De beste gratis WordPress-plugins voor november
Welkom, vrienden, naar {$lang_domain} 's eerste maandelijkse plug-in voor WordPress-plug-ins. (Probeer dat een paar keer hardop hardop te zeggen!)
Als er één woord is dat ik zou gebruiken om de WordPress-gemeenschap te beschrijven, dan is het deze: enorm. Het zou dus geen verrassing moeten zijn dat er elke dag plug-ins worden vrijgegeven en bijgewerkt. Sommigen brengen functies die we allemaal standaard wensen bij WordPress. Sommigen van hen kunnen slechts één keer in hun leven van pas komen voor een bepaalde maker van een website.
Hoe dan ook, er valt nog veel te ontdekken en elke maand zal ik schrijven over de nieuwste plug-ins die hun weg naar bèta verlaten.
Nu, zonder verder oponthoud, dit zijn de opvallende plug-ins van deze maand:
Subscribr
Subscribr is een eenvoudige plug-in in concept. U activeert het en elke gebruiker kan ervoor kiezen om updates over nieuwe berichten in elke categorie te ontvangen. Vanaf nu moet iedereen die zich op uw berichten wil abonneren een account op uw WordPress-website hebben. Het is momenteel een 'bare-bones'-plug-in; maar er zijn een hoop geplande functies, waaronder: aanmelding van front-end meldingen via een widget, integratie met mass-mailsystemen zoals MailChimp, meldingen via sms en meer.
Google Page Speed Insights
Zoals de naam doet vermoeden, deze plug-in vereist een Google API-project en sleutel. Zodra u een daarvan hebt gemaakt, schakelt u de pagina Speed Insights-service in en plakt u de API-sleutel in de beheerderssectie van de plug-in, dan bent u klaar om te gaan.
Het begint met het uitvoeren van een analyse van elke pagina op uw blog en scoort ze op basis van hoe licht / zwaar de bandbreedte is. Het zal je vertellen wat de zwaarste elementen op de pagina's zijn (meestal afbeeldingen, in mijn geval), waardoor je ... nou ... inzichten (zucht) krijgt over hoe je de omvang van je site kunt verkleinen.
Er zijn twee "pro" -versies, maar de gratis plug-in is meer dan voldoende om u op weg te helpen naar een lichtere, snellere website.
Mijn enige probleem tot nu toe: het voegt bepaalde pagina's en berichten toe aan een lijst met "genegeerde" links, en ik kan niet achterhalen waarom.
Eenvoudige hiërarchische sitemap
Een doodeenvoudige plug-in dat maakt een sitemap van ongeordende lijsten. De auteurs van de plug-in raden aan deze te gebruiken om uw gebruikers een manier te bieden om alle inhoud op uw site te vinden.
Voor grotere sites is dat echter onpraktisch. Aan de andere kant is het misschien de perfecte manier om zoekmachines een snelle en eenvoudige index van al uw inhoud te bieden.
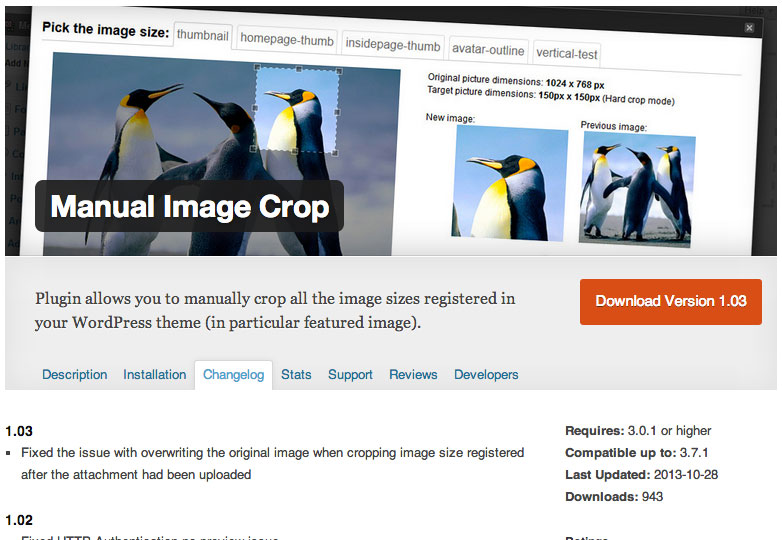
Handmatig snijbeeld
Handmatig snijbeeld onderscheidt zich van andere bijsnijdplug-ins door u toe te staan een willekeurig aantal bijgesneden miniaturen van dezelfde afbeelding te maken.
Dit is echter het geval: de afmetingen van deze miniaturen zijn de miniaturen die zijn gedefinieerd in uw WordPress-thema. Dit betekent dat u in plaats daarvan uw beeldformaten instelt en hoopt tot welke godheid u al dan niet kunt bidden, dat de bijgesneden thumbnail er goed uitziet in uw thema, u kunt er altijd voor zorgen dat u altijd het meest relevante deel van de afbeelding weergeeft.
