Trend Alert: 20 geanimeerde websiteontwerpen
Om een goede ontwerper te zijn, moet u op de hoogte zijn van de trend voordat deze een trend wordt. In staat zijn om dit gevoel te hebben van wat er gaat opstijgen is de sleutel in het creëren van een prachtig product. Je wordt erkend als een van de 'primeurs' en je krijgt ook rekwisieten voor je innovatie en nieuwe benadering van veelvoorkomende problemen.
Dit alles is geweldig en gewenst. Het kan echter moeilijk zijn om op de hoogte te blijven van trends, omdat ze zo vaak voorkomen en je weet nooit wat er zal blijven hangen. Wat vandaag heet lijkt te zijn, kan uiteindelijk tegen het einde van de week dramatisch afkoelen. Of het nu gaat om een ontwerpstijl of een ontwikkelingstechniek, je moet voorop lopen.
Met technologische vooruitgang, denk ik dat het veilig is om te zeggen dat een van de trends om naar uit te kijken, geanimeerde webontwerpen zijn. Nee, dit is niet echt nieuws, want dat is in wezen het idee achter Flash-websites, maar nu moeten we het doen zonder (of minimale) Flash. We moeten ook doen op een manier die kijkers interesseert en niet wegjaagt. Vandaag heb ik 20 webontwerpen gevonden die minimale tot indrukwekkende hoeveelheden animatie gebruiken in hun ontwerp. Laten we er meteen in springen.
Le Singe Fume Sa Cigarette
Deze website is vreemd en creatief. Ook, voor mij, heeft het een mysterieuze kwaliteit omdat ik geen Frans spreek! Deze uiterst minimale beweging en animatie op deze site is vooral intrigerend vanuit het perspectief van een kunstenaar.
Adventure World
Er zijn veel themaparken met websites die normaal alleen maar vertellen over attracties en over het kopen van kaartjes. Er is echt geen opwindende waarde voor wat dan ook. Gelukkig heeft Adventure World een beetje opwinding toegevoegd met hun extreem geanimeerde website. Wat is immers een betere manier om je te interesseren dan om je te laten zien wat je te wachten staat?
