De ultieme gids voor informatiearchitectuur
Informatiearchitectuur is gelijke delen kunst en wetenschap. Of u nu een speciale IA-professional inhuurt, of gewoon IA laat gebeuren op uw projecten, als u dingen ontwerpt met inhoud, gebruikt u IA.
Maar hoewel u een beetje "de inhoud kunt laten gebeuren", op welke manier dan ook, lijkt het logisch om uw project te begrijpen, kan een goed doordachte, goed georganiseerde structuur voor uw inhoud uw site oneindig bruikbaarder maken voor uw project. eindgebruikers.
Hoewel niet elk project een eigen IA kan hebben, kan het begrijpen van de basisprincipes achter een goede informatiearchitectuur een lange weg afleggen om ervoor te zorgen dat de inhoud van uw site net zo eenvoudig toegankelijk en te gebruiken is als mogelijk.
Wat is informatiearchitectuur?
Informatiearchitectuur omvat enkele gerelateerde concepten. Eerst en vooral is het de structuur van gedeelde informatie. Het is hoe de inhoud op een website, intranet, online community of andere digitale ruimte wordt georganiseerd en geëtiketteerd.
De mogelijkheid om een informatiestructuur te maken die het gebruikers gemakkelijk maakt om te vinden waarnaar ze op zoek zijn, is de sleutel voor elke informatiearchitect
Verder is het de kunst en wetenschap van het organiseren en labelen van die digitale eigenschappen. De mogelijkheid om een informatiestructuur te maken die het gebruikers gemakkelijk maakt om te vinden waarnaar ze op zoek zijn, is de sleutel voor elke informatiearchitect. Ze moeten goed begrijpen hoe gebruikers waarschijnlijk toegang krijgen tot de informatie op uw site, app of intranet. Ze moeten ook goed weten hoe ze de informatie die de gebruikers willen gebruiken, kunnen labelen en ordenen, op een logische en rationele manier.
Ten slotte is er de community voor informatiearchitectuur, die de praktijk van design en architectuur naar het digitale landschap wil brengen. Deze community bestaat uit practitioners, onderzoekers en docenten, die het belang van goede informatie-architectuur naar de voorgrond willen brengen in de gebruikerservaringsindustrie.
De architectuur-analogie
Het bepalen van wat voor soort informatiearchitectuurstrategie nodig is voor een bepaald project, kan op dezelfde manier worden bedacht als architecturale blauwdrukken voor een gebouw.
Je gemiddelde huis, in je gemiddelde straat, in je gemiddelde stad, kan heel goed gebouwd zijn met een voorraadblauwdruk. Er zijn tientallen, zo niet honderden andere huizen die zijn gebouwd op basis van dezelfde basisplannen in het hele land. En een goede reeks voorraadblauwdrukken kan een huis produceren dat perfect functioneel is, maar ook economisch is.
Natuurlijk is elk van deze huizen anders in de manier waarop ze zijn afgewerkt, in hun relatie tot de kavels waarop ze zijn gebouwd en in de manier waarop elke bewoner ze gebruikt.
Out-of-the-box oplossingen kunnen een fantastische manier zijn om een website of intranet te maken die geschikt is voor een groot aantal klanten. Kleine aanpassingen en aanpassingen zijn mogelijk alles wat nodig is om de oplossing perfect aan te passen. In dergelijke gevallen is vaak een UX-professional of een front-end designer perfect in staat om deze aanpassingen uit te voeren, zonder dat daarvoor een speciale IA nodig is.
Vervolgens hebben we meer belangrijke aanpassingen. Een aandelenoplossing komt dicht in de buurt van wat nodig is, maar heeft een beetje meer revisie nodig dan uw gemiddelde voorraadplan. Aangepaste huizen worden vaak op deze manier gebouwd, waarbij een aandelenplan wordt gewijzigd, soms aanzienlijk, zodat het past bij de toekomstige bewoners. Een kamer kan worden toegevoegd of verwijderd. De keuken kan van het ene gedeelte van het huis naar het andere gaan. Twee kamers kunnen worden gecombineerd om een grotere te vormen, of een grotere kamer kan worden gesplitst om twee kleinere te maken. Een architect is over het algemeen betrokken om deze veranderingen aan te brengen, omdat ze soms grote structurele aanpassingen vereisen.
Dit soort oplossingen is ook van toepassing op de IA-wereld. Een veelvoorkomend IA-patroon kan in de buurt komen van wat nodig is, maar het kan een meer ingrijpende revisie nodig hebben om echt in de behoeften van het project te voorzien. Misschien moet een aangepaste module worden toegevoegd om het echt te laten functioneren zoals het zou moeten. Of misschien is het te ingewikkeld en moet het worden vereenvoudigd. Een informatiearchitect kan de veranderingen identificeren die moeten worden aangebracht en een plan opstellen om ze te laten gebeuren.
