Wat is nieuw voor ontwerpers, februari 2018
Soms moet je wat zelfzorg doen. Als het gaat om zelfzorg voor werk- en ontwerpprofessionals, betekent dat vaak dat je wat tijd moet doorbrengen om iets nieuws te leren en zelf nieuwe energie op te doen.
De round-up van deze maand heeft enkele geweldige opties om precies dat te doen. Deze artikelen zijn niet alleen nieuw, maar ze zullen u bijna zeker van een betere baan maken. Van het leren hoe je een beter webtype kunt maken, tot een ontwerpconferentie die je kunt bijwonen op je slippers, tot een paar lettertype-opties die deel kunnen uitmaken van je go-to-collectie, we denken dat wat deze maand nieuw is voor ontwerpers, inspirerend zal zijn.
Als we iets gemist hebben waarvan je denkt dat het op de lijst had moeten staan, laat het ons weten in de comments. En als je een nieuwe app of bron weet die volgende maand moet worden vermeld, tweet je hem aan @carriecousins om in aanmerking te komen!
Beter webtype
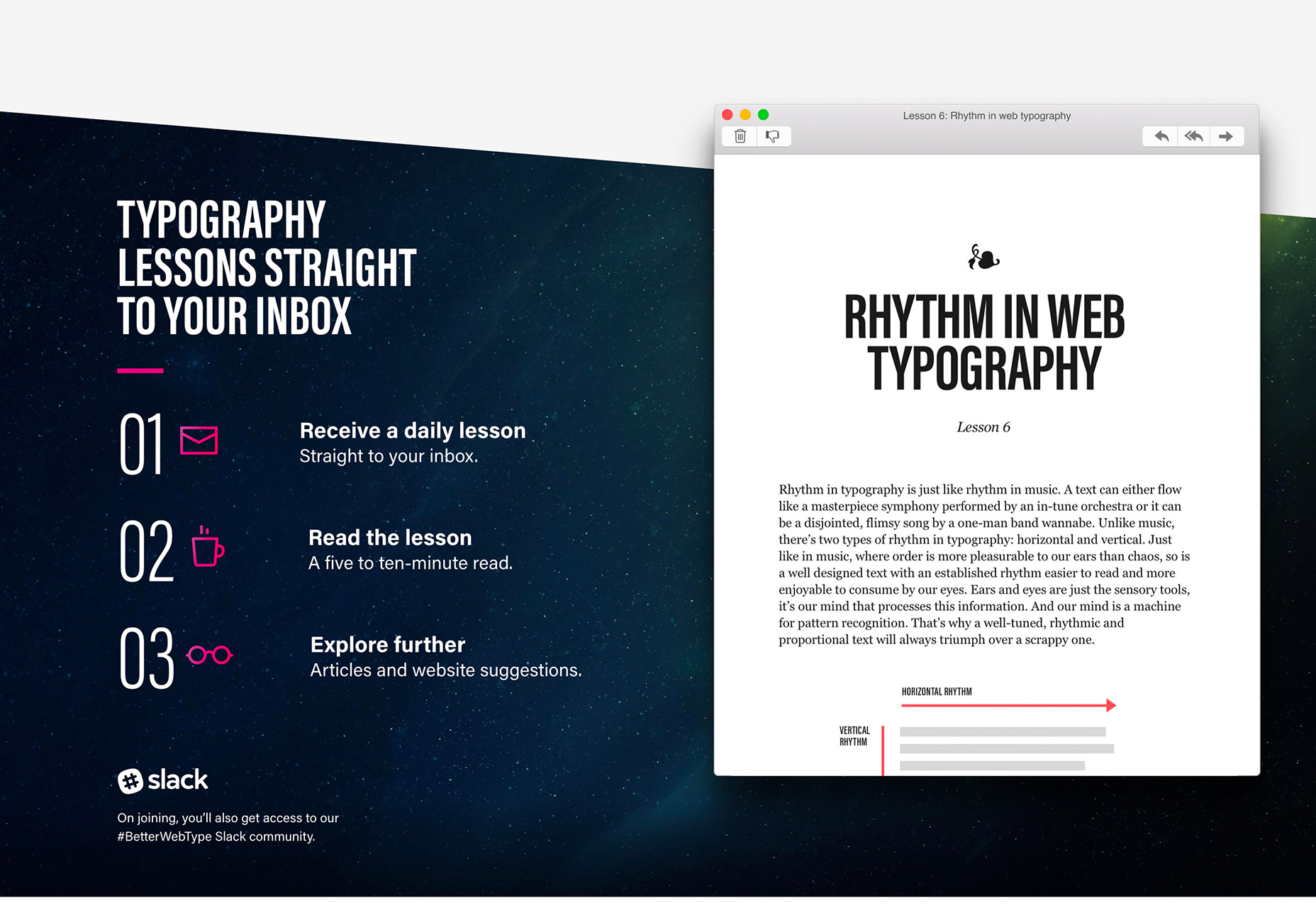
Wordt het tijd dat je leert hoe je een beter type kunt maken voor internet? Beter webtype is een gratis web typografiecursus voor webontwerpers en -ontwikkelaars. (Het heeft ook een gepaarde boek, "Better Web Typography for A better Web" door Matej Latin.) De online cursus behandelt concepten zoals verticaal ritme, modulaire schaalvergroting en compositie en breekt het op een manier die begrijpelijk is, zelfs als je dat niet doet ik heb enige kennis van typetheorie. Zo werkt het: meld je aan voor de online cursus en je krijgt dagelijks een les in je inbox (het lezen duurt ongeveer 5 tot 10 minuten), en blijf die ideeën onderzoeken met links en andere bronnen. De cursus duurt slechts zeven dagen en helpt u zich beter te voelen over uw vaardigheden op het gebied van typografie. Je hebt niets te verliezen.
