11 websites gedreven door krachtige, dramatische fotografie
Fotografie is een van de krachtigste gereedschappen in de gereedschapskist van de ontwerper. Het is geen verrassing dat het overal op internet wordt gebruikt.
En in de kleine subset van websites in dit artikel vinden we fotografie heel prominent op de voorgrond.
De voorbeelden die hier worden getoond, zijn zo sterk op fotografie gericht dat u de merken erachter nauwelijks opmerkt.
Sommige websites hebben zelfs helemaal geen duidelijke merknamen, maar richten zich in plaats daarvan op de verkoop van hun producten, wat eigenlijk een beetje een opluchting is.
Laten we eens kijken hoe elk van deze websites gebruik maakt van de kracht van fotografie.
1. NL Engenharia
Architectenbureaus richten zich meestal op fotografie op hun websites. Op NL Engenharia de fotografie neemt echter vrijwel de gehele website over. En met goede reden; het communiceert snel de stijl, kwaliteit en schaal van het werk van het bedrijf. Je ziet meteen het soort werk dat dit bedrijf doet. Dit wiedt bezoekers die niet meteen geïnteresseerd zijn in de stijl. Veel minder zelfverzekerde winkels zouden niet bereid zijn om zichzelf zo eng te definiëren, uit angst werk te verliezen.
Wanneer deze benadering te gebruiken
Deze aanpak is geweldig, omdat het de onderneming centraal stelt. Dit soort werk zal niet iedereen interesseren. In zekere zin functioneert de fotografie om bezoekers vooraf te kwalificeren. Het wordt een kritieke component in de verkooptrechter. Het bedrijf weet dat iedereen die contact maakt precies weet wat het biedt.
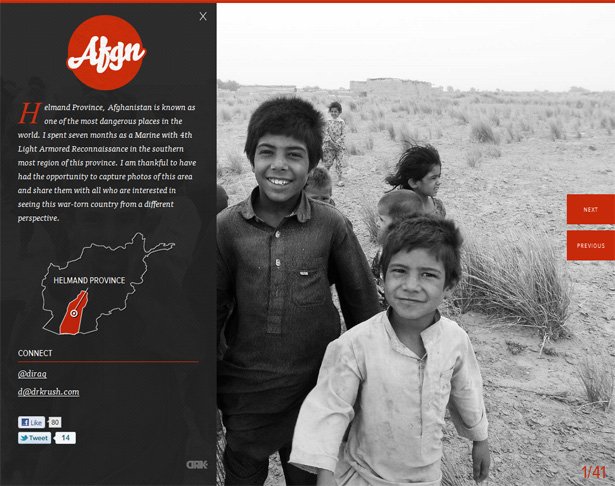
2. Afgn
Het enige doel van Afgn is om de foto's van de maker met de wereld te delen. De fantastisch eenvoudige interface plaatst de fotografie in het middelpunt. Geen behoefte aan een uitgebreid kader om de foto's weer te geven; de overlay aan de linkerkant geeft alle context die je nodig hebt om ze te begrijpen. En we zijn vrij om de overlay te verbergen en de volledige foto's te bekijken. Ik ben er vooral dol op dat deze galerij miniaturen overbodig maakt; je begint met een foto op ware grootte.
Les om te leren
Soms is het goed om de inhoud naar voren te brengen. Deze website laat zien hoe content de behoefte aan een framework überhaupt kan vervangen.
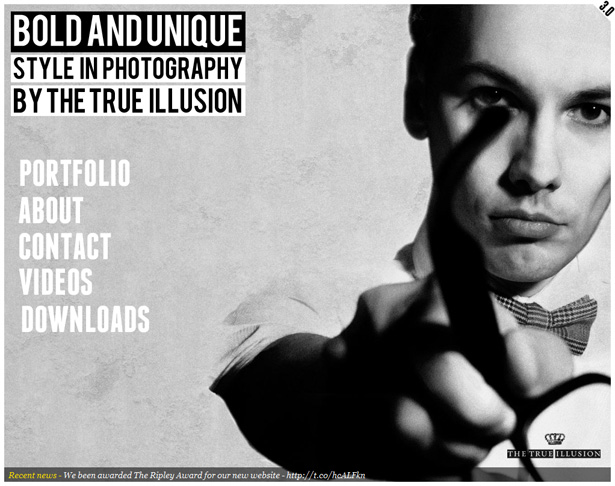
3. Ware illusie
Ware illusie is een studio die fotografiewerk biedt, dus de inhoud gaat natuurlijk dieper in lagen dan de bovenstaande websites. Maar ik hou echt van hoe het bedrijf de fotografie nog steeds laat opvallen; het werk op deze manier centraal plaatsen is krachtig. Laat mensen niet graven om je werk te vinden. Verkoop ze van wat je doet vanaf het moment dat ze op de website belanden.
