De ultieme gids voor bootstrap
Bootstrap is een krachtig, mobiel eerste, responsieve front-end framework dat is gebouwd met CSS, HTML en JavaScript. Het biedt een heleboel voordelen ten opzichte van helemaal opnieuw beginnen, en zelfs over vele andere frameworks.
Bootstrap is oorspronkelijk ontwikkeld door een ontwerper en ontwikkelaar van Twitter en is een van de meest populaire front-end frameworks ter wereld geworden. Het was eerst bekend als Twitter Blueprint, voordat het open-source werd, en diende meer dan een jaar als interne stijlgids van Twitter, voordat het openbaar werd vrijgegeven.
Als u onbekend bent met Bootstrap, zullen de bronnen en informatie hier u op de hoogte brengen.
Waarom Bootstrap?
Bootstrap heeft veel voordelen ten opzichte van het starten vanaf nul in uw web-ontwikkelprojecten. Een van de grootste redenen is het enorme aantal bronnen dat beschikbaar is voor Bootstrap, vooral in vergelijking met veel andere frameworks en boilerplates (we komen daar later op terug).
Maar afgezien van de beschikbare bronnen, zijn er nog een heleboel andere redenen om Bootstrap te gebruiken:
- Het is gemakkelijk te gebruiken: aan de slag gaan met Bootstrap is een vrij snel en eenvoudig proces. En het is flexibel: u kunt het gebruiken met Less of CSS, en zelfs Sass (als u de Sass-versie downloadt).
- Het raster: Bootstrap gebruikt een responsraster met 12 kolommen. Het ondersteunt zelfs geneste en offset elementen. Het raster kan responsief blijven, of u kunt het eenvoudig wijzigen in een vaste lay-out.
- Snellere ontwikkeling: omdat Bootstrap zoveel kant-en-klare componenten en bronnen beschikbaar heeft, kan het uw ontwikkelingsproces aanzienlijk versnellen.
- Basisstijlen: Bootstrap wordt geleverd met basisstijlen voor een heleboel HTML-elementen die je toch gaat gebruiken. Het bevat stijlen voor typografie, formulieren, afbeeldingen en nog veel meer.
- Vooraf gestileerde componenten: Bootstrap wordt ook geleverd met vooraf gestileerde componenten voor vervolgkeuzemenu's, navigatiebalken, waarschuwingen en vele andere.
- Gebundelde JavaScript-componenten: Bootstrap wordt geleverd met een reeks JavaScript-componenten om functionaliteit toe te voegen. Het maakt het eenvoudig om dingen te manipuleren, zoals modale vensters, tooltips, waarschuwingen en meer. U kunt schrijfscripts helemaal overslaan.
- Uitstekende documentatie: Bootstrap heeft uitzonderlijke documentatie beschikbaar, wat handig is voor zowel beginners als gevorderde gebruikers.
- Eenvoudige integratie: Bootstrap kan worden geïntegreerd met verschillende andere frameworks en platforms, zowel op nieuwe als bestaande. U kunt zelfs specifieke elementen van Bootstrap gebruiken naast uw bestaande CSS.
Aan de slag met Bootstrap
Er zijn twee manieren waarop je kunt Boostrap downloaden : de vooraf gecompileerde versie of de versie van de broncode. Welke je kiest, hangt af van hoe je wilt beginnen.
De voorgecompileerde versie is klaar voor drop-ingebruik in vrijwel elk project en bevat gecompileerde CSS en JS, samen met gecompileerde en verkleinde versies van elk. Glyphicon-lettertypen zijn inbegrepen, samen met het optionele Bootstrap-thema.
De broncodeversie bevat de vooraf gespecificeerde CSS en JavaScript, evenals lettertype-items. Het bevat ook minder, JavaScript en documentatie. Kortom, het is een completere versie, hoewel de leercurve een beetje hoger zal zijn dan de voorgecompileerde versie.
Er is ook een versie van Bootstrap die is geporteerd van Less naar Sass, wat vooral handig is als u deze wilt opnemen in Rails, Compass of Sass-only projecten.
Als je eenmaal hebt besloten welke versie je wilt installeren, moet je Grunt installeren, het buildsysteem dat Bootstrap gebruikt. U moet eerst node.js downloaden en installeren en vervolgens Grunt. Vanaf daar heb je verschillende grunt-commando's binnen handbereik.
Dan kunt u beginnen met de standaard Bootstrap HTML-sjabloon, of een van hun voorbeeldsjablonen . Voorbeeldsjablonen bevatten rasterlay-outs, jumbotron-gebaseerde lay-outs, verschillende navbars en andere aangepaste componenten (zelfs een blog en een inlogpagina).
Wat als ik geen responsieve site wil?
Hoewel Bootstrap snel reageert en mobiel is, hoeft het niet zo te blijven als u geen responsieve site wilt. Het enige wat u hoeft te doen om het uit te schakelen is het weglaten van de viewport-metatag in de CSS, de breedte op de containers voor elke rasterstructuur te overschrijven, eventueel instortend en uitbreidend gedrag van uw navigatiebalken te verwijderen en een aantal aanpassingen aan de rasterlay-outs te maken als u ' gebruik ze opnieuw. U kunt de specifieke instructies in de Aan de slag documentatie .
Bootstrap-plug-ins, uitbreidingen en componenten
Bootstrap wordt geleverd met veel geweldige functies ingebouwd. Maar er zijn ook tal van manieren om de functionaliteit uit te breiden om aan uw exacte behoeften te voldoen.
Brandstof UX is een set extra JavaScript-besturingselementen voor uw web-apps. U kunt alleen de besturingselementen die u wilt gebruiken uit meer dan een dozijn beschikbaar implementeren.
Jasny Bootstrap is een set componenten inclusief een verticale nav-component en waarschuwingen.
Bootstrap-Modal voegt stapelbare, responsieve AJAX-modal-vensters toe aan uw Bootstrap-site. Het ondersteunt full-breed modals en lange modals, naast andere formaten.
Bootbox.js is een kleine bibliotheek waarmee u eenvoudig programmatische dialoogvensters kunt maken.
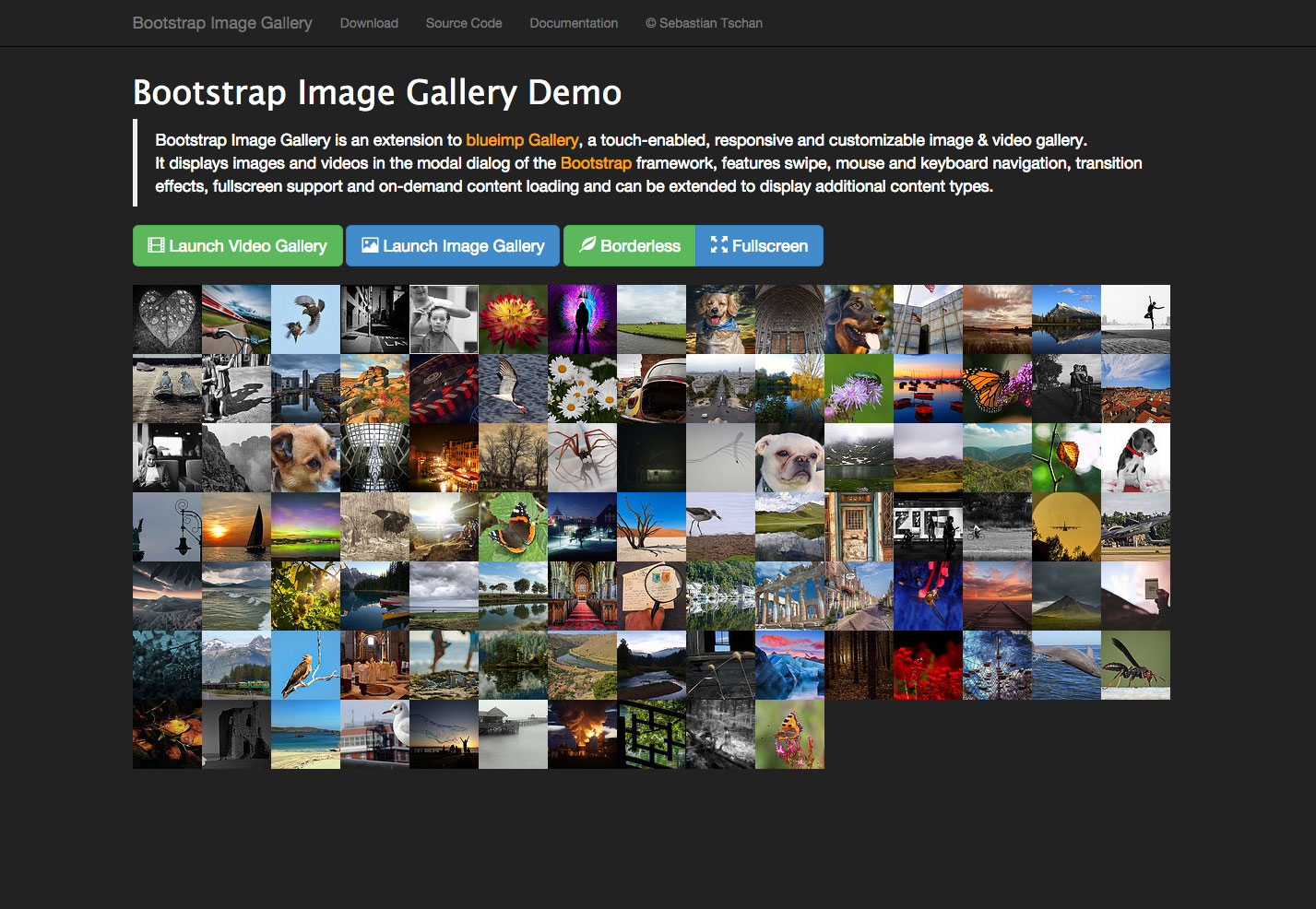
Bootstrap Image Gallery is een uitbreiding op blueimp Gallery, een aanraakgevoelige, responsieve afbeeldingsgalerij met gebruik van de modale dialoog van Bootstrap.
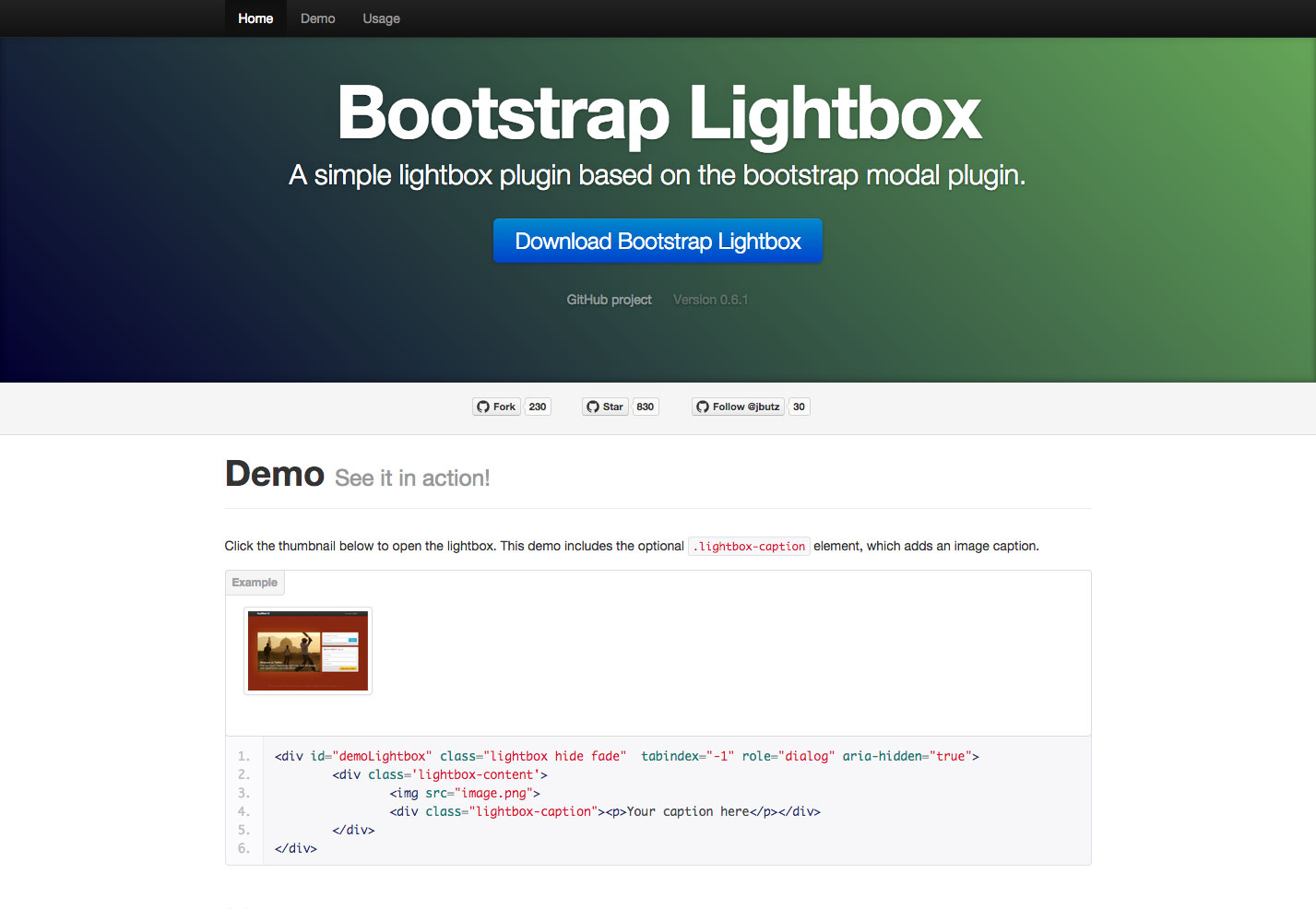
Bootstrap Lightbox is een eenvoudige lightbox-plug-in op basis van de Bootstrap-modale plug-in. Het bevat opties voor de achtergrond, hoe de lightbox moet worden gesloten en meer.
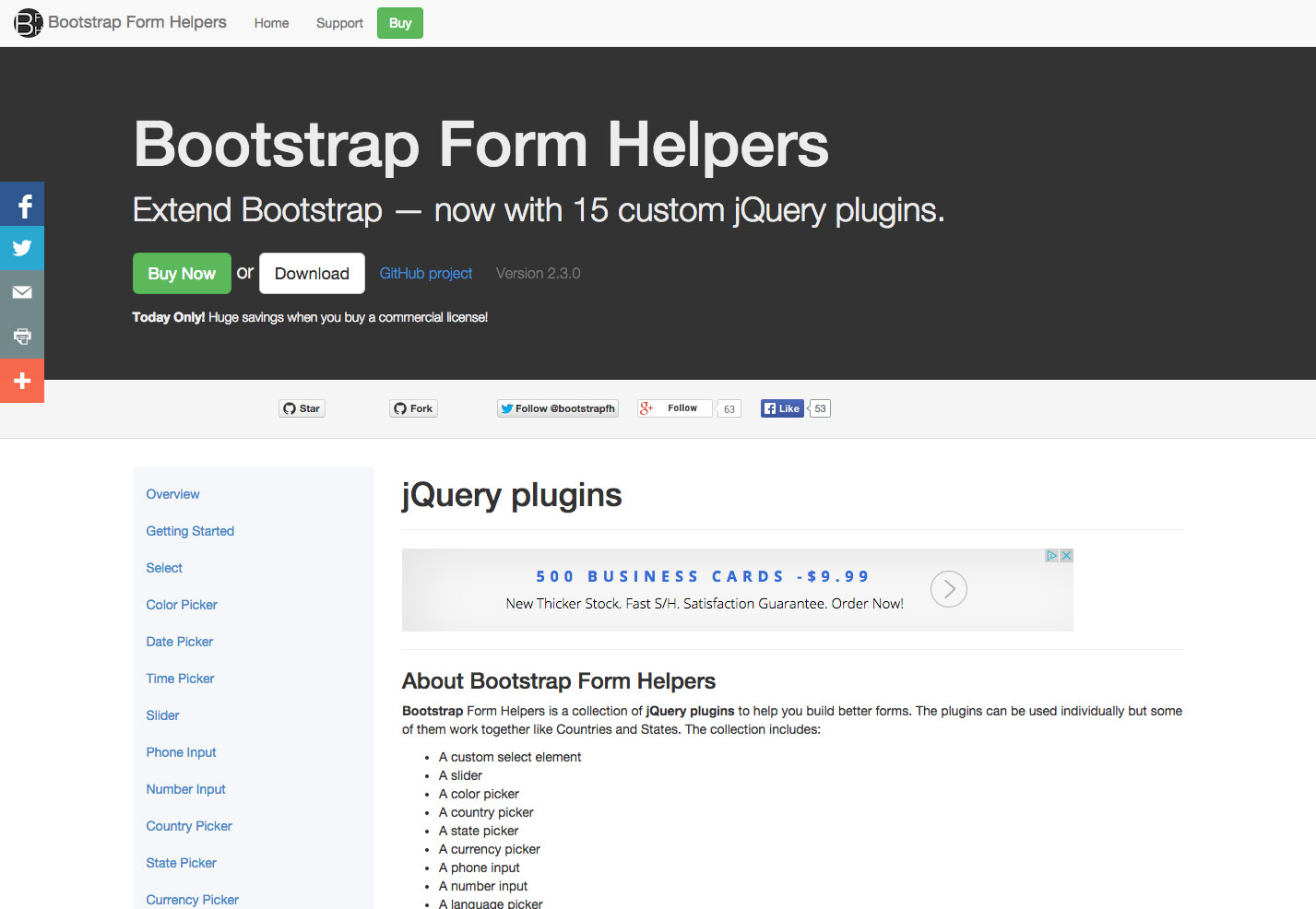
Bootstrap Form Helpers is een verzameling jQuery-plug-ins voor het bouwen van betere formulieren. U kunt de meeste hiervan onafhankelijk van elkaar gebruiken, of samen om aan uw behoeften te voldoen.
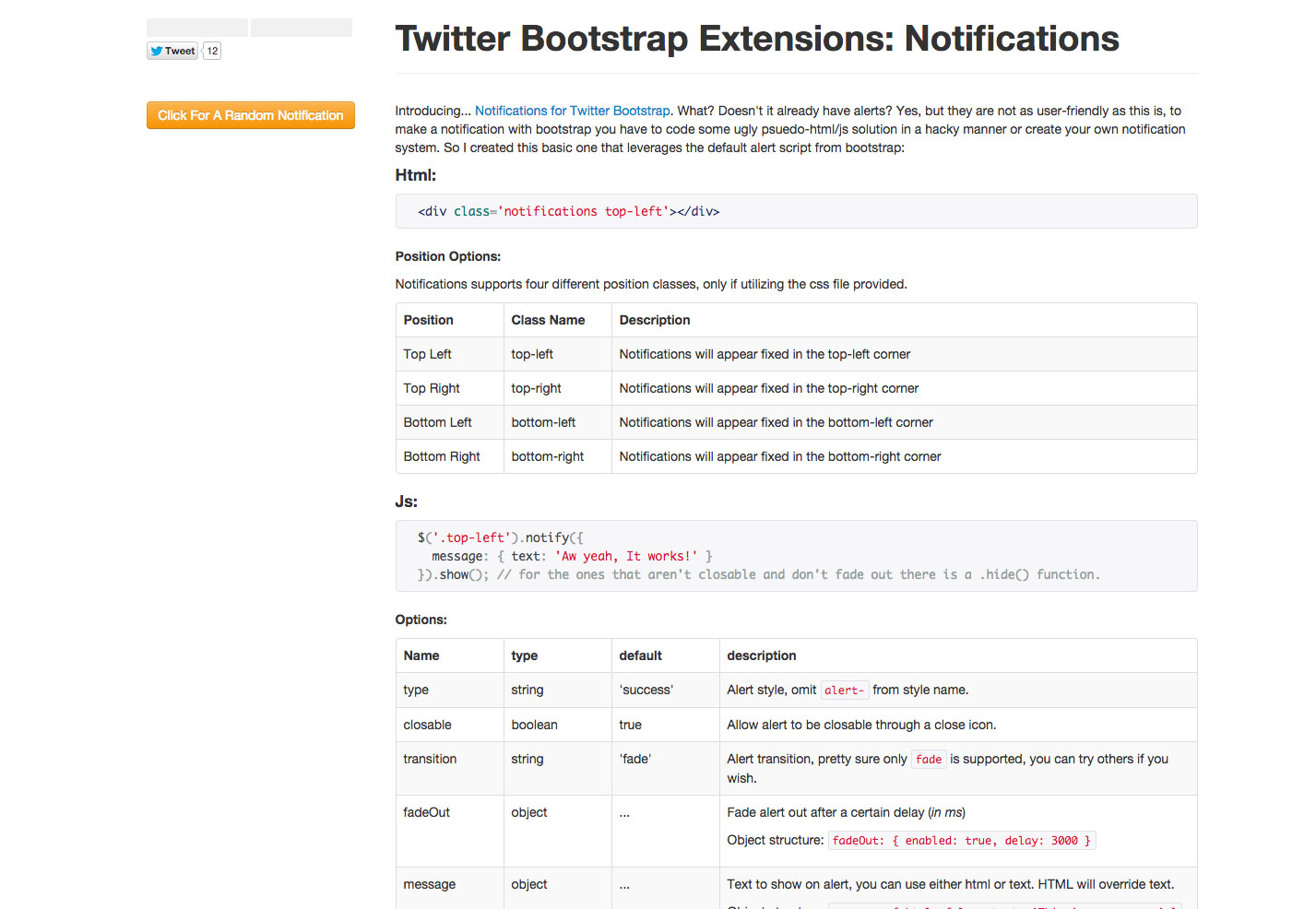
meldingen is een Bootstrap-extensie waarmee u eenvoudig aangepaste meldingen kunt toevoegen aan uw website of app. Er zijn opties voor positie, type, overgangen en meer.