Aan de bovenkant van het spectrum staat het volledig op maat gemaakte ontwerp ... [het is] de duurste oplossing ... maar ook de enige die echt tegemoet komt aan de behoeften van de klant
Aan de bovenkant van het spectrum zit het volledig op maat gemaakte ontwerp. In de analogie van de architectuur zou dit een volledig op maat gemaakte reeks blauwdrukken zijn, helemaal opnieuw ontworpen. Een architect zou met de toekomstige bewoner gaan zitten om hun behoeften te beoordelen, en dan (hopelijk) overleggen met de ingenieur en bouwer om zeker te zijn wat ze willen creëren, is mogelijk. Het is in het algemeen de duurste oplossing, maar ook de enige oplossing die in sommige gevallen echt tegemoet komt aan de behoeften van de klant.
Hetzelfde gebeurt met grotere websiteprojecten. Een startup kan bijvoorbeeld waarschijnlijk geen gebruik maken van een kant-en-klare oplossing, zelfs een die is aangepast. Ze hebben een oplossing nodig die is toegewijd aan hun bedrijfsmodel en oneindig schaalbaar om zich aan te passen naarmate ze (hopelijk) groeien. Dit is waar een toegewijde informatie-architect (of team van IA's) echt kan schijnen.
Toegegeven, er is overlapping. Misschien vindt u een klein project dat een gespecialiseerde benadering van IA nodig heeft, of een groot project dat gemakkelijk in een kant-en-klare oplossing past. Daarom moet vanaf het begin een IA-strategie worden ontwikkeld, zodat de juiste tool vanaf het begin kan worden gebruikt, in plaats van te proberen de beste contentpatronen achteraf in een bepaald kader of tool te forceren.
Wat doet een IA de hele dag?
Hoewel de persoon die verantwoordelijk is voor de informatiearchitectuur van een project soms een dubbele taak vervult met meer dan één rol, zijn er soms andere momenten waarop een toegewijde persoon aanwezig is. Dus wat doet deze persoon precies de hele dag?
Ten eerste gaan ze over het algemeen fungeren als een brug tussen het ontwerp en technische teams in een project. Ze moeten ervoor zorgen dat de ontwerpers zorgen voor een goede organisatie van de inhoud. Ze moeten er ook voor zorgen dat het technische team die ontwerpen goed uitvoert.
Bovendien moeten ze mogelijk optreden als een liaison wanneer er problemen zijn bij het ene of het andere team die invloed hebben op hoe de inhoud kan worden bediend aan de eindgebruiker.
Een informatie-architect is ook verantwoordelijk voor het uitzoeken hoe de informatie van een project moet worden georganiseerd en geëtiketteerd om het beste tegemoet te komen aan de behoeften van de eindgebruiker. Dit is een ongelooflijk belangrijke rol, omdat een slechte organisatie van inhoud de ervaring van een gebruiker kan ruïneren en hen gefrustreerd kan maken. Ze zullen waarschijnlijk ook zeer nauw samenwerken met degene die de leiding over UX heeft over het project.
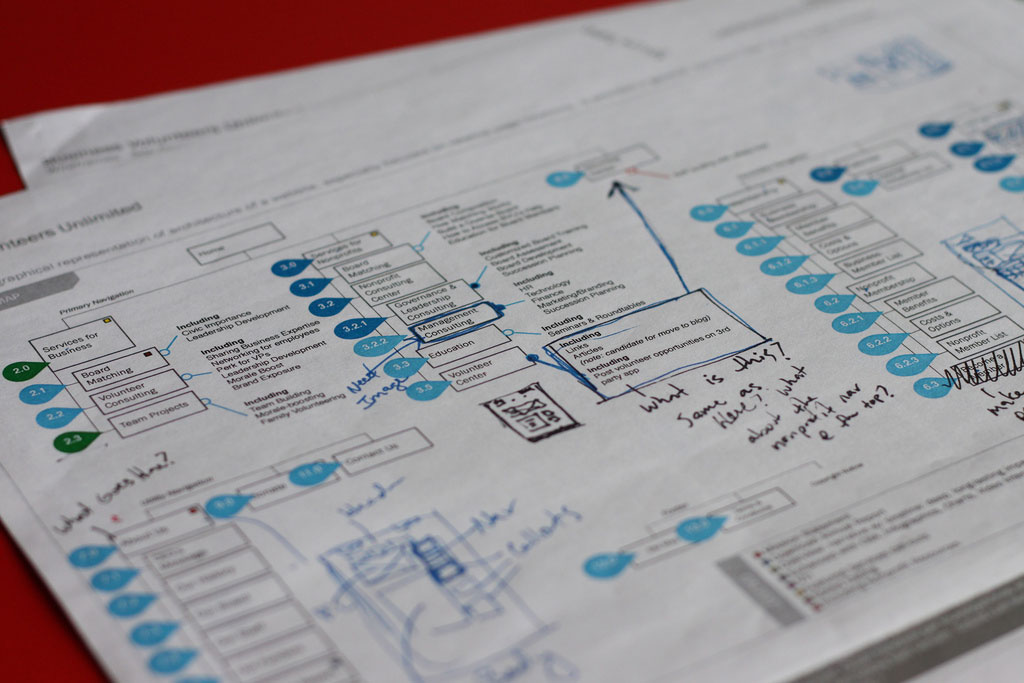
Het laatste dat veel informatiearchitecten doen, is wireframes en sitemaps maken om het team te begeleiden bij de ontwikkeling van het project. De gemaakte wireframes zijn vaak alleen voor gebruik, met grafische elementen toegevoegd door het ontwerpteam. Ze kunnen echter gebruikersstroompaden laten zien door een site, maar ook hoe bepaalde aspecten zouden moeten werken.
