Wat is nieuw voor ontwerpers, juni 2017
Deze maand is er een mix van functionaliteit en plezier in nieuwe ontwerp- en ontwikkelingstools. Van het toevoegen van emoji's tot koppelingen, tot lettertypen die wow zijn, tot CSS-trucs, er is iets voor iedereen in deze verzameling. Bovendien is bijna alles op de lijst deze maand gratis, behalve een paar lettertypen en hulpmiddelen. Ze zijn zeker nuttig voor ontwerpers en ontwikkelaars, van beginners tot experts.
Als we iets gemist hebben waarvan je denkt dat het op de lijst had moeten staan, laat het ons weten in de comments. En als je een nieuwe app of bron weet die de volgende maand moet worden vermeld, tweet je hem naar @carriecousins te worden overwogen!
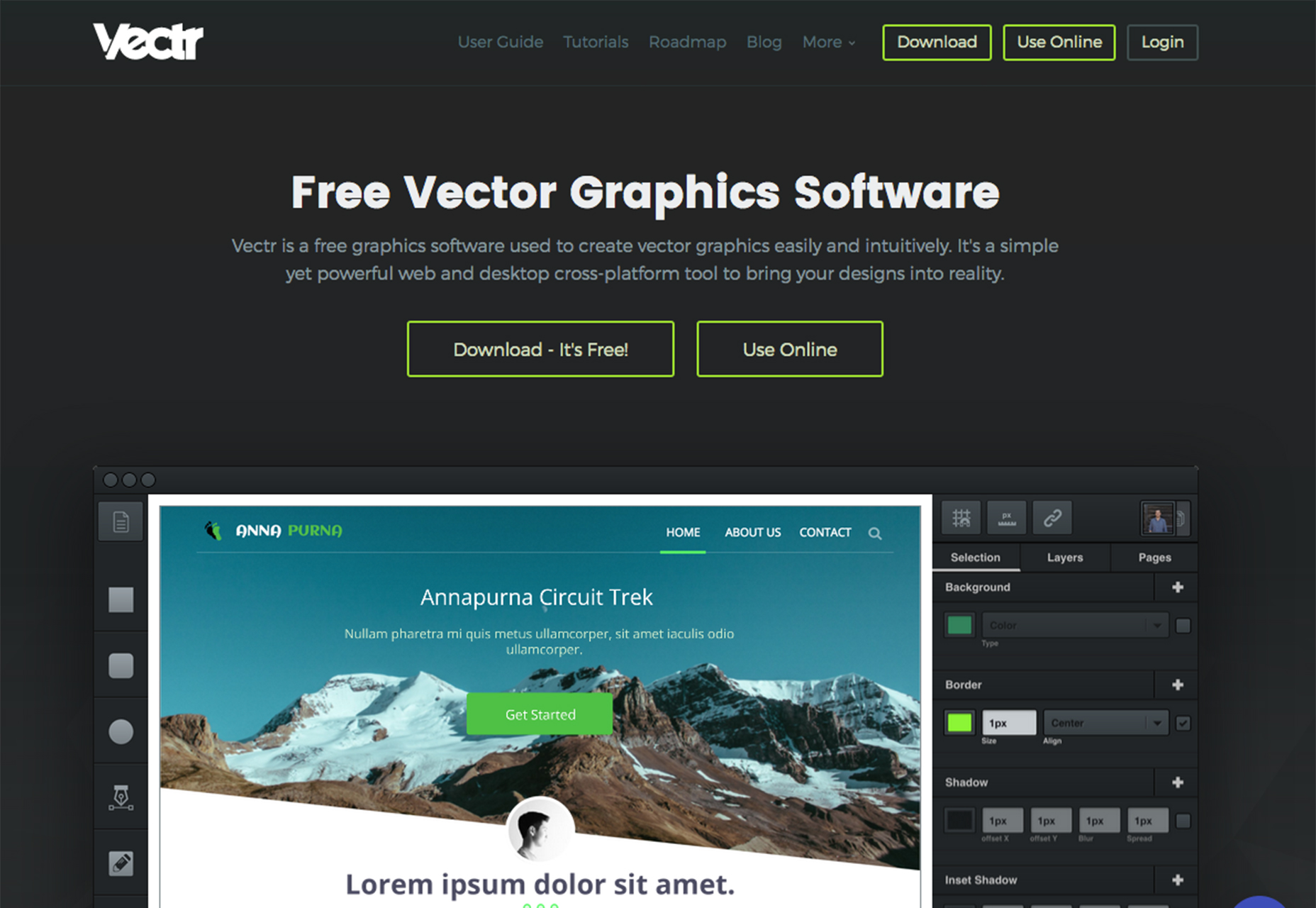
VECTR
VECTR is een gratis grafische tool waarmee gebruikers vectorelementen online kunnen maken (of de bureaubladtool kunnen gebruiken). Gebruik het voor logo's, mockups van websites, presentaties of afdrukontwerpbehoeften voor alles dat een schaalbare afbeelding vereist. De tool synchroniseert tussen online- en desktopversies om overal projecten op te halen. Bovendien bevat Vectr samenwerkingshulpmiddelen, zodat u in realtime met anderen kunt ontwerpen en bewerken.
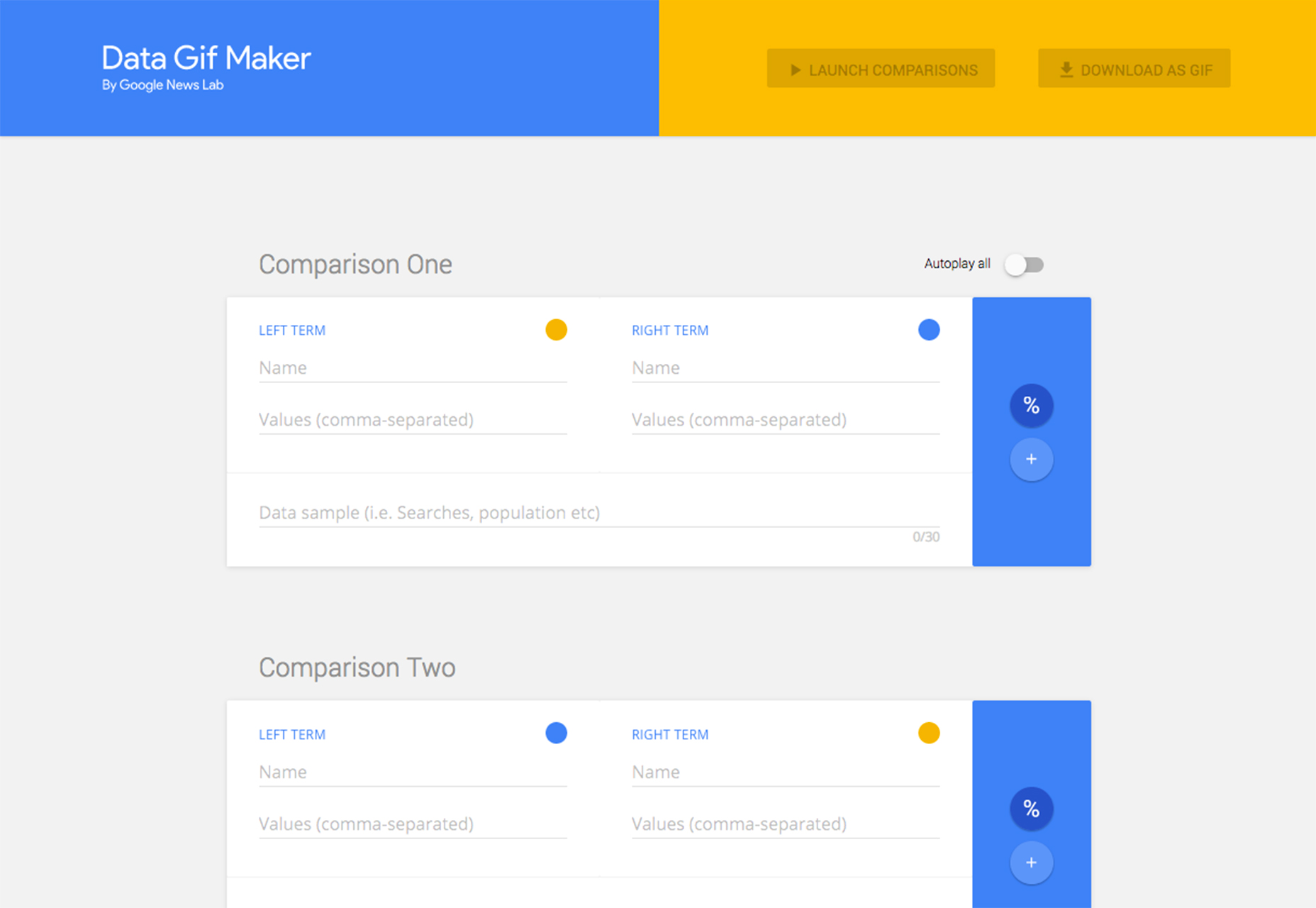
Data Gif Maker
Het nieuwe project van Google kunt u een eenvoudige gif maken door twee elementen te vergelijken door een eenvoudig formulier in te vullen. Kies de inhoud, voeg datapunten toe en kies een snel kleurenschema en je hebt een zeer visueel gegevenselement om in webprojecten in te voegen.
