6 Essential Website Photography Trends voor 2015
Als het gaat om design, is fotografie een fundamenteel hulpmiddel dat elk ontwerp op een gegeven moment inzet. Wat ik hier wil ontleden, zijn niet de trends in echte fotografie, maar eerder trends in de manier waarop foto's worden gebruikt en gemanipuleerd in webdesign.
Sommige van deze trends zijn duidelijk en bekend, andere worden vaak gebruikt en worden zelden besproken. Ik heb geconstateerd dat wanneer veel trends over hetzelfde onderwerp in één set worden verzameld, we tot nu toe een sterkere mening hebben dan verwacht over het onderwerp. Het lijkt er ook op dat wanneer we dergelijke trends vergelijken in vergelijking met elkaar, we ontdekken dat de aanpak die we gebruiken niet de beste is en deze kan vervangen door een betere.
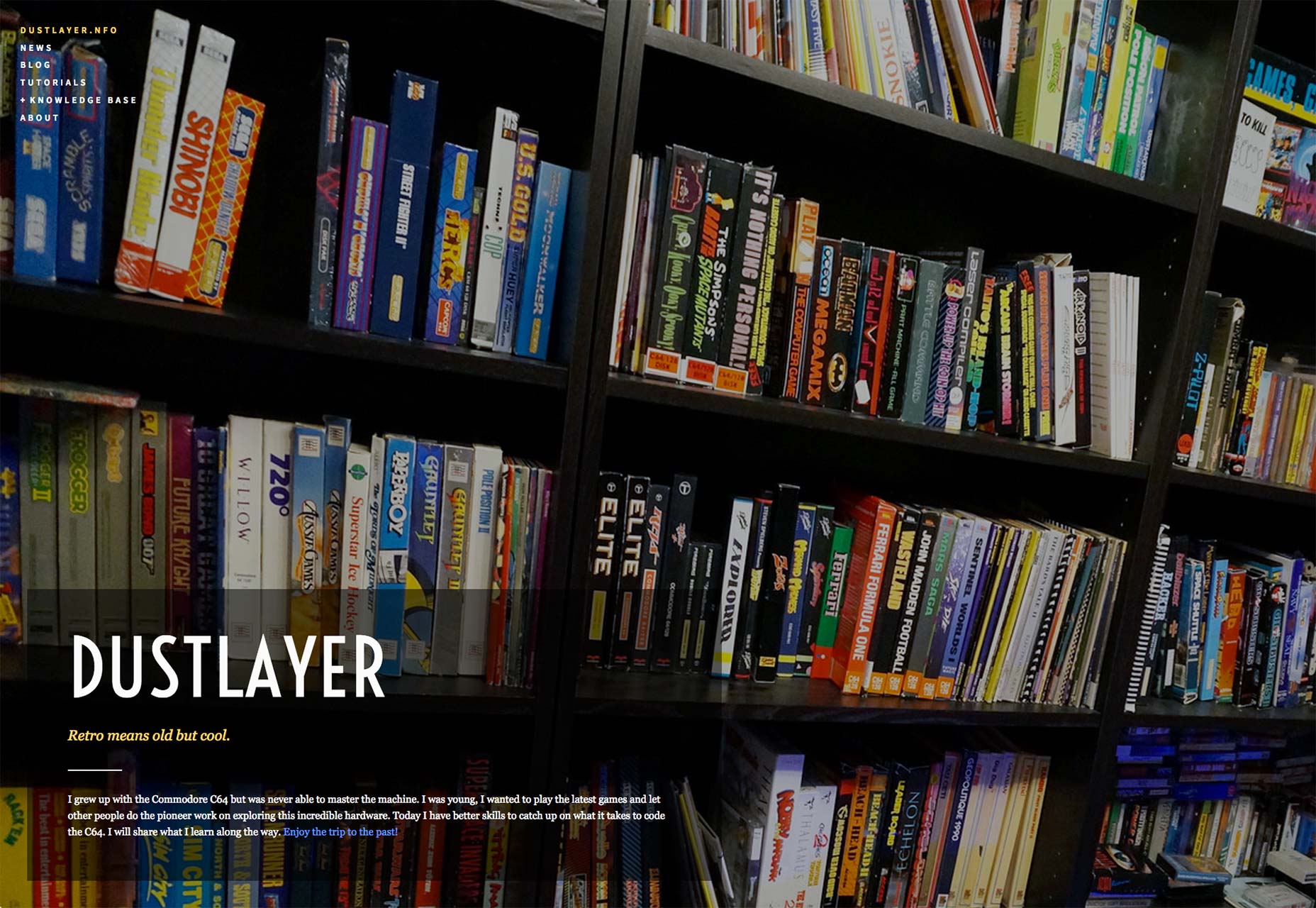
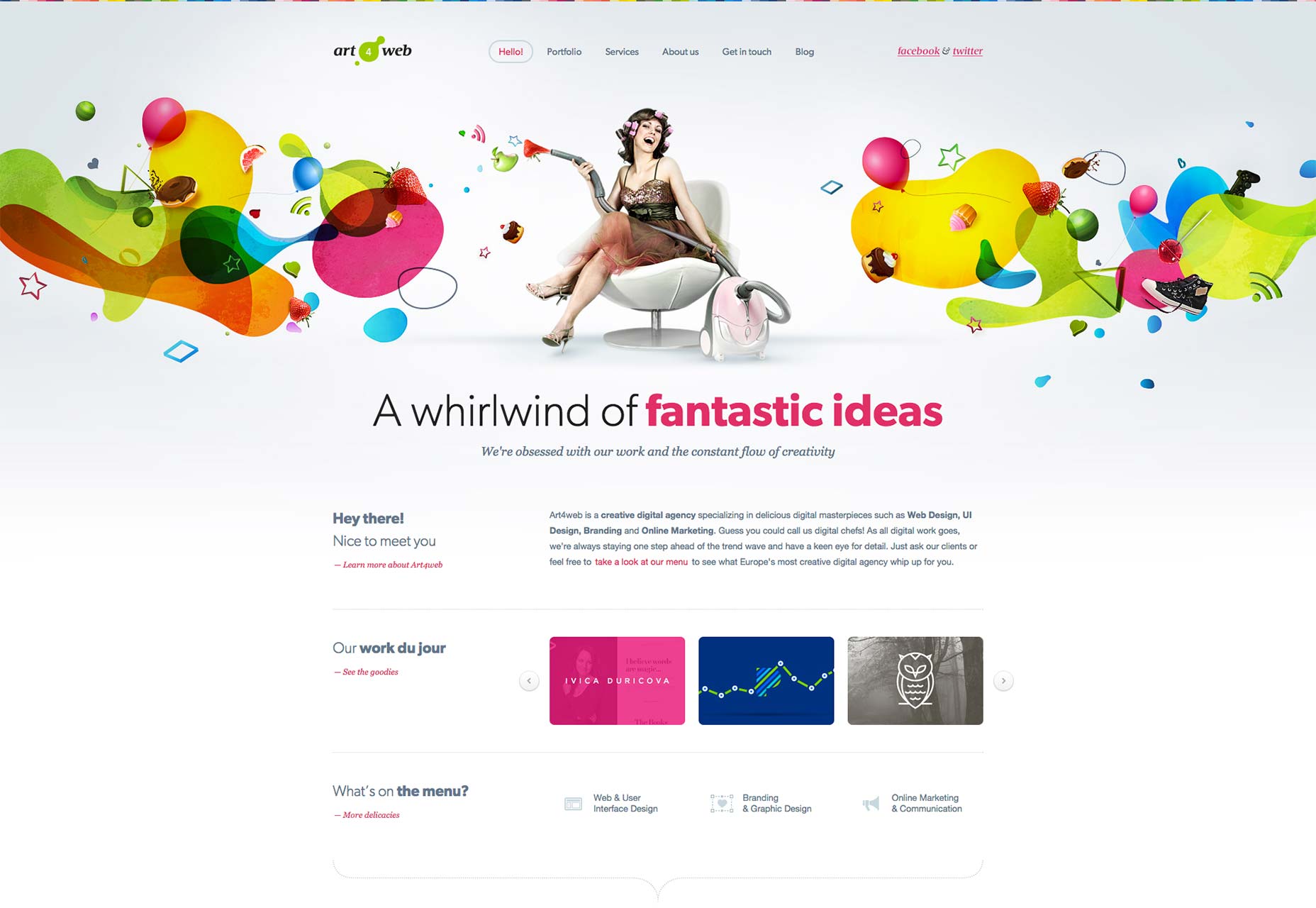
