Wat is nieuw voor webontwerpers - feb. 2011
Er verschijnen bijna dagelijks nieuwe apps en websites, maar het is moeilijk om de goede apps te vinden, vooral als je bedenkt hoeveel minder leuk zijn.
Daarom onderzoeken we elke maand enkele van de beste en nieuwste bronnen die beschikbaar zijn voor webontwerpers.
Hieronder vindt u vijfentwintig geweldige e-boeken, lettertypen, apps, bronnen en andere hulpmiddelen voor webontwerpers en andere nuttige bronnen voor ontwerpers van de afgelopen weken.
Zoals altijd, als we iets gemist hebben, laat het ons weten in de comments. En als je een app kent die je in de volgende roundup zou willen opnemen, stuur deze dan een tweet naar @cameron_chapman .
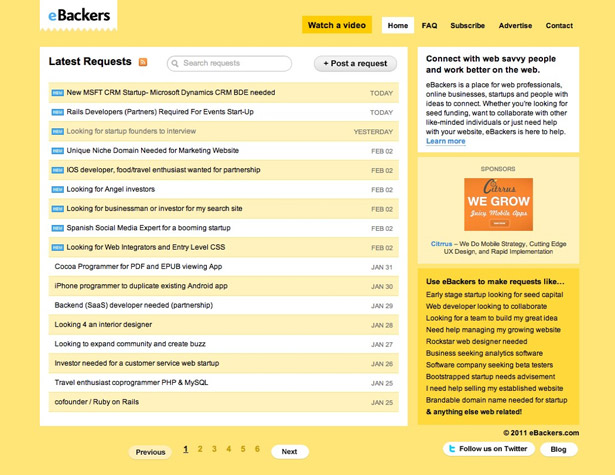
eBackers
eBackers is een geweldige nieuwe site voor webprofessionals, startups, bedrijven en ideeënmensen om gelijkgestemde individuen, hulp van andere professionals en seed-geld te vinden. Het is een volledig gratis service (zowel om berichten te plaatsen als om te reageren op berichten).
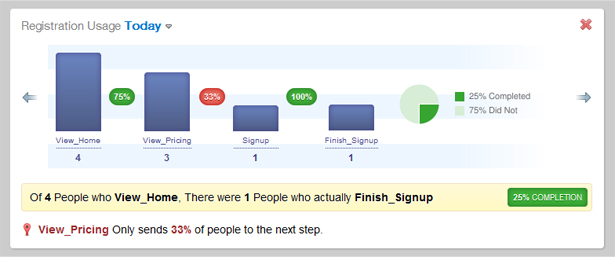
Pulseflow
PulseFlow is een nieuwe app voor het volgen van gebruikersgedrag en functieanalyses op een website of in een web of mobiele app. Het meet hoe gebruikers omgaan met uw site of app, in plaats van alleen informatie te geven over zaken als paginaweergaven. Ze volgen ook conversietrechters en campagnes, allemaal in realtime.
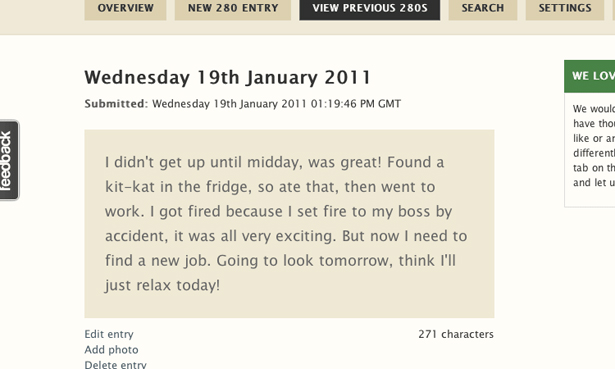
280daily
280daily is als een privé, supergrote versie van Twitter. Verzamel uw dagelijkse activiteiten in 280 tekens of minder en sla ze privé en veilig op. Het kan worden gebruikt voor verschillende records, waaronder een dagboek, reis- of zakenlogboek, bijhouden van doelvoortgangen of bijhouden wat u elke dag heeft gedaan. Inzendingen zijn doorzoekbaar, waardoor het handig is om dingen bij te houden waar je later misschien naar moet verwijzen.
