Wat webontwerpers kunnen leren van muziekalbum Artwork
Veel ontwerpwerk verschuift naar mobiel. Steeds meer mensen betreden het internet op mobiele apparaten en ontwerpers moeten zich dienovereenkomstig aanpassen.
Een onderdeel daarvan is het optimaliseren van afbeeldingen voor mobiele apparaten. Natuurlijk zijn er de technische aspecten zoals resolutie en het verkleinen van de bestandsgrootte, maar hoe zit het met de daadwerkelijke beeldverhouding en inhoud van de afbeeldingen zelf?
Soms kan de beste inspiratie ergens vandaan komen dat niets met je vakgebied te maken heeft. In dit geval albumhoezen, met name covers die zijn ontworpen voor draagbare muziekspelers, mobiele apparaten, online winkels, streaming muziekservices en meer.
Lees verder om erachter te komen wat albumhoezen kunnen geven over het optimaliseren van afbeeldingen voor mobiele apparaten.
Geen rommel
Het grootste verschil tussen mobiel ontwerp en webontwerp is de grootte (uiteraard). Er is dus niet alleen veel minder ruimte voor afbeeldingen, maar de afbeeldingen zelf zullen veel kleiner lijken. Als gevolg hiervan zullen uw afbeeldingen er het beste uitzien zonder rommel.
Kleine details, meerdere elementen, enzovoort, kunnen er goed uitzien in een grote afbeelding (zoals een afbeelding op volledige breedte bekeken op een laptop). Maar ze zullen niet erg zichtbaar zijn in een kleine afbeelding. Het ziet er gewoon rommelig uit. Dus als u ervoor zorgt dat uw afbeeldingen geen rommel bevatten, zullen uw afbeeldingen er schoner uitzien.
Voor een onmiddellijk voorbeeld, zoek een afbeelding naar iets. Bekijk in het raster met miniaturen welke afbeeldingen er op dat kleinere formaat goed uitzien en die er als een puinhoop uitzien. Alle afbeeldingen zien er op ware grootte goed uit, maar die zonder rommel zien er ook goed klein uit. Op mobiele apparaten zien de meeste afbeeldingen er zo uit. Dus als u uw afbeeldingen voor mobiele apparaten wilt optimaliseren, moet u ervoor zorgen dat uw afbeeldingen geen rommel bevatten.
Ziet er goed uit als miniaturen is precies wat albumhoezen ontworpen voor de kleine mobiele schermen, online winkels en muziek streaming services focus op; daar moet je ook op focussen als je wilt dat je afbeeldingen er goed uitzien op mobiele apparaten
Focus op één element
Laat een beeldfunctie slechts één hoofdelement bevatten. Vergelijkbaar met hoe je niet in staat zult zijn om details in een kleine afbeelding te zien, zal het hebben van meerdere elementen in de afbeelding het moeilijker maken om erachter te komen wat de afbeelding is. Als een afbeelding op ware grootte op een laptop, kunt u gemakkelijk meerdere elementen onderscheiden, maar dan niet zozeer een miniatuurafbeelding.
Bijvoorbeeld, in plaats van een afbeelding van een persoon die een bal in een doel schopt (te veel elementen: van persoon tot persoon, bal, doel), snijd de afbeelding bij zodat deze slechts een ingezoomde foto is van de voet die een bal schopt (één hoofdelement: bal wordt geschopt). Hetzelfde idee wordt uitgedrukt (een doel schoppen, scoren, winnen, enz.) Maar het is veel gemakkelijker om het beeld op een mobiel apparaat te zien en te begrijpen.
