Wat is nieuw voor ontwerpers, mei 2014
De mei-editie van wat nieuw is voor webontwerpers en -ontwikkelaars, omvat nieuwe web-apps, plug-ins, frameworks, grid-systemen, educatieve bronnen, pictogrammensets, bloggereedschap, tools voor mobiele apps en een aantal echt geweldige nieuwe lettertypen.
Veel van de onderstaande bronnen zijn gratis of zeer lage kosten, en zijn zeker nuttig voor veel ontwerpers en ontwikkelaars die er zijn.
Zoals altijd, laat het ons weten in de reacties als we iets gemist hebben waarvan je denkt dat het erbij hoort. En als je een app of andere bron hebt die je volgende maand wilt zien, voeg je deze toe aan @cameron_chapman voor overweging.
plaatkoek
plaatkoek is een eenvoudig, rechtlijnig kader. Het maakt gebruik van placeholder selectors om de grootte van uw HTML te verminderen, maakt het gemakkelijk om responsieve sites te creëren en geeft u de vrijheid die u wilt.
Tinypress
Tinypress maakt het gemakkelijk om een Github-paginablog te maken en te beheren. Log gewoon in met Github om aan de slag te gaan.
Jeet
Jeet is een rastersysteem met markeringen dat lijkt op de manier waarop een mens het zou beschrijven. Ontdoe u van de starre kolomregels en nodeloos nestende elementen en bouw een raster sneller en met minder code.
5apps implementeren
Wilt u uw eigen HTML5-webapps aan de clientzijde bouwen? 5apps implementeren is een turn-key implementatie- en hostingservice voor deze apps.
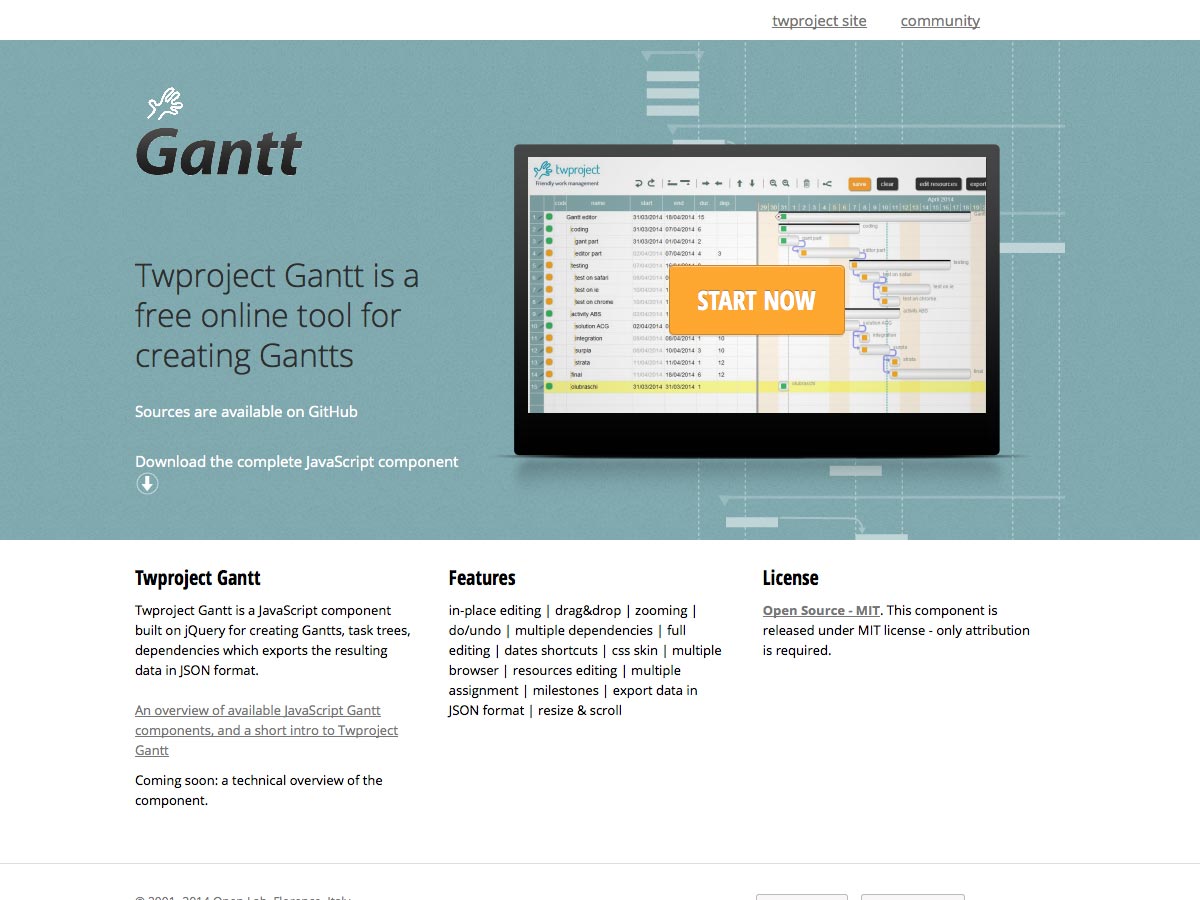
Twproject Gantt
Twproject Gantt is een gratis online tool voor het maken van Gantt-diagrammen, die geweldig zijn voor projectbeheerdoeleinden. Het bevat in-place editing, CSS skinning en meer.
