De ultieme gids voor het ontwerpen van e-commerce websites
Alleen al in de VS wordt verwacht dat de e-commerceverkoop aan het eind van het jaar meer dan $ 434 miljard per jaar zal bedragen; De Europese omzet zal naar verwachting tegen die tijd ook bijna $ 250 miljard per jaar bereiken. Dat is veel geld en houdt geen rekening met de rest van de wereld.
E-commerce is big business en dat is al lang het geval. Hoewel e-commercesites ooit door veel internetgebruikers achterdochtig werden behandeld, is het net zo gewoon geworden als het controleren van e-mail. Hoewel ik zeker weet dat er een aantal internetgebruikers zijn die nog nooit een online aankoop hebben gedaan, worden ze met de dag zeldzamer.
Als ontwerper kun je het je niet veroorloven een goed e-commerceontwerp te negeren. Hieronder vindt u een uitgebreide gids voor het maken van grote e-commercesites, compleet met voorbeelden.
Multi versus single productsites
Een van de grootste verschillen in het benaderen van het ontwerpen van een e-commercesite is gebaseerd op de vraag of het een site met meerdere producten is of een site met één product. Een site die tonnen producten verkoopt, heeft heel andere behoeften dan een site die slechts één artikel verkoopt (of dat nu een fysiek product is of een virtueel product).
Sites met één product zijn vaak één pagina. Soms zijn ze geformatteerd als een brief (ik denk dat we allemaal bekend zijn met die, en hoewel ze niet de beste stijl zijn vanuit een ontwerpstandpunt, hebben ze de neiging om in veel industrieën te werken).
Andere single-product-sites hebben meerdere pagina's (met name voor duurdere en duurdere producten), maar zijn nog steeds relatief eenvoudig vanuit het oogpunt van informatiearchitectuur.
Site die meerdere producten verkoopt, aan de andere kant, hebben vrijwel allemaal meerdere pagina's. Hoeveel hangt grotendeels af van het aantal verkochte producten. Kleinere sites verkopen mogelijk slechts een handvol dingen en hebben daarom mogelijk slechts een handvol pagina's. Andere sites kunnen duizenden (of tienduizenden of zelfs miljoenen) items verkopen, waardoor veel, veel meer pagina's nodig zijn.
Overweeg zorgvuldig hoe de informatie op deze sites moet worden georganiseerd. Een site met duizenden pagina's heeft aanzienlijk verschillende behoeften en systemen om alles consistent en georganiseerd te houden dan een site met slechts een paar pagina's.
Het ontwerpproces
Hoewel het ontwerpproces voor een e-commercesite niet erg verschilt van het proces voor een andere site, zijn er enkele extra dingen om te overwegen en om erachter te komen voorafgaand aan het daadwerkelijk ontwerpen en gedurende het hele proces tot (en na) de lancering .
Ten eerste, als het een gevestigde productlijn of winkel is, zullen er waarschijnlijk al heel wat ontwerpconstructies zijn. Ontdek vanaf het begin wat deze precies zijn.
Een ander ding om te overwegen is bestaande productfoto's en of er een budget is voor nieuwe. Als elke productfoto die u moet gebruiken een heel minimalistische uitstraling heeft, werkt het ontwerpen van een zeer sierlijke site mogelijk niet (of kan het enige tijd duren voordat werk wordt gemaakt) en omgekeerd. Het is beter om er vanaf het begin achter te komen dan te wachten tot het ontwerp is voltooid, alleen om te worden voorzien van foto's die vreselijk botsen (en daardoor de producten zelf er slecht uit laten zien en de bottom line pijn doen).
De verkooptrechter en het aantal pagina's dat aanwezig is tussen de startpagina van de site en de uiteindelijke betaalpagina is ook een belangrijke overweging en moet vanaf het begin in kaart worden gebracht. Maar daarover later meer.
Drie dingen die elke online winkel nodig heeft
Veel gaat naar het bouwen van een succesvolle online winkel, maar er zijn drie belangrijke elementen die elke site nodig heeft:
Betrouwbaarheid: elke ecommerce-site die er is, moet een gevoel van vertrouwen opbouwen bij het winkelend publiek. Als een shopper niet het gevoel heeft dat de site (en de verkoper door associatie) betrouwbaar is, nemen ze hun bedrijf elders.
Eenvoud en gebruiksgemak: een online winkel moet eenvoudig zijn in de manier waarop het functioneert, zo niet in het ontwerp zelf. Op geen enkel moment mag je shopper zich afvragen wat hij daarna moet doen.
Transparantie: transparantie gaat hand in hand met betrouwbaarheid, maar gaat verder. Transparantie betekent dat u ervoor moet zorgen dat zaken als contactgegevens en het beleid van de verkoper voor zaken als verzenden en retourneren gemakkelijk te vinden zijn. Het kan ook worden gekoppeld aan zaken als klantrecensies op de site en openlijk reageren op eventuele kritiek die de handelaar kan tegenkomen.
Zorg ervoor dat deze drie dingen zijn opgenomen in elke ecommerce-site die u ontwerpt, samen met de volgende praktische tips.
Beste praktijken
Bij het ontwerpen van een e-commercesite zijn er heel veel dingen waar u aan moet denken. Sommige zijn afhankelijk van het type site, het bedrijf en de producten die worden verkocht. Maar er zijn andere die van toepassing zijn op bijna elke site of elk product.
Hier zijn enkele van de best practices die u in gedachten moet houden, waarvan de meeste van toepassing zijn, ongeacht het type product dat u verkoopt.
Grote afbeeldingen en veel van hen
Mensen willen de producten zien die ze kopen voordat ze een aankoop doen. En omdat online winkelen ervoor zorgt dat ze niet zien wat ze kopen, hebben ze afbeeldingen nodig die hen zo dicht mogelijk bij dezelfde ervaring brengen.
Dat betekent dat er foto's vanuit elke mogelijke hoek moeten zijn en dat die foto's groot (en bij voorkeur zoombaar) moeten zijn. Er zijn een paar manieren om met zoomen op afbeeldingen te werken, maar de standaard is in feite een vergrootglas over het beeld geworden, waarbij het ingezoomde beeld op de zijkant of direct boven het hoofdbeeld wordt weergegeven.
Zorg er als ontwerper voor dat u productpagina's zodanig ontwerpt dat veel afbeeldingen kunnen worden weergegeven.
Nu, wat als u een virtueel product verkoopt? Hoe ga je om met foto's dan? Schermafbeeldingen zijn over het algemeen uw beste gok, en nogmaals: veel van hen. Mensen willen weten wat ze kopen voordat ze kopen. Verlies het nooit uit het oog.
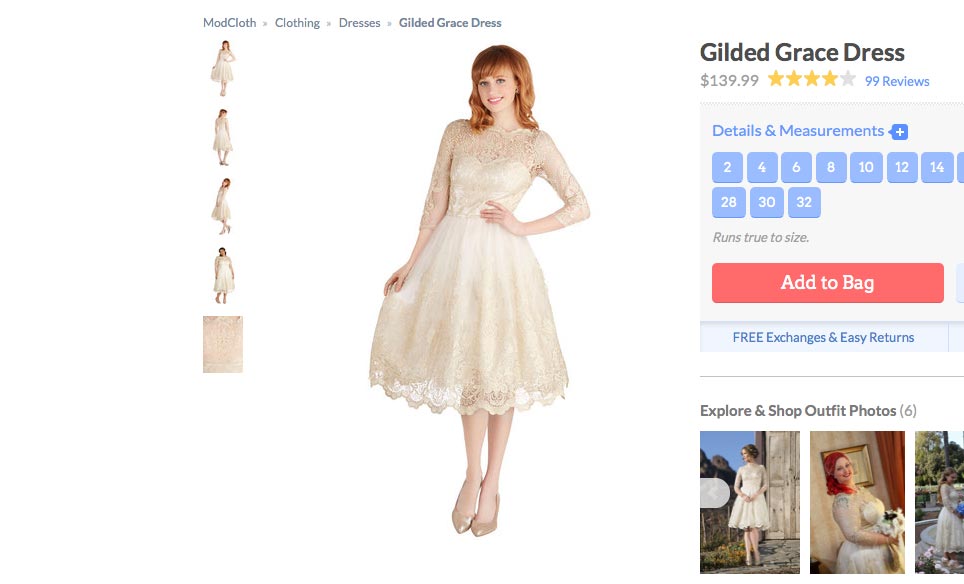
De ModCloth-site heeft bijvoorbeeld meestal 4-6 afbeeldingen van hun kleding en bevat soms zelfs video. De afbeeldingen zijn niet groot, maar ze hebben wel een zoomfunctie om er beter uit te zien.
Markeer schaarste
Is het je ooit opgevallen hoe Amazon laat zien hoeveel van een artikel op voorraad zijn? Het is omdat schaarste mensen dwingt om te kopen. Als iemand op het punt staat een product te kopen, maar ze zijn bang dat het uitverkocht is voordat ze een beslissing nemen, dan mogen ze het gewoon kopen om te voorkomen dat ze het mislopen. Vooral als het een deal is.
Aandacht vestigen op gerelateerde producten
Tenzij u slechts één product verkoopt, moet elke productpagina links bevatten naar andere, gerelateerde producten. Jurken verkopen? Voeg links toe naar bijpassende schoenen, handtas of andere accessoires.
Deze moeten een prominente plek op de pagina krijgen en vanaf het begin in het ontwerp worden geïntegreerd, in plaats van iets dat aan het einde is aangepakt. Hier is een voorbeeld:
Maak het gemakkelijk om te delen
Functies voor het delen van sociale media moeten ook een prominente plaats krijgen in het ontwerp van uw productpagina. Word of mouth is een krachtige advertentie en het gemakkelijk maken voor klanten om hun aankoop te delen (of in afwachting van aankoop) is een waardevolle manier om in wezen gratis advertenties te krijgen.
Zorg ervoor dat u gedeelde knoppen op de productpagina's integreert, evenals nadat de bezoeker zijn aankoop heeft gedaan.
Zorg ervoor dat productomschrijvingen gedetailleerd zijn
Een slechte productbeschrijving kan een verkoop maken of breken. Hoewel je als ontwerper misschien niet altijd degene bent die deze beschrijvingen schrijft, moet je ervoor zorgen dat je ontwerp op elegante wijze omschrijvingen van meer dan een alinea aankunt zonder er ongemakkelijk uit te zien (of alles te verbreken).
Een oplossing hier is om een miniverscriptie of samenvatting naast het product te gebruiken (en in de buurt van de "toevoegen aan winkelwagen" of andere call-to-action knop), terwijl een langere beschrijving verderop in de productpagina is opgenomen. Een andere optie is om een "lees meer" -link te gebruiken die ofwel een modaal venster opent om de volledige beschrijving te onthullen of deze op de pagina onthult, andere inhoud naar beneden verplaatst (of een kleinere schuifsectie creëert). Houd gewoon rekening met mobiele bruikbaarheid bij het ontwerpen van deze dingen.
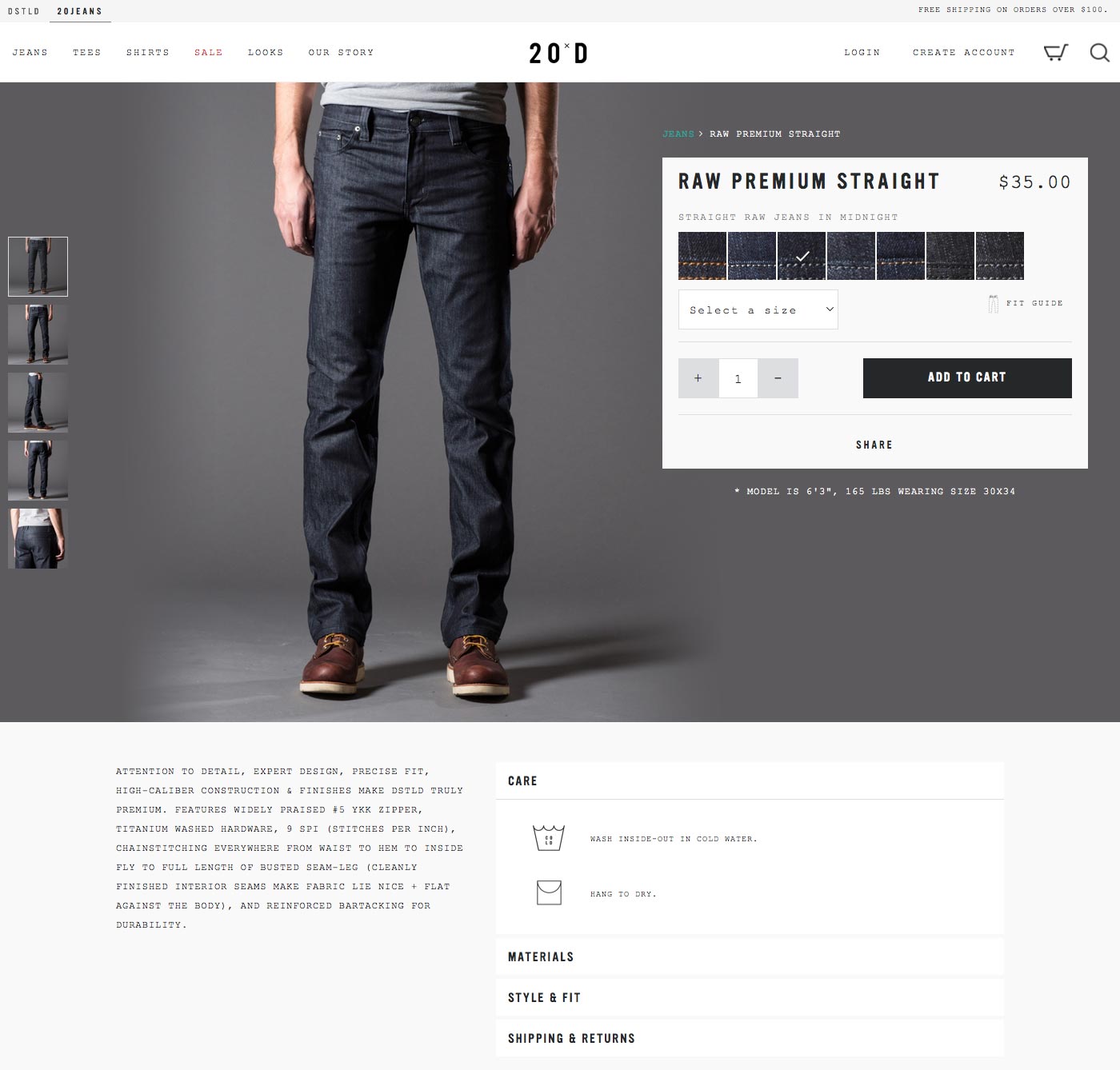
De 20Jeans website is een goed voorbeeld van gedetailleerde productbeschrijvingen die goed zijn gedaan.
Met de basisinformatie over de productafbeelding en een meer gedetailleerde beschrijving hieronder, compleet met accordeonnavigatie voor zaken als zorg, materialen, stijl en pasvorm en verzending & retouren.
Vereenvoudig de kassa
Het afrekenproces moet snel en eenvoudig zijn. Idealiter heeft u één pagina waarop kopers kunnen bekijken wat in hun winkelwagentje staat en hun factuur- en verzendinformatie invoeren, met een extra pagina om hun bestelling te bevestigen voordat ze deze plaatsen.
Sommige sites maken een langere uitchaptrechter, met een pagina om het winkelwagentje te bekijken, een pagina om verzendinformatie in te voeren, een pagina om factureringsinformatie in te voeren, een plaats om de bestelling te bekijken en een extra pagina om te bevestigen voordat de definitieve bestelling wordt geplaatst. Een betaalproces dat lang en gecompliceerd is, kan klanten ervan weerhouden en hun winkelwagentje verlaten.
Eén pagina die u niet mag overslaan, is echter een pagina waarop klanten hun volledige bestelling kunnen bekijken voordat ze deze definitief kunnen maken en plaatsen. Shoppers zijn deze stap gewend en kunnen meer aarzelen als ze geen laatste pagina hebben om te beoordelen voordat ze de bestelling plaatsen.
U hebt geen account nodig
Het is meestal een slecht idee om een account te vereisen om een aankoop te doen. Er zijn natuurlijk uitzonderingen (zoals als er voortdurende ondersteuning bij de aankoop is inbegrepen), maar over het algemeen is dit slechts een belemmering voor het doen van een aankoop.
In plaats van klanten te vragen zich aan te melden voor een account voorafgaand aan de aankoop, geeft u ze aan het einde de optie nadat hun aankoop is voltooid. En als een account absoluut noodzakelijk is, integreer de registratie dan met een van de andere pagina's in uw betaalproces, zoals de pagina met facturerings- of verzendinformatie.
De verkooptrechter
De verkooptrechter is een van de belangrijkste ontwerpoverwegingen voor elke e-commercesite. De trechter bestaat over het algemeen uit een startpagina, een pagina met zoekresultaten (of blader / categoriepagina) gevuld met producten, afzonderlijke productpagina's en het afrekenproces.
Het doel van de trechter is winkeliers van het ene deel van de site naar het volgende te leiden, dichter bij het punt van voltooiing van de verkoop.
Er zijn een aantal verschillende manieren om de verkooptrechter te maken, en deze is grotendeels afhankelijk van het type product dat u verkoopt en de verkoopprijs (voor een hogere prijs is meer coaxing vereist).