Kom ter zake
Een van de meest pijnlijke dingen is hoeveel bureaus je laten graven voor hun portfolio. Als je werk zo heerlijk is, maak het dan gemakkelijk voor bezoekers om er verliefd op te worden. U kunt de eigenlijke producten later verkopen. Dit gaat terug op ons idee om bezoekers vooraf te kwalificeren.
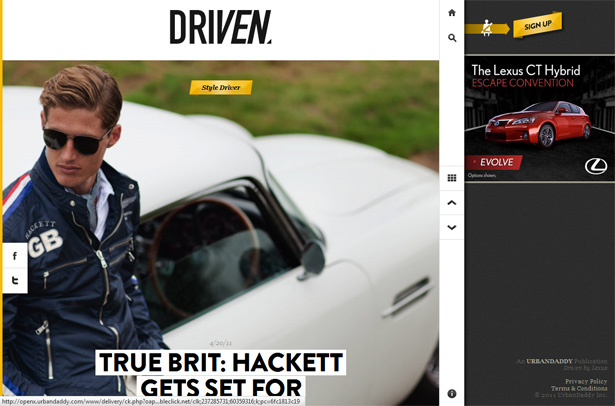
4. Gedreven
gedreven is nogal moeilijk vast te pinnen. Is het een blog? Een tijdschrift? Een fotogalerij? Een ding dat het niet is, is normaal. Door het tonen van ongelooflijke auto's door prachtige fotografie, breekt deze website van uw standaardlay-out. Ja, er is tekst die bij de visuals past. Maar de fotografie van deze ongelooflijke auto's drijft echt de inhoud (bedoelde woordspeling). De auto's zijn zo prachtig, dat je geen speciale fotografie nodig hebt om ze te laten zien.
De regels overtreden
Soms kom je weg met het negeren van de conventies van het web. Het is niet gemakkelijk en het zal niet altijd werken, maar websites zoals deze bewijzen dat risico's hun vruchten afwerpen. Het laat ook zien hoe in het oog springende objecten een lange weg afleggen naar het gladstrijken van bruikbaarheidsproblemen.
5. Clyde Quay Wharf
Het is geen verrassing dat fotografie een belangrijke rol speelt bij de verkoop van onroerend goed. Op Clyde Quay Wharf , fotografie domineert het ontwerp. En waarom niet? Eén blik op de locatie en je kan het niet helpen, maar wilt daar wonen. Aangezien deze appartementen beginnen bij $ 1,3 miljoen, moet de website doen wat ze kan om het prijskaartje te rechtvaardigen. Het tonen van de unieke locatie is in dit geval een geweldige benadering, althans voor iemand die net zo onversaagd is over onroerend goed als ik. Je vindt tenslotte overal mooie appartementen. Het vinden van een locatie als deze is veel moeilijker, en het geeft de eigenschappen een onderscheidende uitstraling.
Focus op het unieke
Dit ontwerp richt zich op het unique selling point van deze woning: locatie. Zoek het meest opvallende verkoopargument van uw product en sla het bericht naar huis. Zonder dit zou dit nog een andere website zijn die nog een ander chique appartement verkoopt.
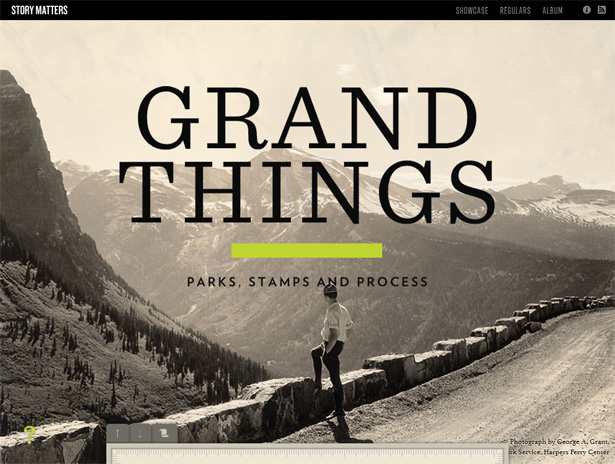
6. Grote dingen
Fotografie communiceert onmiddellijk informatie. Grote dingen zet meteen een sfeer op, met zwart-witfotografie om een verhaal te vertellen. Er is een beetje bewoording voor nodig om het toneel op te zetten, maar de grote dramatische foto werkt perfect samen met de inhoud en bereidt de bezoeker voor op het onderwerp.