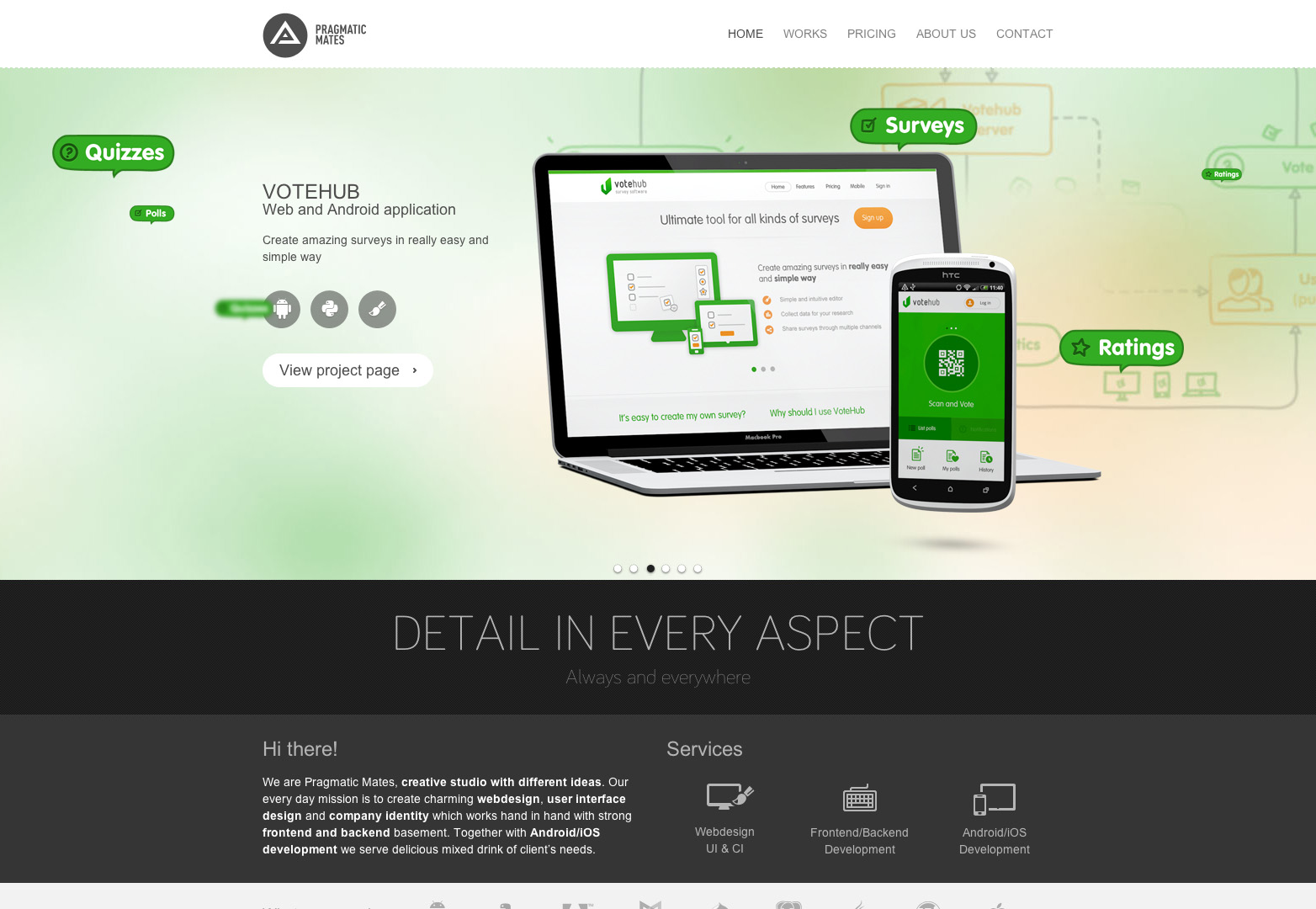
Pragmatische vrienden
Pragmatic Mates is een creatieve studio die zich richt op app-ontwikkeling en -creatie. Als je gewoon naar deze site gaat, zou je er waarschijnlijk niet veel over nadenken. Elke website heeft tegenwoordig de neiging om een enorme slider te hebben. Wat ik uniek vind aan deze specifieke 'schuifregelaar', is dat het in staat is om verschillende lagen in te schuiven en te animeren.
Baroque.me
Dit is een ander eenvoudig project of experiment dat muziek in realtime illustreert. Zelfs als dit niet je favoriete genre is, is dit een heel fascinerend iets om naar te kijken.
blacknegative
Blacknegative is een van mijn meest favoriete sites. Natuurlijk hebben ze veel programmeerkennis gebruikt om gekke dingen binnenin te doen. Maar de interactie van de website is ook geweldig. Ik smeek je om, als je dat nog niet hebt gedaan, elke centimeter van deze super-verbazingwekkende website uit te zoeken.
Copywriters van Distinction
Soms is het uw taak niet alleen om uw service naar voren te brengen en mensen te vertellen waarom u de beste bent, soms moet u hen vertellen WAAROM zij uw diensten nodig hebben. Copywriting is niet iets dat enorm populair is, maar ze gebruiken animatie om redenen te geven waarom je copywriting moet gebruiken voor wat je ook aan het doen bent.
Denise Chandler
Denise lijkt veel persoonlijkheid te hebben. Je kunt het in haar zelfbeschrijving zien en je kunt het in haar portfolio zien. Het belangrijkste is dat we het zien op het hele ontwerp van haar website. Het is leuk en interessant zeker.
