15+ innovatieve platte ontwerpwebsites
Ik heb voor het eerst kennis genomen van webdesign met platte kleuren toen Google begon met het herontwerp van hun sites. Dit was in een tijd dat hellingen en slagschaduwen allemaal razernij waren. Bij het gebruik van wat toen Google Docs en mijn Google-agenda was, realiseerde ik me altijd dat er iets beters en gebruikersvriendelijker was met deze sites, maar ik kon nooit weten wat het was. Ik bleef gewoon genieten van en gebruik de services zoals nodig.
Uiteindelijk denk ik dat ik gewoon aan het rommelen was met de apps toen ik eindelijk merkte dat de knoppen geen hellingen hadden en de pictogrammen ook niet. Er waren geen slagschaduwen en eigenlijk niets dan platte kleuren en lijnen om de inhoud te scheiden. Ik vond het geweldig en ik ging naar Twitter om mijn bevindingen te delen.
Snel kreeg ik een paar mensen die het gewoon niet leuk vonden. Ze begrepen het niet, zeiden dat het helemaal saai was en zeiden dat het nooit zou aanslaan. Godzijdank hadden ze ongelijk.
Natuurlijk is Google niet het eerste merk dat platte kleuren gebruikt in hun ontwerpen. Maar van groot belang is hoe ze het hebben gebruikt, niet alleen waarom ze het hebben gebruikt. Het creëerde een frisse gebruikersinterface. Er waren weinig tot geen afleidingen en de esthetiek was er nog steeds. Het voelde als gezond verstand toen het klaar was, maar van tevoren waren we dol op onze knoppen en kleurenschema's met hellingen en schaduwen en texturen en nog veel meer.
Dit platte webontwerp is nu een trend, niet alleen omdat het er goed uitziet, maar ook omdat het logisch is. Het bevordert een schone gebruikersinterface die gemakkelijk te gebruiken en te begrijpen is. Vandaag kijken we naar een aantal websites die dit principe van een effen kleurontwerp gebruiken. Laten we er meteen in springen.
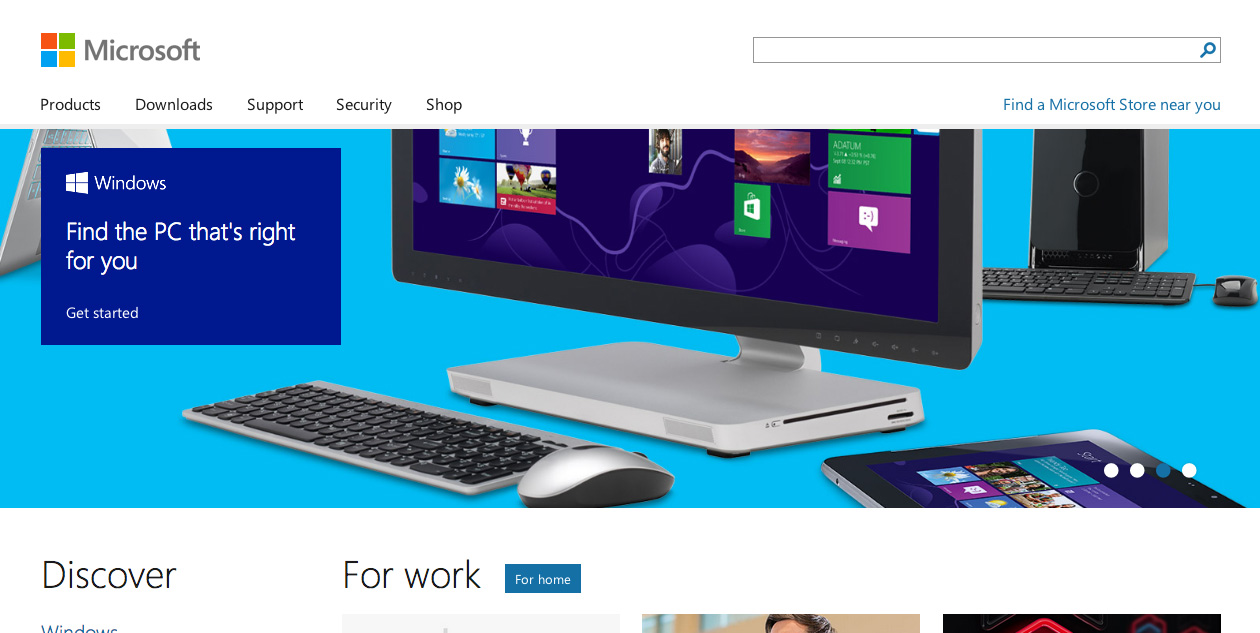
Microsoft Windows
Microsoft heeft altijd problemen gehad met een beetje achterop te raken, vooral met een concurrent als Apple. Windows 8 is de ontwikkeling waaraan veel mensen het succes van plat ontwerp toeschrijven. Het lijkt erop dat Microsoft hip is geworden voor wat mensen echt wilden en hoe ze echt werkten en kwam met het ontwerp van de gebruikersinterface dat ze momenteel hebben. Als ze niets anders goed zouden krijgen, heeft Microsoft het ontwerp zeker goed.