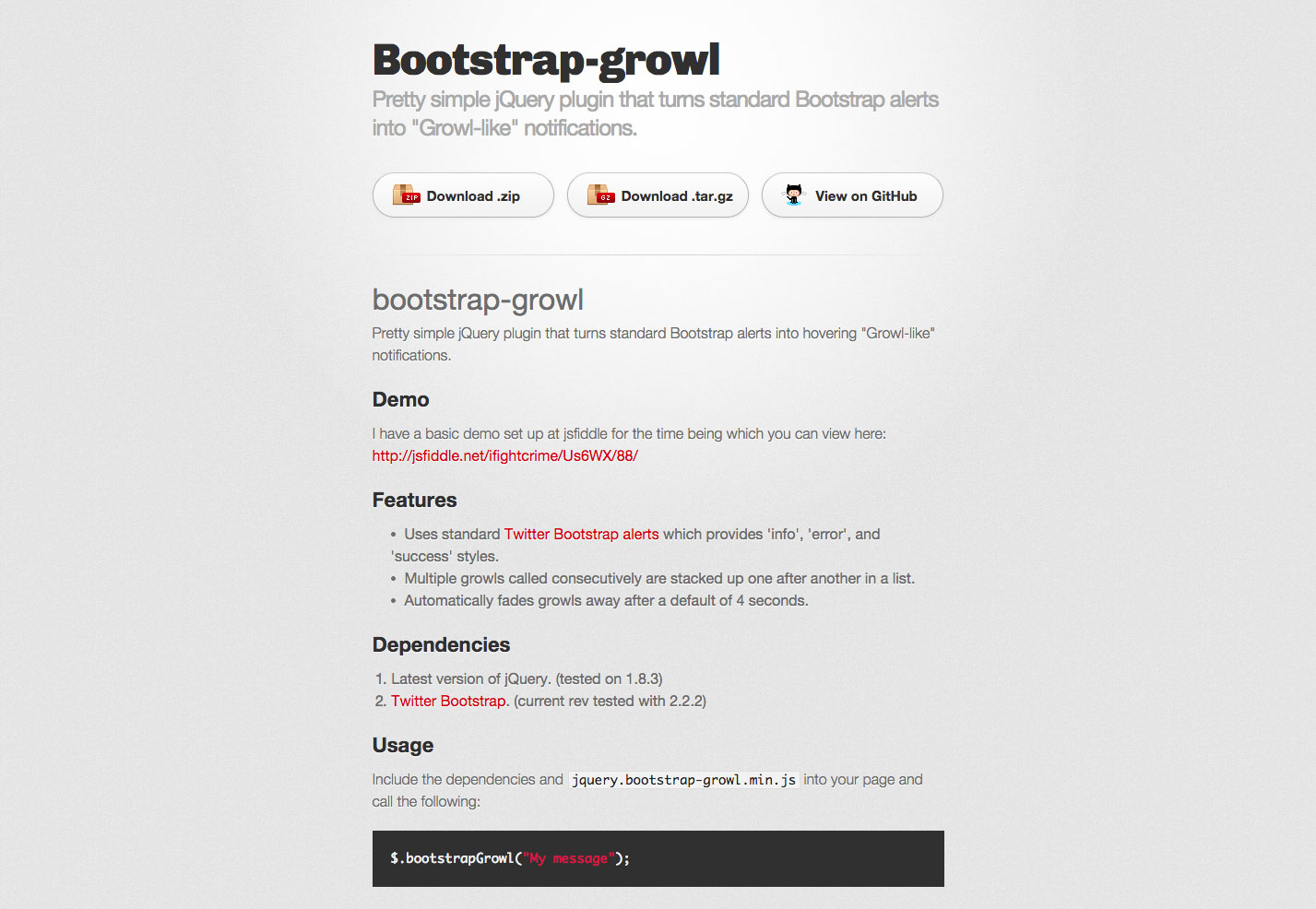
Bootstrap-grommen is een jQuery-plug-in die gewone Bootstrap-meldingen omzet in Growl-achtige meldingen. Er zijn waarschuwingen voor info, fouten en successtijlen en het ondersteunt meerdere opeenvolgende meldingen.
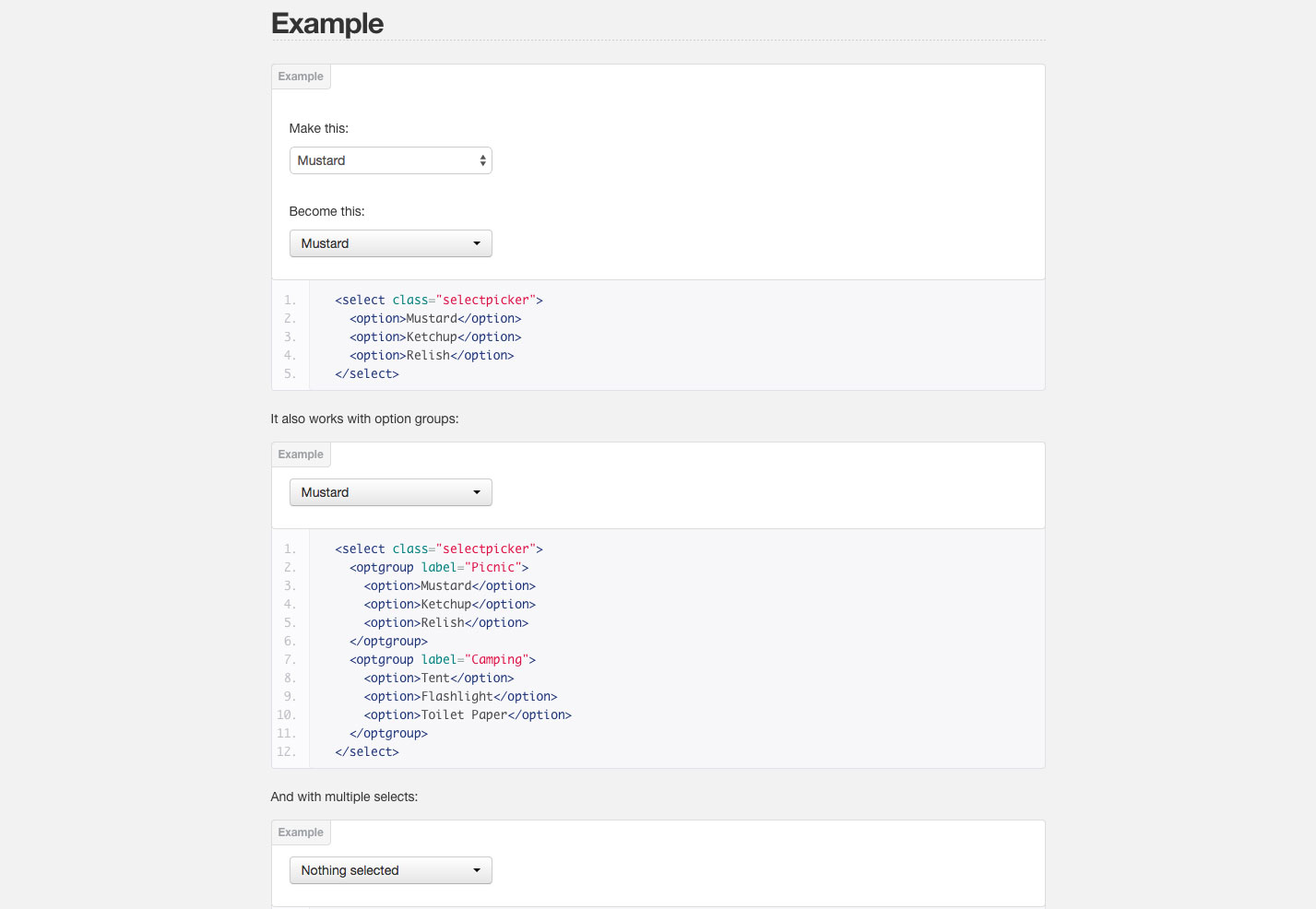
Bootstrap-select voegt een aangepaste selectie voor Bootstrap toe met behulp van een vervolgkeuzelijst met knoppen.
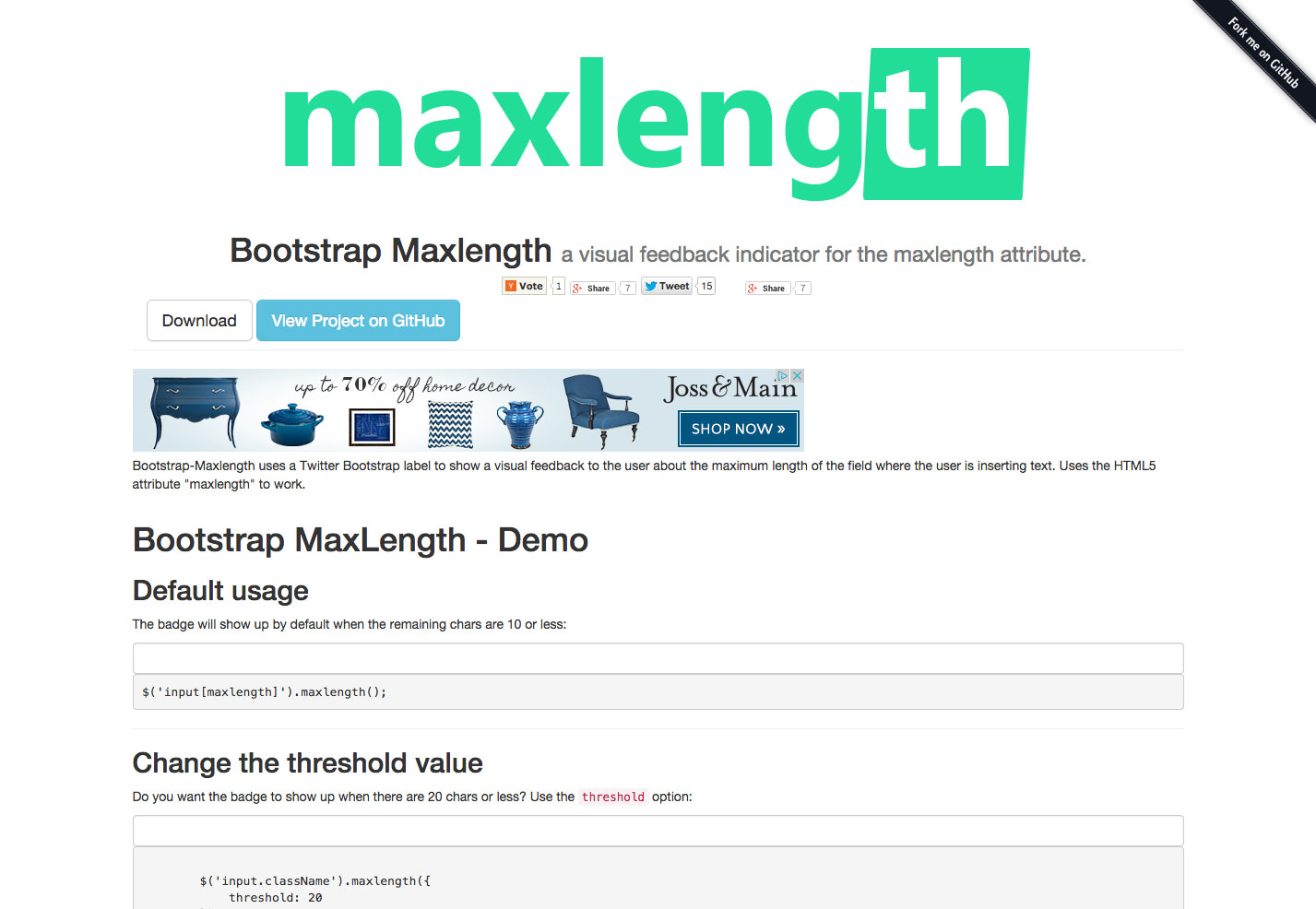
Boostrap Maxlength geeft een visuele feedbackindicator voor het maxlength attribuut op een veldinvoer.
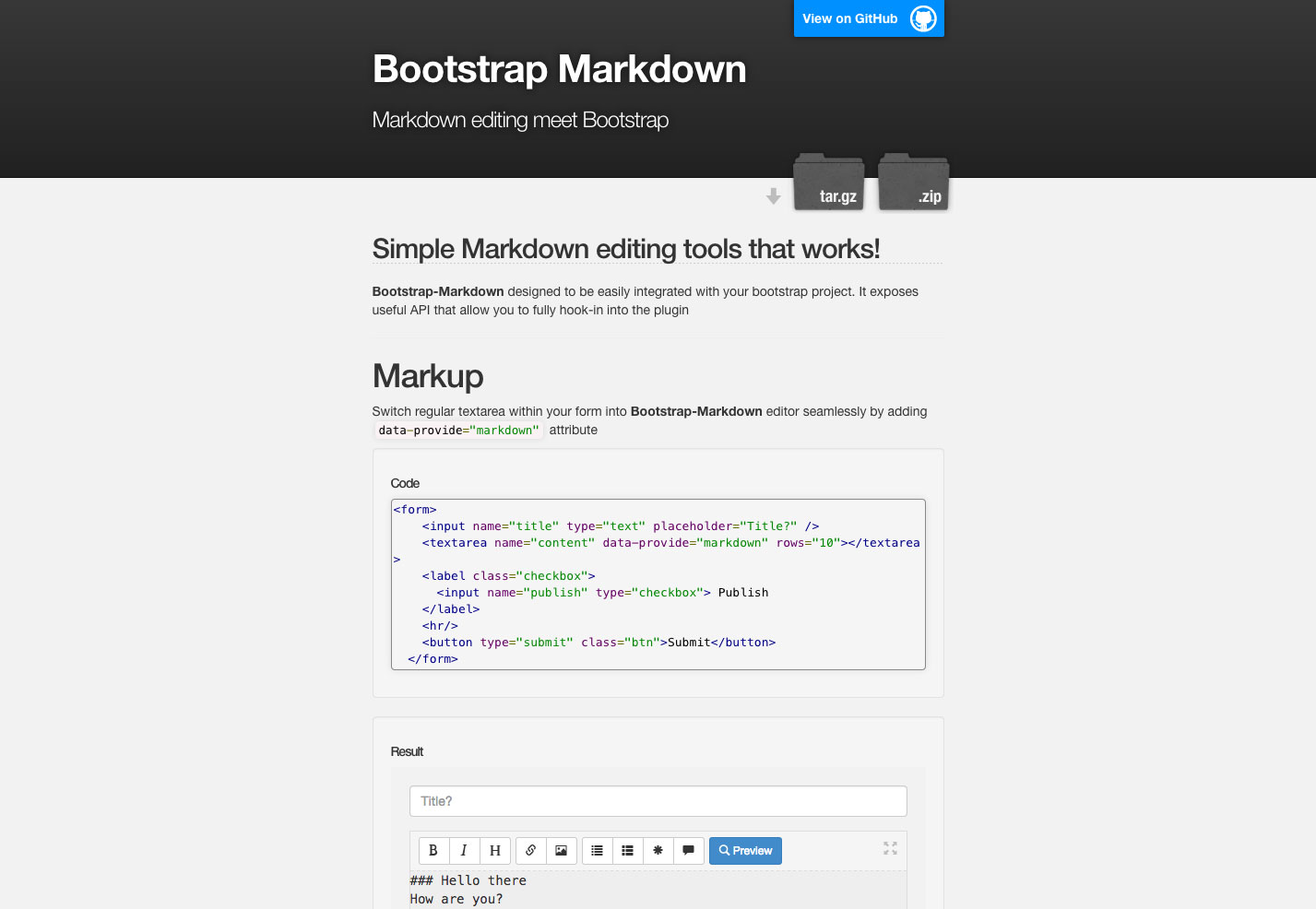
Boostrap Markdown maakt het eenvoudig om Markdown-ondersteuning voor uw formulieren toe te voegen en ze naadloos in een Markdown-editor te veranderen.
Bootstrap Switch 3 maakt het gemakkelijk om uw selectievakjes en keuzerondjes om te zetten in schakelaars.
jQuery-bestand uploaden voegt een widget voor het uploaden van jQuery-bestanden toe met ondersteuning voor slepen & neerzetten, meerdere bestandsselectie en meer.
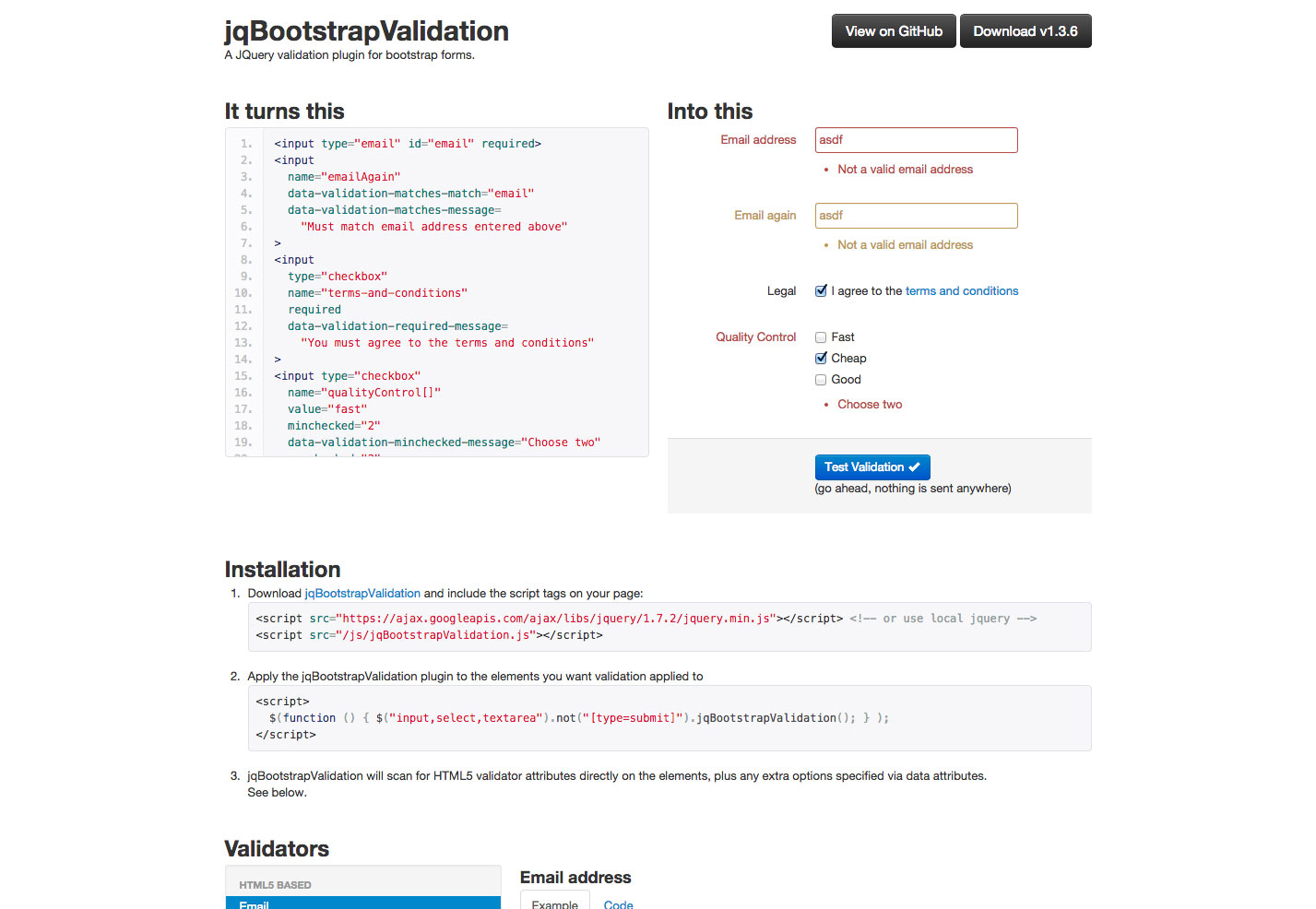
jqBootstrapValidation is een jQuery-validatieplug-in voor Bootstrap-formulieren die eenvoudig te gebruiken is en het eenvoudig maakt om duidelijke instructies te geven wanneer er validatiefouten optreden.
Bootstrap-wysihtml5 is een eenvoudige en mooie HTML5 WYSIWYG-editor die als JavaScript-plug-in wordt geleverd.
Bootstrap Multiselect is een jQuery-plug-in voor gebruikersinterfaces die gebruikmaken van geselecteerde ingangen met meerdere kenmerken, ze weergeven met een keuzelijst met selectievakjes.
BIC-kalender is een eenvoudige kalender van jQuery om gebeurtenissen te markeren.
bootstrap-DateTimePicker is een eenvoudige datum- en tijdkiezercomponent voor Bootstrap.
Wijzerplaat is een timepicker voor Bootstrap met opties voor bijvoorbeeld indeling en trigger.
Bootstrap Timepicker maakt het gemakkelijk om een tijd te selecteren voor een tekstinvoer met uw muis of met de pijltjestoetsen.
