Wat is nieuw voor ontwerpers, maart 2017
Van nieuwe tools tot codefragmenten tot lettertypen die uw ontwerplevens verbeteren, deze nieuwe ontwerpbodes van deze maand zijn erg leuk om mee te spelen. Onze favorieten omvatten een gratis app voor taakbeheer, een nieuwe website-builder die ongelooflijk gemakkelijk te gebruiken is en een hulpmiddel waarmee u al die oude vorken op GitHub kunt opschonen.
Bijna alles op de lijst is deze maand gratis, met een paar hoogwaardige betaalde apps en tools. Ze zijn zeker nuttig voor ontwerpers en ontwikkelaars, van beginners tot experts.
Als we iets gemist hebben waarvan je denkt dat het op de lijst had moeten staan, laat het ons weten in de comments. En als je een nieuwe app of bron weet die de volgende maand moet worden vermeld, tweet je hem naar @carriecousins te worden overwogen!
Taskade
Taskade is een eenvoudige manier om lijsten te maken, aantekeningen te maken en uw taken te organiseren. U kunt ze dan onmiddellijk delen met anderen, geen aanmeldingen nodig. Het motto van de app is om "lijsten te maken, eenvoudig te delen." Het bevat ook een Google Chrome-extensie voor nog eenvoudiger gebruik.
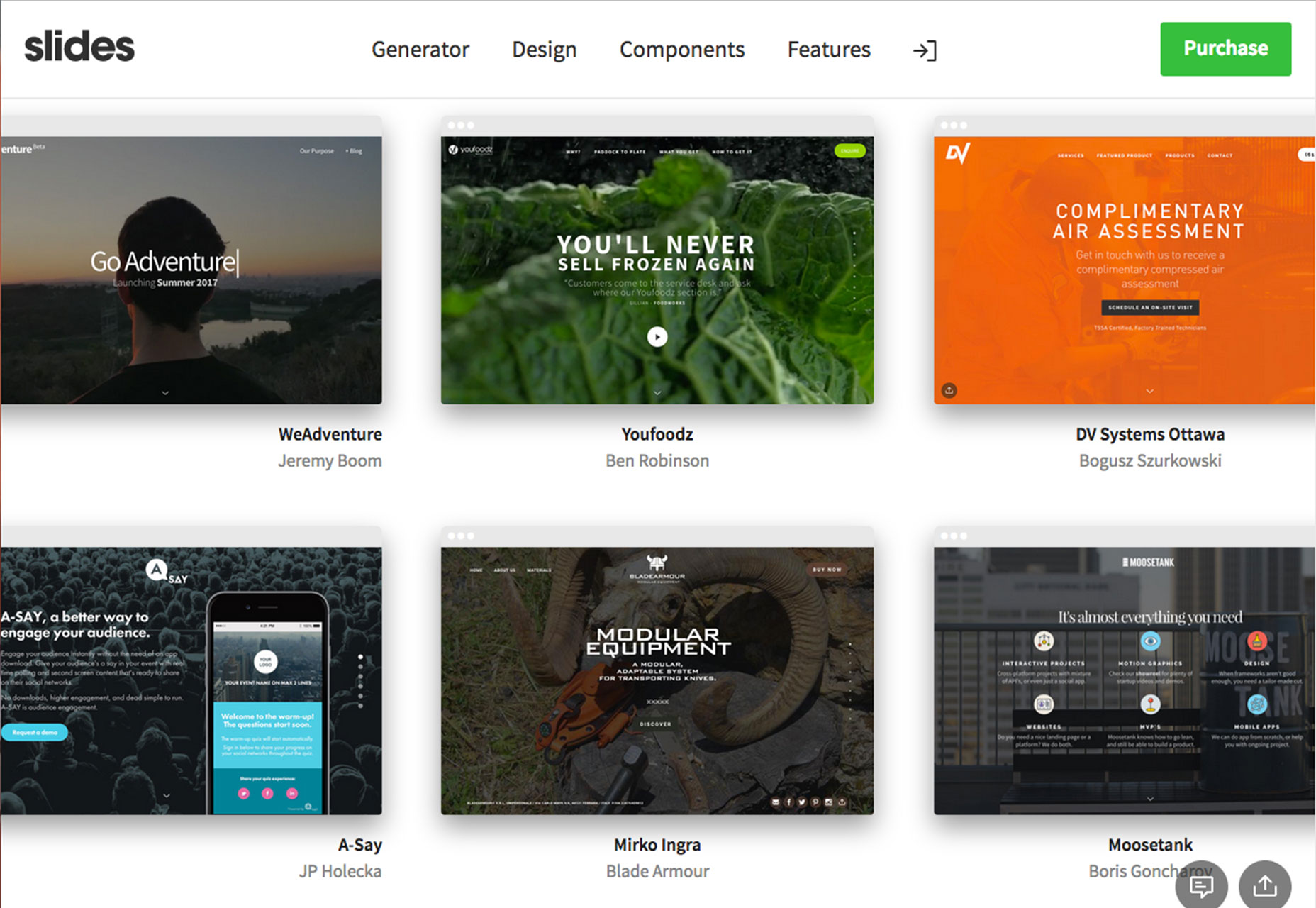
Dia's 3
Dia's 3 is een hulpprogramma voor het bouwen van websites waarmee u eenvoudig een goed ontwerp kunt maken met behulp van een robuuste set modulaire onderdelen. Dia's 3 bevat meer dan 180 aangepaste elementen, zodat u een website kunt bouwen die uniek is voor u. En elke dia en elk onderdeel bevat geweldige animaties om uw ontwerp tot leven te brengen. Je kunt de hele kant online bouwen in de generator-app en het werkt voor elk type websiteproject.
Maak mijn vorken schoon
Maak mijn vorken schoon is een gratis tool waarmee je al die oude vorken op GitHub kunt opruimen. Handmatig verwijderen kan erg vervelend zijn en deze tool kan rommel uit je profiel verwijderen.
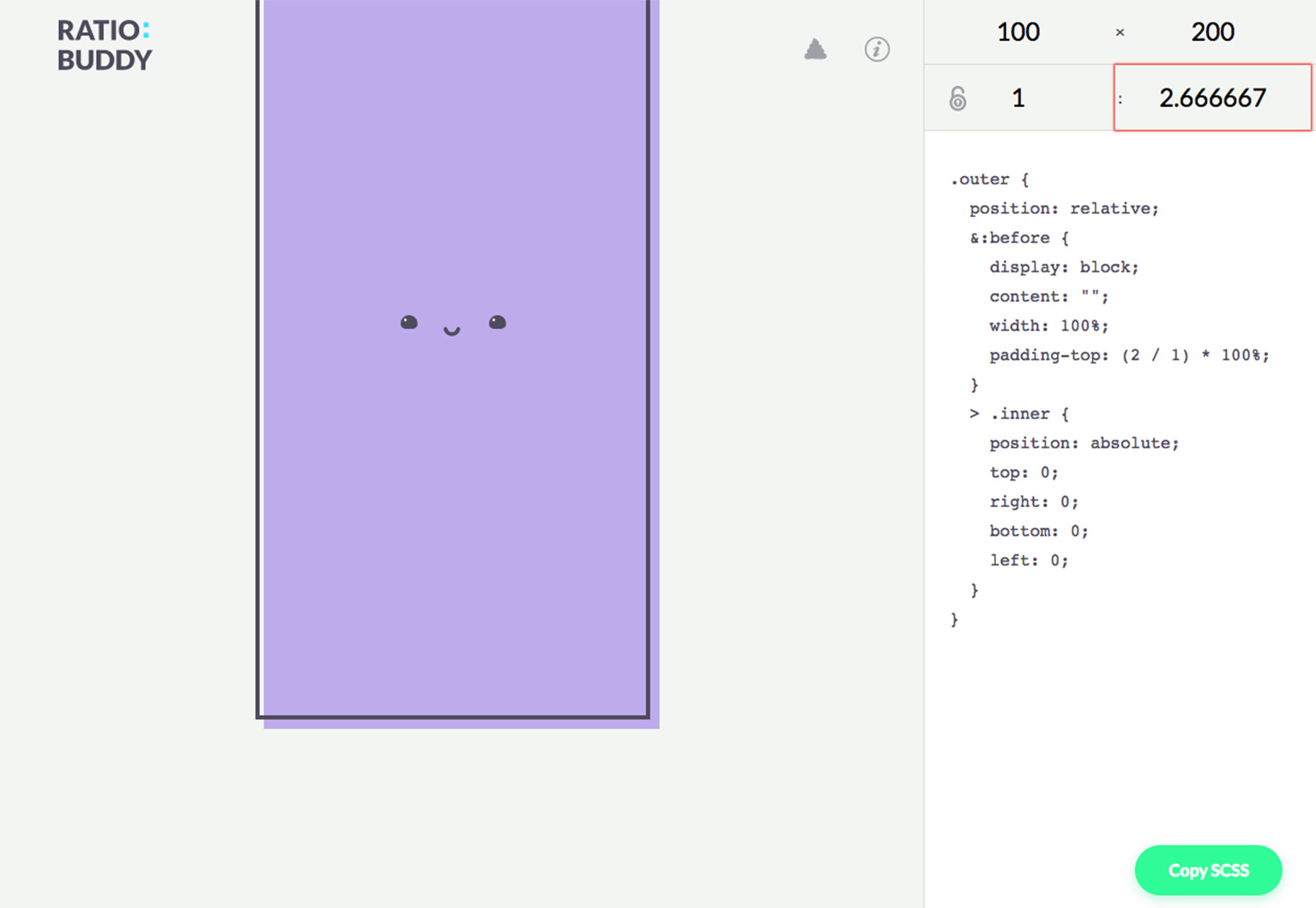
Ratio Buddy
Krijg elke keer perfecte proporties deze verhoudingstool dat doet alle wiskunde en bouwt alle code voor je. Ratio Buddy laat je zelfs zien hoe de beeldverhouding er op het scherm uitziet, zodat je erachter kunt komen of je het goed hebt (of niet).
