10 manieren om geweldige gebruikers aan boord te maken
Ok, dus je hebt een geweldig digitaal product gebouwd - het kan een klantgerichte app zijn, een bedrijfssoftware, een webapp of wat dan ook. Je hebt gelanceerd en, oh gelukkige dag, mensen downloaden je applicatie. Het lijkt erop dat je een hit bent!
Maar dan realiseer je je dat gebruikers niet terugkomen na het eerste bezoek, of dat je algemene betrokkenheidskansen vreselijk zijn, of dat gebruikers slechts bezig zijn met 1% van de geweldige functies en functies van je software. Wat gebeurd er?
Het antwoord kan liggen in uw user onboarding-ervaring.
Onboarding door gebruikers is een essentieel, als soms over het hoofd gezien, onderdeel van elke productstrategie: maak het goed en u geniet van meer gebruikersbehoud en betrokkenheid; begrijp het verkeerd en zie churn stijgen.
In feite, volgens Uber's Andrew Chen, het is standaard voor web en mobiele apps om meer dan 70% van de nieuwe gebruikers te churn in de eerste drie dagen na het downloaden. Een dwingende reden om ervoor te zorgen dat uw gebruiker aan boord ervaring tegemoetkomt aan de behoeften van uw bedrijf en uw gebruikers.
Wat is aan boord?
Voordat we ingaan op handige onboarding-voorbeelden, laten we precies weergeven wat we bedoelen met 'user onboarding experiences'.
In de meest elementaire vorm is onboarding een proces ingebouwd in een software die de kansen van gebruikers om die software met succes gebruikt te vergroten. Het is geautomatiseerd en vindt meestal plaats aan het begin van de reis van een gebruiker met een product, hoewel ervaren gebruikers ook 'onboarded' kunnen zijn wanneer nieuwe functies worden geïntroduceerd.
Een onboarding-proces kan verschillende vormen aannemen: een snelle slide-tour van de belangrijkste functies, een productrondleiding, het maken van een account en meer. Het doel is om gebruikers te vertellen wat ze moeten weten om het beste uit uw product te halen en om hen aan te moedigen om nog meer terug te komen.
Succesvol aan boord zorgt voor gelukkige, betrokken en loyale gebruikers; Niet succesvol onboarding kan mensen in verwarring brengen nadat ze software hebben gedownload, en hebben de neiging niet opnieuw deel te nemen.
Wat maakt een goede gebruiker onboardingervaring?
Het is duidelijk dat gebruikers onboarding de hoeksteen is van een succesvolle strategie voor productbetrokkenheid. Maar hoe weet u wanneer u een goede user onboarding-ervaring hebt ontworpen en wanneer u het hebt opgeblazen?
Ten eerste is er geen one-size-fits-all gebruiker onboarding proces. Sorry daarvoor. Een geschikte stroom voor het doorsturen van één website kan een ramp zijn voor een andere website. Dezelfde onboarding-stroom zal niet voor alle gebruikers over het hele bord werken. Onboarding-processen met uitstekende UX kosten tijd, onderzoek en iteratie.