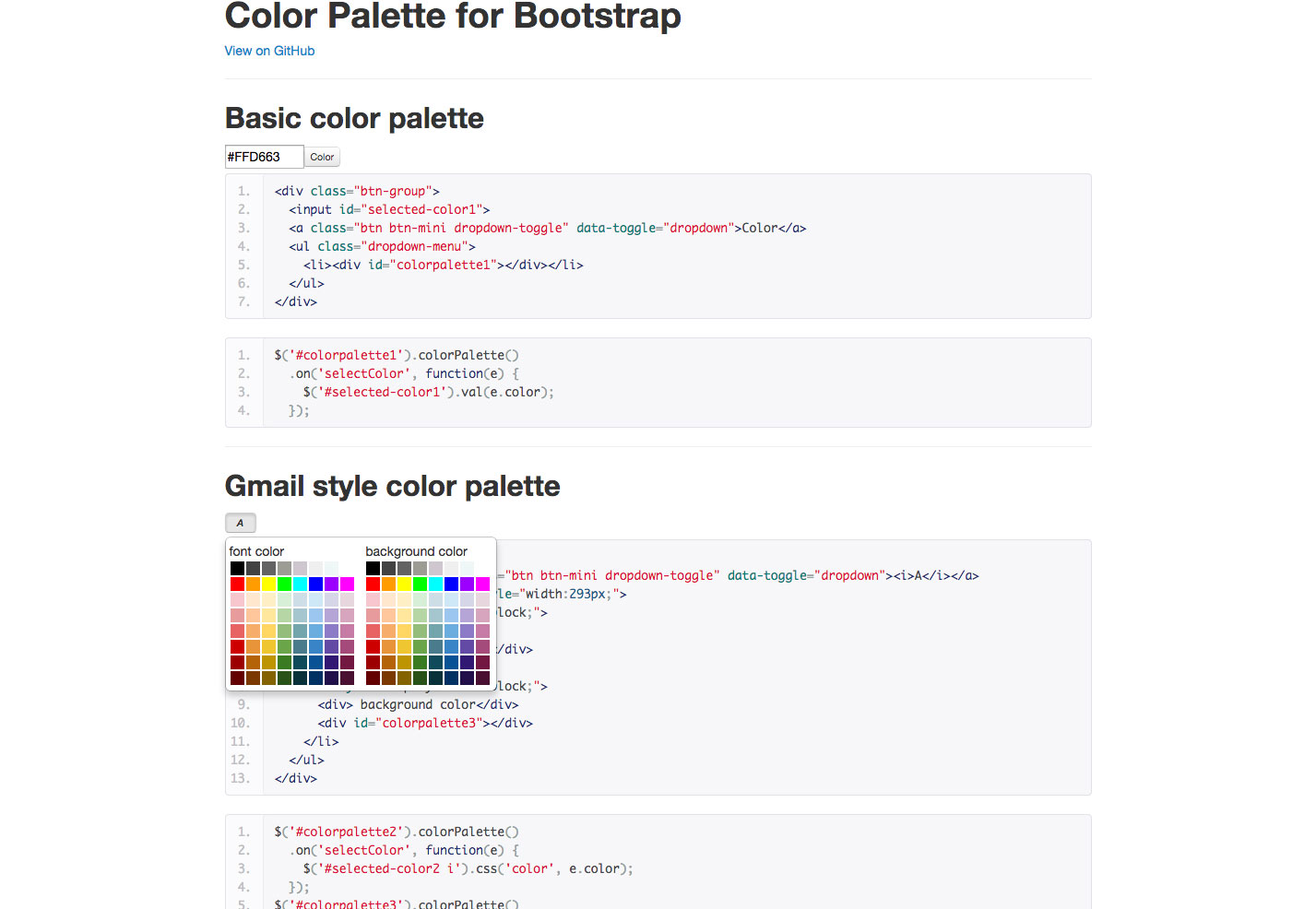
Kleurenpalet voor Bootstrap is een eenvoudige kleurenkiezer met basiskleuren in Gmail- en aangepaste kleuren.
Kies een kleur is een jQuery-kleurkiezer voor Bootstrap die flexibele tekstinvoer, opgeslagen kleuren en meer mogelijk maakt.
Bootstro.js maakt het eenvoudig om een rondleiding aan uw website toe te voegen.
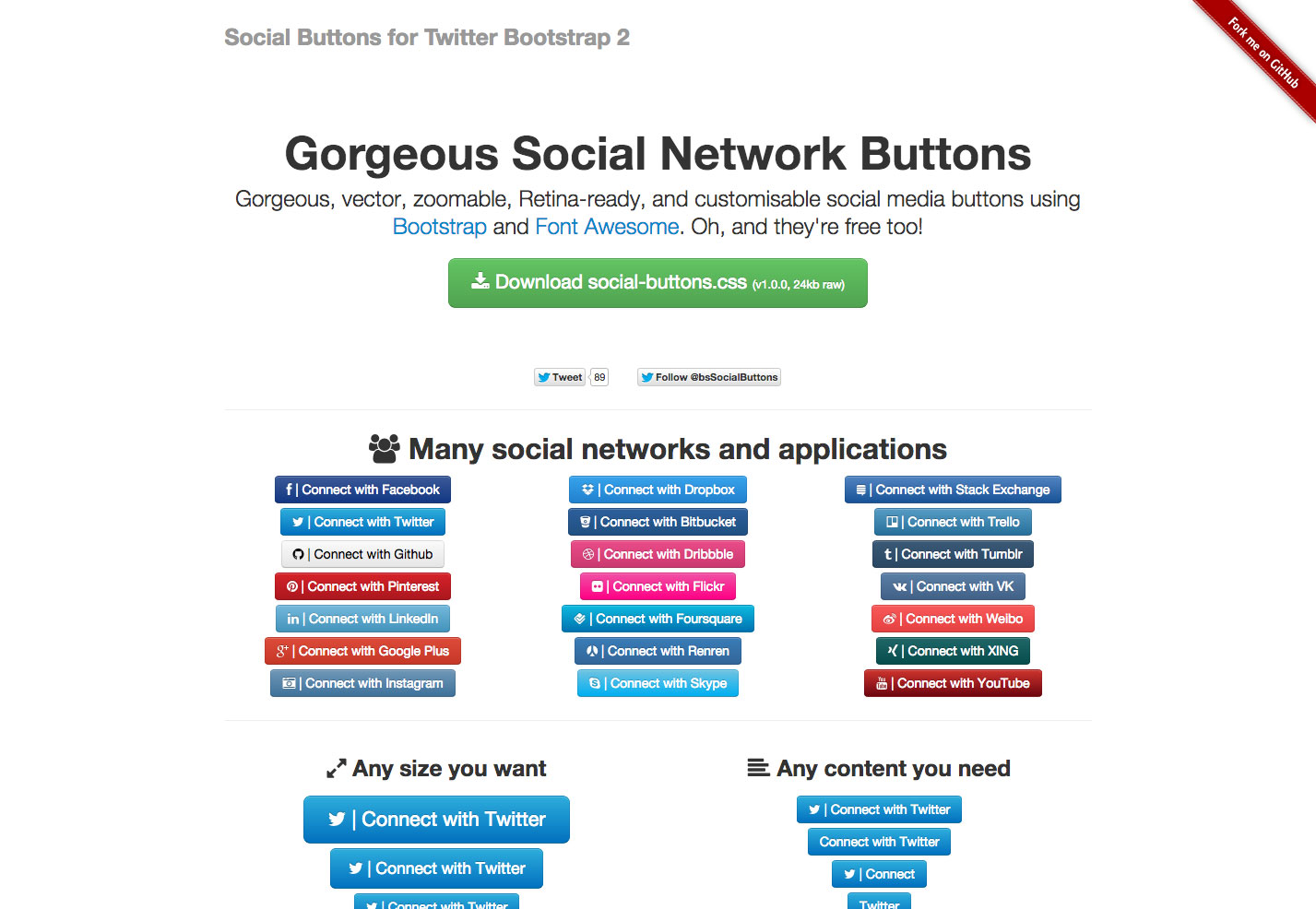
Sociale knoppen voor Twitter Bootstrap 2 geeft je sociale knoppen die vectoren, inzoomen, klaar voor retina en aanpasbaar zijn.
Flippant.js is een JavaScript- en CSS-bibliotheek voor het omdraaien van dingen, die eenvoudig is aan te passen, zonder afhankelijkheden.
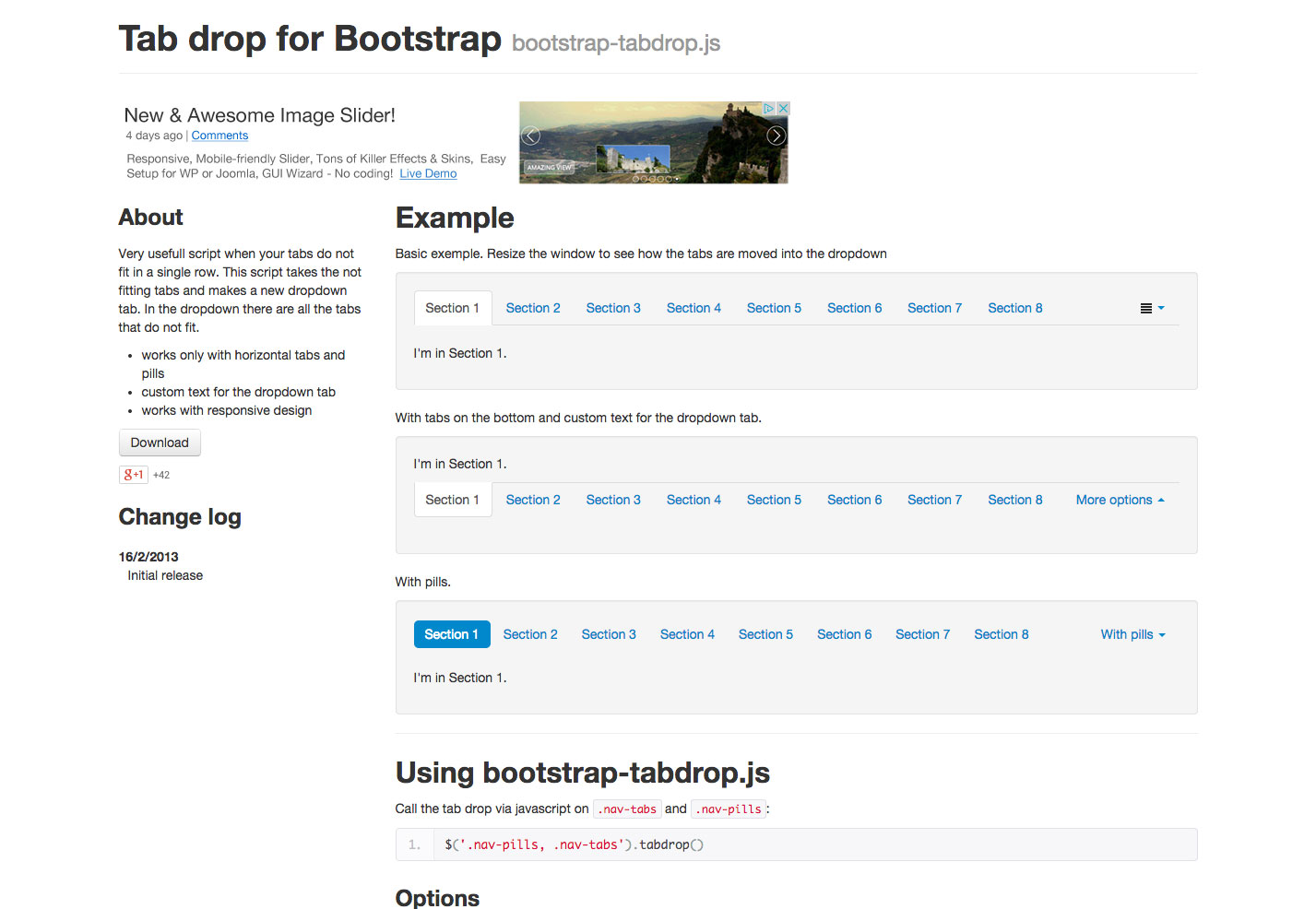
Tab neerzetten voor Bootstrap herschikt uw tabbladen in vervolgkeuzemenu's wanneer ze niet allemaal in de toegewezen ruimte passen.
Tocify is een invoegtoepassing voor jQuery-inhoudstoepassingen die een thema kan zijn met Bootstrap.
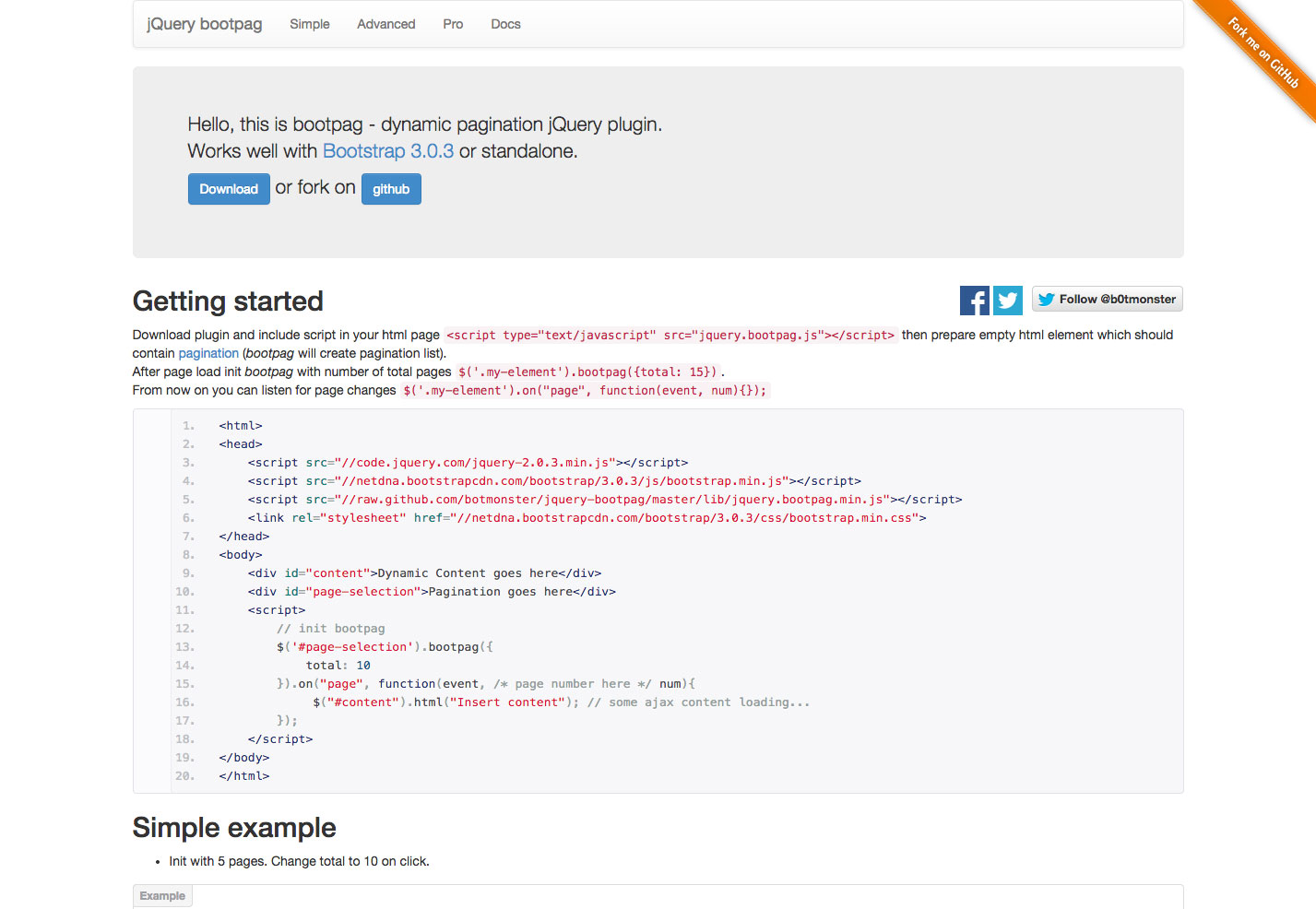
Bootpag is een jQuery-plug-in voor dynamische paginering die werkt met Bootstrap of op zichzelf.
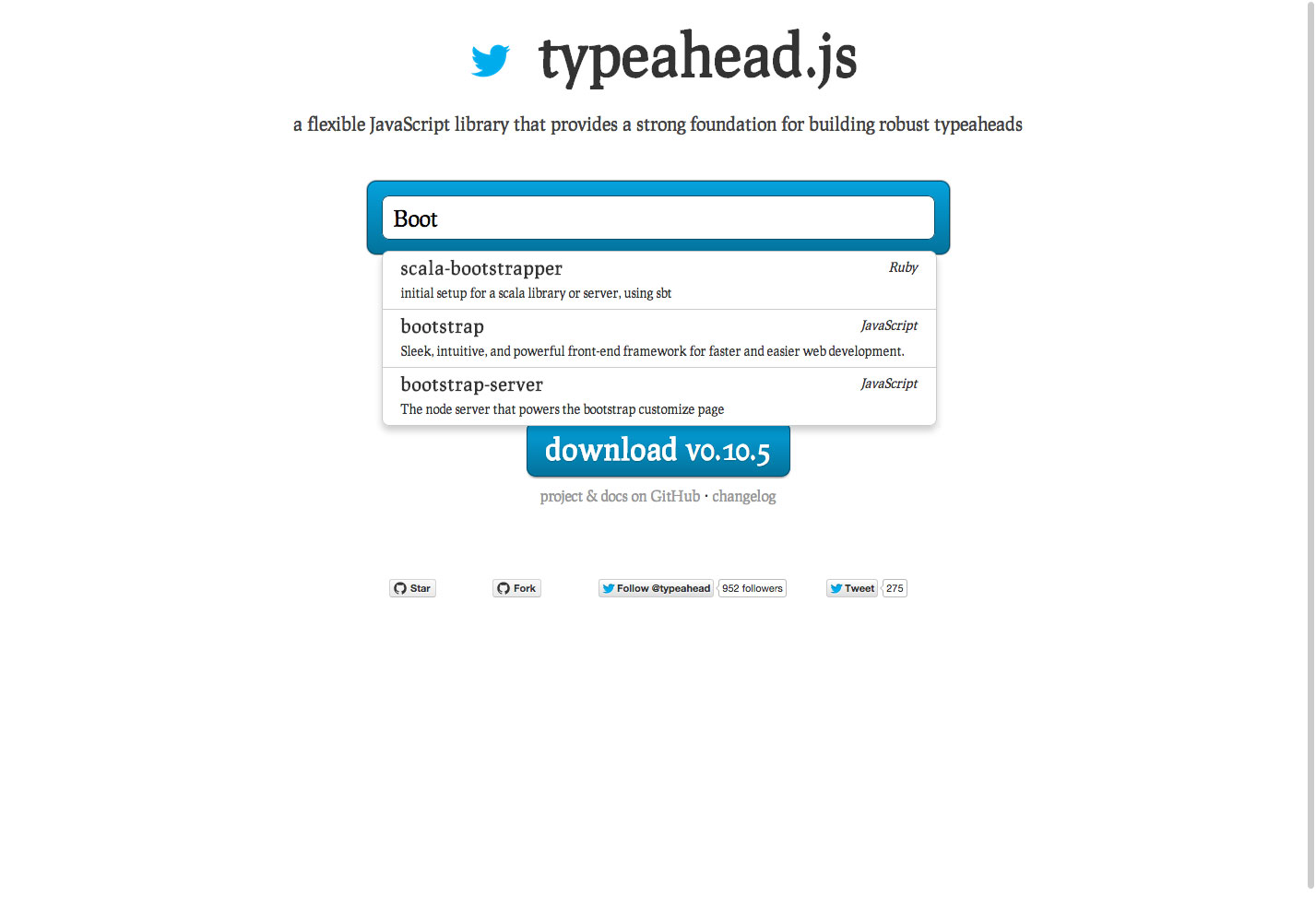
Typeahead.js is een JavaScript-bibliotheek van Twitter voor het bouwen van typekoppen.
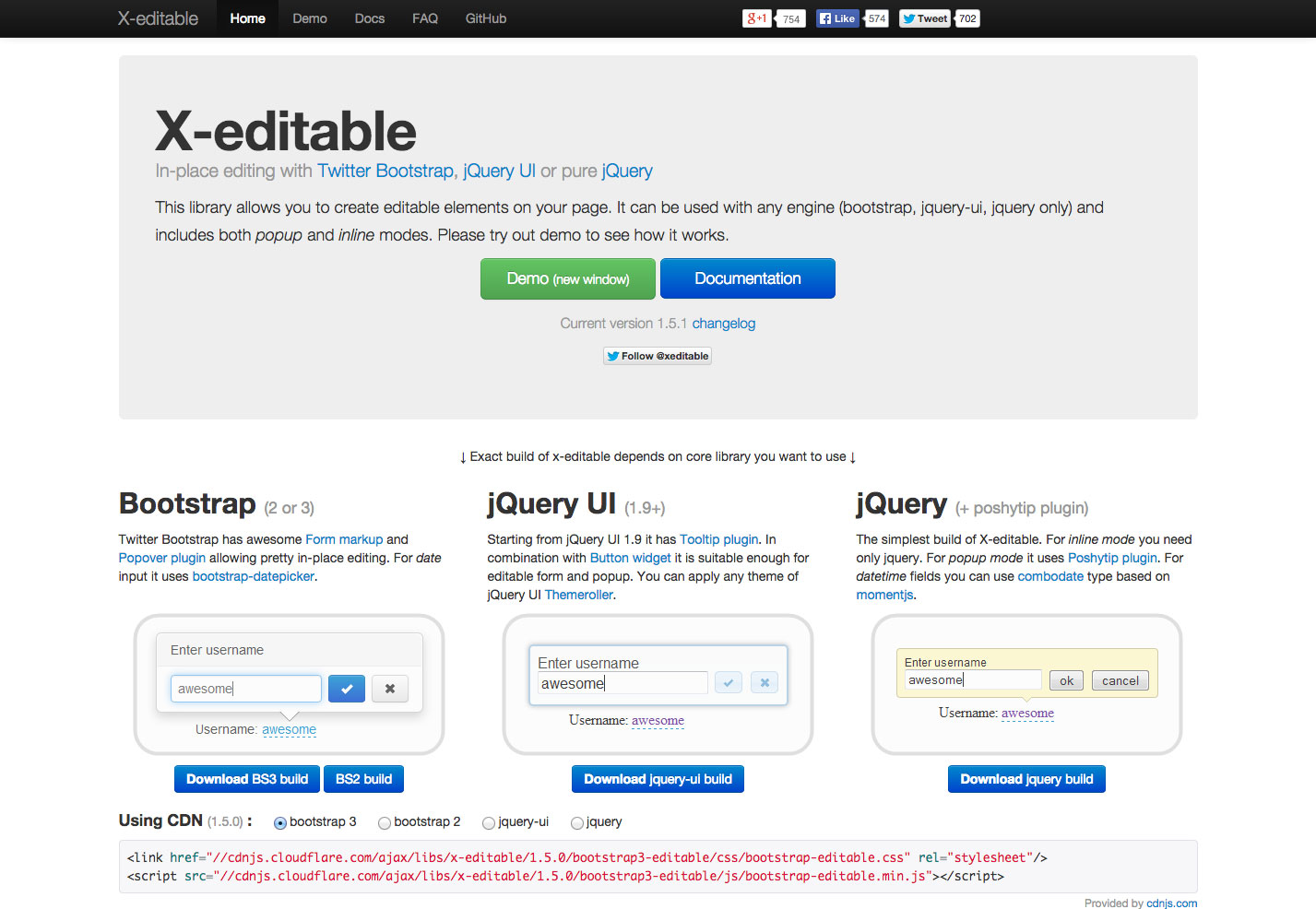
X-bewerkbare kunt u bewerkbare elementen op uw pagina binnen Bootstrap maken.
