De beste nieuwe portfoliosites, september 2016
Welkom, lezers! Het is tijd om opnieuw naar portfolio's te kijken en jongen heeft het minimalisme een comeback gemaakt. Nou, dat zou wel zo zijn als het echt overal was gegaan. Maar waar de afgelopen maand of zo ons een brutalistische, bijna postmoderne stijl van webdesign heeft gebracht, zie ik andere vormen terugkomen in het spel.
Het blijkt dat er letterbeelden zijn die niet monospaced zijn. Wie weet?
We zien een opleving van een aantal van de meer "klassieke" stijl van minimalisme, maar ik zie ook steeds meer en meer creatief lay-outwerk. Een deel is klaar met animatie en JavaScript, een deel is dat niet. Ik geef dit feitelijk toe aan de brutalistische beweging. Door een ontwerp terug te brengen tot zijn meest barse vorm, kunnen mensen worden geïnspireerd creatief te worden, en dat komt terug in andere ontwerpstijlen.
Lindsey Bull
We beginnen met De portefeuille van Lindsey Bull , een klassiek voorbeeld van minimalisme in actie. De feitelijke portfolieafdelingen worden wonderbaarlijk eenvoudig gehouden, zodat u zich kunt concentreren op de kunst en de kunst alleen.
Eleni Debo
Voortzetting van dat minimalistische thema, Het portfolio van Eleni Debo toont haar illustraties met een eenvoudig raster in metselwerkstijl en weinig anders. Maar ja, met werk zoals dat van haar, wie heeft toeters en bellen nodig?
De typografie is ook fantastisch.
Keizerlijke specht
Keizerlijke specht omarmt de achtergrondvideo bij het laten zien van hun, goed, video's. Als je al eerder een van deze artikelen hebt gelezen, weet je dat ik geen grote fan ben van sites die meer als apps dan als sites worden beschouwd, maar ik moet toegeven dat IW deze techniek goed gebruikt. Ze slaagden er zelfs in een lay-out met drie kolommen te maken.
Joyce Wang
Het portfolio van Joyce Wang is een van een kleine maar groeiende lijst met sites die parallax-effecten op een goede manier gebruiken. Het extreem minimalistische portfolio met één kolom is veel interessanter gemaakt door de manier waarop de titels van het project niet scrollen met de afbeeldingen en toch een beetje doen.
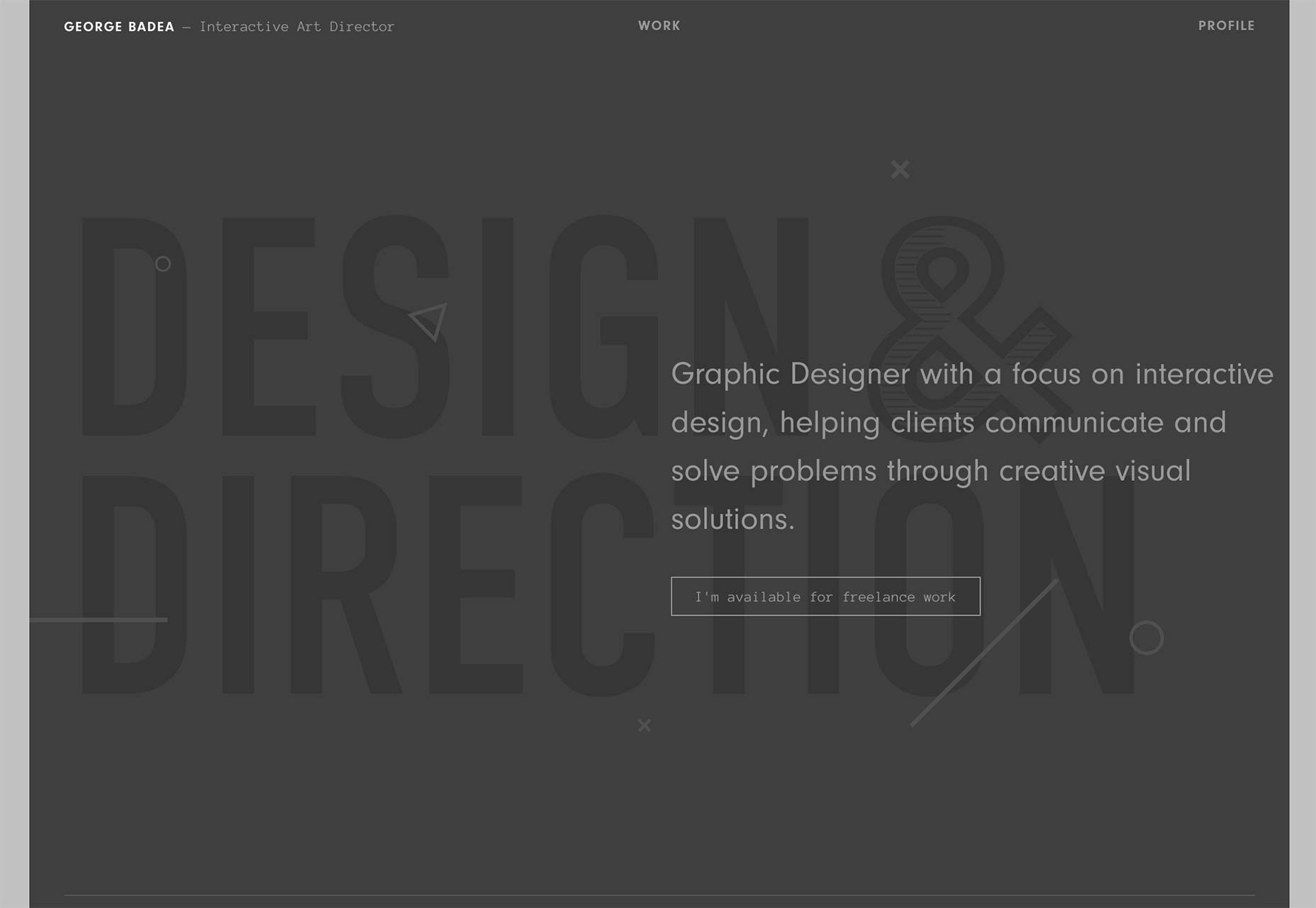
George Badea
Vind je veel grijzen en "gecondenseerde" lettertypen leuk? Wel, wat een toeval, want George Badea heb je deze stijlvolle, mooie en meestal monochrome portfolio.
