Waarom zou je Retina Ready moeten worden?
Oh kijk! Het is een gloednieuwe, glanzende technologische functie van het merk. En waarschijnlijk helpt het dat het door Apple-producten wordt geïmplementeerd. Een aantal geweldige sites (zoals deze) zijn er al mee begonnen. Wat doet het? Zal het voor altijd zijn? Wat betekent het en wanneer of waarom zou ik het proberen?
We hebben het over het klaar worden voor het netvlies. Ik zal eerlijk tegen je zijn; toen ik er voor het eerst over hoorde, gooide ik het gewoon opzij. Het is voornamelijk op Apple-apparaten en ik dacht dat het alleen iets was dat ze konden doen. Het was geen enorme game-wisselaar omdat veel andere mensen het niet konden beïnvloeden. Maar jongen, had ik het verkeerd.
Nu heb ik een aantal sites bekeken en van een paar 'experts' gehoord en het lijkt alsof er een grote fascinatie is voor het klaar zijn voor het netvlies. Laat me ook zeggen dat de fascinatie vooral voor webontwerpers en kunstenaars is die er om geven dat dingen er goed uitzien. Ik weet zeker dat als je de gemiddelde persoon (zonder een Apple-apparaat) vroeg wat voor retina klaar is, ze naar je zouden kijken alsof je twee hoofden had. Dat betekent echter niet dat het niet iets is dat in essentie geweldig blijkt te zijn en binnenkort de wereld overneemt.
Dus wat is het?
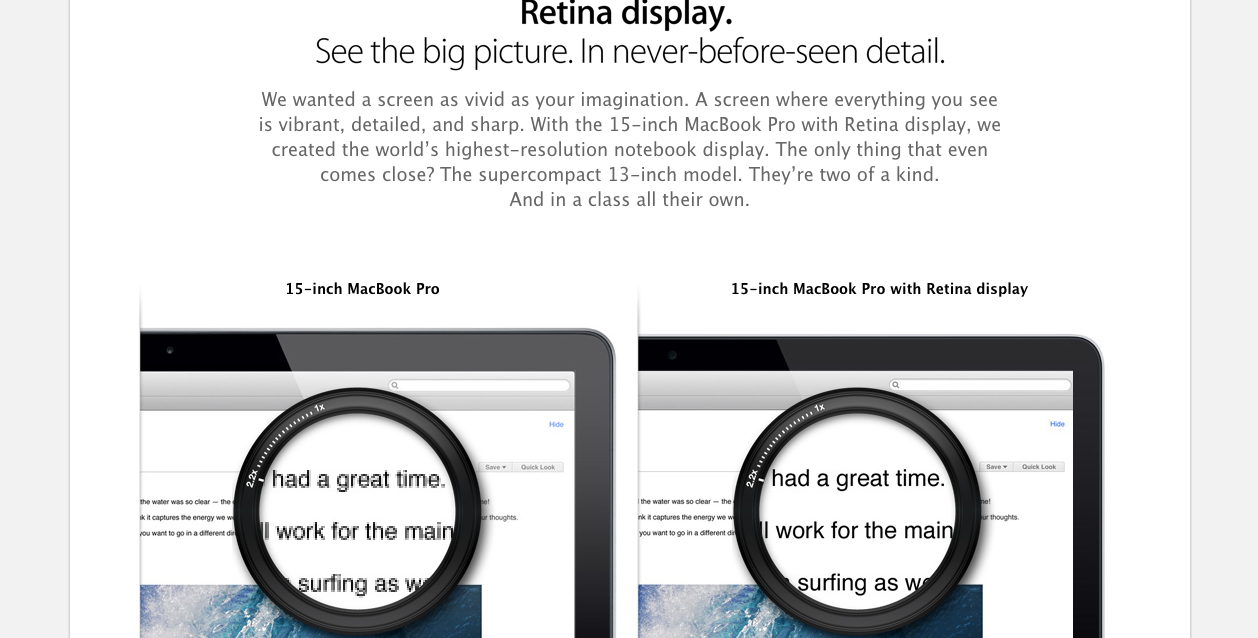
Als we naar onze schermen kijken, zien we soms de afzonderlijke pixels. Probeer een kijkje te nemen naar iets als een CSS afgeronde hoek of een echt wazig beeld dat wordt opgeblazen. Je kunt de kleine vierkantjes of puntjes zien die het element proberen te verzinnen. Pixels zijn extreem klein, maar voor een getraind oog, zoals een ontwerper, kunnen we het een beetje vertellen. We weten wanneer we pixelatie zien en we weten wanneer afbeeldingen en elementen gewoon lelijk zijn.
Het probleem was niet zo'n groot probleem, totdat dingen zoals responsief ontwerp en de noodzaak om één ding in verschillende browserformaten te passen meekregen. Voorheen ging u er gewoon mee aan de slag omdat uw browser, waar u ook was, precies zou laten zien wat u hem vroeg te laten zien. Nu met een responsief ontwerp en de werking van tablets en andere apparaten, kan ik een afbeelding samenknijpen om deze kleiner of dubbel te tikken op mijn scherm om de grootte van de pagina te vergroten.