Er zijn echter enkele praktische tips voor onboarding die kunnen worden gebruikt om het onboarding-proces te begeleiden. UX Designer en oprichter van UserOnboard.com Samuel Hulick schetst deze principes :
Onboarding-processen moeten zijn:
- "Actiegericht, niet leerzaam: in plaats van een heleboel tooltips te gooien die ik later moet onthouden, moet ik leren door te doen.
- Geïnformeerd, niet reactionair: houden de dingen die je me bezighoudt sterk verband met het feit dat ik waarde uit het product haal of ben je bezig met het afladen van werk omdat je ontwerp kapot is?
- Evolueren, niet gefixt: onboarding is geen "feature", maar het wordt vaak op die manier behandeld. Behandel je het als een kwaliteit van je algehele ervaring die samen met je product en markt evolueert, of is het iets dat je elke paar jaar verzendt?
- Holistisch, niet eenmalig: onboarding kan de vorm aannemen van kenniscentrumdocumenten, blogposts, uitnodigingen van een vriend, lifecycle-e-mails, een goed getimede telefoongesprek, enz. Richt u op de interface en laat de rest op tafel ?”
En bovenal, zorg ervoor dat uw onboarding-ervaringen gebruikersgericht zijn en niet productgericht: "het binnenvallen neigt naar beneden te vallen als het erom gaat dat de software zichzelf wijst ", zegt Samuel.
10 geweldige onboarding-ervaringen voor de gebruiker
1. Basecamp
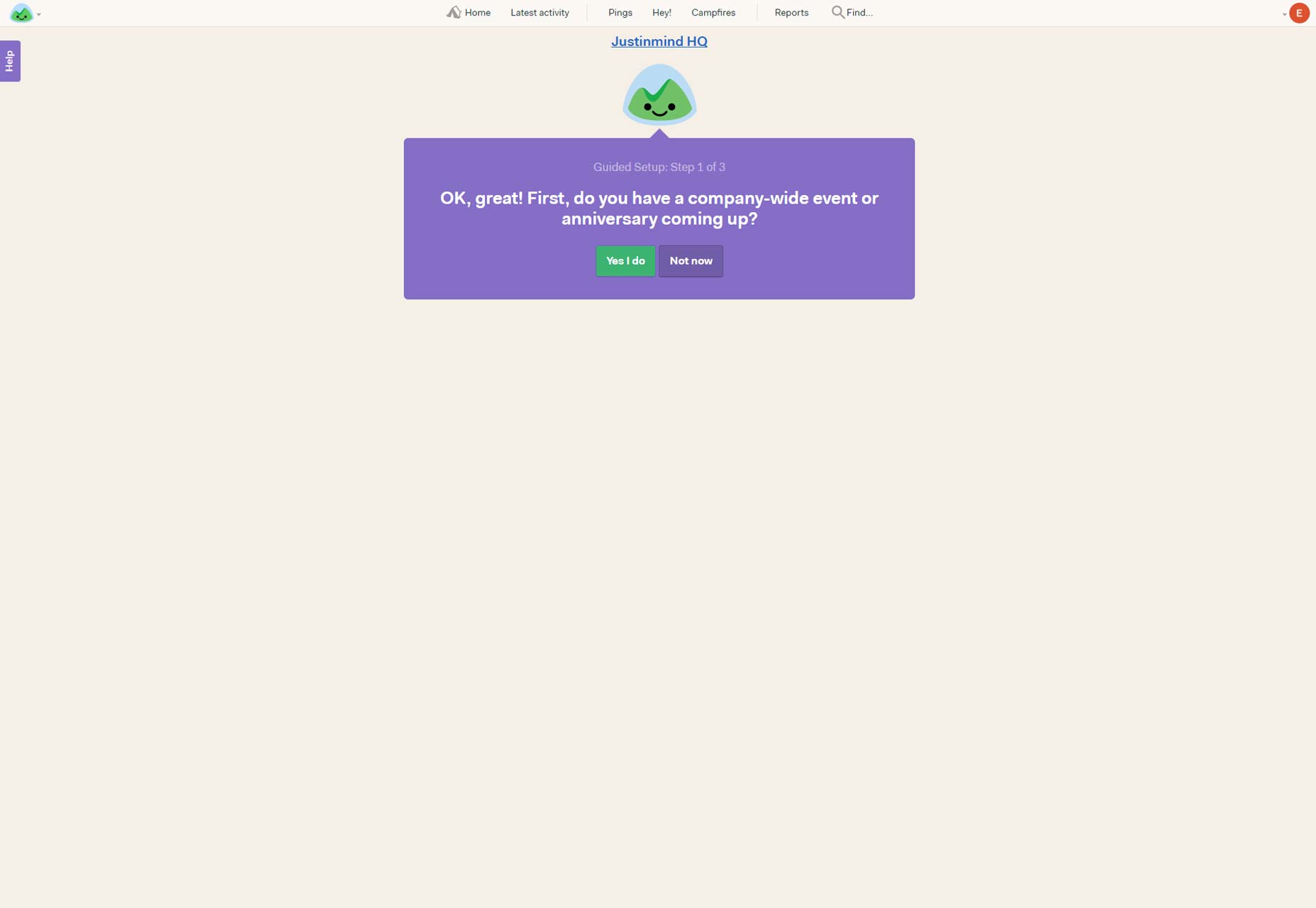
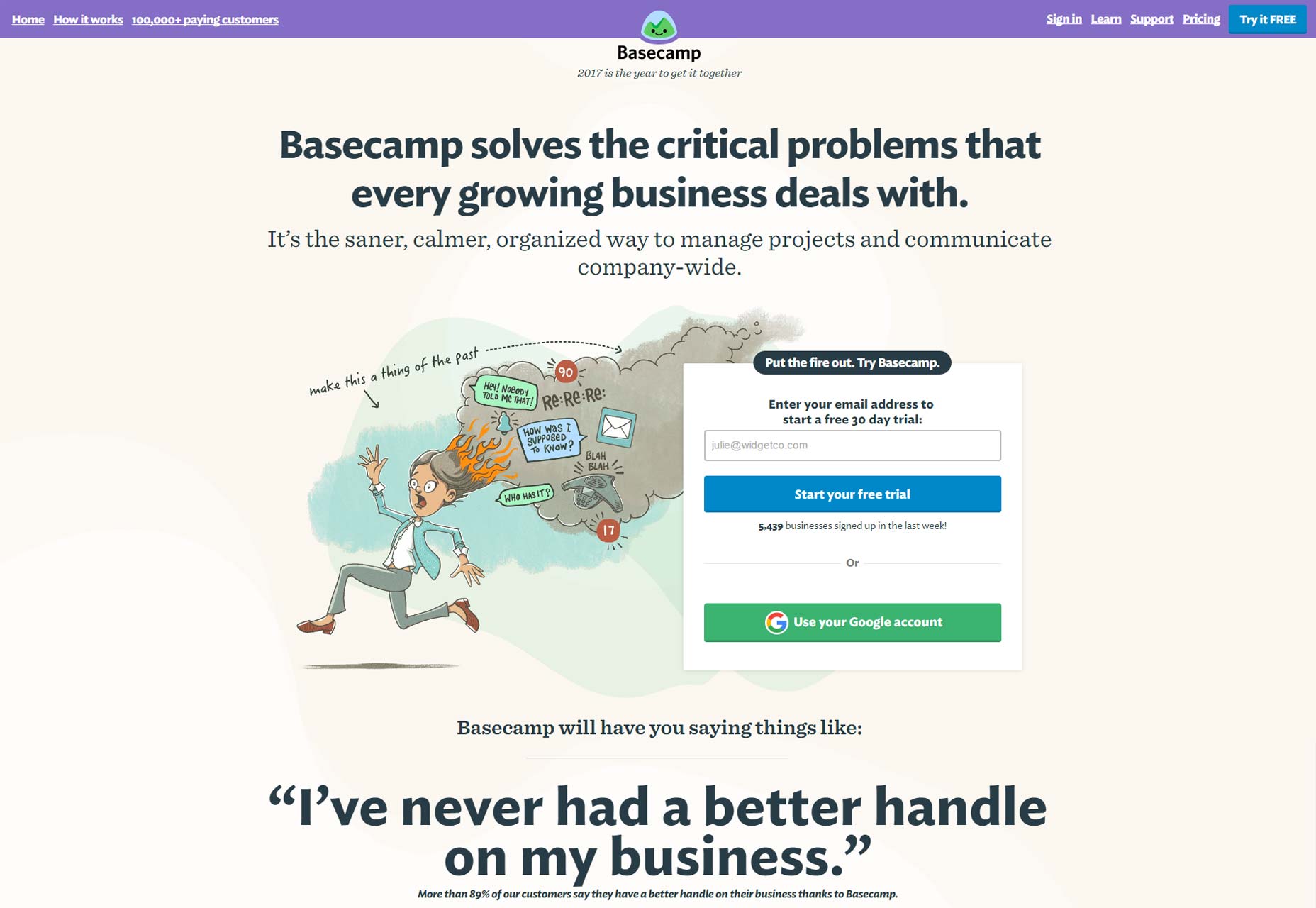
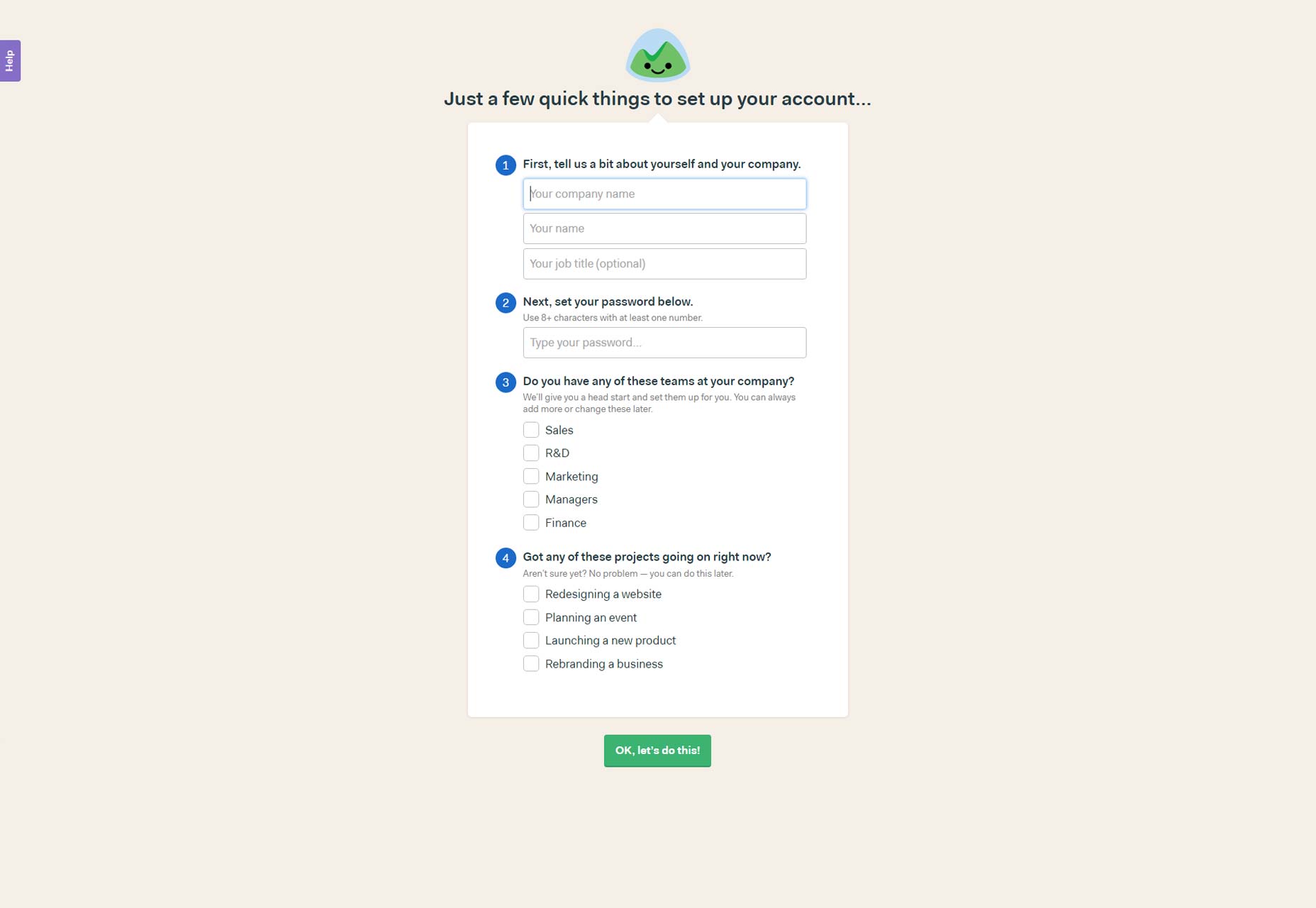
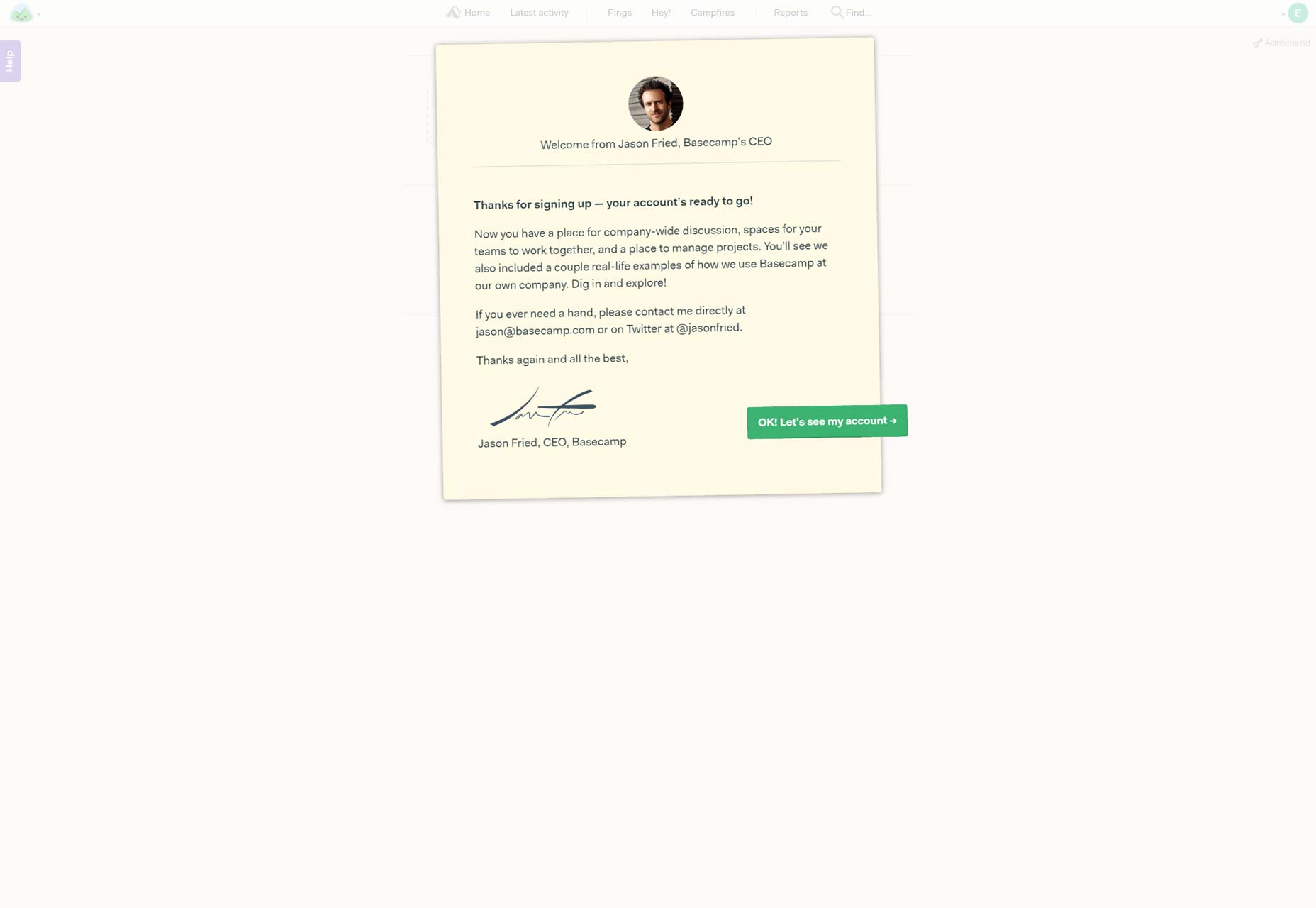
Project management software Basiskamp heeft echt een geweldige onboarding-ervaring die het samenvoegen tot een plezierige ervaring maakt. Het soort huiselijke ontwerpstijl van de pagina voor het maken van een account ontmoedigt nieuwe gebruikers dat dit een grote, dure bedrijfssoftware is. Bovendien zegt de CEO hallo persoonlijk. De waardepropositie (VP) van Basecamp is dat het teamsamenwerking bevordert: de baas hallo laten zeggen terwijl je aan boord opnieuw bevestigt dat VP.
Gebruikers worden vervolgens door de creatie van een project gelopen, in een effectief 'on-the-go' stijlproces. Voordat je het hebt beseft, heb je een project in 3 snelle stappen opgezet en kennis gemaakt met een belangrijk kenmerk van Basecamp: hun handige projectsjablonen.
2. Dropbox
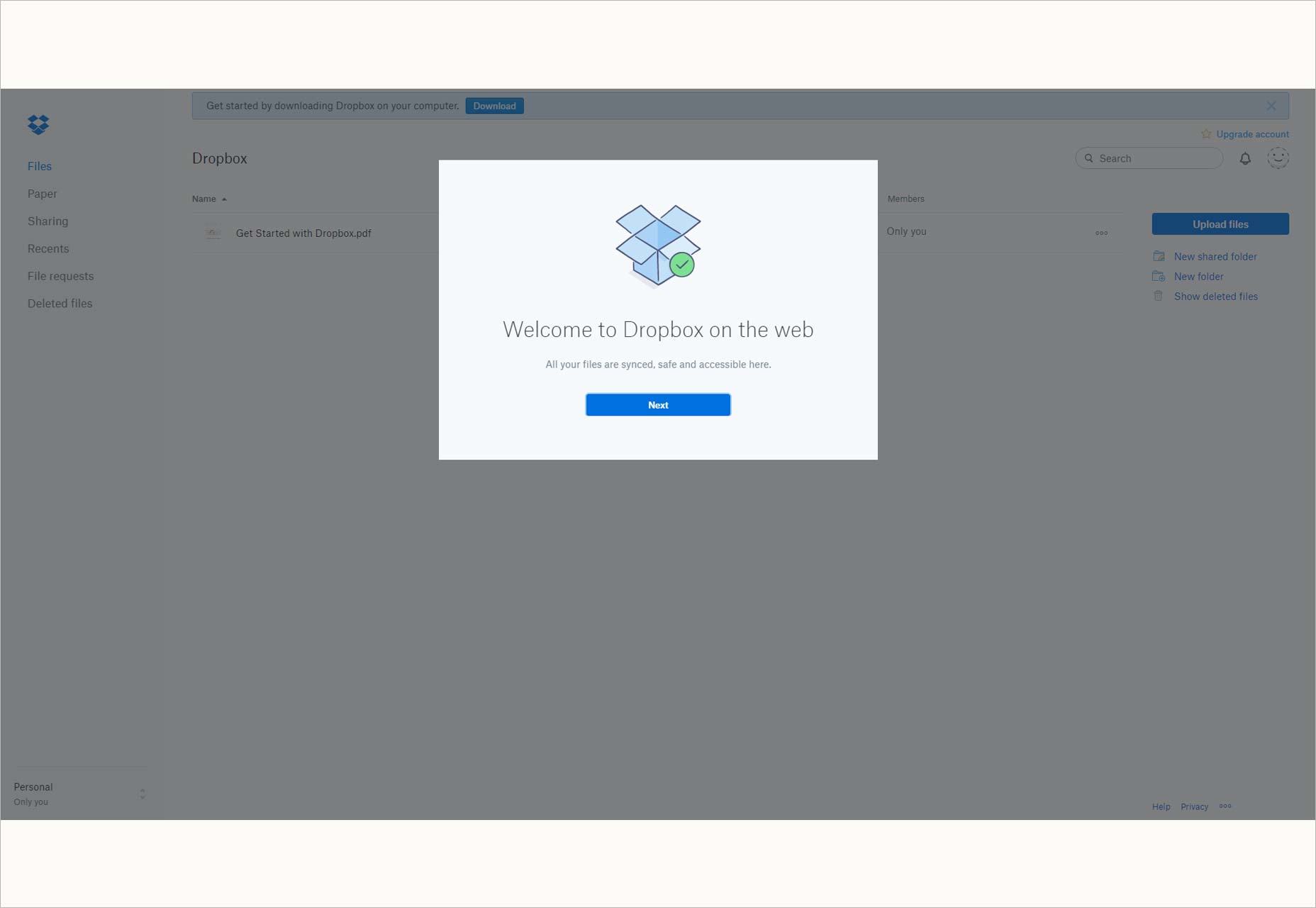
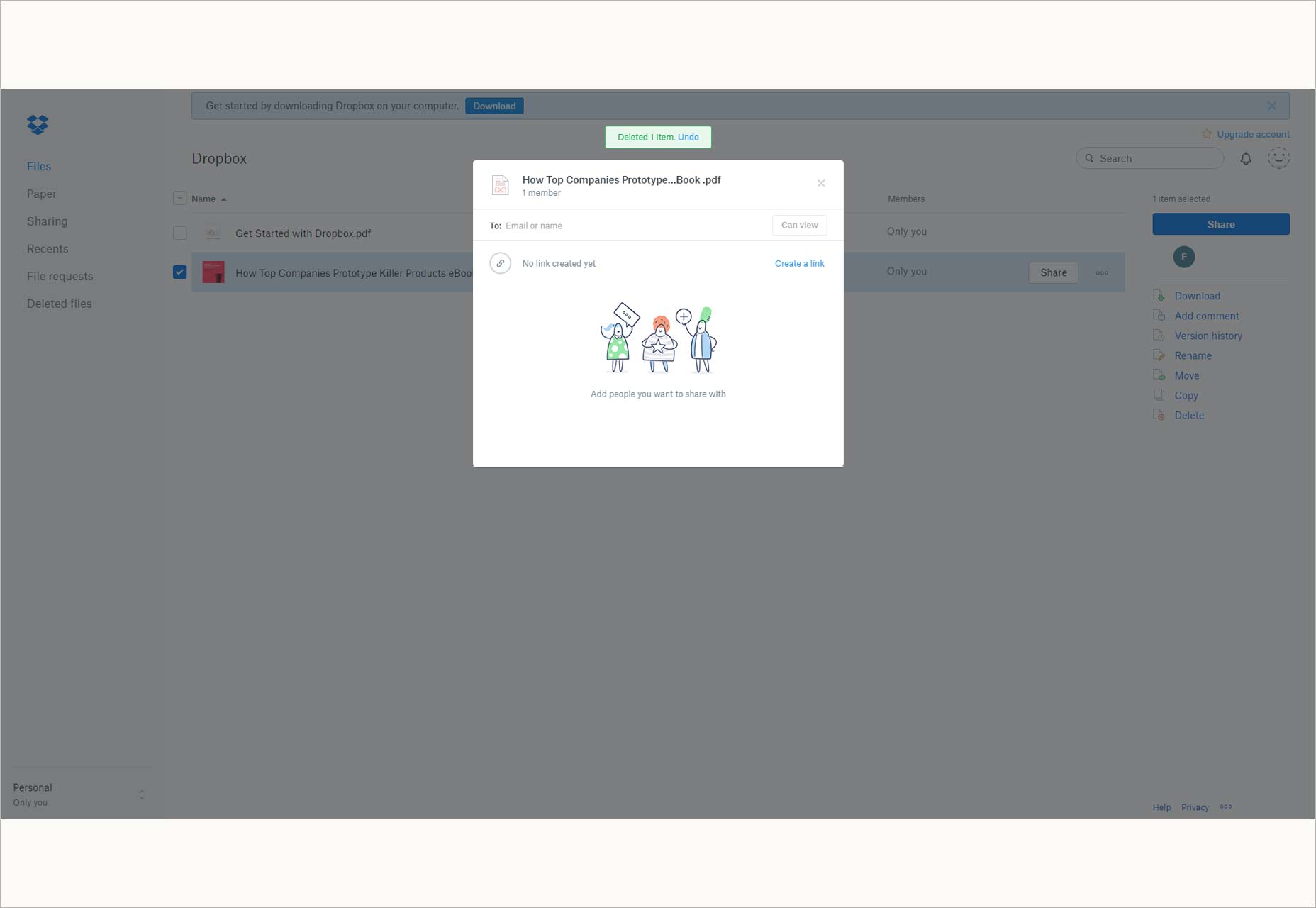
Dropbox combineert de 'learn-by-doing'-benadering met een snelle doorloop van de belangrijkste functies van het cloudopslagproduct. Nieuwe gebruikers worden begeleid door 7 belangrijke stappen, van gebruikersverificatie tot het delen van documentatie, door middel van duidelijke en neutrale microcopy. Dropbox laat de branding-kans niet helemaal voorbijgaan - in plaats van een exemplaar van het merk gaan ze op zoek naar schattige illustraties die de efficiënte en toch informele sfeer van Dropbox vangen.