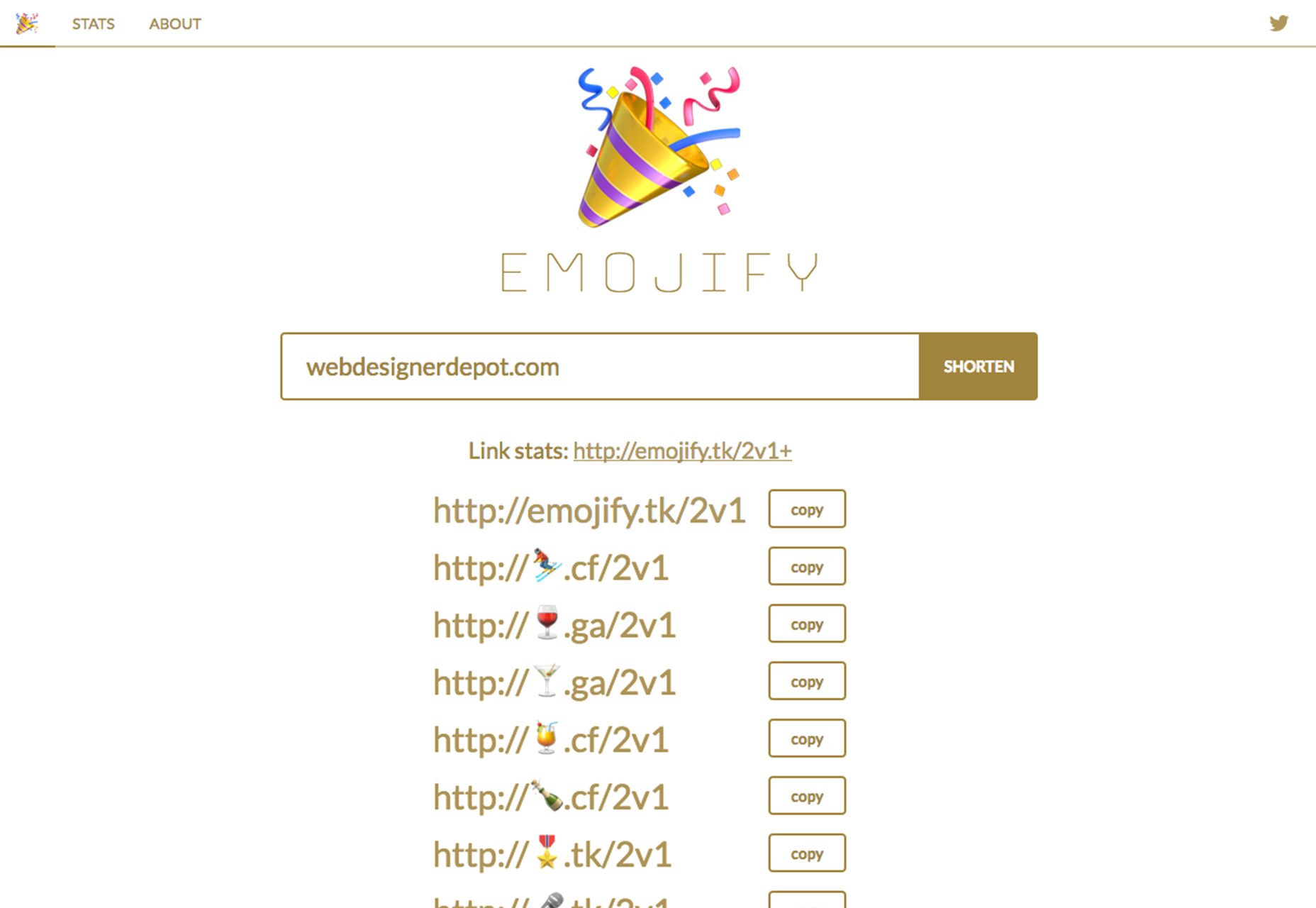
Emojify
Voeg een emoji-optie toe aan weblinks met deze handige link-shortener . Het maakt moeilijke URL's eenvoudig te beheren en is een leuk element om toe te voegen aan sociale media-links voor het delen van berichten.
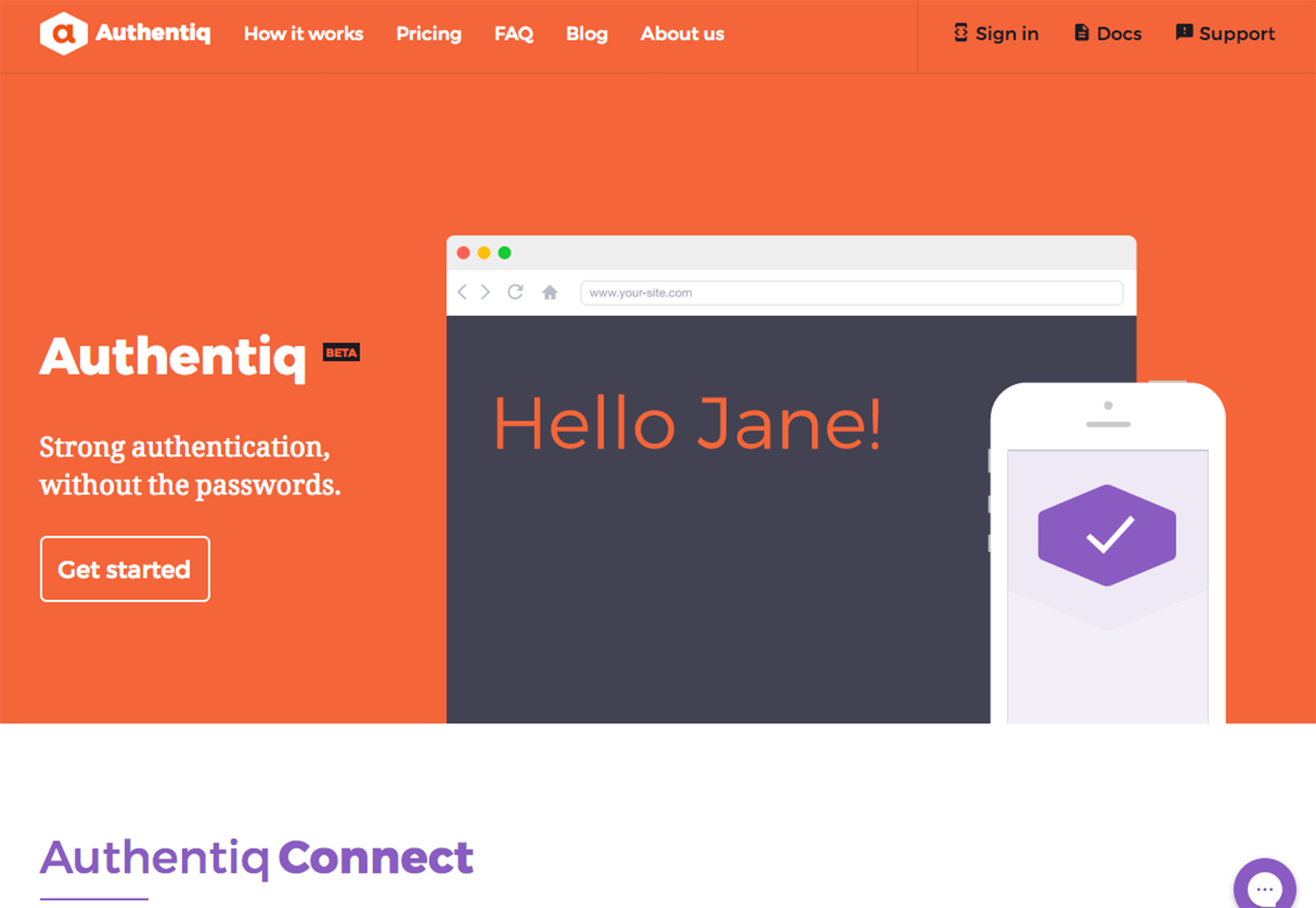
Authentiq
Voeg multi-factor en verificatie toe waarvoor geen wachtwoorden voor uw website nodig zijn met deze tool. Authentiq Connect stelt gebruikers in staat om hun beveiliging te verhogen, of een tweede factor te gebruiken of om wachtwoordloos te gaan. Het is compatibel met OAuth 2.0 en OpenID Connect.
