Hoe Whitespace werkt op het web
De term witte ruimte wordt soms door elkaar gebruikt met negatieve ruimte en het concept is hetzelfde. Hoewel de term verwijst naar de "witte" ruimte in het bijzonder, hoeft het betreffende gebied helemaal niet wit te zijn. Het is gewoon de lege ruimte rond de elementen van een webpagina-indeling.
Zo'n ruimte kan in veel verschillende vormen voorkomen, zoals de ruimte tussen afbeeldingen en afbeeldingen, goten, marges, kolommen en zelfs regels van het type. Hoewel het lijkt te zijn gemaakt van "niets" - alleen omdat geen ander ontwerpelement de ruimte beslaat, moet witte ruimte op die manier niet worden behandeld. Het behandelen als "niets" kan leiden tot gemiste kansen bij het ontwerpen van iets echt esthetisch en aantrekkelijks.
Witte ruimte, goed gedaan, kan in feite een groot voordeel opleveren voor webdesign. In plaats van de witte ruimte in het webontwerp te verminderen, moet u tegen de stroom in en zorgt u ervoor dat de witte ruimte op een webpagina wordt vergroot. Sommige bekende en populaire merken gaan al in deze richting en het wordt tijd dat meer ontwerpers hun voorbeeld volgen.
Meer witruimte staat gelijk aan een luxer merk en website
Klanten willen meestal dat ontwerpers zoveel mogelijk ruimte op een website gebruiken, omdat het duur kan zijn om voor onroerend goed te betalen en er zijn schermlimieten waar berichten kunnen worden opgenomen. Door de tegenovergestelde witte ruimte te vergroten, wordt de ontwerper echter gevraagd een slimmere merkboodschap te maken in een meer beperkende ruimte.
Bovendien zal de perceptie zijn dat een website met meer witruimte er een is waarvan de inhoud belangrijker is dan de schermruimte. Dientengevolge lijkt een merk luxueuzer omdat het in staat lijkt meer schermruimte op te offeren om zich te concentreren op zijn inhoudsberichten.
