11 Prijzen Tabelontwerpen die echt verkopen
Elke SaaS-product- en abonnementswebsite heeft een geweldige prijstabel nodig. Het is de gemakkelijkste manier om informatie te delen met potentiële kopers en de verschillen in uw plannen uit te leggen.
Maar met zoveel websites met prijzentabellen kunnen ze een beetje oud worden.
Deze ontwerpen zijn enkele van de beste die ik heb gevonden met nieuwe trends, kleurenschema's en een schone ervaring die gebruikersinteractie stimuleert. Als u een aangepaste prijzentabelpagina ontwerpt, geven deze ontwerpen u ongetwijfeld leuke ideeën.
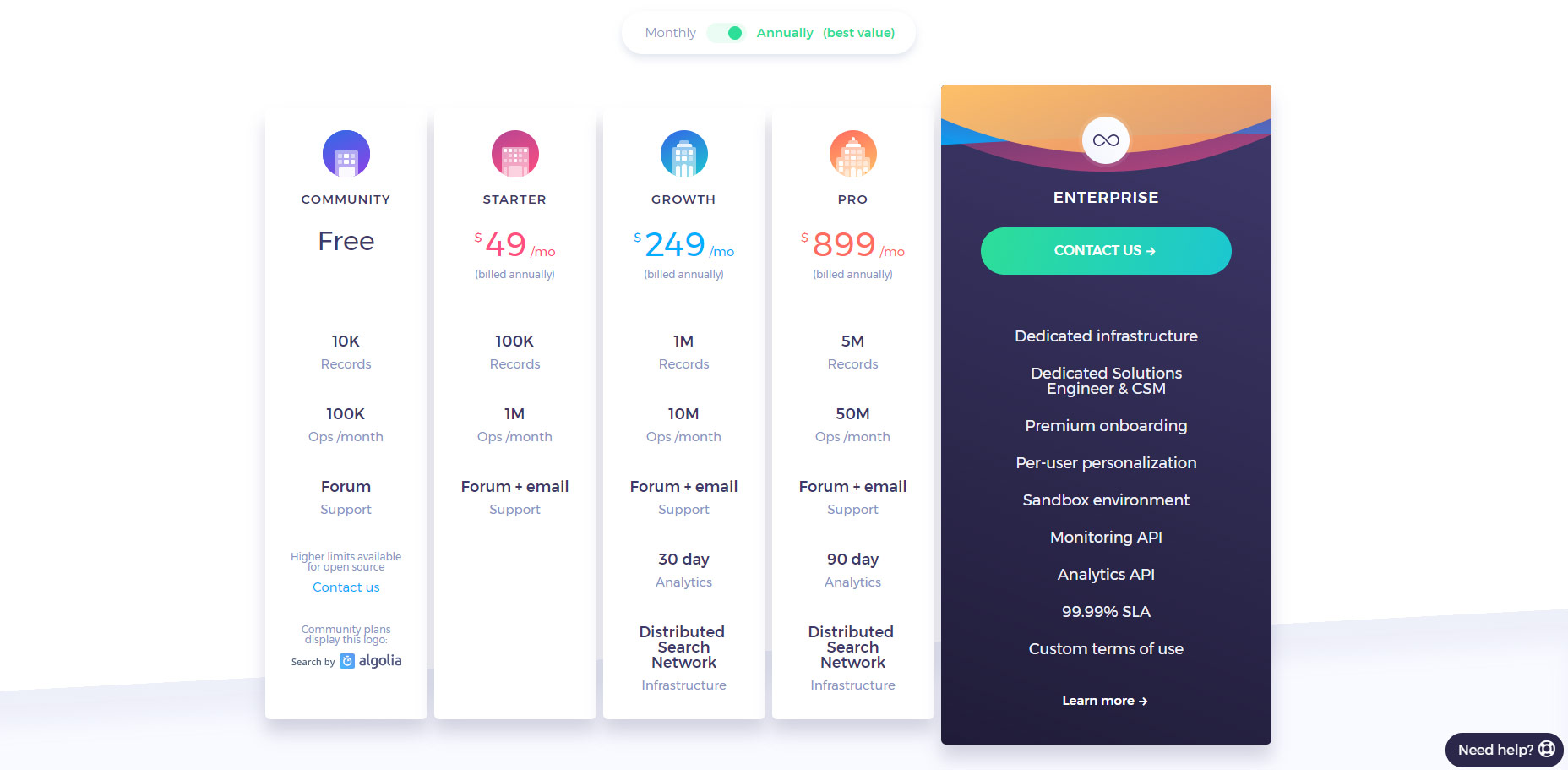
1. Algolia
Het gehoste SaaS-zoekproduct Algolia heeft een opschoning prijspagina met een materiaalontwerpstijl en kleurrijke pictogramontwerpen.
Elke kolom gebruikt een andere kleur in de kop om op te vallen en een contrast te creëren. De tabellen zijn vrij eenvoudig, zodat de informatie gemakkelijk in een oogopslag te consumeren is.
Meestal vindt u aanmeldingsknoppen onderaan elke kolom, maar Algolia gebruikt één grote CTA onder de tabel. Dit houdt het schoner en vermindert de noodzaak om knoppen over meerdere kolommen te dupliceren.