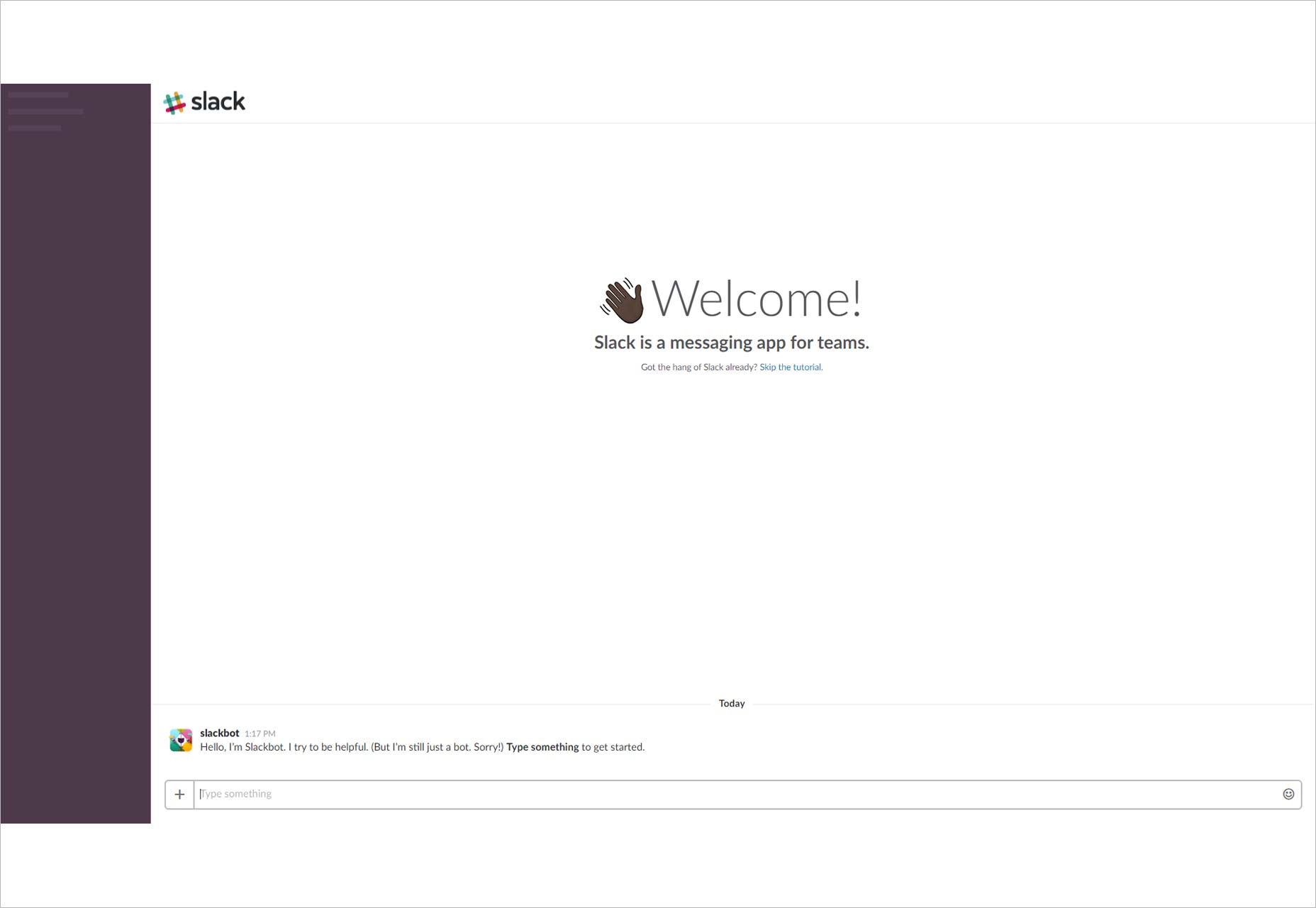
3. Slack
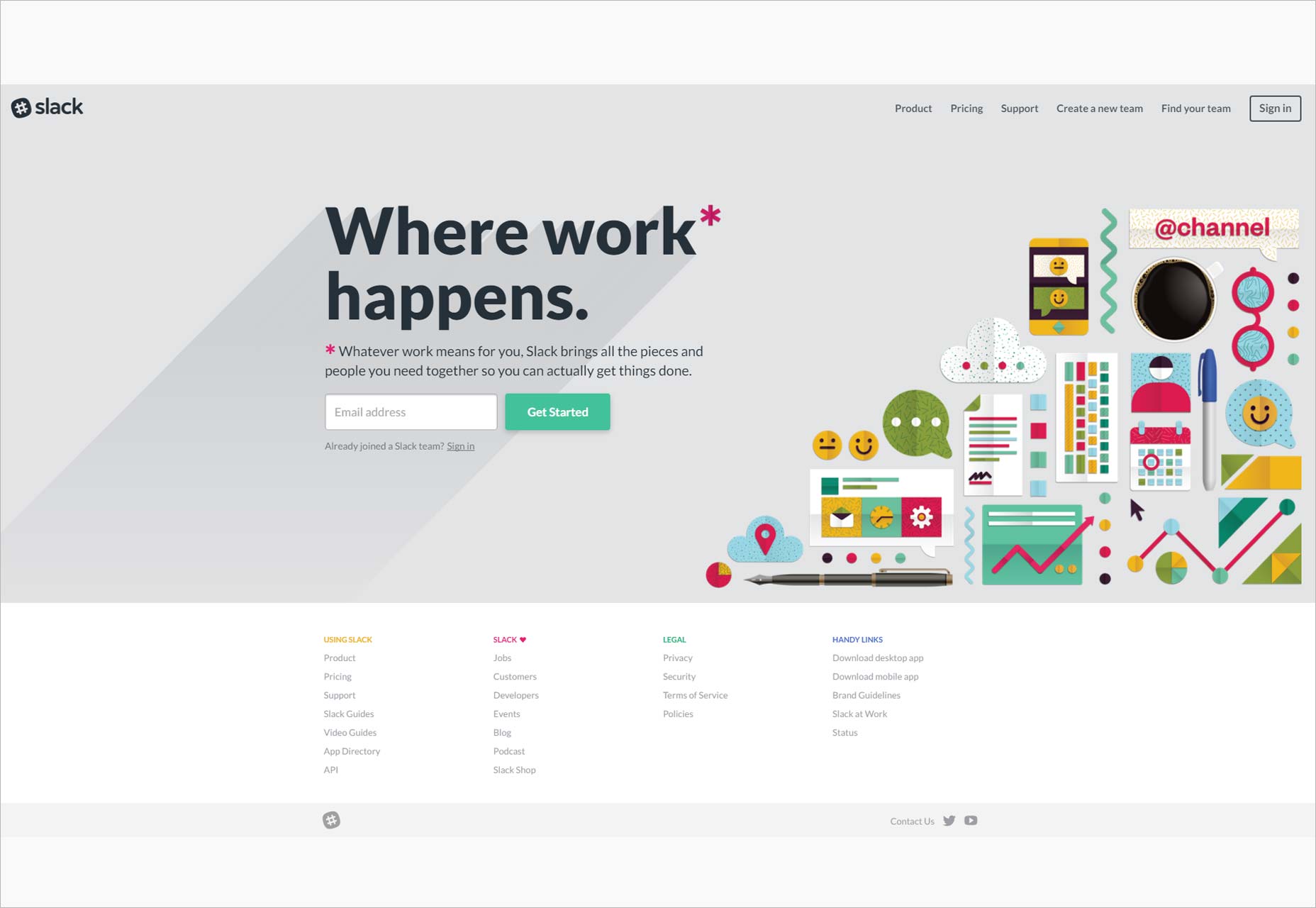
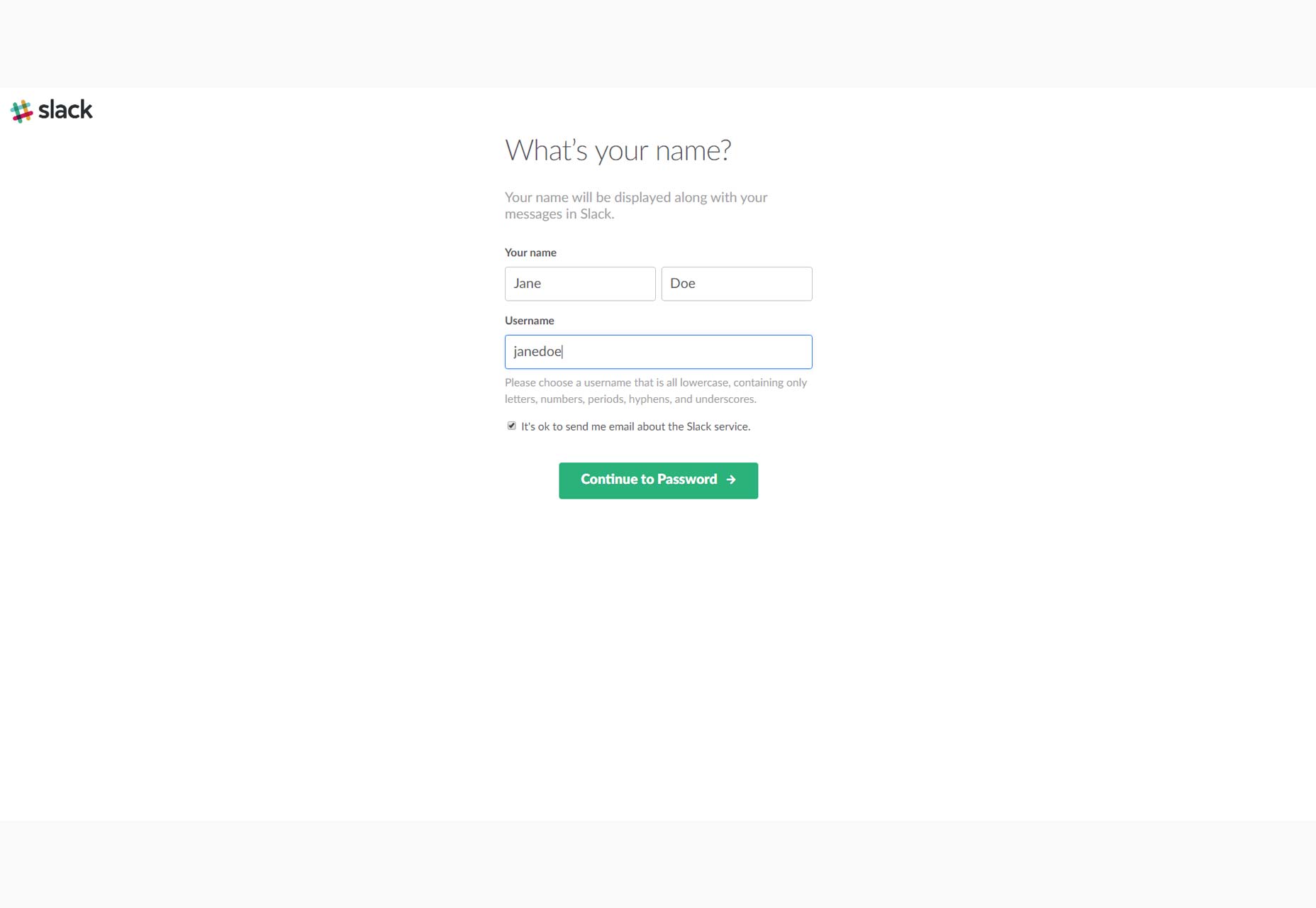
slack's aan boord is glad en intuïtief. Vanaf de startpagina wordt u gevraagd om 'Een nieuw team te maken' door alleen uw e-mailadres toe te voegen, hoewel u op het volgende scherm om meer informatie wordt gevraagd. Vervolgens doorloop je een 3-stappen account-opstelling en sta je aan de interface.
