De ultieme gids om aan de slag te gaan in Web Design
Wil je leren hoe je je allereerste website ontwerpt? Misschien heb je er een paar ontworpen en wil je nu van je vaardigheden een carrière maken? Dit artikel is hier om u in de juiste richting te wijzen.
Eén artikel kan natuurlijk niet alles omvatten wat u moet weten; de vaardigheden, hulpmiddelen en technologieën die u nodig hebt om een redelijk bekwame ontwerper te worden, zullen maanden kosten om te leren en jarenlang onder de knie te krijgen. Sorry Nee. Er is echt geen snellere manier. Maar constant leren en ontwikkelen is een van de leukste aspecten van deze baan.
Voor de ontwerpers onder ons: heb je ooit iemand verteld "Ik ontwerp websites", en heb ik die koude angst ervaren toen ze antwoordden met: "Cool! Kun je me leren hoe ik dat moet doen? "Ik bedoel, uitleggen hoe veel werkontwerp kan zijn, is moeilijk. Dit is met name het geval wanneer de persoon die vraagt om in het begin weinig over computers weet. Veel mensen gaan er gewoon van uit dat je klikt en alles naar het scherm sleept, een beetje zoals PowerPoint, misschien. Ik zal je dit gratis vertellen: de optie van PowerPoint voor het exporteren van "webpagina's" heeft niet geholpen. We zijn er om u te helpen dit goed te maken. De volgende keer dat iemand je vraagt hoe je websites ontwerpt, wijs hem dan hier aan.
Welcome, Ladies and Gents, voor de handleiding van de Webdesigner Depot om aan de slag te gaan in webdesign. Grijp je muizen en knuffel je toetsenborden, dit wordt een lange. Koffie is optioneel, maar wordt ten zeerste aanbevolen.
Voor wie is dit?
Dit artikel is bedoeld voor iedereen die websites in zijn browser wil ontwerpen. Het is ook voor mensen die willen beginnen met het ontwerpen van websites, periode. In dit artikel wordt ervan uitgegaan dat de lezer geen formele ontwerpopleiding heeft gehad, geen codeervaardigheden en geen ervaring heeft in de webontwerpindustrie.
De "minimumvereisten" ... zijn laag. Als u weet welke mappen en tekstbestanden er zijn, kunt u beginnen. Het is zo simpel
De 'minimumvereisten' voor mensen die hun allereerste website willen ontwerpen, zijn laag. Als u weet welke mappen en tekstbestanden er zijn, kunt u beginnen. Het is zo simpel.
Hoewel het eenvoudig is om te beginnen, is het bouwen van een goede website allesbehalve. Er zijn veel vaardigheden die je moet leren. Je moet over de kleurentheorie leren. Je moet weten hoe mensen omgaan met websites en waarom ze het doen zoals ze dat doen. U moet de standaard coderingstalen leren, namelijk HTML en CSS.
Dan zou je wat basisprogrammering in JavaScript willen leren en uitzoeken hoe je het kunt gebruiken om delen van je website te manipuleren. Dan zijn er content management systemen, zoekmachine optimalisatie, marketing.
En natuurlijk moet je in de eerste plaats geweldige content voor je website hebben. Waarom wil je dit eigenlijk in vredesnaam doen? Ik bedoel, je zou gewoon een professional kunnen inhuren. Je moet hierin zitten omdat je van leren houdt. Je moet gefascineerd zijn door internet en al zijn mogelijkheden. Je hebt veel vrije tijd nodig. Je hoeft echter niet overal een expert in te zijn. Geen van de pro's is. Sommige zijn gespecialiseerd in één gebied. Sommigen doen een beetje van alles.
Welkom in de wondere wereld van webdesign, newbie. Wees bereid om veel te verknoeien, en onthoud dat je plezier hebt!
Hoe deze gids te gebruiken
Lees net genoeg om te beginnen. Maak uw eerste, waarschijnlijk waardeloze, website. Kom terug en lees wat meer. Verbeteren. Herhaling.
Nee echt, je wilt waarschijnlijk niet alles tegelijk lezen. Er zijn veel externe bronnen om te lezen, veel concepten om je hoofd rond te wikkelen. Ik heb dit niet in een keer geleerd. Hoogstwaarschijnlijk, jij ook niet. Dat is goed.
We ontwerpen in de browser
Misschien heb je rondgekeken op het web en je hebt gemerkt dat veel mensen beeldbewerkers gebruiken om hun websites eerst te ontwerpen. Ze coderen de ontwerpen na of laten iemand anders het doen. Photoshop is de meest gebruikte tool, maar mensen gebruiken ook programma's zoals Schetsen , GIMP , Inkscape , en Illustrator .
websites moeten in de browser worden ontworpen ... omdat mensen niet op internet surfen in Photoshop
Kijk eens rond op het web en je zult blogpost zien na forumthread waarin de voordelen en problemen worden besproken die inherent zijn aan het gebruik van de ene tool of een andere om je websites te ontwerpen. Dit is goed. Ik heb altijd gezegd dat mensen de tools moeten gebruiken die het beste voor hen werken. Ik maak echter een uitzondering op die regel. Ik geloof dat websites in de browser moeten worden ontworpen - idealiter in verschillende browsers - omdat mensen niet op internet surfen in Photoshop.
Daarnaast heeft een browsergebaseerde workflow verschillende andere voordelen:
Je ziet precies wat je krijgt. Zelfs high-fidelity-mockups brengen de interactieve onderdelen, of de geanimeerde delen, van een website niet erg goed over. Met browsergebaseerd ontwerp kunt u precies zien hoe het ontwerp werkt .
