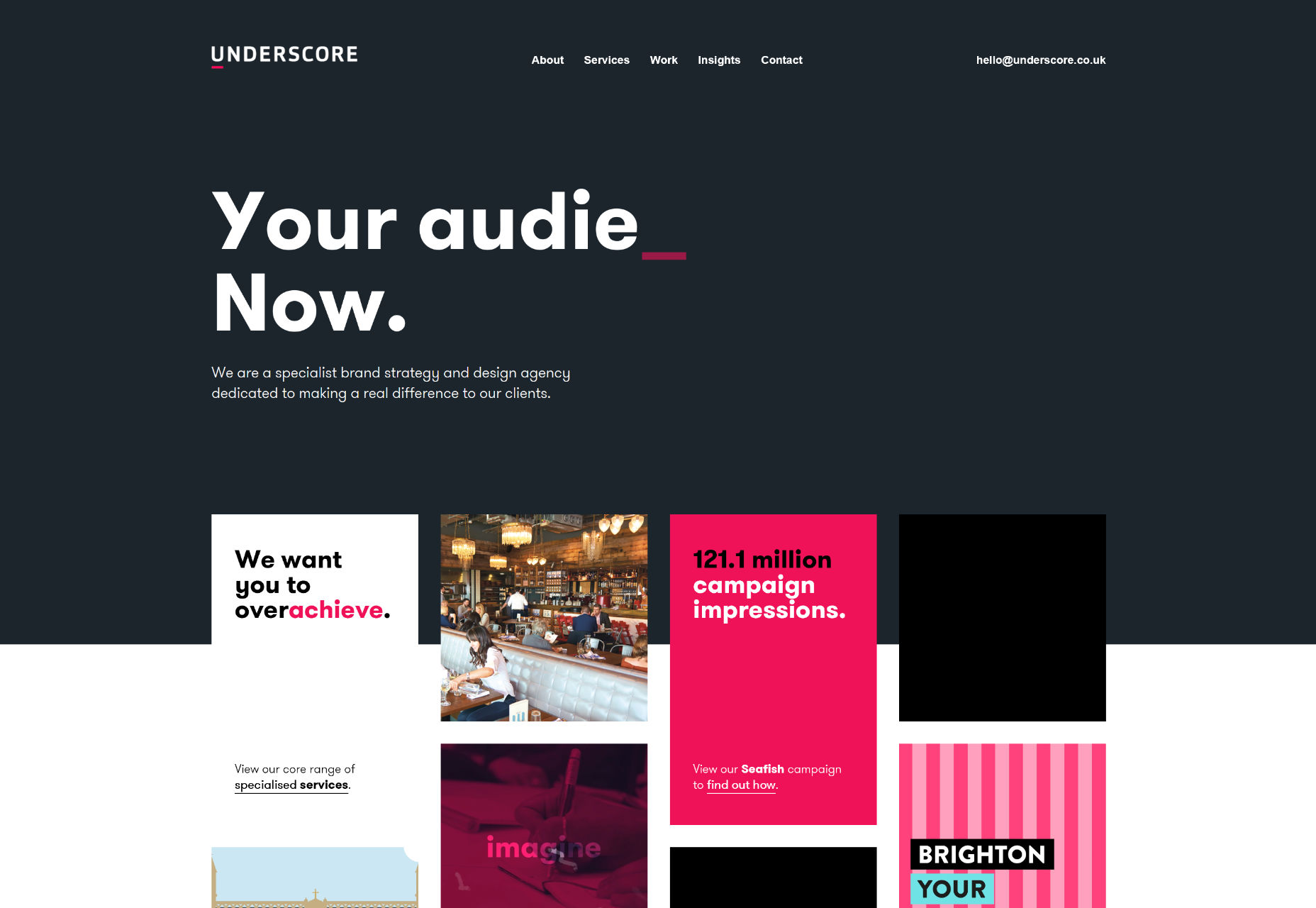
Laag streepje
Laag streepje is een merk- en ontwerpbureau. Ze gebruiken een metselwerklayout om zowel hun werk als de artikelen die ze hebben geschreven te laten zien, en het werkt best goed. Ik heb dit nu een paar keer gezien. Ik heb het bijna niet vaak genoeg gezien om er een trend van te maken, maar het slaat aan.
Zolang mensen duidelijk onderscheiden welke stukjes je naar hun portfolio brengen en naar een artikel gaan, vind ik het een coole manier om beide dingen samen te laten zien.
Daniel Hopwood
Websites voor interieurstudio's zijn over het algemeen minimalistisch, met interactieve elementen. Daniel Hopwood is niet tegen de trend in, maar eerder een voorbeeld ervan. Als u alleen een site moet hebben die meer op een PowerPoint lijkt, is dit de manier om het te doen.
