50+ Incredible Freebies for Web Designers, maart 2015
Het web zit vol met enkele van de meest verbazingwekkende, inspirerende en ronduit gave projecten die je ooit zult zien. En dankzij de fantastische webontwerpcommunity zijn veel van hen volledig gratis.
Vandaag zetten we onze maandelijkse verzameling van de beste hulpmiddelen voor webontwerpers voort. We hebben nieuwe lettertypen, plug-ins, sjablonen, hulpmiddelen en allerlei soorten goodies voor uw plezier. Genieten!
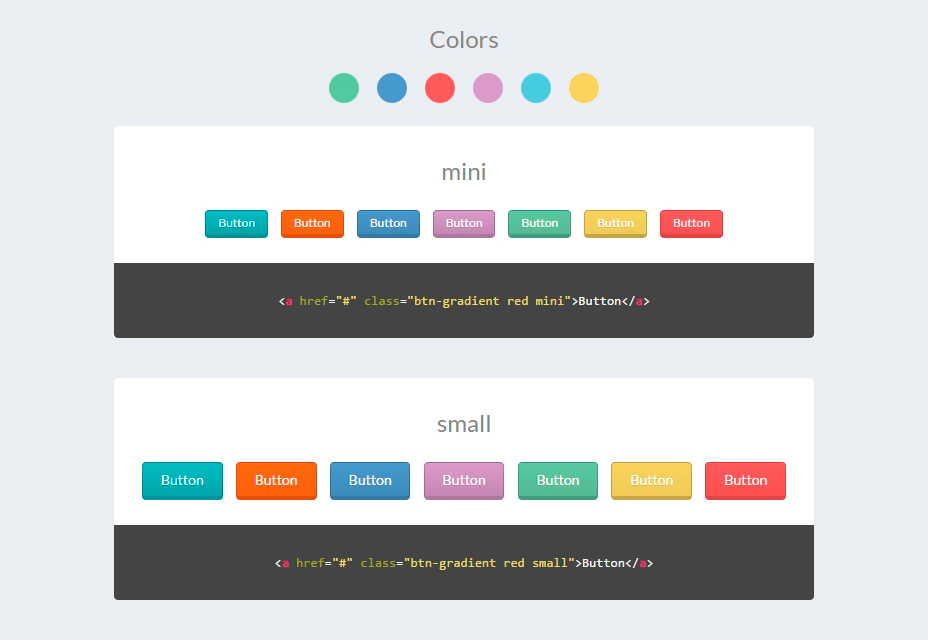
50+ CSS-knopontwerpen
Een grote verzameling knoppen gemaakt met CSS die u kunt integreren in uw ontwikkeling, gebruikmakend van de verstrekte broncode.
Houten Vectorpatroon
Een aanpasbaar patroon om uw ontwerpelementen een beetje meer realisme en detail te geven.
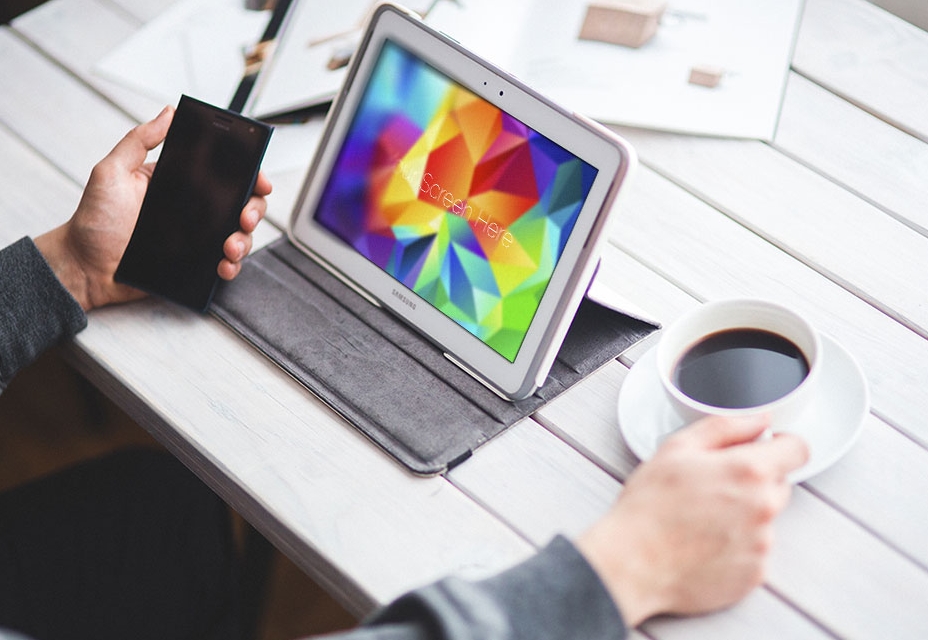
Samsung Galaxy Note-mockups
Een mooi drietal Galaxy Note-modellen die je in presentaties of voor ontwerpdoeleinden kunt gebruiken. U kunt ze in Photoshop bewerken en gebruik maken van de slimme lagen om het proces te vereenvoudigen.