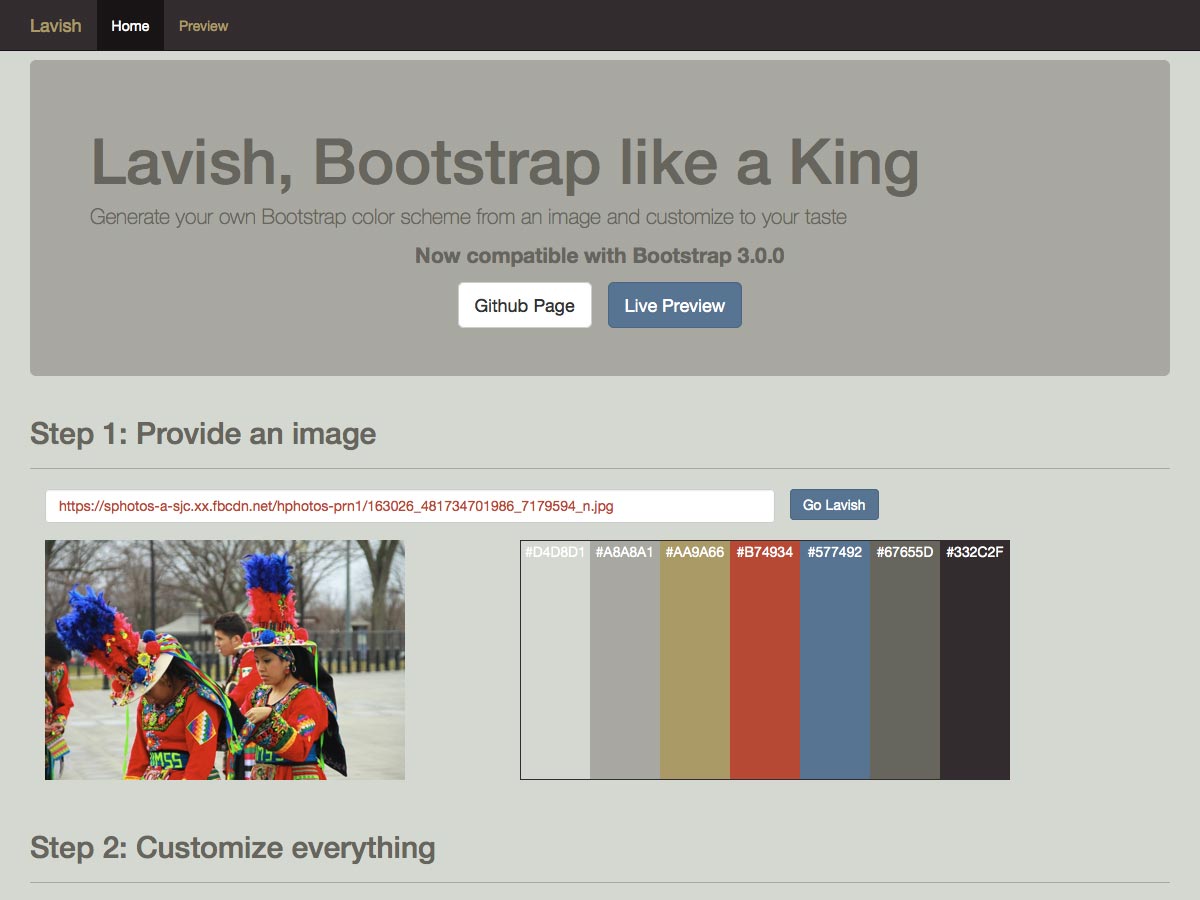
kwistig
kwistig is een kleurenschema-generator voor Bootstrap. Geef een afbeelding op, pas het resulterende schema aan en haal de code op in CSS of LESS.
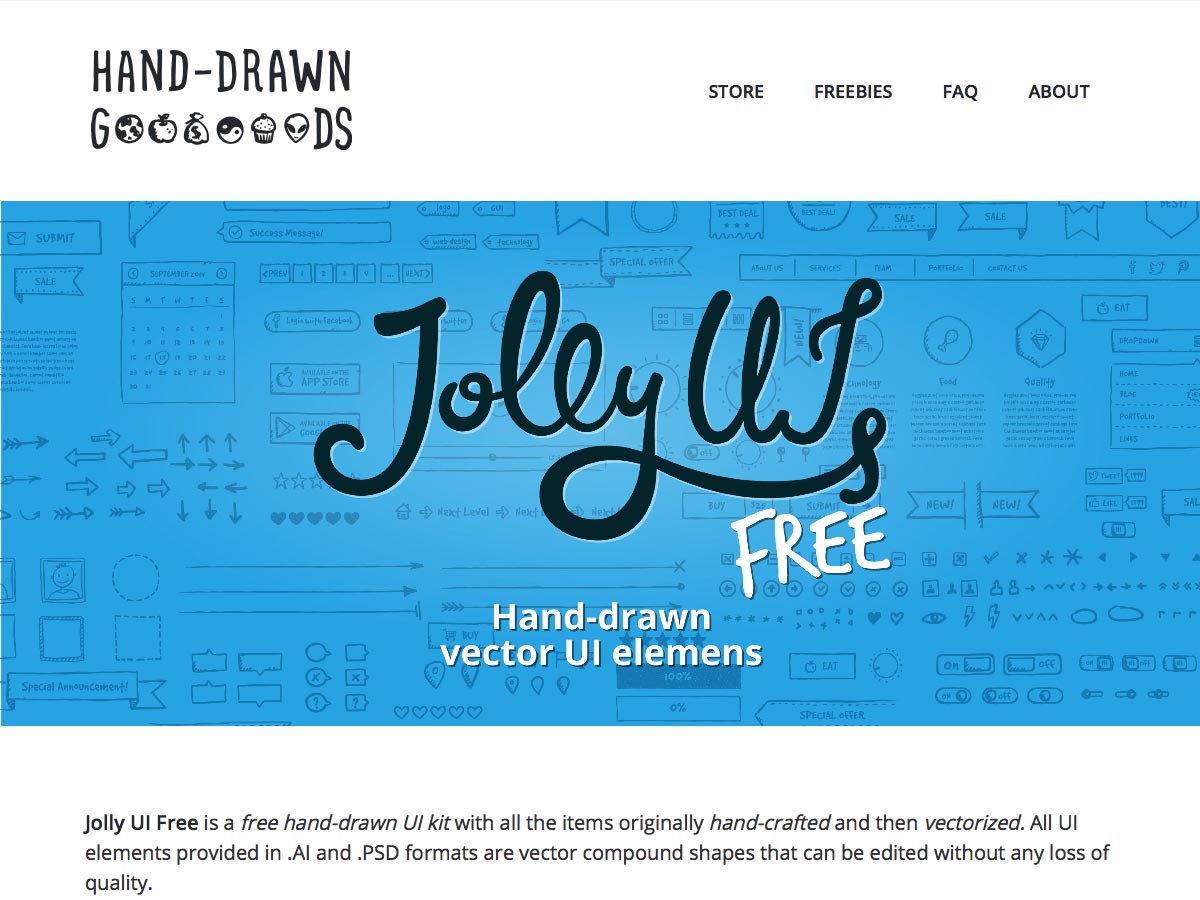
Jolly UI gratis
Jolly UI gratis is een gratis set van handgetekende vector UI-elementen. Het is beschikbaar in zowel .AI- als .PSD-indeling, evenals EPS en JPG (voor voorbeeldweergave). Er is ook een grotere betaalde UI-kit beschikbaar.