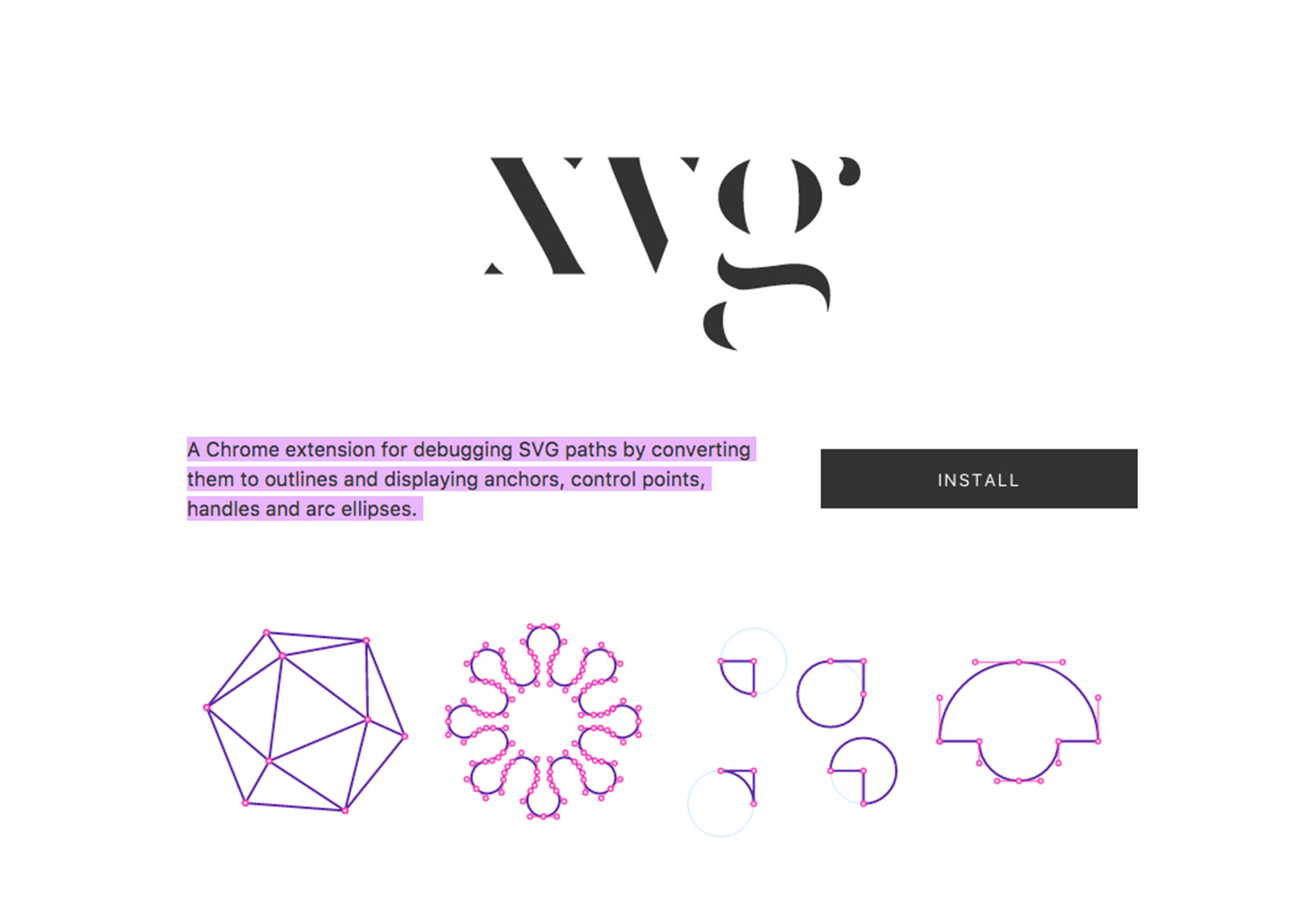
xvg
xvg is een Chrome-extensie voor het debuggen van SVG-paden door deze om te zetten naar contouren en ankers, controlepunten, handles en boogellipsen weer te geven.
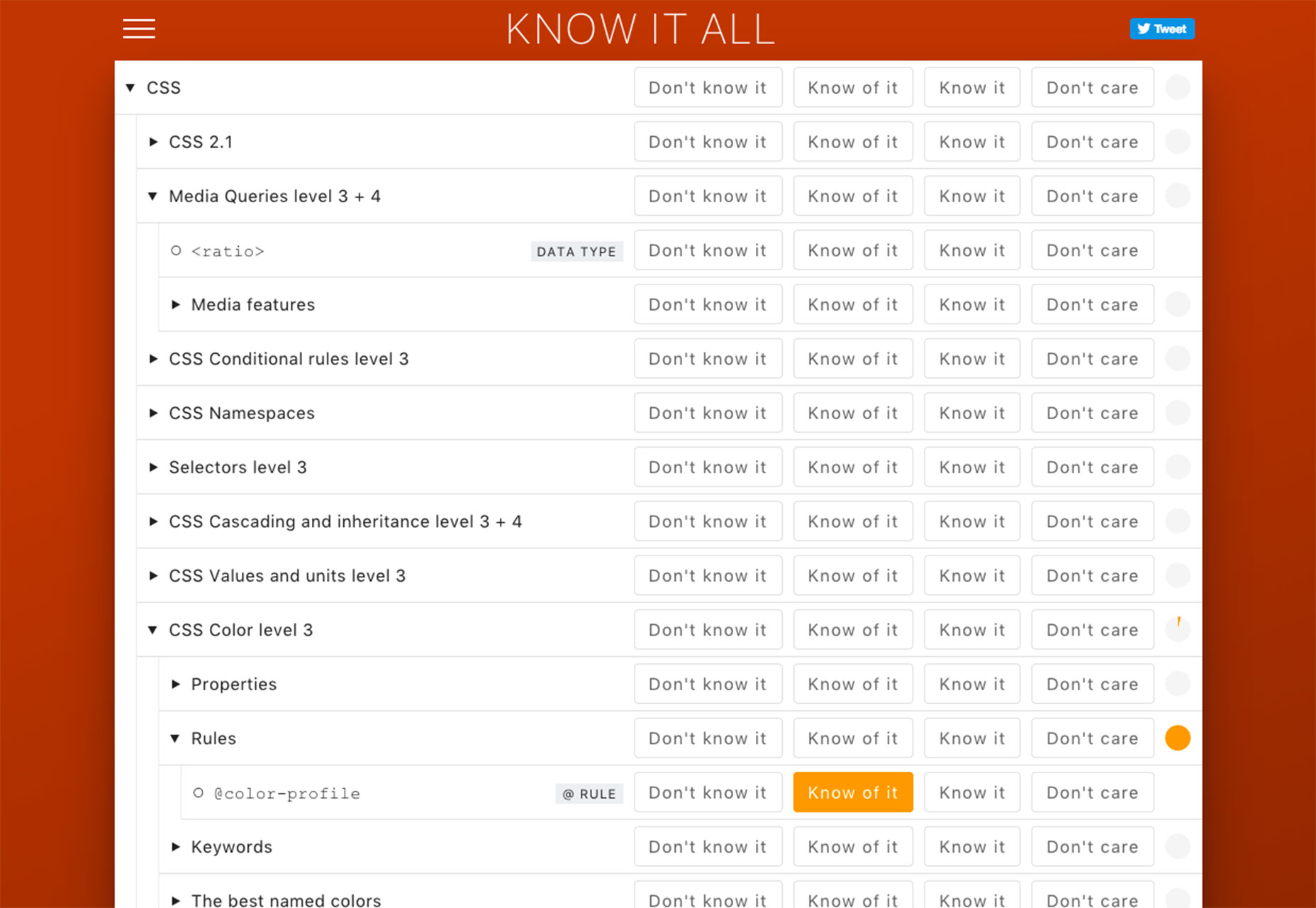
Betweter
Betweter test uw webontwerpkennis en is een database met antwoorden over ontwikkelingsvragen. Het is een handige tool en daagt je uit om alles te weten!