Gebruik subtiele texturen (of effen kleuren)

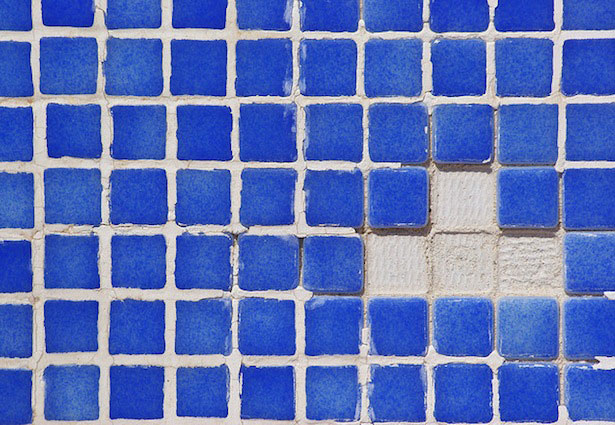
Drukke structuren zijn rommelig: ze leiden af van het hoofdelement. Hoewel ze op een groot scherm kunnen werken - je kunt nog steeds duidelijk het belangrijkste element zien - op een klein mobiel scherm dat ze afleiden. De reden is dat er minder ruimte is tussen elk element in een drukke textuur, dus wanneer de afbeelding kleiner is, lijkt de textuur op een terrasschermdeur (een aantal kleine vierkantjes tegen elkaar geperst) in plaats van een betegelde wand (wat gemakkelijk is op de ogen en elk element gemakkelijk waarneembaar).
Wanneer een textuur subtiel is, heeft deze nog steeds hetzelfde probleem als een drukke textuur, maar zal nauwelijks merkbaar zijn, wat niet leidt tot afleiding bij het bekijken op een mobiel scherm. Denk aan wit-en-grijs grote vierkante patroonachtergrond in plaats van een zwart-witte dunne gestreepte achtergrond. Of een paar lichte wolken in plaats van een zonsopgang met grote wolken. Op een klein scherm verdwijnt het bijna, dus de textuur wordt irrelevant en houdt de focus op het hoofdelement.
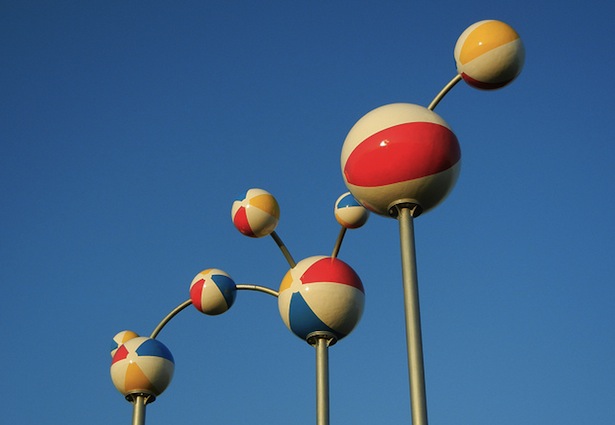
Natuurlijk is een nog betere beeldkeuze er één met voornamelijk effen kleuren. Dan elimineer je het probleem helemaal. Groot, klein, laptop, mobiel apparaat; het maakt niet uit hoe groot de afbeelding is, een effen kleur ziet er hetzelfde uit en zal niet worden afgeleid. Terug naar de hemel bijvoorbeeld, het zou een helderblauwe hemel zijn in plaats van één met een paar wolken. De achtergrond met heldere lucht ziet er het meest schoon en helemaal niet storend uit op een mobiel scherm.
Dit geldt niet alleen voor de achtergrond, maar voor alle elementen. Een persoon die een shirt draagt, het patroon op een object en al het andere. Hoe subtielere texturen (of hoe meer vaste kleuren er in de plaats komen) hoe schoner en duidelijker het beeld er op een mobiel apparaat klein uitziet.
Contrast

Als texturen de micro van de afbeelding zijn, gaat het over de macro, de hele afbeelding. Hoewel de micro niet mag worden afgeleid, moet de macro zo duidelijk mogelijk zichtbaar zijn. En dat betekent meestal een hoger contrast voor uw afbeeldingen. Zorg ervoor dat het hoofdelement goed zichtbaar is en uit de afbeelding tevoorschijn komt.
Het is moeilijk voor een donkergrijs object om op te vallen tegen een lichtgrijze achtergrond. Nogmaals, wanneer u het op een groot scherm bekijkt, kunt u het object onderscheiden, maar dan als een kleine afbeelding op een mobiel apparaat, niet zozeer.
