15+ Zeer responsieve mobiele WordPress-thema's
Met de steeds grotere toegankelijkheid van smartphones, in combinatie met de snelle vooruitgang van mobiele internettechnologie, reiken steeds meer mensen naar hun telefoons en tablets om hun dagelijkse internet-browsen uit te voeren. Volgens onderzoek van International Data Corporation zullen mobiele internetgebruikers in 2015 de internetgebruikers overstijgen, met een gemiddeld jaarlijks percentage van 16,6%.
Daarom moet het aanpassen van uw website aan deze steeds groeiende markt een hoge prioriteit hebben, vooral vanuit een commercieel perspectief. Proberen het adres of de contactgegevens van een bedrijf te vinden wanneer ze geen responsief mobiel ontwerp hebben, kan resulteren in een uiterst frustrerende ervaring en een potentiële klant verliezen.
Als u een van de 56.000.000 mensen bent die het WordPress CMS hebben geïmplementeerd, zijn er verschillende manieren om mobielvriendelijke functies in uw website in te brengen, waarbij de belangrijkste responsieve thema's zijn. Dit stelt u in staat om een eenvoudigere versie van uw website te bedienen als iemand op hun smartphone of tablet een bezoek brengt, om onnodige functies en middelen te verwijderen om de laadtijden te verkorten en belangrijke informatie weer te geven. Dit artikel is een verzameling van de beste beschikbare mobiele thema's.
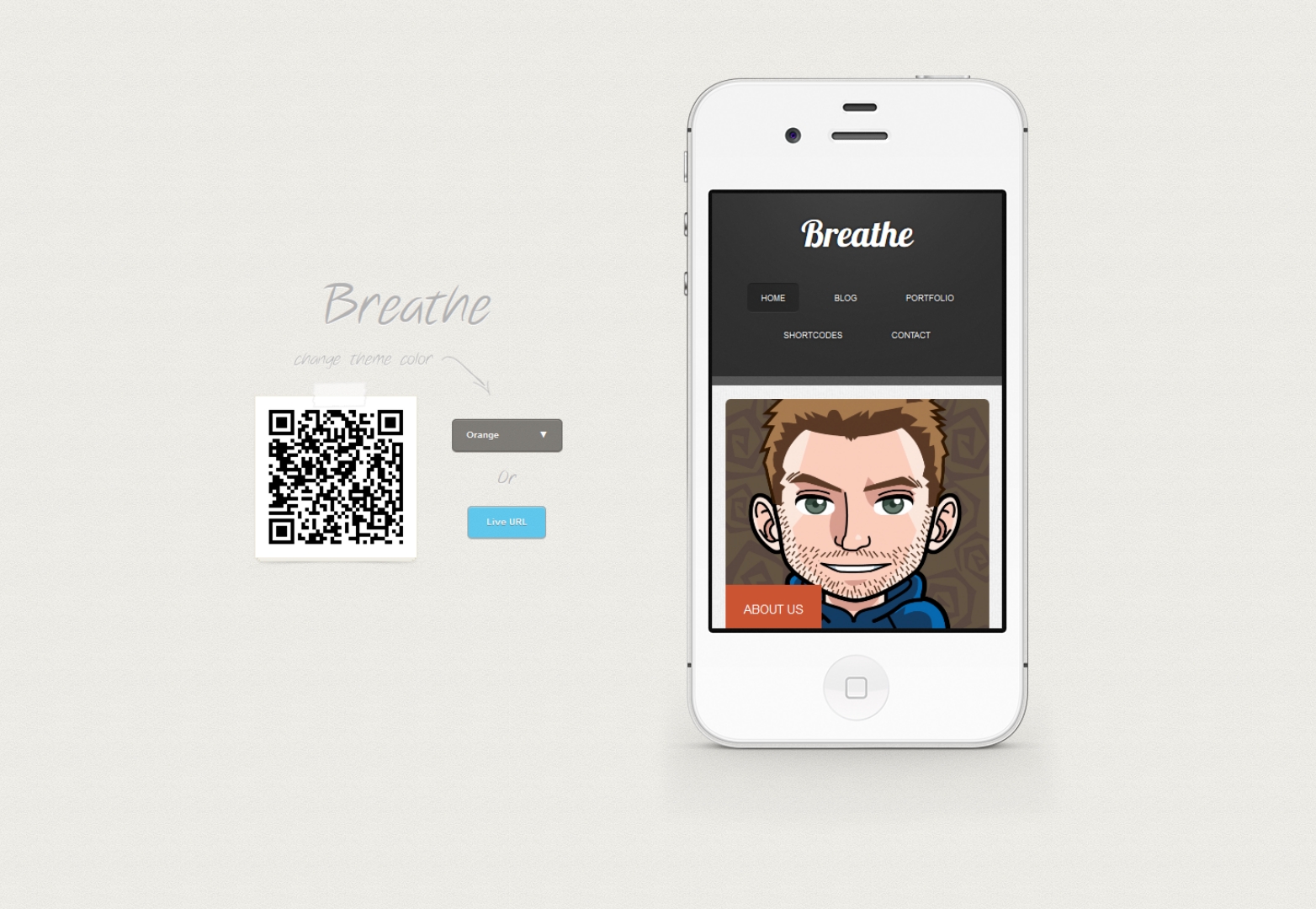
Breathe ($ 30)
Bevat vloeiende overgangsanimaties, Ademen is een simplistisch maar toch esthetisch mobiel thema met de nadruk op gebruiksgemak. Met een widegtized footer-gebied en ondersteuning voor bijna elke mobiele browser, het is een geweldig platform voor het vaststellen van uw mobiele aanwezigheid.
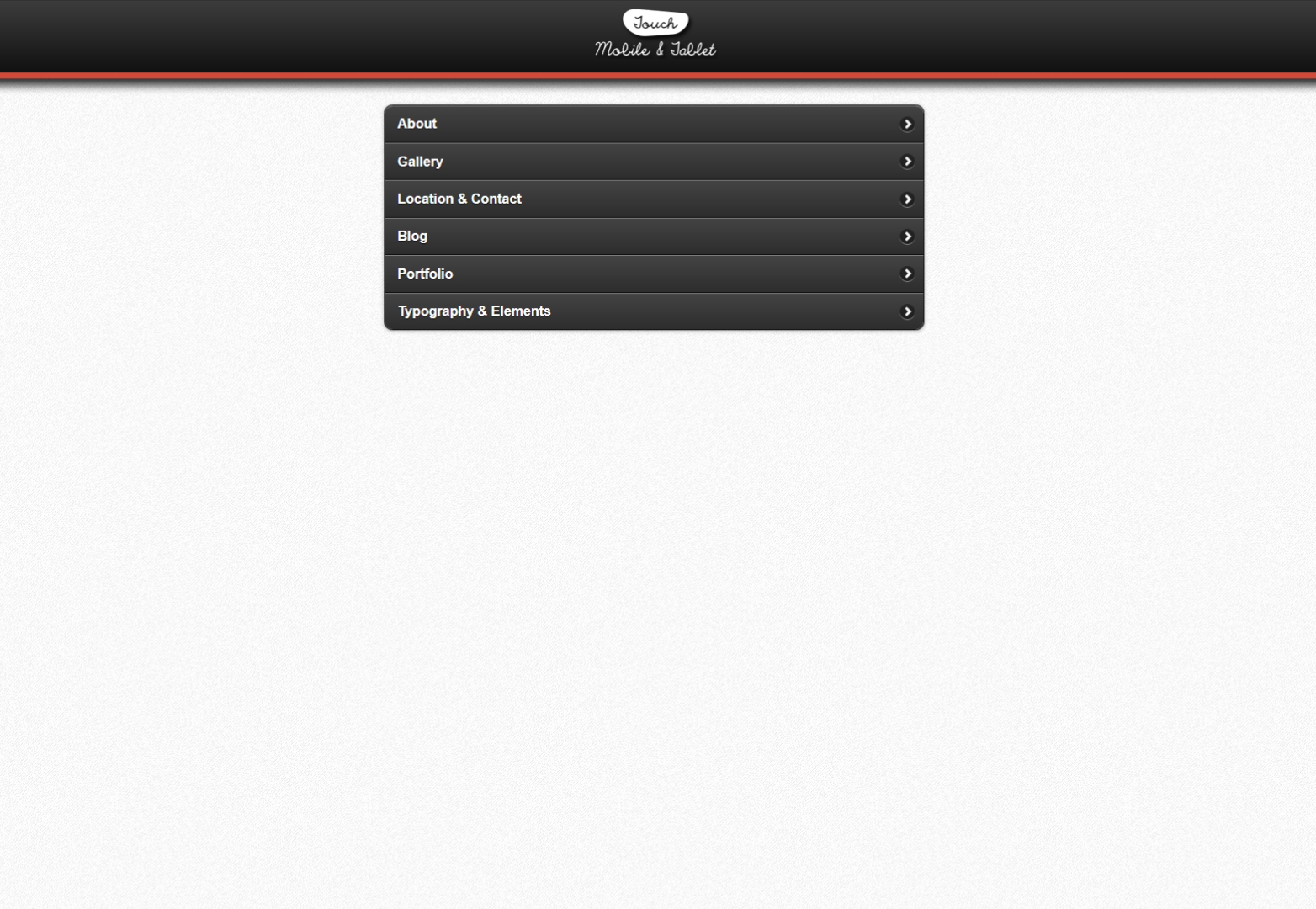
Tik op mobiel ($ 30)
Tik op Mobiel door 22lines is gebouwd op de krachtige HTML5- en CSS3-frameworks, met ondersteuning voor aanraakscherm met swipe-galerijen, meerdere kleurenschema's, Analytics-integratie en nog veel meer.