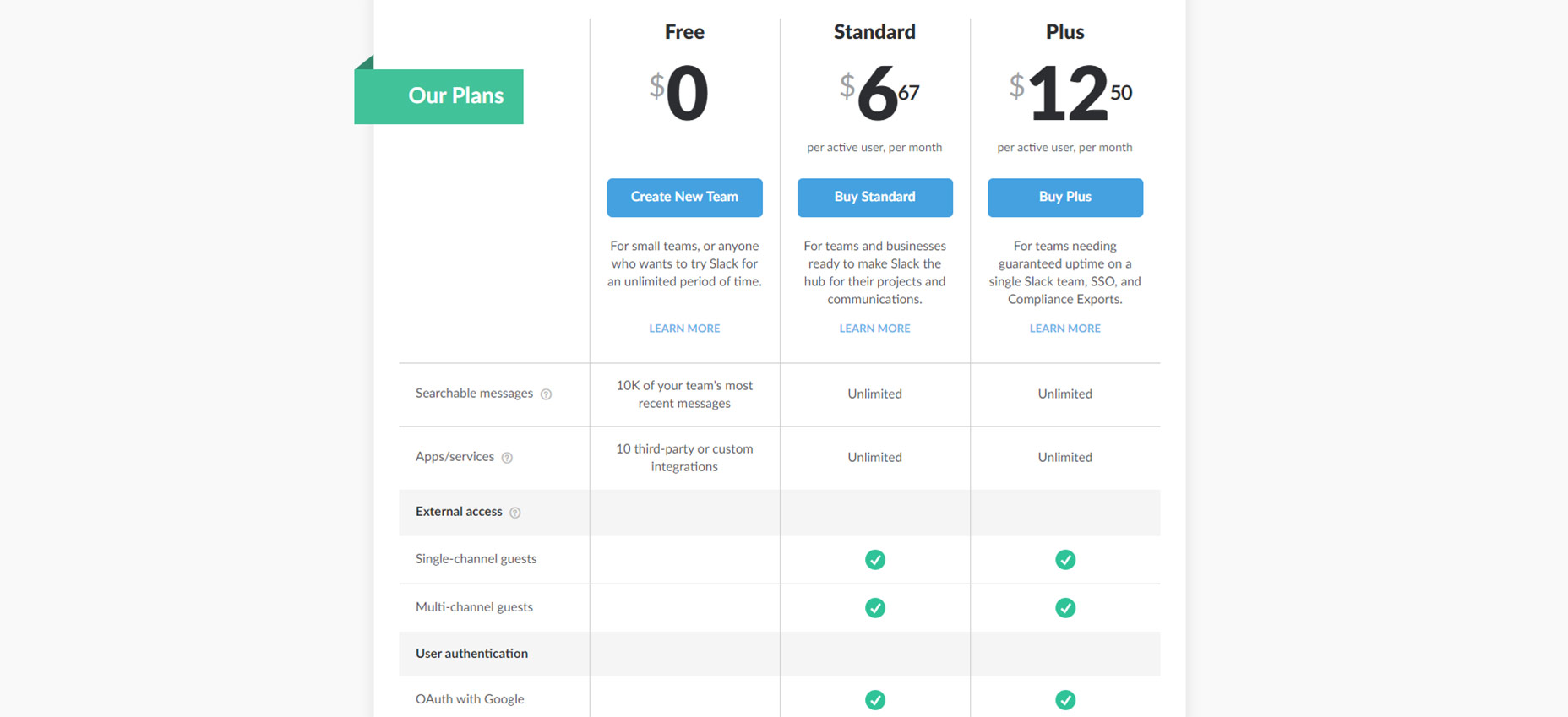
2. Slack
De Slack pricing-pagina is ook behoorlijk uniek met een linkse kolom met functies voor labels. Je vindt dit in veel andere prijzentabellen, maar niet altijd met zo'n soepel ontwerp.
Elke rij gebruikt vinkjes om te laten zien welke functies in elk plan worden behandeld. Deze rijen zijn super ruim en de koppen gebruiken zelfs een lichtgrijze achtergrond om contrast op te bouwen voor eenvoudig skimmen.
Om nog maar te zwijgen van de lettertypen die ze gebruiken, zien er fantastisch uit en maken de inhoud echt gebruiksvriendelijk.
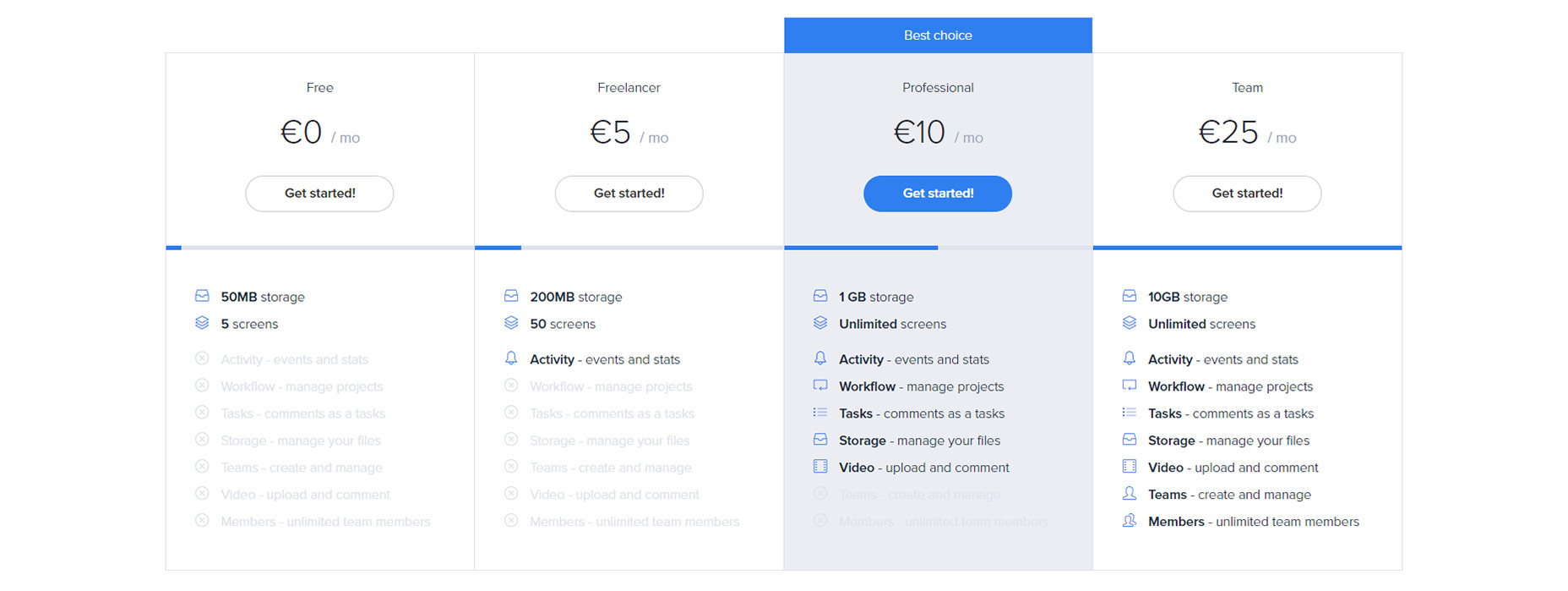
3. Symu
Ik heb nog nooit grey-outfuncties in een prijzentabel gezien, maar Symu maakt dit werk. Elke kolom heeft een kleine voortgangsbalk net boven de lijst met functies geplaatst die laat zien hoeveel u krijgt met elk plan.
