De beste van 2013 voor ontwerpers
In 2013 hebben we een heleboel nieuwe apps, bronnen en meer gedekt voor ontwerpers en ontwikkelaars. In feite hebben we honderden bronnen gedekt!
Dus in plaats van dat je terug moet gaan door ons archief met berichten, hebben we het beste van wat er het afgelopen jaar nieuw was op één plek verzameld! We nemen niet alles op (sommige bronnen zijn immers niet langer beschikbaar, sites kunnen van eigenaar veranderd zijn, apps zijn mogelijk niet meer actief, etc.), maar hebben eerder een echte "best of" -compilatie samengesteld, met meer dan 130 inschrijvingen! Inclusief ons favoriete gekenmerkte lettertype van elke maand!
Veel plezier en laat ons in de reacties weten wat je favoriete nieuwe bronnen waren voor het jaar!
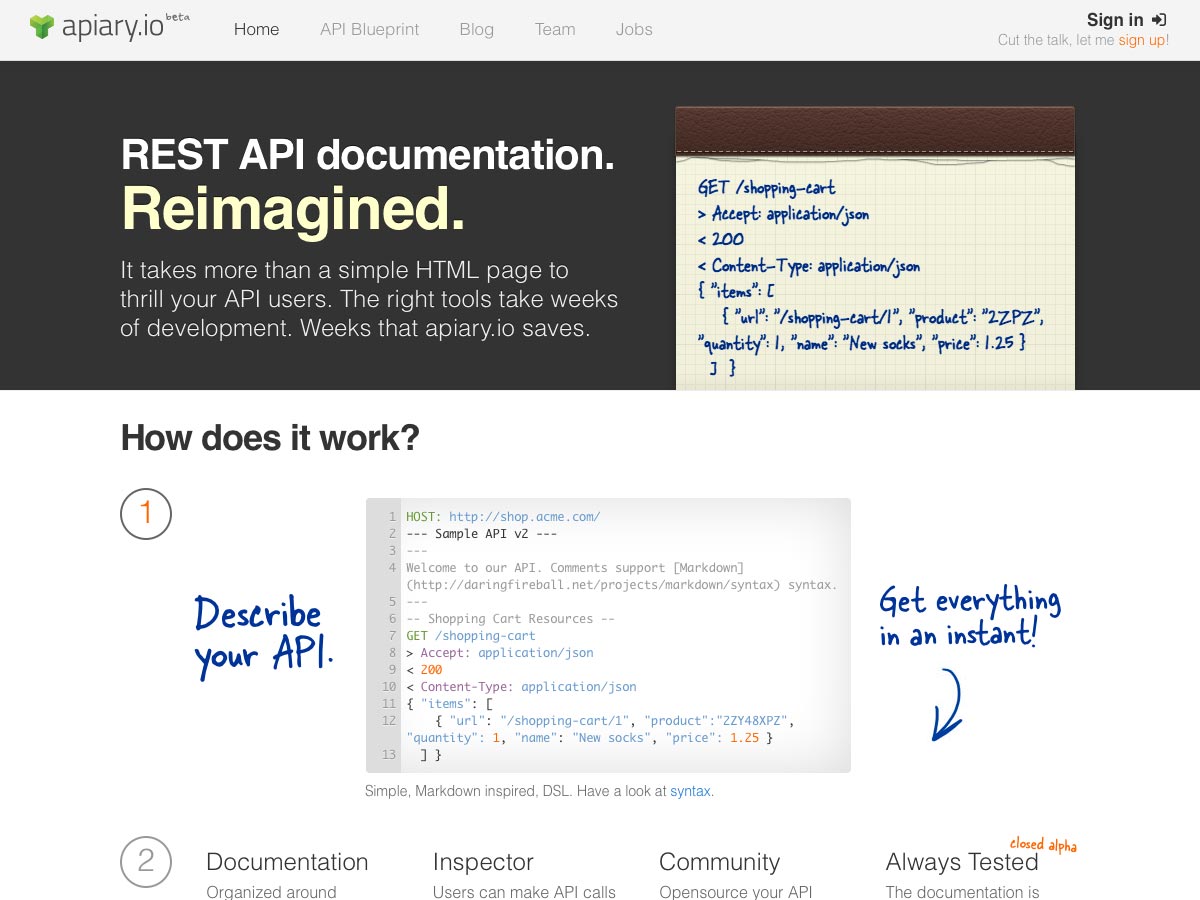
Apiary.io
Apiary.io is een REST API-tool die het gemakkelijk maakt om documentatie en andere hulpmiddelen voor uw gebruikers te maken om uw API te gebruiken. Het bevat zelfs tools waarmee de community uw documentatie voor u kan maken op GitHub.
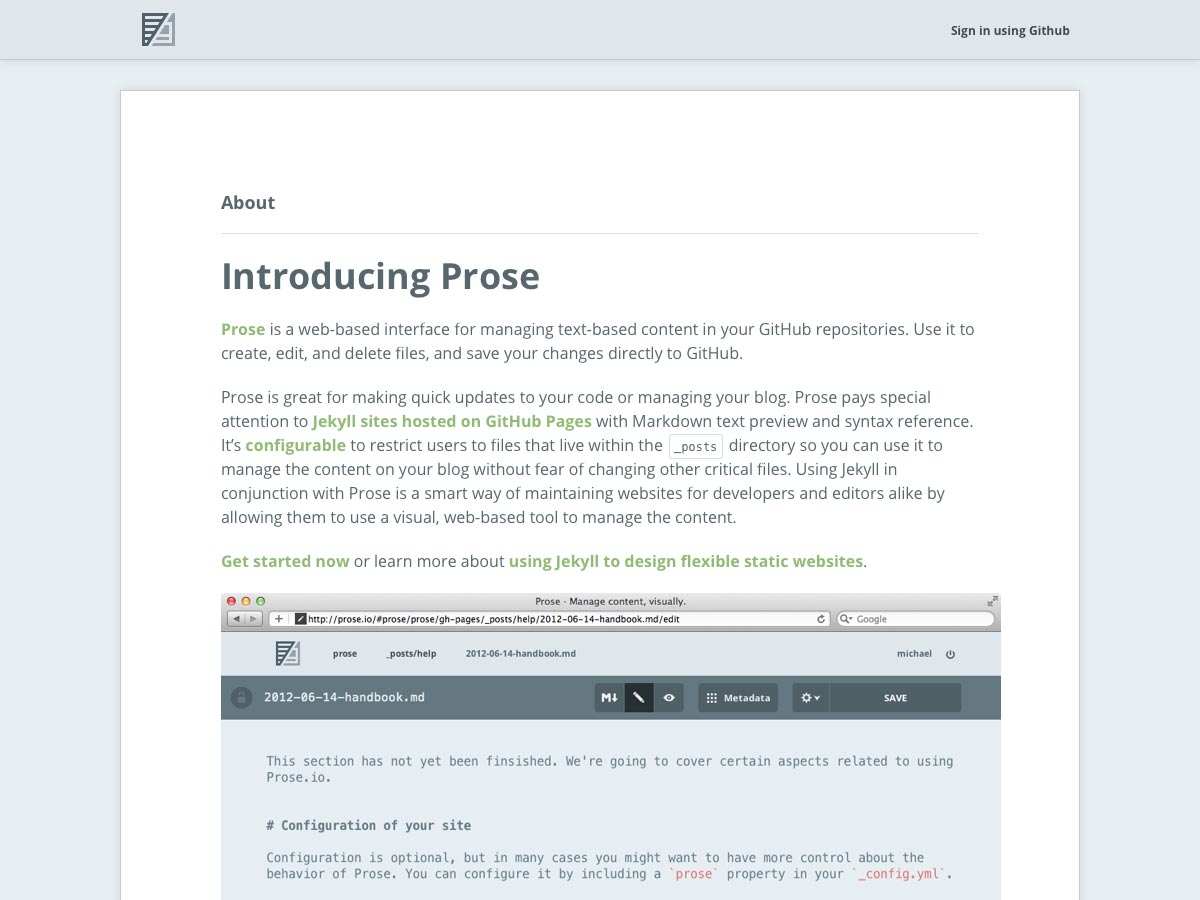
Proza
Proza is een webinterface voor het beheer van uw op tekst gebaseerde inhoud van de GituHub-repository. Het is een geweldige optie voor het beheren van uw blog of het snel updaten van uw code, en is vooral handig voor Jekyll-sites die worden gehost op GitHub-pagina's met tekstvoorvertoning en syntaxverwijzing.
Zwerver
Een lichtgewicht, reproduceerbare, draagbare ontwikkelomgeving nodig? Zwerver heb je gedekt. Het werkt met Mac OS X, Windows en Linux, met een eenvoudig te gebruiken installatieprogramma en eenvoudige configuratie.
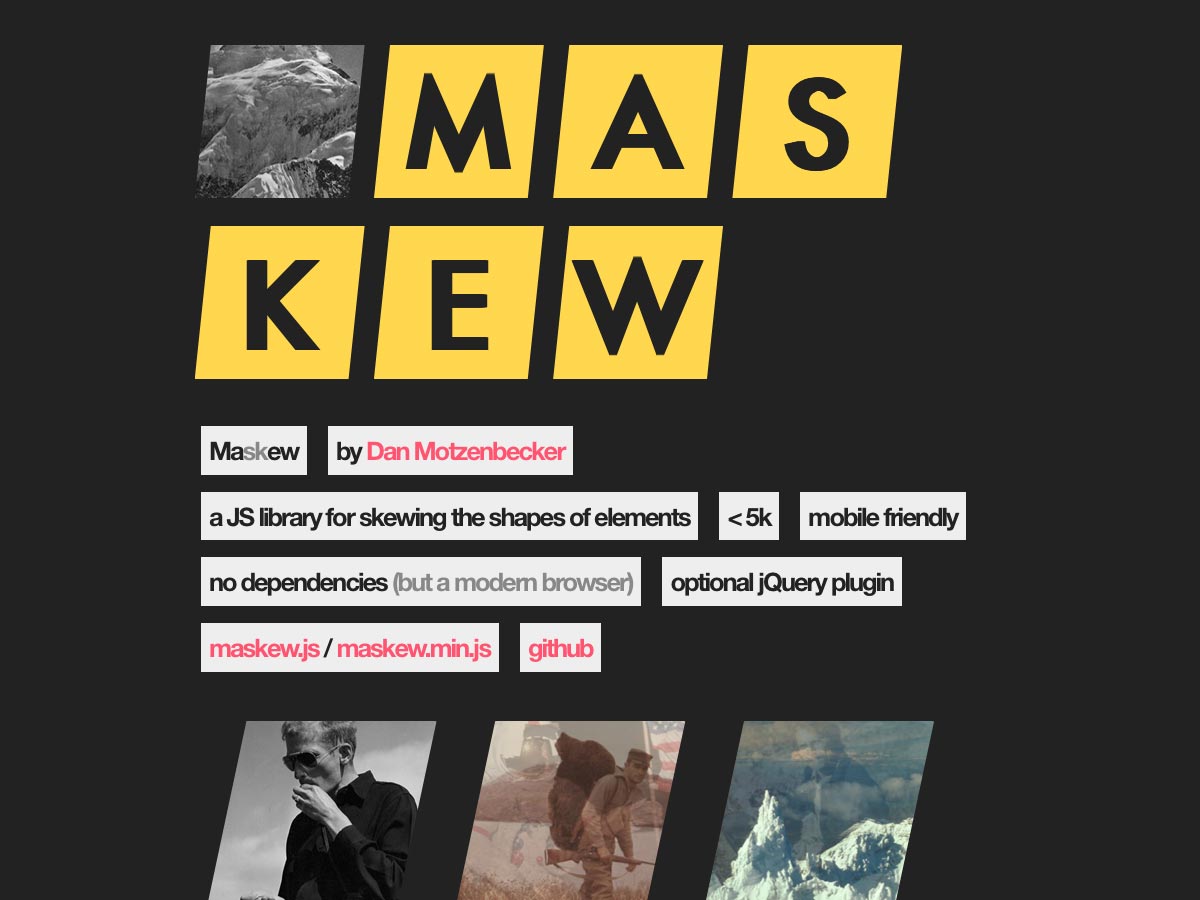
Maskew
Maskew is een JavaScript-bibliotheek voor het scheeftrekken van de vormen van elementen. Het is mobielvriendelijk, heeft geen afhankelijkheden en is minder dan 5.000.
Ongrijpbare pictogrammen
Ongrijpbare pictogrammen zijn 271 vectorpictogrammen die specifiek zijn ontwikkeld voor Bootstrap, maar omdat het een weblettertype is, werkt het ook met aangepaste projecten.
Profound Grid
Profound Grid is een responsief rastersysteem voor het maken van zowel vaste als vloeiende lay-outs, gebouwd met SCSS. U kunt kolommen naar behoefte toevoegen of verwijderen, de breedte van kolommen en goten wijzigen en nog veel meer.
Junior
Junior is een front-end framework voor het bouwen van mobiele apps met HTML5 met een native look en feel. Het bevat CSS3-overgangen die zijn geoptimaliseerd voor mobiele prestaties, uitwisselbare carrousels en meer.
Centurion
Centurion is een responsief webraamwerk dat is opgebouwd met behulp van SASS- en CSS3-mediaquery's. Het maakt gebruik van semantische HTML5 en maakt het zelfs gemakkelijk om snelle prototypen te maken.
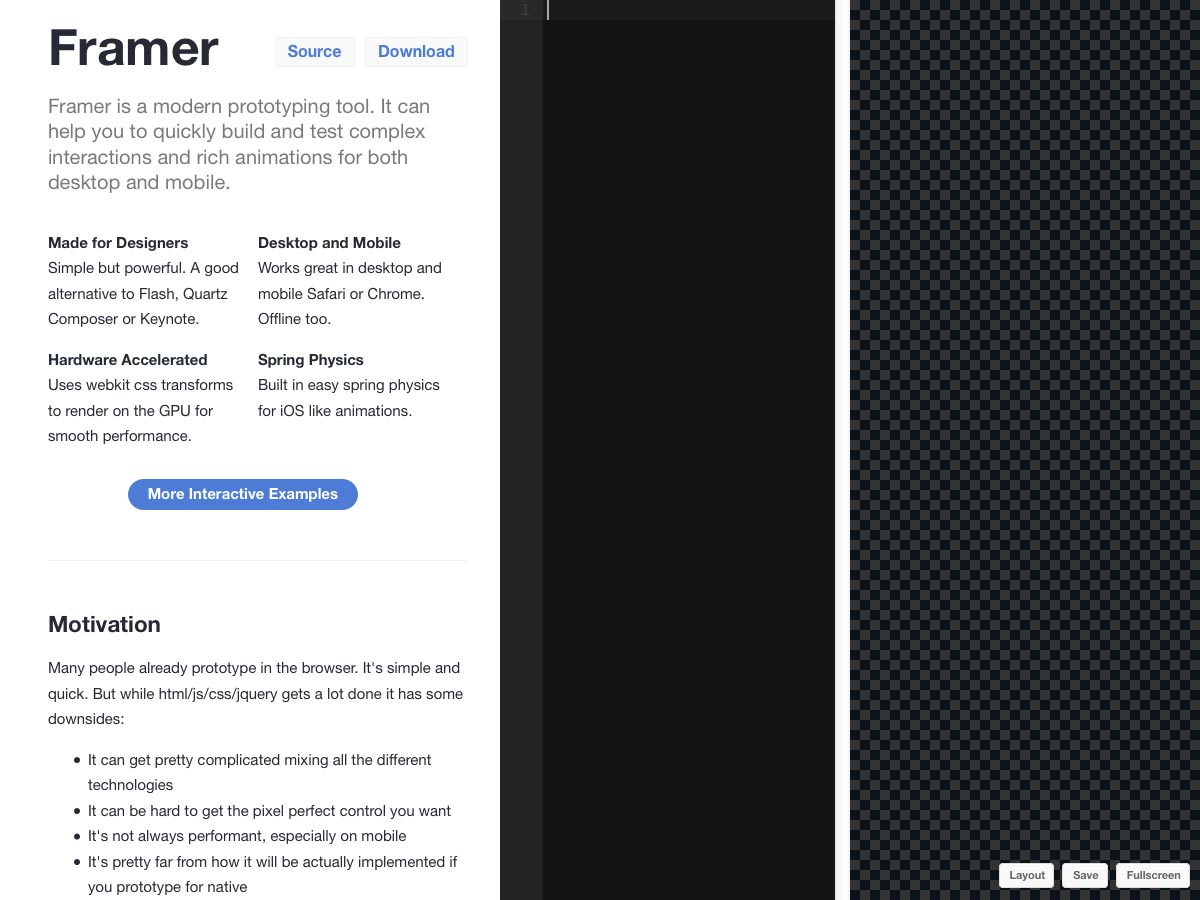
Framer
Framer is een moderne prototyping tool voor het bouwen en testen van complexe interacties en rijke animaties. Het is een goed alternatief voor Flash, Quartz, Composer en Keynote.
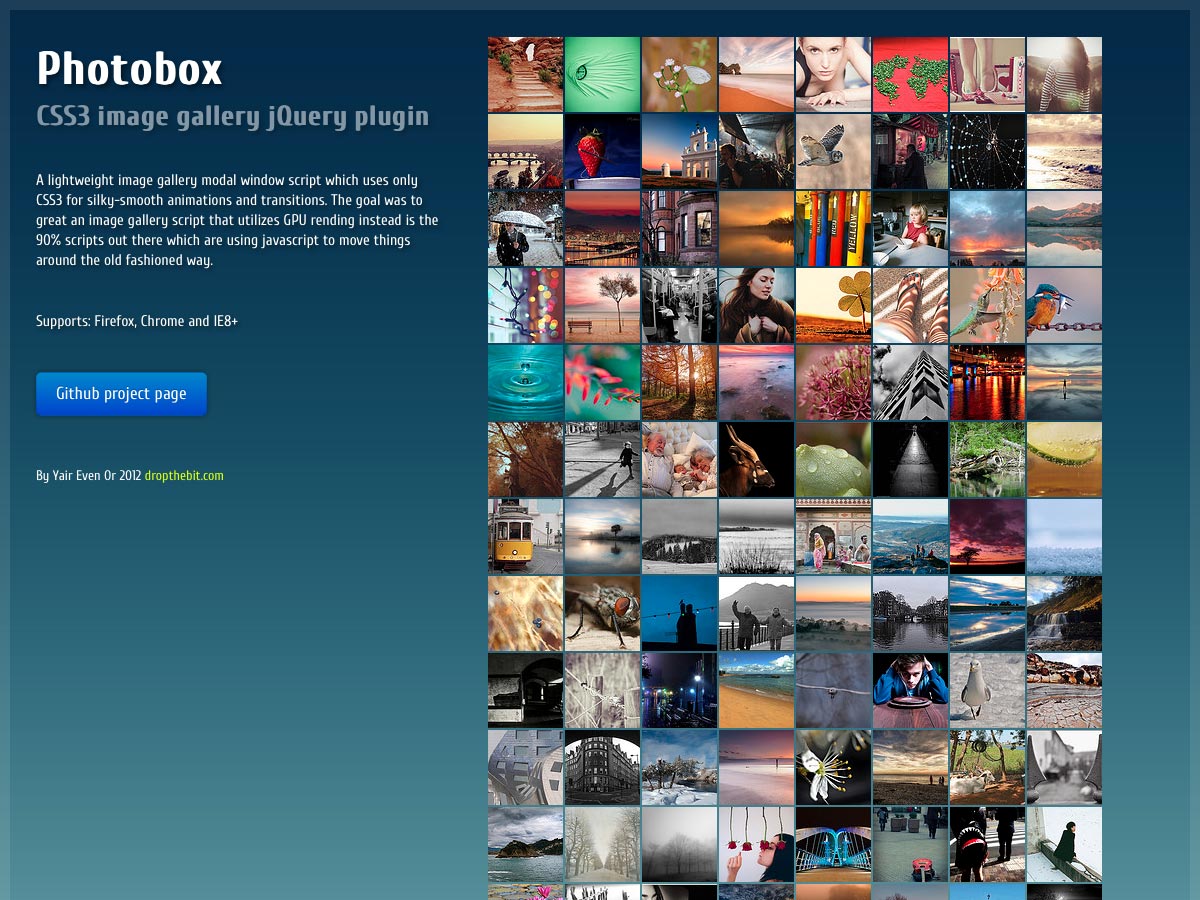
Photobox
Photobox is een jQuery-afbeeldingengaleriescript met hardwareversnelde CSS3-overgangen en -animaties, samen met een mooie gebruikersinterface en een gebruikersvriendelijke UX.
Dropzone.js
Dropzone.js is een open source, eenvoudige uploader voor het slepen en neerzetten met afbeeldingsvoorvertoning. Het is eenvoudig in te stellen (vooral als u Component gebruikt, omdat u het als een afhankelijkheid kunt toevoegen) en kunt implementeren als een formulier of als een programma.
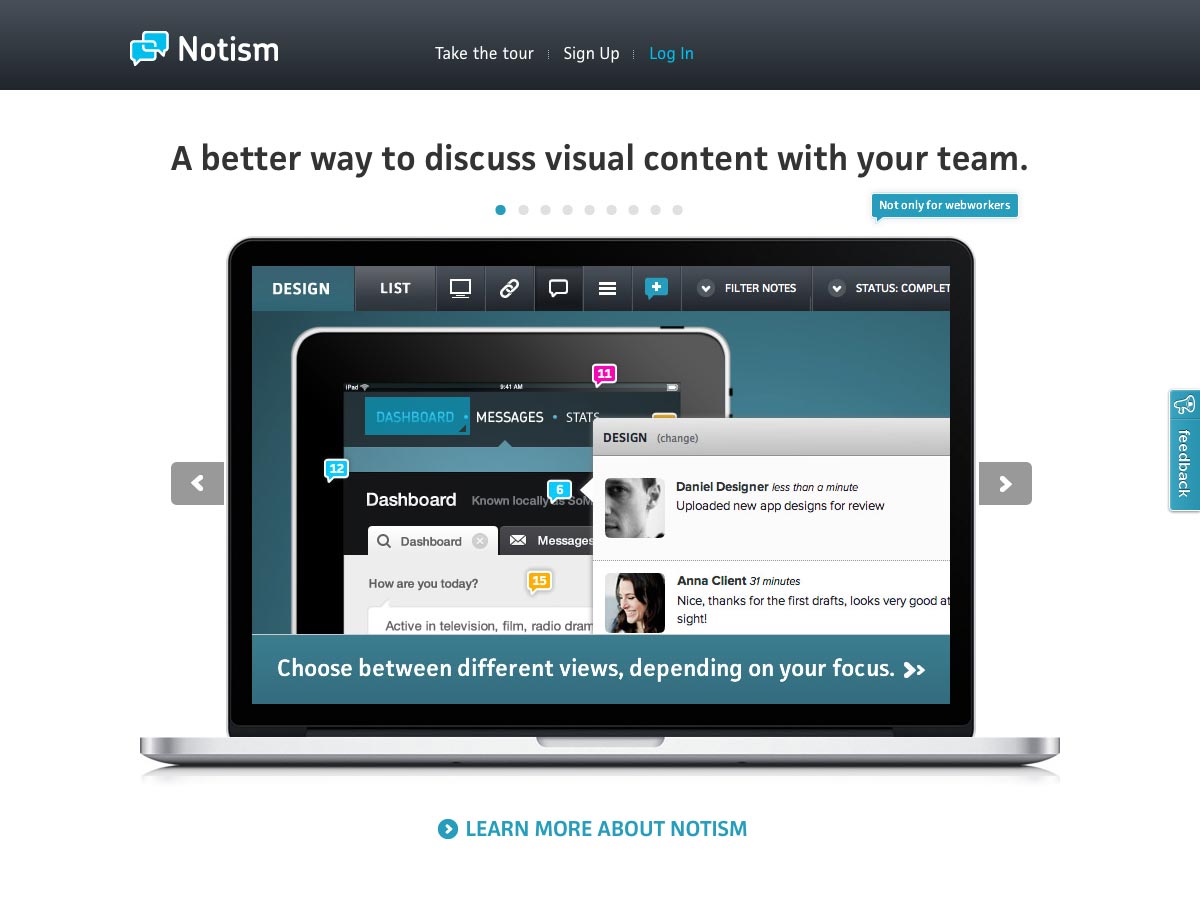
Notism
Notism is een geweldige tool om met een team aan visuele content te werken. U kunt visuele projectideeën uploaden, stapelen en beoordelen, werkende prototypen van statische sjablonen maken, concepten bespreken en meer. Er zijn zelfs hulpmiddelen voor het ondertekenen van lay-outs.
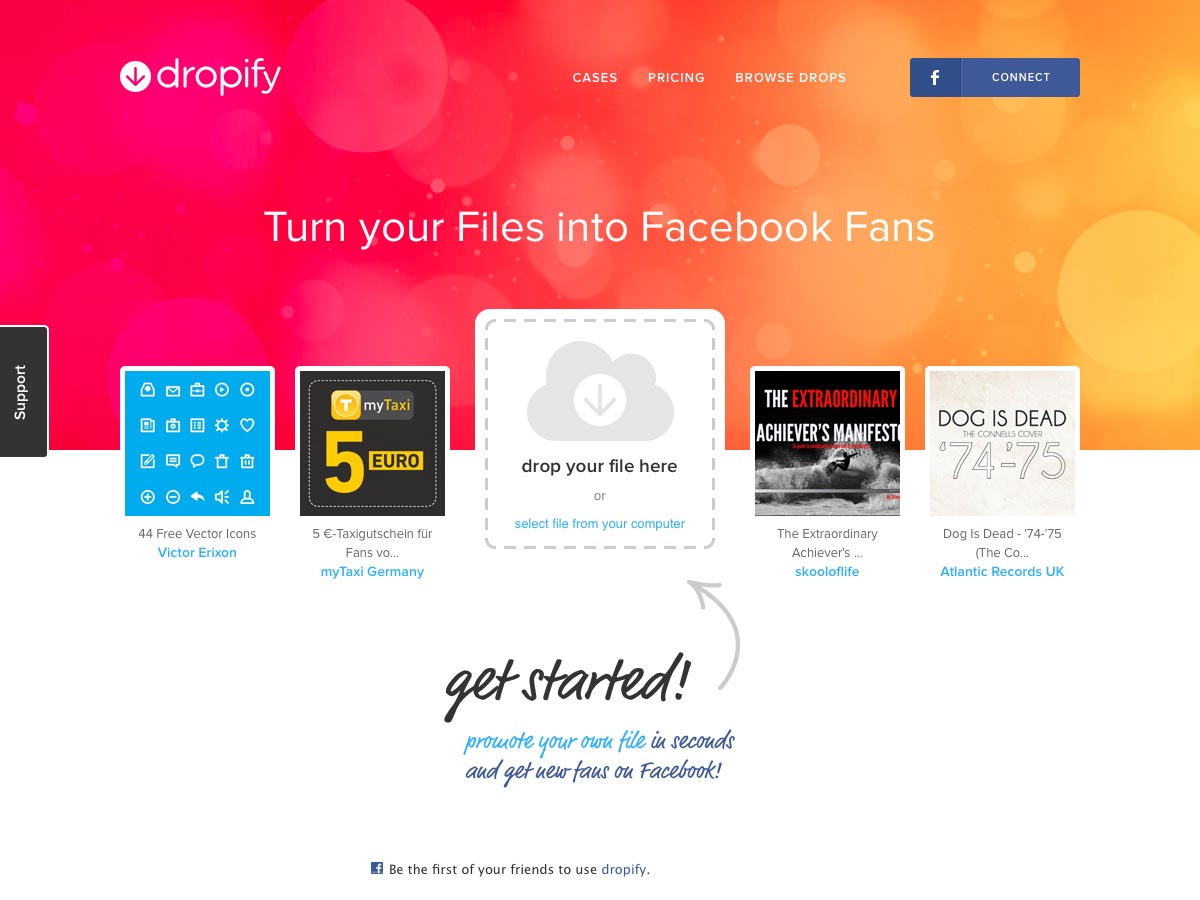
Dropify
Dropify maakt het gemakkelijk om bestanden beschikbaar te maken om te downloaden op uw Facebook-fanpagina. Er is een gratis plan beschikbaar (dat geen Like-gating biedt) en premium-plannen. Het is geweldig voor artiesten, auteurs, creatieven, merken en kleine bedrijven.
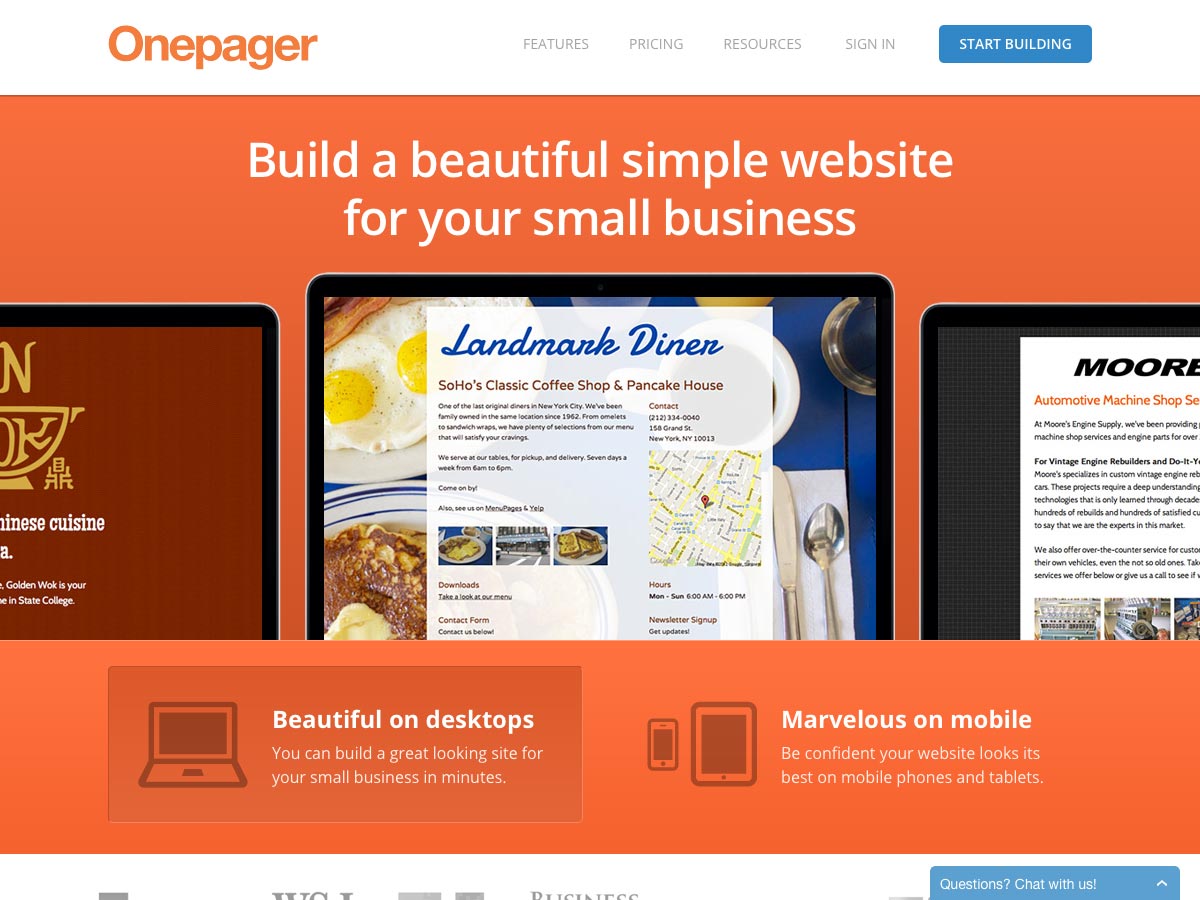
Onepager
Onepager laat u eenvoudig eenvoudige websites bouwen voor kleine bedrijven. De resulterende sites werken geweldig op zowel desktops als mobiele apparaten, worden in de cloud gehost, omvatten aangepaste formuliermogelijkheden en zijn zoekmachine vriendelijk. Startersites zijn slechts $ 8 / maand, met meer robuuste plannen beschikbaar.
