WordPress Vs. ExpressionEngine: appels en sinaasappels?
Dit bericht is lang op komst. Of het nu op Twitter is of in de blogosfeer, de vraag rijst vaak en ik ben al vele malen gevraagd naar mijn mening over de ExpressionEngine vs. WordPress debat, en waarom men een ander content management systeem (CMS) zou kiezen.
Mijn gebruikelijke antwoord is dat ze niet te vergelijken zijn. Hoewel WordPress enorme vooruitgang heeft geboekt in bruikbaarheid, is het voor een ander dan een blog een appel.
ExpressionEngine, met de release van versie 2.0, zorgt voor een prachtig platform dat, zoals we zullen zien, een sinaasappel is.
Content afhandelen
Het grootste verschil tussen WordPress en ExpressionEngine is de manier waarop inhoud wordt afgehandeld.
In WordPress weten we allemaal dat je een nieuw bericht kunt maken. Deze nieuwe post heeft meestal een inhoudsgedeelte maar kan een aantal aangepaste velden hebben die ofwel on the fly worden gedefinieerd ofwel door de ontwikkelaar die het kader van de sjabloon heeft gemaakt.
Dus wanneer u een nieuw bericht maakt, wordt de inhoud op verschillende manieren weergegeven, afhankelijk van de gekozen categorie en of de categorie een bovenliggend of kind is (dwz een subcategorie). Maar voor het grootste deel, of ze nu een nieuwe categorie of invoergegevens kiezen in vooraf gedefinieerde aangepaste velden, ziet de gebruiker hetzelfde invoerscherm.
De items gekozen door de gebruiker bepalen hoe de inhoud wordt weergegeven. Sommige gebruikers vinden dit leuk. Ik denk dat het de wortels van WordPress als blogplatform toont. Dit is geen kloppend feit, want WordPress heeft zeker de enveloppe geschoven over wat er met een CMS kan worden gedaan door gewoon een paar bestanden te uploaden. Er komen later meer thema's.
Kanalen wijzigen
ExpressionEngine verwerkt de inhoud heel anders. In ExpressionEngine definieert de gebruiker kanalen.

Elk kanaal kan worden gezien als een afzonderlijke blog - sterker nog, dit is wat het in versie 1.6.x werd genoemd. Voor elk kanaal kunt u aangepaste velden, categorieën en gedragingen definiëren.
Dit alles is verborgen voor de gemiddelde gebruiker in het administratiegedeelte van de website. De gebruiker zou normaal alleen toegang hebben tot de secties "Publiceren" en "Bewerken" van de website en mogelijk enkele modules (die vergelijkbaar zijn met plug-ins in WordPress).
Een voorbeeld
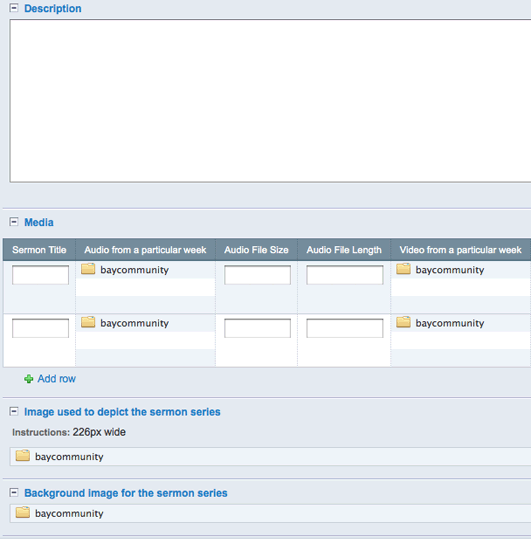
Onlangs hebben we een website gebouwd voor de Bay Community Church ExpressionEngine gebruiken. De website heeft een mediagedeelte en in dat kanaal hebben we de volgende aangepaste velden gemaakt: titel, beschrijving, afbeelding, audio- en videobestanden, bestandsgrootten, bestandslengten en datum waarop de bestanden zijn opgenomen.
Natuurlijk kunnen kanalen zo eenvoudig of zo ingewikkeld zijn als je wilt (deze specifieke website had vijf tot zes andere aangepaste velden voor alleen het mediakanaal).

