10 gratis WordPress-plugins voor februari 2015
Ah, februari. Wordt het niet eens tijd dat we allemaal toegeven dat WordPress onze echte echte liefde is? Nou, ik bedoel, behalve de mensen in toegewijde relaties met Drupal, Joomla en de rest. Ze zijn te jong getrouwd.
Laat me niet beginnen met die Node.js deviants. Server-side JavaScript is niet natuurlijk. Oké, zodra ik tegen de kinderen schreeuwde die te dicht bij mijn gazon komen, zullen we de grappen opzij zetten en doorgaan met de goede dingen!
Deze maand: zorg ervoor dat je berichten niet worden gepubliceerd totdat ze klaar zijn, maak je eigen community-site en een miljoen (niet echt) leuke dingen om te doen met data!
1. Checklist berichttypevereisten
Iedereen vergeet dingen te doen, zelfs in de beste tijden. Ik ben gaan accepteren dat zelfs met een boodschappenlijstje, ik elke week minstens één ding zal vergeten dat ik in de winkel wou. Wat ik zou geven voor de hersenfunctie die me niet zou toelaten de winkel te verlaten zonder alles wat ik wil.
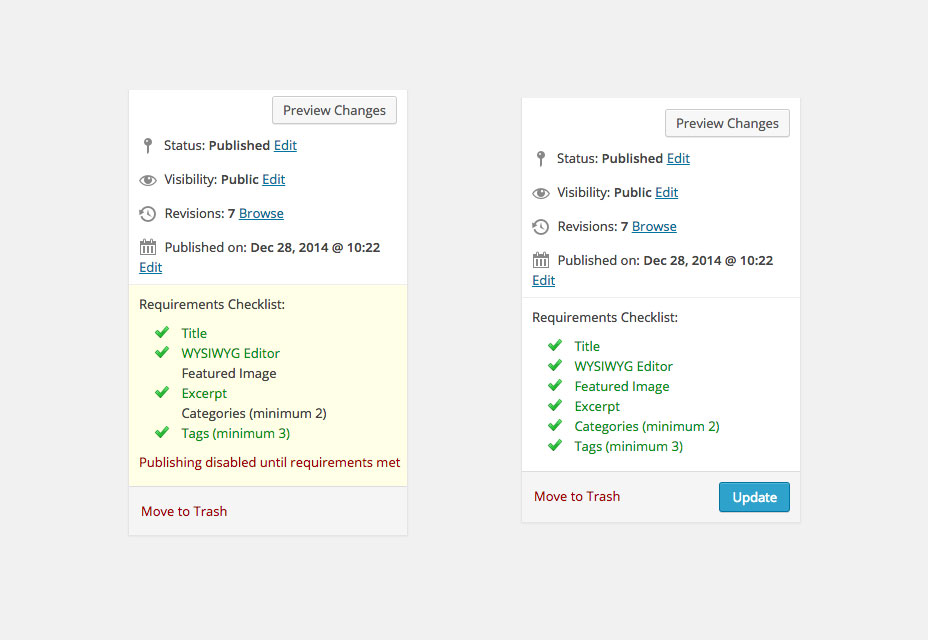
Gelukkig voor WordPress-gebruikers die niets belangrijks willen vergeten voordat ze publiceren, is het antwoord op dit probleem eenvoudiger. De berichttypevereisten-checklist plugin laat je toe om te selecteren welke delen van een bericht of pagina nodig zijn voordat je zelfs de knop "Publiceren" te zien krijgt.
Instellingen omvatten:
- De titel van de post / pagina
- De WYSIWYG-editor
- Uitgelichte afbeeldingen
- Het uittreksel
- 1-3 categorieën
- 1-5 tags
Een snelle test bevestigt dat het werkt. Volgens de auteurs van de plug-in werkt het ook met aangepaste berichttypen.
2. Ultiem lid
Ik heb nog nooit een live-site met lidmaatschap zelf gebouwd, maar ik weet dat ik dat kan. Ik zou alle benodigde functionaliteit uit een aantal plug-ins die ik ken, samen kunnen klappen en een community-site kunnen bouwen die precies bij mijn smaak past.