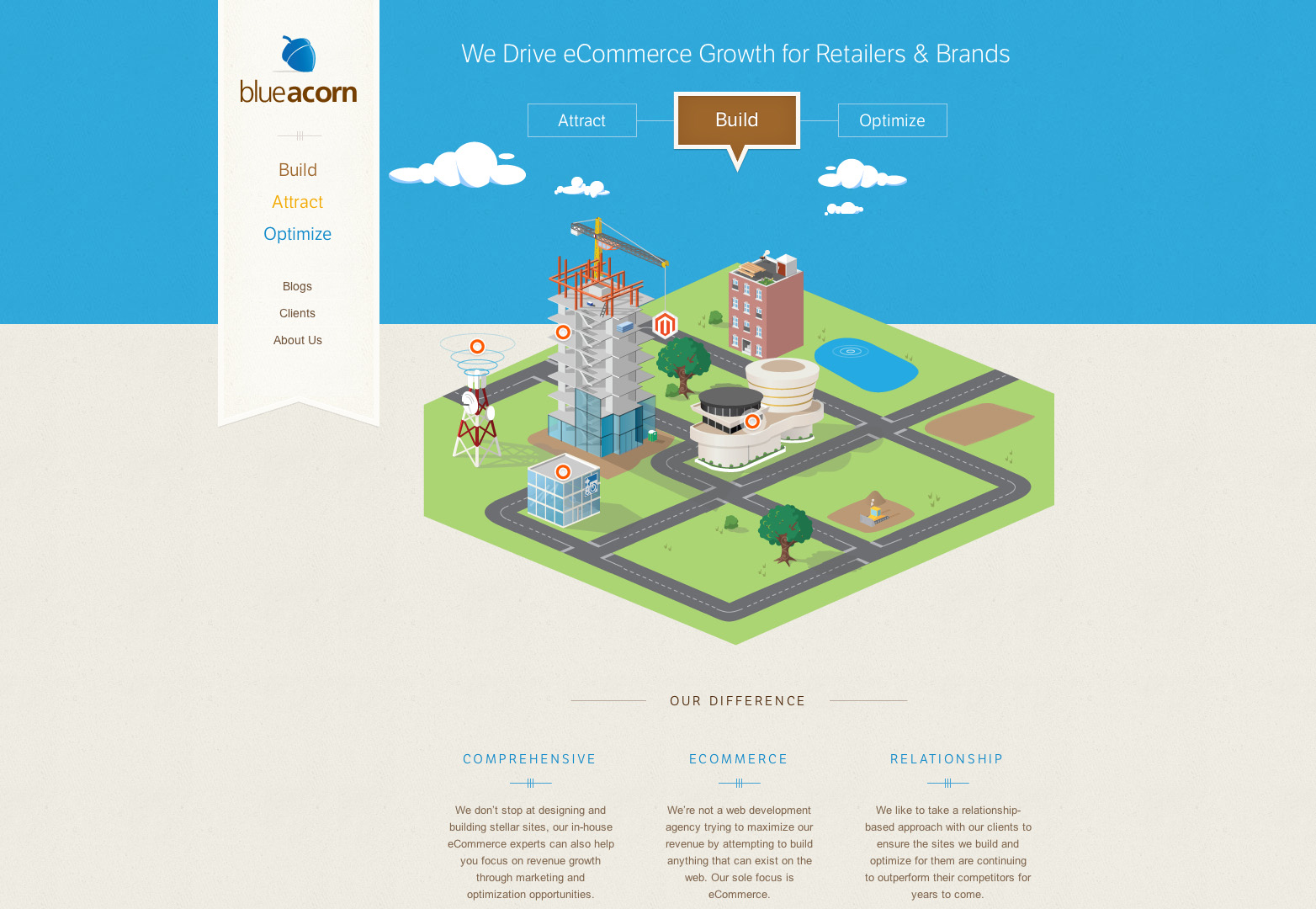
Blauwe eikel
Blue Acorn is een leuke en leuke site. Het is extreem schoon en to the point, dus de beweging wordt gebruikt als een middel om je te entertainen en in te tekenen.