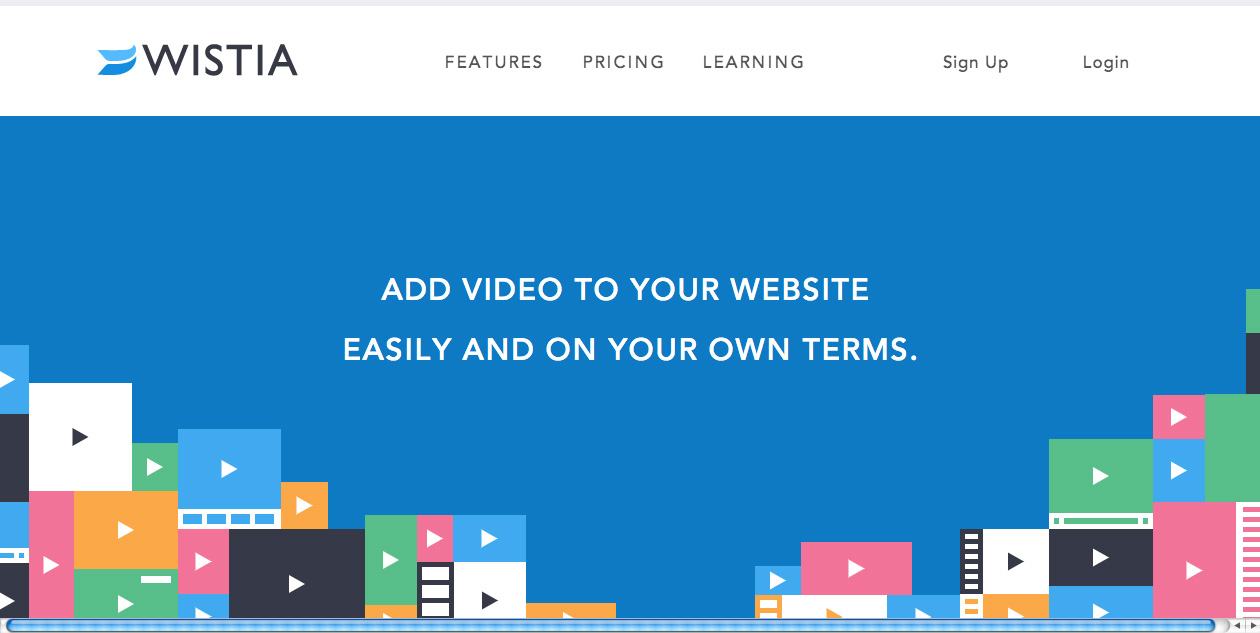
Wistia
Wistia is professionele video-hosting die is gespecialiseerd in hosting voor bedrijven. Het is leuk voor diegenen onder ons die er anders uit willen zien dan een ingebedde YouTube-speler en die ook de mogelijkheid willen hebben om Flash en / of HTML5 te gebruiken om video te bekijken. Ze hebben een plat ontwerp naar nieuwe hoogten gebracht door het volledig in hun webontwerp te gebruiken, naast een paar hele goede illustraties.
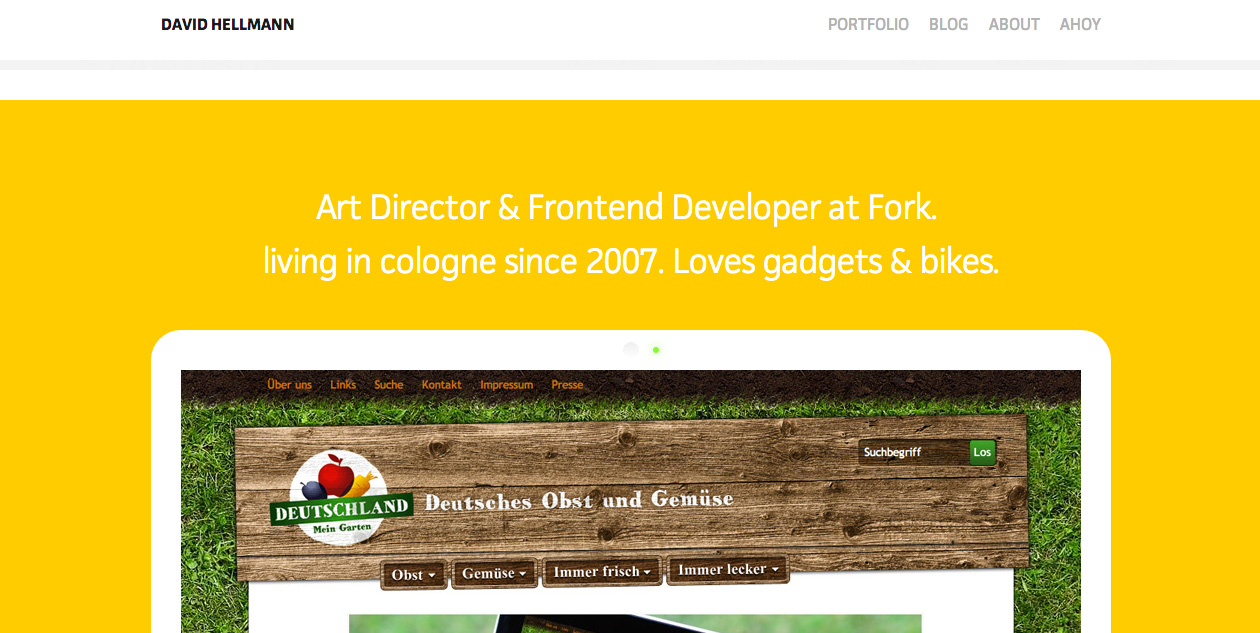
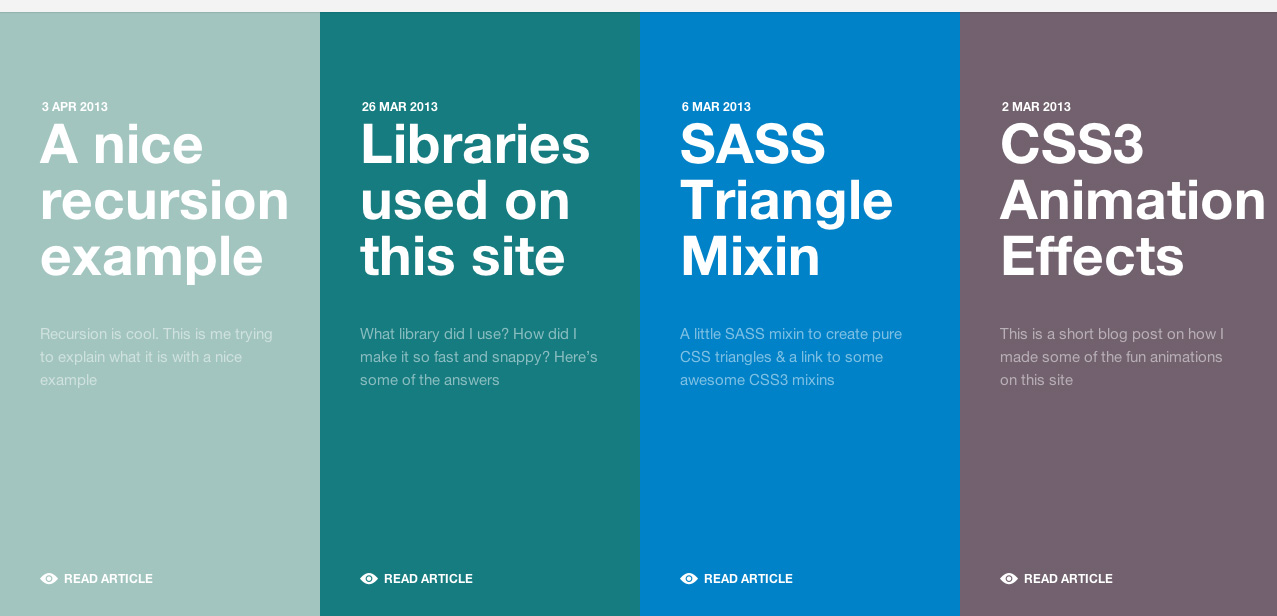
David Hellman
David is een art director en webontwikkelaar die de hele portfolio heeft. Vaak zien we witte achtergronden met deze vlak gekleurde elementen in verschillende kleurenschema's. Hellmann schakelde een beetje op door in zijn achtergronden een egale kleur te bieden en niet alleen zijn andere grafische elementen.