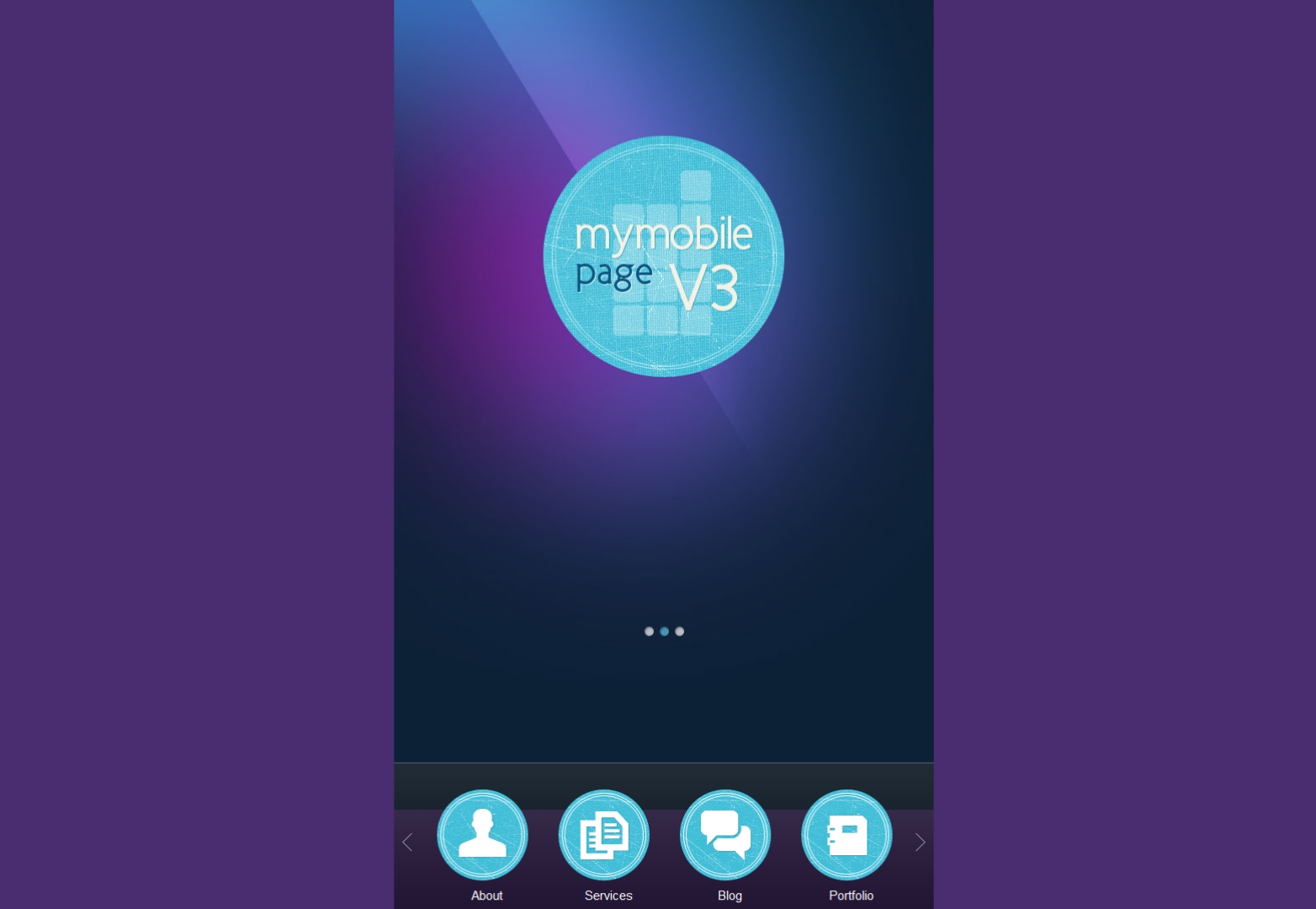
mymobile ($ 25)
mijn mobiel is een esthetisch thema dat duidelijk is gebaseerd op mobiele apps voor ontwerpinspiratie. Mobiele detectiecode is volledig geïmplementeerd, waardoor het proces van het aanbieden van mobielvriendelijke versies van uw site ongelooflijk eenvoudig is.
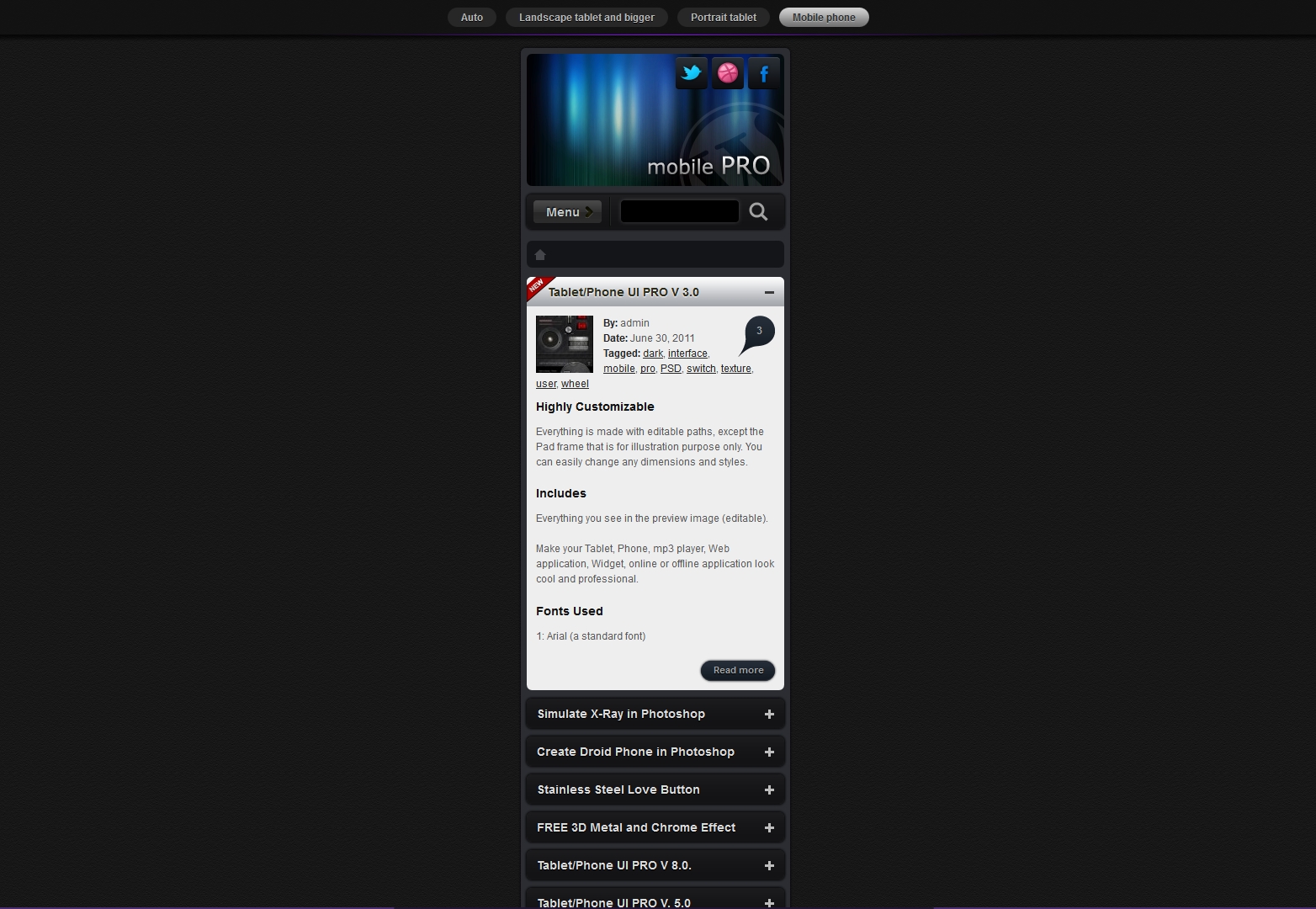
Mobile Pro ($ 25)
Hoewel Mobile Pro is voornamelijk gericht op iPads en andere tablets, vanwege zijn hoge reactievermogen wordt het ook perfect weergegeven op kleinere mobiele apparaten. Het detecteert automatisch het apparaat dat u gebruikt en reageert overeenkomstig, formaat wijzigen en reorganiseren van de componenten.