Dit geldt met name als het gaat om responsief ontwerp. (Voor de niet-ingewijden: responsief ontwerp is wanneer u een websiteontwerp maakt dat zich aanpast aan en zich aanpast aan verschillende schermformaten. Dit betekent dat dezelfde website er op telefoons, tablets en desktopcomputers anders zal uitzien, en misschien ook zal werken.)
Heb je ooit geprobeerd om ten minste drie high-fidelity-mockups van elke pagina-indeling op je website te maken? Het is niet handig. Veel beter om het "in één keer" te doen.
Browser-gebaseerd ontwerp kan van u een betere ontwerper maken. Wanneer je al het voorbereidende ontwerpwerk doet in, bijvoorbeeld, Photoshop, laat je het gemakkelijk uit de hand lopen: interfaces kunnen rommelig worden, ontwerpers gaan uit hun dak met de zware grafische afbeeldingen. Overal leertexturen! (Gelukkig is deze trend de laatste jaren afgenomen.) Het hoeft niet zo te gebeuren, maar vaak wel. Dit wordt nog erger als de persoon die de website ontwerpt niet de persoon is die deze zal coderen.
Dat is een manier waarop ontwerpen in de browser je benadering van esthetiek en visuals kan veranderen. Het dwingt je ook om meer over HTML te leren. En u leert veel meer over hoe de verschillende browsers werken. Kortom, hoe meer je je handen vies maakt met code, hoe beter je zult begrijpen hoe websites werken. Dat maakt je nog geen geweldige ontwerper; maar het is een goed begin.
De mindsets die je nodig hebt
Voordat u ooit een teksteditor opent en begint met typen, moet u enkele basisprincipes begrijpen. Mensen die ontwerpen in een afbeeldingseditor zoals Photoshop, kunnen een website als deze ontwerpen:
- Als ze slim zijn, schetsen ze eerst enkele ideeën op papier. Daarna openen ze Photoshop. Als amateur ben ik altijd begonnen met die tweede stap - maak mijn fouten niet.
- Ze zullen hun hart, ziel, bloed, zweet en tranen in hun beste ideeën stoppen. Die ideeën vormen (waarschijnlijk) een compleet en mooi ontwerp voor de startpagina. Vervolgens, aangenomen dat ze een baas of een klant hebben die daarom vraagt, kunnen ze snel een paar andere ontwerp- / lay-outopties samenstellen.
- De klant zal om verschillende redenen bijna onvermijdelijk een van de 'inferieure' concepten kiezen. Zelfs als het niet "de schuld van de klant" is, kan het heel, heel moeilijk zijn om terug te gaan en ontwerpen te wijzigen die u al hebt uitgewerkt of "voltooid".
Deze aanpak doet niemand iets goeds. Het eerste dat je moet weten, is dus:
Alles is iteratief
Letterlijk elk onderdeel van uw ontwerp moet worden gewijzigd. Niets is heilig. Als iets niet werkt, of niet in de rest van het ontwerp past, moet het gaan of worden gewijzigd. Zelfs als uw website eenmaal is "af" en is opgestart, merkt u misschien bugs, of u besluit een nieuwe richting in te slaan. Het web zelf is vloeiend en verandert voortdurend. Hoewel ik echt niet geloof in verandering omwille van verandering, moet je klaar zijn om je aan te passen wanneer dat nodig is.
Je bouwt niet alleen een website en laat hem daar achter. Websites zijn een beetje zoals kinderen, alleen groeien ze nooit op en verlaten ze huis. Je moet ze blijven verzorgen, bijwerken, onderhouden.
Doe het echter goed en u krijgt een fantastisch rendement op uw investering.
Je kunt nooit stoppen met leren
Het moment waarop ontwerpers stoppen met het leren van nieuwe dingen over webdesign is het moment waarop ze niet meer relevant zijn. Op internet draait alles om relevantie. Als je website er te gedateerd uitziet, is de kans groot dat veel bezoekers niet blijven hangen om te zien wat je te zeggen hebt. Perceptie is alles.
Je hoeft niet elke zes maanden opnieuw te ontwerpen, maar je moet altijd meer lezen, nieuwe ontwerphelden ontdekken en met andere ontwerpers praten. Zoals elke arts, advocaat of andere professional moet u op de hoogte blijven van wat er nieuw is.
Het zijn niet allemaal glimmende nieuwe designtrends. Er zijn ook nieuwe apps, technologieën en trucs die uw leven en werk gemakkelijker kunnen maken. Weet je nog wat ik zei over dit lange tijd doorbrengen? Ja. Dit is een deel van waar ik het over had.
Inhoud is belangrijker dan al het andere
We hebben al vastgesteld dat je bij het maken van een website nooit rechtstreeks moet beginnen met het maken van de afbeeldingen. Eigenlijk moet je nooit als eerste in een ontwerpwerk springen. De eerste stap bij het ontwerpen van een website is ervoor te zorgen dat u de inhoud van de website hebt. Dit betekent tekst, foto's, contactgegevens, de werken. Je hebt het eerst nodig. Dit is niet onderhandelbaar.