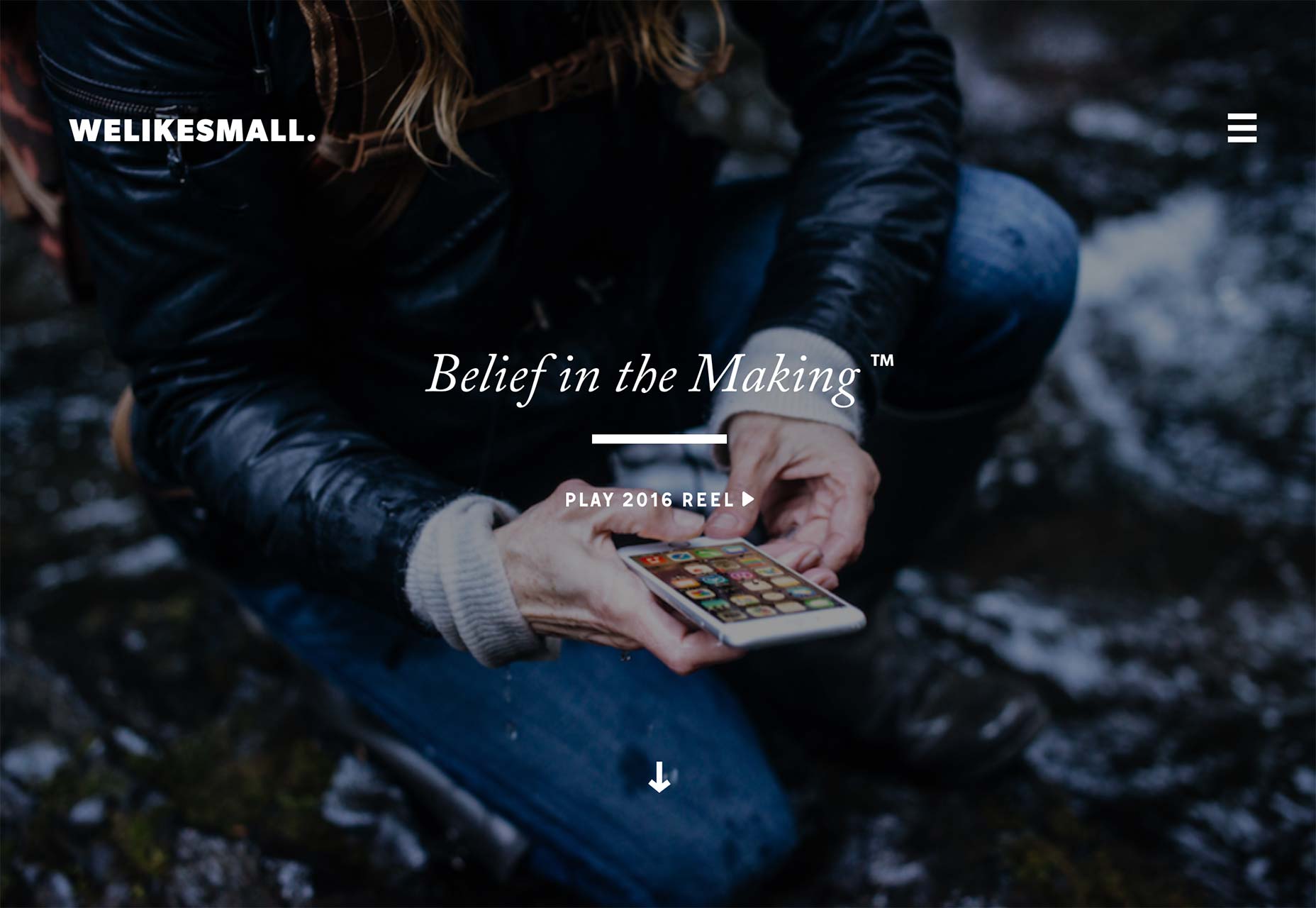
We houden van klein
We houden van klein combineert asymmetrie met veel animatie om hun ontwerp meer in het oog te laten springen, en het werkt. Oké, het werkt zolang JavaScript werkt, maar het is nog steeds een prachtig ontwerp.
