15 websites met uitstekende UX
Gebruikerservaring is tegenwoordig erg belangrijk bij het ontwikkelen van een website. Een geweldige gebruikerservaring zorgt ervoor dat iemand uw site bezoekt en van alle delen ervan geniet. Gebruikerservaring zorgt er ook voor dat je rond een site kunt manoeuvreren en alles vindt wat je zoekt. Bedenk eens hoe leuk je de ervaring vindt waarin je deelneemt aan een Starbucks of een Barnes and Noble-boekhandel. Deze plaatsen zijn gemaakt met de klantervaring in het achterhoofd.
UX (gebruikerservaring) voor webontwerp is een combinatie van vaardigheden als gebruikersinterfaceontwerp en interactieontwerp. Het gaat om het maken van dingen die logisch zijn. Sommige van onze favoriete ontwikkelingen in UX omvatten de mogelijkheid om meer informatie te laten verschijnen als u naar beneden scrolt op een pagina, in plaats van dat u op de volgende of op "meer laden" -knoppen moet klikken. Een andere is de mogelijkheid om de linker en rechter navigatietoets op uw toetsenbord aan te raken in plaats van dat u door paginering moet klikken. Dit is effectief omdat het surfen op het web gemakkelijker en intuïtiever maakt.
Vandaag hebben we 15 geweldige sites gevonden die echt begrijpen en de tijd nemen om een geweldige gebruikerservaring te creëren. Ze hebben geweldig ontwerp, ontwikkeling, navigatie en nog veel meer gebruikt om sites te maken met bijna perfecte UX. Laten we er meteen in springen.
Andrew Jackson
Andrew is een freelance ontwerper gevestigd in Londen. Zijn portfoliosite is absoluut geweldig. De navigatie is bijna uitsluitend gebaseerd op de navigatietoetsen op het toetsenbord en is zo ingesteld dat elke keer dat u in een richting beweegt, er iets is. U kunt van project naar project of binnen verschillende delen van een specifiek project gaan. Bovendien is de site niet rommelig en weet je precies waar je zou moeten zijn.
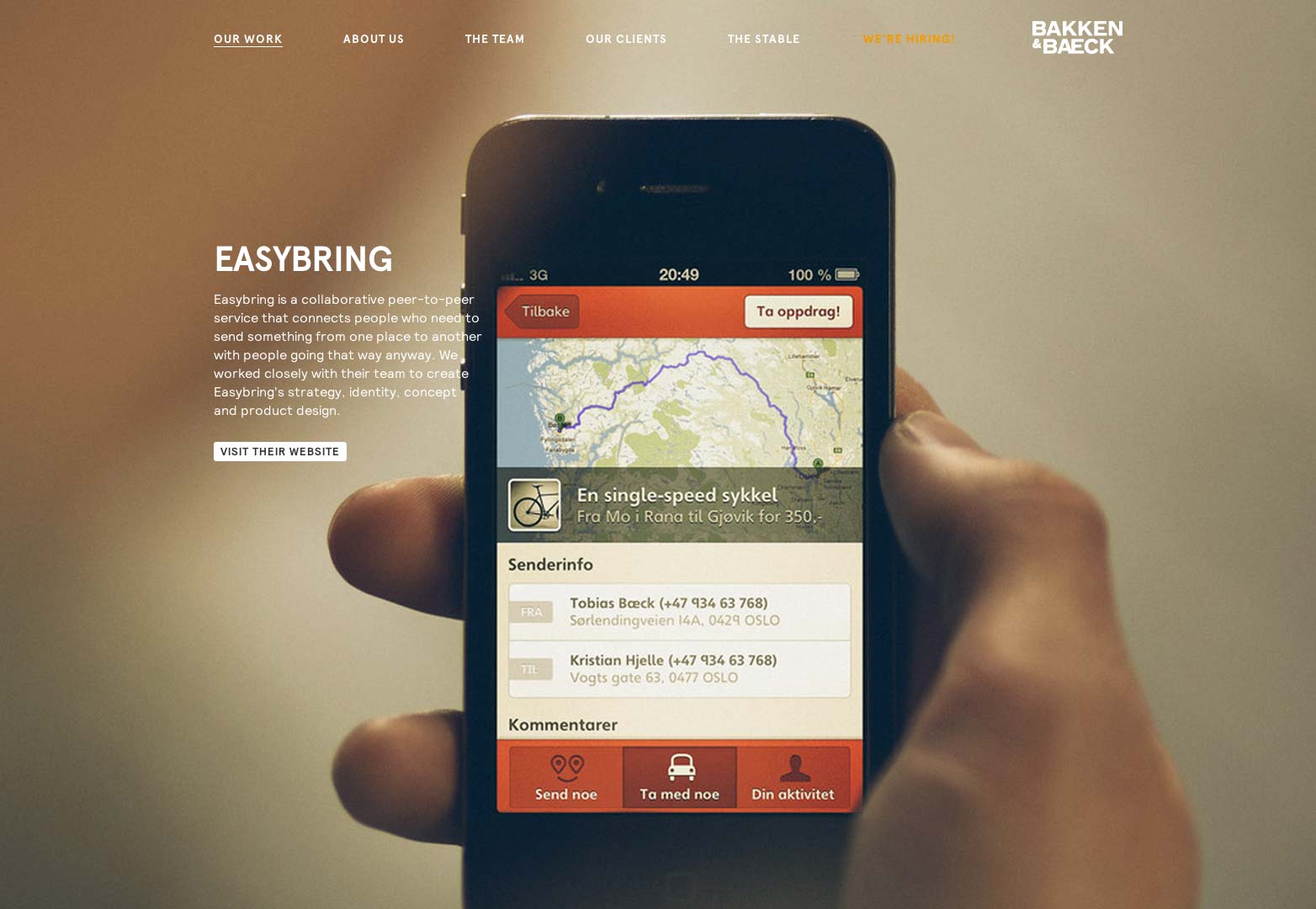
Bakken & Baeck
Bakken & Baeck is een klein in Noorwegen gevestigd bureau dat beweert goede ideeën om te zetten in geweldige producten. Ze helpen deze claim te ondersteunen door u een deel van hun werk te laten zien. Nogmaals, u kunt door de pagina's en het portfoliowerk scrollen met behulp van de navigatietoetsen op het toetsenbord. Ze richten je ook op wat je te zien krijgt, wat je helpt te manoeuvreren en te weten waar je naartoe gaat op deze website.