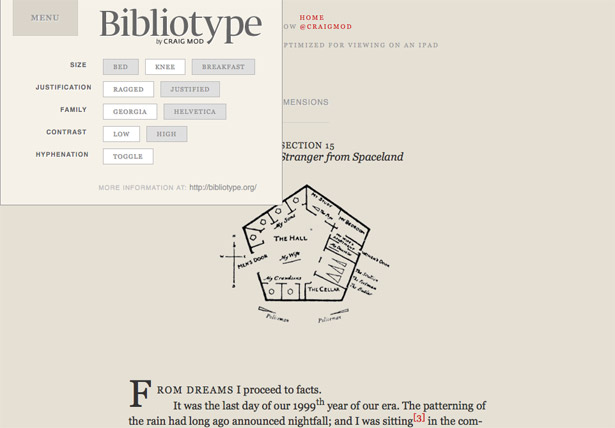
Bibliotype
Tablets veranderen de manier waarop mensen online omgaan met tekst, en met name de prevalentie van e-boeken en andere lange tekstinhoud. Bibliotype is een nieuw framework van Craig Mod dat tot doel heeft om een beter model voor typografie voor tablets en lang lezen te ontwikkelen.
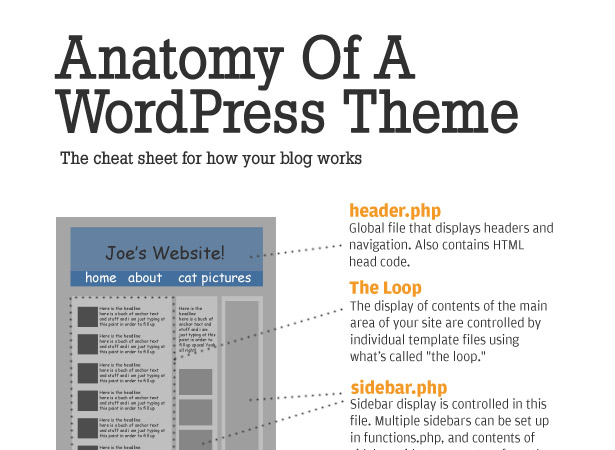
De anatomie van een WordPress-thema
Zoveel ontwerpers gebruiken nu WP-themakaders voor het maken van hun ontwerpen, omdat ze niet precies weten hoe een WP-thema werkt of hoe je er een helemaal vanaf kunt creëren. Deze infographic van Yoast breekt de basisonderdelen van een WP-thema af en kan dienen als een snelle beknopte handleiding.
Het jkr Design Gazette Book
De tweede-jaarlijkse bloemlezing van de jkr Design Gazette is nu weg. Het biedt tweeënvijftig waarnemingen van het afgelopen jaar, met zowel inhoud uit de Gazette als nieuwe inhoud, plus een essay over het postmoderne ontwerptijdperk waarin we nu leven.
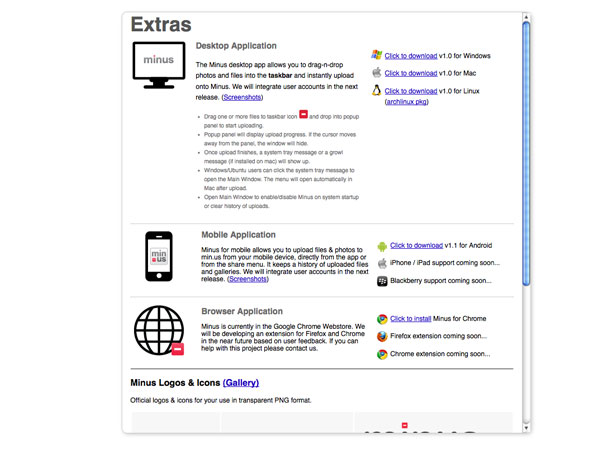
Minus Desktop-app
Minus heeft zojuist een desktop-app voor het delen van bestanden. Sleep de bestanden die u wilt delen naar het taakbalkpictogram en ze zullen beginnen met uploaden. Het is beschikbaar voor Windows, Mac en Linux.