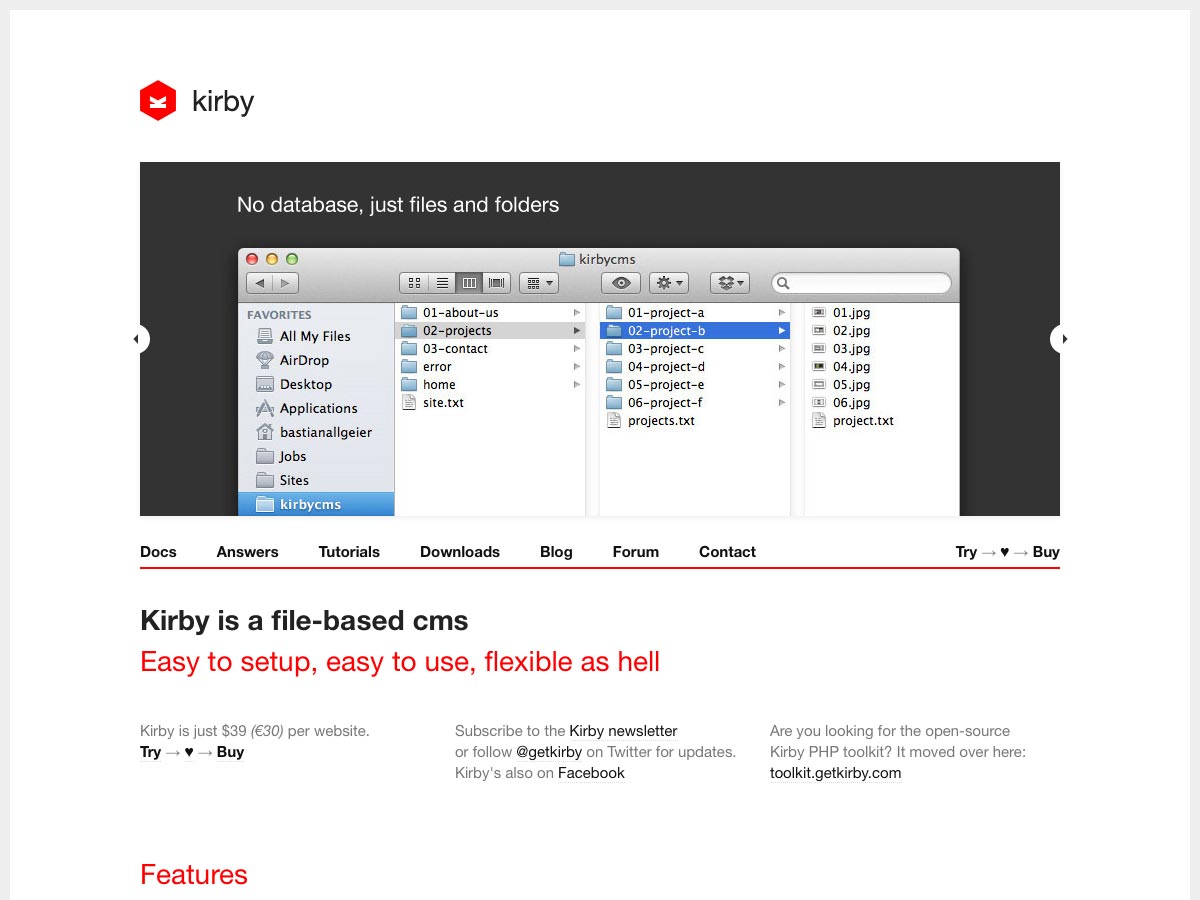
Kirby
Kirby is een op bestanden gebaseerde CMS die eenvoudig is in te stellen en te gebruiken, en ongelooflijk flexibel. Het maakt gebruik van uw ontwerp en uw sjablonen, vereist geen database en ondersteunt onder andere Markdown-syntaxis. Het is slechts $ 39 per site.
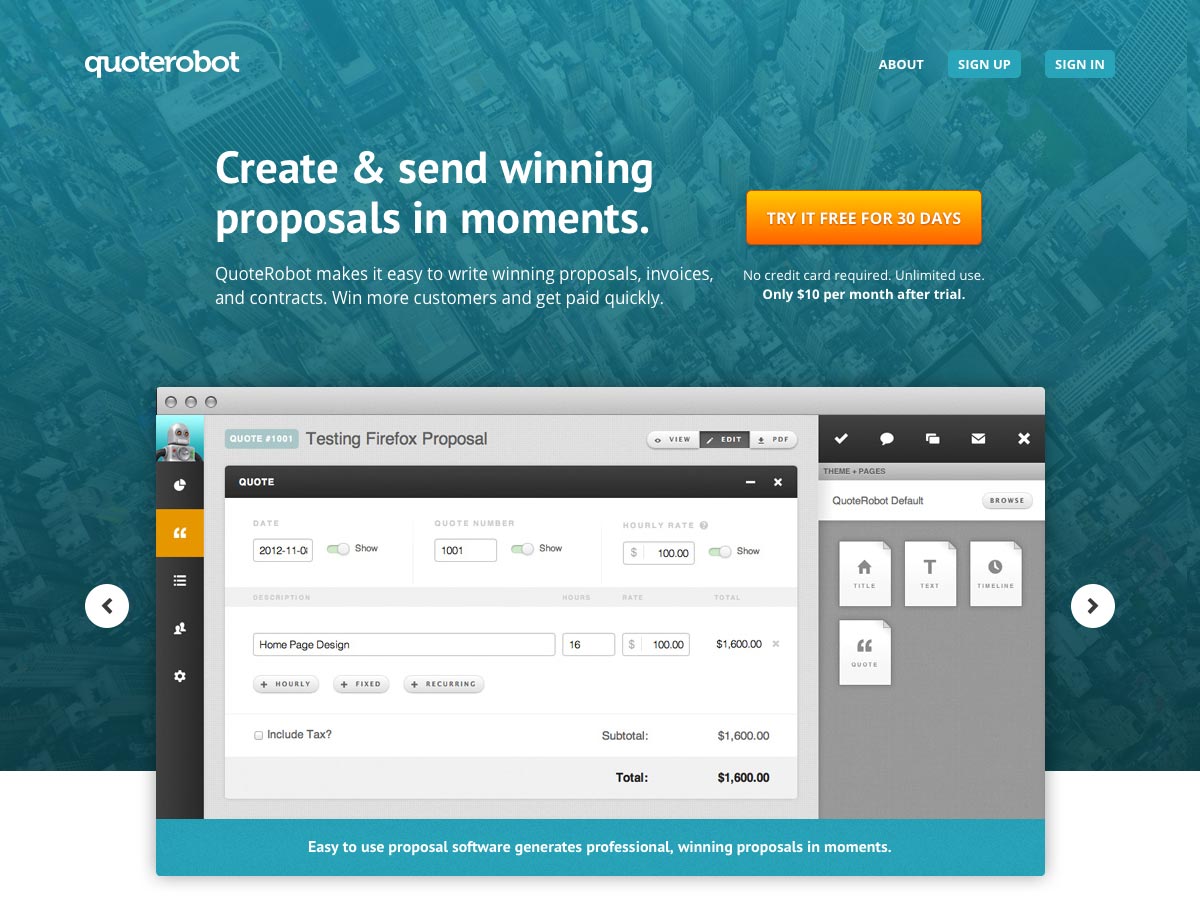
QuoteRobot
QuoteRobot maakt het gemakkelijk om professioneel ontworpen voorstellen, facturen en offertes te maken. Het werkt goed met Highrise, FreshBooks, SalesForce, Google Apps en Xero en kost slechts $ 10 / maand na de gratis proefperiode van 30 dagen.
Hint.css
Hint.css is een SASS-tooltipbibliotheek die alleen HTML / CSS (geen JavaScript) gebruikt voor het maken van eenvoudige tooltips met behulp van data- * pseudo-elementen, inhoudseigenschap en CSS3-overgangen. Het degradeert elegant zonder overgangen in browsers waar CSS3-overgangen niet worden ondersteund.
Inkt
Inkt is een eenvoudig te gebruiken toolkit voor het maken van webinterfaces. Het maakt gebruik van HTML, CSS en JavaScript voor het bouwen van lay-outs, het weergeven van gemeenschappelijke interface-elementen, het implementeren van inhoudgerichte interactieve functies en meer.
Koel katje
Koel katje is een bètakader dat HTML-, CSS- en JavaScript-bestanden bevat die responsief zijn en ondersteuning voor parallax-scrolling bevatten.
Baseline.js
Baseline.js helpt bij het handhaven van uw verticale ritme (ingesteld op basis van uw typografische basislijn) ondanks afwijkende afbeeldingen in uw artikelen en pagina's.
Mailstrom
Mailstrom is een hulpmiddel waarmee u uw e-mail kunt opschonen door uw berichten binnen enkele seconden in te schakelen. Het is momenteel in bèta en heeft een onbeperkte gratis proefperiode, hoewel het later beschikbaar zal zijn via een abonnement.
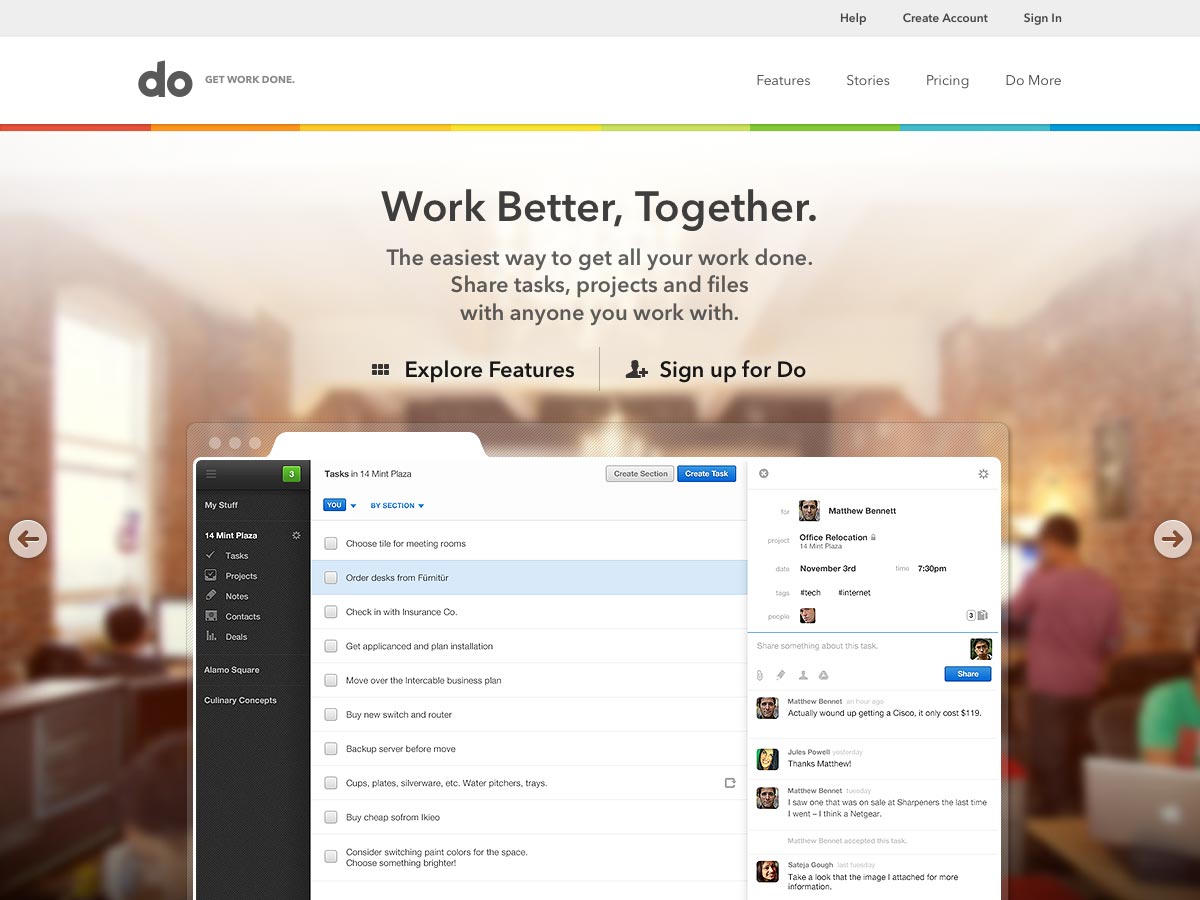
Do
Do is een eenvoudig te gebruiken teamprojectmanager die het eenvoudig maakt om al uw werk gedaan te krijgen. Naast de web-app zijn er ook mobiele apps voor iPhone en Android.
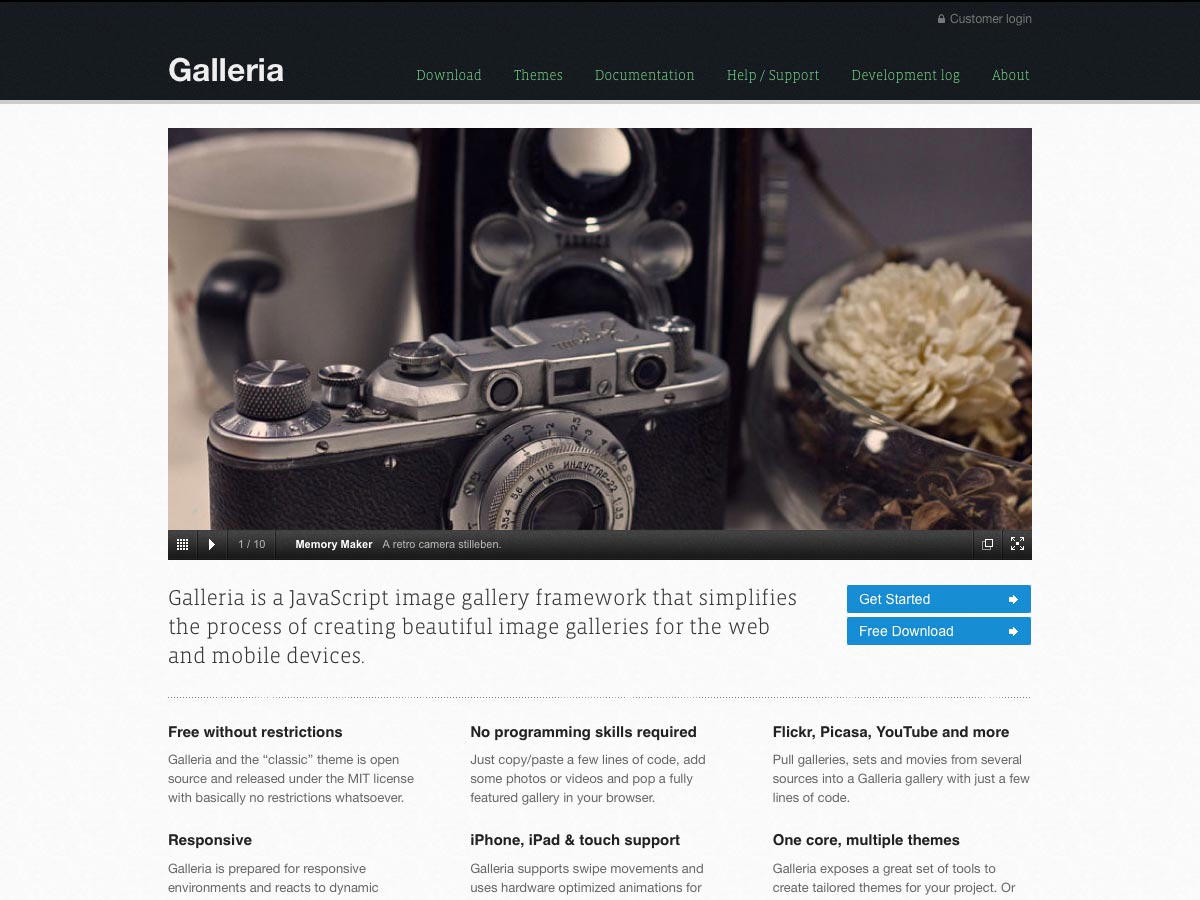
Galleria
Galleria is een beeldgalerij-framework gebouwd met JavaScript dat het gemakkelijk maakt om prachtige galerieën te maken voor web en mobiele apparaten.
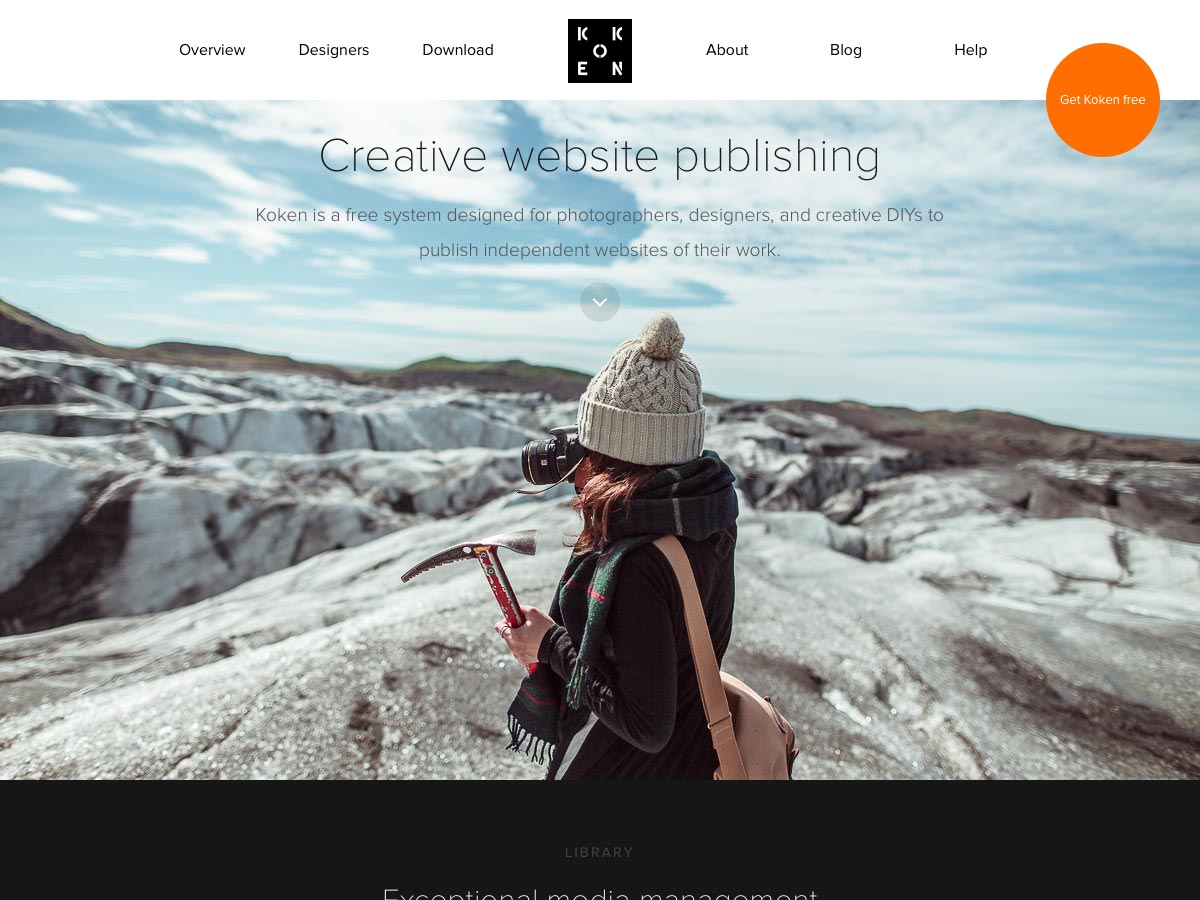
Koken
Koken is een gratis CMS voor creatieven die het beheren van creatieve inhoud eenvoudig maakt. Het heeft een desktop-achtige interface en krachtige tools om met vrijwel elke soort inhoud van tekst naar afbeeldingen naar video te werken.
Prevue
Prevue is een gratis manier om uw concepten online te presenteren en zelfs feedback te krijgen. U kunt uw afbeeldingssets met een wachtwoord beveiligen en aangepaste URL's naar uw klanten verzenden.
TypeUp
TypeUp is een Compass-extensie die de lettergrootte en de regellengte gebruikt die u opgeeft en verandert deze in een reeks CSS-regels voor een verticale basislijn in ems.
jQuery genest
jQuery genest is een plug-in voor het creëren van een gap-free grid layout met meerdere kolommen. Het werkt op verschillende apparaten en rasterelementen bewegen om opnieuw te ordenen wanneer de viewportgrootte verandert.
Hook.js
Hook.js activeert "pull to refresh" op websites, net zoals het werkt in mobiele applicaties. Blader gewoon een beetje naar beneden en maak een back-up en uw pagina wordt vernieuwd.
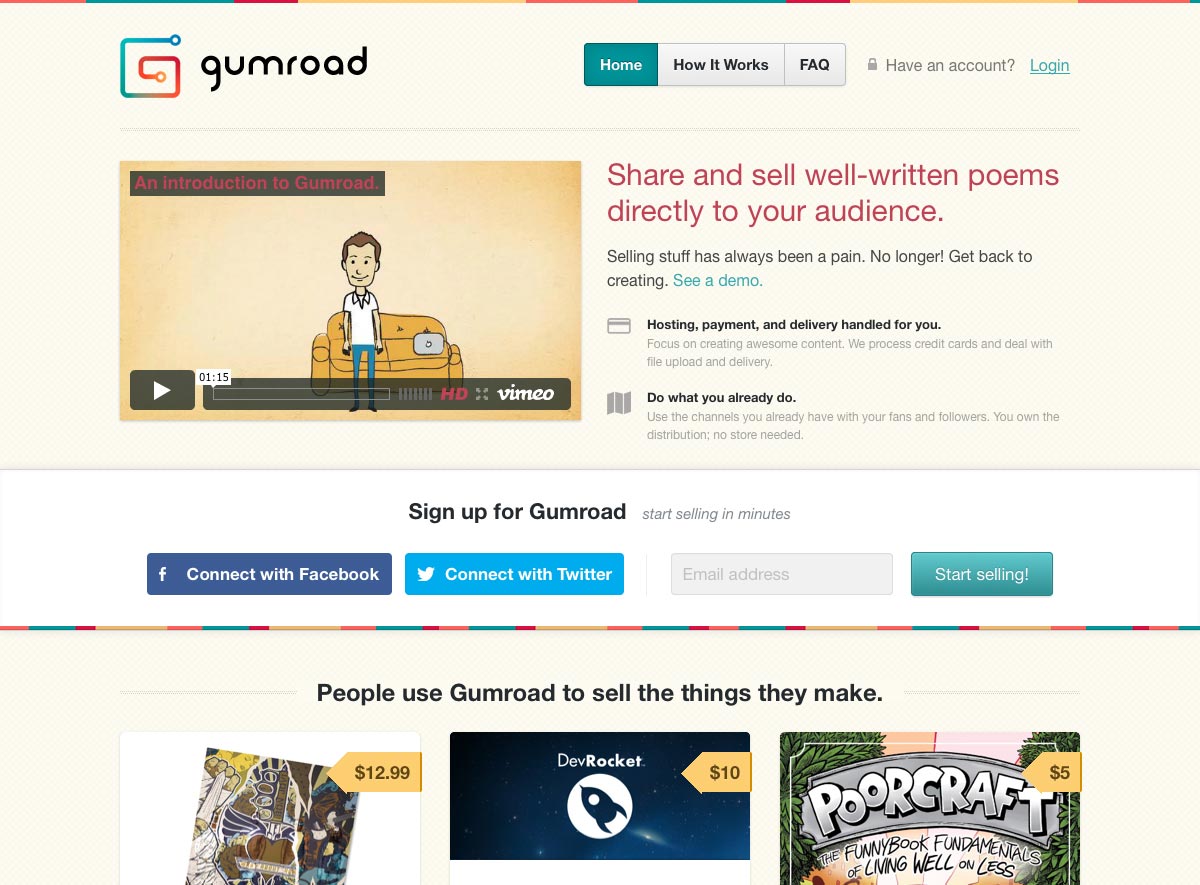
Gumroad
Gumroad is een platform voor het direct online verkopen van digitale bestanden. Zij behandelen de hosting, betaling en levering voor u snel en veilig.
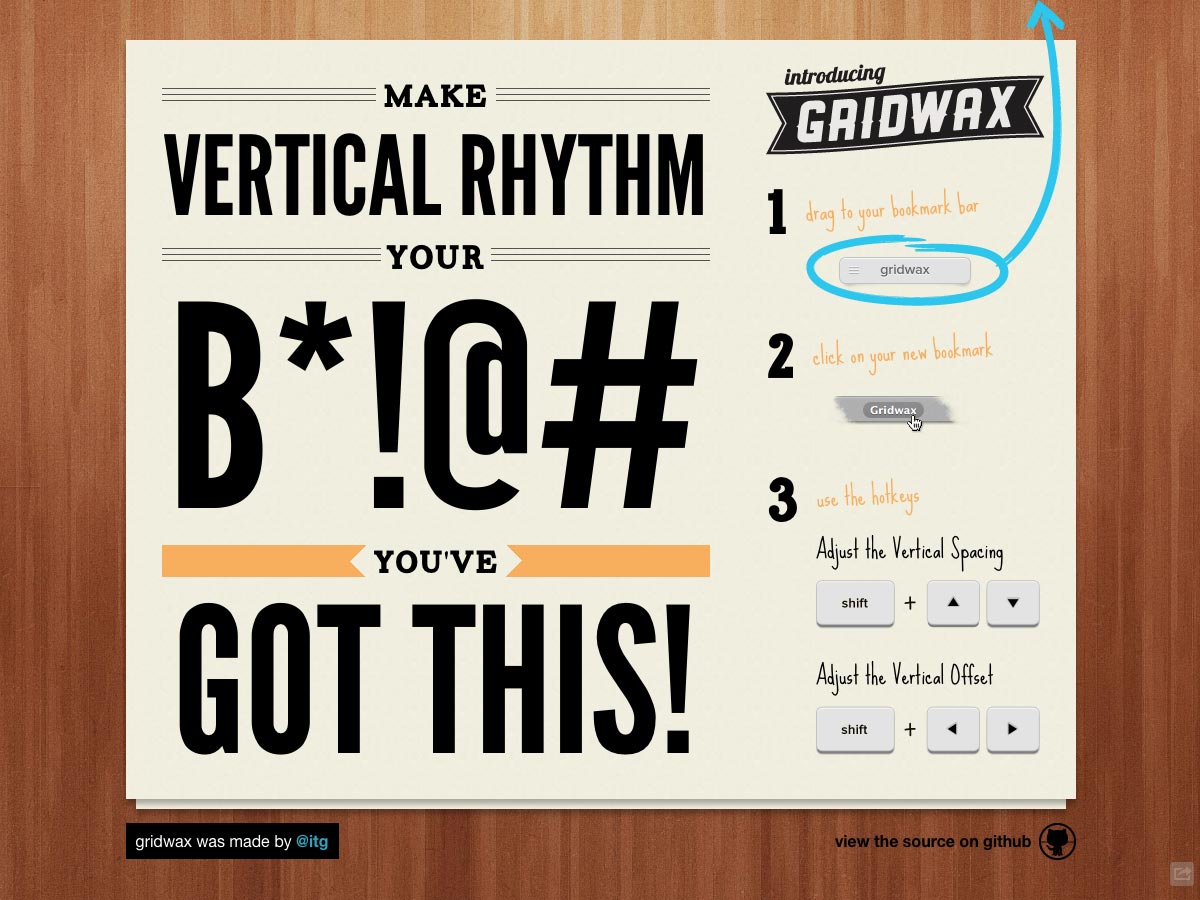
Gridwax
Gridwax is een bookmarklet waarmee u eenvoudig een instelbare verticale basislijn kunt toevoegen aan elke site in uw browser. Installeer de bladwijzer, klik erop en pas de hoogte aan met uw pijltjestoetsen.
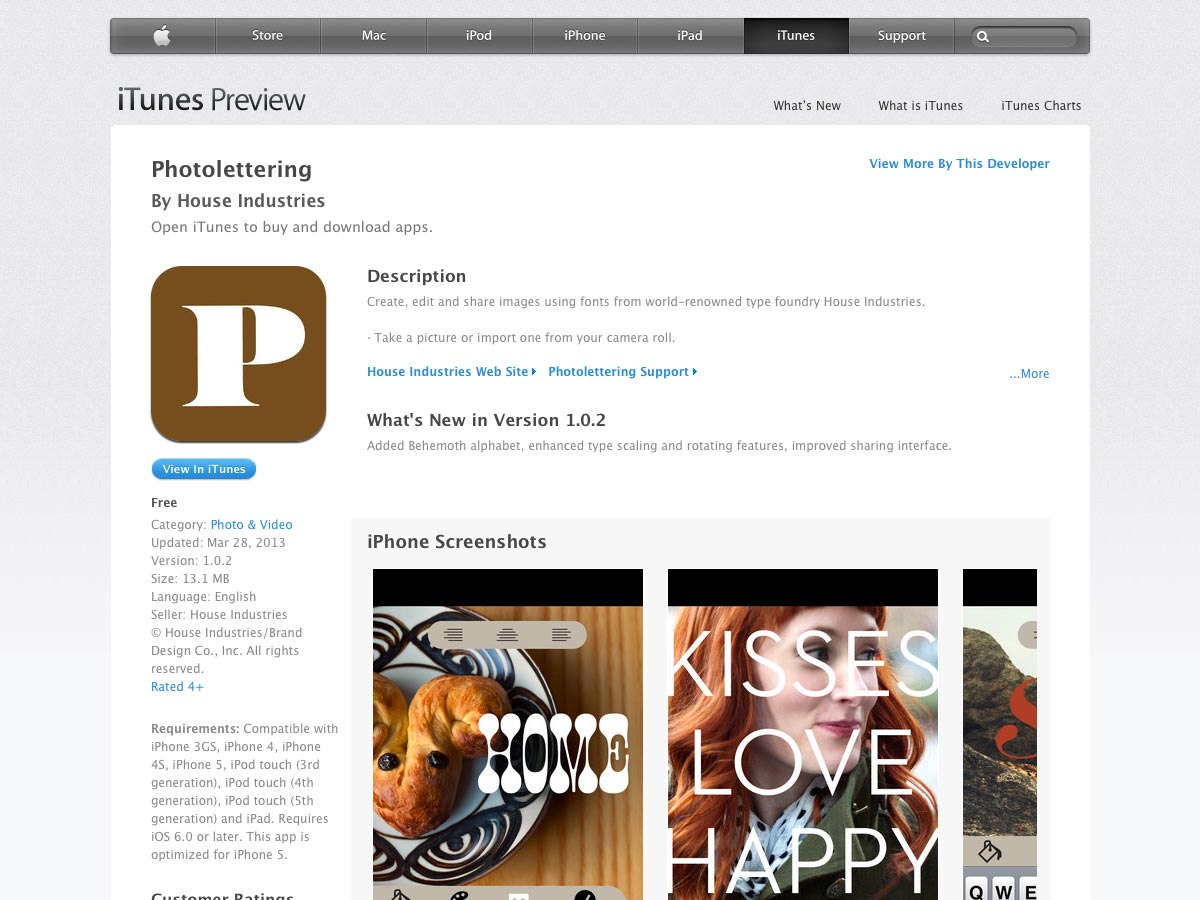
Photolettering
Photolettering is een gratis iOS-app waarmee je tekst kunt toevoegen aan foto's die je in de app hebt gemaakt of aan afbeeldingen uit je filmrol. Het bevat een aantal geweldige lettertypen van House Industries, waaronder Elephant, Kerpow en Aztek.