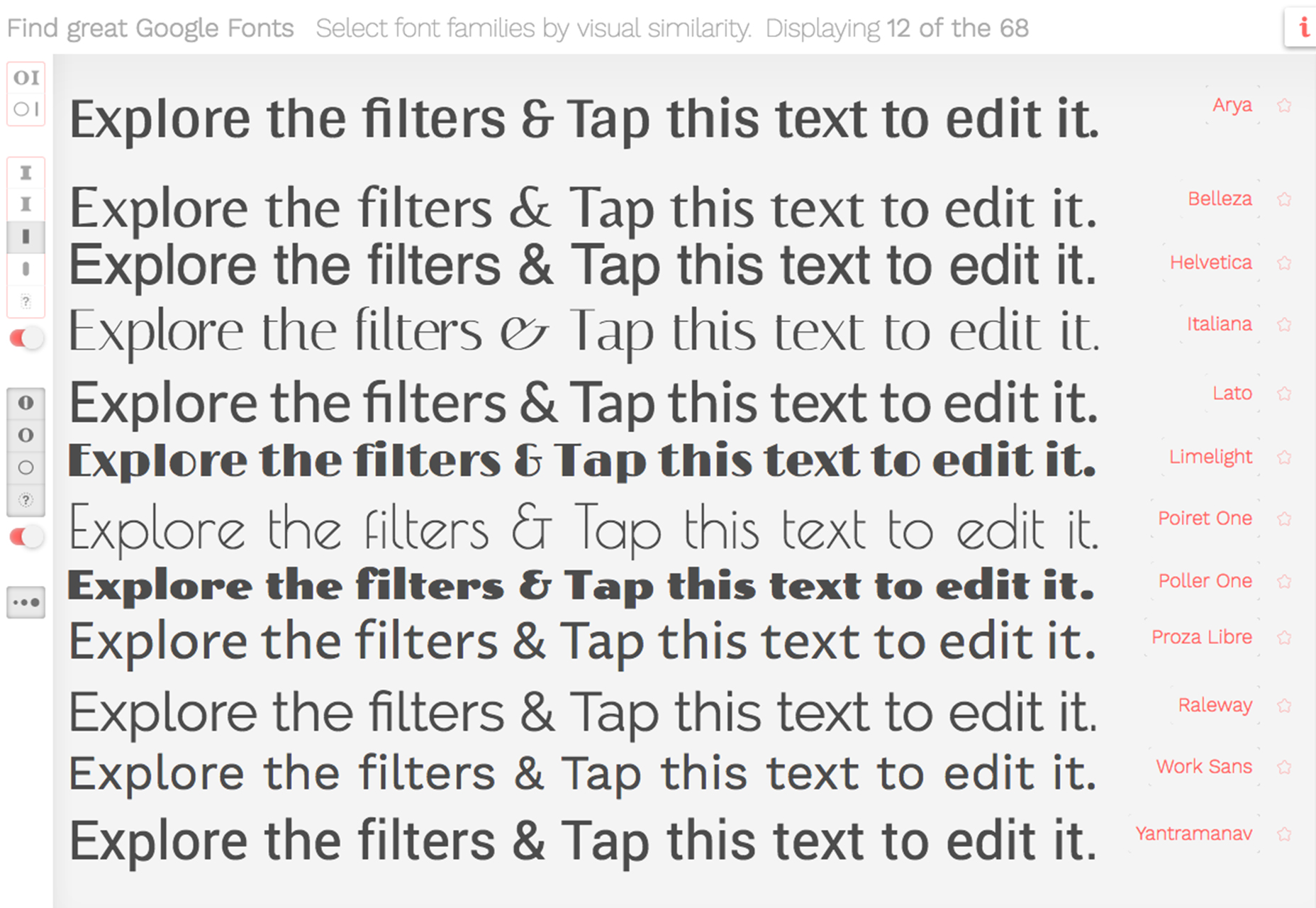
Betere lettertypezoeker
Wilde je ooit dat je de perfecte set Google-lettertypen kon vinden door ze visueel te groeperen? Deze tool doet precies dat. Met filters en tekentypen kunt u met het project groepen opties met dezelfde kenmerken zien zodat u uren achter elkaar niet kunt blijven bladeren.