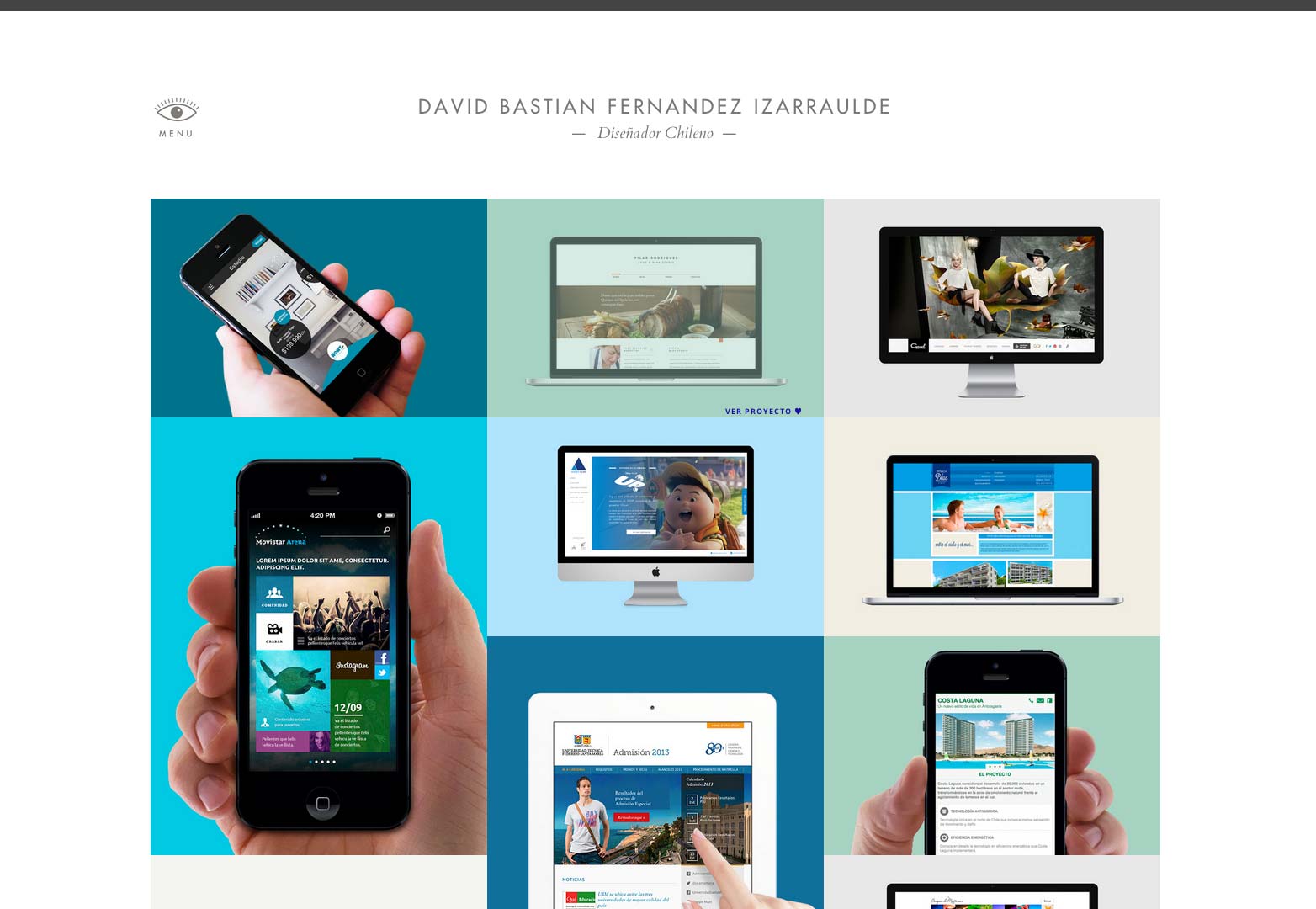
David Bastian
David is een ontwerper uit Chili. Vlak naast die vleermuis moeten we David's gebruik van een raster en een platte kleuren gebruikersinterface voor zijn portfolio-ontwerp opmerken. Het is zo schoon en gemakkelijk te navigeren dat het bijna aanvoelt alsof er iets ontbreekt. Er lijkt geen paginanavigatie te bestaan, maar David was uiterst slim door een uitvouwmenu aan de linkerkant van de site te maken. Het is onopvallend en gemakkelijk te onderscheiden en nog eenvoudiger in gebruik.
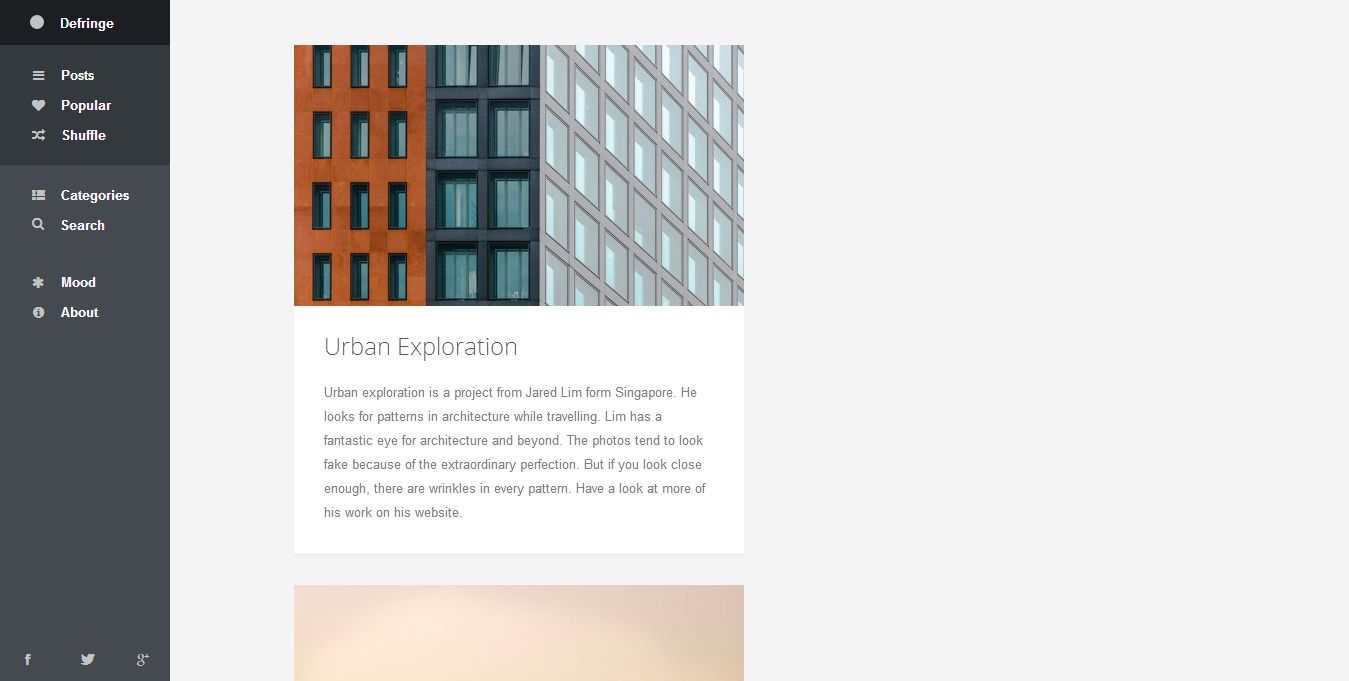
Rand verwijderen
Defringe is een site die een aantal verschillende creatieve dingen samenbrengt. Er lijkt een vrij vrij besef te zijn van wat er onder de aandacht wordt gebracht als ze berichten over dingen zoals architectuur, fotografie, ontwerp en meer aanbieden. Defringe is een responsief webontwerp dat kan worden bekeken met een linkermenu. Ik vind dit linkermenu leuk omdat het motieven van muzieksoftware gebruikt om je rond de site te krijgen. Dit is logisch, want er is ook hier geen andere focus dan geïnspireerd te worden door verschillende werken.