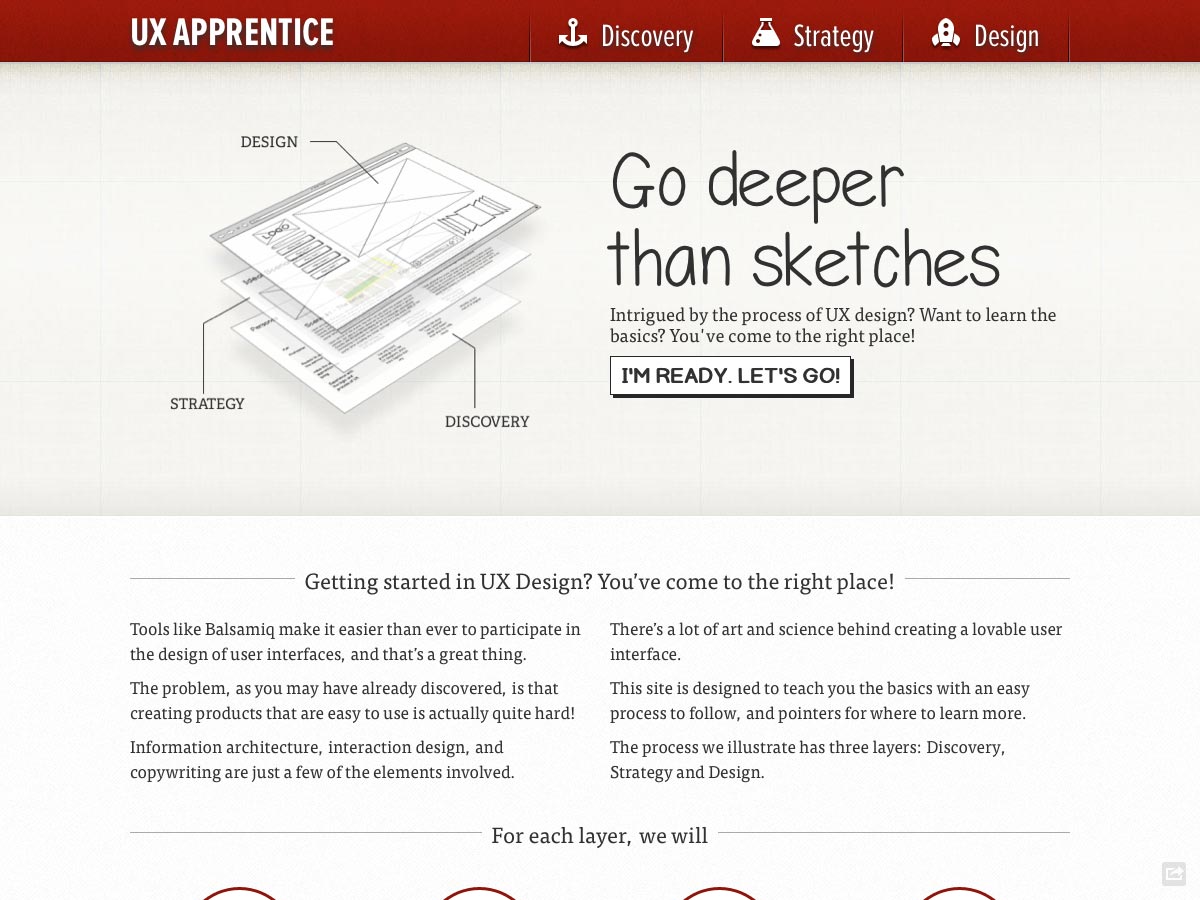
UX Apprentice
UX Apprentice leert u de principes van UX-ontwerp met een gelaagde aanpak, inclusief ontdekking, strategie en ontwerp. Het bevat informatie over de kernprincipes van elke laag, evenals praktijkvoorbeelden en hulpmiddelen voor elke laag.
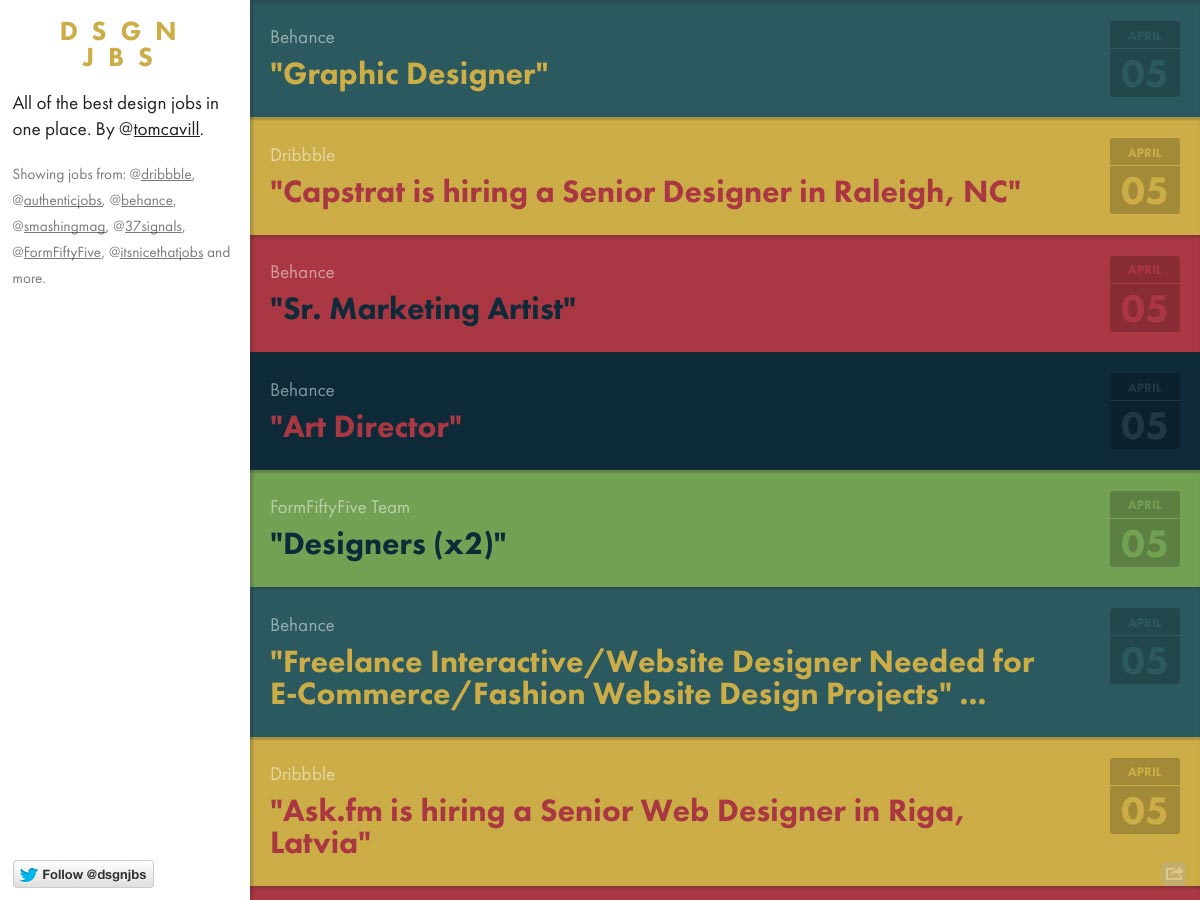
dsgnjbs
dsgnjbs verzamelt de beste ontwerpopdrachten van verschillende ontwerpwebsites, waaronder Dribbble, Behance, Smashing Magazine, 37 signalen en meer.
SVG-patronengalerie
De SVG-patronengalerie is een verzameling SVG-patronen, compleet met code. SVG-afbeeldingen zijn over het algemeen kleiner dan bitmapafbeeldingen en blijven scherp op schermen met een hoge resolutie.
Flat + 3D-mockup-set
Deze Flat + 3D-mockup-set maakt het eenvoudig om aantrekkelijke mockups voor uw apps te maken op een breed scala aan apparaten. Er zijn gratis en betaalde kits inbegrepen, afhankelijk van welke apparaten je nodig hebt.
Superbox
Superbox is een jQuery-plug-in die werkt als een statische afbeeldingsgalerij die de volledige versie onthult wanneer op een afbeelding wordt geklikt.
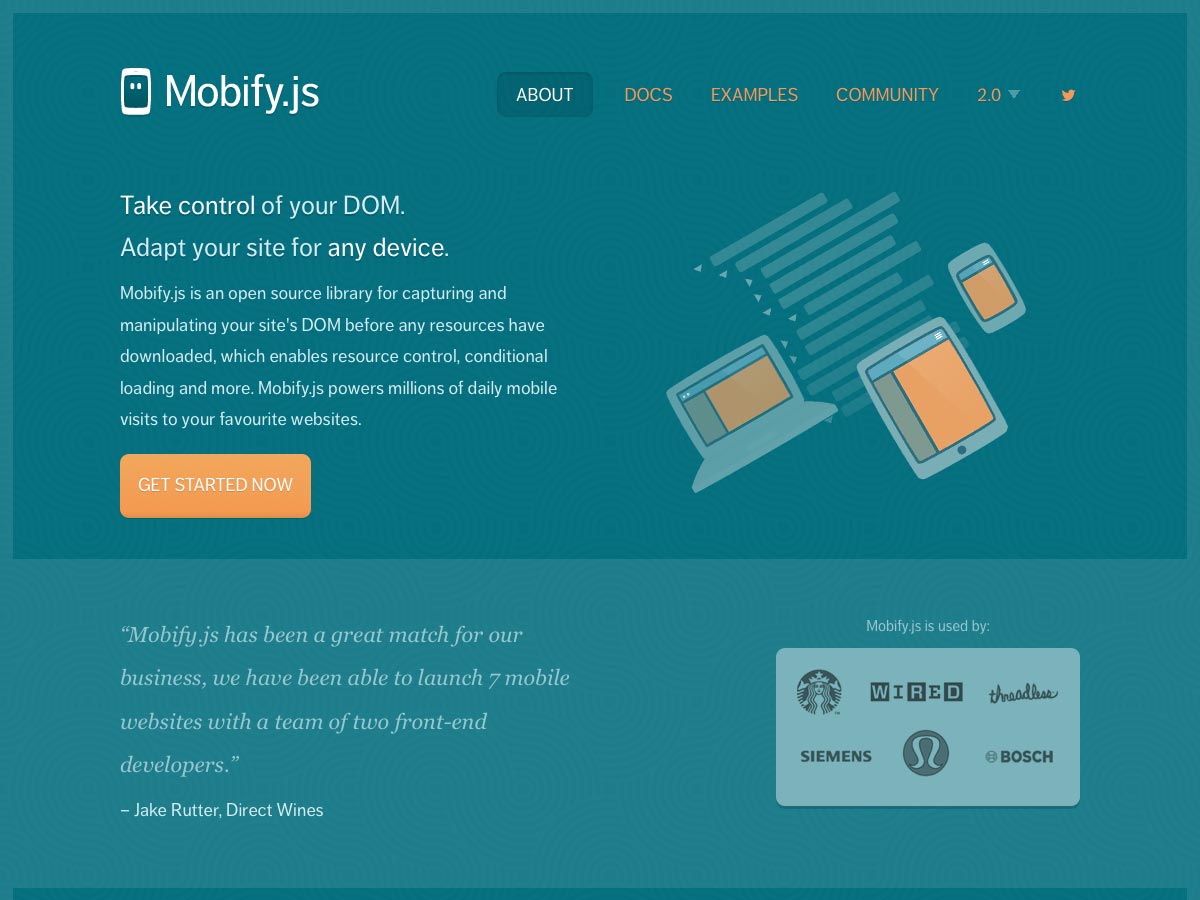
Mobify.js
Mobify.js is een open source-bibliotheek waarmee u uw site eenvoudig aan elk apparaat kunt aanpassen. Het vangt en manipuleert het DOM van uw site voordat bronnen worden gedownload, zodat resourcebeheer, voorwaardelijke belasting en meer mogelijk zijn.
animatable
animatable laat u eenvoudig allerlei soorten objecten animeren, inclusief achtergrondkleur, achtergrondpositie, randbreedte, lettergrootte, kleur, randradius, dekking en nog veel meer.
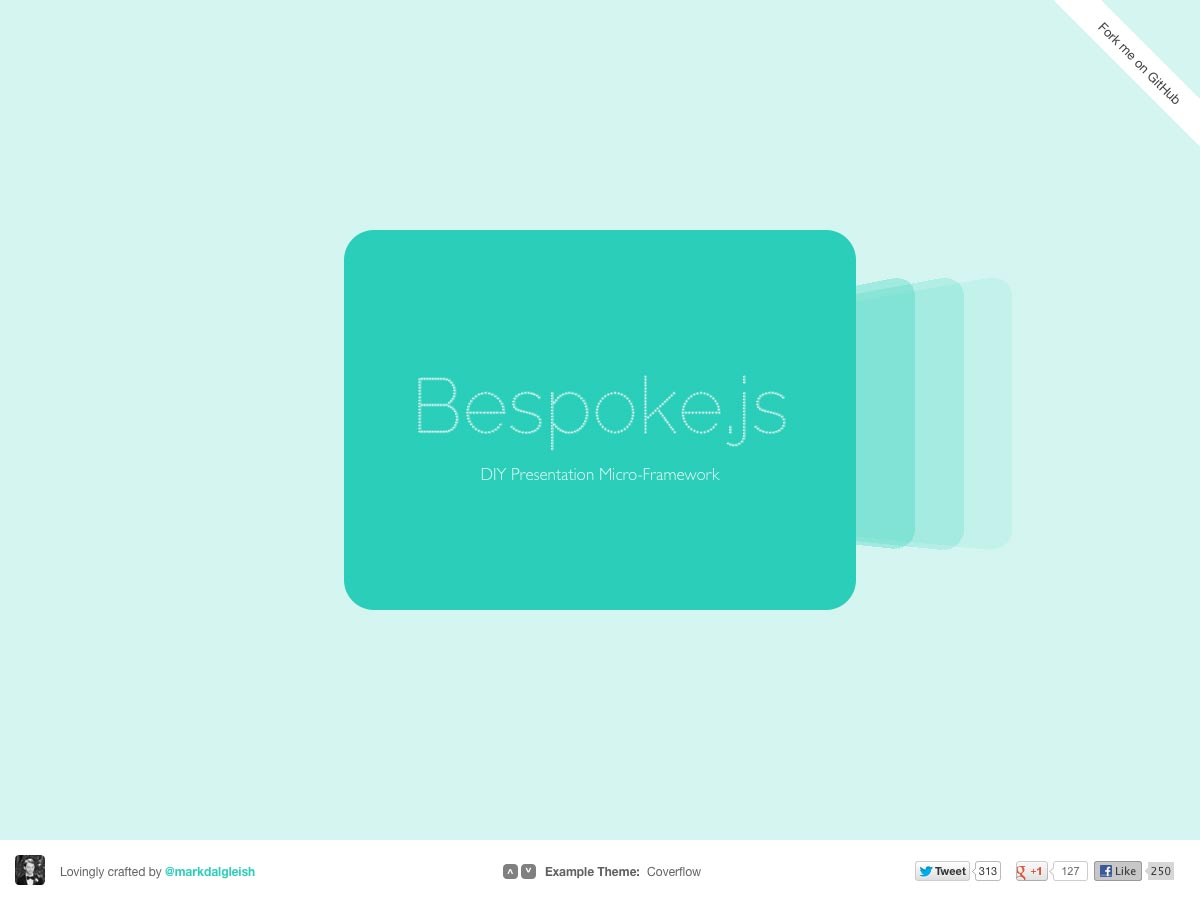
Bespoke.js
Bespoke.js is een doe-het-zelf-presentatie microraamwerk dat een aantal verschillende dia-animaties biedt, waaronder coverflow, kubus en carrousel, onder anderen.
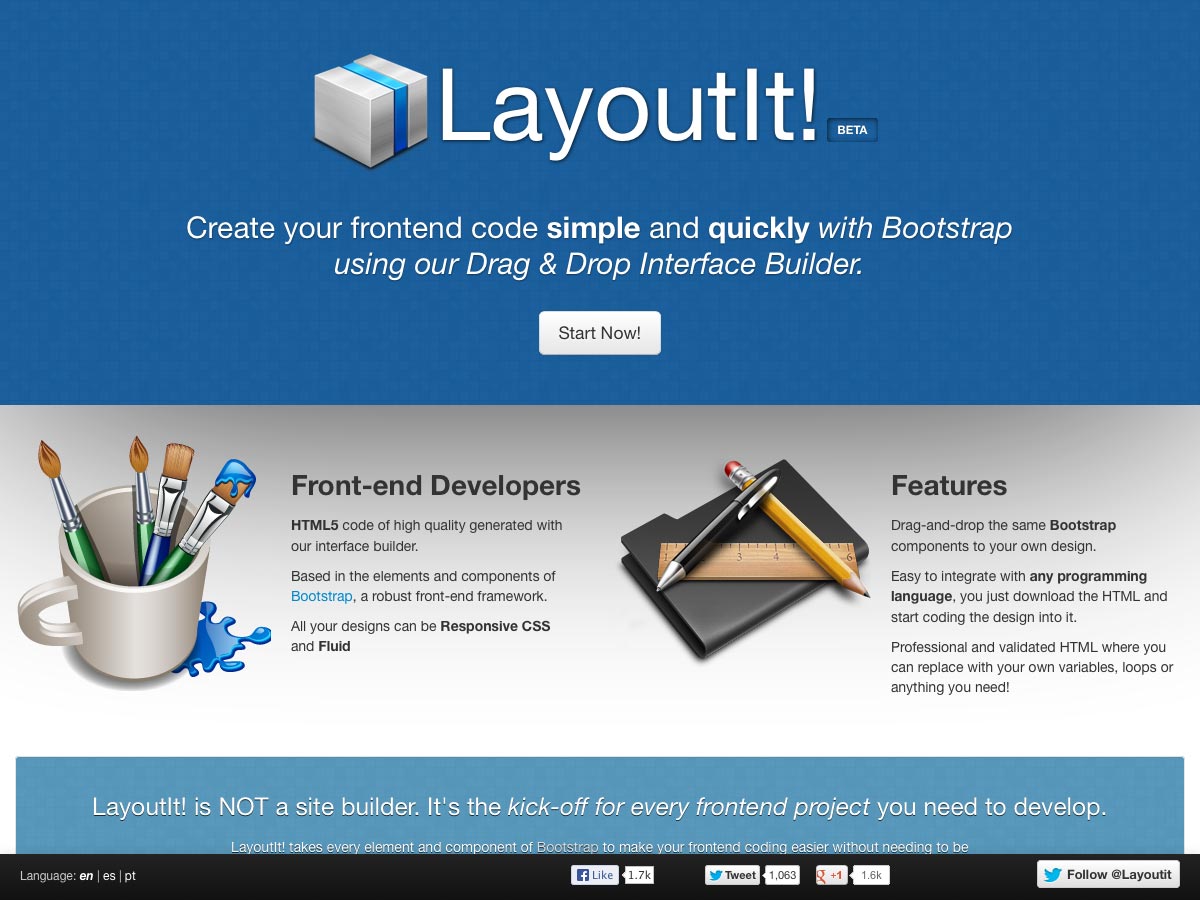
LayoutIt!
LayoutIt! vereenvoudigt het bouwen van uw front-end code met Bootstrap, compleet met een drag-and-drop-interface. U krijgt HTML5-code van hoge kwaliteit, beginnend met elk van hun basissjablonen.
Platte UI-kleuren
Een platte gebruikersinterface maken? Platte UI-kleuren is een kleine app waarmee je eenvoudig de kleuren van Flat UI voor je project kunt pakken.
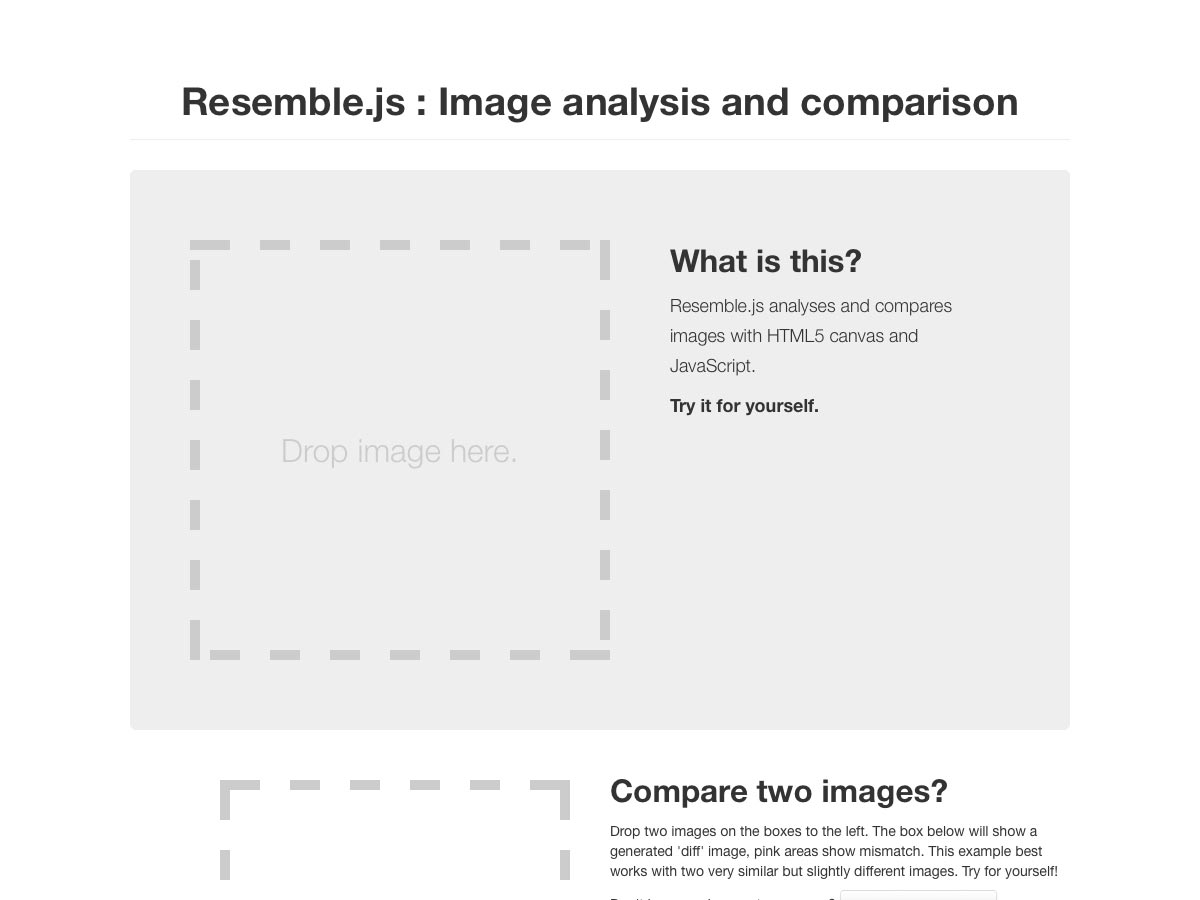
Resemble.js
Resemble.js is een HTML5-canvas- en JavaScript-app die afbeeldingen analyseert en vergelijkt. Sleep gewoon afbeeldingen naar de app en het zal hun verschillen benadrukken.
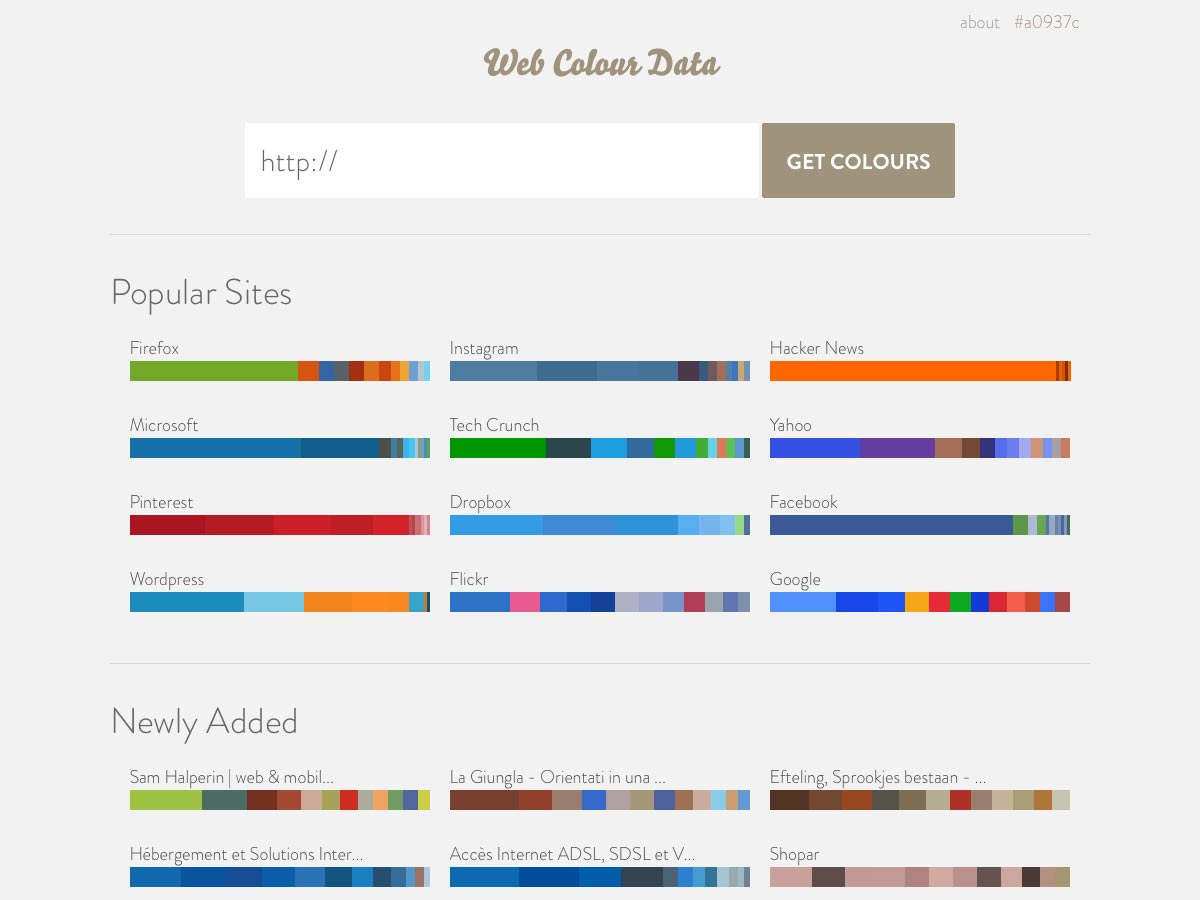
Webkleurgegevens
Webkleurgegevens maakt het eenvoudig om kleurgegevens van elke URL te halen, compleet met grafieken die de prevalentie van elke gebruikte kleur tonen.
Userium
Userium is een checklist voor interactieve bruikbaarheid met categorieën voor gebruikerservaring, de startpagina van de site, toegankelijkheid, navigatie, koppelingen, zoeken en meer.
Het Productiviteitsmanifest
Het Productiviteitsmanifest is een gratis e-boek vol tips om veel productiever te worden. Meld u aan voor de gratis nieuwsbrief voor een link om de PDF te downloaden.
Nanoc
Nanoc is een statische site builder die werkt voor het bouwen van alles van een kleine persoonlijke site tot een grote bedrijfssite. Het werkt zelfs voor blogs.
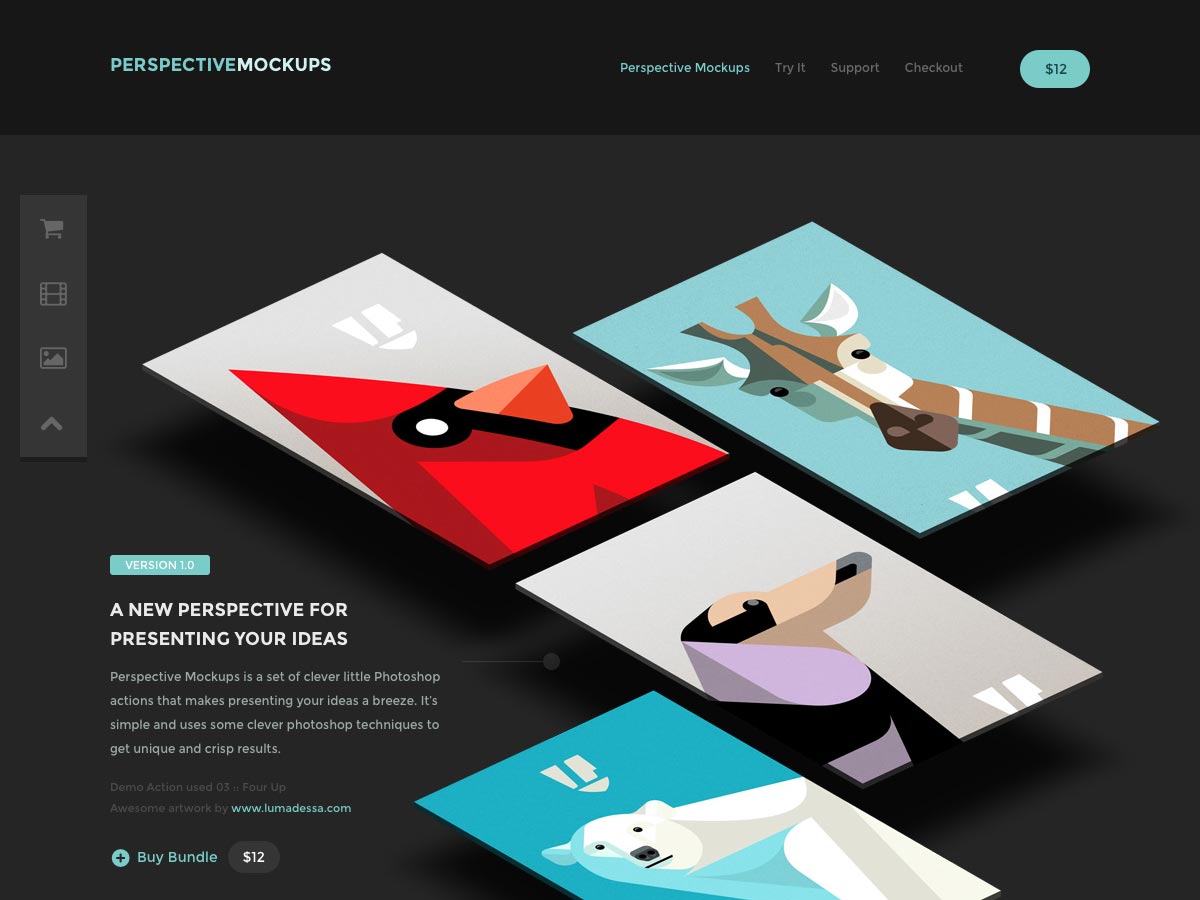
Perspectiefmodellen
Perspectiefmodellen is een reeks Photoshop-acties voor het maken van interessantere mockups voor het presenteren van uw ideeën. De resultaten zijn helder en uniek.
Geest
Geest is een gratis, open source, eenvoudig blogplatform. Het legt de nadruk volledig op publiceren en uw inhoud.
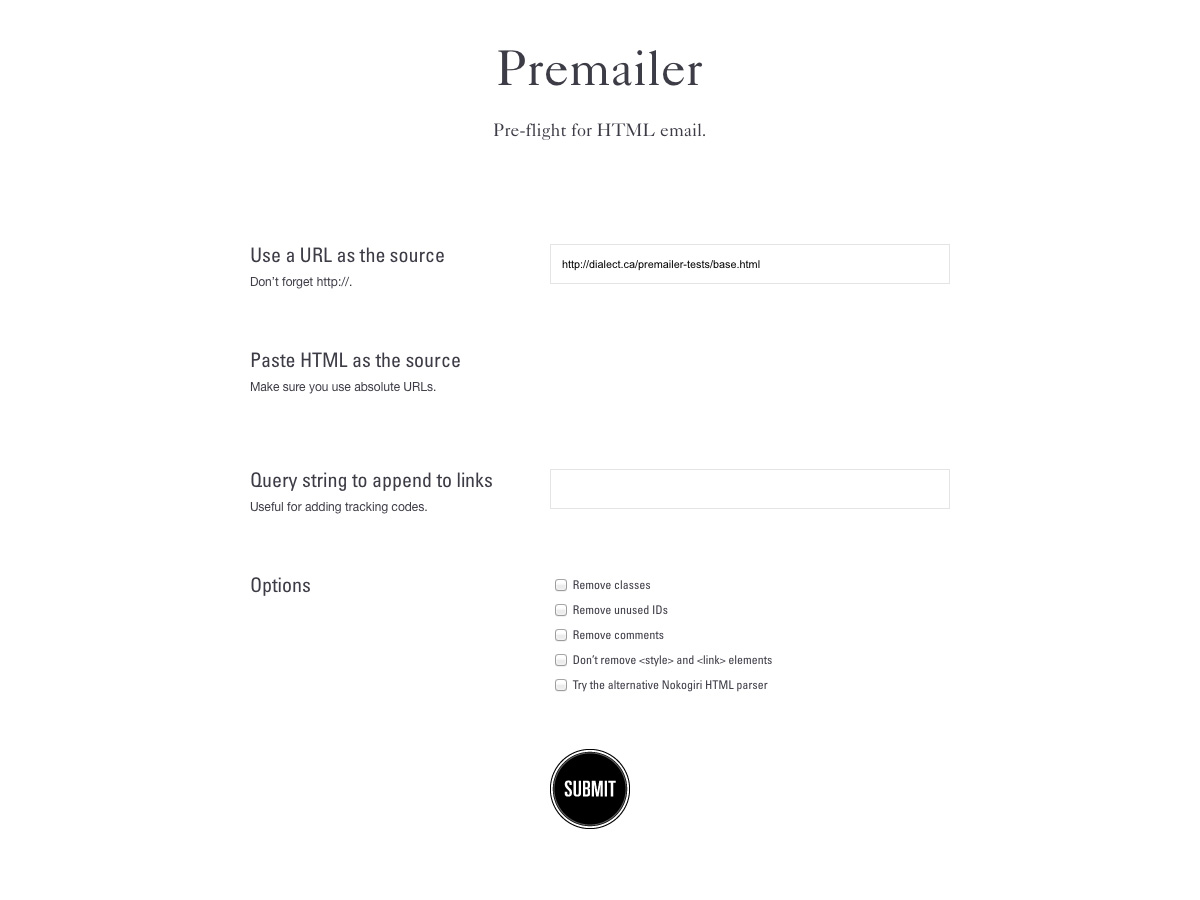
Premailer
Premailer is een online pre-flight-app voor het maken van HTML-e-mail. Plak gewoon in uw URL of bron, voeg een queryreeks toe om aan koppelingen toe te voegen en voeg opties toe (zoals het verwijderen van ongebruikte ID's, opmerkingen of klassen) en verzend deze.
