Drie redenen waarom uw portfoliowebsite sukkelt
Uw portfoliowebsite is slecht.
Je hebt het gebouwd om je omslachtige genie te laten zien, het werk daar is spectaculair, en het zou de jaloezie van de hele webgemeenschap moeten zijn.
Het is ontworpen om nieuwe klanten binnen te halen, je op designblogs te laten halen, het respect van je collega's te winnen, aan je ex-baas te bewijzen dat je wel degelijk hebt wat je nodig hebt en indruk maakt op je moeder.
En toch is het nog steeds rotzooi. Vandaag gaan we u vertellen waarom, voor de drie meest voorkomende fouten in portfoliowebsites.
Reden 1: niemand, geen balk, houdt van kleine miniatuurafbeeldingen
Je zult nooit nieuwsgierig zijn naar een kleine thumbnail. Als u ze gebruikt, zijn uw opties:
- Stop alles in een heel kleine ruimte zodat de volledige betekenis verloren gaat
- Snij een interessant deel van de afbeelding bij, zodat de volledige betekenis verloren gaat
Waarom zou u dat extra klikniveau toevoegen? Je verhoogt alleen maar de frustratie van de gebruiker. Mensen willen onmiddellijk de informatie en ervaring krijgen waarnaar ze op zoek zijn. Je bent een ontwerper. Je weet dit. Heb een woord met jezelf.
Het is een waarheid die we als vanzelfsprekend beschouwen dat gebruikers niet graag te veel klikken op een website, maar laten we dit verder onderzoeken. Weet je nog oude websites met stockbeelden? De vroege Flickr-site? Weet je nog dat je op elke afbeelding moest klikken die je interesseerde, om er vervolgens achter te komen dat de afbeelding niet helemaal goed was en terug moest gaan en opnieuw moest beginnen? Je wordt er moe van als je er gewoon aan denkt.
We weten allemaal dat internetgebruikers in wezen ADHD-kinderen zijn die 's nachts in een snoepwinkel zijn achtergelaten. Ze willen in- en uitstappen met zo weinig mogelijk mentale energie. De wet van Fitt stelt dat de tijd die het kost om naar een doelgebied te gaan - in dit geval elk van je kleine miniaturen - omgekeerd evenredig is met de grootte van het doelwit; er is een compromis tot snelheid en nauwkeurigheid. Als u kleine afbeeldingen gebruikt, vertraagt u uw kostbare bezoekers.
Tot op zekere hoogte kunnen miniaturen een noodzaak zijn bij webontwerp - de beperkte schermgrootte betekent dat als we veel informatie op de pagina willen krijgen, we de doosafmetingen moeten verkleinen. Maar er kan een compromis worden bereikt tussen ruimte en beeld, zodat de gebruiker een algemeen beeld van het werk krijgt en vervolgens een weloverwogen beslissing kan nemen over de projecten die ze leuk vinden.
Reden 2: niemand geeft om de naam van uw klant
Als je de fout in de miniatuurafbeelding niet maakt, is de kans groot dat je de andere grote fout maakt: de stapel namen.
U hebt een minimale website gemaakt waar het type de kunst is. Jan Tschichold zou trots op je zijn. Maar tenzij je werkt voor wereldwijd bekende merken zoals Adidas, Radiohead en de VN, is het onwaarschijnlijk dat de lijst met klanten die je hebt, voor iedereen iets betekent.
Ze hebben misschien zelfs lokale herkenning waar je bent, maar het web is een wereldwijde community en als gebruikers een lijst met Torque Hole, Sminky's en RadPad zien, betekent dit niets voor hen.
En toch komen potentiële klanten naar uw website om te zien wat een geweldige ontwerper u bent. Ze willen werk zien dat resoneert met hen. Na een paar klikken op namen die hol en verzonnen klinken, worden ze moe en verveeld. U neemt de keuze van de gebruiker weg om te bekijken wat hij of zij zou willen zien.
Net als bij het probleem met miniaturen, zullen gebruikers moe worden klikken als ze op een hele reeks betekenisloze namen moeten klikken. Je moet het werk voor zichzelf laten spreken.
In een vorig design leven maakte ik dezelfde fout met mijn portfolio - het resultaat? Een afleveringspercentage waardoor je zou huiveren. Bezoekers zouden seconden op de site doorbrengen en zich snel vervelen van het klikken - of door het werk geschrokken worden - en vertrekken. Barmhartig, voor het welzijn van het internet, bestaat die site niet meer.
Reden 3: de halve wereld kan Flash niet meer zien
Het is tijd om verder te gaan.
Wat kun je eraan doen?
Laat uw portfolio-afbeeldingen groot opscheppen vanaf het moment dat gebruikers op uw site landen. Maak ze op het eerste gezicht beschikbaar en kenbaar.