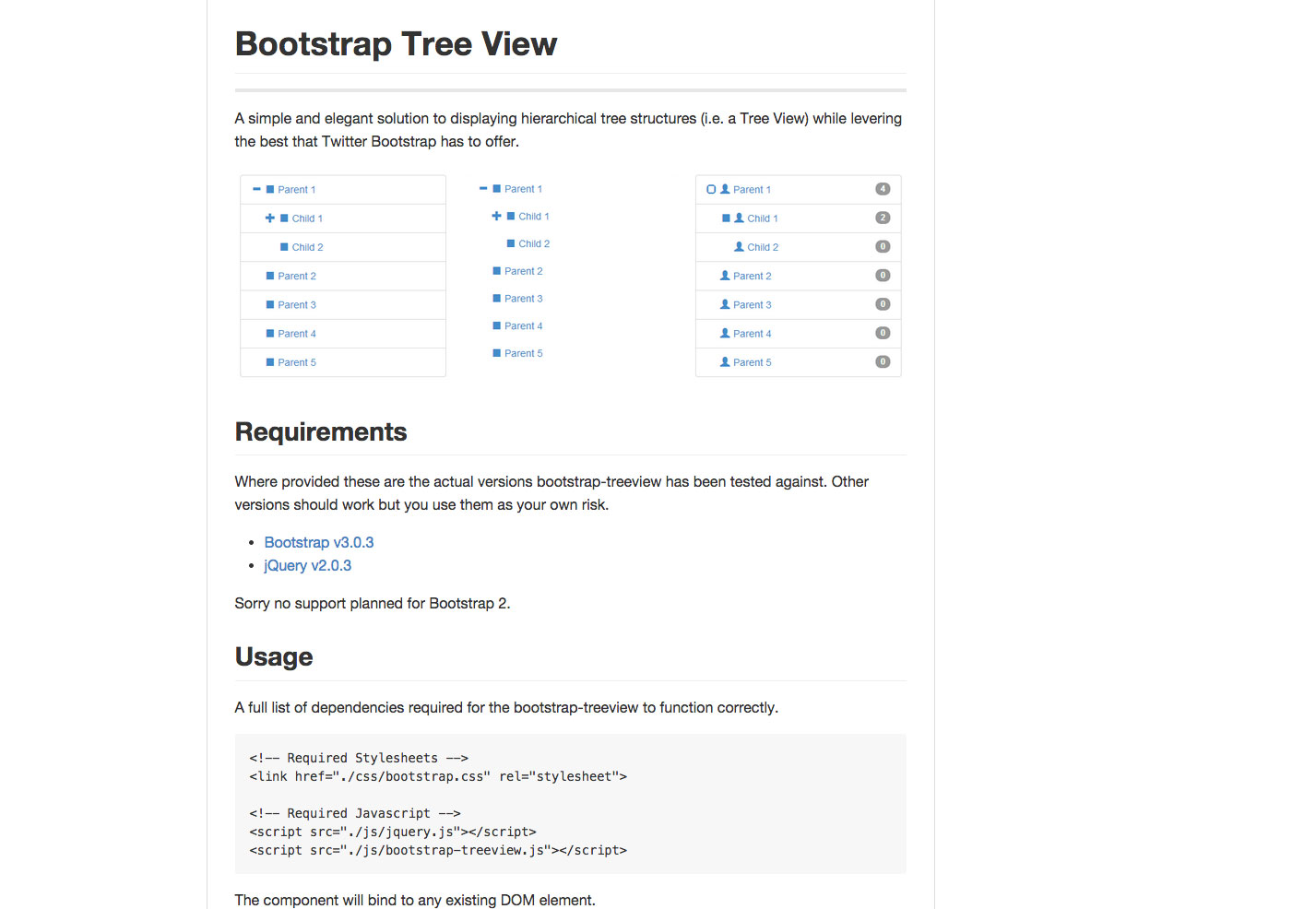
Bootstrap Tree View is een eenvoudige oplossing voor het weergeven van hiërarchische boomstructuren.
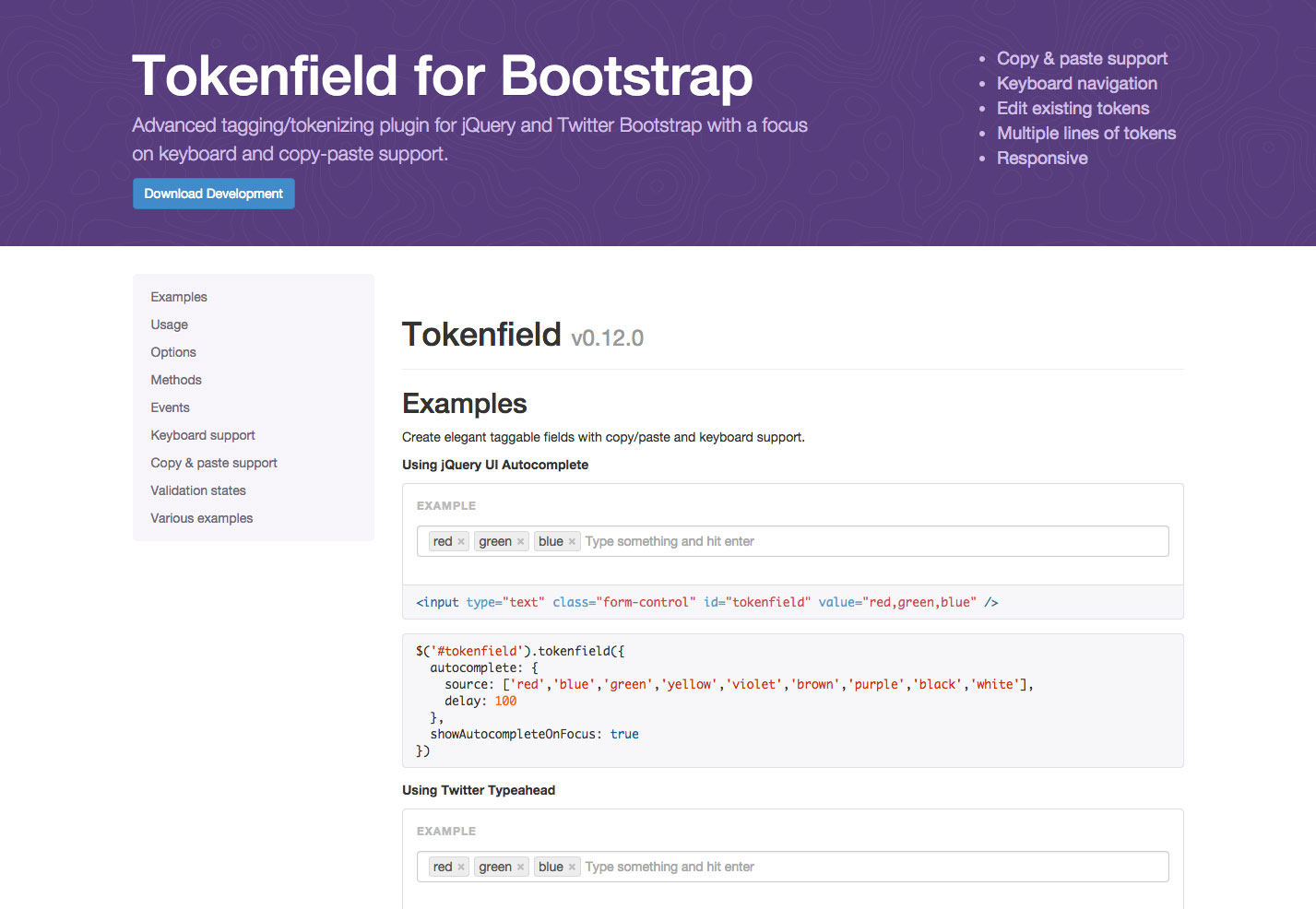
Tokenfield voor Bootstrap is een geavanceerde tokenizing-plug-in die zich richt op ondersteuning voor toetsenbord en copy-paste.
Bootstrap Star Rating is een jQuery-sterbeoordeling-plug-in die functies zoals fractionele vullingen en RTL-invoerondersteuning ondersteunt.
Yamm Megamenu is Yet Another Megamenu for Bootstrap die de standaard navigatiebalk-opmaak en de systeemklassen van het vloeistofraster gebruikt.
Summernote is een eenvoudige WYSIWYG-editor voor Bootstrap.
Knockout-Bootstrap is een verzameling knock-outbindingshandlers voor toegang tot Bootstrap JavaScript-widgets.
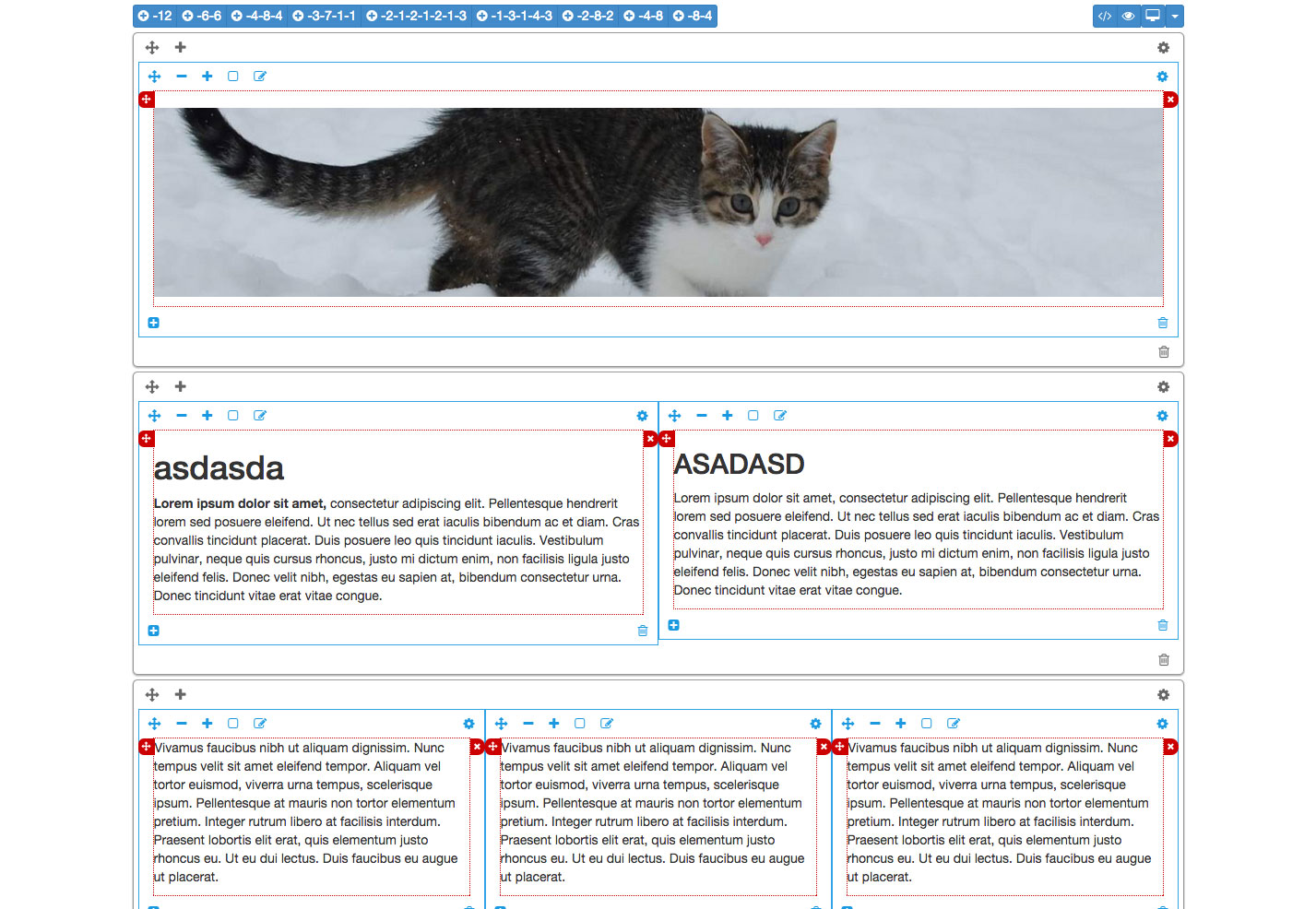
Gridmanager.js laat je grid-layouts maken en bewerken in frameworks zoals Bootstrap.
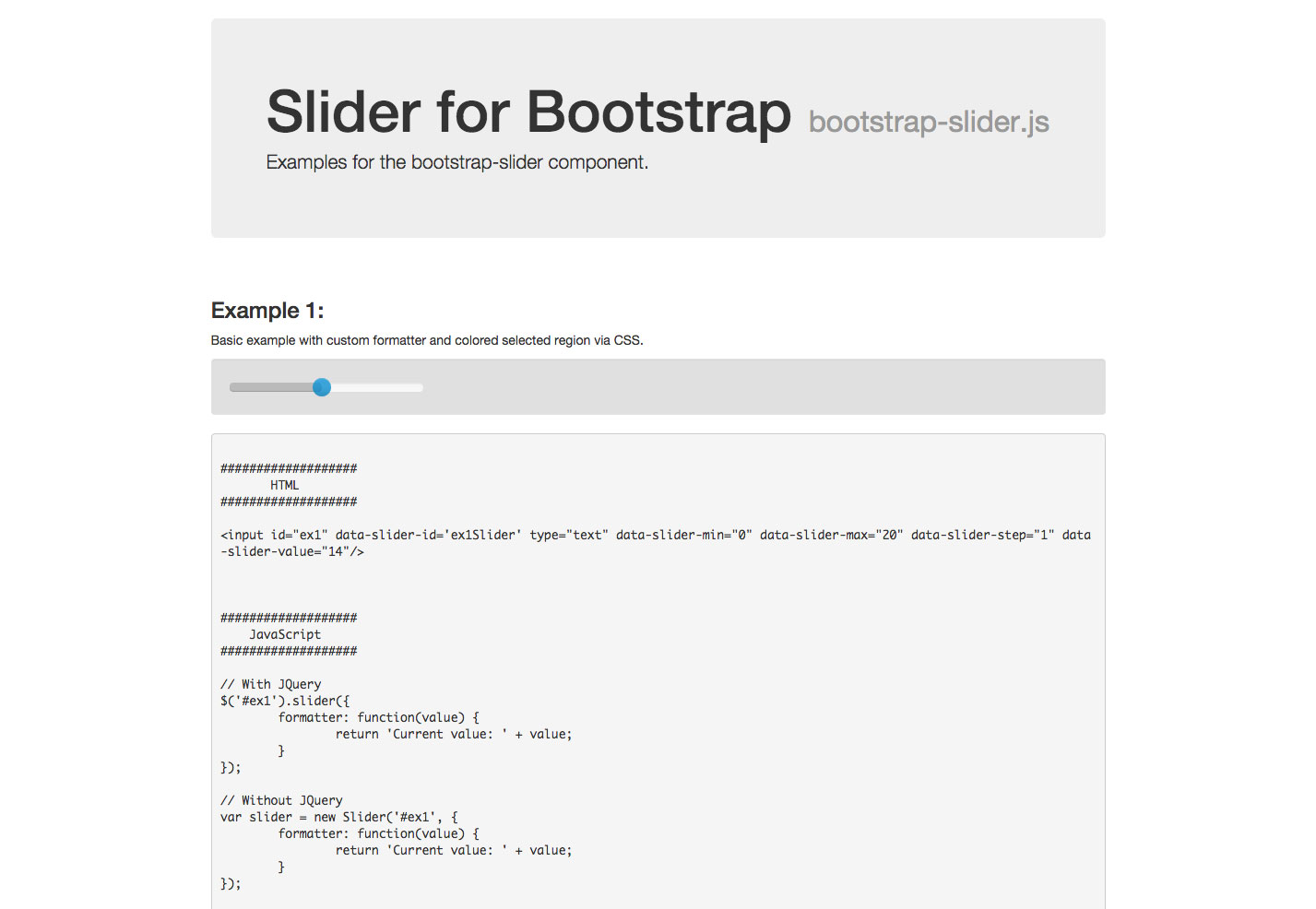
Schuifregelaar voor Bootstrap is een Bootstrap-schuifcomponent voor formulieren.
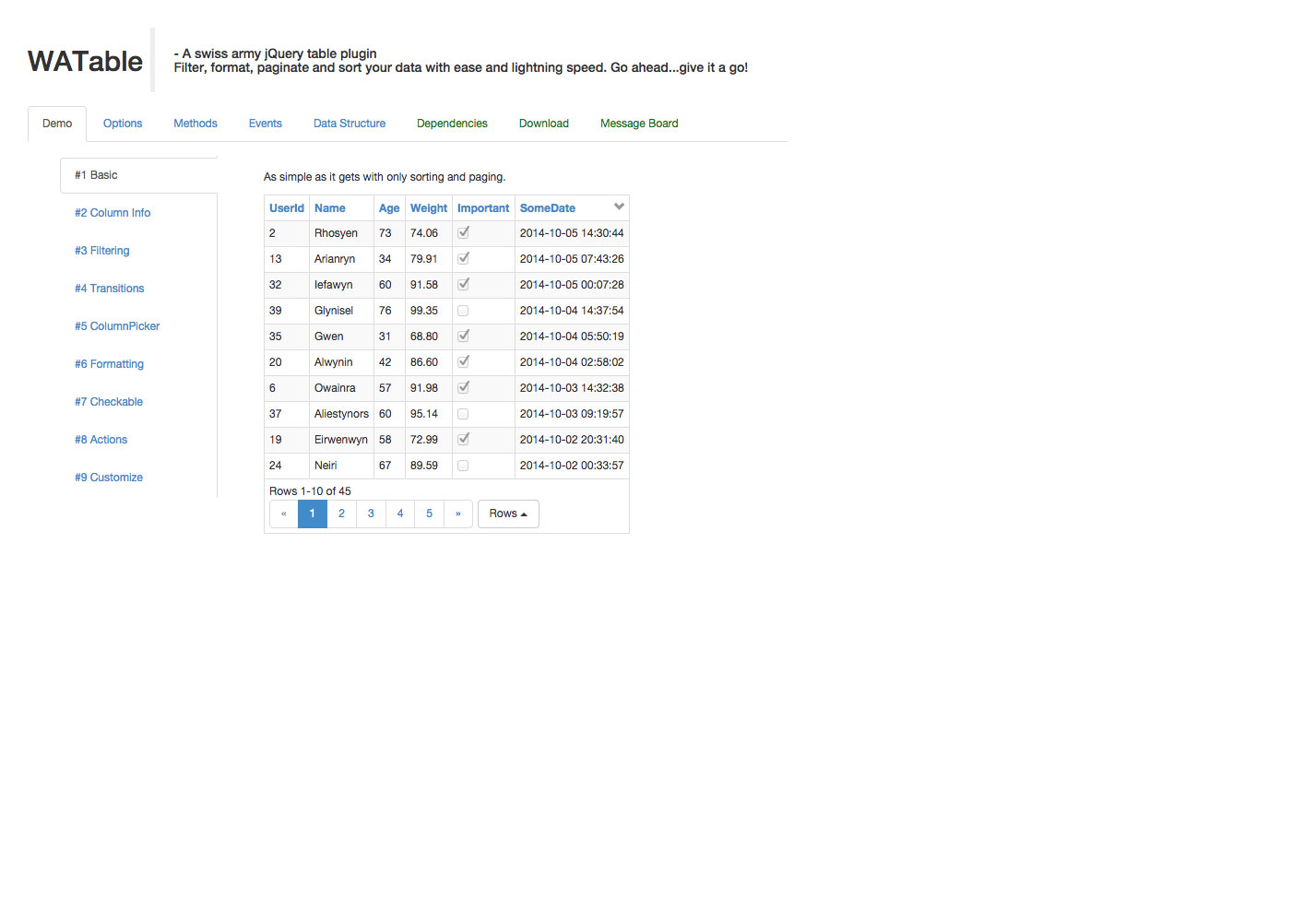
WATable is een jQuery-plug-in waarmee u snel en gemakkelijk uw gegevens kunt filteren, opmaken, pagineren en sorteren.