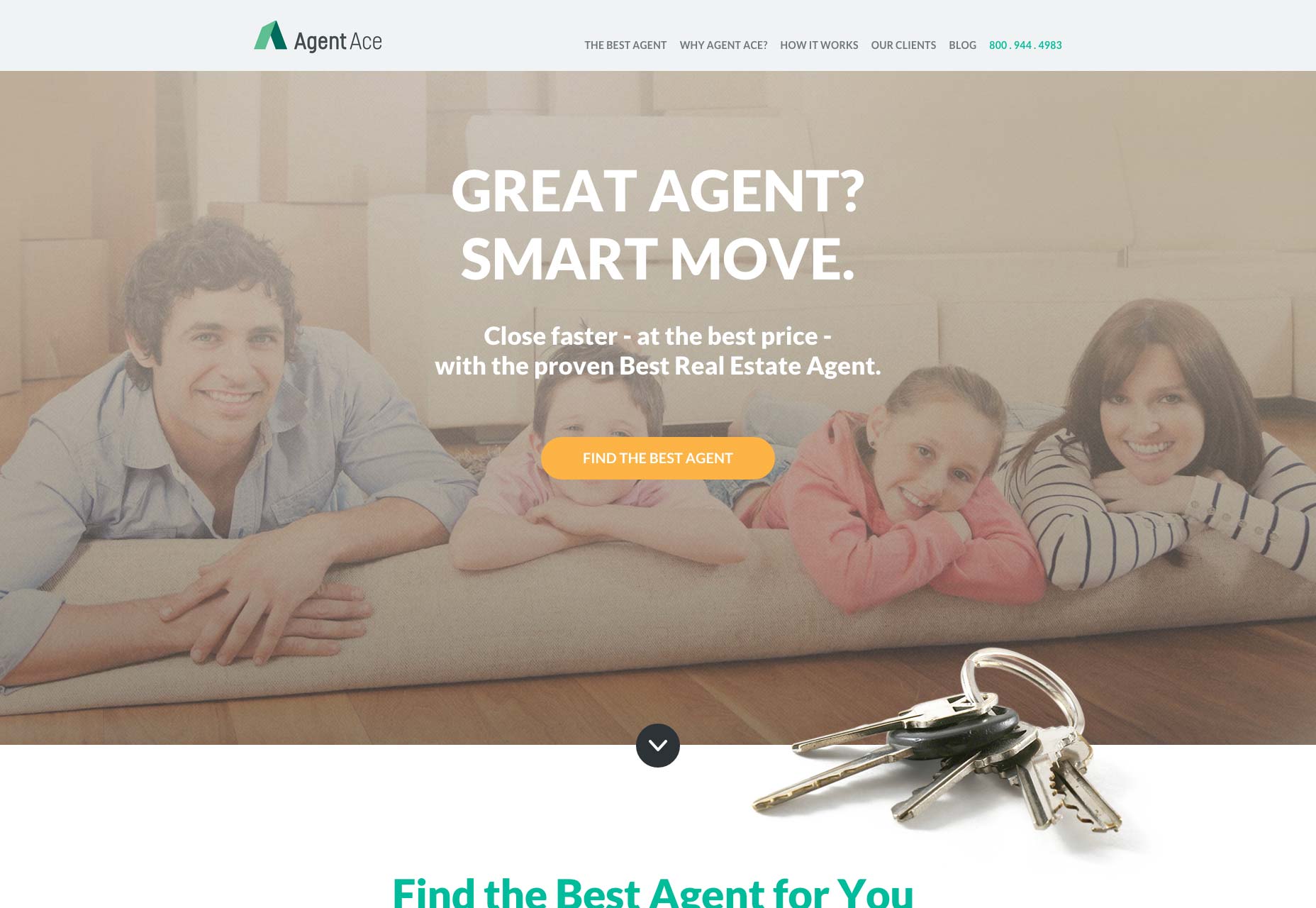
1) Supergrote achtergronden
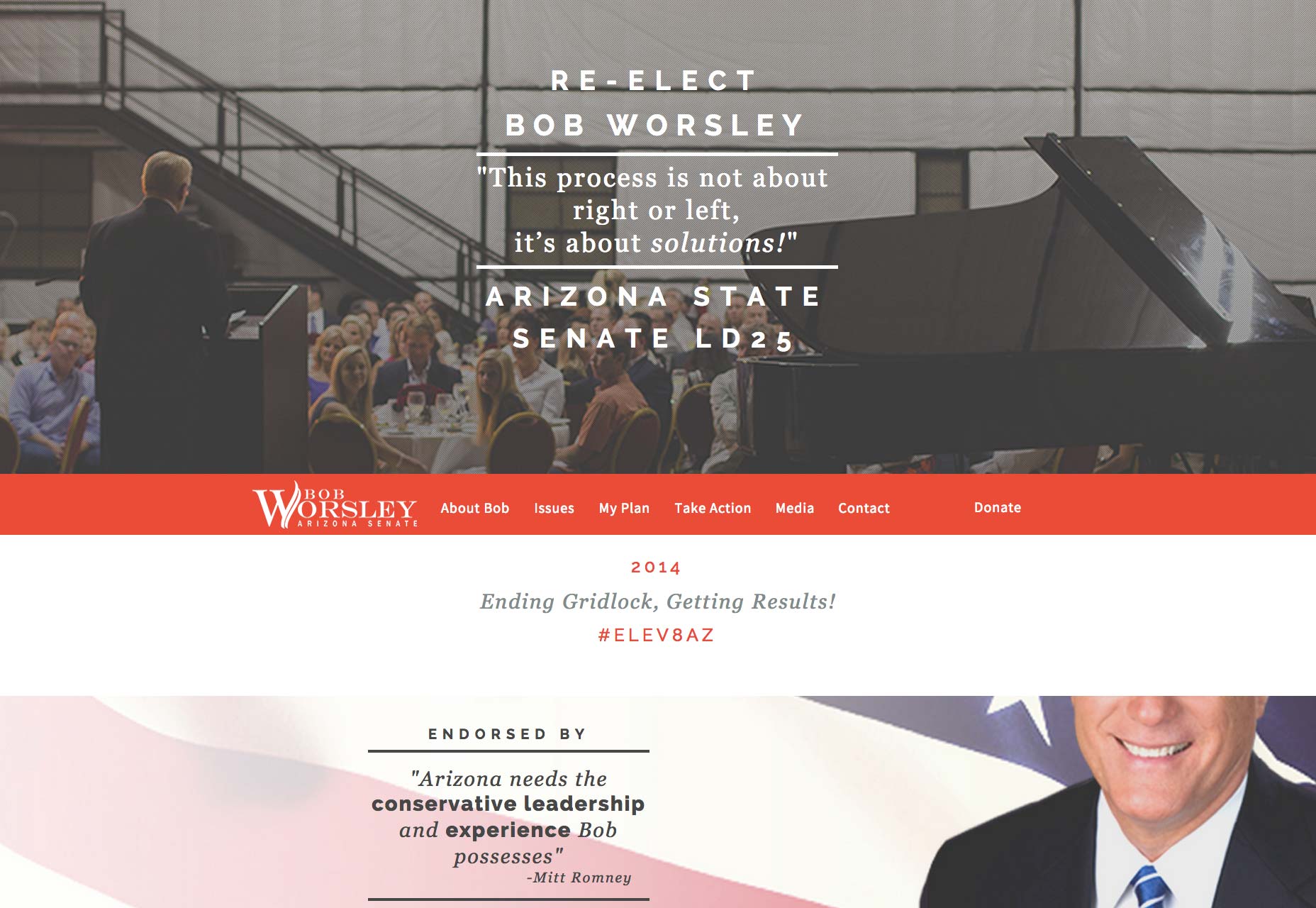
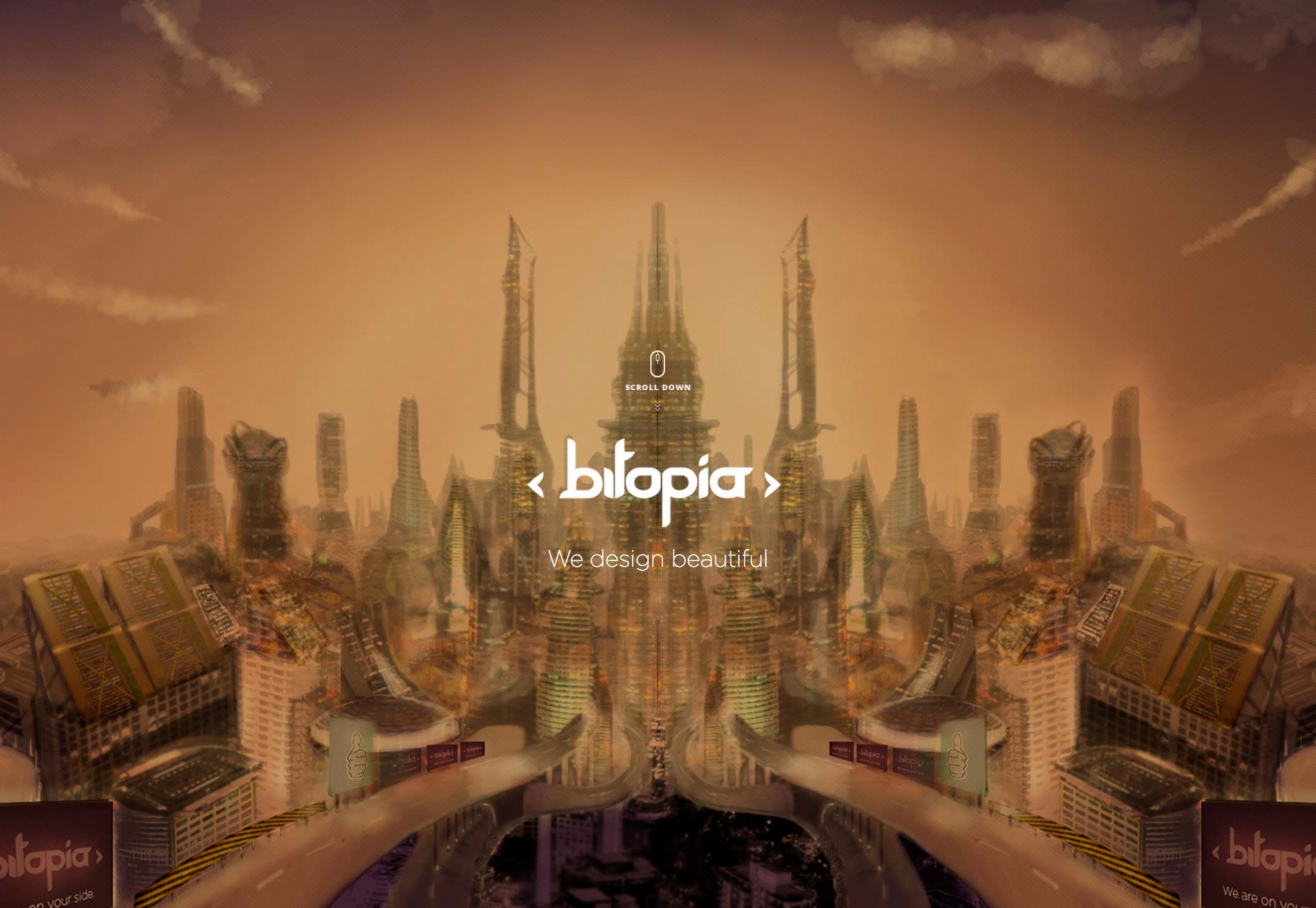
De eerste trend die ik wil overwegen, is een van de meest populaire. Hieronder vindt u een reeks sites die gebruikmaken van zeer grote achtergrondfoto's. Dit is een benadering die letterlijk is doodgeslagen. Maar dat wil niet zeggen dat het moet worden opgegeven. Zoals alle goede trends heeft het zijn plaats. Mijn missie bij het invullen van deze sectie was om sites te vinden die de stijl niet als een kruk gebruikten. In plaats daarvan wilde ik sites die het doelgericht gebruikten, waarbij de achtergrondfoto een krachtige rol speelde bij het overbrengen van de boodschap van de site. Overweeg dit terwijl u door deze voorbeelden bladert.
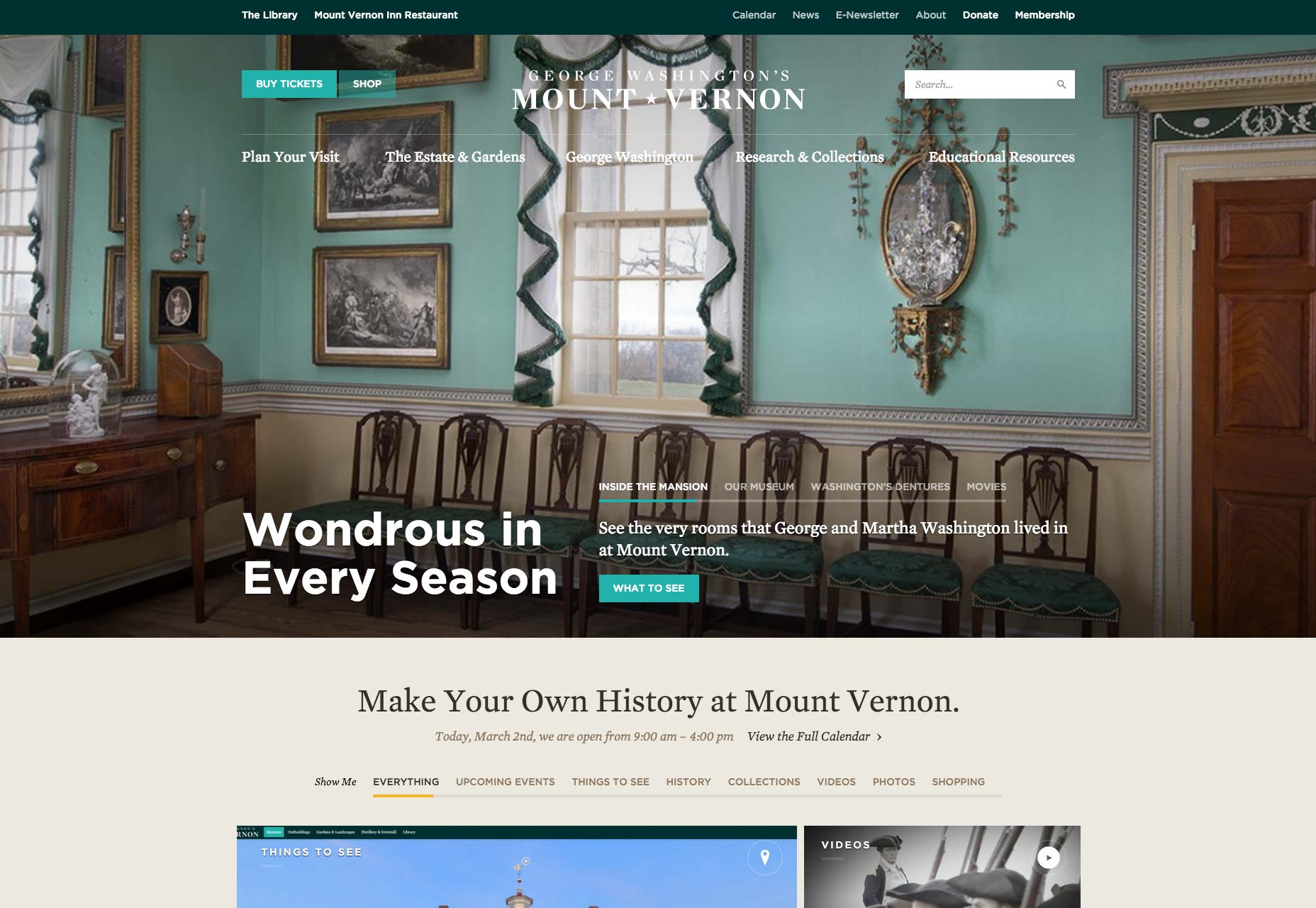
