Wat is nieuw voor ontwerpers, juni 2014
De juni-editie van wat er nieuw is voor webontwerpers en -ontwikkelaars, omvat nieuwe web-apps, frameworks, grid-systemen, game-platforms, inspirerende bronnen, Photoshop-plug-ins, teksteditors en enkele echt geweldige nieuwe lettertypen.
Veel van de onderstaande bronnen zijn gratis of zeer lage kosten, en zijn zeker nuttig voor veel ontwerpers en ontwikkelaars die er zijn.
Zoals altijd, laat het ons weten in de reacties als we iets gemist hebben waarvan je denkt dat het erbij hoort. En als je een app of andere bron hebt die je volgende maand wilt zien, voeg je deze toe aan @cameron_chapman voor overweging.
schriftgeleerde
schriftgeleerde is een rich text-editorraamwerk dat is gebouwd en wordt geopend door The Guardian. Het patches voor inconsistenties van de browser en bevat verstandige standaardinstellingen.
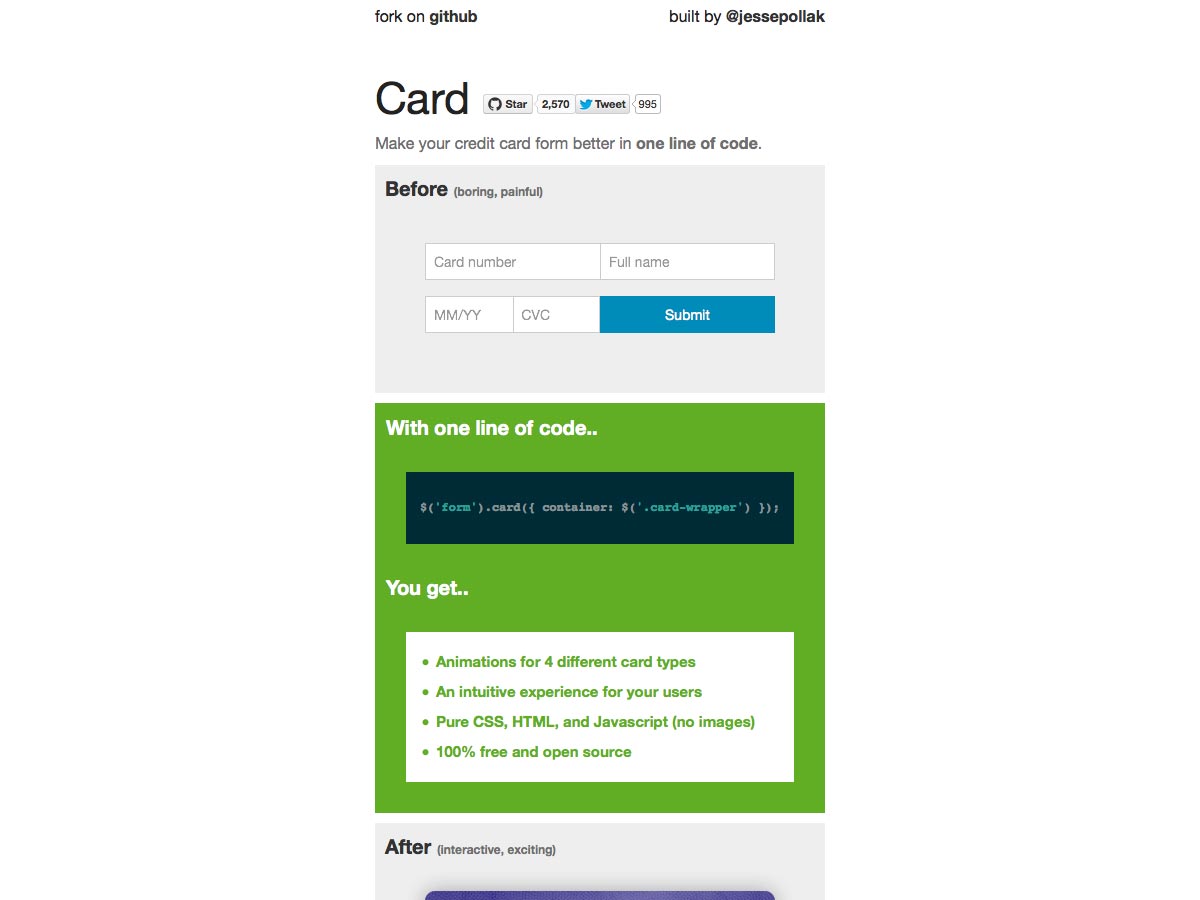
Kaart
Kaart is een enkele regel code waarmee uw creditcard veel gebruiksvriendelijker kan worden. Het is gebouwd met pure CSS, HTML en JS (geen afbeeldingen) en bevat animaties voor 4 verschillende kaarttypen.
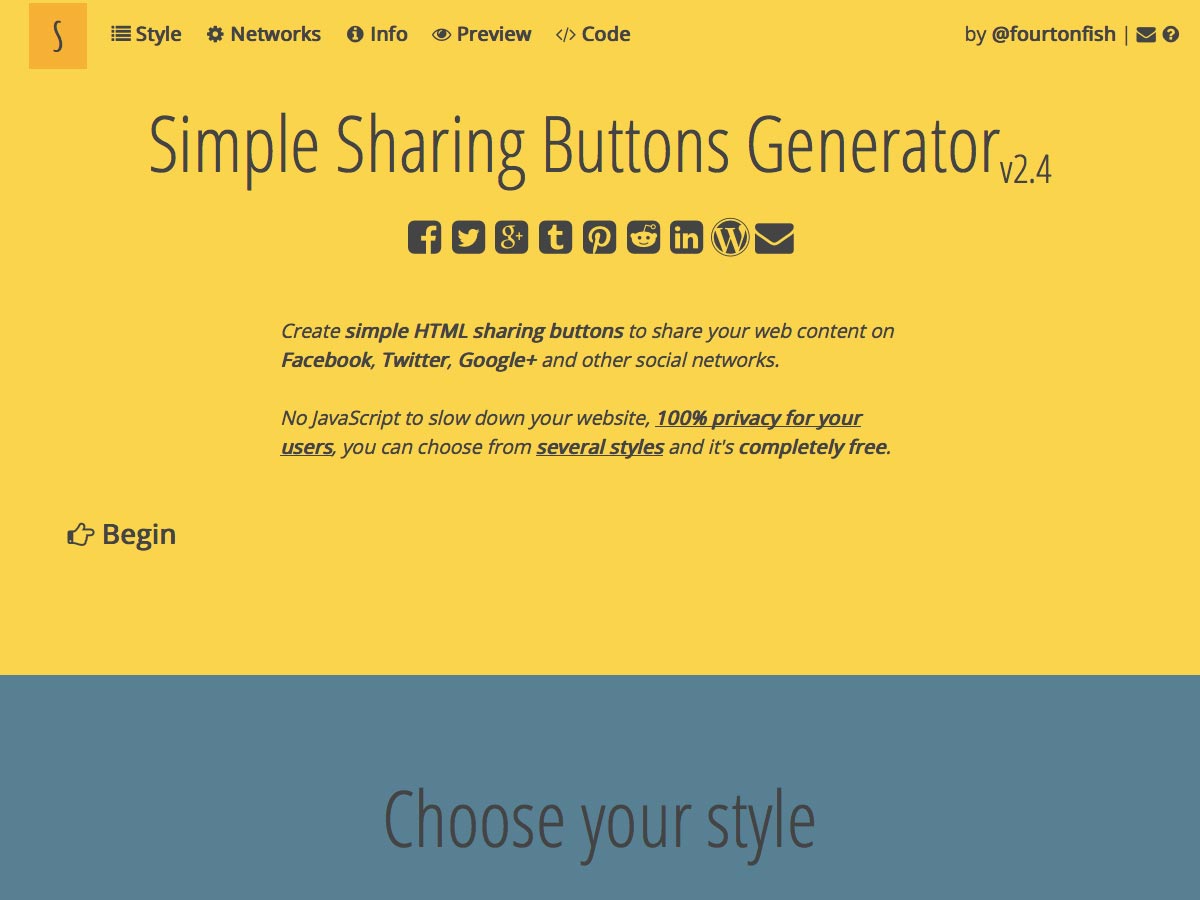
Generator voor eenvoudig delen van knoppen
De Generator voor eenvoudig delen van knoppen maakt het gemakkelijk HTML-delen-knoppen te maken voor Facebook, Twitter, Google+ en meer. Er zijn verschillende stijlen om uit te kiezen en het is helemaal gratis.