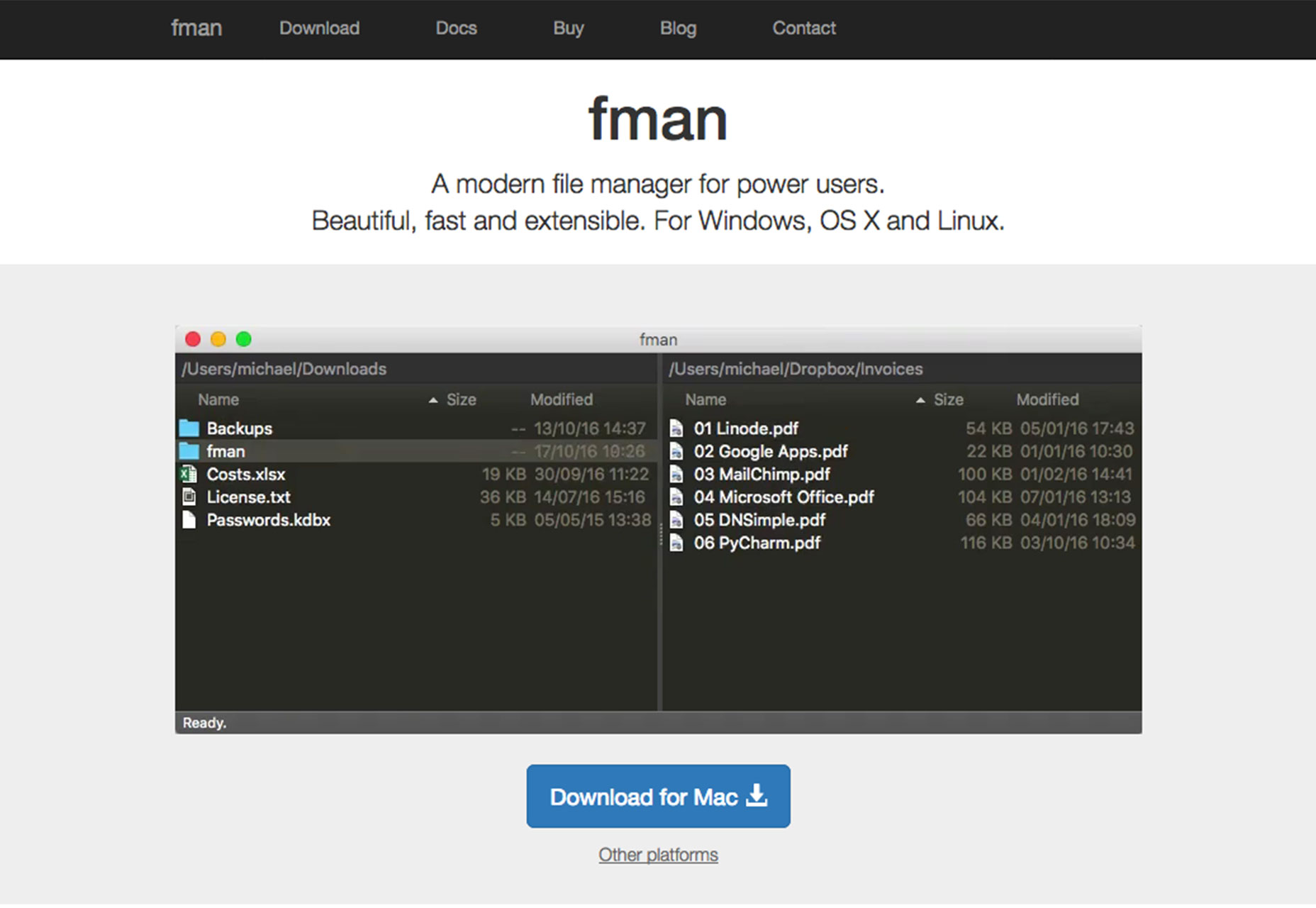
fman
fman is een hulpmiddel dat is ontworpen om u te helpen bij het bijhouden van al uw bestanden. Het is net als GoTo on Steroids, waarmee je door mappen kunt bladeren en mappen kunt vinden terwijl het populaire locaties leert en ze terug suggereert. Het werkt op Windows, OS X en Linux.
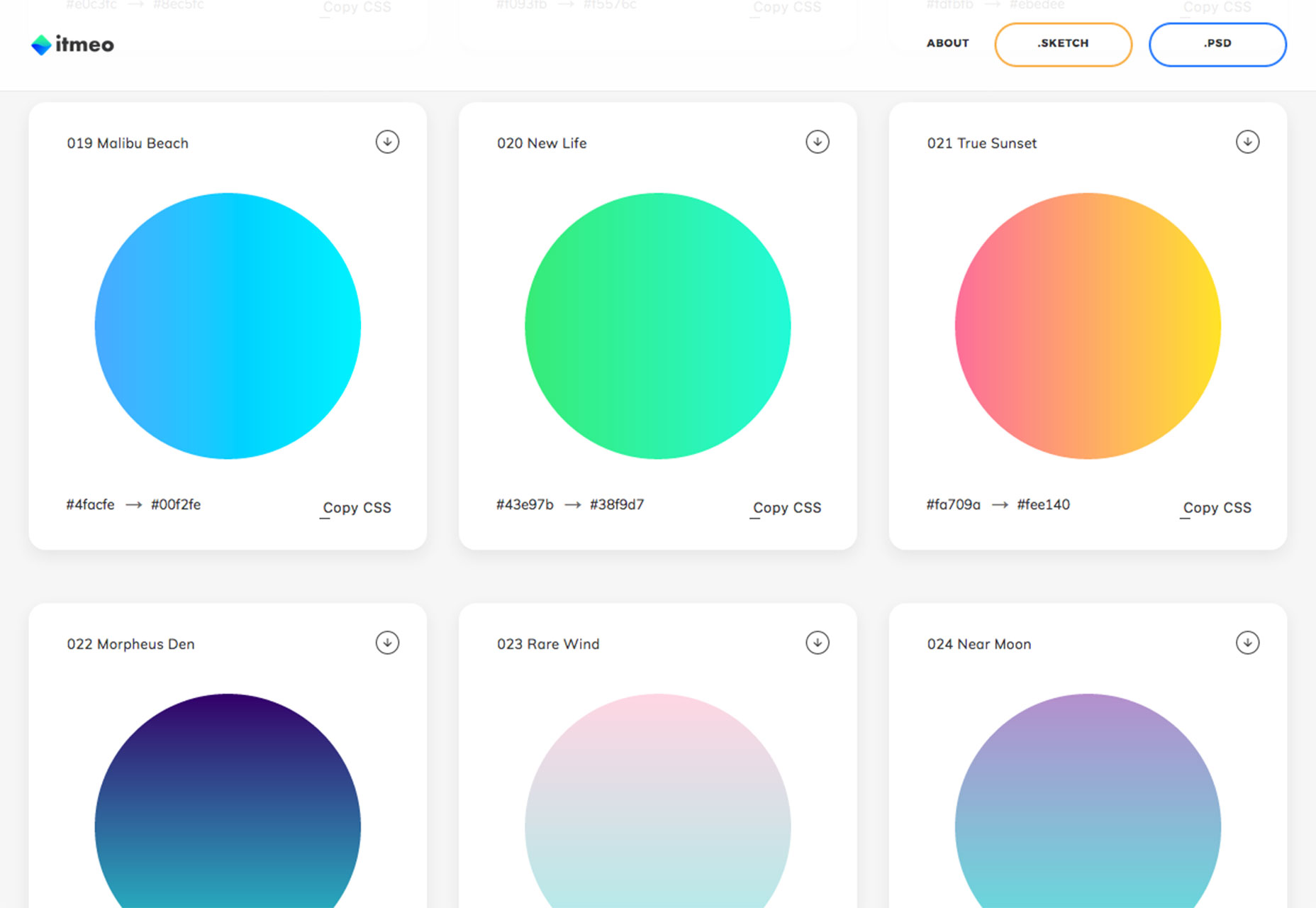
WebGradients
Verlopen zijn weer terug en winnen weer aan populariteit in webdesign. Deze website geeft je zoveel verloopopties om te verkennen met een gratis verzameling van 180 lineaire gradiënten die je kunt gebruiken als inhoudachtergronden in elk deel van je website. Kopieer gewoon CSS3-code voor meerdere browsers en gebruik deze. Er zijn ook PNG-versies van elk verloop en pakketten voor Sketch en Photoshop.
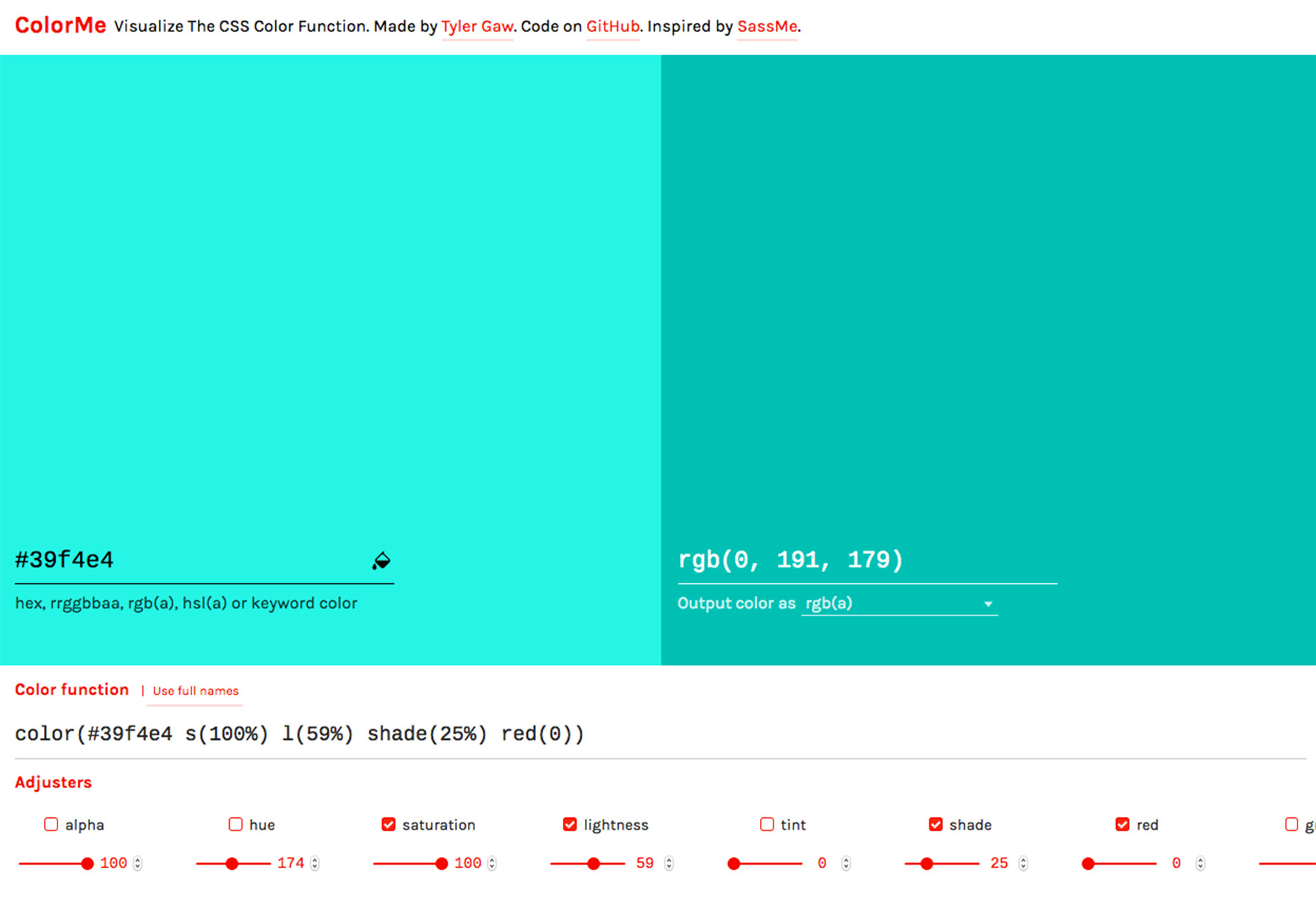
ColorMe
ColorMe is een eenvoudige manier om de CSS-kleurfunctie te visualiseren. Voer de kleur in die u wilt gebruiken met algemene kleurcodes en vink aanpassingsfuncties aan om te zien hoe deze eruit zal zien met verschillende instellingen en ontvang de code om de wijzigingen in uw ontwerp aan te brengen.