Moto 360 Watch Sketch Resource
Een goed gelaagde set met de Moto 360 Watch als hoofdrolspeler. Download en wijzig alles wat je wilt met Sketch.
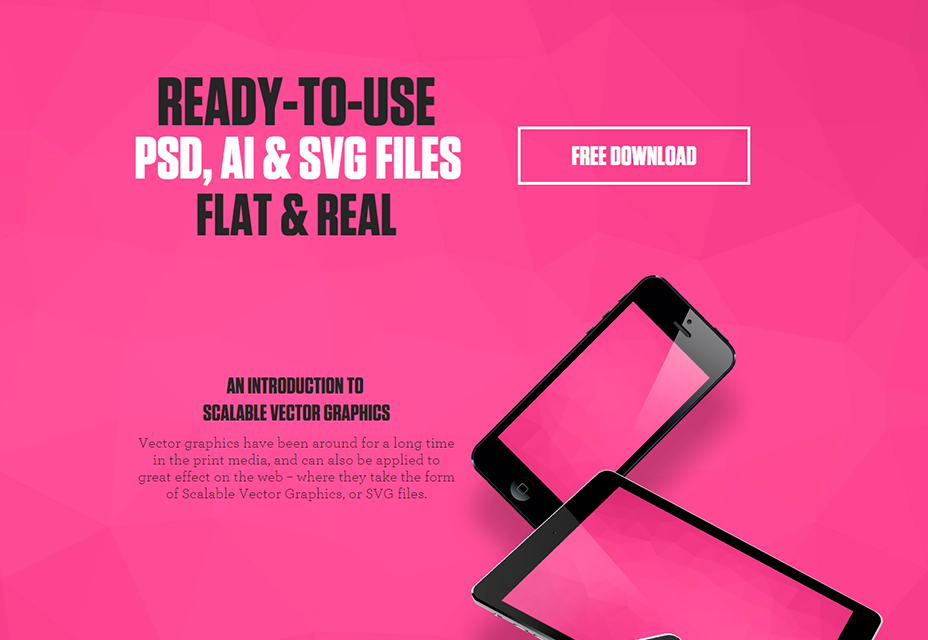
Flat Vector Devices Pack
Een geweldige verzameling apparaten om te gebruiken voor mockups en ontwikkeling. De flexibiliteit aangeboden met PSD, AI en SVG-formaten is een aanzienlijk pluspunt.
Freebie: Kitchen Icon Set
Een geweldig pakket van 40 eenvoudige pictogrammen met betrekking tot eten en koken, beschikbaar in PSD-, PNG-, EPS- en AI-indeling voor eenvoudige bewerking.
