15+ widgets die Adobe Muse naar het volgende niveau brengen
In 2011 stuurde Adobe schokgolven door de ontwerpgemeenschap door ze te introduceren Adobe Muse: ontwerpsoftware die websites heeft gemaakt. Je kunt je mijn opwinding voorstellen evenals andere niet-codeerders wereldwijd. Ze creëerden deze WYSIWYG-editor gemengd met InDesign die echte live websites kon produceren. Hoe was dit mogelijk? Wat waren de beperkingen? Waarom duurde het zo lang?
Ik moet toegeven dat ik Muse heb geprobeerd toen het in bèta was en het niet echt snapte omdat het niet echt natuurlijk genoeg aanvoelde. Sindsdien was ik er tot voor kort alleen maar van weggeweest. Mijn collega liet me een geweldige parallax-website zien die hij maakte en ik vroeg hem of hij me kon leren hoe ik het moest doen. Hij liet me weten dat het geen probleem was omdat hij het in Adobe Muse had gedaan. Ik heb Adobe Muse CC onmiddellijk gedownload en heb er sindsdien mee gespeeld.
Het beste deel over Muse is de bibliotheek gevuld met widgets die u aan uw website kunt toevoegen. Widgets variëren van contactformulieren, lichtbakjes, menu's tot diavoorstellingen op volledig scherm. Nadat u het ontwerp van uw website hebt gemaakt, zijn deze functies in de bibliotheek wat u de pit en functionaliteit aan uw website toevoegt. Ze zijn duidelijk belangrijk, dus vandaag hebben we besloten om een aantal stellaire Adobe Muse-widgets te presenteren. Genieten!
Preloader (gratis)
Er zijn tijden dat er veel gebeurt met een website. Soms als ontwerpers willen we deze dingen graag laden voordat je de kans krijgt ze te zien. Het maakt een vetter statement wanneer elk stuk samen wordt getoond in plaats van het één voor één uit te laten komen. Deze Preloader-widget voegt een draaiende animatie toe samen met een aangepast bericht dat zichtbaar is voor lezers voordat ze de pagina zien.
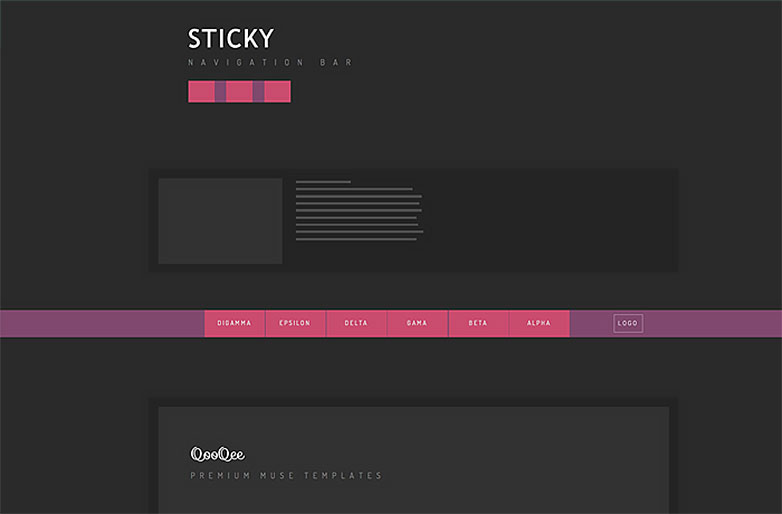
Navigatiebalken (gratis)
Menu's zijn vrij gemakkelijk te maken in Muse, maar ze zijn flauw in de widgetbibliotheek. Ze zijn grijs met geen echte stijl en zullen veel creativiteit vergen om iets leuks en unieks te maken. Met deze widget kunt u kleurrijke en interessante navigatiebalken maken door 5 kant-en-klare variaties aan te bieden.
Prototypen (gratis)
Het is geen geheim dat het maken van een website in Muse uitzonderlijk eenvoudig is. Het is een kwestie van slepen en neerzetten wat je wilt op zijn plaats. Eén ding dat Muse mist, is de mogelijkheid om plaatshouders voor afbeeldingen te gebruiken als je alleen maar ideeën hebt, of misschien zijn de foto's nog niet klaar. Muse heeft ook geen type dummy-tekstgenerator. Dit is een eenvoudige widget die dit probleem oplost door verschillende prototypen en tijdelijke aanduidingen te maken die worden gebruikt wanneer u alleen ideeën aan het maken bent in Muse.