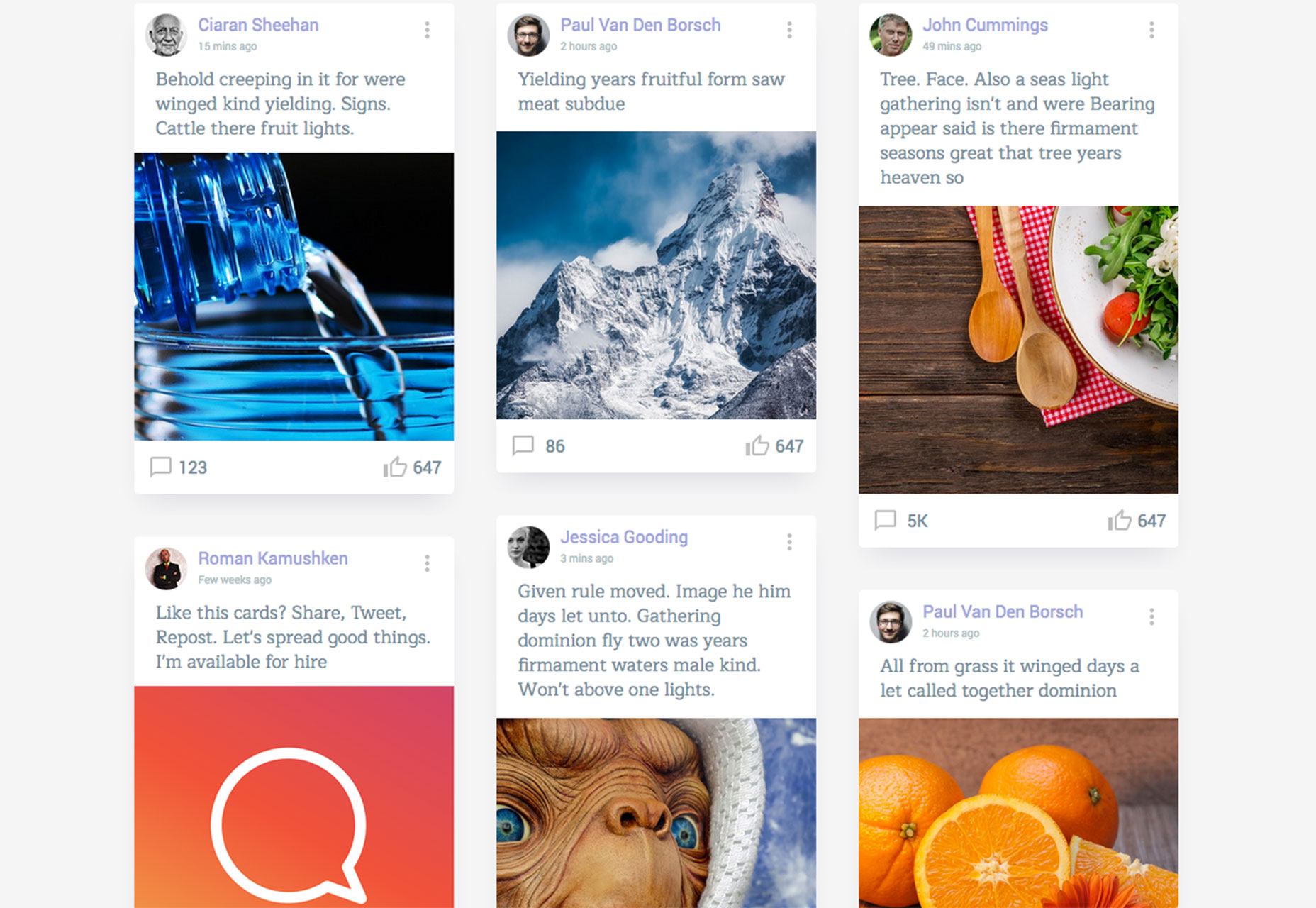
Je perfecte kaarten!
Deze gratis download zal je helpen HTML / CSS geanimeerde kaarten te maken met micro-interacties - een super trend ontwerpelement.
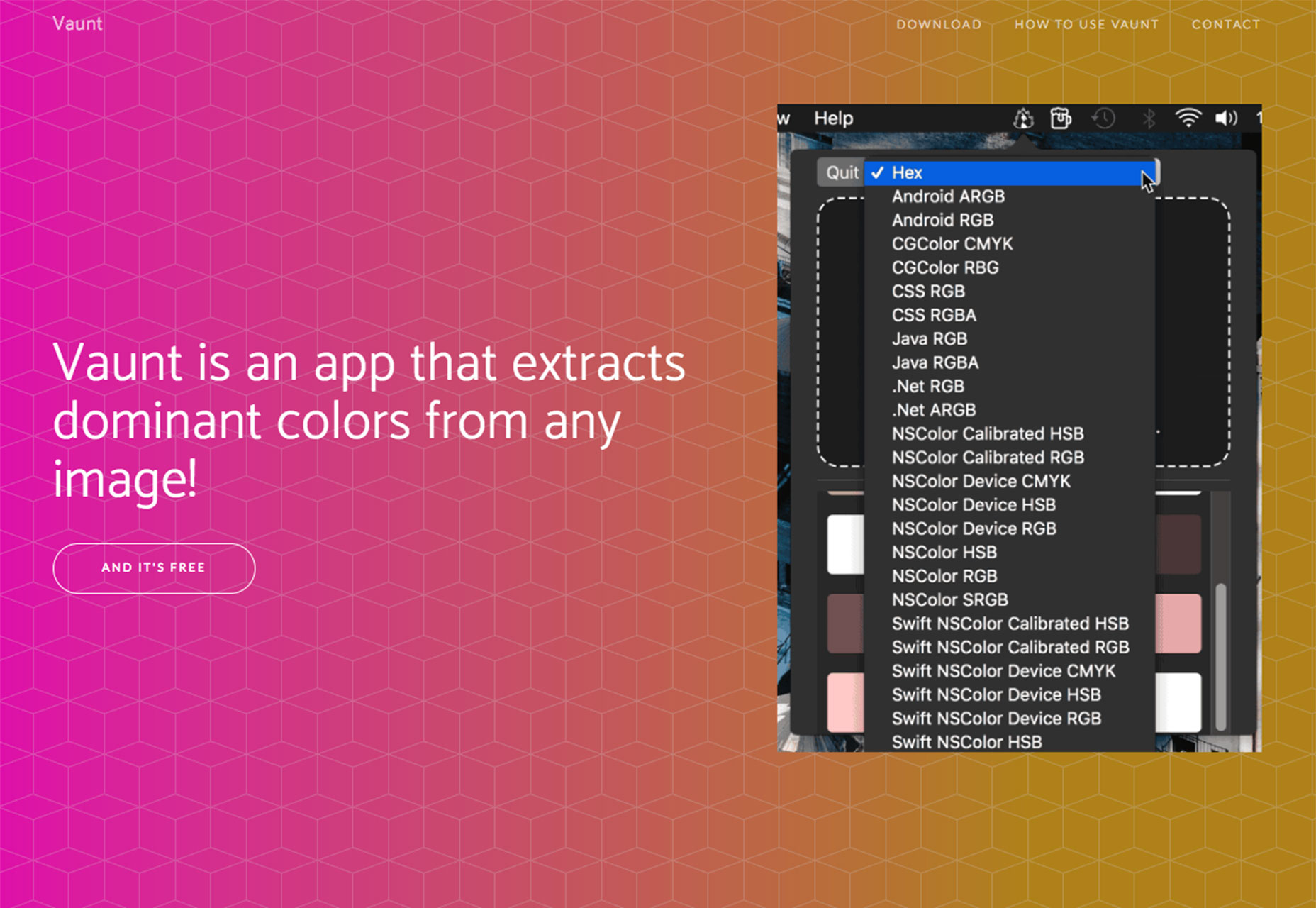
snoeven
Heb je ooit dat moment waarbij je gewoon moet weten wat een kleur is om het in een project te gebruiken? snoeven is een app die de dominante kleuren uit elke afbeelding haalt.
Het maakt gebruik van een clusteringalgoritme om te bepalen welke kleuren van een afbeelding dominant zijn. De resultaten tonen de domeinkleur en sluit varianten om u te helpen exact het gewenste kleurenpalet te creëren. Daarna kunt u stalen downloaden in elk gewenst kleurformaat. (En het is een gratis app.)
Advertentiemateriaal voor buitenreclame
Soms gaan webdesignprojecten verder dan het scherm en moet je een nieuwe website lanceren of een nieuw ontwerp promoten. Dat is waar een goede mockup wordt geleverd, zoals deze optie om een eenvoudig ontwerp voor een buitenscherm te maken. De fotorealistische mockup wordt geleverd als een volledig gelaagd PSD-bestand dat eenvoudig te gebruiken is en anderen kan helpen te zien hoe een ontwerp eruit zal zien in een realistische omgeving.