Dit is waar Slack echt opvalt. Ze gebruiken een bot om aan boord te gaan. Dit is geweldig omdat Slack tenslotte allemaal over chatten gaat. U maakt dus al kennis met de belangrijkste functionaliteit van de software en de microkopie is ook ontwapenend. Je neemt dan een tooltip-tournee met slechts 3 tips, en je bent vrij om te genieten van Slack.
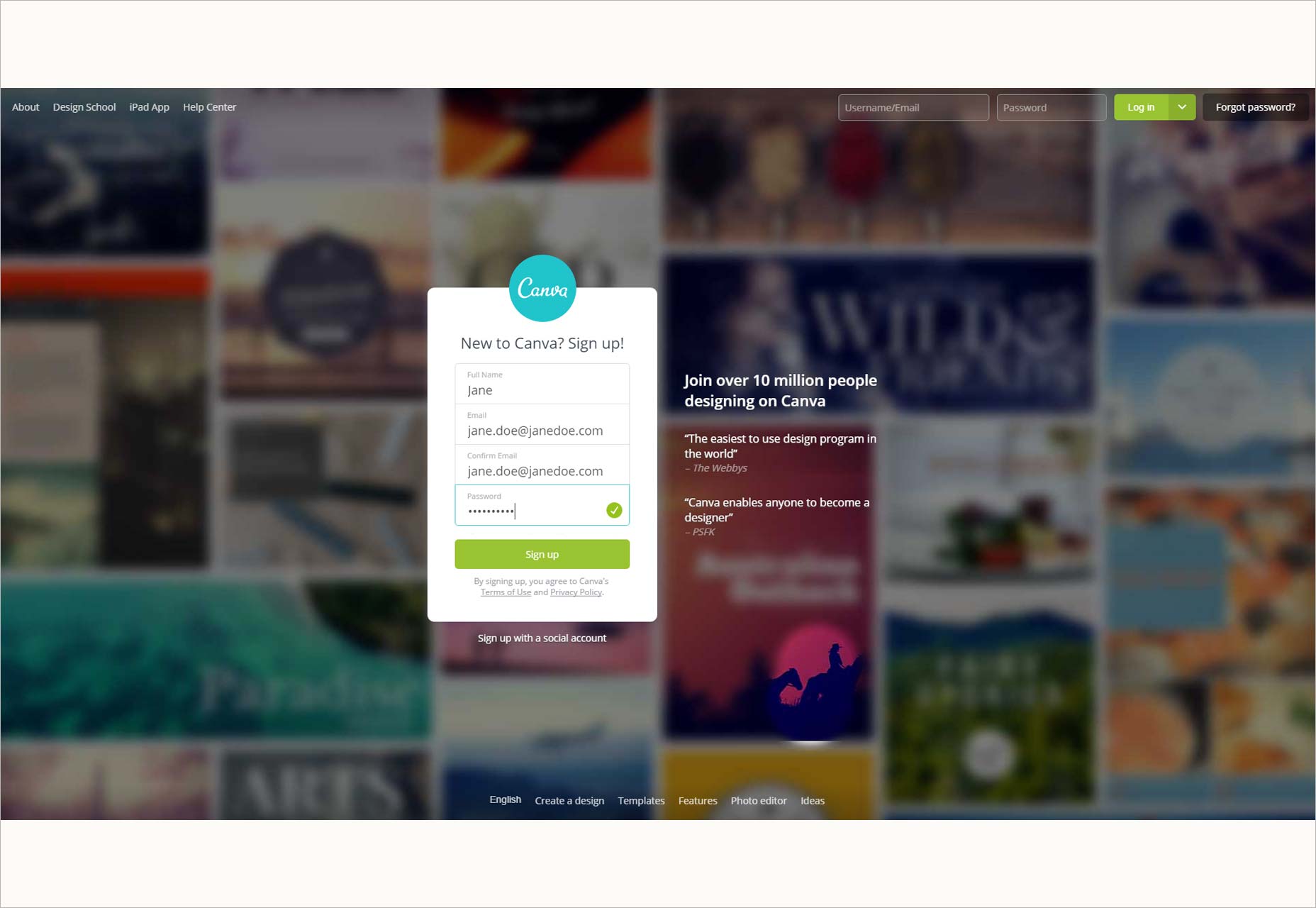
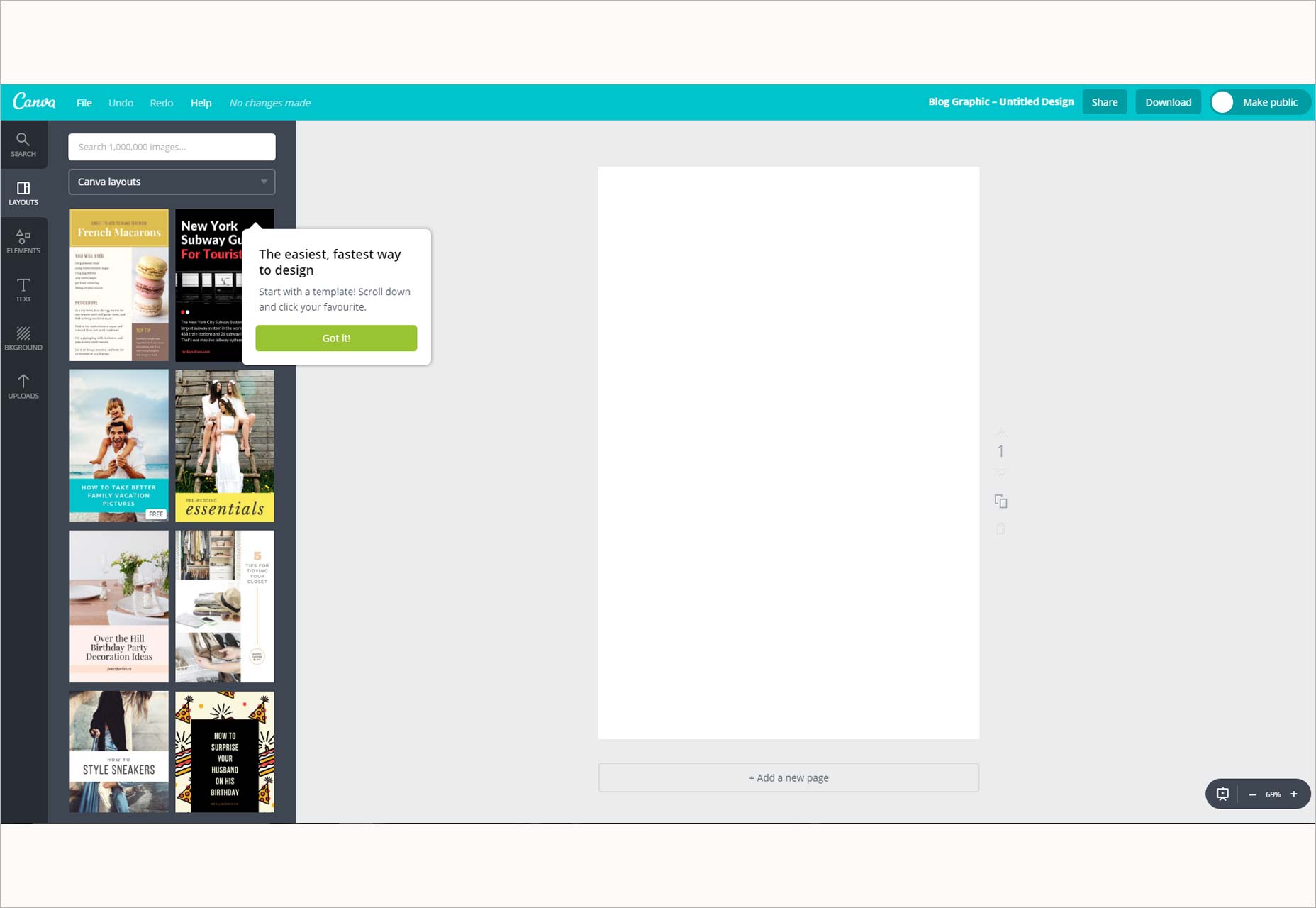
4. Canva
Grafische ontwerpsoftware Canvas vraagt gebruikers om zich rechtstreeks vanaf de startpagina aan te melden en maakt gebruik van een leuke microcopy om de angst weg te nemen dat je je zo snel aanmeldt voor iets nieuws.
Zodra je bij de interface bent, begin je met het ontwerpen via een interactieve tutorial. Het is leuk, ongelooflijk snel en laat gebruikers graag terugkomen voor meer.