Een techniek die bijzonder effectief kan zijn op een site met één product, is om bezoekers de gewoonte te geven door te klikken naar de volgende stap, in de hele verkooptrechter. Dus in plaats van één lange pagina die het product beschrijft, heeft u een reeks kortere pagina's waarop de gebruiker doorklikt en direct naar het afrekenproces leidt. Het ontwikkelt een gewoonte voor de gebruiker om door te klikken naar de volgende stap, en vermindert eventuele psychologische barrières die mogelijk bestaan.
Oproep tot actie
De call-to-action op elke ecommerce-site is absoluut een van de belangrijkste elementen van het ontwerp. Zonder een effectieve call-to-action zullen uw verkopen ernstig lijden.
Nu zijn er twee soorten oproepen tot actie die u waarschijnlijk zult vinden, afhankelijk van het soort site dat het is. E-commercesites die meerdere producten verkopen, krijgen oproepen voor actie op elke productpagina, evenals mogelijk een call-to-action voor elk product in zoekresultaten of bladerpagina's.
In beide gevallen gaan de meeste terminologie zoals 'toevoegen aan winkelwagentje'. Soms vindt u misschien een oproep tot actie die in plaats daarvan iets zegt als 'nu kopen'.
E-commercesites die één product verkopen, kunnen meer dan één call-to-action op de site hebben, vaak met één op elke pagina (of meerdere op verschillende plaatsen op een lange site met één pagina).
Productpagina's
Uw productpagina's moeten een ervaring creëren die lijkt op persoonlijk winkelen. Dat betekent veel informatie over de producten. Foto's, beschrijvingen en specificaties moeten zo gedetailleerd mogelijk zijn.
Hier zijn enkele geweldige voorbeelden van productpagina's om te bekijken:
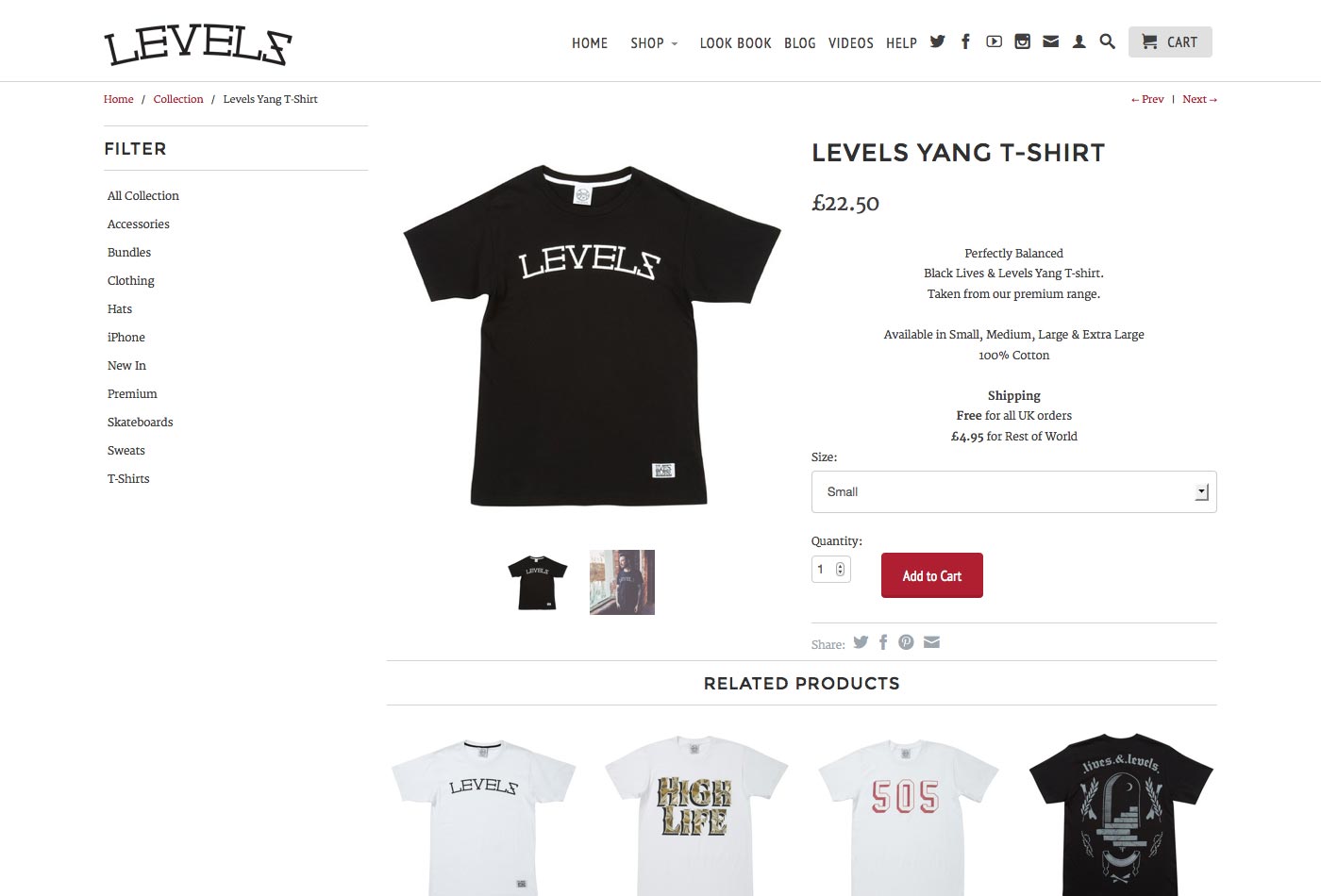
levels
Deze levels productpagina biedt minimale informatie, maar het is alles dat nodig is. Het biedt ook slechts een paar foto's, maar nogmaals, het is alles dat nodig is. De knop "Toevoegen aan winkelwagentje" wordt prominent weergegeven, samen met aanverwante producten.
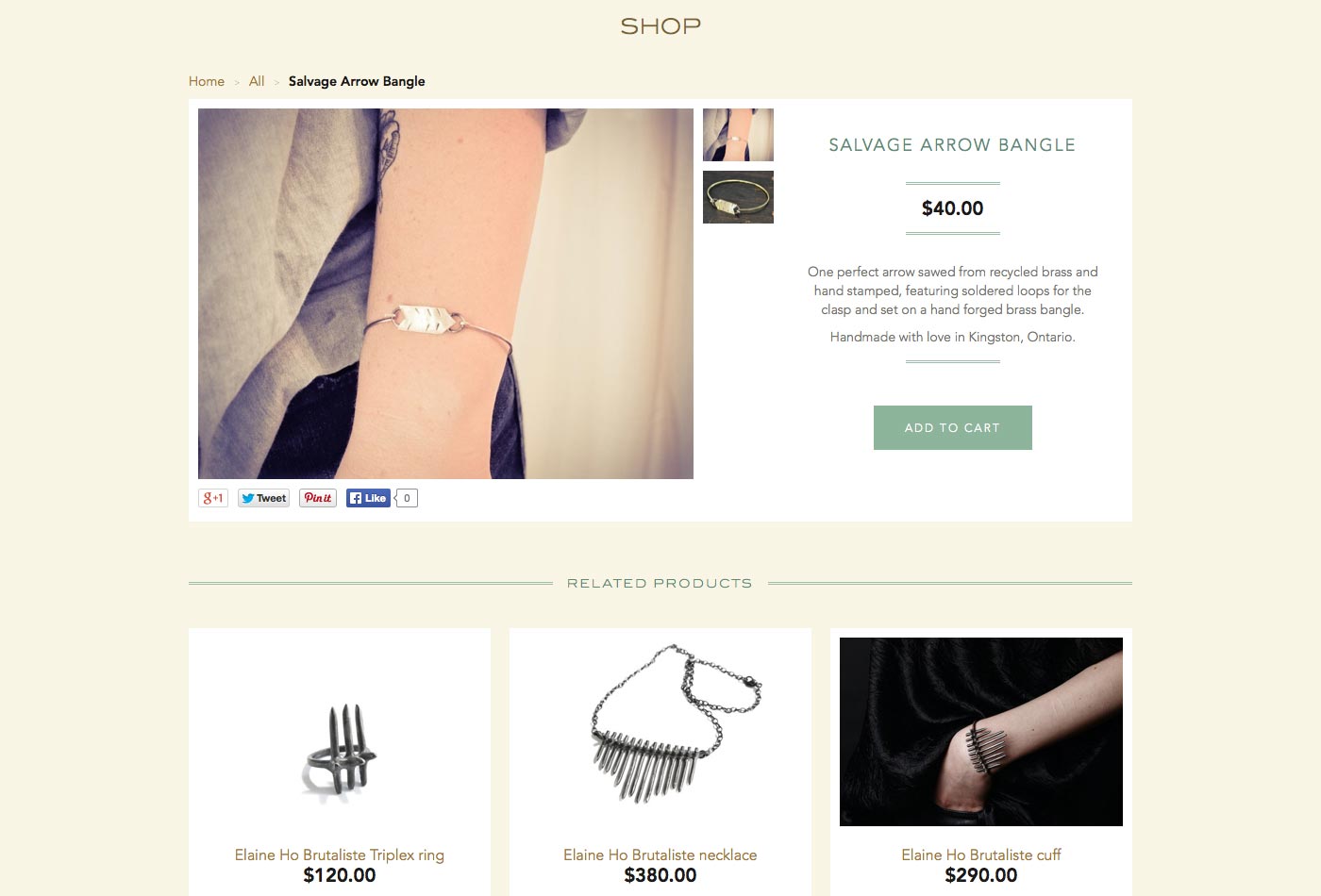
Victoire Boutique
De Victoire Boutique productpagina's zijn eenvoudig, met een focus op het productbeeld. Er is ook een focus op gerelateerde producten.
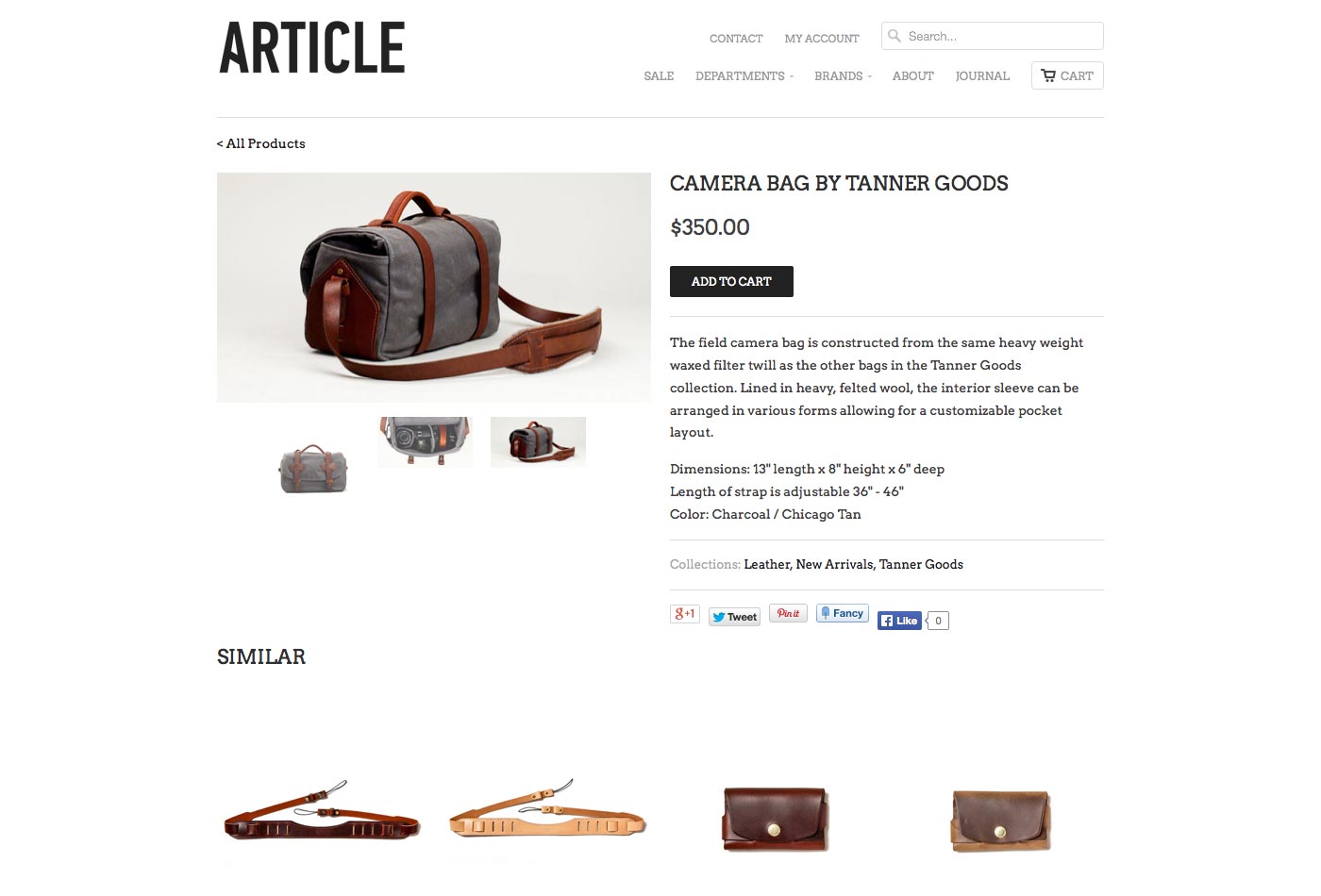
Artikel
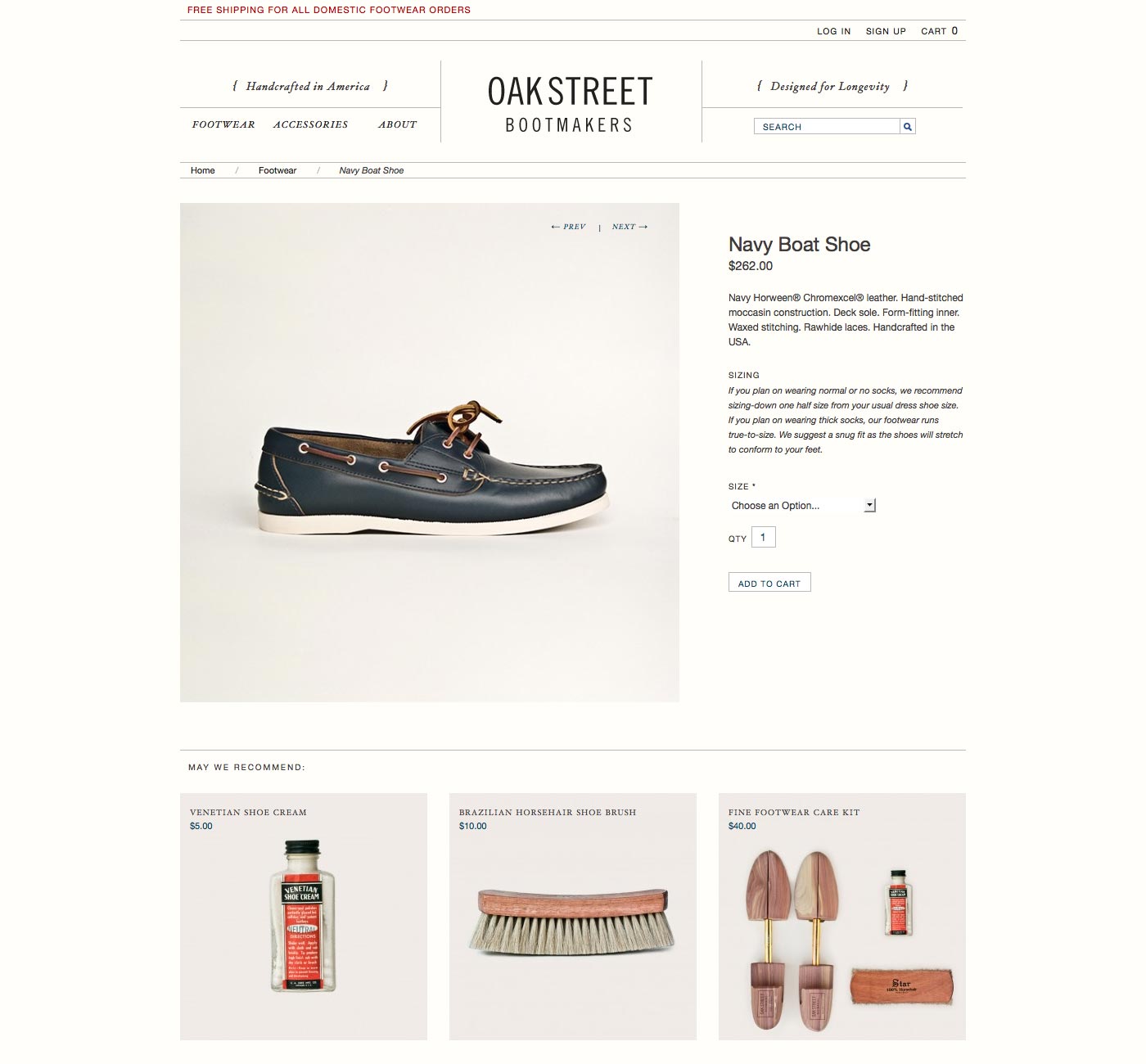
Artikel biedt eenvoudige productpagina's met een diavoorstelling met foto's van productafbeeldingen. De knop "Toevoegen aan winkelwagentje" is prominent. Productdetails worden direct onder de beschrijving gegeven, terwijl vergelijkbare producten hieronder worden weergegeven.
