Windows Web Design-apps waar ik niet zonder kan
Ik ben eerlijk gezegd een beetje huiverig om een eenvoudige, platte verklaring af te leggen dat "x het beste programma voor y is"; het echte leven is meestal lastiger dan dat.
Als een man die nieuwe software uitprobeert voor de lol (ik ben een rel op feestjes), kan ik je uit pijnlijke en vaak teleurstellende ervaring vertellen dat het vinden van de juiste tools voor jouw handel een heel persoonlijke reis is. Hulpmiddelen die er op papier goed uitzien, missen zo vaak dat ene cruciale element dat hen een effectief onderdeel van uw workflow zou maken. Uw workflow die u ziet, is alles.
Dus, voordat ik de "beste" ontwerp- en ontwikkelingstools voor Windows opsomming, geef me even de tijd om te kwantificeren wat ik nodig heb van de software die ik gebruik:
- Platformonafhankelijke compatibiliteit - Soms schakel ik een tijdje over naar Linux.
- Specialisatie - Ik geef de voorkeur aan tools die één ding goed doen, in plaats van one-size fits all suites die alles halfbakken doen.
- Snelheid - Niets zo vervelend als een traag, opgeblazen programma. Dit geldt vooral als u snel en vaak tussen programma's moet schakelen.
- Maatwerk - Er zijn momenten dat ik niet blij ben, tenzij ik in staat ben om mijn proces uitgebreid in te stellen en aan te passen. Constante verbetering is essentieel in ons vakgebied en onze tools moeten aan deze behoefte voldoen.
- Snelle wijzigingen aan live sites.
Er. Nu kunnen we beginnen ...
Mijn code schrijven
Ik ontwerp websites in de browser. Als je erover nadenkt, betekent dit dat vanaf het moment dat ik stop met wireframing, ik mijn visuele bedoelingen met code begint uit te drukken. Vanaf dat moment is mijn belangrijkste hulpmiddel in het hele proces, naast de browser zelf, mijn code-editor.
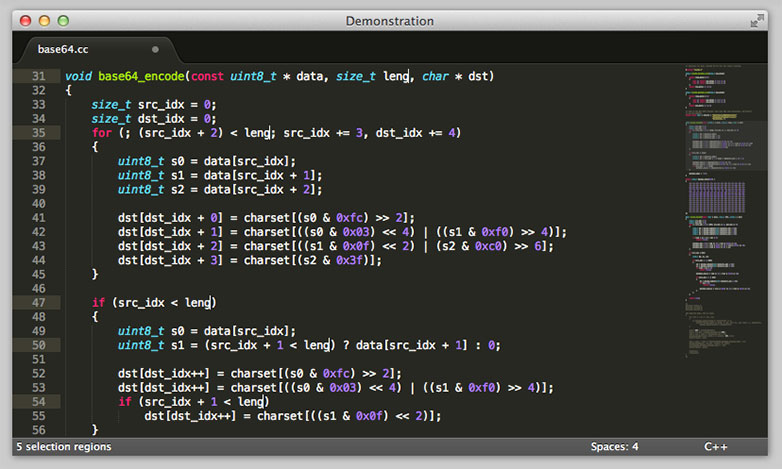
Inmiddels is bijna iedereen ervan op de hoogte Sublieme tekst. Moet ik echt alle details ingaan? Het volstaat te zeggen dat de aanpasbare interface, verblindende snelheid, platformonafhankelijke versies en talloze uitbreidingen mijn leven gemakkelijker maken. Het was zonder twijfel de beste zeventig dollar die ik ooit heb uitgegeven.
Er is echter een voordeel dat mij interesseert. Adobe's beugels bevindt zich mogelijk nog in de Alfa-fase, maar het wordt al snel een krachtige teksteditor op zichzelf. Het heeft al een fatsoenlijke feature-set, een groeiende bibliotheek van extensies en een bloeiende community.
Zodra de functie Live Preview werkt met lokale WordPress-installaties en als het hele programma iets minder crashgevoelig is, kan het een krachtige kanshebber op de troon zijn. Zoals de zaken er nu voorstaan, ben ik blij om het programma te zien groeien. Het heeft in korte tijd een lange weg afgelegd.
Ik heb nog steeds een afbeeldingseditor nodig
Mijn keuze in beeld-editors wordt u aangeboden door kleine budgetten! En de behoefte aan een platformonafhankelijke oplossing! En soms trage hardware!
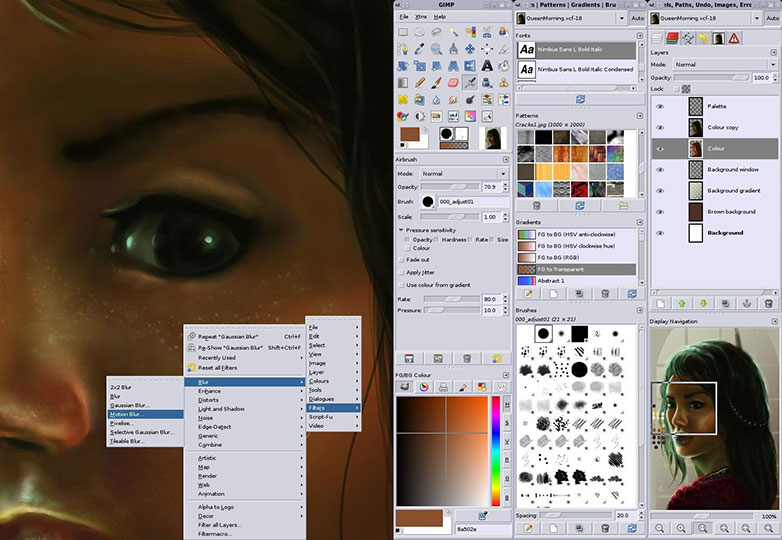
Dat klopt, dames en heren, ik gebruik de helaas-benoemde GIMP voor rasterafbeeldingen, en Inkscape voor mijn vectorbewerkingsbehoeften. Ik ga dit artikel niet omzetten in een GIMP vs. Photoshop-debat. Het zijn twee heel verschillende beesten.