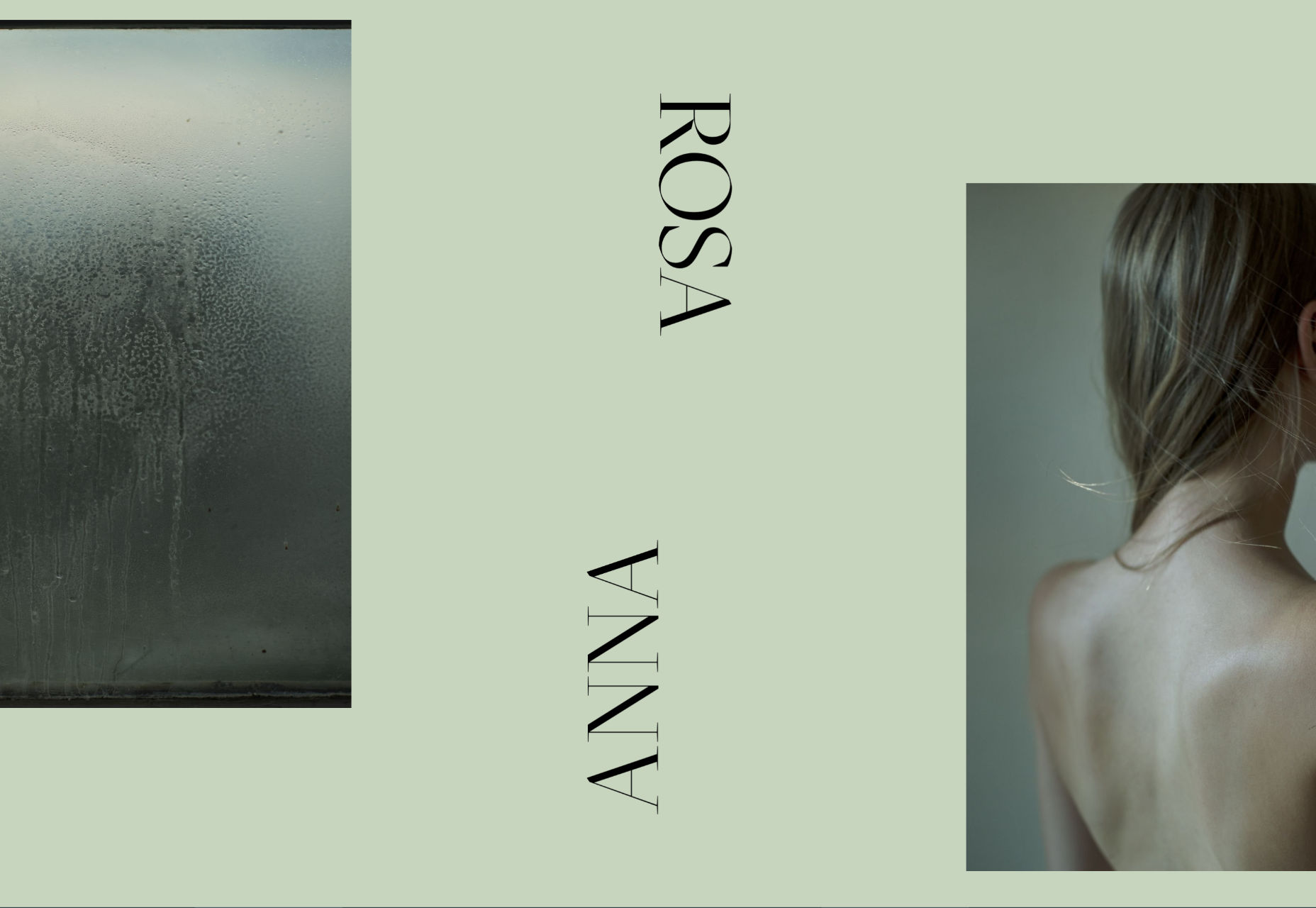
Anna Rosa Krau
Bladeren door de website voor Anna Rosa Krau , je zou de indruk kunnen krijgen dat je alleen maar haar site zou moeten verkennen en nooit echt contact met haar opnemen, zoals de contactgegevens verborgen zijn.
Afgezien daarvan presenteert deze site een aantal fantastische minimalistische lay-outmogelijkheden voor andere sites in zijn soort. Maak misschien de navigatie duidelijker wanneer u uw eigen navigatiesysteem ontwerpt.
Annie
Dit is iets wat we niet elke dag op deze lijst hebben staan: schoenen! De portfoliosite voor schoenontwerper Anni M is alles tegelijk modern, artistiek, modieus en over het algemeen gewoon goed in het showen van schoenen. Wat het gebrek aan bruikbaarheid mist, maakt het goed in het kijken naar schoenen eigenlijk best leuk.
(Het is normaal niet, voor mij.)