Navigatie
Er zijn over het algemeen twee manieren om door een e-commercesite te navigeren: menu's en zoeken. Menu's bevatten vaak vervolgkeuzemenu's met submenu-items, afhankelijk van de grootte van de site en het aantal verschillende soorten producten die ze verkopen.
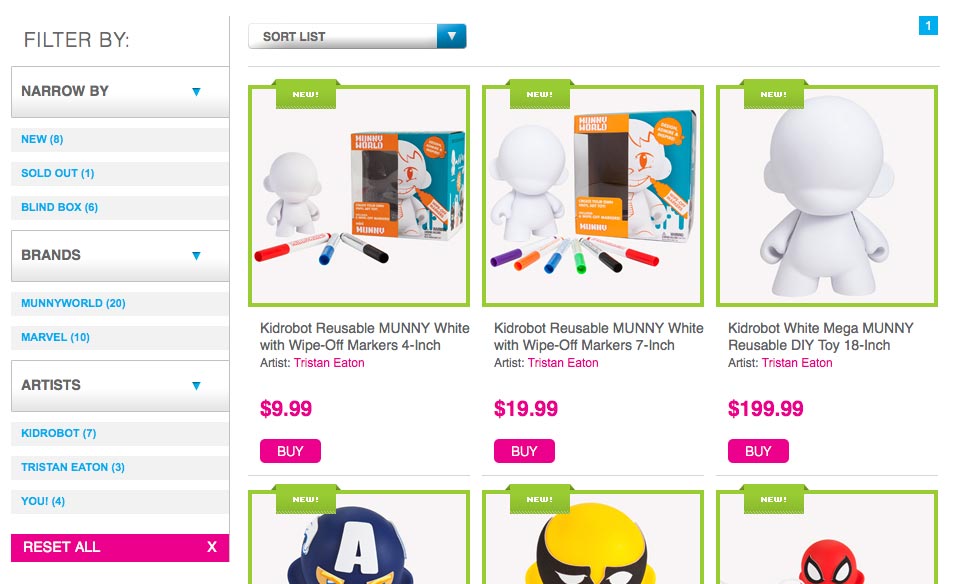
Hoewel veel sites standaardzoekopdrachten bevatten, hebben e-commercesites in de meeste gevallen gedetailleerdere zoek- en filteropties nodig. Iets zoals dit:
Met deze filters kunnen kopers de productopties verfijnen op basis van gemeenschappelijke functies.
Snelle kijk
Overweeg zeker om een "quick view" -functie in uw website op te nemen. Op deze manier kunnen kopers een beperkt aantal productdetails bekijken via blader- of zoekresultatenpagina's (meestal in een modaal venster), in plaats van door te klikken naar de productpagina. De meeste van deze bieden gebruikers ook de mogelijkheid om een product rechtstreeks aan hun winkelwagentje toe te voegen vanuit de snelle weergave:
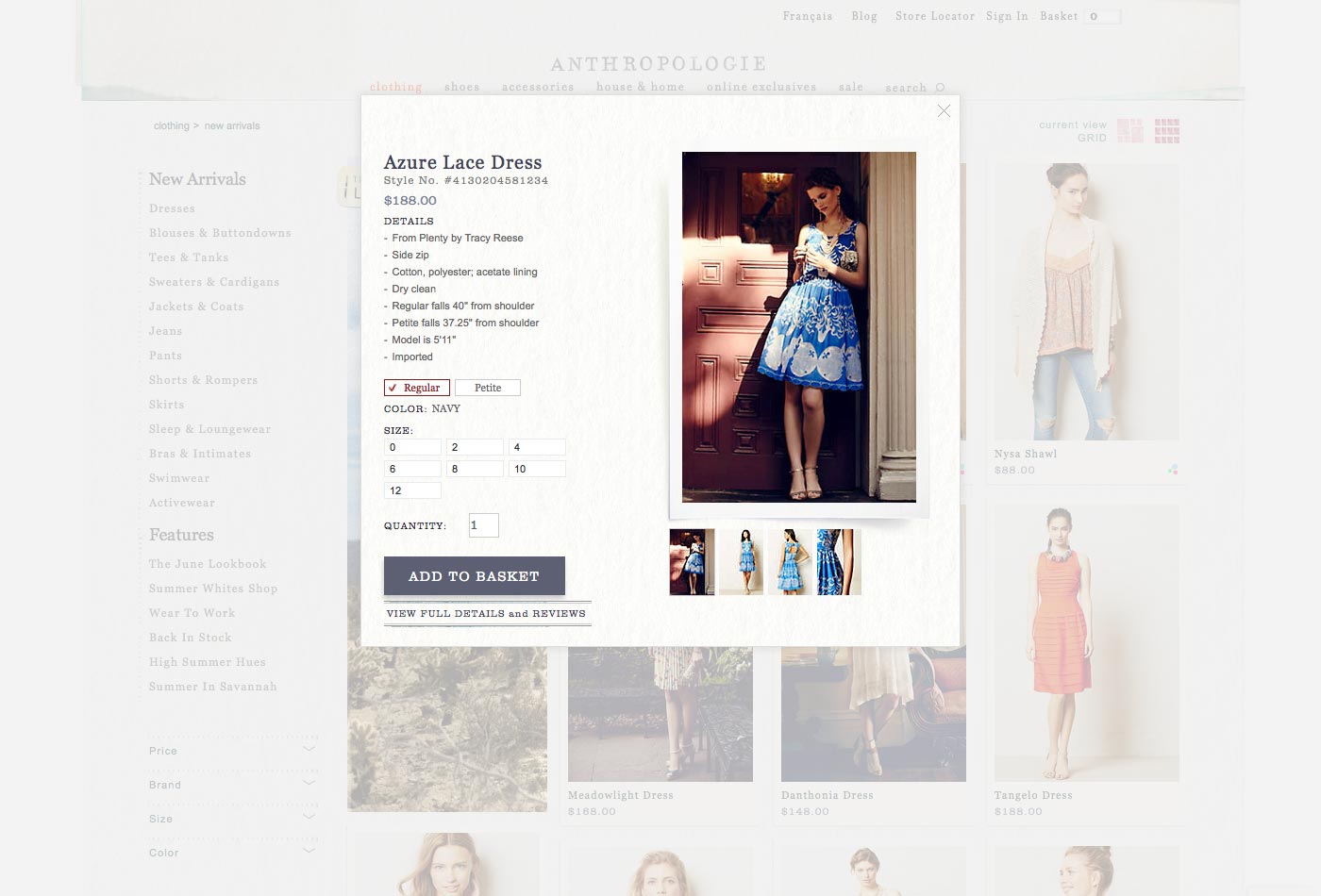
Anthropologie
Anthropologie's De Quick View-functie verschijnt in een modaal venster met basisdetails, prijsinformatie, afmetingen en de mogelijkheid om een product aan de winkelwagen van de shopper toe te voegen (in dit geval "mandje").
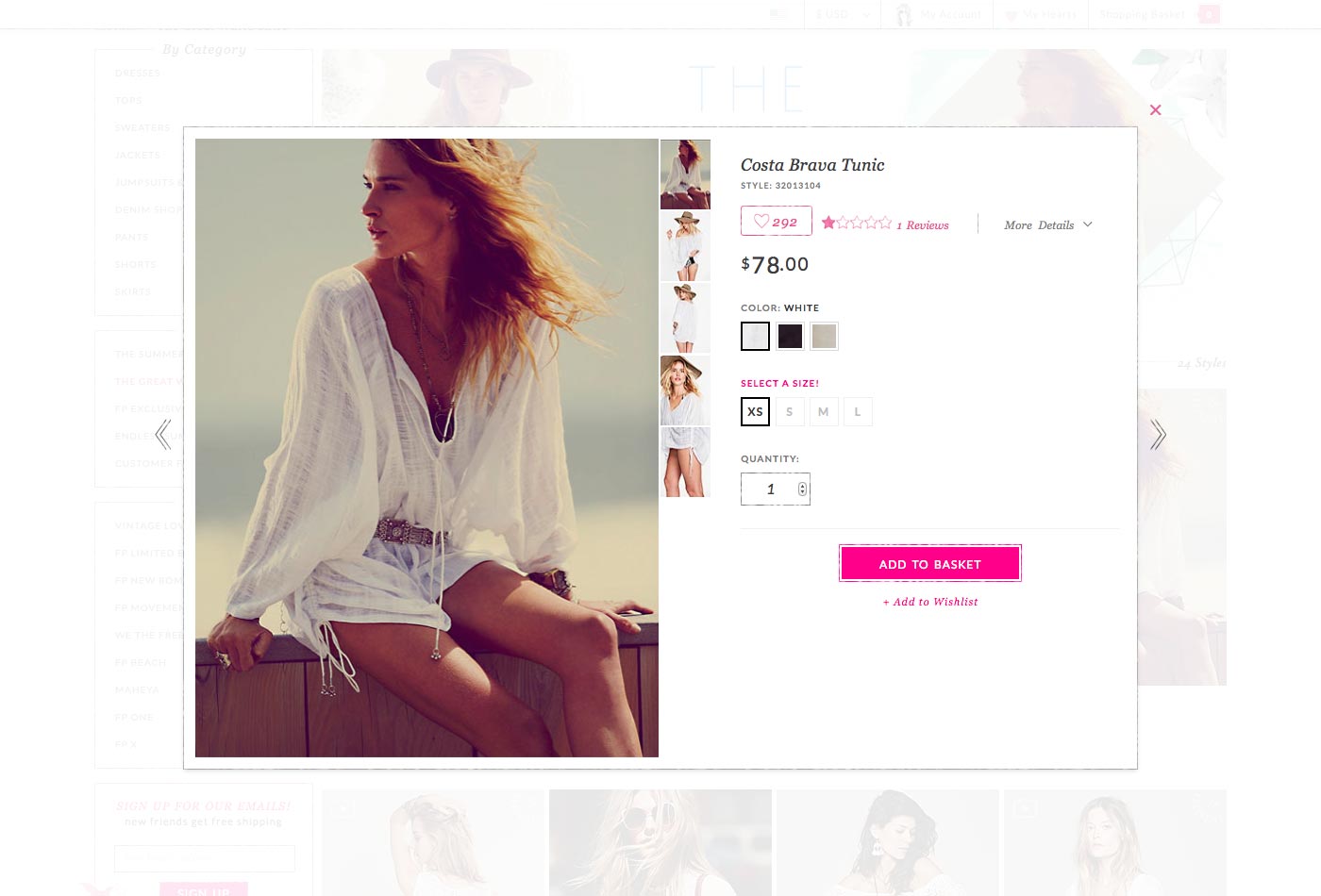
Vrije mensen
Gratis mensen Quick View heeft zeer beperkte productinformatie, met alleen foto's, recensies, prijsinformatie, kleur- en maatinformatie, plus de mogelijkheid om het product aan de winkelmand toe te voegen.
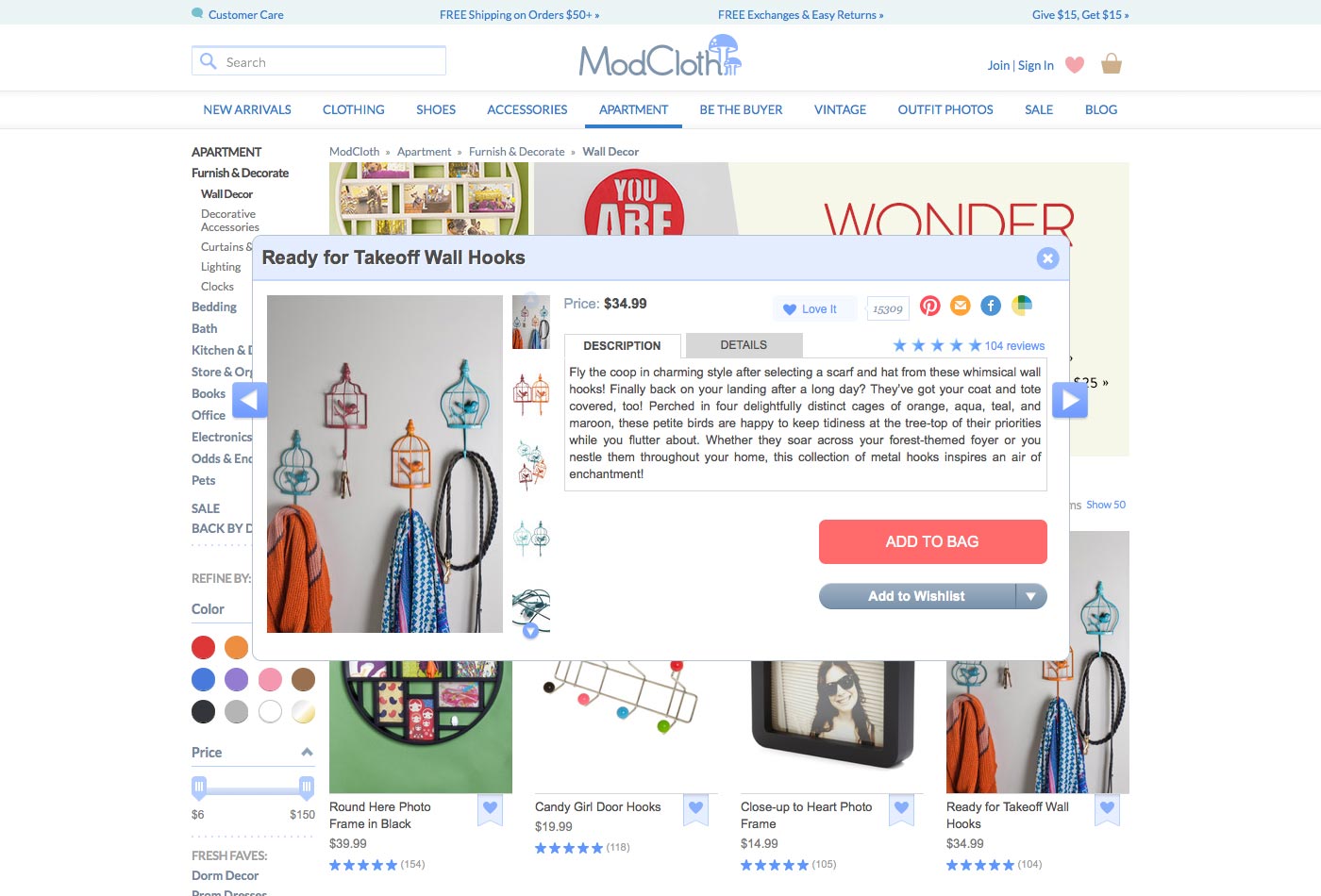
ModCloth
ModCloth's Quick View-functie biedt een volledige beschrijving plus productinformatie in een indeling met tabbladen. Foto's en prijsinformatie zijn ook inbegrepen, plus de mogelijkheid om producten aan de tas van de shopper toe te voegen.
Een e-commerceplatform selecteren
Er zijn talloze e-commerce platforms waar u uit kunt kiezen, dus hoe gaat u aan het kiezen van de juiste voor uw (of uw klant) winkel?
Er zijn nogal wat dingen die je moet controleren voordat je beslist. Sommige hiervan omvatten:
- Welke programmeertaal het platform gebruikt. Dit is vooral belangrijk als u van plan bent veel maatwerk te doen, maar het kan ook belangrijk zijn, afhankelijk van de webhost die u wilt gebruiken (ondersteuning varieert sterk voor verschillende talen).
- Of het platform gratis of betaald is. Er zijn heel veel soorten platforms, met goede keuzes in beide kampen. Betaalde platforms bieden vaak betere ondersteuning dan gratis platforms, maar voor de rest zijn er complete oplossingen in beide categorieën.
- Of het nu gaat om het soort producten dat u wilt verkopen (bijvoorbeeld digitale versus fysieke producten).
- De betalingsgateways die door het platform worden ondersteund, met name als u al een bepaald gat wilt gebruiken.
- De verzendservices waarmee het integreert.
- Hoe eenvoudig is het om aan te passen? Hoeveel opties heeft het platform om uit de verpakking aan te passen? Moet je elke keer dat je iets wilt veranderen in de code duiken of kun je veranderingen aanbrengen in het admin gebied?
- Hoe is de ondersteuning? Is het volledig community-driven of is er directe ondersteuning van de ontwikkelaars? Hoeveel kost het?
Neem de tijd om de mogelijkheden te verkennen en uit te zoeken welk platform het beste aan uw behoeften voldoet.
Gratis platforms
Er zijn tientallen geweldige e-commerce platforms beschikbaar, sommige betaald en sommige gratis. De betaalde bieden over het algemeen meer ondersteuning en soms meer functies dan de gratis, hoewel er ook een aantal zeer volledige gratis platforms zijn.