Dit pakt uw aandacht snel en de grijsachtige kenmerken vallen ook in het oog.
Mijn probleem met het lichtgrijze lettertype is dat het moeilijk te lezen is. Potentiële kopers weten mogelijk niet wat ze missen met het gratis plan, dus moeten ze de kolom 'Team' lezen om alle functies in één lijst duidelijk te zien.
Maar de visuele verwijdering van deze functies met een lichter lettertype duidt op schaarste , een geweldige tool voor verkoop en marketing.
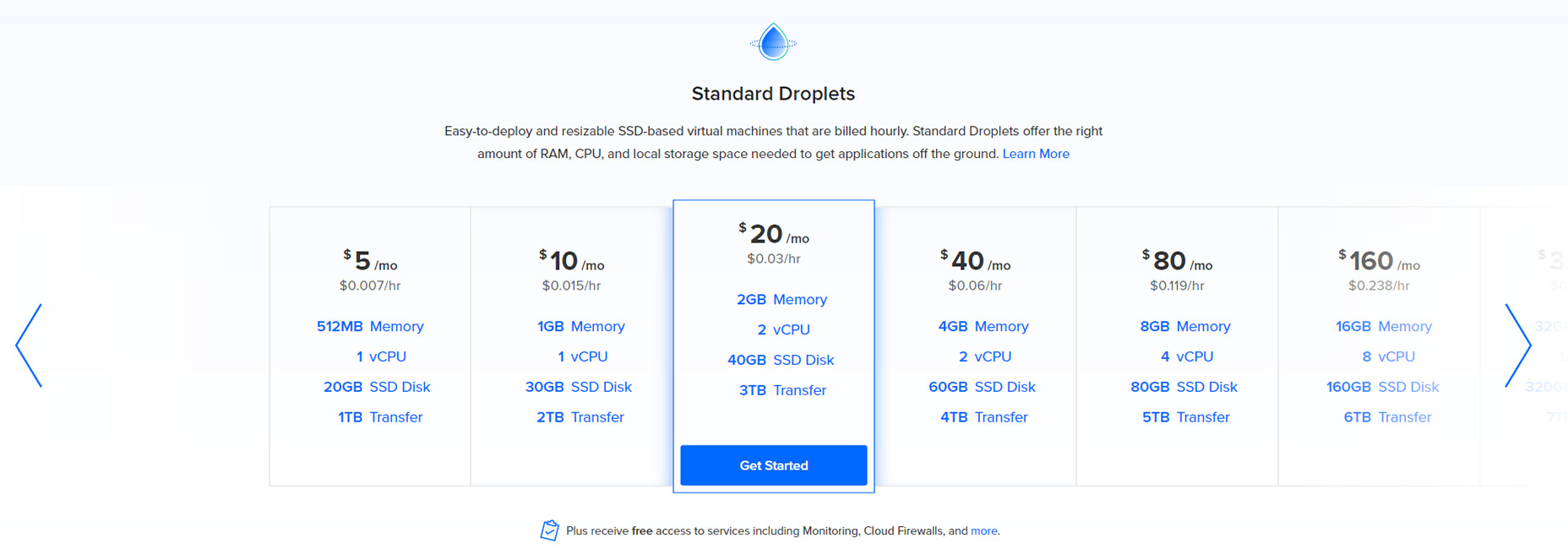
4. Digitale oceaan
De VPS-service van Digital Ocean heeft er zijn eigen roterende prijzentabel omdat ze zoveel verschillende plannen bieden.
De meeste nieuwe bezoekers beginnen met goedkopere plannen, dus het is logisch om deze in het oog te houden. Maar u kunt door de lijst klikken of vegen om hoger geprijsde plannen te bekijken met meer kracht en opslagruimte.
Een andere functie die ik leuk vind, is de knop 'account maken' die alleen voor het geselecteerde plan wordt weergegeven. Dit vestigt uw aandacht op dat ene plan, zodat u het kunt vergelijken met zijn buren en kunt zien wat voor u het beste werkt.