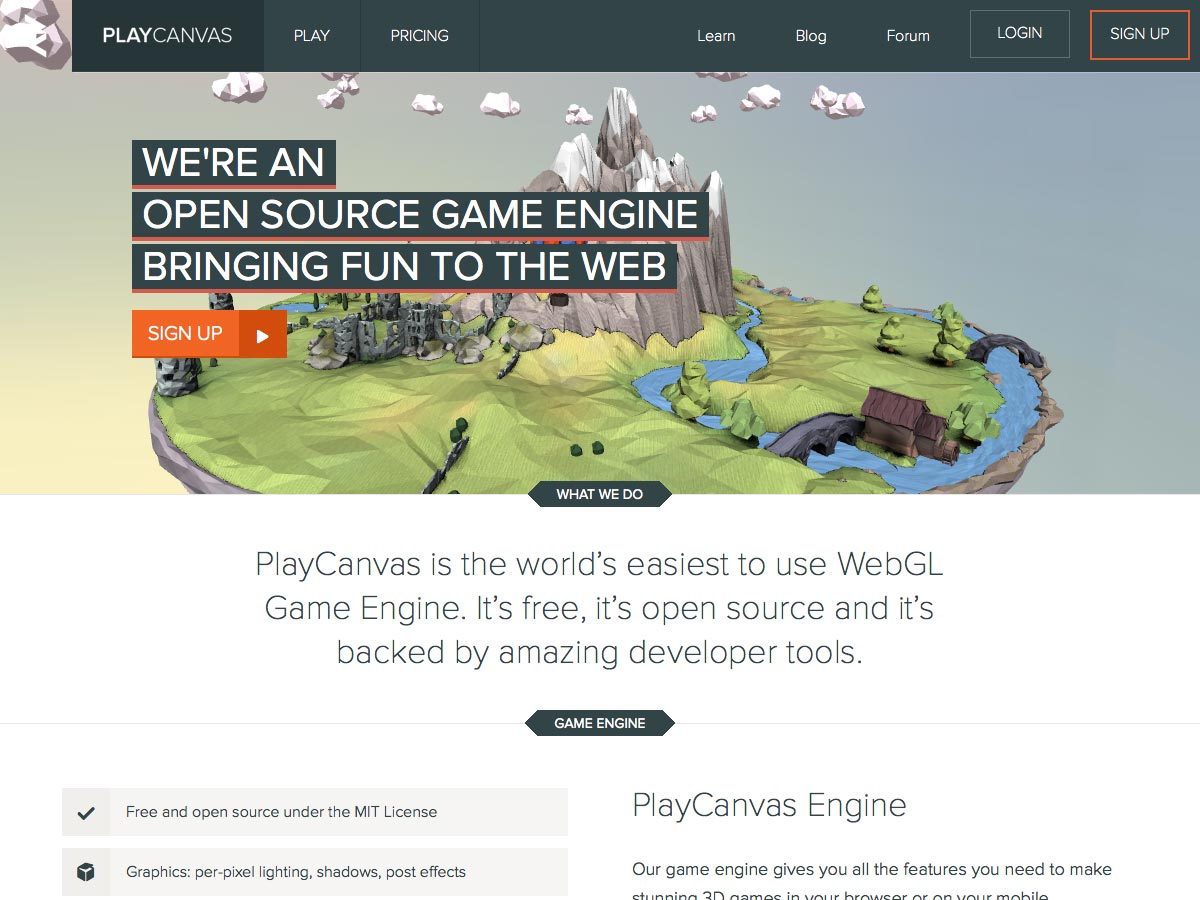
PlayCanvas
PlayCanvas is een eenvoudig te gebruiken WebGL Game Engine die gratis, open source is en tools bevat voor samenwerking.
Kivo
Kivo maakt het gemakkelijk om PowerPoint- of PDF-presentaties te annoteren. Sleep uw bestand gewoon naar de startpagina om het te uploaden en aan de slag te gaan.
De geweldige gratis toolbox
De geweldige gratis toolbox is een verzameling geweldige webontwerpprogramma's die bronnen voor afbeeldingen, sjablonen en zelfs hosting bevat.
Griddify
Griddify maakt het snel en eenvoudig om aangepaste rastersystemen te maken met een verticaal ritme in Photoshop. Het werkt in Photoshop CS6 / CC (hoewel er bugs zijn in CS6).
Screenshotter
Screenshotter is een gratis iOS-app voor het organiseren van uw mobiele screenshots. Het scheidt automatisch uw foto's van uw schermafbeeldingen, maakt het gemakkelijk om foto's te delen en te archiveren en laat u ze rangschikken in mappen, naast andere functies.
Afdeling Design Web Field Manual
De Afdeling Design Web Field Manual , Editie zomer 2014, is een gecureerde verzameling van een verzameling van de beste bronnen voor webontwerp.
The Day's Color
The Day's Color is een kleurenoverzicht met regelmatig bijgewerkte paletten die zijn geïnspireerd op een verscheidenheid aan dingen, zoals objecten, muziek en meer.
A tot Z CSS
A tot Z CSS is een wekelijkse podcast over verschillende CSS-onderwerpen. Elke aflevering is kort (meestal tussen de 4 en 7 minuten), waardoor ze gemakkelijk te leren zijn.
Tumblr Boilerplate
Deze Tumblr Boilerplate is een eenvoudig startpunt voor het creëren van een geweldig Tumblr-thema. Het bevat berichttype ondersteuning, het is gebaseerd op HTML5 en het is geoptimaliseerd voor snelheid.
30 weken
30 weken is een experimenteel educatief programma dat getalenteerde ontwerpers de tools, mentorschap, ervaring en andere middelen wil geven die ze nodig hebben om bedrijven te starten en producten te maken die de wereld kunnen veranderen. Hoewel het een innovatief programma is, is het ook niet goedkoop: $ 10.000 (hoewel er beurzen op basis van verdiensten en behoeften beschikbaar zijn).
Krijg Shit Done
Krijg Shit Done is een verzameling gratis ontwerpelementen, waaronder knoppen, menu's, navigatie, typografische stijlen, meldingen, JavaScript-componenten en meer. Er is ook een betaalde pro-versie met meer bronnen.
Pho Devstack 1.0
De Pho Devstack is een geautomatiseerde workflow voor front-end ontwikkelaars. Het bevat tools voor compileren, verkleinen, CSS-prefixing en meer.
Gloeidraad
Gloeidraad is een app-store voor uw website waarmee u eenvoudig gratis apps op uw site kunt installeren met een drag-and-drop interface, zonder code.
