The Virgin Atlantic Airways Blog: een case study
Werken met een bedrijf zo groot als Virgin Atlantic was iets van een droom die uitkwam voor mij. Ik, het is iets waar veel webontwerpers naar streven.
De afgelopen maanden had ik het geluk dat ik de kans kreeg om deze droom waar te maken.
Ik stond op het punt om deze post op mijn blog te schrijven, maar Walter nodigde me erg vriendelijk uit om deze casestudy te delen met het veel grotere publiek hier op Webdesigner Depot en in het Smashing Network.
Ik ben geen Elliot Jay Stocks en dat beweer ik zeker niet, dus toen Virgin Atlantic in november weer contact met me opriep, was ik verrast, vernederd en zeer enthousiast over het vooruitzicht om met het bedrijf samen te werken aan een nieuw blog voor de "vtravelled" -website.
Veel mensen hebben me sindsdien gevraagd waarom Virgin in het bijzonder voor mij heeft gekozen. Het antwoord is dat ze vonden ik op Twitter , heb genoten van mijn blogposts en, het allerbelangrijkste, vond mijn werk leuk. Dit zal het debat over de "waarde van Twitter" voor sommige mensen niet beëindigen, maar het heeft zeker geen twijfel over mij.

Het begin
In november 2009 nam de redacteur van vtravelled, Maxine Sheppard, contact met me op om te vragen of ik beschikbaar zou zijn om een complete blog te ontwerpen en ontwikkelen voor de vtravelled website (Virgin's nieuwe online reisgemeenschap en webapp). Er werden vergaderingen georganiseerd en na een week kreeg ik het groene licht voor het project.
Ik heb al eerder werk gedaan voor grote bedrijven, waaronder Ubisoft, maar dit was echt mijn eerste kennismaking met de bedrijfscultuur van de industrie. Om helemaal eerlijk te zijn, het is echt niet zo eng als mensen het laten zijn, hoewel ik me kan voorstellen dat er een variatie is in de ervaringen van mensen.
Virgin Atlantic is erin geslaagd om een echt geweldig team bij elkaar te brengen; daardoor was het bedrijf niet alleen heel gemakkelijk om mee te werken, maar het was ook erg leuk.
Het gebouw is zo breed als het lang is, het heeft zelfs zijn eigen verkeerslichten.
Vreemd genoeg denk ik dat het meest angstaanjagende (misschien ontzagwekkende) deel van het hele proces naar het hoofdkwartier van Virgin Atlantic ging voor vergaderingen.
Iets over het rijden naar een gebouw dat fysiek zowel kantoren als echte vliegtuigen kan (en zal) bevatten, is behoorlijk speciaal. De ingang van het gebouw bevat de eigen cadeauwinkel van het bedrijf en na een lange wandeling kom je uit in het atrium, dat direct grenst aan grote delen van Boeing-vliegtuigen die worden gebruikt om cabinepersoneel te trainen.
Bij de eerste ontmoeting vroeg ik het hoofd van vtravelled, Lysette Gauna, (als een grapje) als alle designprijzen die het vtravelled-kantoor langs haar voeren. Het antwoord was: "Ja, maar ik hou de meesten thuis." D'oh! Tijd om heel bang te zijn.
De brief
De gevloerde kantoren zijn licht en creatief en de hele achterwand is een krijtbord!
De opdracht was redelijk eenvoudig: vtravelled is een grote webtoepassing en community voor reisminnaars, maar wordt nog steeds actief ontwikkeld. Het team had een manier nodig om redactionele inhoud uit te zetten en gebruikers te betrekken op sociale netwerken. Een blog was het voor de hand liggende antwoord.
Ik wilde ervoor zorgen dat ik echt de richting vasthield waar het naar op zoek was om aan de ontwerpkant te gaan, dus kwam ik met een iets andere implementatie van het gebruik van moodboards; ik heb ze gebeld Moodere kaarten . Het idee was eenvoudig maar effectief: ik nam 100 voorbeelden van geweldig ontwerpwerk dat ik had verzameld en afgedrukt op 100 MiniCards van Moo.com.
Enkele van de Moo'd-kaarten die werden gebruikt.