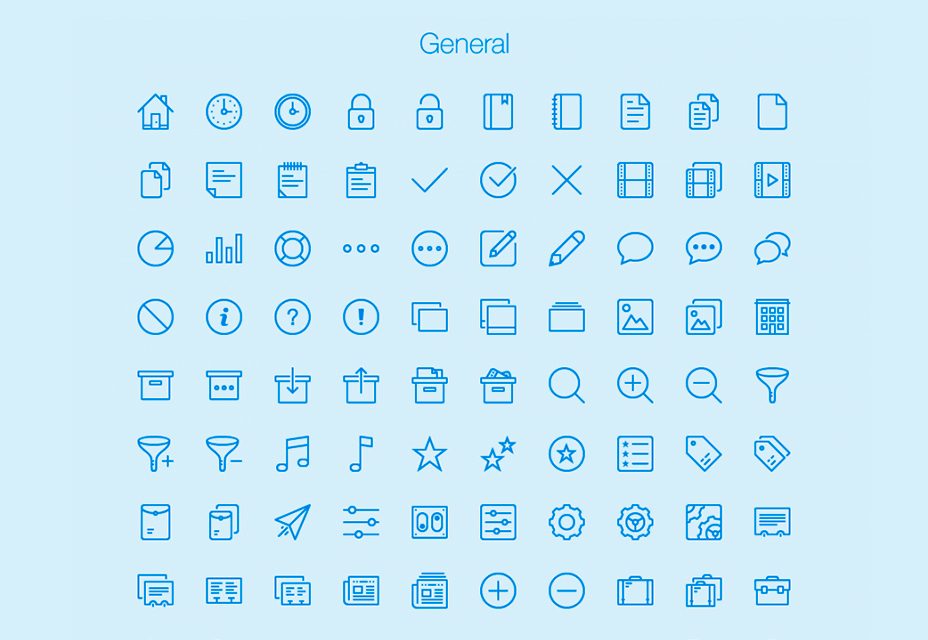
Lynny Vector Icons
Een enorme set van vector iconen onderverdeeld in acht categorieën, handig voor elk type ontwerpwerk.
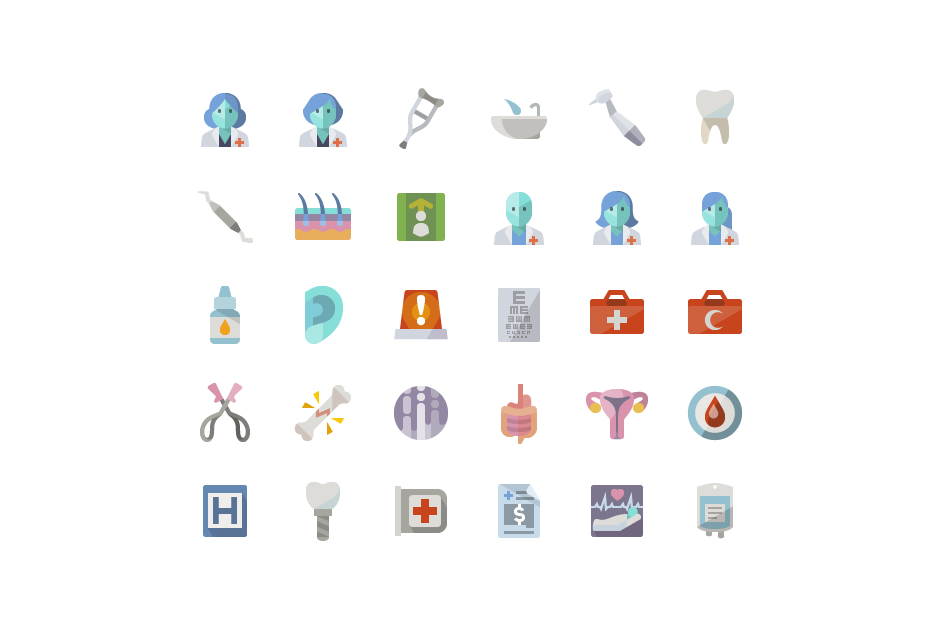
Platte medische Icon Set
Een eigenzinnig pakket met medicijngerelateerde pictogrammen. Perfect voor fitness-apps of projecten met gezondheid.
Straat poster sjabloon
Een coole template om promotiewerk te ontwerpen voor uw volgende evenement, bedrijf of project. Met de opname van InDesign-, Illustrator- en Photoshop-bestanden kun je de beste tool kiezen om te bewerken.
Lage polyachtergrondenbundel
Een kleurrijke serie grote afbeeldingen met een geometrische stijl. Je zult abstracte vormen van dieren, beroemde plaatsen, landschappen en meer vinden.