De meeste ExpressionEngine-ontwikkelaars realiseren zich de kracht van de add-ons van de CMS, wat ook de reden is waarom de meeste van hen traag van versie 1.6.x naar 2.0 zijn overgestapt. Ze weten dat de meeste add-ons niet beschikbaar zijn voor 2.0 voor nog een paar maanden.
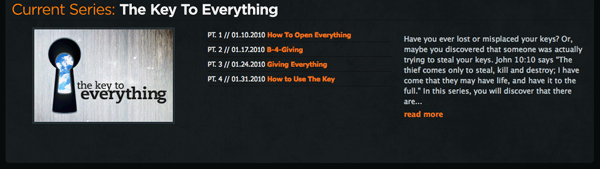
Met slechts enkele add-ons hebben we ExpressionEngine uitgebreid, waardoor kerkmedewerkers meerdere bestanden per item konden toevoegen. In de inhoudsstructuur van deze specifieke website zou een preekreeks een vermelding op zichzelf zijn en zouden er afzonderlijke preken voor die reeks aan worden toegevoegd.
Om het nog ingewikkelder te maken, zou je een aantal verschillende soorten velden in een kanaal kunnen hebben (bijv. Textbox, textarea, checkbox, S3 Geïntegreerde BucketList , FieldFrame Matrix , nGeen bestandsveld ).
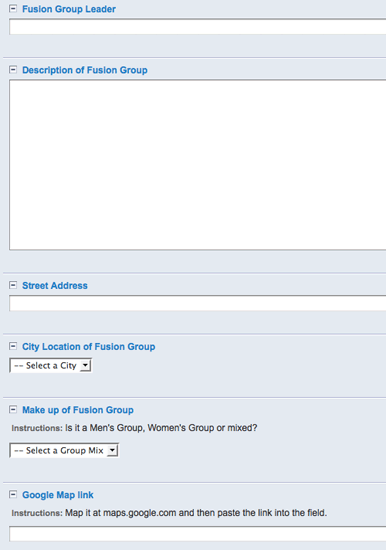
De website bevat ook een gedeelte voor kleine groepen mensen die samenkomen voor studie of fellowship.

Als u naar de pagina "Nieuw item" voor de kleine groepen navigeert, ziet u een geheel andere reeks aangepaste velden (titel, leider, locatie, vergadertijd, enz.). Vanuit gebruikersperspectief is het invoeren van nieuwe inhoud eenvoudig omdat elk kanaal is afgestemd op de inhoud die ze opnemen.
Waarom ik van ExpressionEngine hou
Als webdesigner ben ik dol op ExpressionEngine omdat het me uitgebreide controle geeft. De meeste van mijn klanten hebben geen enkele WYSIWYG-editor overal op hun website! Ik kan koppen, MP3's, PDF's, lijsten en alles wat anders moet worden gestileerd beheren via CSS.
Tenzij ze besluiten om HTML te leren om inline-styling toe te passen, wordt het ontwerp niet verschrikkelijk geschonden met knipperende rode lettertypen van 50 pixels.
Inhoud bouwpakket

Ik geloof dat de Drupal-community oorspronkelijk de term Content Construction Kit (CCK) bedacht. Met CCK kan de gebruiker in principe verschillende soorten inhoud definiëren.
Misschien waren de mensen bij EllisLab het daar niet mee eens, maar ik zou ExpressionEngine als een CCK-systeem definiëren. WordPress lijkt in die richting te gaan, maar is er nog niet. Veel WordPress-sjabloonontwikkelaars ontwerpen en voegen toe aan het framework, waardoor WordPress nieuwe soorten functionaliteit krijgt.
Het uiterlijk en het gevoel veranderen
Voor het grootste deel kan iedereen een WordPress-blog of -website opzetten met weinig kennis van WordPress, PHP, HTML of iets anders waardoor een nieuwkomer op internet niet kan bloggen.
Ik heb een niet-technische vriend die verschillende WordPress-blogs heeft opgezet zonder mijn hulp. Download gewoon een sjabloonpakket; unzip het; upload het naar wp-content/themes ; Log in; activeer de nieuwe sjabloon; en voila! Magie gebeurt en je krijgt een hele nieuwe website. WordPress schijnt in dit gebied.