Design Systems Virtual Summit 2018
De nieuwe Design Systems Virtual Summit is een live, online conferentie-achtig evenement voor UX en productprofessionals. Het zit boordevol sessies en advies van enkele topnamen in de branche. Bovendien is het gratis voor iedereen om mee te doen en kunt u overal ter wereld alle geweldige bronnen en informatie van uw computer downloaden. Het evenement is 13-16 februari en je moet online een plek reserveren om toegang te krijgen tot 13 live webinars en casestudy's van enkele geweldige bedrijven. Sprekers omvatten ontwerpers en UX-professionals van bedrijven zoals IBM, GE Digital, Salesforce, LinkedIn, Airbnb en meer. Als je een congres wilt bijwonen en geen budget hebt om te reizen, dan is dit je ticket om je te laten inspireren en nieuw leven in te blazen over design.
Yo! Van Rob Hope
Ontwerper Rob Hope, de persoon achter One Page Love, heeft een nieuwe YouTube-show en -kanaal, Yo! , voor ontwerpers. (Je kunt je ook aanmelden voor een begeleidend e-mailbericht met links en bronnen die hij in elke aflevering vermeldt.) De korte YouTube-serie is gericht op ontwerp- en ontwikkelingsnieuws, waaronder banen, evenementen, bronnen en freebies. Zijn verzameling is niet te lang en bevat veel dingen die je in je workflows kunt gebruiken.
JotForm-kaarten
JotForm , een online software voor het maken van formulieren met 3,3 miljoen gebruikers, debuteert JotForm-kaarten deze maand, een gebruikersvriendelijke stijl van online formulieren die het voltooiingspercentage kunnen verbeteren. JotForm is een tool voor kleine bedrijven en websites die wordt gebruikt voor contactformulieren, leadgeneratie, evenementenregistratie, enquête bij klanten en meer. Het nieuwe product betekent dat organisaties van alle soorten meer van de kritieke gegevens krijgen waarvan ze afhankelijk zijn. Het bedrijf zegt dat JotForm Cards met testen die ze hebben gedaan de responscijfers met maar liefst 34% verbetert. Wat anders is aan deze tool, is dat vragen één voor één worden getoond om gebruikers te helpen zich op het antwoord te concentreren, alle kaarten zijn geoptimaliseerd voor mobiele apparaten, micro-animaties toevoegen aan betrokkenheid en een voortgangsbalk toont (en stimuleert) het invullen van formulieren.
Leer gratis Flexbox
Scrimba heeft een nieuwe 12-delige gratis online cursus die je leert om Flexbox te gebruiken. Het bevat alle hulpmiddelen die u nodig hebt om inhoud in flexibele containers te rangschikken en laat u zich afvragen hoe u ooit zonder deze tool hebt gewerkt. De cursus is bedoeld voor beginners, zodat ze nieuwe vaardigheden kunnen opdoen en ze snel kunnen gebruiken.
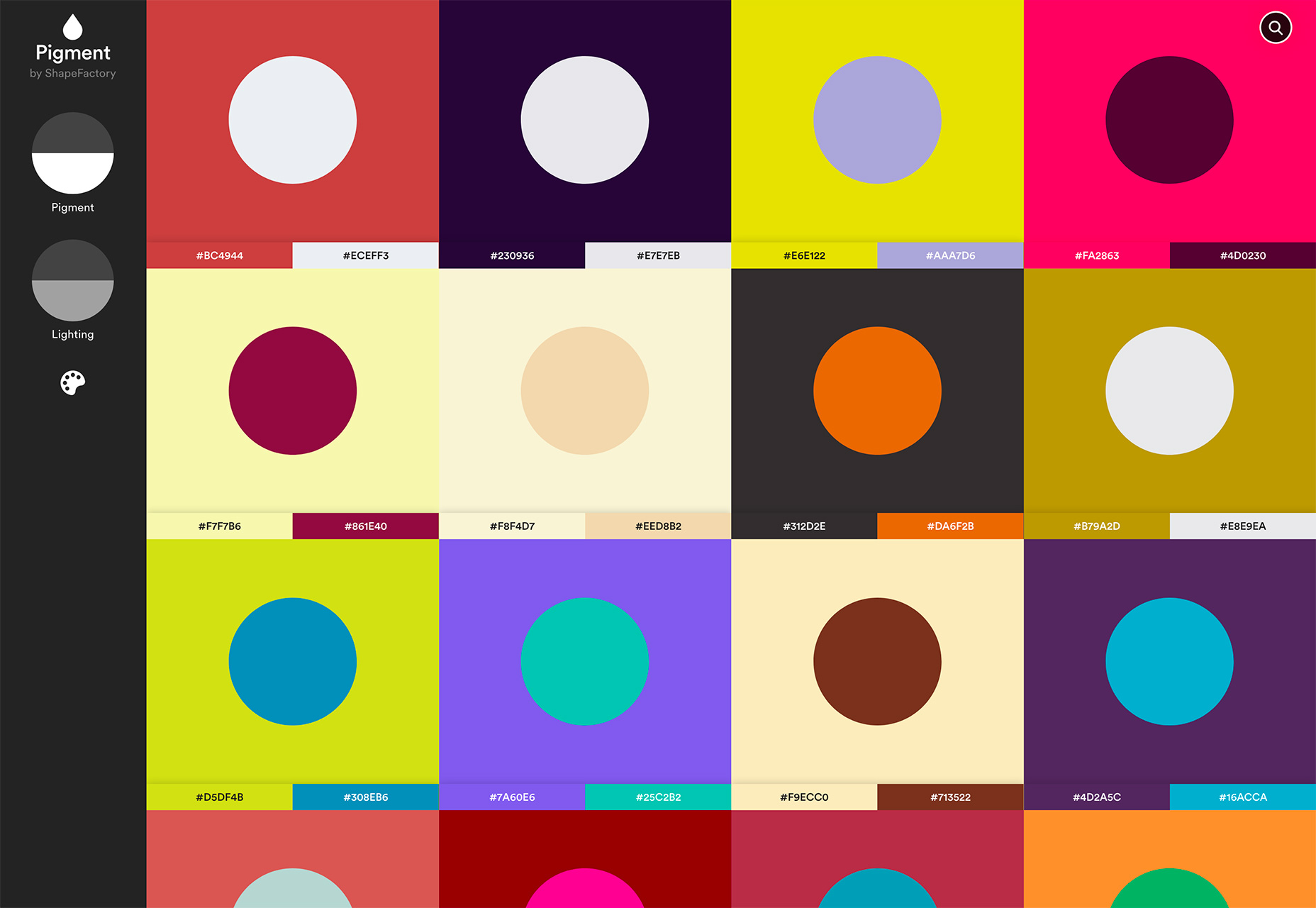
kleurstof
kleurstof neemt het giswerk weg uit tinten, tonen en belichtingsverschillen voor kleuren op het web. Gebruik het gereedschap om aanpassingen op het scherm aan te brengen voor verschillende kleuren en pak de stalen voor projecten. Het is snel, eenvoudig en u kunt de aanpassingen aan kleuren direct op het scherm zien.
