Het geheim van succesvolle redesigns: wat Ted precies goed heeft gemaakt en wat Twitter heeft gekregen
Er was een tijd - het is nu moeilijk voorstelbaar - toen de meeste bedrijven geen website hadden. In het begin van het web deed bijna elk bedrijf dat een website wilde laten bouwen de eerste stappen in de online wereld.
Naarmate de tijd vordert is het onvermijdelijk dat maagdelijke grond moeilijker te vinden is.
Het komt zelden voor dat een startup in staat is om volledig in design te investeren - zelfs als ze dat willen - en hoe minder ze investeren in design, des te sneller ze opnieuw moeten ontwerpen. Er zijn zeker nieuwe bedrijven, nieuwe projecten, nieuwe promoties die moeten worden ontworpen; maar de overgrote meerderheid van het ontwerpwerk is herontwerp.
Herontwerpen kunnen moeilijk zijn; de klant draagt misschien misvattingen over die de vorige ontwerper heeft achtergelaten, de huidige site kan in de bedrijfsinfrastructuur zijn ingebed, het is heel moeilijk dat uw contactpersoon bij het bedrijf verantwoordelijk is voor het eerdere ontwerp.
Naast de problemen, dragen herontwerpen een onoverkomelijk voordeel met zich mee: ze bieden een objectief instapmoment.
Wanneer is een herontwerp geen herontwerp?
Antwoord: wanneer het een ontwerp is.
De meeste herontwerpen, ondanks de naam, zijn in feite gewoon ontwerpen. Hiermee bedoel ik dat een ontwerper het probleem van een klant heeft beoordeeld en een oplossing heeft geboden.
Waar re- ontwerpen verschillen, is dat een ontwerper het probleem van een klant beoordeelt, en ook de bestaande oplossing beoordeelt, voordat hij of zij zijn eigen oplossing biedt.
Webdesign is een unieke discipline omdat we over een ongeëvenaard vermogen beschikken om bijna elk aspect van onze ontwerpbeslissingen te monitoren en te kwantificeren. Of, in het geval van een herontwerp, de beslissingen van iemand anders. Het voordeel van een herontwerp (in tegenstelling tot een ontwerp) is dat er een gefocuste richting is te nemen. Veel van het beenwerk is gedaan. Zelfs als de huidige site van de klant een totale fout is, kun je het spel voorlopen door precies te achterhalen waarom.
Het doel van elk herontwerp is grotendeels hetzelfde, ongeacht het project in kwestie: een herontwerp probeert een probleem opnieuw te beoordelen en verbeteringen aan te brengen aan eerdere oplossingen. Een herontwerp is uitgebreider dan een ontwerp, het houdt rekening met meer en het graaft dieper. De essentie van de herontwerpfilosofie is dat er een probleem is aan de basis van het project dat in beweging is, zodat het een enkele oplossing overtreft.
Een ontwerp is meestal minder succesvol dan een herontwerp, omdat een ontwerp twee verschillende benaderingen heeft: het vindt ofwel een oplossing voor het oorspronkelijke probleem - in welk geval eerdere geleerde lessen worden genegeerd - of vaker, vindt het een oplossing voor het bestaande probleem. oplossing - omzeil het probleem helemaal.
Het herontwerp van Ted
Vorige maand, ted.com, de supremo-site van het web voor innovatieve presentaties bracht een herontwerp uit.
Ted-gesprekken zijn een van de belangrijkste bronnen van geavanceerde ideeën en de afgelopen zeven jaar is Ted gegroeid van een half dozijn video's tot meer dan 1600. Voor veel mensen is Ted-talkie de pinakel van spreken in het openbaar en Ted's merk weerspiegelt de toekomstgericht karakter van de organisatie.
In de afgelopen paar jaar is de hub voor de nieuwste ideeën echter duidelijk gedateerd gaan lijken. Beperkt tot een beperkend raster dat te klein is voor desktops en te rigide voor mobiel. Een herontwerp was essentieel voor de verdere ontwikkeling van Ted.