Games die we speelden
Dit is een heel net en openhartig idee. Hier heeft iemand besloten om in wezen een lijst te maken van de spellen die ze als kind in Singapore speelden. De beweging wordt weergegeven als een rollover, wat zorgt voor een zeer aangename verrassing.
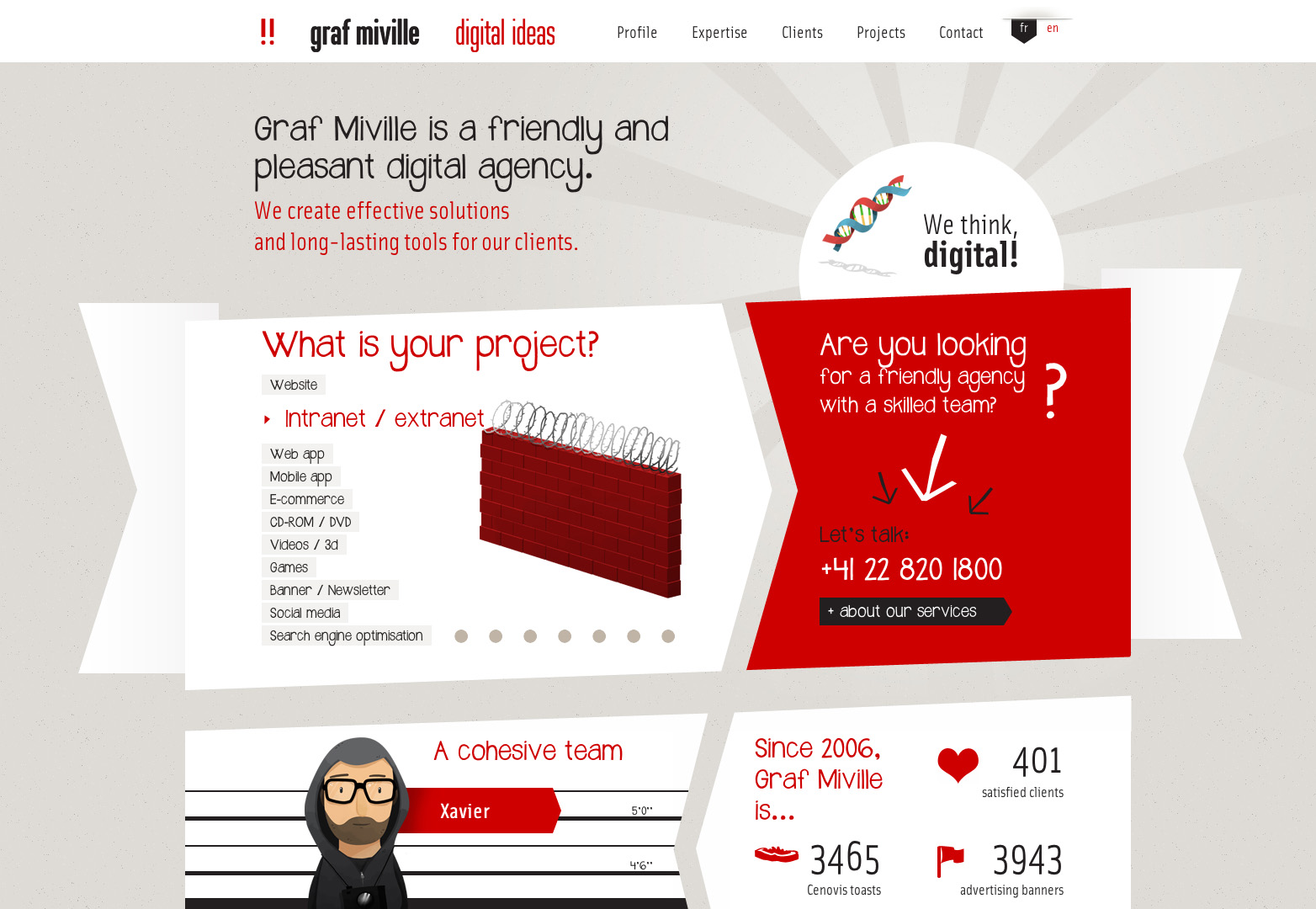
graf miville
Dit is een van die goede agentschappen die zichzelf niet al te serieus lijkt te nemen. Ze zijn meer geïnteresseerd in het creatieve dan in wat formeel en informeel is. Ze ontwerpen en animaties op deze website lijken diezelfde feelgood-sfeer uit te stralen.