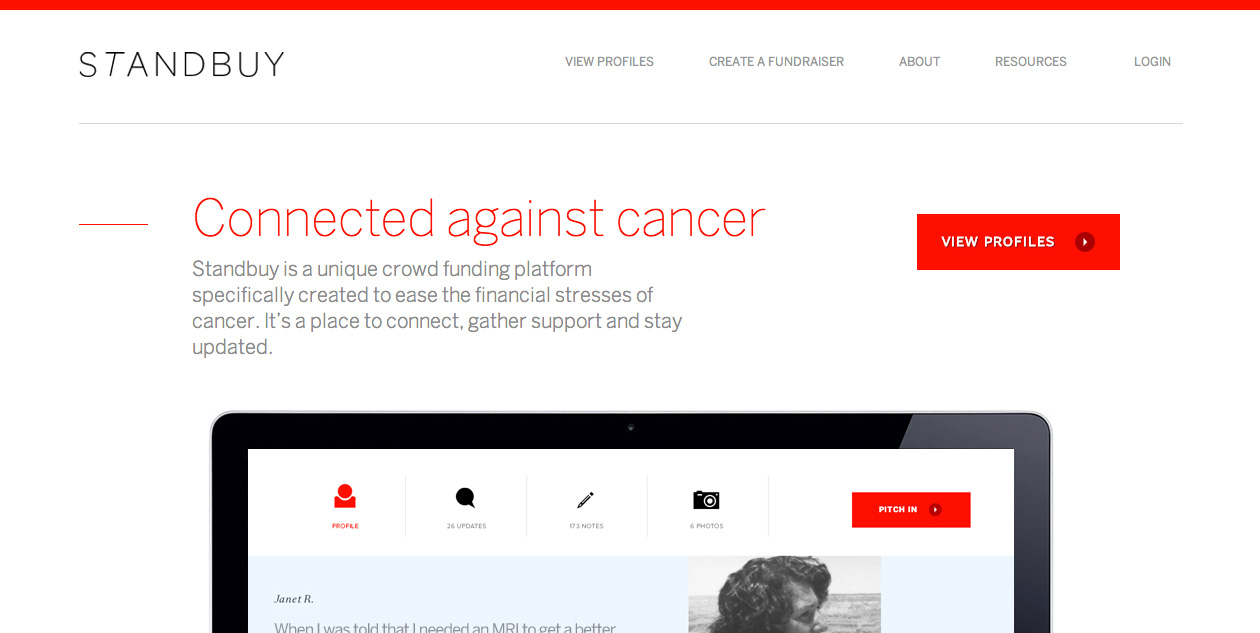
Standbuy
Het is altijd verfrissend om geweldige webontwerpen te zien op sites en merken die staan voor een goed doel. Standbuy richt zich op het verlichten van de financiële lasten van het omgaan met kanker met deze website. Ze gebruiken een relatief plat ontwerp, maar ze combineren het met geweldige typografie en afbeeldingen om hun site echt pop te laten maken.