De eerste stap bij het ontwerpen van een website is ... de inhoud van de website ... Je hebt het eerst nodig. Dit is niet onderhandelbaar
Je hebt misschien mensen hun ontwerpen zien vullen met dummy tekst genaamd "Lorem ipsum" -tekst. Je kent het misschien ook als 'Latijnse tekst' of 'Griekse tekst', hoewel het eigenlijk weinig met beide talen te maken heeft. Het is gewoon dummy tekst, ontworpen om te laten zien hoe een ontwerp er uit zal zien als het gevuld is met inhoud. Vermijd het als je kunt. Ik ben van mening dat ontwerpers zoveel mogelijk moeten proberen de echte inhoud voor de site te gebruiken. Ze zouden dit zelfs in hun digitale draadframes moeten doen.
Deze oefening biedt een veel beter idee van hoeveel ruimte je nodig hebt voor je inhoud en kan later veel bugs en problemen helpen voorkomen.
De regel om in gedachten te houden is deze: inhoud moet niet worden gemaakt om te passen bij uw ontwerp. Het ontwerp moet op uw inhoud zijn afgestemd. Eenmaal hardop gesproken, lijkt dit een goed idee. Het kostte me jaren om erachter te komen. Nee, daar sta ik niet alleen in.
Corollary: typografie is eigenlijk webdesign
Tenzij de website die wordt gebouwd, specifiek over afbeeldingen, video of audio gaat, zal er veel tekst zijn. In die gevallen kan zelfs heel wat tekst voorkomen. Tekstopmerkingen, tekstbeschrijvingen, tekstrecensies, tekstargumenten over de betreffende inhoud. Internet is voornamelijk tekst.
Het spreekt dan ook voor zich dat typografie de belangrijkste esthetische ontwerpdiscipline is die onder de knie moet worden. Als mensen je inhoud kunnen lezen , ben je gouden. Begrijp me niet verkeerd, alle ontwerpdisciplines zijn belangrijk; maar begin met typografie. Goed uitziende tekst brengt je ver.
U surft anders op het web dan uw gebruikers
U moet onthouden dat mensen op internet surfen met verschillende apparaten en in verschillende omgevingen. U moet dit op verschillende manieren verantwoorden.
Sommige mensen hebben kleinere, veel kleinere schermen. Weet je nog wat ik hierboven schreef over responsief ontwerp? Dit is waar het in het spel komt. Uw website moet zich aanpassen aan schermen van drie tot veertig centimeter breed. Dit is niet gemakkelijk, maar het is het waard. Het is de moeite waard, want als meer mensen uw website daadwerkelijk kunnen gebruiken , zullen ze eerder kopen wat u verkoopt.
Anderen browsen in andere belichting dan jij, en hun schermen kunnen te donker zijn. Of ze hebben misschien gewoon slecht zicht. Dit betekent dat je ontwerp contrast nodig heeft, en heel veel. Die geweldige, subtiele verschillen in kleuren en tinten zullen voor veel gebruikers niets betekenen.
Sommige mensen gebruiken touchscreens. Dit zijn meestal dezelfde mensen die kleine schermen gebruiken. U moet hier rekening mee houden door ervoor te zorgen dat koppelingen en knoppen eenvoudig met vingers worden aangeboord. Terwijl u uw ontwerpen test met uw eigen mobiele apparaten, kunt u andere bruikbaarheidsproblemen tegenkomen die moeten worden aangepakt.
Dan zijn er slechtzienden. Er zijn mensen die alleen verschillende browsers gebruiken. Mensen die tekstgebaseerde browsers gebruiken. Ik zou door kunnen gaan, maar het punt is dit: de ervaringen van uw gebruikers met uw website zullen soms sterk variëren. Vergeet dat nooit.
Je verkoopt iets
Vergeet ten slotte niet om te ontwerpen voor de verkoop. En ja, je verkoopt iets. Zelfs als je alleen maar blogt over je persoonlijke ervaringen, verkoop je jezelf nog steeds. Je verkoopt je ervaringen, vermoedelijk op voorwaarde dat ze van belang zijn of waarde toevoegen aan je lezers. Voor een blog kan dat betekenen dat mensen ervoor moeten zorgen dat mensen de berichten waarin ze geïnteresseerd zijn snel en gemakkelijk kunnen vinden. Voor een brochuresite kan dat betekenen dat elke pagina moet worden ontworpen om het beste te laten zien hoe geweldig het product is en hoe eenvoudig het is om het ding daadwerkelijk te kopen.
Factor dit in alles over de site, inclusief de inhoud en de daadwerkelijke lay-out van de site. Mensen moeten zien wat u verkoopt en zijn ervan overtuigd dat ze het willen. Snel. Ze moeten worden getoond dat er een eenvoudige manier is om actie te ondernemen op basis van wat u verkoopt. Als je een blogger bent, is die actie mogelijk om je te abonneren op je blog. Als u een product of service verkoopt, kan het zijn dat u geld geeft voor dat product / deze service.
De vaardigheden die je nodig hebt
Als je dit professioneel wilt doen, heb je verschillende vaardigheden nodig. Hier gaan we ons richten op de vaardigheden die nodig zijn voor het daadwerkelijk ontwerpen en bouwen van een website. Je zult natuurlijk ook zakelijke en communicatieve vaardigheden nodig hebben. Als je er klaar voor bent om er alles over te leren, bekijk dan het Bedrijf categorie hier op WDD.
Voor nu beginnen we met de eerste dingen die u moet weten.
User Experience Design
Gebruikerservaring, - of UX - ontwerp, in deze context, gaat over weten hoe de meeste mensen websites gebruiken en die kennis vertalen naar een superieur siteontwerp. Het is een proces, het is een filosofie en het is een hoop werk. Vergeet niet dat de manier waarop u websites gebruikt anders kan zijn dan die van andere mensen. Wat logisch voor u is, is misschien niet logisch voor uw gebruikers. Webontwerpers op elk niveau van vaardigheid vergeten dat van tijd tot tijd, dus wees voorzichtig.