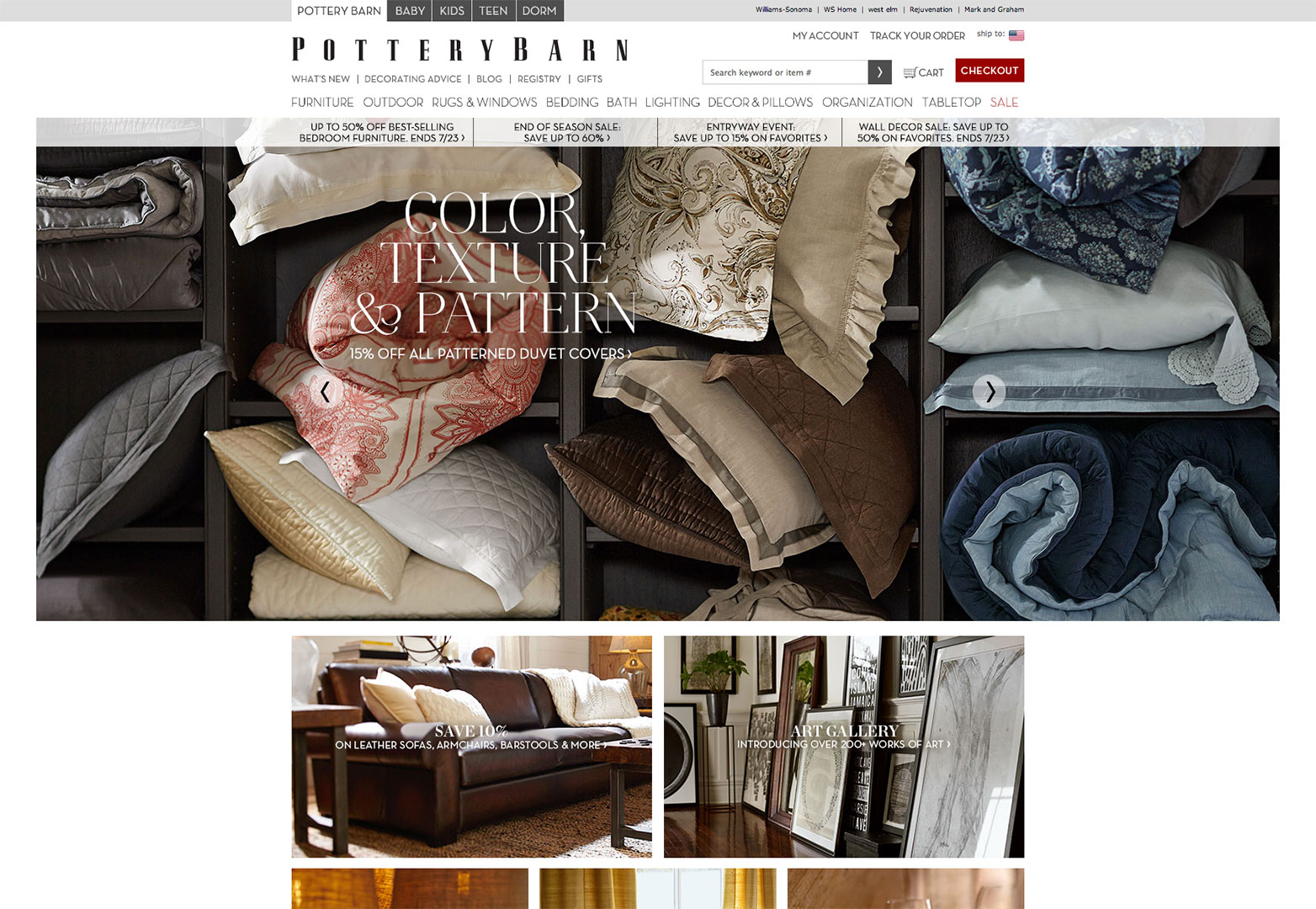
Luxe merken hebben dit fenomeen niet begrepen en gebruiken regelmatig meer witruimte om dit precieze effect te bereiken. Pottery Barn is een bekende retailer van luxere woninginrichting, en het slimme gebruik van witte ruimtes op de website weerspiegelt dit tot een goed einde. Witte ruimte domineert op de startpagina, met veel ervan aan de zijkanten van de pagina om de aandacht van sitebezoekers beter te richten op aanbiedingen en promoties in het midden van de pagina. Zelfs de merknaam zelf heeft een royale witte ruimte tussen de tekens bovenaan de pagina.
Witte ruimte om soepele zoekopdrachten te bevorderen
Een eenvoudige, hoewel ideale, demonstratie van de effectieve eenvoud van witte ruimte is te zien in twee belangrijke zoekmachines: Google en Yahoo Search .
Google begrijpt precies dat gebruikers die op zoek zijn naar een bepaald zoekonderwerp zich niet willen laten afleiden door luide achtergronden en advertenties. Daarom domineert de witte ruimte de gehele Google-zoekmachinepagina, terwijl de daadwerkelijke zoekopdracht slechts een dunne spatie in het midden van de pagina beslaat. Op dezelfde manier belichaamt Yahoo Search ook dit slimme gebruik van witte ruimte. Hoewel de webpagina een vrij lange menubalk aan de bovenkant heeft, is het idee hetzelfde: veel witte ruimte zodat de gebruiker zich kan concentreren op de zoekopdracht en niets dan de zoekopdracht.
Leesbaarheid en leesbaarheid krijgen een welverdiende boost
De leesbaarheid en leesbaarheid op elke website worden versterkt wanneer witruimte slim wordt gebruikt. Als de tekst op een pagina overmatig wordt samengeknepen, staat dit een prettige leeservaring in de weg, wat de algehele gebruikerservaring hindert. Meer witruimte verbetert de leeservaring door het scannen van tekst eenvoudiger te maken, wat ook bijdraagt aan beter begrip.