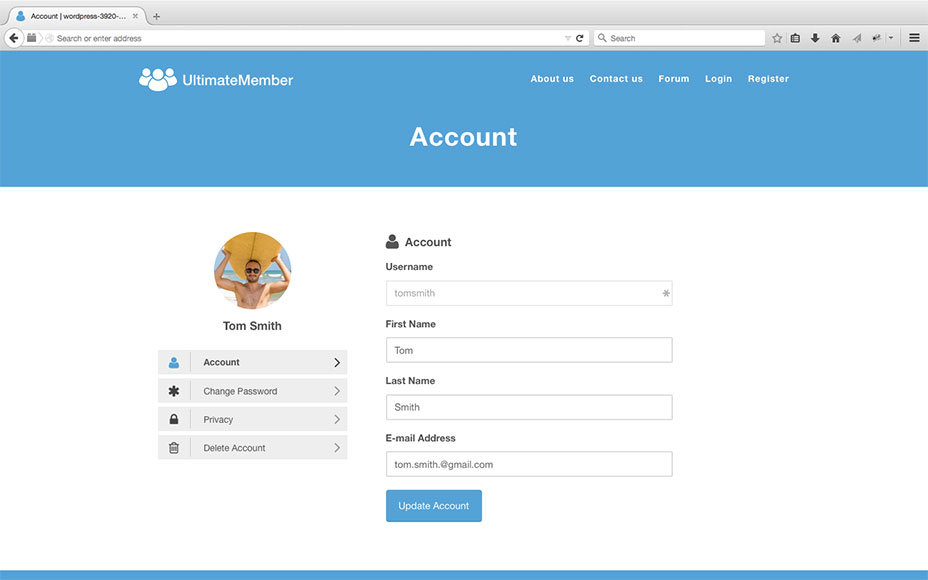
Ik zou ook kunnen installeren Ultiem lid en laat het grootste deel van het zware werk doen. Het is gratis. Het is open source. Het is de volledige versie.
Voor uw gemak wordt een set standaardpagina's gemaakt met formulieren voor registratie, aanmelding, het opnieuw instellen van wachtwoorden en het maken / bewerken van gebruikersprofielen. Alle standaardformulieren zijn aanpasbaar en u kunt uw eigen formulieren maken met een visuele editor voor het verslepen van fragmenten.
Gebruikers kunnen eenvoudig worden weergegeven en doorzoekbaar zijn en kunnen worden vermeld met verschillende sjablonen. Andere functies zijn: aangepaste gebruikersrollen, voorwaardelijke menu's, inhoudsbeperking en meer.
Alles is sterk afhankelijk van sjablonen, omdat het is ontworpen voor mensen om te gebruiken vanuit de WordPress-beheerdersinterface zonder kennis te hoeven programmeren. Om functionaliteit op de front-end weer te geven, heeft u alleen een shortcode nodig. De standaardstijlen en -sjablonen zijn echter behoorlijk genoeg.
Aanpassing zou het dwingen van de CSS in uw sjabloonbestanden vereisen, en u kunt altijd met behulp van PHP formulieren waar dan ook in uw sjabloon oproepen. Het bewerken van de echte HTML van een formulier wordt echter niet standaard ondersteund.
Een ander ding dat niet wordt ondersteund, is door gebruikers gegenereerde berichten, pagina's of aangepaste berichttypen. Als u nieuwe gebruikers dit soort functionaliteit wilt geven, moet u aangepaste code of een andere plug-in gebruiken. Ultimate Member draait alles om gebruikers- en profielbeheer, wat in elk geval de helft is van het bouwen van een community-site.
3. Contactformulier 7 MailChimp-extensie
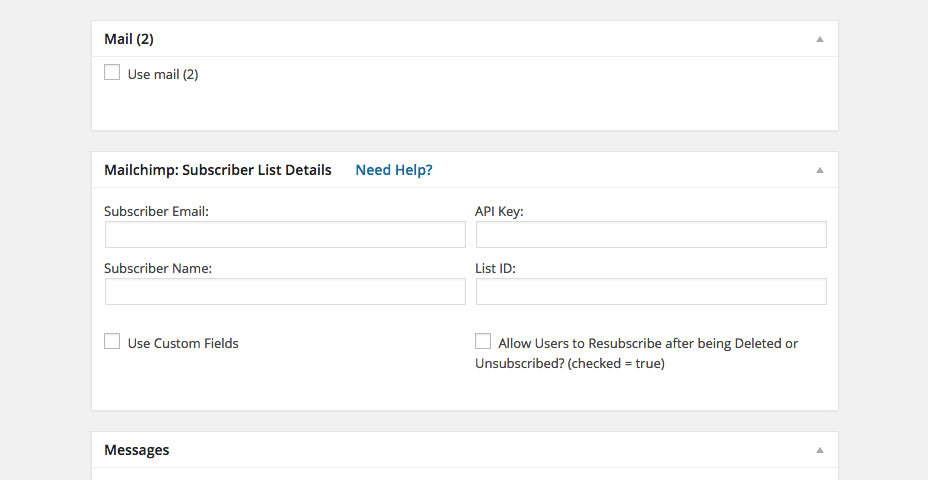
Toevoegen Mailchimp integratie naar uw Contact Formulier 7 Formulieren.