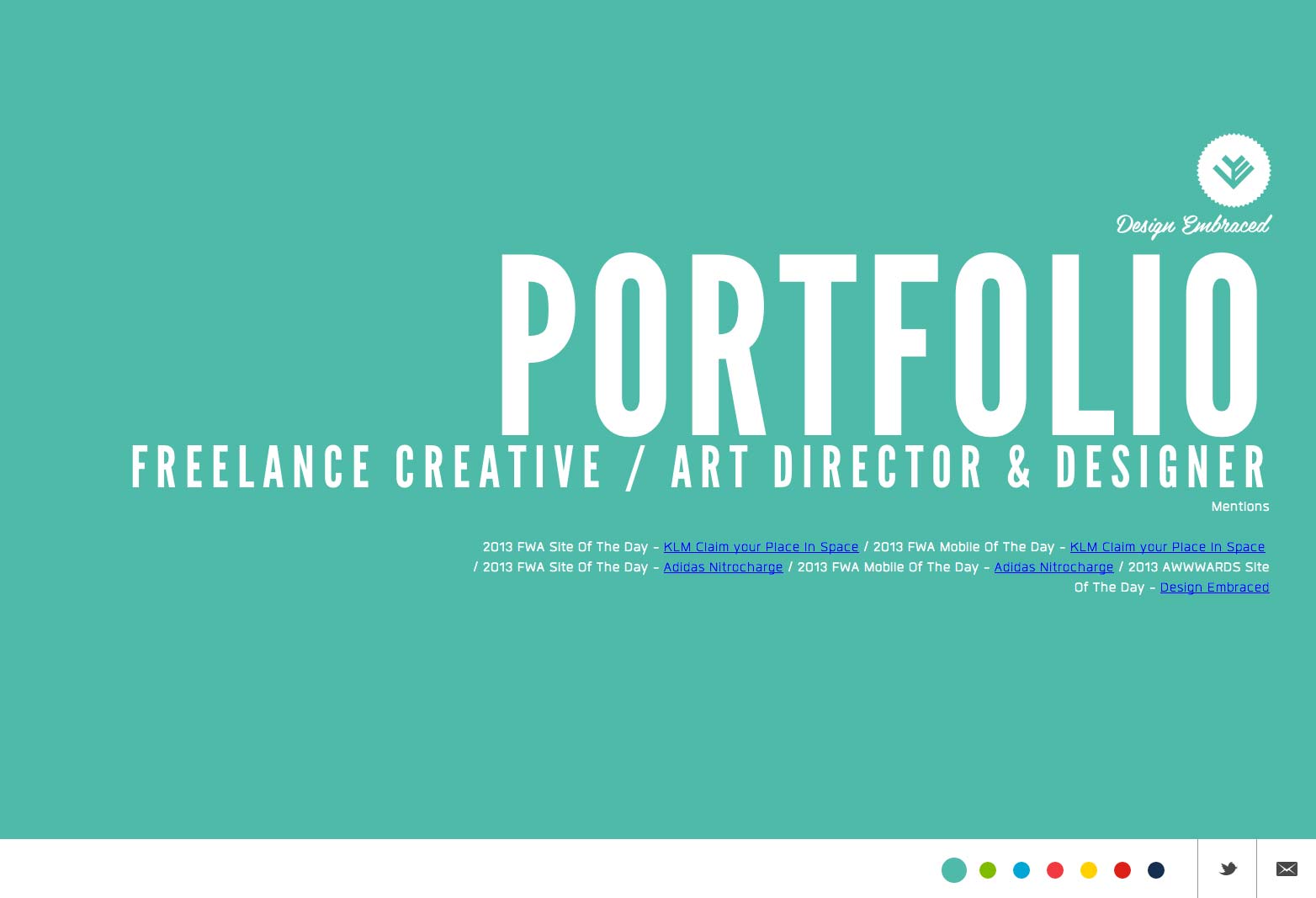
Ontwerp omarmd
Design Embraced is het huis van Art and Creative Director Anthony Goodwin. Voor zijn navigatiemethode gebruikt hij de linker en rechter navigatieknoppen evenals het scrollwiel dat beschikbaar is op de meeste computermuizen. Dit webontwerp is een beetje spannender dankzij het gebruik van kleur en grote krantenkoppen. Het werk is nog steeds gemakkelijk te zien in een extreem schone omgeving die zich richt op het werk.