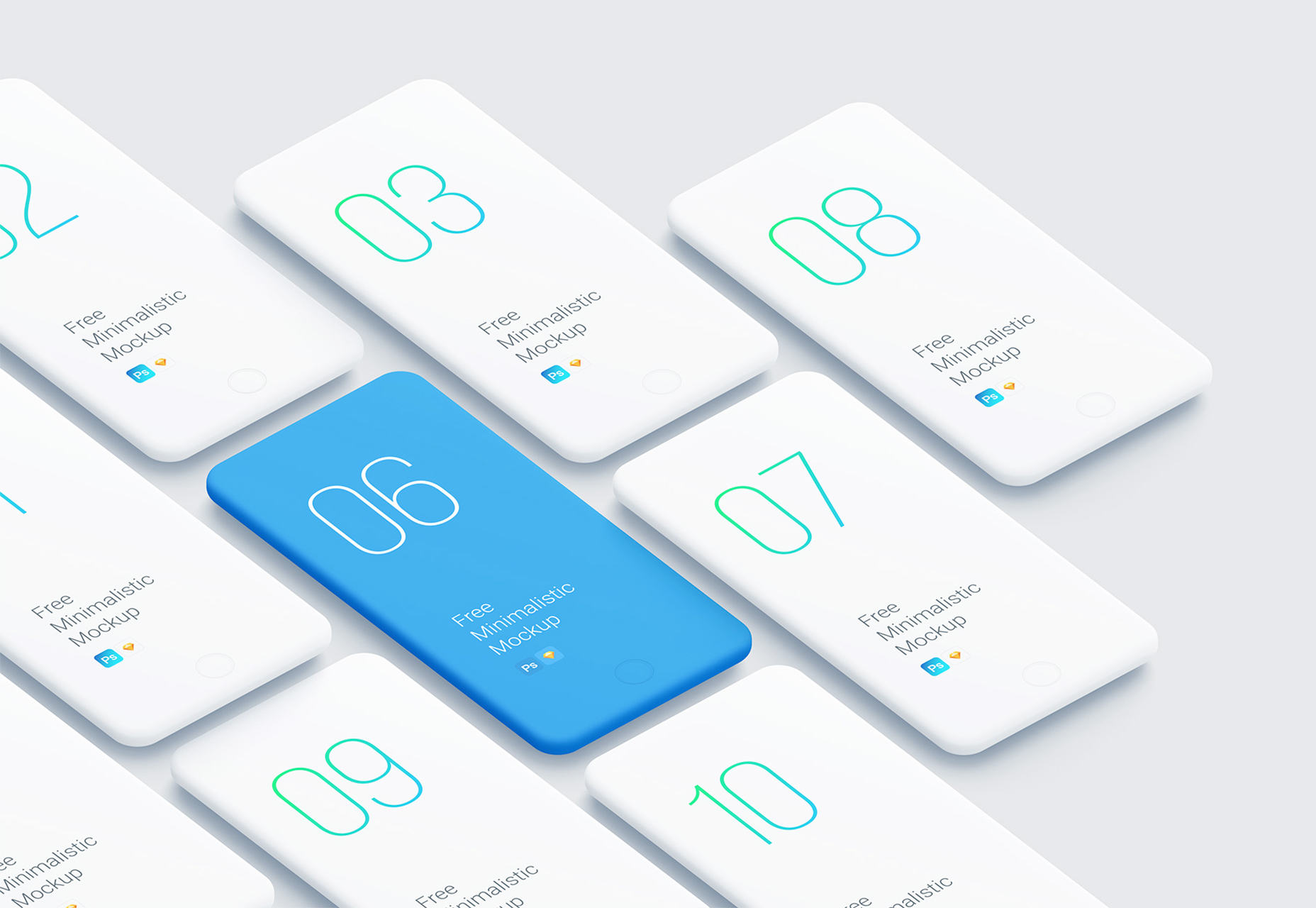
Minimalistische telefoonmodellen
De gratis telefoonmodel omvat Sketch- en Photoshop-versies om designprojecten te presenteren. Het wordt geleverd met een extra groot (6,962 x 4,350 pixels) canvas met verwisselbare kleuren voor de achtergrond of apparaten.
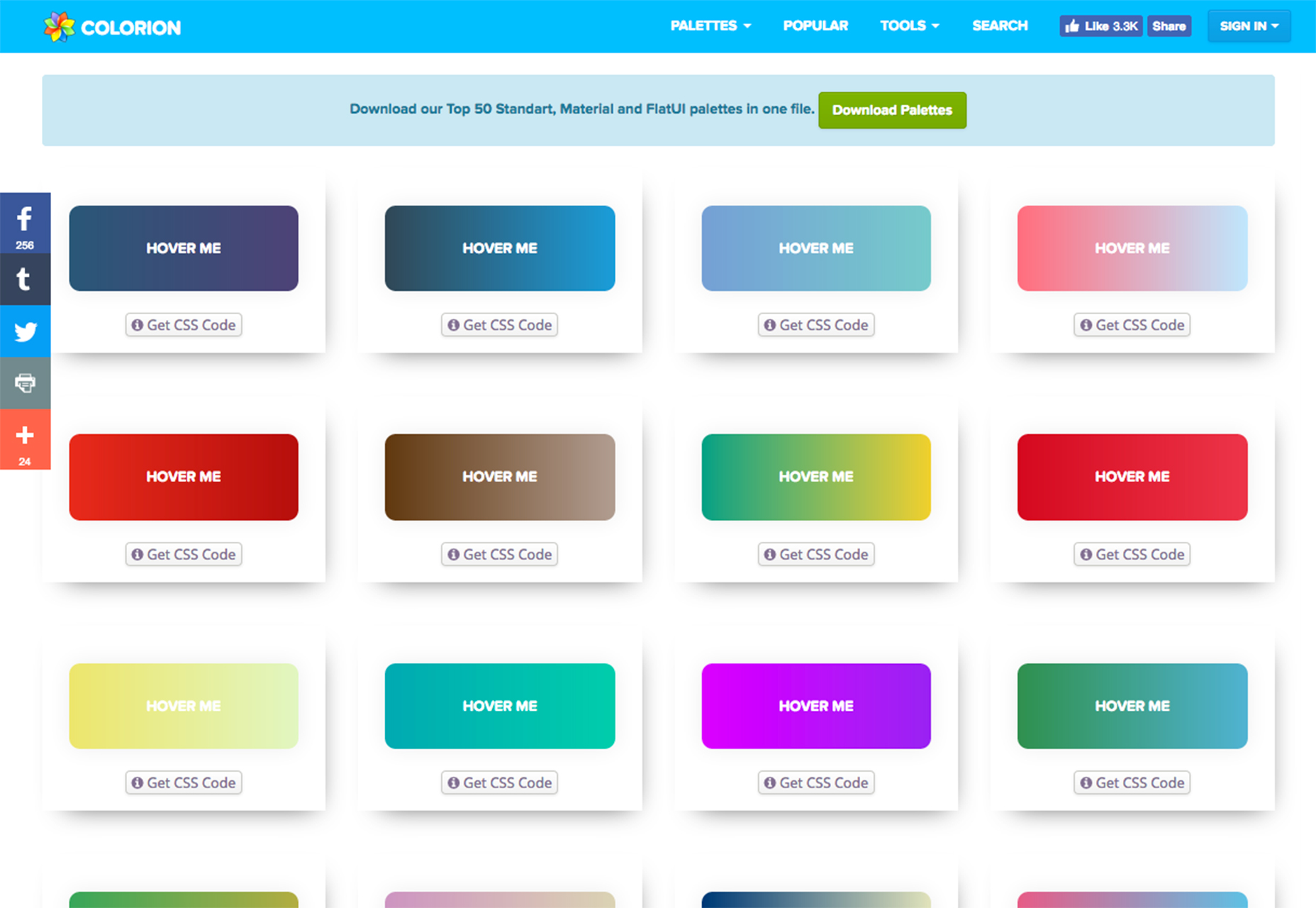
Verloop knoppen
Voor ontwerpers die ziek zijn van flat-style knoppen, Colorial's Gradient Buttons zijn de oplossing. De knoppengalerij bevat verschillende gegradueerde opties, één en meerdere kleuren, met één klik CSS voor gebruik in websiteprojecten. U kunt ooit op kleur zoeken om iets te vinden dat in een oogwenk bij uw palet past.
T-Scroll
De onthullende bibliotheek bevat elementen met eenvoudige animaties en opties met een verscheidenheid aan applicaties. De bibliotheek gebruikt ES6 in plaats van jQuery.
OMG-IMG
Plaats pictogrammen rechtstreeks in uw HTML met code. Het is supereenvoudig: plaats gewoon de tag en het gereedschap Icons8 vindt een overeenkomend pictogram en genereert het in de juiste stijl, grootte en kleur.