Sitemaps die in deze gevallen zijn gemaakt, kunnen deel uitmaken van de uiteindelijke site of kunnen eenvoudigweg dienen als interne organisatiedocumenten.
Principes van informatie-architectuur
Dan Brown is al meer dan twintig jaar actief in de informatiearchitectuur en heeft acht IA-principes uiteengezet, die een geweldige plek zijn om te beginnen met het leren van wat nodig is om een solide inhoudsarchitectuur voor een project te creëren. Zijn Acht principes van informatiearchitectuur (PDF) legt een theoretisch kader voor de IA-industrie vast en maakt de volgende aannames:
- dat de IA vooral gericht is op de structuur van informatie en het ontwerp van de daadwerkelijke gebruikersinterface als tweede (of helemaal niet);
- dat de IA begrijpt hoe mensen daadwerkelijk inhoud gebruiken en hoe de structuur zou moeten functioneren om dat te ondersteunen;
- dat de IA het bereik van de inhoud en functionaliteit van een project begrijpt en hoe dat moet worden gestructureerd.
Principe van objecten
Het principe van objecten zegt dat inhoud moet worden behandeld als een evoluerend ding met een eigen levenscyclus. Verschillende inhoud heeft verschillende kenmerken en gedragingen, en dit moet worden herkend om die inhoud optimaal te kunnen gebruiken.
Je moet elk project starten door de soorten inhoud te identificeren die aanwezig zullen zijn. Dat betekent zowel op een brede als een meer granulaire manier.
Een e-commercesite kan bijvoorbeeld inhoud hebben die producten in verschillende categorieën bevat (breed), maar heeft ook verschillende soorten inhoud binnen elk van die producten: titel, beschrijving, specificaties, prijzen en gerelateerde items. Dit type site kan ook extra pagina's bevatten, zoals een pagina over ongeveer, een veelgestelde vraag, een klantenservicepagina, enz. Het in kaart brengen van al deze inhoudstypen en hoe ze zich tot elkaar verhouden, is de eerste stap in het bedenken van een plan om het beste te leveren de informatie op een site.
Principe van keuzes
Het principe van keuzes betekent dat u uw gebruikers zinvolle keuzes moet bieden. U moet er echter voor zorgen dat die keuzes op iets specifieks zijn gericht. Te veel keuzes kunnen een gebruiker overbelasten en een negatieve invloed hebben op hun ervaring met uw site.
Informatie moet in hiërarchieën worden gerangschikt, waarbij lange lijst met opties wordt vermeden, die omslachtig kan worden om door te sorteren. Het categoriseren en subcategoriseren van inhoud is veel effectiever als je in eerste instantie meer dan een handvol opties hebt.
Principe van openbaarmaking
Het is belangrijk om uw gebruikers de informatie te geven die ze nodig hebben. Maar zorg ervoor dat u weet wat de noodzakelijke informatie eigenlijk is en geef ze niet alleen informatie omdat u daar zin in heeft. Geef ze de informatie die ze nodig hebben om een idee te hebben van wat ze kunnen verwachten als ze dieper op je site ingaan, niet meer en niet minder (dit wordt progressieve openbaarmaking genoemd).
Door de informatie die ze op elk moment zien te beperken, staat u uw gebruiker toe om beter te absorberen wat zij zien. Een alinea op elke pagina voor tien pagina's is veel gemakkelijker te verteren dan een enkele pagina met tien alinea's tekst. Gebruik de tools die u ter beschikking staan om uw gebruikers door uw inhoud te leiden op een manier die het gevoel geeft dat het toegankelijk en gemakkelijk te gebruiken is.
Het belangrijkste concept hier is om uw gebruiker niet te overladen door te proberen alle informatie op één pagina in te vullen. Stuur ze door de informatie op een manier die het gemakkelijk maakt om te verteren en onthouden.
Principe van exemplaren
Door de inhoud in een categorie informatie via een voorbeeld te beschrijven, kunnen uw gebruikers gemakkelijker begrijpen wat ze krijgen. Het verbetert de gebruikerservaring aanzienlijk.
Als u bijvoorbeeld door categorieën op Amazon bladert, geven ze vaak producten weer die binnen die categorie vallen. Dit maakt het gemakkelijk om meteen de juiste categorie te identificeren, vooral als u niet precies weet wat de betreffende categorie kan zijn.
Dit principe is in sommige scenario's wat moeilijker te gebruiken, afhankelijk van het type inhoud dat je aanbiedt. Maar bedenk hoe u het in uw categorielabels en -menu's kunt opnemen, want het biedt een grote boost in gebruikerstevredenheid wanneer het goed wordt gedaan.