5. Justinmind
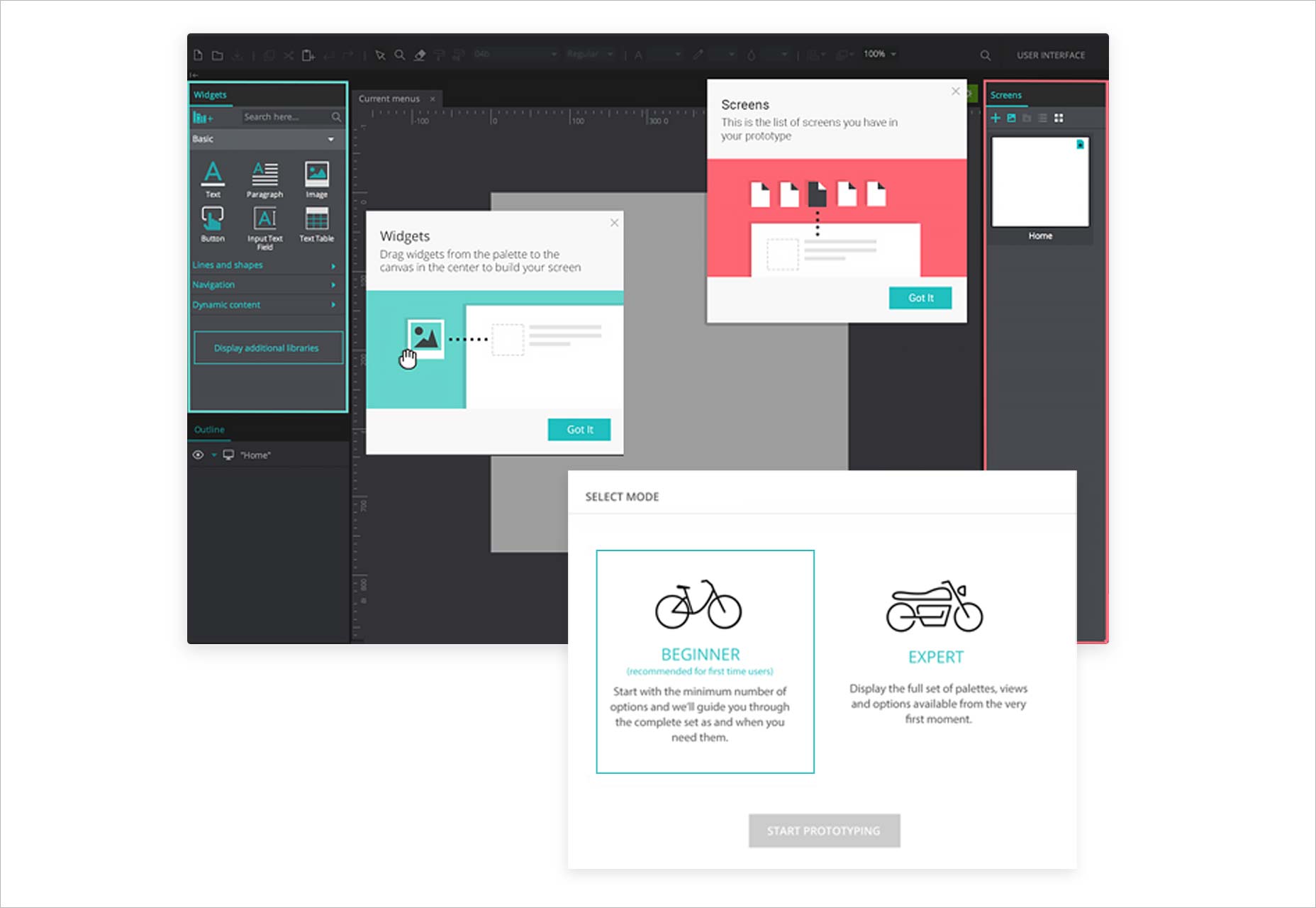
Justinmind personaliseert de onboarding-ervaring door te zorgen voor ervaren gebruikers van prototyping-tools en nieuwkomers in twee afzonderlijke onboarding-stromen. Wanneer gebruikers de prototyping tool downloaden, kiezen ze tussen twee modi: Full of Beginner.
Zelfverzekerde prototypen die de volledige modus selecteren, worden rechtstreeks naar de volledige tool-interface geleid, terwijl gebruikers die voor Beginner kiezen, een tooltip-rondleiding krijgen rond een beperkte 'Aan de slag'-interface. De interactieve tooltips linken naar YouTube-videozelfstudies en zodra gebruikers denken dat ze genoeg weten, kunnen ze overschakelen naar de volledige modus.
6. Pinterest
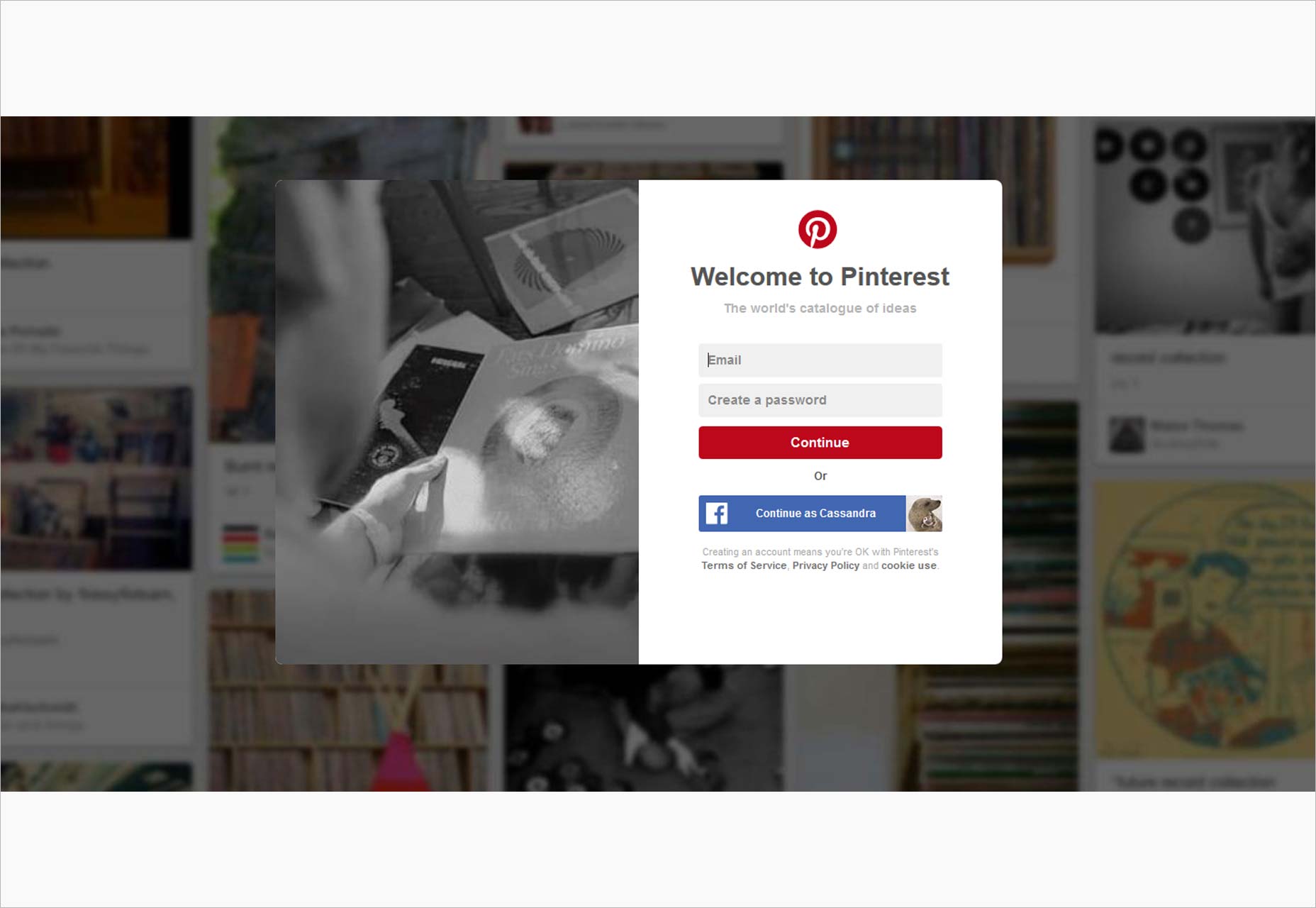
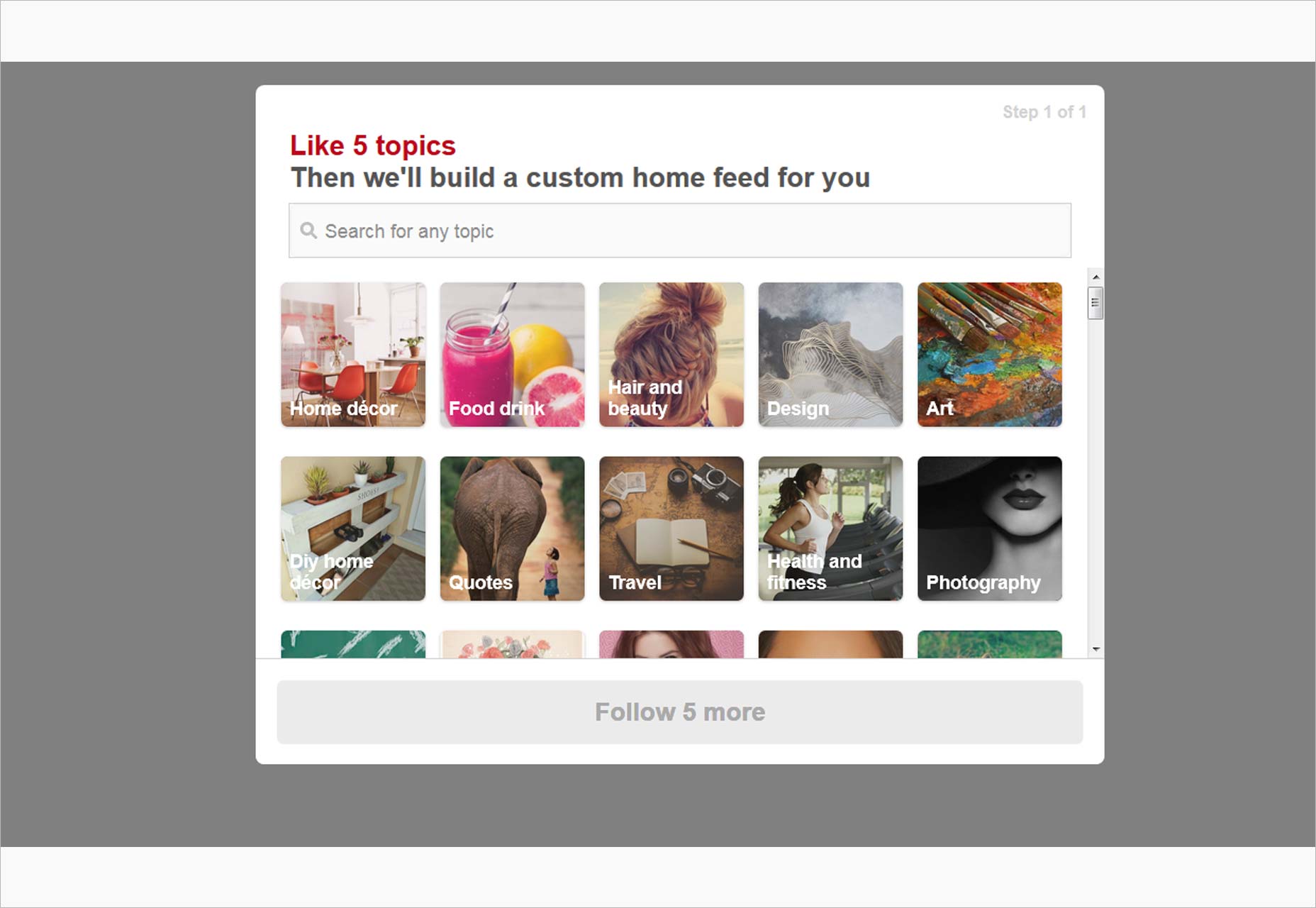
Terwijl Pinterest's homepage geeft ons geen sterke waardepropositie ("de wereldcatalogus met ideeën"? Waarom zou iemand dat willen hebben?), het doet geweldig werk om gebruikers vanaf het begin met de app te laten communiceren. Om door te gaan met onboarding, moet u 5 onderwerpen kiezen die u interesseren.
En dat is min of meer het. De lay-out van de kaart weerspiegelt de volledige Pinterest-interface, er is maar één call-to-action wanneer u op de homefeed bent en dat is Opslaan. Van daaruit wordt u geleid naar het maken van een bord. Het is pijnloos en weerspiegelt de argeloze eenvoud van Pinterest zelf.