Anni Wang
Anni Wang's website is niet gevuld met constante animatie alsof het een soort geanimeerd verhaal is, maar er zijn bepaalde elementen van haar website die tot leven komen. Het idee hier is om opwinding te creëren met wat er wordt gegeven en om te pronken met haar vaardigheden als webontwikkelaar. Heel creatief, inderdaad!
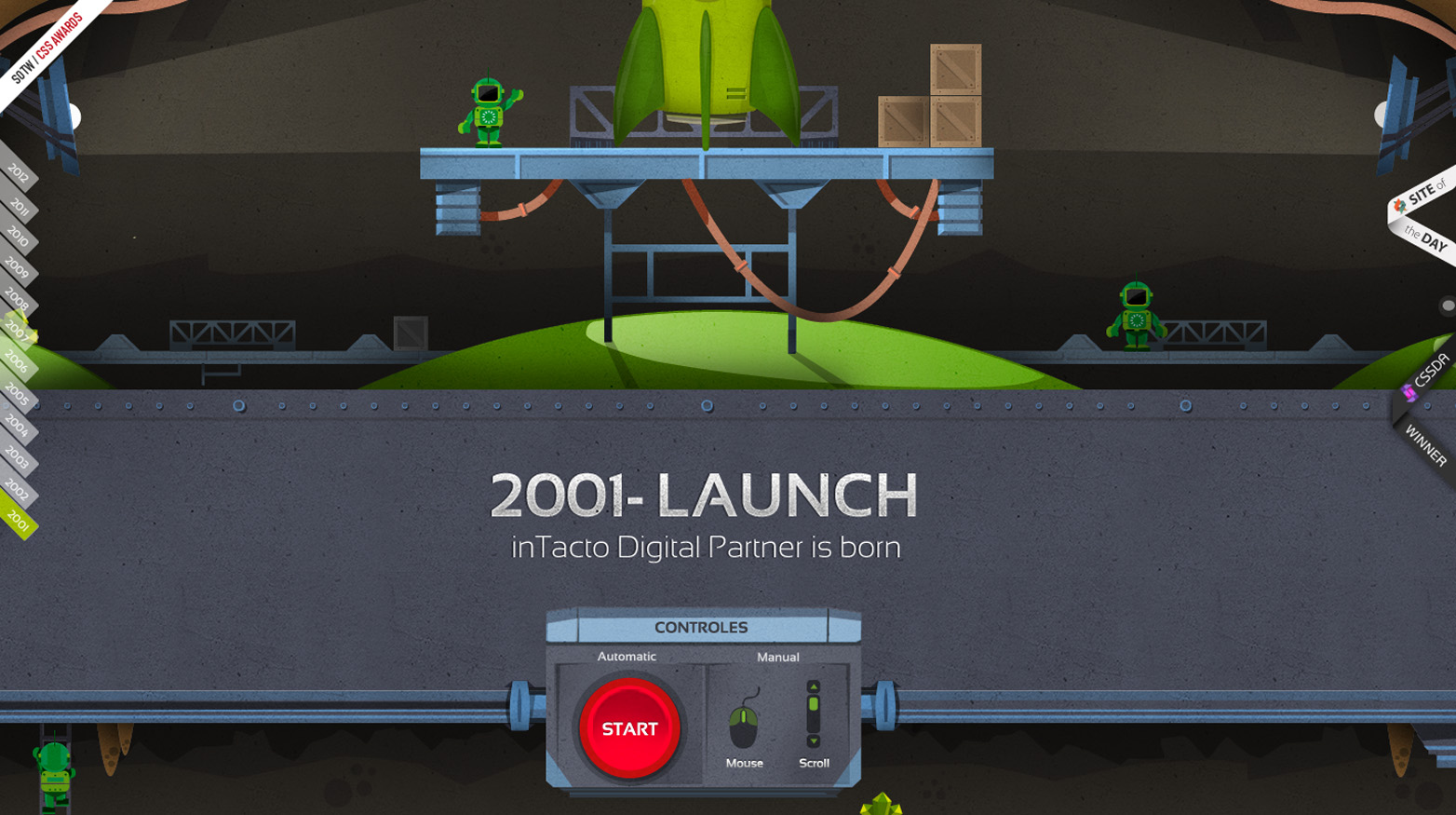
intacto
We weten allemaal over die prachtige scrollen websites en wat ze kunnen doen. Deze InTacto-groep gebruikt deze techniek om een prachtig verhaal over hun geschiedenis en hun werk te laten zien.