Principe van de voordeuren
De helft van uw bezoekers komt waarschijnlijk op uw site via een andere pagina dan uw startpagina. Dat betekent dat elke pagina waarop ze terechtkomen enige basisinformatie bevat, zodat ze weten op wat voor soort site ze zich bevinden. Het betekent ook dat elke pagina op zijn minst navigatie op het hoogste niveau moet bevatten, evenals navigatie naar gerelateerde pagina's.
Er zijn twee belangrijke manieren waarop bezoekers toegang hebben tot de binnenpagina's van uw site van: zoekmachine-resultaten en links naar sociale media. In beide gevallen heeft de gebruiker mogelijk heel weinig informatie over uw site of organisatie, behalve dat de informatie waarnaar ze op zoek zijn ergens op de pagina staat waarop ze zijn terechtgekomen.
Als ze het niet snel kunnen vinden, is het onwaarschijnlijk dat ze lang blijven hangen.
Eén afhaalpunt hiervan is dat je niet al je informatie op je startpagina hoeft te proppen, aangezien de helft van je bezoekers, of ze nu geven of nemen, daar niet landen en het misschien zelfs helemaal niet zien.
Principe van meervoudige classificatie
Meerdere classificaties betekent dat uw gebruikers op verschillende manieren door de inhoud van uw site kunnen bladeren. Verschillende mensen zullen waarschijnlijk verschillende methoden gebruiken om de informatie op uw site te vinden.
Sommige gebruikers kunnen bijvoorbeeld direct naar uw zoekfunctie gaan terwijl anderen misschien willen bladeren. Maar daarnaast willen sommige gebruikers misschien ook zoeken op één specificatie, terwijl anderen misschien willen bladeren door een andere.
Op een e-commercesite die kleding verkoopt, kan een gebruiker bijvoorbeeld alle jurken op de site willen bekijken, terwijl een andere gebruiker alles wil bekijken dat groot is en een andere gebruiker misschien op prijs wil zoeken. range.
Gebruikers meer opties geven resulteert in meer tevreden gebruikers.
Principe van gerichte navigatie
Navigatiemenu's moeten niet worden gedefinieerd op basis van waar ze worden weergegeven, maar eerder op basis van wat ze bevatten. Uw menu's vormen de primaire methode voor de meeste gebruikers om inhoud op uw site te vinden. In veel gevallen kan er op de site meer dan één navigatiemenu zijn om verschillende manieren te bieden om toegang te krijgen tot de inhoud.
Mogelijk hebt u op onderwerpen gebaseerde navigatie (vaak de hoofdnavigatie voor een site); menu's op interieurpagina's die laten zien hoe de huidige pagina is ingedeeld, evenals gerelateerde pagina's; een menu met verkoop- of marketinglinks; en zelfs seizoensgebonden of actuele menu's die inhoud bieden die op een bepaald moment relevant kan zijn.
Houd in ieder geval elk navigatiemenu scherp om ze gemakkelijker te kunnen gebruiken.
Het groeiprincipe
Op de overgrote meerderheid van sites is inhoud een vloeiend, veranderend ding. De hoeveelheid inhoud die u vandaag op een site heeft, is misschien maar een klein deel van wat u morgen, volgende week of volgend jaar zult hebben.
Organiseer uw inhoud op een manier waardoor deze in de loop van de tijd kan groeien. Uw navigatiemenu's en de algemene informatie-architectuur moeten in staat zijn om te schalen om veel inhoud te kunnen bevatten zonder log of onhandig te worden.
Ga zitten en overweeg welke inhoud in de toekomst mogelijk wordt toegevoegd, inclusief geheel andere soorten inhoud dan alleen extensies van wat er nu op de site staat. Bedenk hoe deze extra inhoud zal communiceren met de huidige inhoud, hoe ze gerelateerd zijn en hoe ze met succes kunnen worden geïntegreerd zonder de volledige inhoudsstructuur van de site opnieuw te hoeven ontwerpen.
Deze principes zijn allemaal van cruciaal belang voor het creëren van effectieve informatiestructuren. Hoewel niet elk principe bij elk project even zwaar zal wegen, zal het overwegen en beoordelen van elk voorafgaand aan het begin en tijdens elke fase van een project resulteren in een betere algemene informatiestrategie. En een betere informatie-architectuur is gelijk aan gelukkiger gebruikers.
Uitzoeken waar te beginnen
Wanneer u aan een nieuw project begint, zijn de inhoudsstructuur en organisatie een sleutelfactor bij het bepalen hoe u verder wilt gaan met de rest van de inhoud.
Je moet ook begrijpen dat de doelen van je klant van vandaag in de loop van de tijd kunnen veranderen en groeien
Het eerste ding om te overwegen is het doel en de missie van een project. Het doel van een e-commercesite is bijvoorbeeld om bezoekers ertoe te brengen een aankoop te doen. Ontdek wat het doel en de missie van het project nu is, en wat het in de toekomst kan zijn, aan het begin van elk nieuw project.
Nauw daaraan gerelateerd is om grip te krijgen op de doelen van uw klant. Je moet ook begrijpen dat de doelen van je klant van vandaag in de loop van de tijd kunnen veranderen en groeien. Probeer de basis te vinden van waar ze het project in zes maanden of twee jaar zien, niet alleen wat het nu wil bereiken.
