Hoe u uw gebruikers kunt verrassen met subtiele animaties
Happy Thanksgiving voor al onze Amerikaanse lezers!
Animatie is niets nieuws in digitale interfaces. Ze hebben een interessante geschiedenis van rijzen, vallen en nu weer in populariteit toenemen. Subtiele animaties voegen persoonlijkheid en empathie toe aan een verder saaie interface. Ze maken ervaringen leuk, leuk en onvergetelijk.
Animatie in webdesign bestaat al heel lang. Ze werden voor het eerst populair dankzij het .gif-formaat en later, .swf. Echter, met veel ontwerpen die geen rekening hielden met bruikbaarheid, werd animatie al gauw geassocieerd met slechte UX.
Toen Flash niet langer cool was en HTML5 de go-to-technologie werd, was het CSS3 dat de animatiekam terugkreeg; specifiek CSS-overgangen en CSS-animaties . Eenvoudiger implementatie en soepelere prestaties dan zelfs JavaScript-gemaakte CSS de ideale tool, en ontwerpers hebben sindsdien geëxperimenteerd met animatie in UI.
Persoonlijkheid toevoegen met animatie
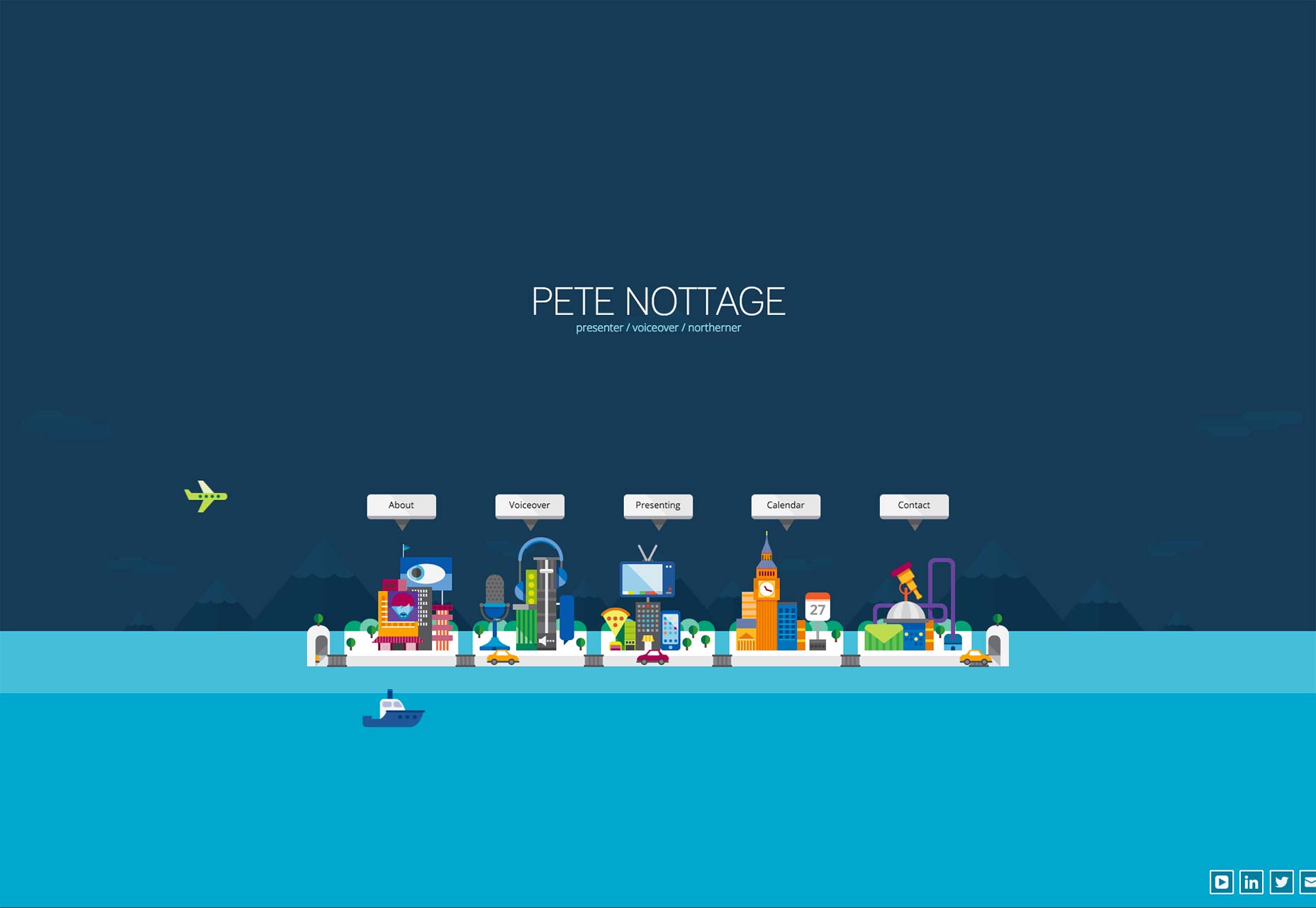
Uw navigatie laten vervagen bij het laden zorgt voor een erg leuke touch; het laat zien dat uw website elegant is; dat is persoonlijkheid. Wanneer je een taxi-app gebruikt en een grote tip geeft, vallen er confetti op het scherm; dat is leuk, eigenzinnig en onverwacht; dat is persoonlijkheid. Kleine dingen zoals dat laten uw bezoeker toe om een persoonlijke band met u te leggen.
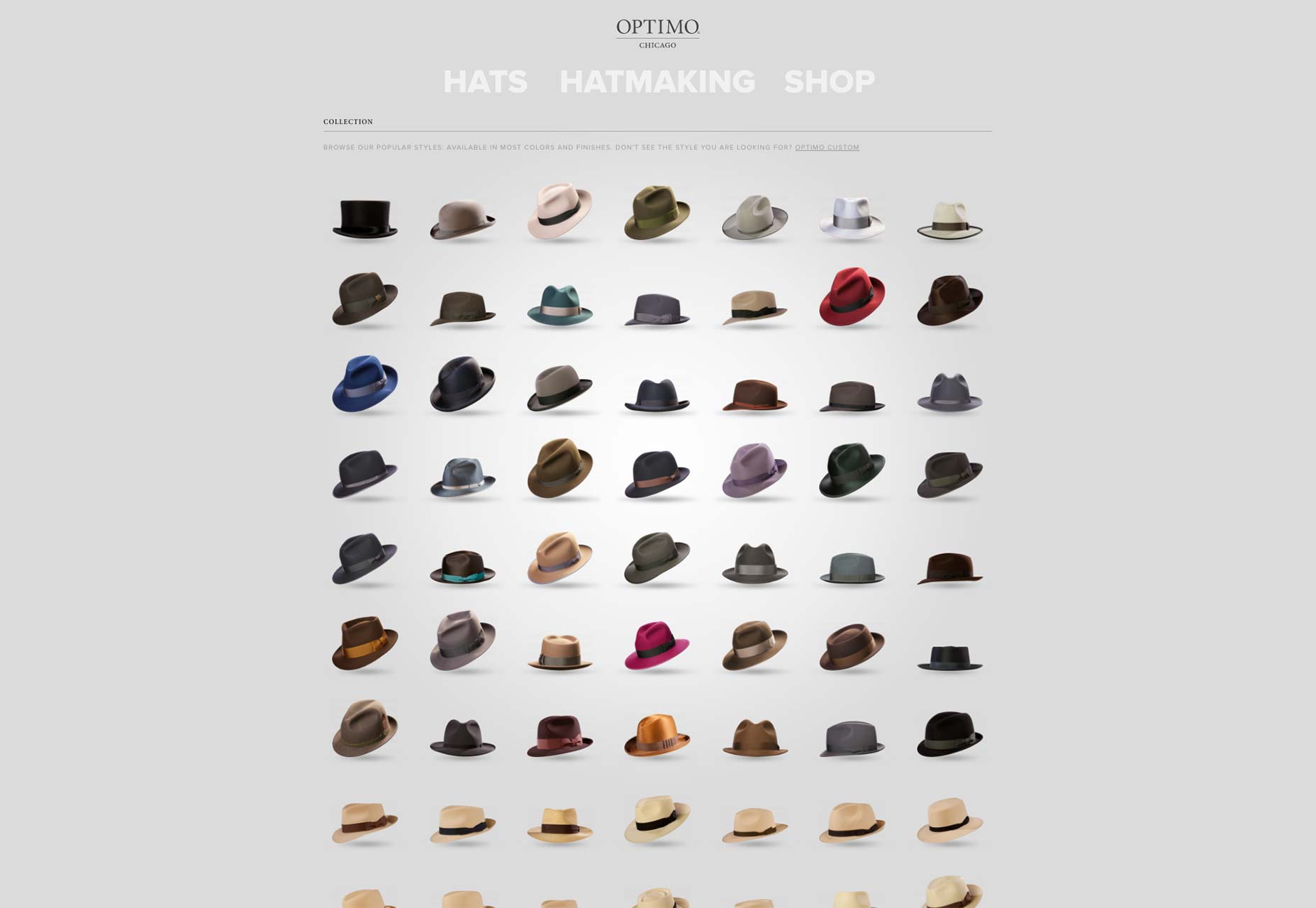
De hoeden van Optimo doe een mooie overgang bij zweven, ze tikken zichzelf bij wijze van introductie en maken plaats voor de naam van de hoed. Het gaat te subtiel, maar bovenal is het een leuke touch, dit geeft een gevoel van persoonlijkheid, een gevoel van genot.
Een emotionele verbinding maken met animatie