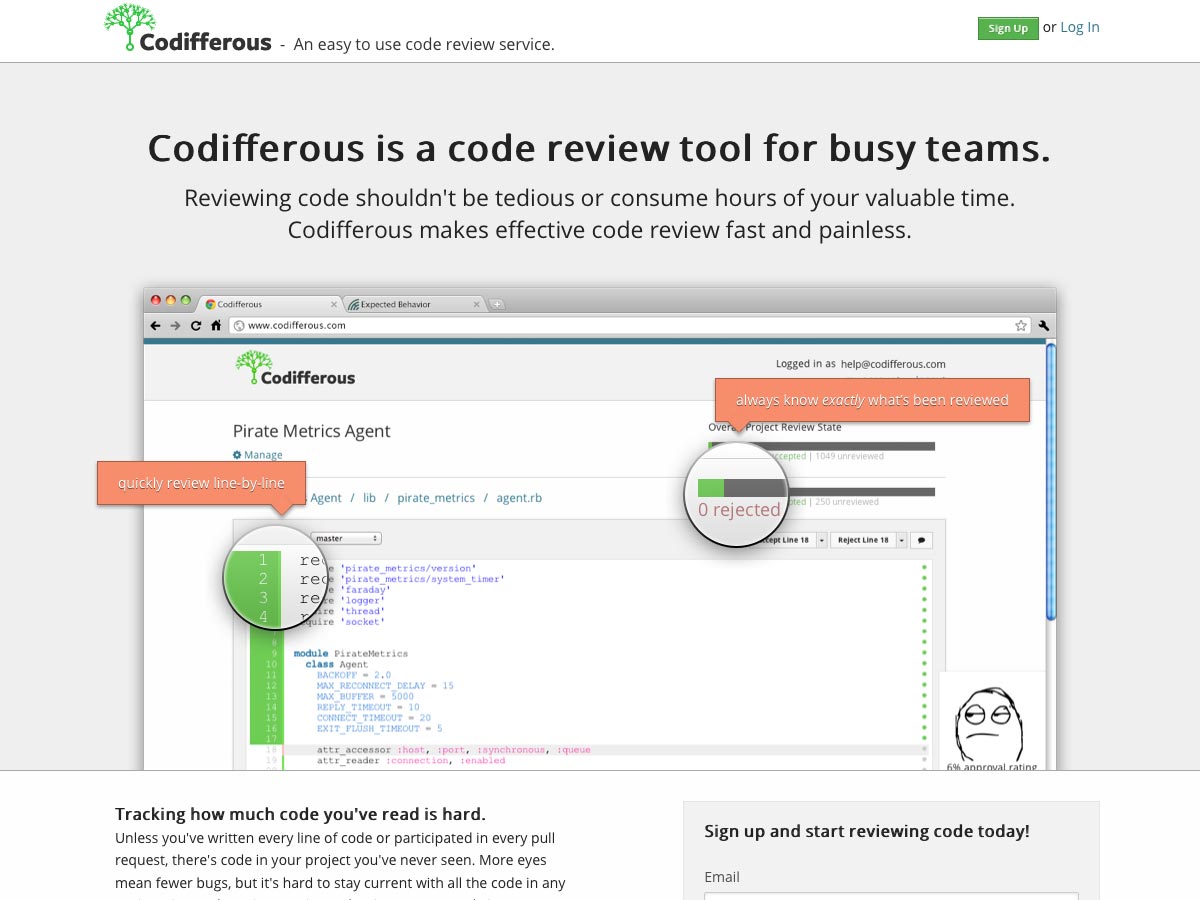
Codifferous
Codifferous helpt je code sneller en effectiever te beoordelen. Het houdt bij hoeveel je hebt beoordeeld binnen de broncode en laat je zelfs markeren of elke regel wordt geaccepteerd of afgewezen. Openbare projecten zijn gratis, terwijl particuliere projecten uiteindelijk een kleine vergoeding vragen.
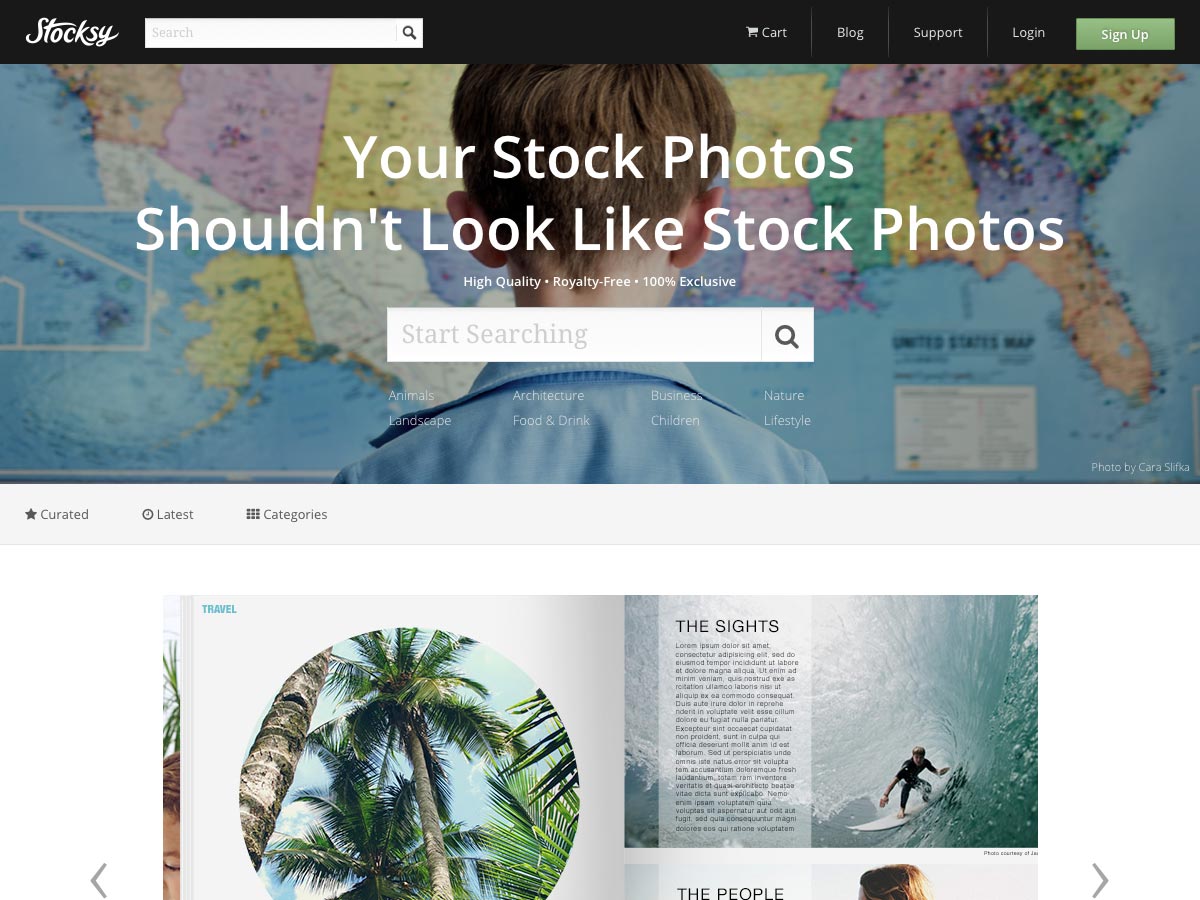
Stocksy
Stocksy is een stockfotoservice die hoogwaardige, royaltyvrije foto's biedt die anders zijn dan de meeste stockfoto's en exclusief voor Stocksy. Foto's beginnen bij slechts $ 10.
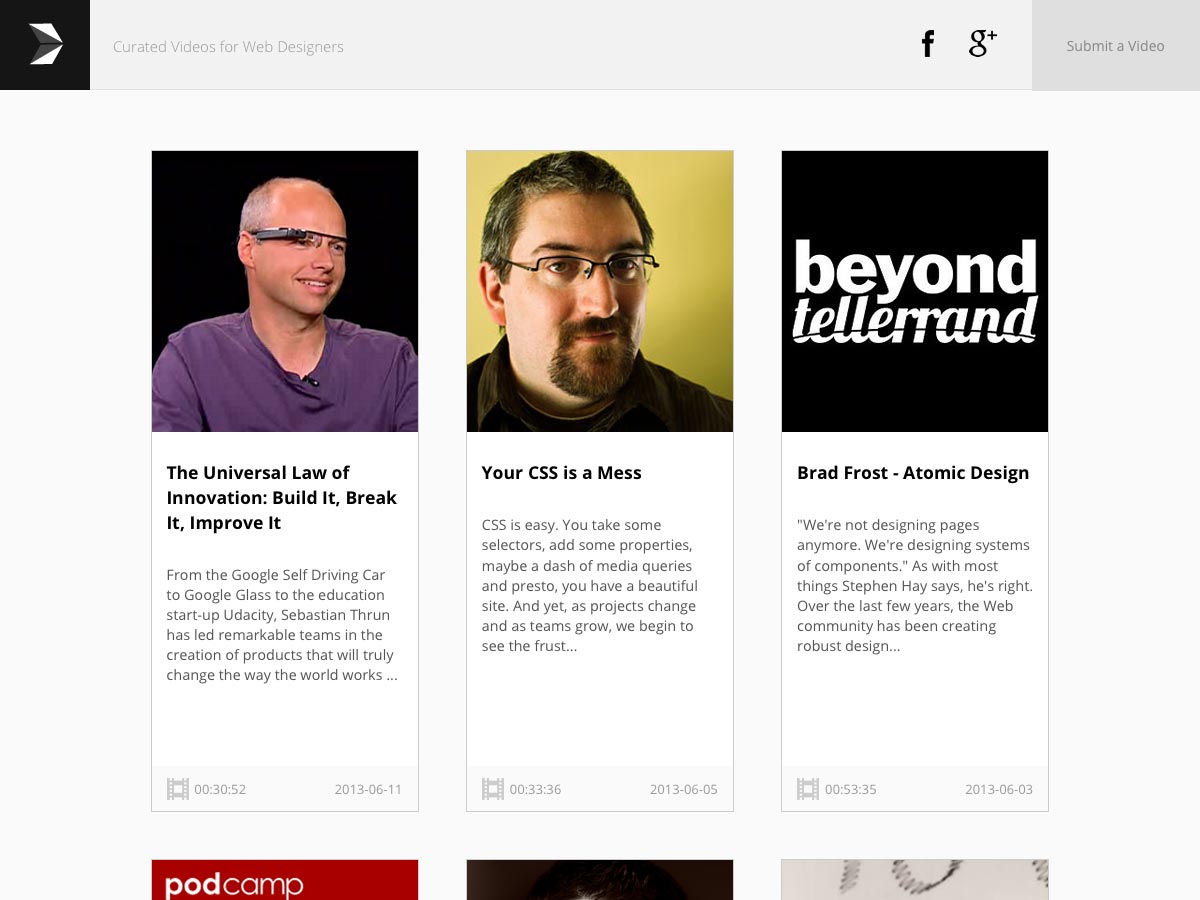
Videry
Videry is een gecureerde verzameling video's voor webontwerpers. Er zijn video's over verschillende onderwerpen, waaronder CSS, innovatie, psychologie in design, typografie en nog veel meer.
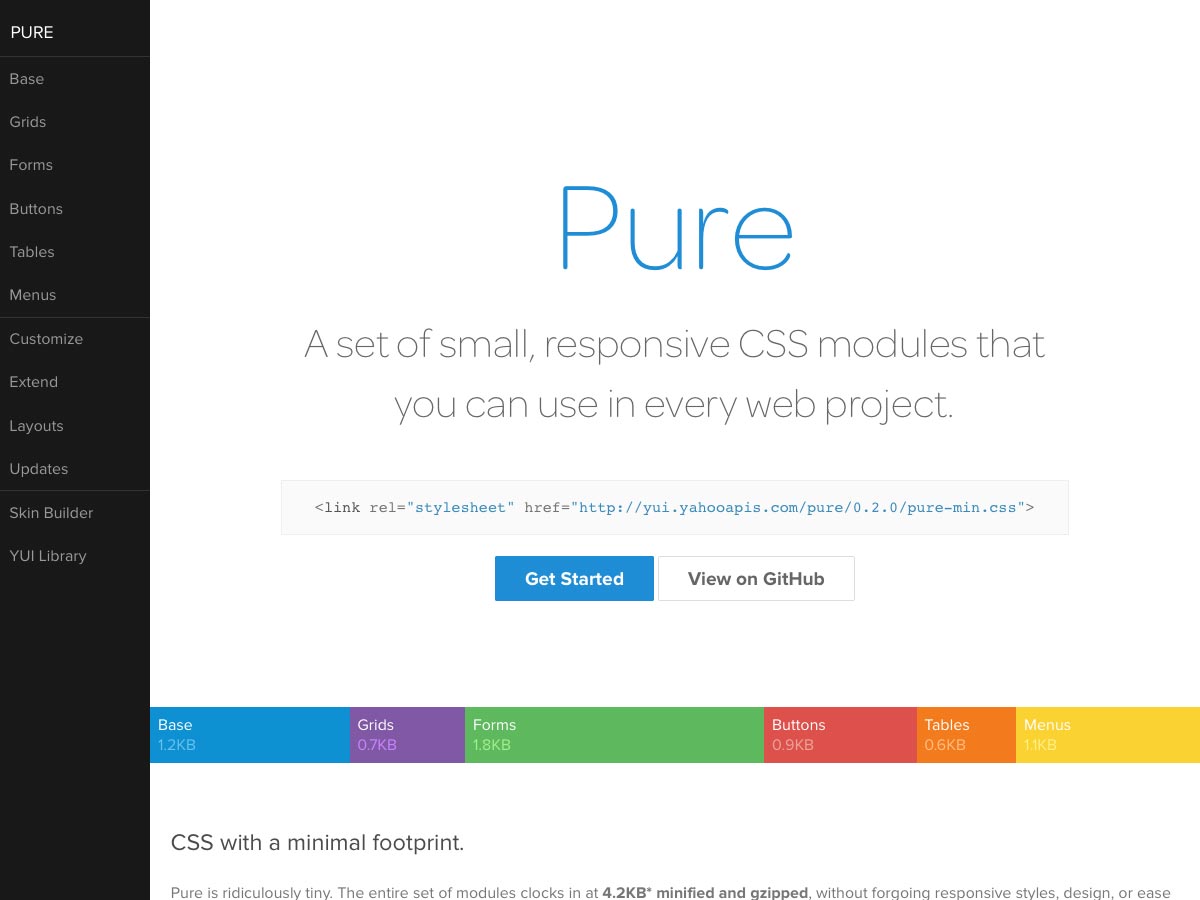
Zuiver
Zuiver is een set responsieve CSS-modules die u kunt gebruiken in al uw website- en app-projecten. Het bevat modules voor rasters, formulieren, knoppen, tabellen, menu's en meer.
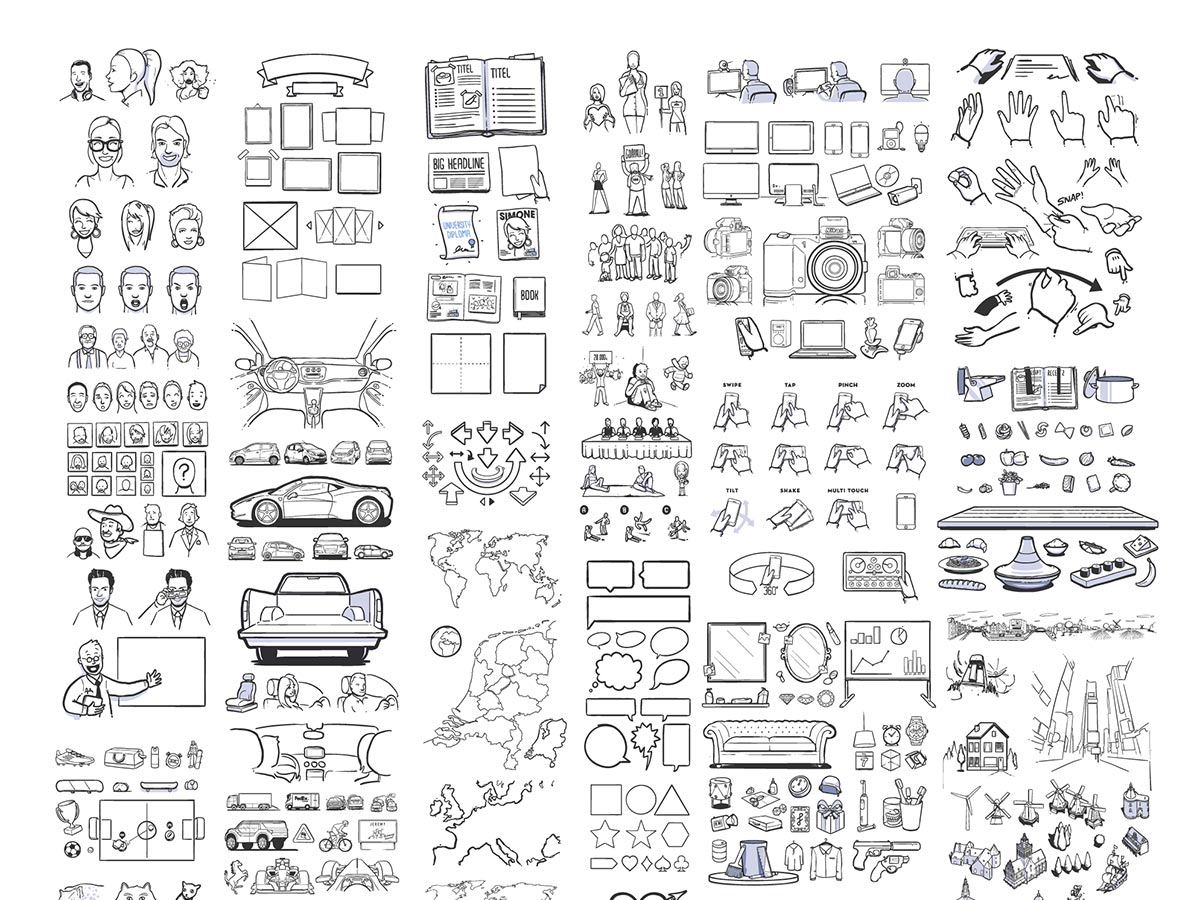
430+ gratis storyboard-illustraties
Deze verzameling van 430+ gratis storyboard-illustraties is gratis voor u om te gebruiken voor uw persoonlijke projecten (het is niet gemaakt om te worden gebruikt in de uiteindelijke productieprojecten). Het bevat een vectorbestand, evenals een PNG-bestand.
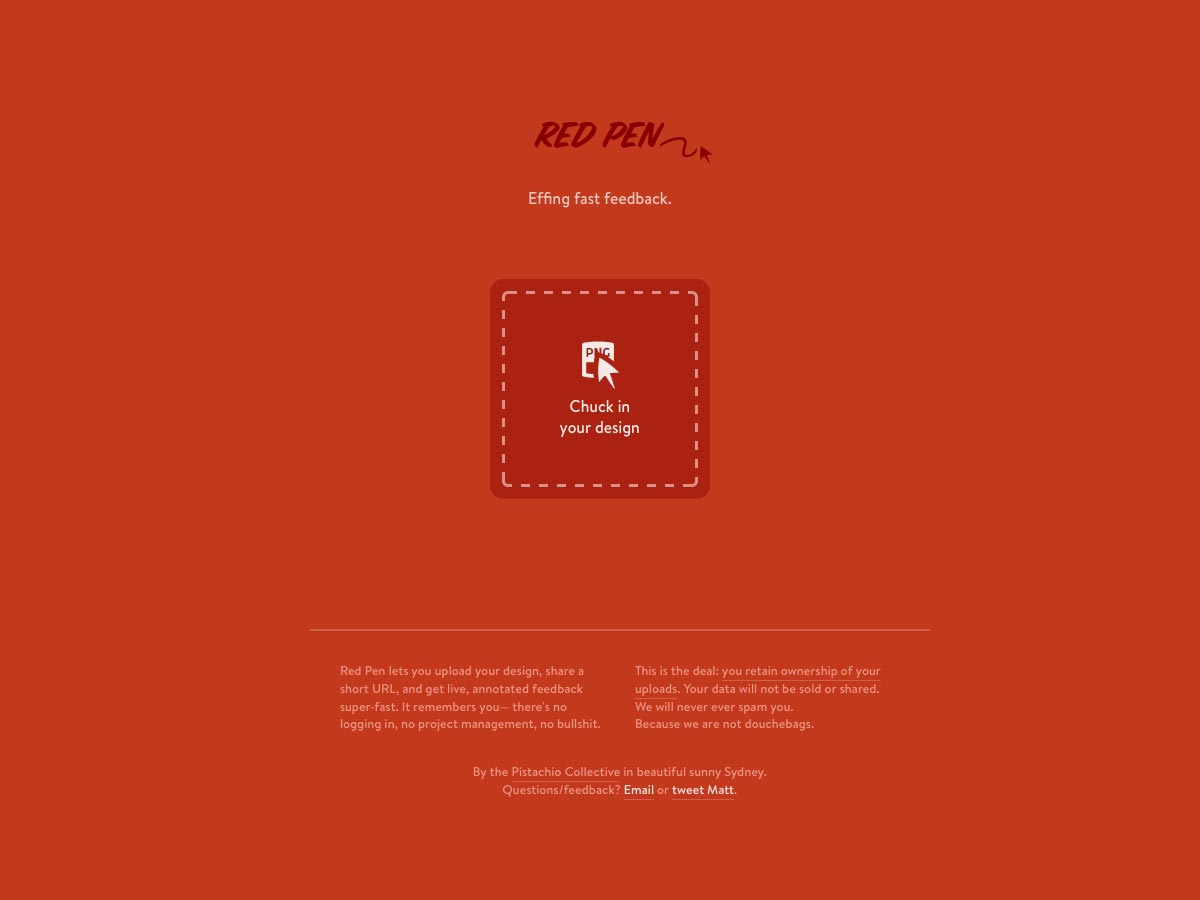
Rode pen
Rode pen maakt het supersnel en gemakkelijk om feedback te krijgen van uw klanten of teamleden. Sleep uw ontwerp naar het uploadgedeelte, deel de korte URL die u krijgt en krijg live geannoteerde feedback. En er is geen aanmelding, projectbeheer of andere nutteloze functies.
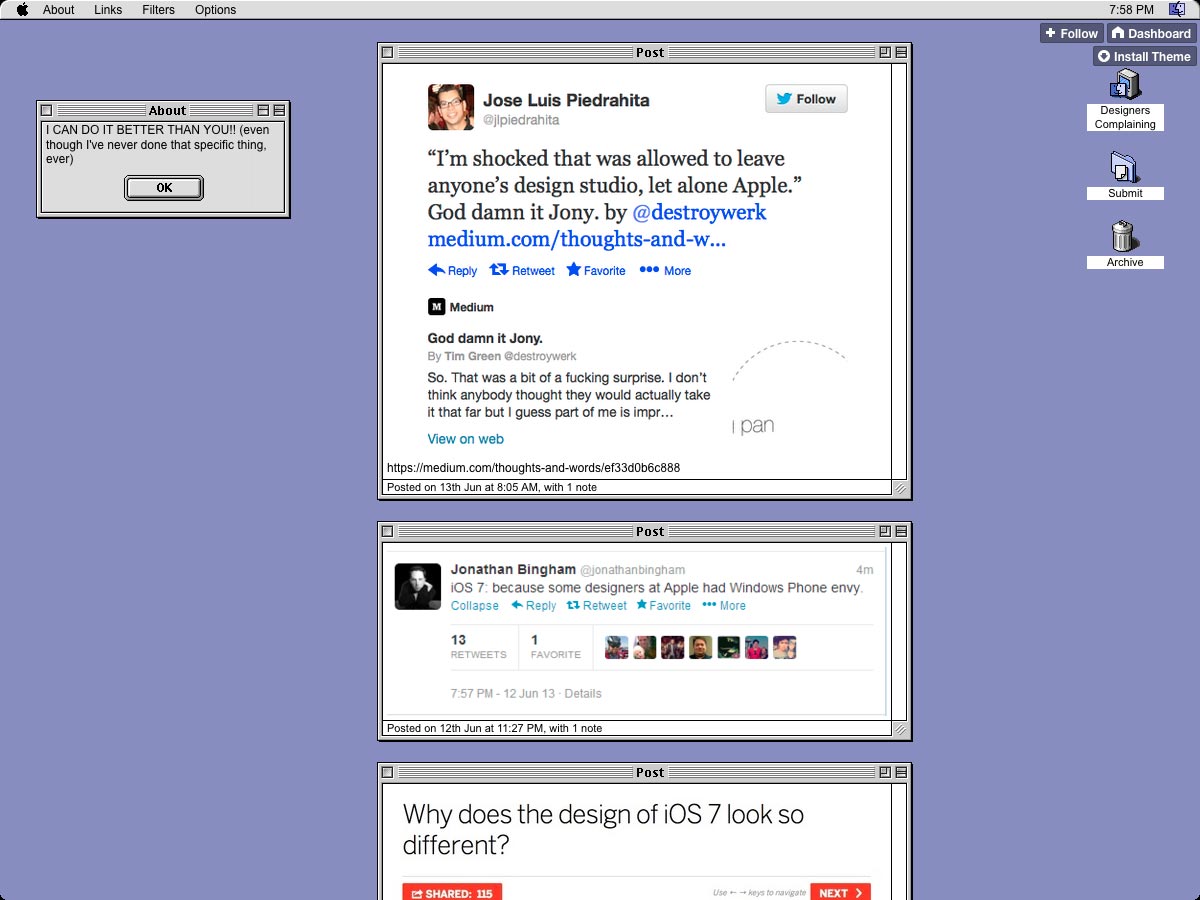
Ontwerpers klagen
Ontwerpers klagen is een geweldige Tumblr-blog die klachten van ontwerpers van over het web catalogiseert. Het meest recentelijk is een groot aantal klachten over iOS 7.
Flatdoc
Een website nodig voor het documenteren van uw open source-project? Flatdoc is hier om te helpen. Hiermee kun je snel een website maken met Markdown.
Explore. Maken. Herhaling.
Explore. Maken. Herhaling. is een online weekblad voor de creatieve gemeenschap, om te inspireren en inzicht te bieden. U kunt zich per e-mail abonneren of online lezen.
Froont
Froont kunt u websites rechtstreeks in uw browser ontwerpen met behulp van een eenvoudige interface voor slepen en neerzetten. Hiermee kunt u uw site precies zien zoals uw bezoekers dat zullen doen.
Thincons
Thincons is een set van 7 pictogrammen, geïnspireerd op iOS7. Er zijn in totaal 77 pictogrammen en u kunt er een steekproef van krijgen in ruil voor een Tweet als u niet voor de volledige set wilt betalen.
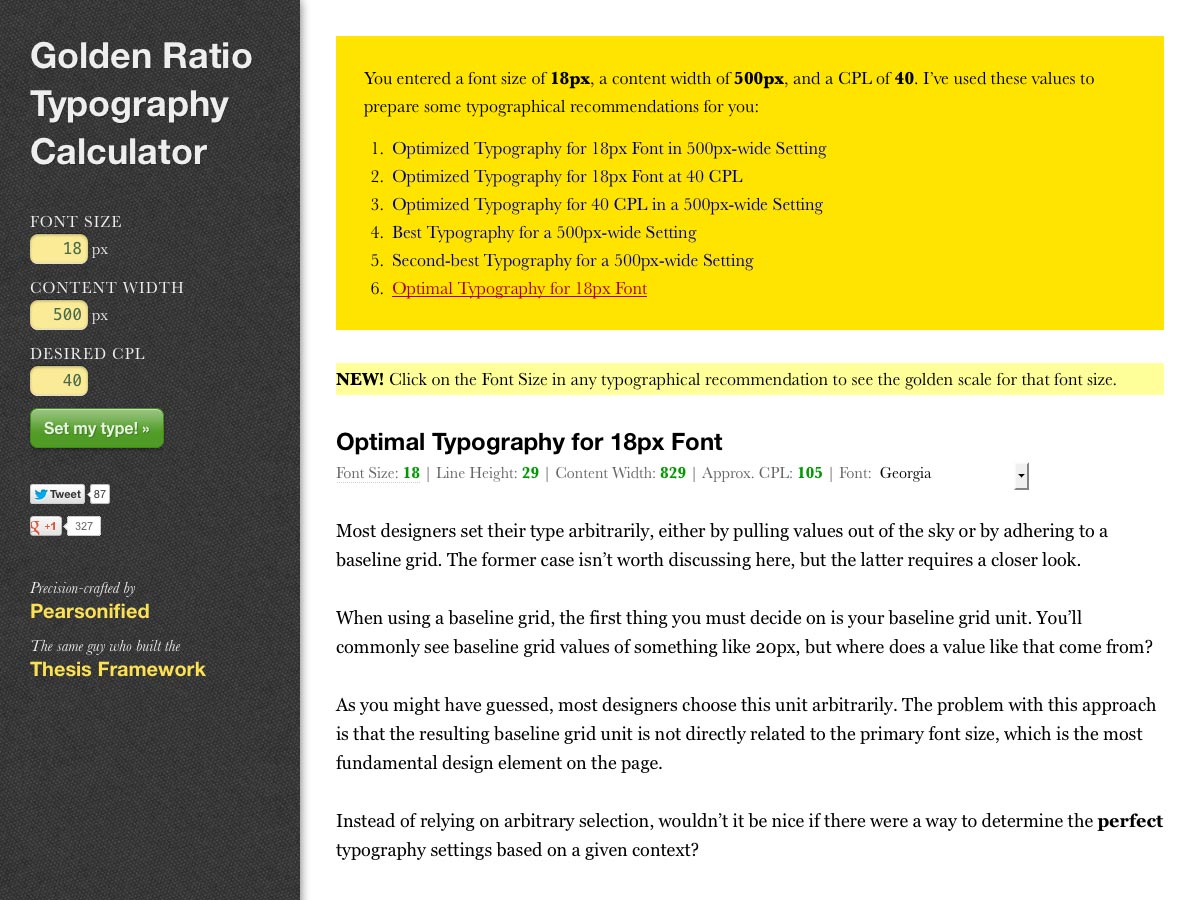
Gouden ratio typografie Calculator
De Gouden ratio typografie Calculator is een eenvoudige tool voor het maken van betere typografie. Voer gewoon uw lettergrootte en inhoudsbreedte in, evenals een optionele CPL (tekens per regel) en krijg een aantal typografische aanbevelingen.