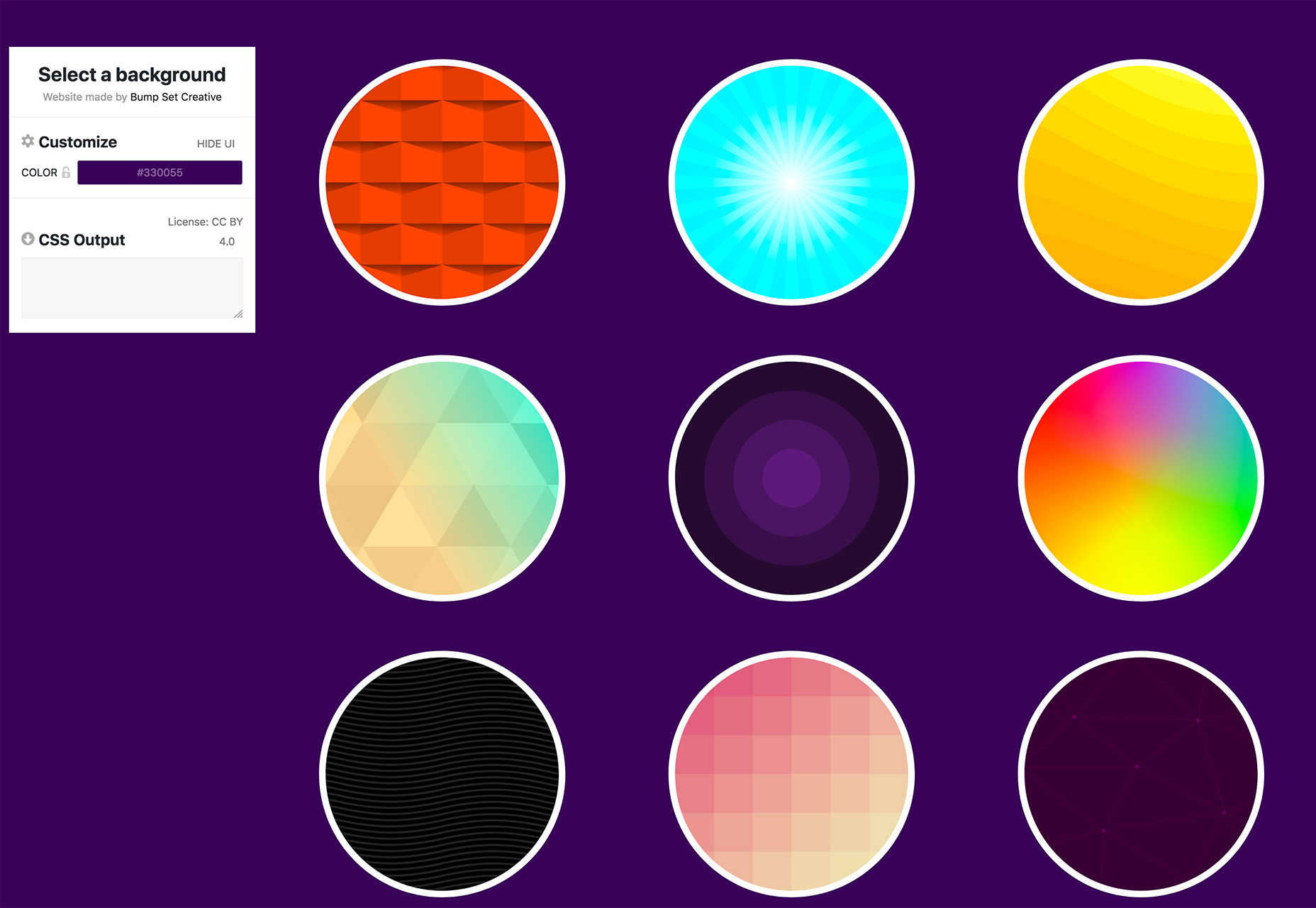
SVG-achtergronden
Heb je een leuke of funky websiteachtergrond nodig? Beginnen met SVG-achtergronden . Met deze tool kunt u aanpasbare SVG-patronen en achtergrondontwerpen maken voor gebruik op websites. U kunt een premade-optie selecteren om te starten en aan te passen aan uw behoeften, en vervolgens de CSS uitvoeren met een Creative Commons-licentie voor gebruik in al uw projecten.