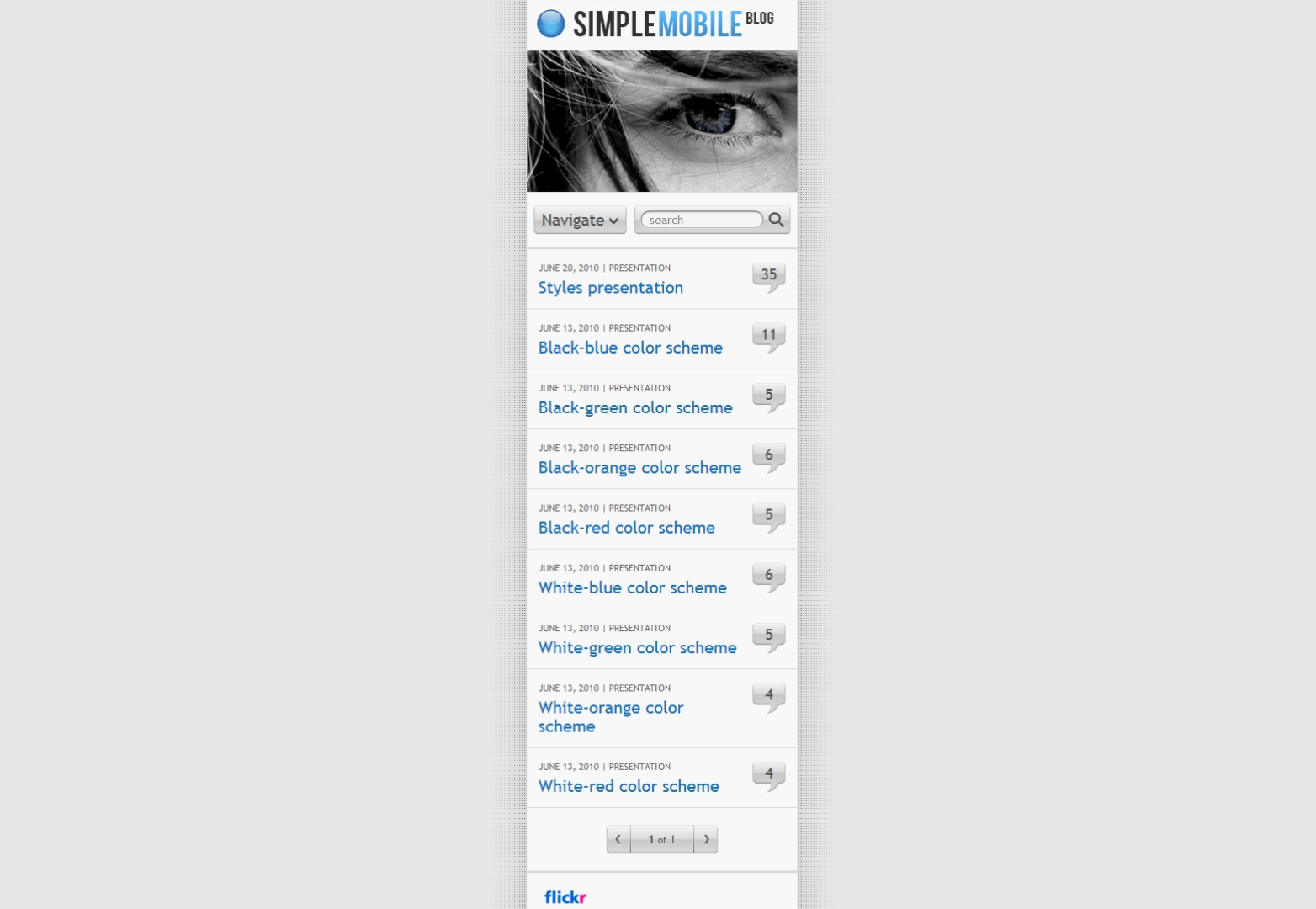
Simple Mobile ($ 25)
Simple Mobile is een schoon en intuïtief mobiel thema, met inklapbare menu's op meerdere niveaus en widgetized gebieden.
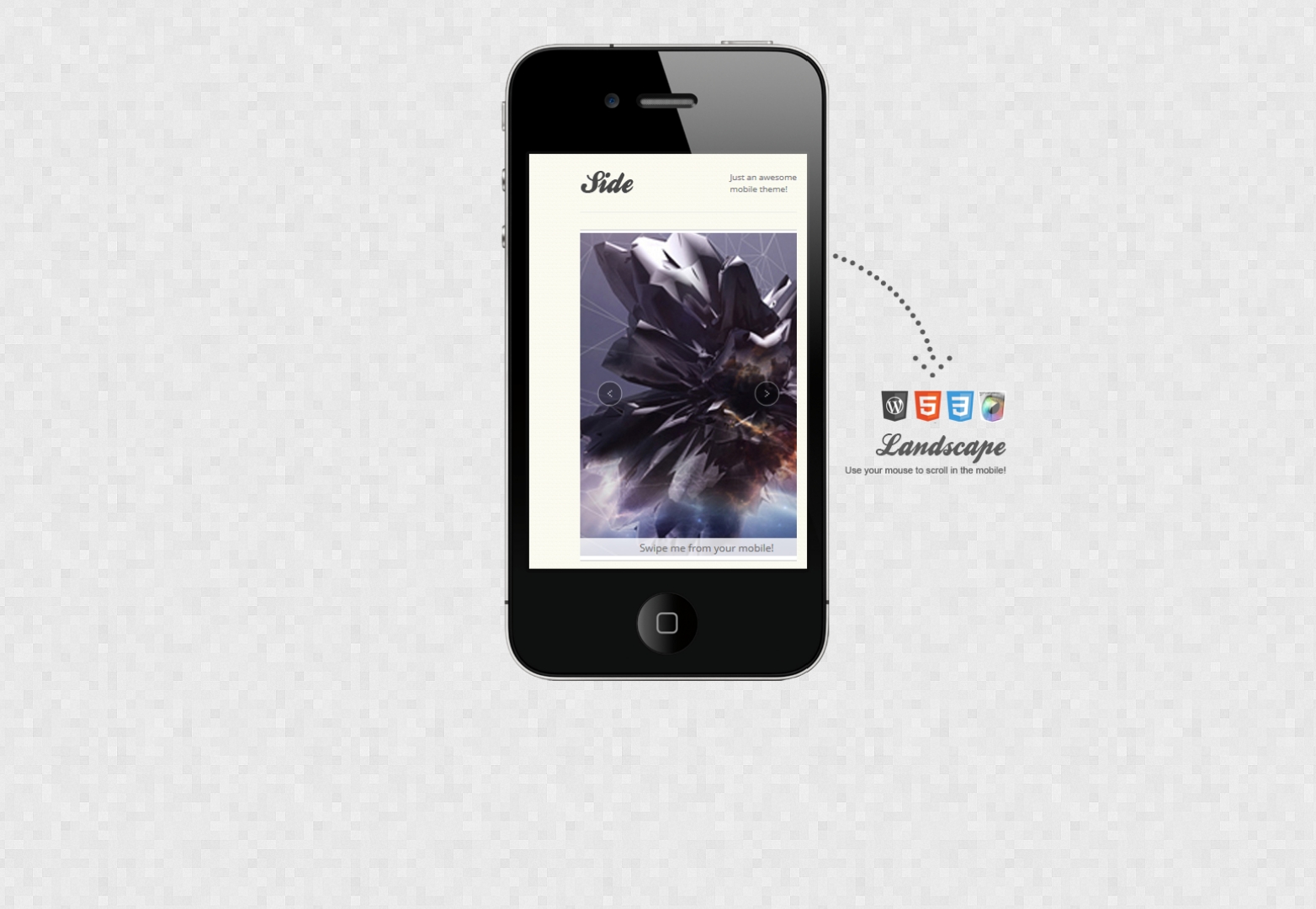
Kant ($ 25)
Kant is een visueel verbluffend thema, boordevol retina-elementen zoals afbeeldingen, pictogrammen en knoppen. Hoewel het meest geschikt is voor de iPhone, ziet het er ook geweldig uit op Android- en andere smartphoneapparaten.