Natuurlijk zijn er bronnen die u kunnen helpen aan de slag te gaan, zoals Wat is User Experience Design? Dit uitgebreide artikel van Smashing Magazine behandelt de basis van UX-ontwerp en bevat een enorme lijst met links naar andere bronnen. Als je klaar bent, lees dan UI versus UX: wat is het verschil? , door Dain Miller. (Soms worden termen als "UI (user interface) design" en "UX-ontwerp" door elkaar gebruikt, en dat geeft mensen een verkeerde indruk.)
Dit is ook een goed moment om meer te weten te komen over wireframing. Wireframing is een proces waarin u eerst enkele zeer eenvoudige lay-outideeën op pen en papier kunt schetsen. Pen en papier, of een tekenprogramma op een tablet, is ideaal voor het soort snelle, ruwe concepten waarmee je zult werken.
Later kunt u een desktop- of tablet-app gebruiken om een meer gedetailleerde versie van uw lay-out te maken. Dit proces is een essentieel onderdeel om vanaf het begin te bepalen hoe uw website zal werken.
Voor een snelle inleiding tot elementaire wireframing-concepten, check out Wireframes gebruiken om uw ontwikkelingsproces te stroomlijnen . Voor een uitgebreidere introductie, compleet met een lange lijst met bronnen, lees Een beginnershandleiding voor Wireframing .
Esthetische vaardigheden
Sommigen beweren dat je moet leren om je ontwerpen te coderen voordat je moeite doet om ze mooi te laten lijken. Ze hebben misschien gelijk. Voor de toepassing van dit artikel wilde ik echter de theorie behandelen vóór praktische vaardigheden.
Esthetiek: het is een lastige zaak. Wat voor sommige mensen op een geweldig kleurenschema lijkt, kan voor anderen ronduit raar lijken. De lettertypen die u "precies goed" vinden, kunnen voor uw zakenpartners volkomen verkeerd zijn. Het lijkt heel, heel subjectief.
Er is echter een wetenschap om het er goed uit te laten zien. Het kan een onnauwkeurige wetenschap lijken, maar als je de basisregels kent, kom je veel problemen tegen. Net als bij elke andere creatieve discipline, is het kennen van de regels de eerste stap. Dan leer je hoe je de regels op creatieve manieren kunt overtreden, zonder je website te breken.
Typografie
Weet je nog wat ik zei over het eerst leren van typografie? Ik maakte geen grapje. Het internet is tekst. Het zijn woorden. Die woorden moeten er geweldig uitzien. Typografie gaat echter over meer dan het kiezen van het juiste lettertype. Typografie gaat over bruikbaarheid. U moet bijvoorbeeld de juiste lettergroottes en lettertypen kiezen om uw tekst leesbaar te maken voor de meerderheid van de mensen, op de meeste schermen. U moet de juiste formaten voor koppen en titels instellen om een visuele hiërarchie te maken. U moet uw tekst begrijpelijk maken voor een zo groot mogelijk aantal mensen.
Hier om je te helpen doen dat is Butterick's praktische typografie . Dit boek heeft alles: uitstekende uitleg over typografische concepten, de regels van de typografie, geweldige voorbeelden en een van de meest Brits klinkende titels die ik ooit heb gehoord. Je zou het hele boek moeten lezen. U kunt dat online gratis doen of een exemplaar in de praktijk bestellen. Doe het. Zelfs als u er nooit in slaagt om uw eerste website te ontwerpen, zal het advies in dit boek het uiterlijk van elk document dat u maakt, verbeteren.
Als je niet het hele boek wilt lezen, kijk dan eens de korte versie . In letterlijk minder dan tien minuten leert u het allerminst wat u moet weten.
Nadat je de regels voor typografie hebt geleerd, wil je misschien een aantal lettertypen uitzoeken voor je project. Er zijn veel goede gratis die er zijn, dus kijk rond. Veel mensen, inclusief ikzelf, kiezen hun lettertypen uit Google Web Fonts . Met Google-lettertypen kunt u de lettertypen direct 'insluiten' voor gebruik op uw website, dus dat is handig. Nog beter, sommige geweldige ontwerpers zijn gegaan en hebben lijsten met lettertypecombinaties samengesteld om uit te proberen:
- Top 5 aanbevolen Google-lettertypecombinaties
- 8 Verbazingwekkende Google-lettertypecombinaties10 Awesome Google
- WebFont-combinaties om vandaag te proberen
- 10 Meer geweldige Google-lettertypecombinaties die u kunt kopiëren
Als je je eigen paar Google-lettertypen wilt maken, ga je naar De weblettertype-combinator . Het is een hulpmiddel waarmee u snel lettertypecombinaties op een verstandige manier kunt bekijken. Probeer het voor een geavanceerdere typografieplanningstool typeren . Het heeft een gratis plan dat geschikt is voor de meeste beginners en alleenstaande ontwerpers. Als je met anderen gaat samenwerken en ze echt bewerkingsrechten voor je font-planning nodig hebt, is de prijsstelling helemaal niet slecht. Typecast geeft u ook toegang tot betaalde lettertypen die zich niet in de bibliotheek met Google-lettertypen bevinden.