Yep. Dat is het. Installeer Contact Form 7, de plug-in voor aangepaste formulieren die we allemaal kennen en waar we van houden, en installeer vervolgens deze extensie. Wanneer u een formulier gaat bewerken, kunt u ervoor kiezen om het formulier te integreren met een Mailchimp-mailinglijst.
4. Tag Wiki voor WordPress
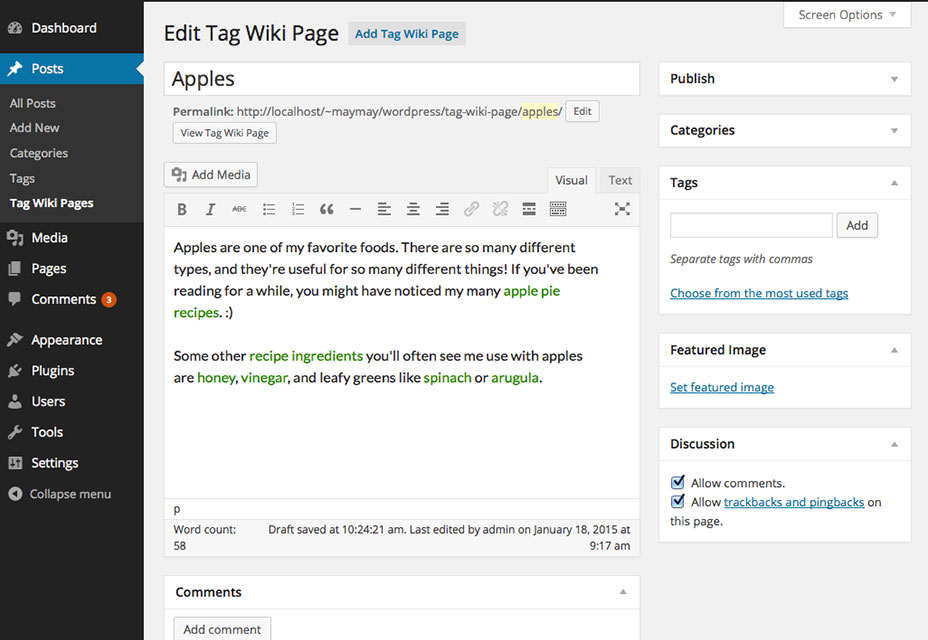
Het staat allemaal in de titel. Jij maakt pagina's in wiki-stijl op basis van uw tags. U maakt een tag en als u wilt, kunt u een pagina maken die specifiek bedoeld is voor het bespreken van die tag. Als je bijvoorbeeld een map met muziekartiesten maakt en ze op genres tagt, kun je een 'wiki-pagina' maken voor elk genre.
Waarom zou je wiki-functionaliteit willen op basis van WordPress-tags?
Er zijn een aantal redenen. Als uw site inhoudsvol is en verschillende onderwerpen aansnijdt, kan het gebruikers helpen sommige pagina's te wijden aan een overzicht van die specifieke onderwerpen. Weet je, zoals het voorbeeld van het muziekgenre dat ik hierboven heb genoemd.
Of nog beter, u kunt die pagina's gebruiken om een meer aangepaste lijst met 'gerelateerde berichten / pagina's' te maken dan u zou krijgen door ze allemaal op te sommen. Kies de vijf meest populaire, bijvoorbeeld.
De andere reden is dat zoekmachines van je zullen houden. En u kunt de pagina's labelen die aan tags zijn gewijd. Omdat waarom niet?
