Win 10 licenties van het Jumpeye Framework
Vandaag hebben we een nette weggeefactie van onze vrienden op Jumpeye, wat van pas zal komen voor alle ontwikkelaars.
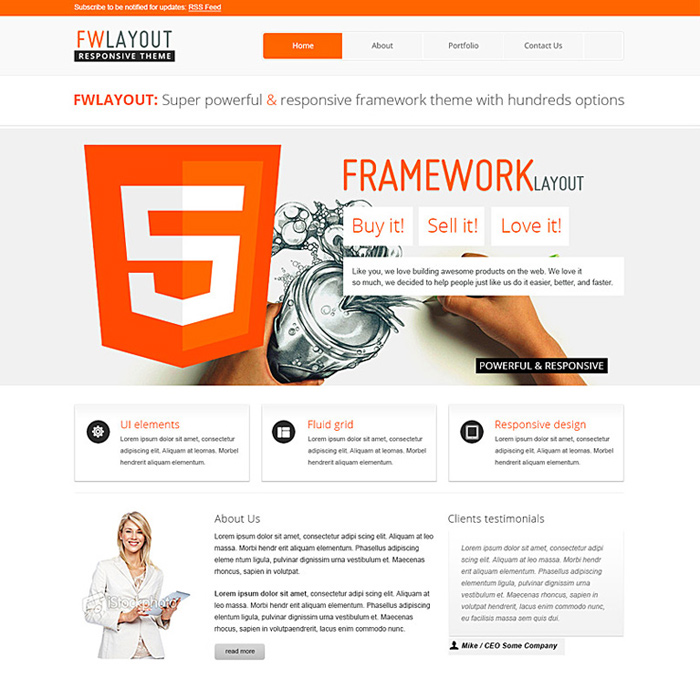
De Jumpeye-raamwerk is een responsief ontwerpraamwerk dat gebruikers helpt websites te bouwen die er perfect uitzien op desktops, tablets en smartphones. Door gebruik te maken van het meegeleverde vloeistofrailsysteem, kunnen UI-elementen en componenten, samen met de onlangs toegevoegde responsieve websitesjablonen, stijlvolle, responsieve websites veel gemakkelijker en veel sneller bouwen.
Vandaag is uw kans om 1 van de 10 commerciële licenties van hun uitstekende kader te winnen. Elke licentie is beschikbaar voor 100 domeinen en is $ 99 / licentie waard.
Lees verder voor meer details over het Jumpeye-raamwerk en details over hoe u ...
Hier is meer informatie over het Jumpeye-framework ...
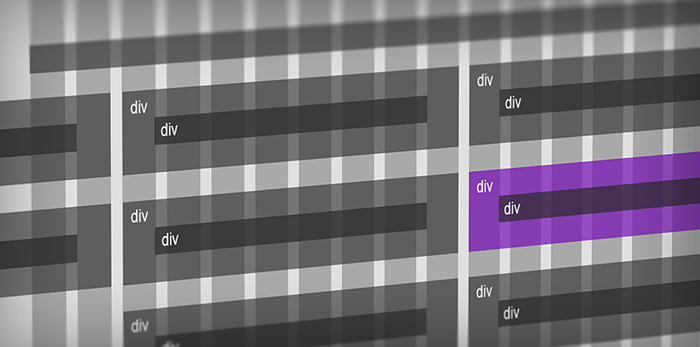
1. Vloeistofroostersysteem
De kern van het raamwerk is het CSS-rastersysteem. Voordat gebruikers beginnen met het ontwerpen van hun website, kunnen ze eenvoudig een rasterstructuur maken door de online rastereditor op de pagina van het product te gebruiken.