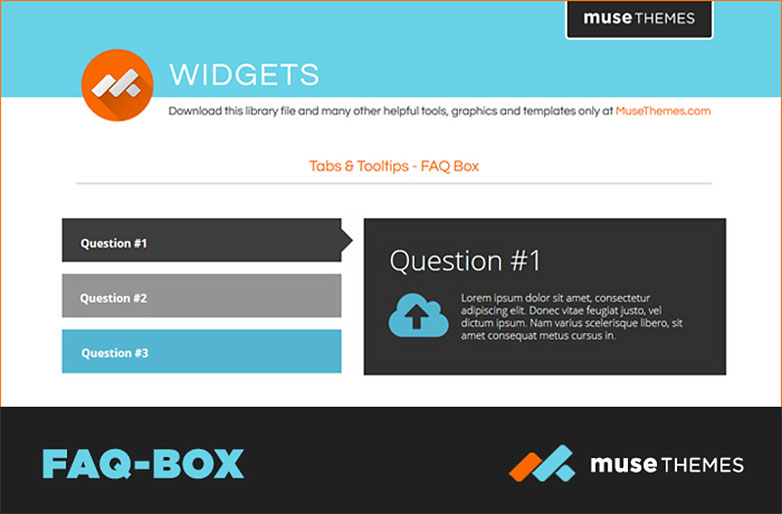
FAQ Box (gratis)
Als je Muse hebt gebruikt, weet je dat er al enkele widgets beschikbaar zijn, maar als je ze wilt gebruiken, moet je veel stijlen maken om ze te krijgen zoals jij dat wilt. Deze FAQ Box-widget is een combinatie van verschillende widgets die een standaard FAQ-vak creëert dat een vraag en antwoord weergeeft naast de grafische weergave ervan. Dit is absoluut een handige widget voor product- en bedrijfssites.
Genius Gallery (gratis)
De Genius-galerij is een poging om een afbeeldingengalerij samen met een lightbox te maken voor diegenen onder ons die willen laten zien wat fotografie of andere stukken werk zijn. Het is zeer gedecoreerd, maar kan worden bewerkt, waardoor het een geweldige plek is om te starten voor een imagoportfolio. De lightbox bevat voldoende ruimte om een project uit te leggen en hoe het is gemaakt.
Mobile Lite (gratis)
De meeste widgets in deze lijst zijn manieren om esthetiek aan uw pagina toe te voegen. Deze is anders omdat het code toevoegt aan je pagina. Met deze code kan uw website op sommige iPhones worden gedownload en lijkt deze veel op een app op een mobiel apparaat. Dit is zeker handig als u een site vol met informatie voor uw lezers heeft.
Social Media Icon Library (gratis)
Muse heeft widgets die bij het programma horen die zijn bedoeld voor sociale media. Het probleem met deze is dat het geen pictogrammen zijn, maar meer zoals de knoppen die horen bij het volgen of het waarderen van elk account. Als je daar niet in geïnteresseerd bent, maar liever een link hebt naar elk account, dan is dit de widget voor jou. Elk pictogram heeft de vorm van een cirkel, vierkant of druppel.
Squarebox Slider (gratis)
Sliders zijn een beetje een raadsel in Muse, maar er zijn work arounds beschikbaar. Deze widget maakt een schuifregelaar die vierkante elementen en blokelementen gebruikt. Dit betekent dat de achtergrond van je slider een effen kleur kan zijn, terwijl verschillende objecten over de achtergrond schuiven (zoals schermafbeeldingen, app-opnames en meer). Squarebox-schuifregelaars zijn ideaal voor elk type bedrijf of mobiele app-website.
Wireframe Library (gratis)
We praten er niet over om Muse te gebruiken als een hulpmiddel voor wire framing. Er zijn trouwens programma's en applicaties die voor jou klikbare wireframes creëren. Maar waarom zou je geld verspillen door een heel nieuw programma aan te schaffen? Met deze widgetkit kunt u wireframes maken die zijn opgebouwd als volledige websites.