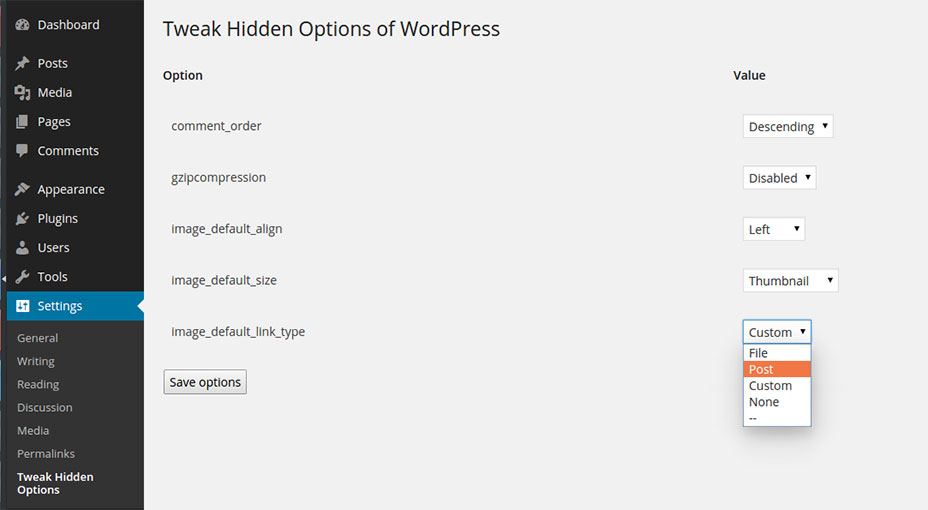
5. Verander verborgen opties
Verander verborgen opties geeft je toegang tot ... nou ja ... verborgen opties. Weet je, dingen waarvan je niet wist dat je er standaardwaarden voor kon instellen. In tegenstelling tot sommige andere aanpasser-plug-ins, krijgt u geen onbeperkte toegang tot databasewaarden. Dat is niet veilig.
In plaats daarvan wordt een (vrij) beperkt aantal opties gepresenteerd met vervolgkeuzemenu's met alle geldige opties. Huidige opties zijn onder meer:
- Commentaar volgorde
- .gzip-compressie
- De standaarduitlijning voor afbeeldingen die u in uw inhoud wilt invoegen
- De standaard afbeeldingsgrootte
- Het standaard afbeeldingslinktype (link naar een bestand, bericht, aangepaste link of niets)
Zorg ervoor dat je het uitprobeert als een van die standaards je lastig vallen tijdens het bloggen of de redactionele processen. Vertel de plug-in-ontwikkelaars ook over andere verborgen opties waartoe u toegang wilt. Ze zijn op zoek naar feedback.
6. Erken mij
Maak een lijst van uw bijdragers aan het Github-project automatisch . Of de bijdragers van iemand anders voor die kwestie. Of je nu een lijst maakt van open source projecten, of je wilt gewoon de mensen in je eigen project wat liefde tonen, dit doet het automatisch.
Voeg hun profielfoto's in met een shortcode of PHP-functie, gooi ze in aangepaste stijlen als je daar behoefte aan hebt, en je bent klaar om te gaan.
7. Door deze auteur
Ik ga schaamteloos de beschrijving van de maker voor mezelf stelen deze plug-in , omdat ze het echt het beste zeggen:
Soms worden de artikelen op een website niet geschreven door de respectieve geregistreerde gebruikers, maar moeten ze op de een of andere manier aan hen worden toegeschreven.
Deze plug-in richt zich op deze specifieke situatie en biedt een manier om ermee om te gaan.
Het idee is dat artikelen worden getagd met de namen van mensen waaraan ze moeten worden toegeschreven. Zo kan bij het maken van de biopagina van een auteur een shortcode worden ingevoegd die een lijst met artikelen toont die zijn geschreven door of zijn toegeschreven aan een geregistreerde gebruiker. Als de gebruiker later registreert met dezelfde naam en begint met het publiceren van zijn / haar eigen berichten, worden deze automatisch magisch in zijn bio-pagina ingevoegd.
De maker stelt dat dit een zeer specifieke plug-in is voor een zeer specifiek probleem. Het is misschien wel specifiek; maar ik denk dat het ook vaak genoeg is. Ik lees regelmatig blogs met gastberichten die door de beheerder van de site zijn geplaatst. Velen van een sitebeheerder kunnen dankbaar zijn voor een plug-in die het gemakkelijk maakt om berichten van verschillende gastauteurs te vermelden, met behulp van het tag-systeem.
Als je dat bent, geef dit een kijkje.
8. Gemakkelijk te vervangen
Vervang tekst tijdens de vlucht! Eenvoudig vervangen zal zoeken naar elke tekst die u invoert en deze vervangen door iets anders aan de voorkant. De inhoud in de database blijft onaangeroerd. Alleen front-end gebruikers zullen het verschil zien. Het raakt ook geen titels, alleen inhoud.
Het kan inhoud in berichten, pagina's, aangepaste berichttypes en zelfs nav-menu-items vervangen. Gebruik het als een zeer beperkt zweerfilter, corrigeer veel voorkomende spelfouten of voor iets anders dat u maar kunt bedenken!