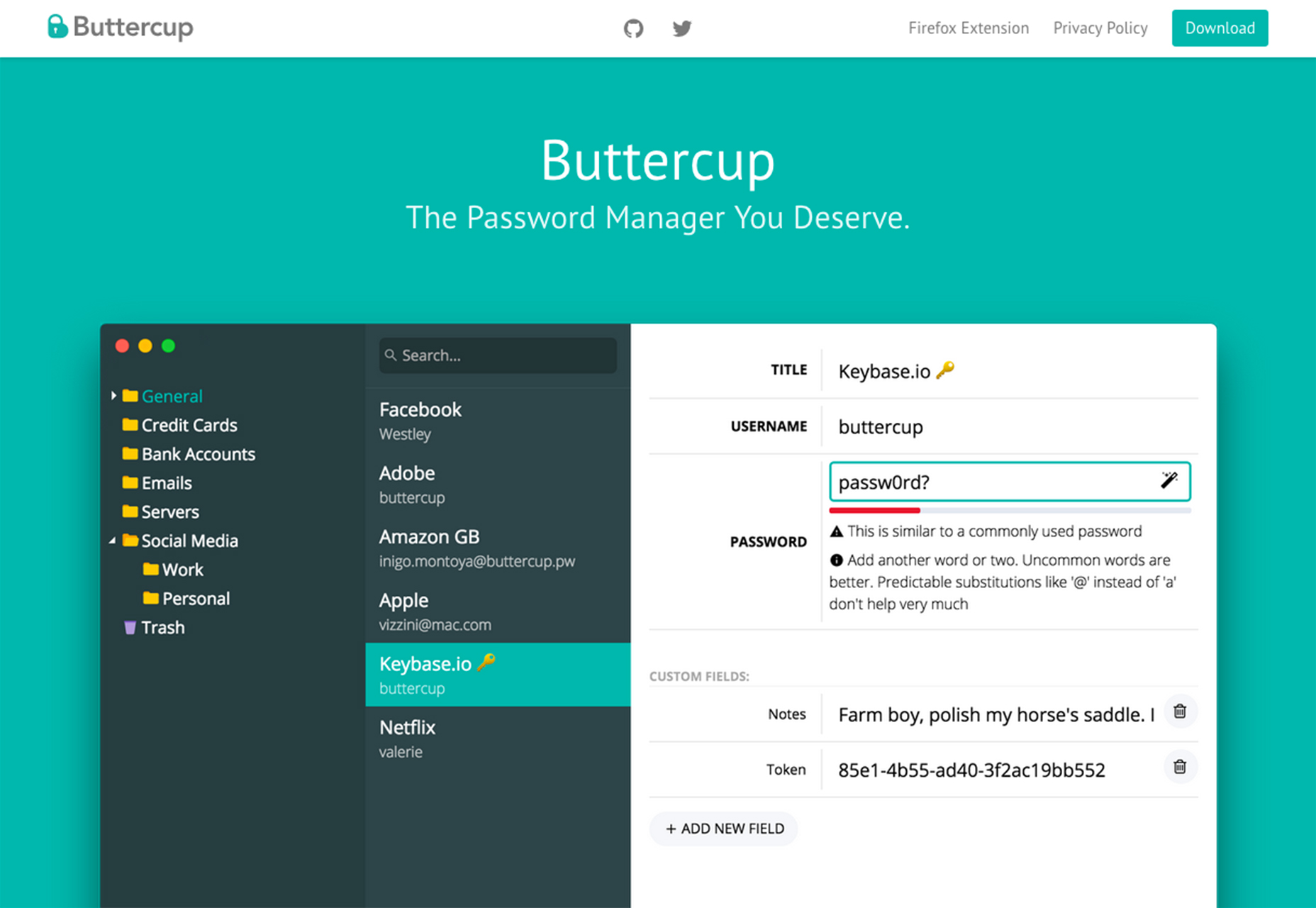
Boterbloem
Boterbloem is een gratis en open source wachtwoordbeheerder voor Windows, Mac en Linux. (U kunt het ook aan Firefox toevoegen.)
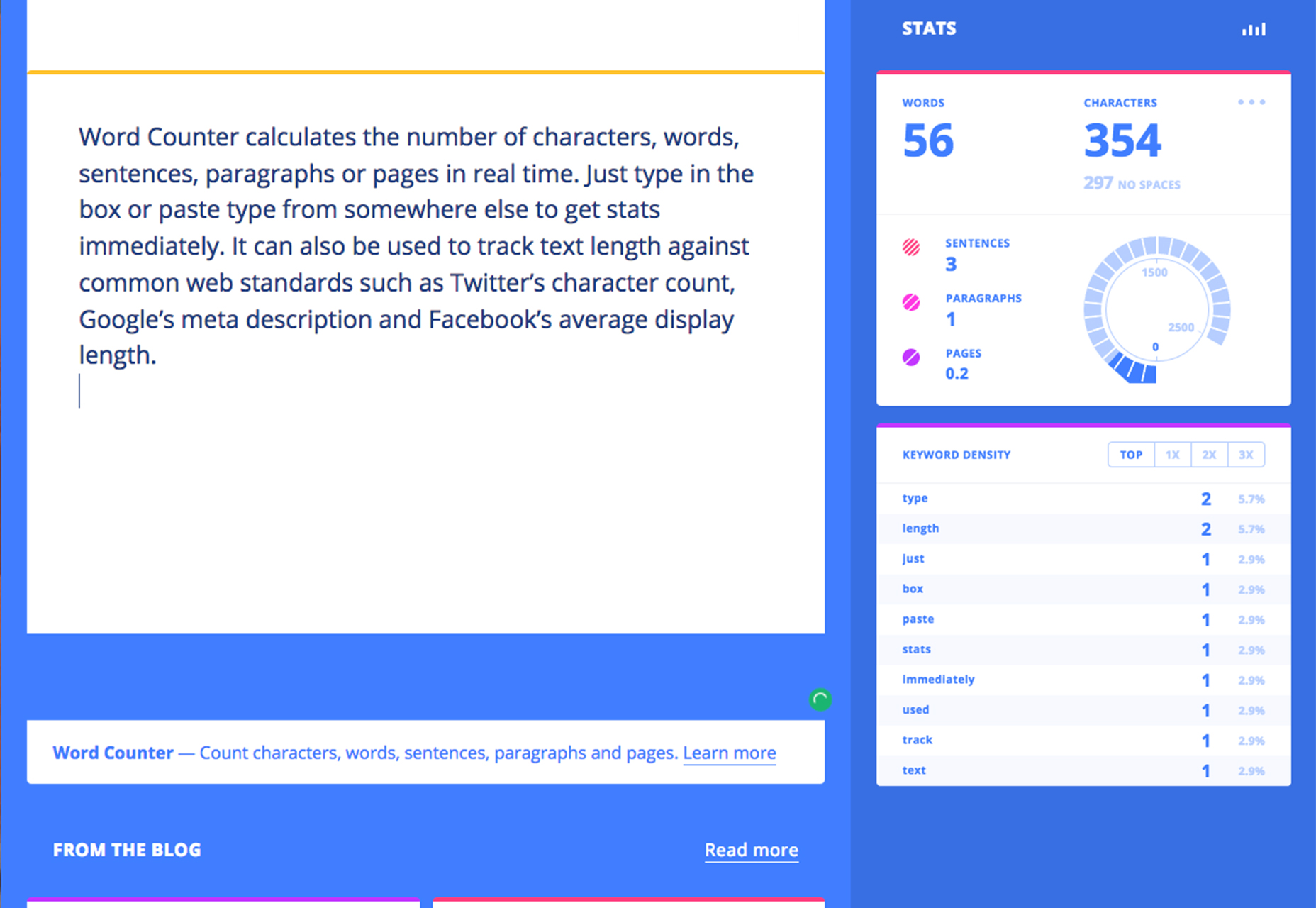
Woordenteller
Woordenteller berekent het aantal tekens, woorden, zinnen, alinea's of pagina's in realtime. Typ gewoon het vakje of plak het type ergens anders om direct statistieken te krijgen. Het kan ook worden gebruikt om de tekstlengte te meten aan de hand van algemene webstandaarden, zoals het aantal tekens van Twitter, de metabeschrijving van Google en de gemiddelde weergavelengte van Facebook.