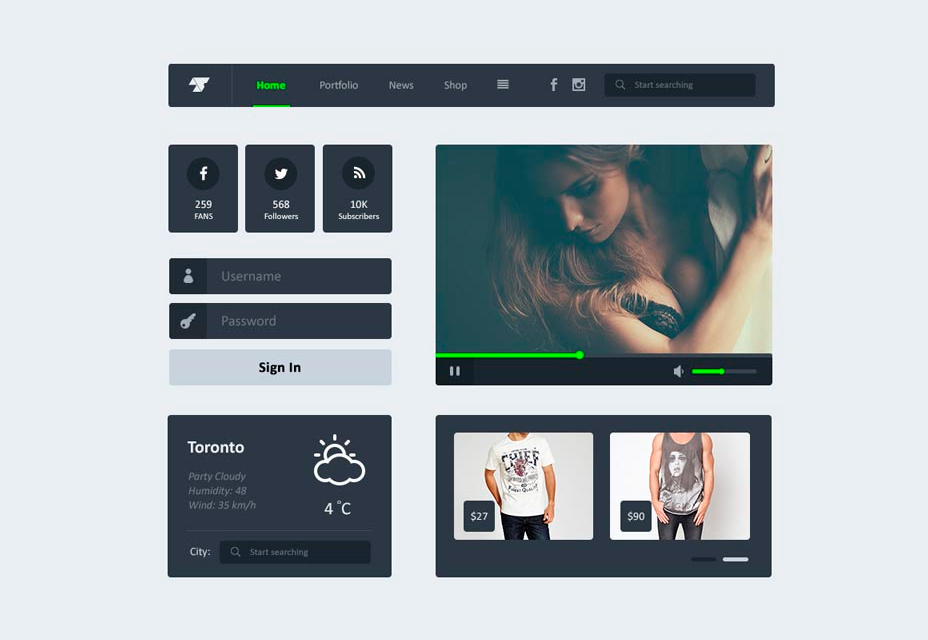
Dark Flat UI Kit
Een eenvoudig ontwerp van de gebruikersinterface op basis van componenten voor verschillende doeleinden. Bewerkbaar in Photoshop.
Uzers UI Kit
Uzers is een nieuw project dat erop gericht is om u topkwaliteit ontwerpen te bieden voor web en mobiel. Deze gratis gebruikersinterface-kit is een perfecte introductie tot wat ze willen bereiken.
EventRay UI Design
Help jezelf bij het maken van het volgende mooie web- of mobiele ontwerp met deze complete gebruikersinterface.
Againts Typeface
Een zeer interessant lettertype waarmee u een mooie puinhoop kunt maken voor uw koppen, met behulp van alternatieve glyphs en extra ligaturen voor maatwerk.
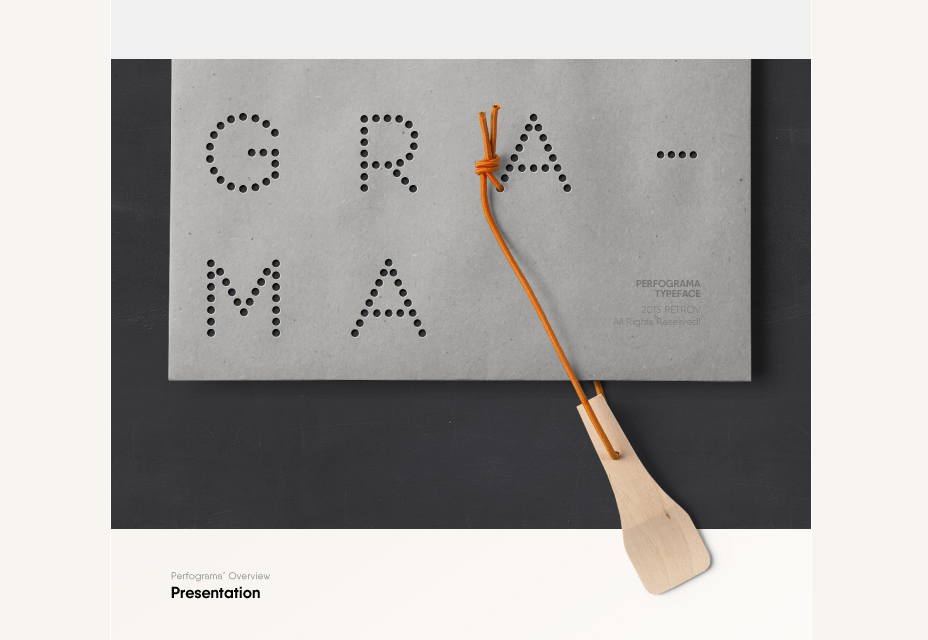
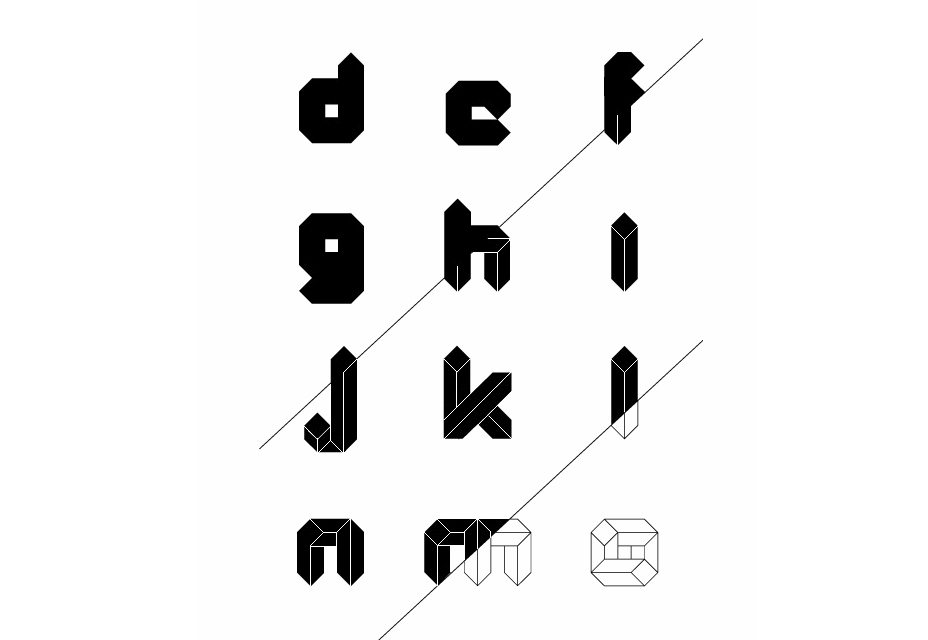