We hebben ze allemaal bekeken tijdens de startvergadering en acht kaarten werden geselecteerd om het soort stijl weer te geven waar het team naar op zoek was om een beroep te doen op de gebruikersbasis van vtravelled.
Als je deze techniek niet hebt geprobeerd, raad ik het ten zeerste aan; Het is een geweldige manier om klantverwachtingen van ontwerp te ontdekken. Ik heb sindsdien heeft alle bronbestanden vrijgegeven voor de Moo'd-kaarten als een OpenSource-project, inclusief web- en iPhone-versies.
Toen we eenmaal een algehele stijl hadden vastgesteld (minimalistisch, in lijn met vtravelled-branding maar creatief en anders dan de hoofdwebsite) en een algemene richting inslaan (een tijdschriftachtige blog, met veel mogelijkheden voor gebruikersinteractie), was het aan mij om begonnen.
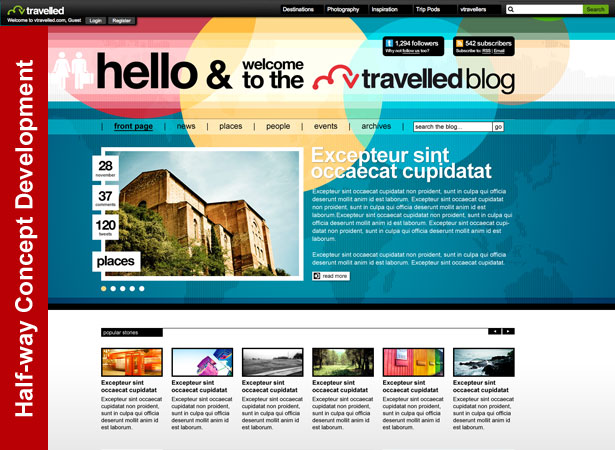
Het ontwerpproces
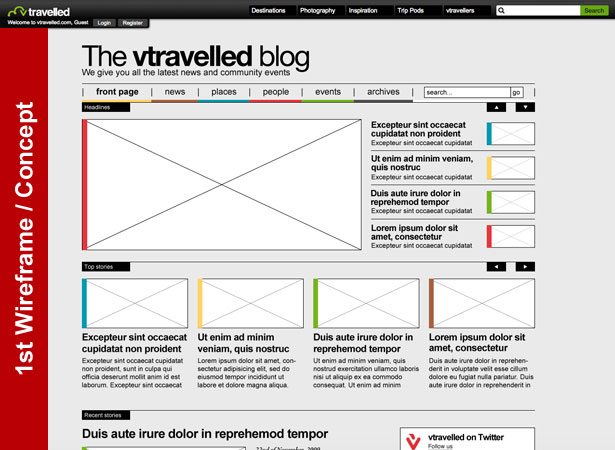
Het ontwerpproces bij het werken met een groot bedrijf is vergelijkbaar met elk ander: beginnen met wireframes en vervolgens mockups ontwikkelen.
Het grootste verschil zit in de feedbackfase: twee of drie mensen moesten in elk stadium beoordelen en aftekenen, waarna ze veel grotere kwesties in overweging namen. Virgin is bijvoorbeeld bijzonder gevoelig voor de manier waarop het merk wordt geportretteerd. Alles wat het bedrijf doet, moet passen in zijn moraal, normen en kwaliteiten.
Nadat de structuur van de website was vastgesteld, was het tijd om over te gaan tot het daadwerkelijk maken van het ontwerp.
Dit ging over een proces van 30 uur (voor de startpagina) dat zich door verschillende interessante fases bewoog en leidde tot het eindresultaat. Gelukkig nam ik, vooruitlopend op het schrijven van deze post, een screencast van bijna elke minuut ontwerptijd op en comprimeerde deze tot een video van drie minuten.
Al met al vond het ontwerpproces ongeveer zes weken plaats.
Deze video is gemaakt met ScreenFlick ($ 25) voor Mac OS X, opgenomen met 1 frame per seconde en bewerkt in iMovie.
Het ontwikkelingsproces
Nadat het definitieve ontwerp voor het ontwerp was voltooid, begon het ontwikkelingsproces en duurde het nog ongeveer zes weken.
