WordPress: van Kubrick tot Twenty Ten
Kubrick , het standaardthema voor WordPress sinds 2005, heeft veel web- en open-sourcefanaten door enkele behoorlijk moeilijke tijden gebracht.
Ontwikkelaars hebben het aangepast, bloggers hebben er HTML en CSS op geleerd en ontwerpers hebben er een go-to-template van gemaakt voor het ontwerpen van blogs van elke omvang voor klanten.
Maar laten we wel wezen: vijf jaar op het web is net honderd jaar ergens anders, en Kubrick, zelfs volgens zijn makers, is toe aan een update.
Voer "Twenty Ten" in het nieuwe standaardthema voor WordPress 3.0, dat is gepland voor een aanstaande release. Het behandelt niet alleen algemene wijzigingen in webstandaarden en stijlgidsen, maar houdt ook rekening met het gekrijs van ontwerpers die van WordPress houden, maar heeft het moeilijk gehad om nieuwe principes toe te passen op een ouder thema.
Het heeft meatier CSS, meer functionaliteit, verhoogde abstractie en een paar andere afwijkingen van Kubrick die elke thema-ontwikkelaar zou moeten weten.
Deze veranderingen moeten ervoor zorgen dat ontwerpers die al WordPress-fans zijn, deze zullen omarmen, en de flexibiliteit verhoogt de kans dat WordPress zelf zijn weg zal vervolgen in de CMS-arena.

Een snelle blik
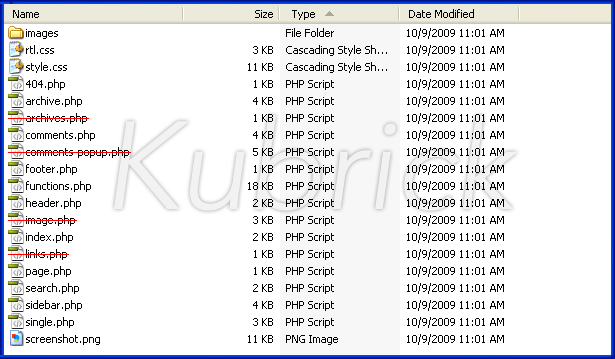
- Kubrick: 26 bestanden en 1 map (87,4 KB)
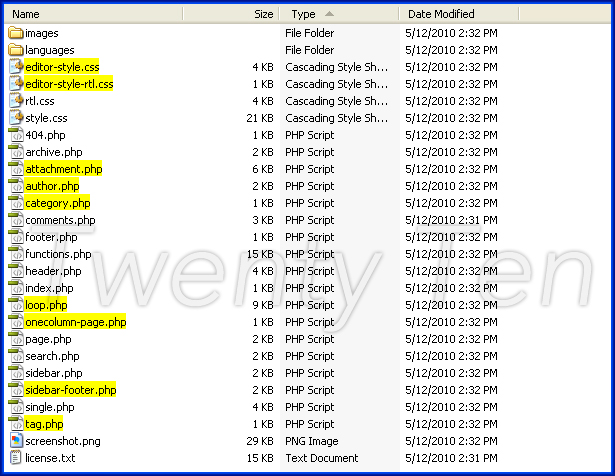
- Twenty Ten: 42 bestanden en 3 mappen (547 KB)
Zoals je kunt zien, is Twenty Ten een zwaarder thema dan Kubrick. Veel van het extra gewicht komt van een andere (en duidelijk verbeterde) manier van abstraheren van de functies en paginatypen die ontwerpers ooit moesten veranderen door ze te hacken of de code te herschrijven.


De wijzigingen in kaart brengen
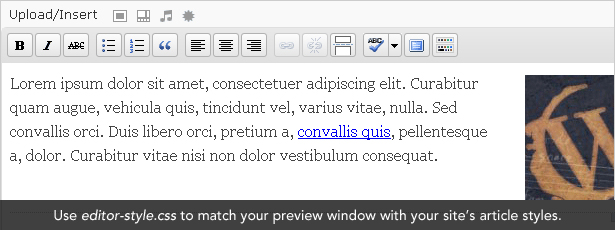
editor-style.css (nieuw)
Een eenvoudige maar opwindende verandering is de bovenstaande stylesheet, die ontwerpers een manier geeft om de stijlen van de WYSIWYG-editor in de WordPress-beheerder te definiëren. Door de stijlen van uw sjablonen en blog in dit bestand te vergelijken, biedt de WYSIWYG-editor een getrouwere weergave van wat wordt gepubliceerd.