5. UsabilityHub
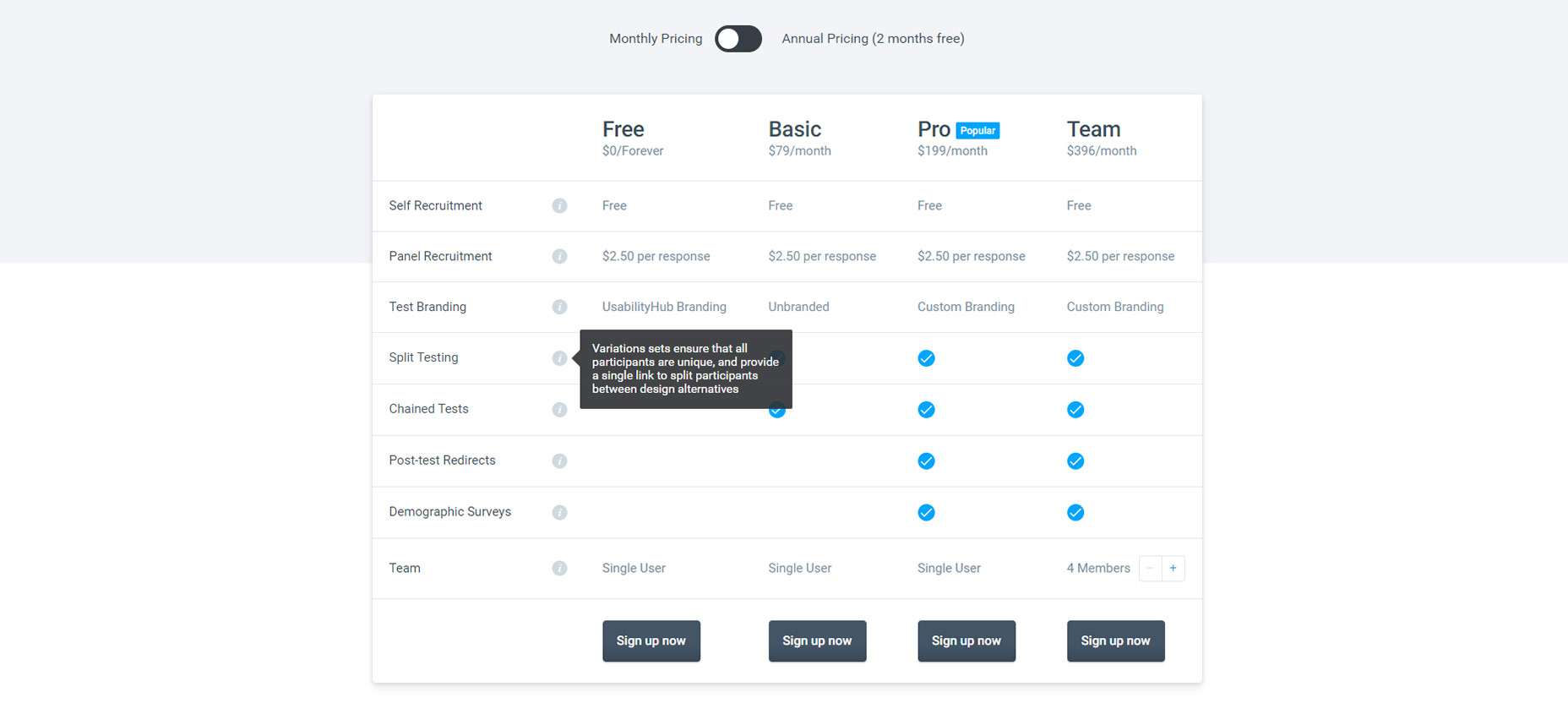
De prijstabel op UsabilityHub heeft een handig ontwerp met hover-details voor elke functie. Met verschillende accounts kunt u verschillende tests uitvoeren, maar nieuwere gebruikers begrijpen mogelijk de waarde van deze tests niet.
Als u het informatiesymbool naast elke functie plaatst, krijgt u meer informatie over wat het betekent en waarom het nuttig is. Sommige zijn slechts functies zoals A / B-testen, terwijl andere accountinstellingen zijn zoals teamondersteuning of aangepaste branding.
Voor de grotere teamkolom merk je ook dat de maandelijkse quote automatisch wordt verhoogd wanneer je meer mensen aan het plan toevoegt. Dit is geweldig voor teams die kosten willen inschatten en snelle schattingen willen voor software.
6. Optimale workshop
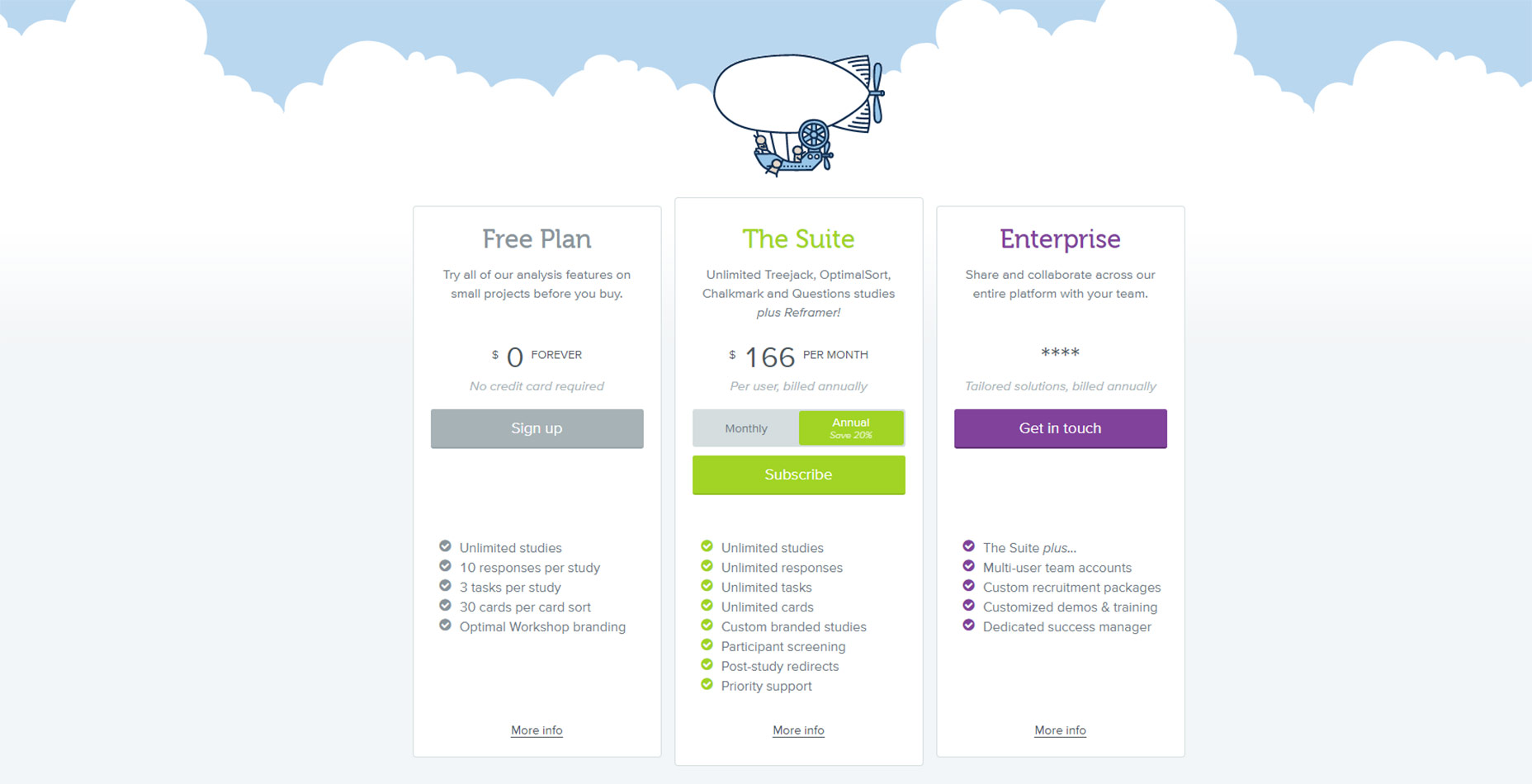