Probeer afbeeldingen met natuurlijk contrast weer te geven. Twee contrasterende kleuren. Een kleurrijk element tegen een grijze achtergrond (of een element tegen een witte achtergrond). Een witte bal op een groen gazon. Kortom, het belangrijkste element is het brandpunt, en een hoger contrast versterkt dat door dat hoofdelement veel duidelijker en zichtbaarder te maken - wat belangrijk is bij het bekijken van een kleine afbeelding op een mobiel apparaat.
Als u niet veel natuurlijk contrast in uw afbeelding hebt, kunt u het contrast van de afbeelding op zijn minst verhogen met behulp van uw afbeeldingseditor. Met behulp van het hierboven genoemde grijs-op-grijs voorbeeld, zal het lichtgrijze object lichter worden, de donkergrijze achtergrond donkerder en zal het object meer uit de afbeelding tevoorschijn komen. De integriteit van de afbeelding moet natuurlijk intact blijven, maar door het contrast te vergroten, kan het hoofdelement op een mobiel apparaat beter waarneembaar zijn. Omdat dat uiteindelijk is waarnaar een persoon kijkt, niet de achtergrond, die achterin zou moeten blijven.
Wees vierkant
Deze is direct overgenomen van albumhoezen, die vierkant zijn, houd je afbeeldingen zo vierkant mogelijk. Het is natuurlijk prima als het een beetje rechthoekig horizontaal of verticaal is, maar het gaat erom dat je ernaar streeft dat je afbeeldingen zo dicht mogelijk bij een vierkant staan.
De reden? Op mobiele apparaten, met name portretgerichte afbeeldingen waarbij mensen meestal verticaal kijken, heb je niet de luxe om aan te nemen dat mensen op een groot breedbeeldscherm staan te kijken. Als een afbeelding te breed is, ziet het eruit als een horizontale strook op een klein scherm dat verticaal is uitgelijnd. Hetzelfde geldt voor hoge rechthoekige afbeeldingen - een persoon zal moeten scrollen om het volledig te zien.
Wanneer u uw afbeeldingen zo vierkant mogelijk houdt, maximaliseert u hun veelzijdigheid. Het maakt niet uit of een persoon inzoomt op een mobiel apparaat, helemaal uitgezoomd, of wat dan ook, de afbeelding zal volledig zichtbaar zijn en het kostbaar kleine schermoppervlak op een mobiel apparaat maximaliseren.
Door vierkant te zijn, waren de albumhoezen geschikt voor mobiele apparaten, online winkels en muziekstreamingservices. Gemakkelijk doorzoekbaar, volledig zichtbaar op elk formaat en gemakkelijk voor UI-ontwerpers om de afbeelding overal op het scherm te plaatsen. Als uw afbeeldingen zo vierkant mogelijk zijn, hebben ze dezelfde veelzijdigheid op mobiele apparaten.
Afbeeldingen optimaliseren voor mobiele apparaten
Mobiel wordt alleen maar steeds dominanter, dus het is belangrijk om afbeeldingen te hebben - wat een zeer prominente zaak is die mensen zullen zien - geoptimaliseerd voor mobiele apparaten. Hopelijk bieden deze lessen van voor mobiel geoptimaliseerde albumhoezen enkele nuttige inzichten.
Zorg ervoor dat uw afbeeldingen geen rommel hebben via een aantal kleine details, dat de afbeelding op één element is gericht, dat de structuren subtiel zijn of dat er gewoon effen kleuren zijn, dat het contrast hoger is en dat de beeldverhouding zo vierkant mogelijk, zodat het zo mobiel kijkvriendelijk mogelijk is.
Zorg er met dat in de hand voor dat uw afbeeldingen er geweldig uitzien op mobiele apparaten.
Exclusief geschreven voor WDD door Oleg Mokhov , 's werelds meest mobiele liefhebber van elektronische muzikanten en web- en visueel ontwerp. Hij maakt muziek die een kruising is tussen Four Tet en Aphex Twin. Maak contact met hem
Denk je aan mobiele apparaten bij het kiezen van afbeeldingen voor je ontwerpen? Start u met mobiel of past u desktopvriendelijke afbeeldingen aan voor apparaten? Laat het ons weten in de comments hieronder.