10 creatieve evenementenwebsites
Ik ben dol op het ontwerpen van evenementwebsites. Ze zijn kortstondig en bijna altijd eenvoudig (geen complexe gebruikersinterfaces hier). Deze combinatie biedt ons een unieke kans om nieuwe grenzen van webontwerp te testen, een creatief navigatiepatroon te testen, een onbekende lay-out te testen, met een interessante animatiebibliotheek te spelen of, laat ik zeggen, terug te grijpen naar de dagen van Flash en ActionScript 3.
Hier heb ik een lijst samengesteld met 10 evenementwebsites die creatief, inspirerend en gewoon ronduit prachtig zijn. Bekijk ze hieronder.
Epicurrence
Deze website voor een 4-daagse, alleen designer / ontwikkelaar meetup uitnodigen in Moab, Utah (waar krijg ik een uitnodiging?) is ronduit verbluffend. De graphics zijn prachtig; de lay-out is opwindend. En speciale rekwisieten om het registratieformulier er ook goed uit te laten zien - waarom creëren we zo vaak geweldige websites maar saaie vormen?
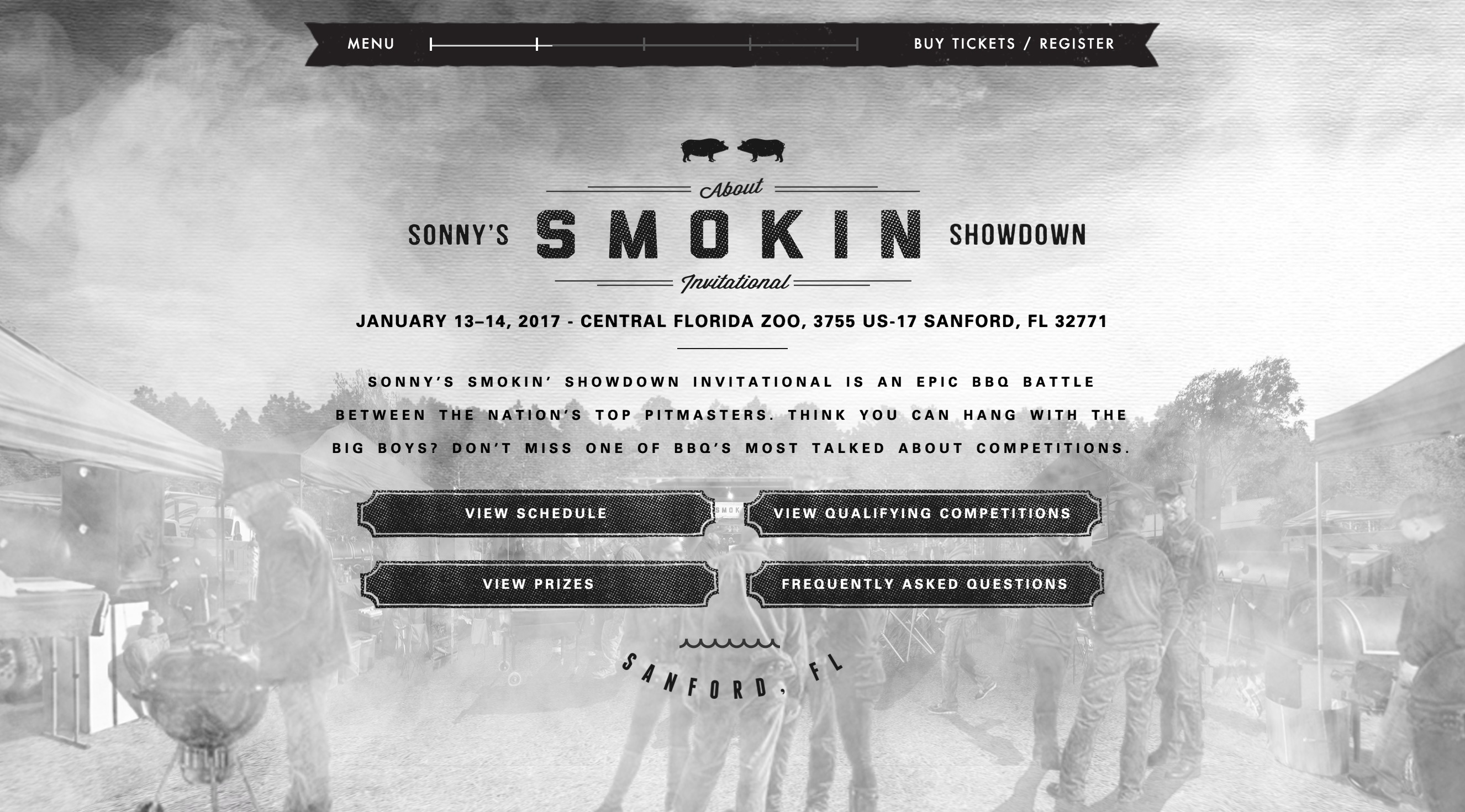
Sonny's Smokin 'Showdown
Deze BBQ-wedstrijd misschien een low-tech evenement, maar hun website is behoorlijk hightech. Blader naar beneden om de evenementenlocatie driedimensionaal te verkennen. Er is overlay-tekst, maar je hebt het nauwelijks nodig. De complexe beelden vertellen u alles over het evenement zonder een woord te lezen. Fantastisch werk Sonny's Smokin 'Showdown.