Een andere plaats om te zoeken naar weblettertypen: Lettertype Squirrel. Font Squirrel heeft een enorme bibliotheek met gratis lettertypen voor gebruik op websites. In tegenstelling tot Google is het insluiten ervan niet zo handig. Je moet het zelf doen. Als je wilt leren hoe dat te doen, hier is een geweldige gids . Voordat je dat doet, wil je misschien eerst verder gaan en eerst wat basis-HTML en CSS leren.
Last but not least zijn er veel geweldige lettertypen, gratis en betaald, die hier worden vermeld in het Webdesigner Depot. We hebben ook veel geweldige artikelen over typografie die verder gaan dan de basis. Kijk rond op de site voor de lettertypen (sommige staan in de sectie 'Freebies'). Je kunt de typografieartikelen hier vinden: https:// {$lang_domain} / Category / typografie /
Kleurentheorie
Kleurtheorie heeft weinig te maken met het leren van de technische namen van kleuren. Dus, als je klant om fuchsia vraagt, maar echt warm roze wil, dan sta je er alleen voor. (<- Ervaring uit het echte leven.)
De kleurentheorie gaat over combinaties van kleuren en de menselijke emoties die ze kunnen oproepen. Het is echte wetenschap. Voor een goede inleiding tot de kleurentheorie, bekijk dit artikel van Tutsplus: Een inleiding tot de kleurentheorie voor webontwerpers . Wanneer u klaar bent met dat artikel, bekijkt u de twee kleurenschema-generators aan het einde.
Vergeet niet dat kleurentheorie ook implicaties heeft voor de bruikbaarheid en gebruikerservaring van uw website. Als de kleur van uw tekst bijvoorbeeld te dicht in de buurt komt van de achtergrondkleur, kunnen mensen deze niet goed lezen. Dat probleem wordt erger met verblinding op het scherm, slecht geconfigureerde schermen en visuele beperkingen.
HTML & CSS
HTML staat voor "Hypertext Markup Language". Elke website waar je ooit naar hebt gekeken, is gemaakt van HTML. HTML is wat uw webbrowser vertelt of het gewone oude tekst, een afbeelding, een link, een video, enzovoort, is. Uw browser vertaalt die dan in wat u op het scherm ziet.
De taal die ervoor zorgt dat een website er mooi uitziet, wordt CSS genoemd en staat voor "Cascading Style Sheets". CSS vertelt de browser welk lettertype de tekst hoort te zijn en welke kleuren hij moet gebruiken. CSS definieert ook de lay-out van je website, hoe knoppen eruit zien, hoe groot of klein alles hoort te zijn ... je kunt er zelfs dingen mee animeren.
Het leren van deze talen is eenvoudig genoeg. Het zijn de gemakkelijkste computertalen die je ooit zou kunnen leren. Ze zijn echter ook uitgebreid en kunnen op talloze manieren worden gecombineerd om tonnen geweldige ontwerpen te maken. Het duurt even voordat u weet hoe u ze op de juiste manier gebruikt. Ik stel voor om te beginnen met Code Academy . Code Academy is een site waar je HTML en CSS en een paar programmeertalen gratis kunt leren. De uitleg wordt eenvoudig gehouden. Je krijgt codeeroefeningen en live feedback op je werk.
Als je eenmaal de basis kent, zijn er echt ontzettend veel websites waar je meer kunt leren.
Basic JavaScript (optioneel)
Javascript, zoals eerder vermeld, is een standaard programmeertaal waarmee u de inhoud van uw website kunt manipuleren op manieren die alleen HTML en CSS niet aankunnen. Je hebt het echter niet echt nodig . Het is ook een orde van grootte ingewikkelder dan eenvoudige HTML / CSS. Oh, het is ongelooflijk handig, maar voor je eerste website is het niet essentieel. Het is echter een van de belangrijkste technologieën in verband met webdesign en daarom vermeld ik het hier.
Wat kun je ermee doen? Oh, dingen als mooie diavoorstellingen, nieuwe inhoud aanroepen zonder de pagina opnieuw te laden, de gebruiksvriendelijkheid van de website te verbeteren en nog veel meer dingen! Als je wilt leren hoe je die dingen moet doen, is mijn aanbeveling hetzelfde als in de laatste sectie: Code Academy. Ze zijn gewoon zo geweldig.
jQuery
Een kanttekening: Code Academy leert je ook hoe je jQuery moet gebruiken, als je dat wilt. jQuery is in wezen een bibliotheek met dingen die andere mensen al met JavaScript hebben gedaan. Het vergemakkelijkt het gebruik van JavaScript in webpagina's door het gemakkelijker te maken om de inhoud te selecteren en te manipuleren.
Als je daar niets van begreep, is dat goed. Begin met HTML en CSS. Leer een beetje standaard JavaScript. Kijk naar de code van anderen ... veel. Tussen dat en de Code Academy-cursus begin je het uit te zoeken.
De tools die je nodig hebt
Software kan een gevoelig onderwerp zijn, sommige mensen zweren bij één beeldredacteur en anderen prediken het goede nieuws van hun favoriete teksteditor. Weer anderen zullen roepen, "Nee! Je hebt het helemaal mis! "Op en over de argumenten gaan. Ze kunnen soms behoorlijk intens worden; maar dat kun je gerust negeren.
Iedereen zou regelmatig de tijd moeten nemen om te experimenteren met nieuwe tools, workflows en processen
Anderen raken niet zo enthousiast over de apps die ze gebruiken. Ze raken echter comfortabel in een bepaalde app en houden niet van verandering. Deze mindset is de dood voor elke ontwerper of programmeur. Iedereen zou regelmatig de tijd moeten nemen om te experimenteren met nieuwe tools, workflows en processen. Je hebt misschien niet de tijd om het constant te doen, en dat is oke. Er valt iets te zeggen voor: "Als het niet kapot is, repareer het dan niet." Mijn punt is dat je nooit bang hoeft te zijn om met iets nieuws te experimenteren, vooral in deze branche.