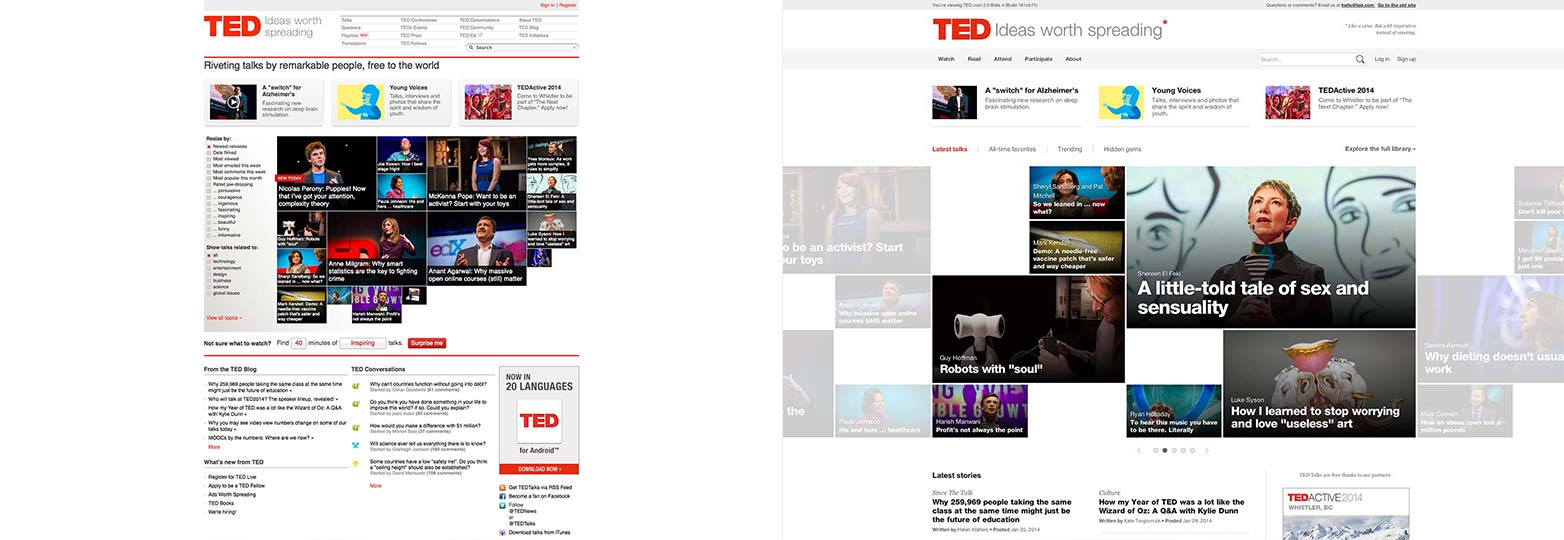
oude homepage van ted.com (links) en het nieuwe ontwerp (rechts).
Het herontwerp dat zich momenteel in de openbare bèta bevindt, is een overtreffend voorbeeld van intelligent en geavanceerd ontwerp, geproduceerd door een team dat duidelijk een diepgaand begrip heeft van zowel de geschiedenis van de site van Ted als een visie over waar het verder zou kunnen gaan.
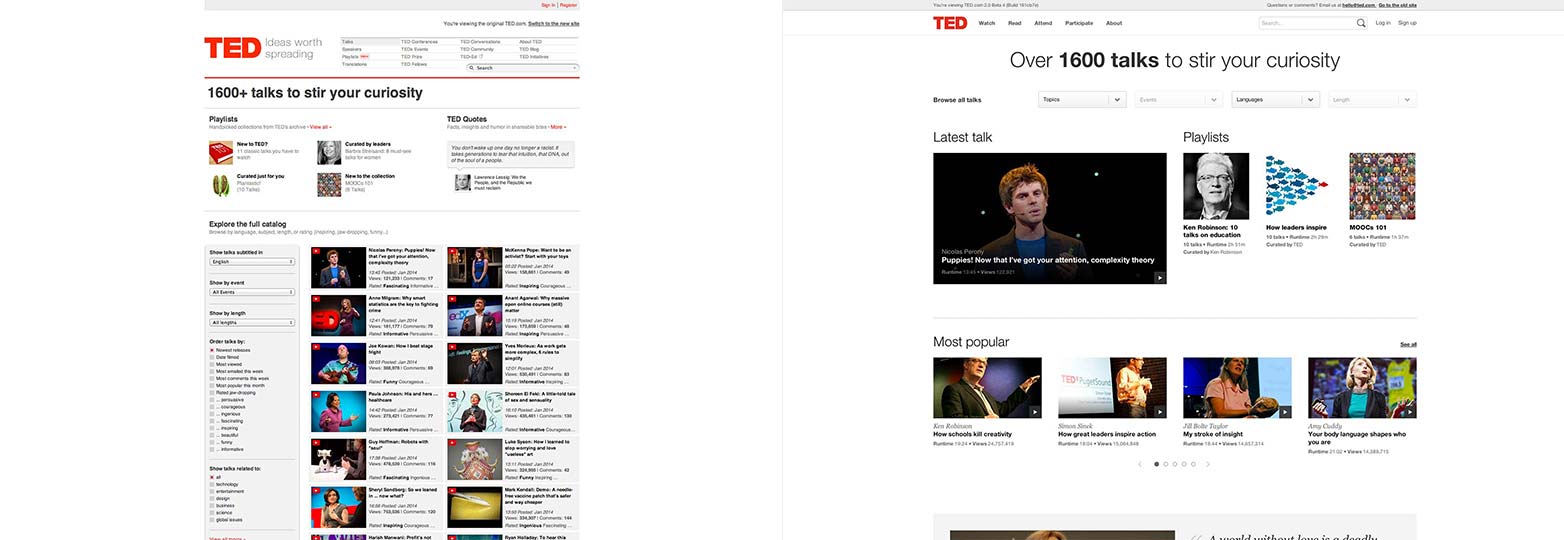
de oude talks-pagina van ted.com (links) en het redesign (rechts).