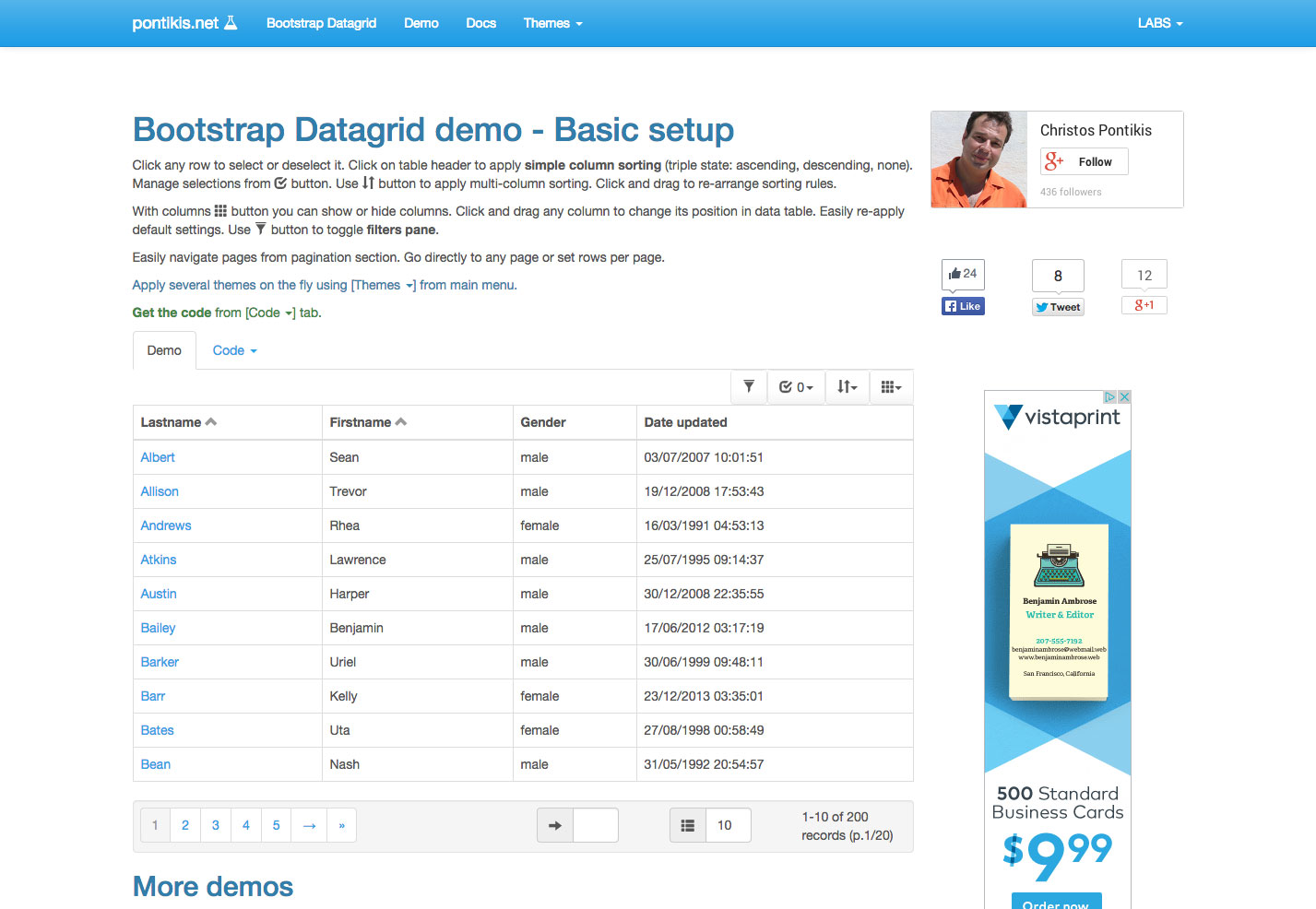
Bootstrap Datagrid is een jQuery-invoegtoepassing voor Bootstrap die volledig aanpasbaar is en tegelijk eenvoudig en krachtig blijft.
PNotify is een JavaScript-meldingenextensie voor Bootstrap.
Bootstrap Tour is een eenvoudige extensie voor het maken van sitetours met (of zonder) Bootstrap.
De Bootstrap Accessibility Plugin , van PayPal, maakt veel Bootstrap-componenten toegankelijk voor gebruikers van toetsenbord- en schermlezers.
Bootstrap Videospeler is een aanpasbare jQuery-invoegtoepassing voor HTML5-videospelers.
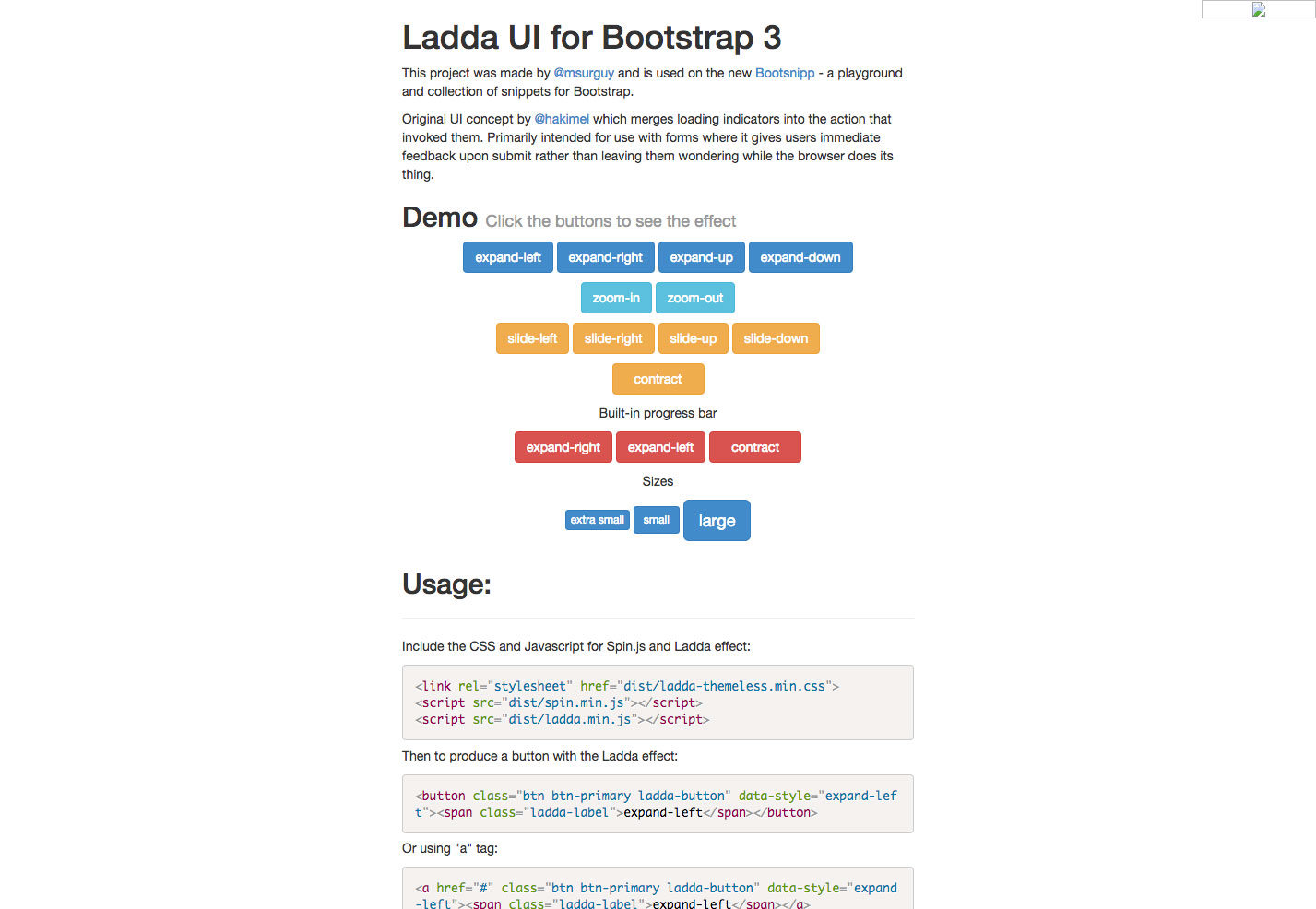
Ladda UI is een reeks laadindicatoren die meestal is bedoeld om met formulieren te worden gebruikt.
Bootstrap-thema's, sjablonen en UI-kits
Je kunt je eigen thema's en sjablonen helemaal zelf bouwen, of deze gratis en premium-middelen bekijken om tijd te besparen. Sommige zijn bedoeld om te worden gebruikt zoals het is, terwijl veel anderen bedoeld zijn als startpunt voor uw eigen ontwerpen.
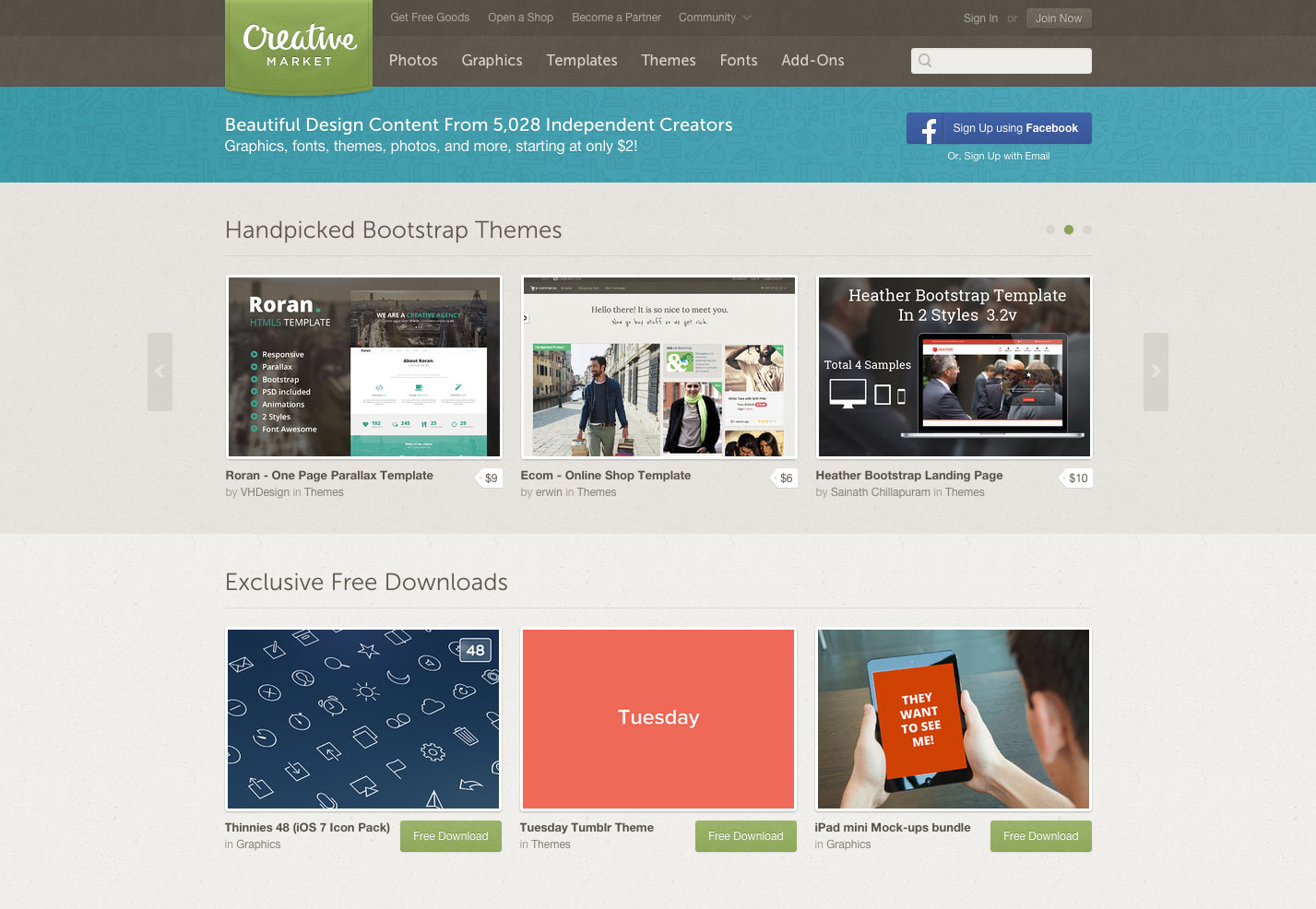
Creatieve markt heeft meer dan 300 premium Bootstrap-thema's beschikbaar.
BootstrapMade biedt thema's in verschillende stijlen.
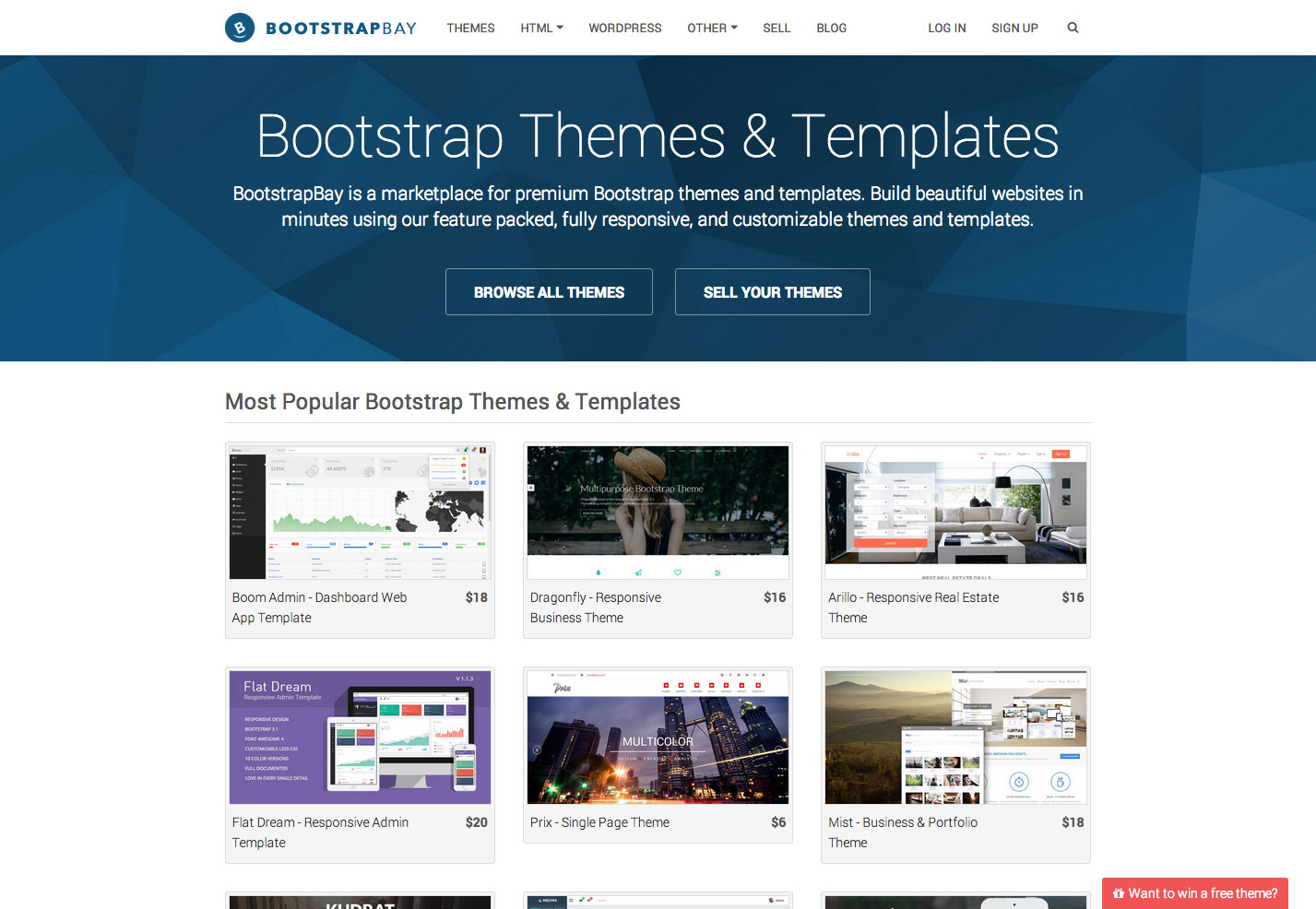
BootstrapBay is een marktplaats voor premium Bootstrap-thema's en -sjablonen waar u kunt kopen of verkopen.
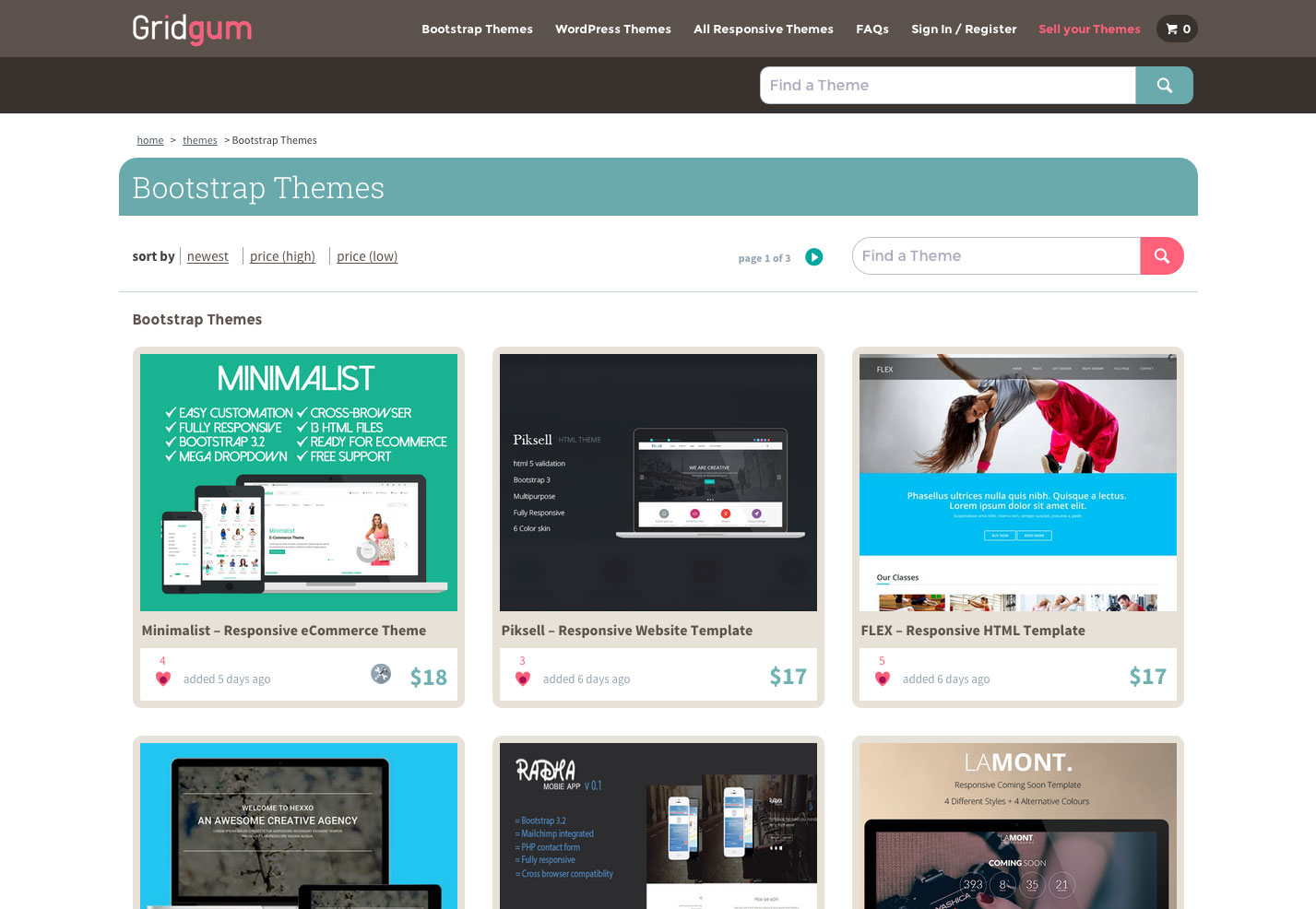
GridGum is een premium themamarkt met tientallen thema's die worden aangeboden.
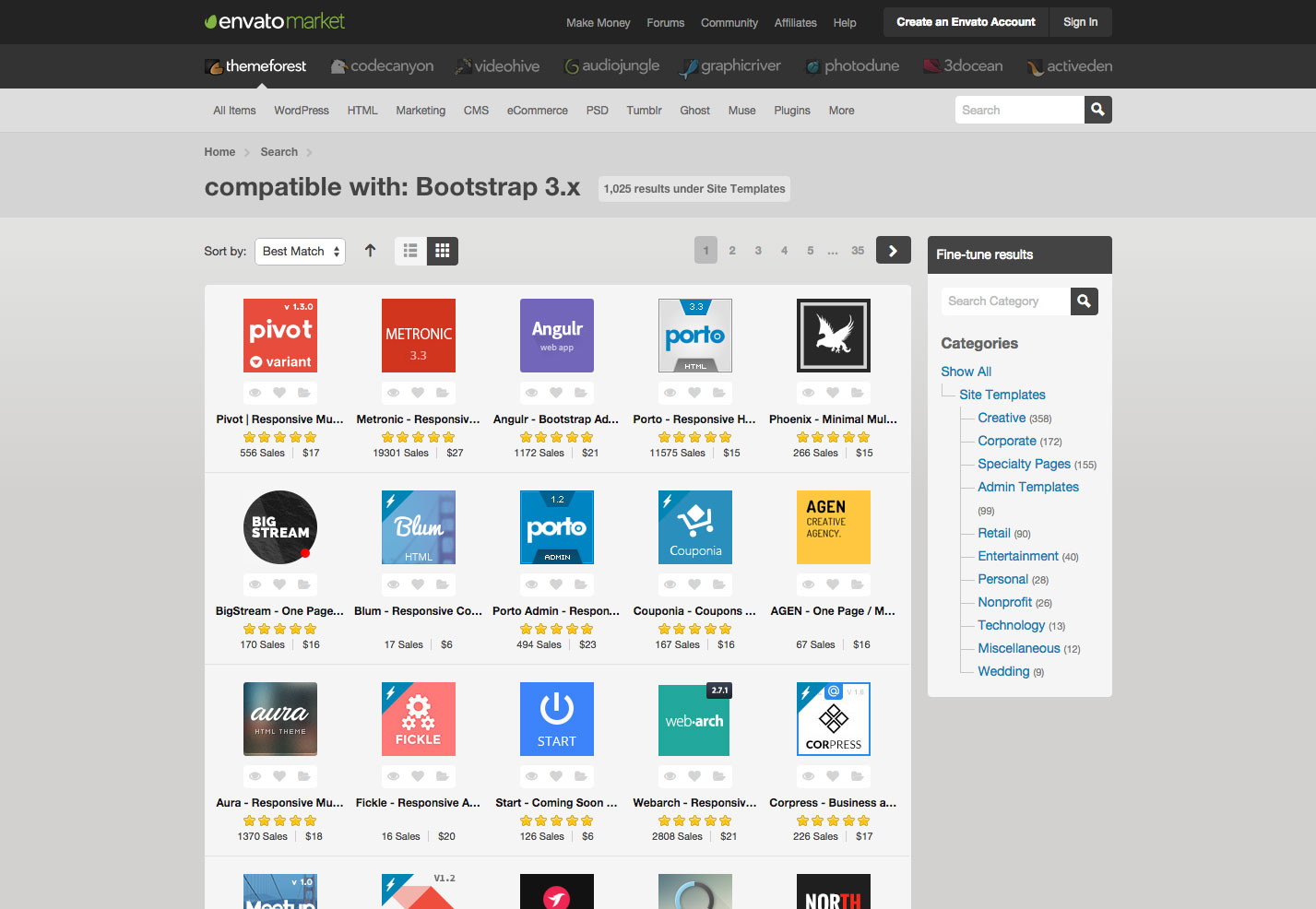
ThemeForest heeft honderden Bootstrap-thema's te koop, vanaf slechts $ 4.