Tutorial: maak multi-gekleurde pictogrammen met SVG en CSS
Leer hoe u uw eigen pictogrammenset kunt maken met pictogramlettertype-vectoren die u kunt kleuren en schalen voor alle soorten website-ontwerpprojecten. Ontwikkelaar Sarah Dadyan heeft een geweldige stapsgewijze handleiding bij freeCodeCamp met uitgebreide uitleg over waarom en hoe haar techniek te gebruiken. Ze deelt ook alle code zodat je het zelf kunt proberen.
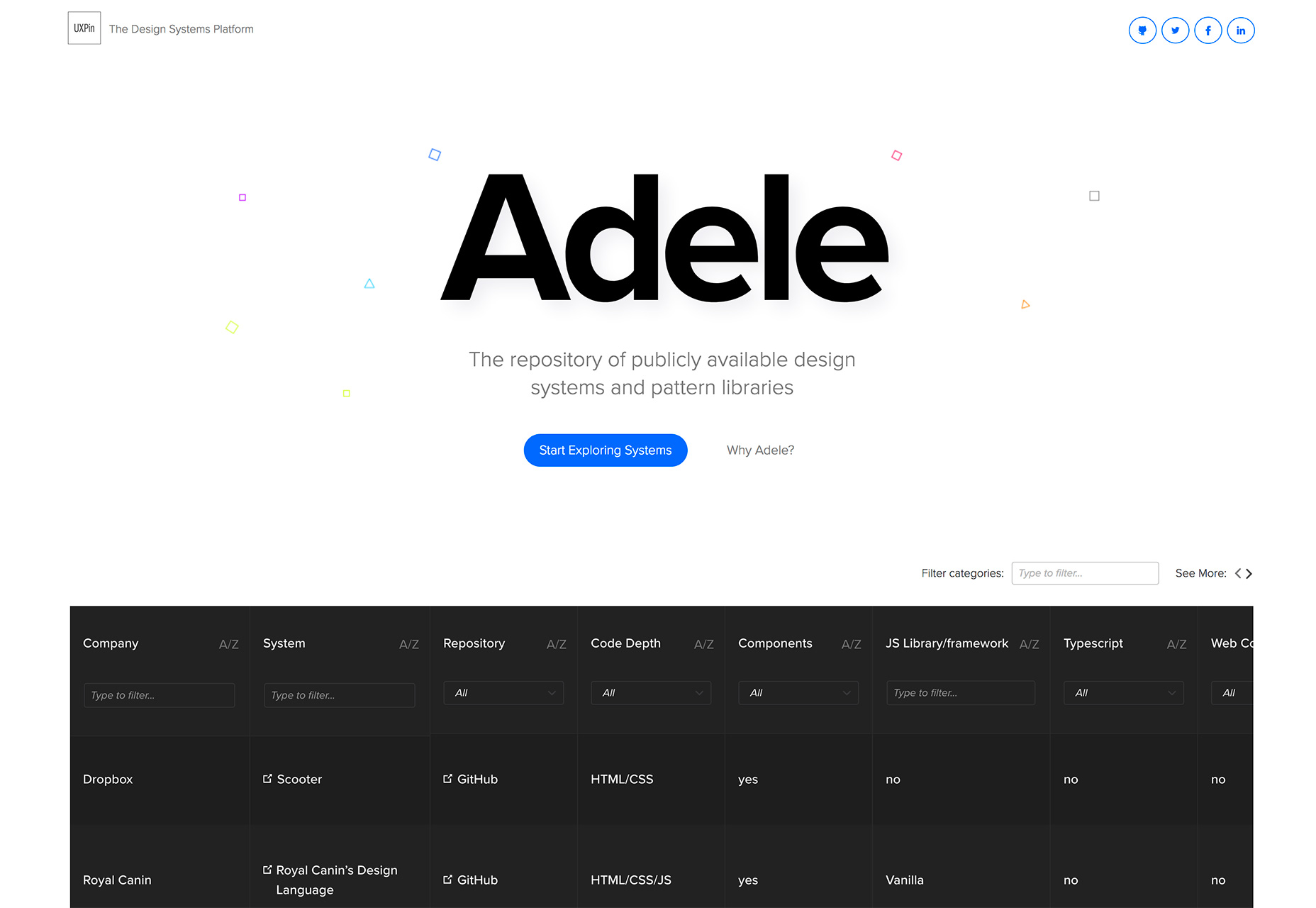
Adele
Adele is een verzameling van openbaar beschikbare ontwerpsystemen en -patronen. De repository voor het ontwerpsysteem, gecreëerd door UXPin, wordt genoemd als een "eerbetoon aan een van de belangrijkste computerwetenschappers gericht op grafische gebruikersinterfaces, ontwerppatronen en objectgeoriënteerd programmeren - Adele Goldberg." De enorme collectie bevat koppelingen naar ontwerpsystemen door naam en bedrijf, en ook waar u de code kunt vinden (zoals GitHub of een andere repository), codediepte, componenten en framework-informatie. Het is een enorme verzameling ontwerpinformatie waar je gemakkelijk in kunt verdwalen of waar je van kunt leren.