7. Duolingo
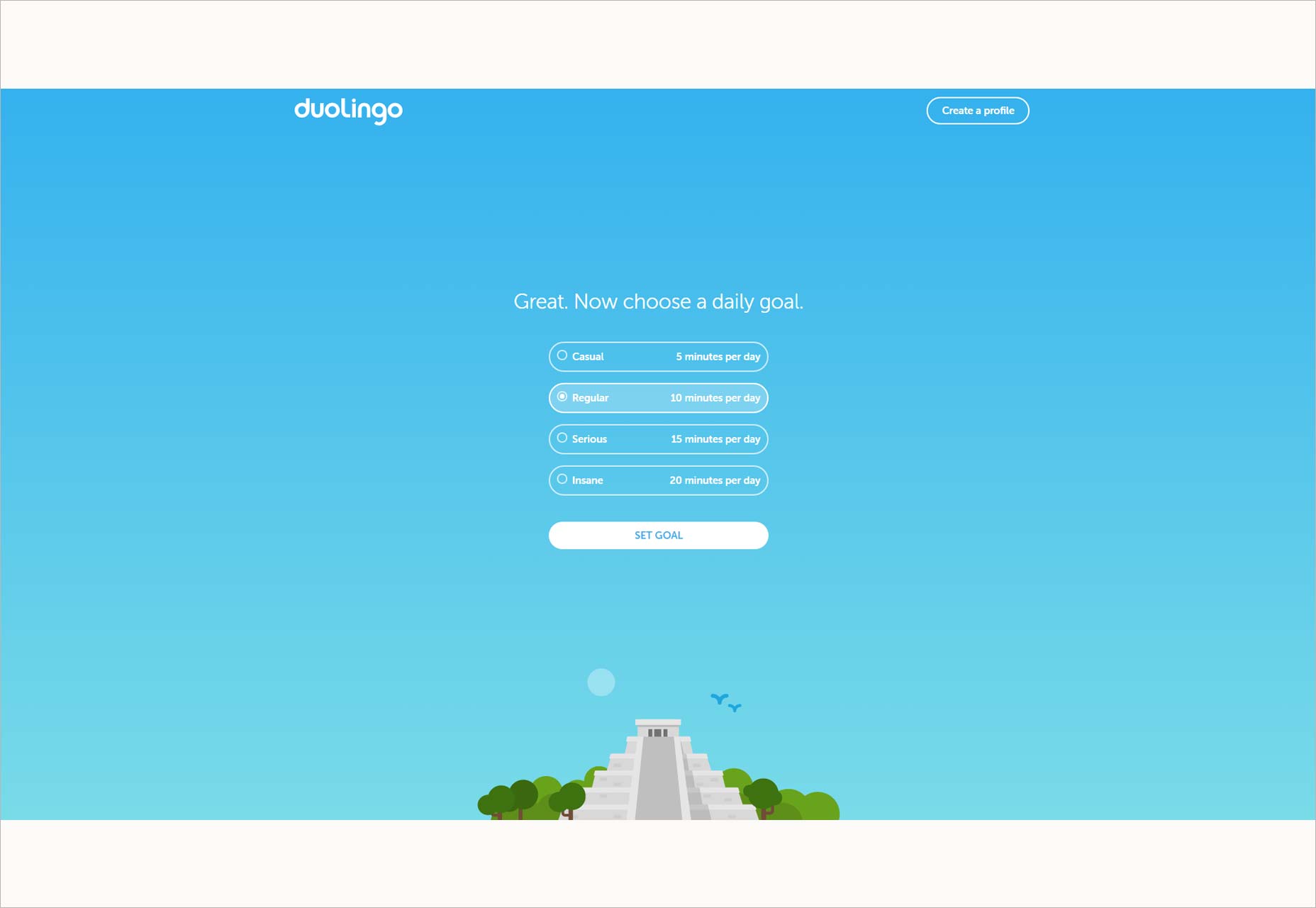
Taal-app Duolingo maakt gebruik van psychologie om zijn gebruikers aan boord te houden en hen betrokken te houden. Vanaf het begin worden gebruikers gevraagd om de taal te selecteren die ze willen leren en hun doel. Manier om verplichting in een gebruiker tot stand te brengen.
In minder dan 10 tikken leren gebruikers de door hen gekozen taal en worden ze tegelijkertijd door de app gelopen met spotlight-modals. Gebruikers krijgen recht op basisfunctionaliteit en voelen zich vanaf het begin al succesvol.
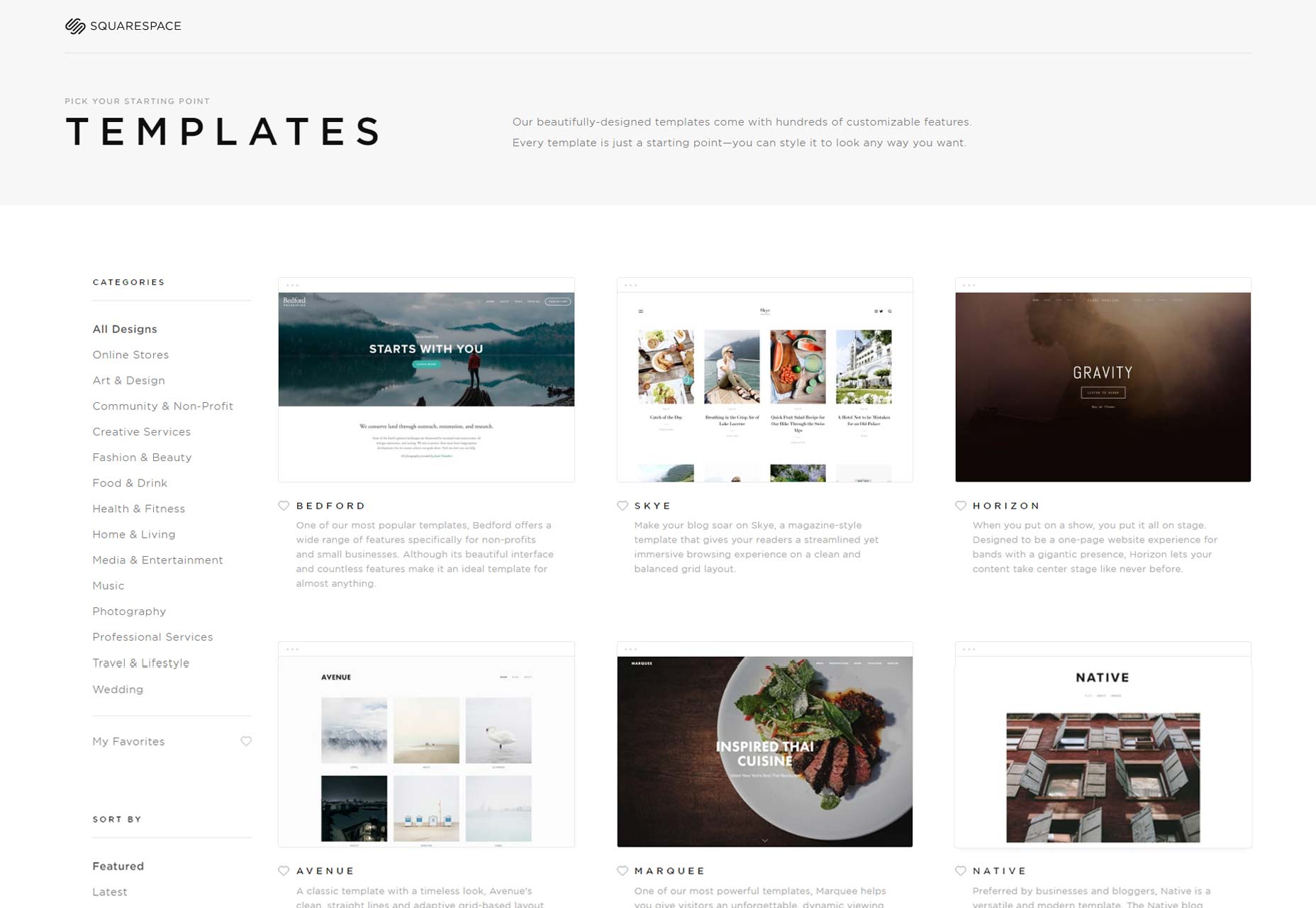
8. Squarespace
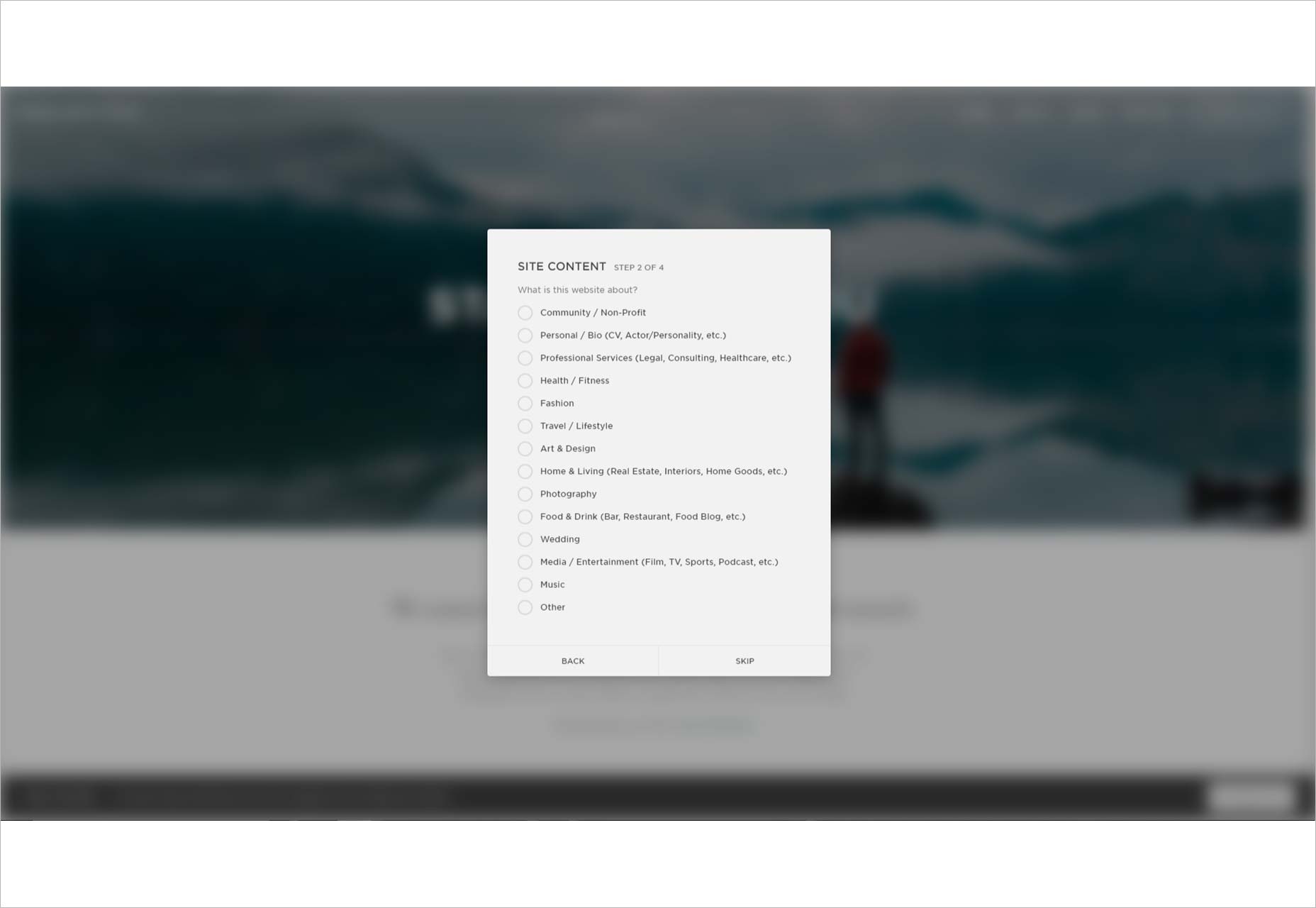
Squarespace laat potentiële gebruikers hun enorme reeks websjablonen zien om hen te verleiden om zich aan te melden. Zodra een sjabloon is geselecteerd, is er een korte stap voor het maken van een account voordat u wordt overgelaten om met de sjabloon te spelen.
Nu en dan verschijnen tooltips met een heldere microcopy en GIF's begeleiden je weg.