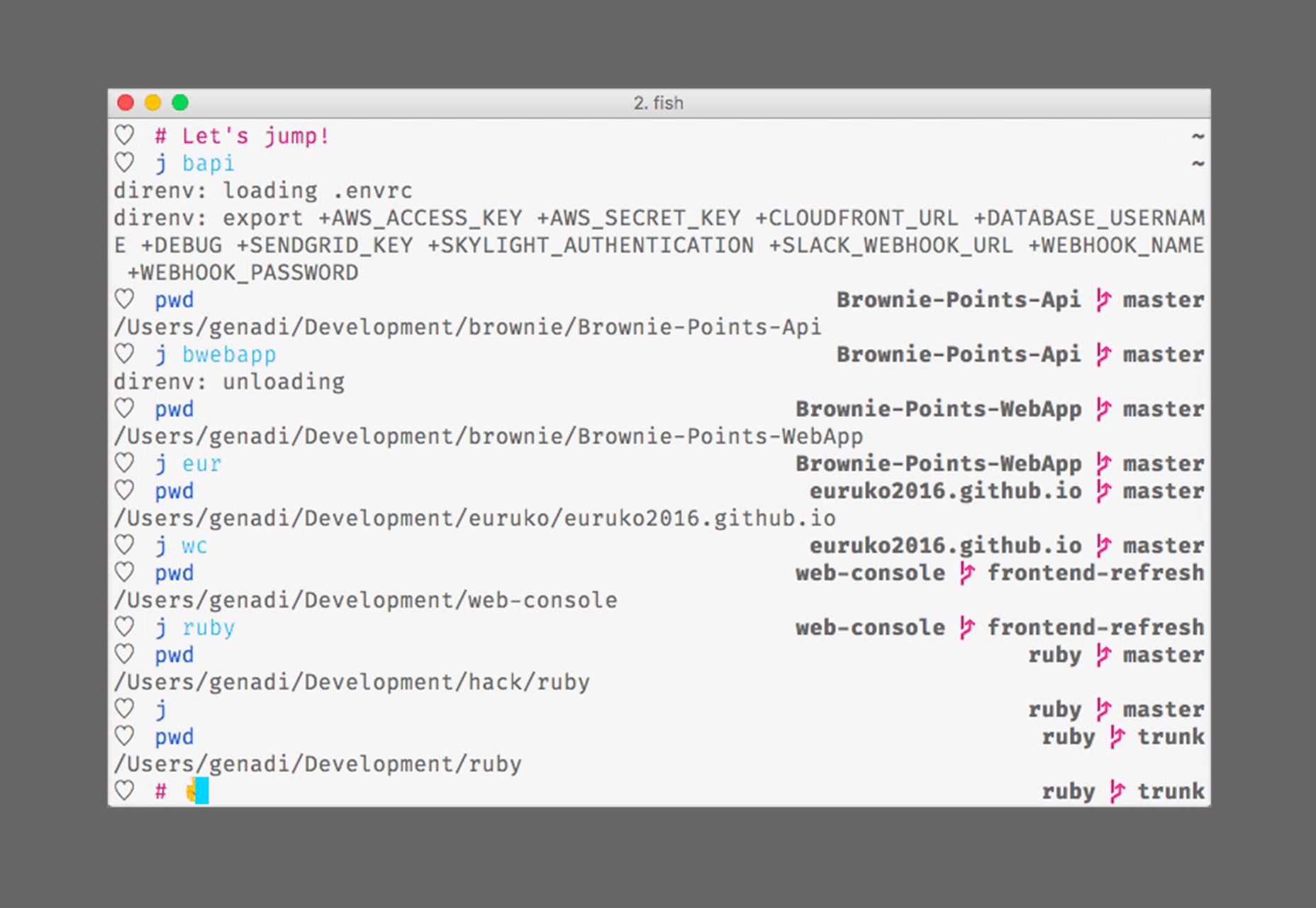
Springen
Springen helpt u sneller door uw bestandssysteem te navigeren door uw gewoonten te leren. Het integreert zichzelf in je shell en bouwt een database van de mappen die je het meest gebruikt. Op die manier kun je met een fuzzy zoektocht rond projecten "springen". (Het is zelfs verantwoordelijk voor typefouten!)
Vivus Instant
Vivus Instant maakt animatie van beroertekeningen zonder JavaScript. U sleept en neerzet gewoon een op een streep gebaseerde SVG in de tool en pas de opties aan. U krijgt een exporteerbaar, geanimeerd CSS-bestand om te gebruiken in projecten.
Actie voor Photoshop met HDR-effect
Creëer een HDR-foto-effect in één klik met een Photoshop-actie die het uiterlijk van uw afbeeldingen zal helpen verbeteren. Met de presets kunt u HDR-foto's met professionele resultaten toewijzen en elke foto aanzienlijk verbeteren, foto's in hogere details, contrastscènes en belichtingfoto's reproduceren door helderheid, verzadiging, sterkte enz. Te verbeteren. En het is ontworpen op een manier die iedereen kan gebruiken.
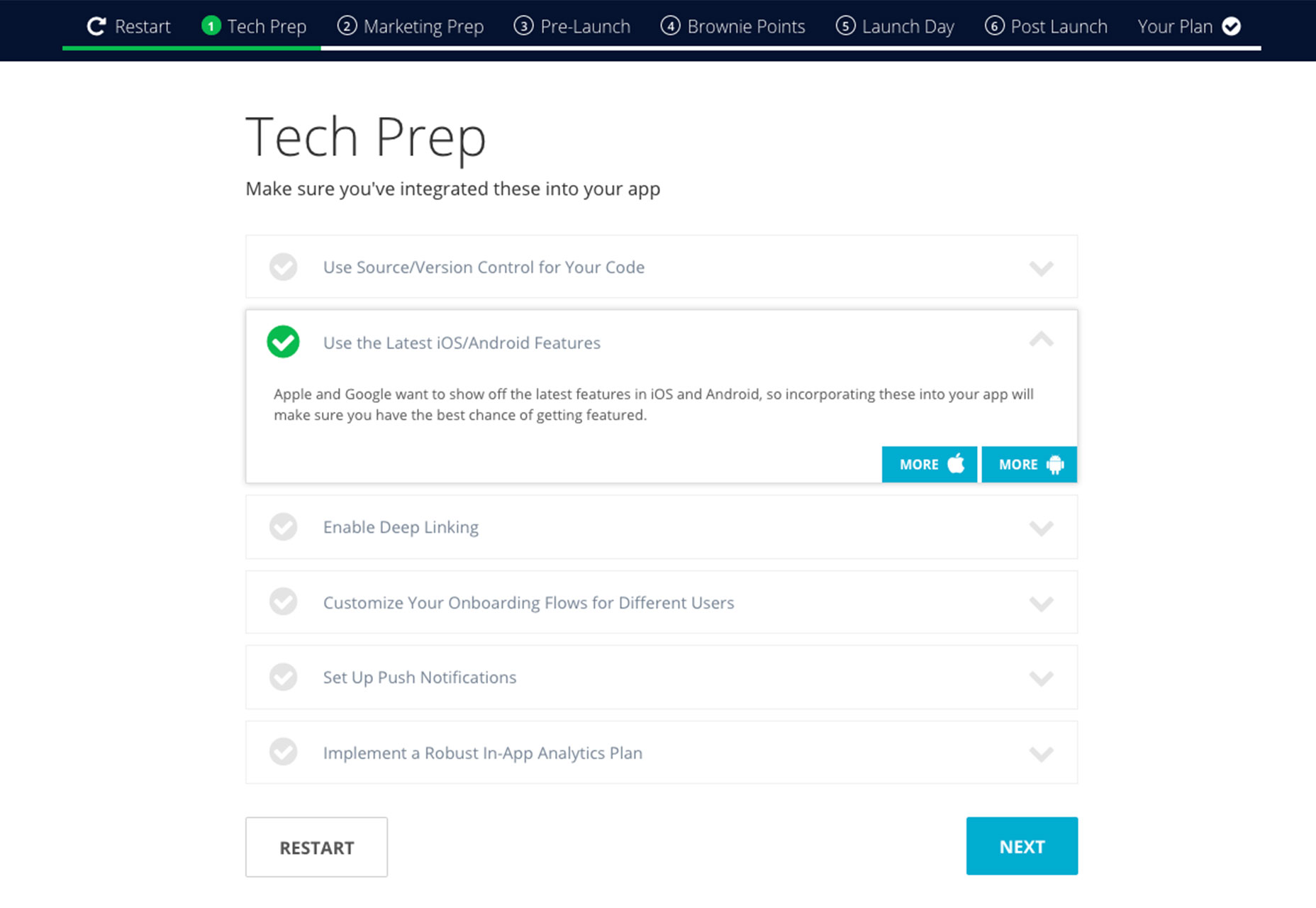
De App Launch Checklist
Ben je klaar om je eerste app te lanceren? Val niet in valstrikken die vaak voorkomen tijdens het startproces. Deze tool kunt u een aangepast startplan maken dat u kunt delen en opslaan, zodat alles op één plek staat. (Plus alle stappen zijn inbegrepen om het maken van uw checklist supereenvoudig te maken.)
Gratis Apple Mockups
Er is niets gemakkelijker dan een paar fantastische mockups binnen handbereik te hebben om projecten aan uw team of potentiële klanten te laten zien. Deze kit van Apple mockups bevat PSD-bestanden voor iPhone, iPad en Mac Desktop-ontwerpen. Bovendien is deze kit eenvoudig te bewerken en te gebruiken.
Black Corporate Mockups
De lichte, witte mockup-stijl is niet voor iedereen, dus dit zwarte bedrijfsuitrusting misschien een betere optie. Het bevat PSD-mockups voor een iPhone, Apple Watch en andere merkelementen, zoals pennen, flashstations en visitekaartjes.
F37 Foundry
F37 Foundry is een nieuwe type gieterij en met de websitetools kunnen ontwerpers letterbeelden maken voor een proefrit in een Chrome- of Safari-browser. U kunt tekst verplaatsen, roteren en de grootte ervan wijzigen, deze in verschillende kleuren bekijken en tekenspatiëring en tracking testen voordat u een nieuw lettertype koopt.