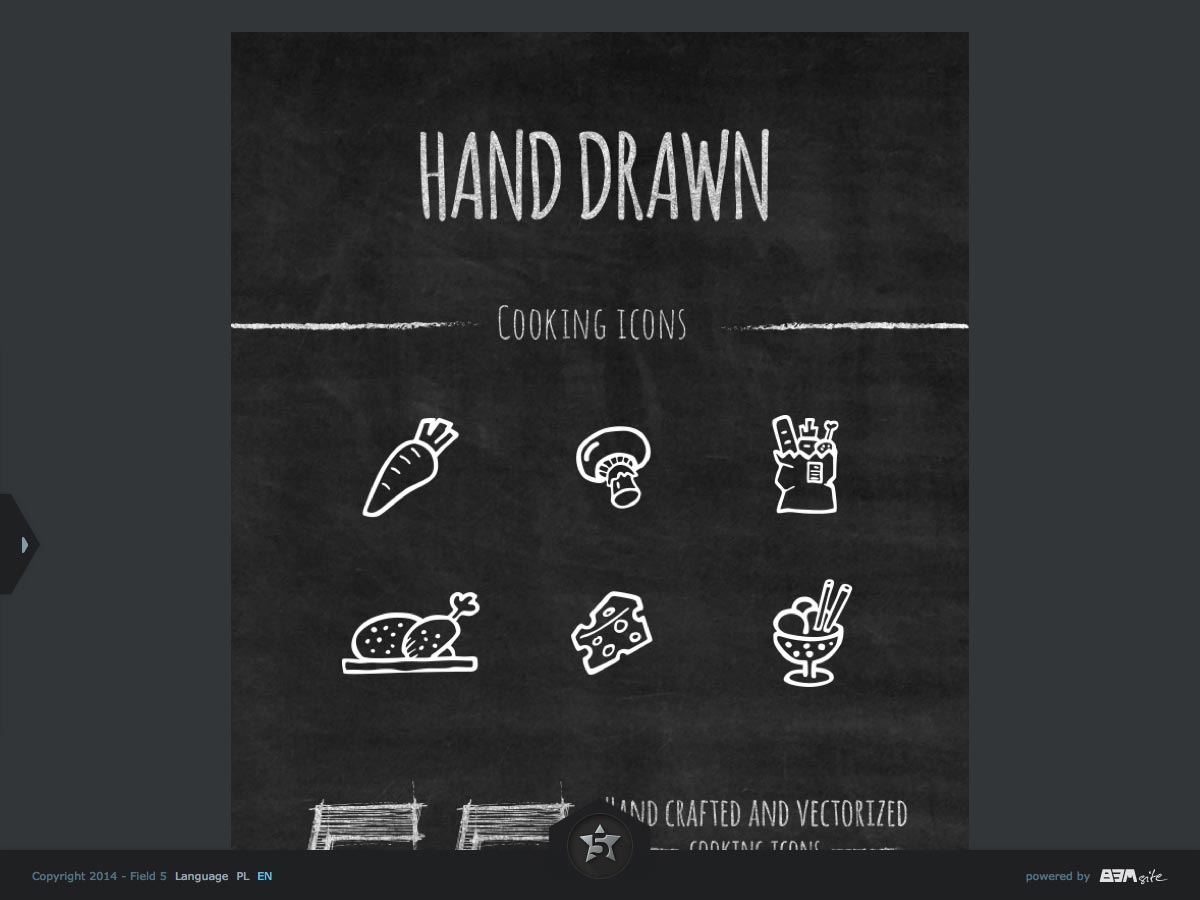
Hand getrokken koken iconen
Hand getrokken koken iconen is een set van 55 gevectoriseerde voedselgerelateerde pictogrammen die u kunt gebruiken wanneer u wilt. Inbegrepen zijn dingen zoals appels, vis, wortels, kookgerei en meer.