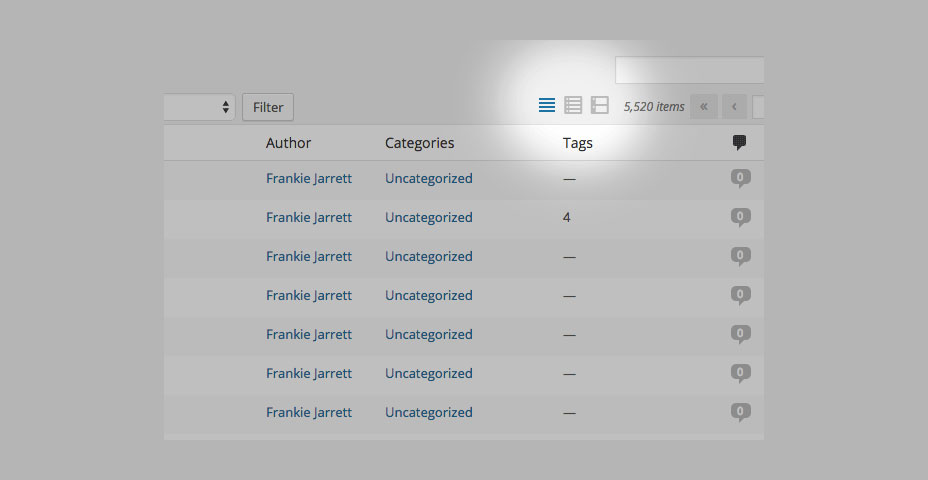
9. Compact overzicht
Bespaar ruimte! Installeren Compacte weergavemodus , en dat is precies wat je krijgt. Een kleinere versie van de lijst met berichten in de WordPress Admin. Gebruik het bijvoorbeeld op een tablet.
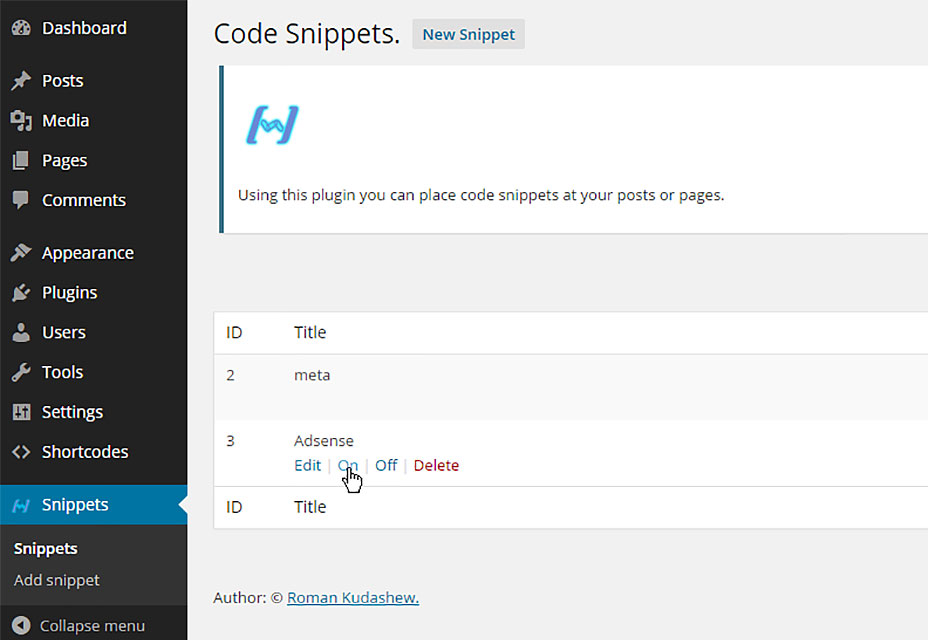
10. Codefragmenten uitgebreid
Zou je willen dat je wat gespecialiseerde code in je eigen berichten zou kunnen gebruiken? Dit is waarschijnlijk niet het beste wat je kunt doen op een site met meerdere auteurs, maar als je je eigen kleine WordPress-installatie hebt en je wilt aangepaste HTML, CSS, JavaScript en ja, PHP gebruiken in een individuele post of pagina, Codefragmenten uitgebreid is voor jou.
De codecontroller voor fragmenten houdt de dingen eenvoudig, met één groot veld voor het bewerken van uw code. De coderedacteur wordt geleverd met contextbewuste codering.
De fragmenten zelf worden ingevoegd in berichten en pagina's met een shortcode. Als u de code-ID niet meer weet, is er een knop waarmee u alle opgeslagen fragmenten kunt zien en deze met één klik voor u kunt invoegen.
De maker van de plug-in gebruikt dit systeem om advertenties te plaatsen, in een voorbeeld. Je kunt het ook gebruiken om bloesems en aangepaste elementen toe te voegen aan een speciale blogpost. Of u kunt de resultaten van een codevoorbeeld laten zien. Het gebruik is onbeperkt, dus het kan een uitstekende tool zijn om een aantal redenen.