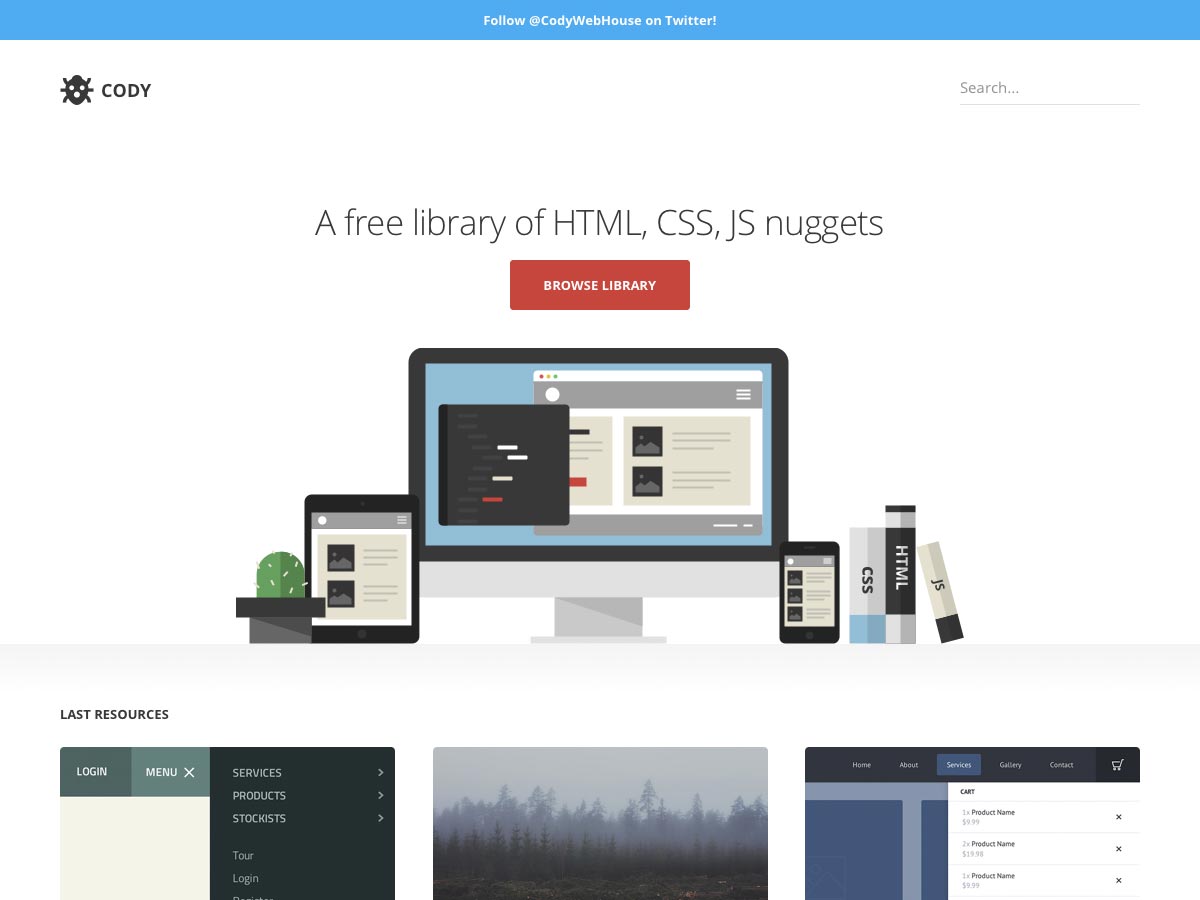
Cody
Cody is een gratis verzameling HTML-, CSS- en JavaScript-fragmenten voor uw website. Tot nu toe zijn er fragmenten voor navigatie, intro's, winkelwagentjes en meer.
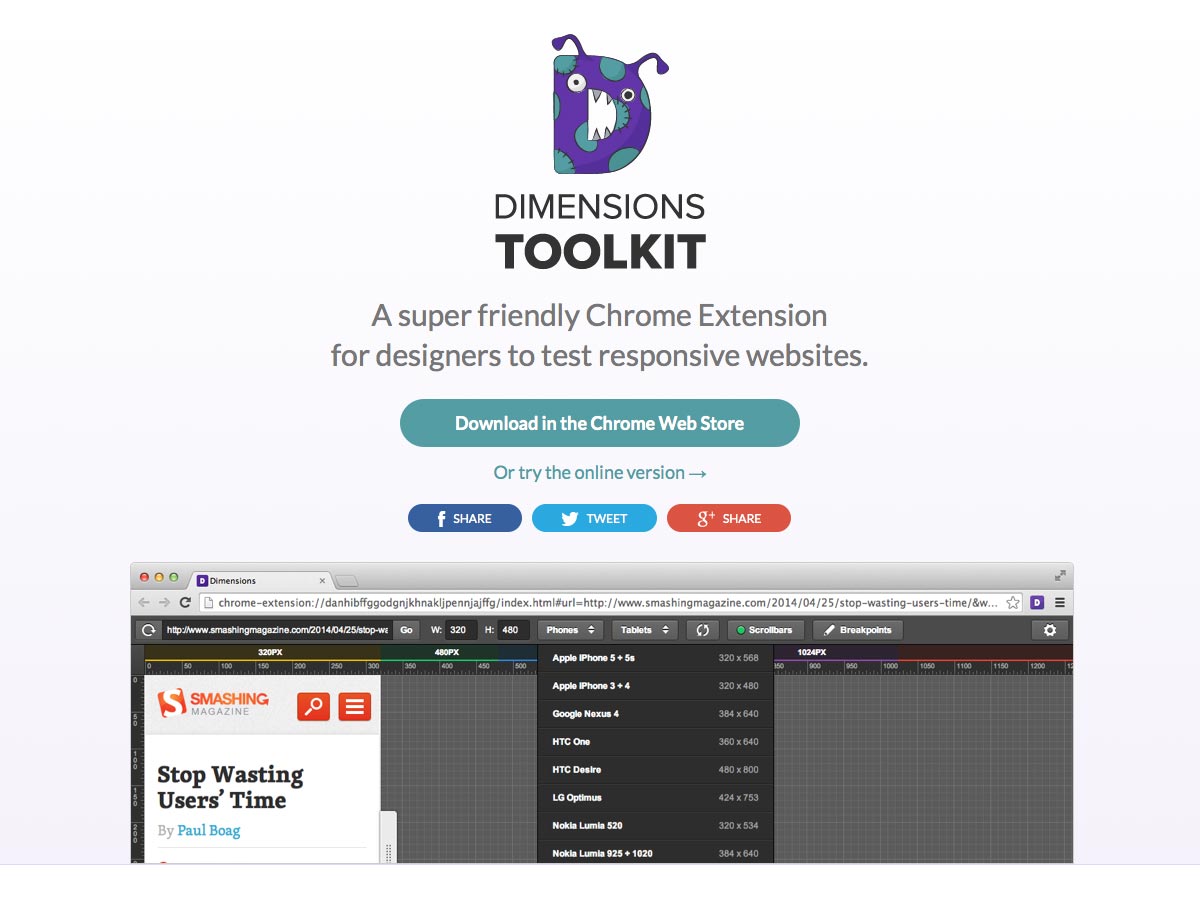
Afmetingen Toolkit
De Afmetingen Toolkit is een Chrome-extensie voor het testen van responsieve websites die offline werkt, is vernieuwingsvriendelijk en waarmee u aangepaste breekpunten kunt toevoegen. Er is ook een online versie.
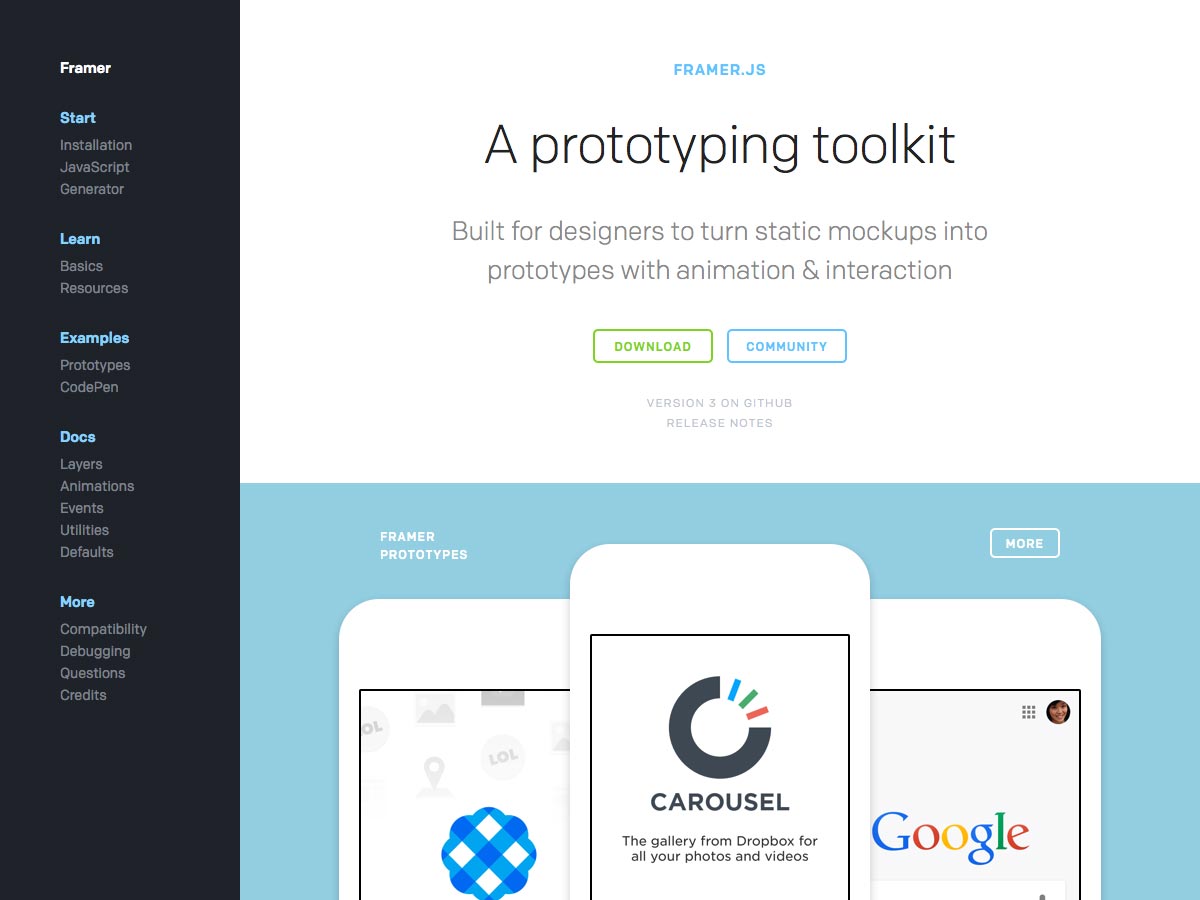
Framer.js
Framer.js is een toolkit voor prototyping om statische mockups om te zetten in geanimeerde en interactieve prototypen.