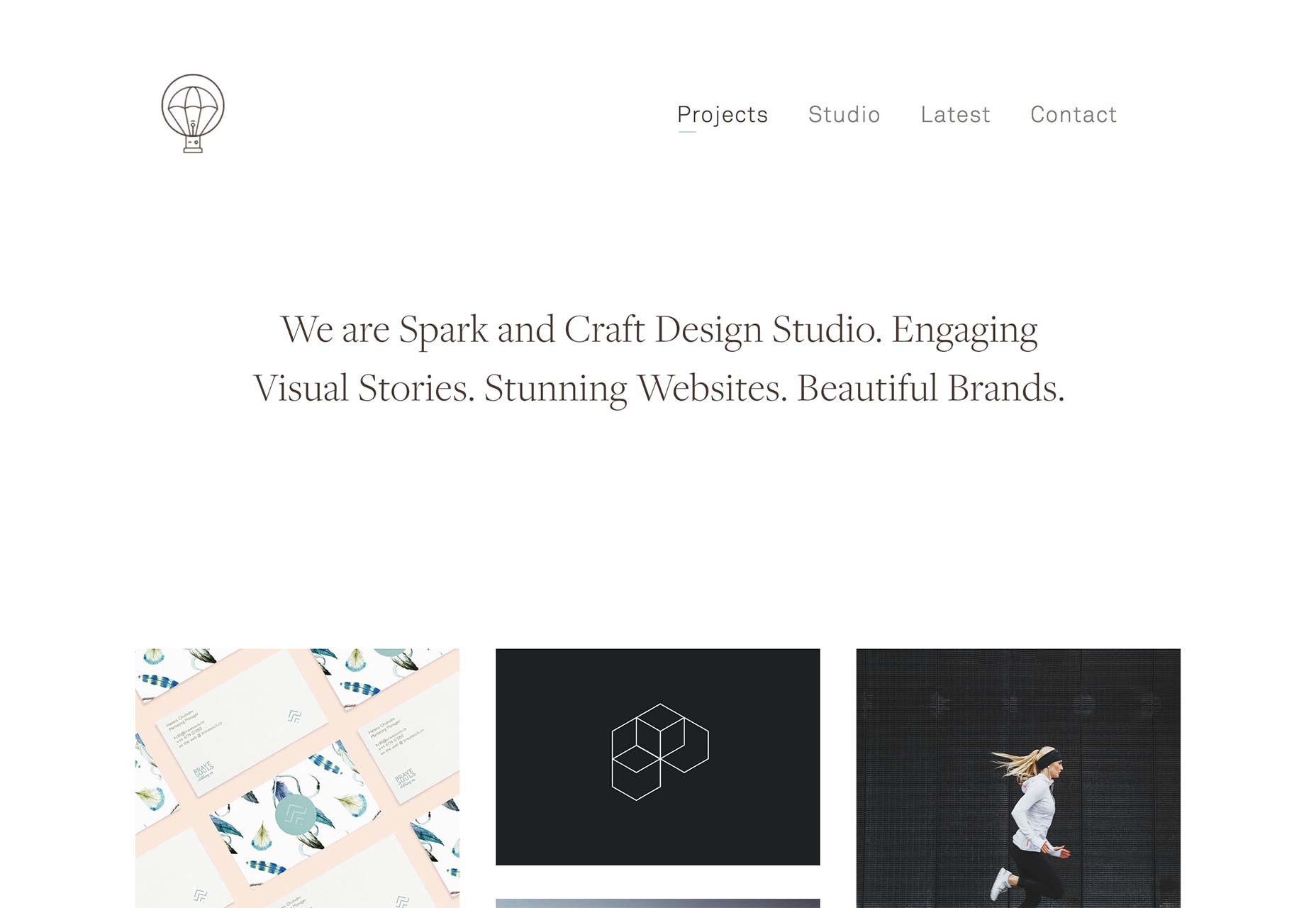
Spark en Craft
Spark en Craft is een van die sites die ik gebruik voor uitvoering via originaliteit. Kijk naar dat type! Kijk er naar!
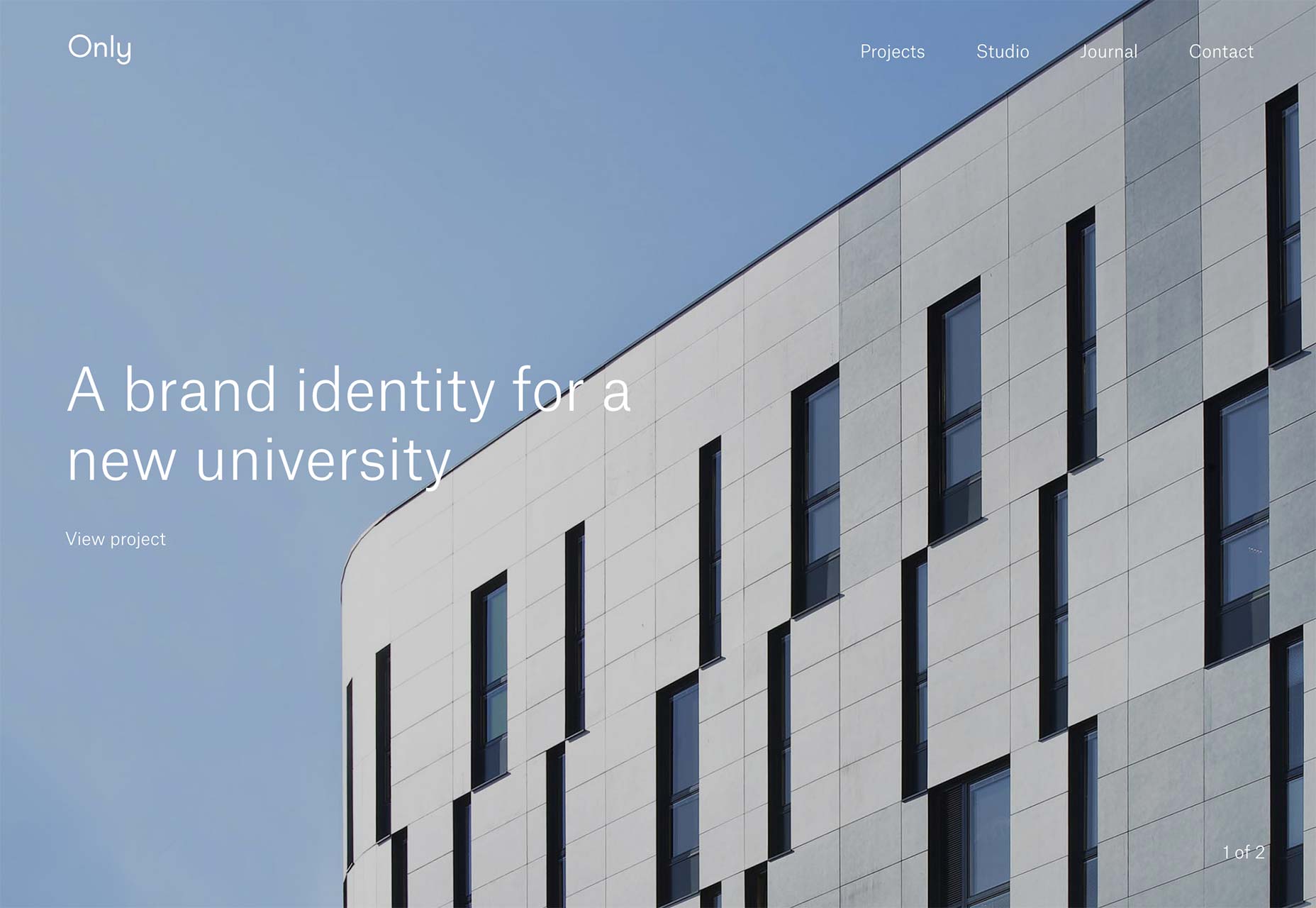
Enkel en alleen
Enkel en alleen : zie hierboven. Oké, dat is echt lui, maar het is de waarheid. Het grote verschil is dat deze "corporate-elegant" schreeuwt, wat eigenlijk niet zo gebruikelijk is als je erover nadenkt. Het is meestal het een of het ander.