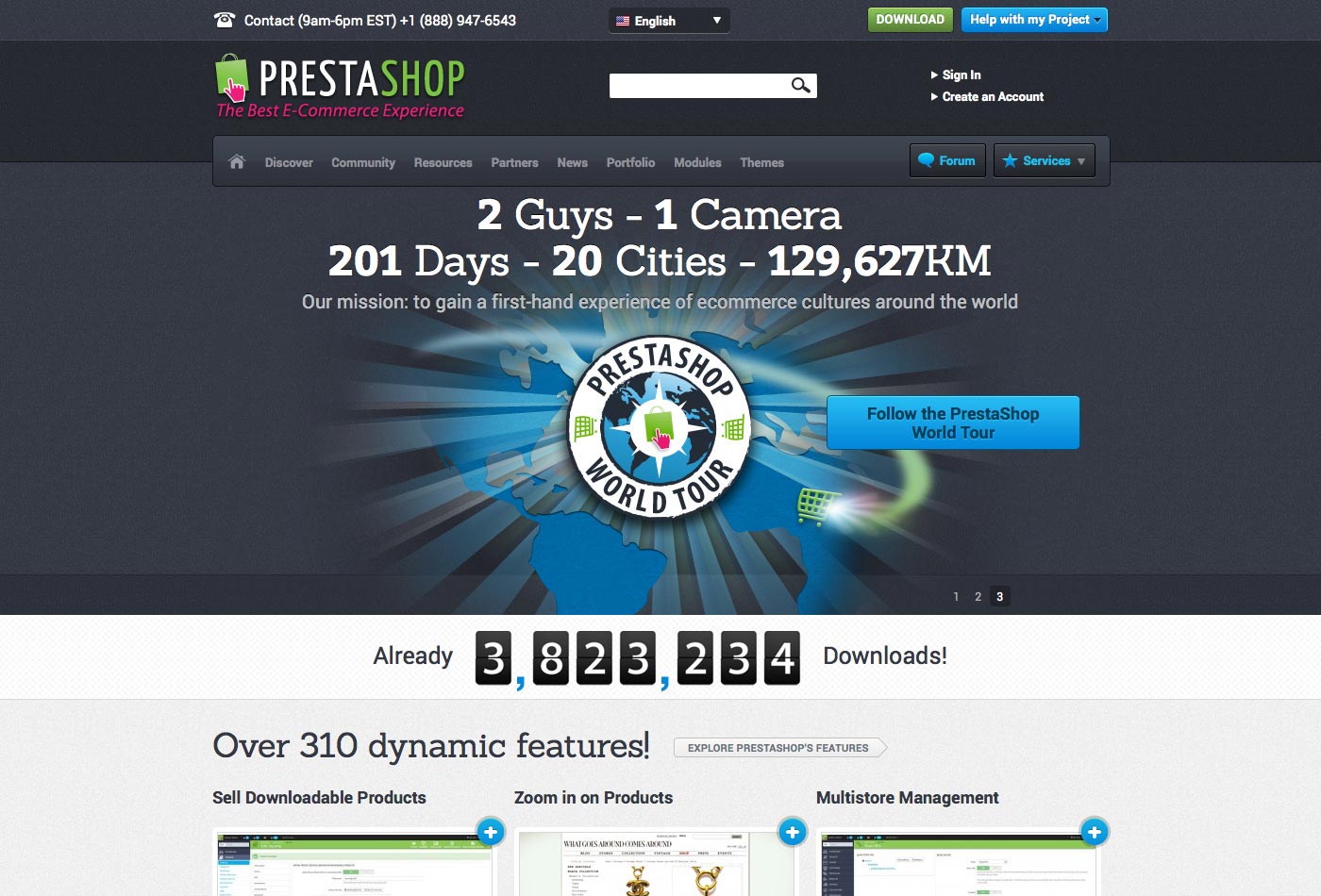
PrestaShop
PrestaShop heeft meer dan 300 functies, waaronder één pagina-afhandeling, webservice-integratie, voorraadbeheer, downloadbare productondersteuning en nog veel meer. Het is gratis te downloaden en volledig open source.
PrestaShop wordt geleverd met volledige documentatie en tonnen aan hulpmiddelen om u op weg te helpen. Er zijn (betaalde) modules om de functionaliteit ervan uit te breiden, evenals thema's (ook betaald) als u uw eigen site niet wilt ontwerpen.
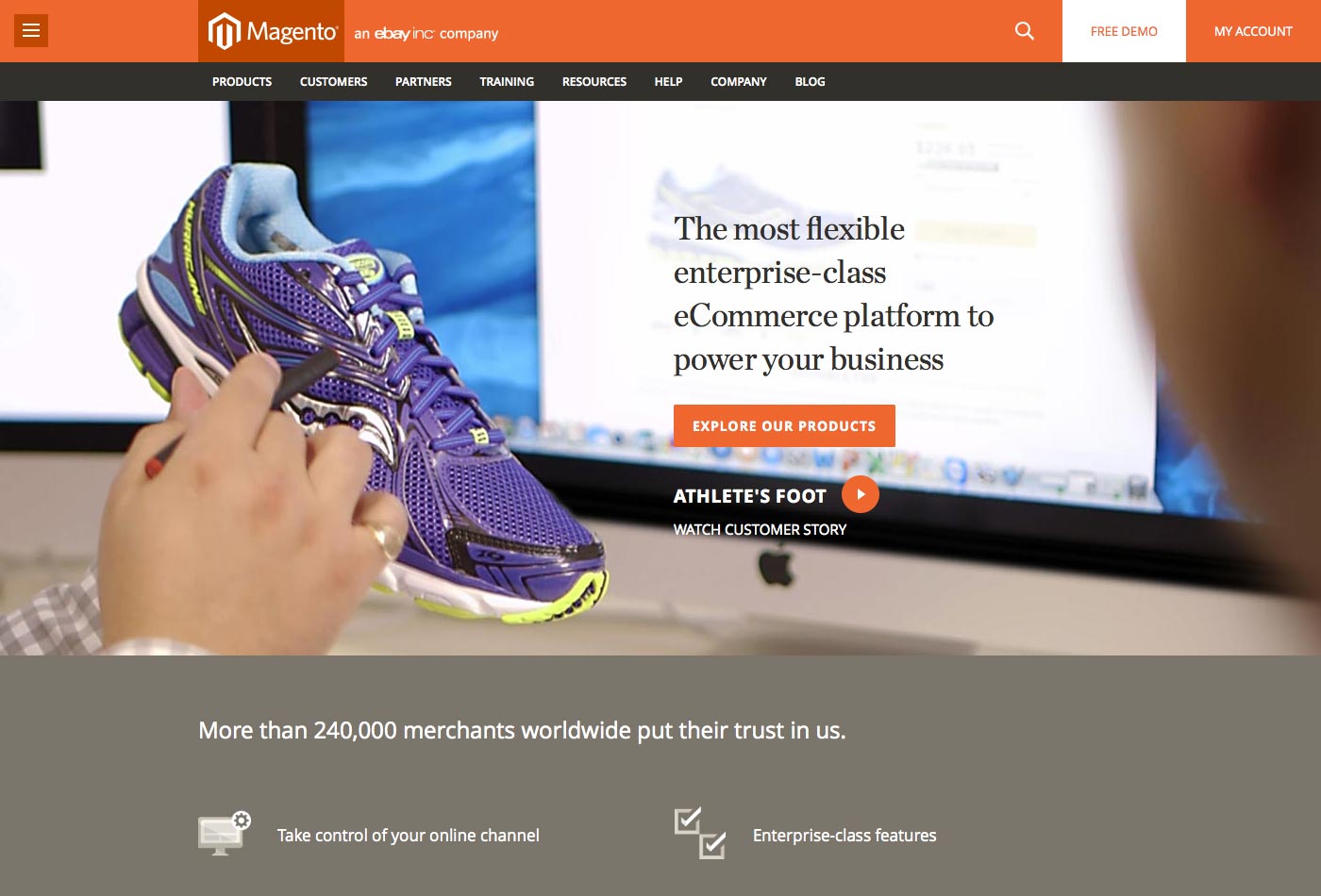
Magento Community-editie
Magento Community-editie is de open source-arm van Magento, die door meer dan 240.000 handelaars over de hele wereld wordt gebruikt. Het is schaalbaar, zodat het meegroeit en flexibel is om aan uw behoeften te voldoen.
Er is voldoende community-ondersteuning om u te helpen als u vastloopt, evenals volledige technische documentatie. Er is ook een groot aantal extensies beschikbaar (en u kunt natuurlijk ook uw eigen extensies maken).
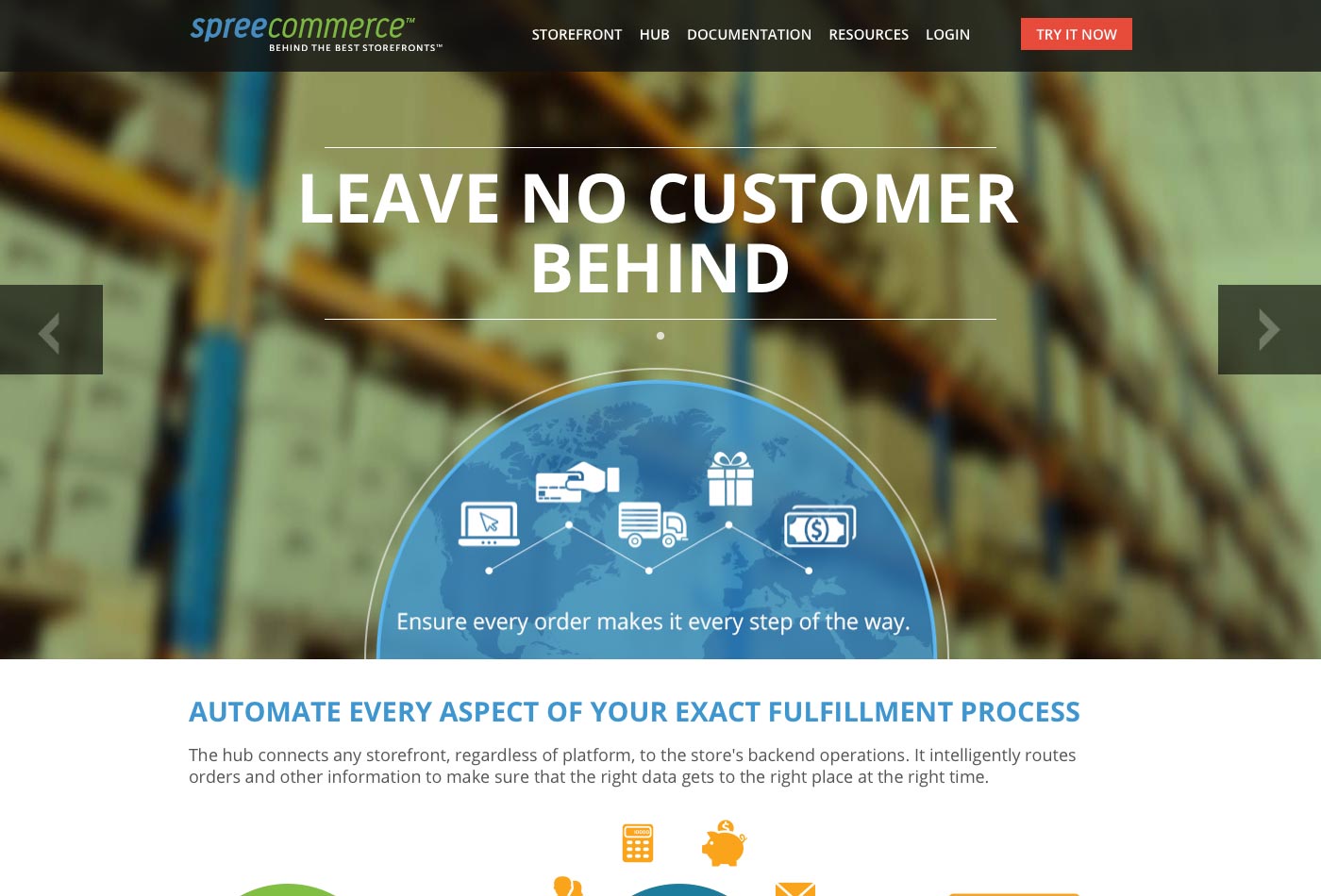
Spree Commerce
Spree Commerce is een open source platform dat u volledige controle en aanpassingsbronnen geeft. Het is volledig gedocumenteerd, maar er is natuurlijk betaalde ondersteuning en training beschikbaar.
Kenmerken omvatten flexibele en responsieve site-ontwerp direct uit de doos, met ondersteuning voor live video en animatie. Het heeft een uitgebreide API voor vrijwel elk aspect van het systeem, waardoor u nog meer controle hebt.
Zeuscart
Zeuscart is een op PHP / MySQL gebaseerd e-commerceplatform. Het is eenvoudig te gebruiken en eenvoudig aan te passen zonder een hoop IT-vaardigheden die nodig zijn om een basiswinkel te creëren.
Het responsieve beheerdersdashboard wordt aangedreven met Twitter Bootstrap, terwijl de voorkant een strak ontwerp heeft dat gebruiksvriendelijk is en er geweldig uitziet, met een grote verzameling UI-componenten die werken op alle belangrijke browsers (inclusief mobiele apparaten).
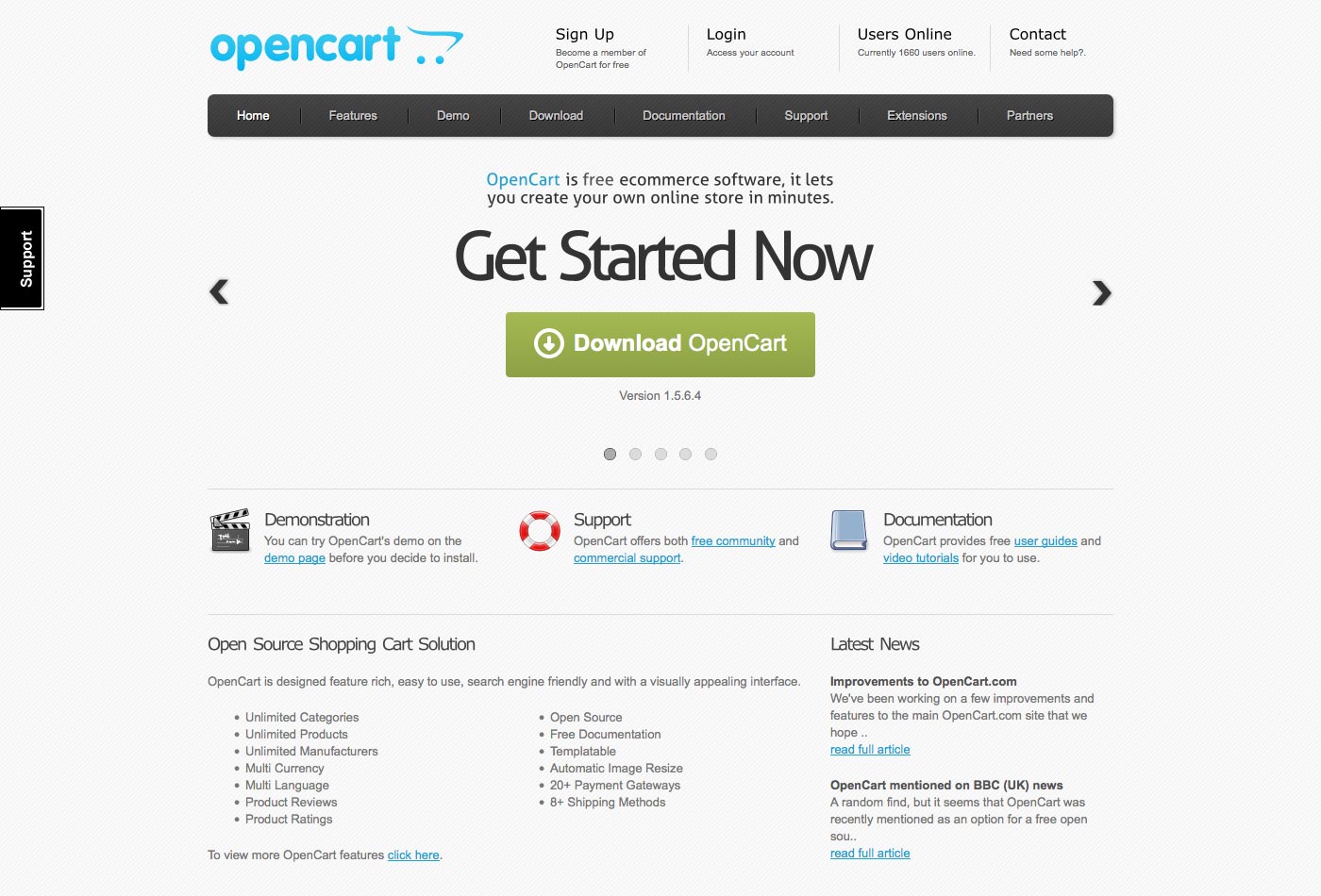
OpenCart
OpenCart biedt een groot aantal functies, waaronder ondersteuning voor onbeperkte categorieën, producten en fabrikanten, ondersteuning voor meerdere valuta's en talen, gratis documentatie en meer. Het kan ook meer dan 20 betalingsgateways en meer dan 8 verzendmethoden bevatten.
OpenCart biedt ook ondersteuning voor productrecensies en beoordelingen, downloadbare producten, meerdere belastingtarieven, een kortingsysteem en nog veel meer. Het is volledig aanpasbaar, met een bruikbare standaardsjabloon direct uit de doos.
