10 Tips en bronnen voor het maken van een verbluffende webpresentatie
Een visueel verbluffende presentatie zal zeker een positieve indruk op uw publiek achterlaten, of u deze nu gebruikt om een product op de markt te brengen, uw diensten te introduceren of informatie te communiceren.
Tegenwoordig biedt internet ons een groot aantal oplossingen en methoden om op verzoek een breed publiek van informatie te voorzien.
Opties omvatten Flash, PDF, video, diavoorstellingen van foto's en jQuery. Welke indeling u ook kiest, de presentatie zelf moet overtuigend zijn, gemakkelijk te volgen en compatibel met meerdere apparaten om de meeste impact te hebben.
Een webpresentatie ontworpen met behulp van moderne technieken biedt een hoge mate van interactie, snelle laadtijden en reactievermogen die een desktoppresentatie niet kan bieden. Het formaat dat u kiest voor uw presentatie is echter niet van belang als de presentatie zelf niet effectief is. Hier volgen enkele richtlijnen die u moet volgen om ervoor te zorgen dat uw presentatie memorabel is en de boodschap weergeeft die u wilt:
1. Houd het kort en zoet
Haal de pluisjes uit je presentatie en ga op weg naar de dingen die er toe doen. Als u gaat spreken of vertellen, moet de meerderheid van wat u wilt communiceren van u persoonlijk komen. Gebruik uw presentatiedia's om belangrijke berichten en onderwerpen te markeren met zo min mogelijk tekst.
2. Stijl smaakvol
Een aantrekkelijk ontwerp en een gerichte lay-out kunnen helpen bij het definiëren van het algemene doel van uw presentatie. Je hebt de kracht om de ogen van de bezoeker te laten zien waar je wilt dat ze gaan terwijl je elke dia ontwerpt. Kies achtergronden die voldoende contrast bieden en niet interfereren met tekst. Zorg voor een consistent kleurenpalet en blijf bij kleuren die niet hard zijn voor de ogen.
3. Gebruik vette typografie en de juiste hiërarchie
Uw presentatie moet leesbaar zijn op verschillende apparaten. Gebruik een klein aantal gratis lettertypen voor hun gewicht en stijl en gebruik effecten zoals verlopen of schaduwen om ze te onderscheiden van de achtergrond.
4. Illustreer uw punt
Grafieken, infographics, fotografie en kunst kunnen aantonen wat u niet hoeft te zeggen met tekst, of benadrukken het onderwerp. Wees niet bang om hier en daar een beetje humor in te brengen, indien van toepassing op je onderwerp.
5. Geef je lezer controle
Sta uw lezers altijd toe om tussen dia's te bewegen of uw presentatie te onderbreken. Slide-show-stijloplossingen bevatten meestal een reeks besturingselementen - bouw vergelijkbare besturingselementen in uw HTML-presentaties of elke indeling die geen ingesloten speler gebruikt.
Het laten gebeuren
U hebt verschillende opties voor het maken en weergeven van de presentatie op uw website. U kunt uw vaardigheden op het gebied van webontwerp gebruiken om een presentatie in Photoshop te maken en deze vervolgens uploaden naar Flickr of Picasa om een diapresentatie met afbeeldingen te maken, maar uw presentatie mist elke vorm van interactiviteit. U zou een basispresentatie in Keynote of PowerPoint kunnen maken en deze naar een deelservice kunnen uploaden, maar dan beperkt u uw kijkerspubliek tot diegenen met de juiste browserplug-ins.
Een andere optie is om uw dia's te maken met HTML en CSS, en ze vervolgens te presenteren via afzonderlijke webpagina's, een PDF- of jQuery-diavoorstelling. HTML-presentaties ontworpen met toegankelijkheid en responsieve technieken blinken uit boven elke andere optie, omdat ze echt schaalbaar zijn en beschikbaar voor iedereen, overal, op elk apparaat. Verbeter deze optie door een downloadversie aan te bieden om offline te bekijken.
Hieronder vindt u een handvol gratis bronnen voor het maken van verbluffende presentaties in verschillende indelingen.
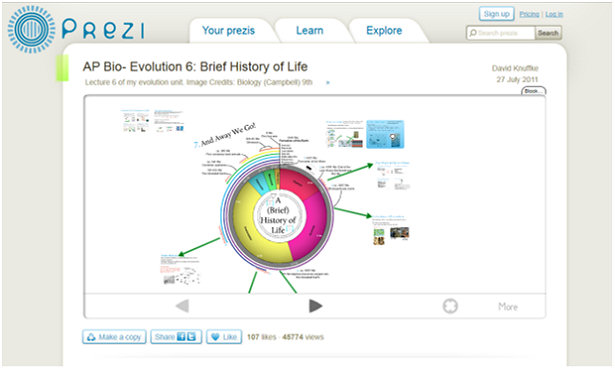
Prezi
Prezi is een echt unieke presentatie-editor voor het maken van dynamische en multi-dimensionale dia's met behulp van tekst, afbeeldingen, video's of documenten. Kijkers kunnen in- en uitzoomen om elk element met hoge resolutie te inspecteren in een zeer intuïtieve interface. Het nadeel? Prezi is een Flash-oplossing die kijkers op iOS-apparaten niet ten goede komt.