Mood / Wood
Mood / Wood brengt ons meer minimalisme en een side-scrolling-portfolio. Het is misschien niet het meest gebruiksvriendelijke ding, maar het past wel in de toon van de site. Het toont ook hun brandingwerk erg goed.
Het irriteert me dit te zeggen, maar de HTML-als-Powerpoint-filosofie van portfolioontwerp zou in sommige gevallen heel goed kunnen werken. Het is meestal geen goede UX, maar het kan geweldige marketing zijn.
Sean Klassen
Sean Klassen's portfolio met één pagina is een masterclass over behoorlijk minimalisme, het omgaan met kleine hoeveelheden tekst op grote schermen, en iets iets moderns laten lijken zonder het onbruikbaar te maken.
Bruno Imbrizi
Ik ben inclusief Het portfolio van Bruno Imbrizi voor zijn creativiteit en zorgvuldige esthetiek. Het is mooi. Bruikbaarheid is een andere kwestie waar we het hier niet over zullen hebben.
Ga toch maar kijken. Het is net een point-and-click-avontuur. Blijf gewoon klikken tot u de gewenste informatie vindt.
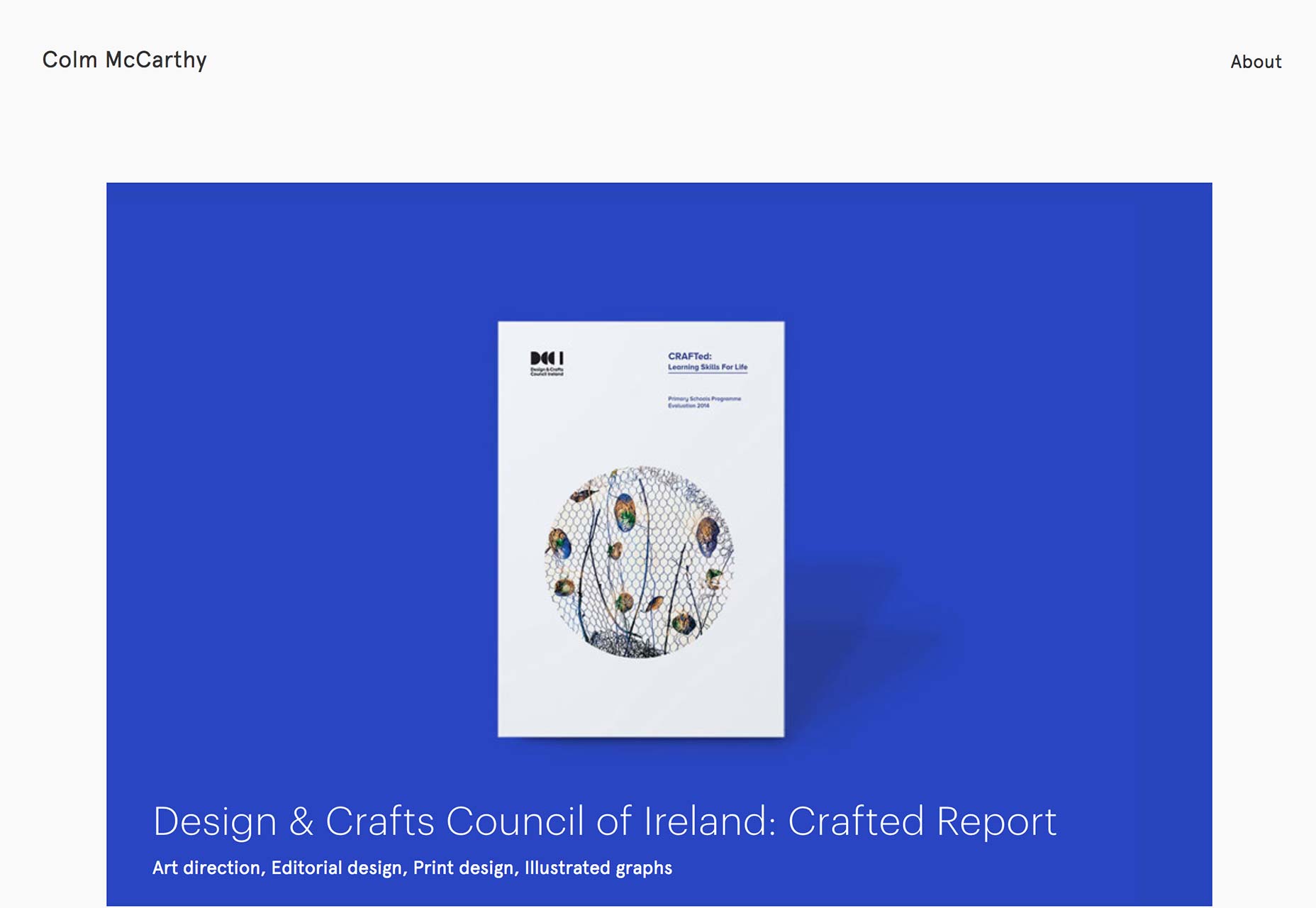
Colm McCarthy
Colm McCarthy's portfolio brengt ons terug naar de klassieke tonnen-van-wit-ruimte-en-dun-type stijl die we allemaal kennen en waarderen. Gewoon kijken naar het is vrij ontspannend.