Virgin Atlantic gebruikt IE6 in haar kantoren, dus dit was een grote overweging bij het ontwikkelen van de front-end. De website moest gracieus genoeg degraderen om aan deze browser tegemoet te komen, zodat deze op zijn minst functioneel was. Nogmaals, vanwege het geweldige team bij vtravelled, mocht ik ook progressieve verbeteringen gebruiken met CSS3 voor nieuwere browsers.
Het veranderen van de front-end code in een aangepast WordPress-thema was de volgende stap. Er waren een paar speciale overwegingen om de website zo krachtig mogelijk te maken.
Ik begon met WooThemes "WooFramework" om een hoge mate van back-endaanpassing mogelijk te maken, maar uiteindelijk werd het zo aangepast en aangepast dat het vtravelled-blog zo goed als eindigde met zijn eigen aangepaste systeem. Het was belangrijk om in gedachten te houden dat veel mensen de blog zouden beheren, dus moest het op alle gebieden zo flexibel mogelijk zijn.
Tot slot had het thema sterke paginering en luchtige foutmeldingen nodig op de 404 en zoeken pagina's die het vriendelijke karakter van het merk weerspiegelen.

Een klein druppeltje Tweet
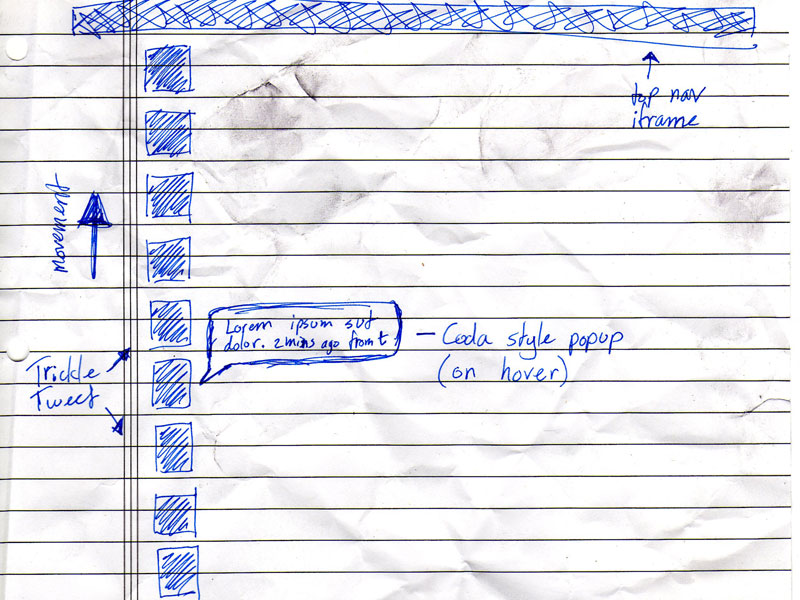
De eerste schets van de Trickle Tweet-plug-in.
Ik ben behoorlijk handig als het gaat om het schrijven van PHP voor WordPress, maar als ik iets nodig heb dat helemaal op maat gemaakt is, is er maar één persoon waar ik me op richt: mijn partner in crime, Japh Thomson .
Tijdens de ontwerpfase had ik een idee geschetst tijdens een vergadering die heel goed verlopen is met het team van het team. Het idee was om de Helvetica-Man-branding te gebruiken die in de hele website en sociale-mediaprofielen bestond voor een stroom van live gesprekken over reizen.