Animatie-introductie (gratis)
Als u op zoek bent naar een coole manier om uw website te laten zien, kan dit de widget voor u zijn. Het is een eenvoudige introductieafbeelding die een aantal zinnen doorloopt voordat u uw startpagina opent. Met een paar snelle stylings en creatief denken, zou dit je website echt over de top kunnen brengen.
Kodak Carousel Gallery (gratis)
Er zijn tooltips in Muse die heel eenvoudig zijn. Deze Kodak-galerij creëert een tooltip-menu dat doet denken aan sommige Apple-producten die de hele omgeving wijzigen wanneer u eroverheen bladert. Het is een geweldig idee en zeker handig voor websites met één pagina die veel informatie op één plek willen laten zien.
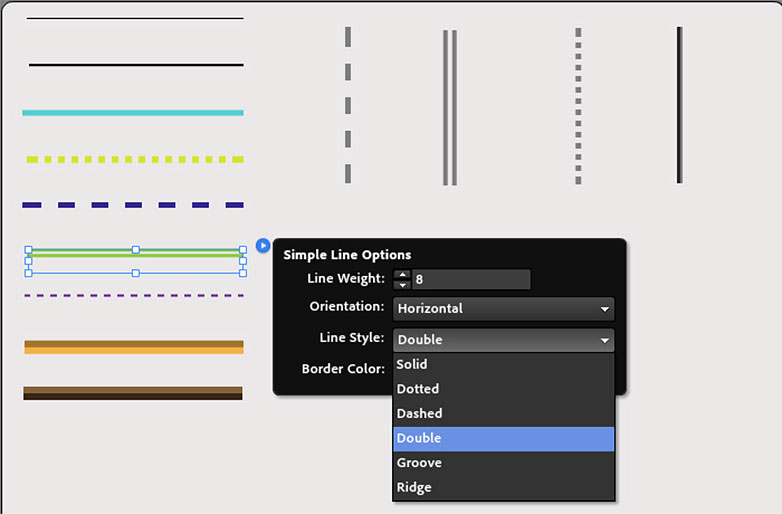
Lance's Sample MuCows (gratis)
Lance van het Adobe Muse-team heeft enkele voorbeeld MuCOW's (Muse Configurable Options Widgets) in een tutorial van hem geconfigureerd. Tegenwoordig zijn die widgets voor iedereen beschikbaar. Ze bevatten een aantal coole dingen, zoals lijnstijlen, glijdende tekst en afbeeldingen en houders van de huidige datum. Er zijn enkele zeer nuttige en eenvoudige dingen in deze widgets.
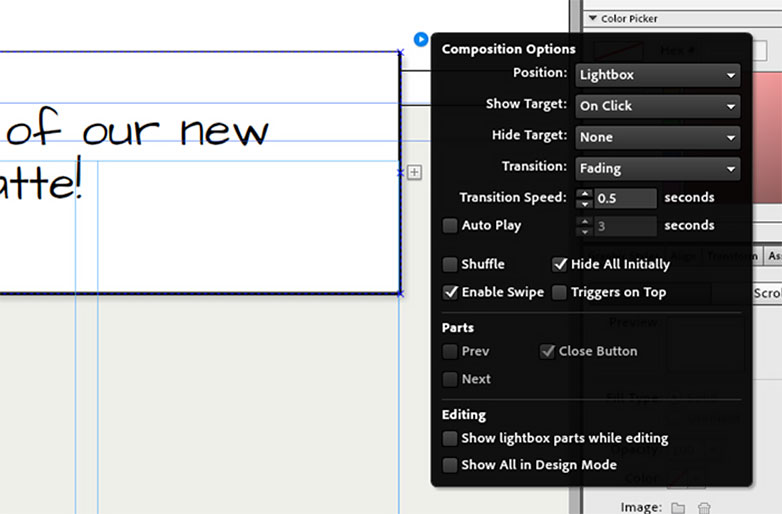
Video Lightbox (gratis)
De videolichtbox is een vrij eenvoudige widget waarmee je video kunt bekijken wanneer je op een miniatuur klikt. Het is duidelijk dat dit verschilt van de eenvoudigere vorm, waar je gewoon afbeeldingen bekijkt. Dit is geweldig voor degenen onder ons die een portfolio hebben dat een beetje videowerk laat zien.