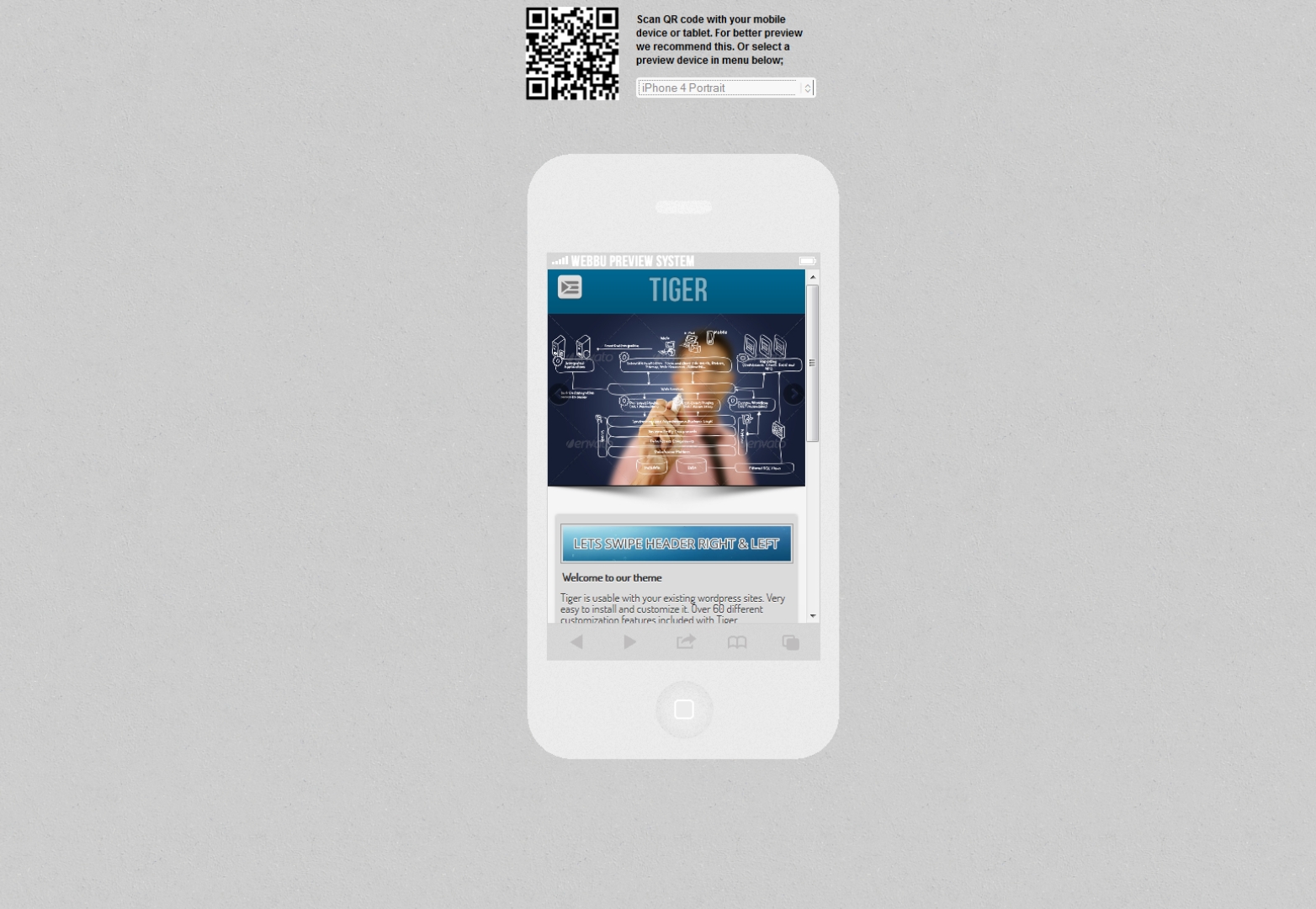
Tijger ($ 30)
Met een indrukwekkende en aanpasbare admin-backend, Tijger zit boordevol functies die tegemoet komen aan zowel tablets als telefoons. Touch Screen-ondersteuning met een inklapbaar zijmenu helpt om kerninformatie op een duidelijke en verteerbare manier weer te geven.
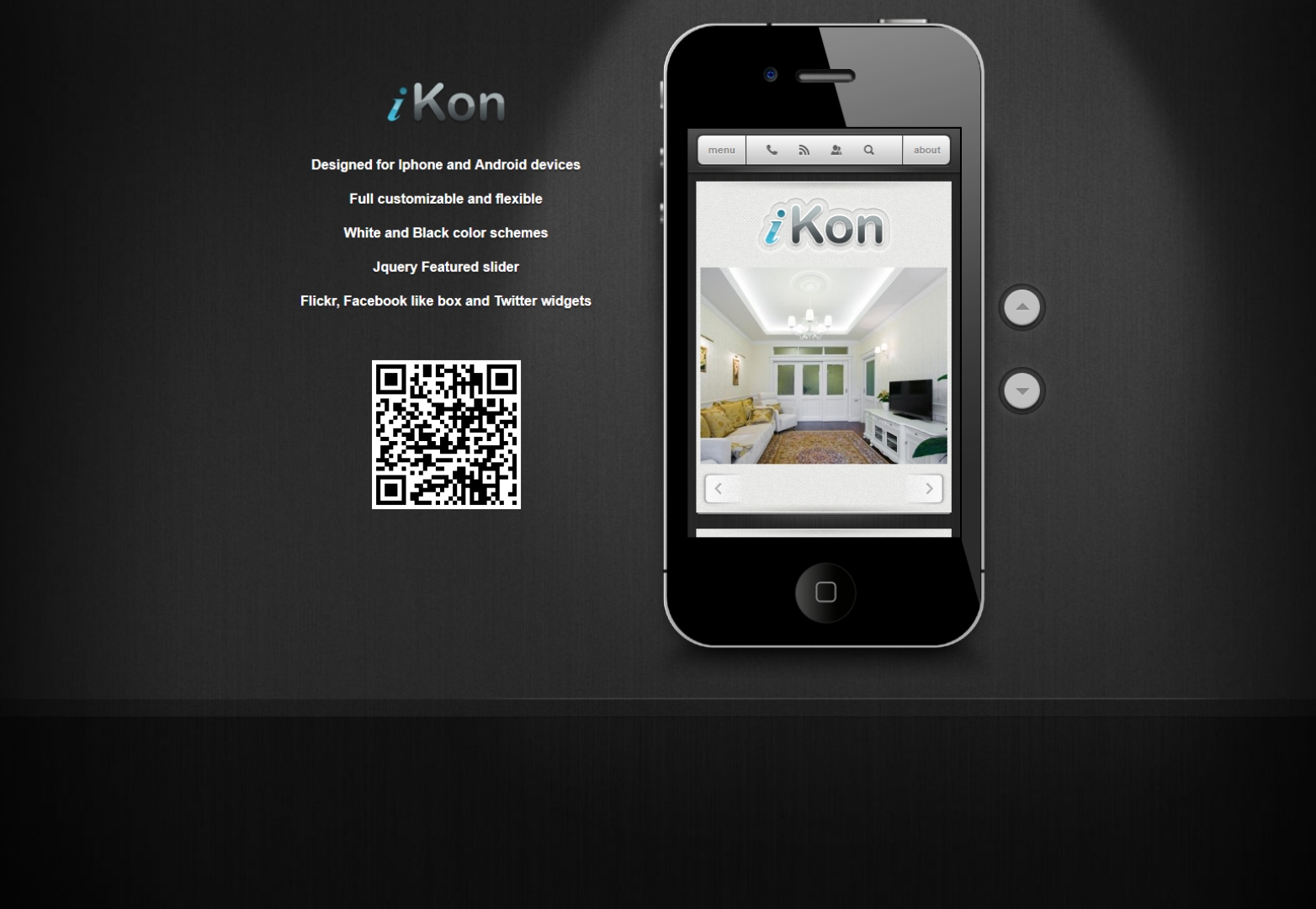
iKon ($ 25)
De pictogram thema is exclusief gemaakt voor iPhone- en Android-apparaten, biedt ondersteuning voor portret- en landschap, meerdere kleurenthema's en een ingebouwd contactformulier met ajax-ondersteuning.