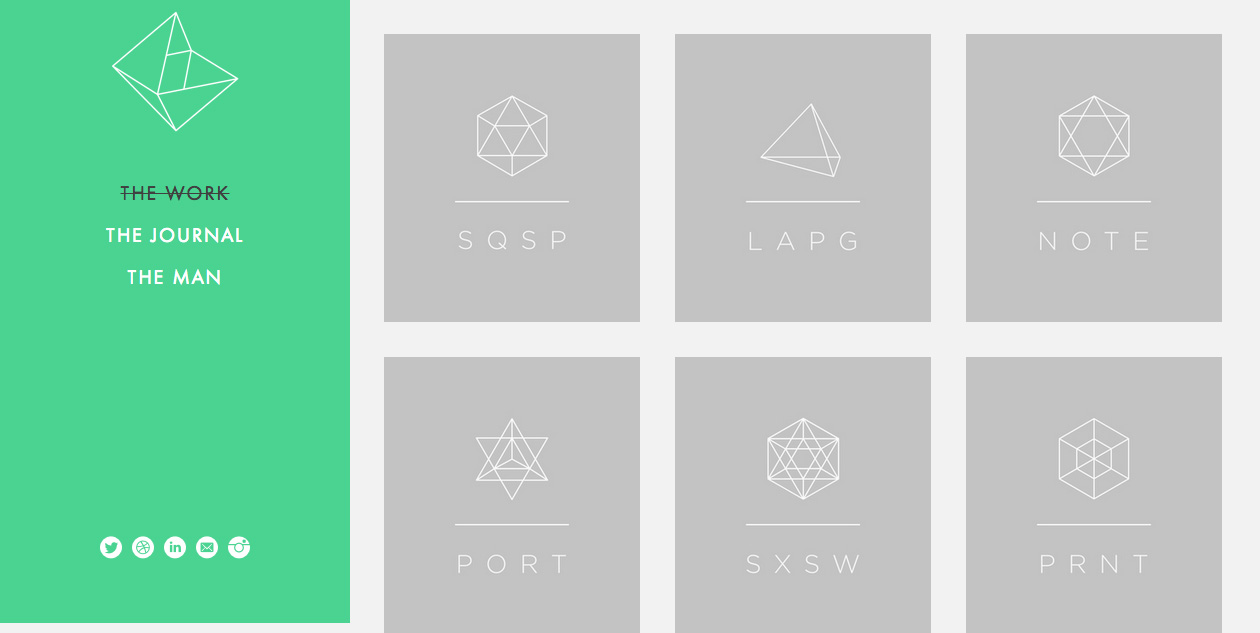
Minimale aap
De naam van deze site, Minimal Monkey, is hier duidelijk te vinden voor het ontwerp. Met het blote oog is dit gewoon een eenvoudige website die minimalistische theorieën gebruikt om de site te maken en ernaar te kijken. Het mooie hier is hoe je kunt communiceren met de site en hoe deze overgaat. Dit is een verbazingwekkend soepele herhaling van plat webontwerp.
Neue Yorke
De meeste van onze favoriete vlakke kleursites hebben deze extravagante kleurenpaletten die minstens 4 of 5 verschillende kleuren bevatten. Neue York ging op een andere manier te werk door een heel eenvoudig kleurenpalet te maken. Net als de website van de Minimal Monkey, moet de interactie met deze site worden uitgelicht naast het wonderlijke platte kleurontwerp.
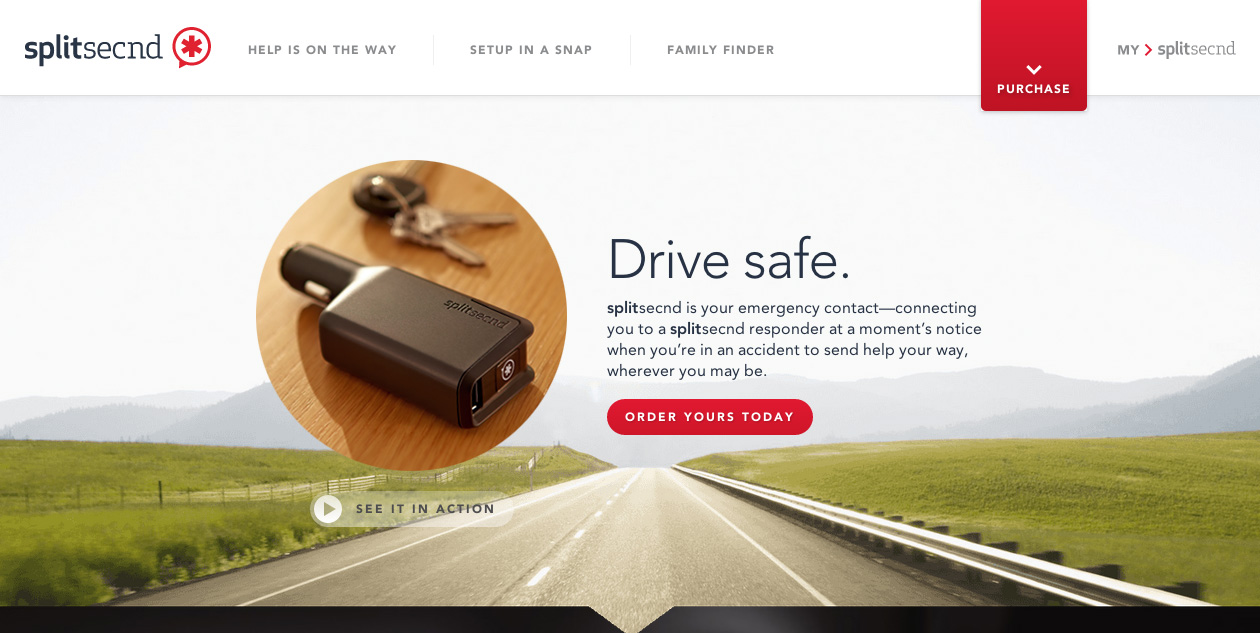
Split Secnd
Je vraagt je waarschijnlijk af waarom deze site op deze lijst staat. Zoals u kunt zien, hebben de eerste paar knoppen eigenlijk heel subtiele hellingen. Maar als u naar beneden gaat, zult u merken dat er veel platte kleuren worden gebruikt. Dit is een prachtig voorbeeld van hoe je zowel platte kleuren als andere technieken samen kunt laten leven.