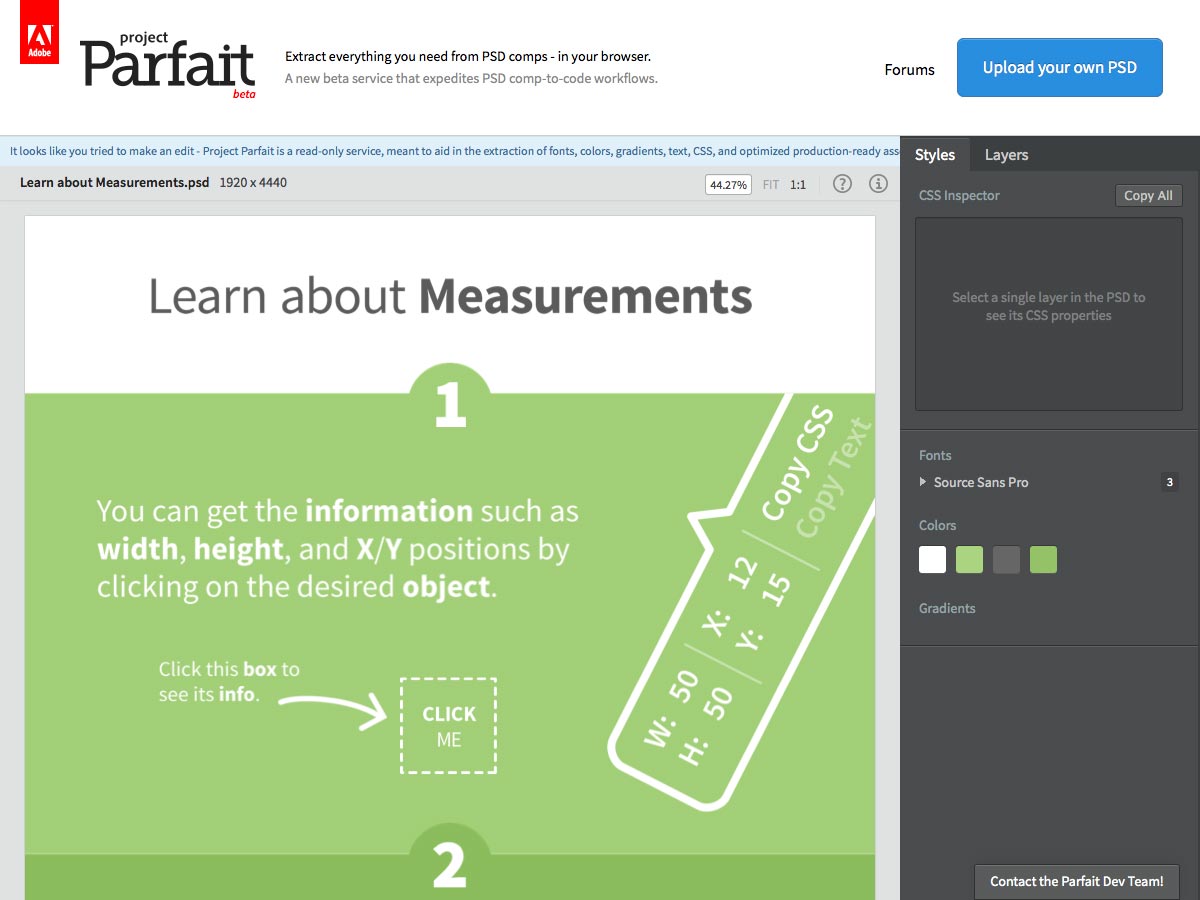
Project Parfait
Project Parfait , van Adobe, kunt u alle informatie die u mogelijk nodig heeft uit uw PSD-composities extraheren in uw browser. Het werkt momenteel in Google Chrome, met ondersteuning voor andere browsers op komst.
Captain Icon
Captain Icon is een set van 350+ gratis vectorpictogrammen voor mobiele en webontwerpen. Het bevat pictogrammen voor ontwerp, sport, sociaal, weer en meer.
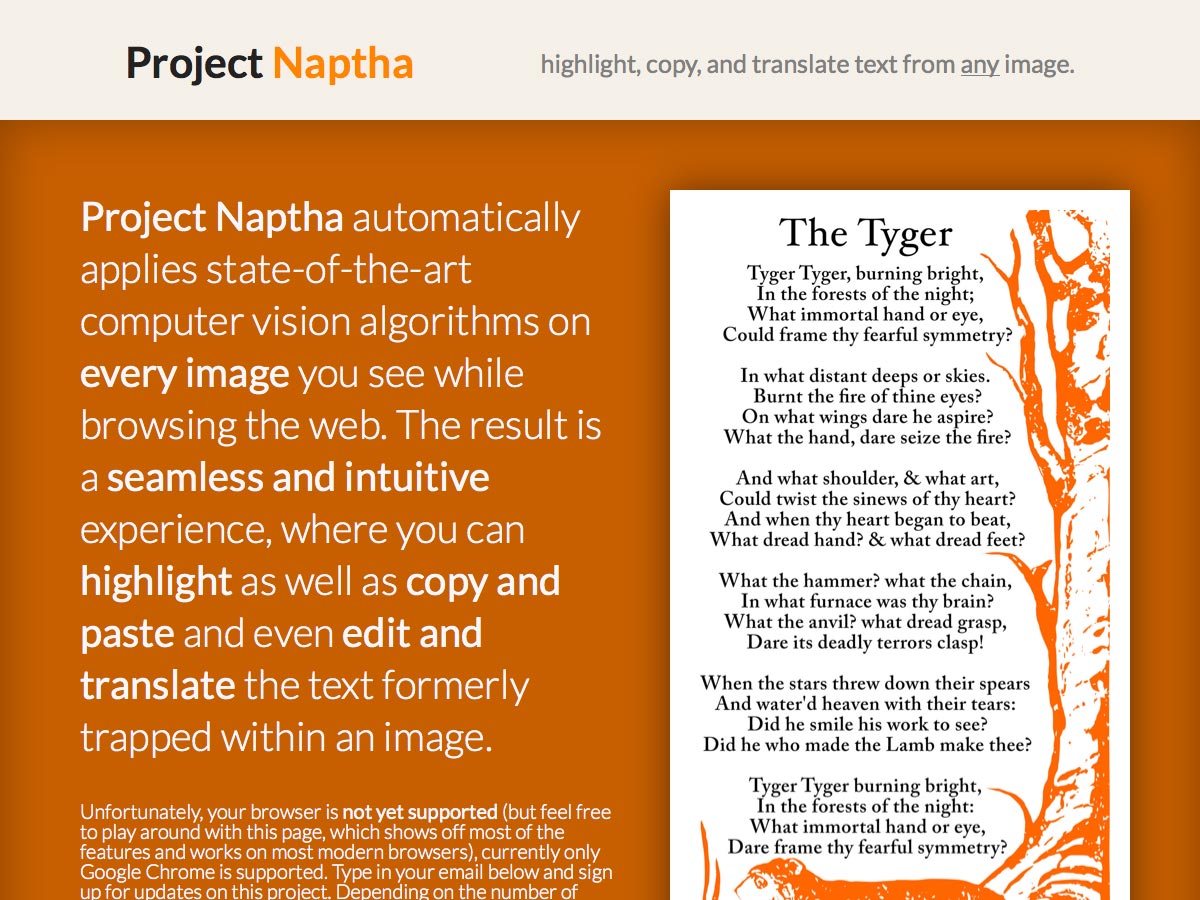
Project Naptha
Project Naptha laat je tekst markeren, kopiëren en vertalen vanuit elke afbeelding. Gebruik het om tekst uit elke afbeelding te extraheren, zodat u deze kunt bewerken of op een andere manier kunt gebruiken.