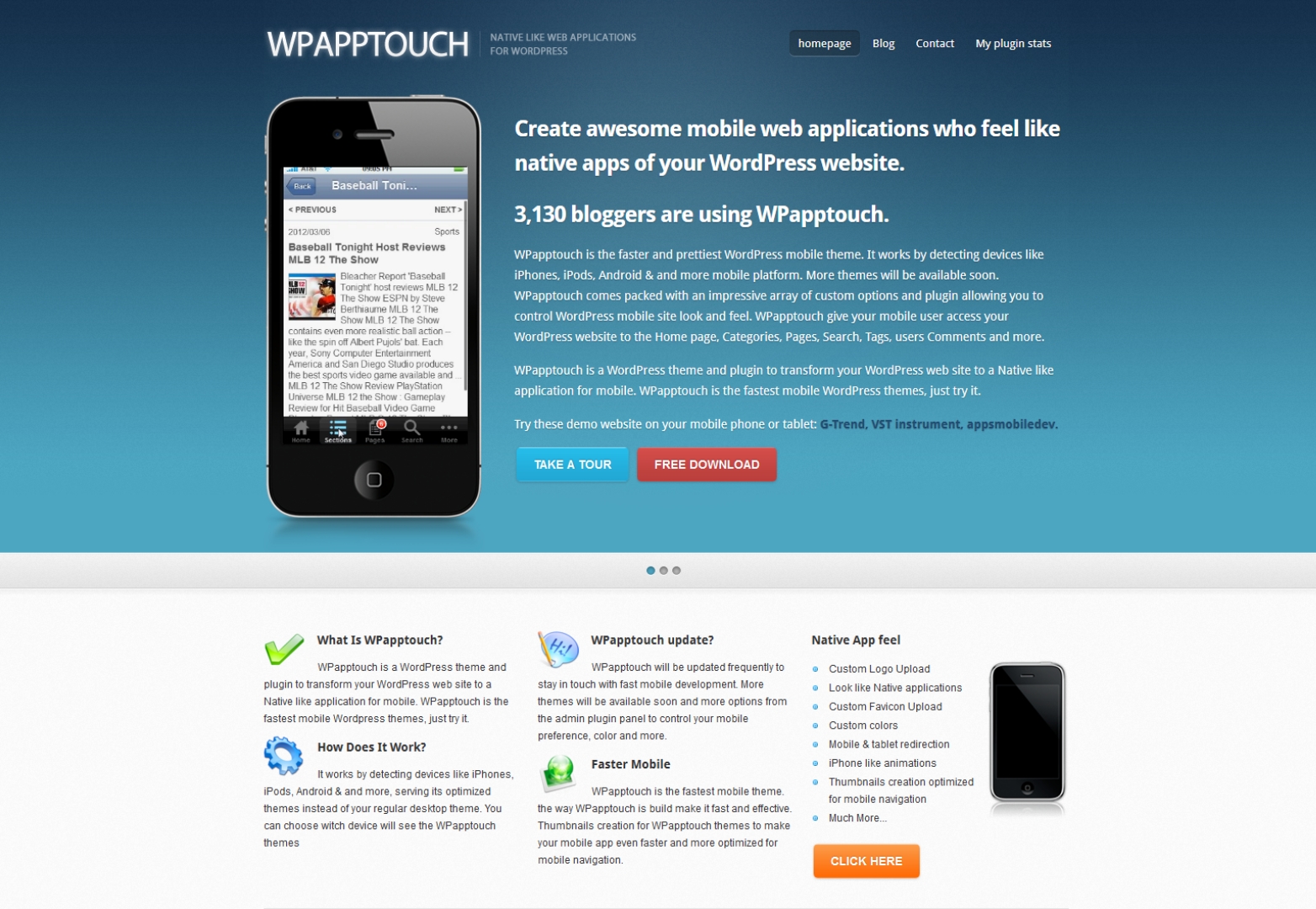
WPAppTouch (gratis)
WPAppTouch is een thema dat is ontworpen om eruit te zien als een native mobiele app. Vanwege het eenvoudige uiterlijk wordt het snel geladen met vloeiende animaties bij het navigeren tussen pagina's. Het is ook een van de weinige gratis mobiele thema's die beschikbaar zijn.
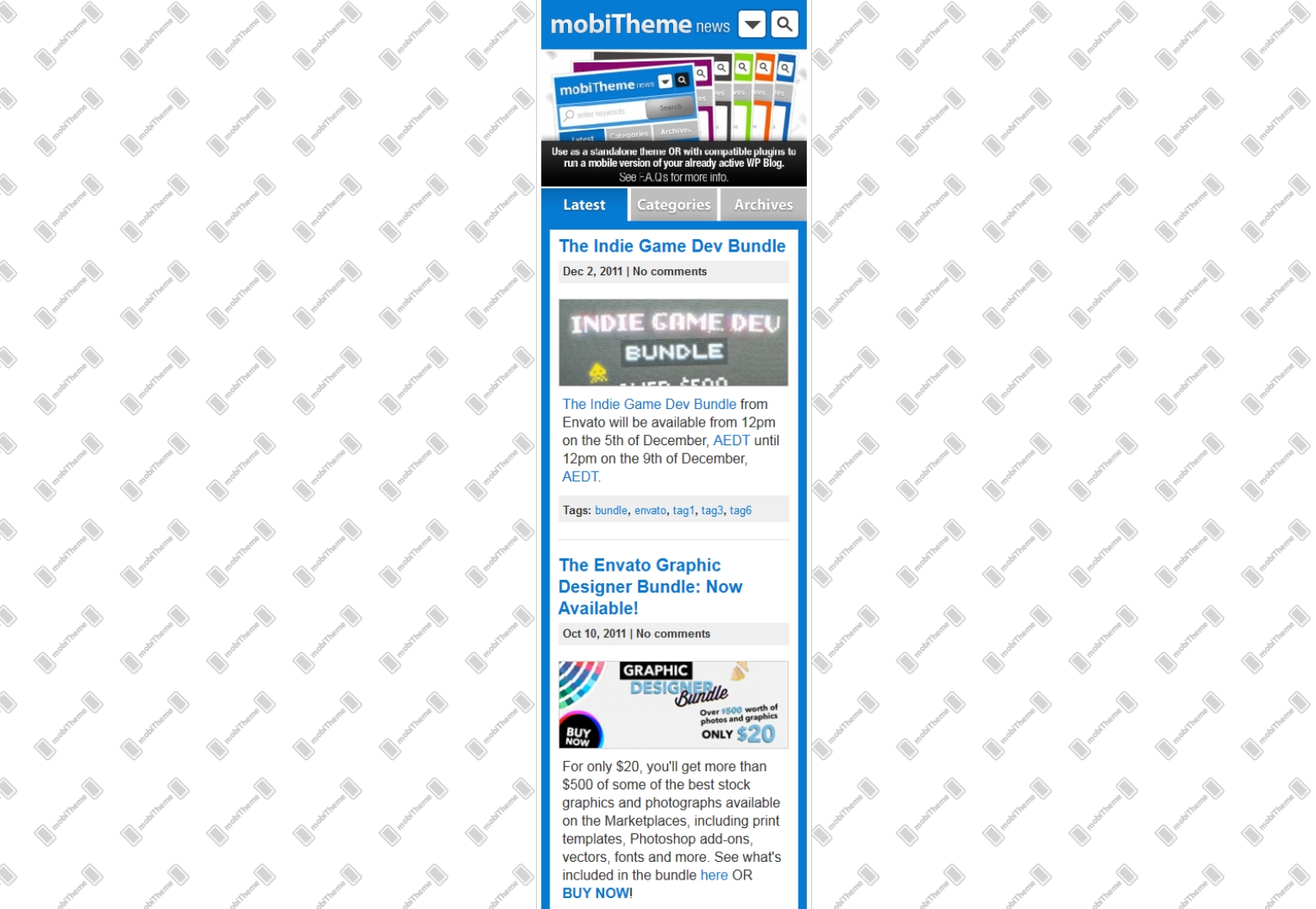
mobiTheme ($ 25)
Als u op zoek bent naar een simplistische, heldere en krachtige mobiele oplossing voor uw website dan mobiTheme is een goede keuze. Met onbeperkte kleuren, widetised gebieden en vloeiende animaties, het is perfect voor persoonlijke blogs.