Contemple
Contemple is een Parijs digitaal bureau, dat ons meer van die postmoderne, asymmetrische stijl brengt die bijna overal een paar maanden geleden was. Het is niet minder creatief - en eigenlijk niet meer bruikbaar - dan welke andere site dan ook. Het is echter helder, het is vet en je bent waarschijnlijk niet snel vergeten.
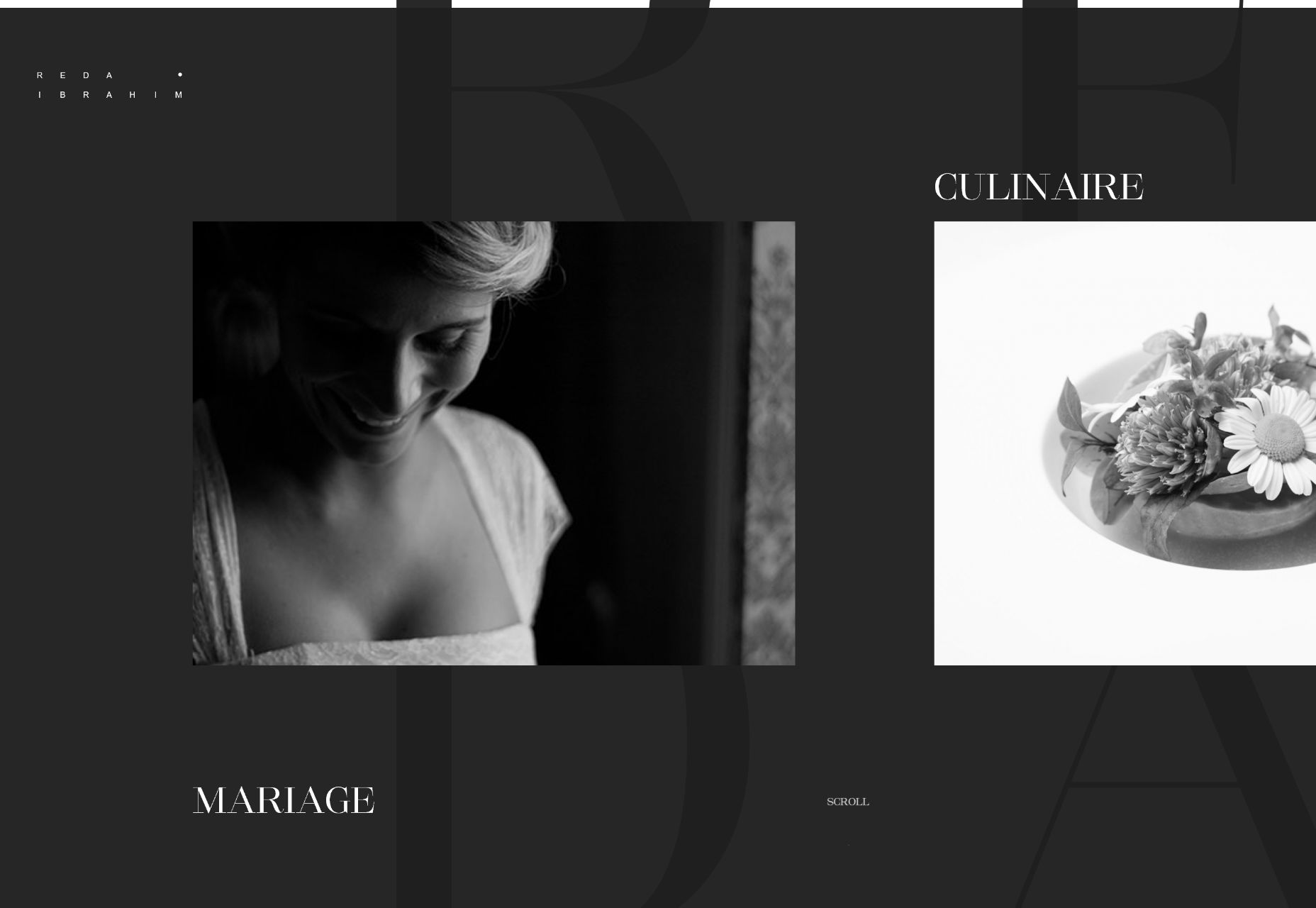
Reda Ibrahim
Reda Ibrahim's fotografieportfolio geeft ons meer van die zoete monochromatische goedheid, met een zijdelingse volgorde van horizontaal scrollen, en elegante kleine bloeit. Ik weet niet hoeveel van jullie ooit Fabel hebben gespeeld, maar grijs is echt de mooiste kleur 1 .
Nachtdienst
Nachtdienst is een contentcreatiebedrijf gespecialiseerd in video. Dit is een andere voor de enigszins-typische, maar nog steeds goed gemaakte lijst. Probeer maar!
1 Reactie als je die referentie hebt.