Het eerste dat opvalt is dat het restrictieve 960px-raster verdwenen is. In plaats daarvan is er een schuifregelaar die het beschikbare schermvastgoed vult, terwijl de egalitaire benadering van de inhoudshiërarchie behouden blijft. De site is nu volledig responsive en vitaal zijn de inhoud is toegankelijk op mobiele apparaten, gelijke tred houden met technologie en in overeenstemming met het merkimago van Ted als een progressieve kracht.
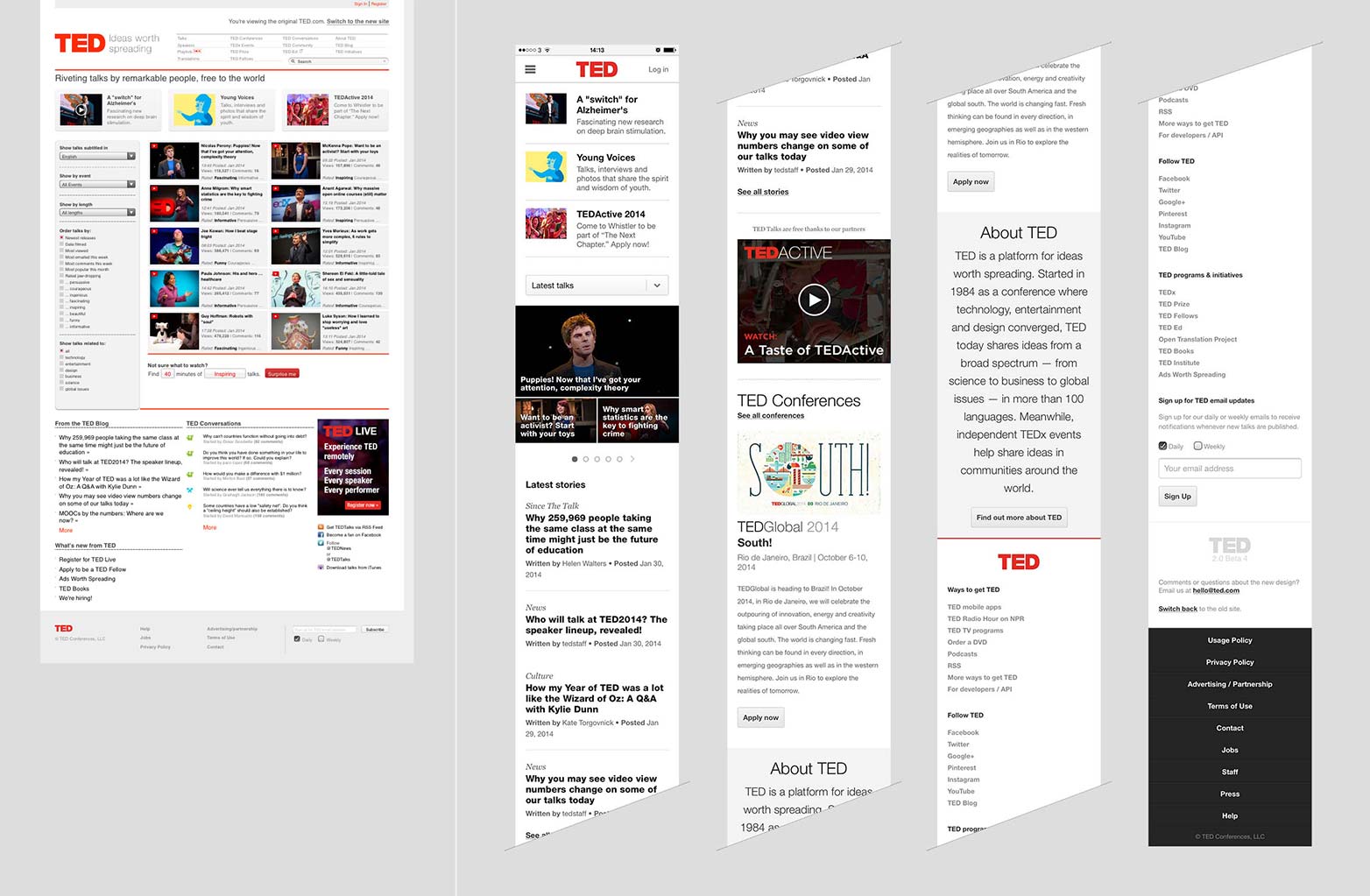
de oude 'mobiele' versie van ted.com (links) en het mobielvriendelijke nieuwe ontwerp (rechts).