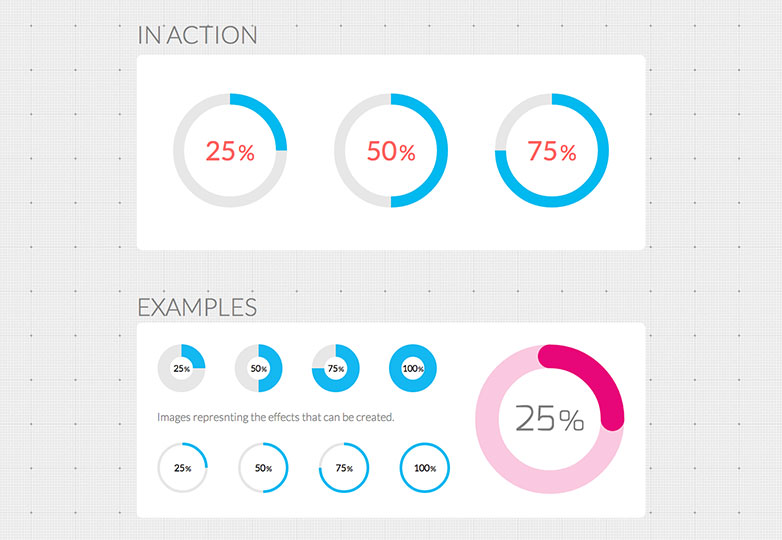
Smart Pie-diagrammen ($ 9)
Dit is een prachtige widget voor degenen onder ons die portfolio's maken, websites met één pagina of zelfs rapporten die wat infographics / grafische weergave kunnen gebruiken. Deze Smart Pie-diagrammen kunnen eenvoudig worden bewerkt en geanimeerd om een kleine beweging aan de pagina toe te voegen.
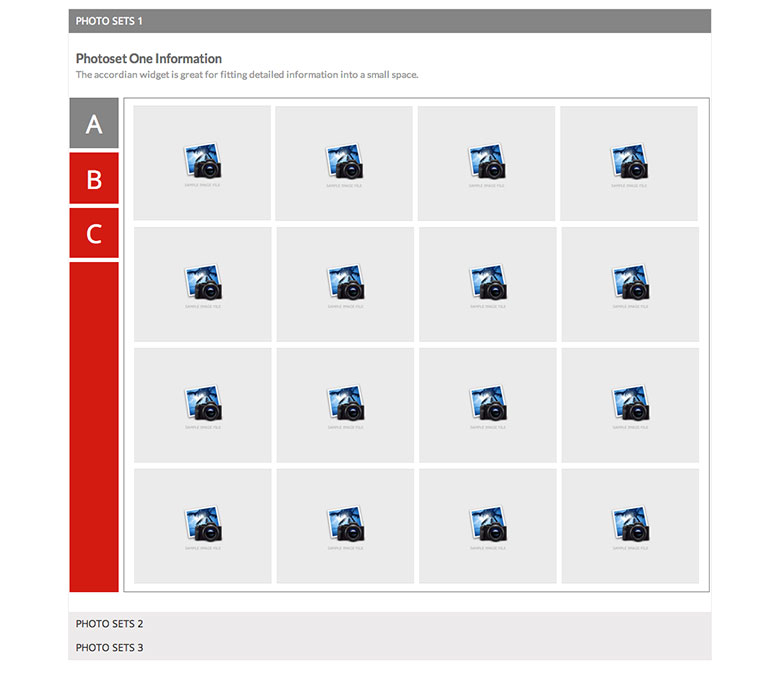
Massale fotogalerij ($ 9)
Als u meer dan één fotogalerij op een pagina wilt plaatsen, is deze widget iets voor u. Misschien heb je een heleboel verschillende categorieën foto's die je wilt delen, of misschien wil je gewoon condenseren wat je in een bepaald gebied moet passen. Deze uitvouwbare en inklapbare fotogalerij helpt je bij het ordenen van je foto's.