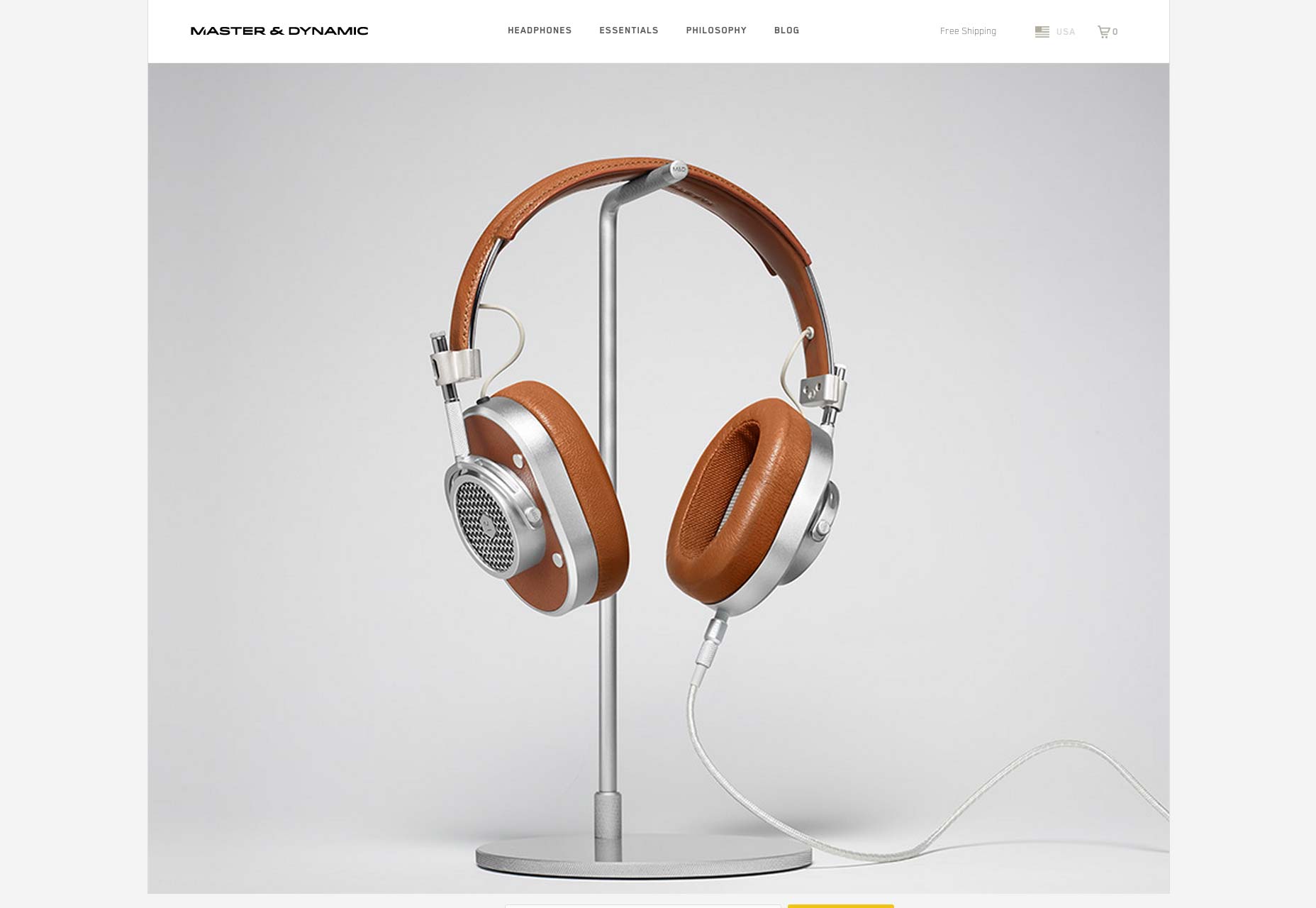
2) Achtergronden als voorgrondinhoud
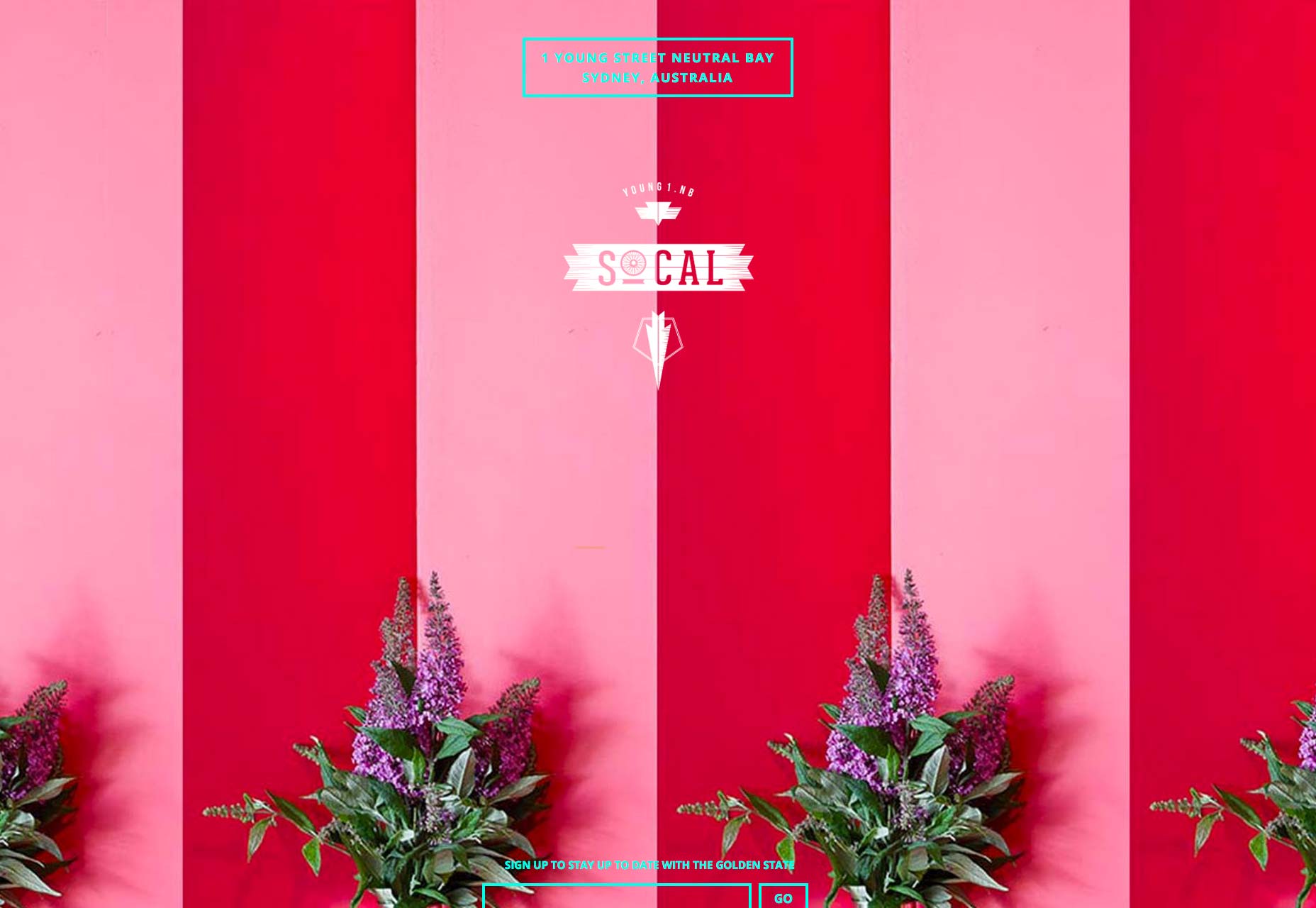
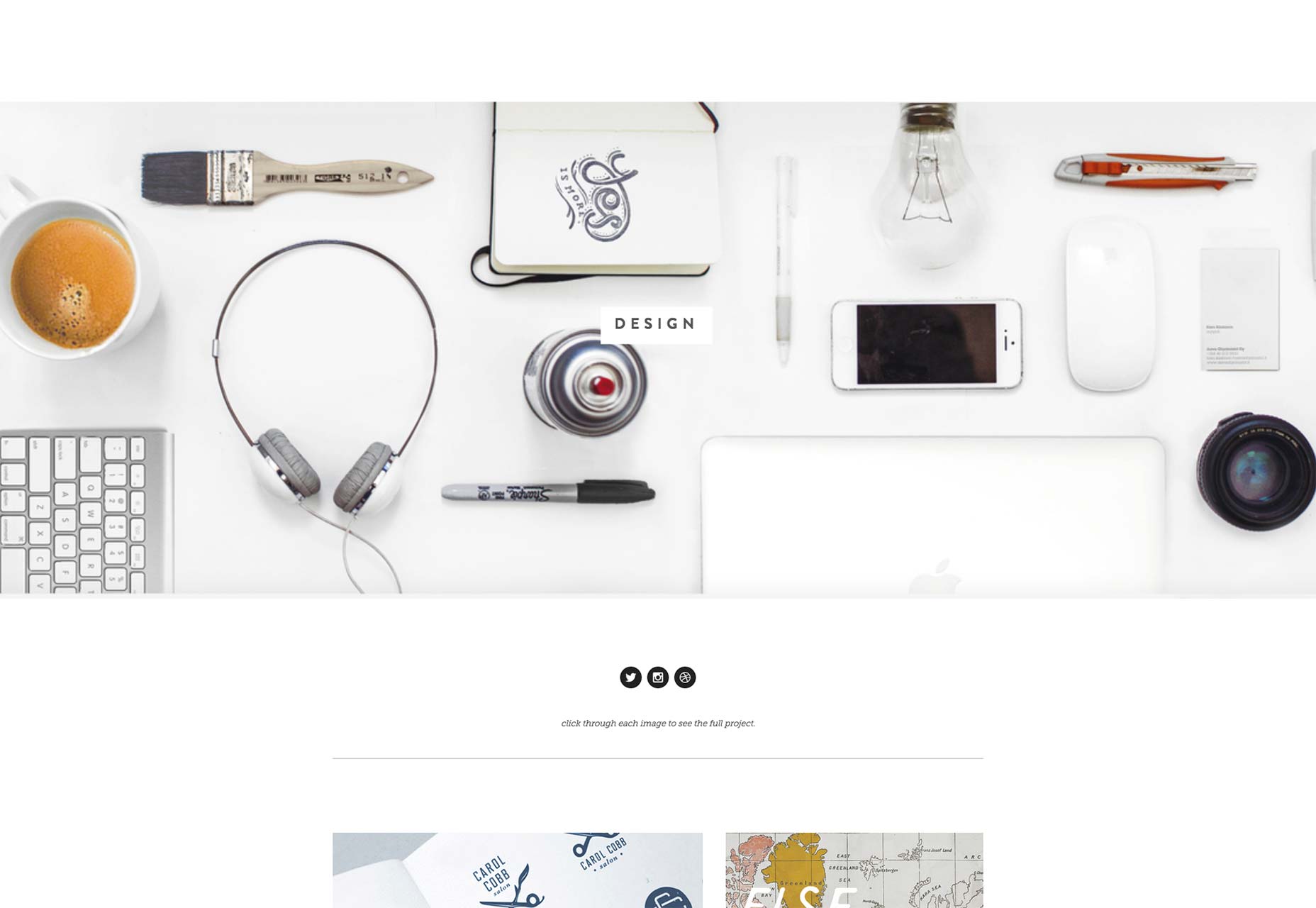
Mijn favoriete draai aan de supergrote achtergrondfoto is wanneer de ontwerper op slimme wijze een foto gebruikt als achtergrondelement en voorgrondelement. In deze ontwerpen vult de foto de achtergrond op een enigszins decoratieve manier in. En tegelijkertijd wordt een deel van de foto naar de voorgrond gebracht. Meestal wordt dit bereikt met behulp van de scherptediepte waarin een product of een voorgrondelement scherpgesteld is. Door het samenvoegen van weergavevelden creëert de foto een gevoel voor stijl, terwijl de inhoud een zeer reëel doel heeft in de daadwerkelijke inhoud. Deze uitdagende aanpak vereist planning en coördinatie met je fotograaf, maar de resultaten behoren tot mijn favorieten.