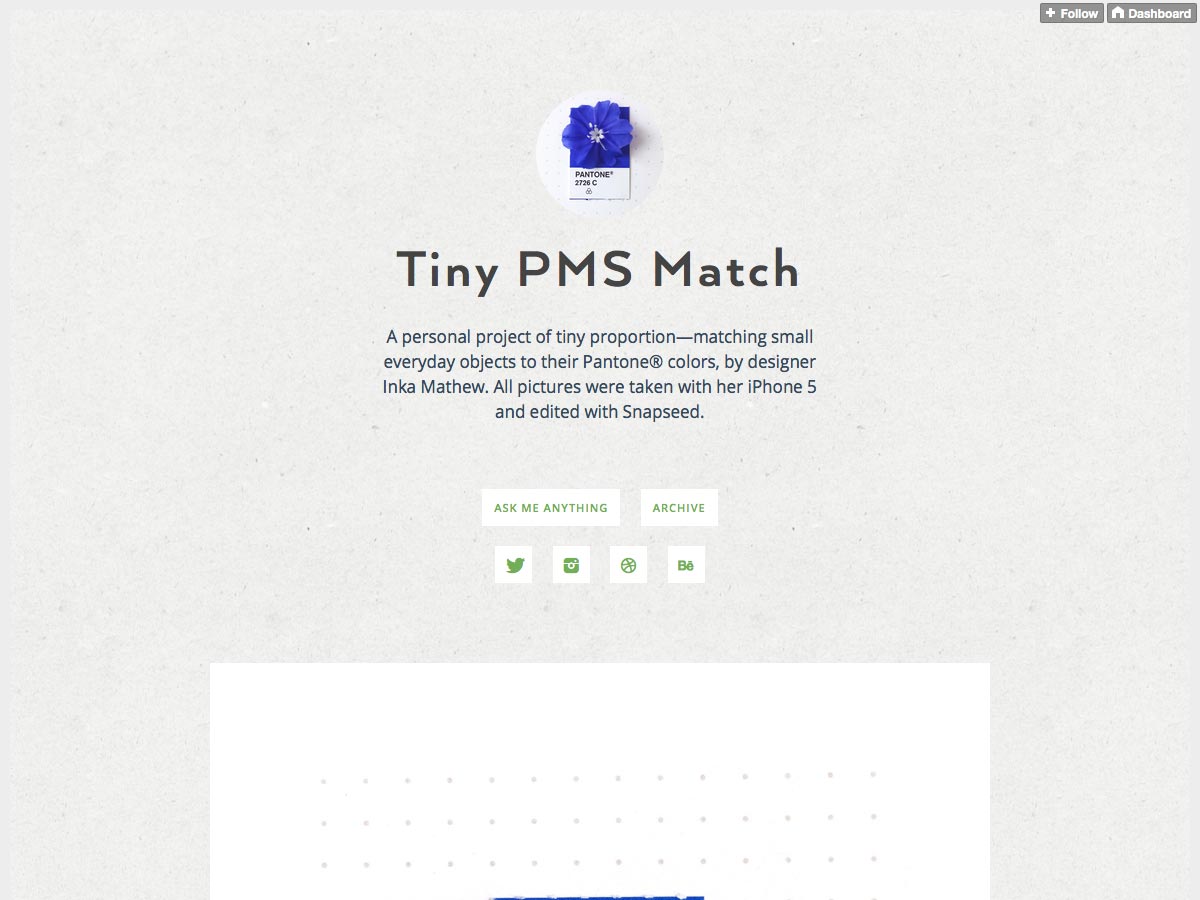
Kleine PMS-overeenkomst
Kleine PMS-overeenkomst is een Tumblr-blog die kleine objecten combineert met hun Pantone-kleuren. Alle foto's zijn gemaakt met een iPhone 5 en bewerkt met Snapseed.
willekeurige kleur
willekeurige kleur is een JavaScript-kleurgenerator. In tegenstelling tot andere kleurgeneratoren genereert deze standaard alleen 'aantrekkelijke kleuren', waardoor grijzen, bruin en troebele greens worden geëlimineerd.
Famo.us
Famo.us is een gratis, open source JavaScript-app-framework. Het bevat een open source 3D-lay-outengine, een 3D-physics-animatiemachine en meer.
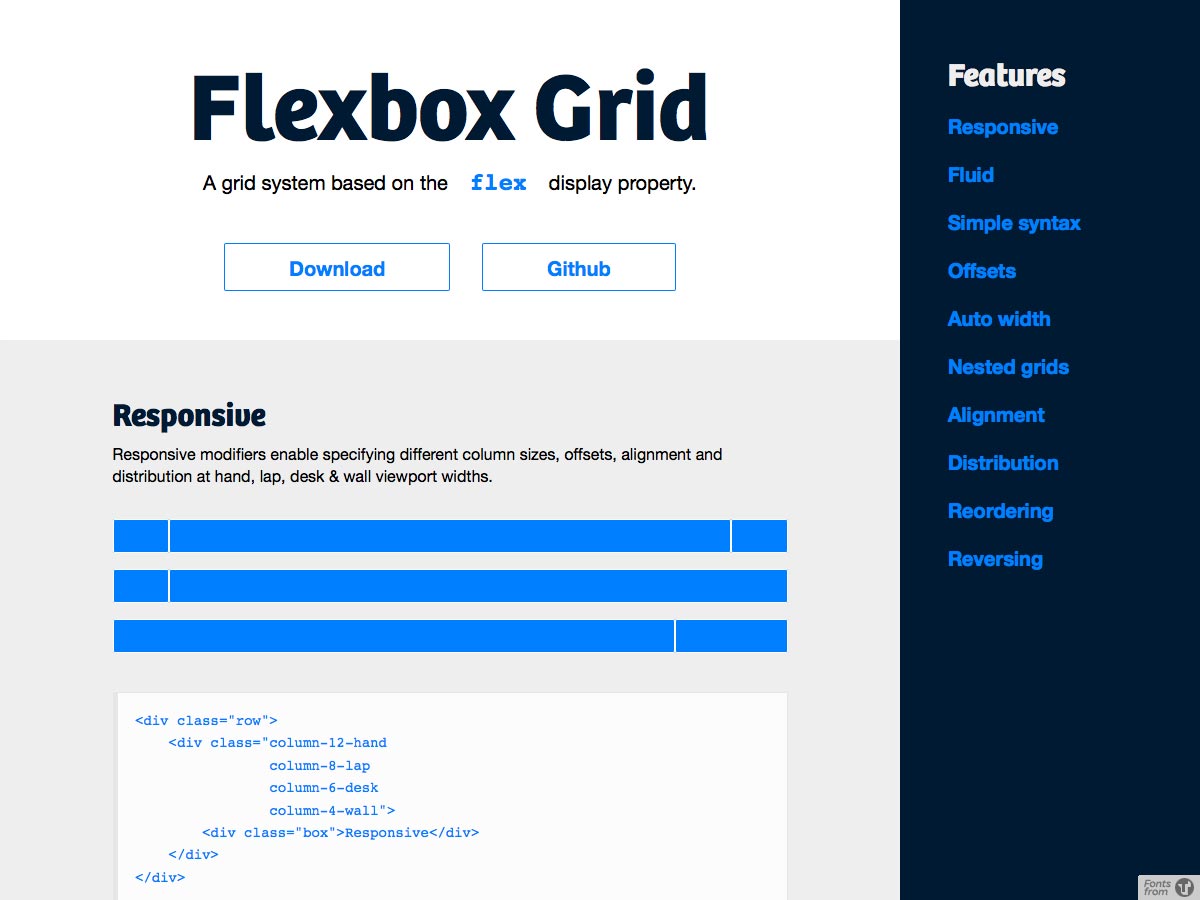
Flexbox-raster
De Flexbox-raster is een rastersysteem op basis van de 'flex'-displayeigenschap. Het is responsief, vloeiend, heeft een eenvoudige syntaxis en nog veel meer.