Global Wave Conference
Terughoudendheid is vaak het teken van een grote creatieve professional, een filosofie die hartelijk werd omarmd door de Global Wave Conference-website . Bekijk het subtiele (maar slim) geanimeerde logo (een GIF) en hamburgermenu (een SVG), die de site een high-end feel geven zonder af te leiden van de serene fotografie en typografie.
Ik hield ook van de duidelijke, beknopte beschrijving van gebeurtenissen, een must voor elk nieuwer evenement.

Festibiere
Twee woorden: kleverige header. Dit is misschien niet de meest geavanceerde site op de lijst, maar de navigatie is geweldig. En met name bij evenementenwebsites kan een plakkerige kop (met een duidelijke, contrasterende call-to-action knop om 'nu te registreren') een geweldige manier zijn om uw conversiepercentage en kaartverkoop te verhogen. Wat je ook doet, maak deze knop niet moeilijk te vinden.
Merk op dat deze gebeurtenis tweemaal per jaar plaatsvindt - één keer in de zomer en één keer in de winter. Navigeer naar de zomer (linksboven) en u zult zien dat de ontwerpers fantastisch werk hebben verricht door verschillende sites voor elk evenement te maken. De sites die ze hebben zeer vergelijkbare interfaces, maar zijn mooi onderscheiden en adequaat seizoensgebonden.
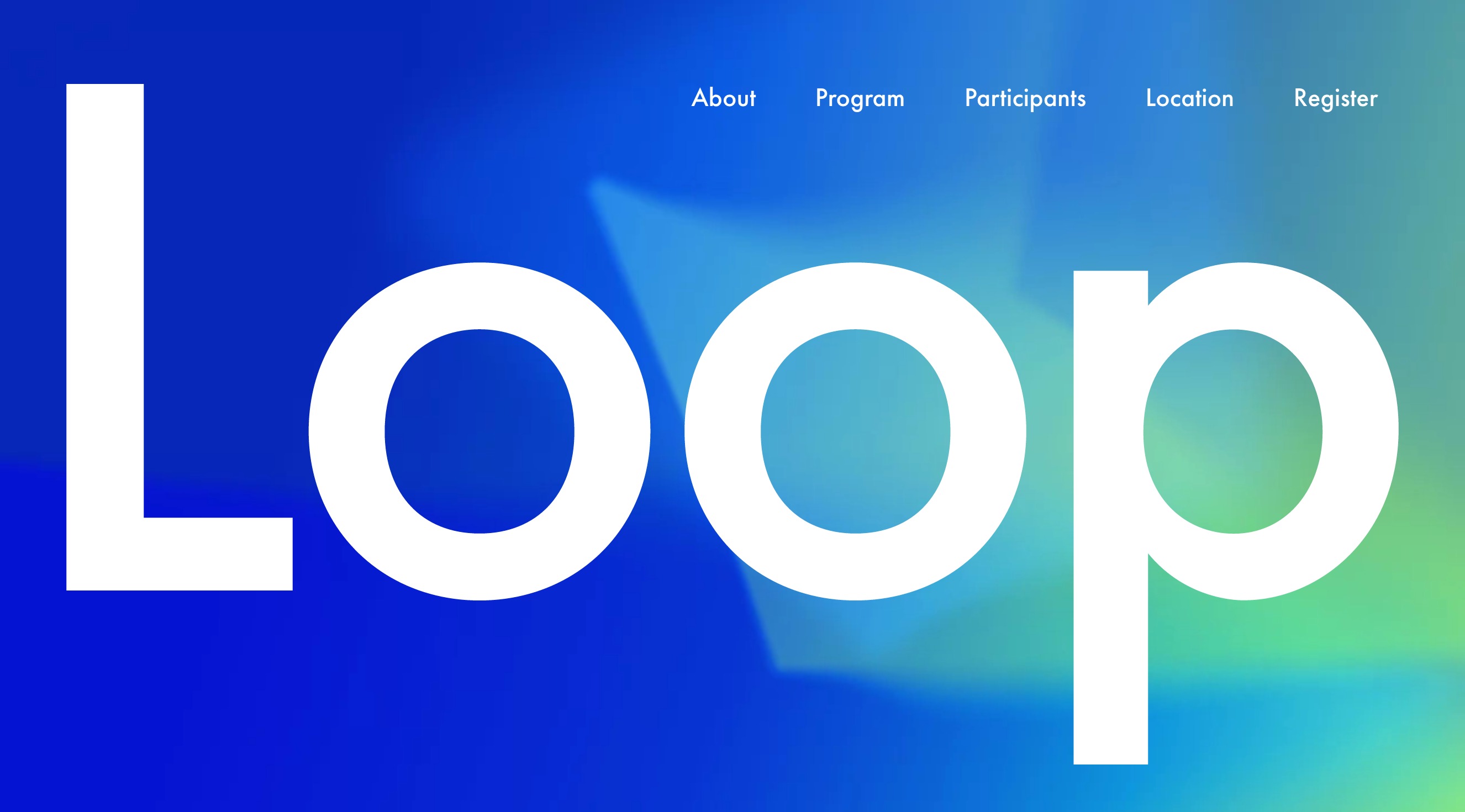
Lus
Groot type Futura kan lastig zijn om los te laten zonder ons aan een Volkswagen-advertentie te herinneren, maar de website voor Loop trok het uit. Loop is een driedaagse conferentie gericht op muziek en technologie. De site is onopvallend eenvoudig maar ronduit prachtig.
Ik hield ook van de copy-gradiënt van het hoofdgedeelte, dat een masker is van de achtergrondgradiënten op de startpagina. (Geïnteresseerden kunnen tekstgradiënten bereiken met CSS met behulp van de eigenschap background webkit clip.)
Structuur