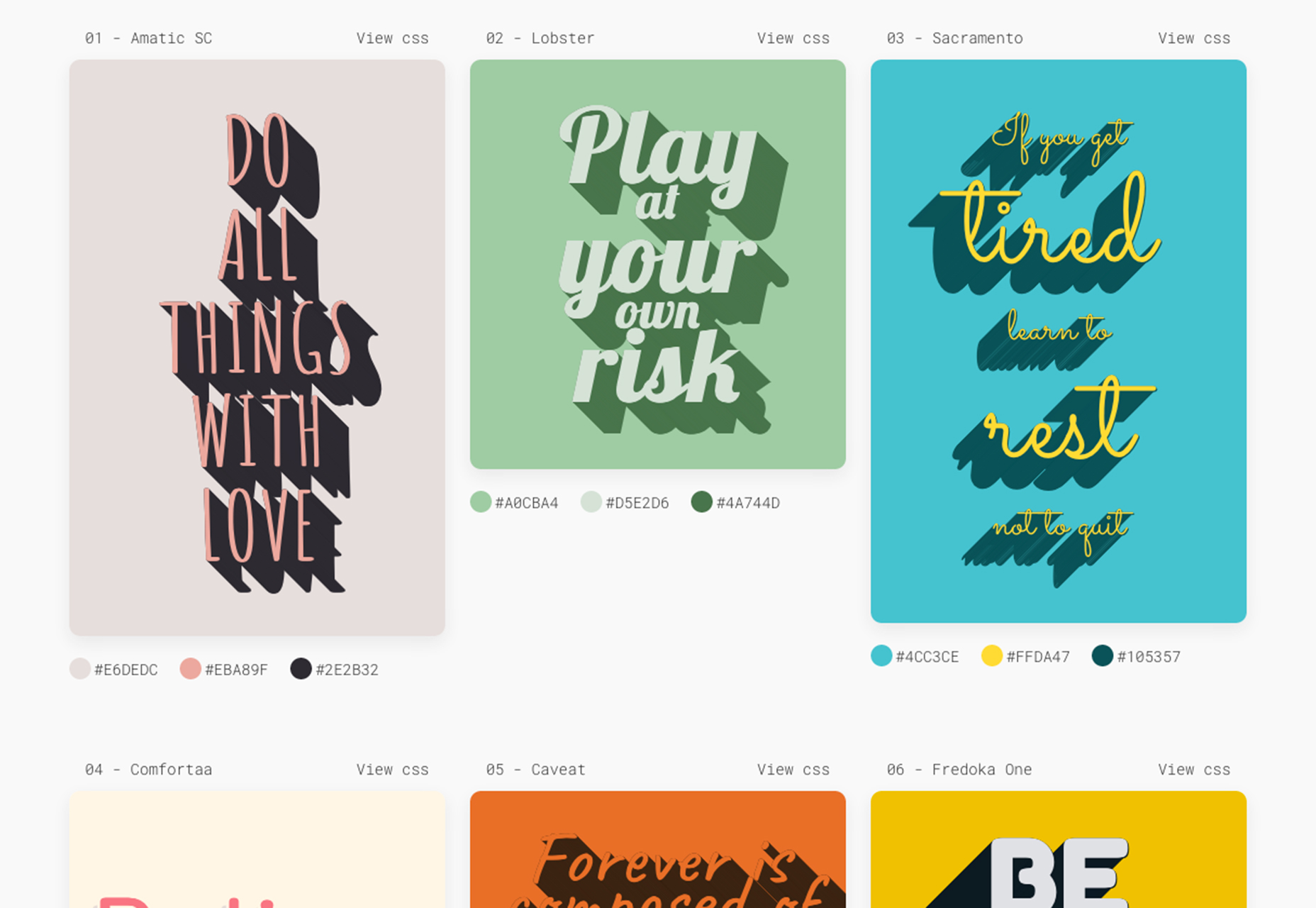
Trendy CSS-tekstschaduwen
Meer ontwerpprojecten gaan weg van platte stijlen met funky aanrakingen, zoals de gewaagde schaduwen in de Trendy CSS-tekstschaduwen project. De verzameling lange tekstschaduwen bevat lettertype, kleurstalen en de CSS om de concepten in uw projecten te gebruiken. Scroll gewoon naar de gedurfde kopinspiratie.
Docsify
Deze tool is een documentatie site generator gemaakt zonder statisch opgebouwde HTML-bestanden. Het is eenvoudig en lichtgewicht en bevat een slimme plug-in voor zoeken in volledige tekst. Het werkt met meerdere thema's.
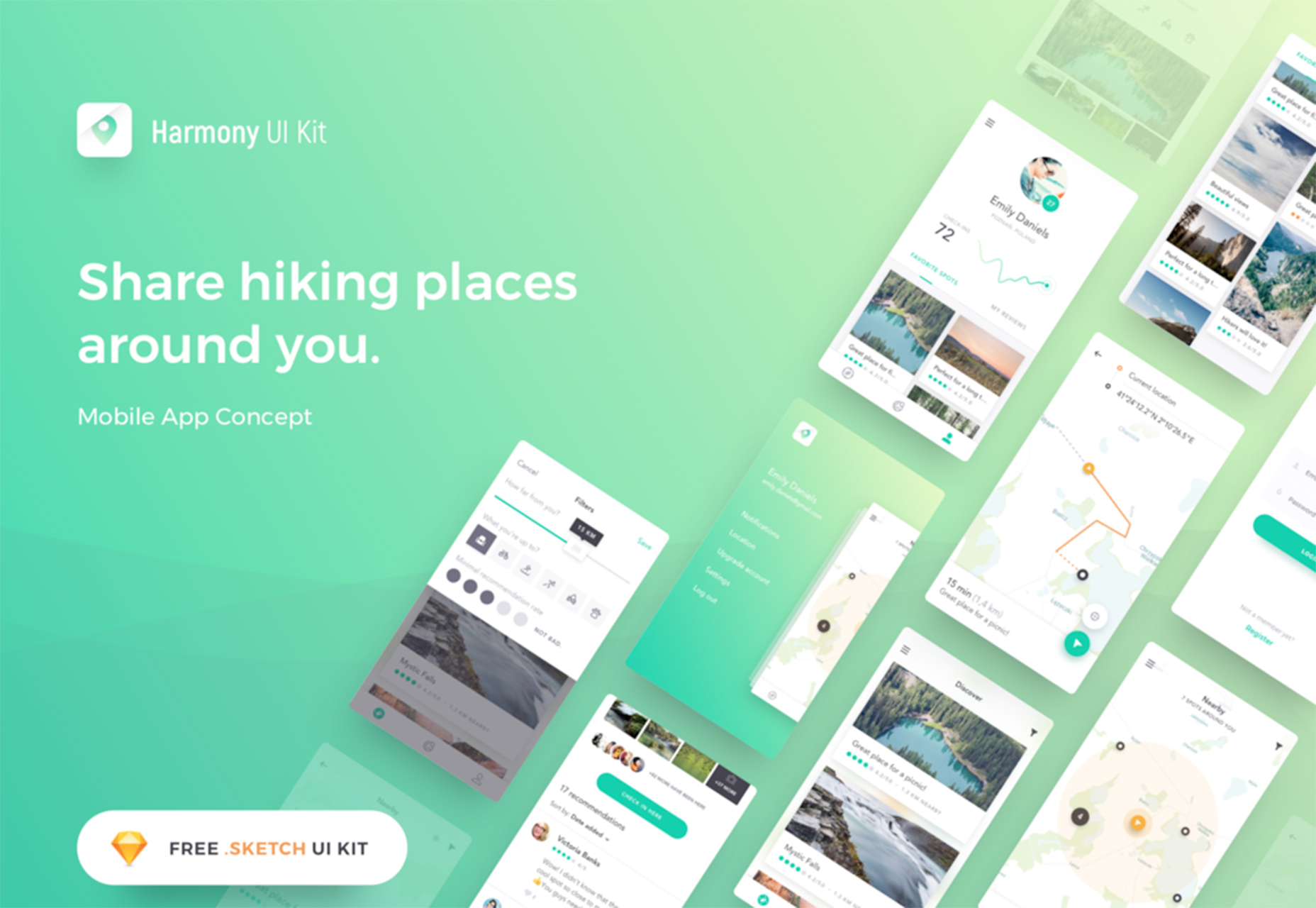
Harmony UI Kit
De Harmony UI Kit is een Sketch-tool met op geolocatie gebaseerde tools voor het ontwerp van mobiele applicaties. De kit is voor projecten die mapping gebruiken met schone elementen in een moderne, materiaalontwerp geïnspireerde stijl met 10 iOS-ready kernschermen in vectorformaat.