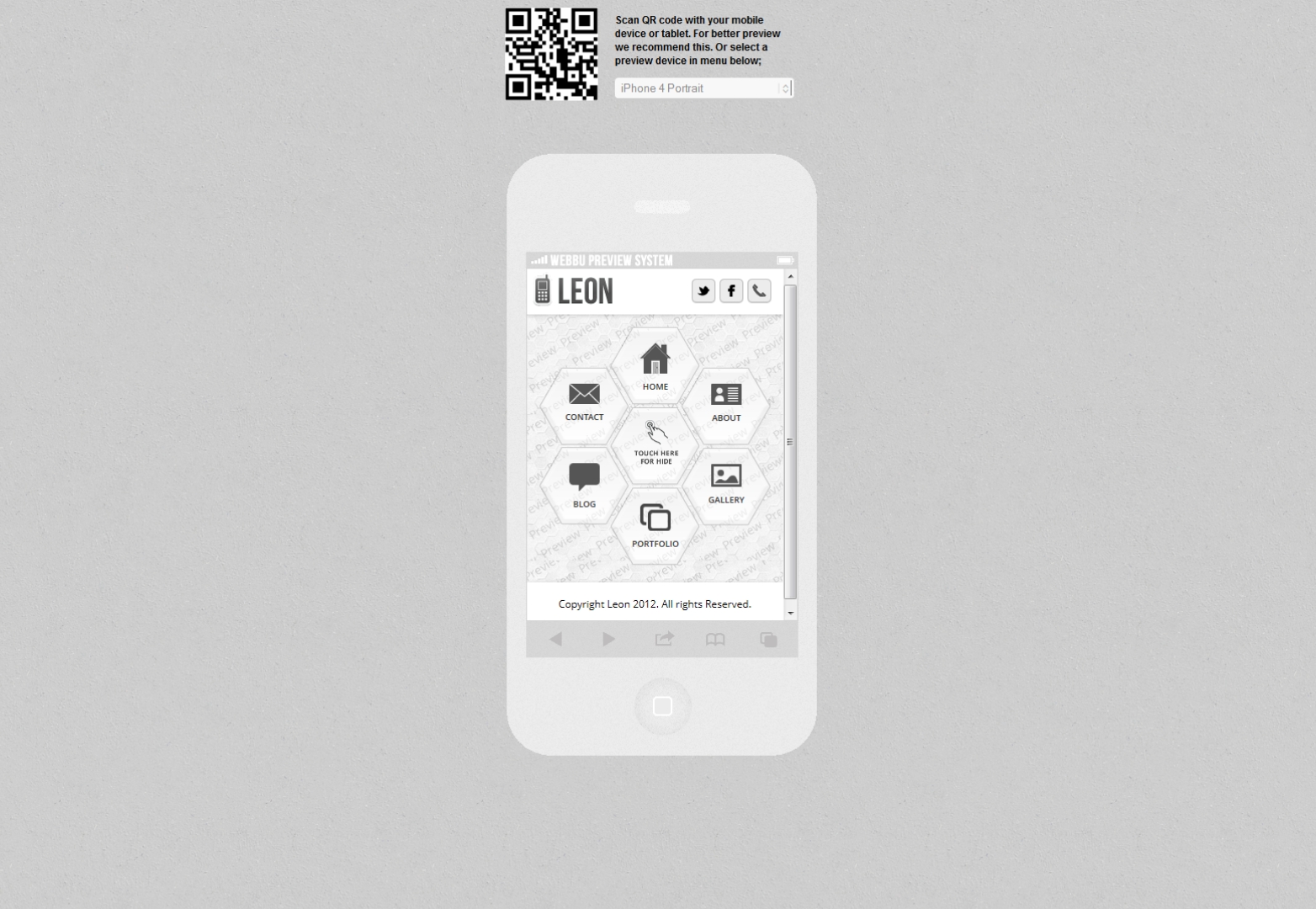
Leon ($ 8)
Leon beschikt over een 'honingraat'-stijlmenu dat wordt geactiveerd met een centrale knop, wat resulteert in een unieke en plezierige browse-ervaring die je verleidt met zijn slimme animatie. Zoals de afbeelding doet vermoeden, navigeert elke honingkamcel je naar de juiste pagina, met aanraak- en veegsteun.
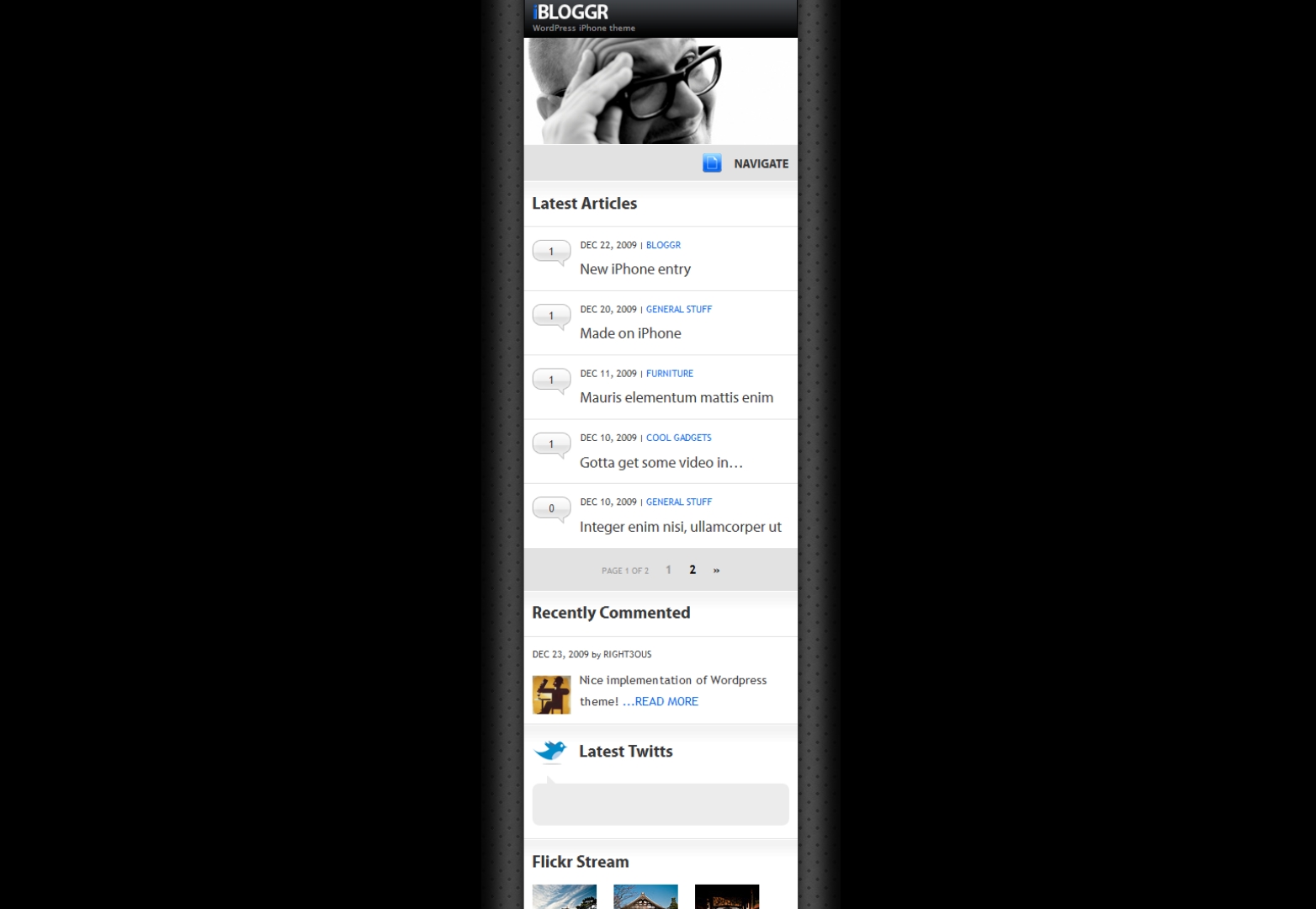
SOFA iBloggr ($ 25)
iBloggr werd vanaf de grond opgebouwd om perfect te werken met iPhone- en iPod touch-apparaten. Het past perfect in een 320px-scherm terwijl het er ook aanvaardbaar uitziet op een desktop en is zeer aanpasbaar via het intuïtieve admin-paneel.