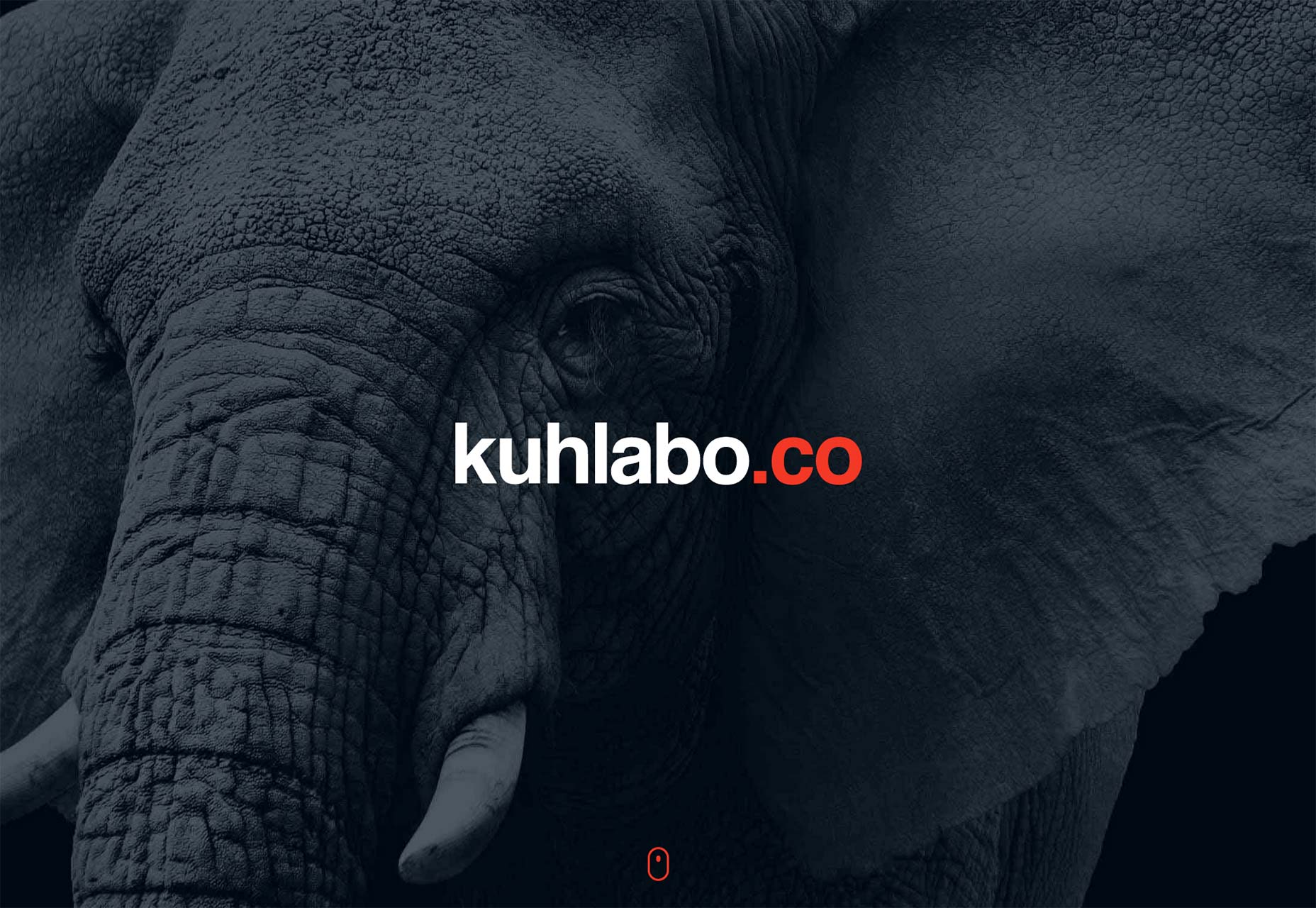
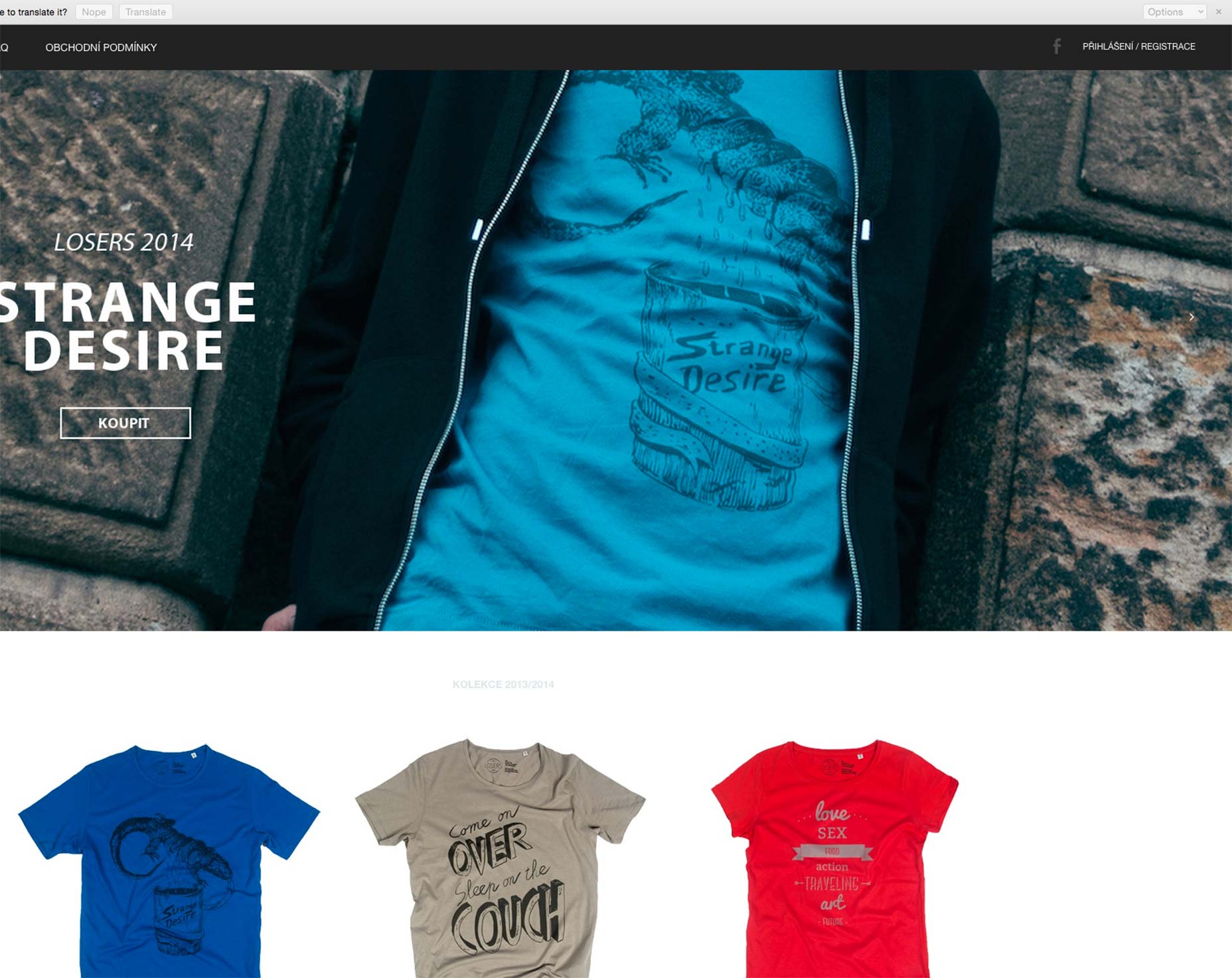
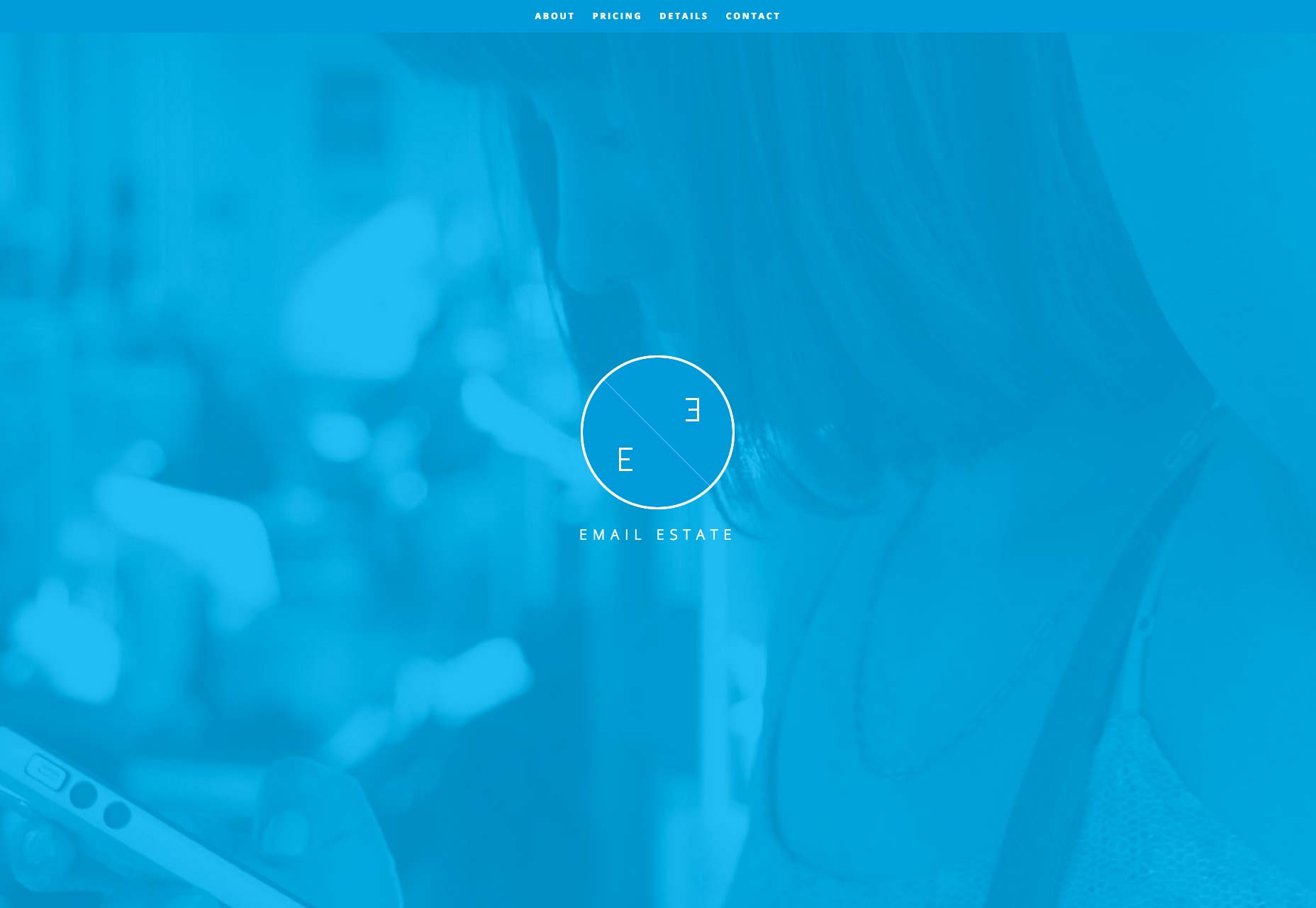
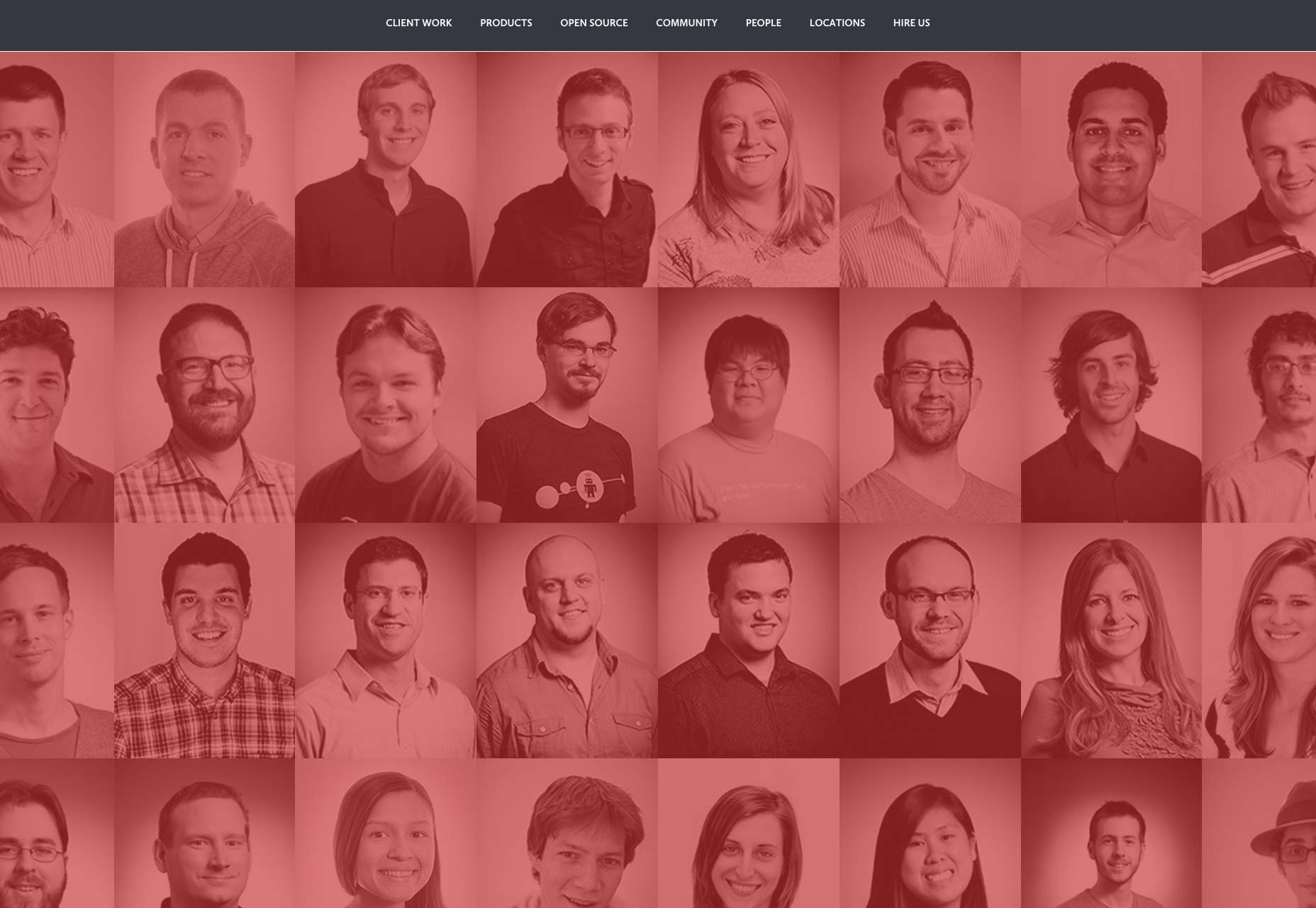
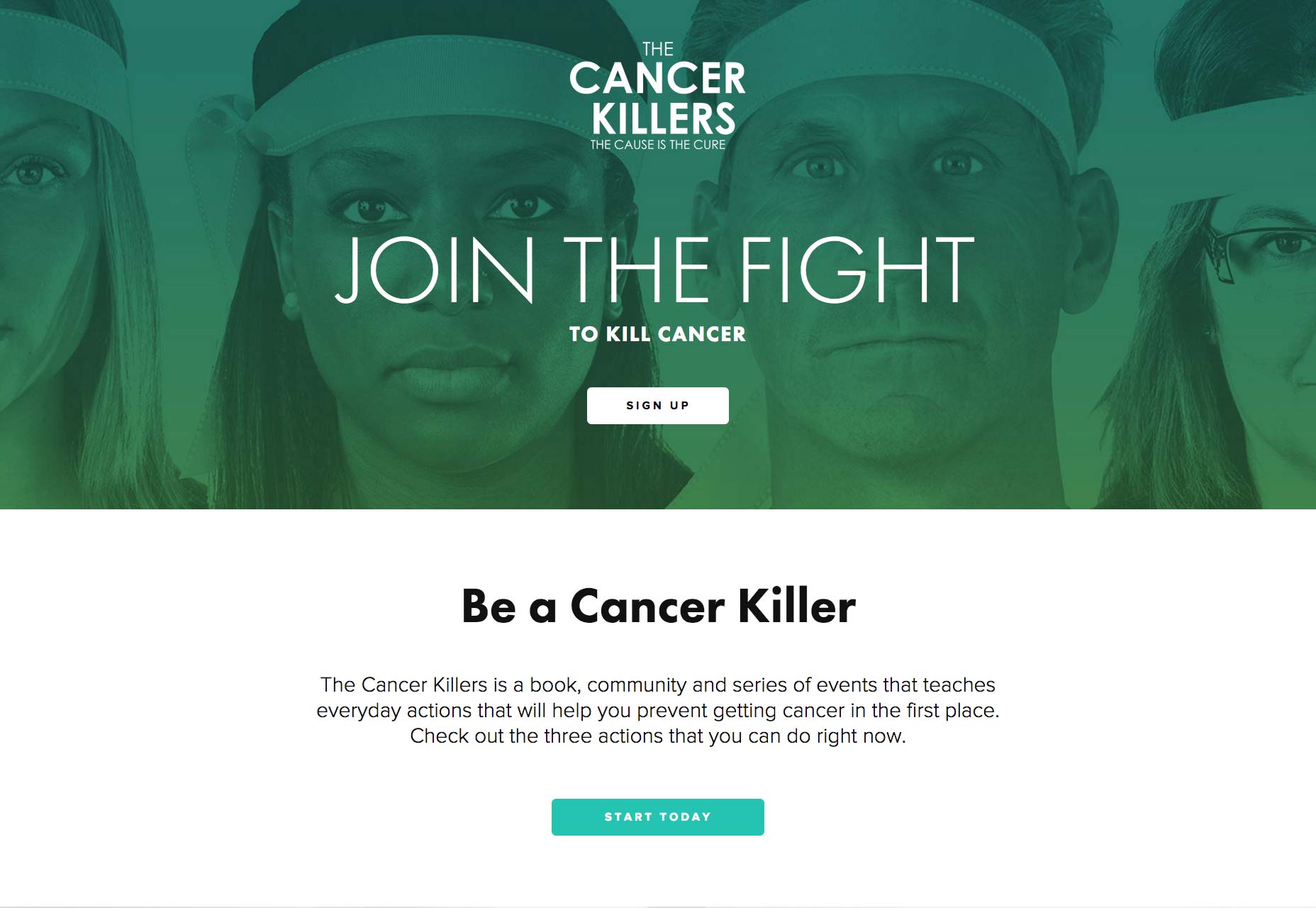
3) Monochrome foto's
Als ontwerpers is het idee van het "photoshoppen" van een foto om in onze ontwerpstijl te passen, niet verrassend. Deze subset brengt het idee op een bepaalde manier tot een radicaal einde. Hier hebben de ontwerpers de foto's omgezet in monochrome foto's; in het bijzonder niet-zwarte en witte variaties. Hoewel dit misschien een stilistische beslissing lijkt, denk ik dat er meer aan de hand is. Kleur kan worden gebruikt om een toon in te stellen en een subtiele betekenis te communiceren. Door een enkele toon op de foto te gebruiken, kan de ontwerper die ene emotie weerspiegelen