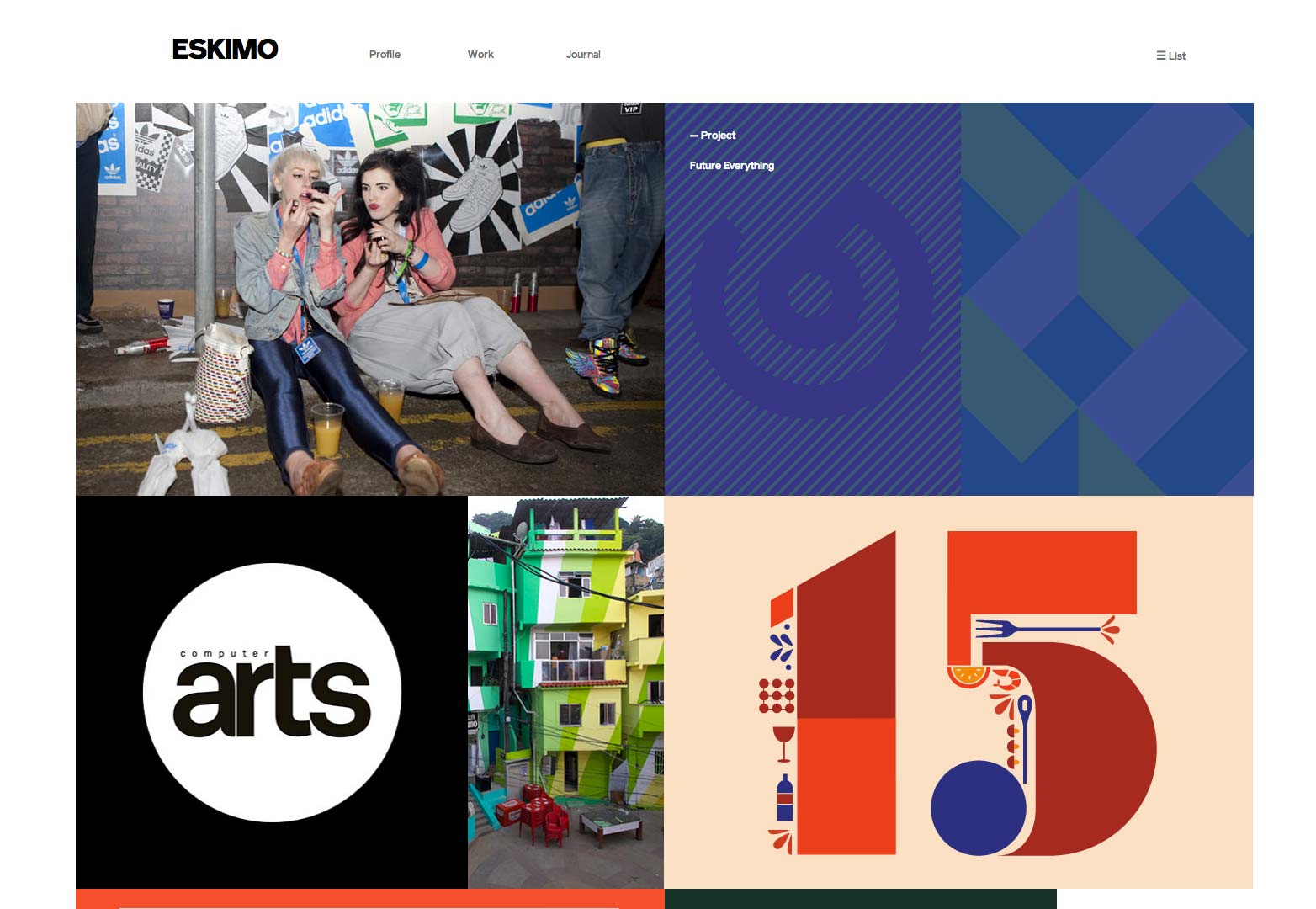
Eskimo
Eskimo Creative is een bekroond agentschap gevestigd in Manchester. Als creatief bureau moeten ze precies dat zijn in elke ervaring die ze bieden. Online kunnen ze hun werk op een creatieve manier presenteren zonder overboord te gaan. Kijkers weten precies hoe ze de site kunnen omzeilen. Van belang is de overgang tussen pagina's en hoe het glad is in plaats van een hapering in het laadproces. Dat maakt een enorm verschil wanneer u probeert in te gaan op iemands creatieve kant.
FS Emeric
Dit is een website gewijd aan de lancering van een gloednieuw lettertype van Fontsmith. Het lettertype is gebaseerd op de toekomstige behoeften van verschillende disciplines in ontwerp. Daarom hebt u een creatief lettertype met een aantal standaardbeginselen in lettertypen. Deze website is uiterst creatief en enigszins futuristisch in zijn benadering. De navigatie is eenvoudig, het is interessant en biedt veel prachtige inzichten in de creatie van dit lettertype.