Woorden helpen
Zoveel als fotografie communiceert, laat niet te veel aan de verbeelding over. Zonder de woorden zouden mensen eerder hulpeloos zijn om het doel van deze website te begrijpen. Er zijn maar een paar woorden nodig, maar ze bepalen de context voor de foto.
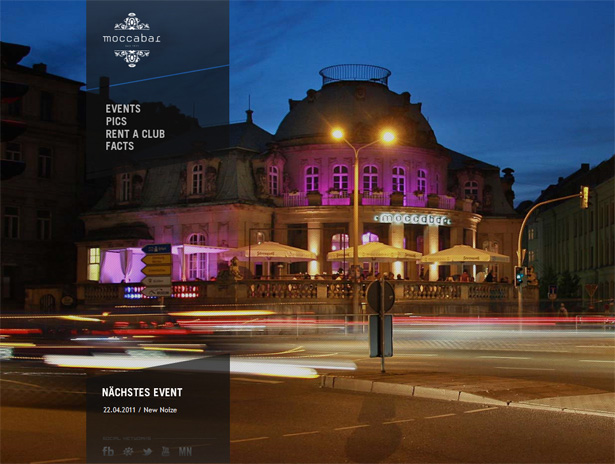
7. Moccabar
Fotografie kan ook worden gebruikt om ideeën en informatie over te brengen die niet helemaal in woorden kunnen worden vastgelegd. Overwegen Moccabar , een high-end bar. Geen enkele hoeveelheid fancy marketingexemplaar zou ooit de specifieke stijl van deze bar kunnen communiceren. Bij het zien van de foto's zou zelfs het verwijzen naar dit als een balk een stuk zijn. De foto's dompelen u eerst en vooral onder in de locatie. Inzetfoto's omsloten door tekst zouden de plaats geen recht doen.
wat maakt jou speciaal?
Sommige producten en klanten doorbreken de matrijs. Overtuigende mensen van zo veel kan echter moeilijk zijn. Fotografie kan het bewijs zijn dat laat zien dat de cliënt meer is dan een stereotype.
8. Peter McLeavey Gallery
Veel galerieën richten zich op hun centrale locatie, hun prachtige gebouw of een ander detail dat zij belangrijk achten. De Peter McLeavey Gallery zet het artwork op de voorgrond en in het midden. De meeste klanten komen niet naar u toe vanwege de omgeving, hoe gaaf het ook mag zijn. Door zich volledig op het artwork te richten, voelt deze website volledig uniek en gedenkwaardig aan.
Verlies je ego
Verplaats jezelf in de schoenen van de gebruiker en overweeg waarom ze de website bezoeken. Prominente fotografie zoals deze kan dat doel ondersteunen. Richt je niet op jezelf of wat je leuk vindt aan het bedrijf. Concentreer u op wat gebruikers willen.
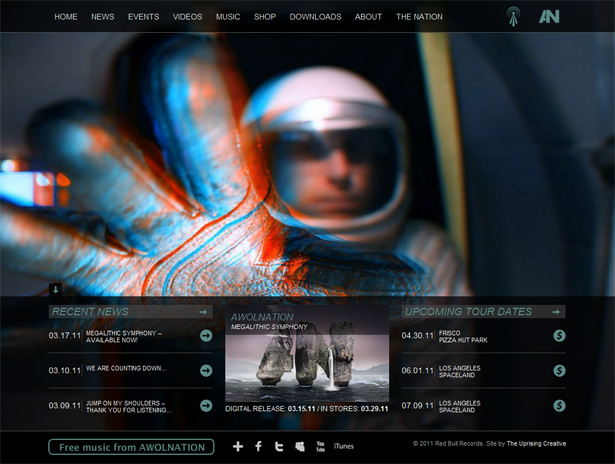
9. Awolnation
Op de website voor de band Awolnation , fotografie heeft een bijzonder doel: een gemoedstoestand instellen. De website richt zich niet zozeer op de band, zoals veel andere bandwebsites dat doen. Integendeel, het vestigt een kitscherig retro-thema dat bijdraagt aan de unieke persoonlijkheid van de band. De fotografie ondersteunt dit en zet de sfeer in de sci-fi, retro-art-esthetiek. Luister naar een deel van de muziek en bekijk de video om te zien waarom de fotografie rechtstreeks in de stijl van de band speelt.