in het ontwerp. Blauw voelt zich veilig, stabiel en zakelijk. Rood voelt levendig, levend en energiek, enzovoort. Door over te schakelen naar een monochrome stijl krijgen de foto's een nieuw soort communicatie via pure kleuren.
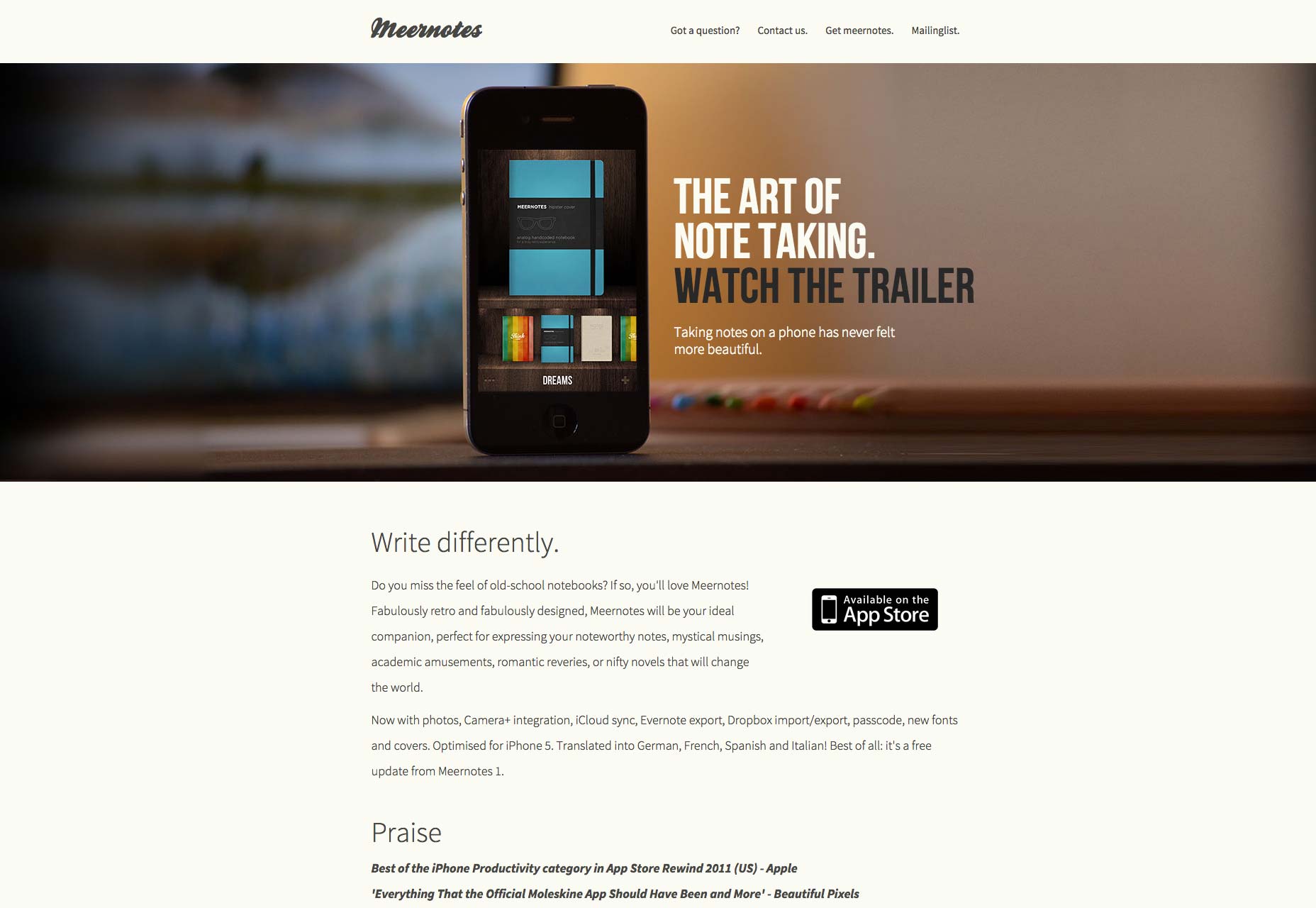
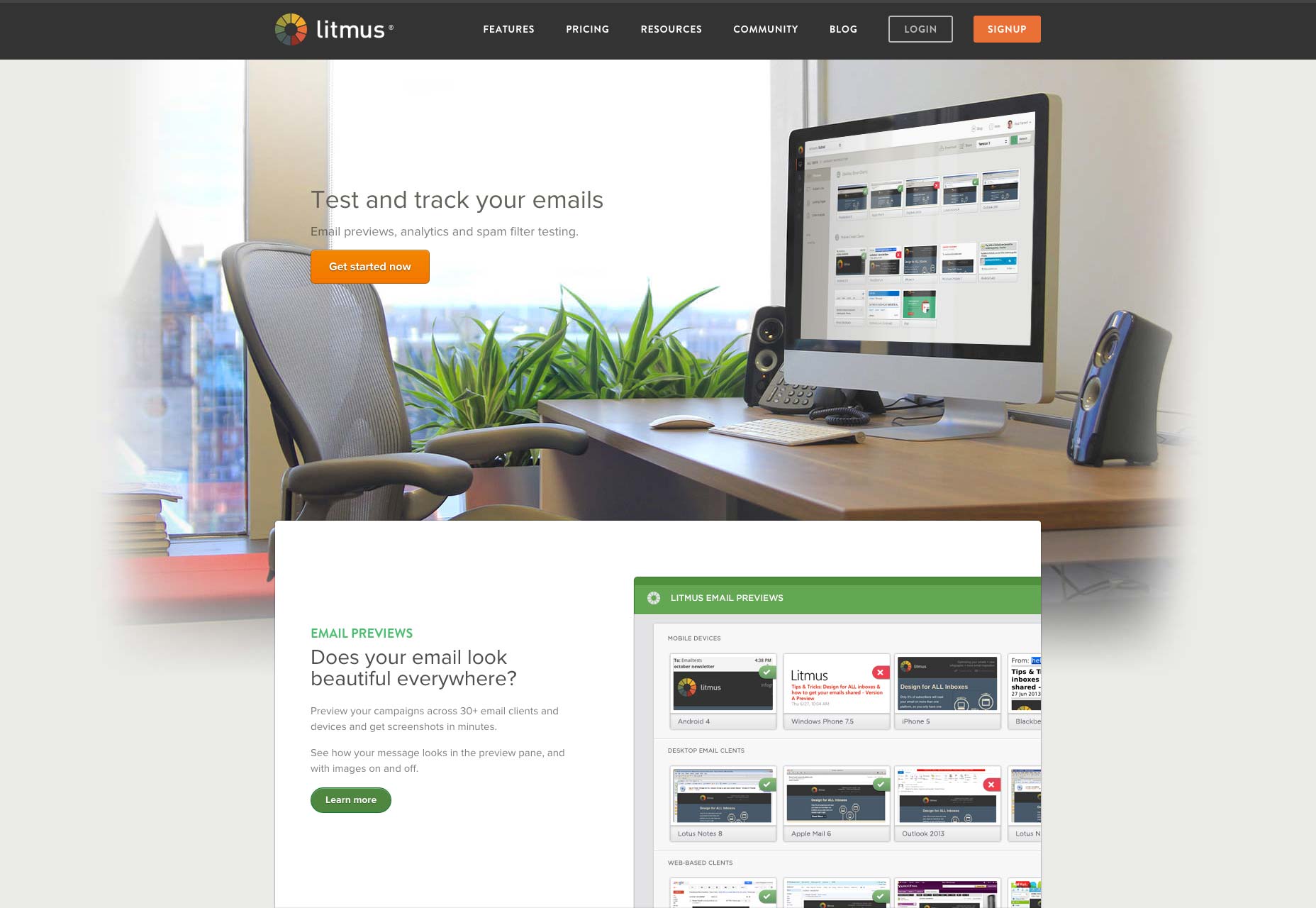
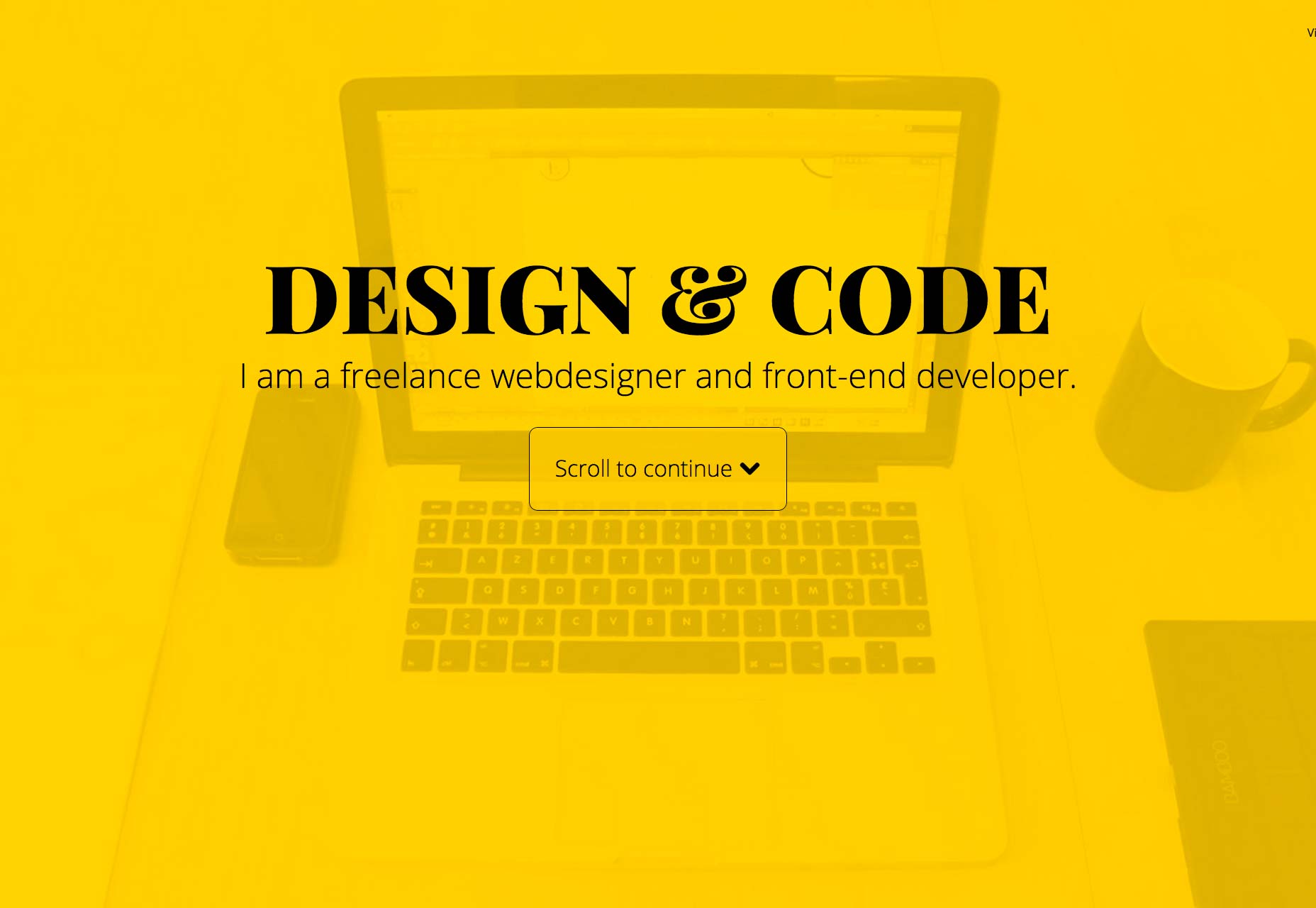
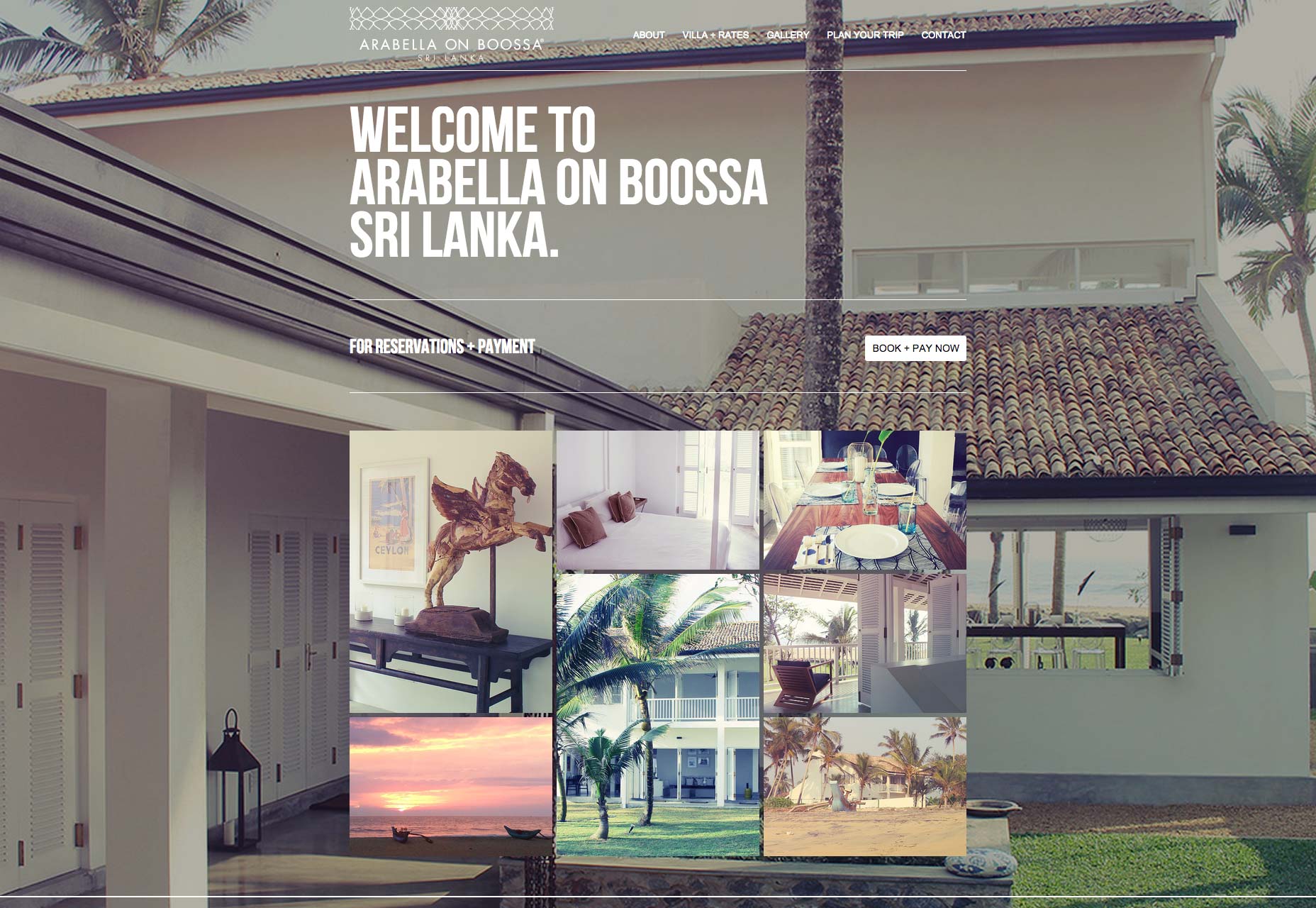
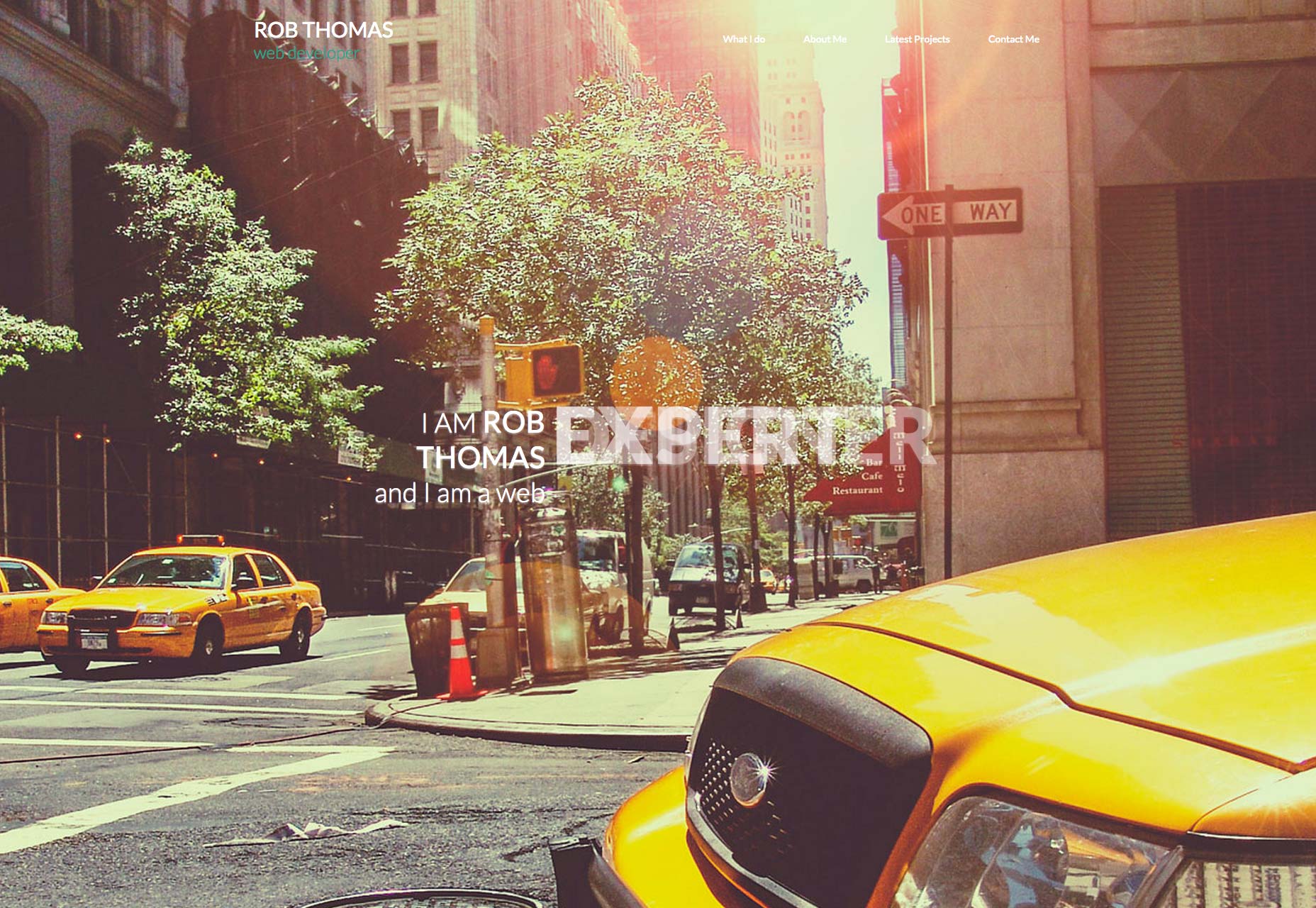
4) Gedempte foto's
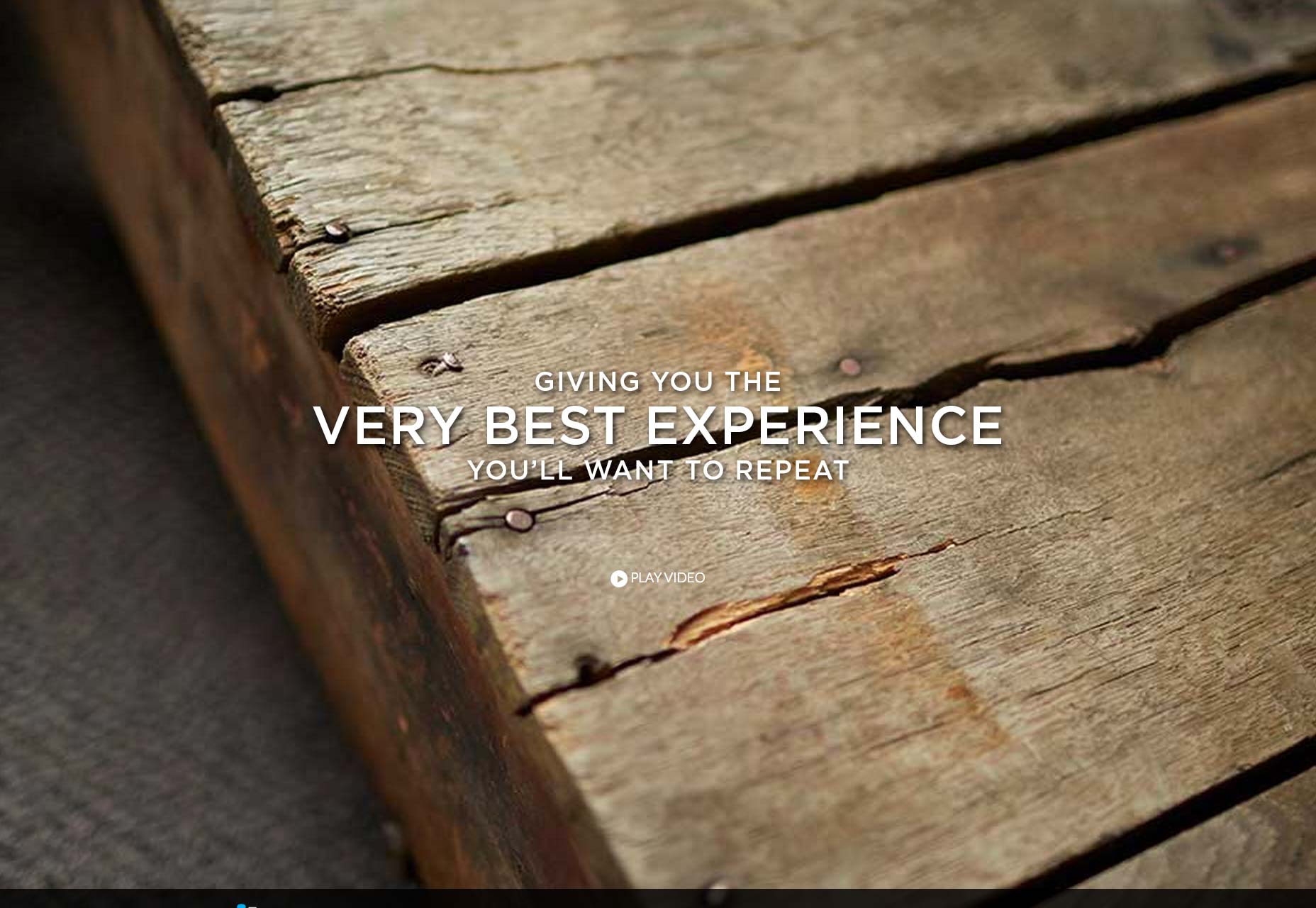
Hier verzameld zijn voorbeelden van een stijl die we als extreem populair kunnen beschouwen, en om eerlijk te zijn, het voelt trendmatig en te veel gebruikt. En toch, als ik op zoek ga naar voorbeelden van deze stijl op het werk, heb ik ondervonden dat het lang niet zo populair is als je zou denken. Deze sites zijn