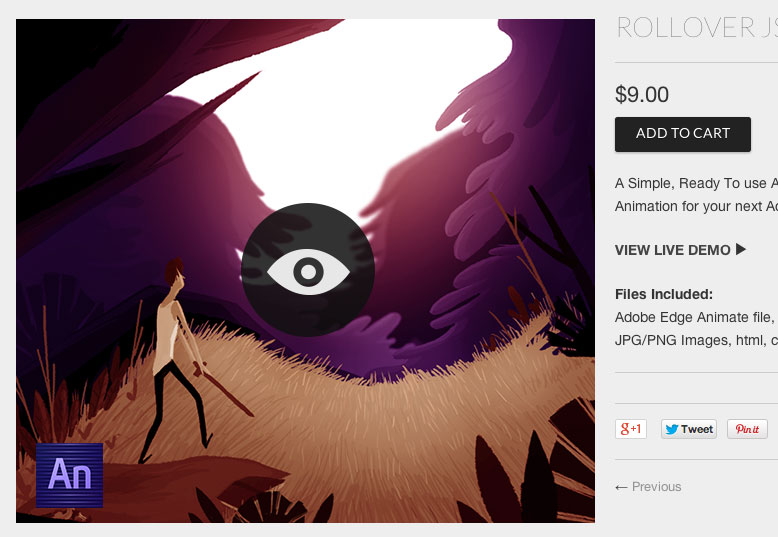
Overstap JS ($ 9)
Met Muse kun je actieve en zweeftoestanden voor je links maken, maar het is niet mogelijk om afbeeldingen van animaties toe te voegen aan je rollovers. Deze widget gebruikt Edge-animaties om rollovers voor uw gekoppelde afbeeldingen te maken.
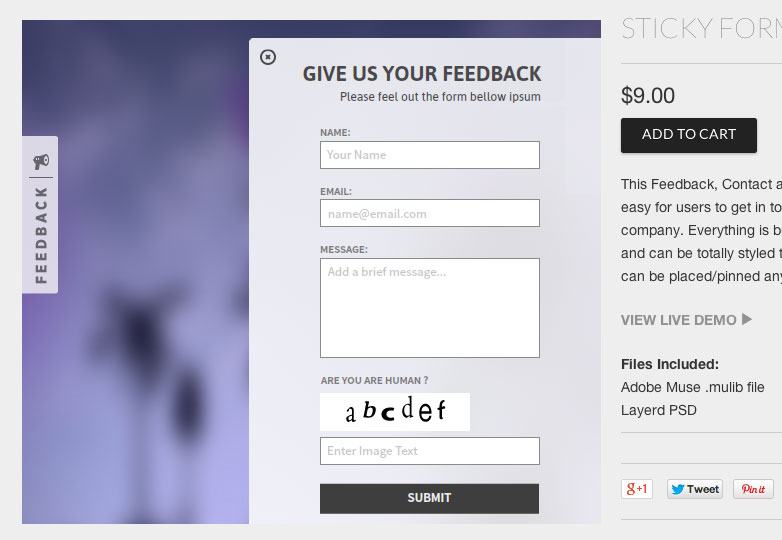
Kleverige formuliertab ($ 9)
De Sticky Form-widget is bijzonder handig voor mensen die websites maken met producten of services waarvoor veel contact en ondersteuning vereist is. Deze widget maakt een formulier dat verborgen is totdat het wordt aangeroepen, maar aan elke kant van het scherm is vastgemaakt. Het is absoluut een van de meest functionele toepassingen van een formulier en zeker nuttig voor Muse-gebruikers.