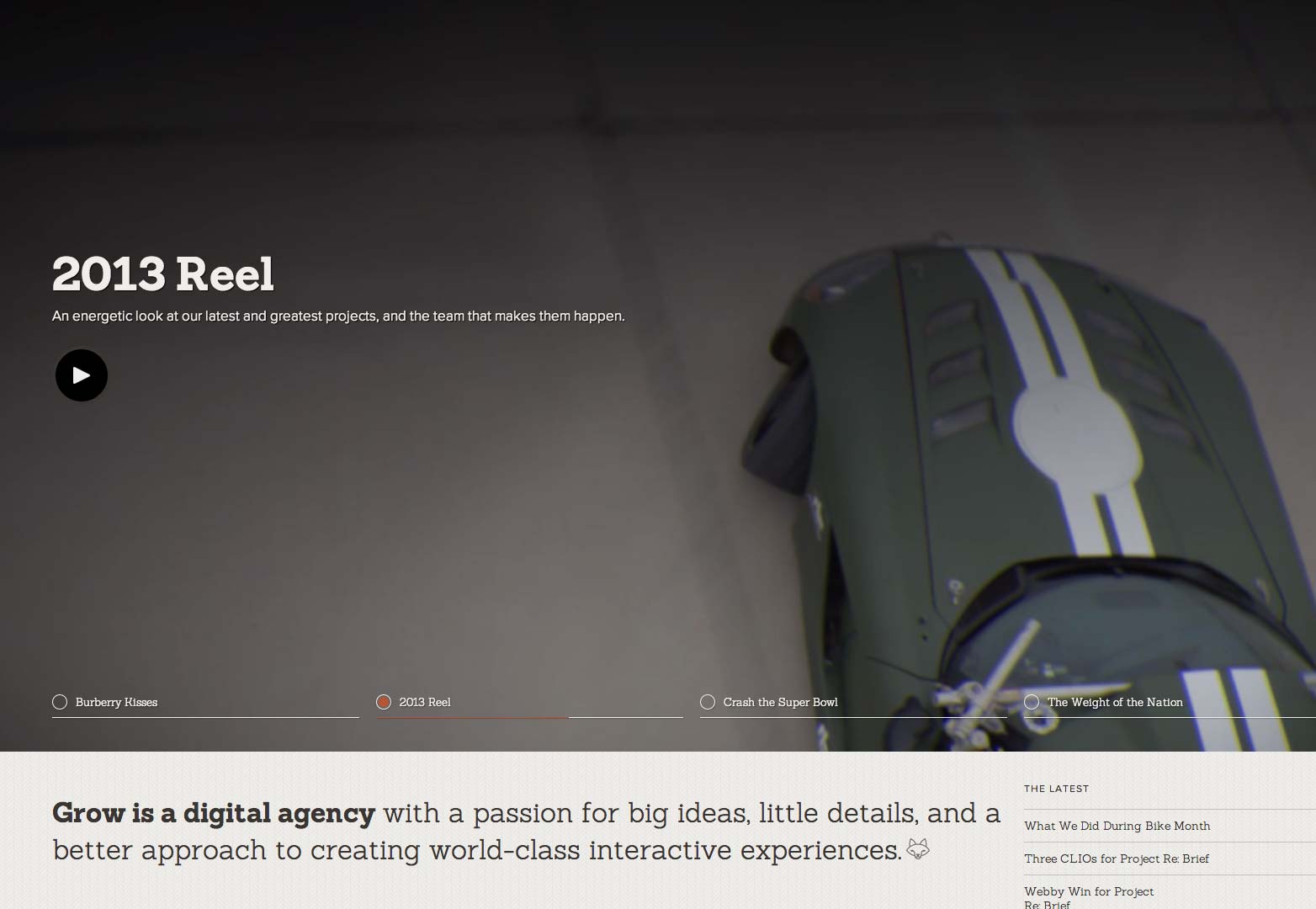
Interactief groeien
Grow is een bekroond digitaal bureau geworteld in Norfolk met een passie voor grote ideeën en kleine details. De gebruikerservaring bij Grow is verbazingwekkend omdat alles zo verbonden voelt. Er is een consistent beeld van de gebruikte kleuren en fotografie, de overgangen en ontwikkelingen die worden gebruikt voor deze website, plus de navigatie is eenvoudig en altijd beschikbaar. Dit is een perfect voorbeeld van een goed doordachte website.
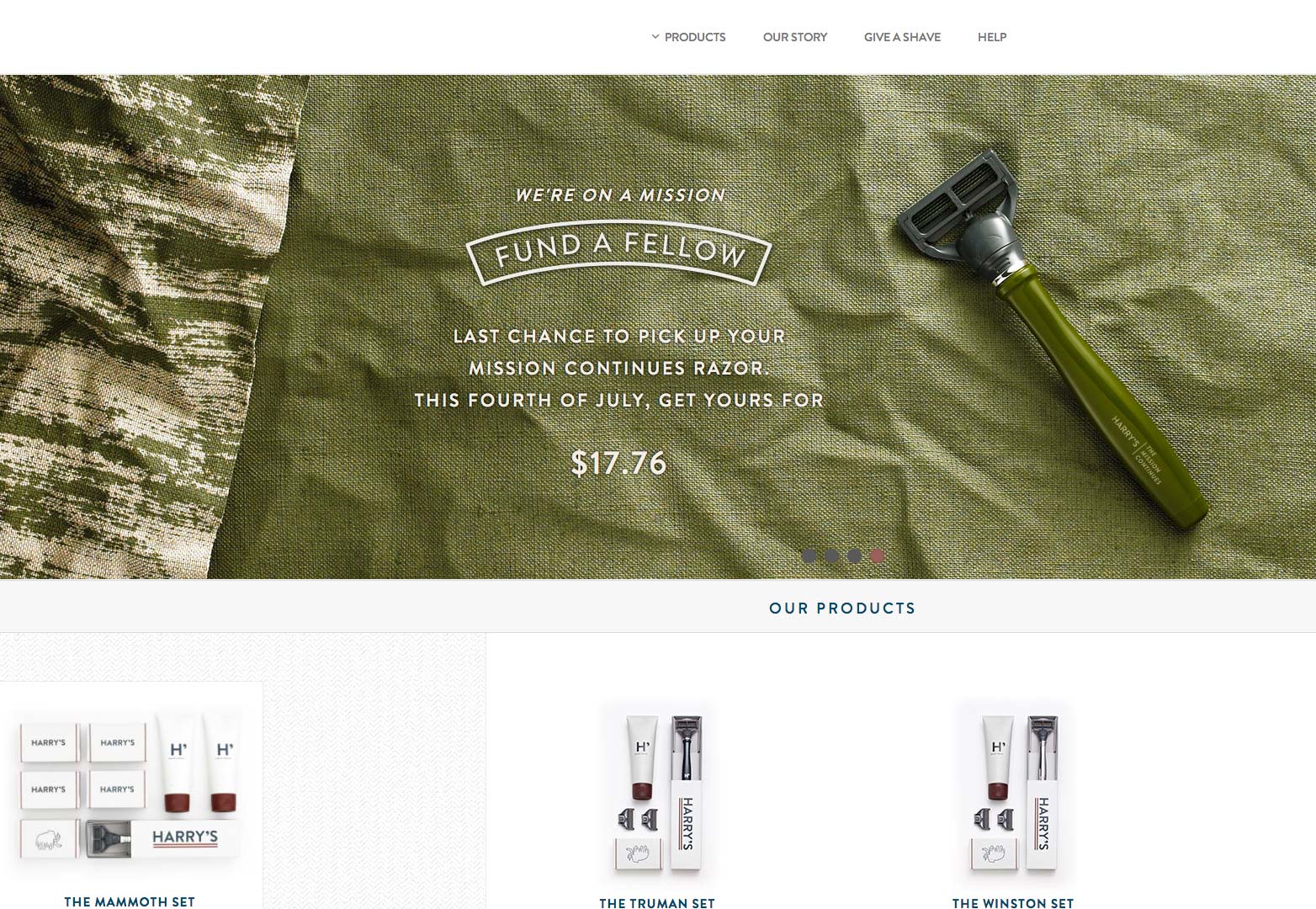
Harry's
De mensen bij Harry's maken scheermessen van hoge kwaliteit tegen betaalbare prijzen. Ze hebben een heerlijk schone website die zich richt op de kwaliteit en het gemak waarmee je een scheermes kunt gebruiken. Wat me opviel was het vervolgkeuzemenu met producten. In plaats van mij een menu te bieden met alleen maar woorden erop, laat Harry ons de producten en prijzen daar zien. We hoeven niet naar een e-commerce pagina te gaan waar we naartoe gaan, het is daar beschikbaar.