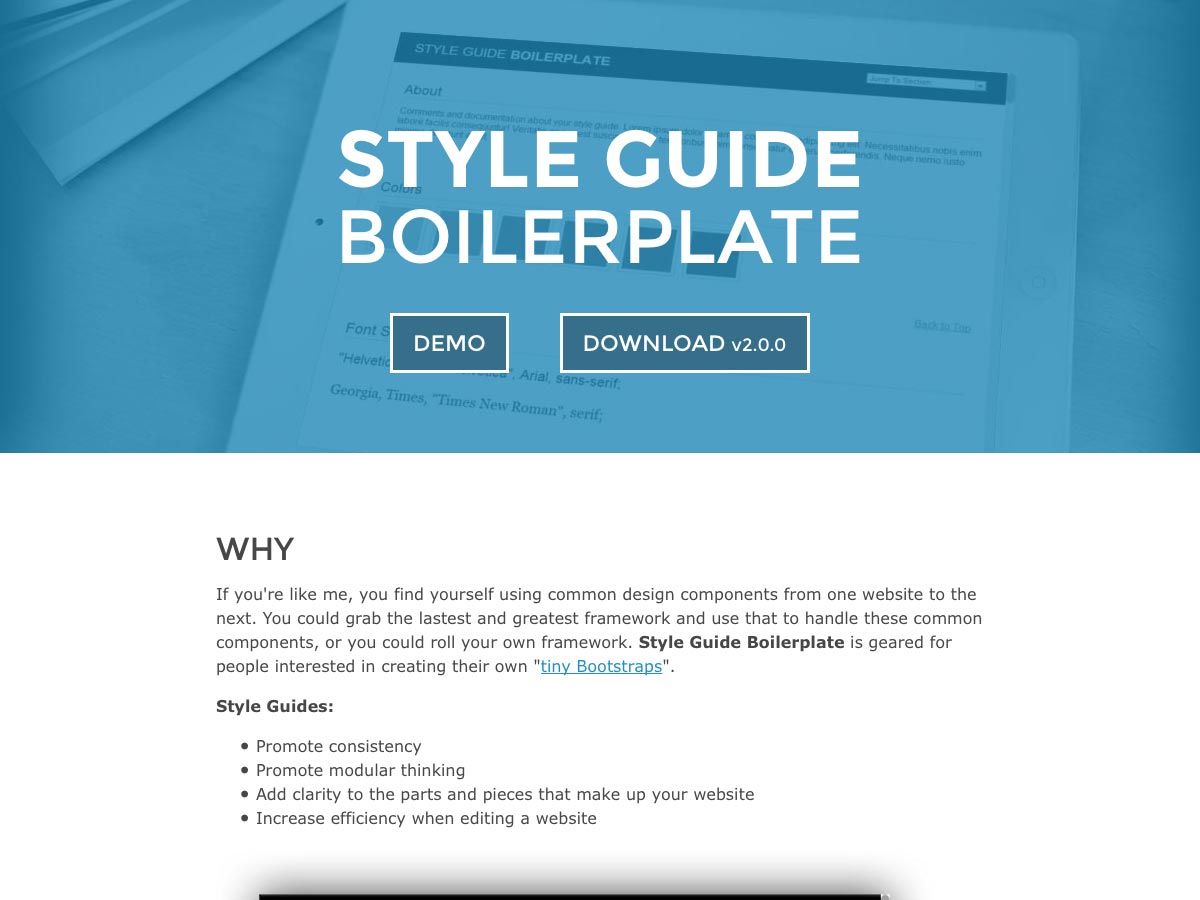
Stijlgids Boilerplate
Deze Stijlgids Boilerplate is gericht op ontwerpers en ontwikkelaars die hun eigen frameworks willen rollen om gemeenschappelijke componenten te verwerken die ze tussen projecten gebruiken.
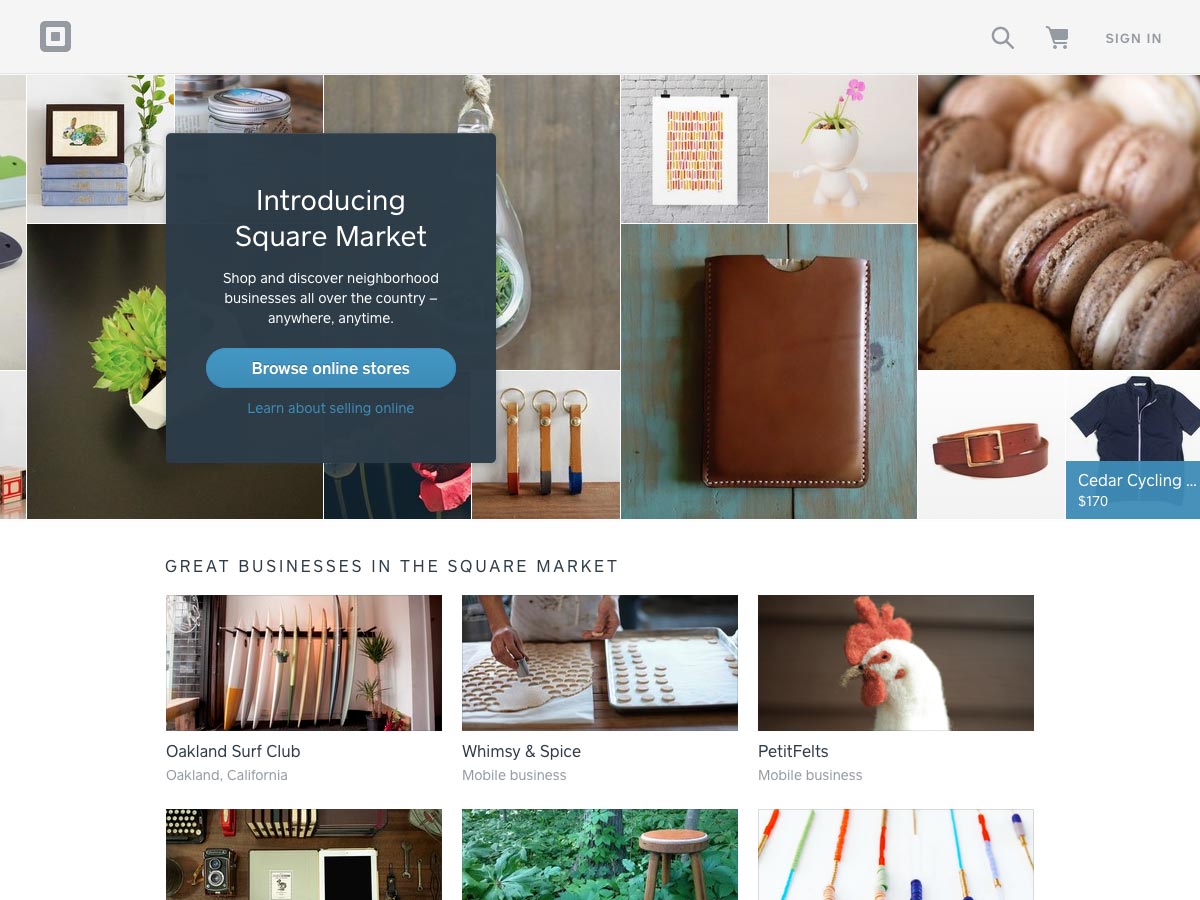
Vierkante markt
Vierkante markt is een nieuwe e-commerce oplossing van Square. Het kost niets extra's ten opzichte van de reguliere kosten van Square-betalingsverwerking, en de geleverde winkelinterfaces zijn modern en goed ontworpen.
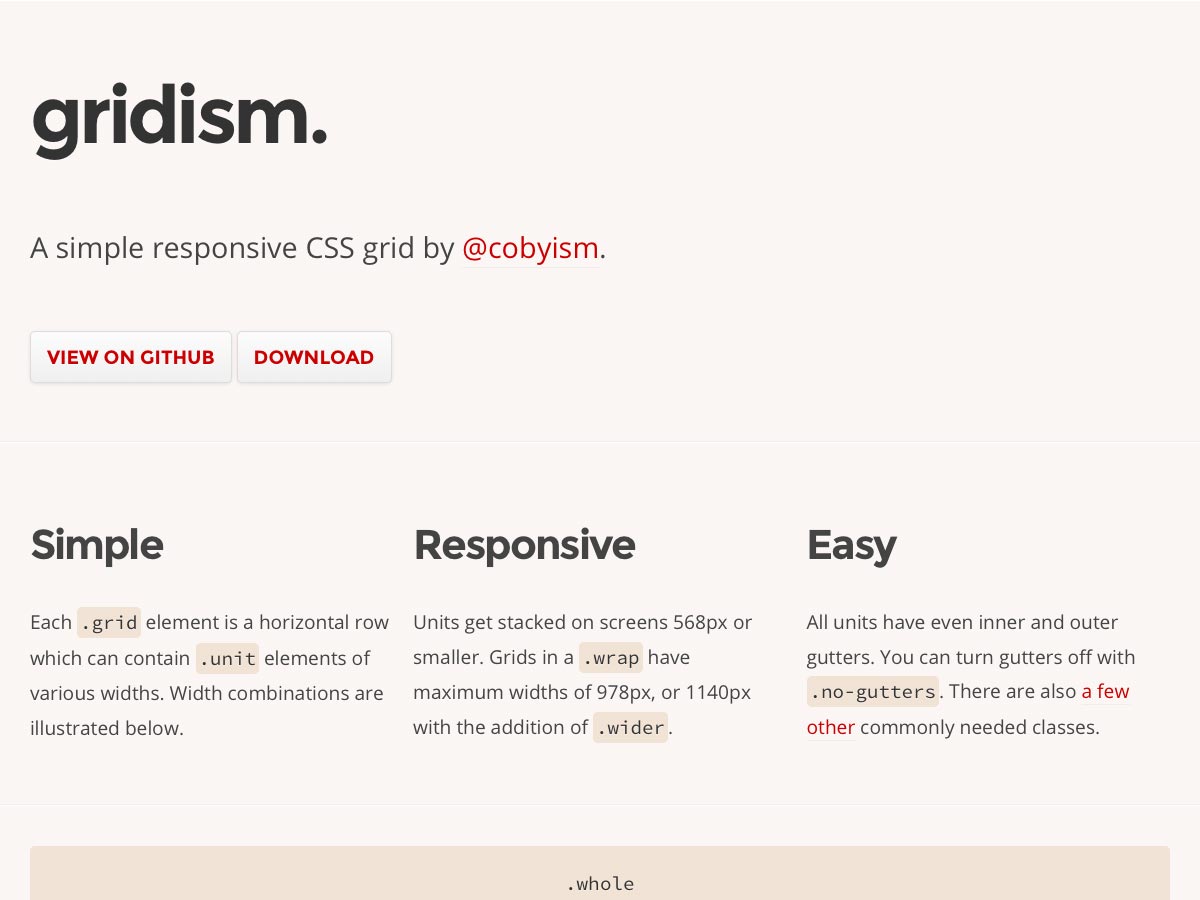
Gridism
Gridism is een snel reagerend rastersysteem dat eenvoudig en gebruiksvriendelijk is. Het stapelt rastereenheden op schermen van mobiele apparaten en schalen tot 978 of 1140 px (naar keuze).
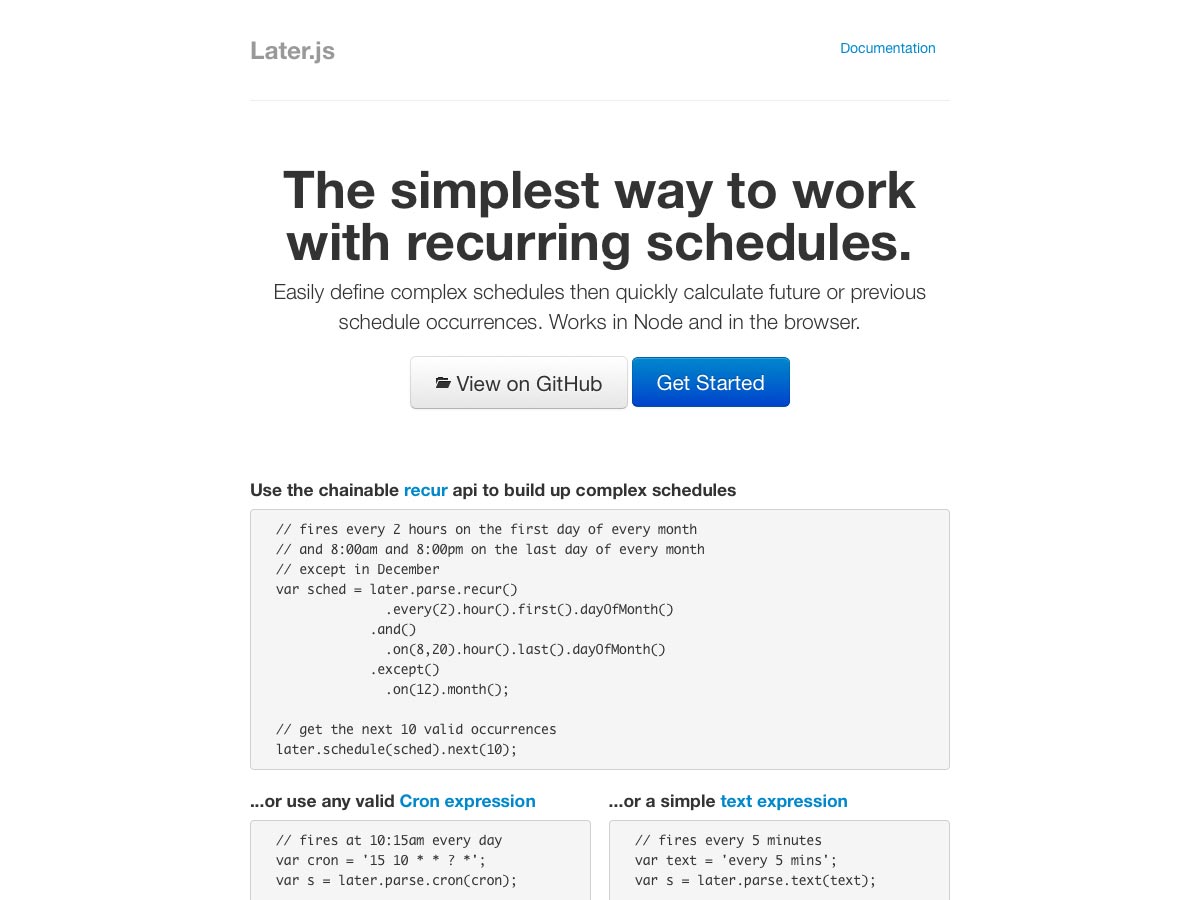
Later.js
Later.js hiermee kunt u complexe planningen definiëren en snel toekomstige of geplande planningsoccurrences berekenen. Het werkt client-side of met Node.js.
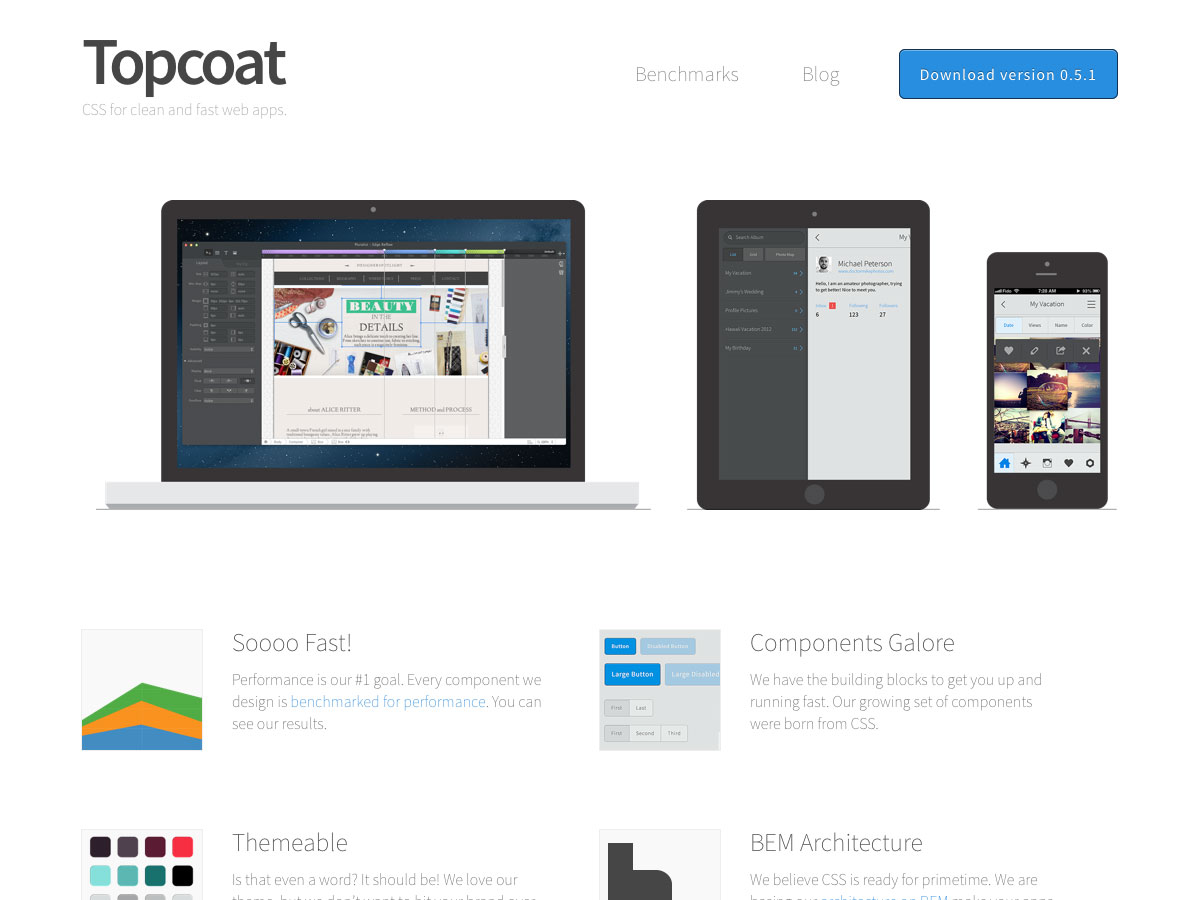
Top Coat
Top Coat is een CSS-framework voor het bouwen van schone en snelle web-apps. Het bevat een aantal nuttige componenten, is bruikbaar en bevat een PSD met alle componenten in de codebasis.
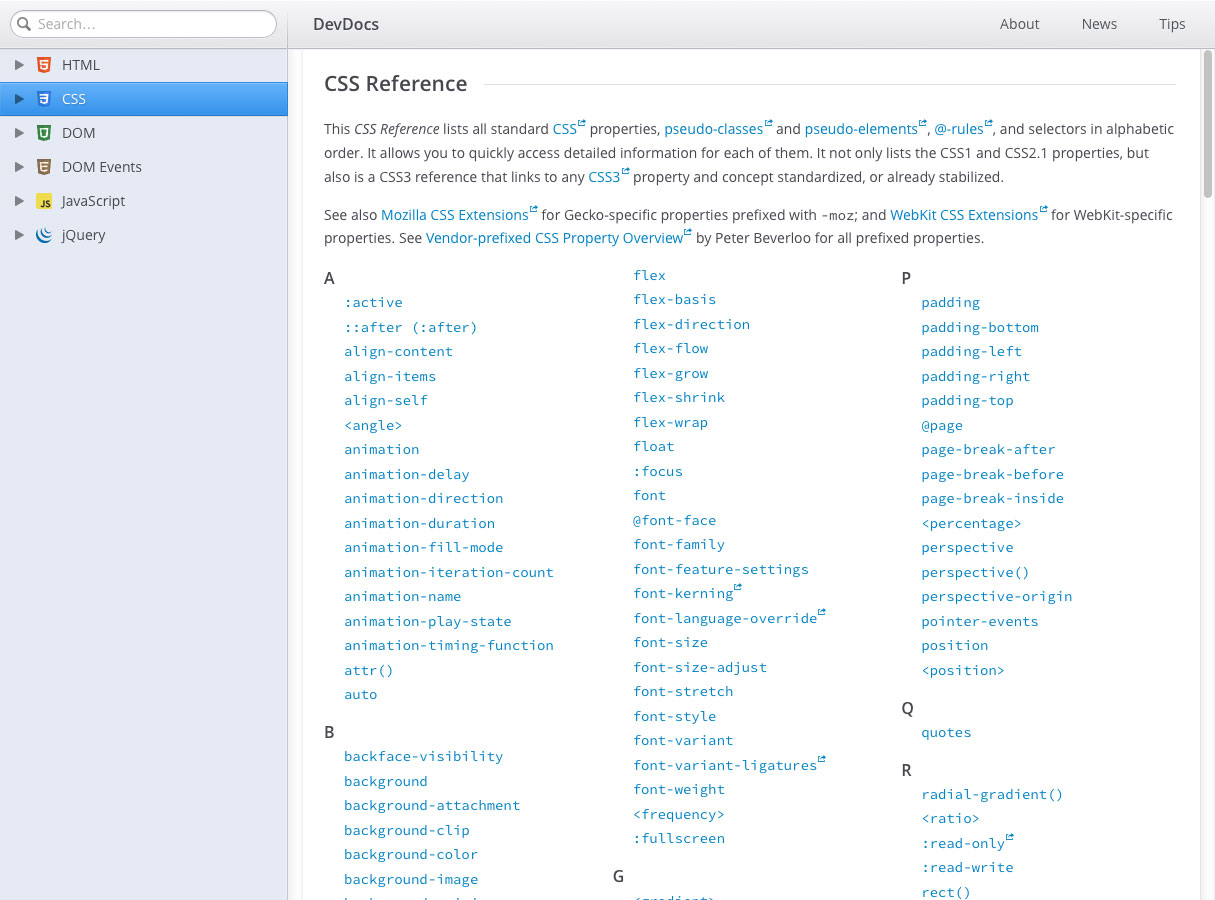
DevDocs
DevDocs is een API-documentatie-lezer met een consistente, georganiseerde interface. U kunt documentatie doorzoeken voor HTML, CSS, DOM, JavaScript, jQuery en meer, allemaal vanaf één plek.
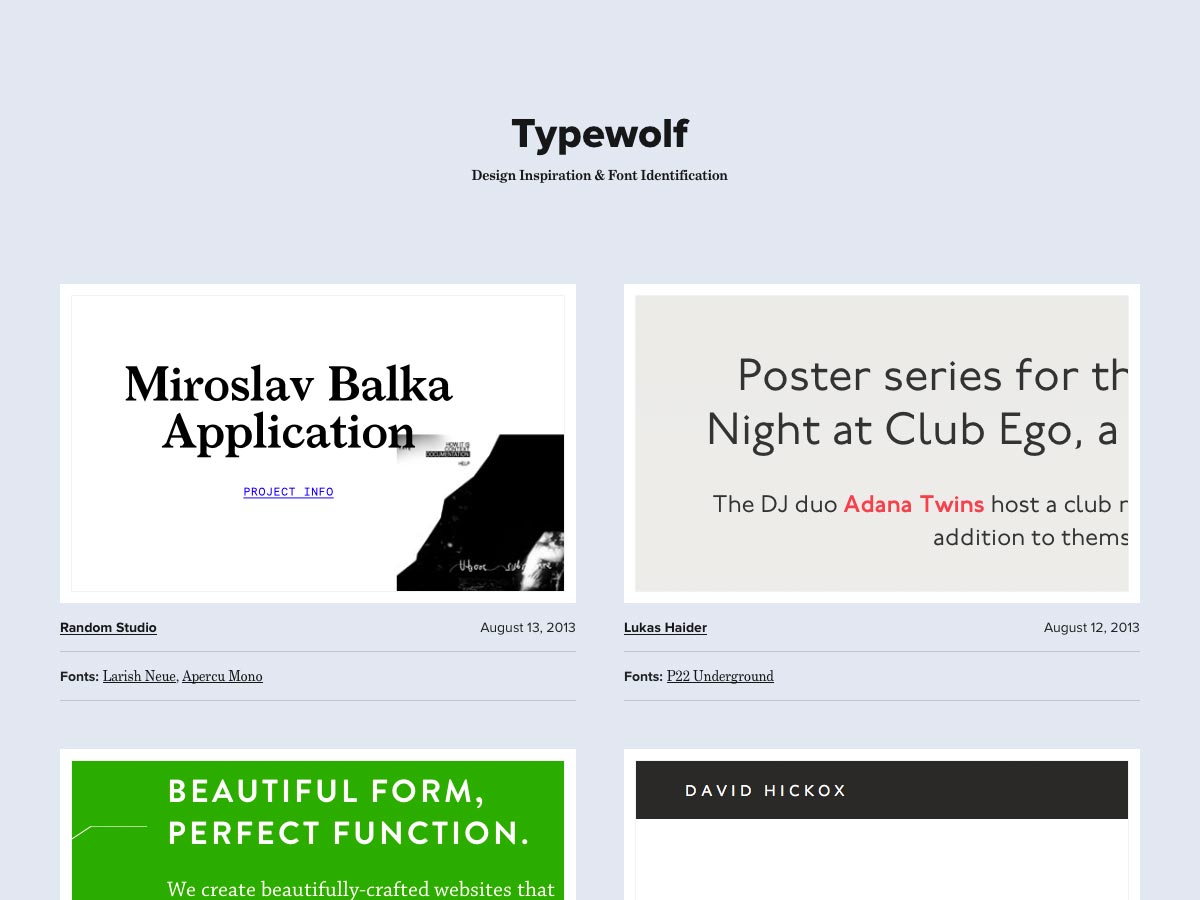
Typewolf
Op zoek naar inspiratie voor typografie? Dan Typewolf is gewoon de site. Het biedt niet alleen veel online typografische inspiratie, maar identificeert ook de lettertypen die voor u worden gebruikt.
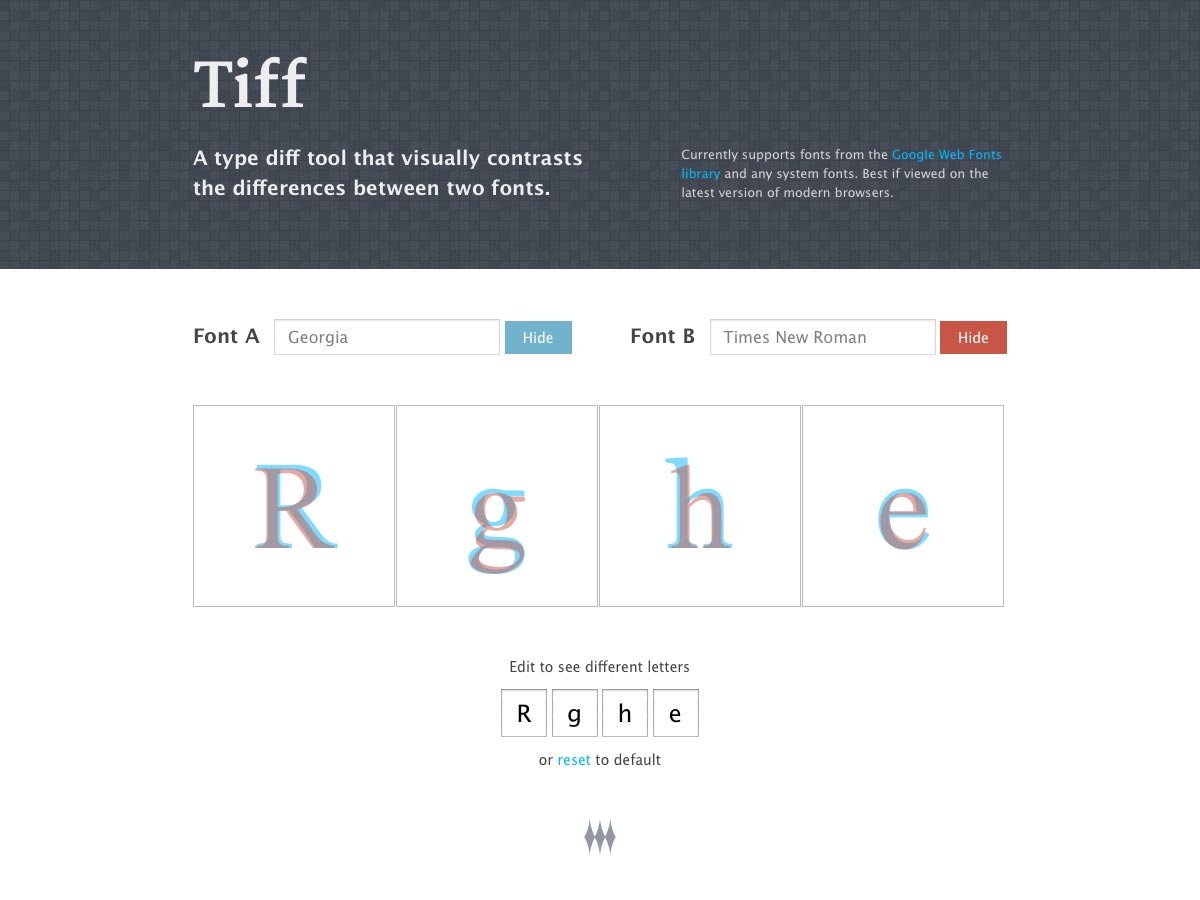
tiff
tiff is een typetool waarmee je de verschillen tussen twee lettertypen visueel kunt vergelijken. Het werkt momenteel met Google Web Fonts, evenals uw systeemlettertypen.
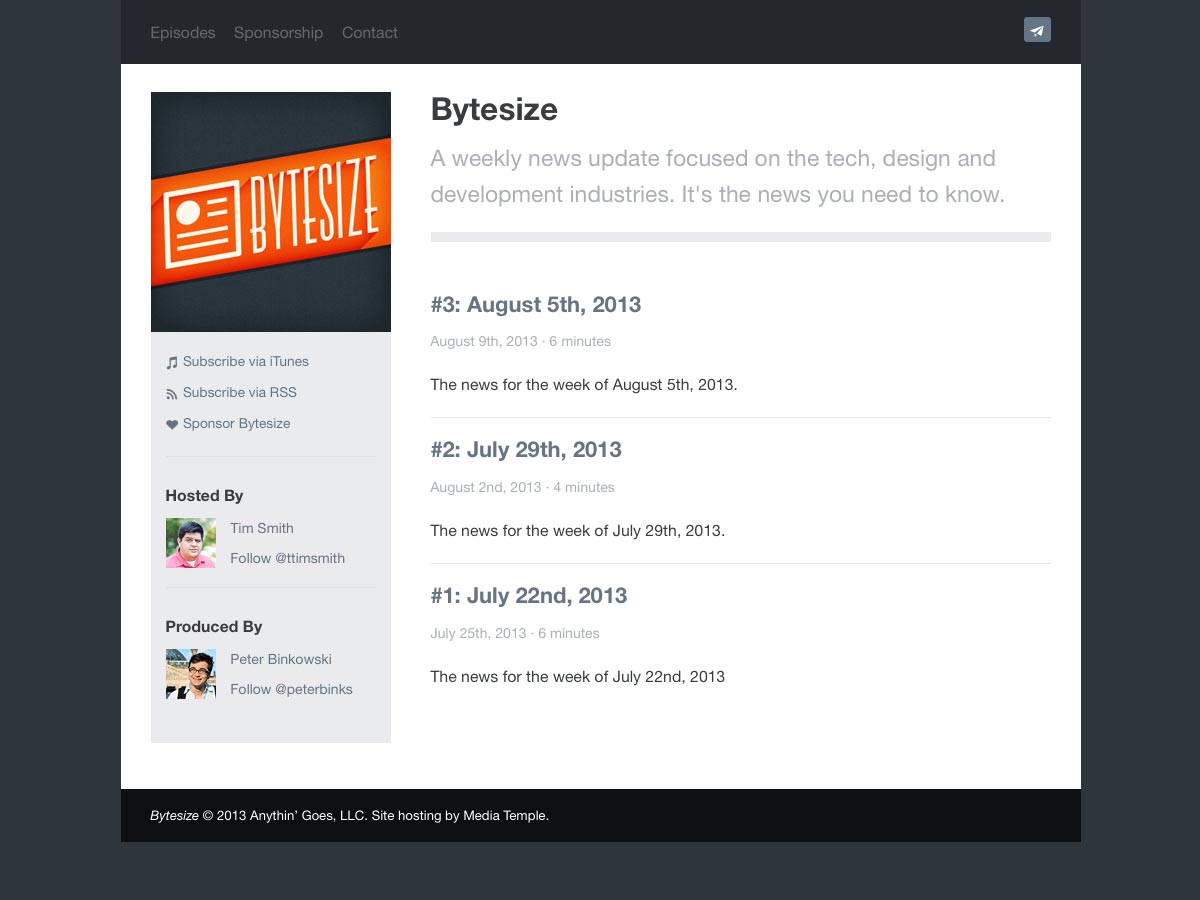
Bytesize
Bytesize is een nieuwe wekelijkse podcast over techniek, ontwerp en ontwikkeling. U kunt ook samenvattingen van het nieuws van de week op de site lezen, samen met links naar de originele artikelen.