ontworpen rond gedempte fotografie. En meer specifiek dat deze foto's een vervaagde, bijna vintage stijl hebben. Dit wordt vrij vaak gecombineerd met witte tekst over de bovenkant van de foto (zoals te vinden in alle 5 voorbeelden hier). Deze aanpak is eigenlijk vrij vaak verbonden met de hipsterstijl, die het afgelopen jaar erg populair was. Tot slot was ik verrast dat bijna elk voorbeeld dat ik in deze stijl vond, gebruik maakte van decoratieve lettertekens in de tekst die op de foto was gelegd.
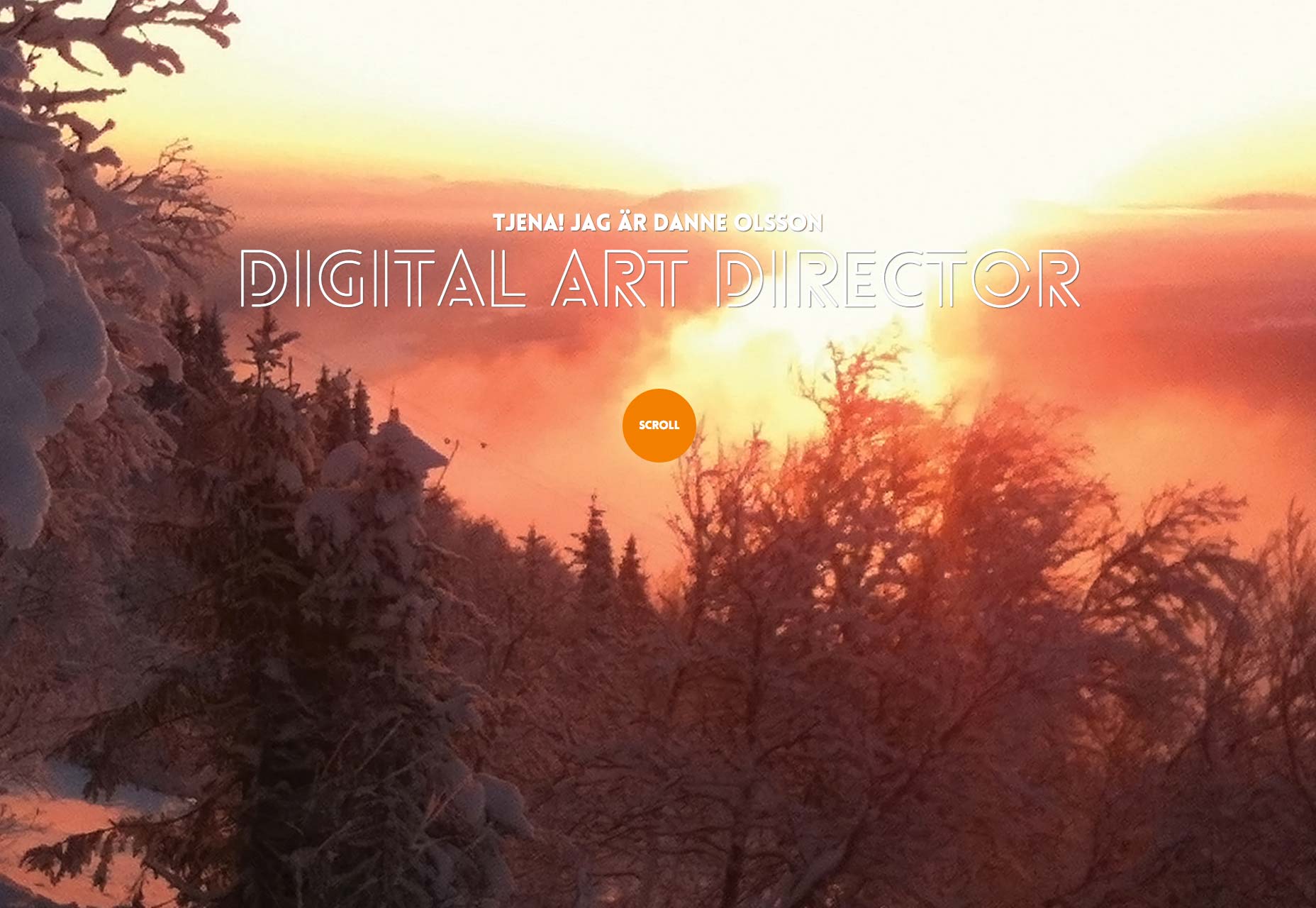
5) Fotografie voor toon en sfeer
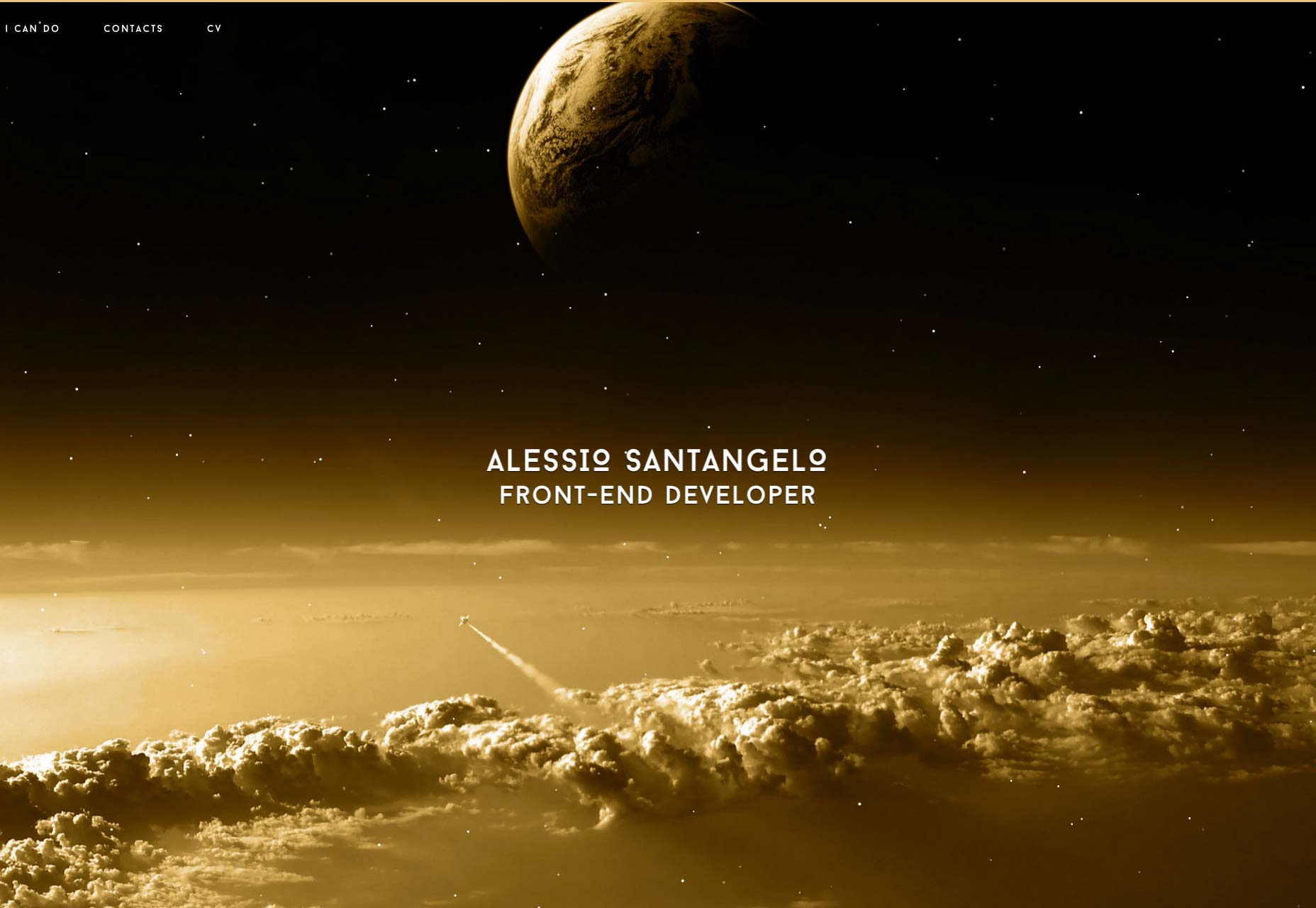
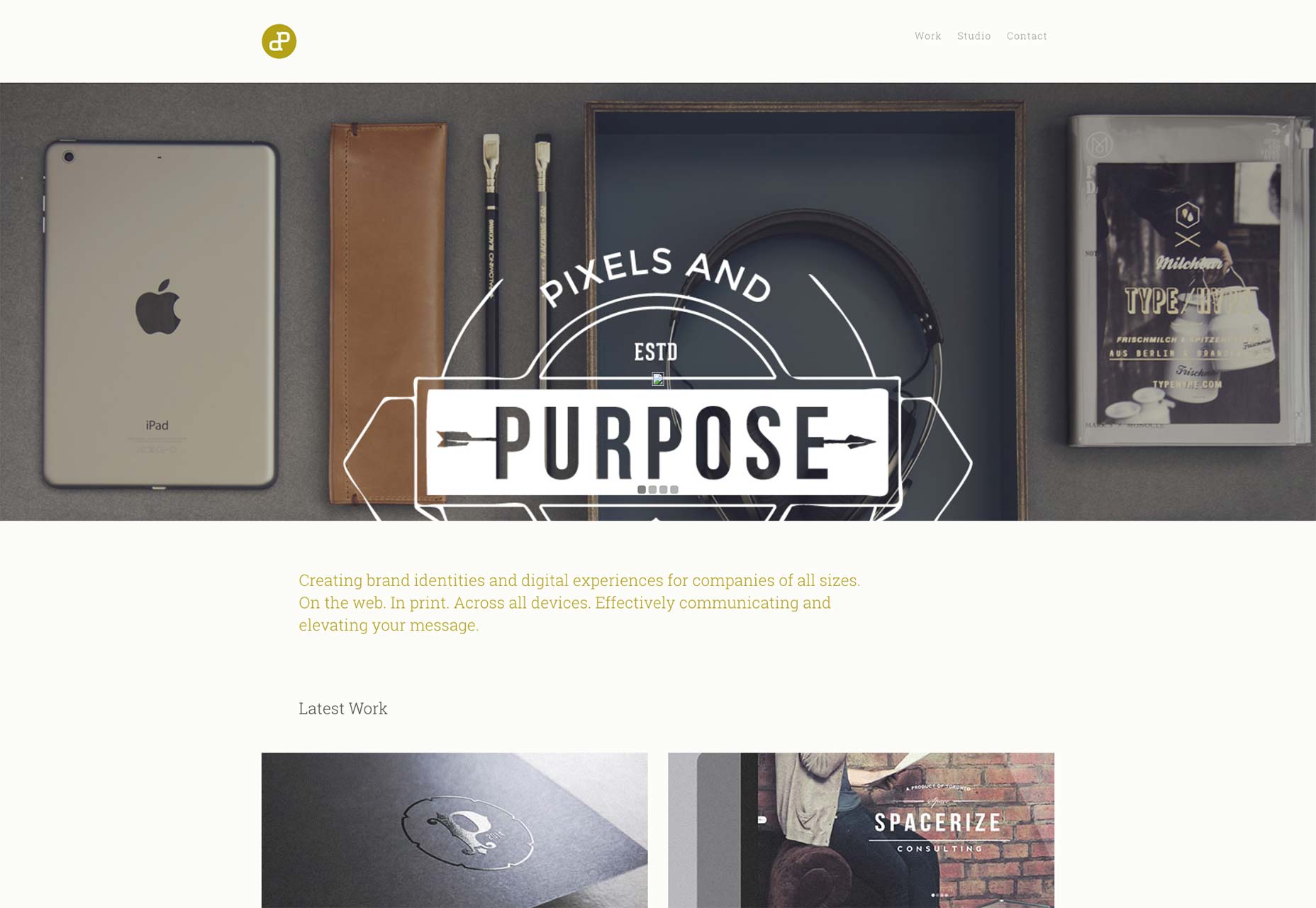
Als docent merk ik dat ik keer op keer op studenten sta voor bepaalde dingen. Een daarvan is gerelateerd aan hoe ze fotografie gebruiken. Vaak willen ontwerpers decoratieve foto's gebruiken die niet echt direct iets communiceren over de inhoud van de site. Het eerste voorbeeld hieronder is bijvoorbeeld een portfoliosite met een ruimtefoto. Het zegt niets letterlijks over het individu. Ik heb in het verleden een nogal rigide mening gehad over decoratieve foto's zoals deze, en ik heb gemerkt dat door het intensiever verkennen van het gebruik van fotografie die opvattingen zijn verzacht. En dit is wat ik echt leuk vind aan het ontrafelen van trends; Op die manier kunnen we onze aannames doorbreken en nieuwe nieuwe manieren ontdekken om onze ontwerpen te maken. Deze monsters bewijzen dat een decoratieve foto die de toon en sfeer bepaalt, een zinvol onderdeel kan zijn van het succes van een ontwerp. Graaf in deze monsters en kijk of u het daarmee eens bent.