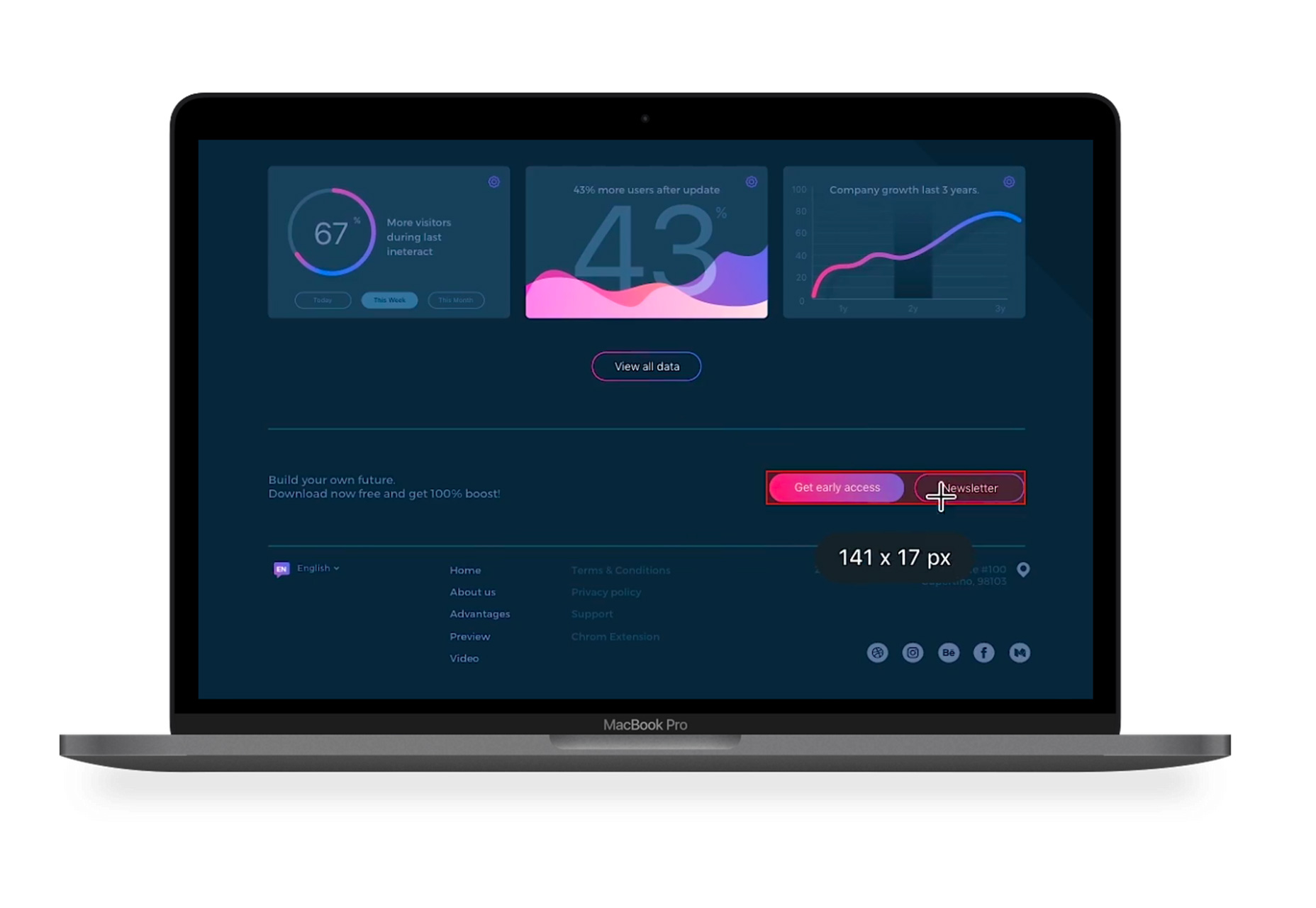
pixelsnap
pixelsnap is een eenvoudige betaalde webapp waarmee u alles op het scherm kunt meten. Meet elke afstand, stel sneltoetsen in en pas de instellingen aan voor maximale meetmogelijkheden. De tool is $ 15.
Gradiëntmappen
Deze leuke set iconen bevat 38 handgemaakte verloopmappen, zodat de bestanden op uw desktop of laptop iets minder saai zijn. De set bevat Mac- of Windows-downloads met planmappen of mappen met pictogrammen.
iOS 11 UI Kit voor iPhone X
Design + Code heeft een geweldige UI-kit met alle componenten, lay-outs en typografie die je nodig hebt voor geweldige iOS 11- en iPhone 11-mockups in Sketch. Plus de naamgevingsconventie van elke component volgt Apple Developer Documentation zodat u vertrouwd kunt raken met de nomenclatuur.
Magicons
Magicons is een verzameling van 30 gekleurde reispictogrammen. Pictogrammen zijn beschikbaar in PNG-, SVG-, EPS- en Sketch-indelingen en kunnen worden gebruikt voor bijna elk project waar transport- of reispictogrammen nodig zijn.