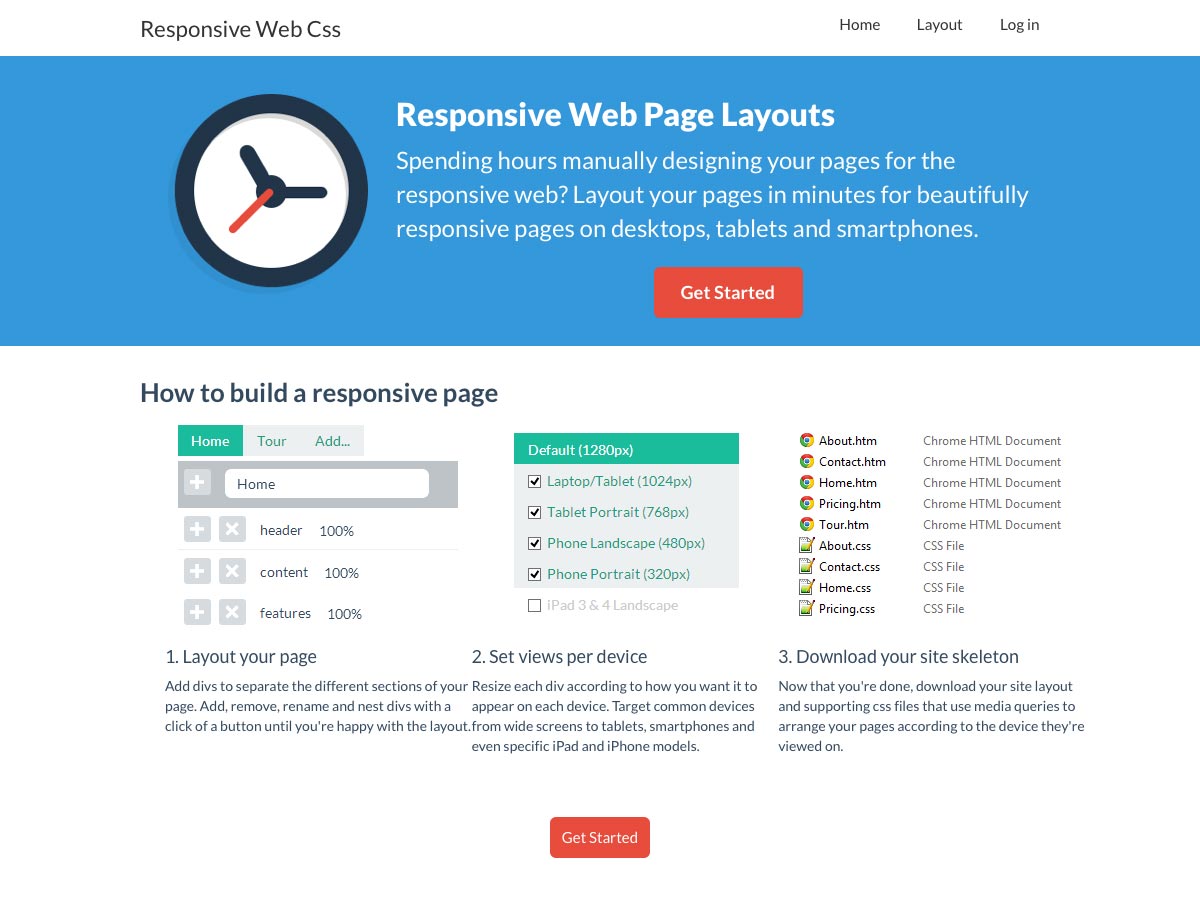
Responsive Web CSS
Responsive Web CSS maakt het snel en eenvoudig om uw pagina's in te delen voor responsieve sites voor verschillende apparaten.
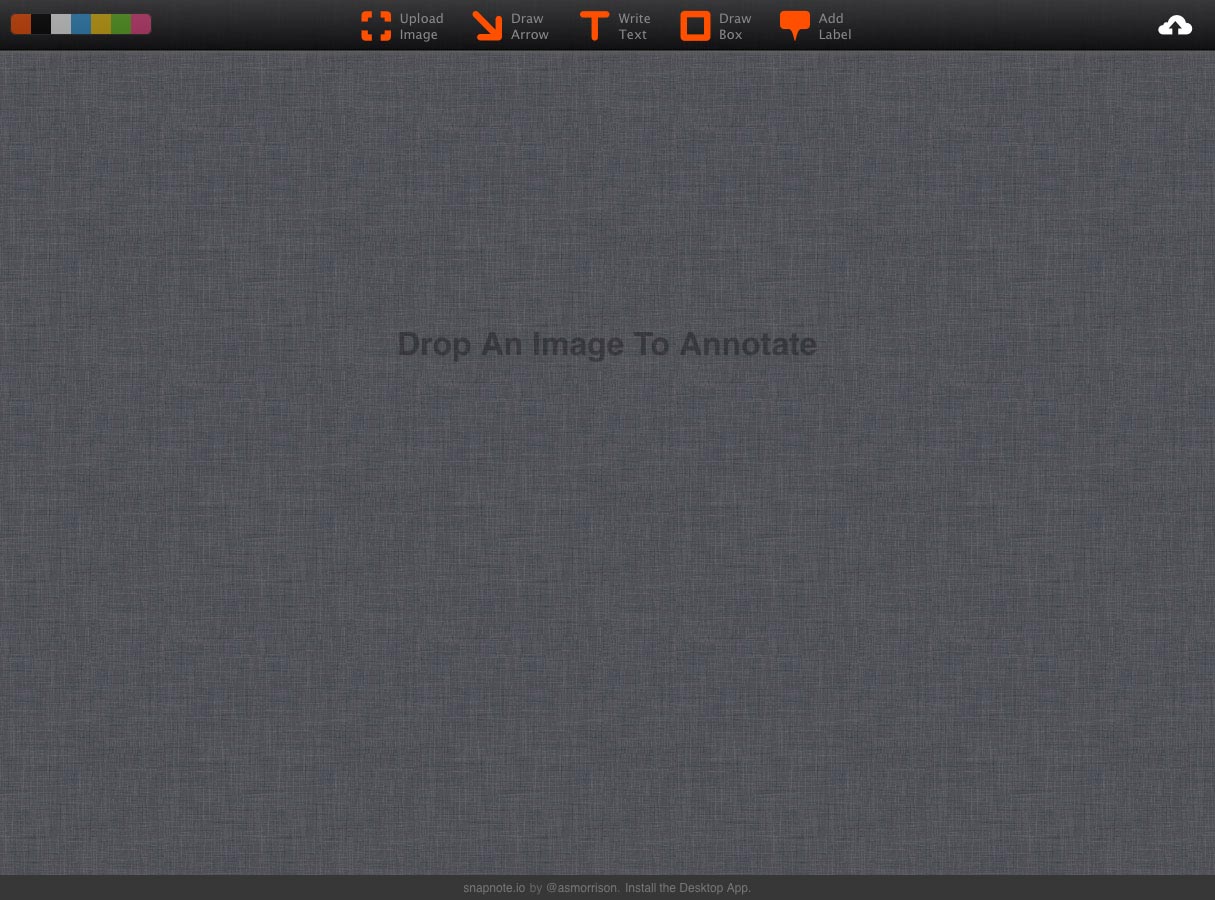
Snapnote.io
Snapnote.io maakt het ongelooflijk eenvoudig om afbeeldingen en schermafbeeldingen te delen en te annoteren. Sleep uw afbeelding naar de pagina, gebruik de ingebouwde hulpmiddelen voor annotatie en deel deze.
Pico
Pico is een eenvoudig, snel, plat bestands-CMS, wat betekent dat het geen database gebruikt. Het maakt gebruik van de Twig templating-engine voor krachtige en flexibele thema's en is volledig gratis en open source.
Butterick's praktische typografie
Butterick's praktische typografie is een uitgebreide gids voor typografie die alles omvat, van wat goede typografie tot meer basale zaken zoals geaccentueerde karakters maakt.
Mailparser.io
Mailparser is een eenvoudige manier om uw dagelijkse e-mailroutine te automatiseren. Stel gewoon uw gegevensextractieregels in en vertel het hoe u met de resultaten omgaat.
CSS Zen Garden
CSS Zen Garden bestaat al een tijdje, maar is recent herwerkt als een HTML5-sjabloon. Het is een geweldige demonstratie van wat kan worden gedaan met op CSS gebaseerd ontwerp.
Cloud Cannon
Cloud Cannon kunt u een gehoste CMS in seconden in uw HTML en CSS plaatsen. Het heeft een gratis proefperiode van 30 dagen.
Type Jagen
Type Jagen is een gecureerde verzameling vintage typografische voorbeelden. Je vindt er alles, van retro-t-shirts tot antieke verpakkingen, oude tekens en meer.
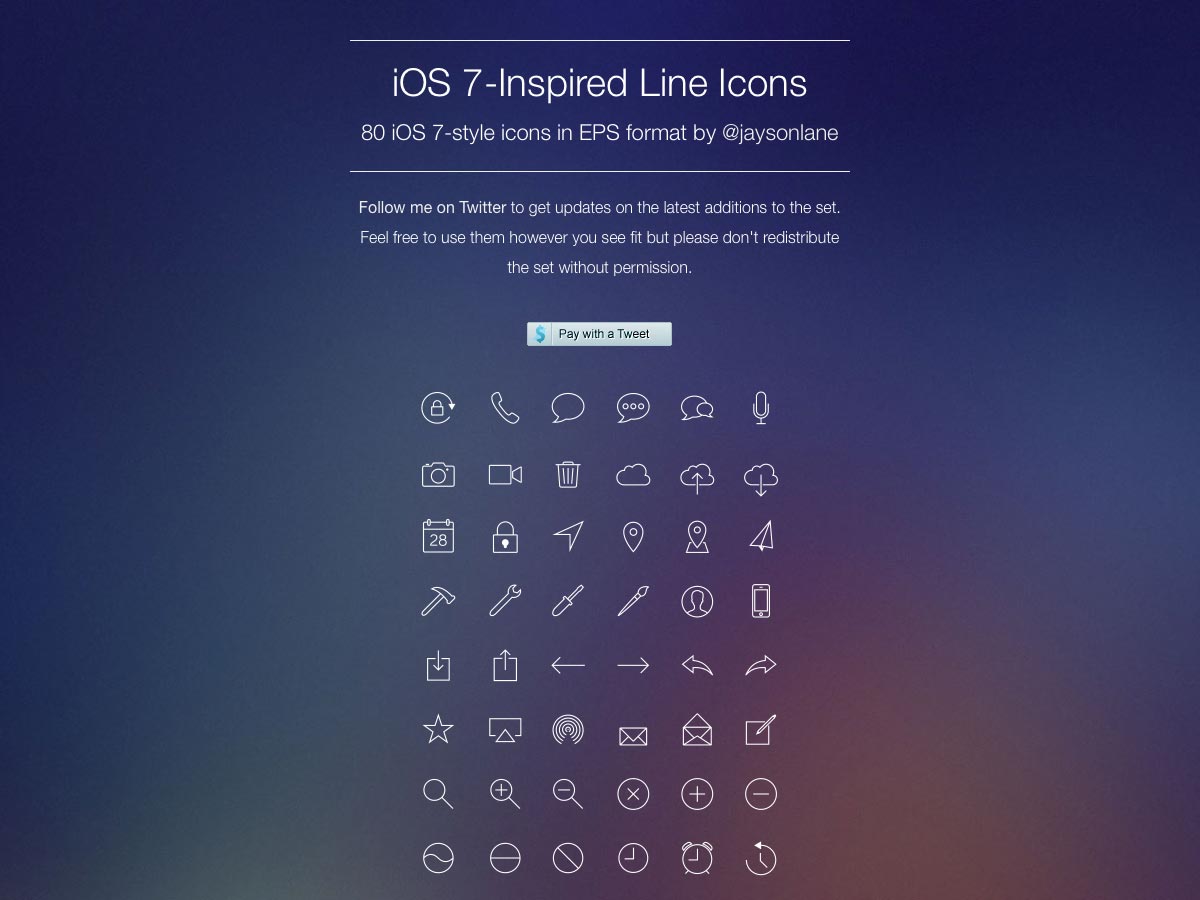
iOS 7-geïnspireerde lijnpictogrammen
Deze iOS 7-geïnspireerde lijnpictogrammen zijn een geweldige set van meer dan 80 pictogrammen in de stijl van iOS7. Je kunt ze gebruiken hoe je wilt, zolang je ze niet opnieuw distribueert zonder toestemming.
Bootstrap Magic
Bootstrap Magic maakt het eenvoudig om uw eigen Bootstrap-thema te maken. Het is gemaakt met Bootstrap 3 en Angular JS en geeft je een live preview, een colorpicker, Google Webfonts en nog veel meer.
StatusPage.io
StatusPage.io is een eenvoudige manier om een statuspagina voor uw website of app te maken. Het omvat aangepaste branding, ondersteuning voor verschillende soorten systeemstatusberichten en meer.
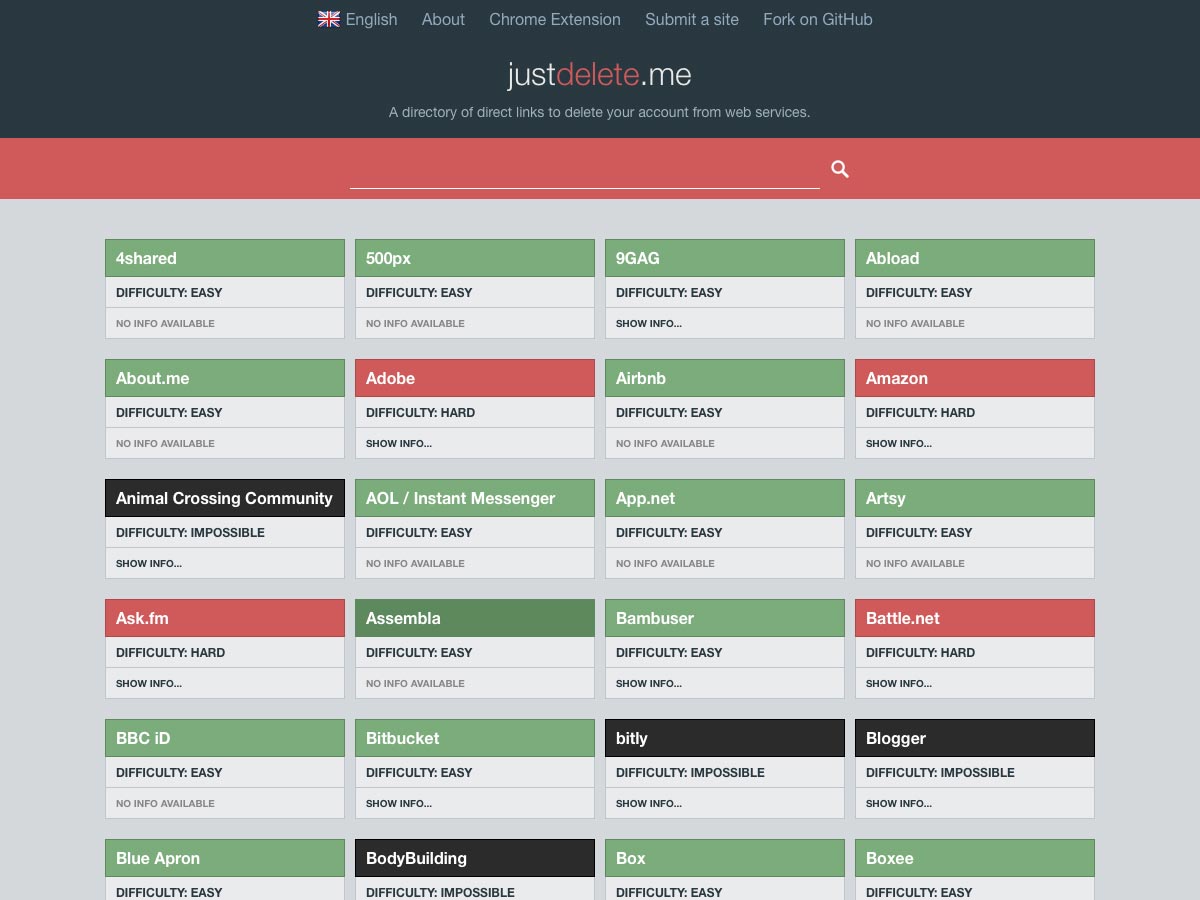
Verwijder mij gewoon
Verwijder mij gewoon geeft je de informatie die je nodig hebt om je account te verwijderen van verschillende websites en services, waaronder Amazon, Blogger, Facebook, Gumroad en meer.
Web Tracing Framework
Web Tracing Framework is een verzameling van rijke tools voor het analyseren en visualiseren van uw web-apps. Het is beschikbaar als een Chrome- of Firefox-extensie.
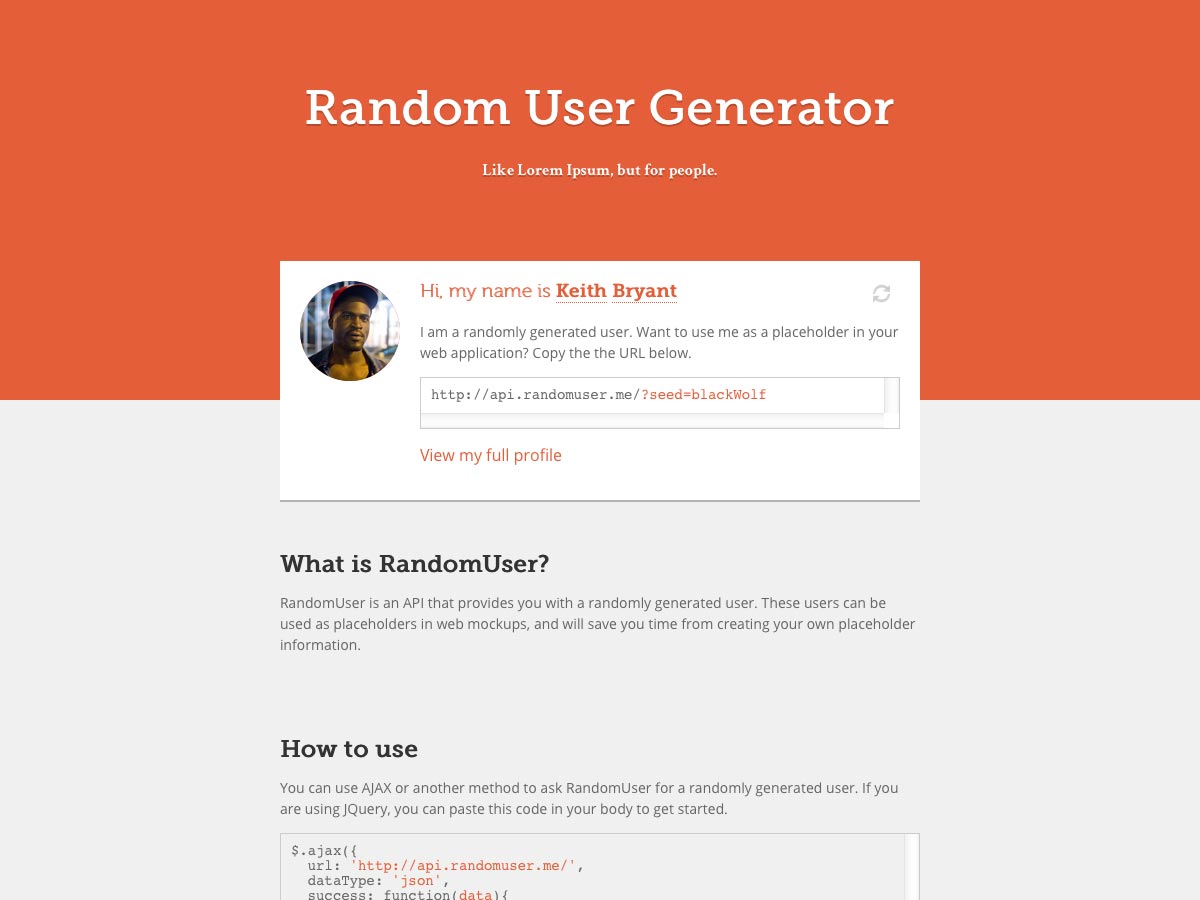
Willekeurige gebruikersgenerator
De Willekeurige gebruikersgenerator zal een willekeurige gebruiker voor u maken die u als tijdelijke aanduiding in uw projecten kunt gebruiken. Het werkt met jQuery en andere methoden.
Monteren
Monteren laat je de kracht van frameworks zoals Foundation en Bootstrap voor je projecten combineren, om precies het soort framework en het eindresultaat te creëren dat je nodig hebt.
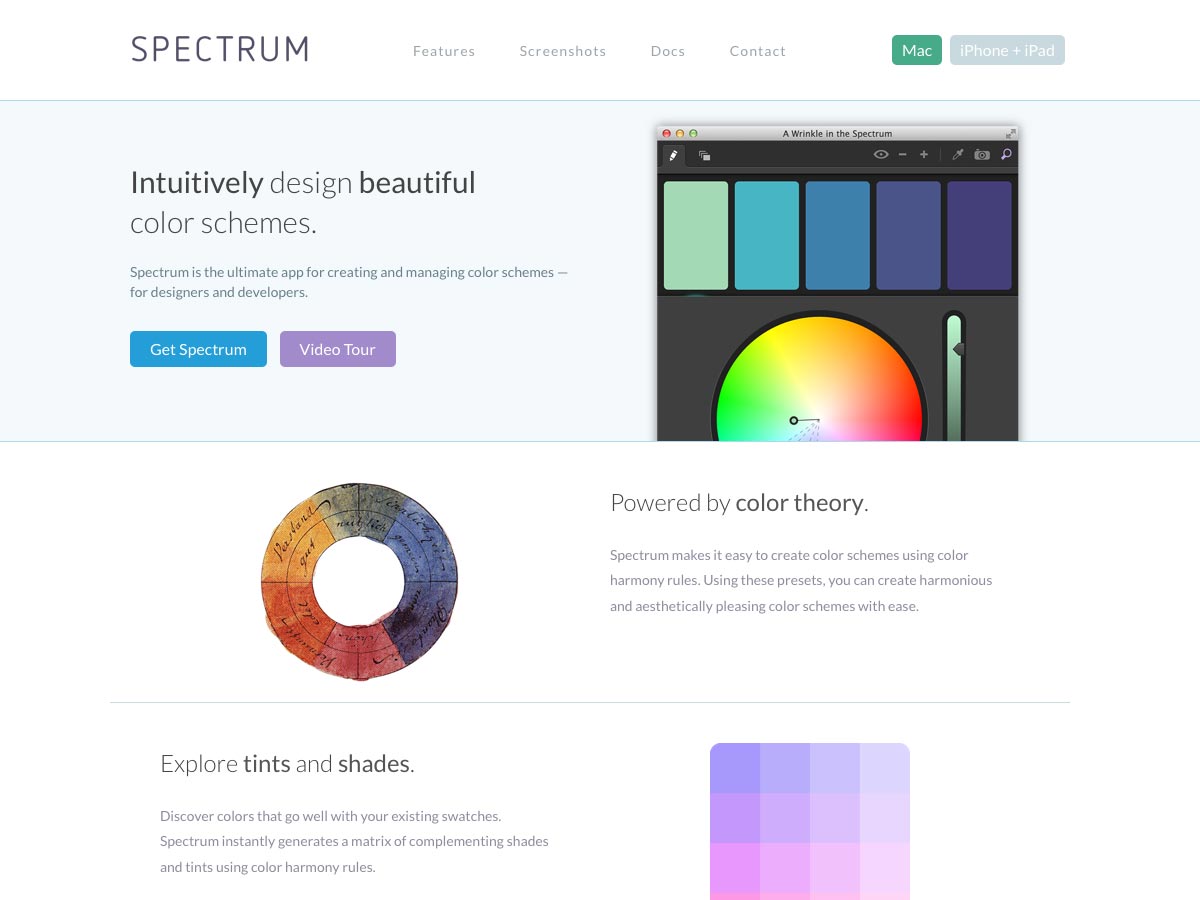
Spectrum
Spectrum is een Mac- en iOS-app voor ontwerpers en ontwikkelaars die het gemakkelijk maakt om intuïtief kleurenschema's te ontwerpen. Het maakt gebruik van gevestigde kleurentheorie, waardoor het veel eenvoudiger wordt om esthetisch aantrekkelijke paletten te creëren.
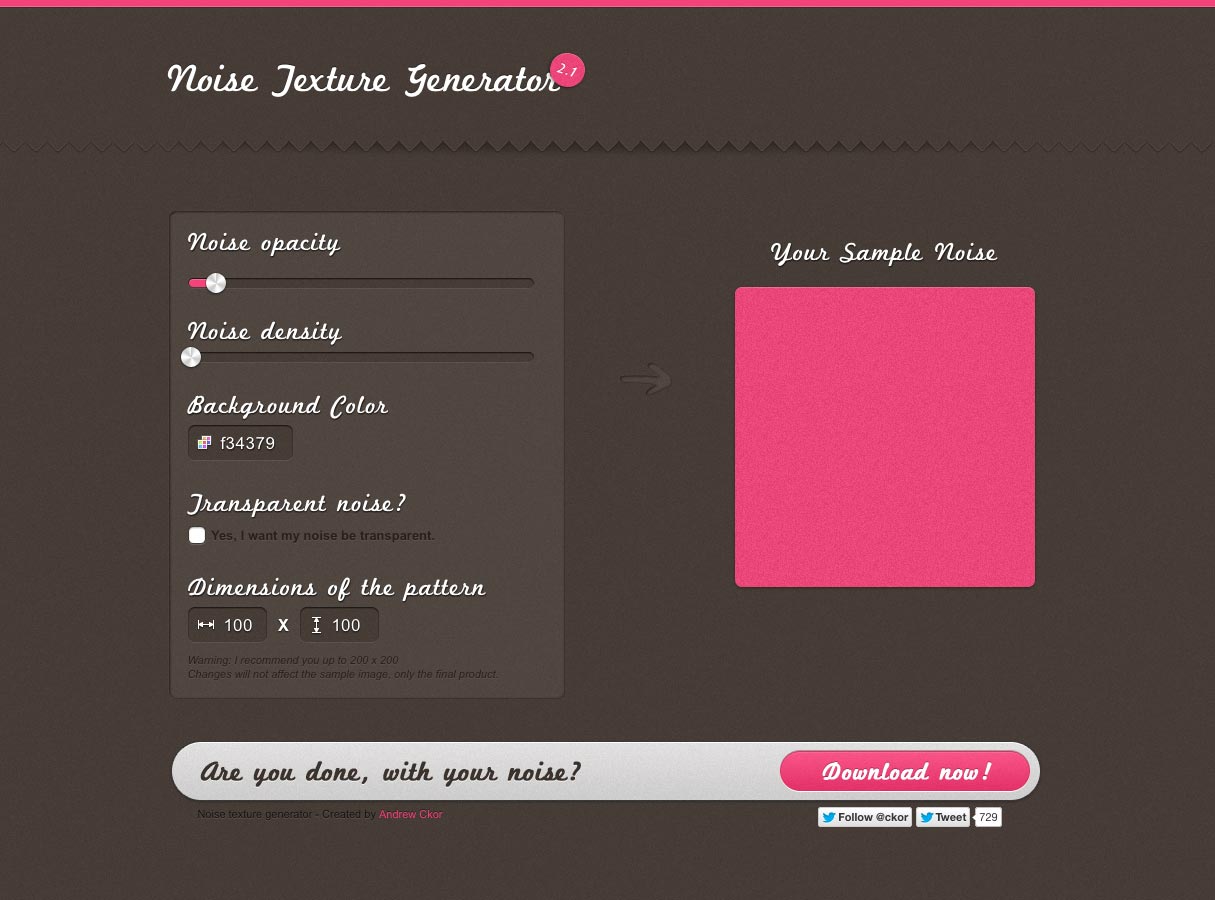
Noise Texture Generator
Als je een gestructureerde achtergrond nodig hebt voor je volgende project, vergeet dan niet om dit te bekijken Noise Texture Generator . Voer gewoon waarden in voor de ruisdekking, dichtheid, achtergrondkleur en afmetingen en download vervolgens uw aangepaste patroon.
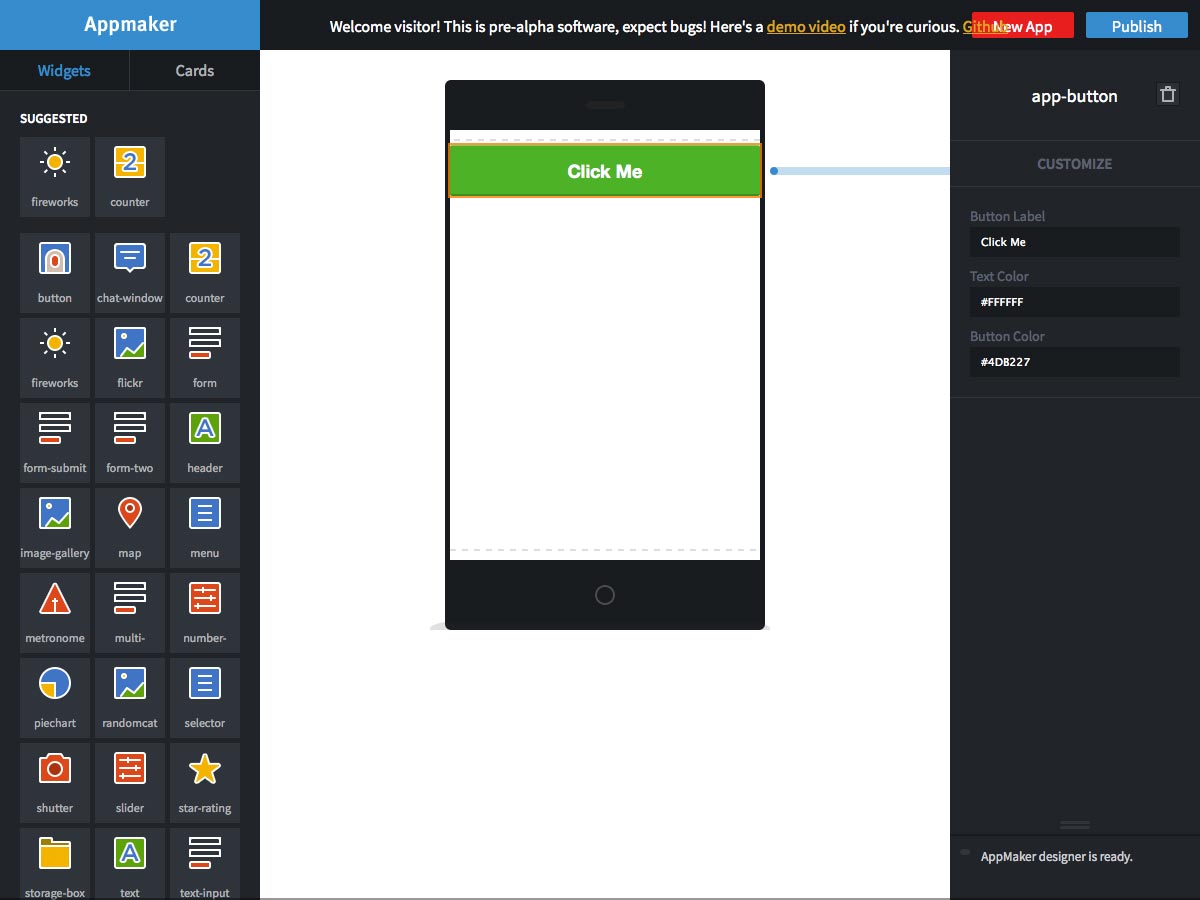
Appmaker
Appmaker , van Mozilla, is een app voor mobiele apps met slepen en neerzetten die precies in uw browser werkt. Het zit in pre-alpha-uitgave, dus verwacht wat bugs, maar het ziet er veelbelovend uit.