Ten slotte moet u een goed idee hebben van de eindgebruikers van het project. Technisch onderlegde gebruikers die al enige praktische kennis hebben van de informatie op een website, hebben totaal andere behoeften dan beginners voor een bepaald onderwerp, die mogelijk niet over een hoog niveau van technisch inzicht beschikken. Als u niet weet wat voor soort gebruiker de inhoud gaat gebruiken, kunt u die inhoud niet goed structureren om aan hun behoeften te voldoen.
Zodra je deze dingen onder de knie hebt, kun je je inhoudstrategie concreter gaan plannen.
Hoe gebruikers inhoud vinden
Er zijn vier belangrijke manieren waarop gebruikers informatie zoeken op een website. Er kan enige overlap zijn tussen deze verschillende soorten zoeken naar inhoud, maar ze op deze manier classificeren, biedt u een goed startpunt om aan hun verschillende behoeften te voldoen. (De eerste twee maken deel uit van de gevestigde praktijk van informatiearchitectuur, de laatste twee werden bedacht door Donna Spencer.)
Bekend-punt
In dit zoekpatroon weet de gebruiker precies waarnaar hij op zoek is, weten ze hoe ze het moeten beschrijven en weten ze misschien zelfs waar ze moeten beginnen met zoeken. Dit is de droom van een IA professional.
Deze gebruikers hebben niet echt een hand vast. Ze zijn waarschijnlijk op zoek naar de zoekfunctie van uw site of duiken direct in menu's. Zolang uw informatie goed georganiseerd en logisch is en / of uw zoekfunctie alle relevante resultaten oplevert, hebben deze gebruikers waarschijnlijk weinig problemen om te vinden wat ze nodig hebben op uw site.
verkennende
De verkennende bezoeker heeft een idee van wat ze misschien moet weten, maar ze hebben misschien niet veel idee over hoe ze deze daadwerkelijk kunnen vinden of waar ze moeten beginnen. Ze kunnen in de menu's van uw site duiken om te zien of iets lijkt op relevantie (dit is waar goed doordachte labels de sleutel zijn), of ze kunnen een zoekopdracht proberen.
Zoeken naar termen die automatisch worden voorgesteld, is een groot voordeel voor deze bezoekers. Ze kunnen een of meer zoekwoorden kennen en een zoekopdracht die verwante termen suggereert om hun resultaten te verkleinen, zal waarschijnlijk een enorme hulp voor hen zijn en hen een betere gebruikerservaring bieden.
Onbekend
De onbekende gebruiker weet niet echt wat ze nodig hebben. Ze hebben misschien een vaag idee, of ze denken misschien dat ze het weten, maar ze weten niet genoeg om het effectief te vinden zonder enige hulp. Dit is gebruikelijk in meer complexe industrieën zoals legaal of financieel.
Het kan ook aanwezig zijn in veel onderwijsinstellingen, waar gebruikers misschien op zoek zijn naar een oplossing zonder hun probleem echt te begrijpen.
Dit kan ook duidelijk zijn wanneer iemand wordt doorverwezen door een andere gebruiker of wanneer een bezoeker gewoon op zoek is om op de hoogte te blijven van een onderwerp of branche.
In ieder geval moet u een manier vinden om uw bezoekers door uw inhoud te leiden, zodat ze weten wat ze nodig hebben en hoe ze die kunnen vinden. Hoe u dat doet, kan variëren afhankelijk van de specifieke waarschijnlijkheid van elk scenario.
Hoe u een bezoeker bijvoorbeeld door een nieuwssite leidt, is heel anders dan hoe u hem door de inhoud van een site leidt die financieel advies biedt. De belangrijkste overeenkomst is echter dat de gebruiker meer begeleiding nodig heeft.
Re-finding
Deze mensen zoeken naar dingen die ze al hebben gezien, en ze kunnen al dan niet precies weten hoe ze die dingen opnieuw kunnen vinden. Er zijn twee verschillende manieren om met dit type bezoekers om te gaan.
De eerste manier is om inhoud passief op te slaan voor gebruikers (zoals een gedeelte 'recent bekeken' op een e-commercesite). Dit type systeem vereist geen actie van de kant van de gebruiker, maar kan ook worden beperkt in hoe effectief het is. U kunt er bijvoorbeeld voor kiezen om de laatste vijf pagina's die een gebruiker bezoekt te bewaren, maar wat als het ding waar ze naar terug willen komen tien pagina's geleden was? Of vijftig? Ze zullen het op eigen gelegenheid opnieuw moeten vinden.
De andere is om actieve tools te bieden waarmee bezoekers content kunnen opslaan, zodat ze deze later gemakkelijk opnieuw kunnen vinden. Dit kunnen dingen zijn zoals een "opslaan voor later" -functie, een verlanglijst, een favorieten of iets dergelijks. Deze actieve oplossingen kunnen het voor gebruikers eenvoudiger maken om inhoud die voor hen belangrijk is opnieuw te vinden dan een geautomatiseerde, passieve oplossing.