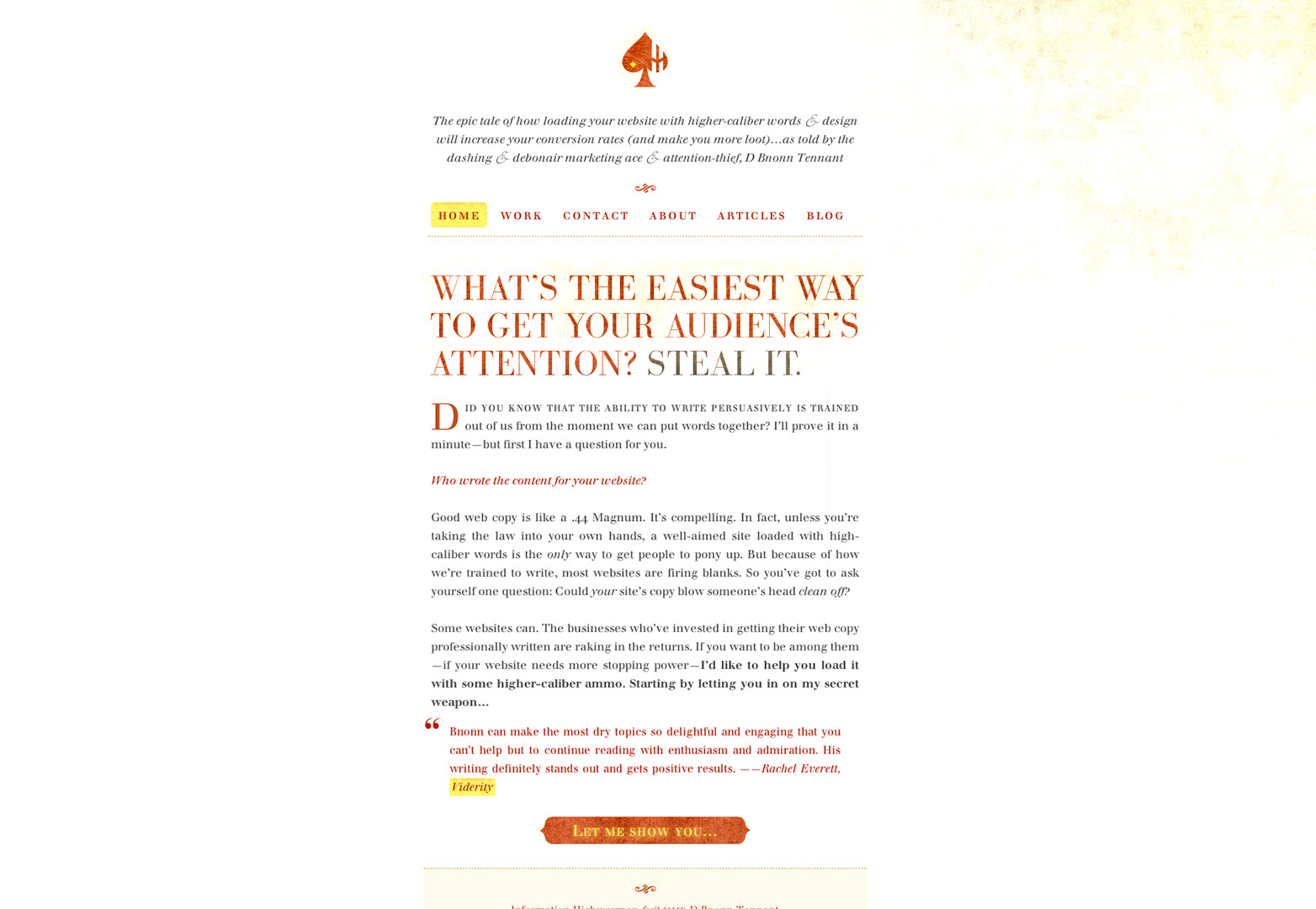
De site van één persoon die dit principe hanteert is Informatie Highwayman , wat de site is van D Bnonn Tennant, een copywriter en marketeer. Als iemand die weet dat hij weet wat geweldige webinhoud voor elk klein bedrijf kan betekenen, is het geruststellend om te zien dat Tennant doet wat hij op zijn eigen site predikt. De spatiëring tussen tekens in het kopschrift, de tekst en de menubalk bevordert de leesbaarheid en leesbaarheid.