Weblox
Weblox is een eenvoudige websjabloonbuilder waarmee u eenvoudig volledig responsieve pagina's kunt bouwen op basis van Bootstrap.
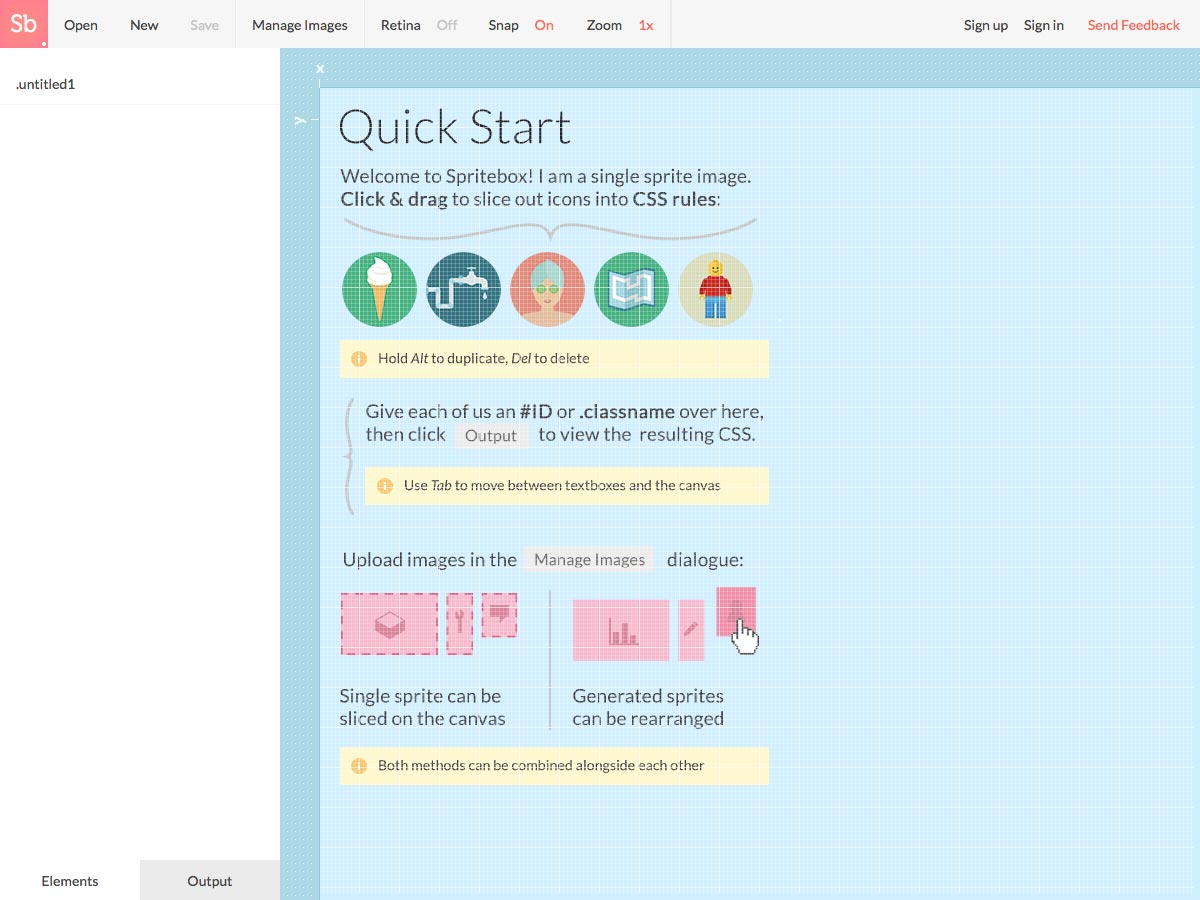
Spritebox
Spritebox is een WYSIWYG-tool voor het maken van CSS van sprite-afbeeldingen. U kunt sprites genereren, spritesheets combineren en meer.
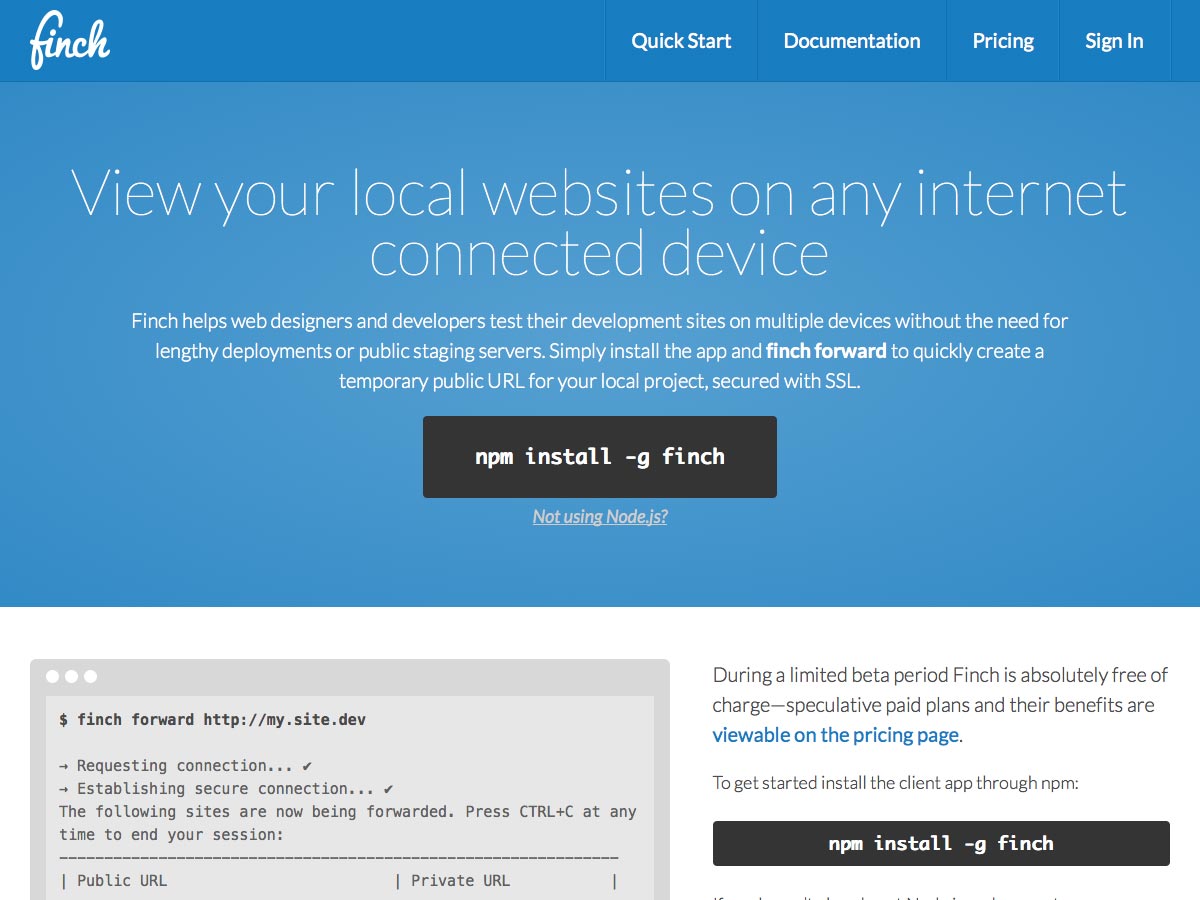
Vink
Vink is een hulpmiddel voor het bekijken van lokale websites op elk apparaat met internetverbinding. Installeer de app en ontvang een tijdelijke openbare URL voor uw lokale project, beveiligd met SSL.
