10 Beste CSS-praktijken om uw code te verbeteren
Het is heel eenvoudig om je af te vragen hoe je CSS zo rommelig is geworden.
Soms is het het resultaat van slordige codering vanaf het begin, soms vanwege meerdere hacks en veranderingen in de loop van de tijd.
Wat de oorzaak ook is, het hoeft niet zo te zijn. Het schrijven van schone, superbeheersbare CSS is eenvoudig wanneer u op de juiste manier begint en uw code gemakkelijker kunt onderhouden en later kunt bewerken.
Hier zijn 11 tips voor het versnellen van het proces, het schrijven van CSS die slanker, sneller en minder snel hoofdpijn geeft.
1. Blijf georganiseerd
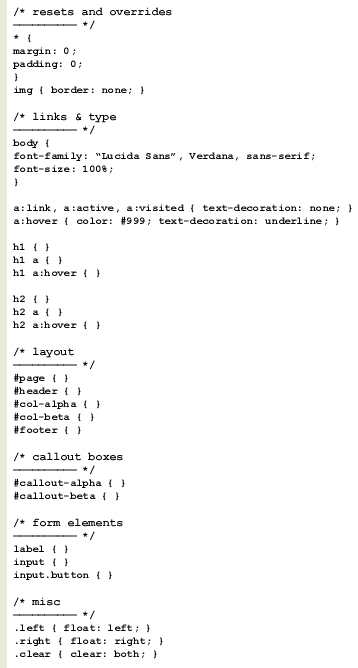
Net als al het andere loont het om jezelf georganiseerd te houden. Liever dan lukraak in ID's en klassen te laten vallen in de volgorde waarin ze in je opkomen, gebruik dan een coherente structuur.
Het helpt je om het cascadere deel van CSS in gedachten te houden en stelt je stylesheet in om te profiteren van stijlvererving.
Verklaar eerst je meest generieke items, dan de niet-zo-generieke items enzovoort. Hierdoor kan uw CSS kenmerken overnemen en maakt u het veel eenvoudiger om een specifieke stijl te overschrijven wanneer dat nodig is. U zult later sneller uw CSS bewerken, omdat deze een gemakkelijk leesbare, logische structuur volgt.
Gebruik een structuur die het beste bij u past terwijl u toekomstige bewerkingen en andere ontwikkelaars in gedachten houdt.
- Resets en overschrijvingen
- Links en type
- Hoofdlay-out
- Secundaire lay-outstructuren
- Vorm elementen
- Diversen

2. Titel, datum en teken
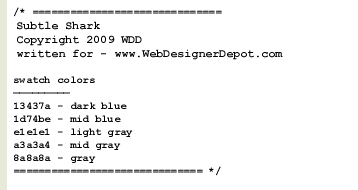
Laat anderen weten wie uw CSS heeft geschreven, wanneer het is geschreven en met wie contact moet worden opgenomen als ze vragen hierover hebben. Dit is vooral handig bij het ontwerpen van sjablonen of thema's.