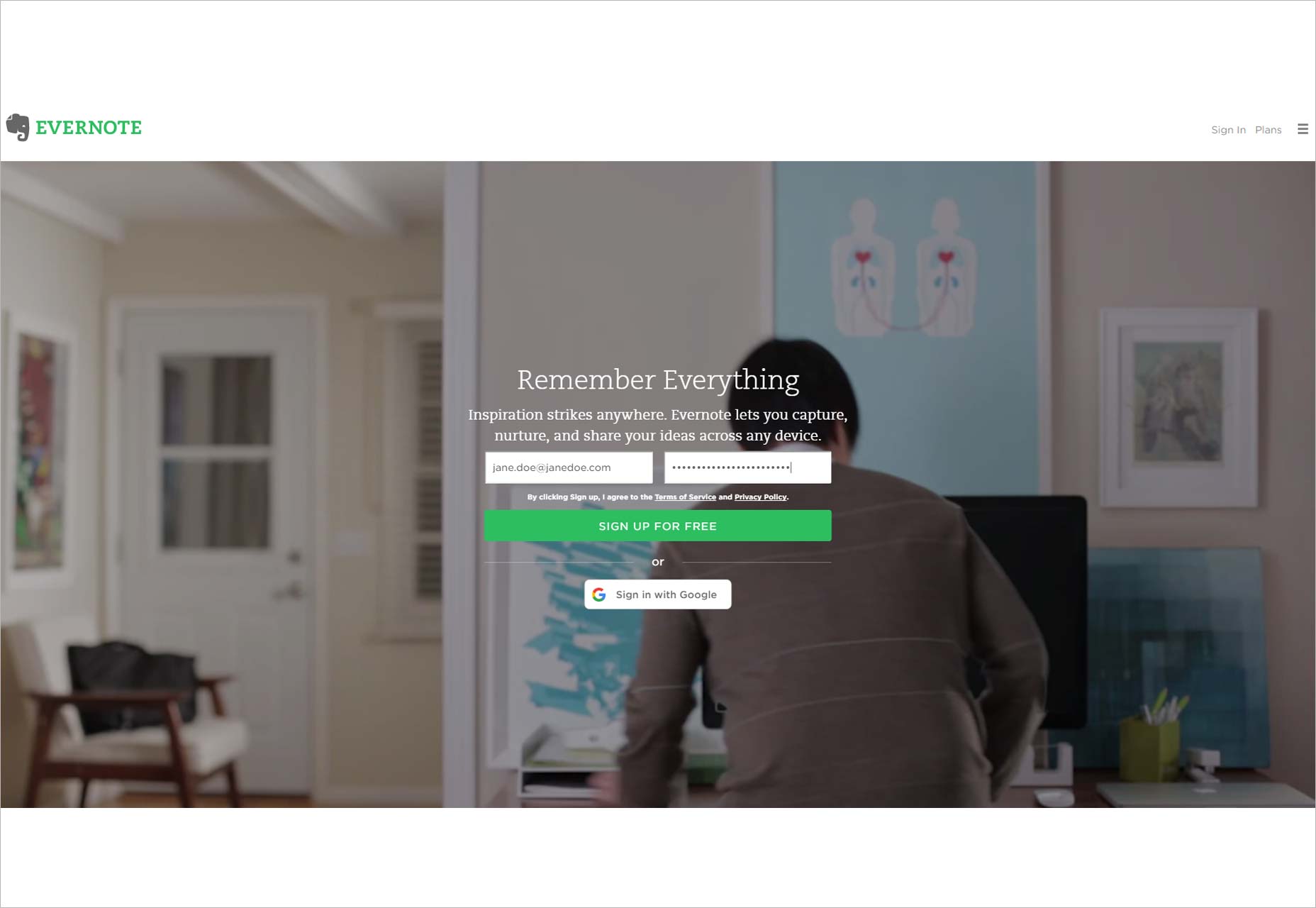
9. Evernote
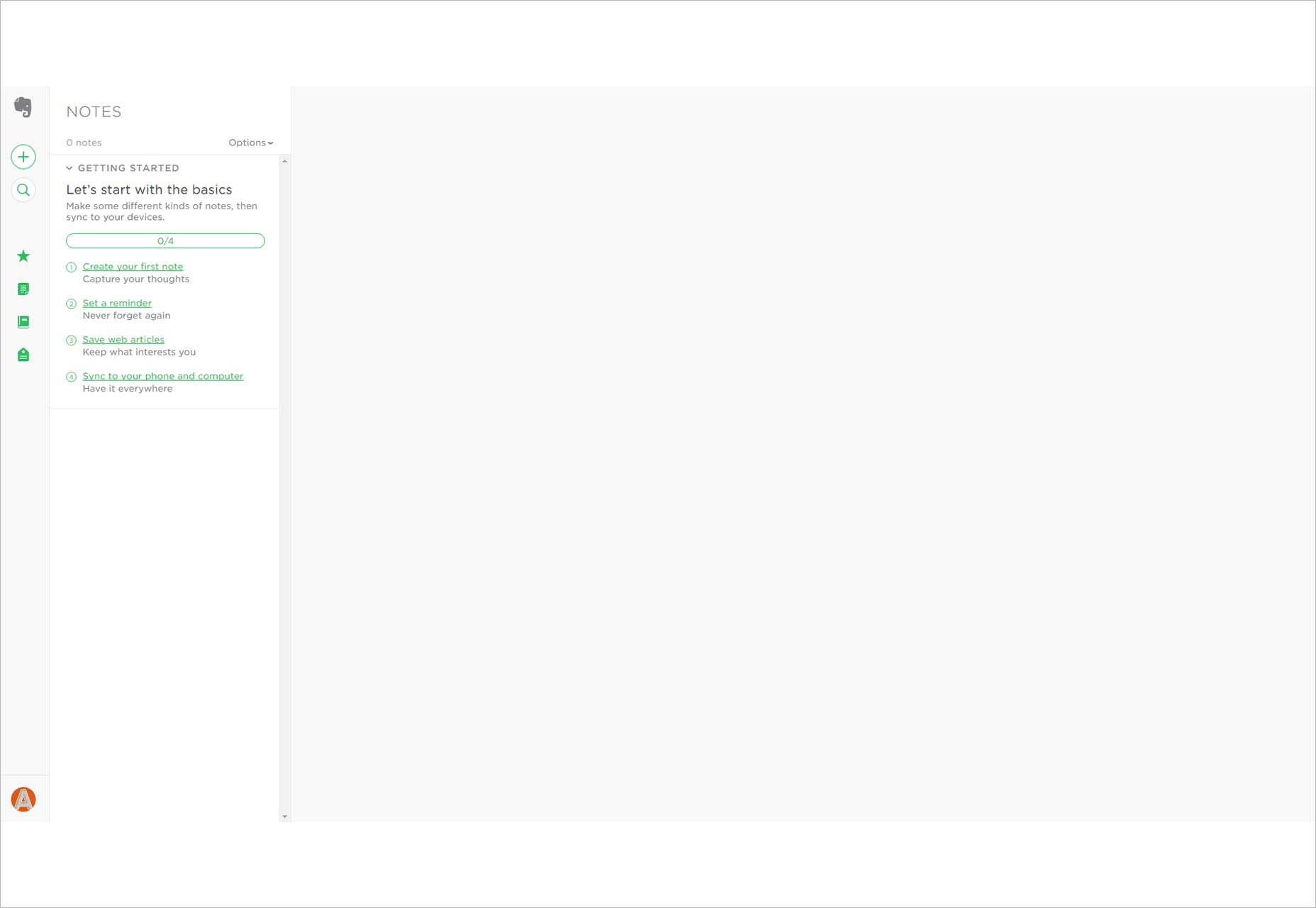
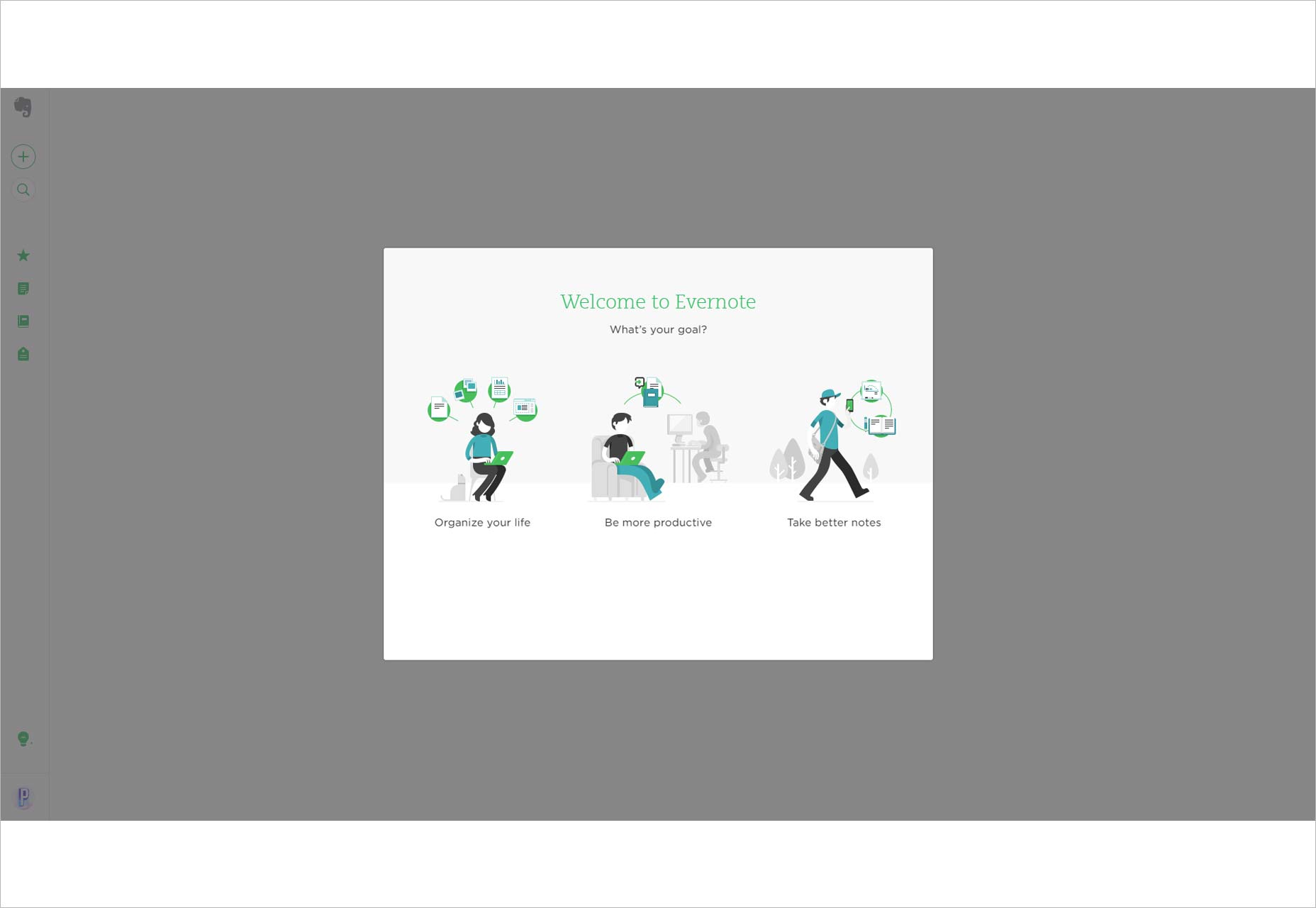
Evernote maakt gebruik van de CTA-knop om een groot deel van het feit dat u zich gratis kunt aanmelden te registreren, waardoor eventuele zorgen over de betaling in de wacht worden gesleept. Op het volgende scherm zetten ze de drie belangrijkste functionaliteiten van Evernote in met illustraties die ontwapenend zijn maar niet sacharine en nemen dan je mee naar de interface die het beste bij je past.
De 4-stappeninterfacetour bevat een handige voortgangsbalk die gebruikers laat zien hoe gemakkelijk de onboarding-ervaring is. De sfeer past perfect bij de gebruikersbasis van Evernote: mensen die gemakkelijk en snel notities willen maken, alsof ze in een notitieblok schrijven.