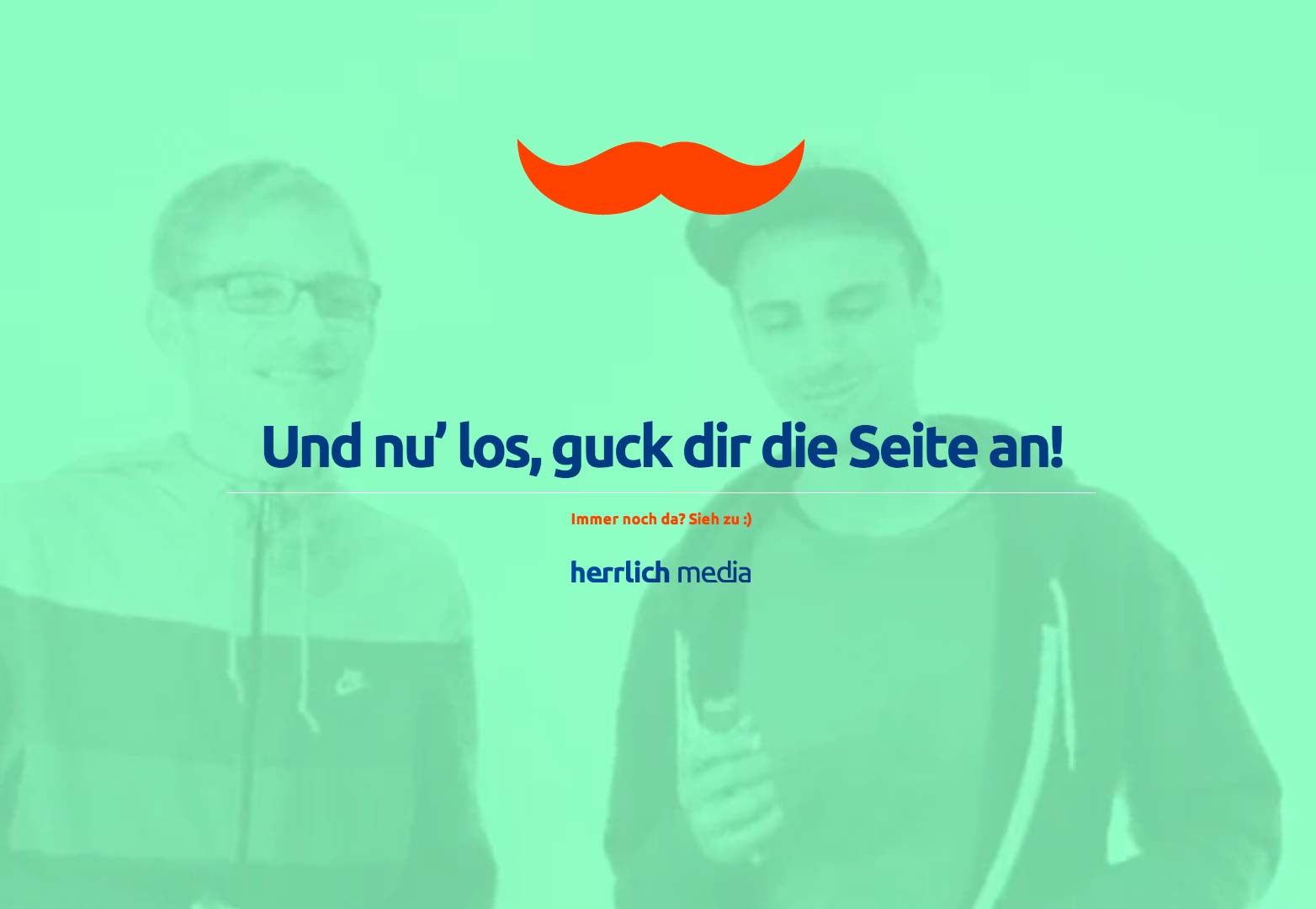
Herrlich Media
Ik heb gehoord dat veel mensen het gevoel herhalen dat kunst en design gemakkelijk de grenzen overstijgen die door verschillende talen zijn gecreëerd. De website van Herrlich Media is daar een prachtig voorbeeld van. Omdat je de pagina misschien in gebroken Engels probeert te vertalen, kun je nog steeds heel gemakkelijk vertellen wat het doel van de site is, waar je naartoe moet en je een goed beeld krijgt van wat er in dit kleine bureau gebeurt. De gebruikerservaring is ook leuk en bevredigend.
Moorgate Exchange
Het is geen geheim dat video volgens mij de toekomst van webdesign is, en dit is een goed voorbeeld van waarom. De video op deze startpagina creëert een sfeer en ervaring voor iedereen die deze site bezoekt. Ook, als je op de site komt, is er geen verwarring over wat de Moorgate Exchange is; we krijgen meteen te horen wat het is en waar het zich bevindt. Doorgaan met de site is zo simpel als het indrukken van de toetsen op en neer en alle informatie is gemakkelijk te zien.