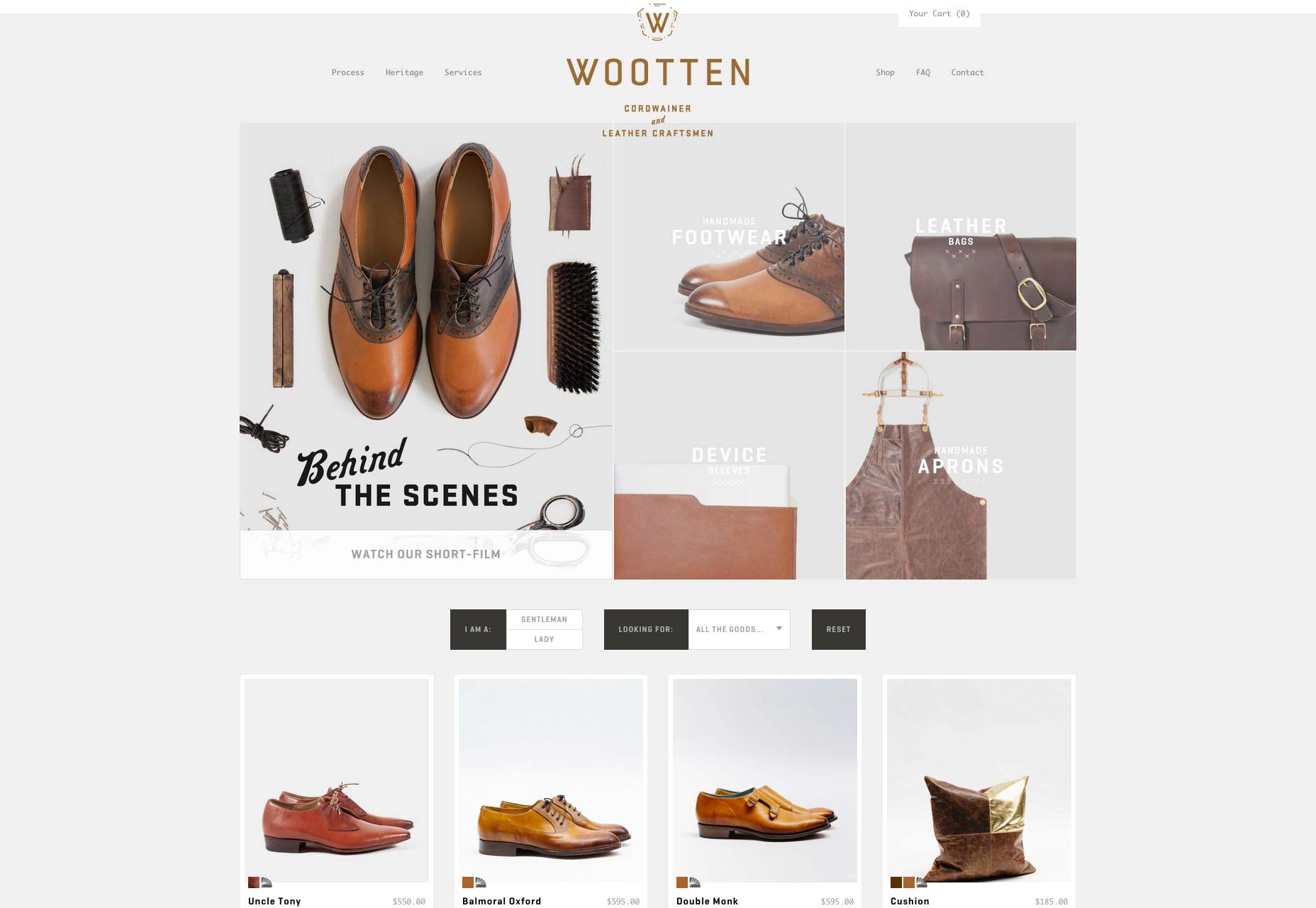
6) Knolling
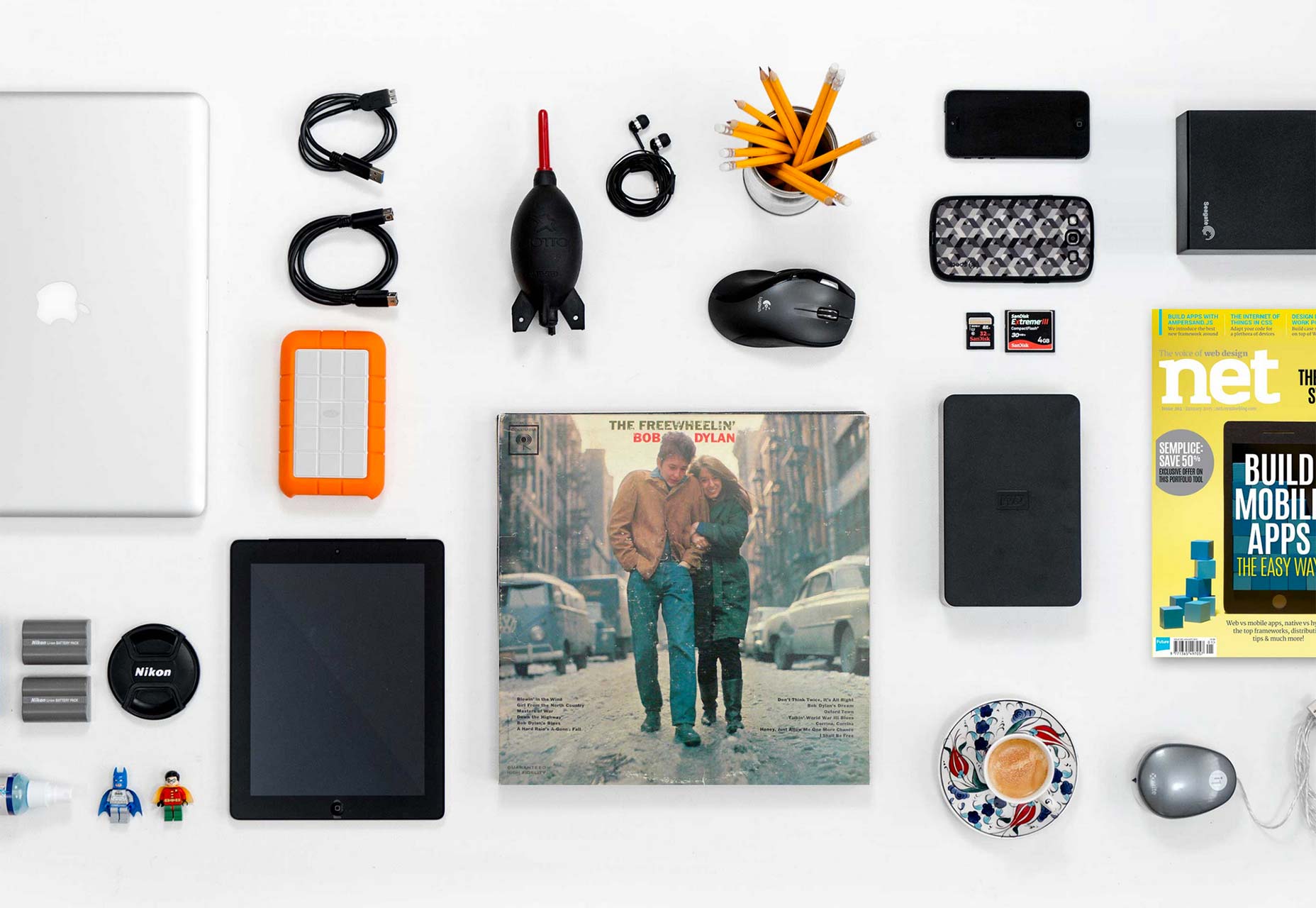
Eindelijk wil ik kijken naar een reeks sites die op foto's vertrouwen met behulp van knolling. Knolling is het proces van het uitlijnen van objecten in parallelle of 90 graden hoeken om een gevoel van organisatie te creëren. Deze aanpak is een nogal marginale en unieke stijl die ontwerpers zelden zullen gebruiken. Nogmaals, de stijl wordt vaak geassocieerd met een hipster-stijl van ontwerp, maar er is meer aan de hand dan dat. Deze foto's geven een betekenis weer die verder gaat dan de inhoud van de foto's zelf (wat uiteraard ook betekenis heeft). Ze wijzen op de kwaliteiten van degenen achter de foto's, ze suggereren een gevoel van orde, proces en organisatie. Dit zijn allemaal goede eigenschappen, vooral als het gaat om het vertegenwoordigen van ontwerpers en bureaus.
Conclusie
Fotografie is een natuurlijk hulpmiddel in de gereedschapsriem van de ontwerper. Hopelijk door nieuwe manieren te bekijken waarop ze worden gebruikt en de verschillende stijlen die kunnen worden toegepast, zul je nieuwe inspiratie vinden. En bovenal hoop ik dat deze bescheiden verzameling je helpt nieuwe ideeën te vinden die het werk dat je doet inspireren en uitdagen.