JAM met Chrome
Dus, een online game zal natuurlijk een animatie hebben, maar van groot belang zijn de technologieën die worden gebruikt om dit kleine project te maken. Met JAM met Chrome kunt u 'live' muziek spelen met uw vrienden of uzelf. Probeer dit niet uit als je veel werk te doen hebt!
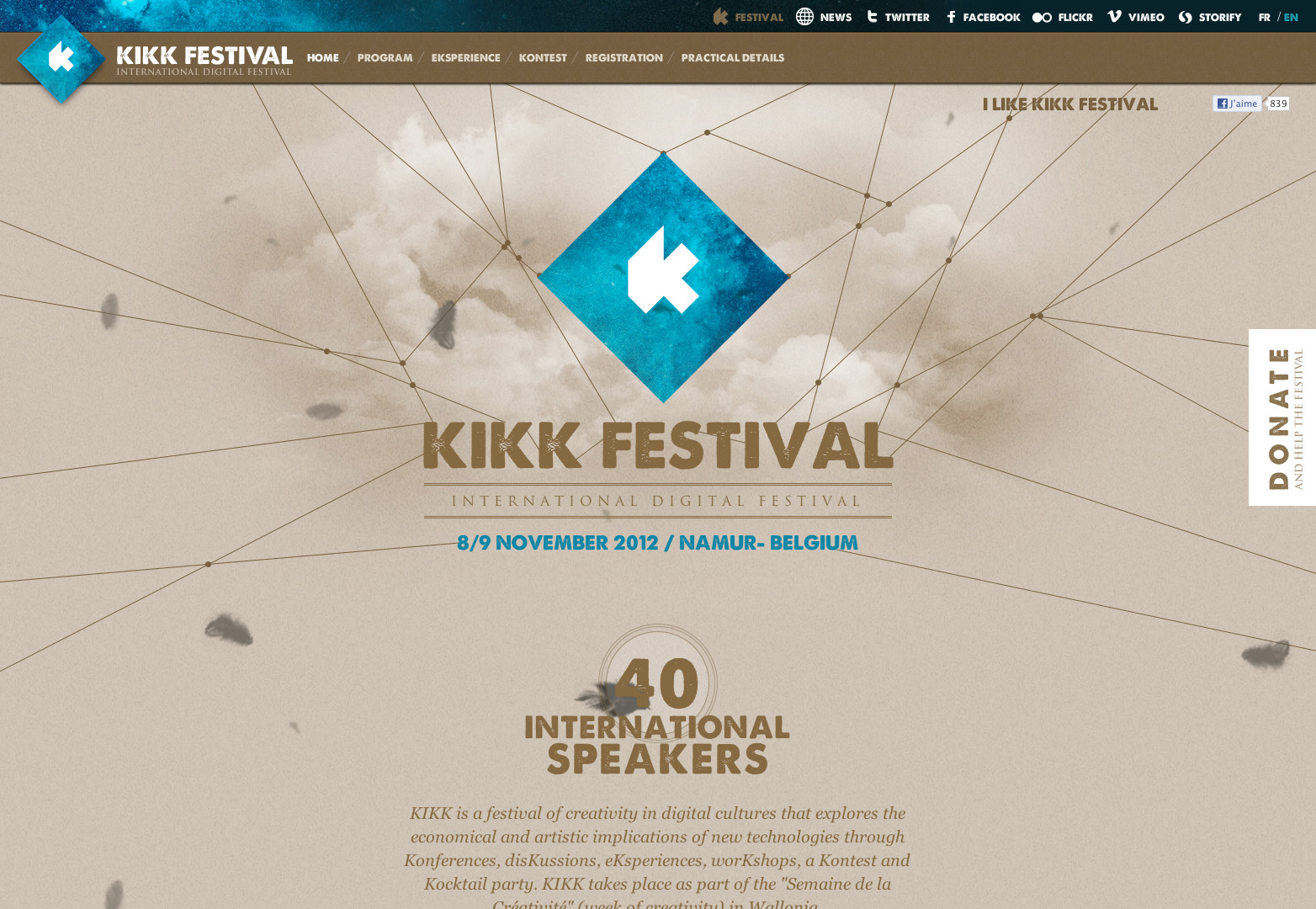
Kikk Festival
Kikk is een digitaal festival dat veel aandacht besteedt aan creativiteit door uit te zoeken wat zo artistiek is aan enkele van de nieuwere digitale technologieën. Het is een evenement dat eind vorig jaar plaatsvond, maar gelukkig hebben we de mogelijkheid om deze website nog steeds te zien. De subtiele animatie creëert diepte met wat anders een zeer statische website zou zijn.
The BOom and The Arty
Dit is een voorbeeld van een site die op zich al interessant is. De inhoud en het ontwerp en de lay-out zijn absoluut geweldig en staan voor een van de beste portfoliowebsites die ik ooit heb gezien. In de tussentijd hebben ze fantastische video's en animaties toegevoegd om deze site nog interessanter te maken.