CSS Doodle
Het gereedschap voor Chrome en Safari genereert een raster van divs geschilderd door zijn eigen inhoud. Het enige wat u hoeft te doen is de kopie voor uw website kopiëren en de componenten zijn net als alle andere HTML-elementen en kunnen worden gestileerd of beheerd met behulp van CSS.
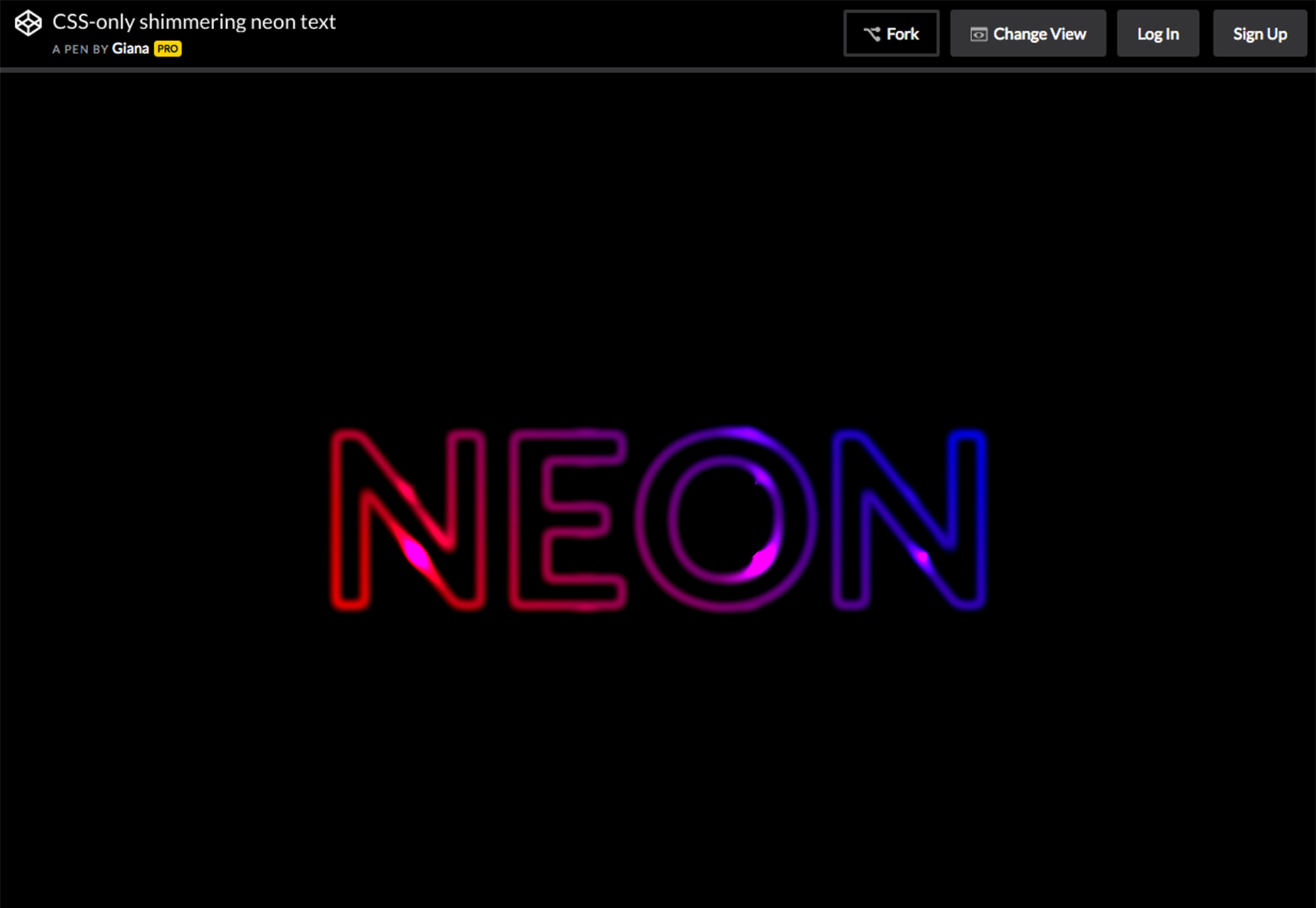
CSS-neontekst
Voeg een geanimeerd neoneffect toe aan uw type met deze pen .
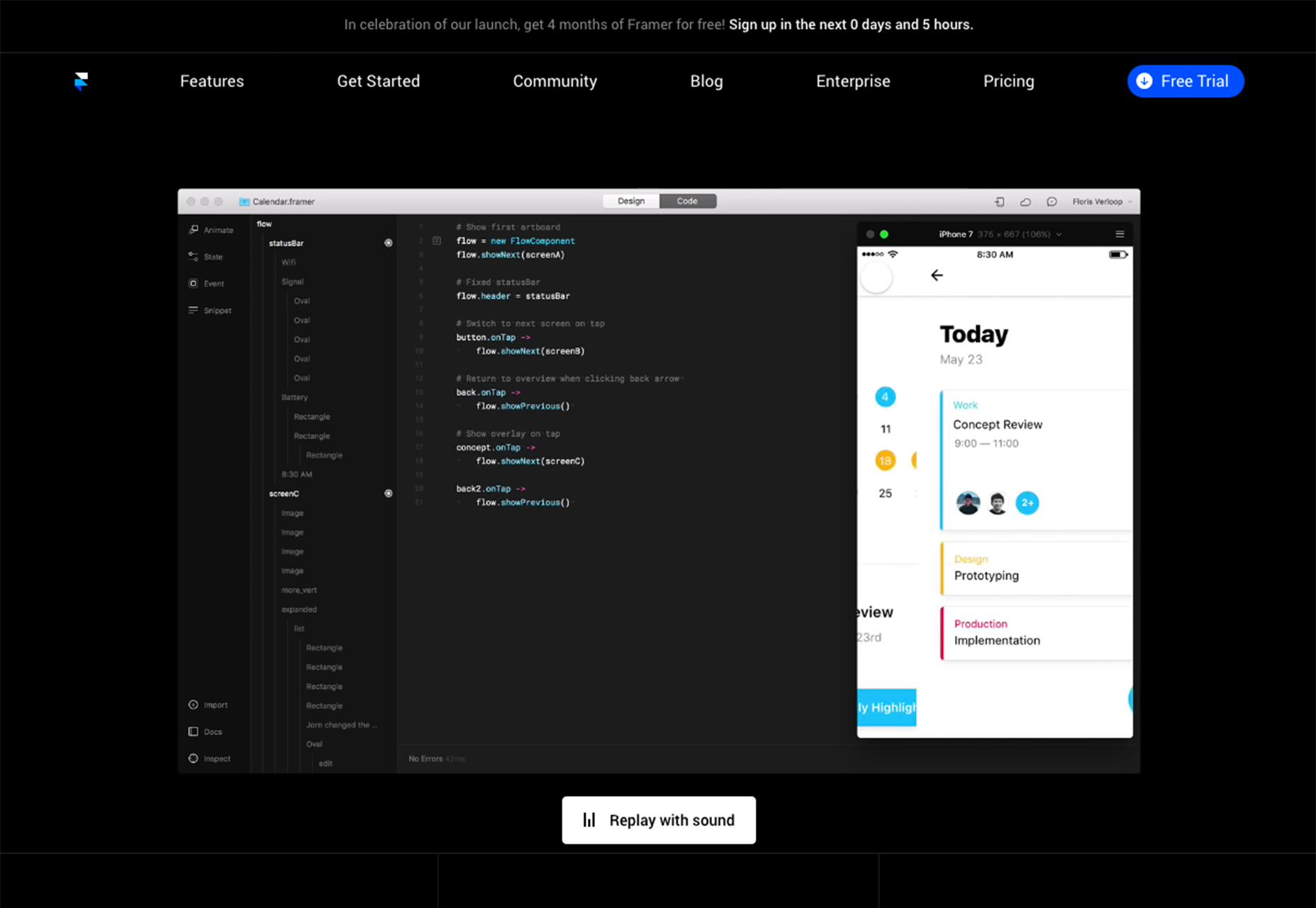
Framer Design
Framer Design is een tool die is gebouwd om te helpen bij het maken van interactieprojecten. Het is gefactureerd als een "slimme grafische" tool en code-editor in één. Met de op de cloud gebaseerde tool kunnen gebruikers alles in een deelbare werkruimte doen die is gemaakt om in teams te werken.