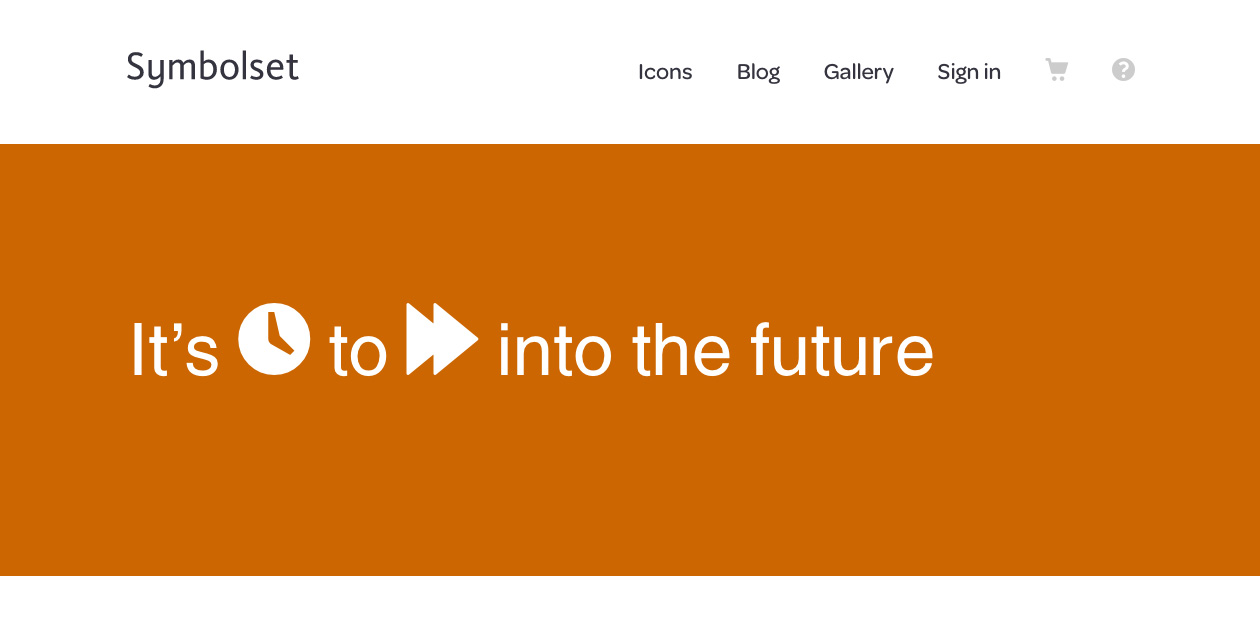
Symbolset
Vlak webontwerp gecombineerd met grote typografie is een van de grootste trends die we vandaag de dag hebben. Symbolset gebruikt deze twee technieken om te pronken met hun set iconen die kunnen worden gebruikt in webdesign of welk ontwerp dan ook. Ik vind deze site echt leuk omdat de koptekst een egale kleur heeft die het spectrum van kleuren overgaat. Het is echt netjes!
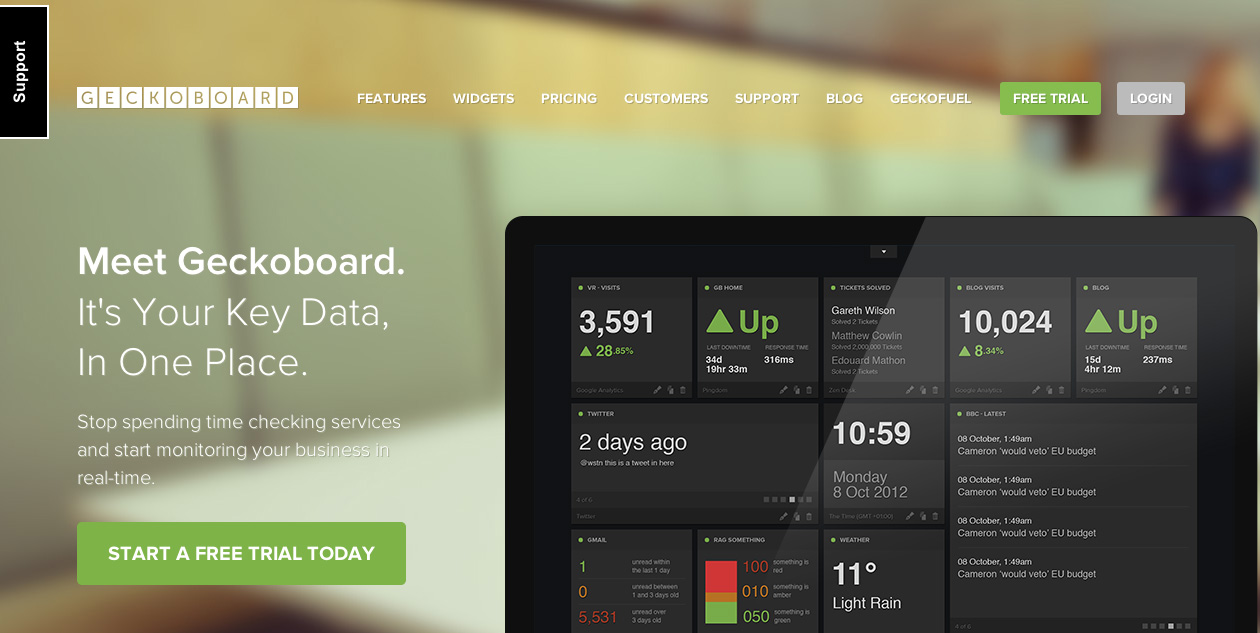
Geckoboard
Deze service biedt ondernemers en ondernemers een manier om al hun statistieken in real time op één plek te controleren. Ze hebben besloten om platte kleuren op subtiele wijze te gebruiken in hun knoppen en andere elementen. Van belang is dat deze ontwerpers ook een beetje smaakvol design hebben toegevoegd aan platte kleurelementen.