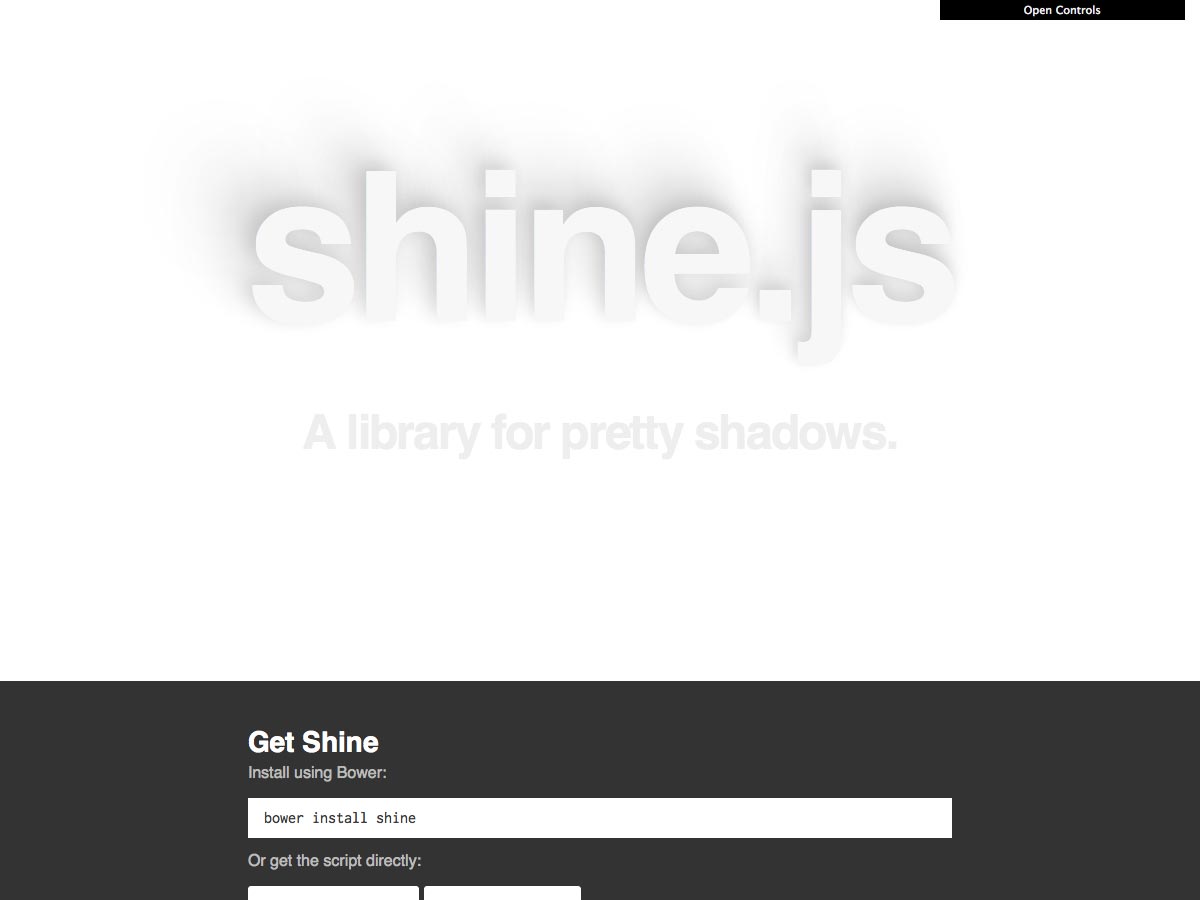
Shine.js
Shine.js is een bibliotheek voor het maken van mooie schaduwen. Het biedt dynamische lichtposities, aanpasbare schaduwen, werkt met tekst- of doosschaduwen en heeft onder andere geen bibliotheekafhankelijkheden.
Webflow
Webflow kunt u ontwerpanimaties en interacties maken zonder een code te schrijven. Er is een 14-daagse gratis proefversie beschikbaar.
Dot's Dictionary
Dot's Dictionary is een geïllustreerd woordenboek met termen voor grafisch ontwerpen. Het bevat veel termen, waaronder "basislijn", "wees", "pixel" en meer, en is een geweldige gids voor beginners.
Trianglify
Trianglify is een JavaScript-bibliotheek voor het automatisch maken van driehoekige mazen, die vervolgens kunnen worden gebruikt als CSS-achtergrond of SVG-afbeeldingen.
Carrousel
Carrousel is een nieuwe afbeeldingengalerij van Dropbox voor zowel iOS als Android. Het kan elke foto en video die je maakt ordenen en alles op het puntje van je vingers houden.
TitleNotifier.js
TitleNotifier.js is een lichtgewicht JavaScript-bibliotheek waarmee u dynamisch het aantal ongelezen meldingen in uw paginatitel kunt weergeven. Het is afhankelijkheid-vrij en gemakkelijk te gebruiken.
fullPage.js
fullPage.js is een plug-in voor het maken van websites met volledig scherm. Pagina's kunnen worden gemaakt met zowel horizontaal als verticaal scrollen, en het werkt zelfs op mobiele apparaten.