Optimale workshop gebruikt veel branding en aangepaste afbeeldingen op hun prijspagina. Dit mag niet direct aan de tabel zelf worden toegevoegd, maar het draagt wel bij aan de sfeer van de pagina.
Het belangrijkste kenmerk van dit ontwerp is de ingebouwde maandelijkse / jaarlijkse prijsschakelaar. U ziet deze vaak op prijspagina's, maar deze zijn meestal veel te klein. Dit geeft bezoekers een vals gevoel van prijszetting, omdat de initiële prijzen goedkoper kunnen worden uitgeschreven, ervan uitgaande dat de gebruiker een jaarplan wil.
Met deze prijstabel kunt u duidelijk zien wat u per maand krijgt en hoe u de maandelijkse en jaarlijkse kosten kunt vergelijken.
7. Airtable
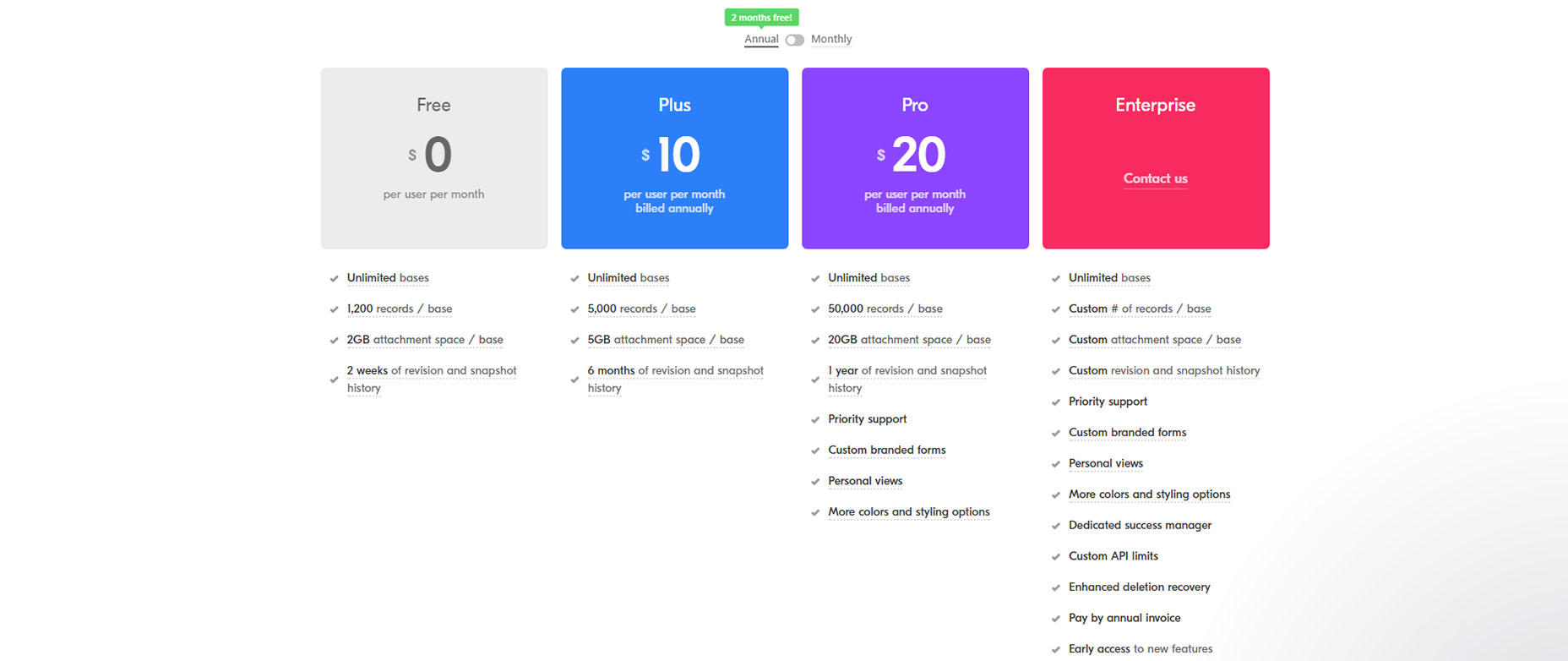
Hier is nog een ontwerp dat felle kleuren gebruikt om de aandacht te trekken. De Airtable prijzenpagina houdt de zaken simpel en probeert uw aandacht onmiddellijk op de prijzen te vestigen.