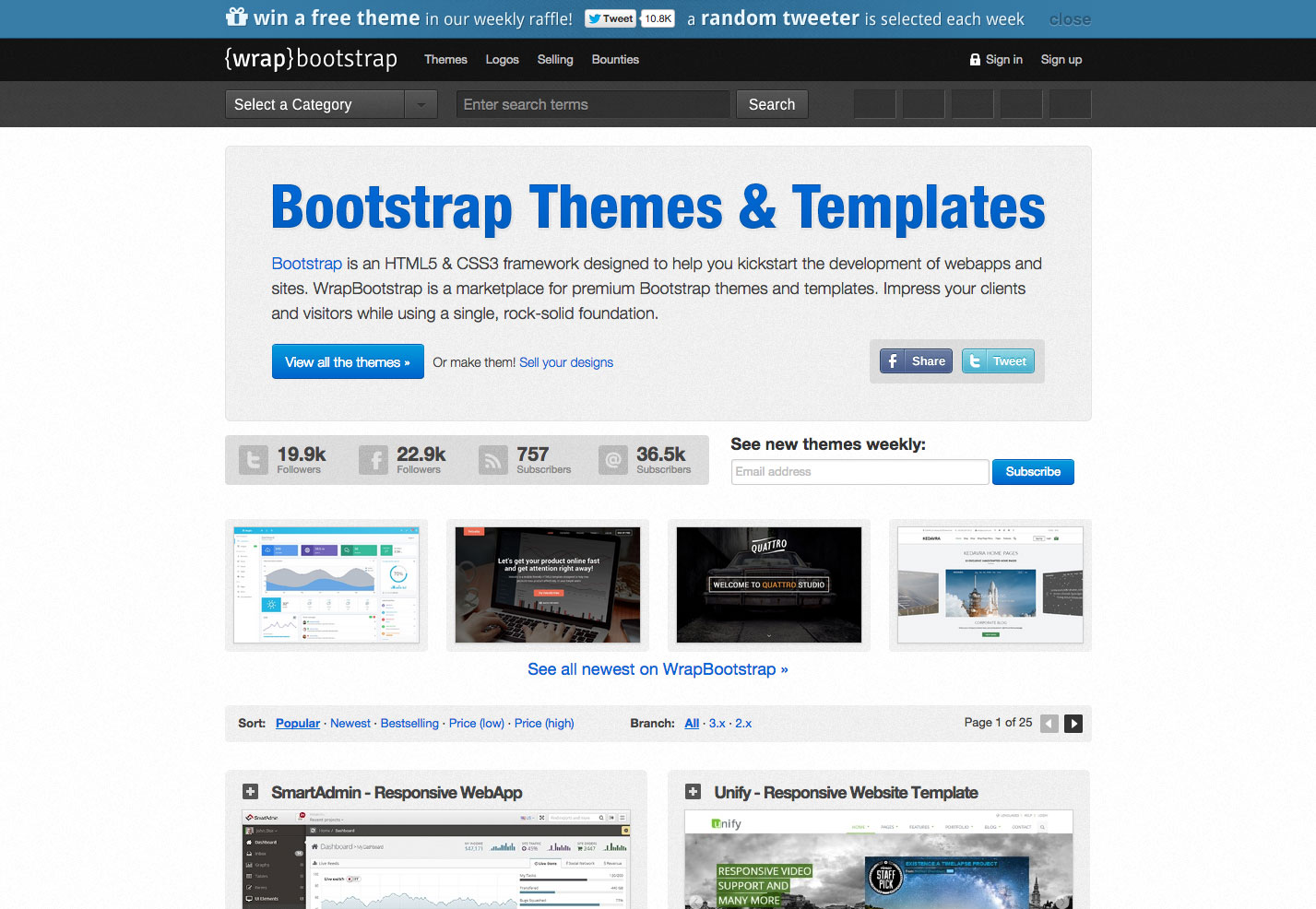
WrapBootstrap biedt thema's voor alles, van e-commercesites tot bestemmingspagina's.
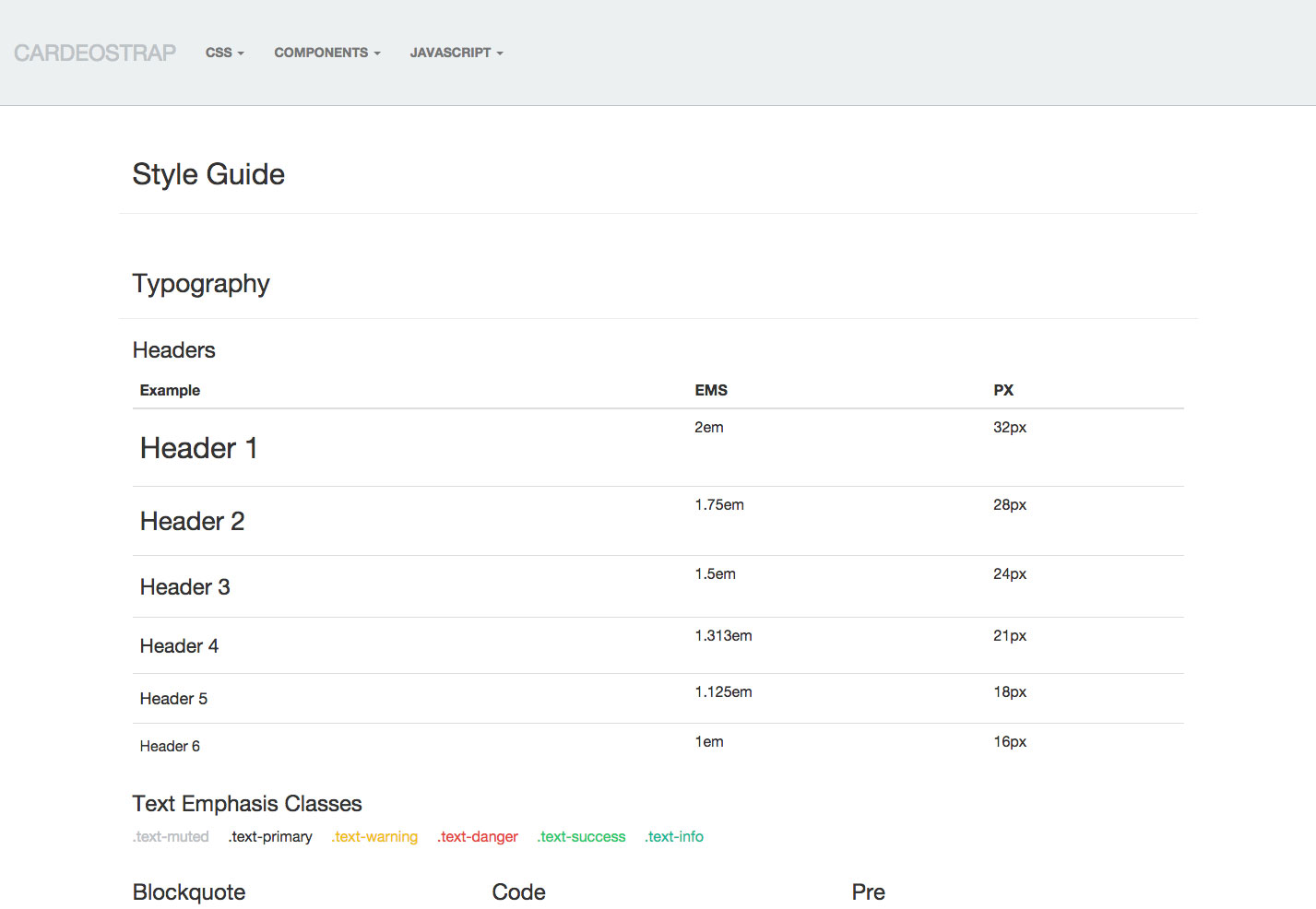
Cardeostrap is een enorme UI-kit voor Bootstrap die CSS, componenten en JavaScript bevat.
Flatstrap is een gratis en open source Bootstrap-themakader zonder al te veel franje.
Bootmetro is een webraamwerk dat er uitziet en aanvoelt als Windows 8.
Fbootstrapp is een toolkit voor het maken van iframe-apps op Facebook met Bootstrap.
Bootplus is een Google-stijl front-end framework dat is slank en intuïtief.
Sjabloon ophalen is een kleine verzameling HTML5- en CSS3-sjablonen in verschillende stijlen.
BootstrapTaste is een verzameling gratis en premium Bootstrap-thema's.
Bootstrap Zero is de zelfverklaarde grootste open-source-sjablooncollectie voor Bootstrap.
Zwarte stropdas is een verzameling gratis en premium thema's die is gebouwd op verschillende versies van Bootstrap. Ze omvatten alles van dashboardthema's tot nieuwsaggregators tot portfoliothema's.
Opstartraamwerk is een eenvoudig maar krachtig Bootstrap-framework van DesignModo.
Bootswatch is een verzameling gratis, eenvoudig te installeren, modulaire Bootstrap-thema's.
Start Bootstrap is een verzameling gratis Bootstrap-thema's en -sjablonen, inclusief blogthema's, portfoliothema's en meer.
Joostrap is een verzameling Joomla-sjablonen die zijn gebouwd met Bootstrap.
Thema Armada is een set van handgemaakte responsieve thema's die zijn gebouwd met Bootstrap, beginnend bij slechts $ 8.
PrepBootstrap is een enorme bron van gratis thema's, sjablonen en widgets voor alles, van beheerdersinterfaces tot contactformulieren.
RandThemes is een verzameling premium Bootstrap-thema's met zowel front- als back-end ontwerpen.
Wortels is een WordPress-startersthema dat is gebouwd op Bootstrap.
UI Bootstrap is een verzameling Bootstrap-componenten die zijn geschreven in AngularJS.
De Bootstrap is een schoon en modern Bootstrap WordPress-thema.
BootstrapWP is een solide basis voor aangepaste WordPress-thema-ontwikkeling op basis van Bootstrap.
StrapPress is een WordPress-thema dat als eerste mobiel is, responsief en bevat veel Bootstrap-elementen.
Shoestrap is een geavanceerd WordPress-thema op basis van Bootstrap.
Expose Framework is een basisthema met een vloeiende lay-out, HTML5 en CSS3 en responsieve menu's.
Meer Bootstrap-middelen
Naast basisuitbreidingen en thema's zijn er nog tal van andere Bootstrap-bronnen die het werken met Bootstrap eenvoudiger en aangenamer maken.
De Bootstrap Style Guide Boilerplate helpt u semi-automatisch woonstijlhandleidingen te genereren door een stylesheet te koppelen en HTML-bestanden te maken voor elk patroon of element.
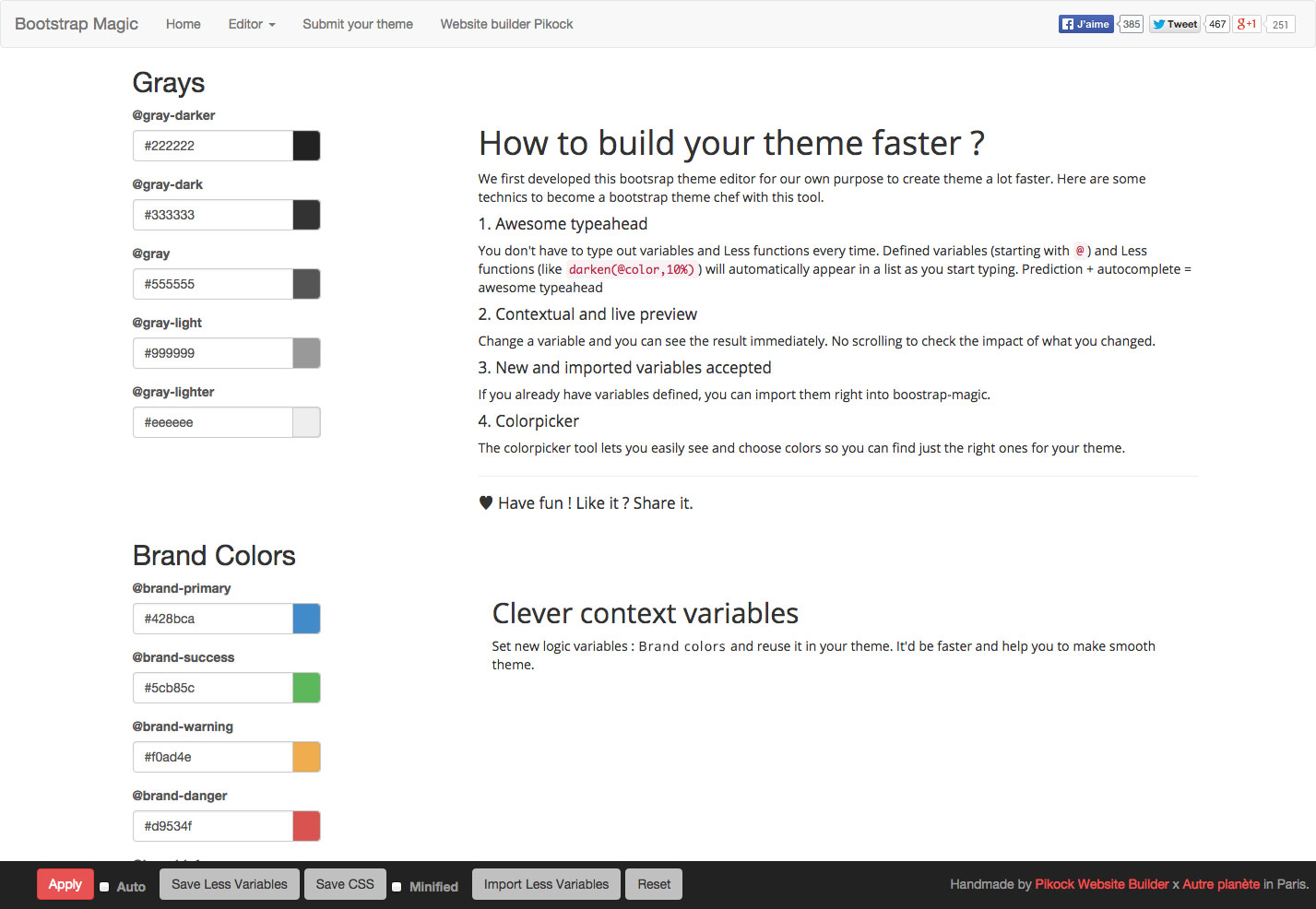
Bootstrap Magic is een Bootstrap-thema-editor waarmee je thema's sneller kunt opbouwen.
Academic is een snelle blog CMS gebaseerd op Bootstrap.
Wright is een Joomla 2.5 en 3.x framework gebouwd op Bootstrap.
AngularStrap is een set van AngularJS native directives voor Bootstrap 3.
PaintStrap kunt u Bootstrap-thema's maken met behulp van kleurenpaletten van Adobe Kuler of COLOURlovers.
Durandal is een framework voor het bouwen van single-page apps die geïntegreerd zijn met Bootstrap.
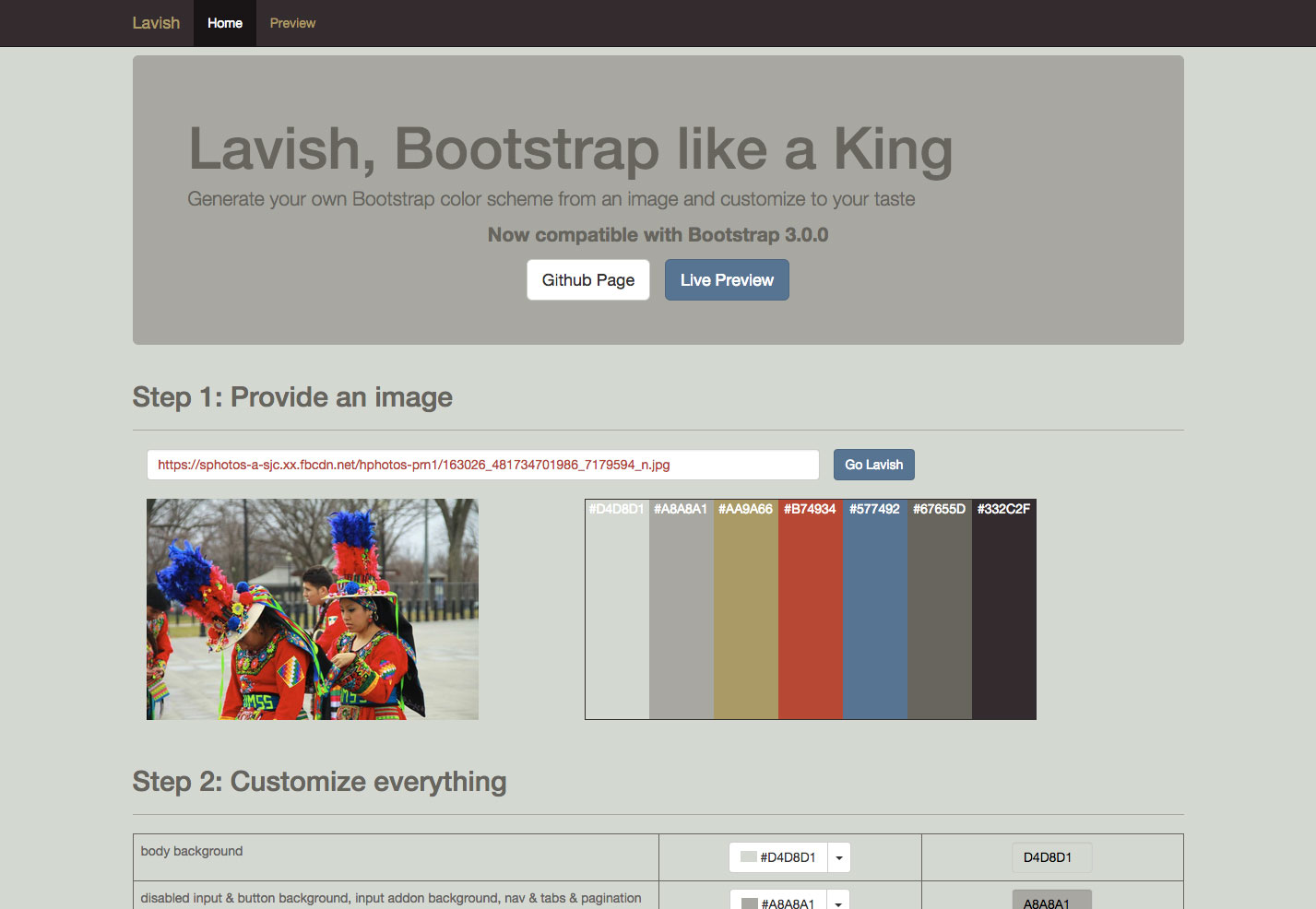
kwistig maakt het eenvoudig om vanuit een afbeelding uw eigen Bootstrap-kleurenschema te maken.
LayoutIt! is een drag-en-drop interface-builder voor het maken van uw front-end code.
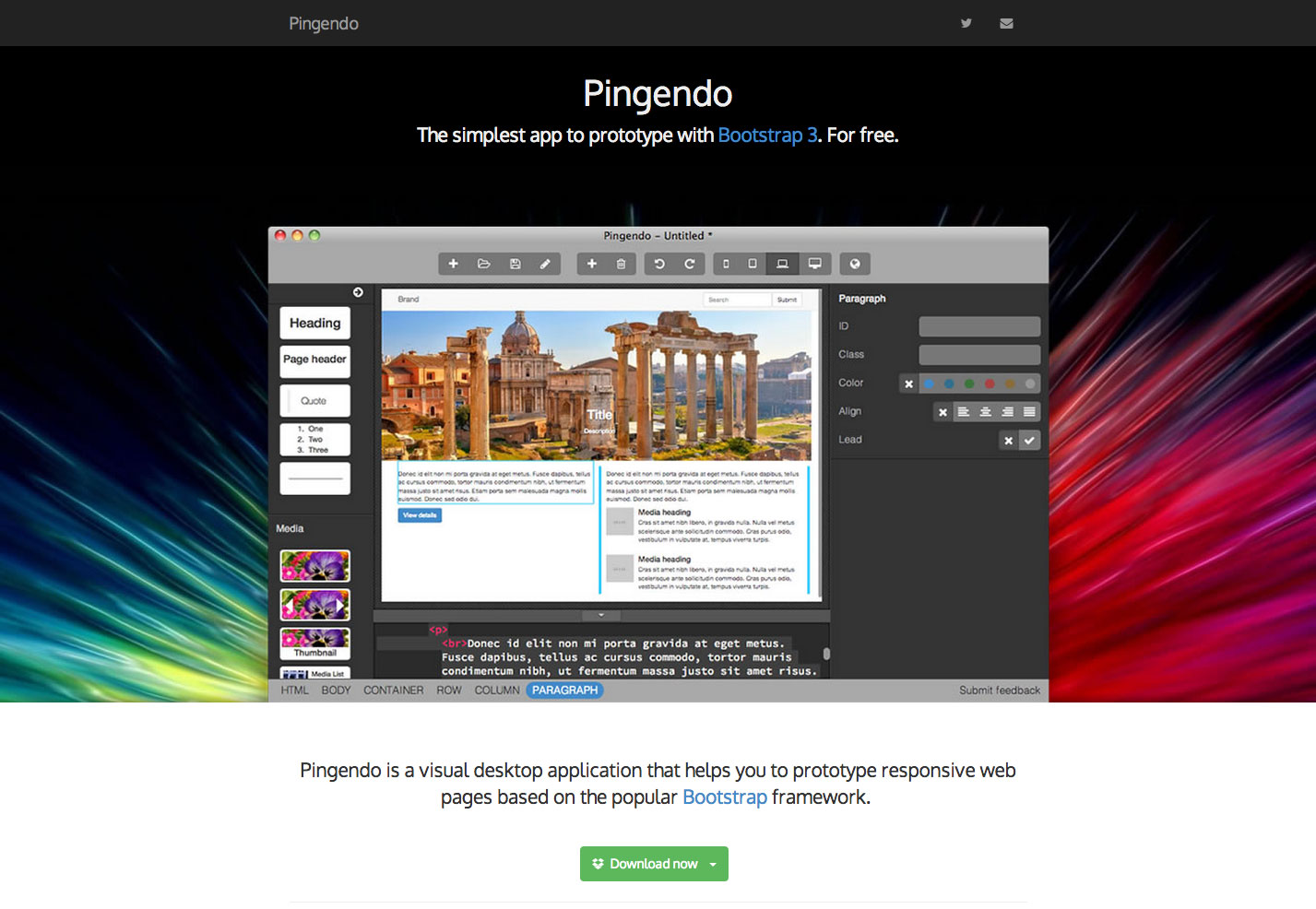
Pingendo is een visuele desktop-app voor het prototypen van responsieve ontwerpen op basis van Bootstrap.