GitBook
GitBook maakt het gemakkelijk om interactieve boeken te maken met behulp van GitHub / Git en Markdown. Schrijf gewoon uw boeken en cursussen in Markdown en GitBook converteert ze naar een volledig statische website.
De CSS Animations Pocket Guide
De CSS Animations Pocket Guide is nu beschikbaar als een digitale editie waar je je eigen prijs kunt noemen. Je kunt het downloaden in PDF-, MOBI- en EPUB-versies.
De stijlgids
De stijlgids is een lijst van styleguide-generators voor Node.JS, Gulp, Grunt, Ruby en PHP.
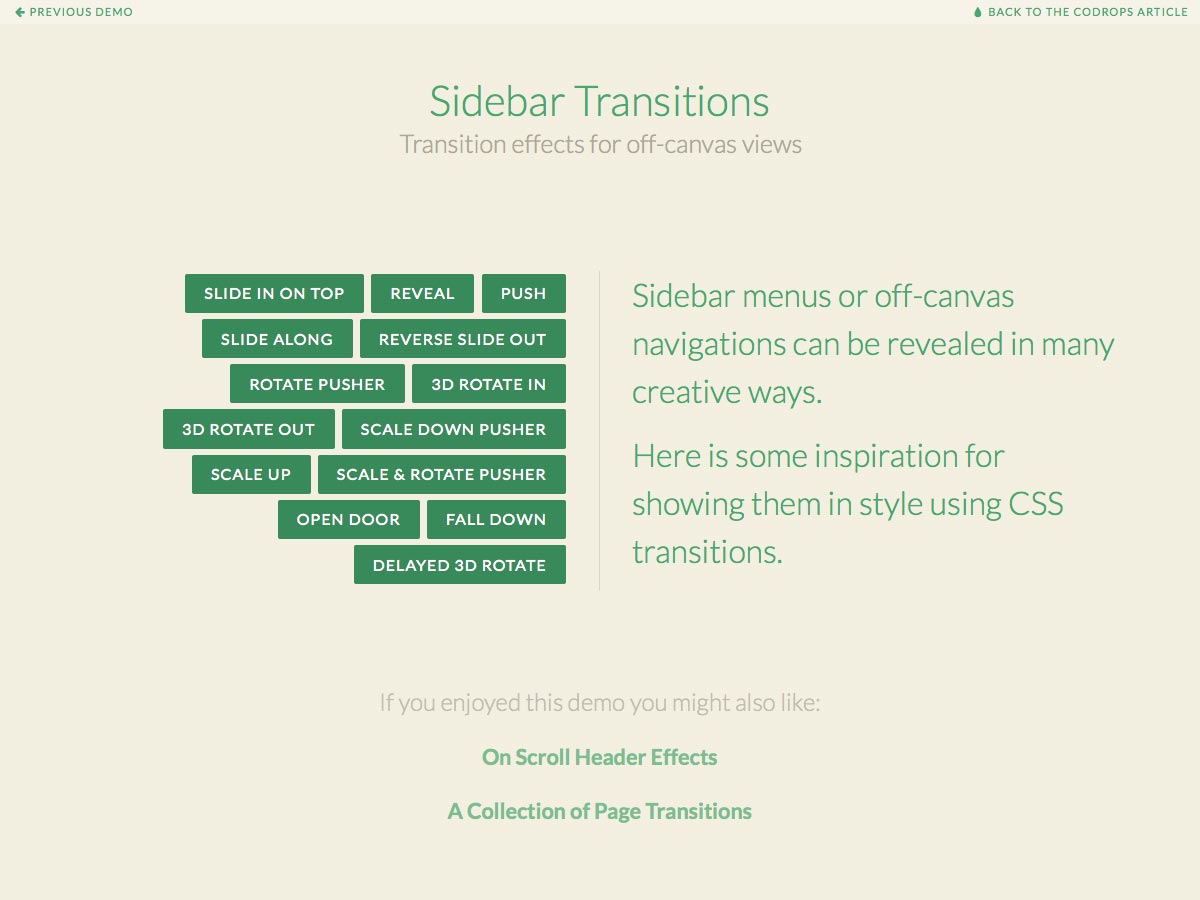
Zijbalkovergangen
Zijbalkovergangen is een set overgangseffecten voor zijbalken of navigatie buiten het canvas. Het bevat dingen zoals dia-ins, onthullingen, rotaties en meer.