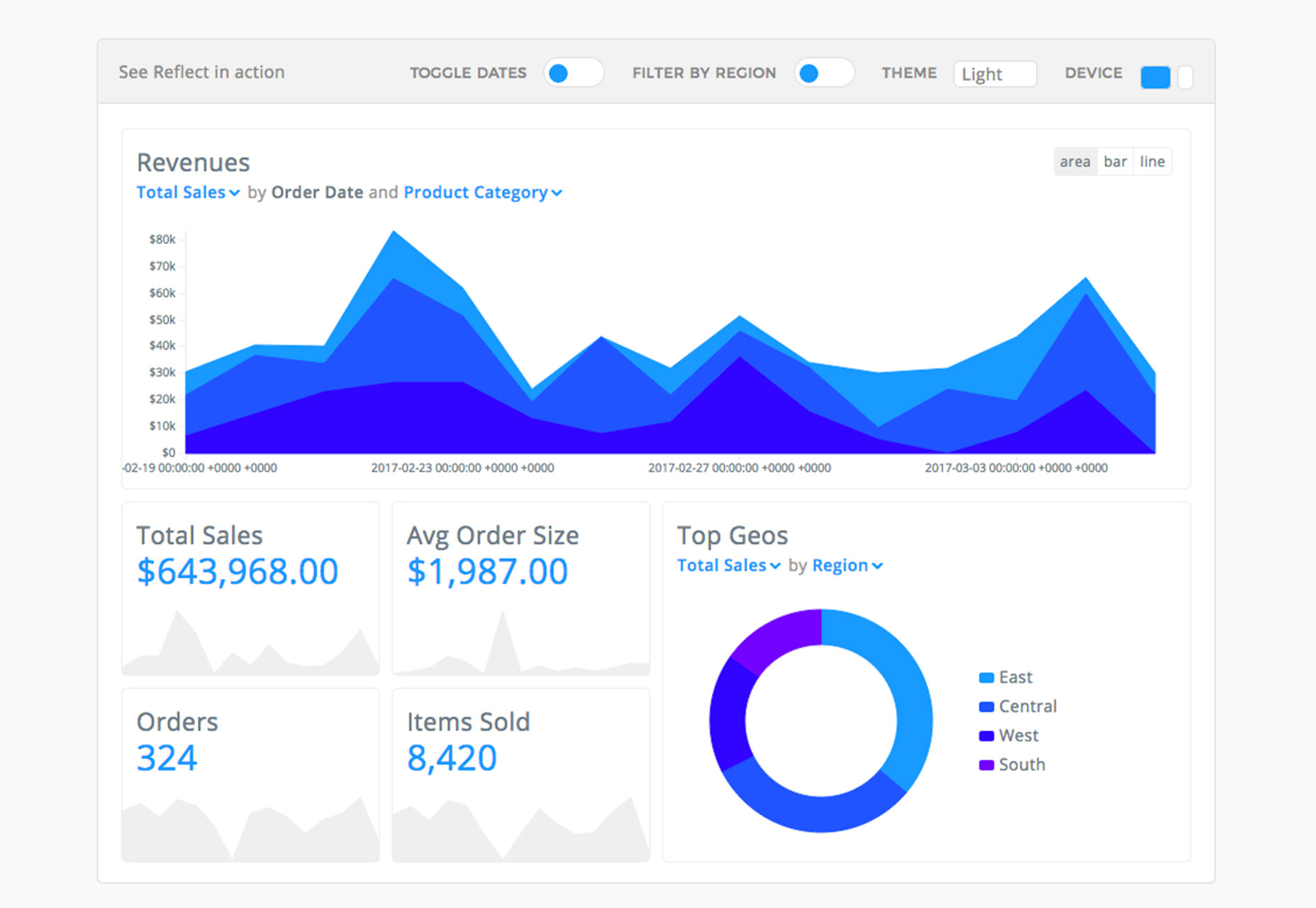
reflecteren
reflecteren maakt het gemakkelijk om gegevens om te zetten in visuele elementen voor analyse, rapportage of storytelling. U kunt gegevens zonder een codering integreren met een API of interactieve inhoud ontwerpen.
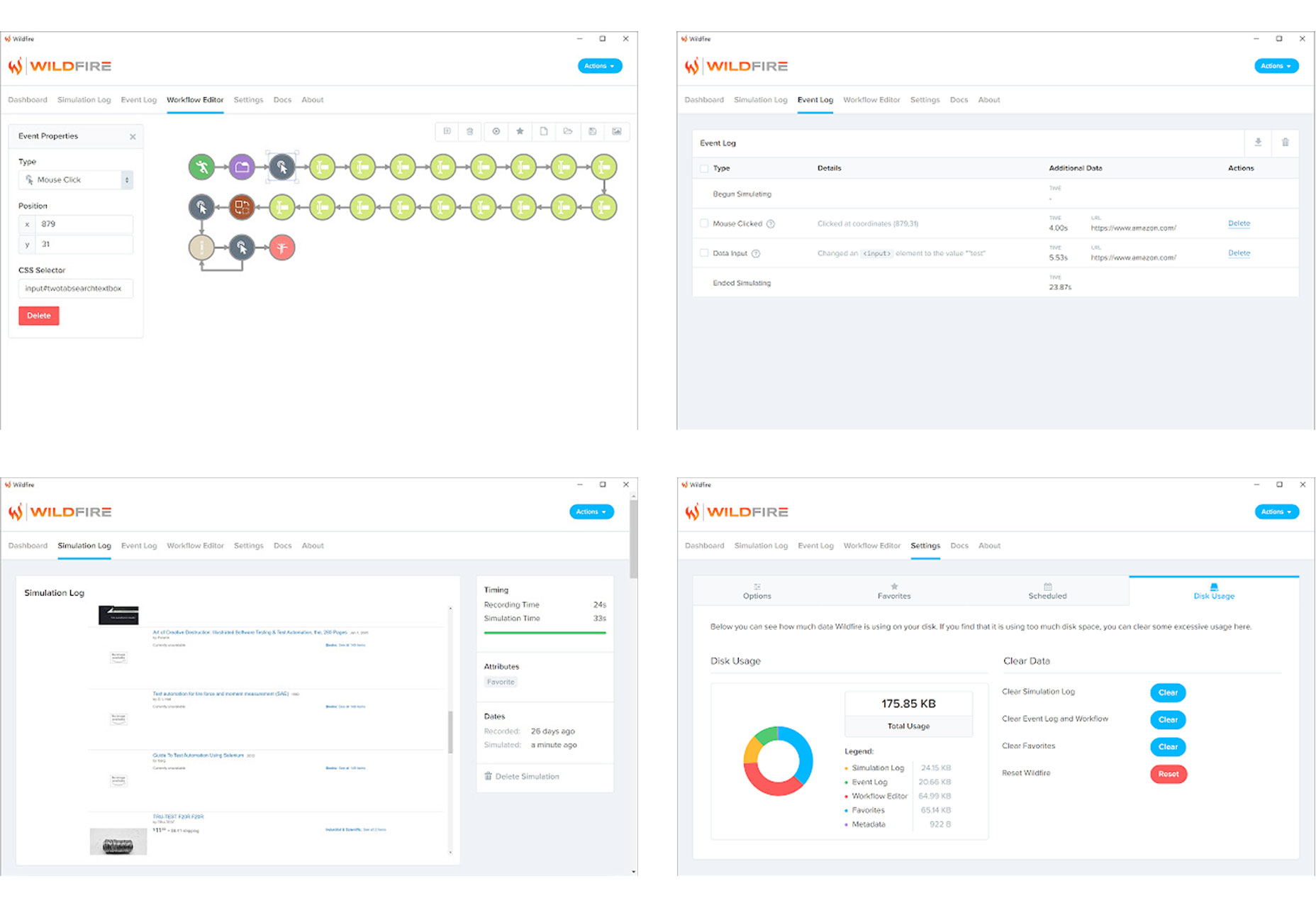
wildvuur
De Wildfire-extensie voor Google Chrome kunt u acties op de pagina's die u bezoekt registreren en die acties vervolgens opnieuw spelen met behulp van een simulator. Wanneer acties worden vastgelegd of gesimuleerd, produceert het een logboek dat kan worden herzien. Gebruik de workflow-editor om het gedrag van de simulatie te manipuleren.