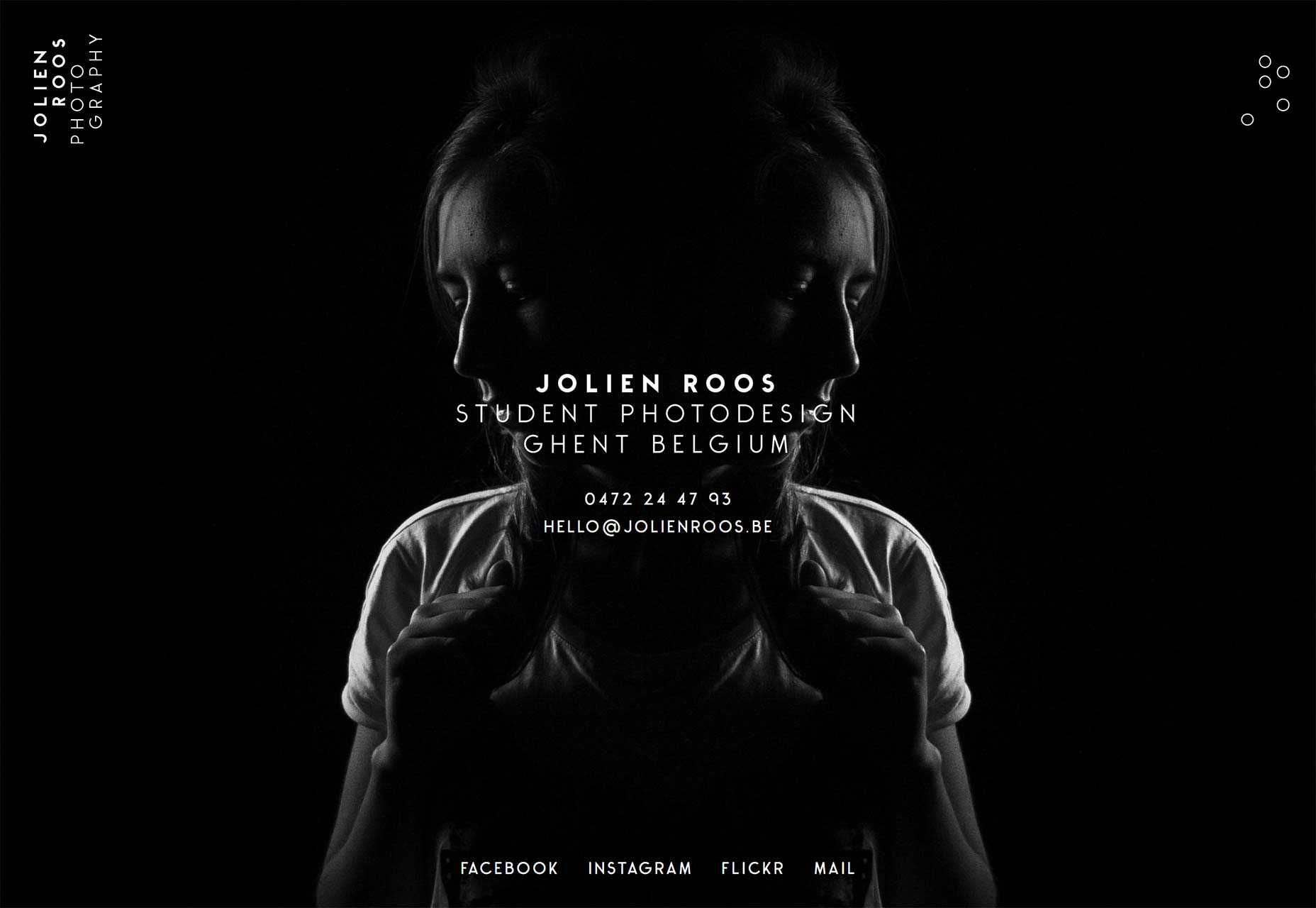
Jolien Roos
En we brengen het terug naar onbruikbaar-maar-mooi met Het portfolio van Jolien Roos . Je zou ernaar moeten kijken omdat het mooi is. Je moet de navigatie niet helemaal haten, omdat het me doet denken aan die oude webpagina's waar elke nav-knop een planetoïde was die ergens in een baan ronddraaide. Weet je, zoals de oude website van Space Jam.
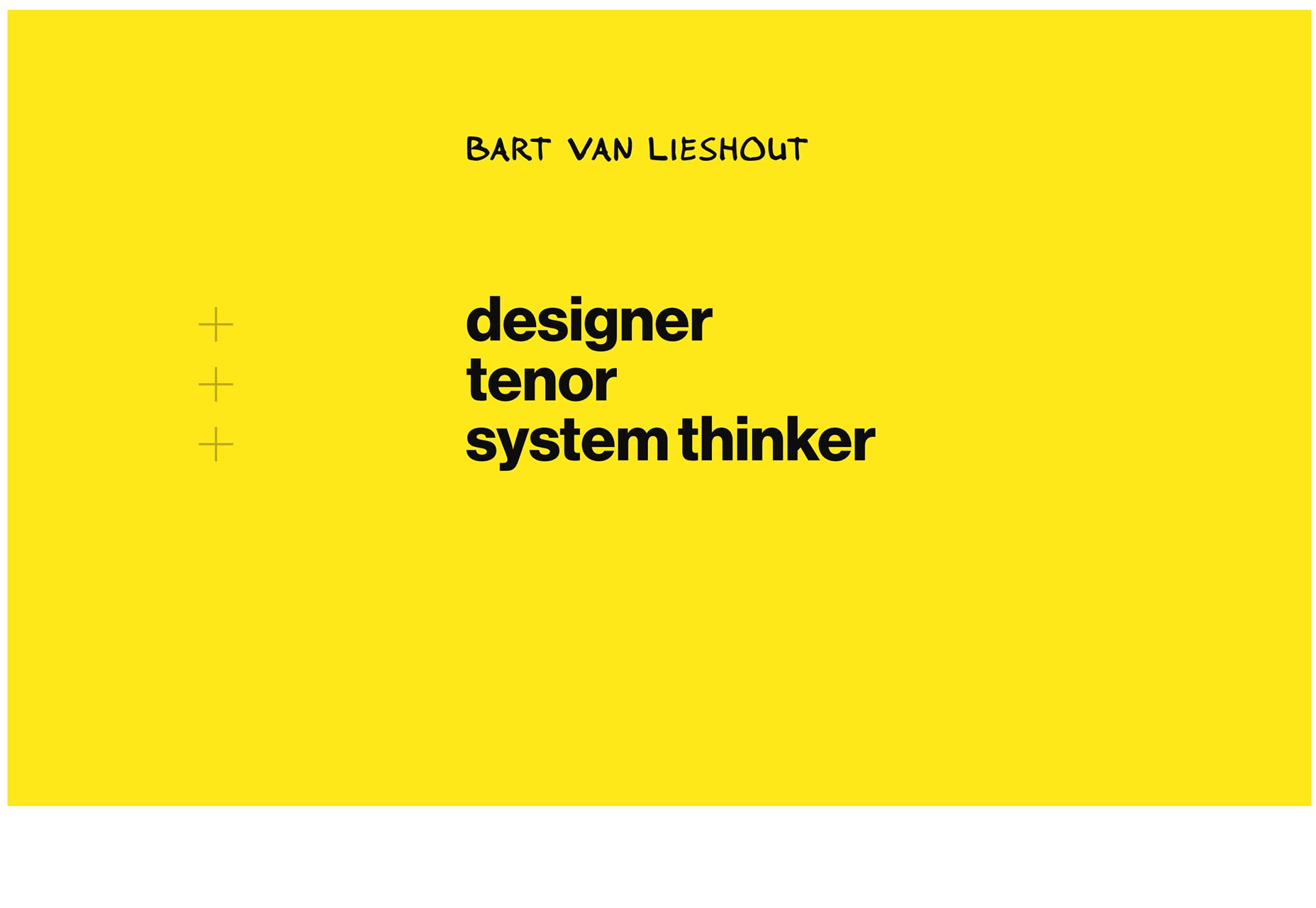
Bart van Lieshout
Het portfolio van Bart van Lieshout is ... vrij eerst geel. Hij neemt een interessante benadering in die zin dat zijn portfolio een mengelmoes van casestudies en essays lijkt te zijn over wat hij doet. Het is teksthard, maar als je echt wilt dat je klanten je leren kennen, is dit een manier om het te doen.
Nachume Miller