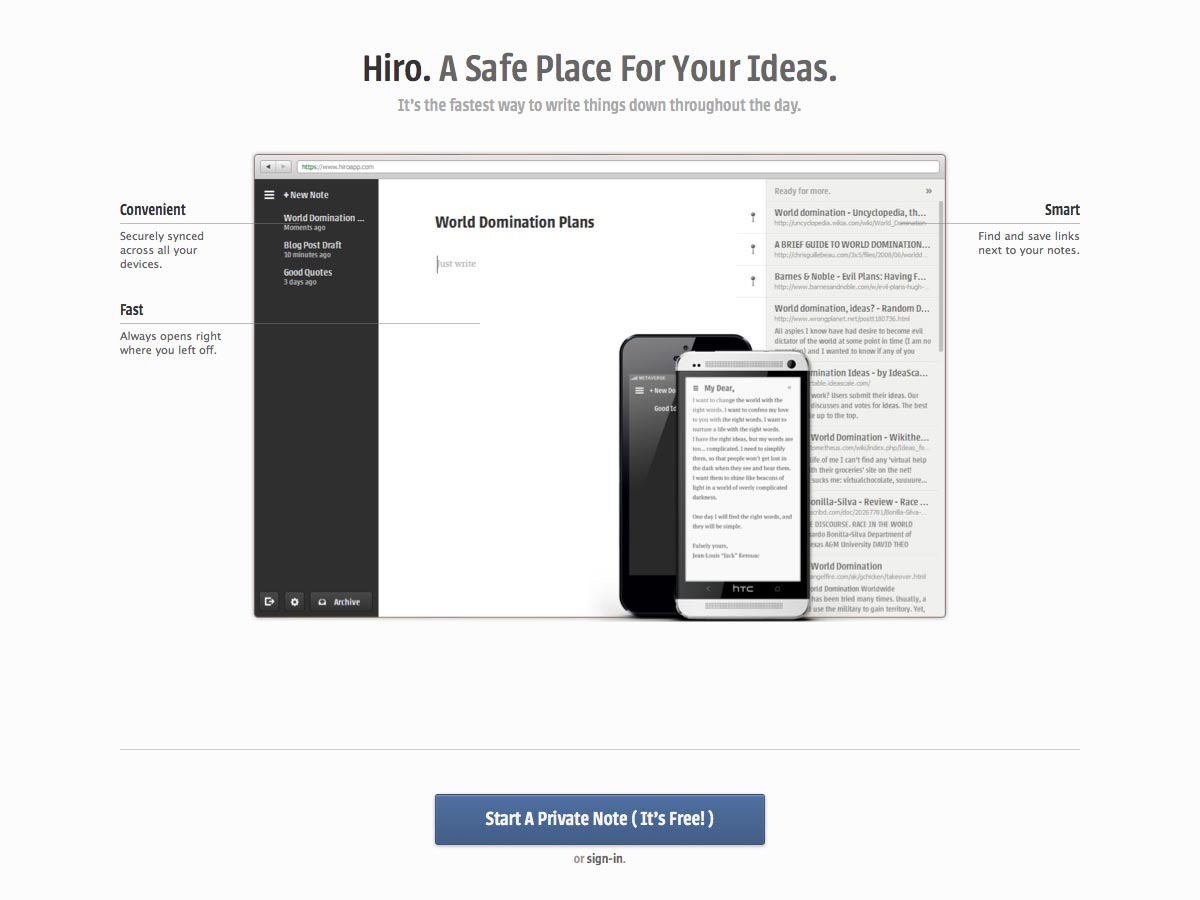
Hiro
Hiro is een online notitieblok waarin u uw ideeën en opmerkingen veilig kunt opslaan gedurende de dag. Het opent altijd waar je was gebleven, synchroniseert veilig met je apparaten en het is gratis.
Sagan Ipsum
Sagan Ipsum is een lorem ipsum-generator die je Carl Sagan citaten over het universum geeft.
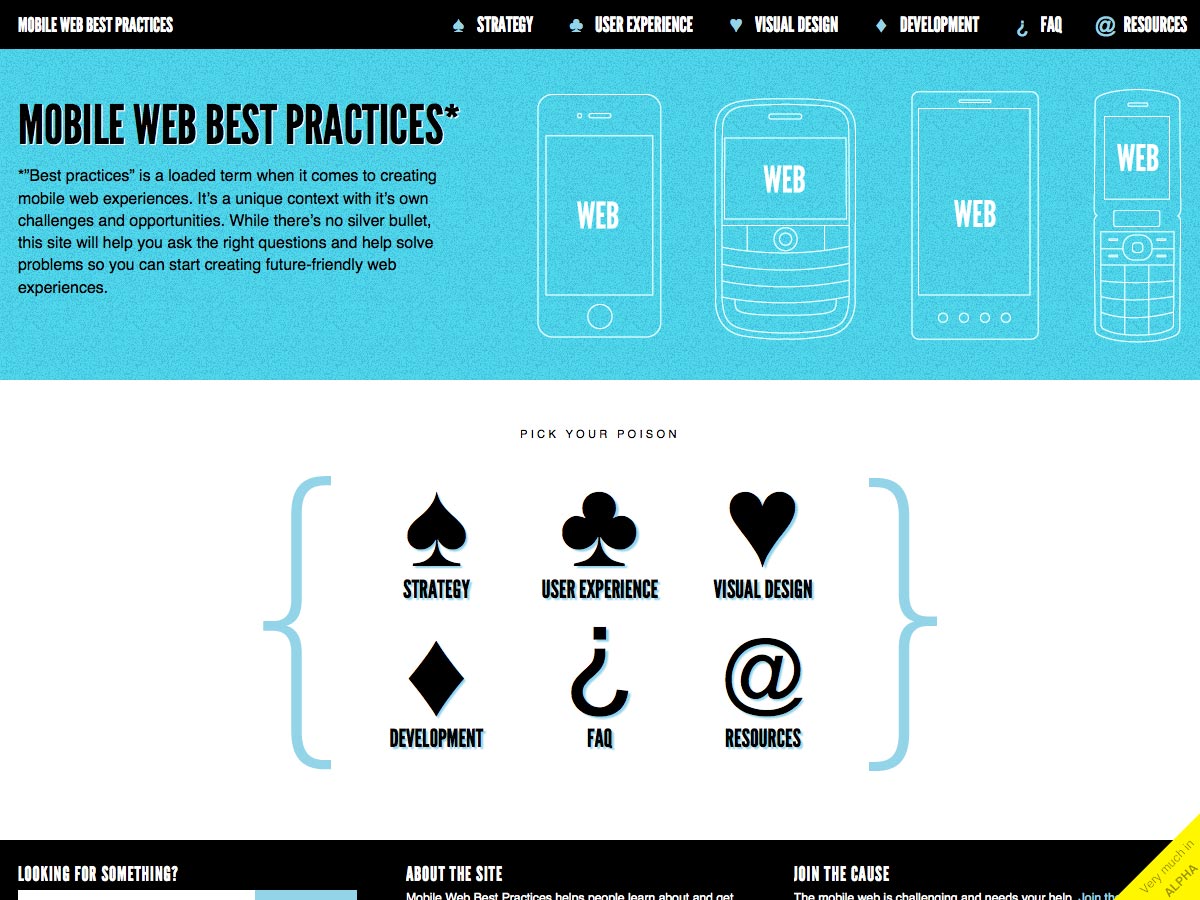
Best practices voor mobiel internet
Best practices voor mobiel internet helpt je de juiste vragen te stellen en problemen op te lossen die je tegenkomt bij het ontwerpen voor mobiel internet. Het is uitgesplitst om strategie, gebruikerservaring, visueel ontwerp en ontwikkeling te omvatten, en heeft extra bronnen en een FAQ-sectie.
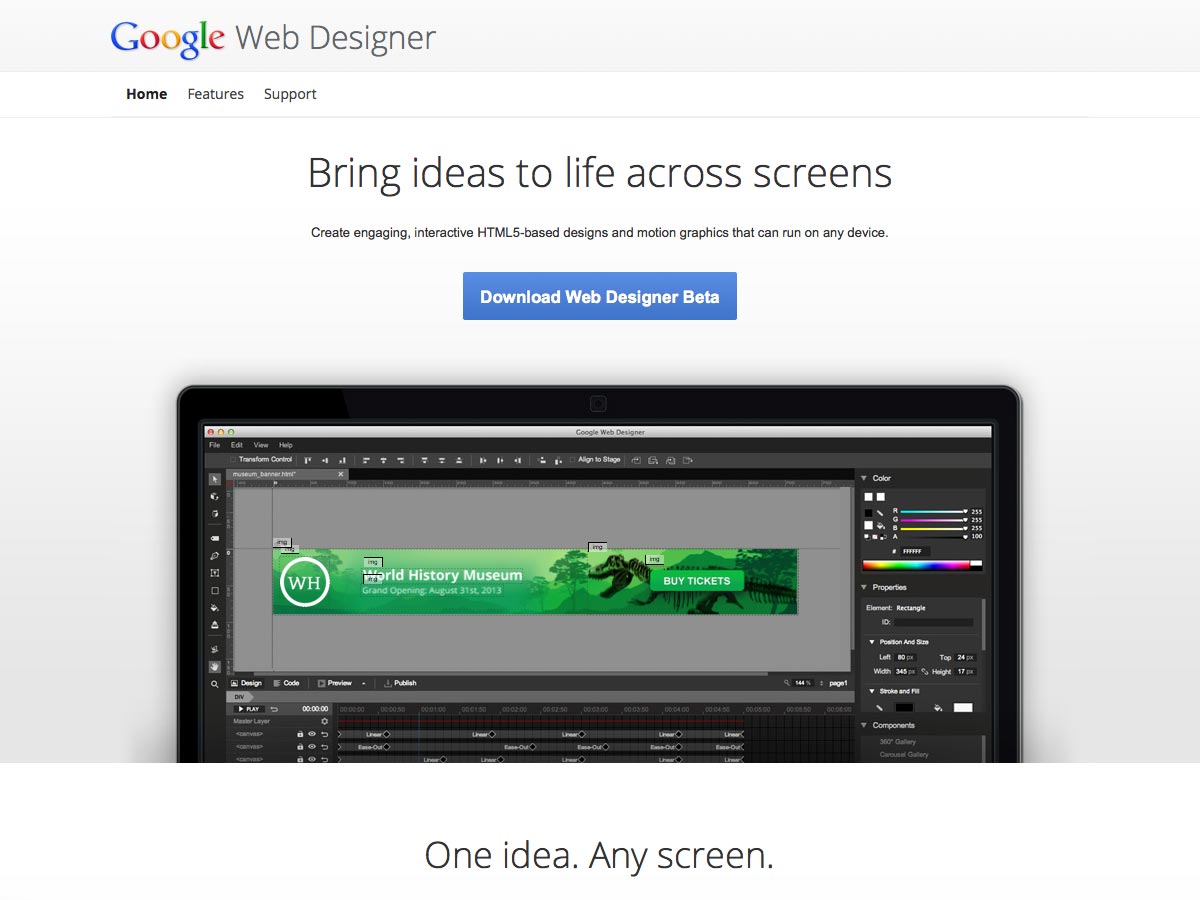
Google Web Designer
Google Web Designer is een nieuwe responsieve HTML5-websitemaker van Google waarmee u kunt ontwerpen in een WYSIWYG-omgeving of direct in de code kunt duiken.
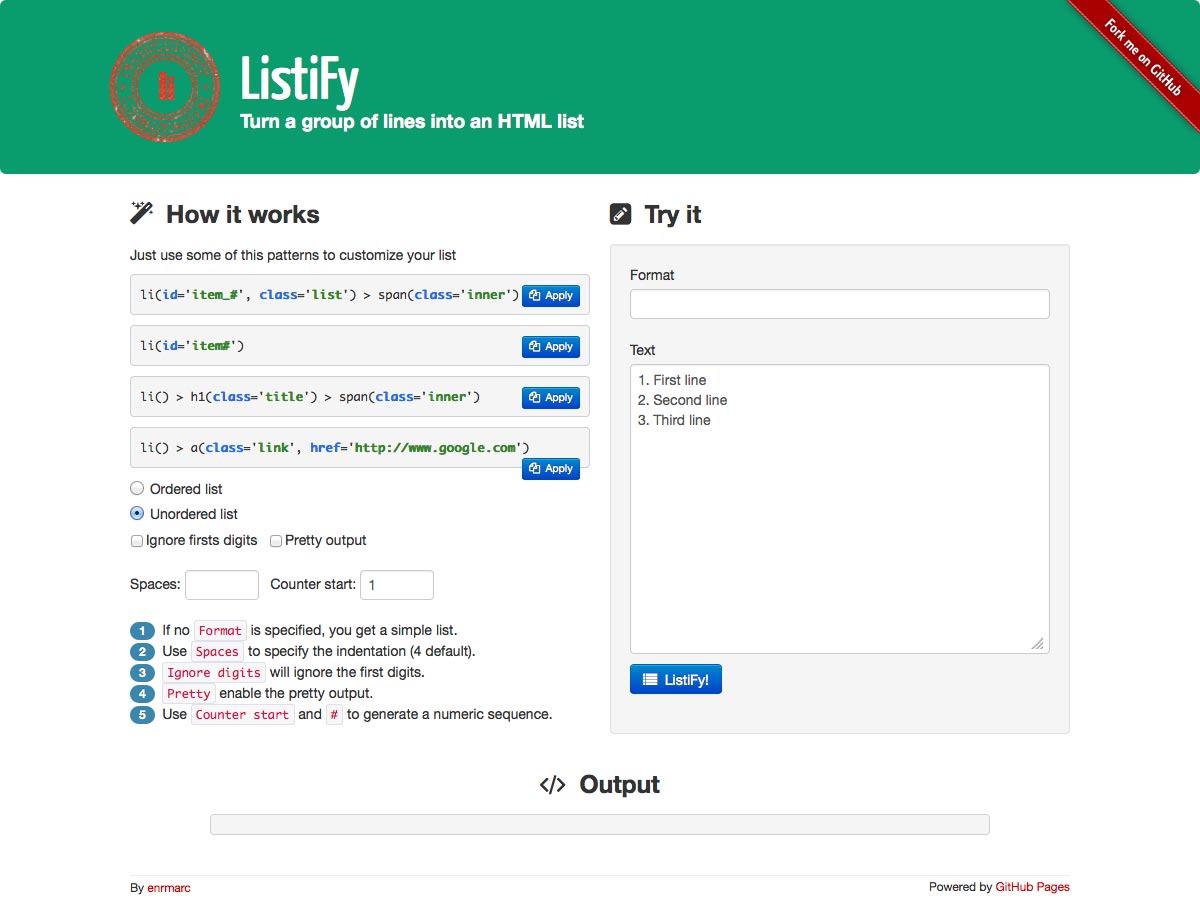
Listify
Listify is een eenvoudige kleine app waarmee u eenvoudig een groep regels in een HTML-lijst kunt veranderen, waardoor u tijd en moeite bespaart.
Harpoen
Probeert u erachter te komen hoeveel geld u moet verdienen? Harpoen vereenvoudigt dat, en geeft u advies voor financiële planning en statistieken voor het beheer van uw inkomen. Het is nog niet klaar, maar je kunt je aanmelden voor updates.
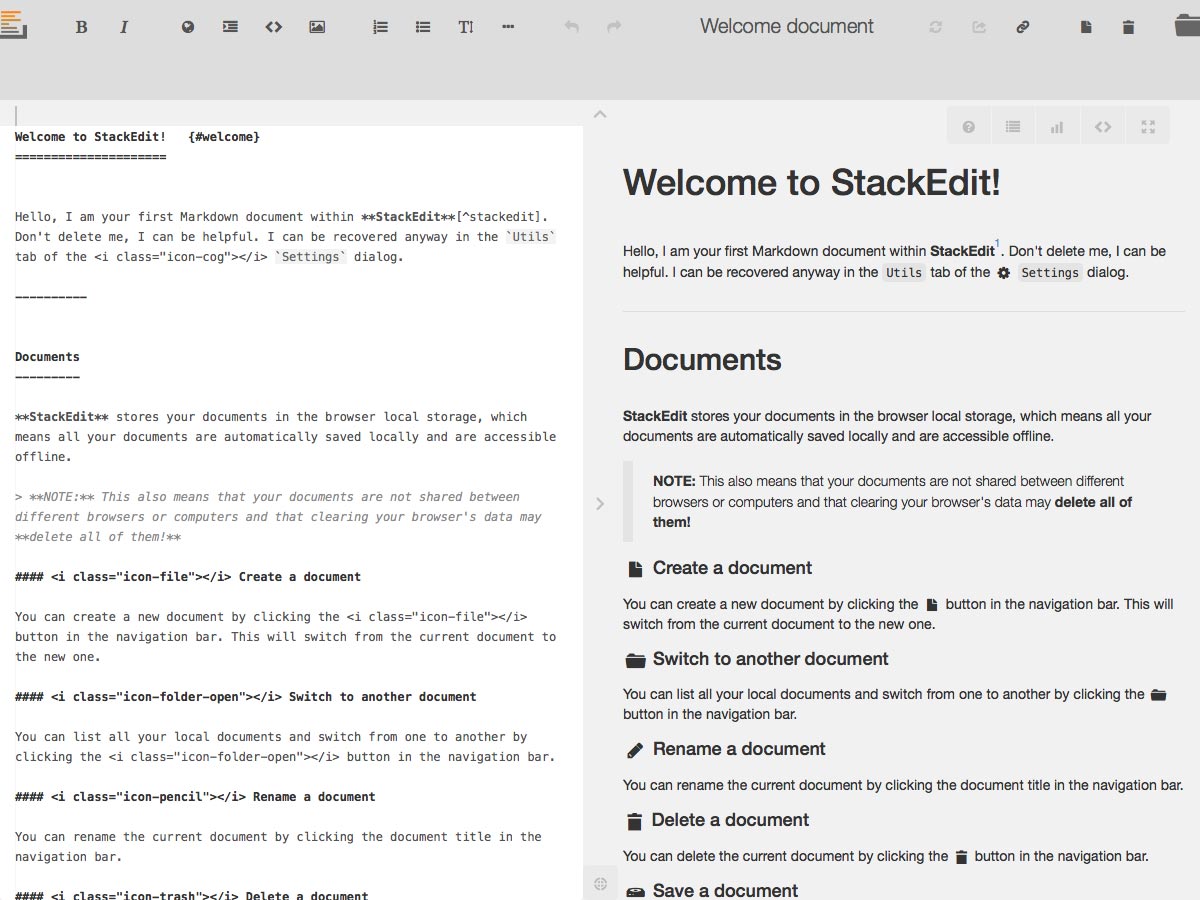
StackEdit
Een online markdown-editor nodig? StackEdit laat je Markdown-bestanden schrijven en bewerken, en ze opslaan in Google Drive of Dropbox zodat je documenten altijd in de cloud beschikbaar zijn.
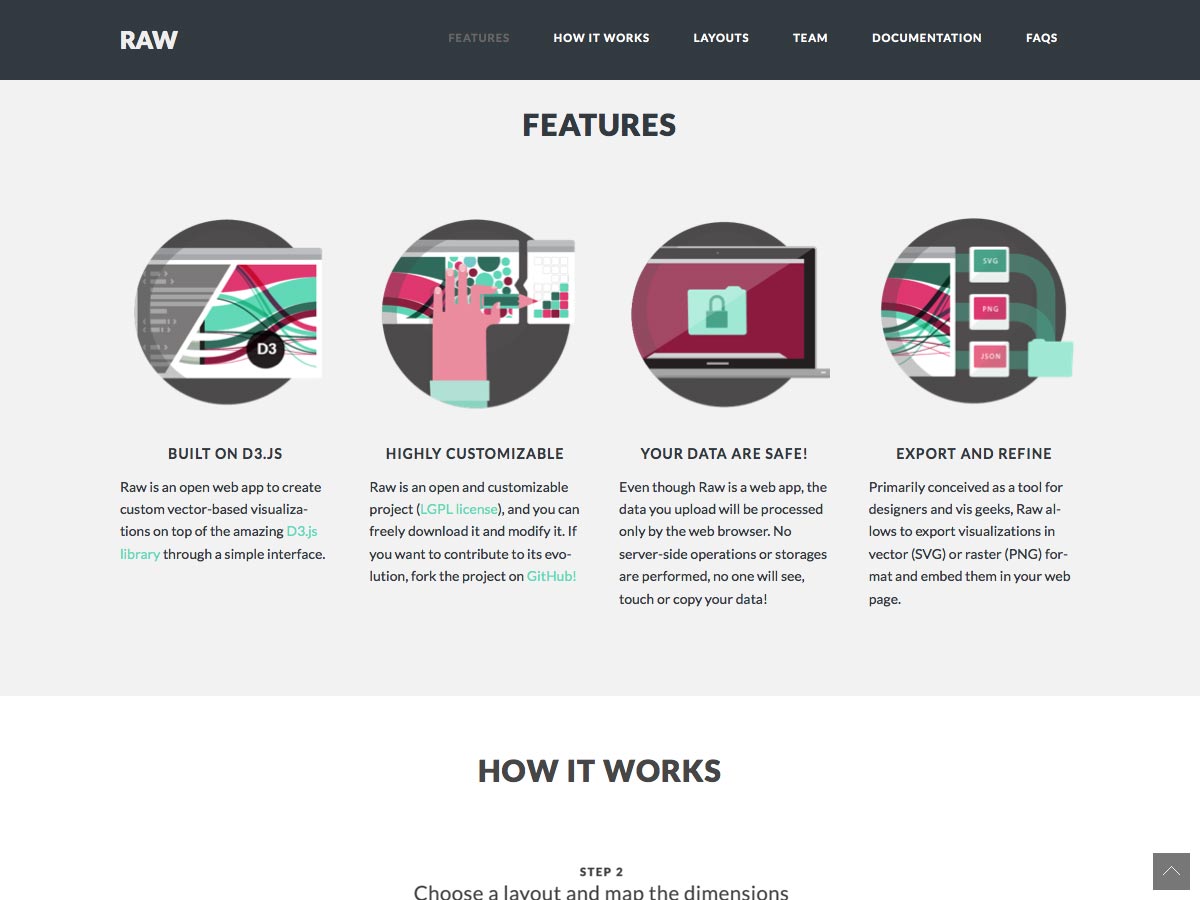
rauw
rauw is een open source webapp waarmee je vectorgebaseerde visualisaties in vector- en rasterindelingen kunt maken om in te sluiten op je website. Het is gebouwd op D3.js en heeft een eenvoudige gebruikersinterface.
Start Bootstrap
Start Bootstrap is een verzameling gratis, open source HTML-startsjablonen voor Bootstrap. Ze zijn klaar voor gebruik, zelfs met Bootstrap 3.
GlyphSearch
GlyphSearch maakt het zoeken naar pictogrammen uit Glyphicons, Ionicons en Font Awesome eenvoudig. U kunt ook bladeren door pictogrammen op de site.
Gratis vectorkaarten
Gratis vectorkaarten geeft je toegang tot talloze vectorkaarten van landen over de hele wereld. Ze kunnen gratis worden gebruikt onder de Creative Commons Attribution-licentie of kunnen worden gekocht voor onbeperkt gebruik.
Slidr.js
Slidr.js is een lichtgewicht, eenvoudige JS-bibliotheek, zonder afhankelijkheden, voor het toevoegen van dia-overgangen aan uw pagina.
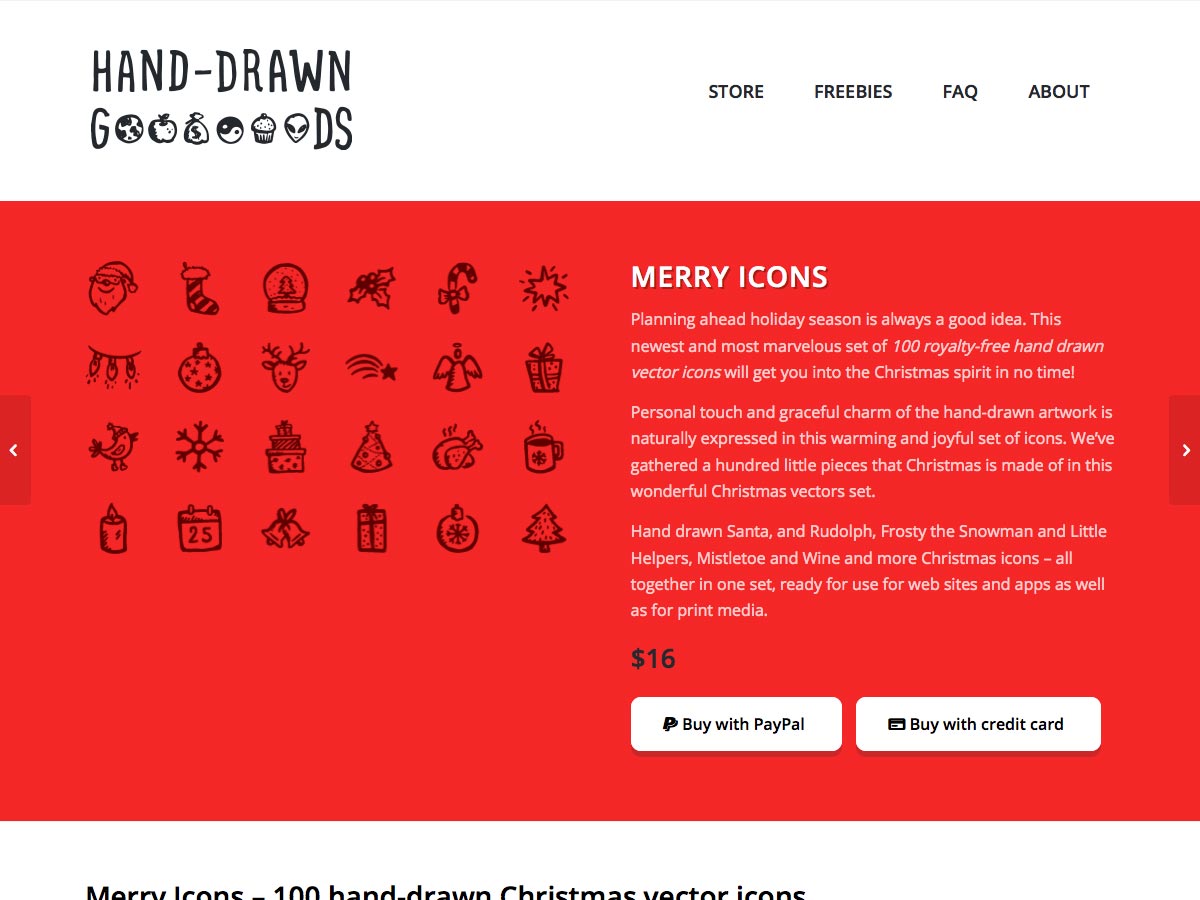
Vrolijke pictogrammen
Vrolijke pictogrammen is een set van 100 royaltyvrije handgetekende pictogrammen voor Kerstmis, allemaal voor slechts $ 16.
Klop
Klop is een innovatieve manier om je Mac te ontgrendelen met je iPhone. Het enige dat u hoeft te doen, is kloppen op het scherm van uw iPhone en uw Mac zal ontgrendelen, geen wachtwoord vereist.
Temperen
Temperen is een eenvoudige app waarmee u vragen kunt maken om in te sluiten op uw website om feedback te krijgen, zodat u zich beter kunt aanpassen aan wat uw bezoekers willen. Plannen beginnen bij slechts $ 12 / maand.
streme
streme is een eenvoudige manier om een samenwerkingsstroom van koppelingen te behouden zonder dat een aanmelding vereist is. U kunt links toevoegen naar video's, muziek en meer.
Zijde
Zijde is een platform voor het maken van collecties over wat dan ook. Maak gewoon een site, voeg feiten toe aan uw pagina's en maak overzichten en visualisaties.
Fleep
Fleep is een chatprogramma, prikbord en bestandslade die allemaal in één is samengevoegd, online en voor iOS beschikbaar.
Onor
Onor is een teamherkenningsplatform dat het proces van bemoediging en belonen van uw teamleden vereenvoudigt.
Ontwerp faves
Ontwerp faves is een nieuwe site die elke dag veel ontwerpinspiratie biedt. Er zijn berichten over creativiteit, algemeen ontwerp, kunst, architectuur en nog veel meer.
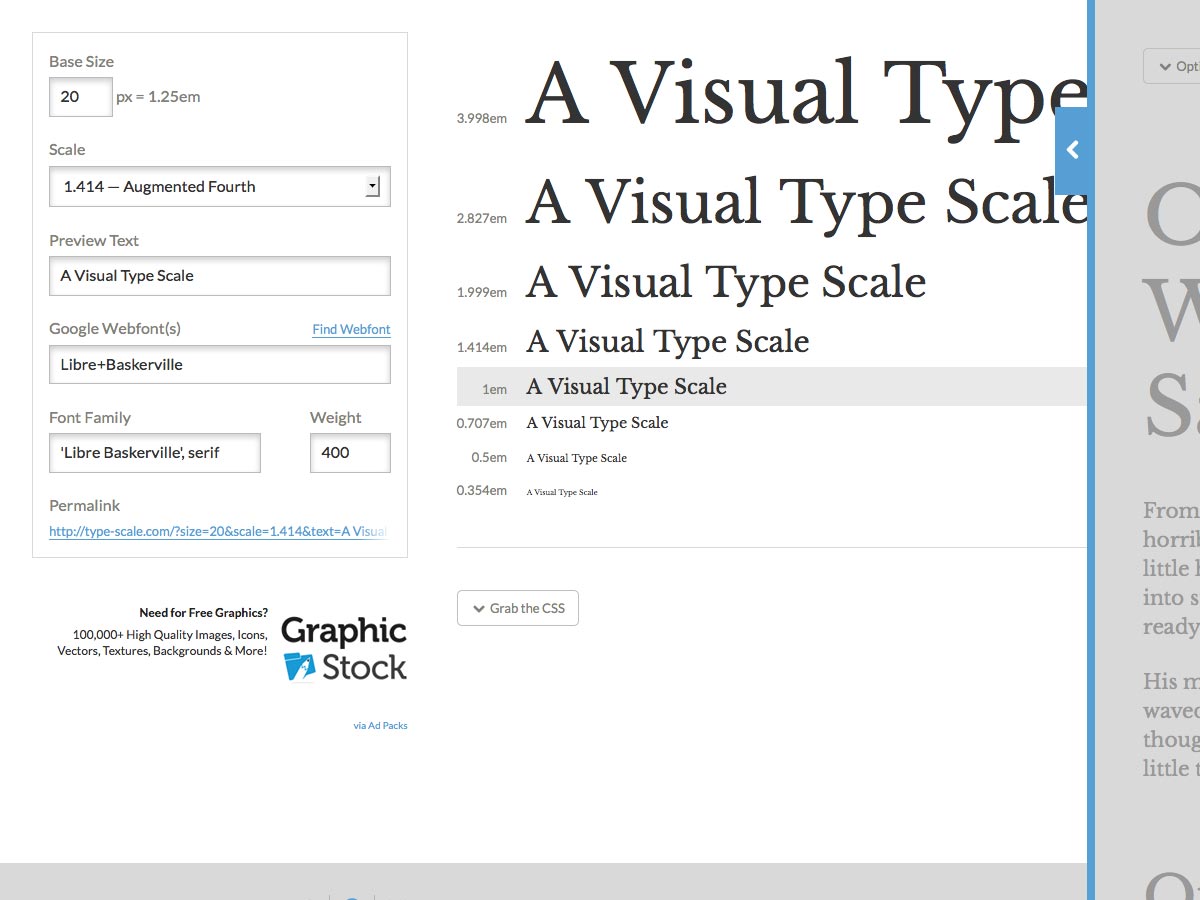
Type Schaal
Type Schaal is een visuele calculator voor het maken van typografische schalen voor uw ontwerpen. Voer gewoon je basisgrootte in en welke schaal je wilt gebruiken, en het geeft je de beste maten voor je headers, body en andere tekst.