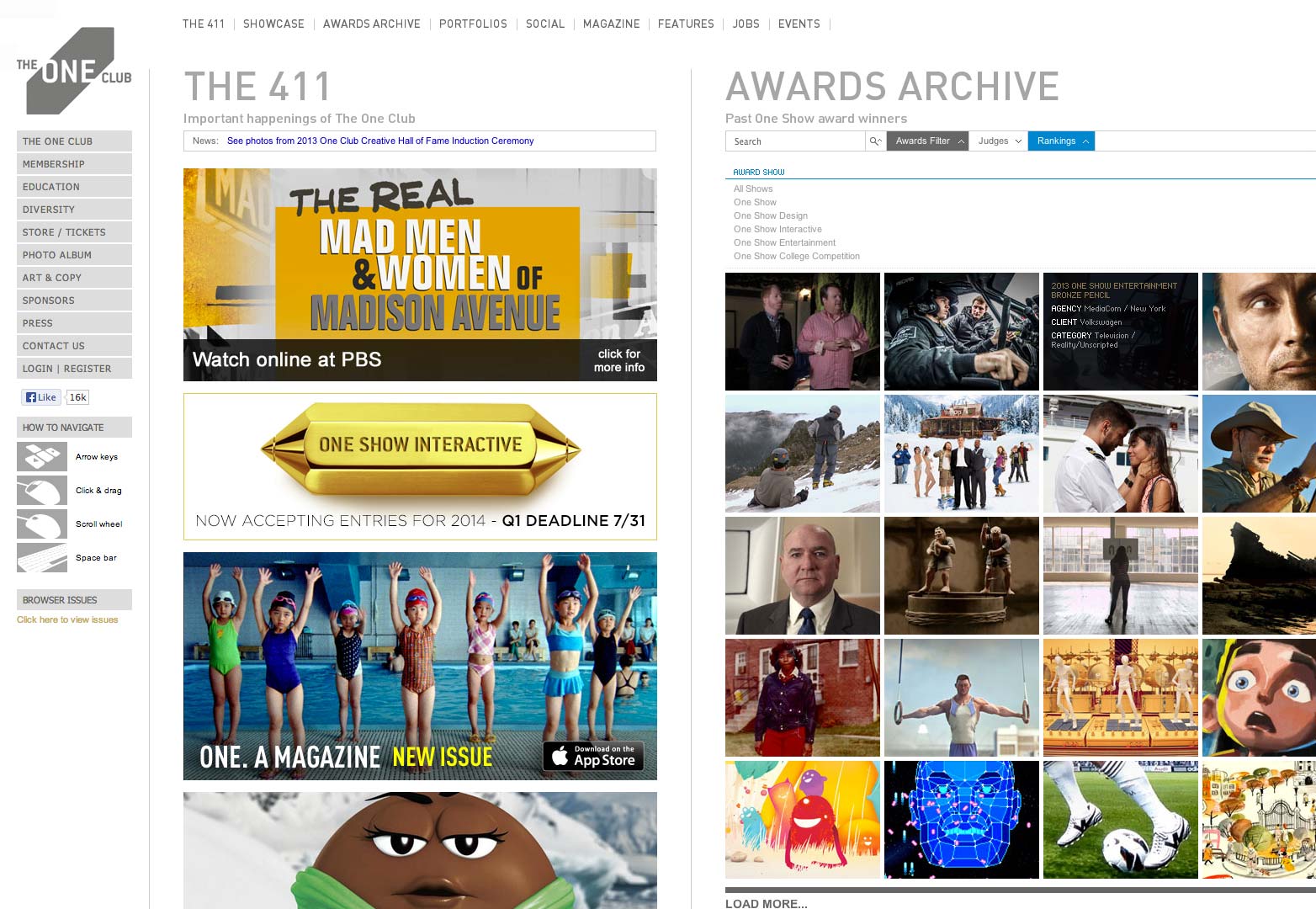
The One Club
The One Club is een website en organisatie die zich richt op jonge professionals in de reclame en creatieve arena's. Ze gebruiken een aantal echt onorthodoxe versies van navigatie, voornamelijk met de implementatie van horizontaal scrollen van pagina naar pagina. Dit helpt bij het creëren van een ervaring die zegt dat de One Club helemaal draait om innovatie en wat de toekomst biedt, in plaats van wat er nu heet is.
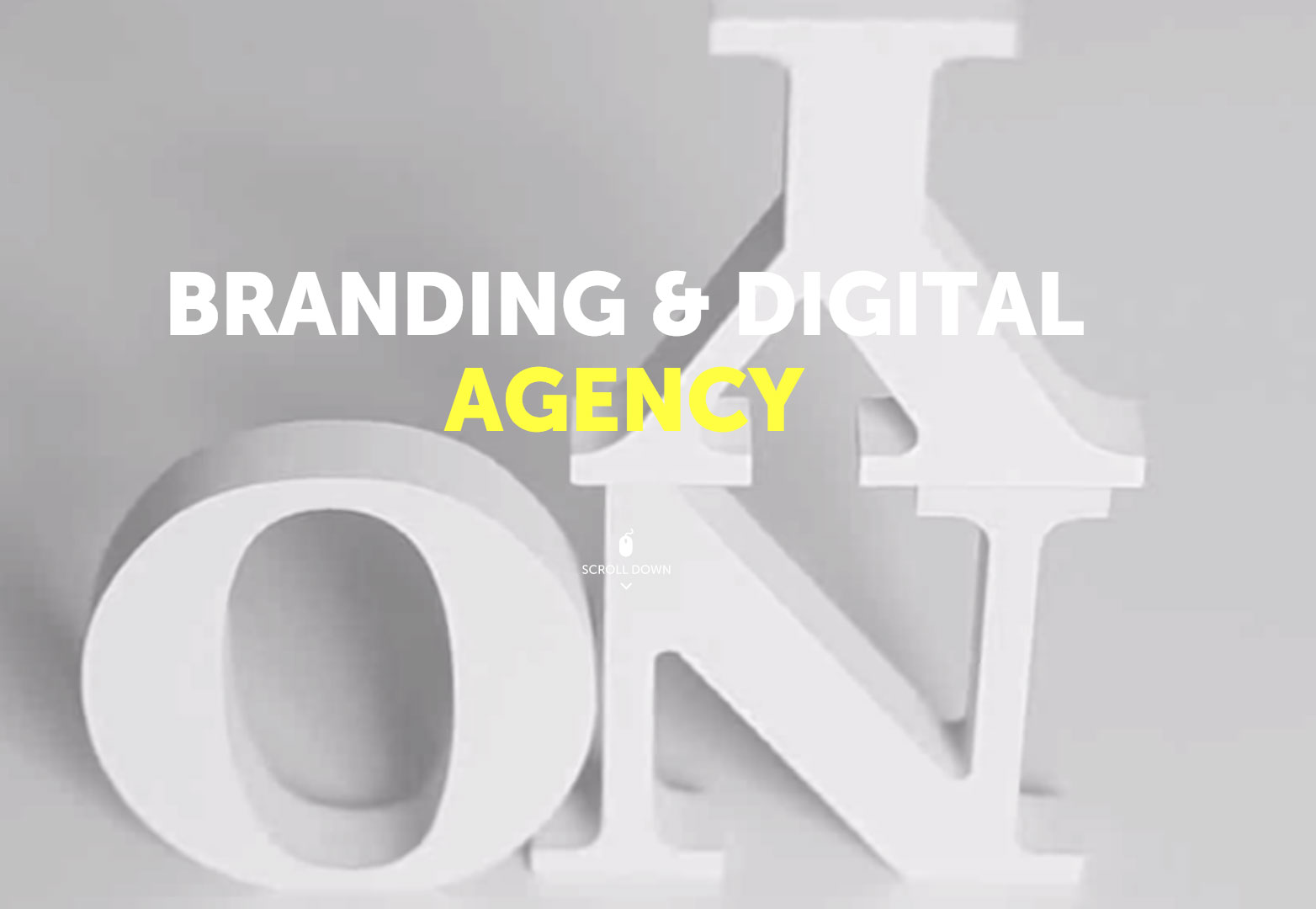
Ony Agency
Ony is een Russisch bureau dat een hoge expertise op het gebied van branding combineert met digitale ervaring. Het is moeilijk om dit niet te geloven als ze zo'n geweldige ervaring hebben voor hun eigen website. De overgangen zijn vloeiend, de navigatie is gemakkelijk en begrijpelijk en het ontwerpwerk is schoon en eenvoudig. Alles is logisch en gedetailleerd en goed gepland.