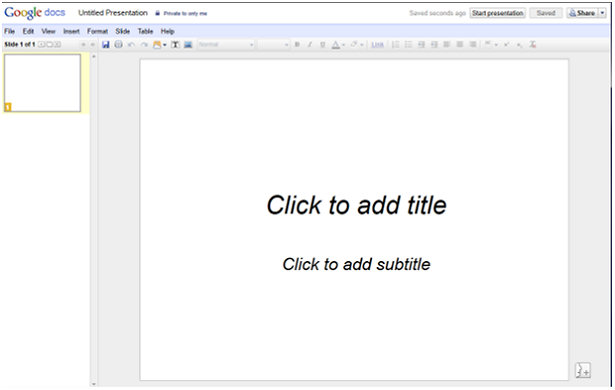
Google documenten
Google documenten biedt een schone en eenvoudige interface voor het maken van diavoorstellingen en presentaties met functies die vergelijkbaar zijn met die in Keynote of PowerPoint. Presentaties kunnen worden gedeeld met individuen, specifieke groepen of worden verzonden naar Google+. Met de publicatiefunctie van Google kunt u de presentatie insluiten in elke webpagina via een iframe en de native mogelijkheden van de browser gebruiken voor het weergeven van dia's. Het nadeel is dat je geen toegang hebt tot de lettertypebibliotheek van Google, waardoor je afbeeldingen moet gebruiken voor een groot deel van het diaontwerp.
Empressr
Empressr is een rich media-presentatietool waarmee u video, tekst, afbeeldingen of audio kunt opnemen voor een volledig functionele ervaring. Empressr host uw presentatie gratis en biedt direct delen met een aantal platforms of inbedding voor uw website. Als een extra voordeel biedt Empressr analyses voor het bijhouden van presentatieweergaven. Empressr-bestanden worden gemaakt in Flash en er is geen optie om te downloaden.
280 dia's
280 dia's kan presentaties maken van een aantal bestaande bestandstypen, of biedt een gebruiksvriendelijke interface om er een vanuit het niets van te maken. Afbeeldingen en video van services zoals Flickr en YouTube kunnen worden opgenomen via de ingebouwde mediazoekfunctie of u kunt uw eigen mediazoekopdracht toevoegen. De lettertypeselectie is iets breder dan die van Google Documenten, maar u zult nog steeds beperkt zijn tot het lokaal ontwerpen van dia's en ze vervolgens uploaden voor de beste resultaten. Presentaties worden geconverteerd naar PowerPoint-indeling bij downloaden of direct gedeeld met SlideShare, een andere optie voor Flash-diavoorstelling.
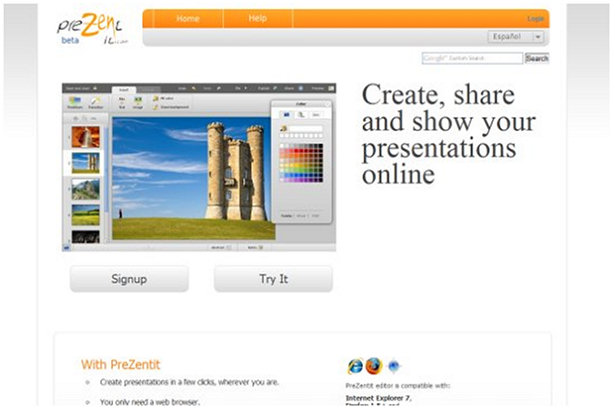
PreZentit
PreZentit is een fantastische oplossing voor het maken van HTML-presentaties die compatibel zijn met andere browsers. Teamleden kunnen worden uitgenodigd om in realtime met u aan de presentatie samen te werken en u kiest of uw presentatie openbaar of privé is. Elke presentatie krijgt een eigen URL en kan overal worden gedeeld of ingesloten of u kunt downloaden om offline te bewerken en naar uw eigen server te uploaden.
Maak je eigen
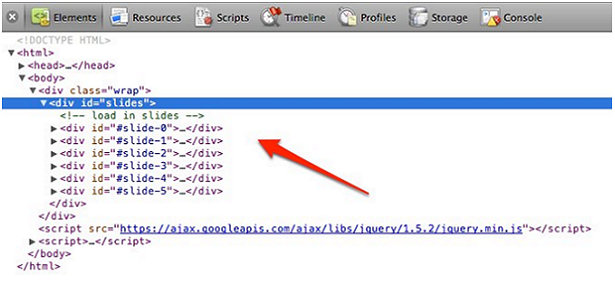
Als u echt wilt pronken met uw vaardigheden en uw publiek wilt verdoven, maakt u uw eigen presentatie met behulp van uw vaardigheden op het gebied van webontwerp. Jeffrey Way biedt een uitstekende zelfstudie voor het maken van dia's uit HTML en CSS in dit artikel van Nettuts . Hij bouwt elke pagina op met HTML, ingesloten lettertypen en afbeeldingen en gebruikt vervolgens een combinatie van Ajax-, jQuery- en CSS3-technieken om elegante en interactieve dia's te produceren die compatibel zijn met elke browser- of schermgrootte. Deze techniek is zeker een winnaar als u vertrouwd bent met het gebruik van JavaScript.
Welke online slideshow- en presentatiesoftware gebruikt u? Laat het ons weten in de reacties!