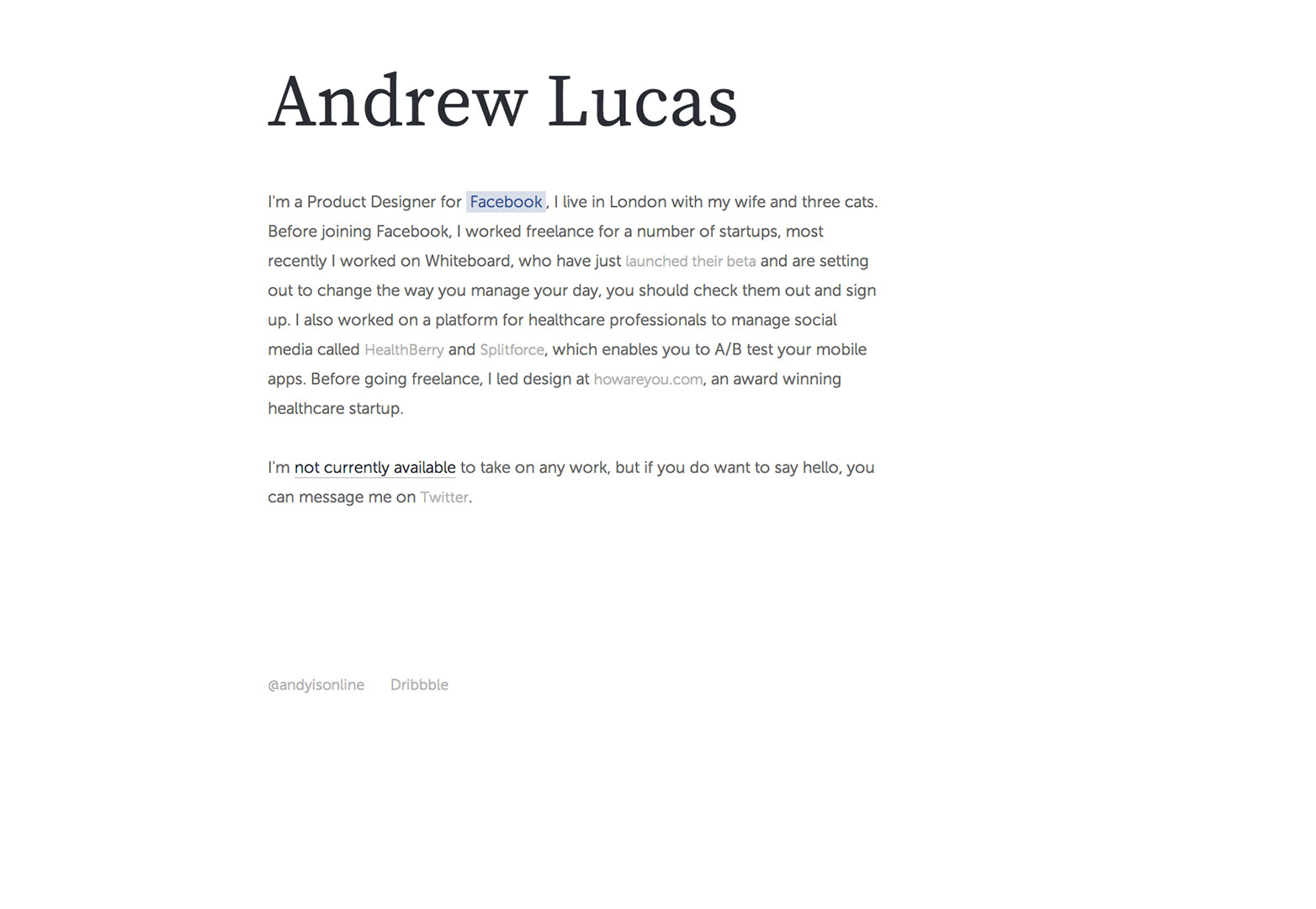
Witte ruimte kan ook tussen verschillende inhoudsdelen worden gebruikt, niet alleen om de leeservaring te verbeteren, maar ook om verschillende delen van inhoud op te splitsen voor gemakkelijker absorptie van informatie. Andrew Lucas 'site laat dit mooi zien. Hij is een webdesigner uit Londen en gebruikt effectief witruimte op zijn homepage.
Het maakt kleuren levendiger
Misschien wel het meest directe, maar eenvoudigste voordeel van witte ruimte is dat andere kleuren op een website zo opvallen dat ze helderder dan ooit zijn. Dit is erg handig voor het opmerken van de bezoeker van de site, omdat de diepte, rijkdom en zelfs intensiteit van de kleuren meer dan ooit worden benadrukt.