Natuurlijk is het ook mogelijk om de twee methoden te combineren, zowel passief als recente inhoud op te slaan en gebruikers een eenvoudige manier te geven om inhoud te bewaren die ze belangrijk achten voor latere referentie.
Modellen voor het organiseren van inhoud
Er zijn zes basismodellen voor het organiseren en structureren van inhoud op een website of een soortgelijk project. Deze modellen kunnen soms worden gecombineerd, afhankelijk van de exacte structuur (hoewel ze over het algemeen in verschillende delen van een project worden gebruikt, en niet tegelijkertijd), maar ze kunnen ook volledig op zichzelf worden gebruikt.
Enkele pagina
Een pagina met één pagina plaatst alle inhoud en informatie op slechts één pagina. Dit werkt het beste op een site met beperkte inhoud en een zeer gericht doel. Pagina's met één pagina zijn over het algemeen onderverdeeld in verschillende secties, vaak met navigatie naar permalinks voor elk onderwerp.
Enkele pagina's zijn gebruikelijk voor zaken als persoonlijke websites, sites voor individuele producten (digitaal of fysiek) en vergelijkbare sites. Je kunt ze ook zien als stand-along sub-sites op een grotere site.
Vlak
Platte structuren worden het vaakst gezien op kleine sites met minder dan een dozijn pagina's. Op een platte site zijn alle pagina's uitwisselbaar toegankelijk, dat wil zeggen dat er maar één navigatieniveau is. Dit soort sites komt het meest voor op zaken als portefeuilles en websites van bureaus, eenvoudige bedrijfssites en e-commercesites met slechts een handvol producten.
Platte sites worden aanzienlijk minder bruikbaar als ze in omvang toenemen. Als u overweegt een platte site te gebruiken, zorg er dan voor dat de inhoud uiteindelijk niet zodanig wordt dat dit soort structuur onpraktisch wordt.
Inhoudsopgave
Indexsites zijn vergelijkbaar met platte sites, hoewel ze vaak een lijst hebben met alle pagina's op de site op een centrale locatie. Hierdoor zijn sites met een groter aantal pagina's nog steeds bruikbaar met een vrijwel platte inhoudsstructuur, waardoor ze eenvoudig blijven.
Nogmaals, dit soort structuren is het beste voor sites met een specifiek doel, zoals een ecommerce-site, een bedrijfssite, een portfolio of een site die over een zeer specifiek onderwerp informeert.
Madeliefje
Een madeliefjesstructuur wordt het vaakst gezien in dingen zoals web-apps, hoewel het soms ook op educatieve sites te zien is. De madeliefjesstructuur betekent dat gebruikers terugkeren naar een centraal punt (zoals een startpagina of bestemmingspagina) na het voltooien van specifieke taken op een site.
Zo kunnen gebruikers bijvoorbeeld in een to do-lijst-app terugkeren naar de takenlijst nadat ze een taak hebben voltooid, een taak hebben bewerkt of een nieuwe taak hebben toegevoegd. Evenzo kunnen gebruikers op een educatieve site na het voltooien van een les terugkeren naar een centrale hub.
Strikte hiërarchie
Met een strikte hiërarchie zijn pagina's alleen toegankelijk vanaf hun bovenliggende pagina. Dit kan een geweldige structuur zijn voor sites die gebruikers op een zeer specifieke manier door informatie willen leiden, zonder hen toe te staan om verder te gaan.
Daarom werken dit soort structuren goed op educatieve sites, waar de ene les voortbouwt op de vorige. Door gebruikers alleen toegang te verlenen tot een nieuwe pagina vanaf de bovenliggende pagina, voorkomt u dat gebruikers overslaan naar informatie die zij misschien niet begrijpen.
Multidimensionale hiërarchie
Nauw verwant aan de strikte hiërarchie is de multidimensionale hiërarchie, die gebruikers meer dan één manier biedt om toegang te krijgen tot bepaalde inhoud. Dit is een van de meest voorkomende organisatiepatronen, deels vanwege het eenvoudige implementatietraject.
Multidimensionale hiërarchieën kunnen ook het lastigst zijn om af te trekken. Want hoewel u gebruikers meerdere manieren wilt geven om toegang te krijgen tot inhoud, wilt u ze toch langs logische paden leiden wanneer dat zinvol is. Het kiezen van wanneer en waar toegang te geven tot meer inhoud, wordt gelijkwaardige kunst en wetenschap.
Multidimensionale hiërarchieën op hun eenvoudigste zijn pagina's die toegankelijk zijn vanaf hun bovenliggende pagina's, samen met een centraal navigatiemenu (vaak inclusief submenu's).
Op zijn meest complexe, heb je sites zoals Wikipedia, waar pagina's op contextuele manieren aan elkaar zijn gelinkt, omdat de ene pagina op de andere pagina wordt vermeld. Dit weeft een ingewikkeld web van onderling gerelateerde inhoud die schijnbaar voor altijd doorgaat (en voor alle praktische doeleinden wel).