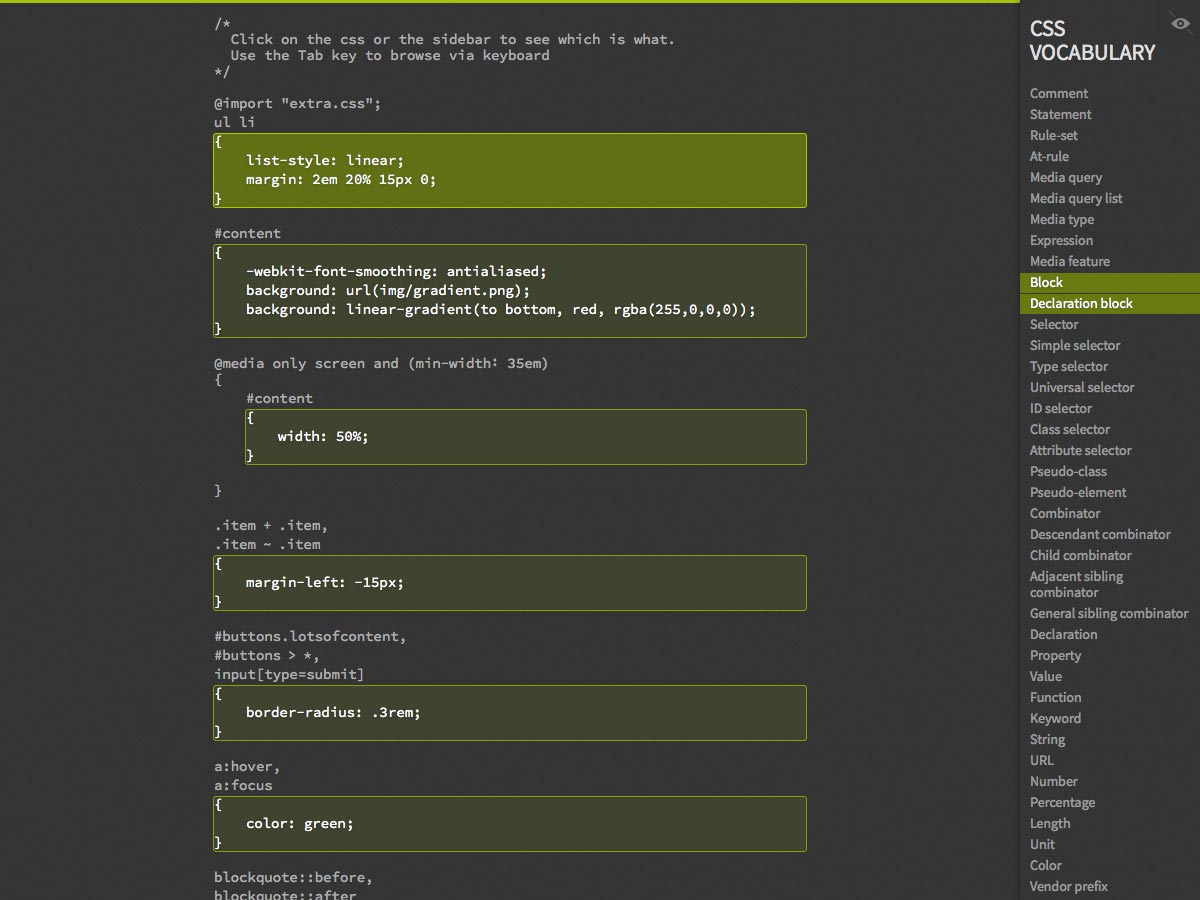
CSS Woordenschat
CSS Woordenschat is een eenvoudige app voor het leren van CSS-termen. Klik gewoon op het onderdeel dat u wilt leren en de naam wordt gemarkeerd in de zijbalk (samen met eventuele andere instanties in de opmaak).
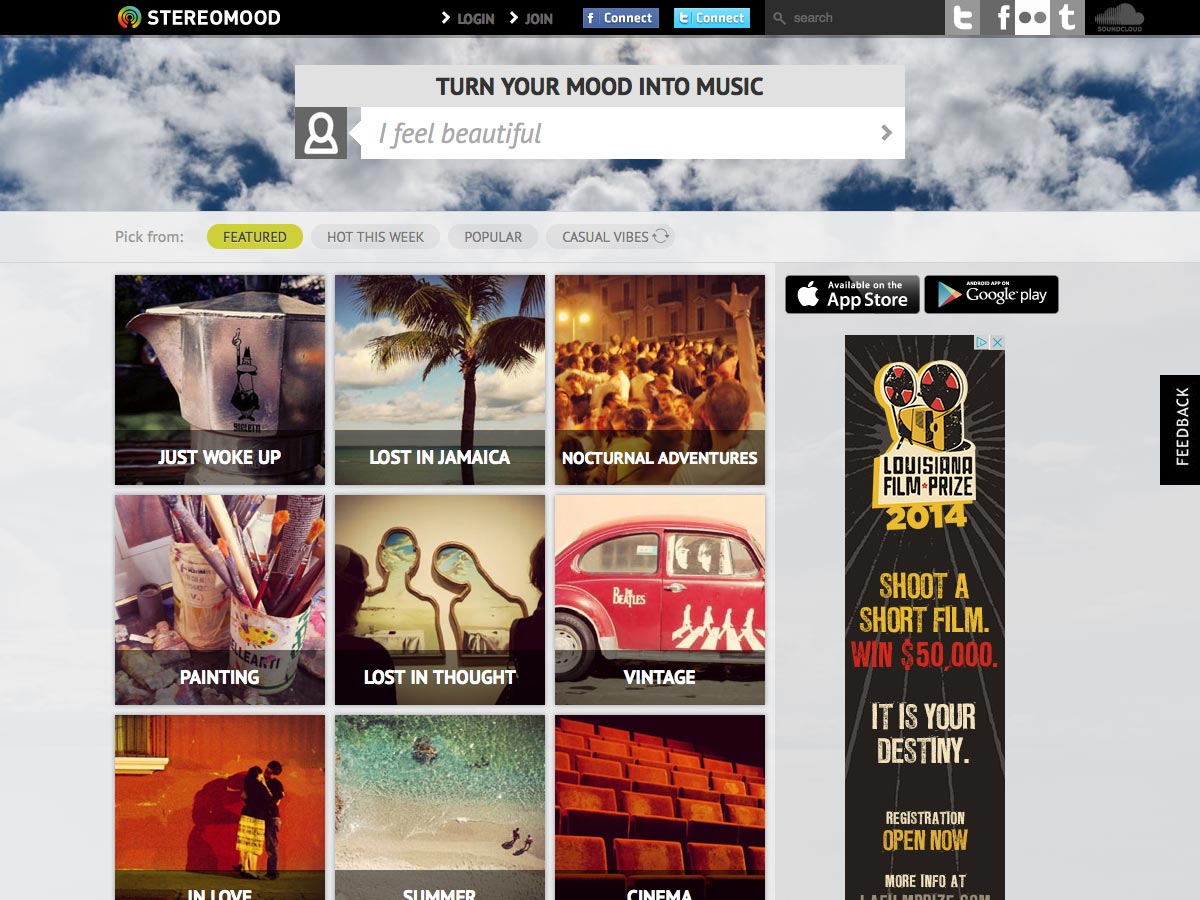
Stereomood
Hoewel het niet strikt een ontwerp-app is, Stereomood is een geweldige app als u op zoek bent naar muziek die bij uw stemming past. Typ gewoon je gemoedstoestand in (of selecteer een van de opties) en je krijgt een aangepaste afspeellijst. Het is ook beschikbaar als een iOS- en Android-app.