ExpressionEngine 2.0 Bewegen in de goede richting
ExpressionEngine, aan de andere kant, heeft geen gemakkelijke manier om thema's toe te voegen of te veranderen ... tot nu toe.
Met versie 2.0 zien we het team van EllisLab in die richting gaan bewegen. Het team heeft functionaliteit toegevoegd waarmee gebruikers HTML- en CSS-bestanden kunnen uploaden naar mappen met specifieke naamgevingsconventies ( blog.group , main.group , portfolio.group , etc.) en u kunt de HTML- en CSS-bestanden synchroniseren met ExpressionEngine, die zal ze herkennen en teruggeven.
Het probleem is dat ExpressionEngine pas begint te schijnen als je de CCK-mogelijkheden opdoet. Dus het synchroniseren van bestanden is geweldig, maar dat geeft je niet de aangepaste velden, categorieën en kanalen die ExpressionEngine tot leven brengen.
EllisLab heeft een bestand toegevoegd aan de CMS met de naam default_content.php , die vereist is om een thema te installeren en die standaardinhoud, kanalen, aangepaste velden en dergelijke specificeert. Maar het bestand is niet precies intuïtief.
ExpressionEngine-velden zijn zeer relationeel, dus u moet zeker SQL begrijpen als u een default_content.php- bestand bij elkaar wilt plaatsen.
Thema's wijzigen
Met WordPress kun je op elk moment een nieuw thema uploaden om het uiterlijk van de website te veranderen.
ExpressionEngine daarentegen laat toe dat een thema alleen op het moment van installatie wordt toegevoegd. Dus als een gebruiker het uiterlijk van zijn website wil veranderen, moeten ze door hoepels springen.
Ze zouden ofwel hun HTML, aangepaste velden en andere elementen moeten behouden en vervolgens de CSS en afbeeldingen wijzigen. Of ze zouden het systeem moeten leren kennen en vervolgens aangepaste velden, categorieën en kanalen moeten definiëren. Maar dit gaat terug tot de manier waarop de twee systemen omgaan met inhoud.
Thema's in WordPress behandelen meestal allemaal dezelfde inhoud. Thema's in Expression Engine doen dat niet.
Wat hebben we geleerd?
WordPress is vooral goed voor PHP-ontwikkelaars, tinkerers en bloggers. Het is geweldig voor PHP-ontwikkelaars omdat ze de CMS naar wens kunnen buigen; ze kunnen functionaliteit toevoegen aan het framework, en kunnen aangepaste velden toevoegen en deze naar believen aanpassen.
Het is geweldig voor knutselaars, die gemakkelijk een website kunnen opzetten; en als ze zich ooit vervelen met de look en feel, kunnen ze online zoeken naar een nieuw thema en binnen 20 minuten een compleet nieuwe website hebben.
Ze kunnen ook widgets en plug-ins downloaden die snel functionaliteit toevoegen. En begonnen als een blogsysteem, schijnt WordPress echt als een persoonlijke blog.
 ExpressionEngine is geweldig voor front-end ontwikkelaars en ontwerpers omdat het niet vereist dat gebruikers een moeilijke programmeertaal leren om het te manipuleren.
ExpressionEngine is geweldig voor front-end ontwikkelaars en ontwerpers omdat het niet vereist dat gebruikers een moeilijke programmeertaal leren om het te manipuleren.
De meeste HTML- en CSS-goeroes kunnen de eenvoudige uitdrukkingen begrijpen en gebruiken.
ExpressionEngine is de tool bij uitstek voor enkele bekende ontwerpers: Jesse Bennett-Chamberlain , Veerle Pieters en Andy Clarke , om er een paar te noemen. Het is extreem flexibel en er kunnen weinig dingen mee worden bereikt.
Zoals je kunt zien, is het echt een appelsom om te vergelijken.
Deze post is exclusief geschreven voor Webdesigner Depot door Marcus Neto. Marcus is lid van ExpressionEngine Pro Network en is de man achter het gordijn EETemplates.com en Blue Fish Design Studio . Hij heeft ook zijn zegje op Twitter @marcusneto .