Perfograma: een gratis lettertype met een verhaal
Een eigenzinnig lettertype geïnspireerd op de Mark I, een van de eerste computermachines ooit, die informatie leest van stukjes geponst papier, vandaar de puntjes.
Serendipity Scriptlettertype
Een mooi cursief lettertype met een sterke handgeschreven look. Het bevat een breed scala aan speciale tekens om aan te passen aan meerdere talen.
Kontanter-lettertype
Een zeer interessant monospaced, experimenteel lettertype met ondersteuning voor een flink aantal Europese talen.
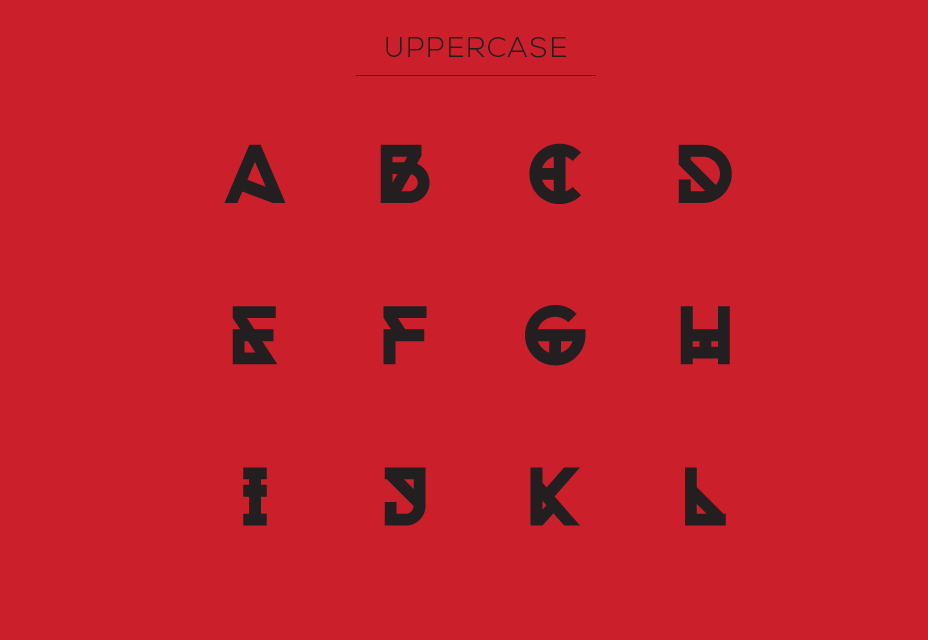
Quad: Geometrische lettertypefamilie
Een gewaagd nieuw lettertype met drie geweldige stijlen gaande van effen zwart tot een outline-stijl. Perfect om grote tekst een opvallende uitstraling te geven.