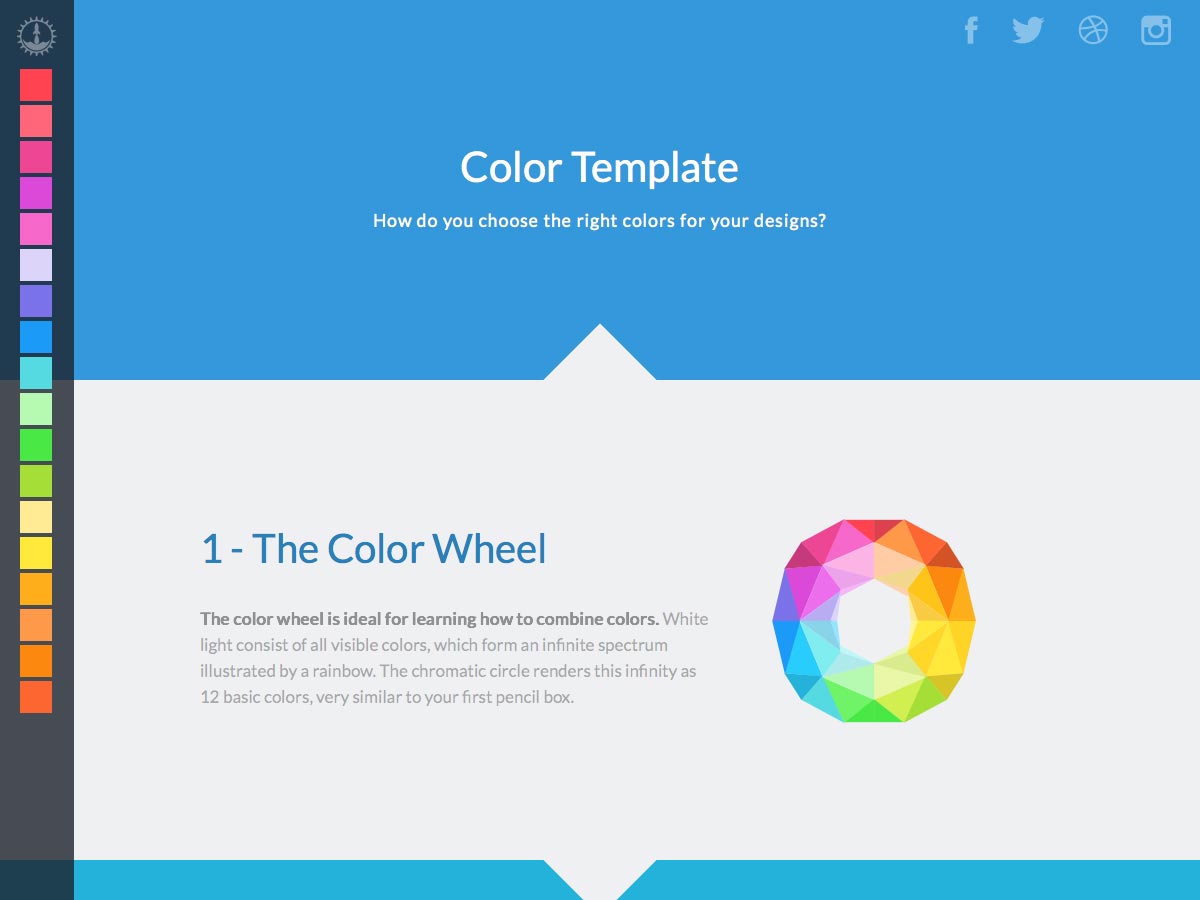
Kleur sjabloon
Kleur sjabloon is een korte handleiding die u leert hoe u de beste kleuren voor uw ontwerpen kunt kiezen. Het begint met het kleurenwiel en doorloopt een aantal andere kleurtheorieonderwerpen.
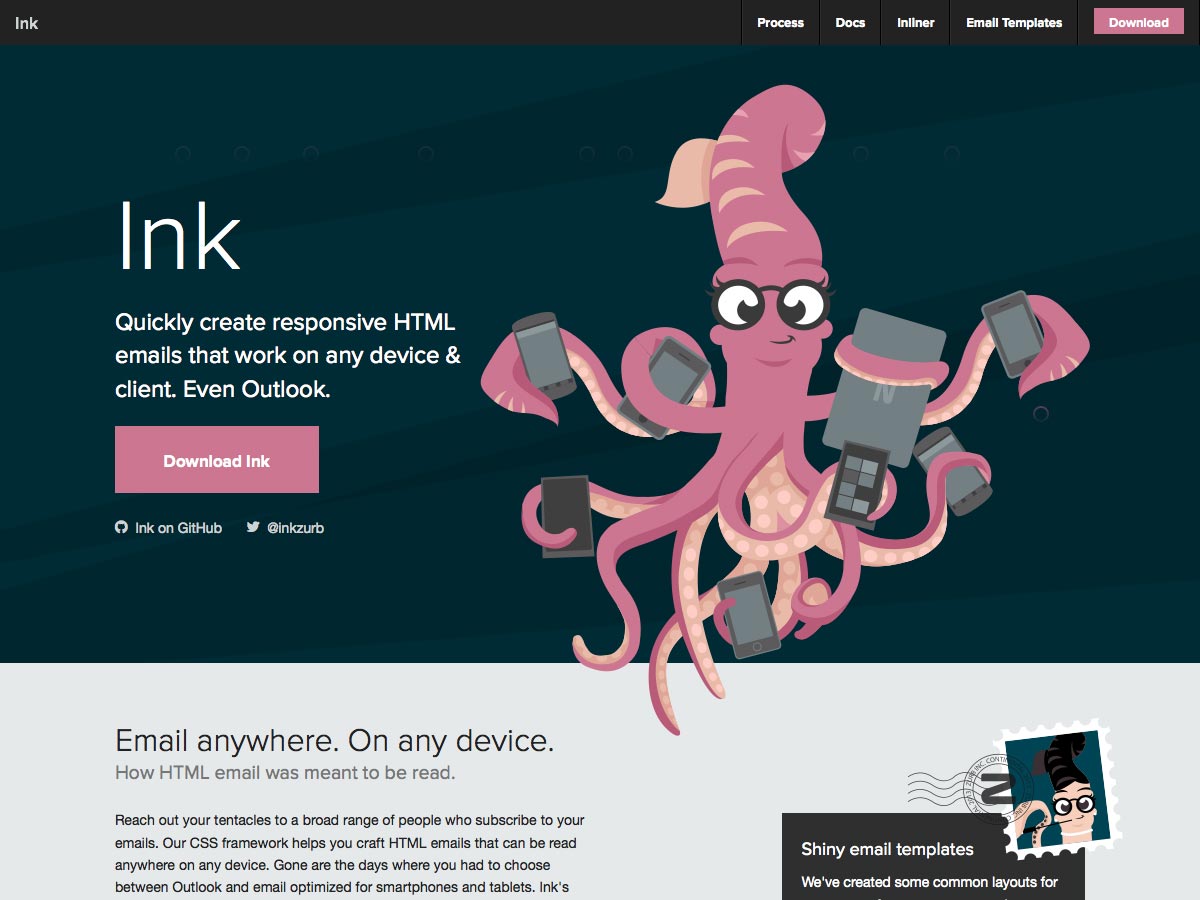
Inkt
Inkt is een responsief HTML-e-mailraamwerk van Zurb. Hiermee kunt u snel e-mails maken die op elk apparaat of elke client werken, zelfs Outlook.
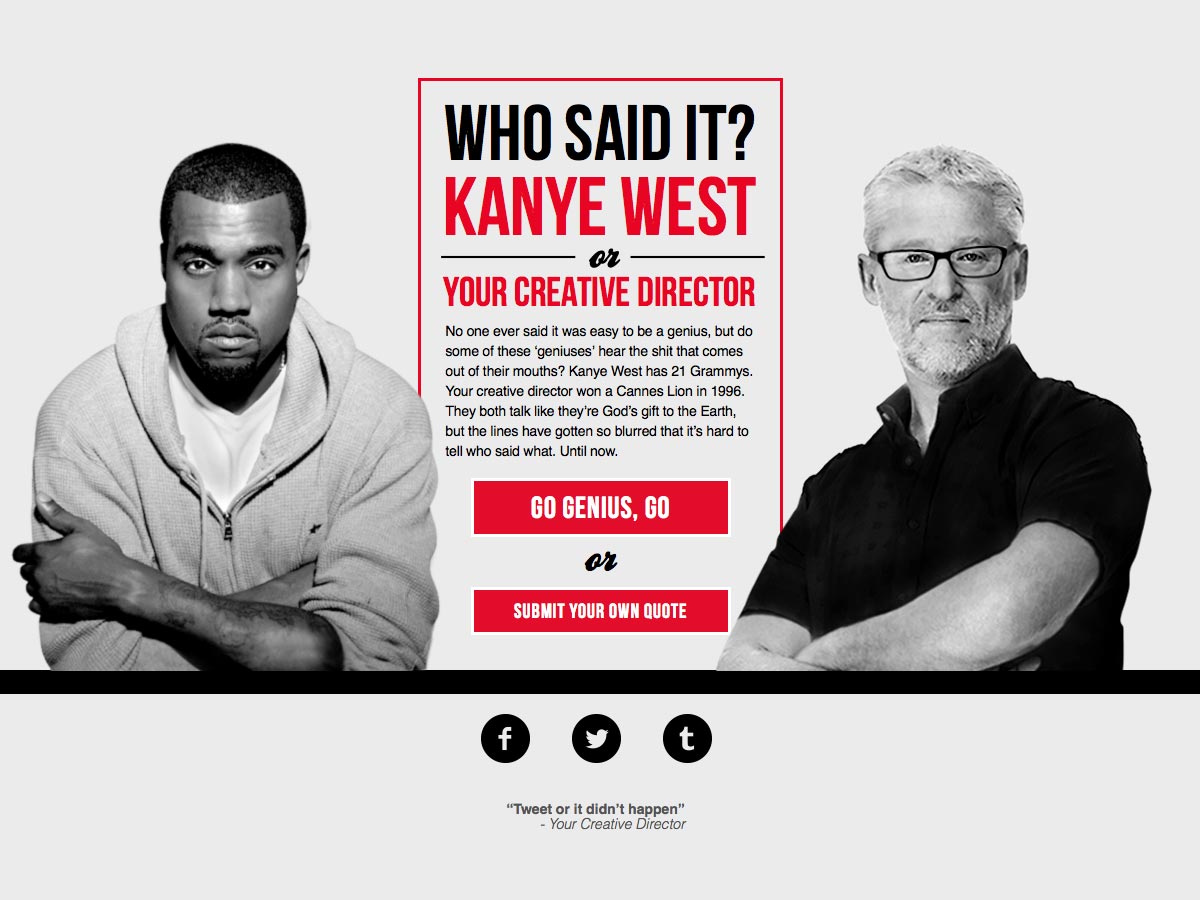
Kanye vs Creative Director
Kanye vs Creative Director is een leuke blik op citaten die werden gesproken door een creatief directeur of Kanye West. Kijk of je kunt raden welke, of dien je eigen citaat in.
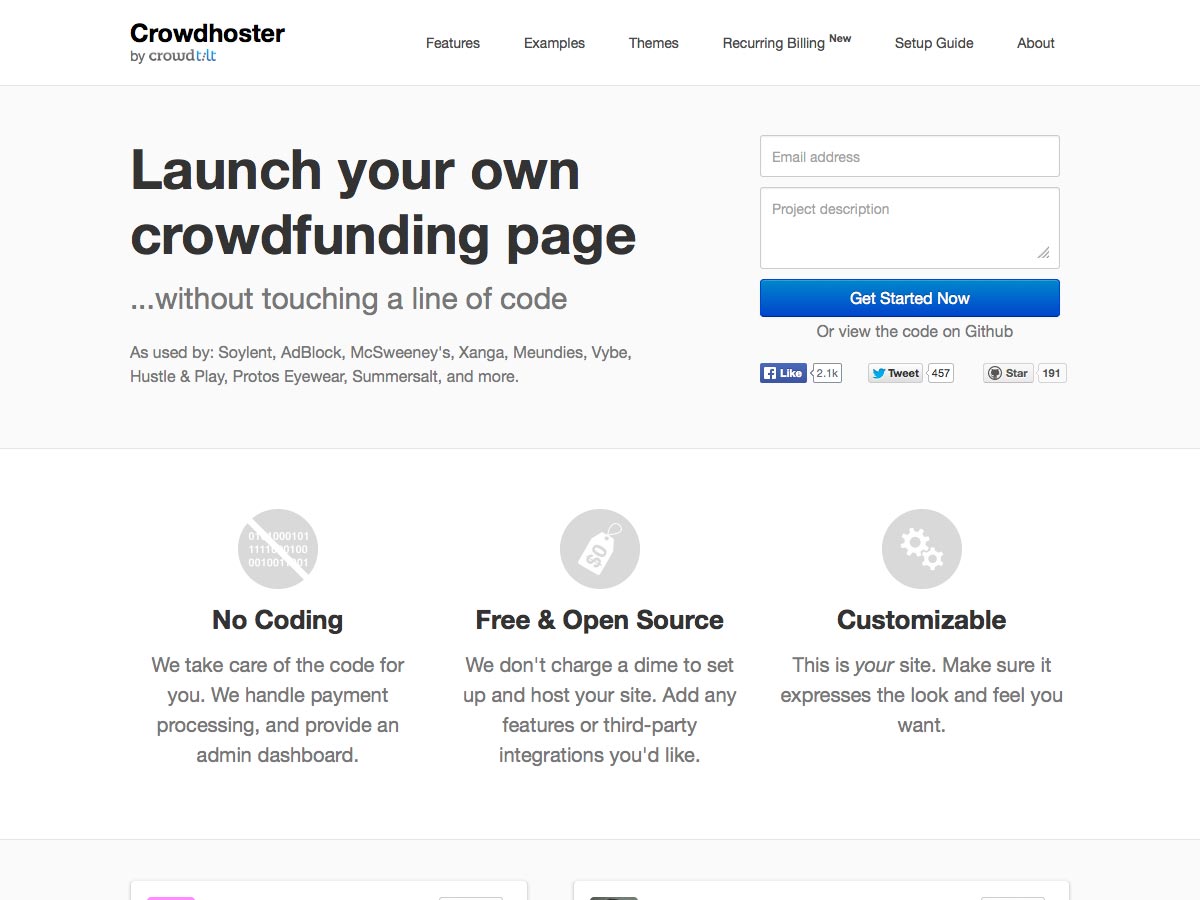
Crowdhoster
Crowdhoster is een dienst voor het lanceren van uw eigen crowdfunding-pagina zonder enige codering. U kunt het echter aanpassen zoals u dat wilt, en zij zullen alle betalingsverwerking voor u afhandelen en u voorzien van een beheerdersdashboard.
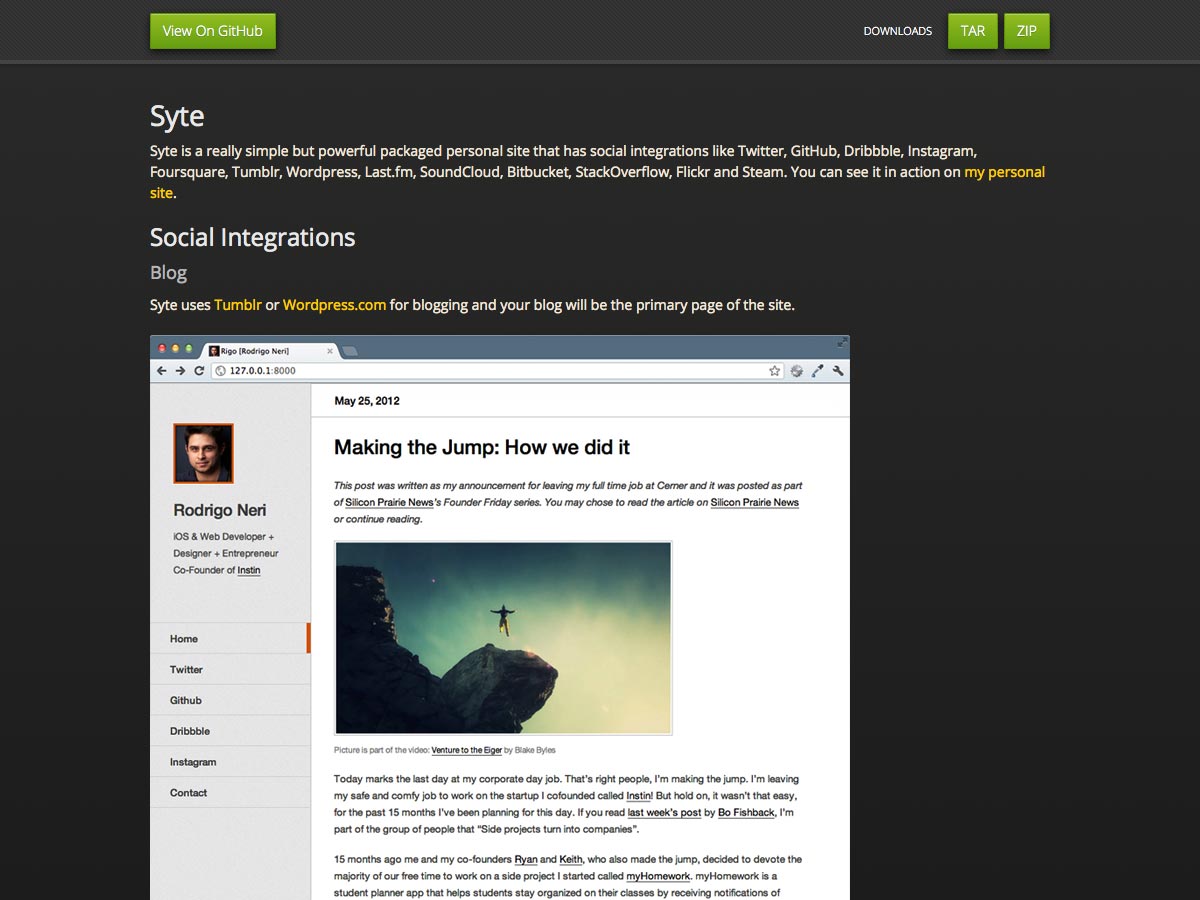
Syte
Syte is een eenvoudige maar krachtige manier om een persoonlijke website te bouwen met sociale integraties zoals Twitter, GitHub, Instagram, Dribbble en nog veel meer. Het werkt zelfs met WordPress.com of Tumblr voor blogintegratie.
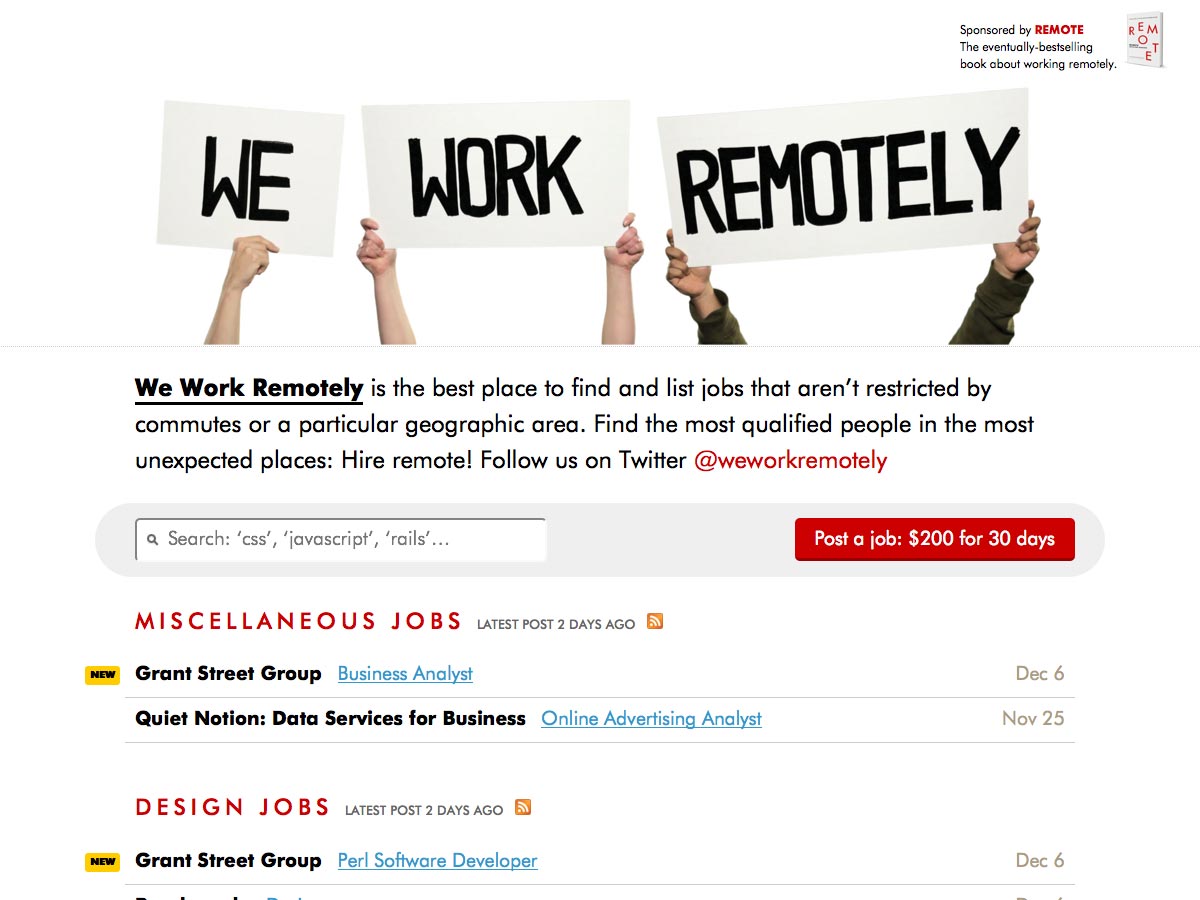
We werken op afstand
We werken op afstand is een nieuwe vacaturebank van 37signals voor het vinden van de beste telewerkplekken die er zijn.
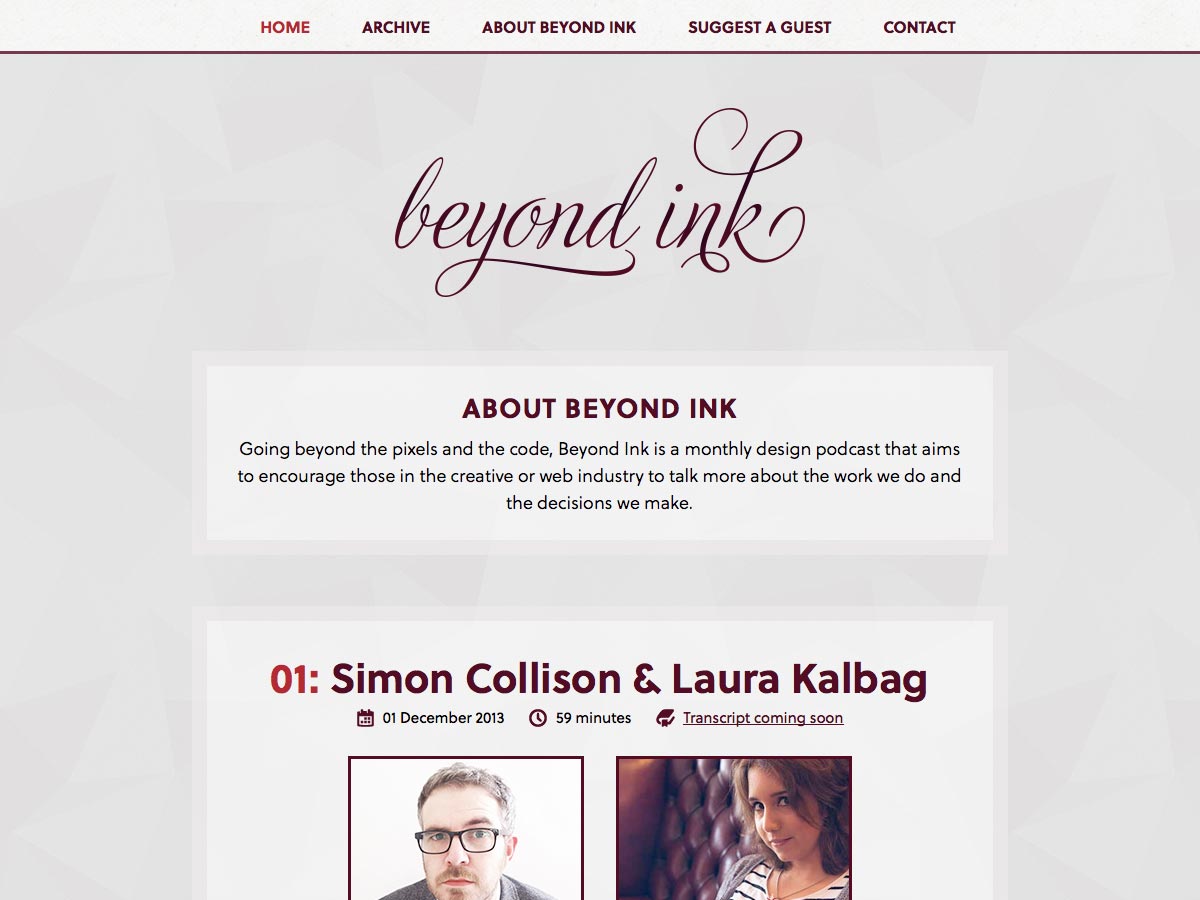
Beyond Ink
Beyond Ink is een maandelijkse ontwerppodcast voor mensen in de creatieve of web-industrie om te bespreken wat ze doen.
slides
slides van Markdown is een eenvoudige manier om je gedachten te delen met de wereld. Dia's kunnen eenvoudig worden aangepast, met verschillende lettertypen, lettertypekleuren en meer.
Blootstelling
Blootstelling is een hulpmiddel voor het online creëren van fotoverhalen. Het is een geweldige manier voor fotografen om hun werk op een meer zinvolle maar moeiteloze manier te publiceren.
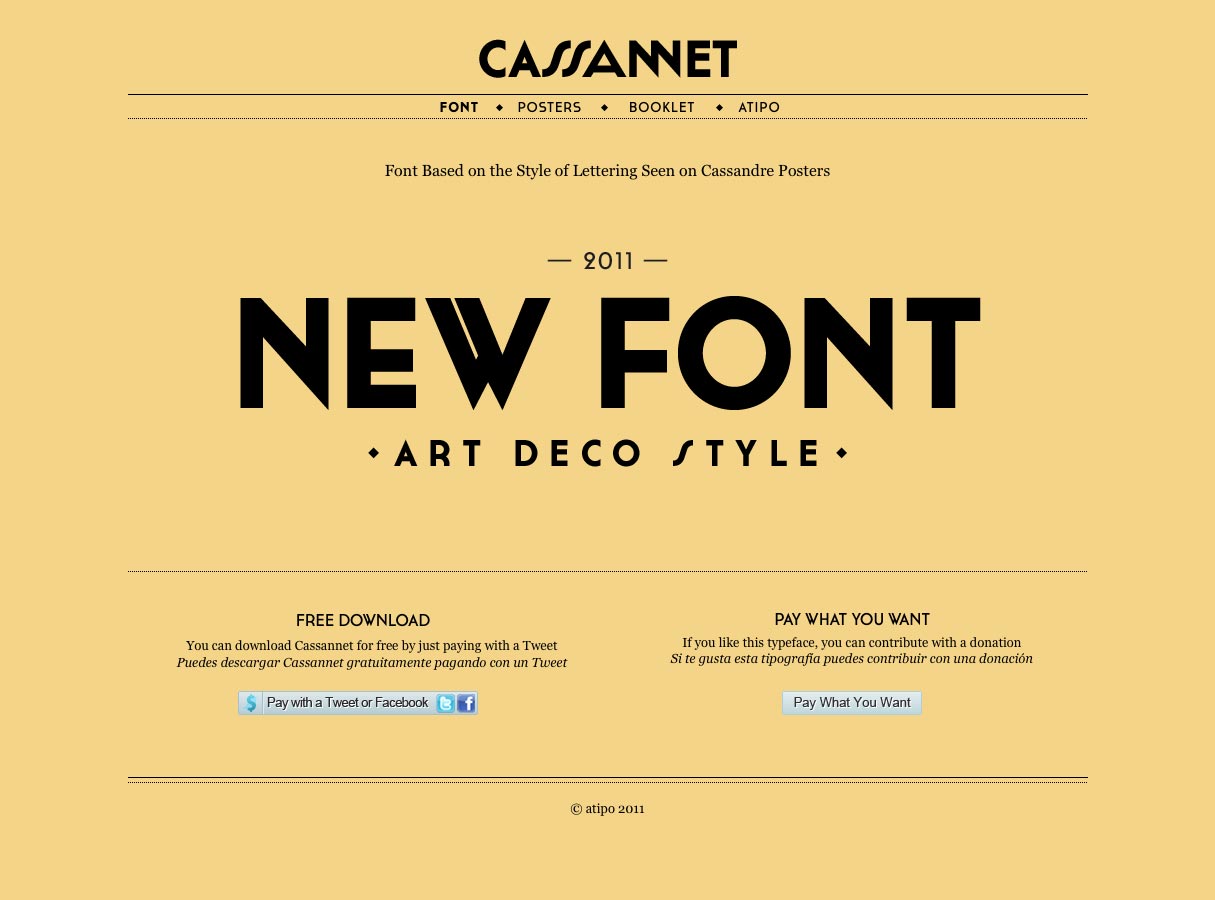
Cassannet (gratis)
Cassannet is een art deco-stijl lettertype op basis van de belettering stijl te zien op Cassandre posters, en omvat titels alternatieve, standaard en discretionaire ligaturen, en small caps. Het bevat ook normale, gewaagde en overzichtsgewichten.
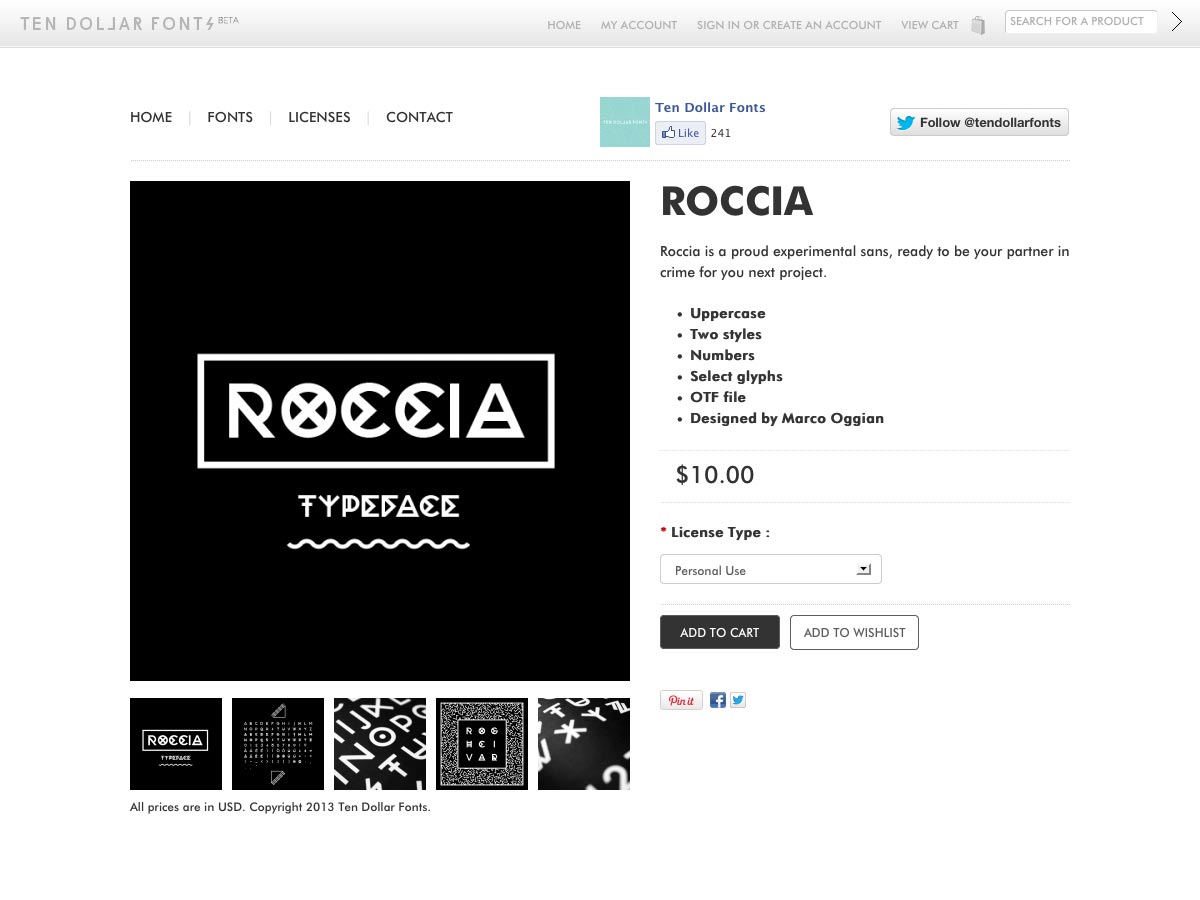
Roccia ($ 10)
roccia is een experimenteel schreefloos lettertype met twee stijlen en alle hoofdletters.
Hallo Denver (gratis)
Hallo Denver is een gratis lettertype uit de designstudio Good Apples met stencilachtige lettervormen.
Naïef inline ($ 20)
Naïef inline is een handgeschreven serif-typefamilie met drie gewichte