Kunstcollectie van Nachume Miller is eenvoudig, maar uiterst goed uitgevoerd. De uitgesproken modernistische esthetiek van zijn site is meer dan een esthetische voorkeur, omdat zijn werk beslist abstract is. Ok, de kunstzinnige types zouden op dat punt waarschijnlijk met mij ruzie maken, maar voor mij, als ik geen herkenbare vormen kan zien, is het abstract.
Myk Tongco
Het portfolio van Myk Tongco is nog een andere die zich op het gebruik van parallaxeffecten uitbreidt om zijn werk effectief te laten zien. Deze één-pager combineert die met zachte kleuren en onderscheidend - zo nu en dan moeilijk te lezen-type.
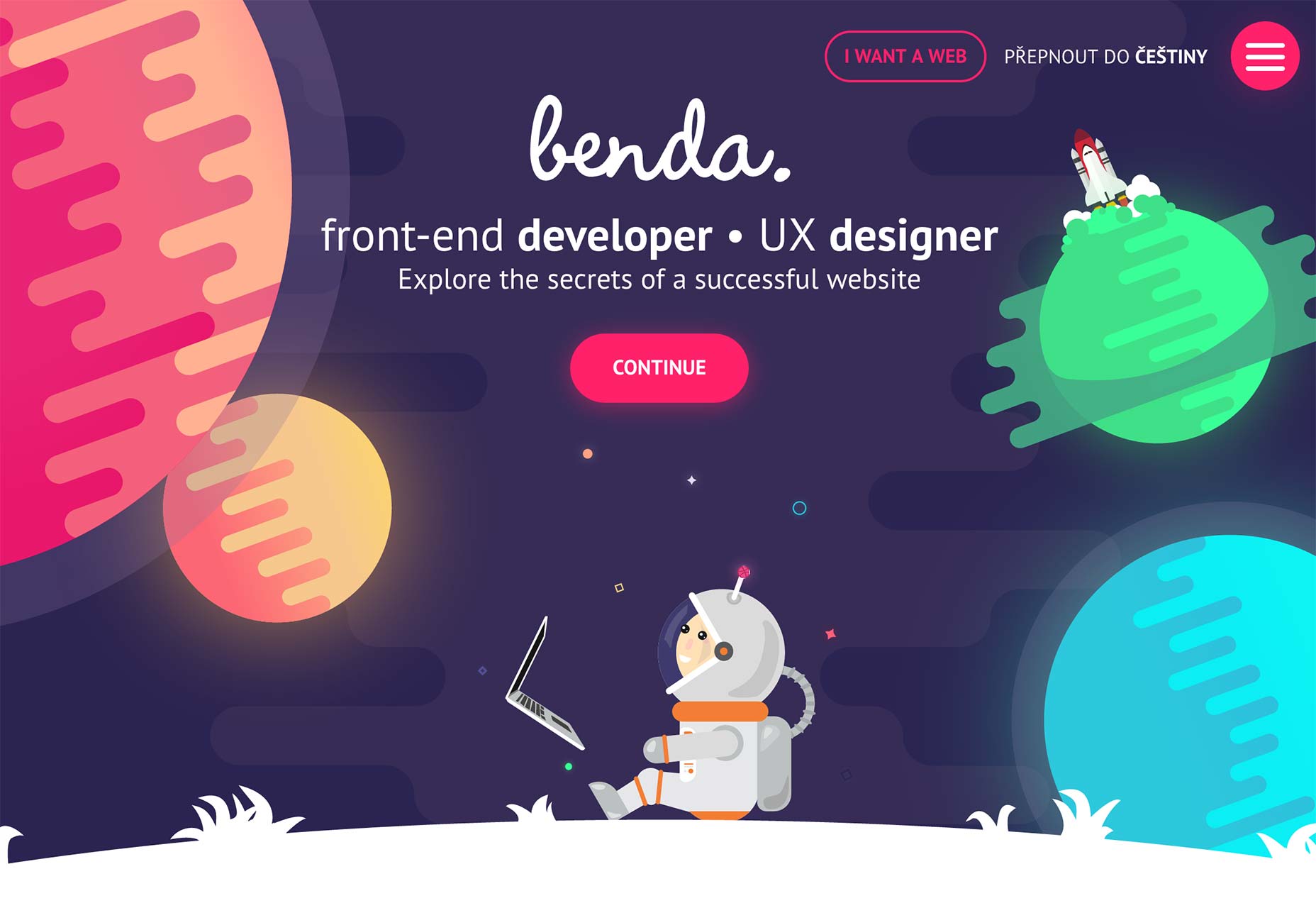
Filip Benda
Het portfolio van Filip Benda maakt intensief gebruik van kleurrijke illustraties en licht gebruik van parallaxeffecten om het anderszins vrij typerende portfolio-ontwerp op te fleuren.