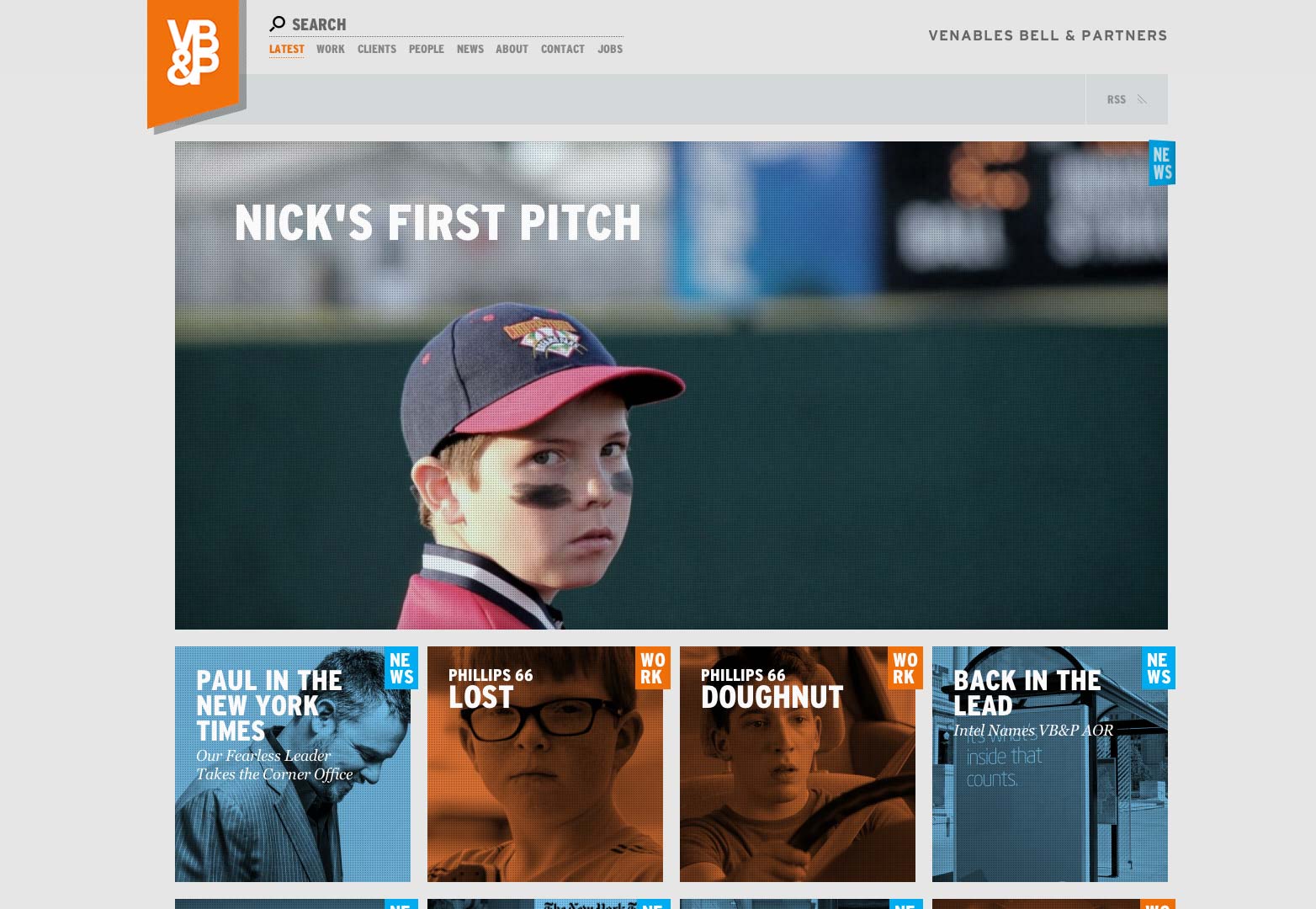
Venables Bell & Partners
Om het eenvoudig te zeggen, deze website is heel leuk om mee te werken. Er zijn veel leuke hover-effecten, scrolleffecten en visuele graphics die deze site echt een plezier maken om naar te kijken en te delen. Venables Bell & Partners heeft een site gemaakt met een geweldige gebruikerservaring waardoor gebruikers deze willen delen en anderen erbij betrekken.
Conclusie
UX is net zo eenvoudig als het zo mensvriendelijk mogelijk maken van een online, digitale wereld. Denk aan uw favoriete websites en zelfs aan apps en denk na over wat hen gemakkelijk in gebruik maakt en wat hen gemakkelijker zou kunnen maken. Probeer deze dingen toe te passen op uw volgende project. Het ontwerp en de ontwikkeling komen gemakkelijk tot stand wanneer u echt van plan bent om eerst en vooral een prachtige ervaring te creëren.
Welke van deze sites is jouw favoriet? Heb je een favoriete UX-rijke site die we hebben gemist? Laat het ons weten in de comments.