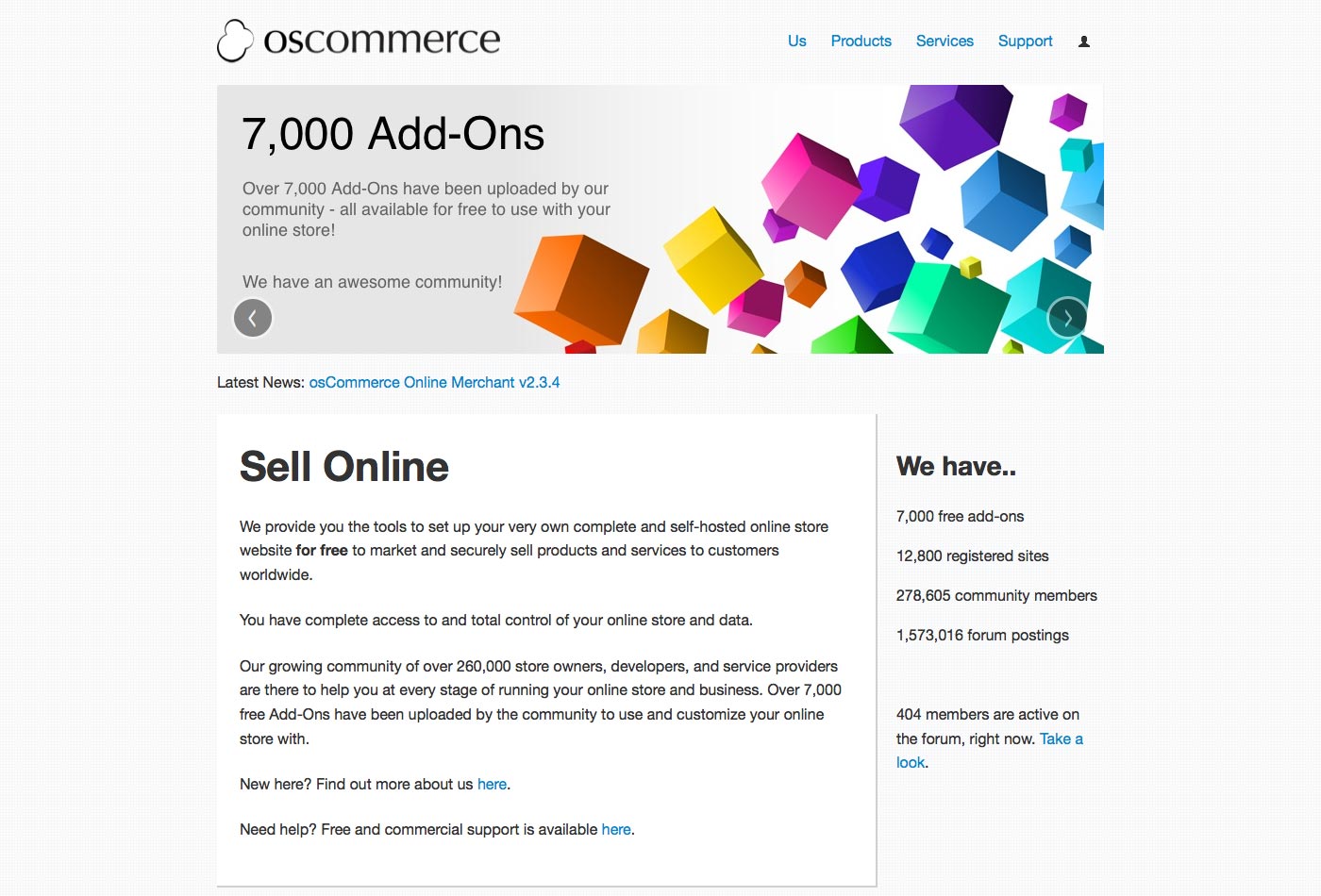
osCommerce
osCommerce heeft meer dan 7.000 gratis add-ons en heeft een netwerk van meer dan 260.000 winkeleigenaren en serviceproviders. Er is een actieve community voor ondersteuning en hulp als u problemen tegenkomt, evenals gratis en commerciële ondersteuning.
osCommerce bestaat al 14 jaar, dus ze hebben een sterke basis om uw bedrijf op te bouwen. Er zijn ook sjablonen en thema's beschikbaar, zodat u het uiterlijk van uw site kunt aanpassen zonder helemaal vanaf nul te hoeven beginnen.
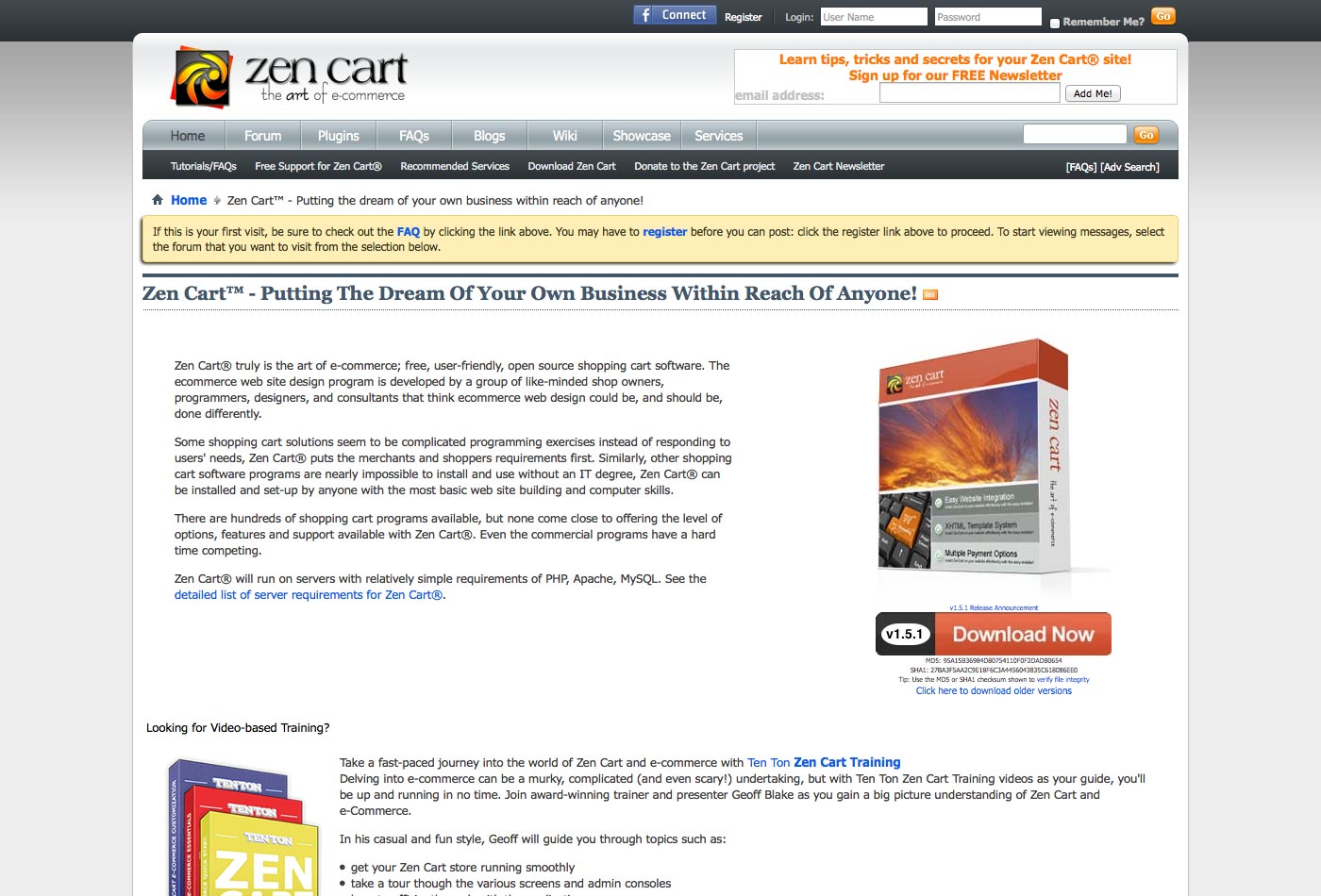
Zen Cart
Zen Cart is een gratis, gebruikersvriendelijk, open source winkelwagentje met vele plug-ins en add-ons om de functionaliteit uit te breiden. Er zijn add-ons voor beheerhulpprogramma's, marketing, betalingsmethoden, prijsstellingshulpmiddelen en nog veel meer.
Zen Cart heeft uitstekende documentatie, waardoor het gemakkelijk is om te profiteren van alle functionaliteit die het biedt. Er is ook een showcase van sites gemaakt met Zen Cart om u te inspireren.
SimpleCart (js)
SimpleCart (js) is een gratis JavaScript-winkelwagentje dat u kunt integreren met uw bestaande website. Er is geen database en geen programmering, alleen eenvoudige HTML-kennis is vereist.
Het heeft een ongelooflijk flexibel ontwerp, ondersteunt meerdere betalingsgateways (inclusief PayPal, Google Checkout en Amazon.com-betalingen) en ondersteunt internationale talen en valuta's. Het is ook een hoge prestatie, met een ongelooflijk kleine footprint, vooral in vergelijking met veel grote e-commerceplatformen.
WooCommerce
WooCommerce , van WooThemes, is een geweldige plug-in voor WordPress e-commerce met heel veel functies. U kunt alles verkopen met WooCommerce, inclusief zowel fysieke als downloadbare producten. Het werkt zelfs met gelieerde producten.
Het werkt met PayPal-, BACS- en COD-betalingen in het basispakket van WooCommerce, met tonnen uitbreidingen voor specifieke betalingsgateways. Er zijn hulpmiddelen voor het beheren van voorraad (digitaal of fysiek), verzendopties, steun voor couponcampagne, omzetbelasting en meer. En er zijn geweldige rapportagemogelijkheden, zodat u inkomende verkopen en beoordelingen, voorraadniveaus en meer kunt bijhouden, rechtstreeks vanuit WordPress.
Ubercart
Ubercart is een complete winkelwagenoplossing voor Drupal. Het is geweldig om een community rond uw winkel te bouwen. U kunt premiumcontent, betaalde bestandsdownloads, fysieke goederen en meer verkopen.
Het is gebouwd als een modulepakket, waardoor het eenvoudig is om het volledig te integreren met de rest van uw Drupal-site. En er zijn aanvullende modules en thema's om de functionaliteit van Ubercart nog verder uit te breiden.
TomatoCart
TomatoCart is speciaal ontworpen om geweldig te werken op alle digitale apparaten. Het bevat een volledig CMS met diavoorstelling, afbeeldingsmenu, productscroller, bannermanager en integratie met Google AdSense. Het biedt ook hulpmiddelen voor catalogusbeheer, productbeheer en orderbeheer.
TomatoCart bevat ook hulpprogramma's voor klant- en gebruikersbeheer, waaronder de mogelijkheid om klanten, pollingtools en meer te importeren en exporteren. Tal van betalingsgateways worden ondersteund, waaronder Amazon IPN, Google Checkout, PayPal, Western Union en meer.
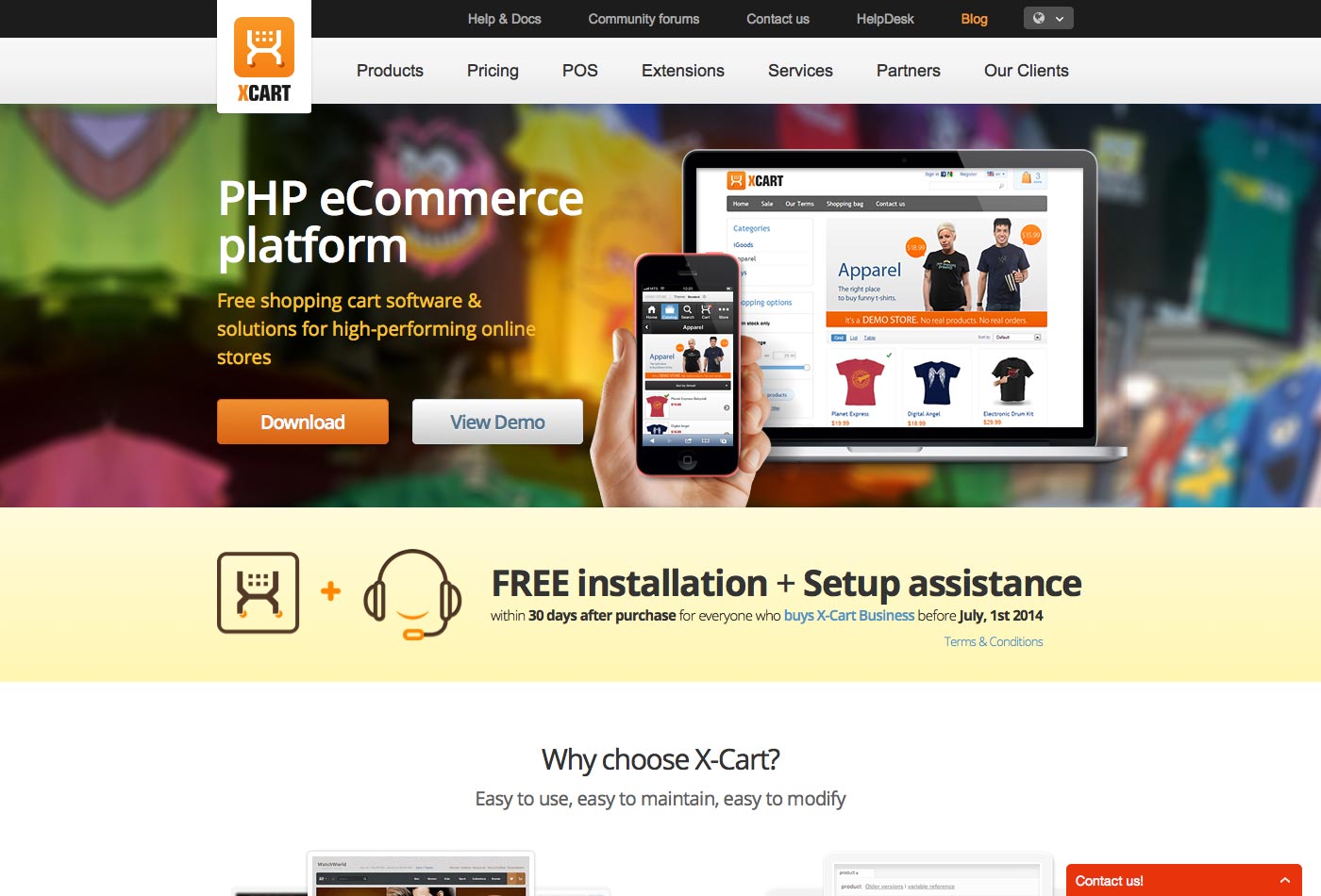
X-Cart
X-Cart biedt zowel gratis als betaalde licenties (met een eenmalige vergoeding, in plaats van terugkerende kosten). Het is gemakkelijk te onderhouden en aan te passen, met open source PHP-code. Er zijn honderden add-ons die u rechtstreeks vanuit uw winkeladministratiegebied kunt openen.
X-Cart heeft een op Bootstrap gebaseerd, responsief ontwerp, zodat het werkt op vrijwel elk apparaat, van mobiele telefoons tot desktops. Je kunt alles verkopen met X-Cart, inclusief producten, diensten en downloads, en zelfs offline verkopen met behulp van het X-Cart POS-systeem. Het kan ook worden geïntegreerd met alle populaire betalingsgateways en verzendkosten.
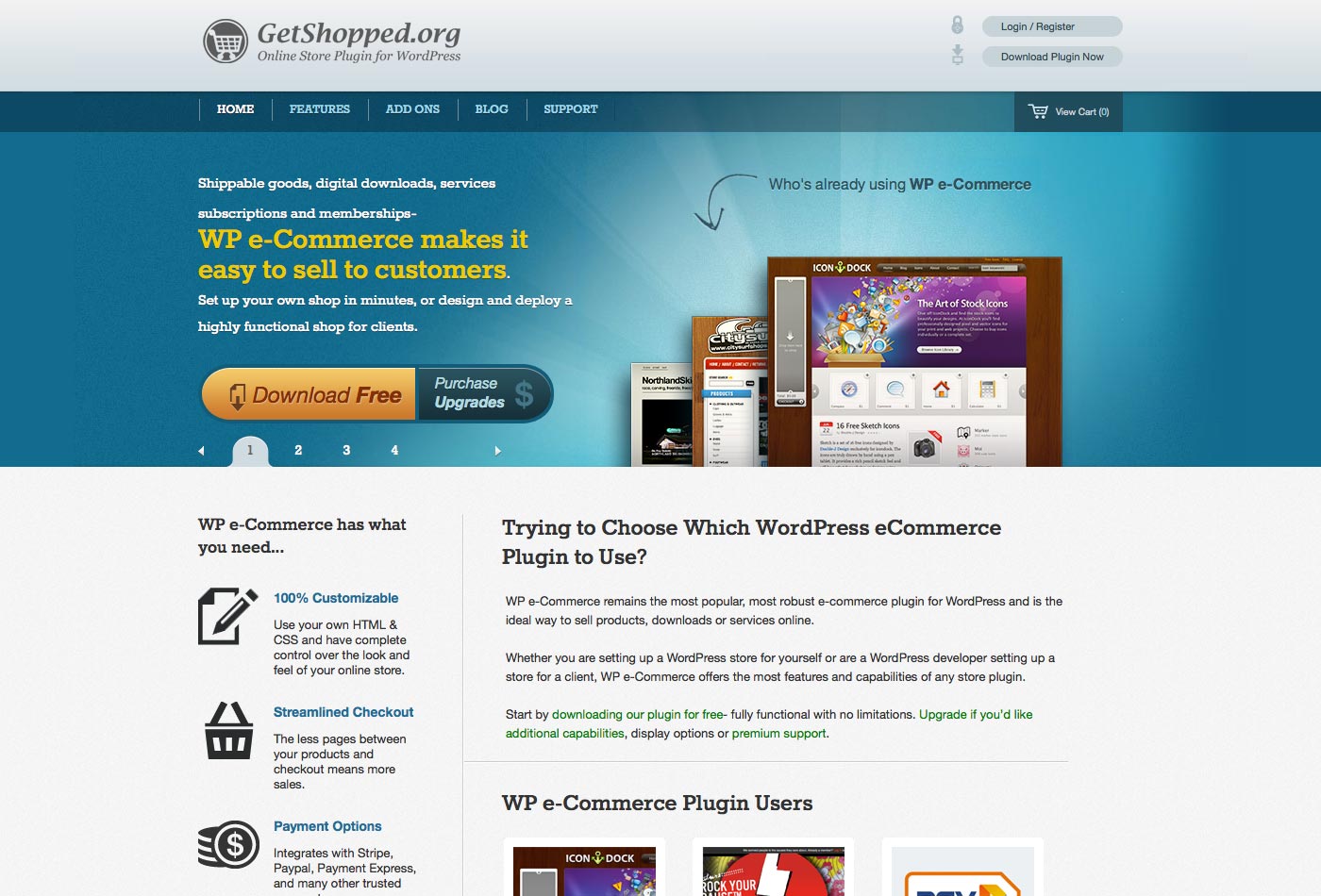
WP e-commerce
WP e-commerce is een WordPress-plug-in die werkt voor fysieke producten, downloads en services. Het is volledig aanpasbaar, met een gestroomlijnd afrekenproces dat minder pagina's plaatst tussen uw producten en afrekenen.