Als mensen meer willen weten over een project, kunnen ze ervoor kiezen om ze een rondleiding te geven. Als u miniaturen moet hebben, kunt u grote miniaturen gebruiken of een rollover-optie gebruiken om het werk te laten knallen, zodat uw bezoekers vervolgens een geïnformeerde keuze kunnen maken.
Hier zijn enkele voorbeelden van ongelooflijk getalenteerde mensen die goed gebruik hebben gemaakt van webruimte om hun projecten te laten zingen voor hun bezoekers
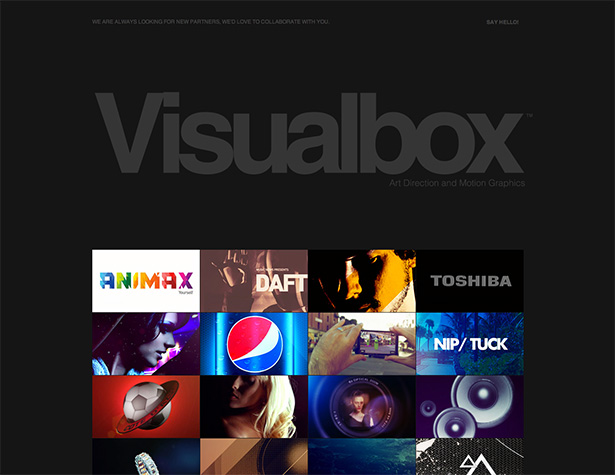
Op Buenos Aires gebaseerde motion graphics studio Visuele doos is een geweldig voorbeeld om mee te beginnen. Ze hebben een grote en weelderige thumbnailset waaruit je kunt kiezen om meer te bekijken, of je kunt gewoon gewoon naar beneden scrollen en een goed overzicht krijgen van hun gehele portfolio. Op die manier kunt u een fantastisch overzicht krijgen van hun werk zonder de gigantische inspanning van een enkele muisklik te hoeven doen.
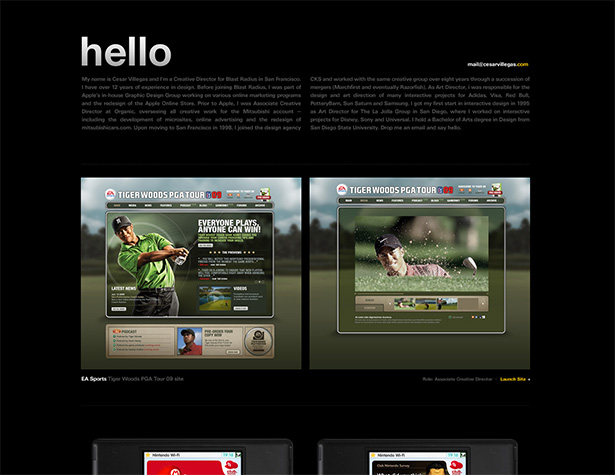
Evenzo Cesar Villegas heeft al zijn werk op de eerste pagina met grote afbeeldingen en u kunt naar beneden bladeren om projecten te bekijken of erop klikken om meer te bekijken.
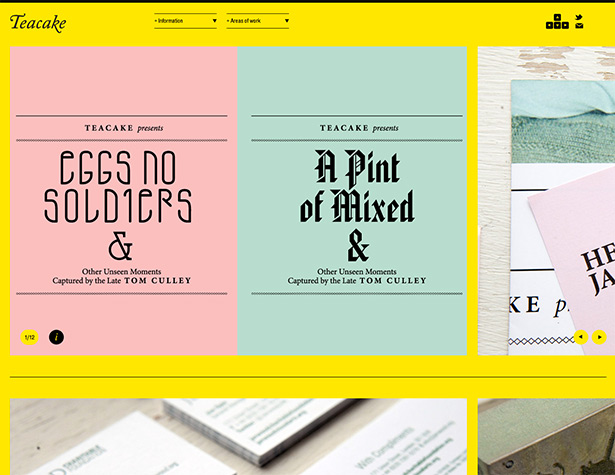
Een ander geweldig voorbeeld is Teacake-ontwerp ,
vet en mooi, het is een genot om tijd door te brengen op deze site.
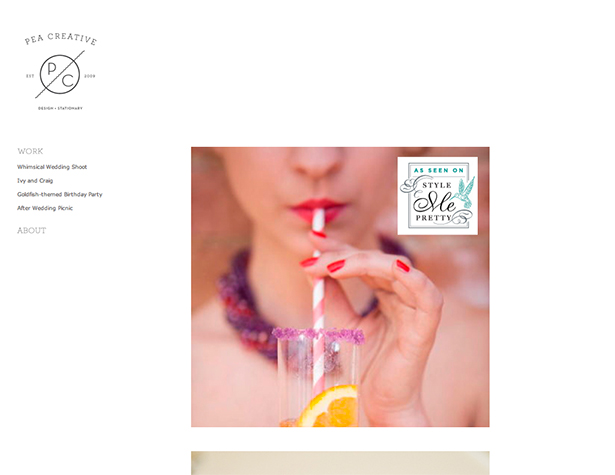
De website van Pea Creative maakt gebruik van de minimale Stack of Names, maar de landingspagina brengt je meteen naar het werk - en elke mooie en goed bemeten afbeelding vertegenwoordigt een ander project, waardoor de gebruiker de kans krijgt om hun bezoek te organiseren aan de hand van het geluid of het uiterlijk van wat ze willen.