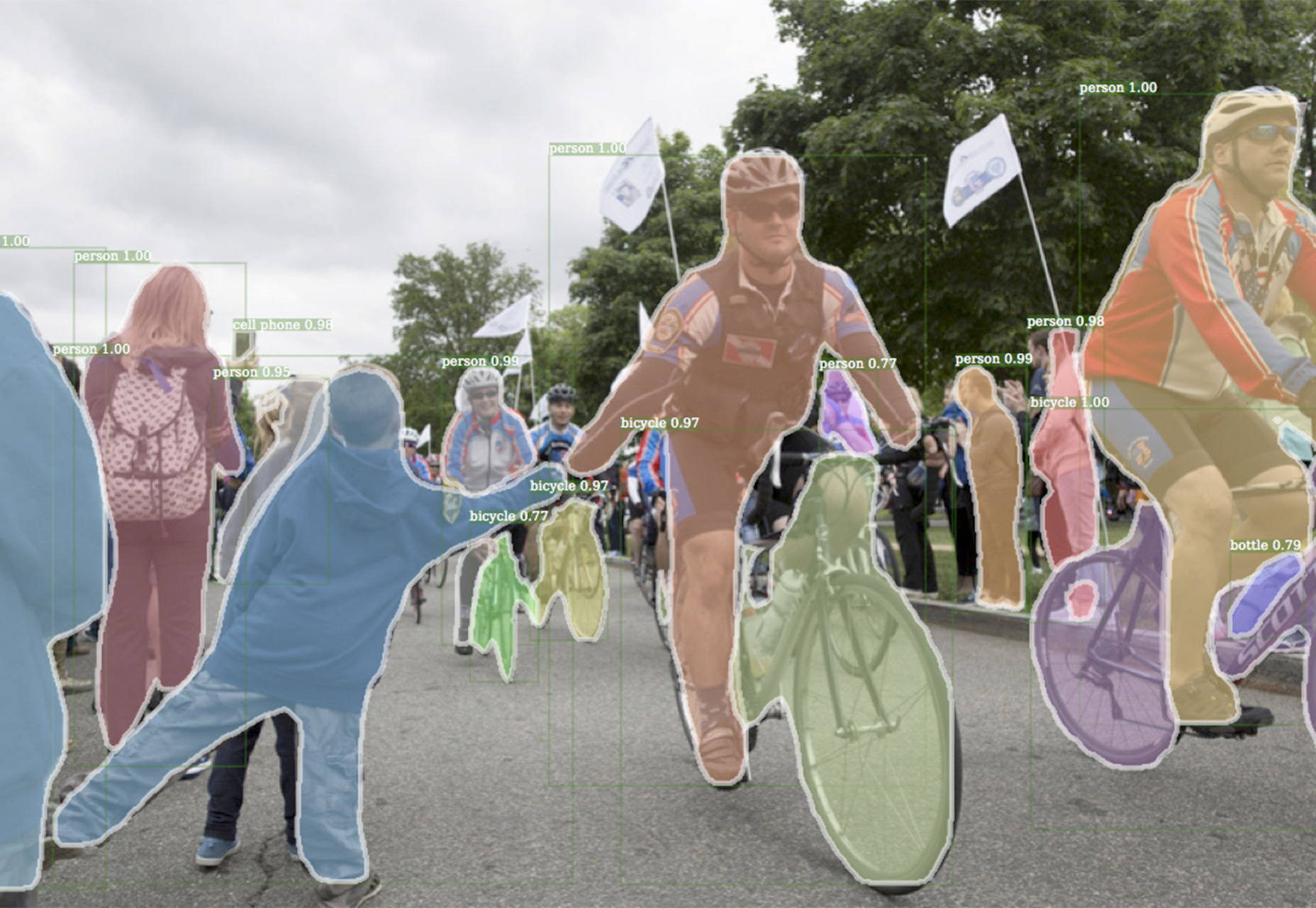
Detectron
Facebook heeft onlangs zijn op AI-gebaseerde softwaresysteem gemaakt dat open source algoritmen voor objectdetectie implementeert. Het is geschreven in Python en wordt mogelijk gemaakt door het Caffe2 deep learning framework. Volgens Facebook is het doel van het project om "een hoogwaardige, krachtige codebase te leveren voor onderzoek naar objectdetectie. Het is ontworpen om flexibel te zijn om een snelle implementatie en evaluatie van nieuw onderzoek te ondersteunen. "Dat kan vind het allemaal op GitHub.
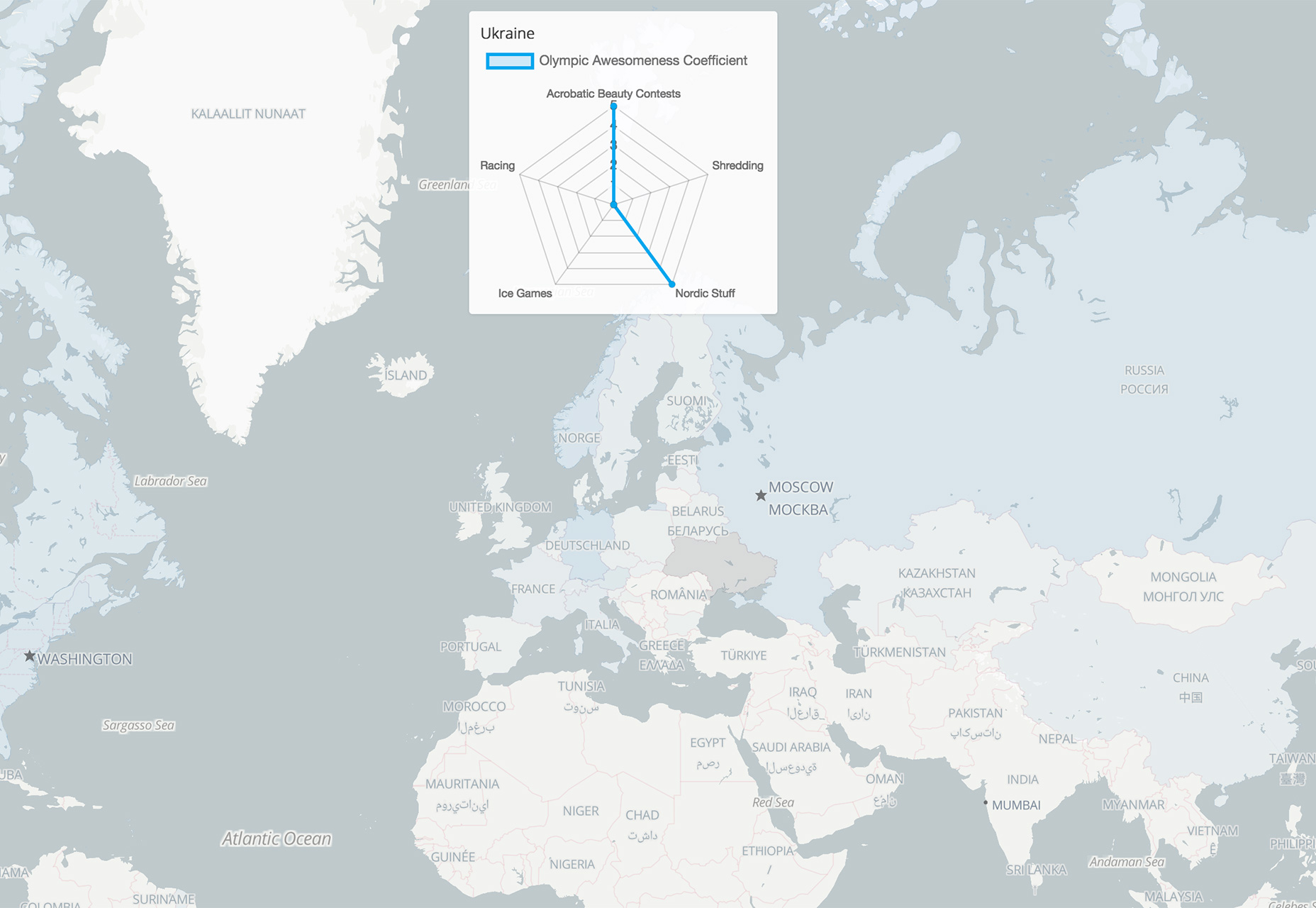
Stadia-kaarten