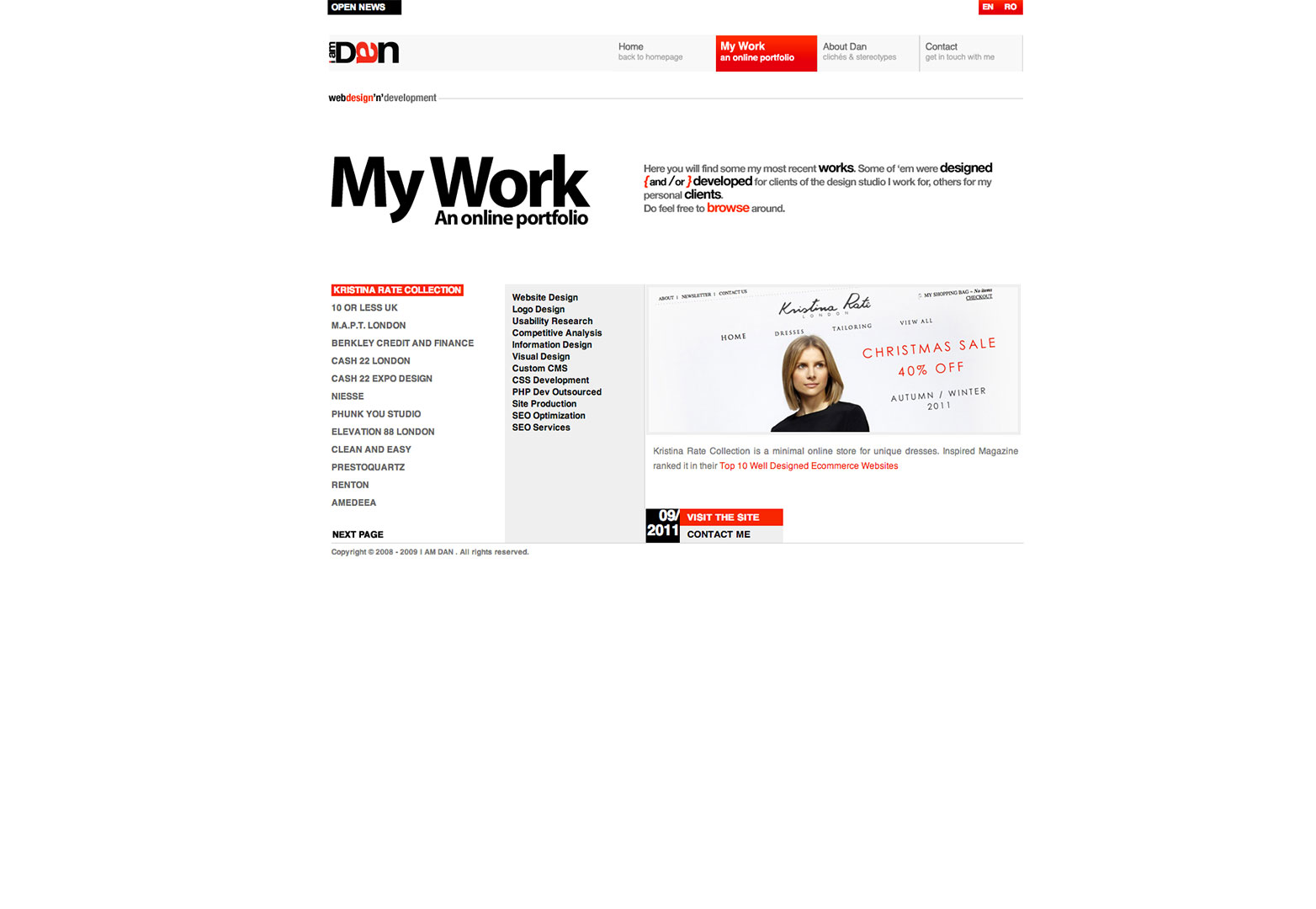
De webdesigner achter de Ik ben Dan website krijgt dit zo goed dat hij dit concept belichaamt op zijn homepage met zijn schaarse kleurgebruik. Een groot deel van zijn website is slechts witte ruimte die wordt opgebroken door de zeldzame scheut rood. Vanwege deze tactiek vallen de rode kleuren die koppelingen naar zijn portfolio benadrukken en bezoekers van de site uitnodigen om op zijn site te bladeren, op een effectieve manier op, waardoor de kans groter wordt dat bezoekers de call-to-action voltooien.