WP e-Commerce kan worden geïntegreerd met Stripe, PayPal en meer en omvat flexibele verzendopties. Het werkt goed met andere WP-plug-ins, ondersteunt WP-widgets, maakt gebruik van shortcodes en sjabloontags, biedt talloze marketingtools en meer. Er zijn plug-ins en thema's beschikbaar om de functionaliteit nog verder uit te breiden.
JigoShop
JigoShop is een WordPress e-commerce plug-in die krachtige marketing- en SEO-functies bevat, evenals eenvoudig beheer voor zowel fysieke als downloadbare producten en services.
Jigoshop biedt de mogelijkheid winkelmanagers toe te wijzen voor het beheer van de dagelijkse activiteiten, evenals uitgebreide tools voor winkelbeheer met een intuïtieve gebruikersinterface. Er zijn gratis en betaalde extensies om de functionaliteit verder uit te breiden. Gratis extensies zijn het tabblad YouTube-videoproduct, de ShipWorks-connector, meerdere e-mails voor beheerders en nog veel meer.
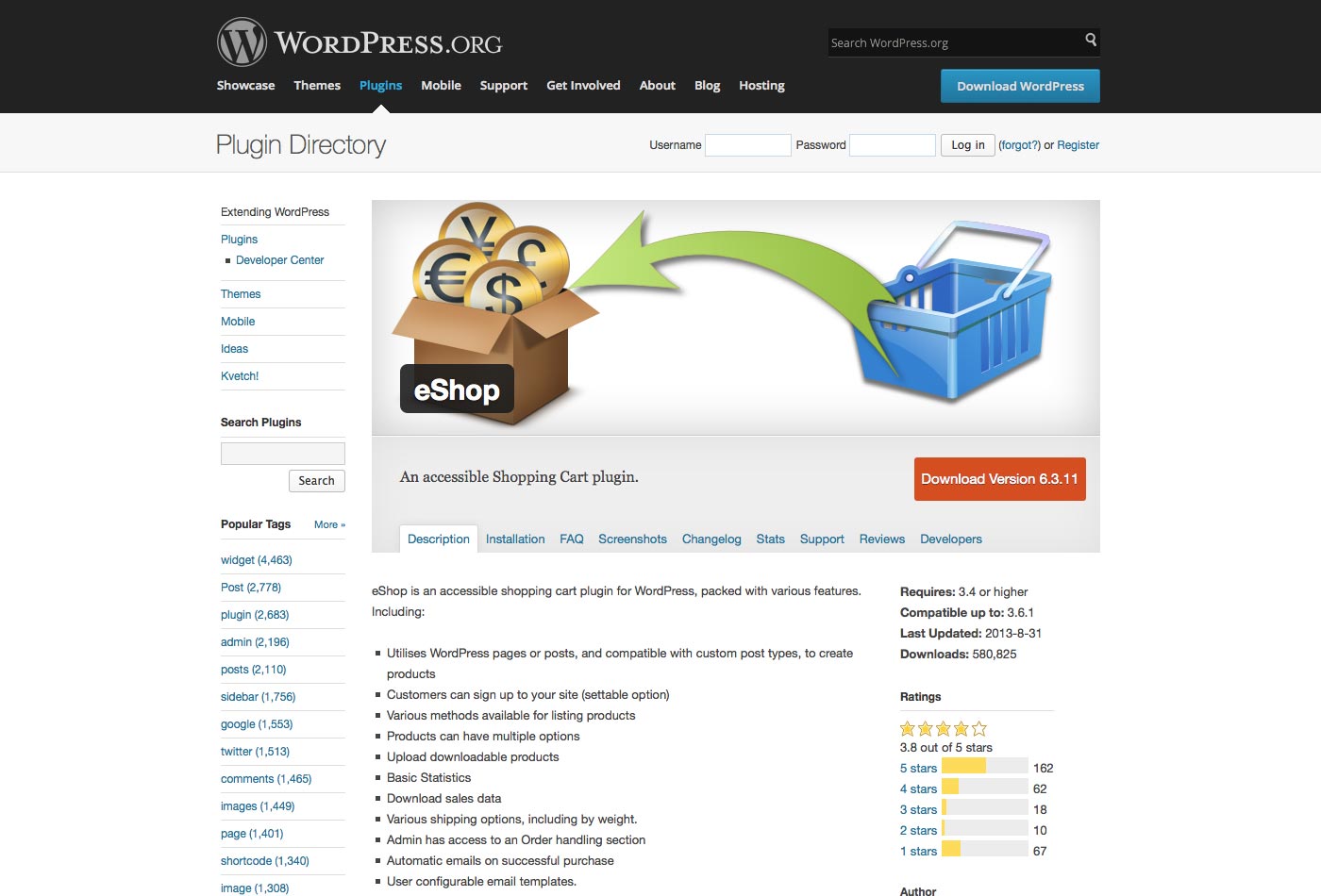
eShop
eShop is een toegankelijke plugin voor WordPress-winkelwagentje. Het biedt een scala aan betalingsgateways voor verkopers en verzendopties, naast andere functies. Het is zeer configureerbaar, met opties voor winkelwagen en uitchecken, producten en meer.
Er is een zeer grondige documentatie online beschikbaar, inclusief geweldige informatie voor het oplossen van problemen. Er zijn zelfs video-tutorials voor extra hulp.
5 inspirerende voorbeelden van e-commerce
Er zijn tal van prachtige, goed ontworpen e-commercesites om u te inspireren. Hier zal ik slechts vijf bekijken, en erop wijzen wat verschillende delen van deze sites geweldig maakt.
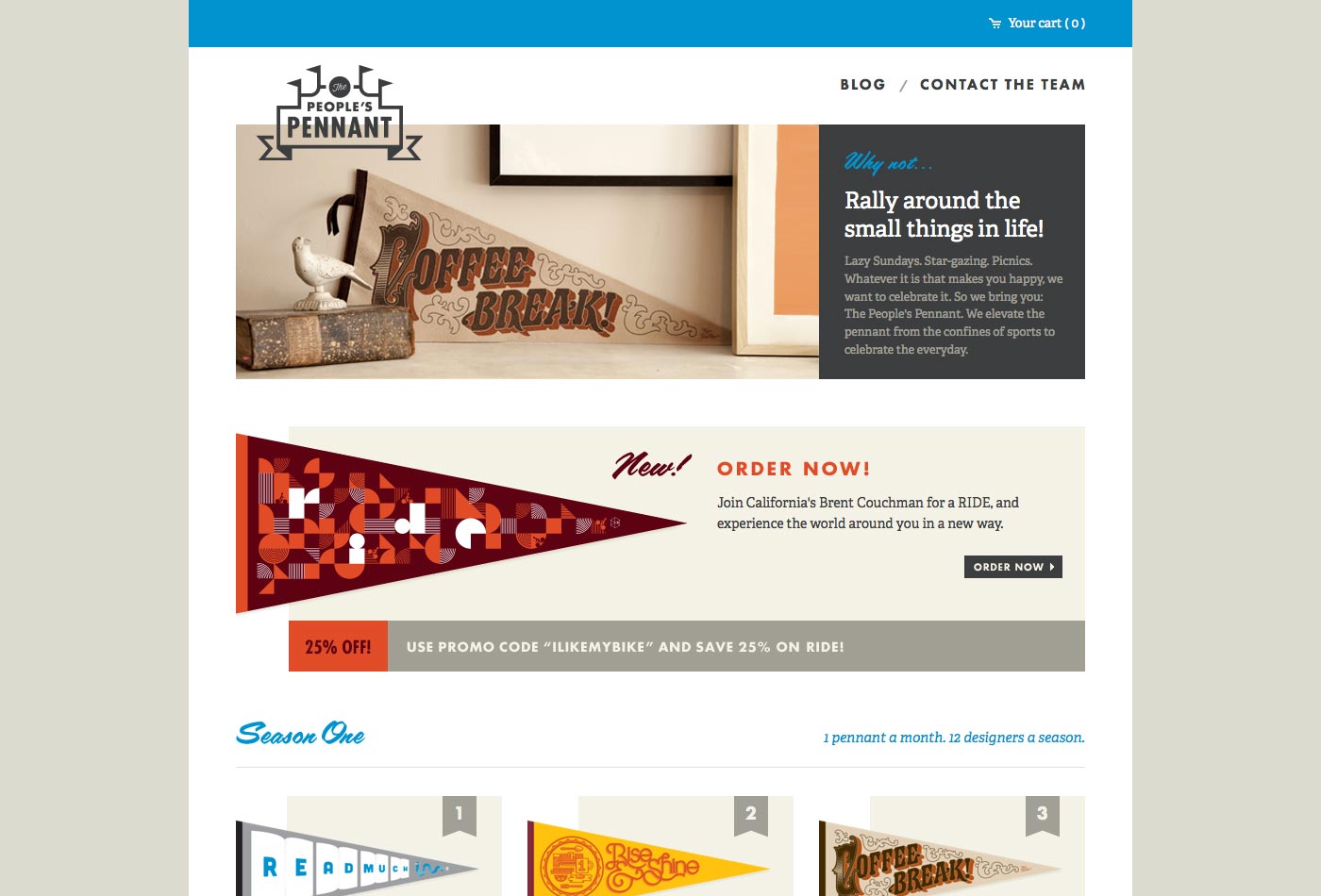
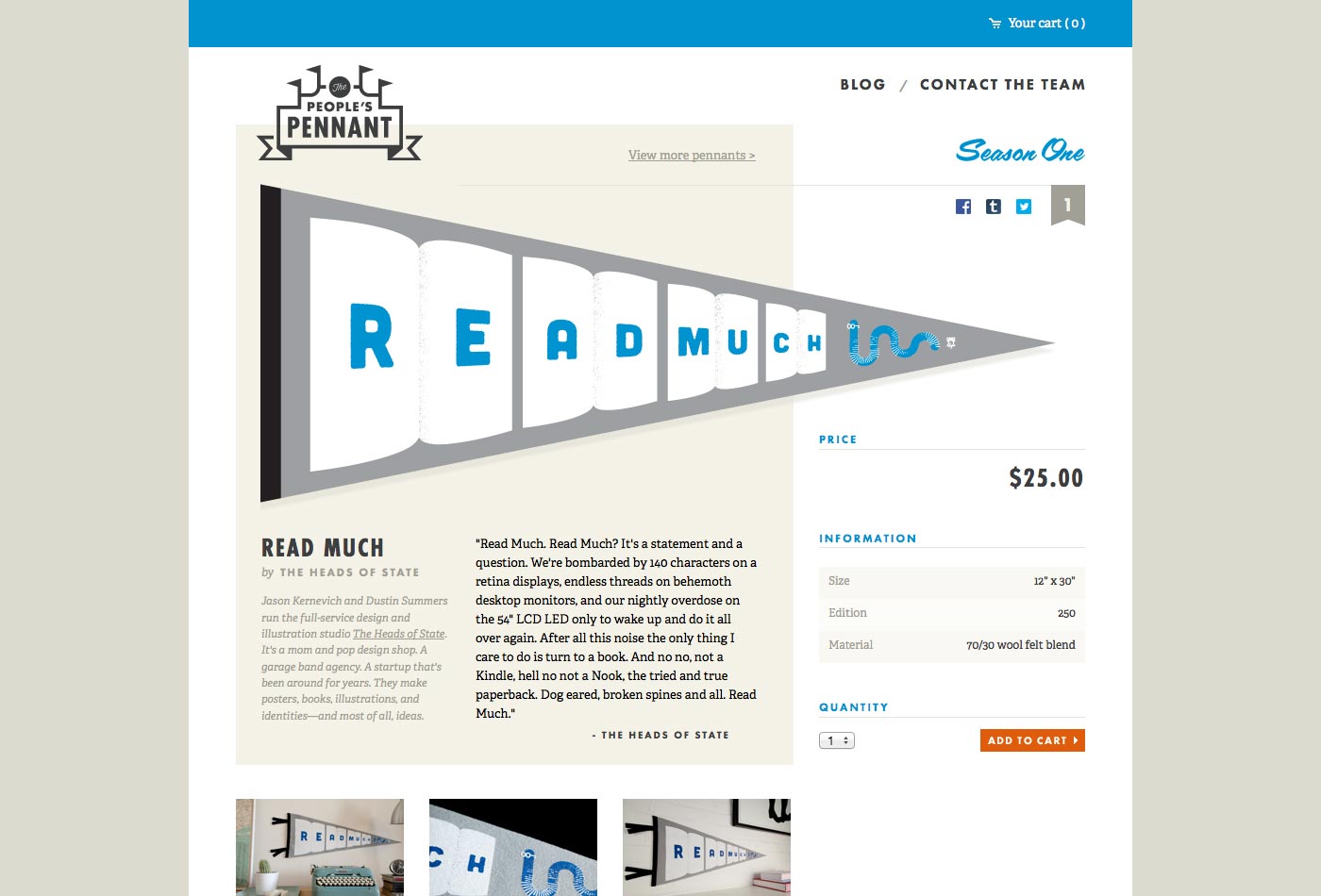
The People's Pennant
The People's Pennant biedt een ontwerp dat deels minimalistisch is, deels retro. De "Koop" -knoppen zijn prominent zonder het ontwerp te domineren.
De afzonderlijke productpagina's zijn goed ingedeeld, met eenvoudig te vinden knoppen voor delen. Alle basisinformatie is eenvoudig te vinden (formaat, materiaal, editie, enz.), Met extra foto's die ook prominent worden weergegeven.
Het betaalproces bestaat uit slechts twee stappen voorbij het winkelwagentje, een zeer gestroomlijnde aanpak.