Als u recht boven de tabel kijkt, ziet u dezelfde maandelijkse / jaarlijkse omschakeling. Zie je hoe het minuscuul genoeg is om alles in één oogopslag te missen? Dat is een leuke truc voor de verkoop, maar het is niet geweldig vanuit een UX-perspectief.
Het beste deel van deze tabel is het hovereffect dat op elke rij is toegevoegd. Over elke functie kunt u leren door eroverheen te bewegen om erachter te komen welk plan precies biedt wat u nodig heeft.
8. Terugblik
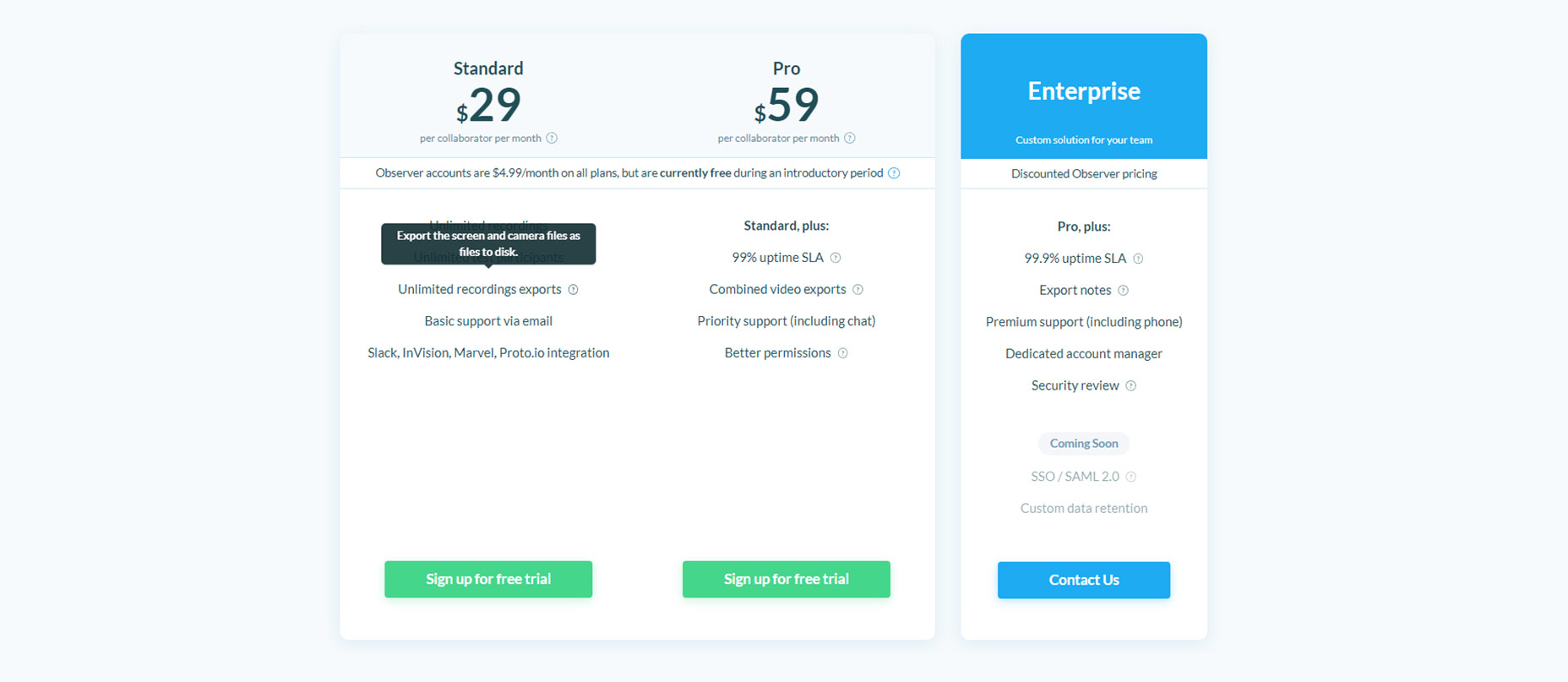
Een ander tafelontwerp met de hover-informatie is Terug kijken . U zult de hover-tooltip niet op elke rij vinden, maar deze is zichtbaar op de meest complexe functie-items.
Een andere kleine ontwerpkeuze die ik leuk vind is hoe elke kolom met functies bijdraagt aan de vorige. In de kolom voor het "Pro" -plan staat dat alles in het standaardplan wordt aangeboden, samen met enkele extra functies.
Soms kan dit bezoekers die niet goed lezen afwijzen omdat ze deze tekst kunnen laten verdwijnen. Maar het is een geweldige manier om ruimte te besparen en uw tafels schoon te houden.