Het herontwerp van ted.com is een uitzonderlijk voorbeeld van hoe een site niet alleen de huidige problemen, maar de problemen die tot zijn huidige oplossingen leiden, opnieuw kan beoordelen.
Twitter's 'redesign'
Het lijkt onvermijdelijk dat elke grote website uiteindelijk opnieuw zal worden ontworpen, of beter gezegd, zichzelf aanpast in lijn met de platte designtrend die het internet het afgelopen jaar met stoom heeft opgerold.
In de rij vallen vorige week is twitter.com, wiens ontwerpers hebben nu de nieuwste versie van het waanzinnig populaire sociale netwerk uitgerold, wereldwijd.
Een snelle blik zal u vertellen dat er weinig is veranderd: de basis lay-out is nog steeds op zijn plaats; er is een hoofdpaneel met een tijdlijn met berichten en een kolom aan de zijkant met verschillende informatiepanelen. Oneindig scrollen is nog steeds in gebruik, net als de plakkerige kop. De enige noemenswaardige verandering zit in de header, die de meeste van zijn hellingen heeft verloren en een vlakvriendelijk kleurenpalet heeft aangenomen - naar verluidt om het in lijn te brengen met het mobiele aanbod van Twitter.
Het ontwerp is op zijn zachtst gezegd een teleurstelling, in het slechtste geval een halfslachtig gebaar gemaakt om zijn eigen bestwil. Het faalt spectaculair omdat in plaats van het oorspronkelijke probleem opnieuw te beoordelen, het team de vorige oplossing als een probleem op zich heeft aangezien.
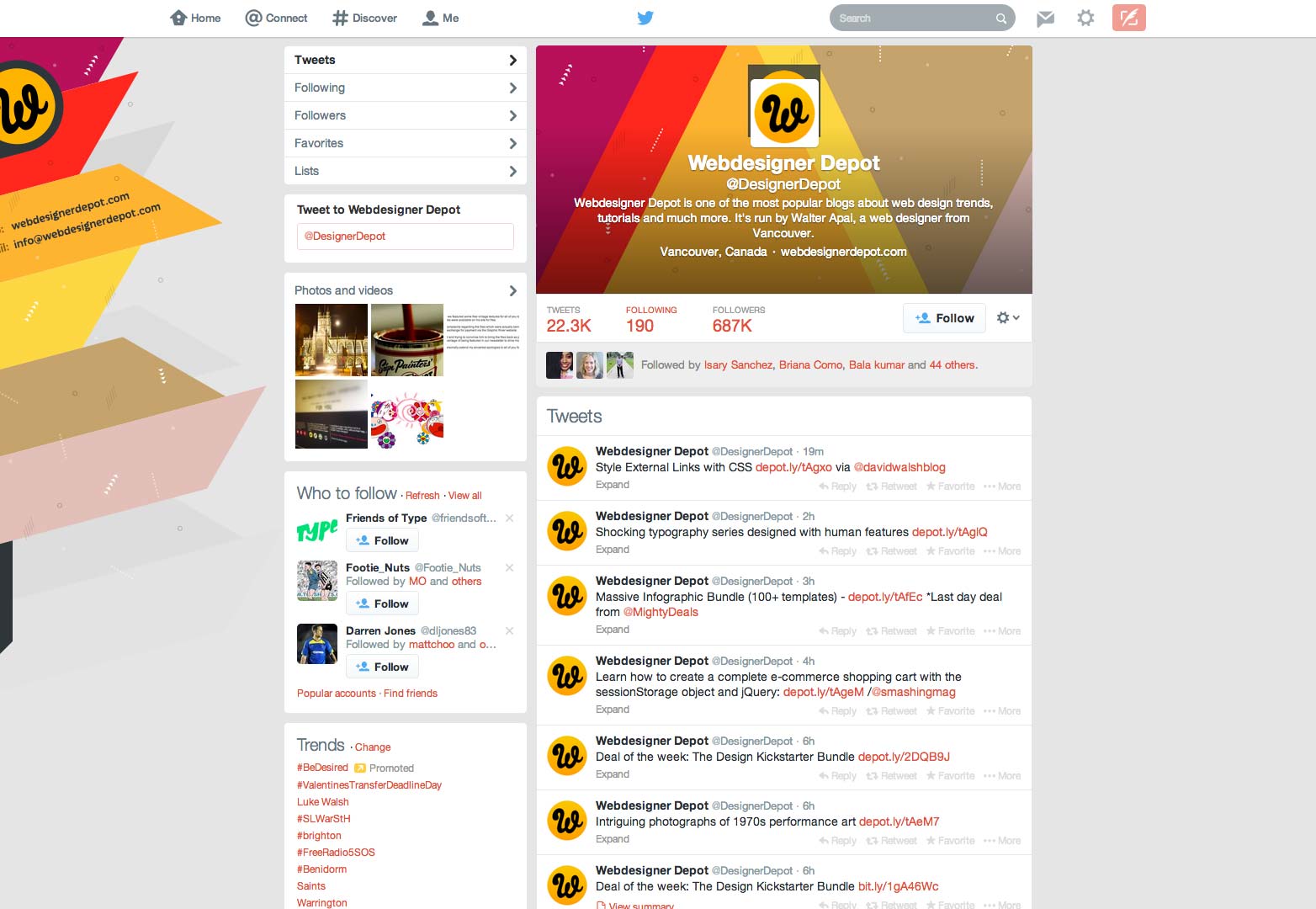
De nieuwe twitter.com.
In plaats van te vragen: "Hoe kunnen we dit probleem oplossen?", Vroeg het team op Twitter: "Hoe kunnen we deze oplossing wijzigen?" Ze hebben in feite een antwoord op een antwoord gegeven, een oppervlakkig proces van restylingelementen die het best zijn gereserveerd voor Dribbble rebounds.