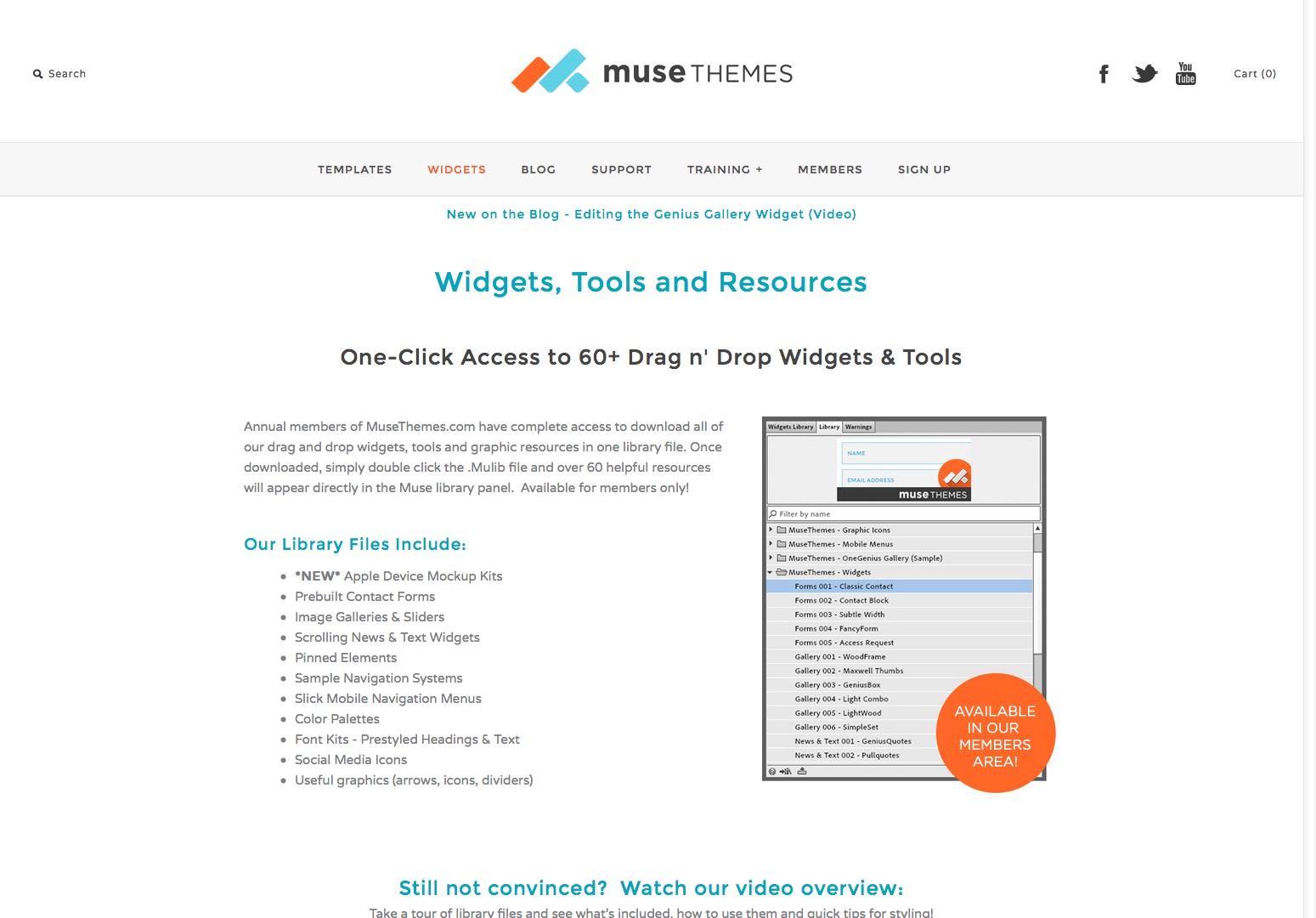
Muse-thema's Widget-bibliotheek ($ 39 per jaar)
Als je $ 39 te besteden hebt aan geweldige, professionele widgets, is dit de plek voor jou om te zijn. Muse Themes biedt meer dan 60 widgets die variëren van schuifregelaars tot fotogalerijen en contactformulieren. Deze bibliotheek alleen kan u urenlang stylen en bouwen in Muse voor projecten. Deze bibliotheek is een geweldige investering.
Conclusie
Als je Muse ooit hebt gebruikt, weet je dat er enkele beperkingen zijn aan wat je alleen in Muse kunt doen. Als u wat codering kent, is Muse een uitstekende manier om een website te starten die u kunt bewerken om meer toe te voegen. Met deze toevoegingen kunt u functionaliteit en enkele trendy stukken webontwerp aan uw nieuwe website toevoegen.
Adobe Muse is nog steeds vrij nieuw en naarmate de tijd vordert, zal Adobe nieuwe updates maken en nieuwe functies toevoegen, terwijl widget-ontwikkelaars zullen blijven creëren. De toekomst is rooskleurig voor Muse.
Gebruikt u Adobe Muse voor uw projecten? Hebben we een van je favoriete widgets gemist? Laat het ons weten in de comments.