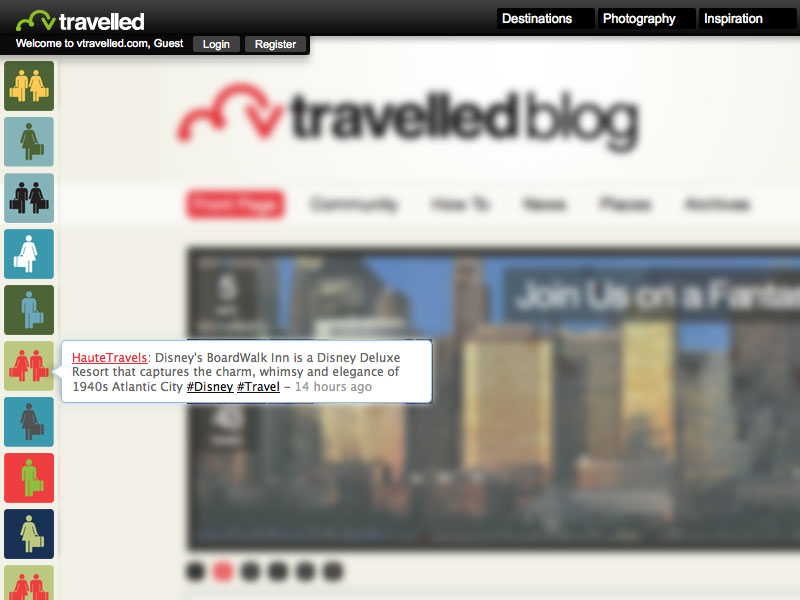
De definitieve versie van de TrickleTweet-plug-in.
Japh had al een stukje code ontwikkeld met de Twitter API, genaamd Trickle Tweet waarmee je naar elk willekeurig woord op Twitter kunt zoeken en een live (up-to-the-second) stream van de nieuwste vermeldingen ervan kunt bekijken.
Ik mocht Japh uitbesteden en kreeg de opdracht om zijn script aan te passen en een volledig aangepaste WordPress plug-in voor vtravelled te worden. Dit is echt het stukje-de-resistance van de website gebleken.
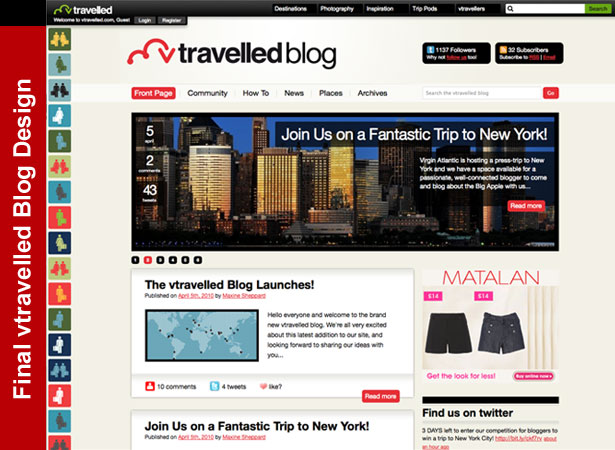
Lancering en conclusie
Het lanceren van een website voor een groot bedrijf is iets anders dan een normale lancering. Ik moest liase houden met het ontwikkelbedrijf van vtravelled voor de juiste serverinstellingen en op het juiste moment de wachtwoordbeveiliging voor het subdomein verwijderen.
Ik moest contact opnemen met het reclamebureau om ervoor te zorgen dat de juiste advertentiecodes werden geïnstalleerd, en ik moest een gekke 24-uur durende periode doorlopen van bètatests, het oplossen van bugs en het beoordelen van de prestaties.
Uiteindelijk hebben we de blog op dinsdag rond midderday soft-gelanceerd en enkele uren later de aankondigingen en persberichten gestart. Vingers gekruist, tot nu toe is er niets misgegaan en de website heeft een zeer positieve reactie gekregen op Twitter, wat tot uiting kwam in de dag-één verkeersniveaus en enkele andere functies op het web.
Zoals met elke website, kunnen er verbeteringen worden aangebracht en functies zullen zich in de loop van de tijd ontwikkelen, maar ik ben redelijk tevreden over hoe v1.0 van de vtravelled blog is gebleken.
Het werken met Virgin Atlantic was tot nu toe een van de absolute hoogtepunten van mijn carrière en ik ben zeer verheugd om op dit moment weer met het bedrijf aan een paar andere stukken ontwerpwerk te werken.
Ik ben nog steeds slecht in de inschatting van de tijd; we dachten in eerste instantie dat het ontwerpen en bouwen van de blog vier weken zou duren!

credits
- Plaats afbeelding door Sebas
- Virgin Atlantic HQ-foto door MilborneOne
- vdovelled offices photo by Maxine Sheppard
- Foto met dank aan New York vtravelled
- Alle andere foto's en screenshots van John O'Nolan
Deel alstublieft uw opmerkingen over het ontwerp en het proces hieronder ...