Bootsnip is een elementengalerij voor Bootstrap-bronnen.
Bootply is een speeltuin voor bouwen, testen en prototypen met het Bootstrap-framework.
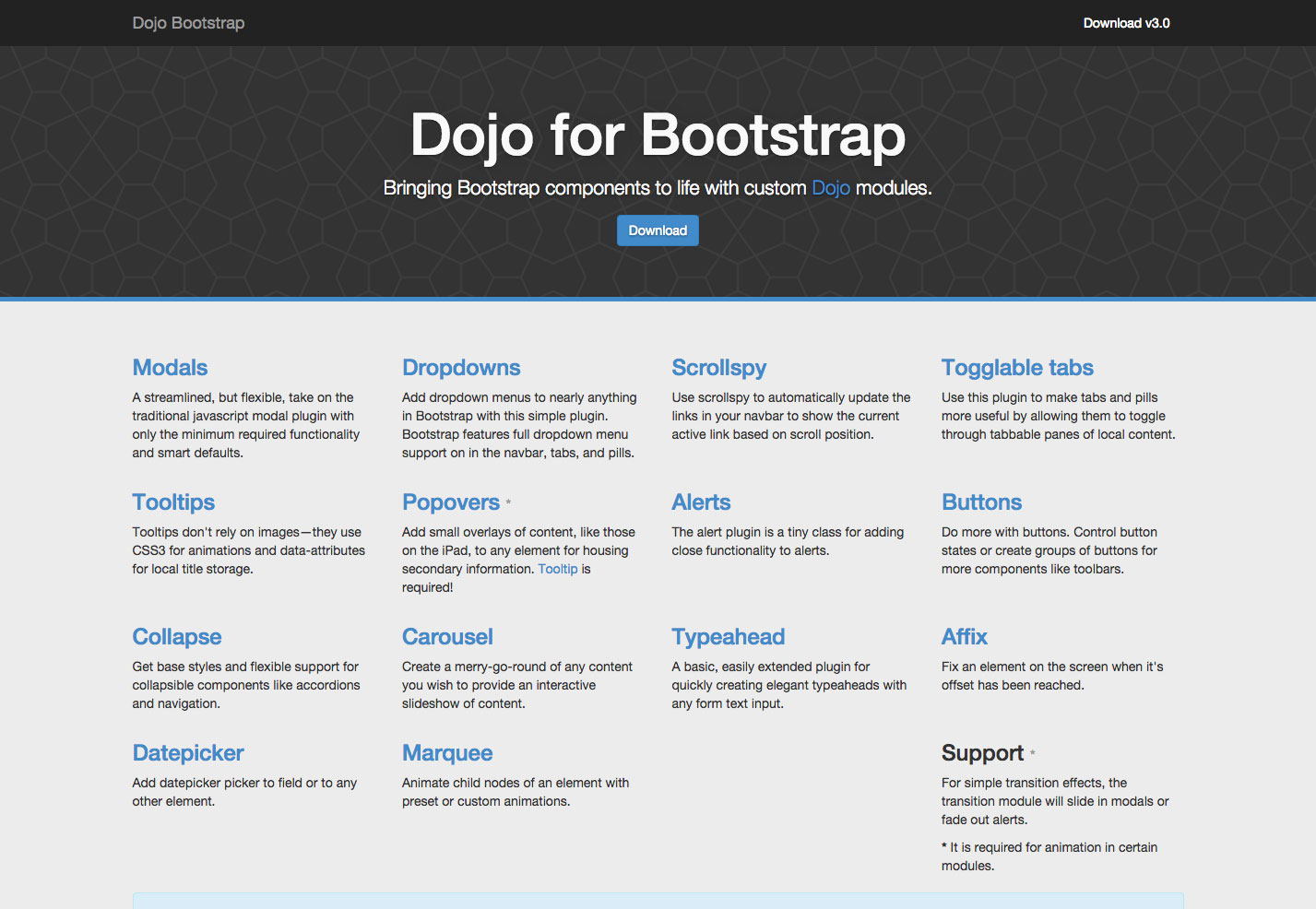
Dojo voor Bootstrap combineert Bootstrap-componenten met aangepaste Dojo-modules voor alles, van modale vensters tot draaimolens tot knoppen.
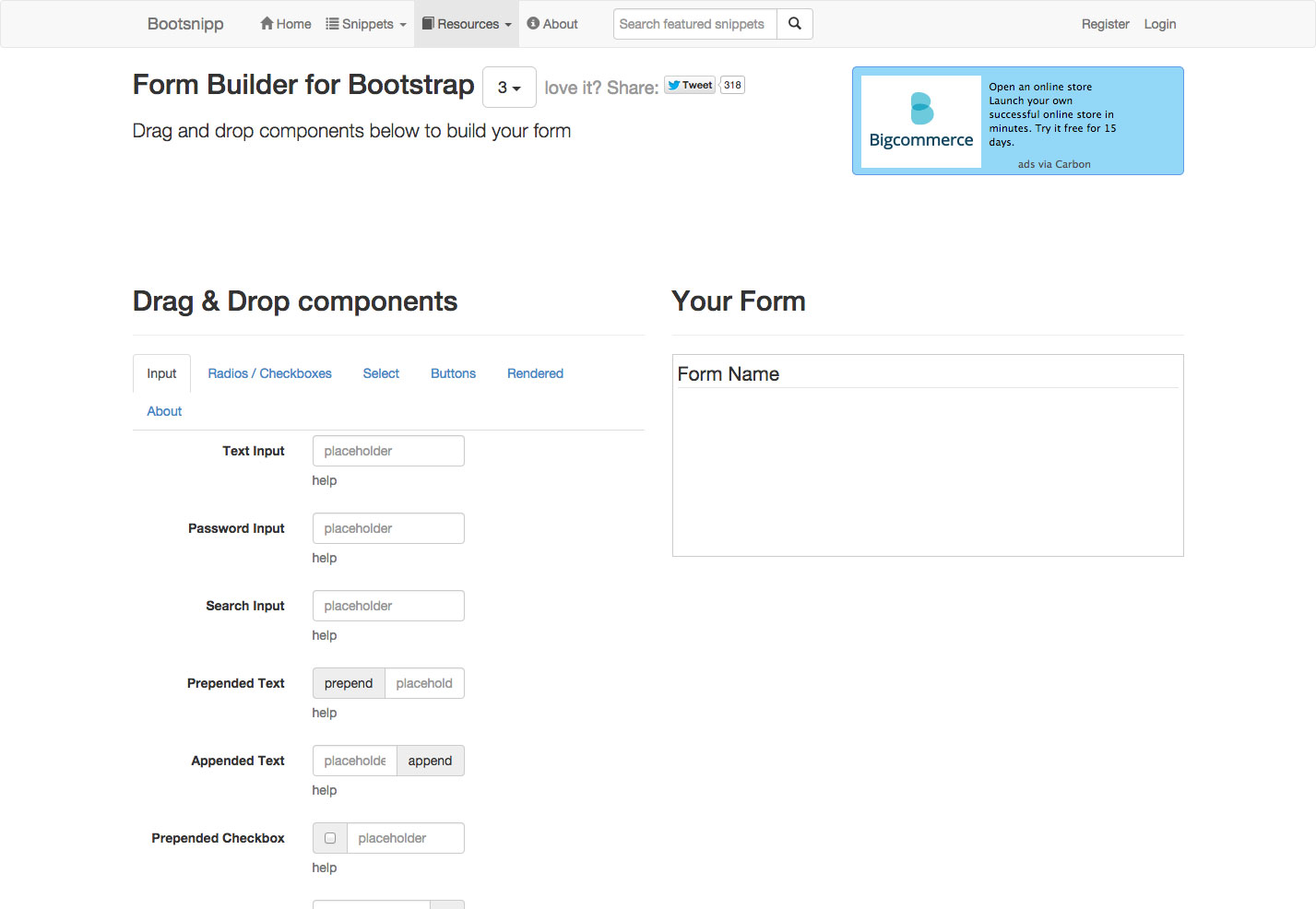
Bootsnipp Form Builder is een formulierbuilder die componenten met slepen en neerzetten gebruikt.
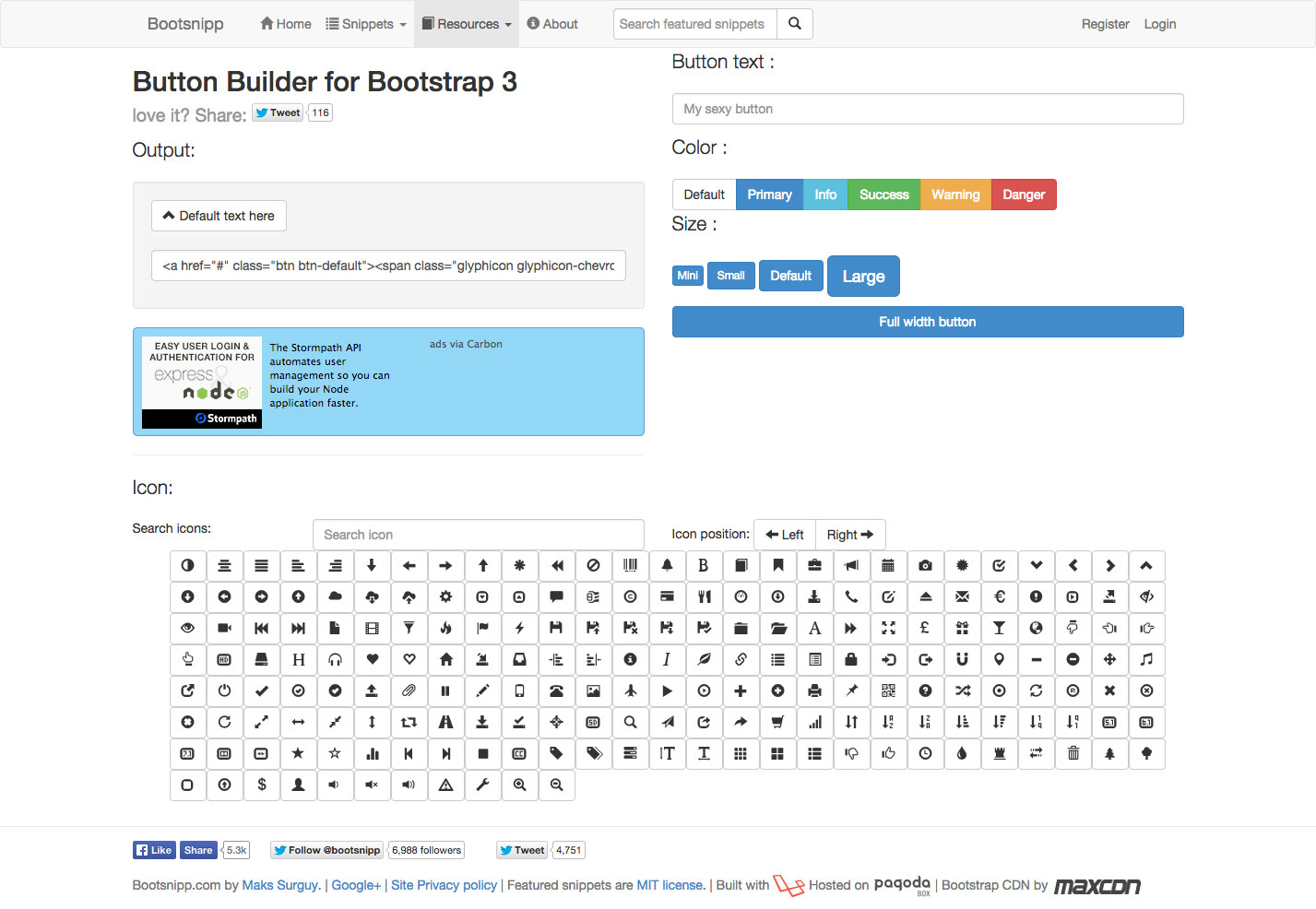
Bootsnip Button Builder is een eenvoudig te gebruiken knoppenmaker waarmee u de uitvoer, knoptekst, kleur, grootte en pictogram kunt aanpassen.
pal is een hulpmiddel voor het bouwen van mobiele apps met HTML-, CSS- en JavaScript-componenten.
Bootbundle is een verzameling thema's, fragmenten en componenten voor Bootstrap.
BootSwatchr is een visuele thema-maker voor het zelf bouwen van Bootstrap-thema's.
Reageer Bootstrap is een Bootstrap-build van het populaire front-end framework.
Brix.io is een interface builder voor Bootstrap. Het is cloudgebaseerd, gebruiksvriendelijk en biedt realtime samenwerking.