Deze verschillende methoden voor het organiseren van inhoud kunnen worden aangepast en gehybridiseerd om te voldoen aan de behoeften van een bepaald project of voor specifieke aspecten van een project. Als u bijvoorbeeld een educatieve website had, zou de meerderheid van uw website een strikte hiërarchie kunnen gebruiken, maar dan kunnen afzonderlijke secties een madeliefjespatroon gebruiken om specifieke lessen te geven.
Conventies voor organisaties en labels
Er is niets dat zegt dat specifieke pagina's op uw site bepaalde dingen moeten worden genoemd. Maar tegelijkertijd kan het volgen van bepaalde conventies een site gemakkelijker maken om te navigeren en de manier te managen waarop de inhoud is georganiseerd.
Als u besluit af te wijken van standaard etiketteringsconventies, moet u er zeker van zijn dat u daarvoor een goede reden heeft
Wanneer een gebruiker bijvoorbeeld op zoek is naar contactinformatie, is het eerste waar ze naar op zoek zijn een pagina, koppeling of sectie met de tekst 'contacteer ons', 'contact' of iets dergelijks. Ze zullen waarschijnlijk ook een link herkennen "contact opnemen" of "e-mailen". Maar als je het zoiets als "uitreiken", "feedback" of een andere minder gebruikte term noemt, moet de gebruiker extra moeite doen om te vinden waar hij naar op zoek is. En dat kan ertoe leiden dat ze alleen maar ergens anders (naar een concurrent) uit frustratie gaan navigeren.
Evenzo zal een "over" -pagina het gemakkelijkst worden gevonden als u het "over", "team" of iets dergelijks noemt.
Als u besluit af te wijken van standaard etiketteringsconventies, moet u ervoor zorgen dat u een goede reden heeft om dit te doen en dat uw labels nog steeds zinvol zijn binnen de context van de site en de inhoud ervan.
Hetzelfde zou gezegd moeten worden voor het organiseren van bepaalde inhoud. Een "help" -sectie kan bijvoorbeeld een kennisbank, een contactformulier, een forum en / of een gebruikershandleiding bevatten. Als uw gebruikershandleiding zich in een heel ander gedeelte (zelfs zijn eigen gedeelte) bevindt, kunt u uw gebruiker verwarren.
Kijk hoe andere sites hun sites ordenen en volg dezelfde patronen, tenzij je een reden hebt om dingen anders te doen.
Grote site versus kleine site
Hoewel een goede organisatiestructuur belangrijk is, ongeacht de grootte van uw site, des te meer inhoud op een site, des te meer bedrijfskritieke die organisatie wordt.
Stel je voor dat Wikipedia geen links in elk artikel had. Stel je voor dat je in plaats daarvan afzonderlijke zoekopdrachten moest uitvoeren voor elk nieuw, gerelateerd onderwerp. Het zou oneindig minder gemakkelijk te gebruiken zijn, vooral gezien de hoeveelheid aanvullende informatie die u op dit moment kunt openen met slechts één klik.
Een site met slechts drie of vier pagina's kan daarentegen wegkomen met minder organisatie en minder krachtige navigatie, omdat er in eerste instantie een beperkte hoeveelheid inhoud is.
Dus hoewel het belangrijk is om de beste structuur voor uw inhoud te overwegen, ongeacht hoe groot uw site is of hoeveel inhoud er is, wordt deze veel belangrijker omdat de grootte en het bereik van het project toenemen.
UX versus IA
Veel ontwerpers en ontwikkelaars denken dat IA slechts een onderdeel is van de taak van de overall user experience designer. Hoewel de twee ingewikkeld gerelateerd zijn, zijn ze niet één en dezelfde.
Goede informatie-architectuur is de sleutel tot het creëren van een goede gebruikerservaring. Maar gebruikerservaring omvat veel meer dan alleen hoe de inhoud van de site is georganiseerd en gelabeld.
Hoewel uw UX pro mogelijk verantwoordelijk is voor IA, bij grote of complexe projecten, is het misschien verstandig om een speciaal teamlid te hebben dat belast is met het ontwikkelen en controleren van de IA-strategie voor de site.
IA versus uw CMS
Ongeacht hoe goed uw IA-structuur is, of uw CMS dit niet goed ondersteunt en het gemakkelijk maakt voor degenen die de inhoud daadwerkelijk maken om die inhoud overzichtelijk te houden, dan nodigt u een ramp uit en nodigt u problemen uit en ontevredenheid op de weg.
Stel uzelf de vraag wie de interactie met het CMS zal aangaan en wat hun technische kennis en ervaring is. Wat voor soort gegevens worden beheerd en hoe kritisch is het? Hoe gaat de inhoud van concept naar goedkeuring? Wie gebruikt de inhoud en hoe?
Bij het kiezen van de beste CMS volledig gebaseerd op wat het beste bij de inhoud past, moet u er ook een kiezen die bij de gebruikers past. Een supertechnische CMS is misschien de meest geschikte oplossing voor het beheren van een hoop inhoud, maar als het te moeilijk is voor uw gemiddelde maker van inhoud om deze effectief en efficiënt te gebruiken, dan is dit niet de juiste oplossing.
Als iedereen in de organisatie al ervaring heeft met het gebruik van iets als WordPress, dan zou dat het eerste CMS moeten zijn waar je naar kijkt bij het verkennen van opties, en moet je veel zwaarder wegen dan anderen in je zoekopdracht.
