10 handige JQuery Mobile-tips en -fragmenten om u op weg te helpen
Zoals bij elke nieuwe technologie, is het vaak moeilijk om aan de slag te gaan.
Met deze frustratie in gedachten hebben we enkele van mijn handigste tips, trucs en codefragmenten in verband gebracht met de jQuery Mobile-bibliotheek .
Omdat dit geen volledige primer is voor het gebruik van de bibliotheek, slaan we enkele van de dingen over die nogal voor de hand liggen als u aan de slag gaat en in plaats daarvan direct naar de items gaan die nogal frustrerend of lastig worden.
Zorg er ook voor dat je ons in de reacties laat weten welke fragmenten je nuttig hebt gevonden en welke anderen je kent die nuttig kunnen zijn.
1. Een volledige basispagina
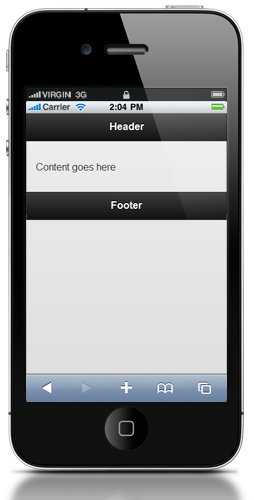
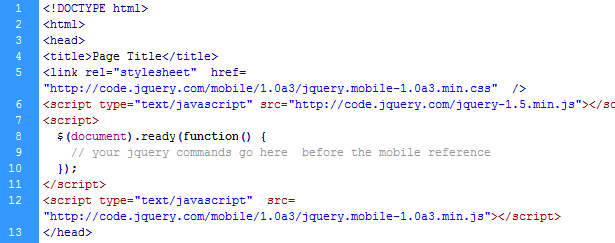
Ik merk dat ik de volledige opmaak voor een basispagina steeds opnieuw nodig heb. Als zodanig is hier alle code die u nodig hebt om een eenvoudige enkele pagina in te stellen.
Page Title Header
Content goes here
Footer

2. Waar kunt u traditionele jQuery-oproepen toevoegen?
Toen ik begon met het gebruik van deze geweldige extensie voor jQuery, merkte ik meteen dat ik dingen op de pagina wilde wijzigen voordat de mobiele plug-in werd geactiveerd.
De aanbevolen oplossing is om simpelweg traditionele jQuery-oproepen te plaatsen voor de referentie die de mobiele plug-in laadt. Op deze manier kunnen uw jQuery-opdrachten worden uitgevoerd voordat de bibliotheek wordt geladen. Dit is het patroon dat volgt:

3. Schakel AJAX-navigatie voor alle links tegelijk uit
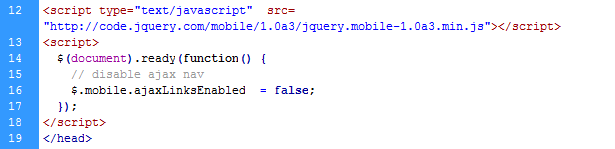
Zo geweldig als AJAX-navigatie is, er zijn momenten dat je het liever uitschakelt. Gebruik dit bit van jQuery om de mobiele bibliotheek te vertellen om de AJAX-navigatie niet te gebruiken.
Plaats het na de verwijzing naar de jQuery mobiele bibliotheek in de kop van de pagina. Met andere woorden, de bibliotheek moet al zijn geladen voordat naar deze code wordt verwezen.