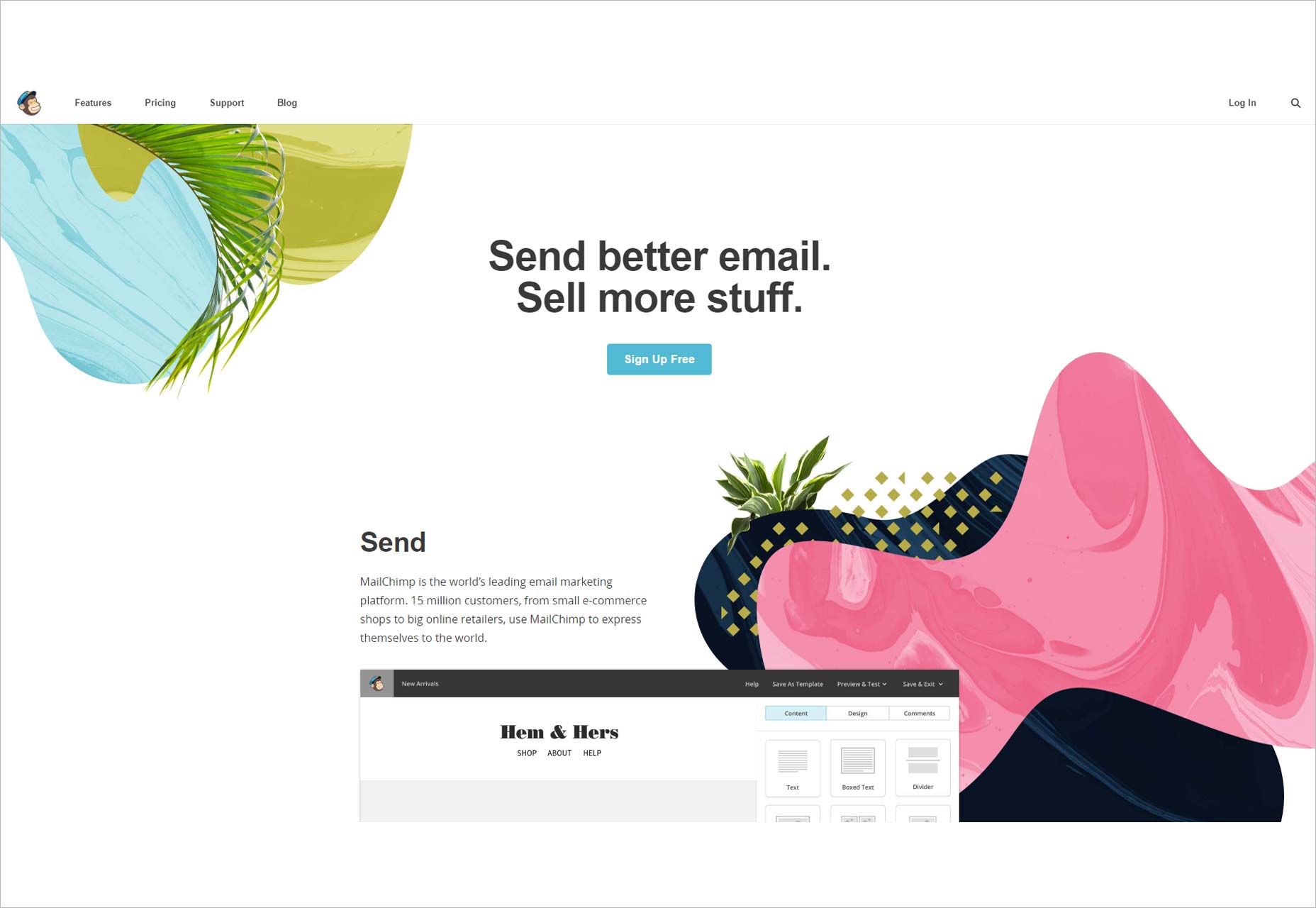
10. Mailchimp
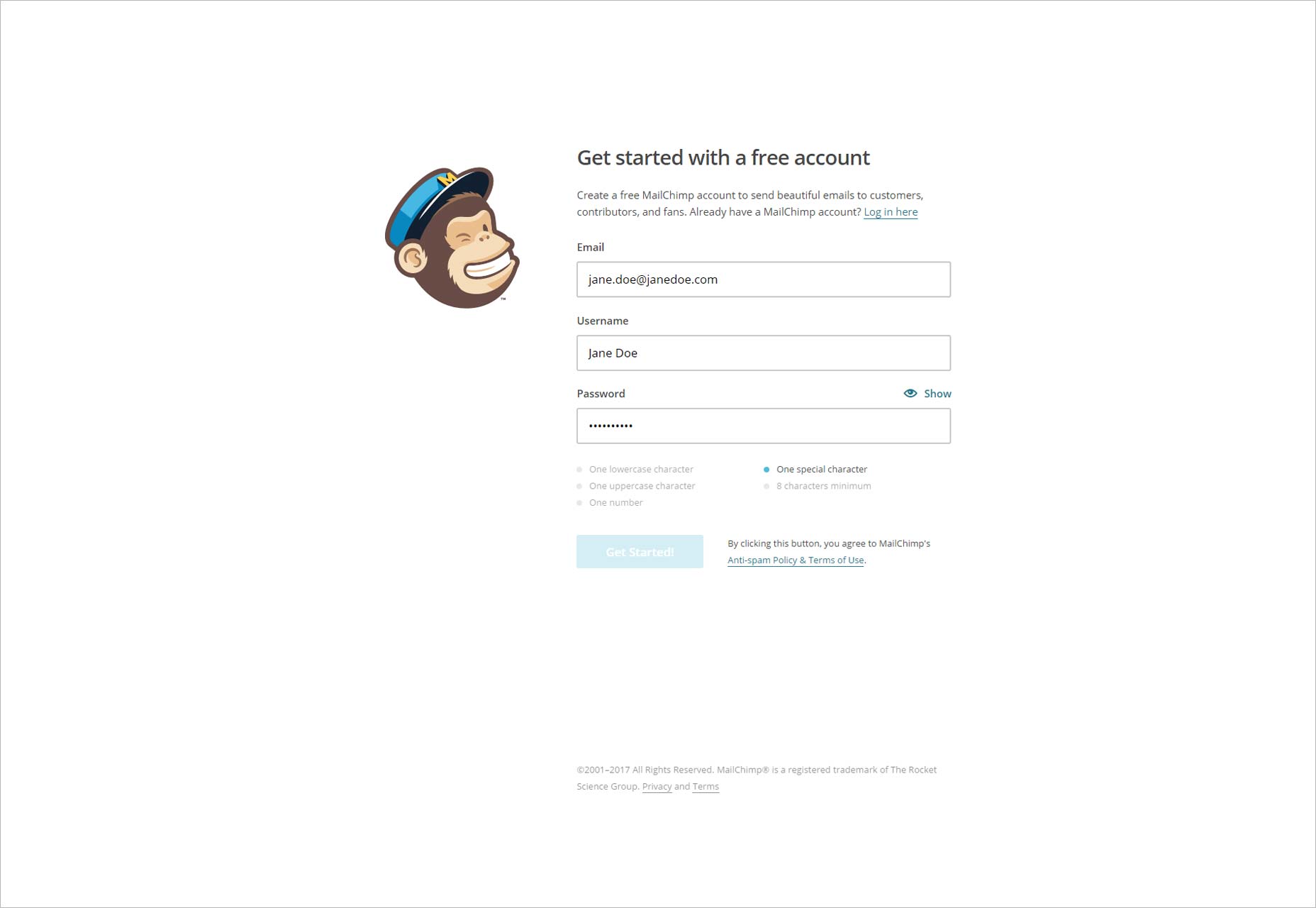
Mailchimp's aan boord begint met een ongelooflijk sterke waardepropositie. "Verzend betere e-mail. Verkoop meer dingen ". Ze hebben genageld wat Mailchimp-gebruikers willen. Ze hebben ook een intuïtief systeem voor het maken van wachtwoorden dat voldoet aan de wachtwoordvereisten als u hieraan voldoet.
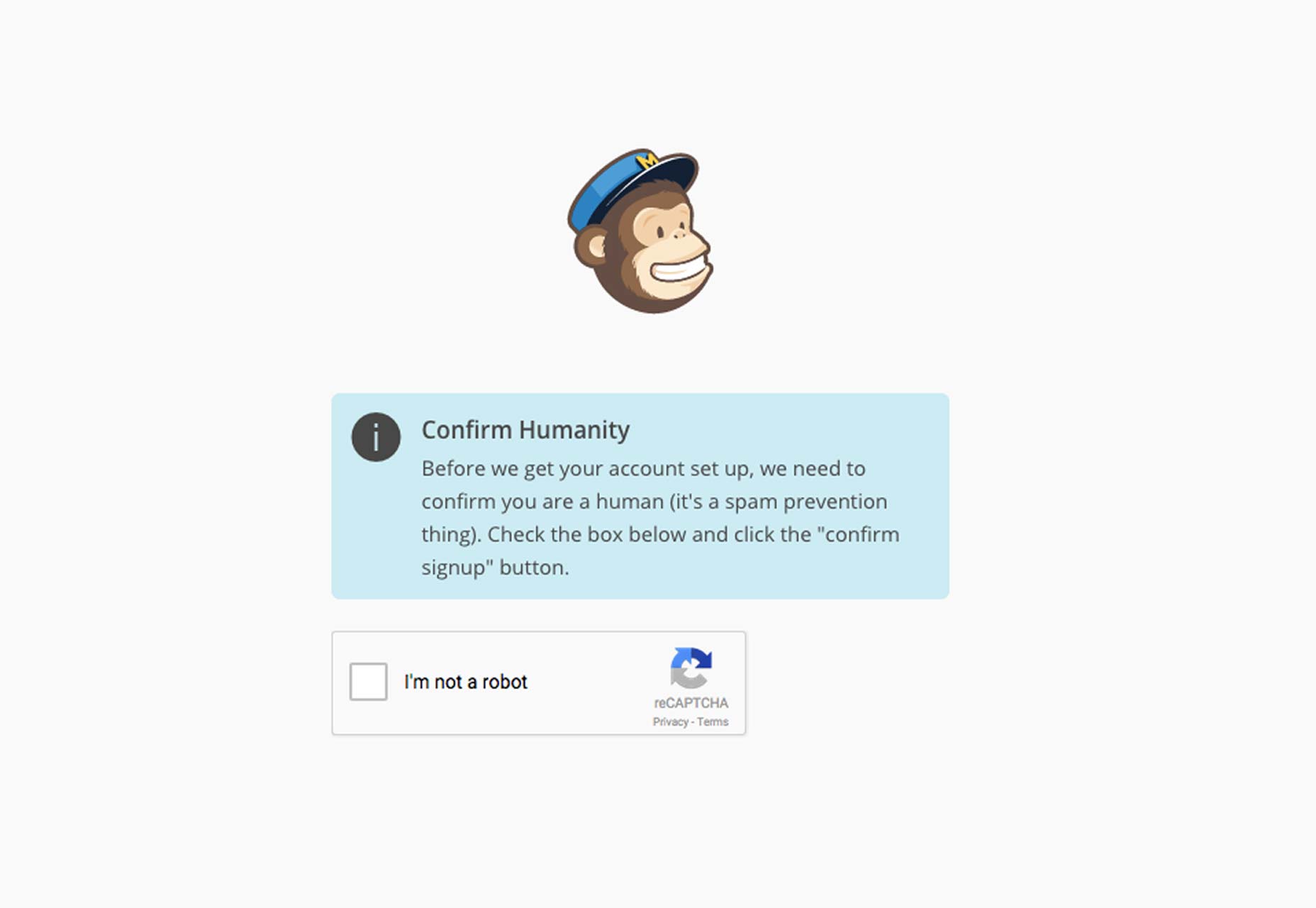
Je doorloopt een 5 stappen proces waarin het waarom van elke stap wordt uitgelegd. En dan staat u er alleen voor. Het is eenvoudig en mooi.
Plus hun microcopy is geweldig.
Gebruiker Onboarding ontwerpworkflow
Door een systematische ontwerpworkflow op te zetten, kan uw onboarding-project van de grond komen. Voer de volgende stappen uit met de leden van de UX en het ontwerpteam om de onboarding-stroom aan te passen voordat u deze gaat programmeren.
Definieer de waardevoorstel van uw product
Wat biedt uw product of dienst aan en hoe is het beter dan andere? U moet dit vanaf het begin weten, omdat het niet alleen uw strategie voor onboarding, maar ook uw bredere productstrategie zal bepalen. De VP hoeft niet ingewikkeld te zijn - neem Spotify, die een VP heeft zo simpel als 'gebruikers krijgen onmiddellijk legale toegang tot elk gewenst nummer'. Eenvoudig. Dus definieer het probleem dat u wilt oplossen en hoe uw product het oplost. Forbes heeft een goed, duidelijk advies over hoe u aan de slag kunt gaan het definiëren van de VP van een digitaal product .
Onderzoek de wedstrijd
Laten we eerlijk zijn, versies van uw toepassing bestaan waarschijnlijk al daar. Ze kunnen al heel succesvol zijn. U moet weten wat zij bieden en, belangrijker nog, hoe zij aan boord van gebruikers zijn. Meld je aan voor de wedstrijd, bekijk hun onboarding-ervaringen en leer van hun fouten en hun successen.
Gebruikersonderzoek
Zoals met elk UX-project, is gebruikersonderzoek van vitaal belang. U hoeft niet alleen hun pijnpunten en onvervulde behoeften te kennen, u moet ook weten wanneer zij uw product zullen gebruiken en hoe. Een onboarding-stroom die is ontworpen om te worden gezien in een kantoor, zal anders zijn dan die van gebruikers van mobiele apparaten die onderweg zijn.
Onboarding-strategie
Bepaal wat voor soort onboarding-strategie je gaat proberen. Dit kan van alles zijn, van een walk-through tot gamification en koppeling van sociale accounts.
Wireframe De navigatiestroom uitstippelen
Bouw een click-through onboarding-flow met een wireframing-tool. Houd het simpel en statisch en gebruik het moment om informatiearchitectuur en inhoudscategorisatie in kaart te brengen. U kunt deze grondbeginselen testen met een selecte groep gebruikerstesters met behulp van slechts een standaard draadframe.
Itereren tot een interactief prototype
Op basis van ontdekkingen van gebruikerstests op wireframes, bouw het onboarding-proces in een high fidelity-prototype. Het toevoegen van animaties, echte gegevens, overgangen en, in het geval van mobiele onboardenstromen, gebaren, geeft u een nauwkeurig begrip van het uiteindelijke onboardingproces. Test, itereer en tweak.
Stop niet met testen
Controleer continu de prestaties van de stroom aan boord. Is er een bepaalde stap waarbij gebruikers opgeven en naar huis gaan? Zijn ze interactief met alle functies waarmee je ze introduceert? Een goede onboarding-ervaring is een werk dat voor altijd in uitvoering is
Conclusie
Goede onboarding van gebruikers is niet alleen afgestemd op het bedrijf, maar ook op de doelgebruikersgroep. Het is een doorlopend ontwerpproces dat profiteert van constant tweaken, creatief denken en de bereidheid om opnieuw te testen en te testen. Terwijl het kopiëren van de ervaringen van deze 10 bedrijven met onboarding niet automatisch zal resulteren in een sprong in conversies of betrokkenheid, zal het gebruik ervan als inspiratie u helpen bij het bouwen van betere user onboarding-stromen en de vruchten plukken van het tevreden houden van gebruikers.