De Kennedys
Weet je wanneer je 's avonds laat uit bent en je door de strip loopt en alle plaatsen die je passeert gekke neonlichten hebben? Ik bedoel, ze zijn helder en ze knipperen en vangen je aandacht op. Welnu, deze website heeft ze!
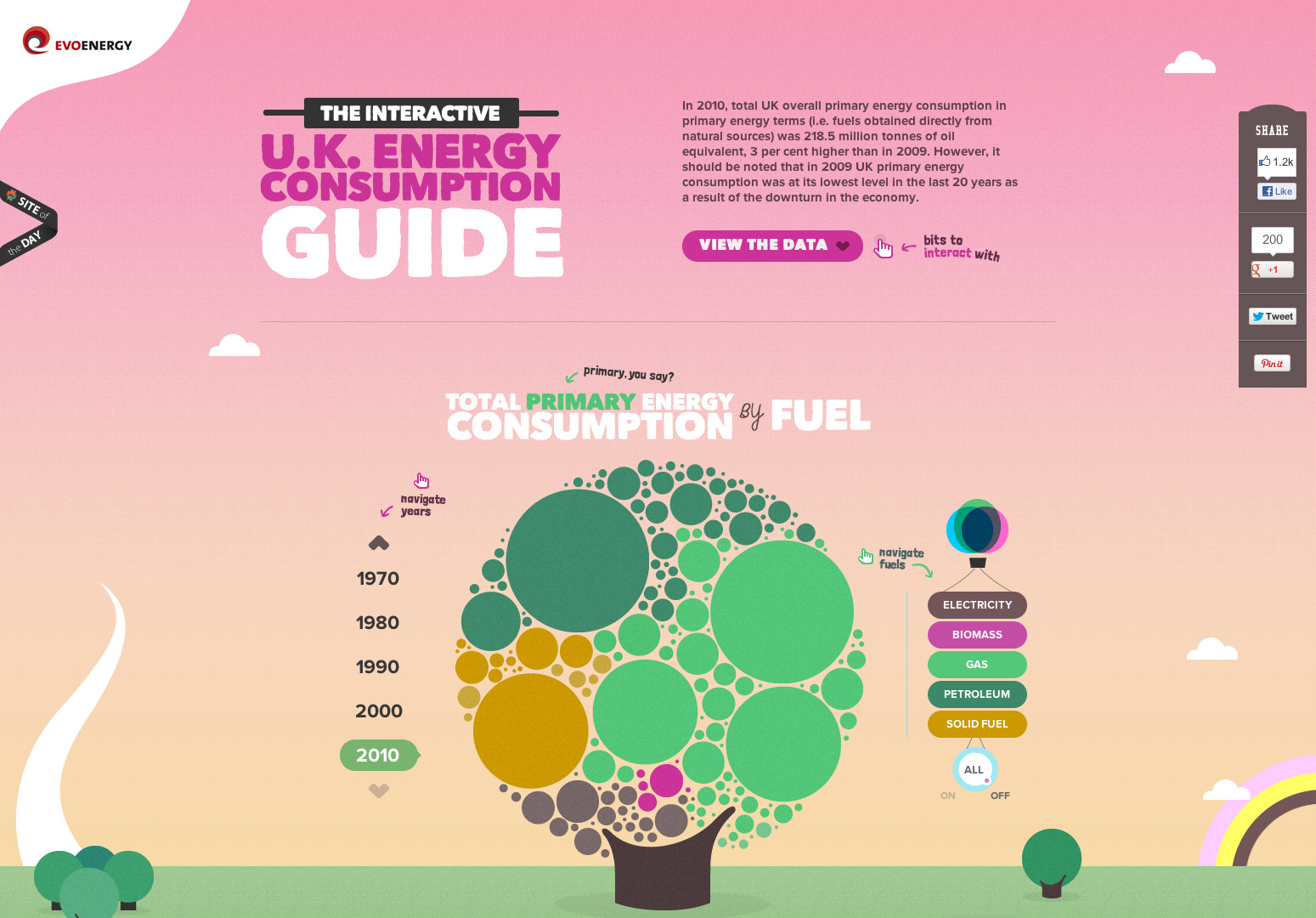
De UK Energy Consumption Guide van Evoenergy
Wanneer u veel informatie en statistieken te delen hebt, is het vaak belangrijk om hen op de best mogelijke manier te presenteren. Ik bedoel, het is heel gemakkelijk om echt saai te worden, heel snel met dat soort dingen. Deze verbruiksgids doet goed werk met het gebruik van infographics en een beetje animatie om dit ding echt interessant te maken.
Tori's Eye
Dit is een experimentele website op Twitter Zoeken. U kunt zoeken op trefwoorden en hashtags om visueel te zien waar mensen het over hebben. Het is een cool klein idee en het is nog interessanter met de toevoeging van de vloeiende animaties.
Werkstatt
Net als de Blacknegative-website heeft Werkstatt enkele geweldige animaties en interacties gebruikt om echt te verdwalen in de website. Dit is weer een geweldige site die op een ongewone manier de gemeenschappelijke portfolio presenteert.
We rollen
Carpoolen is een van die dingen die moet aanslaan, maar niet echt populair is geworden. Ik denk dat de enige manier om dit idee van rijden met vreemden via ontwerp en Weroll te romantiseren, dat heeft gedaan. De subtiele animaties in de kop houden je geïnteresseerd en spelen ermee (als je een korte aandachtsspanne hebt zoals ik).
Het is begin 2013 en veel experts vertellen ons wat we wel en niet mogen verwachten van webdesign. Hoewel veel van deze sites in 2012 en 2011 zijn gemaakt, denk ik dat het veilig is om te stellen dat webontwerp een dynamischere en leukere route is. Welke betere manieren om een beetje pizzaz aan je ontwerpen toe te voegen dan wat animatie toe te voegen?
Denk je dat geanimeerde websites een plausibel idee zijn? Misten we goede? Laat het ons weten in de comments.