Slaapzaal Tycoon
Slaapzaal Tycoon is een podcast die makers van de zakelijke, ontwerp- en technologiesector interviewt. Recente geïnterviewden hebben Zach Klein, de mede-oprichter van Vimeo, en Jason Fried, de oprichter van 37signals, opgenomen.
Laudanum ($ 10)
opiumbrandewijn is een gecondenseerd serif-letterbeeld, perfect voor gebruik op het display en geïnspireerd op 19e-eeuwse posters.
Foenician 2.0 ($ 10)
Foenician 2.0 is een update van het origineel, met verbeteringen in de kerning en zelfs enkele geheel nieuwe glyphs. Beide gewichten hebben een volledige reeks "normale" karakters en ook alternatieve.
Hovel (gratis)
krot is een gratis, modern display-lettertype ontworpen door Sergey Karas.
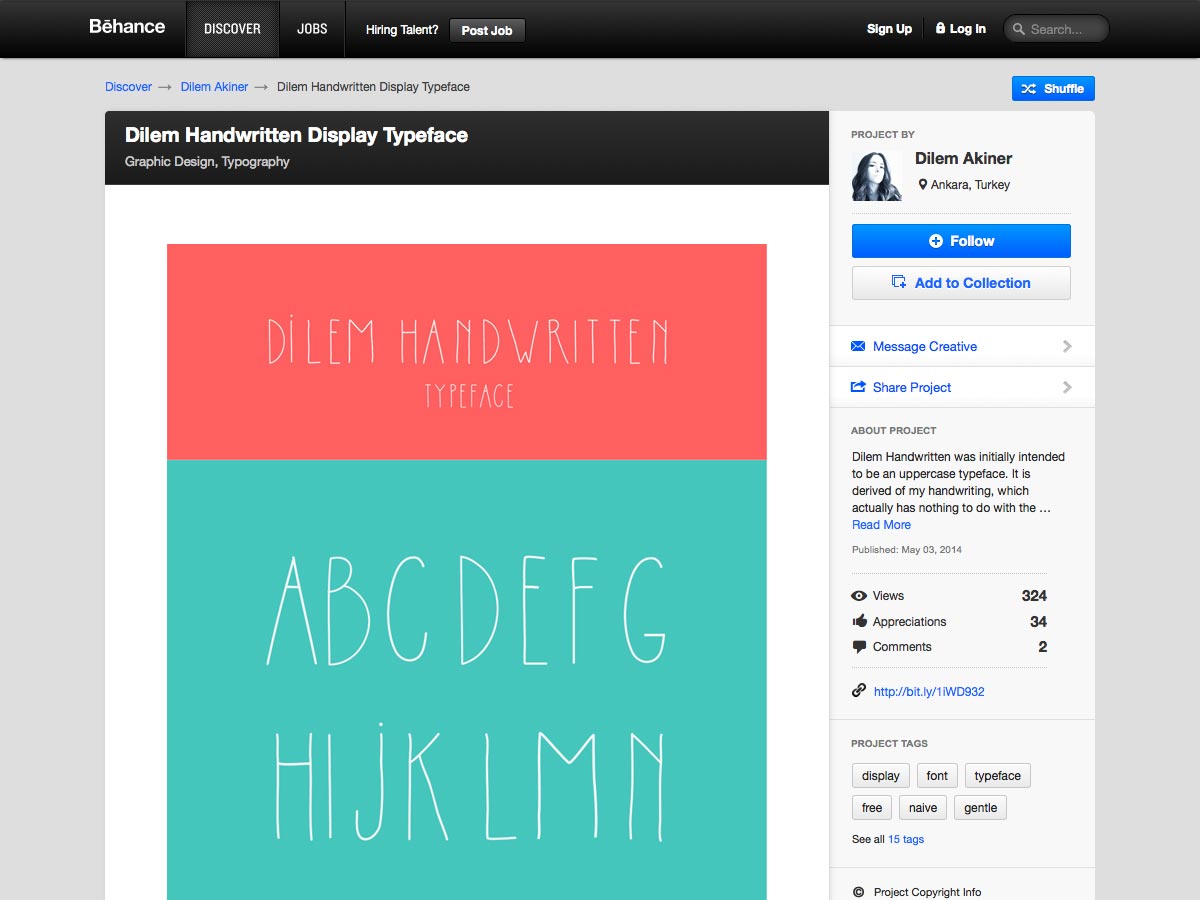
Dilem Handgeschreven (gratis)
Dilem Handgeschreven , ontworpen door Dilem Akiner, is een met de hand geschreven displayletter met licht gecondenseerde lettervormen en een zekere kinderlijke kwaliteit.
Microbrew ($ 24,50)
microbrew is een retro-displayfamilie met 14 stijlen, plus ornamenten, symbolen en banners. De stijl valt ergens tussen posters van het houttype en vintage boekdruk.
Darwin ($ 31.80)
Darwin is een familie van het eclectische type met groteske, geometrische en humanistische stijlen, met 20 lettertypen (10 normale en 10 alternatieve).
Bookeyed Martin (gratis- $ 29,95)
Bookeyed Martin is de nieuwste uitgave van de familie Bookeyed, met flitsende reeksen en balterminals.
Het einde (gratis- $ 3 +)
Het einde is een diep verontrust lettertype dat gratis is voor persoonlijk gebruik. Als u het commercieel wilt gebruiken, moet u minimaal $ 3 doneren.
Marine ($ 29.67)
marinier is een geometrisch schreefloos lettertype met humanistische streken. De familie wordt geleverd met meer dan een dozijn lettertypen en kan zowel als tekst- als displaylettertype werken.
Adria Slab ($ 18)
Adria Slab is een plaat serif lettertype dat wordt geleverd in zeven gewichten en rechtop cursief. Het werkt goed in combinatie met Adria Grotesk.