Stadia-kaarten helpt u geweldige kaartbelevingen te creëren voor betere online visualisaties. De tool bevat raster- en vectorkaarttegels, statische kaarten en routekaarten. Er zijn gratis en betaalde opties afhankelijk van de behoeften van uw website.
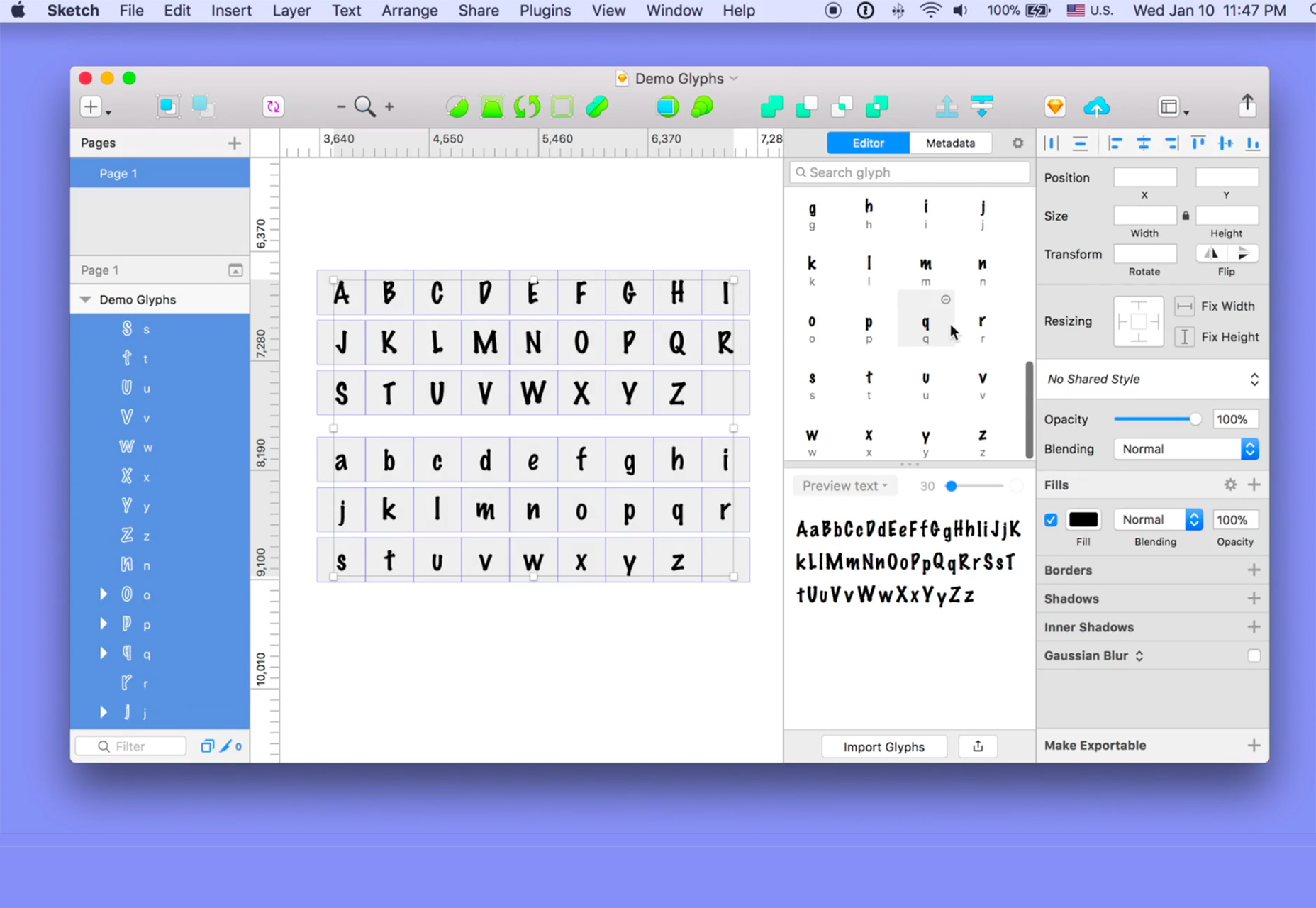
FontRapid
FontRapid is een hulpmiddel waarmee u lettervormen in Sketch kunt omzetten naar een OpenType-lettertype. Met deze hulpmiddelen kunnen gebruikers elk pad of elke vorm met een klik in een lettertype veranderen, inclusief de mogelijkheid om glyphs aan te passen, ligaturen toe te voegen en alternatieven voor robuuste typeverzamelingen te maken. FontRapid is gratis te gebruiken in Sketch.