4. Zorg dat sommige belangrijke items niet worden afgekapt
Een kenmerk van de bibliotheek (of een fout, afhankelijk van uw behoeften) is dat deze op intelligente wijze lange items afkapt om in UI-elementen te passen.
Ik heb twee situaties gevonden waarin dit vervelend kan zijn. Ten eerste in lijstitems, waar ik de voorkeur geef aan de volledige tekst. En ten tweede, in de voettekst. Het lijkt erop dat als je eenmaal meer dan een paar karakters hebt, het begint te worden afgekapt met "...". Gebruik deze eenvoudige CSS om beide standaardwaarden te overschrijven.
Voor lijstitems:
body .ui-li .ui-li-desc {white-space: normal;}
Voor footer-inhoud:
body .ui-footer .ui-title {white-space: normal;}
5. Gebruik mediaquery's om apparaten te targeten
Een van de eerste vragen die ik bij deze bibliotheek had, was hoe ik apparaten in de CSS kon targeten (op basis van de schermgrootte). Ik wilde bijvoorbeeld een indeling met twee kolommen voor de iPad en een enkele kolom voor smartphones. De absoluut beste manier om dit te bereiken is met mediaquery's.
Met enkele eenvoudige mediaquery's kunt u snel de CSS-doelschermformaten maken. En met dit type targeting kunnen we snel verschillende lay-outs instellen op basis van de beschikbare schermruimte door te vertrouwen op conventionele CSS-technieken.
Twee fantastische bronnen hiervoor zijn:
- “ CSS-mediaquery's en beschikbare ruimte gebruiken , "CSS-trucs;
- Hardgekookte CSS3-mediaquery's , "Dingen en onzin.
6. Target platforms met jQuery
Net zoals we misschien bepaalde CSS voor bepaalde apparaten willen uitvoeren, willen we mogelijk ook jQuery alleen op specifieke apparaten uitvoeren. Hier is een aanpassing van enige code van Snipplr waarmee ik eenvoudig delen van jQuery kan segmenteren om te worden uitgevoerd, afhankelijk van het apparaat van de gebruiker.
var deviceAgent = navigator.userAgent.toLowerCase();var agentID = deviceAgent.match(/(iphone|ipod|ipad|android)/);if(agentID.indexOf("iphone")>=0){alert("iphone");}if(agentID.indexOf("ipod")>=0){alert("ipod");}if(agentID.indexOf("ipad")>=0){alert("ipad");}if(agentID.indexOf("android")>=0){alert("android");}
7. Gebruik volledige paden voor de doelen van formulieractiekenmerken
Een gril van de bibliotheek lijkt de moeilijkheid te zijn om doelpagina's te vinden om formulieren te plaatsen ... dat wil zeggen, tenzij je het volledige pad vanaf de hoofdmap van de website gebruikt.
Ik heb bijvoorbeeld vastgesteld dat deze formuliertag nooit zijn doel vindt:
Terwijl een volledig pad als dit werkt zoals verwacht:
Zorg er ook voor dat de resultaten van de formulierhandler een volledige, geldige jQuery-pagina opleveren, zoals weergegeven in tip # 1.
8. Maak pop-upvensters
Een handige functie van de bibliotheek is de ingebouwde pop-up- of dialoogboxfunctie. Het instellen van deze handige functie is doodeenvoudig. Voeg in principe een kenmerk toe waarnaar u wilt linken, als volgt: data-rel="dialog" .
Let op twee dingen. Ten eerste moet de doelpagina een volledige mobiele pagina van jQuery zijn, zoals beschreven in tip # 1. Ten tweede werkt dit alleen voor externe pagina's; het moet een volledige afzonderlijke pagina zijn om naar behoren te werken.
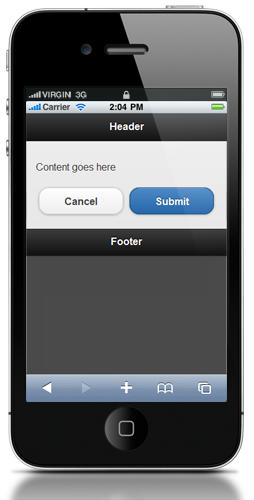
9. Een combo voor "Annuleren" + "Bewaren"
Dit stukje code biedt plaats aan twee basisbehoeften. De eerste is om twee knoppen naast elkaar te hebben. Gelukkig heeft de bibliotheek een ingebouwde kolomstructuur die gemakkelijk kan worden gebruikt met een veldset-tag en de juiste klassen, zoals hieronder te zien is. De tweede is om twee knoppen met verschillende thema's te hebben. Deze code is rechtstreeks van de documentatie en ik houd het handig voor frequent gebruik.

10. Maak zelf een kolomstructuur
In mijn zoektocht om een enkele pagina voor meerdere apparaten optimaal te structureren, merkte ik dat ik de bovenstaande mediaquerytrucs combineerde met de techniek "kolommen in elke willekeurige volgorde".
Gelukkig zijn webontwikkelaars er al lang achter gekomen hoe ze kolommen moeten verplaatsen. Door deze techniek te combineren met mediaquery's, kunnen we heel eenvoudig verschillende structuren instellen, afhankelijk van de schermgrootte waarmee we werken.
Positie is alles beschrijft een van de gemakkelijkste systemen om mee te werken.
Conclusie
De mobiele bibliotheek van jQuery is een knaller om mee te werken. Het produceert fantastische resultaten met zeer weinig inspanning. En aangezien het nog steeds in alpha is, is het een goede start. Hopelijk houden deze snelle tips je in beweging terwijl je deze nieuwe bibliotheek induikt.
Exclusief geschreven voor WDD door Patrick McNeil. Hij is een freelance schrijver, ontwikkelaar en ontwerper. Hij houdt vooral van schrijven over webdesign, mensen trainen in webontwikkeling en websites bouwen. Patrick's nieuwste boekproject is Het handboek van de ontwerper ; leer over zijn andere boeken TheWebDesignersIdeaBook.com . Volg Patrick op Twitter @designmeltdown .
Wat denk je van het jQuery Mobile-framework? Welke handige codefragmenten heb je nuttig gevonden?