Dus hier is wat ik ga doen: ik zal een paar geweldige, gratis hulpmiddelen noemen. Als je ze leuk vindt, geweldig! Als u vindt dat u iets anders nodig hebt, zijn er lijsten op keuzelijsten.
De volledige reeks moderne browsers
Ah, de browser. Je kent het misschien als "Chrome" of "Firefox", of, God verhoede, "That Blue 'E' Thingy". Niet één van hen is hetzelfde. Ze hebben allemaal hun eigenaardigheden en websites kunnen er in elk ervan een beetje anders uitzien. Ze kunnen er ook radicaal anders uitzien, afhankelijk van hoe de website is gecodeerd. U moet uw website testen en ervoor zorgen dat deze er zo goed mogelijk uitziet. Gelukkig zijn browsermogelijkheden zo ver dat websites er in elk ervan bijna hetzelfde uitzien. In ieder geval zijn website-indelingen over het algemeen geen probleem meer.
Toch zijn de sleutels om de kwaliteit van je werk te waarborgen het testen in zoveel mogelijk omgevingen. Als uw desktop / laptop Windows draait, hebt u al Internet Explorer (de Blue E). Je zult ook willen Firefox en Google Chrome , minstens.
Op een Mac heb je Safari, maar je hebt problemen met het uitvoeren van Internet Explorer. Het is te doen, maar vervelend. Als uw computer een Linux-derivaat zoals Ubuntu gebruikt, kunt u Safari 5 en Internet Explorer 8 en lager testen. Opgemerkt moet worden dat IE 8 en lager de meest pijnlijke versies van IE zijn om mee te werken en nauwelijks meer in gebruik zijn. Inderdaad, Internet Explorer valt over het algemeen uit de gratie en minder mensen gebruiken het elk jaar. Wat meer is, Microsoft zal een nieuwe browser vrijgeven met Windows 10-with Speel op Linux .
Mobiele browsers
Uw mobiele browser testen zal worden beperkt door de apparaten die u bezit. Dat gezegd hebbende, de bekende mobiele browsers hebben allemaal redelijk vergelijkbare mogelijkheden.
Volgens Word is Firefox voor de iPhone / iPad dit jaar in de maak. U kunt echter installeren Chrome , en Opera Mini direct.
Op Android-apparaten kunt u installeren Chrome , Firefox , Opera en Opera Mini. Geen Safari-liefde, maar dat is geen verrassing. Apple houdt ervan de dingen "in de familie" te houden.
Denk je dat dit een heleboel browsers is om te testen? Er zijn nog veel meer! Hun gebruikersbestanden zijn echter relatief klein. Bij het testen in browsers moet je spelen voor de meerderheid; of je maakt jezelf gek.
Gereedschap om draadlijsten te maken
Pen en papier (of een tekening-app)
Ik heb al eerder gezegd dat je je draadframe op pen en papier wilt beginnen, of misschien in een soort teken-app. Dit is belangrijk . Het komt zelden voor dat iemands eerste ideeën hun beste ideeën zijn. Met behulp van snelle, wegwerpbare draadframes om mee te beginnen, kunt u uw ideeën een klein beetje verfijnen voordat u iets doet.
Apps tekenen
Als je klaar bent om je echte draadframes te maken, die waarop je code gebaseerd zal zijn, heb je een draad-framing app nodig. Ik heb Google Draw gekozen (zo noem ik de teken-app in Google Drive) omdat deze alles heeft wat ik nodig heb. Het wordt geleverd met alle basisvormen die ik ooit zou willen hebben, geweldige functies voor delen en live samenwerking. Dat klopt, als ik met iemand anders werk, kunnen we tegelijkertijd dezelfde draad aanpassen.
Ik heb het eerder gedaan. Het werkt. Het is geweldig. Oh, en je krijgt ongeveer 15 GB vrije ruimte om mee te werken. Het is webgebaseerd, dus het werkt op elk desktop-besturingssysteem. Het lijkt geen tabletversie te hebben, wat me teleurstelt. Nou, je kunt niet alles hebben.
Voor tablets hebben we een lijst met apps die hier de klus kunnen klaren: Hoe wireframes op uw tablet te ontwerpen .
Een code-editor
Een code-editor is eigenlijk gewoon een veredelde versie van Notepad. Ik heb misschien net een paar techneuten laten sputteren en vervloeken, maar het is grotendeels waar. Het verschil is dat deze teksteditors worden geleverd met veel extra functies die zijn ontworpen om websites en programma's voor codering eenvoudiger te maken. Weet je nog wat ik zei over mensen die geobsedeerd raken door hun software? Het wordt slecht met de tekstverwerker.
Onthoud dat als iemand je vraagt naar "Vim" of "Emacs", langzaam achteruitgaat zonder oogcontact te veroorzaken. Dat is uw enige bescherming.
Dit is een van die momenten waarop je zult moeten experimenteren en zien wat je het leukst vindt. Je kunt letterlijk websites bouwen in Kladblok, als je dat wilt. Het zou na een tijdje pijnlijk en vervelend worden, maar dat kan.