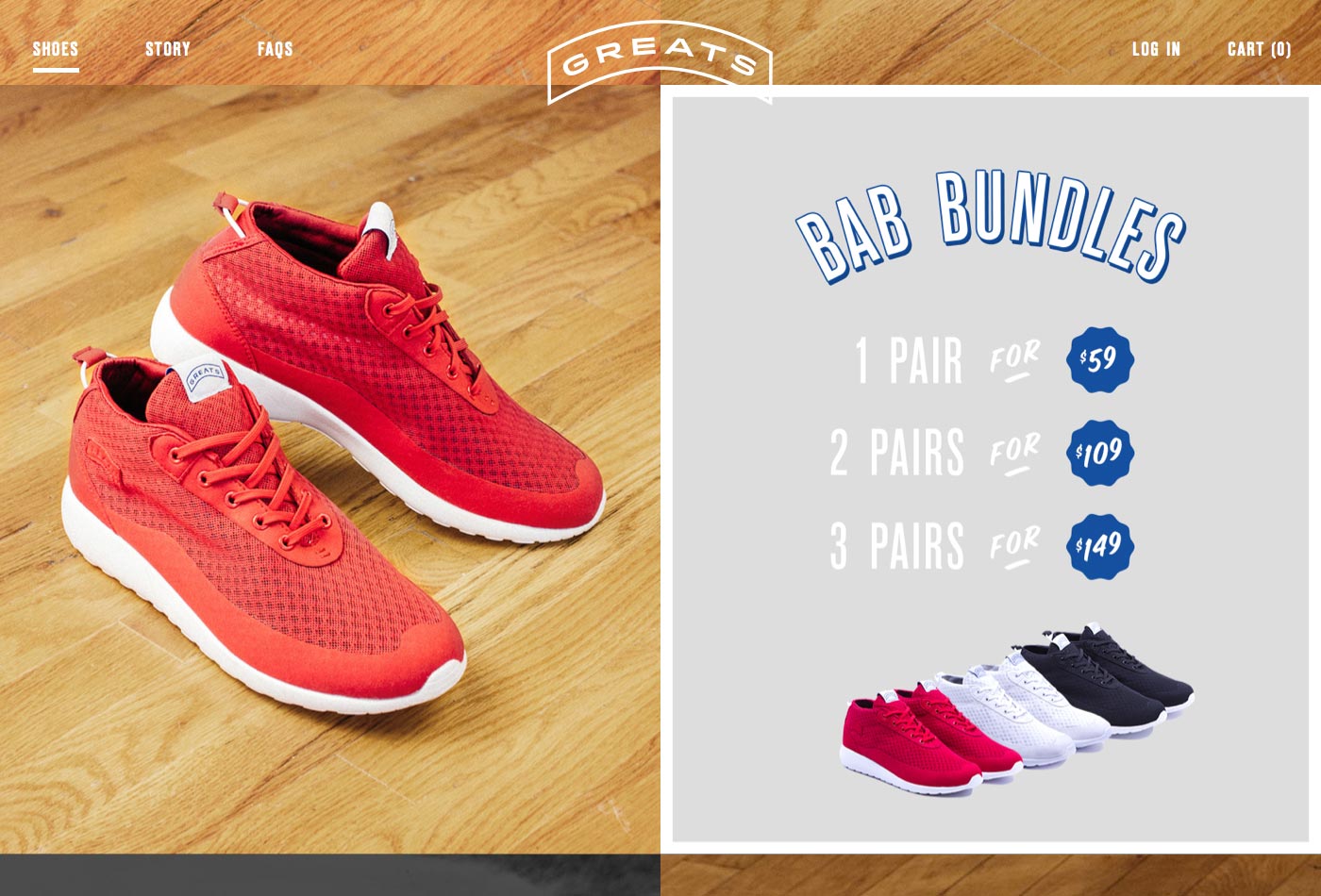
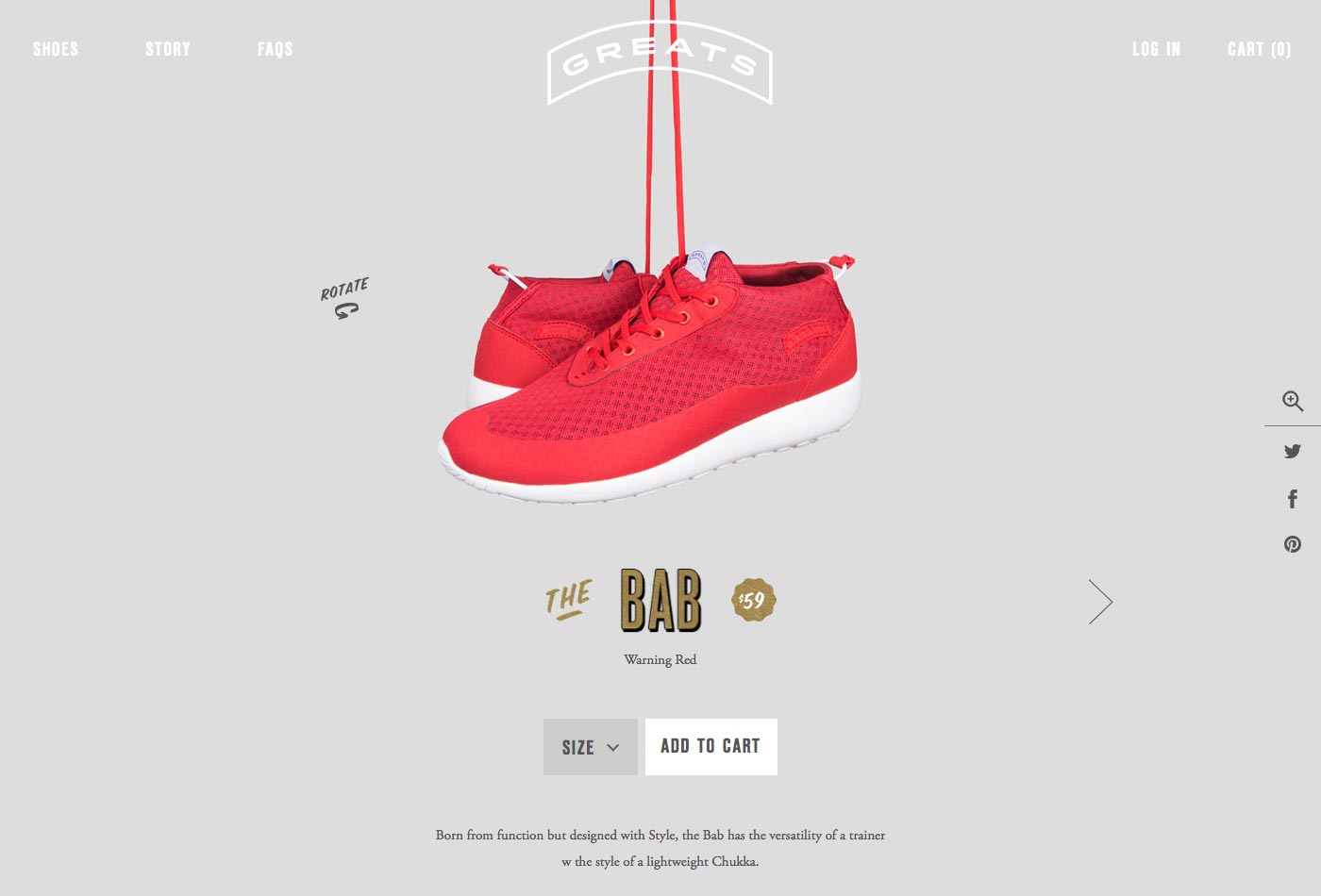
Greats
Greats heeft een eenvoudig ontwerp met prominente foto's van de producten op de startpagina. Afwisselend tussen de productafbeeldingen is er aanvullende informatie over zaken als prijzen en verzending.
Als u de muisaanwijzer op een product plaatst, krijgt u de naam. Als u hierop klikt, wordt de gedetailleerde productinformatie weergegeven, met foto's, een beschrijving en koppelingen voor delen.
Het gedeelte met functies op elke productpagina is bijzonder interessant en goed doordacht.
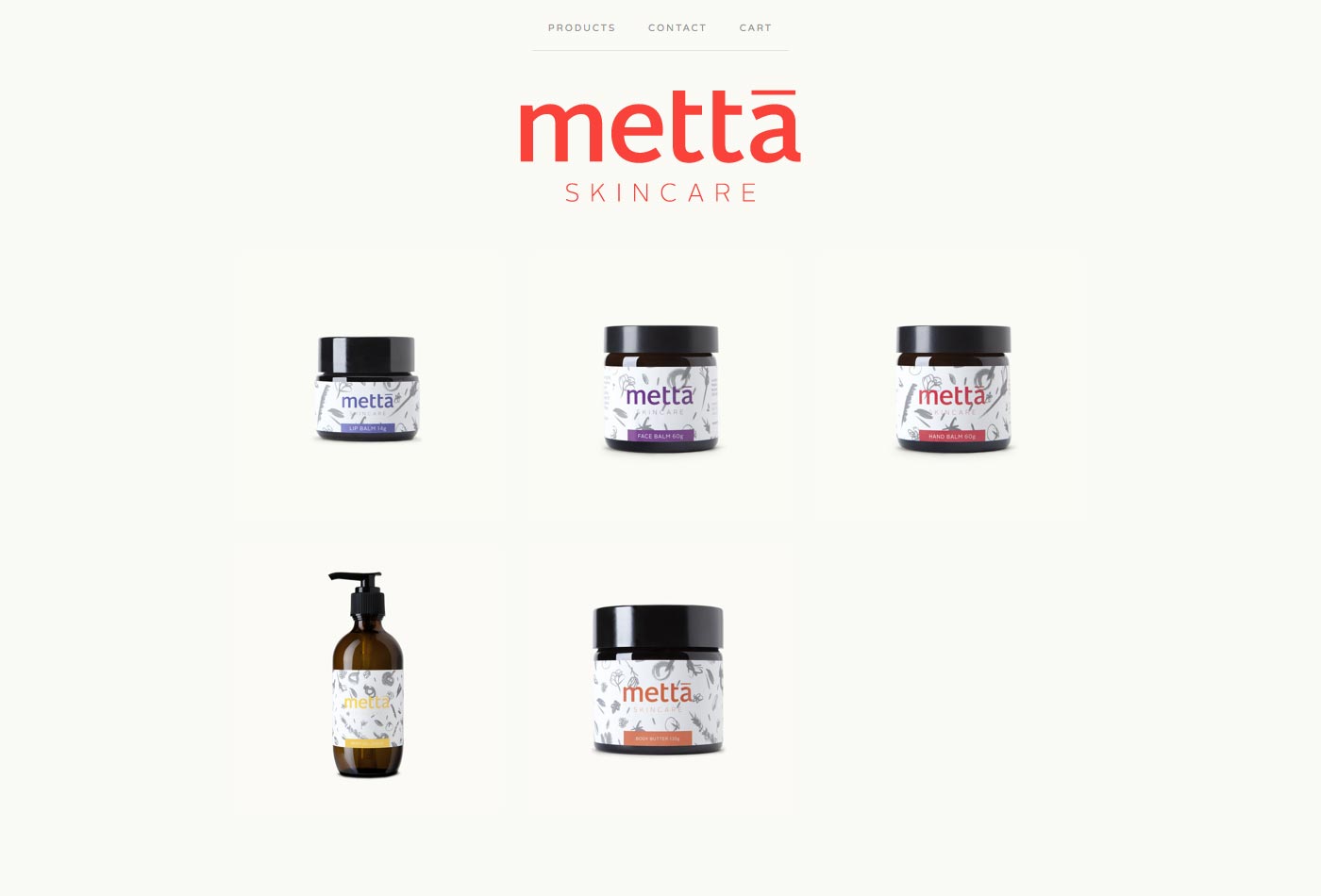
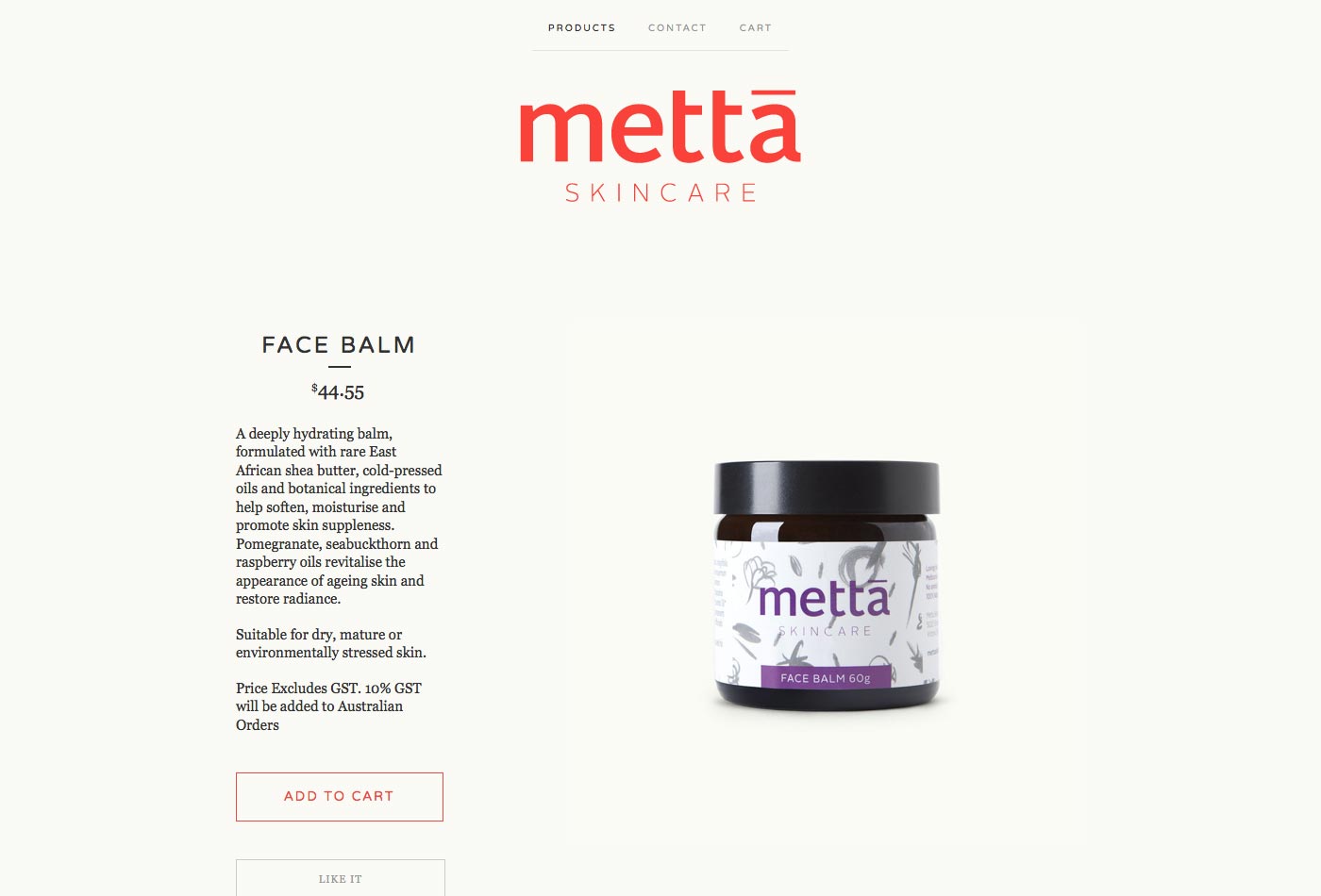
Metta Skincare
Metta huidverzorging winkel is minimalisme op zijn best. Plaats de muisaanwijzer op een product en onthul de naam en prijsinformatie.
Klik erop en u wordt naar een productpagina gebracht met veel meer details.
Betalingen worden afgehandeld via PayPal en het algemene betalingsproces is eenvoudig en gestroomlijnd.
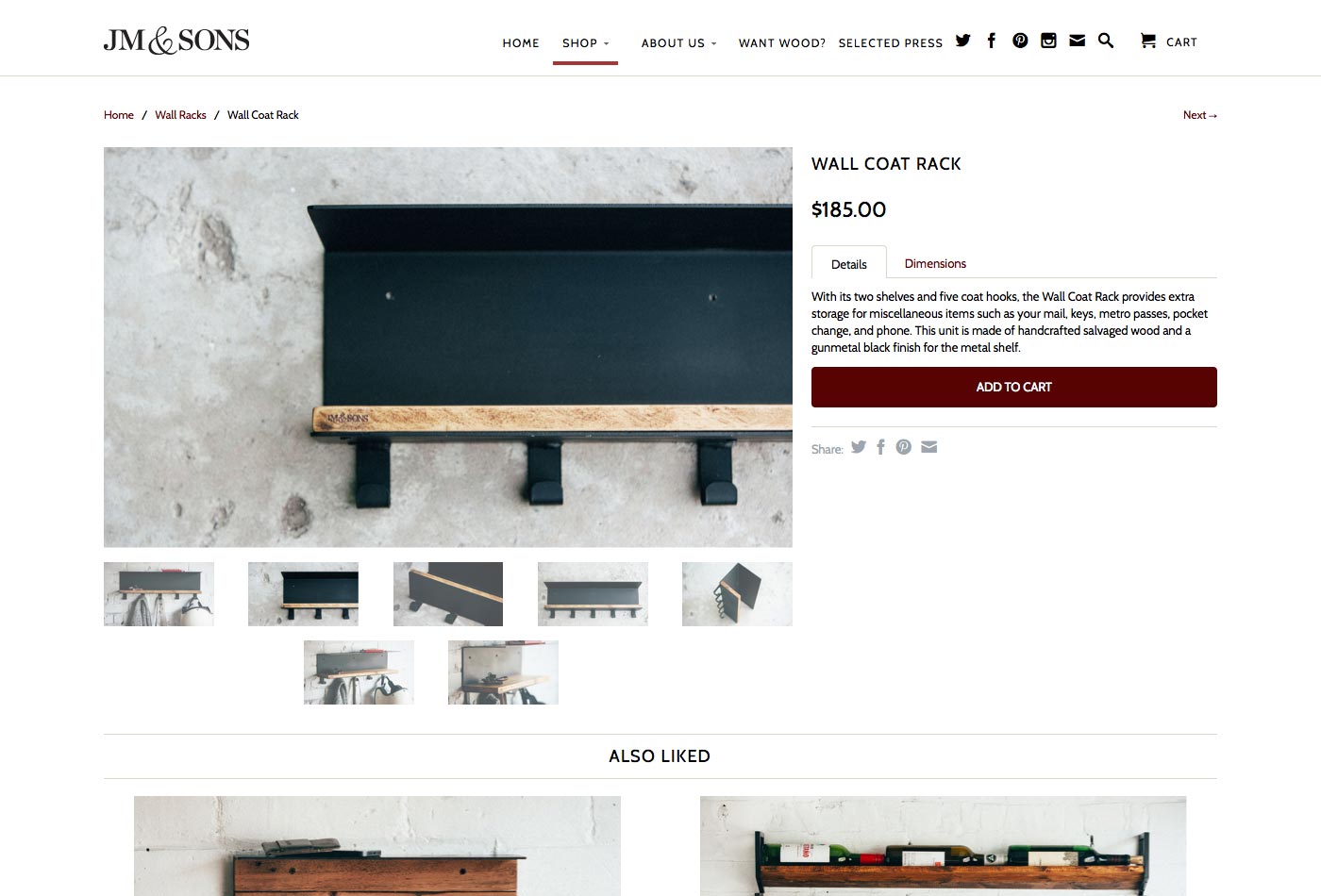
JM & Sons
De JM & Sons winkel is minimalistisch, met een geweldige schuifregelaar voor producten en functies op de startpagina die bijna het hele scherm beslaat.