9. BuzzSumo
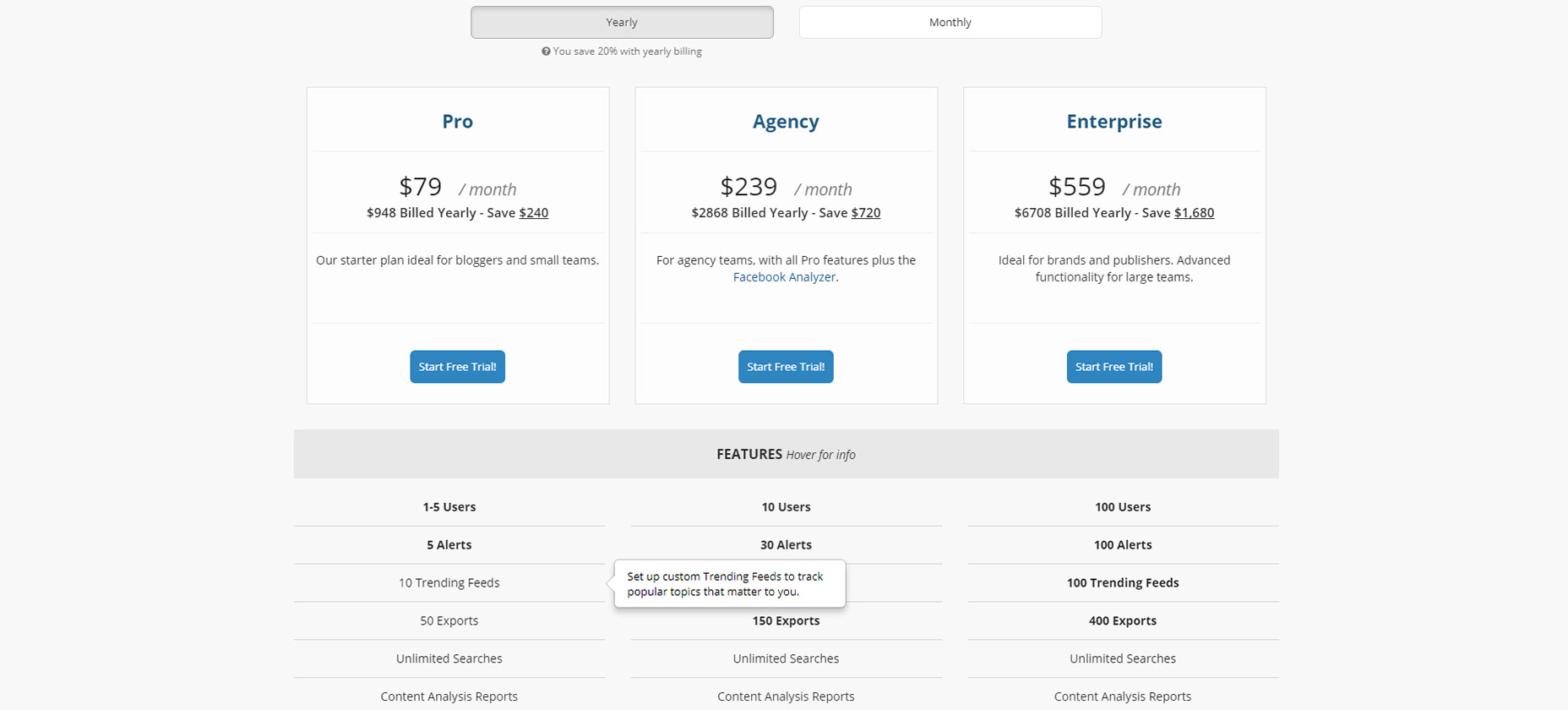
Hoewel het ontwerp enigszins basic is, moet ik zeggen het BuzzSumo-prijstabel doet veel dingen goed. De maandelijkse / jaarlijkse factureringschakelaar is duidelijk zichtbaar en u kunt zelfs precies zien hoeveel u bespaart door over te schakelen naar jaarlijkse facturering.
Hun lijst met functies voelt een beetje druk, maar het is vrij eenvoudig om door te lezen. En elke rij gebruikt de zweefinfo-functie met tooltips en legt uit wat elke functie betekent.
Mijn enige klacht hier is de esthetiek van de pagina. Het zou er mooier uitzien als de functies meer verbonden zijn met een grotere tafel met meer randen of zebrastrepen. Maar de UX is fantastisch en dat is het belangrijkste op een prijspagina.
10. lakmoes
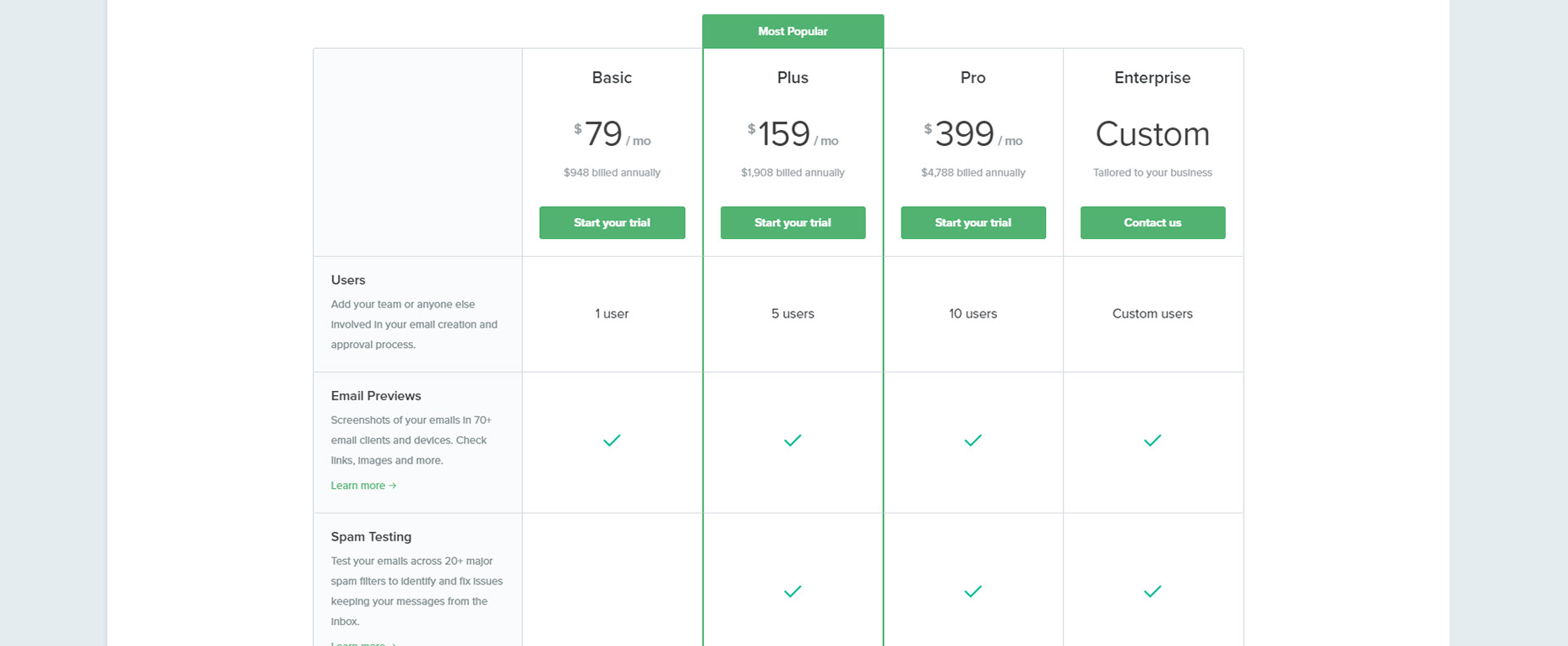
De e-mailtestreeks Litmus bestaat al jaren en het is de de-facto keuze voor e-mailnieuwsbrieven. Hun prijspagina is niet te gedetailleerd maar biedt net genoeg voor potentiële kopers.