Maar dan willen we niet allemaal portefeuilles hebben die alleen grote afbeeldingen hebben en die nu naar beneden bladeren? We willen niet dat klanten naar sites kijken die alleen op lettertype zijn gedifferentieerd. Hier zijn enkele sites die goed gebruik maken van de grote miniatuur.
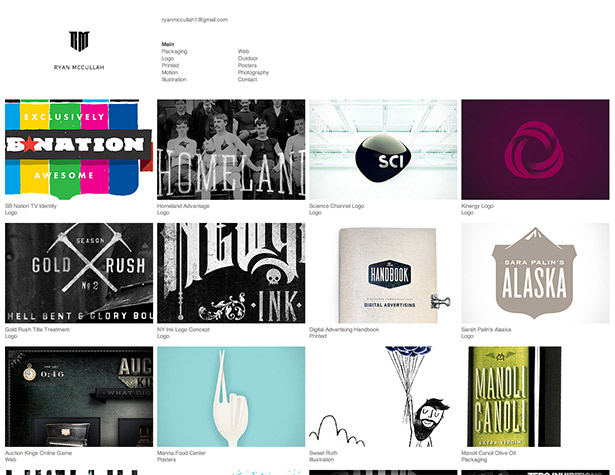
Groot genoeg om het werk goed te kunnen bekijken, klein genoeg om 15 beelden boven de vouw te krijgen wanneer ze op een gemiddeld scherm worden bekeken. Ryan McCullah heeft ook een geweldige portfolio van werk, het soort ontwerpwerk dat je pijn doet dat je het niet eerst hebt bedacht.
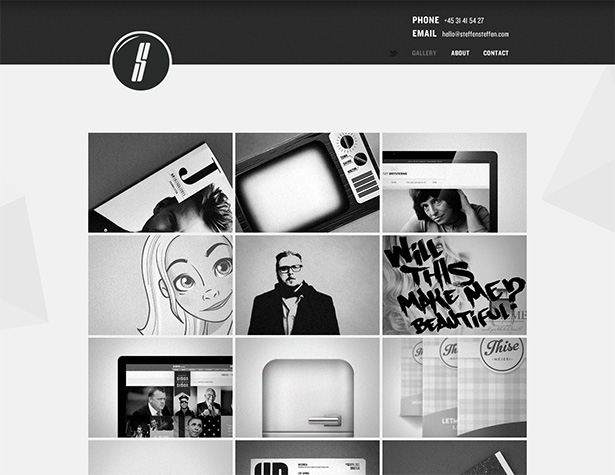
Steffen Christiansen maakt gebruik van een schone, eenvoudige tweekleurige site om een rustig zelfvertrouwen uit te stralen.
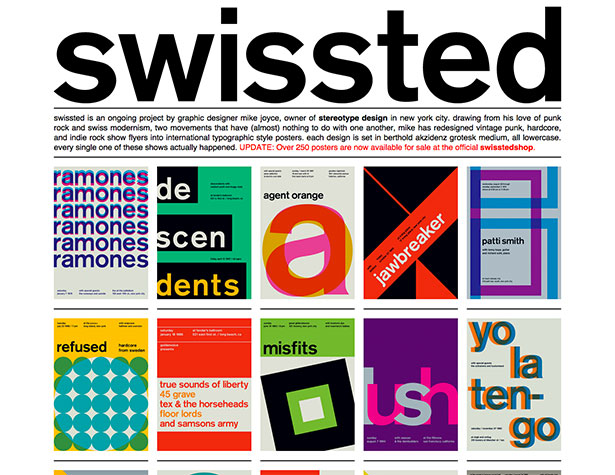
Een ontwerpmiddel op zichzelf, de swissted site is het perfecte voorbeeld van een smakelijke grote miniatuur.
Dus ik hoop dat ik u in dit artikel heb laten zien wat u kunt doen om ervoor te zorgen dat u optimaal gebruik kunt maken van uw werk. Je moet mensen geven wat je al weet dat ze willen: om de informatie die ze nodig hebben zo snel mogelijk te krijgen. Waarom laat ze wachten om erachter te komen? Je bent een geweldige ontwerper. Laat hen smullen van je talent.