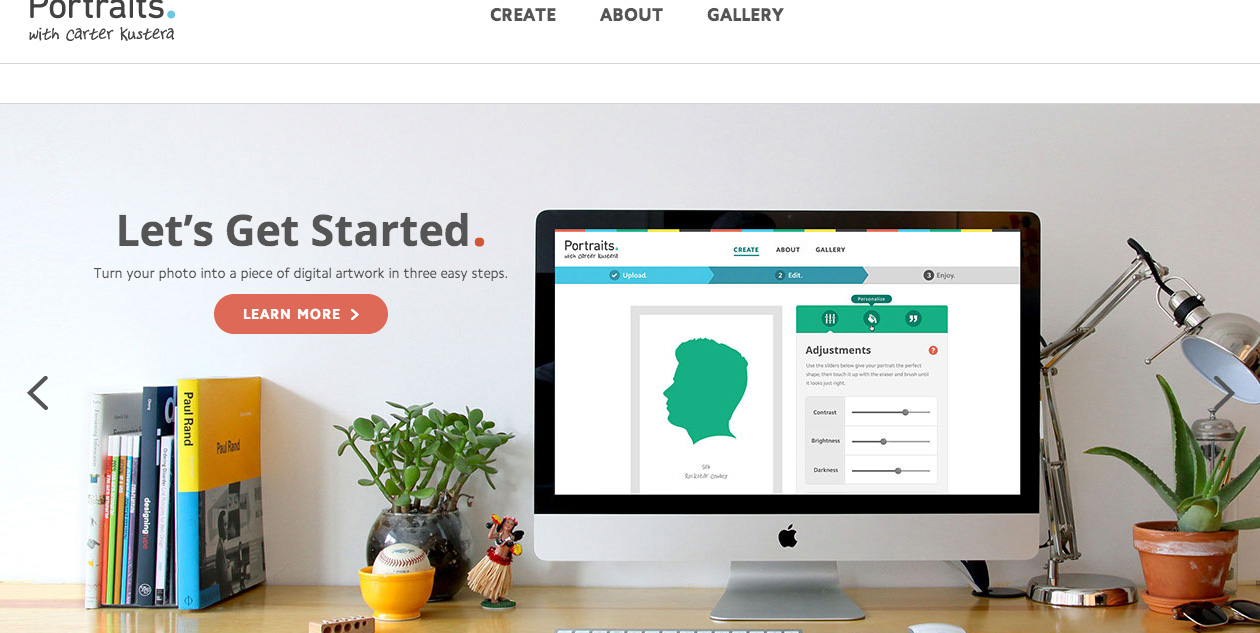
Portretten
Portretten is een schattig klein offer van AOL. Ze gebruiken een plat gekleurd webontwerp als een manier om hun witte ruimte in te vullen en verschillende inhoudsdelen te maken. Wat ik leuk vind aan deze site, nogmaals, is de interactie die je hebt met de inhoud en hoe deze verschijnt en overgangen.
Paleis
Palace heeft veel geleend van de mensen bij Microsoft. Ze gebruiken niet alleen de platte kleurtechniek, maar ze plaatsen ook een raster zoals Windows 8. Het is niet jouw typische kleurenschema en dat maakt de dingen ook een beetje interessanter.
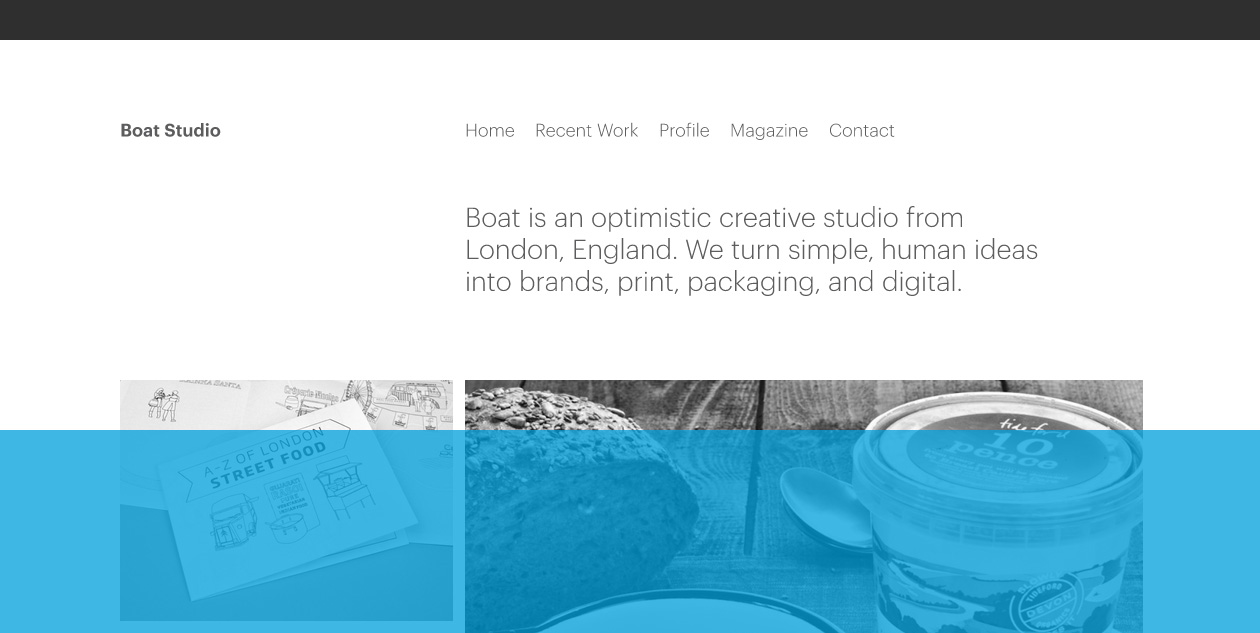
Boat Studio
Soms is alles wat je nodig hebt een kleurpracht om dingen interessant te maken. Boat Studio heeft een website gebouwd met afbeeldingen die voornamelijk in grijstinten worden weergegeven. Terwijl u begint met het scrollen op elke pagina, maakt u kennis met een semi-transparant gebied dat tekst bevat. Het is een prachtige iteratie van egale kleur en maakt het creatief voor uw merk.