Individuele productpagina's bevatten details over de producten, evenals afmetingen in een indeling met tabbladen. Er zijn meerdere foto's van elk product, weergegeven in een diavoorstelling. Gerelateerde producten zijn opgenomen onder de kop "Ook graag".
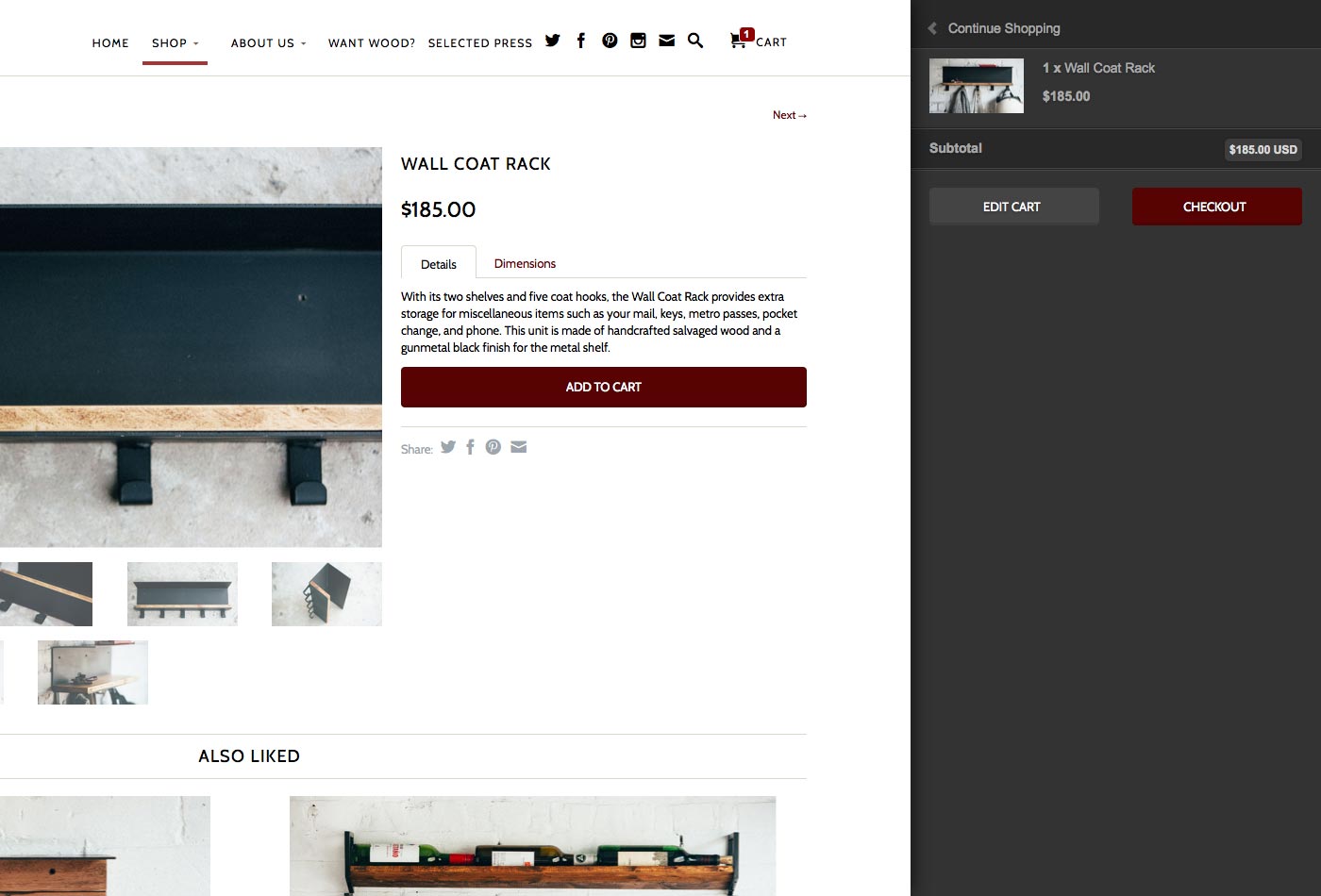
Een van de beste kenmerken van het ontwerp van JM & Sons is het uitschuifbare winkelwagentje. Klik bovenaan op het winkelwagentje en in plaats van dat een modaal venster verschijnt of wordt omgeleid naar een nieuwe pagina, schuift uw winkelwagentje aan de rechterkant van de pagina tevoorschijn.
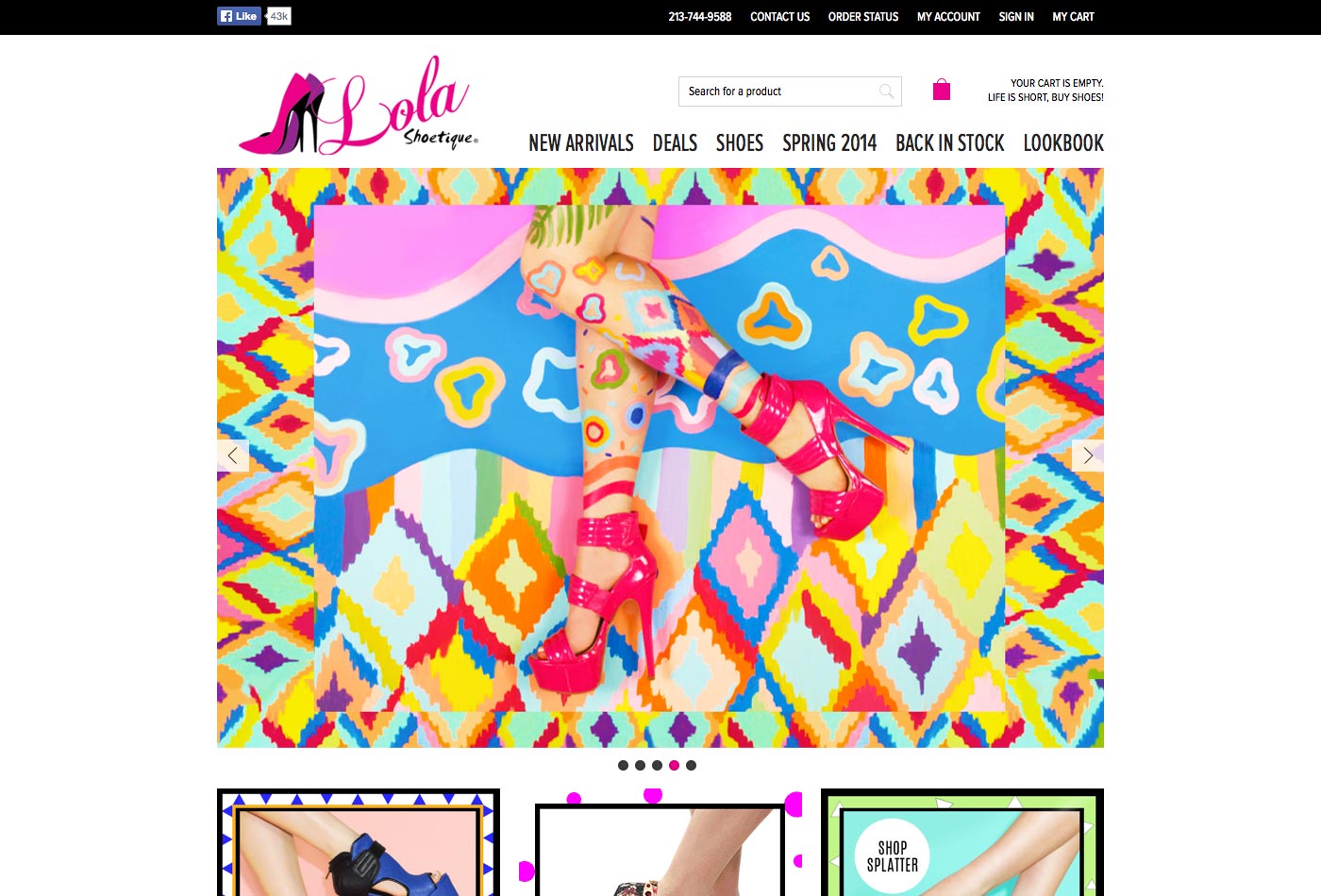
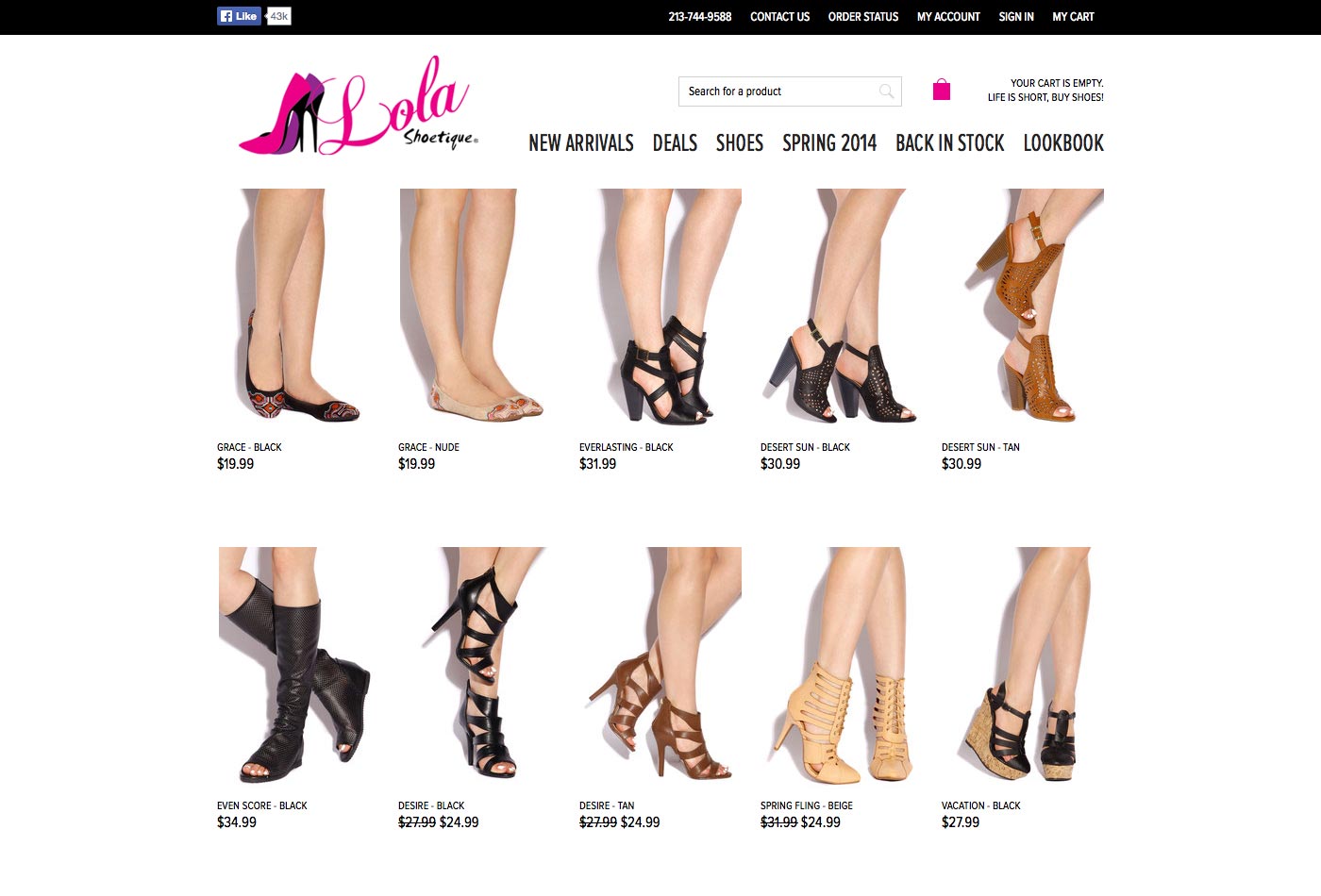
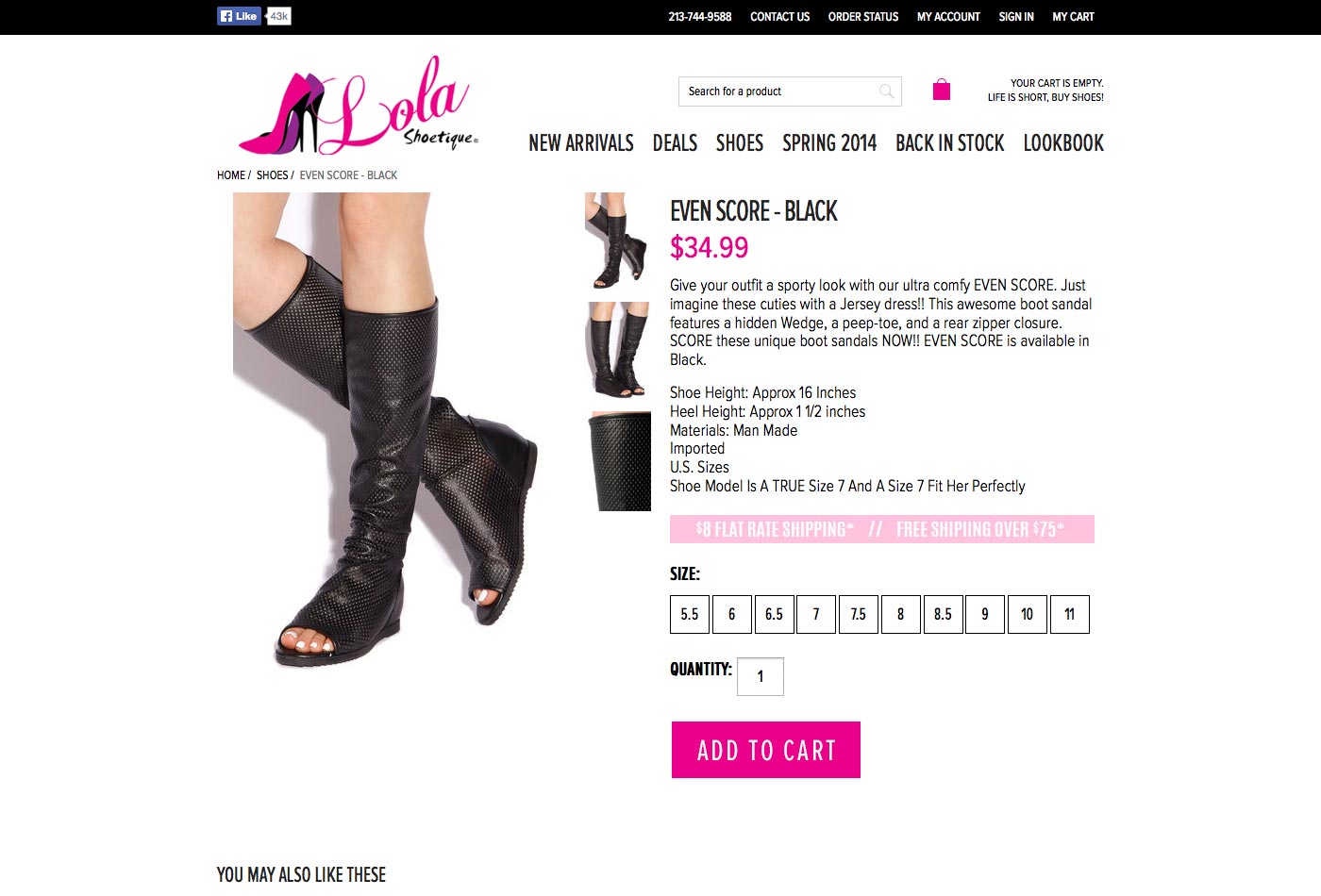
Lola Shoetique
De Lola Shoetique winkel heeft een minimalistisch ontwerp dat goed werkt als achtergrond voor de heldere, opvallende afbeeldingen die op de site worden gebruikt.
De resultatenpagina's voor productcategorieën zijn eenvoudig, met foto's die opgaan in de achtergrond, waardoor het een zeer schoon ontwerp krijgt dat de focus precies op de producten legt (waar het zou moeten zijn).
De productpagina's bieden een beschrijving en specificaties. Een opvallend kenmerk, omdat dit een schoenenwinkel is, is die pasgids die u vertelt hoe de schoenen passen in vergelijking met de standaardmaatvoering. Hoewel het geen ontwerpfunctie is, is het op zich een ongelooflijk nuttige UX-functie.
Conclusie
De basiselementen van goed e-commerceontwerp zijn iets waar elke ontwerper vertrouwd mee zou moeten zijn, al was het maar omdat het op een gegeven moment met een klant komt. Als u dit aspect van het ontwerp negeert, gaat het ofwel resulteren in klanten die niet tevreden zijn met het werk dat u voor hen doet, of klanten die eenvoudigweg ergens anders heen gaan.