Iframely Responsive Embeds
Je moet houden van een plug-in die precies doet wat hij zegt. Met Iframely het enige dat u hoeft te doen is een link naar bepaalde inhoud van een lange lijst met sites op uw pagina plaatsen of inhoud plaatsen, en deze zal daar worden ingesloten. Het embedded element zal waar mogelijk reageren (het is blijkbaar niet altijd mogelijk), en dat is dat.
Je kunt content insluiten van YouTube, Vimeo, Instagram, GitHub, Google Plus, Imgur-galerieën (ik vind Imgur leuk, dus ik vind dit leuk), en nog een paar andere.
Het zal geen invloed hebben op bestaande plug-ins die inhoud insluiten via shortcodes, dus u kunt installeren vanuit de repository van de hoofdplug-in en gaan. Het is zo simpel.
Eenvoudig geprijsde tabellen
Toestaan dat een plug-in dingen zoals markup dicteert, vooral voor UI-elementen die zo belangrijk zijn als prijzentabellen, druist in tegen mijn aard. Er zijn echter tijden dat u een systeem nodig heeft waarmee uw client eenvoudig de genoemde UI-elementen kan bewerken en dat is wanneer een plugin zoals deze komt van pas.
De interface voor het bewerken van uw prijzentabellen is niet alleen goed, het is ook logisch. Veel gevoel. Het oproepen van de prijstabel is een simpel als het gebruik van een shortcode. De plug-in wordt geleverd met zijn eigen stijlen en kleurenschema; maar die zijn eenvoudig genoeg om te negeren.
Geavanceerde opmerkingen Moderatie
Een geweldige plug-in voor iedereen die regelmatig met veel reacties te maken heeft. Het verwijdert opmerkingen die geen opmerkingen zijn (zoals pingbacks), opmerkingen van de auteur van het bericht (als dat is wat je wilt), enzovoort, waardoor alleen de reacties overblijven die een reactie vereisen.
Natuurlijk is het allemaal configureerbaar.
Aeolus - Creatieve portfolio
Waar portfolio "functionaliteit" meestal iets is met een thema, deze plug-in geeft u de middelen om gemakkelijk een goed uitziende portfolio met een bestaand thema te integreren. Als u geen codeur bent en u een goed uitziende portfolio wilt hebben zonder u te verbinden aan een bepaald WordPress-thema, kan dit een goede optie zijn.
Mijn enige probleem tot nu toe is de paginasjabloon voor de afzonderlijke portfolio-items. Wanneer u op een item klikt, gaat het naar een pagina die compatibel moet zijn met meerdere thema's. Het werkt echter niet erg goed met het mijne, wat betekent dat er toch een aangepaste stijl nodig is. Uw kilometerstand kan variëren.
Over het algemeen vind ik het echter leuk om inhoud in portfoliostijl te verwerken.
BAN - Blocked Ads Notifier Lite
Wie houdt er eigenlijk van advertenties? Niemand, echt waar. Maar dan, sommigen van ons leven van hen. BAN detecteert adblocking-software en stelt u in staat om de ontbrekende advertenties te vervangen door onopvallende berichten waarin de gebruiker wordt gevraagd zijn software uit te zetten voor uw site.
Hun naleving is, heel begrijpelijk, niet gegarandeerd.
Voorwaardelijke thema's
Deze plugin is alleen voor ontwikkelaars. Het biedt een eenvoudige API waarmee u het thema van de website kunt wijzigen op basis van specifieke voorwaarden.
Het eerste voorbeeld op de pagina van de plug-in verandert het thema als de gebruiker browst met Internet Explorer. (Ik veronderstel dat dit een manier is om de CSS-hacks buiten het hoofd stylesheet te houden.) Er zijn echter ook andere toepassingen, zoals het veranderen van het thema als de gebruiker op een mobiel apparaat is.
Waarom zou u specifiek deze plug-in willen gebruiken? Wel, dat is aan jou. Wat uw redenen ook zijn, de functionaliteit is er. Het roept een aantal interessante mogelijkheden op.
gcal-table
Deze plugin doet gewoon wat er in de doos staat: het roept een Google Agenda-feed in en presenteert de informatie in een tabel.
Omdat het een nieuwe plug-in is, dat is alles wat het doet. In de toekomst zou ik graag manieren zien om de gegevens aan te passen die worden uitgevoerd. Stel je voor dat je massale, gecompliceerde eventagenda-plug-ins kunt vervangen door een plug-in die al zijn informatie uit een Google-agenda haalt, waardoor het beheerproces eenvoudiger wordt.
Plaats gewoon je shortcode (met de openbare XML-link van Google) en ga.
Het heeft momenteel echter wat kinderziektes en werkt mogelijk niet voor iedereen. Maar het concept en de mogelijke toepassingen zijn gewoon zo cool. Of ze zullen zijn, als de ontwikkelaars hiermee doorgaan!
Heb je een van deze plug-ins geprobeerd en zo ja, wat vond je ervan? Hebben we een van je favorieten gemist? Laat het ons weten in de comments.