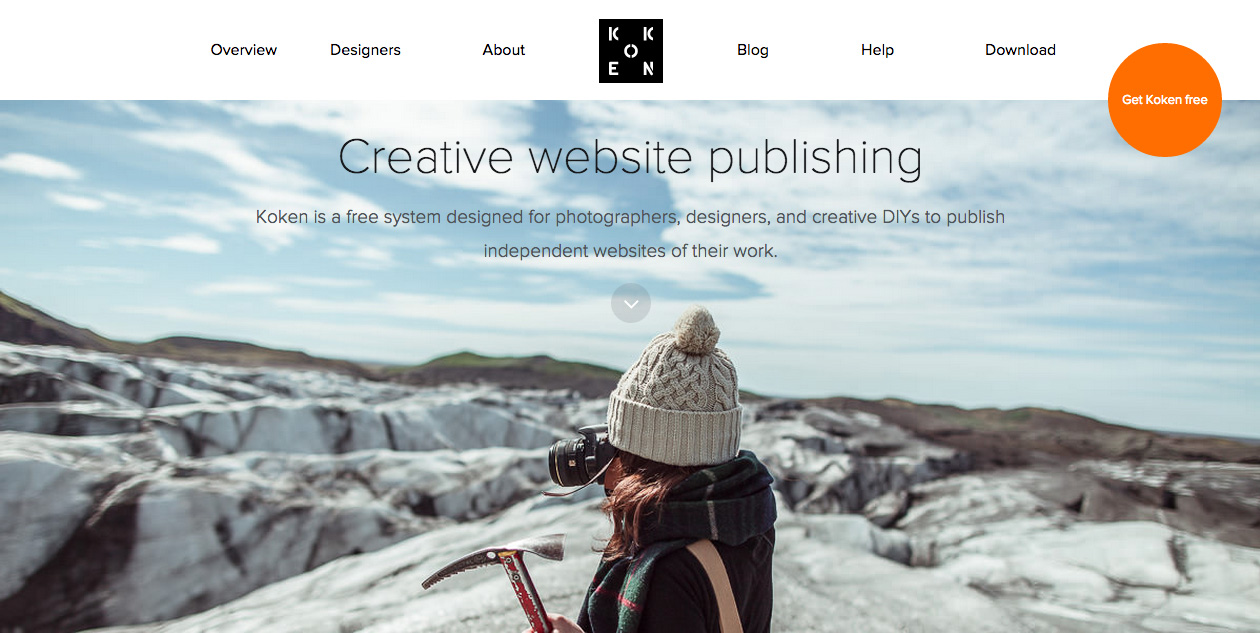
Koken
Koken maakt gebruik van verschillende gevoeligheden om een uiterst solide website te creëren. We beginnen met een lichtgekleurde header en gaan dan over naar een donker gedeelte van de pagina. Uiteindelijk eindigen we met een fel, vlakgekleurde voettekst. Dit laat zien dat een hele site niet plat hoeft te zijn in kleur, maar eenvoudige elementen kan gebruiken om die techniek te creëren.
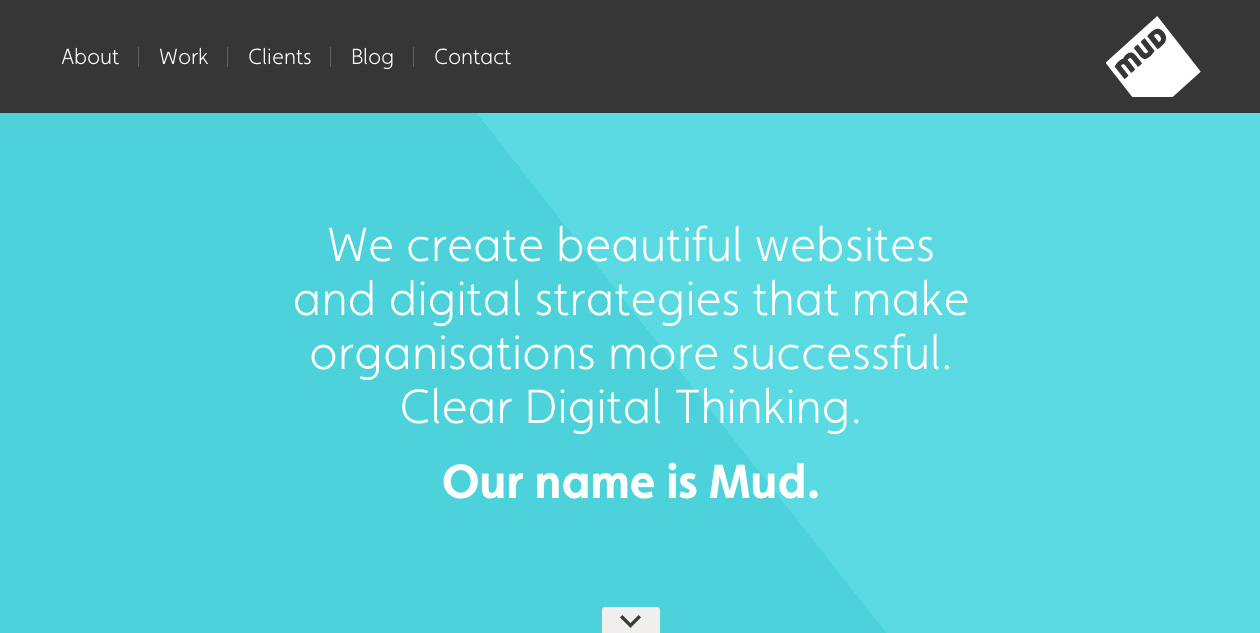
Modder
Deze site doet er goed aan de vlakke kleurtechniek te nemen en die van hen te maken. Ze gebruikten geen gradiënt of andere elementen om te verbeteren, maar ze kozen een kleurenschema en plaatsten twee verschillende kleuren van links naar rechts om een mooie achtergrond te creëren. Bovendien hielden ze hun schema op de hele site consistent, het ging niet om veel kleuren, maar om het perfectioneren van degenen die ze hadden.
The Clocksmiths
Nogmaals, dit is een site die een heel eenvoudig kleurenpalet gebruikt, een die niet uitzonderlijk helder en willekeurig is, maar nogal eentonig. Het werkt voor hen, omdat ze zoveel andere onorthodoxe elementen hebben die bijdragen aan hun ontwerp. Op deze site kunt u laten zien hoe de trend nog werkt terwijl u op een achterbank naar andere creatieve elementen gaat.