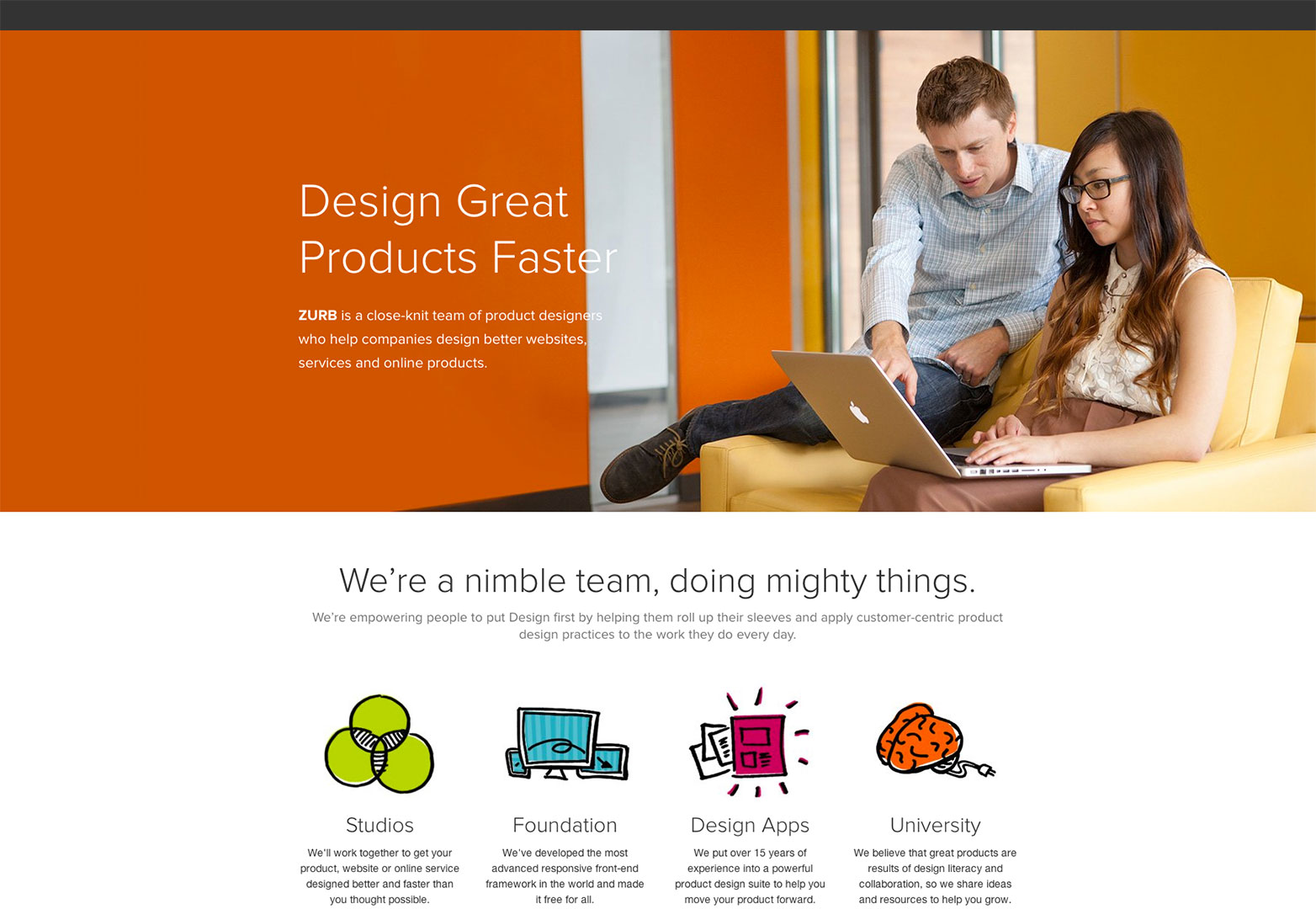
ZURB is een webdesignbedrijf dat ook laat zien hoe witruimte kleuren kan laten opvallen. De startpagina wordt gekenmerkt door een effen kleur bovenaan de startpagina en kleurrijke pictogrammen op verschillende webpagina's (vlak bij de vouw). Afgezien van dit minimale kleurgebruik, heeft het hele ontwerp van de homepage een witte ruimte.
Eenvoudige kleuren zoals groen, oranje en rood hebben het effect van een look die zowel aangenaam als goed gefocust is. Beide bovengenoemde sites hebben een minimalistische benadering van kleur omdat er zoveel witte ruimte is. Dientengevolge worden de kleuren zeer oordeelkundig gebruikt, waardoor gebruikers ze des te meer waarderen.
Witte ruimte is geen verloren ruimte
Webontwerpers moeten steeds meer afwijken van de verkeerde overtuiging dat ze elk element en elke kleur in het scherm moeten proppen bij het ontwerpen van een site. Zoals in de bovenstaande voorbeelden is geïllustreerd, kan witruimte een krachtige impact hebben wanneer het wordt gebruikt om de inhoud van een merk te markeren, de leesbaarheid en leesbaarheid te vergroten en minimalistische kleuren te laten opvallen.
De uitdrukking "minder is meer" is echt van toepassing op het hele concept van witte ruimte, hoe je het ook bekijkt. In een bredere betekenis van de dag is deze opvatting over minimalisme in webdesign ook populair geworden, en het is zeker een trend die zich zal voortzetten.