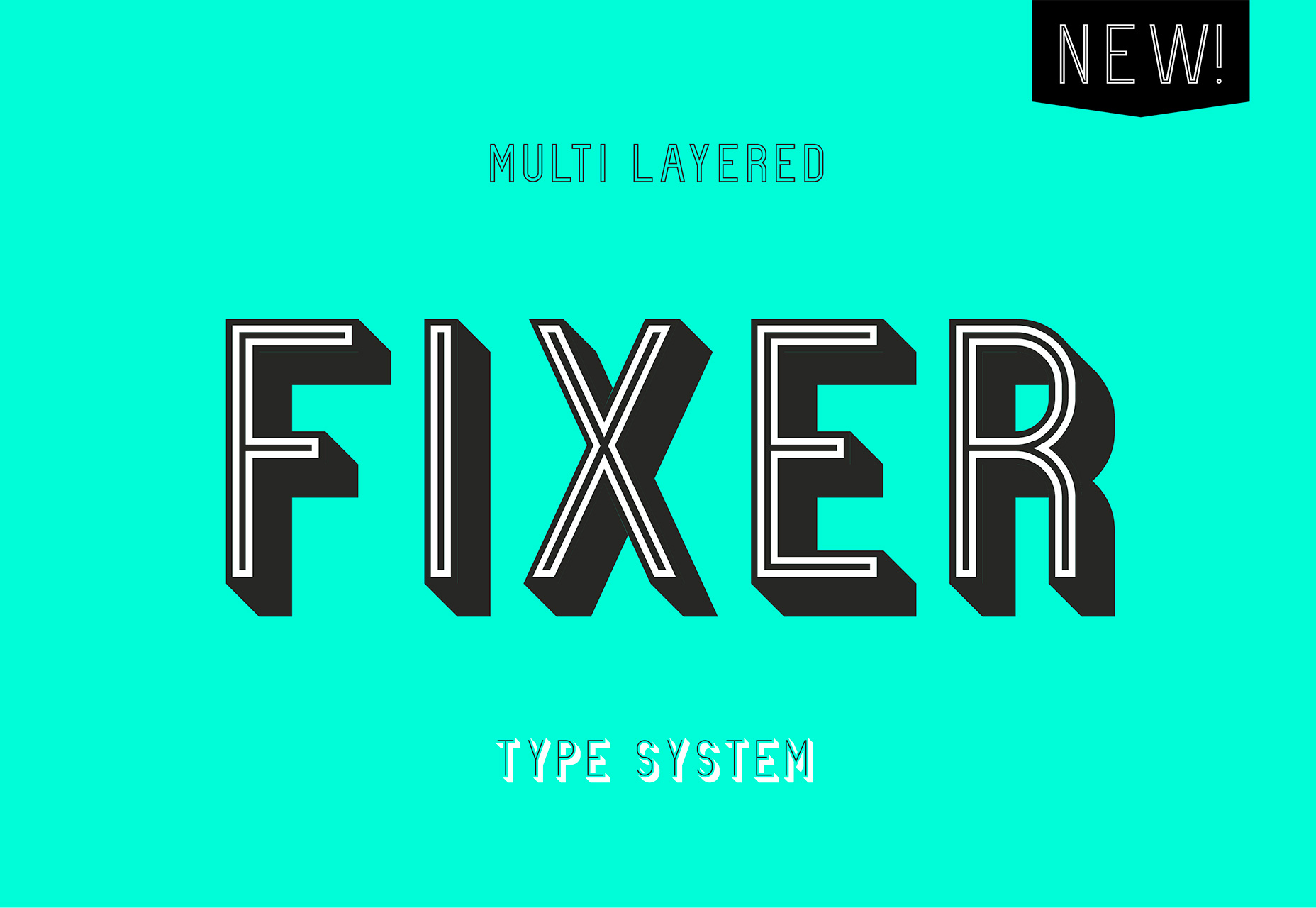
fixeerbad
fixeerbad is een eenvoudig geometrisch lettertype met veel gewichten en opties. Van dik naar dun tot inline-varianten kan het worden gebruikt voor weergavedoeleinden.
Highlander Marker Script
Highlander Market Script is een leuk handschriftachtig letterbeeld in een minimalistische stijl. De tekenset bevat hoofdletters en kleine letters, cijfers, sierletters en interpunctie in een set die robuust is voor een kostenoptie. Het is een geweldig display-lettertype voor gebruik op het web of print.
Invloed Cijfers
Het lettertype is een nummer dat is ingesteld met een hoog contrast voor cijfers met impact. De set bevat vier vetachtige cijfersets - geschetst, meerdere inline, streep en effen. De collectie is een moderne weergave van de Fat Face-cijfers uit de 19e eeuw.
Nikola
Nikola is een moderne serif in normale en middelzware gewichten die kunnen werken voor een groot aantal kleine tekst-gebruik. Het is zeer leesbaar en biedt als betaalde optie veel alternatieven, sierletters en versieringen.
TT Wellingtons
TT Wellingtons is een Engelse humanistische stijl zonder schreef met leuke karaktereigenschappen. De eenvoudige lijnen hebben een geometrische flair. Het premium lettertype is er in negen gewichten en cursief met ligaturen en alternatieven.