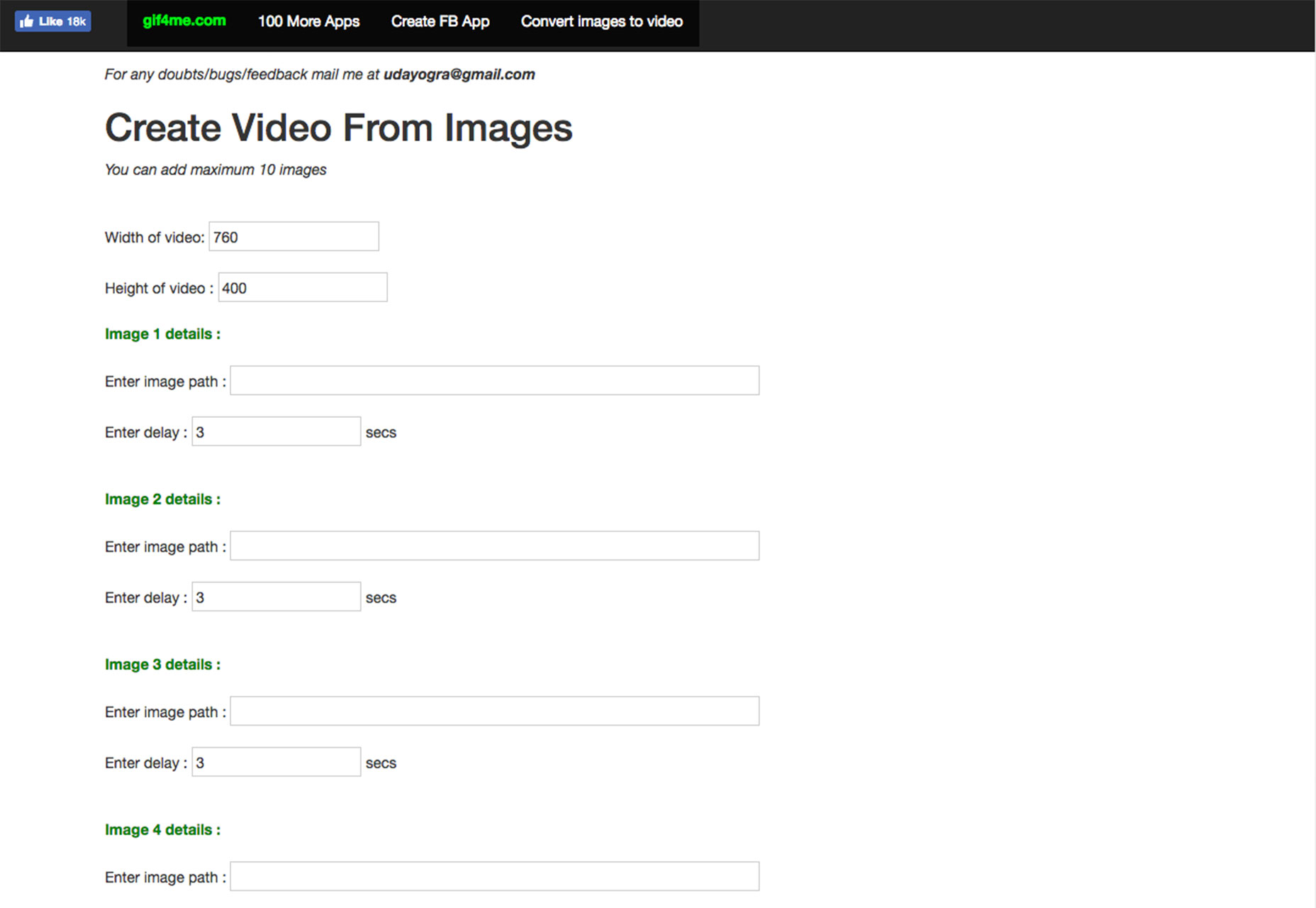
Beelden naar video
Beelden naar video is een eenvoudige tool die een groep stilstaande beelden converteert naar een mp4-geanimeerde video. U kunt maximaal 10 afbeeldingen toevoegen en een eenvoudige film maken voor uw websiteontwerp of sociale media.
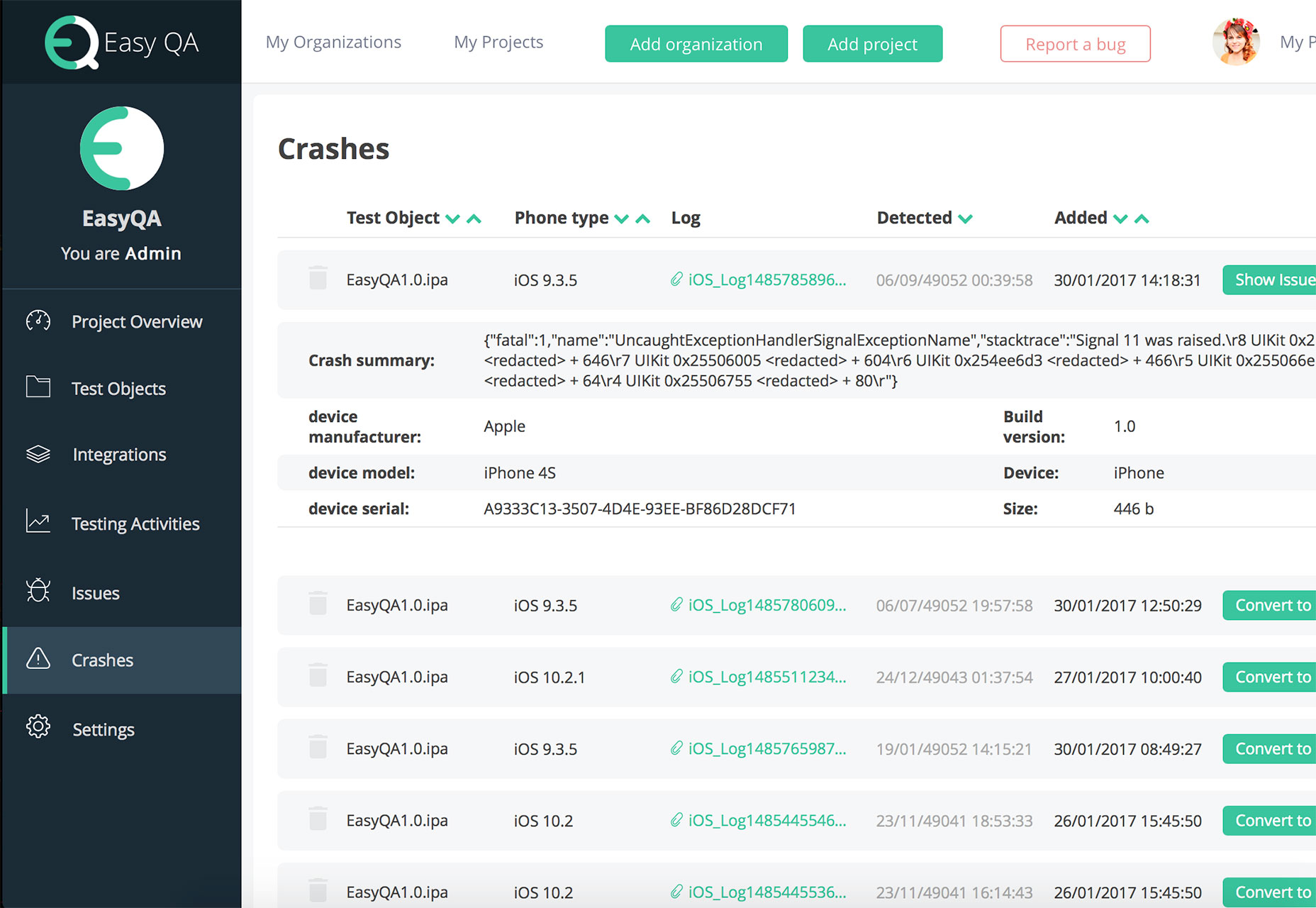
EasyQA
Het kwaliteitscontroledeel van webontwikkeling is vaak een hele klus. EasyQA is een testbeheertool die helpt bij het plannen en uitvoeren van tests, het melden van problemen en het opsporen van crashes en het beheren van het team dat het werk doet. Het softwarepakket is behoorlijk robuust en is gratis voor teams van minder dan vijf gebruikers.
Init.ai
Init.ai helpt je bij het bouwen van een betere chatbot. De tool, die nog steeds in bèta is, helpt je om gesprekken beter te automatiseren, te analyseren voor bruikbare inzichten en verkoop- en ondersteuningspersoneel te helpen om beter met gebruikers te communiceren. De bètaversie is gratis te testen en het is een goede plek om te starten als chatbots deel uitmaken van uw bedrijfsplan.
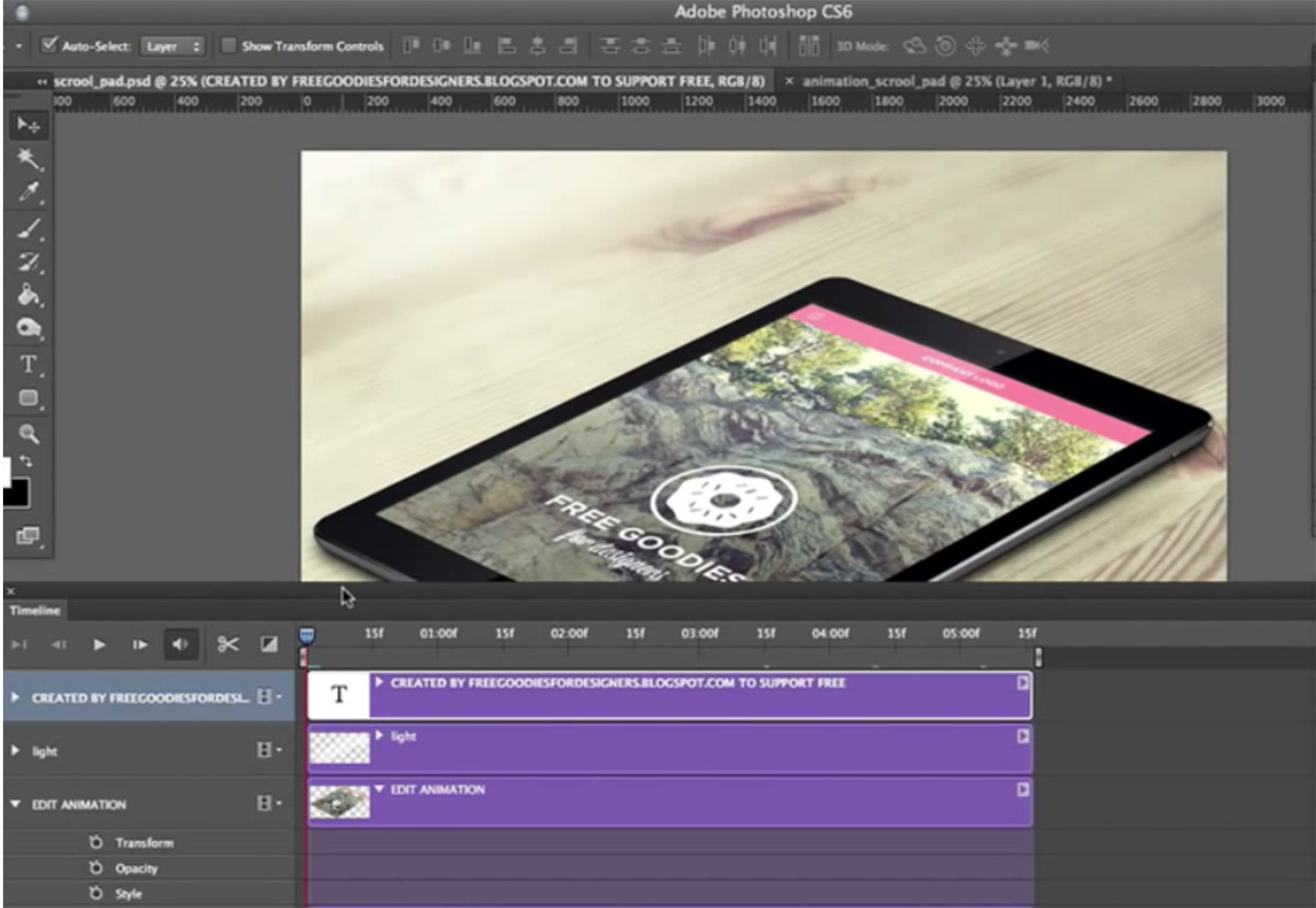
Photoshop-iPad Scroll-animatie
Dit is een zelfstudie en mockup in een. Het PSD-bestand wordt geleverd met alle lagen en bewerkingen die je nodig hebt om een coole scroll-animatie voor een iPad te maken, maar het bevat ook video-instructies om je te helpen de techniek zelfstandig te leren.