Dank aan enkele zeer creatieve ontwerpers (en de dragible library van JQuery UI), deze Noorse evenementenwebsite is een digitale weergave van het meer analoge concept van de gebeurtenis: vormen naast elkaar geplaatst in de ruimte. Mijn enige suggestie: geef me iets te doen na het surfen op de website. Vraag me om mij te registreren, mijn e-mail op te nemen, mij een routebeschrijving te sturen en laat me niet verlangen naar meer.
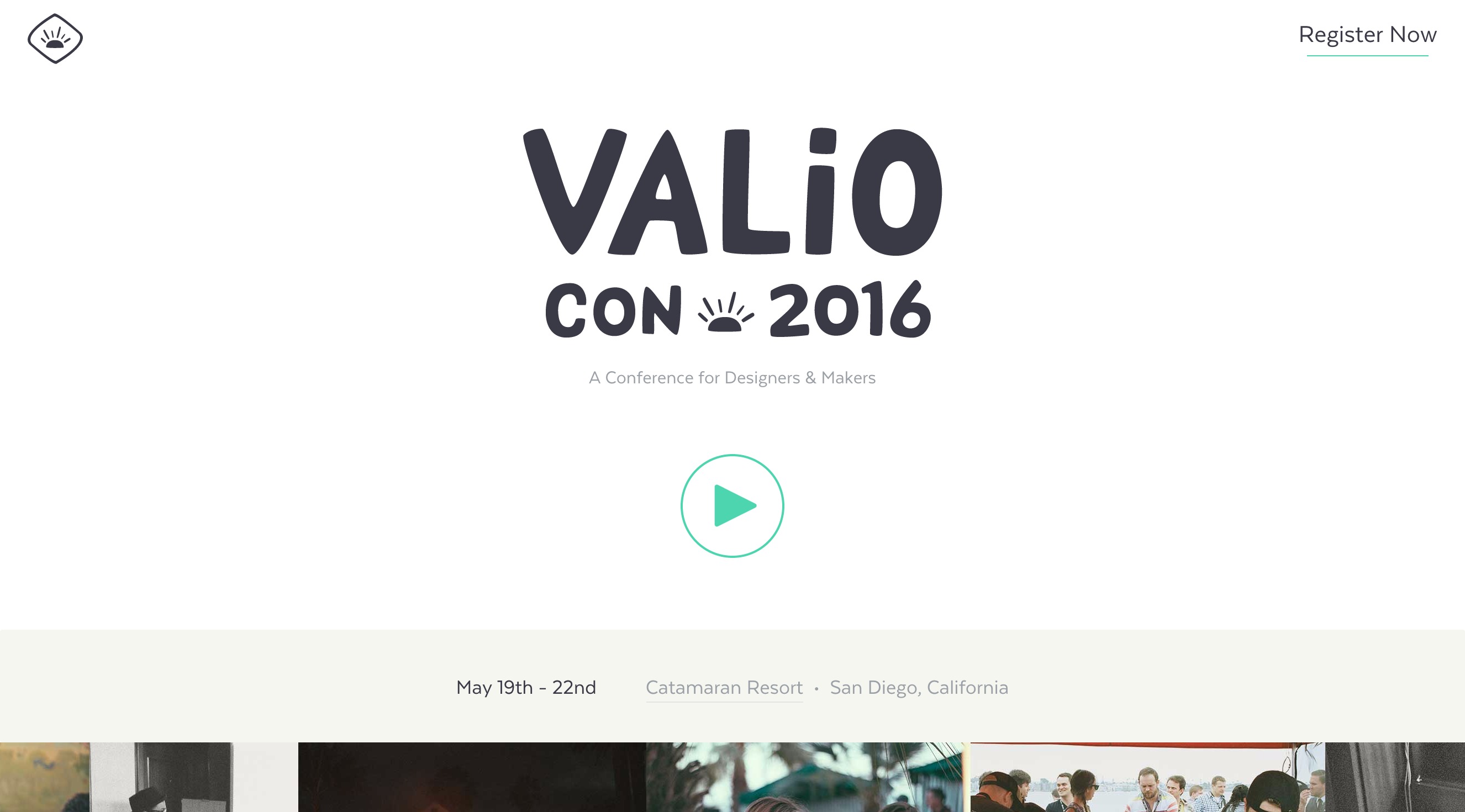
Valio Con 2016
Wanneer u foto's voor een evenement samenstelt, stuurt de luidspreker onvermijdelijk 34 verschillende portretstijlen: u krijgt een close-up, een in zwart-wit en een met de luidspreker die zijn favoriete kat vasthoudt. Dit maakt consistentie moeilijk. Gelukkig zijn de ontwerpers voor ValioCon - een jaarlijkse conferentie voor ontwerpers en makers in San Diego - hebben deze uitdaging aangepakt met creatieve fotofilters die de portretten homogeniseren en het algehele ontwerp meer consistent maken (en geweldig).