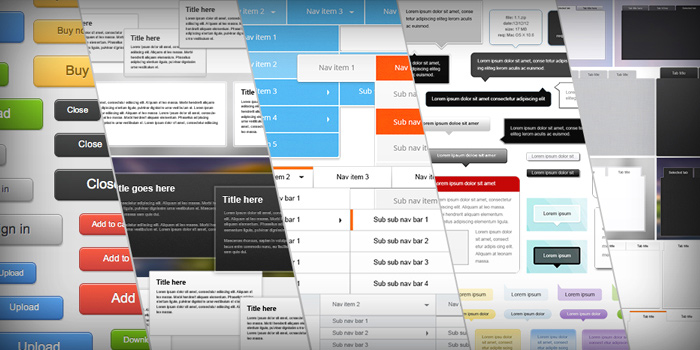
2. Responsive stijlvolle UI-elementen
Het Jumpeye-framework wordt geleverd met een enorme reeks stijlvolle gebruikersinterface-elementen: vervolgkeuzemenu's, knoppen, panelen, tabbladen, tooltips, waarschuwingen, formulieren, tabellen en typografie. Elk type UI-element heeft verschillende kant-en-klare skins en ze zijn zeer aanpasbaar, dus het is gemakkelijk om het meest geschikte ontwerp voor de site van elke gebruiker te selecteren
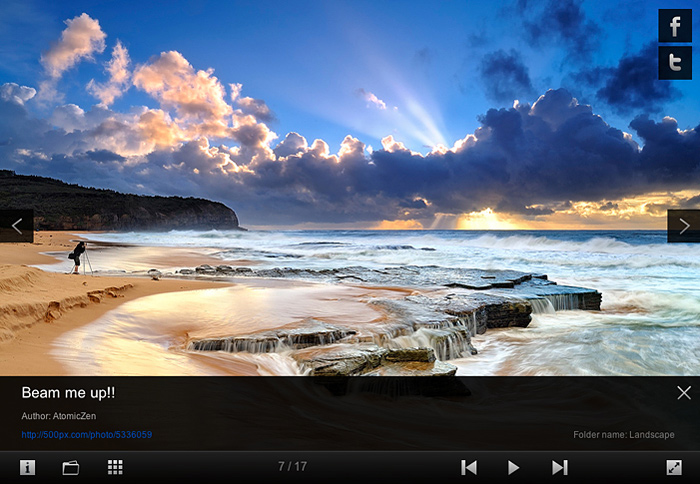
3. Responsieve JavaScript-componenten
Twee jQuery-gebaseerde responsieve componenten zijn opgenomen in het kader: een fotogalerij en een afbeeldings- en inhoudschuifregelaar. Door deze componenten te gebruiken, kunnen gebruikers eenvoudig dia's, fotogalerijen, diavoorstellingen of portfolio's van afbeeldingen en inhoud maken in hun responsieve websites die zijn gebouwd met het raster van het framework.
Het Jumpeye-raamwerk is onlangs bijgewerkt met twee responsieve sjablonen. Deze sjablonen zijn gemaakt met behulp van de elementen en componenten van het raamwerk en gebruikers kunnen deze gebruiken voor commerciële doeleinden door alleen de media-inhoud (tekst en afbeeldingen) te wijzigen.
Empower: responsieve persoonlijke / kleine bedrijfswebsjabloon
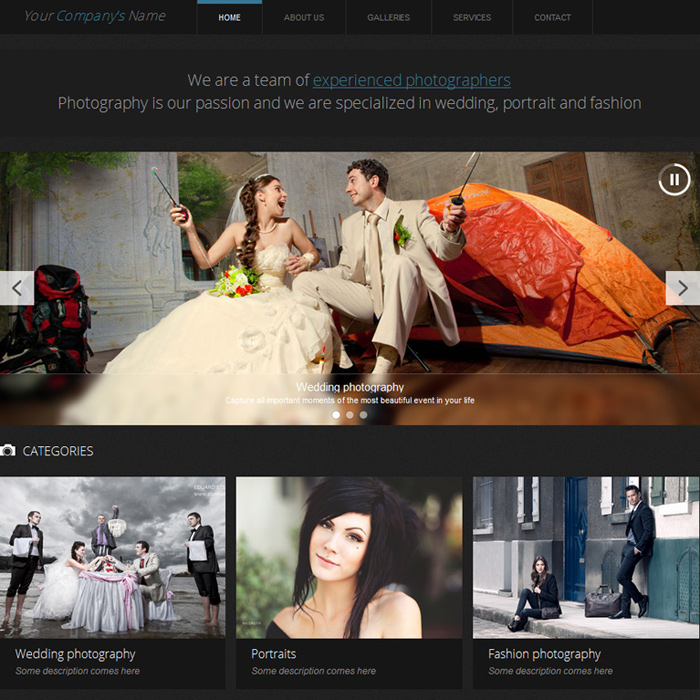
Glimpels: responsieve fotografie-websitesjabloon
Hoe naar binnen te gaan:
- Laat hieronder een opmerking achter over wat u het leukst vindt aan het kader (bijv. Component van de beeldschuifregelaar, vervolgkeuzemenu's, de meegeleverde sjablonen)
- Algemene opmerkingen komen niet in aanmerking
- Voer je reactie in met je e-mailadres (niet Twitter / Facebook, etc)
Door deel te nemen, krijg je een kans om 1 van de 10 beschikbare commerciële licenties van de super te winnen Jumpeye-raamwerk . Elke licentie is beschikbaar voor 100 domeinen en is $ 99 / licentie waard. Resultaten worden hier op WDD aangekondigd op 14 juni 2013 . Alle winnaars worden ook per e-mail gecontacteerd. Veel geluk iedereen!
[UPDATE] De wedstrijd is afgelopen en de winnaars worden per e-mail gecontacteerd om hun prijzen op te halen. Felicitaties voor de winnaars:
# 6 - Michael S.
# 17 - Pixellingo
# 22 - Kathryn
# 33 - Andy G
# 41 - Volker
# 45 - Motty
# 51 - Horea
# 52 - Gerben
# 88 - Max
# 100 - Arturo M.