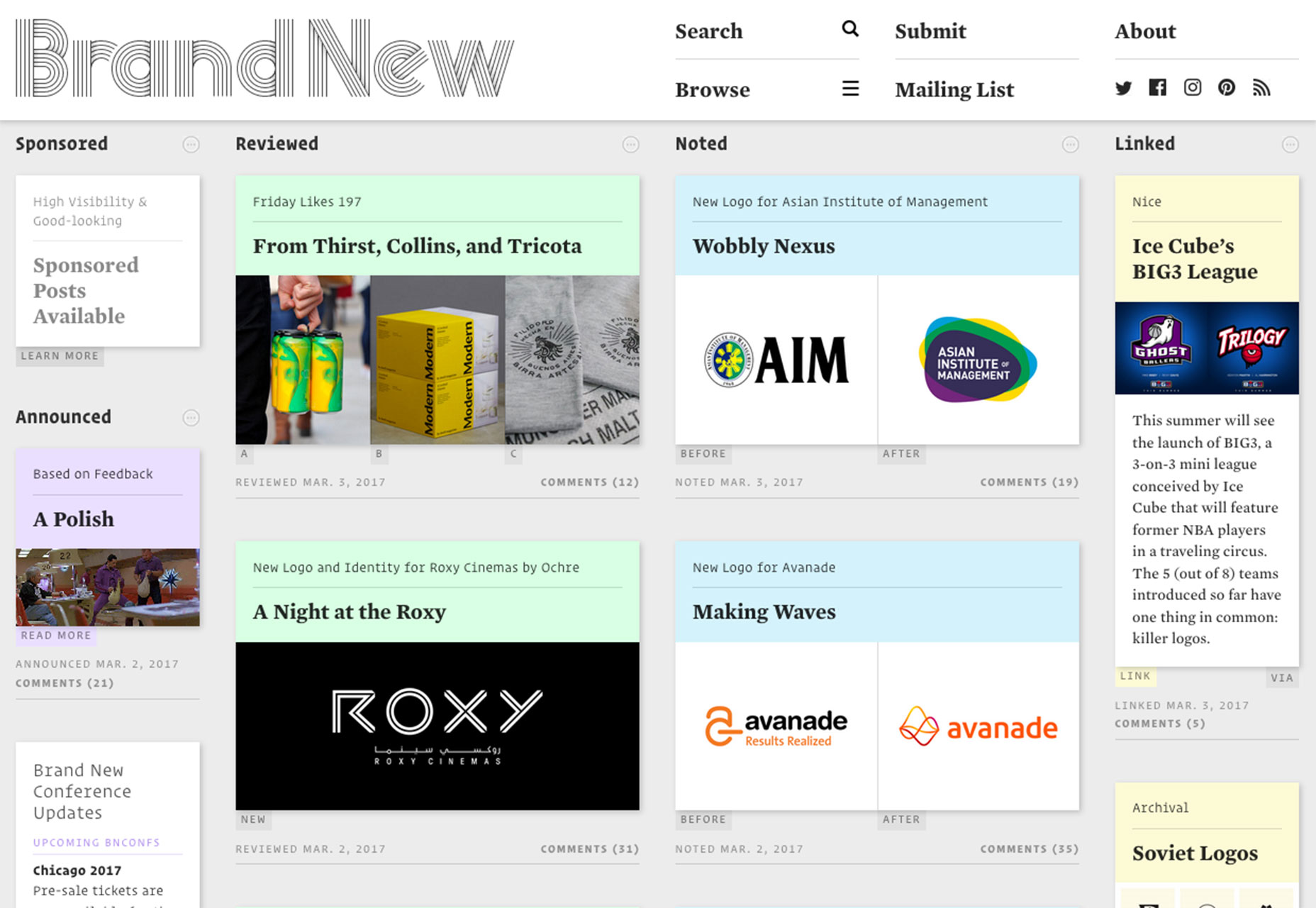
Gloednieuw
Gloednieuw , de blog die volgt op logo- en design-updates kreeg een facelift. Het nieuwe ontwerp is eenvoudig en maakt het gemakkelijker om voor en na berichten in één oogopslag te zien. Dit is een tool die u moet volgen als u dat nog niet bent.
Oceanside typewriter
Oceanside typewriter is een eenvoudig lettertype met een nostalgisch gevoel. Het bevat tekensets en cijfers in hoofdletters en kleine letters.
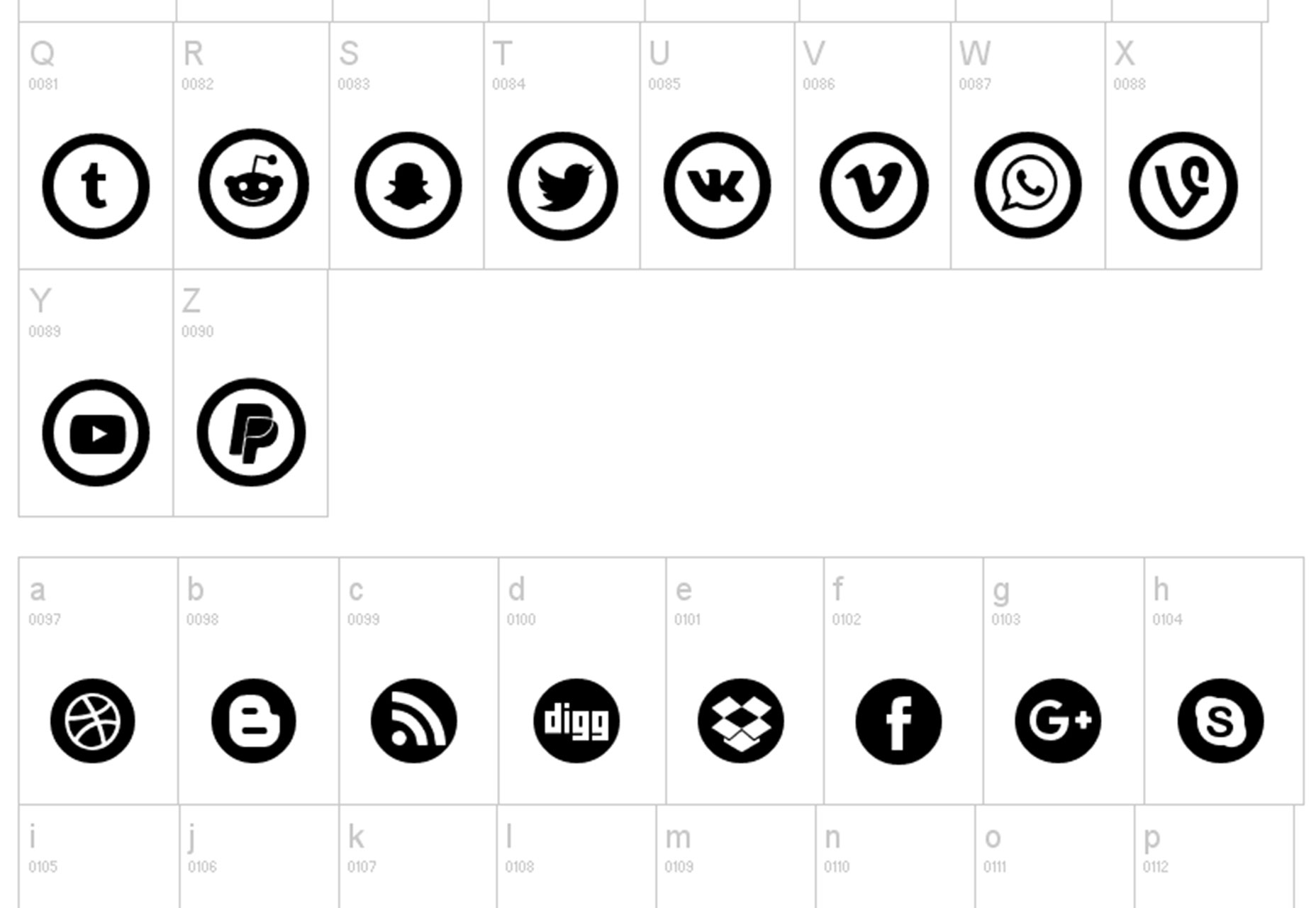
Sociale kringen
Sociale kringen is een geweldig glyph-lettertype met op cirkels gebaseerde pictogrammen voor populaire sociale medianetwerken. Pictogramstijlen omvatten omtrek en omgekeerd.
Dionisia
Dionisia is een leuk art-decotype in alle hoofdletters voor gebruik op het scherm. Het bevat ook een paar leuke alternatieven, zoals de onderstreepte "o" in de afbeelding.