Ondanks het feit dat de meerderheid van de gebruikers toegang heeft tot hun Twitter-tijdlijn via speciale applicaties zoals Tweetdeck en Tweetbot (in 2013 kozen 75% van de gebruikers voor toegang tot Twitter via een smartphone), heeft het team de focus op de tijdlijn van de gebruiker behouden, een functie niet langer centraal in het hoofdgebruik van de site (accountbeheer).
99% van goed ontwerp is herontwerp
Ontwerp gaat over het oplossen van problemen, maar het is zeldzaam dat uw eerste oplossing de beste is. Kwaliteit wordt bereikt door middel van iteraties: ontwerpen worden opnieuw ontworpen en opnieuw ontworpen; concepten ontvangen incrementele verbeteringen; oplossingen evolueren.
Ted.com is opnieuw ontworpen door te focussen op hun kernprobleem - de noodzaak om video's weer te geven op de apparaten waar hun publiek de voorkeur aan geeft - en vervolgens te beoordelen waar hun bestaande oplossing tekortschoot. Twitter.com opnieuw ontworpen door te focussen op hun bestaande site en een nieuwe skin toe te passen.
De grootste fout die u kunt maken bij het opnieuw ontwerpen is om de huidige oplossing te verwarren met een probleem dat moet worden opgelost.
Het geheim van een echt geweldig herontwerp, is niet alleen de bestaande oplossing onderzoeken, maar ook het probleem dat het bedacht was om op te lossen. Dat is de enige manier om de veranderingen die nodig zijn objectief te meten en een eigen en afgemeten oplossing te bieden.
Heb je de laatste tijd aan een herontwerp gewerkt? Begin je liever vanuit een leeg canvas? Laat ons je mening weten in de reacties.