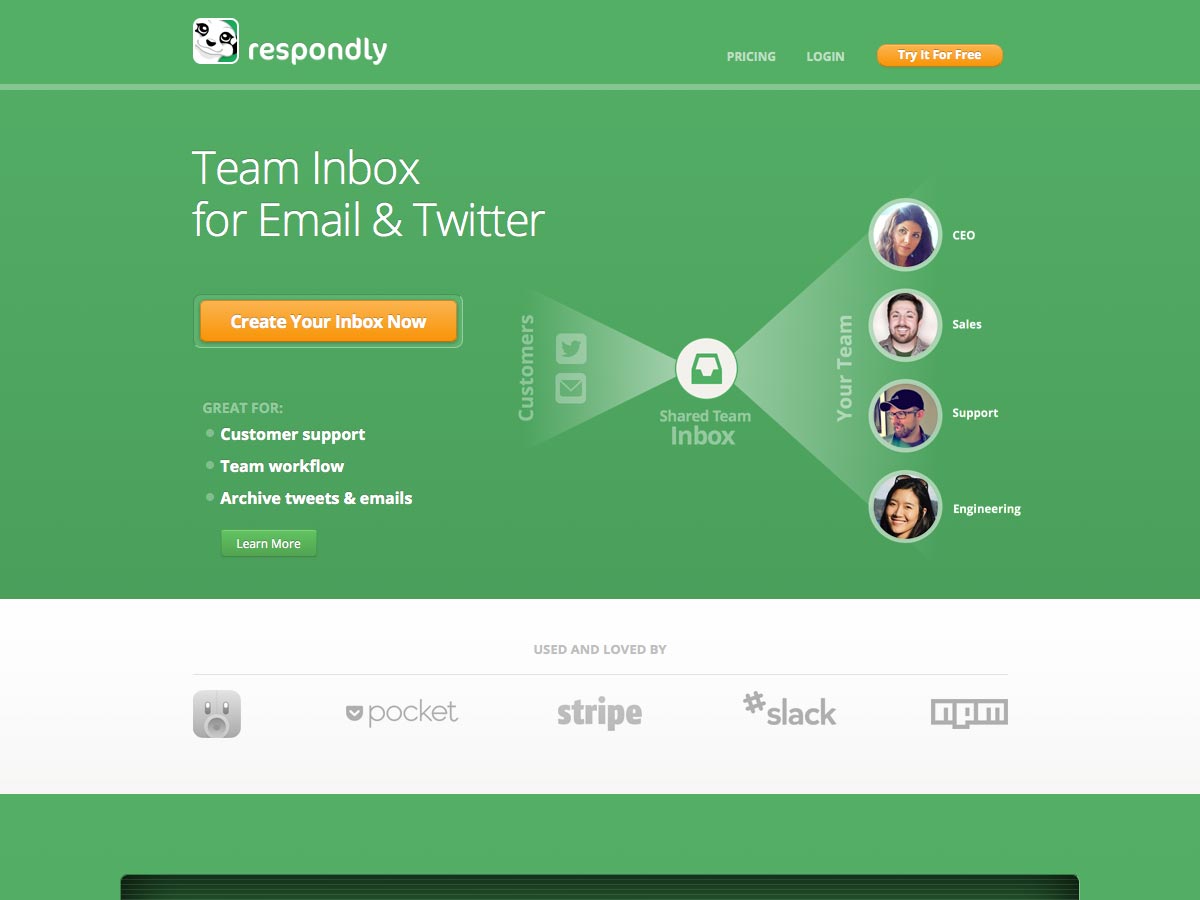
Respondly
Respondly is een teaminbox voor e-mail en Twitter, perfect voor klantenondersteuning, teamworkflows en meer. Het is gratis om te proberen, met plannen vanaf slechts $ 9 / maand.
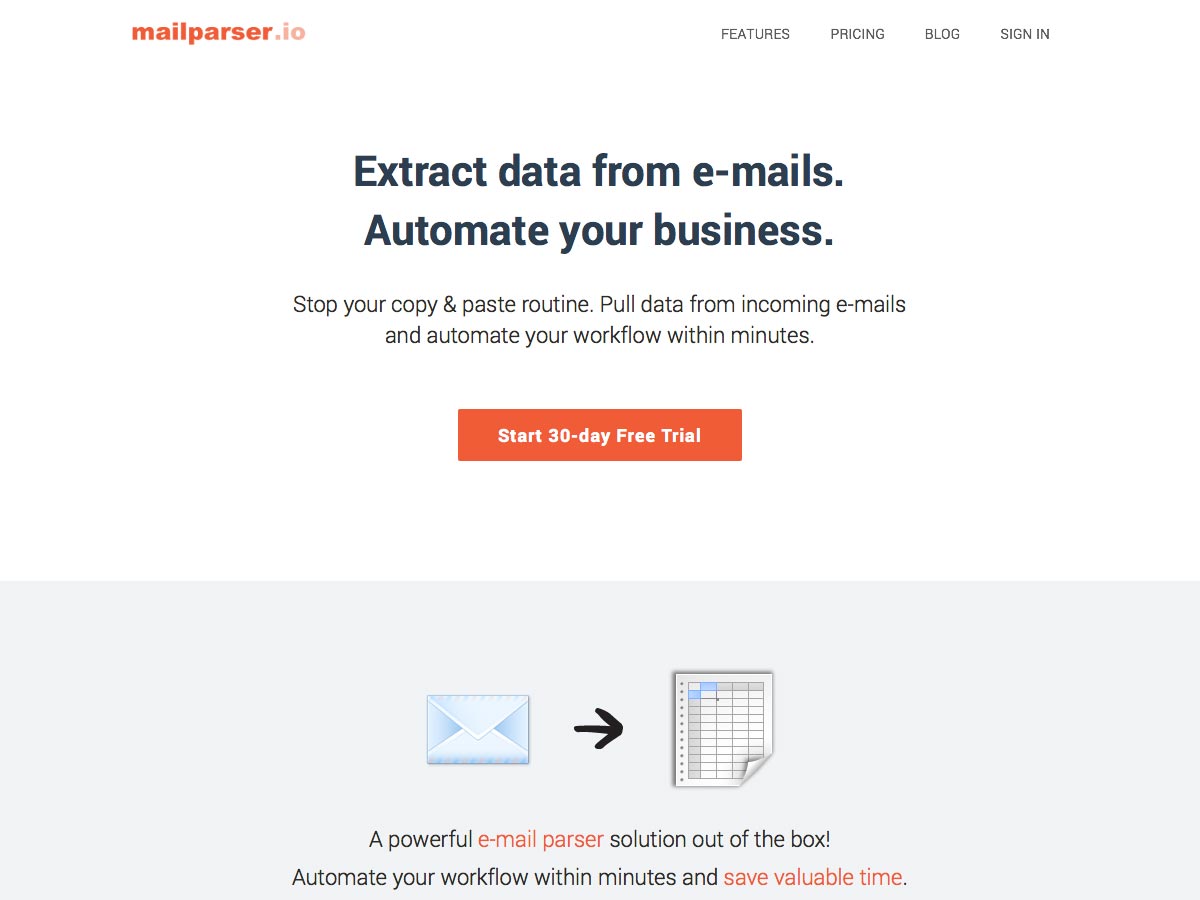
Mailparser.io
Mailparser.io laat je gegevens uit je e-mails halen om je workflow te automatiseren. Er is een gratis proefversie van 30 dagen beschikbaar, met betaalde abonnementen vanaf $ 19 per maand.
Jeet
Jeet is een rastersysteem dat is gebouwd voor de manier waarop mensen dingen lezen, in plaats van de manier waarop machines dat doen. Het elimineert nodeloos nesten elementen, starre kolom regels, en meer.
Aftrap
Aftrap is een lichtgewicht front-end framework voor het bouwen van responsieve sites. Het is gebouwd met Sass en Grunt en is volledig gedocumenteerd.