Stel een stemming in
Fotografie hoeft niet altijd letterlijk te zijn. Het kan alleen maar een gemoedstoestand instellen. Het juiste evenwicht vinden kan moeilijk zijn, maar soms is een mooie foto gewoon een mooie foto.
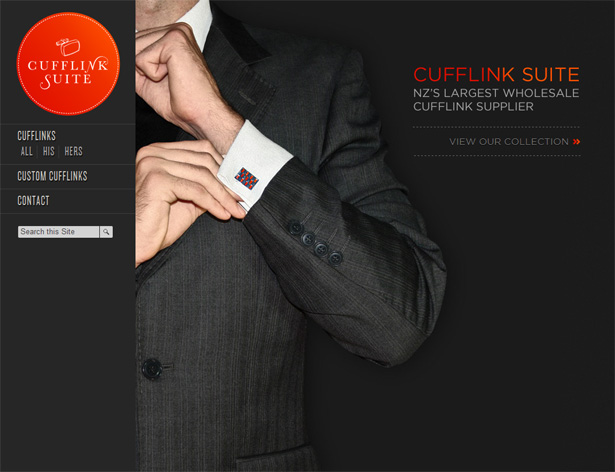
10. Manchetknoop Suite
Sommige producten zijn gewoon spannender dan andere. En voor de minder opwindende, kan creatieve fotografie ze meer doen lijken. Een website over manchetknopen lijkt misschien niet veel te hebben. Maar wanneer je landt Manchetknoop Suite , krijg je het gevoel dat je iets uitzonderlijks ervaart. Het is opmerkelijk hoe de foto je perceptie volledig verandert.
Ga groot
Deze foto zou niet bijna hetzelfde effect hebben als deze klein was, in een mooi klein frame op een standaard e-commerce pagina. Grootte en schaal op magische wijze geven een onderwerp meer impact. Ik herinner het me van de ontwerpschool: maak het bij twijfel groter! (Behalve het logo.)
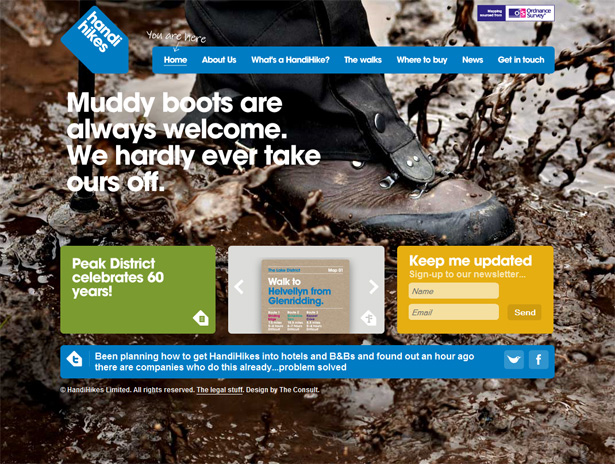
11. Handi Hikes
Handi Hikes maakt gebruik van grote foto's om context te geven aan zijn producten. De markt voor reisgidsen is zwaar verzadigd, maar dit bedrijf biedt een persoonlijk tintje door zeer gerichte, zeer functionele wandelgidsen te produceren. De foto's op de achtergrond zorgen ervoor dat u begrijpt welk type gidsen te koop zijn.
Geef context
De foto's hier verklaren de context waarin u deze producten zou gebruiken. Overweeg hoe of waar uw product zal worden gebruikt. Foto's kunnen dienen als verlengstukken van het product en communiceren over het doel en de voordelen ervan.
Conclusie
Foto's kunnen vele doelen dienen in welke informatie u communiceert en hoe u deze communiceert. Deze websites plaatsen foto's op prominente plaatsen, waardoor ze het vertrekpunt vormen voor het gesprek met bezoekers.
U kunt foto's gebruiken om een stemming in te stellen, verwachtingen te veranderen, een stereotype te doorbreken of een heel thema over te brengen. Ik ben dol op de radicale aanpak van deze websites. Ze breken fotografie uit zijn traditioneel kleine container, waardoor het het brandpunt van het ontwerp is.
Exclusief geschreven voor WDD door Patrick McNeil. Patrick is een freelance schrijver, ontwikkelaar en ontwerper. In het bijzonder houdt hij van schrijven over webdesign, mensen trainen in webontwikkeling en websites bouwen. Patrick's passie voor webdesign trends en patronen is te vinden in zijn boeken TheWebDesignersIdeaBook.com . Volg Patrick op Twitter @designmeltdown .
Hoe gebruik je fotografie op je websites? Deel alsjeblieft je gedachten hieronder ...