Op websites die niet geschikt zijn voor het netvlies, zullen pagina's er vreselijk gepixeld en wazig uitzien in hun normale staat en wanneer de paginaformaten worden vergroot. Met Retina-ready-websites kun je, samen met de apparaten, meer pixels per vierkante inch bekijken. Daarom ziet uw getrainde oog een zeer vloeiend beeld of element van hoge kwaliteit en geen vervorming. Het klaarzetten van het netvlies gebeurt met wat CSS en Javascript. Voor afbeeldingen worden ze echter minimaal tweemaal zo groot gemaakt als ze online worden weergegeven.
Voordelen van netvlies-ready websites
1. Scherpere beelden: zoals we al eerder hebben besproken, is het hele idee van de technologie voor het netvlies klaar om scherpere beelden te geven. Het idee achter Retina Ready is om iets te maken dat er net zo scherp uitziet als in de prent. Kleuren zijn levendig en helder omdat u meer pixels per inch krijgt op apparaten die geschikt zijn voor gebruik met een netadapter. Het is in essentie net als hoge definitie voor uw laptop, telefoon of tablet.
2. Betere esthetiek om snel te reageren: nogmaals, we hebben het idee aangeraakt dat u een betere beeldkwaliteit krijgt. Wat sommigen misschien niet weten, is dat het maken van een netvlies-klaar-website voor scherpere lettertypen zorgt. Wanneer we soms inzoomen op webpagina's op websites, rekken we sommige lettertypen uit die niet kunnen worden uitgerekt. Veel van deze lettertypen mogen niet op een dergelijke manier worden gebruikt en geven ons dezelfde pixelachtige uitstraling als sommige afbeeldingen.
Retina-ready-websites helpen bij het gladstrijken van lettertypen. Er zijn ook enkele lettertypen die zijn voorbereid op sites die geschikt zijn voor het netvlies en die hun beeldkwaliteit behouden wanneer wordt ingezoomd (of zelfs uit) op retina-apparaten.
3. Ontwerpen met nog meer details: ik geloof dat minimalisme erg populair is geworden omdat het een eenvoudig concept is om te begrijpen en te ontwerpen. Het idee is om zo schoon mogelijk te blijven en jezelf te ontdoen van de pluisjes. Af en toe worden er subtiele details in dit soort thema's gegooid, evenals anderen die soms moeilijk te zien zijn op reguliere schermen. Retina-apparaten zijn niet alleen nuttig in hun hoogwaardige beeldprojectie, maar ook in de helderheid van hun scherm.
4. 30 miljoen mensen denken dat uw site lelijk is: uw website lijdt op dit moment als u niet klaar bent met het netvlies. Meer dan 30 miljoen gebruikers hebben deze Apple-apparaten aangeschaft met deze scherpere schermfunctie. Wanneer ze uw site bekijken, zijn afbeeldingen korrelig, zijn lettertypen moeilijk te lezen en is er waarschijnlijk een slechte esthetiek. Als je weet dat je publiek waarschijnlijk dezelfde doelgroep is als deze apparaten, is het misschien tijd om je site voor te bereiden en klaar te maken voor het netvlies.
Handleidingen en bronnen
Retina.js
Retina.js is een JavaScript-script dat uw server controleert om te zien of er afbeeldingen met een hoge resolutie beschikbaar zijn op uw website. Als je bijvoorbeeld picture.jpg beschikbaar hebt om het klaar te maken, zullen ze op zoek gaan naar die foto die je hebt geüpload en die twee keer zo groot is, en dienovereenkomstig een naam krijgen. Dit zorgt voor veel van het probleem met high-res foto's.
Hoe maak je je WordPress-thema klaar voor het netvlies
Zodra je Retina.js hebt, gaat het vooral over de foto's, wat uiteraard een groot deel is van het maken van een site die geschikt is voor het netvlies. In deze zelfstudie worden enkele manieren besproken waarop u de rest van uw site kunt wijzigen, zodat deze op deze apparaten werkt. Er is wat CSS en ook het uitwisselen van grafische outs voor lettertypen en meer.
Retina-afbeeldingen maken voor uw webontwerpen
We begrijpen dat het grootste deel van het werk met afbeeldingen is, dus hoe verander je de grafische weergave die je hebt om het netvlies klaar te maken? En hoe ga je door met het maken van netvlies-ready graphics? Line25 legt een aantal van de beschikbare technieken uit in Photoshop en Illustrator om uw afbeeldingen op volgorde te krijgen.
Hoe maak je Retina Ready Graphics in Adobe Photoshop CS6
Voor degenen onder ons in een tijd crunch en willen een snelle oplossing voor het maken van retina-afbeeldingen alleen in Photoshop, dit is de tutorial voor jou. Met 3 snelle stappen bent u in no-time meester in het maken van netvlies-ready graphics.
Conclusie
De wereld van het netvlies is nog steeds nieuw en het is nog steeds iets waar Apple begrip voor heeft. Niemand weet wat tijd doet, dus we zullen afwachten. In de tussentijd zouden velen van ons moeten genieten van de superscherpe beelden en overal beter ontwerp.
Wat vind je ervan dat het web retina klaar is? Is het zelfs belangrijk voor u? Deel uw opmerkingen en links naar retina-ready sites in de comments.