Geweldige gesprekken
Geweldige gesprekken is een verzameling van uitzonderlijke toespraken en presentaties van conferenties over de hele wereld. Hoewel ze niet allemaal strikt op het ontwerp zijn gericht, bespreken ze vrijwel allemaal creativiteit.
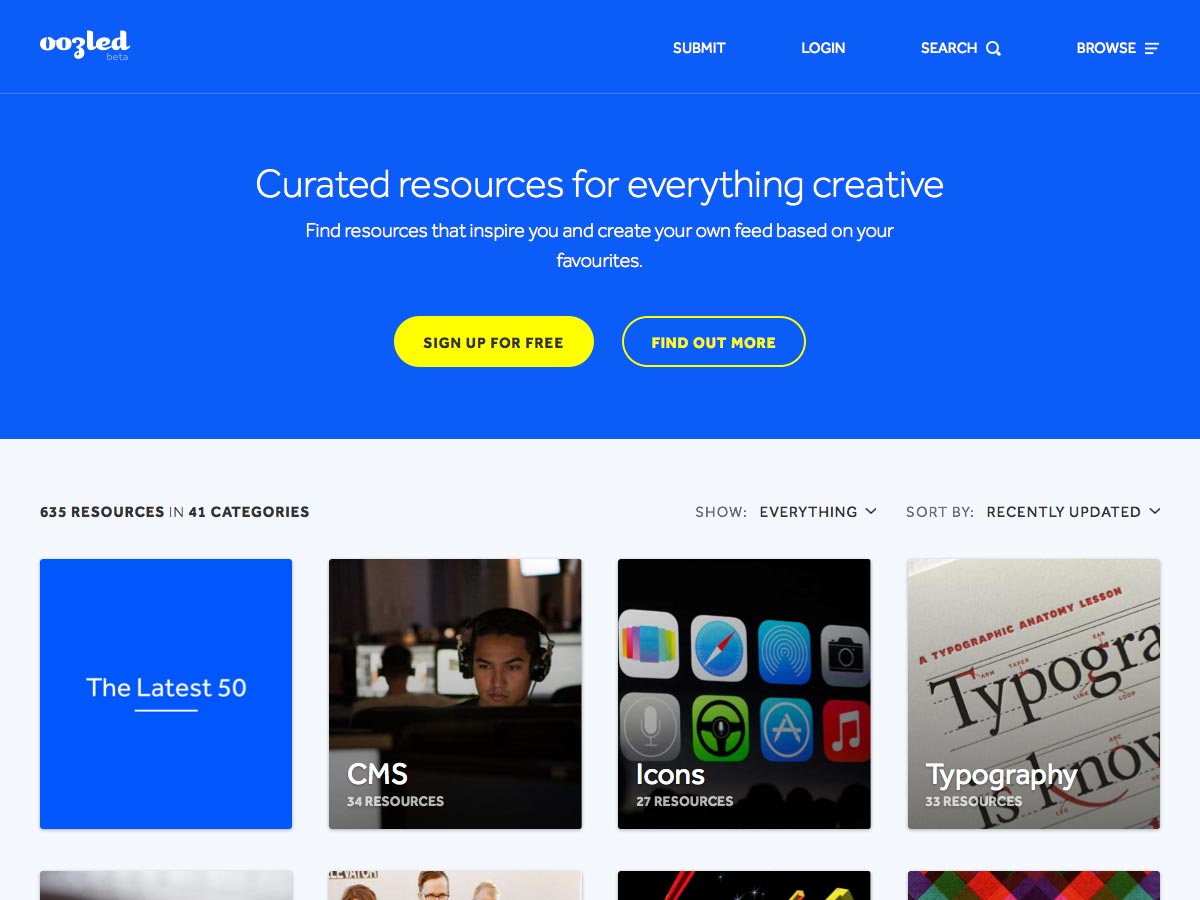
Oozled
Oozled is een gecureerde verzameling creatieve bronnen van over het hele web. Er zijn categorieën voor typografie, pictogrammen, CMS's, inspiratie, conferenties, kleur en meer.
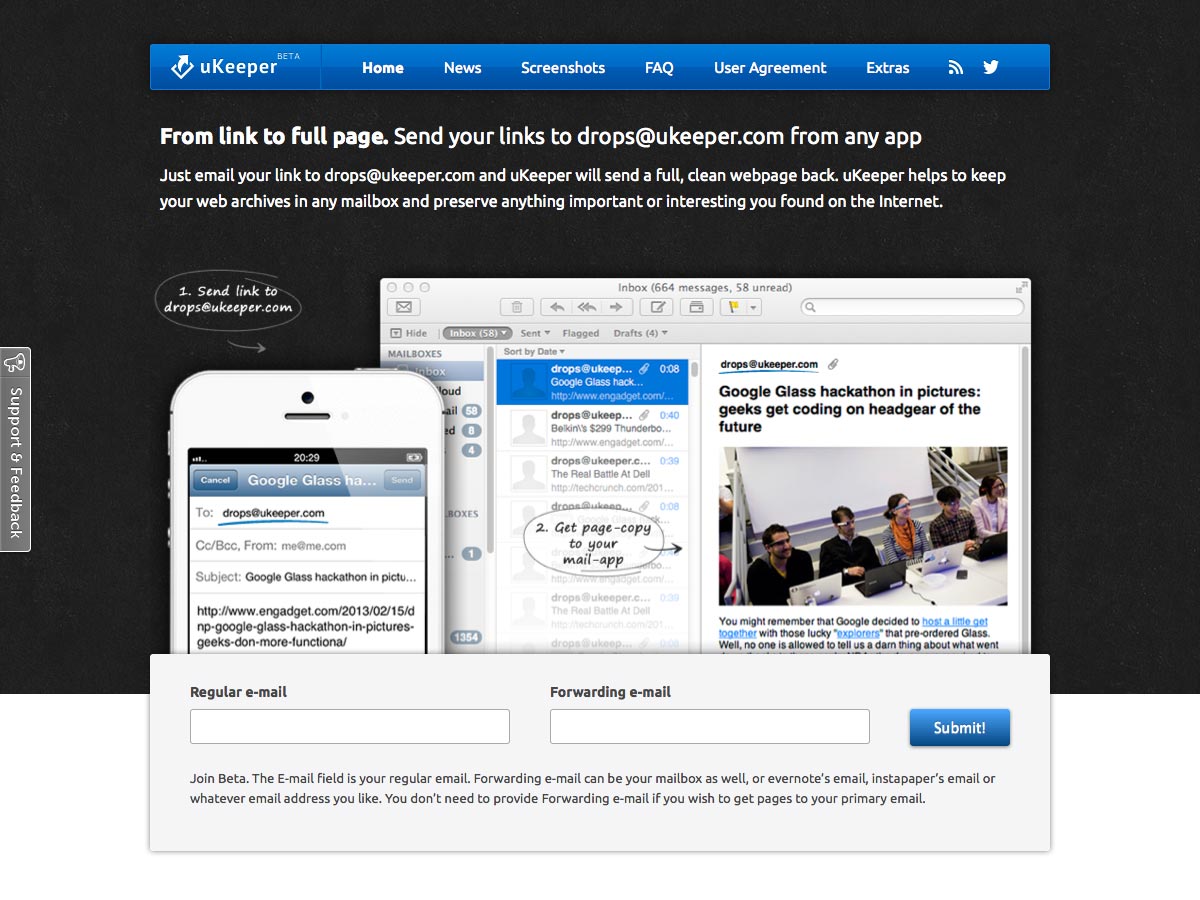
uKeeper
uKeeper maakt het gemakkelijk om volledige webpagina's op te slaan. Meld u aan en e-mail vervolgens links naar uKeeper en laat deze automatisch verzenden naar uw gewone e-mail of een app-e-mail (zoals Evernote of Instapaper).