style.css (nieuw)
Een andere verrassende statistiek, zoals het verschil in de grootte van bestanden en mappen, is de toename in regels van CSS. Ze zijn bijna verdubbeld: van 719 regels naar 1343. Wat doet al die extra code daar? Welnu, de toevoegingen bevatten een gedeelte "Print media" dat stijlen definieert voor websitebezoekers die berichten willen lezen terwijl ze onderweg zijn; een mobiel Safari-gedeelte voor iPhone- en iPad-gebruikers; en een sectie gewijd aan aangepaste navigatie-styling (een nieuwe functie in WordPress 3.0). De code is goed georganiseerd, maar je zult nog steeds een typische zoekopdracht moeten uitvoeren voor alle exemplaren van bijvoorbeeld een zweeftekst of accentkleur.
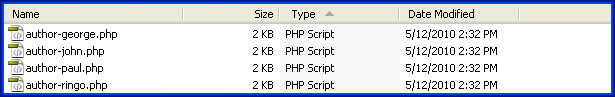
author.php
Een andere geweldige nieuwe functie in WordPress 3.0 is de mogelijkheid om auteurspecifieke sjablonen te maken. Dit maakt de weg vrij voor bestanden zoals author-john.php en author-bob.php , zodat iedereen die publiceert op een blog een eigen visuele stijl kan hebben.

category.php , tag.php
Het archive.php- bestand heeft de functies verloren if (is_category()) en if (is_tag()) in ruil voor de extra flexibiliteit van het abstraheren van deze sjablonen naar afzonderlijke bestanden. Dit maakt het aanpassen eenvoudiger dan ooit, vooral met de toegenomen functionaliteit van taxonomieën.
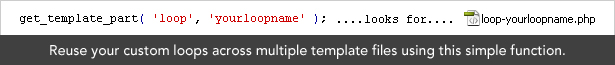
loop.php
Als je in het index.php- bestand van Twenty Ten kijkt, zul je merken dat er iets ontbreekt: geen loop! Dat komt omdat veel veelgebruikte lussen zijn verplaatst naar het loop.php- bestand, zodat ze kunnen worden aangeroepen vanuit meerdere bestanden zonder code te hoeven kopiëren en plakken. Dit vermindert ook het gewicht van sommige nieuwe pagina's, zoals category.php en tag.php . Maar wees gewaarschuwd: als u op zoek bent naar een aangepaste lus voor bijvoorbeeld index.php , hoeft u niet te lummelen met loop.php . Maak een nieuw bestand met de naam loop-index.php en plaats hier je aangepaste lus. Dat is wat de get_template_part( 'loop', 'index' ) is voor; Hiermee kunt u deze wijzigingen niet-destructief maken.

onecolumn-page.php
Heb je ooit de zijbalk op één pagina willen laten staan? Twenty Ten's admin optie heeft je gedekt en het heeft een handige template om op te starten!
sidebar-footer.php
Een recente trend bij webdesigngoeroes is om een uitgebreid footer-gebied te maken met informatie die nuttiger en aantrekkelijker is dan de gebruikelijke contactgegevens en auteursrechten. Het sidebar-footer.php- bestand biedt plaats aan een uitgevouwen voettekst, zodat u secties zodanig kunt modelleren dat widgets in het voettekstgebied kunnen worden geïnjecteerd.

attachment.php
Dit sjabloonbestand vervangt het image.php- bestand en biedt een veel betere taak om alle verschillende soorten bestanden onder te brengen die nu worden gebruikt voor publicatie in WordPress.
De bovenstaande wijzigingen lijken misschien onbeduidend voor het ongetrainde oog, maar ze zijn een reden om je te verheugen als je ooit een WordPress-thema hebt gemaakt of aangepast of gefrustreerd bent door het gebrek aan controle of uitbreidbaarheid.
Door Kubrick te schrappen en te luisteren naar de zorgen van ontwikkelaars, is het WordPress gelukt om in Twenty Ten de veranderingen op te nemen die nodig zijn om het nu bloeiende CMS in het nieuwe decennium te brengen.
We zijn behoorlijk enthousiast, net als de meeste ontwerpers en ontwikkelaars die van WordPress houden, om 3.0 te zien werken. Een belangrijke reden voor die opwinding is de flexibiliteit en personalisatie die Twenty Ten biedt.
Exclusief geschreven voor Webdesigner Depot door Blue Derkin, een project waar een sociale media voor leidt web hosting bedrijf InMotion Hosting. Hij blogt ook bij Web Hosting Help Guy.
Wat denk je van de aankomende veranderingen in WordPress? Naar welke functies kijk je het meest uit?