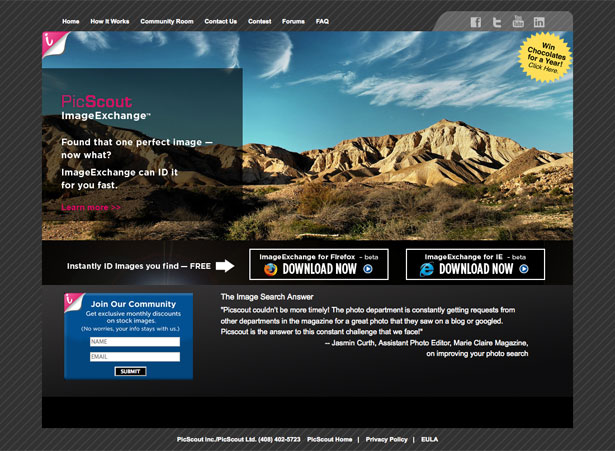
Picscout Image Exchange
Heb je ooit een foto gezien op een blog of andere site en vroeg je af wie de foto oorspronkelijk heeft gemaakt en waar je deze (legaal) kunt krijgen voor je eigen gebruik? Picscout's Beelduitwisseling plug-in voor Firefox en IE identificeert onmiddelijk afbeeldingen die online zijn gevonden en laat u de oorspronkelijke bron weten en waar u deze kunt licentiëren.
Kleiner
Kleiner werkt samen met de YUI Compressor voor Mac om u batch- en CSS-bestanden in kleine hoeveelheden te laten verkleinen met een eenvoudige GUI met slepen en neerzetten.
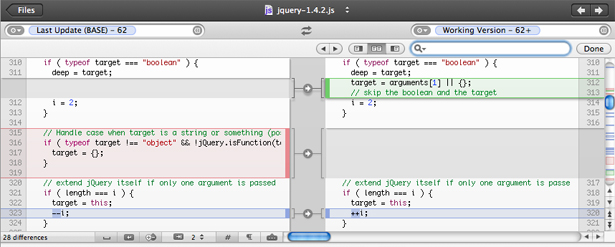
Hoeksteen 2
Hoeksteen 2 is een versiebeheer-app voor Mac, gemaakt voor ontwikkelaars, ontwerpers en auteurs. Het houdt al uw wijzigingen voor altijd bij op één plek, en laat filialen en bestanden samenvoegen, bekijk een logboek en tijdlijn, maak annotaties en meer.
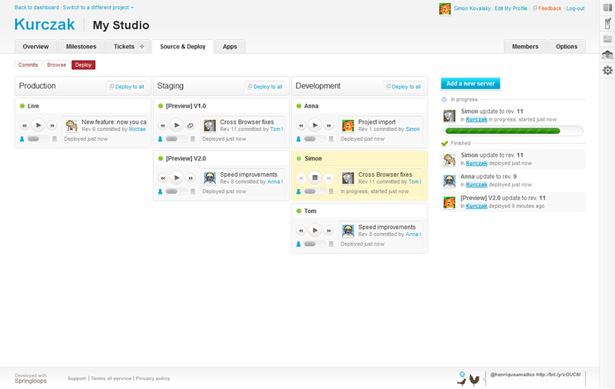
Springloops 2.0 Beta
Springloops heeft zojuist hun versie 2 uitgebracht. Als u er niet mee vertrouwd bent, is Springloops een pakket hulpmiddelen voor webontwikkelaars met onder meer ticketregistratie, eenvoudig projectbeheer, versiebeheer en meer.