Dus met welke zou je moeten beginnen? Ik ga het zeggen beugels . Het is nog steeds in actieve ontwikkeling, maar het is stabiel. Het is gratis. Het werkt op Windows, Mac en Linux. Het is speciaal ontworpen voor mensen die websites in de browser ontwerpen en bouwen.
Een afbeeldingseditor
U ontwerpt mogelijk geen websites meer in Photoshop, maar u moet nog steeds afzonderlijke afbeeldingen maken en bewerken. Of het nu gaat om foto's, logo's of pictogrammen, u hebt iets nodig. Nogmaals, gebruik alles wat voor u werkt. Dat kan Photoshop, GIMP, Paint.Net of een van de Corel-apps zijn.
Een lokale server (semi-optioneel)
Ten slotte wilt u mogelijk een webserver op uw pc installeren. Een webserver wordt meestal gebruikt om het internet in het algemeen te vertellen: "Ga eens kijken! Er is hier een website. "Kortom, een webserver geeft iedereen toestemming om te kijken naar de specifieke bestanden waaruit uw website bestaat.
Tenzij je een angstaanjagende internetverbinding hebt, en een al even angstaanjagende computer, zal je je server niet openstellen voor het internet. In plaats daarvan kunt u een server installeren om de manier te imiteren waarop dingen online werken.
Leren werken met een server op uw computer kan u veel tijd besparen wanneer u uw bestanden uploadt naar een echte hostingserver. Dus ja, je wilt er waarschijnlijk een, ook al is het niet strikt noodzakelijk.
Voor het gebruiksgemak zal ik zeggen om mee te beginnen XAMPP . U kunt het op Windows, Mac of Linux installeren en u bent klaar om te gaan.
Een voorbeeldproces
Laten we zeggen dat je een zekere vaardigheid hebt opgedaan met alle vaardigheden en hulpmiddelen die je nodig hebt om je eerste website te bouwen. Als alternatief kunnen we zeggen dat je je vaardigheden voor de eerste keer wilt uitproberen. Hoe dan ook, het is tijd om alles wat je hebt geleerd te gebruiken. Ik heb een voorbeeldproces samengesteld dat u zou kunnen gebruiken bij het ontwerpen en coderen van uw website; maar neem het niet als evangelie.
Speel ermee. Pas het aan. Personaliseer het. Hoewel er bepaalde dingen zijn die als eerste moeten worden gedaan, zijn veel details aan jou. Je proces beïnvloedt de uitkomst, bijna meer dan wat dan ook, inclusief je vaardigheden en vaardigheden. Zorg dat het voor u werkt en voor alle klanten waarvoor u mogelijk werkt.
Haal je content bij elkaar
Download het van je klant of schrijf het zelf. Je zou een copywriter en een fotograaf kunnen inhuren, of op zoek kunnen gaan naar fatsoenlijke stockfoto's. Wat je ook moet doen, zorg dat je de tekst, afbeeldingen en wat je ook hebt bij elkaar hebt en georganiseerd bent.
Als je zelf inhoud schrijft, raad ik aan om bijna alles te lezen waar je over geschreven hebt CopyBlogger . Ze hebben jarenlang advies over het schrijven van goede inhoud voor internet.
Contentarchitectuur
Opmerking: Contentarchitectuur is waarschijnlijk niet de technische term. Het is er een die ik gebruik voor deze stap, omdat de Informatie-architectuur al werd gebruikt.
Zodra u uw inhoud bij elkaar heeft, moet u beslissen hoe deze wordt georganiseerd. Wat gebeurt er op de startpagina? Wat gebeurt er op de andere pagina's? Hoe zullen deze pagina's met elkaar verbonden zijn?
Deze structurele organisatie staat voorop en zal vele aspecten van het ontwerp van uw site dicteren (met name de navigatie), hoe u uw bestanden ordent, alles.
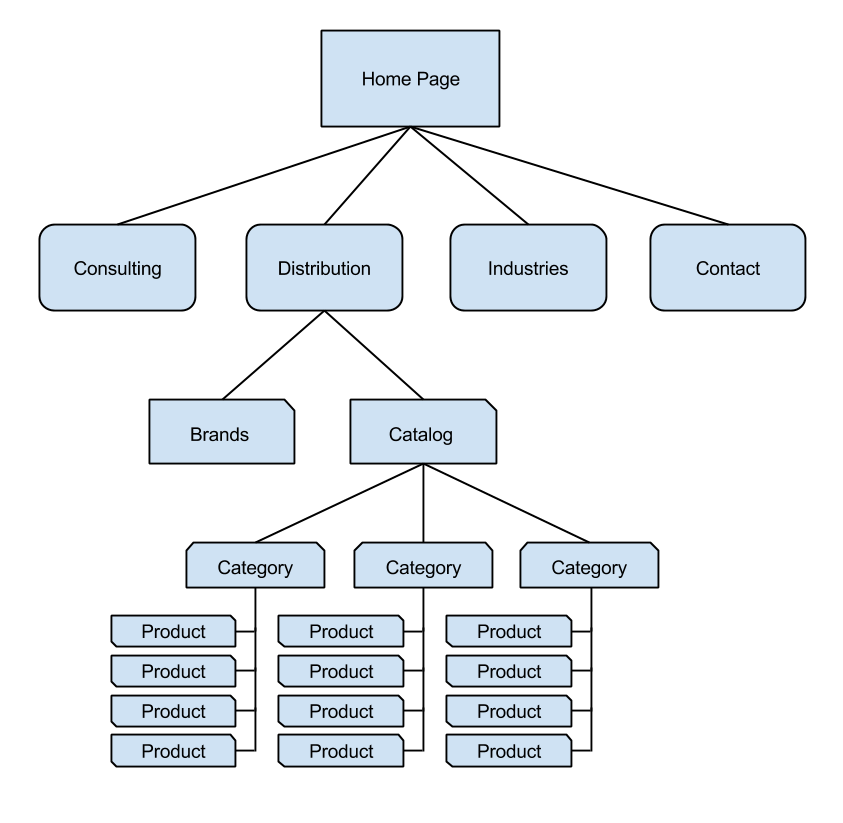
Hier is een voorbeeld van een mindmap die ik enige tijd geleden heb gemaakt voor een klant, waarin de inhoudsarchitectuur en de navigatiestructuur voor een middelgrote site werden gedetailleerd. Deze site bevat basispagina's die een aantal services en een productcatalogus adverteren:

Opmerking: ik heb hiervoor ook de tekentoepassing van Google gebruikt.