Omdat ik ontwerp in de browser, heb ik geen behoefte aan het maken van high-faitity image-mockups. Ik gebruik beeldbewerkers om alleen individuele grafische elementen te maken. Ik maak ze apart van elkaar, zoals ik ze nodig heb. Dus GIMP en Inkscape doen hun werk en ze doen het goed.
Een duidelijke "pro", naast het prijskaartje: GIMP heeft in mijn ervaring altijd goed gewerkt op hardware van lage tot gemiddelde kwaliteit. Dit is perfect voor mij, omdat ik soms geen toegang heb tot mijn mooie, krachtige bureaublad; en mijn enigszins oudere laptop moet soms volstaan.
Bestanden op de server plaatsen
Het aantal FTP-programma's dat er is, is ... duizelingwekkend. Voor standaarduploads blijf ik bij het beproefde, true platform FileZilla . Het is gratis. Het werkt. Ik ben eraan gewend.
Veranderingen aanbrengen tijdens de vlucht
Een veelvoorkomende Windows-taak van mij is het snel bewerken van live sites die zeer kleine wijzigingen vereisen. Ik bedoel, wie wil er opnieuw opstarten en overschakelen naar een ander besturingssysteem voor een verandering van vijf minuten?
Voor de kleinste veranderingen, zal ik gebruiken Komodo Bewerken. Het is een beetje langzamer dan de eerdere tekstverwerkers die ik noemde, maar je kunt een FTP-browserextensie installeren die snelle live-wijzigingen mogelijk maakt. Het is in principe perfect voor het oplossen van typefouten.
Oh, begrijp me niet verkeerd. Het is een krachtige IDE op zich. Ik heb het al eerder gebruikt om volledige projecten op te bouwen. Maar het is traag en de op opdrachten gebaseerde workflow van Sublime Text bevalt me beter.
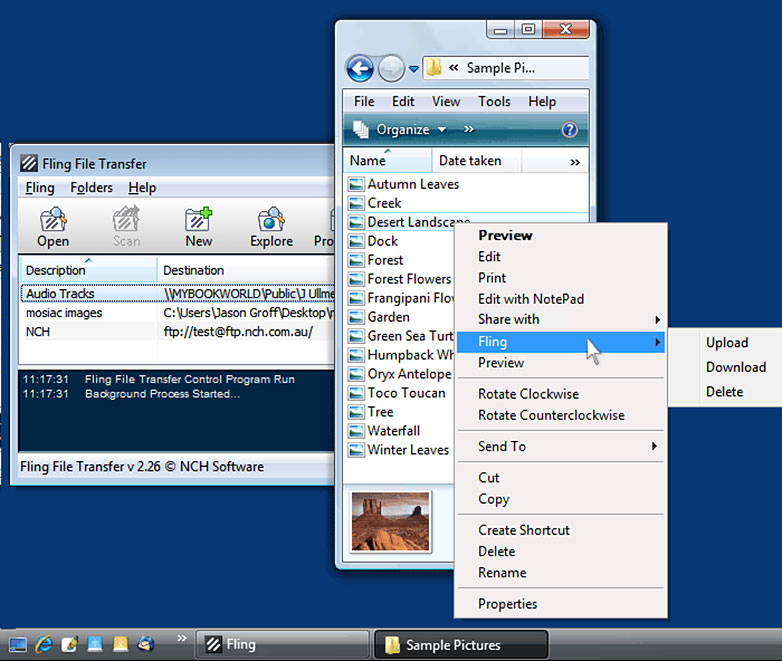
Als u nu wat meer uitgebreide bewerkingen wilt uitvoeren en / of wilt werken met iets als LESS of SASS terwijl u aan een live site werkt, Gooien misschien wel het wonder waar je naar op zoek was.
In principe kunt u met Fling synchrone mappen instellen via FTP. Bewerk gewoon de bestanden in uw lokale map. Fling zal elke keer dat je opslaat de map op wijzigingen opslaan en alleen de relevante bestanden uploaden. Het is zo'n simpel concept en toch zo handig.
Het is gratis voor niet-commercieel gebruik, maar als je veel live-bewerkingen moet doen, is de betaalde versie de moeite waard, denk ik.
Bonustool: WinLESS
Als je veel van mijn eerdere artikelen hebt gelezen, weet je dat ik minder LESS CSS leuk vind. Ik heb zowat elke MINDER compilatie-app geprobeerd die ik kon bemachtigen en ik heb er aardig wat van genoten, zoals SimpLESS en Koala, bijvoorbeeld.
Maar SimpLESS is gestopt met werken op mijn bureaublad om onbekende redenen (het lijkt echter nog steeds voor anderen te werken). Koala kon eenvoudigweg niet één van mijn stylesheets compileren. De enige Windows-gebaseerde LESS-compiler die me tot nu toe niet heeft gefaald is Puntloos. Probeer het eens, als je dat nog niet hebt gedaan.
Ontwerp je op Windows, wat zijn je go-to-tools? Wat zijn je prioriteiten voor ontwerpsoftware? Laat het ons weten in de comments.