Smashing Book # 2: The Lost Files
Vier hoofdstukken die zijn geschreven voor het nieuwe Smashing Book # 2 zijn vanwege de beperkte omvang niet in het definitieve boek terechtgekomen. Dus Smashing heeft die vier hoofdstukken vrijgegeven als een gratis ebook , beschikbaar voor iedereen die is geregistreerd in de Smashing Shop.
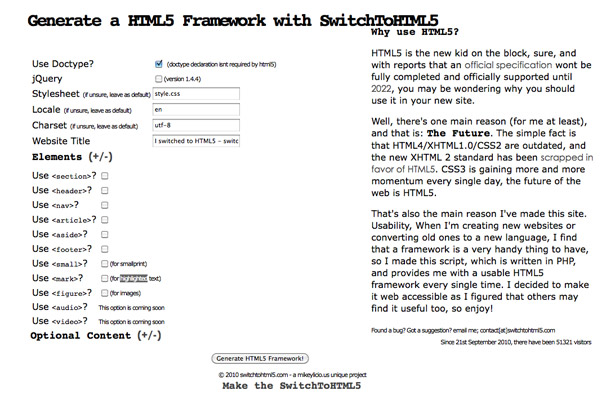
SwitchToHTML5
Deze is een paar maanden geleden uitgebracht, maar we dachten dat het toch de moeite van het vertellen waard was. SwitchToHTML5 is een HTML-frameworkgenerator waarmee u een bruikbaar, aangepast HTML5-framework kunt maken voor uw ontwikkelingsbehoeften.
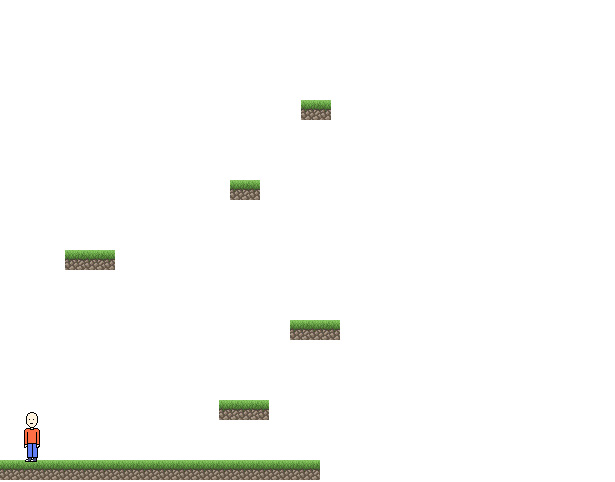
Sprite.js
Sprite.js is een JavaScript-framework voor het maken van animaties en games met behulp van sprites. Het is getest op Chrome, Firefox, een Android-emulator en Opera. Je kunt een speldemonstratie zien hier .
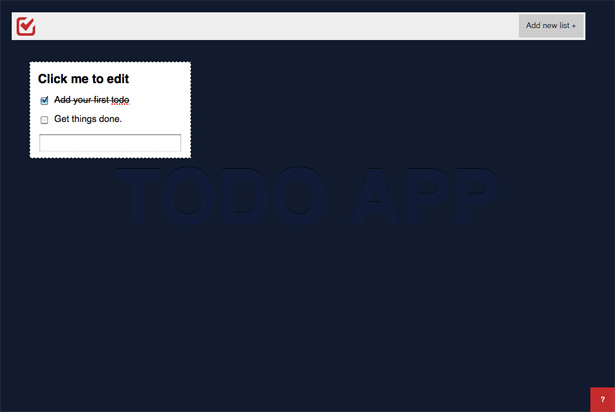
Todo-app
Todo-app is een nieuwe takenlijst-applicatie met een minimalistische interface en ondersteuning voor meerdere lijsten. Het gebruikt HTML5 en JavaScript en slaat uw todos op in lokale opslag, in plaats van online, waardoor het veiliger wordt.