Het ziet er goed uit, het werkt goed. Plus, er is een 3D-model van een Stargate in zijn portfolio, dus hij krijgt extra punten van mij, alleen daarvoor.
Het kantoor voor visuele communicatie
Het kantoor voor visuele communicatie is grijswaarden. Het is typografisch verbluffend. Het maakt fantastisch gebruik van witruimte. Het heeft een fantastische naam, ik bedoel, echt. Ik wou dat ik daaraan had gedacht.
Doe jezelf gewoon een plezier en ga ernaar kijken.
Luc van Loon
Luc van Loon heeft een van die riskante ontwerpbeslissingen gemaakt waar ik best van hou. Concreet heeft zijn portfolio geen afbeeldingen. Alleen tekst en een pictogram. Je kunt besluiten dat de beschrijving interessant genoeg is, of verder gaan.
Het subtiele geanimeerde achtergrondpatroon is ook geweldig. Het is eigenlijk subtiel genoeg dat ik er aanvankelijk geen aandacht aan besteedde, wat indrukwekkend is. Normaal is dat soort dingen erg afleidend.
Lee Buckle
De portefeuille van Lee Buckle misschien niet te origineel, maar het ziet er goed uit. Bekijk het eens, bekijk het geweldige type, het fantastische gebruik van een verticale tijdlijn en het uitstekende gebruik van afbeeldingen en subtiele achtergronden.
En nooit, doe nooit het ding van de paginalader.
Lee Vaughan
De portefeuille van Lee Vaughan is vrij typerend, maar bevat een aantal stilistische patronen die zijn site duidelijk onderscheiden. Van de geanimeerde aurora op de homepage, tot zijn kleurgebruik, tot de iconografie op zijn blog, het zijn de details die je herinneren aan deze.
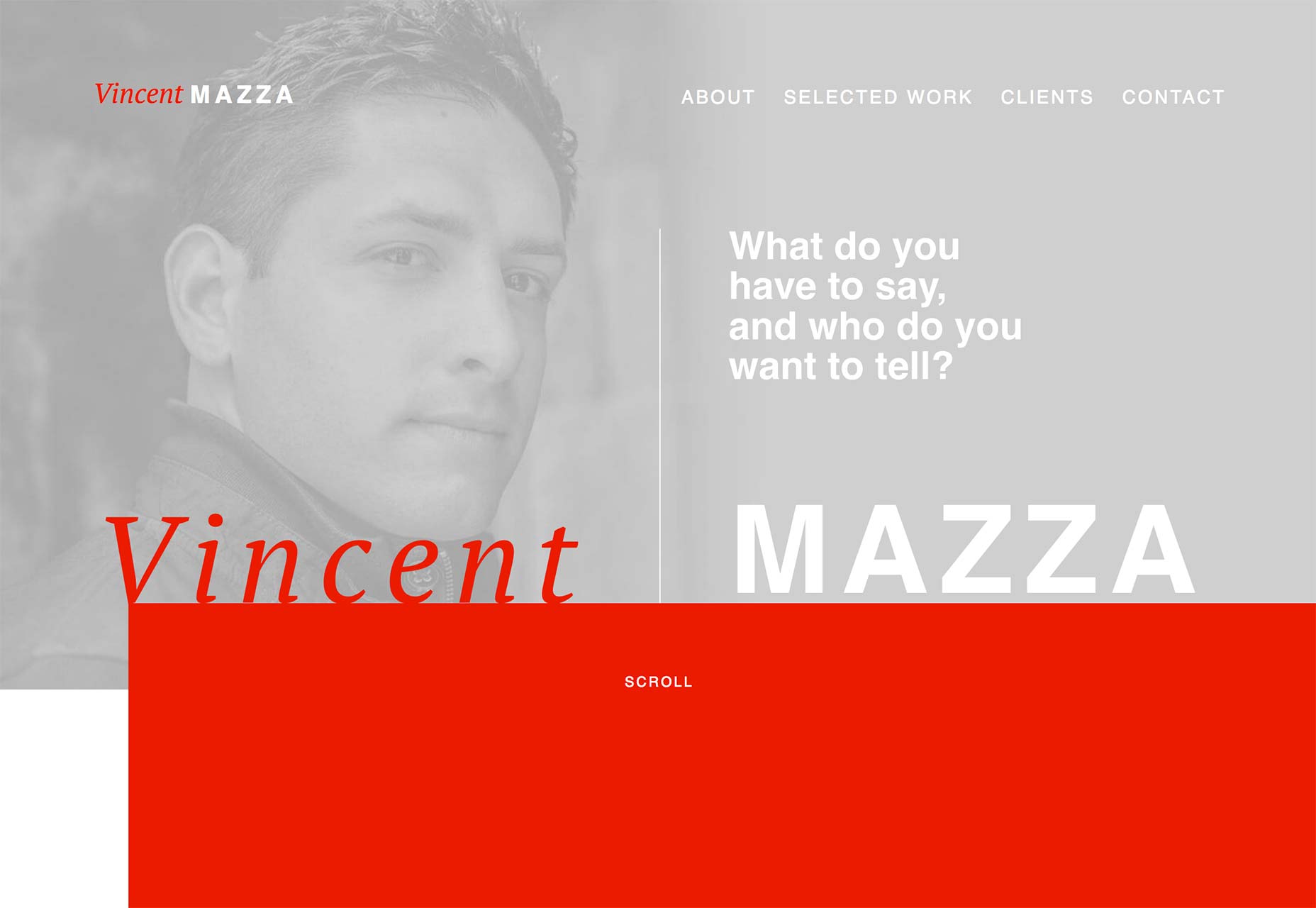
Vincent Mazza
De een-pager van Vincent Mazza onderscheidt zich door gedurfde kleuren en enige lichte asymmetrie overal. Lichte asymmetrie is niet echt iets dat ik ken, maar als het zou bestaan, zou deze site het definiëren.