Ze gebruiken de labeltrend van 'populairste' door een specifiek plan te markeren om zich te onderscheiden van de rest. Het is een ontwerpkeuze die goed werkt en aanmoedigt tot meer aanmeldingen voor middelgrote plannen dan goedkopere.
Maar ik hou echt van de hoeveelheid ruimte die je krijgt bij elke rij. De functies worden direct op de pagina uitgelegd en sommige functies hebben zelfs interne pagina's met meer details.
Met schone tekst, stevige randen en veel witruimte , deze prijzentabel is een van de meest pragmatische ontwerpen in mijn lijst.
11. Stripe
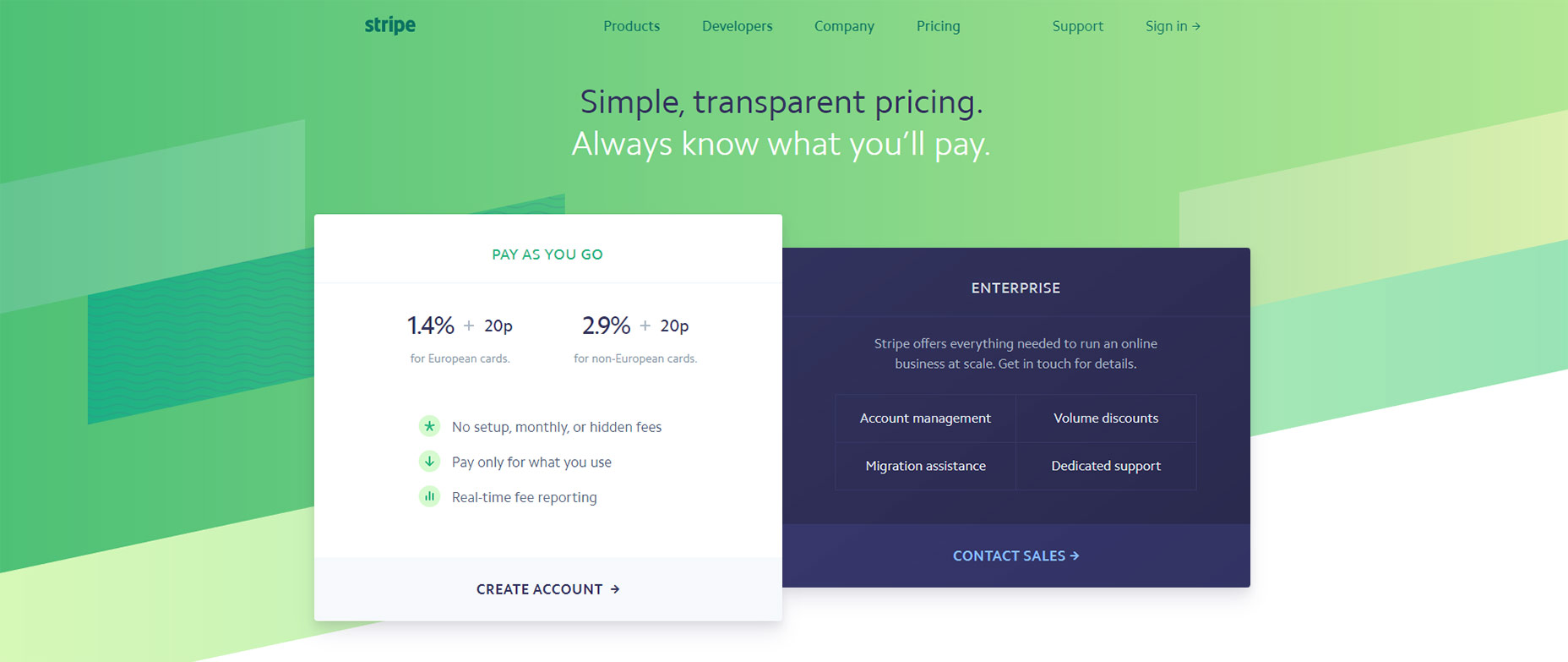
De prijspagina van Stripe is ongelooflijk eenvoudig en het is moeilijk om dit zelfs een volledige prijzentabel te noemen. Maar het is zo goed ontworpen dat ik het hier gewoon moest opnemen.
Het doel van elke prijstabel is om informatie te delen met potentiële klanten en om die mensen om te zetten in betalende klanten. Het ontwerp van Stripe biedt twee zeer duidelijke betalingsplannen: rechtstreekse betalingen of grotere zakelijke instellingen.
Mensen die naar Stripe kijken, komen er niet in terecht analyse verlamming proberen te kiezen tussen vijf verschillende plannen. De tabel is snel te lezen en biedt een eenvoudige manier om de kosten te berekenen.
Maar als u van dit tafelontwerp houdt, kunt u een vergelijkbare prijzentabel uitbouwen en nog een of twee plannen in de mix gooien.