Enkele geweldige Bootstrap-projecten
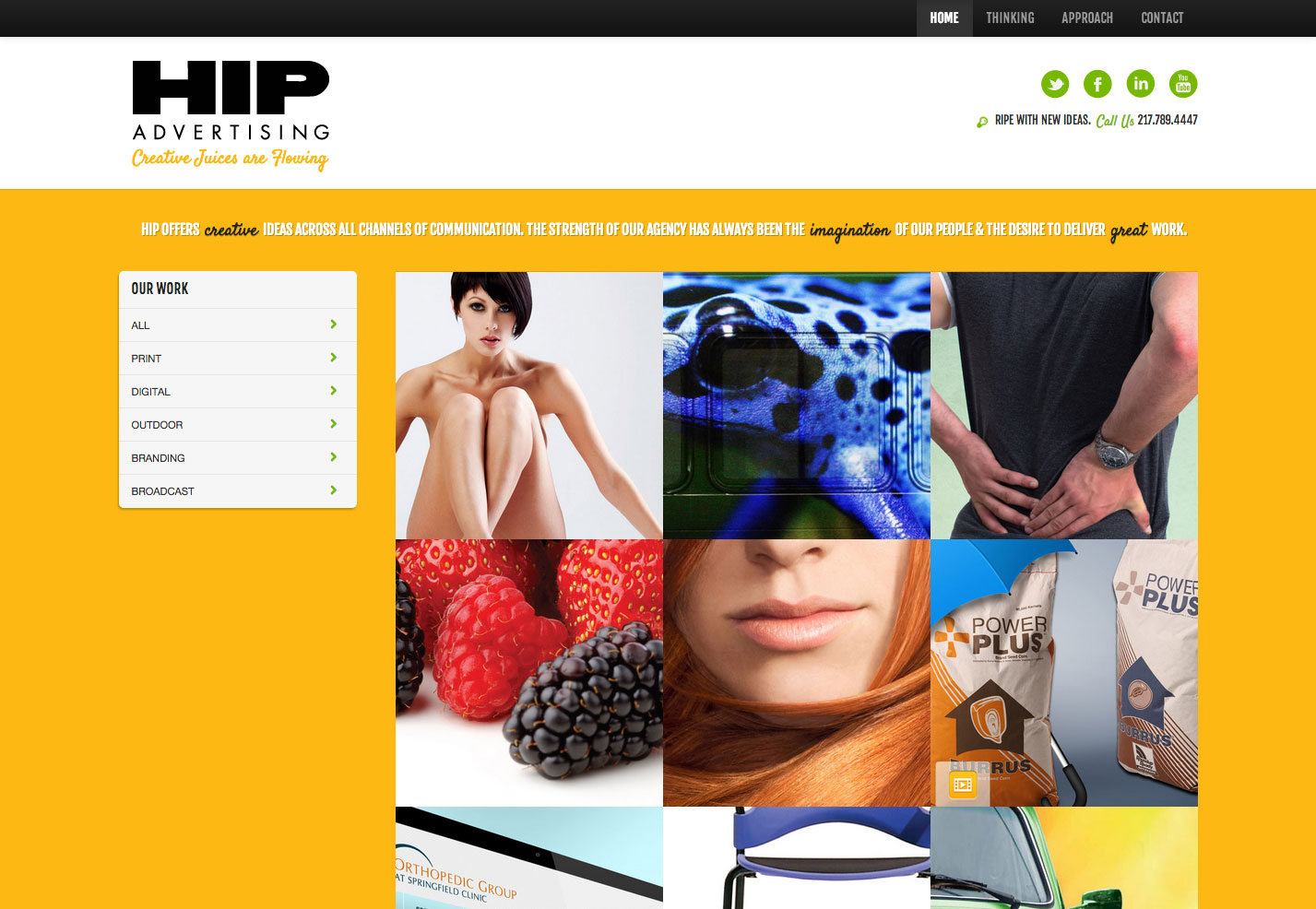
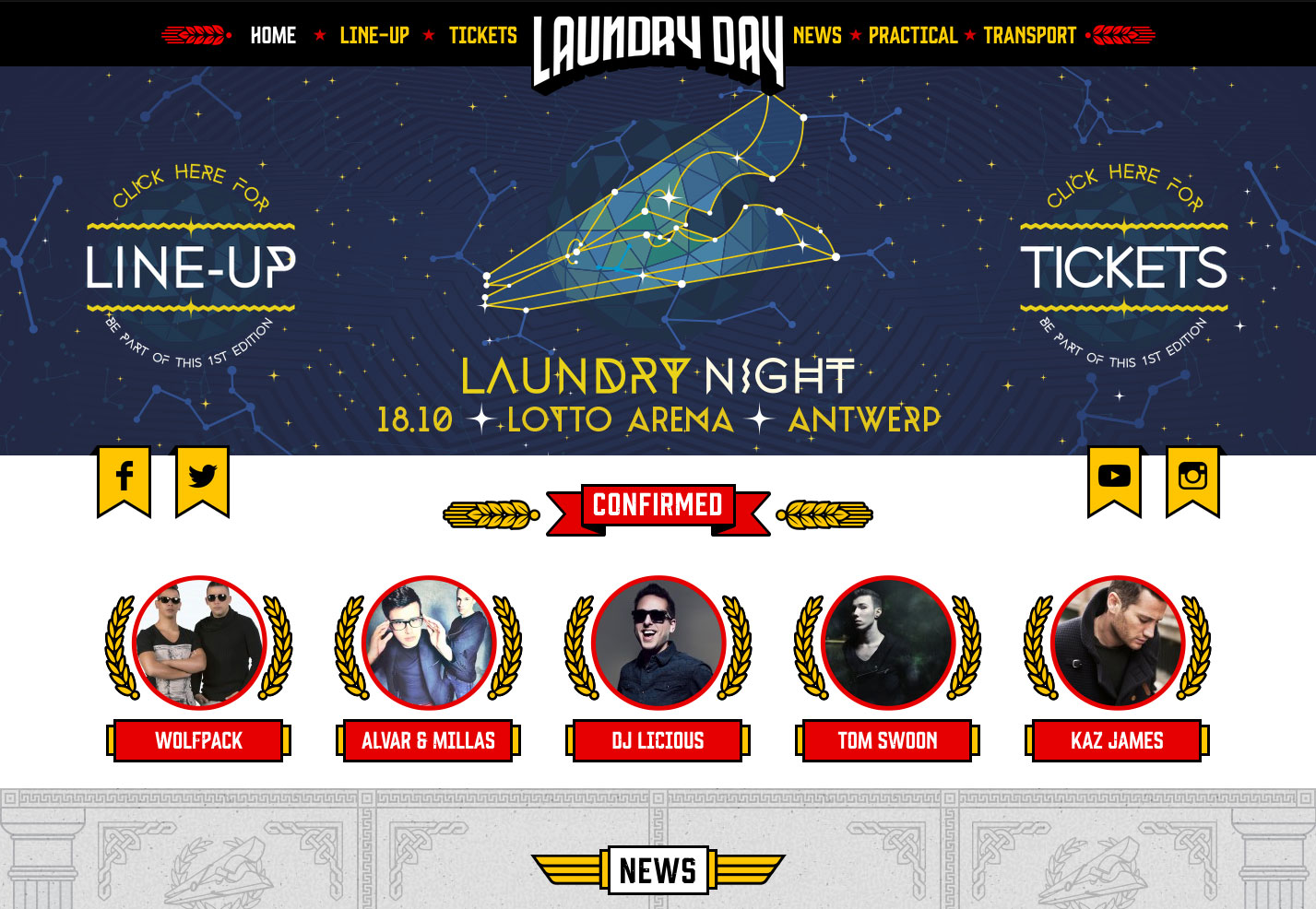
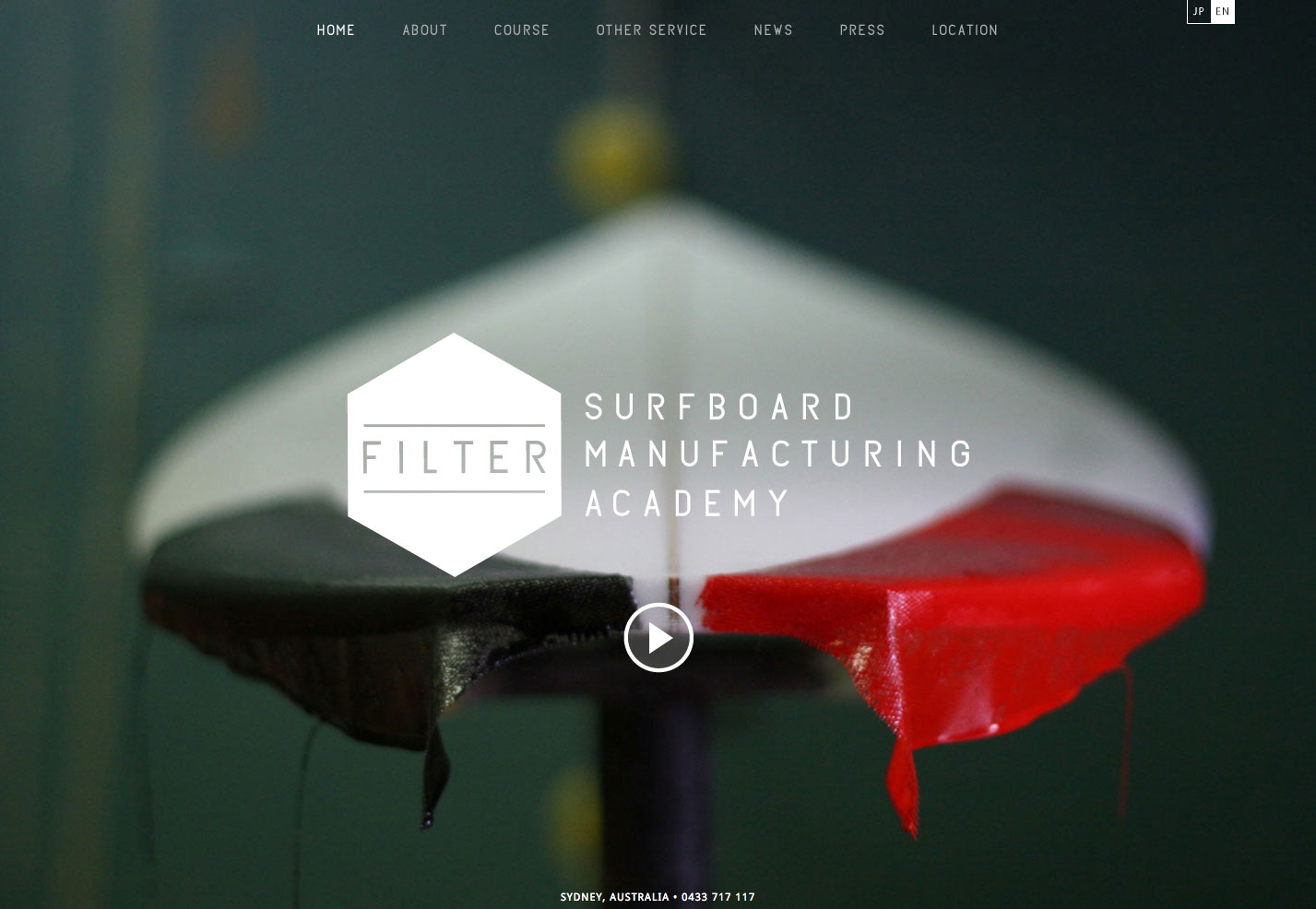
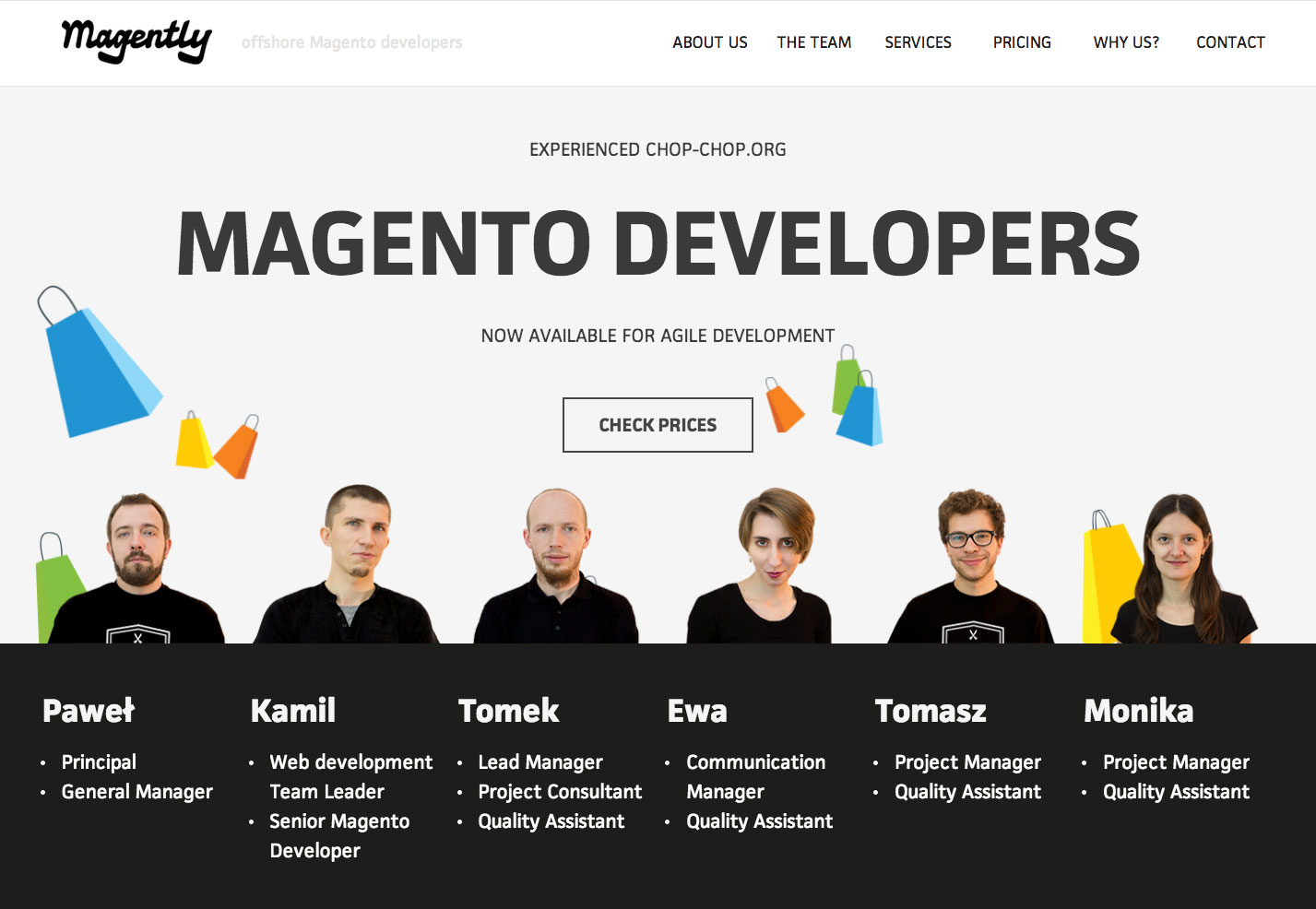
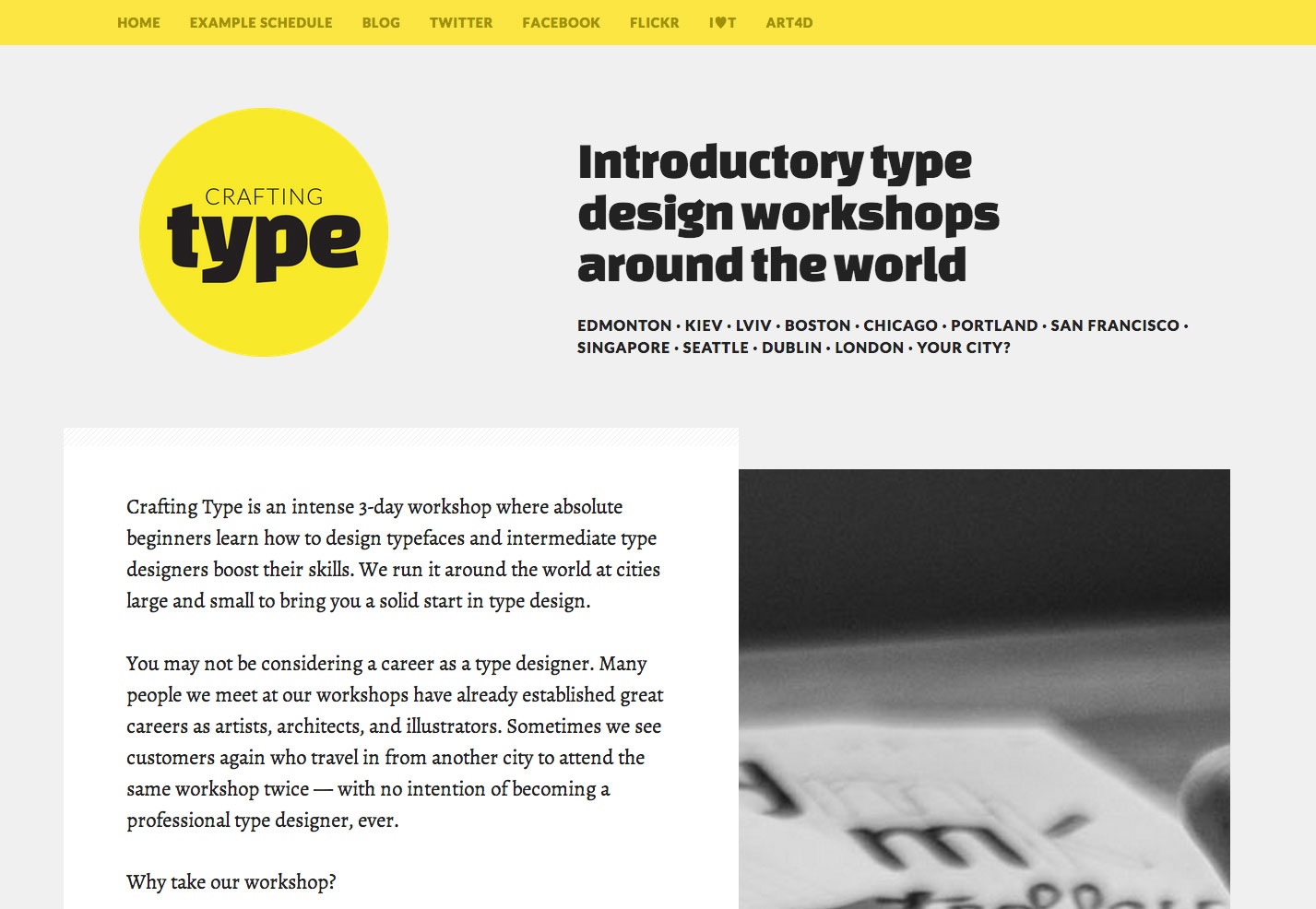
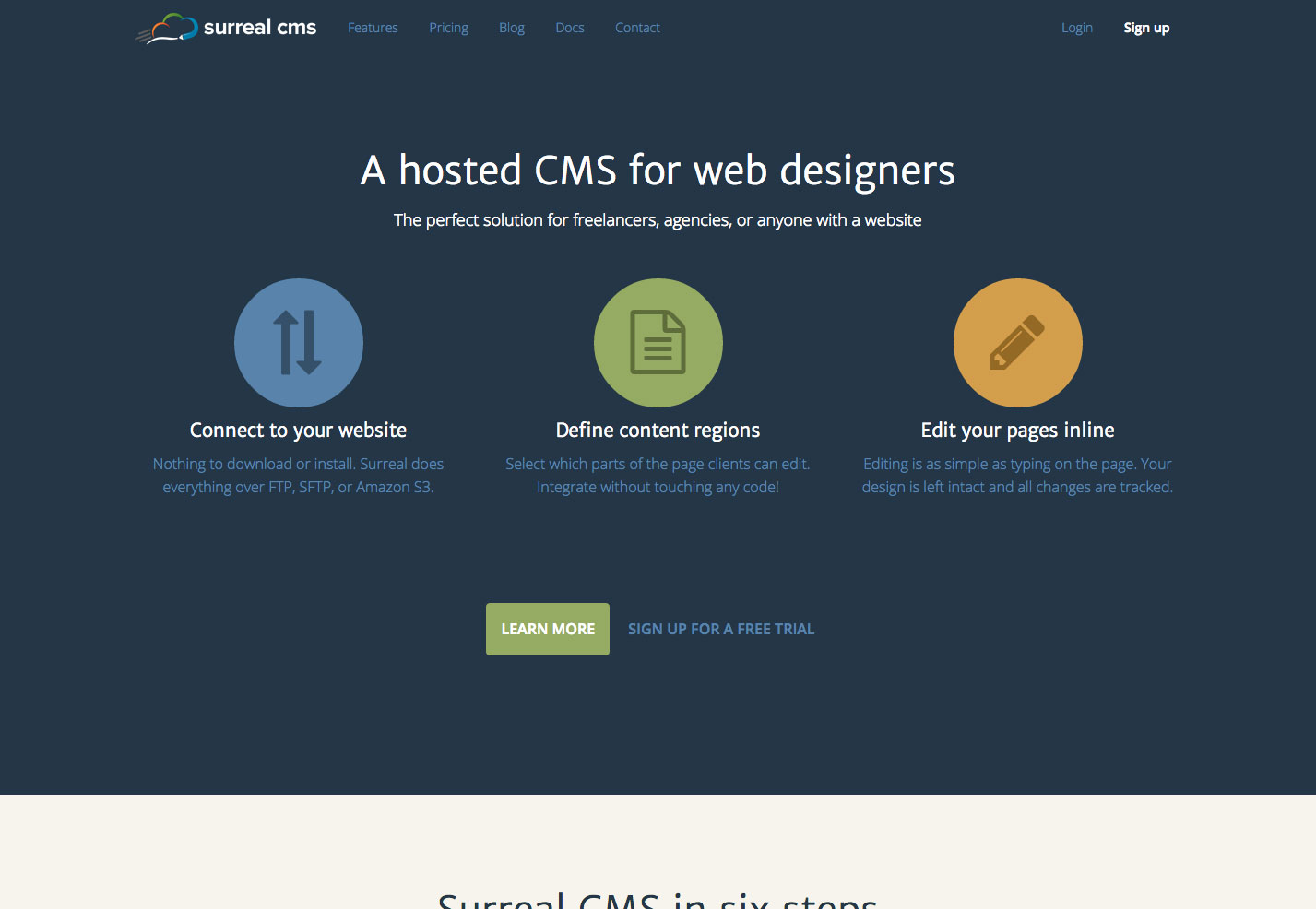
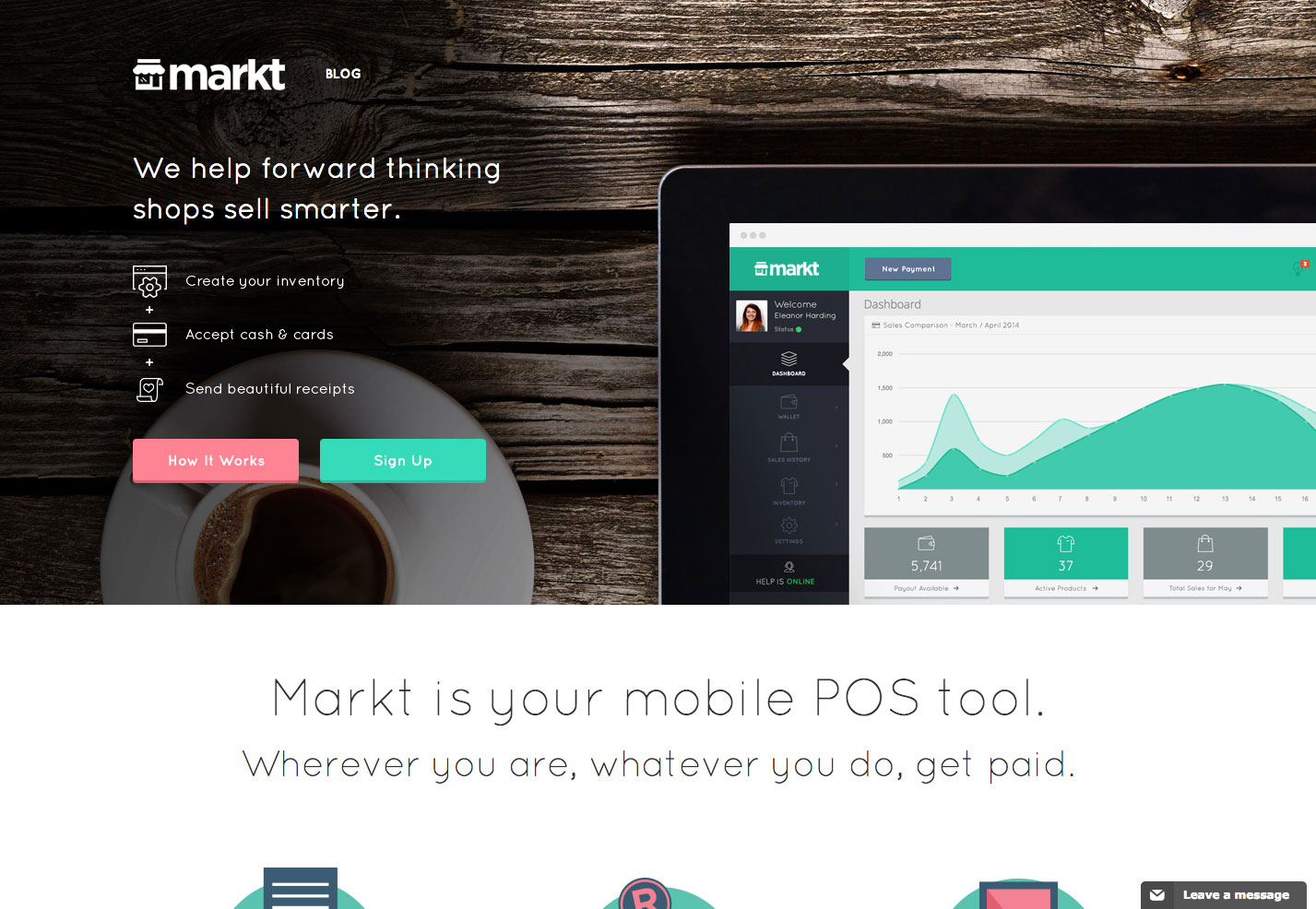
Er zijn heel veel sites die al op Bootstrap draaien. De onderstaande geven aan hoeveel diversiteit mogelijk is met Bootstrap.
Filter Surfboard Manufacturing Academy
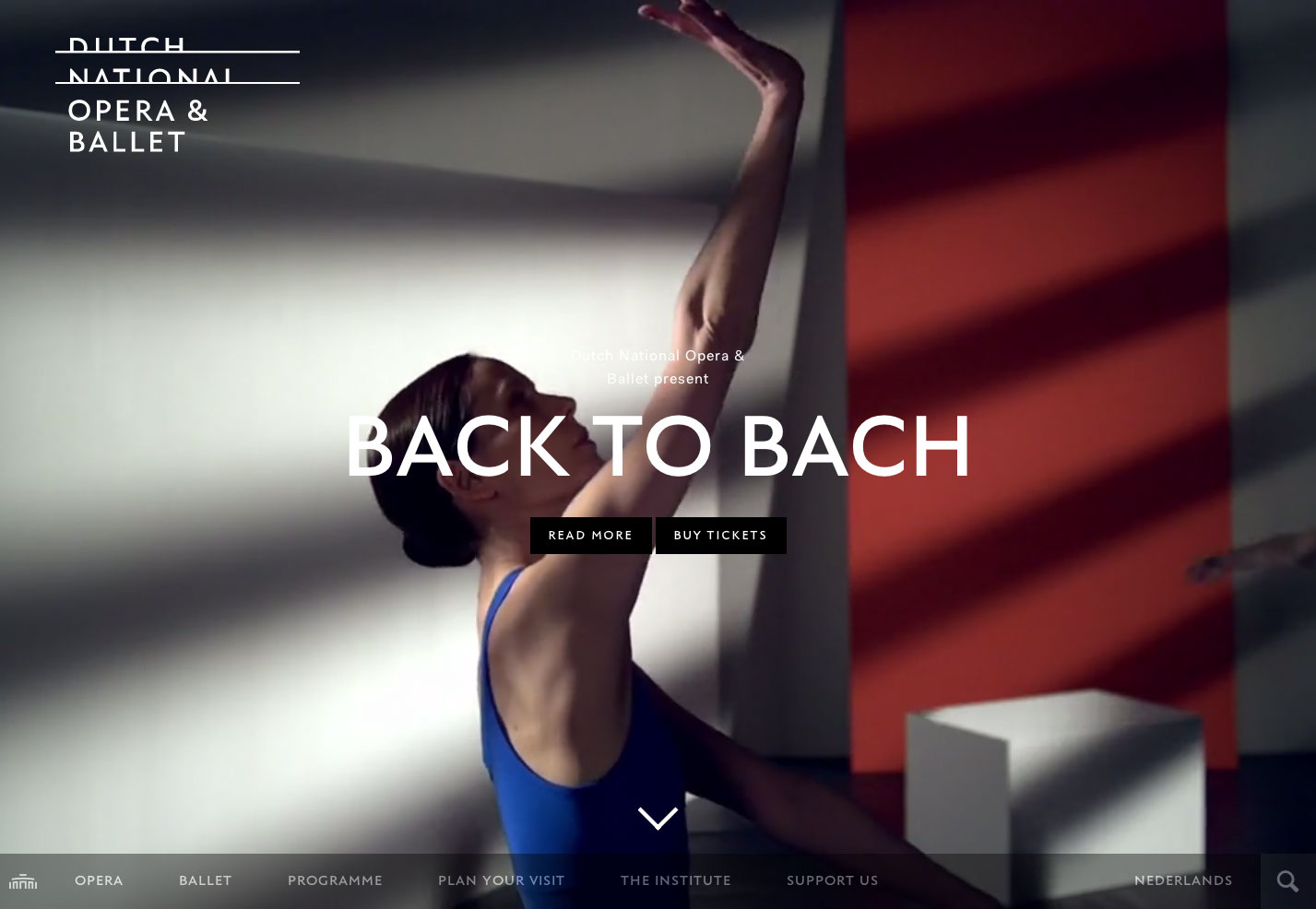
Nederlandse Nationale Opera & Ballet
Conclusie
Bootstrap is slechts een van de vele beschikbare frameworks voor het bouwen van responsieve, mobile-first websites met HTML, CSS en JavaScript. Neem de tijd om te bestuderen wat Bootstrap kan doen (en wat je er prettig vindt mee te doen) in vergelijking met andere frameworks en kies degene die het beste past bij jouw specifieke projectbehoeften. En wees niet bang om verschillende kaders te kiezen voor verschillende projecten!