De best gedane IA-plannen kunnen snel uit de boot vallen als degenen die verantwoordelijk zijn voor het onderhoud op de lange termijn de hulpmiddelen en systemen die u hen verstrekt niet kunnen of zullen gebruiken.
Instrumenten van de handel
Veel van de traditionele tools of informatie-architectuur zijn analoog, ondanks het digitale karakter van IA.
Whiteboards worden heel vaak gebruikt tijdens de initiële planningsfase van IA. Ze maken het gemakkelijk om inhoud te visualiseren, eenvoudig om snel ideeën vast te leggen en eenvoudig om verbindingen te maken. Ze zijn ook geweldig om met een team te werken, omdat iedereen (idealiter) kan zien wat je aan het opnemen bent.
Kaartsortering is een ander heel gebruikelijk hulpmiddel. Kaartsortering is een vrij eenvoudige techniek om ideeën van potentiële gebruikers (of die van uw team) te verzamelen. Verschillende onderwerpen die op uw site staan, worden op index- of soortgelijke kaarten geplaatst en deelnemers organiseren ze in categorieën op basis van wat zij denken dat het zinvol is. Het is een geweldige manier om erachter te komen hoe gebruikers denken dat inhoud moet worden georganiseerd, met name op meer complexe sites.
Andere analoge hulpmiddelen omvatten eenvoudig ruitjespapier voor het uittekenen van draadframes, plattegronden, stroomdiagrammen en dergelijke.
Digitale hulpmiddelen
Hoewel analoge hulpmiddelen vaak worden gebruikt, zijn er ook een aantal digitale hulpmiddelen die IA's kunnen gebruiken. Deze digitale hulpmiddelen worden steeds populairder naarmate er steeds meer teams worden gedistribueerd en op afstand werken. Het is veel gemakkelijker om te delen en samen te werken op een virtueel whiteboard als u gebruikers hebt die vier tijdzones overspannen dan een echte wereld te delen. Hieronder staan enkele hulpmiddelen om u op weg te helpen.
Whiteboard-apps kunnen geweldig zijn voor gezamenlijk brainstormen met een gedistribueerd team, of zelfs met uw klant. De beste bieden dezelfde functionaliteit als een echt whiteboard, maar met eenvoudig digitaal delen.
- Awwapp is een aanraakvriendelijk whiteboard dat kan worden gebruikt vanaf een tablet, smartphone of computer. U kunt schetsen tekenen, samenwerken en uw voltooide whiteboard delen. Het is compatibel met alle moderne browsers zonder iets te hoeven installeren.
- Twiddla is een online whiteboard-vergadertool waarmee u samen in realtime door websites kunt bladeren. Het wordt geleverd met een gratis proefversie van 30 dagen.
- Scribblar.com biedt real-time samenwerking en live audio- en tekstchats. Het biedt ook de mogelijkheid om documenten te uploaden, wat een grote hulp kan zijn als uw team dingen wil delen tijdens een planningssessie zonder de app te hoeven verlaten.
Mindmapping-tools zijn als een stap omhoog van een whiteboard en bieden meer structuur aan uw notities. Ze kunnen ook een geweldige manier zijn om uw gedachten te ordenen en om informatie te categoriseren. While mind maps can be done with pen and paper (or colored markers and paper), digital tools make them easier to edit and share.
- Coggle is a free online mind-mapping tool that makes it easy to create color-coded mindmaps and share them with colleagues. Use it for taking notes, brainstorming, and more.
- XMind 6 is a downloadable mindmapping software for Mac, Windows, and Linux. There are free and premium versions, all of which allow you to create a variety of diagrams, offer tools for relationships, boundaries, summaries, labels, and more, offer the ability to save to Evernote, and share on the Web.
- Bubbl.us offers easy online mind mapping that's intuitive to use. There's a free basic plan, as well as a paid plan (including a team plan), as well as a 30-day free trial.
Wireframing tools are a key tool in the information architect's toolbox. They're often handed off to others in the project team, so creating them in a way that make them easy for others to understand is crucial. While paper wireframes can be a good staring point, digital versions can be a better solution for sharing with others.
- Justinmind Prototyper is a free downloadable wireframe tool that lets you create clickable wireframes for mobile apps. It's a great solution for more complex IA projects where interactivity at the wireframe level makes things easier to understand.
- MockFlow offers free and premium plans for super easy wireframing. It works online or off, gives you interactive clickable sitemaps, and offers HTML download to make it easier to share your wireframes without special software.
- Mockingbird is an online wireframe and mockup creator that lets you create, link, preview, and share mockups. It includes a number of tools that let you forget about the visual design (grids and smart text sizing to start) and focus purely on the structure of your wireframes.
Conclusie
Information architecture is a vital part of creating a good user experience. Well-organized, well-structured content makes your site easier to use and more useful to your visitors. Without a grasp of IA principles, tools, and what they can do for you, you're taking a stab in the dark at how your content is arranged. A good grasp of IA will make you a more effective designer, even if you end up working with a dedicated information architect on some projects.