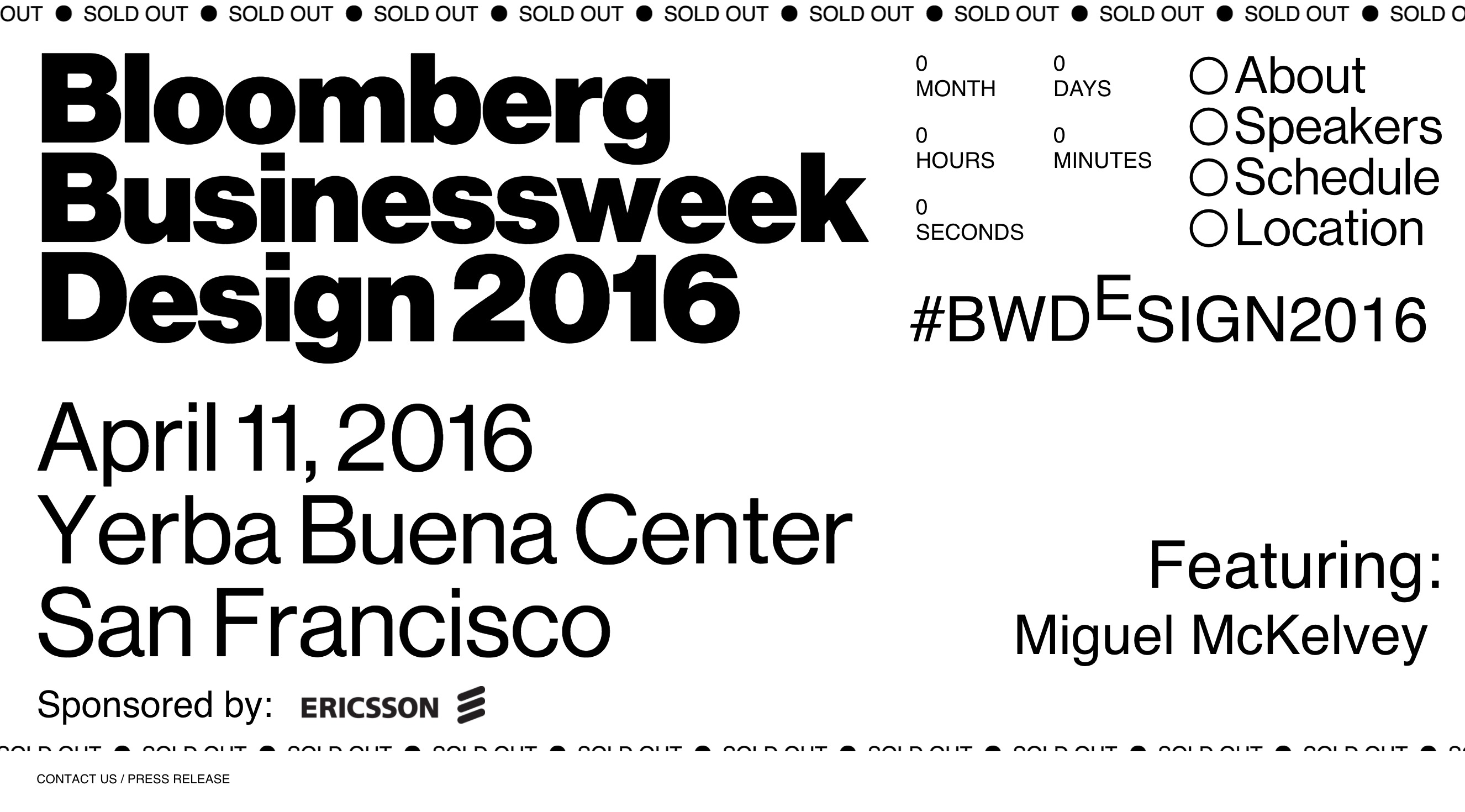
Bloomberg BusinessWeek Design 2016
Wanneer ik eerst zag deze site , Ik kon niet anders dan god te danken dat ik niet blind was voor kleuren. Ik bedoel, hoe moeten we in godsnaam weten waar we moeten klikken als elke link dezelfde kleur heeft? Deze creatieve site voor de Bloomberg BusinessWeek ontwerpconferentie - met gedurfde typografie en een krachtige, aantrekkelijke lay-out - lijkt elke gebruikersinterfacegids in het boek heftig te negeren, maar blijft toch gemakkelijk in gebruik. Soort van.
Elevate Summit
De Elevate Summit , voorheen UserConf, is een conferentie voor klantenondersteuning en community managers en zal worden gehouden in oktober van dit jaar. Hun evenementwebsite valt op door uitzonderlijk schoon en mooi te zijn. Ik vond de lijst met '5 redenen om deel te nemen' leuk (wat behoorlijk overtuigend was) en het ingesloten registratieformulier. Ik hield van de chatknop; Ik zie dat niet vaak op evenementwebsites, maar ik denk dat het een geweldige manier is om deelnemers te betrekken.
Hashtags Unplugged
Deze website voor een galerijevenement in New York heeft een strak design en een geweldige typografie. Maar mijn favoriete ding over deze site was de navigatie. Selecteer 'de artiesten' onder een gegeven hashtag en de volledige pagina animeert naar een artiestenlijst. De overgang is subtiel en modern, en het geeft je niet het gevoel dat je je plaats in de stapel bent kwijtgeraakt (wat al te belangrijk is wanneer we nieuwe navigatiepatronen aan je gebruikers introduceren).