Het nauwelijks aanwezige contrast in de navigatie- en contactformulierlabels zou het voor sommige gebruikers moeilijk kunnen maken, maar over het algemeen is het een goed ogende, vrij originele portfolio.
aughtfive
aughtfive neemt een interessante benadering die ik "gestructureerd plat ontwerp" zal noemen. Het is niet erg pakkend, maar het is juist. Kortom, ze brachten een aantal subtiele achtergrondstructuren met zich mee om hun platte ontwerp er mooi en retro uit te laten zien. Gecombineerd met goed type, illustraties, design en een sepia-filter werkt alles prima.
En nee, dit telt niet als skeuomorfisme. Textures alleen zijn geen poging om real-world objecten in een digitale interface te emuleren ... dus daar ga je. Deze site voldoet aan de trendregels voor trendverslechtering. Wat nog belangrijker is, het is mooi en bruikbaar.
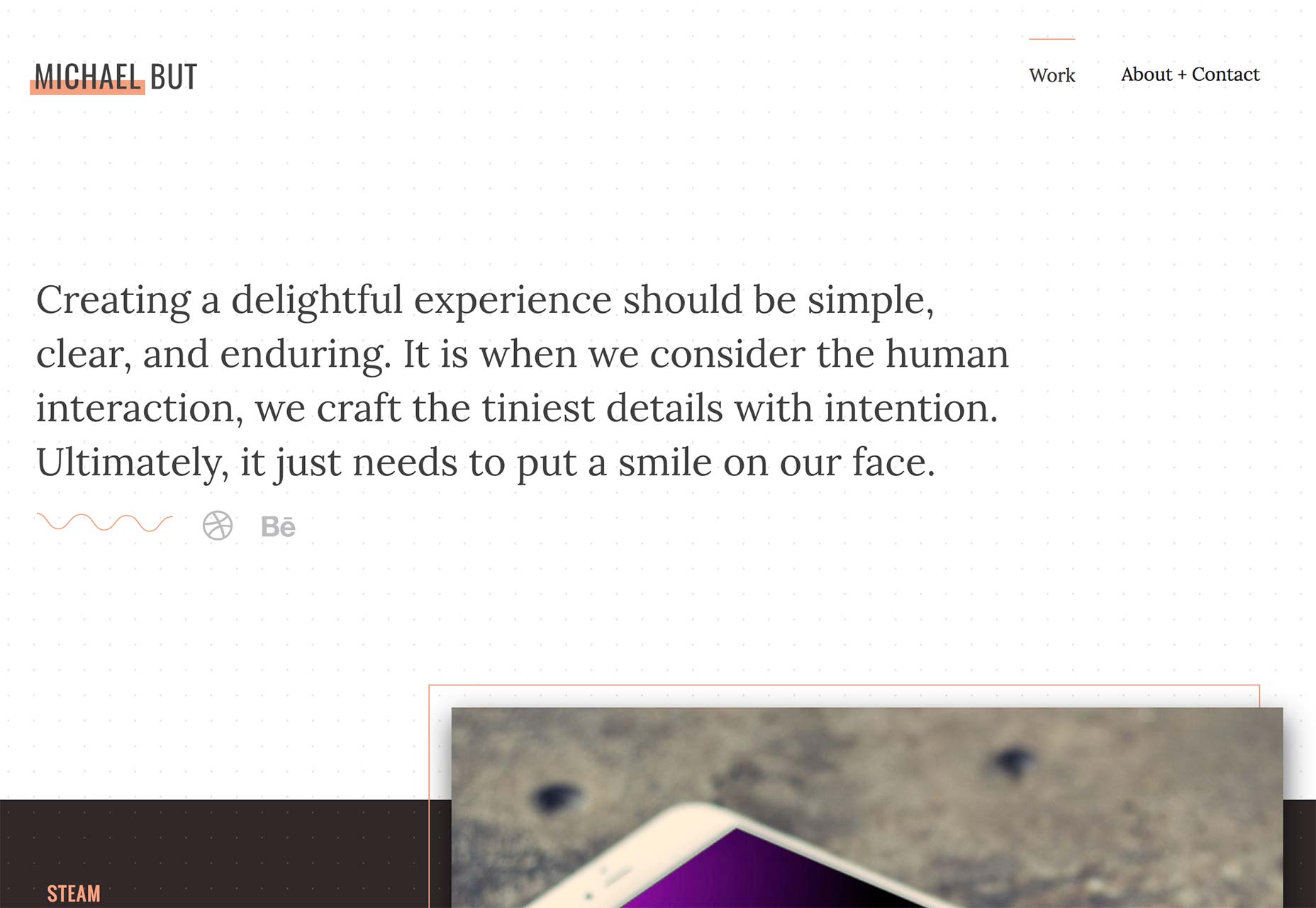
Michael But
Het portfolio van Michael But ...
Oké, ik kon het maar net voorkomen dat ik een smakeloze Shadow Warrior-grap maakte toen ik schreef over de site van Joyce Wang hierboven, maar kom op! Dit is te veel. (Ik bedoel, het is waarschijnlijk uitgesproken als "boot" of zoiets, maar dille ...)
Dat gezegd hebbende, hij is een fantastische ontwerper. Kijk maar naar die typografie, de 2.5D-stijl, de kleuren. Hij is hier goed in. Heck, hij wist in 2016 een achtergrondpatroon te behalen. Dat is vaardigheid.