MakersMusic
Ben je het beu om van dezelfde oude afspeellijsten te werken? Makers muziek programmeert muziek voor ontwerpers en ontwikkelaars met wekelijkse afspeellijsten.
Cymbria
Cymbria is een ruw of afgerondloos schreefloos lettertype. De gratis versie bevat zes gewichten en heeft een leuk, vintage gevoel.
Idler Pro
Idler Pro is een bijgewerkte, verfijnde en sterk uitgebreide versie van de gelaagde typefamilie, Idler (2011). Het Idler-systeem is bedoeld voor grote, gedurfde koppen en stelt de gebruiker in staat de verschillende "gewichten" in lagen te plaatsen om kleurrijke, driedimensionale looks te creëren. Het heeft een aantal gewichten en een grote verzameling geaccentueerde karakters.
Metrosant
Metrosant is een geometrisch lettertype - een vrij trendy optie - dat is vet en gemakkelijk te lezen. Het bevat een volledige tekenset en veel extra glyphs.
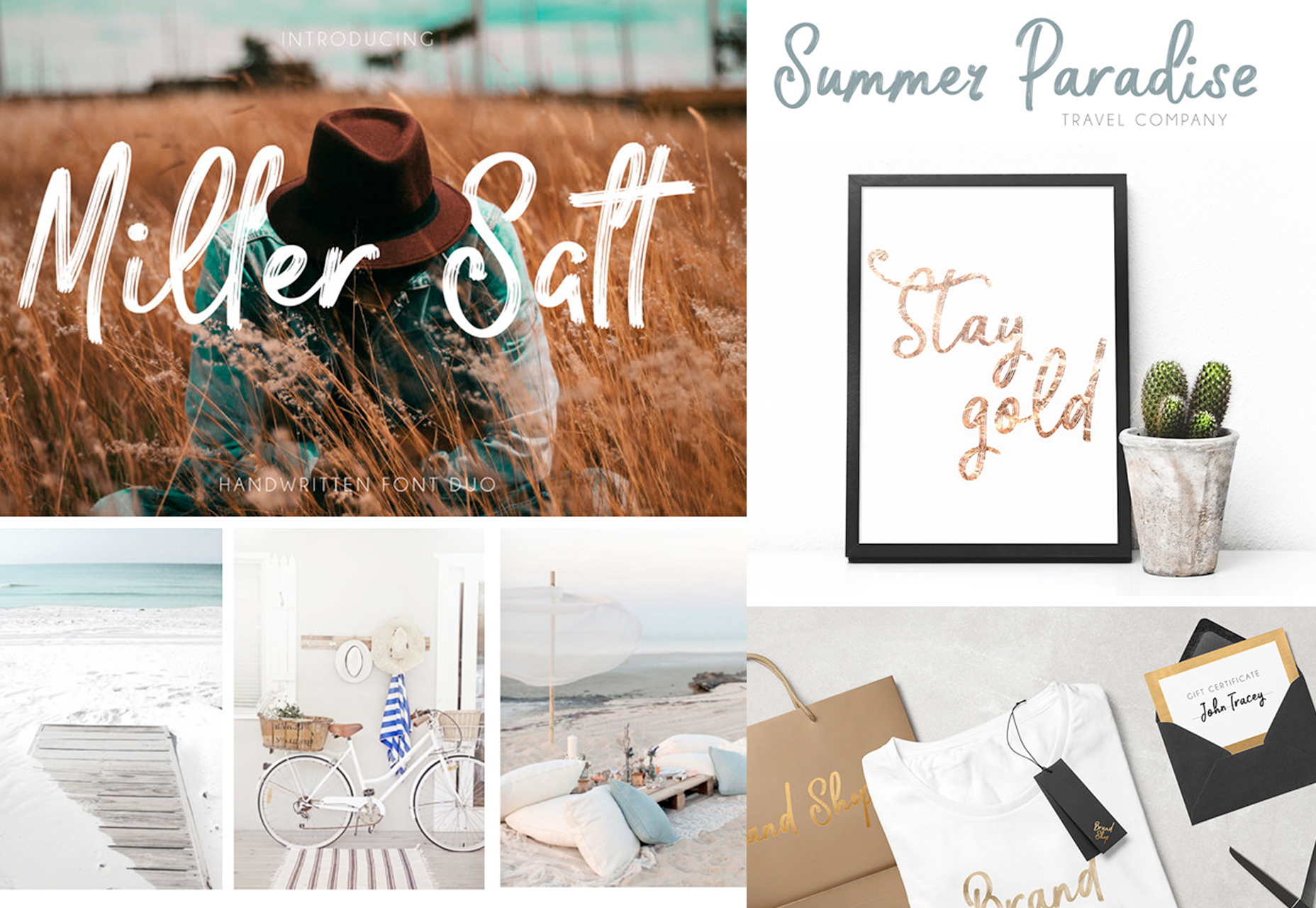
Miller Salt / Summer Paradise
Dit paar handgeschreven lettertypen hebben een penseelstijl die geweldig is voor kop- of weergavedoeleinden. Miller Salt heeft een gewaagde bijna cursieve stijl en Summer Paradise is meer een moderne handschriftoptie. Het lettertype-paar is een freebie met een Pixelbuddha-abonnement.
Moare
Moare is een decoratief lettertype met een vingerafdruk. Het bevat een tekenset met hoofdletters en kleine letters en heeft een licht gevoel.
Montecantini
Montecantini heeft een opvallende ouderwetse stijl en stijl van reizen. Het zou een geweldige weergaveoptie kunnen zijn voor elegante toepassingen.
Stille straten
Straten doet denken aan oude filmaffiches met een slank gevoel. Het bevat hoofdletters en kleine letters en cijfers. De plaatstijl omvat afwisselend dikke en dunne slagen en is een mooie weergaveoptie.
Wavehaus 1.005
Wavehaus is een geometrisch schreefloos lettertype met meerdere gewichten en hoofdletters en kleine letters. Het bevat ook cijfers en gemeenschappelijke interpunctie. Het is gemakkelijk te lezen en heeft een moderne uitstraling.