Wacht even ... wat is dat beetje over staalkleuren ? In de loop der jaren heb ik ontdekt dat het toevoegen van een eenvoudige lijst met veel gebruikte kleuren in mijn stylesheets zeer nuttig is tijdens de eerste ontwikkeling en bij het later aanbrengen van wijzigingen.
Dit voorkomt dat u Photoshop hoeft te openen om een kleur uit het ontwerp te samplen of kleuren in de site op te zoeken stijlgids (als het er een heeft). Wanneer u de HTML-code voor dat specifieke blauw nodig hebt, bladert u gewoon omhoog en kopieert u het.
3. Houd een sjabloonbibliotheek
Als u eenmaal een te gebruiken structuur hebt gevonden, verwijdert u alle niet-generieke bestanden en slaat u het bestand op als een CSS-sjabloon voor later gebruik.
U kunt meerdere versies opslaan voor meerdere toepassingen: een lay-out met twee kolommen, een bloglayout, afdrukken, mobiel enzovoort. koda (de editor voor OSX) heeft een geweldige Clips- functie waarmee je dit eenvoudig kunt doen. Veel andere editors hebben een vergelijkbare functie, maar zelfs een eenvoudige batch tekstbestanden werkt goed.
Het is waanzinnig om elke stylesheet helemaal opnieuw te schrijven, vooral als je dezelfde conventies en methodologieën in elke stijl gebruikt.
4. Gebruik handige benamingsconventies
U ziet hierboven waar ik een aantal kolom-ID's heb verklaard en ik heb ze col-alpha en col-beta genoemd. Waarom noem je ze niet alleen col-left en col-right? Denk aan toekomstige bewerkingen, altijd.
Volgend jaar moet je misschien je site opnieuw ontwerpen en de linkerkolom naar rechts verplaatsen. U moet niet het element in uw HTML hernoemen en de id in uw stylesheet hernoemen om de positie ervan te wijzigen.
Natuurlijk kun je die linkerkolom gewoon naar rechts verplaatsen en de ID als # col-left behouden, maar hoe verwarrend is dat? Als het ID links zegt, zou men verwachten dat het altijd aan de linkerkant zal zijn. Dit laat je niet veel ruimte over om dingen later te verplaatsen.
Een van de belangrijkste voordelen van CSS is de mogelijkheid om stijlen van inhoud te scheiden. U kunt uw site volledig opnieuw ontwerpen door de CSS te wijzigen zonder ooit de HTML aan te raken. Dus vecht je CSS niet uit door beperkende namen te gebruiken . Gebruik meer veelzijdige naamgevingsconventies en blijf consistent.
Laat posities of stijlspecifieke woorden uit uw stijlen en ID's. Een klasse .link-blue zal meer werk voor je doen werken, of je stylesheet echt rommelig maken wanneer je klant je later vraagt om die blauwe links te veranderen in oranje.
Geef je elementen een naam op basis van wat ze zijn, niet hoe ze eruit zien. Bijvoorbeeld, .comment-blue is veel minder veelzijdig dan .comment-beta, en .post-largefont is beperkter dan .post-title.
5. Koppelingen in plaats van onderstrepingstekens
Oudere browsers willen graag glitchy met underscores in CSS, of ondersteunen ze helemaal niet. Voor een betere compatibiliteit met eerdere versies, kunt u de gewoonte krijgen om koppeltekens te gebruiken. Gebruik # col-alpha in plaats van #col_alpha.
6. Herinner jezelf niet
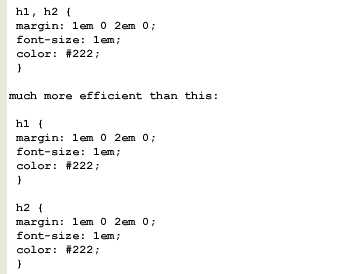
Hergebruik attributen waar mogelijk door elementen te groeperen in plaats van de stijlen opnieuw te declareren. Als uw elementen h1 en h2 beide dezelfde lettergrootte, kleur en marges gebruiken, groepeer ze dan met een komma.
Deze:

Gebruik waar mogelijk ook snelkoppelingen. Wees altijd op zoek naar mogelijkheden om elementen te groeperen en snelkoppelingen voor declaraties te gebruiken.
Je kunt dit allemaal bereiken:

met alleen dit:

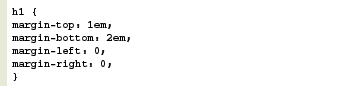
Het is erg belangrijk dat u de volgorde begrijpt waarin CSS deze snelkoppelingen interpreteert: boven, rechts, onder, links. Een grote cirkel met de klok mee, beginnend op de middag.
Ook als uw boven- en onderkant, of linker- en rechterattributen hetzelfde zijn, hoeft u er maar twee te gebruiken:

Dit stelt de boven- en ondermarges in op 1em, en de linker- en rechtermarge op 0.
7. Optimaliseer voor lichtgewicht stijlbladen
Met behulp van de bovenstaande tips kunt u het formaat van uw stijlpagina's aanzienlijk verminderen. Kleinere belastingen sneller en kleiner is gemakkelijker te onderhouden en bij te werken.
Knip wat je niet nodig hebt en consolideer waar mogelijk door te groeperen. Wees voorzichtig met het gebruik van standaard CSS-frameworks. U zult waarschijnlijk veel bulk erven die niet zal worden gebruikt.
Nog een snelle tip voor dunne CSS: u hoeft geen maateenheid op te geven als u nul gebruikt. Als een marge is ingesteld op 0, hoeft u 0px of 0em niet te zeggen. Nul is nul, ongeacht de maateenheid, en CSS begrijpt dit.
8. Schrijf je basis voor Gecko, dan Tweak voor Webkit en IE
Bespaar uzelf op het oplossen van problemen en schrijf eerst CSS voor Gecko-browsers (Firefox, Mozilla, Netscape, Flock, Camino). Als uw CSS correct werkt met Gecko, is het veel waarschijnlijker probleemloos in Webkit (Safari, Chrome) en Internet Explorer.
9. Valideer
Gebruikmaken van W3C's gratis CSS-validator . Als je vastzit en je lay-out niet doet wat je wilt, is de CSS-validator een grote hulp bij het wijzen op fouten.
10. Houd een opgeruimd huis
Aparte browserspecifieke CSS naar zijn eigen individuele stylesheet, en indien nodig opnemen met Javascript, server-side code of voorwaardelijke opmerkingen . Gebruik deze methode om vuile CSS-hacks in uw standaard stylesheets te voorkomen. Hierdoor blijft uw basis-CSS schoon en overzichtelijk.
Exclusief geschreven voor WDD door Jeff Couturier
Volgt u deze methoden bij het coderen van uw websites? Welke andere technieken gebruik je om betere code te maken?