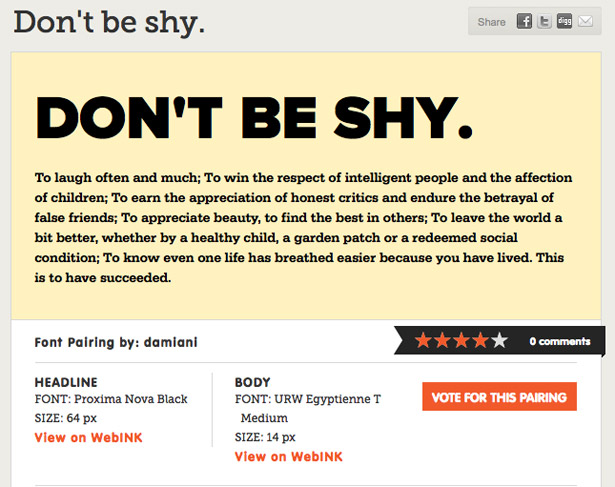
FontFuse
FontFuse is een geweldige bron voor webtypografie. Gemaakt door WebINK, hiermee kunt u lettertypen koppelen om prachtige typografie voor websites te maken. Ze organiseren momenteel een wedstrijd waarbij de winnaar een VIP-reis voor twee ontvangt voor SXSW 2011.
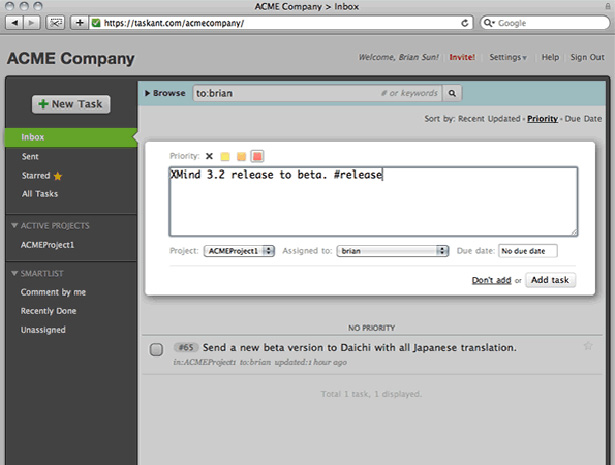
TaskAnt
TaskAnt is net uit bèta gehaald en is een veelbelovende nieuwe taakmanager voor teams. Het is ontworpen om net zo eenvoudig te gebruiken als e-mail, terwijl het een beetje meer functionaliteit toevoegt voor het beheren van teamprojecten en taken.
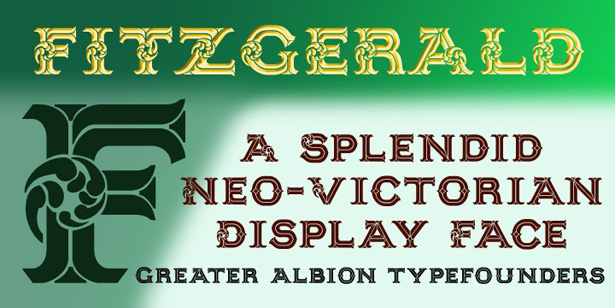
Fitzgerald
Fitzgerald is een zeer fancy headline lettertype met Victoriaanse gevoeligheden. Het is beschikbaar als een webfont en zou geweldig zijn voor een ontwerp in antieke stijl.
Springsteel Serif
Als je een fan bent van het originele Springsteel-lettertype, dan Springsteel Serif is een fantastische optie voor gebruik bij kleinere formaten en voor langere tekstblokken.
Kondolar
Kondolar is een slab-serif-lettertype dat geschikt is voor koppen of hoofdtekst. Er zijn drie gewichten, die allemaal beschikbaar zijn als weblettertypen.
Pepita Script
Pepita Script , van Fenotype, is een lichtjes retro-ogend verbonden script dat 72 ornamenten, ligaturen en alternatieve karakters bevat, met drie lettergewichten, allemaal verkrijgbaar met een licentie voor een weblettertype.