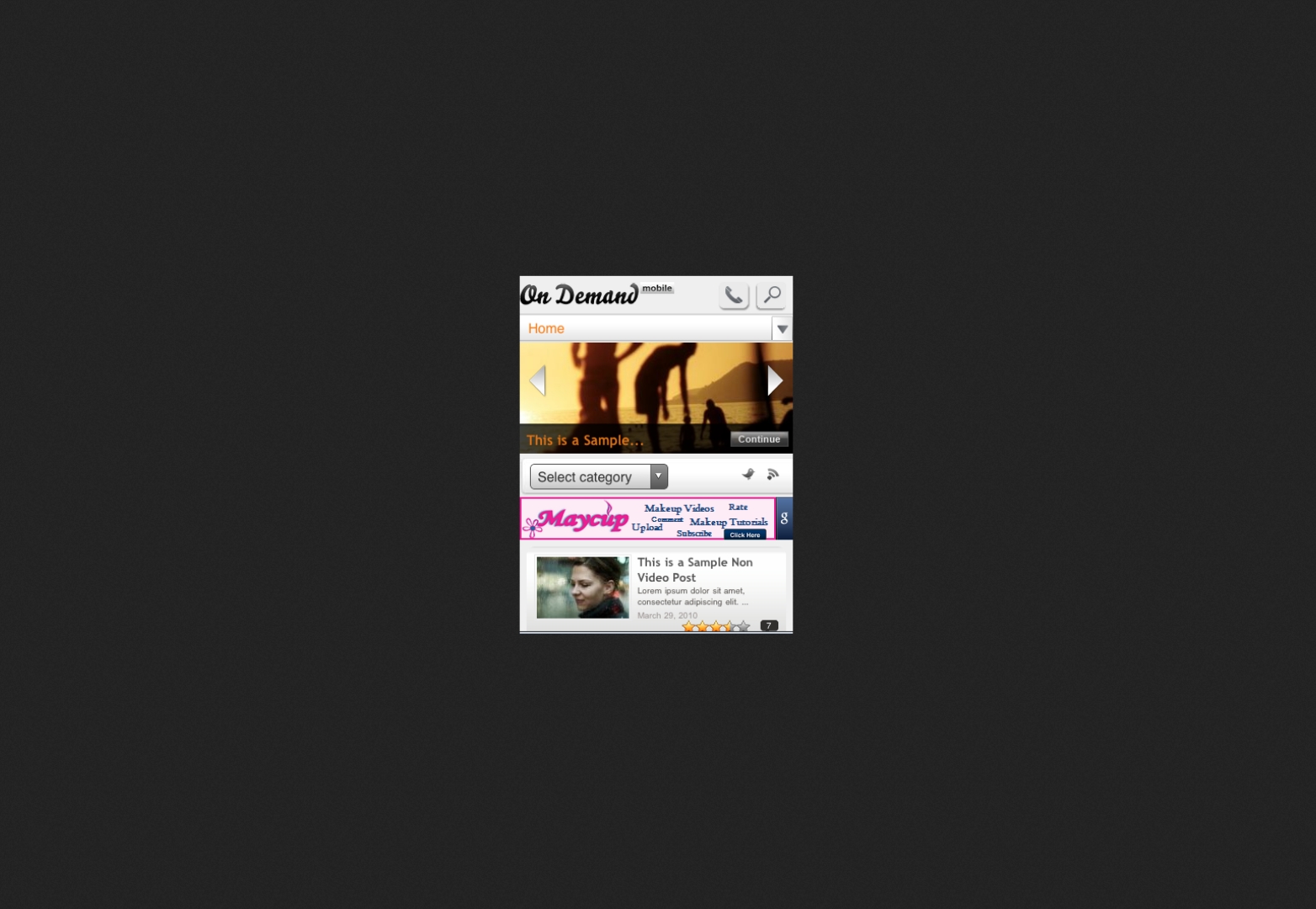
On Demand ($ 49,99)
Hoewel Op aanvraag is nogal duur, het zit boordevol geweldige functies die het meer dan goedmaken. Met de click-to-call-functie kunnen potentiële klanten eenvoudig direct contact opnemen, met geavanceerde opties voor video-inbedding die functioneel zijn op bepaalde Android- en iPhone-apparaten.
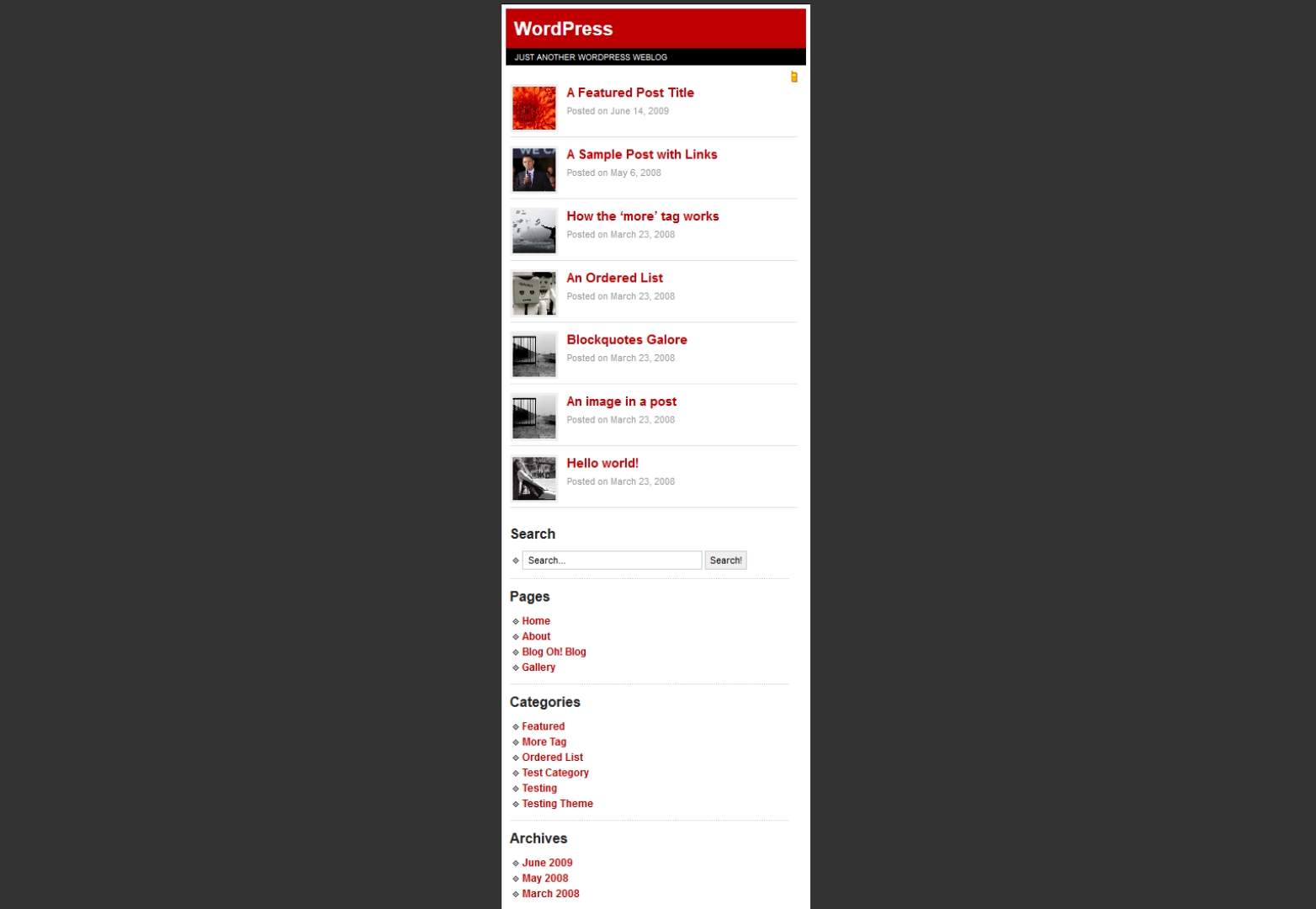
WordPress Mobile Theme (gratis)
Zoals de naam doet vermoeden, WordPress mobiel thema is een no-nonsense benadering om uw website om te zetten in een mobielvriendelijk, simplistisch ontwerp.