Wanneer er een persoonlijke verbinding is, is er een emotionele band. Ik kan nu je bedrijf en merk leuk vinden; we hebben nu een relatie omdat die subtiele animaties me de mensen - de mensen - achter de computer / de machine / de website laten zien. Deze kleine details laten een bedrijfscultuur schijnen. Het is niet zo moeilijk om te zien dat de mensen achter het bedrijf vriendelijk en waarschijnlijk gemakkelijk in de omgang zijn; het is daarom gemakkelijk om met hen in contact te komen op een persoonlijk en emotioneel niveau.
Spannende interesse met animatie
Eerlijk gezegd, eigenzinnige animaties zijn leuk; ze maken je website interessant! Sterker nog, mensen zijn er dol op, ze zullen er zo van genieten dat ze het met hun vrienden zullen delen - of ze nu in gesprek zijn of een tweet - en ze zullen je herinneren.
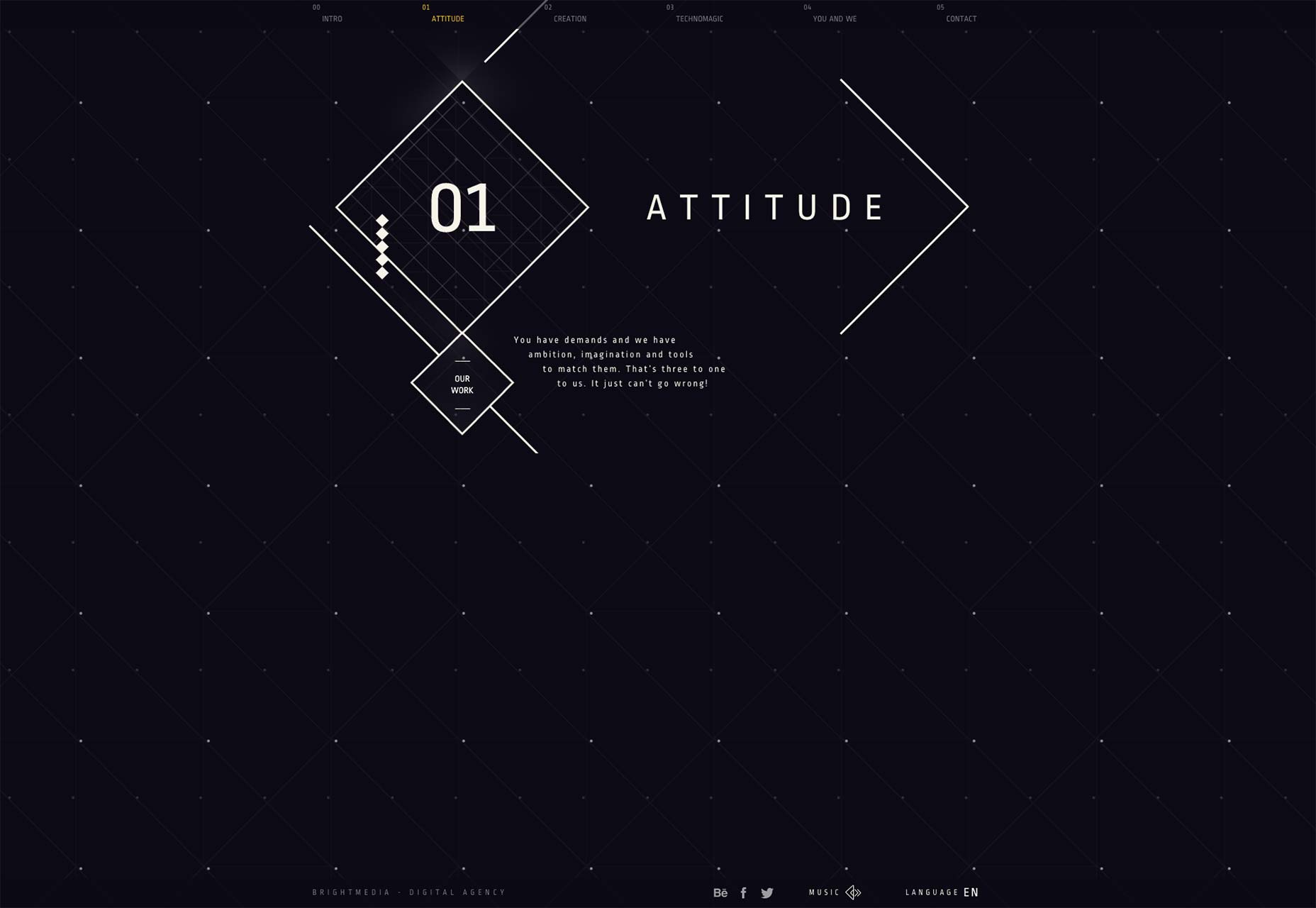
Soleil Noir's Droom verder website is iets anders. Alles beweegt, wiebelt en wat niet; maar het werkt heel goed voor de website omdat het leuk is en interessant zou moeten zijn. Alles is ooit zo een beetje geanimeerd; dit zorgt voor een onmiddellijke positieve indruk.
Conclusie
Niet alles is zonder nadeel. Er is een dunne lijn tussen subtiel en te veel. Animatie kan ook vervelend zijn voor gebruikers, vooral wanneer een animatie op elk gedeelte van een lange enkele pagina wordt geplaatst. Ik moest één keer op inhoud wachten omdat ik naar de onderkant van een pagina scrolde en de animatie die de secties geladen had, voorliep. Dat is niet goed, het verstoort mijn workflow, het leidt me af, het maakt me boos.
Het kan zelfs ongepast zijn voor sommige websites om deze animaties te hebben; wanneer u zonder winstbejag serieus genomen wilt worden, of misschien een website over overheidsbelasting, is het ongepast dat u confetti laat regenen op uw pagina wanneer een gebruiker inlogt of op een knop "mijn inkomstenbelasting betalen" klikt. Dit kan je imago schaden, waardoor mensen je wantrouwen. Zorg ervoor dat je animaties, wat ze ook zijn, geschikt zijn voor je publiek.