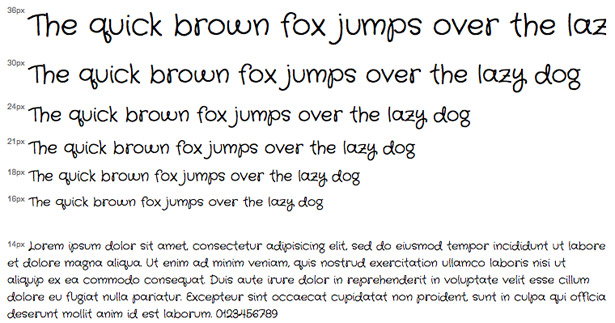
Crafty Girls Web Font
Crafty Girls is een lettertype voor het handschrift, beschikbaar via de Google Web Fonts API. Het is een geweldige kop of een ander lettertype voor een site die een informeel, huiselijk gevoel wil.
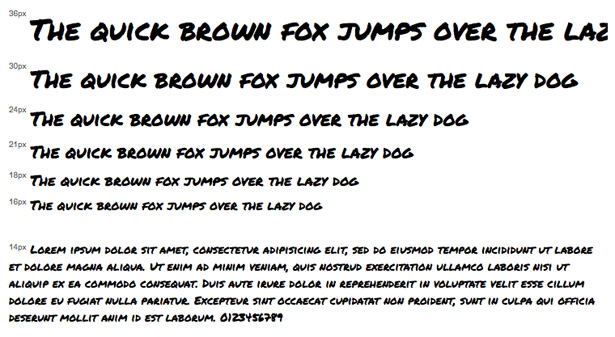
Permanent Marker Web Font
Markeerstift is een gedurfde handschrift lettertype van Google Web Fonts dat lijkt op schrijven met marker. Het is perfect voor een stripgerelateerde site of voor een gedurfd, casual ontwerp.
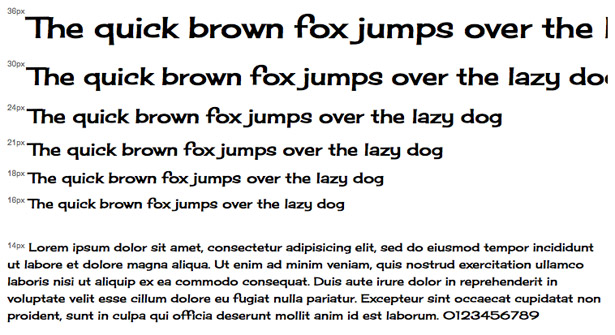
Cherry Cream Soda Weblettertype
Nog een recente release van Google Web Fonts, Cherry Cream Soda is een leuk, retro lettertype. Het is geweldig voor casual sites, maar is een beetje meer gepolijst dan een handschrift lettertype.
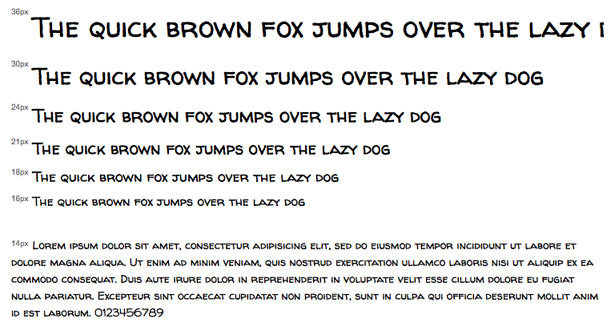
Walter Turncoat
Het nieuwste lettertype uitgegeven door Google Web Fonts, Walter Turncoat is een handgeschreven lettertype met kleine letters. Zoals Permanent Marker zou het geweldig zijn voor een stripgerelateerde website.
Shadowness
Shadowness is een community voor ontwerpers en kunstenaars om hun werk te posten en te delen. Je kunt een gratis portfolio opzetten, contact leggen met andere ontwerpers en artiesten en een fanbase opbouwen.
Exclusief geschreven voor WDD door Cameron Chapman .
als je een app kent die je in de volgende roundup zou willen opnemen, stuur deze dan alsjeblieft naar @cameron_chapman .