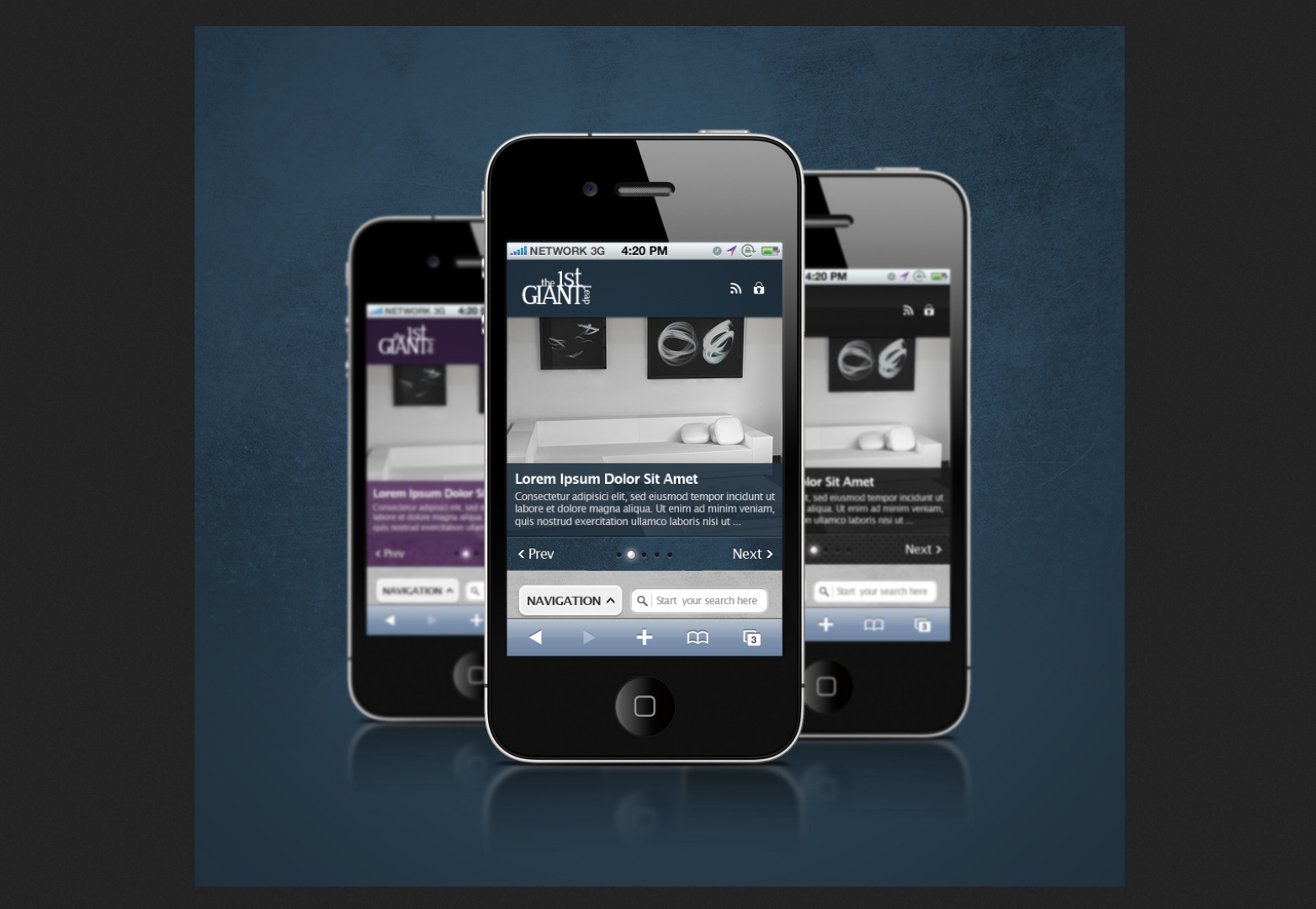
1stGiantLeap ($ 25)
1stGiantLeap is een zeer snel reagerend thema dat automatisch detecteert wanneer het apparaat wordt geroteerd en overeenkomstig naar landschap of portret schakelt. Met 4 vooraf geïnstalleerde kleurenschema's en een grote (voor mobiele telefoons!) Afbeeldingschuif is het een uitstekende keuze voor visueel gestuurde websites.
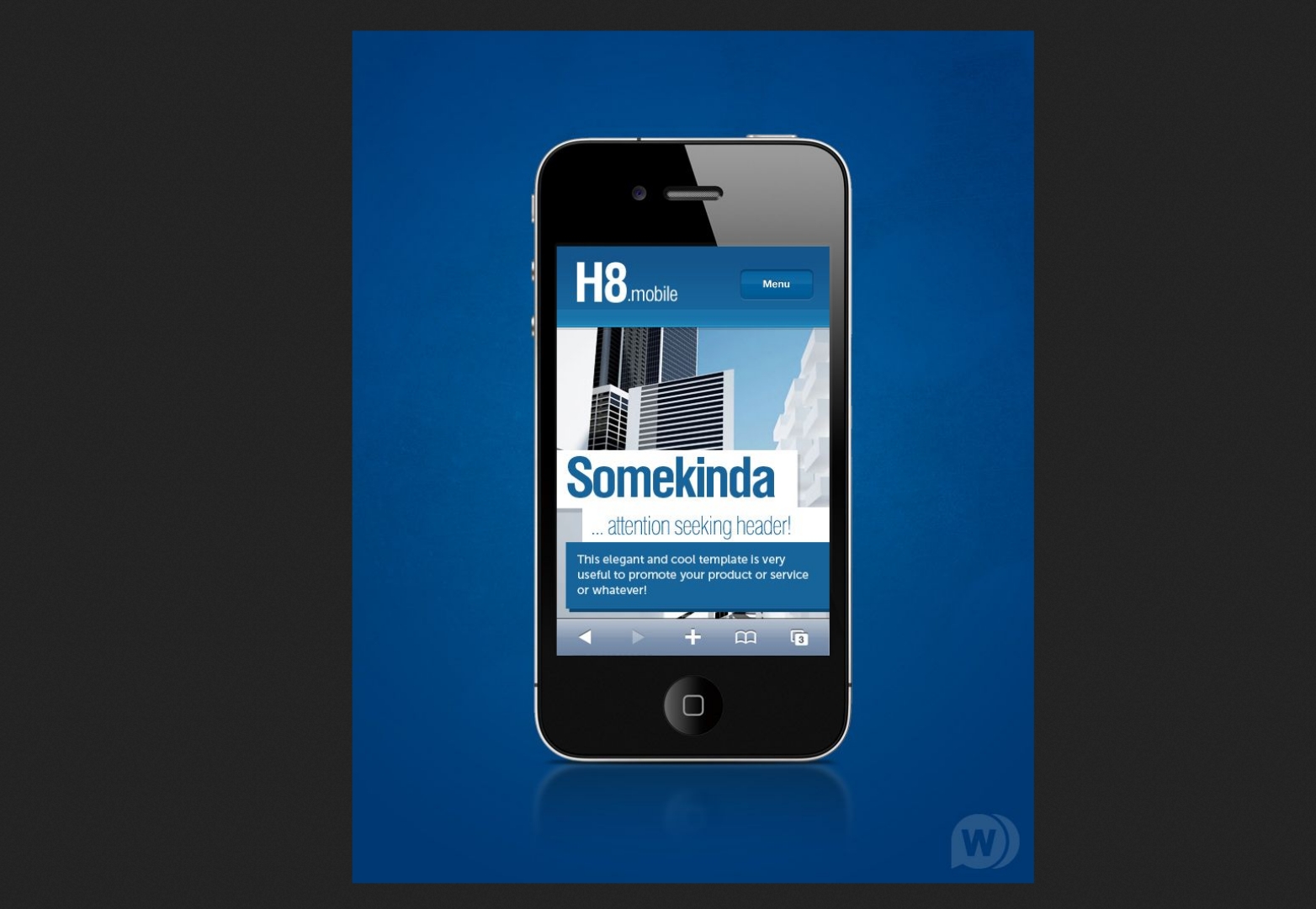
H8.Mobiel ($ 9)
Ondanks zijn nogal onvriendelijke naam, H8.Mobile is een volledig uitgerust, goed afgerond mobiel siteontwerp. Deze zelfgeschreven 'elegante en coole sjabloon' is een overzichtelijk thema met HTML-gestuurde veegfunctionaliteit en is 100% klaar voor iPhone en Android.
Handheld ($ 89 - pakket)
Hoewel handheld lijkt het duurste thema in deze compilatie te zijn, het is eigenlijk opgenomen in het premium-pakket van Elegant Theme. Het is een plug-in die naast uw gebruikelijke bureaubladthema loopt en zichtbaar is voor gebruikers op een mobiel apparaat, waardoor het proces eenvoudig en zonder stress verloopt.
Heeft uw website een indrukwekkend mobiel ontwerp? Gebruik je een WordPress-sjabloon die we hier niet hebben behandeld? Laat het ons weten in de comments.
Uitgelichte afbeelding / thumbnail, mobiele afbeelding via Shutterstock