wireframing
Now, take everything you learned about wire-framing from the articles linked above, and have at it! Start with disposable wire-frames, and iterate quickly. Give each page of your site no more than, say, half an hour. (Actually, that might be a lot.) Remember, these first wireframes need not be very detailed. Create the basic layout, and nothing more.
Once you're ready, move on to your wire-framing application of choice. Create more detailed versions of the wire-frames for each page, including as much of the actual content as you can. Don't forget to include individual elements like forms and buttons. Try to define, as much as possible, exactly how the user is expected to interact with each page.
If you have a lot of the same type of page, for example, in a product catalog, just make one of each type. No need to make more work for yourself than you're already doing.
Creating Style Tiles (or some equivalent)
So you have your website structure, planned. Dat is geweldig! If the fonts, color scheme, typographical styles, and other aesthetic stuff hasn't already been defined by a style guide, now is a good time to pick them.
Stijltegels are a great way to do this. Here's an explanation of what Style Tiles are, straight from the official website:
Style Tiles are a design deliverable consisting of fonts, colors and interface elements that communicate the essence of a visual brand for the web.
They help form a common visual language between the designers and the stakeholders and provide a catalyst for discussions around the preferences and goals of the client.
Style Tiles are similar to the paint chips and fabric swatches an interior designer gets approval on before designing a room.An interior designer doesn't design three different rooms for a client at the first kick-off meeting, so why do Web designers design three different webpage mockups?
The files you download from this website will be Photoshop files. They're meant for you to play around with until you find the right combination of fonts, colors, and imagery to use as a guide while you build and style your website.
Coding
Basically, you open up your text editor and your main browser, then you start typing. You keep typing code until a page forms in the browser that is a combination of the structure you planned in your wireframes, and the style you planned in your style tiles. Then you keep typing code until you're happy with it. It's all about iteration.
The text editor I linked to above, Brackets, has a great feature for this part. Hit the “Live Preview” button on the right side of the Brackets window, and it will launch a browser window for you. (You need Google Chrome installed for this.) The browser window will update live with any changes you make.
During this part of the process, you'll find yourself re-sizing the browser a lot, to see what your website looks like at different screen sizes. You'll make typos, figure things out through trial and error, and spend lots of time going back and looking for those typos I mentioned.
People used to clicking and dragging things onto their canvas may get quite frustrated, at first. Once you have your workflow in place, however, designing in the browser can be a speedy process.
testen
Once you have all of your basic code in place, it's time to start testing your website on all those browsers I mentioned earlier. More bug fixes may ensue.
Don't sweat the really small inconsistencies between browsers, to start with. (If you're testing in Internet Explorer 8 or below, don't sweat the big inconsistencies.) Just make sure that people have access to all of the information on your site. The goal is to make sure that people can see what you're selling, and take some form of action based on what they read and see.
If some browsers show some pixel-for pixel differences, that's fine. Zo is het leven. The most important thing is to make it work.
Lancering
Ready to put your website online? Have a domain name (example: mywebsite.com) and hosting (space on a computer that's constantly connected to the Internet)? Upload those files, kick back, relax, and…
Things to do post-launch
Fix the things you forgot.
Oh. Rechts. That thing… you meant to fix that before launch. How did you forget that? I mean, come on!
It happens to everyone. There are almost inevitably post-launch bugs. The bigger your site is, the more likely it is you missed or forgot something. For your convenience, here's a pretty thorough pre-launch checklist to go through: http://boagworld.com/mobile-web/pre-launch-checklist/
Ask Questions
You don't know everything you need to. You'll always run into new problems and challenges, techniques and browser bugs. You'll spend lots of time asking professionals how to accomplish things, and researching those same things.
I've said this many times, but Google is your friend. Also, before you ask a question, see if someone else has already asked it on Stapel overloop , a site where people discuss various computer languages and how to make stuff with them.
Often, you'll find that discovering the answers you need requires searching for very specific words and phrases relating to the technologies in question. Do your reading first, and get familiar with the lingo. It'll make getting help a lot faster.
Get feedback
You can't improve unless you know where you've made your biggest mistakes. Time and experience can teach you that, but others can teach you faster.
When you're just starting out, I'd suggest that you join a community too build a network of fellow designers who can help you out with feedback. One of the most well-known and longest-running communities is the Sitepoint Forum .
Do it all over again
Maybe it's been a year or so months and your site needs a re-design. Maybe you're building a new one. Whatever the reason, it's time to take all the skills you've learned, the knowledge and experience you've gained, and do it again.
Hey, I said it was a lot of work.
Uitgelichte afbeelding, web design space via Shutterstock.