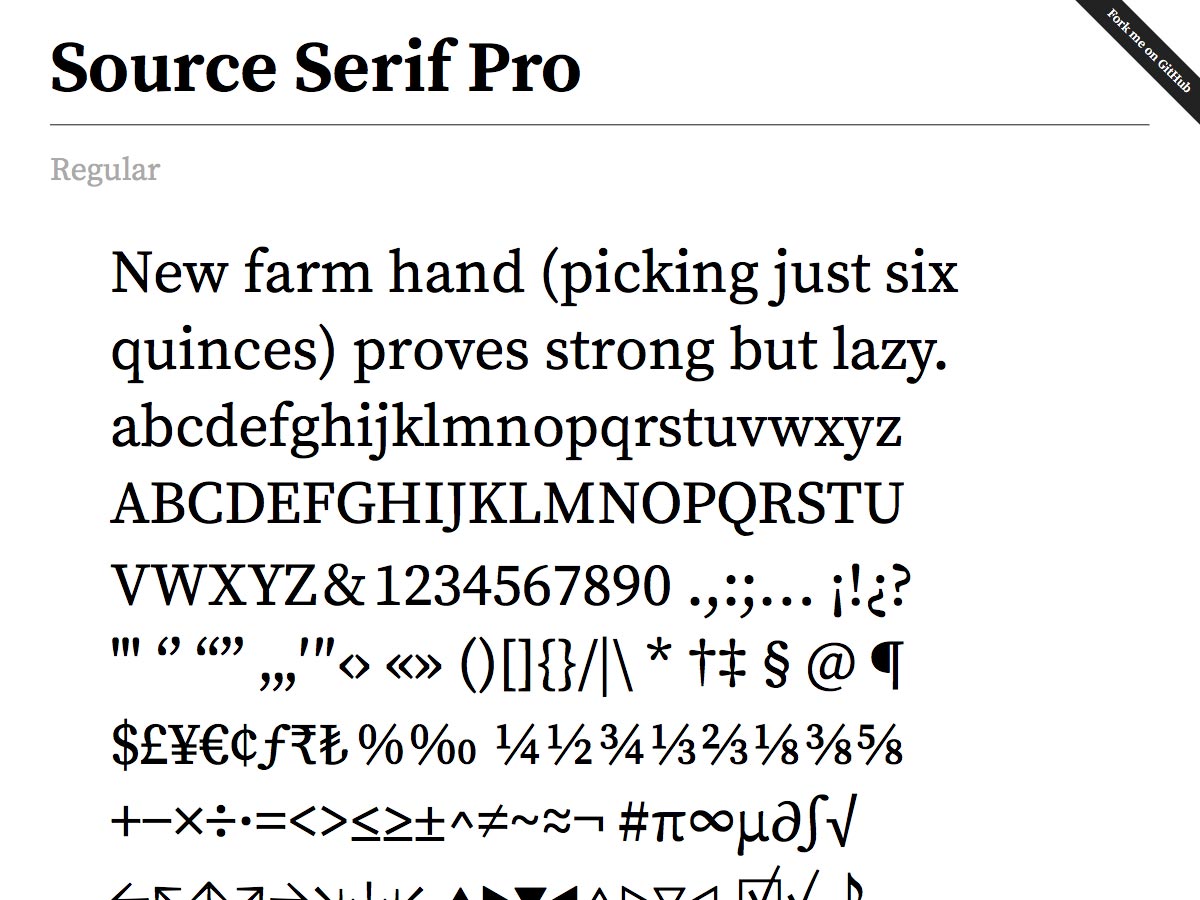
Source Serif Pro (gratis)
Source Serif Pro is een open-serif lettertype van Adobe dat wordt geleverd in normale, semi-vet en vet gewichten.
Hairvetica (gratis)
Hairvetica is een decoratieve vectorlettertype dat eruit ziet als gestileerd haar, beschikbaar als een Illustrator-bestand.
Uni Sans Free (gratis)
Uni Sans Gratis wordt geleverd in vier caps-gewichten, inclusief een Cyrillisch alfabet. Meer stijlen en gewichten zijn beschikbaar in de volledige familie.
Sideshow ($ 10)
Bijzaak is geïnspireerd door teken schilderen, ideaal voor het aankondigen van grote evenementen of iets belangrijks. Het wordt ook geleverd met 40 speciale grafische glyphs.
ATC Overlook ($ 10)
ATC Overlook is een samensmelting van geometrische en groteske stijlen met meer dan 370 hiërogliefen in zeven gewichten.
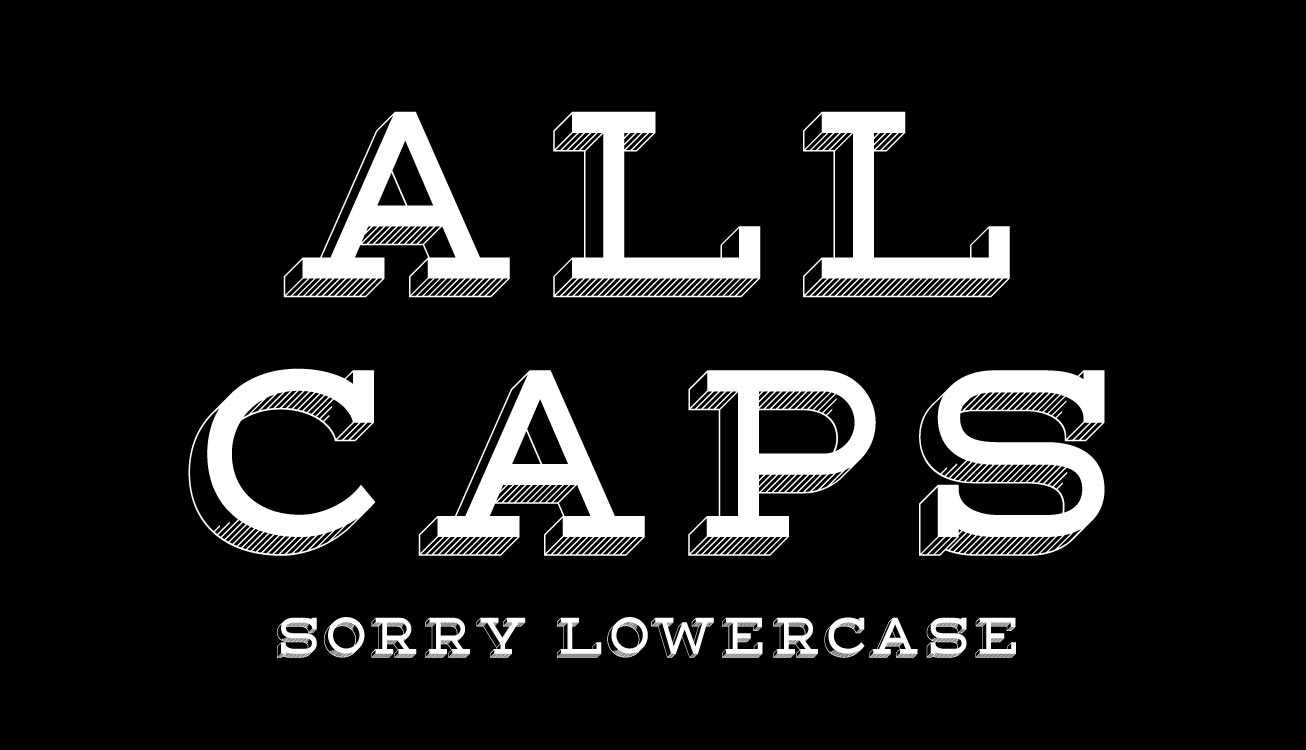
Lastra ($ 10)
Lastra is een 3D, all-caps display-lettertype dat is geïnspireerd op belettering in cafés en restaurants. Het bevat ook aangepaste bloeit als speciale tekens.
Beelzebrush ($ 35)
Beelzebrush is een is een familie met acht lettertypen, geïnspireerd op heavy metal. Het komt in normaal, cursief, alt en alt cursief met ruwe vormen en randen, terwijl de zwaardere gewichten meer uniforme randen hebben.
Reverse Gothic JNL ($ 25)
Reverse Gothic JNL heeft een vintage reversed letterpress look die geweldig is voor het ontwerpen van coole krantenkoppen.
Newark JNL ($ 47.50)
Newark JNL is een gestileerd slab serif-letterbeeld op basis van vintage stukken uit een alfabetspel. Er zijn enkele eigenzinnige letterbreedtes die het opvallen.
Lugatype (gratis)
Lugatype is een eigenzinnig displaylettertype dat geweldig is voor posters, bewegwijzering, tijdschriften en meer.
Weet u van een nieuwe app of bron die had moeten zijn opgenomen, maar dat niet was? Laat het ons weten in de reacties!