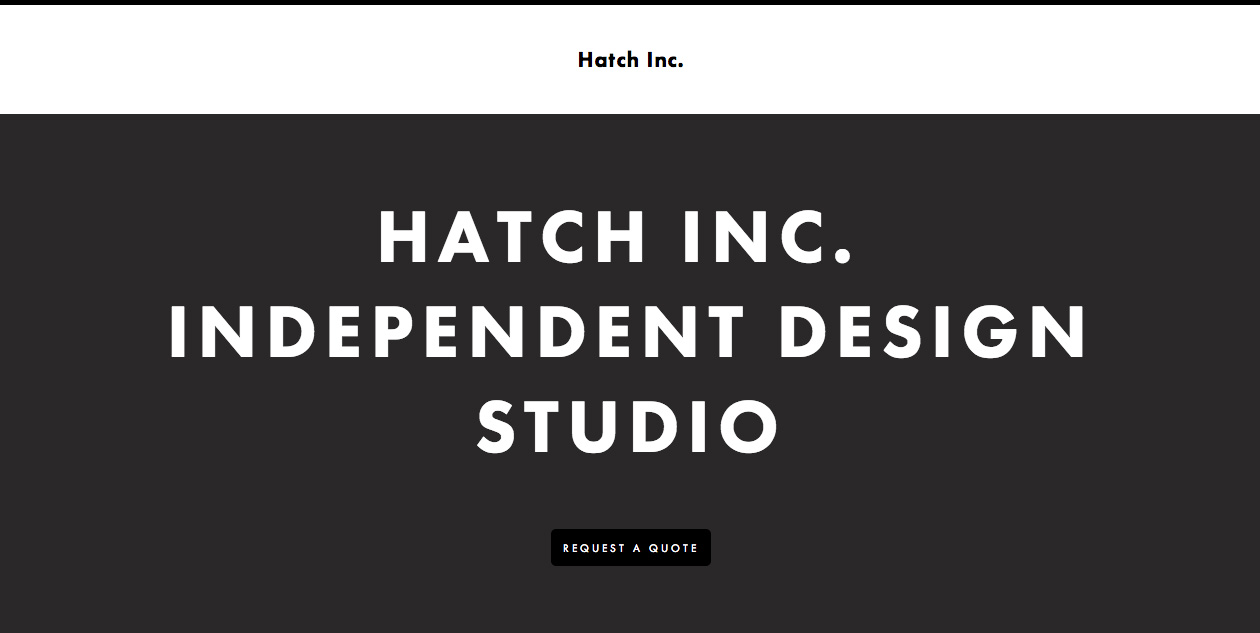
Hatch Inc.
Hatch gebruikt witte ruimte en prachtige illustraties om de vlakke kleurtrend te helpen creëren en ondersteunen. Ze hebben een heel eenvoudige site die ze een karakter hebben gegeven met verschillende technieken en elementen.
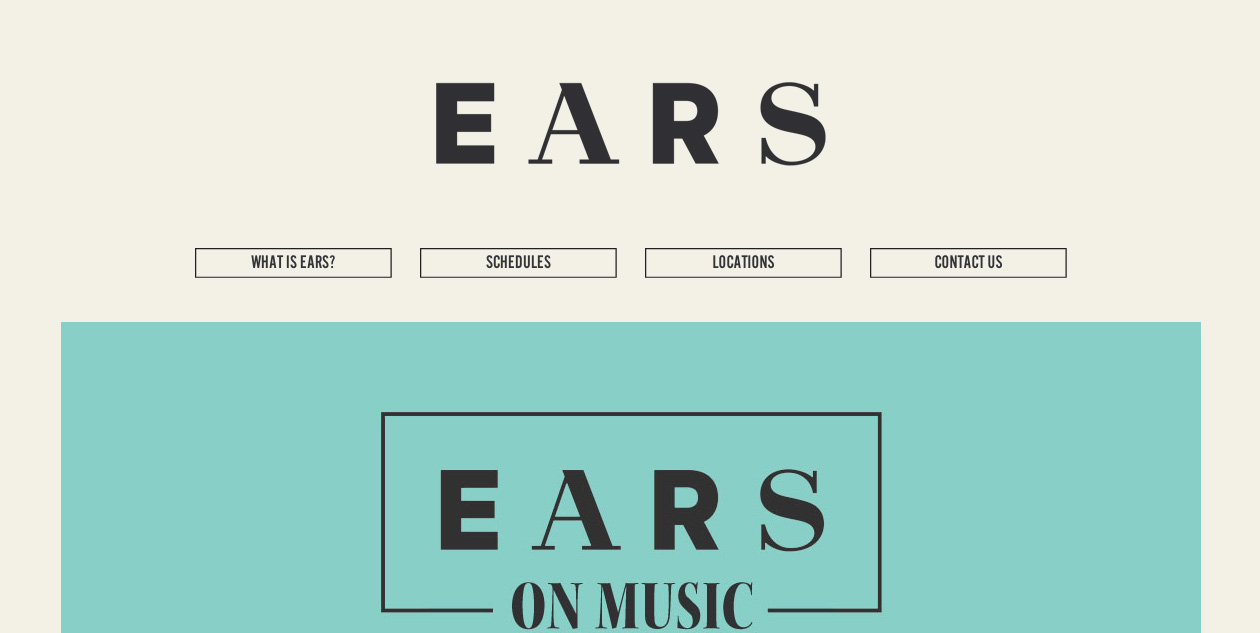
EARS
Wat extreem populair is in webdesign met platte kleuren en in de ontwerpperiode, is het gebruik van rechte lijnen, gewone vakken en cirkels. Het komt zelden voor dat verschillende vormen online worden geïntroduceerd. EARS verandert die retoriek door een ander type lijnscheider te gebruiken dat erg lijkt op een EKG-lijn. En ik vind het geweldig. Merk op hoe ze een gedempt kleurenpalet ook voor hun trendiness gebruikten.
Conclusie
Het is moeilijk om flat colour webdesign een trend te noemen, omdat het gewoon een gezond verstand is van het creëren van een schonere gebruikersinterface. Zoals u kunt zien, zijn er echter veel verschillende manieren om dit te doen. Nogmaals, het is uitermate belangrijk dat het platte kleurontwerp niet alleen een mooie nieuwe look voor u is, maar een middel om uw ontwerp consistent en gebruikersvriendelijk te houden op uw website.
Wat zijn enkele van uw favoriete websites die platte kleuren gebruiken? Hebt u een ontwerp gemaakt dat een effen kleur gebruikt? Deel met ons in het opmerkingengedeelte.