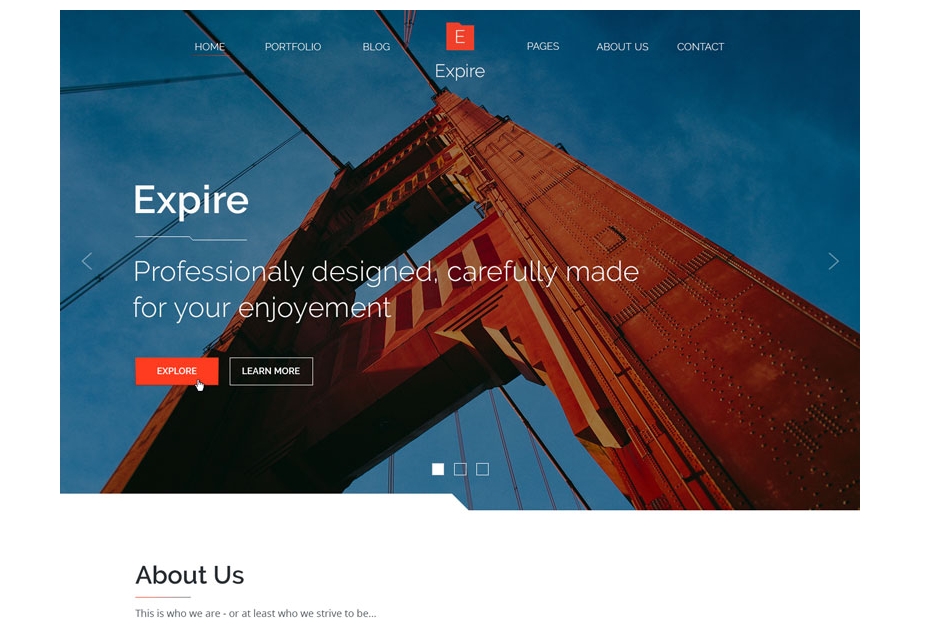
Vervalt PSD-thema
Een PSD-thema met vier pagina's voor thuis, blog, typografie en berichten, allemaal met een schone en professionele lay-out.
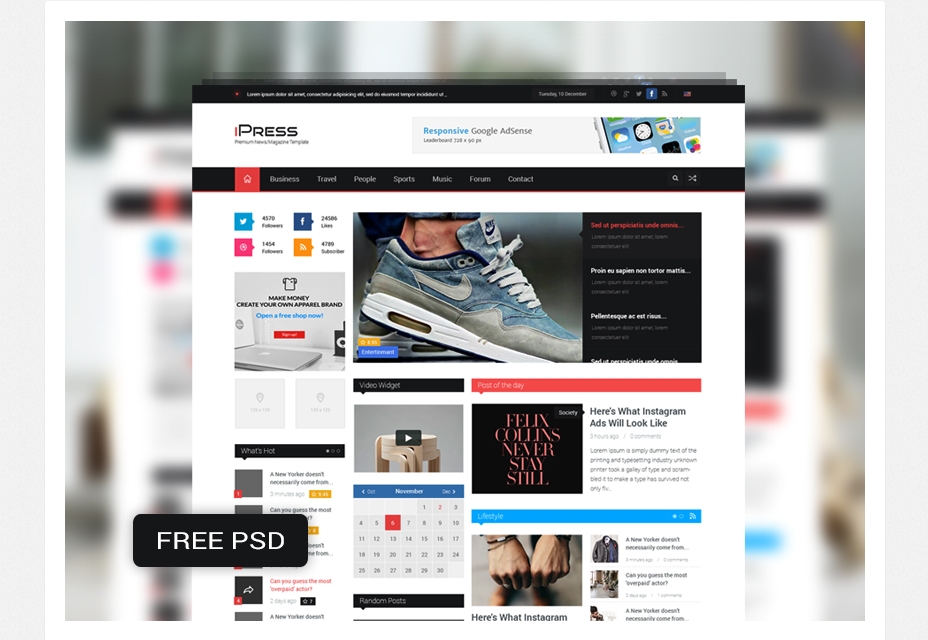
iPress: Tijdschrift en blogsjabloon
Een cool ontwerp in PSD-formaat voor een website vol met inhoud. Het beste voor tijdschriften, nieuwssites of blogs die altijd nieuw materiaal toevoegen.
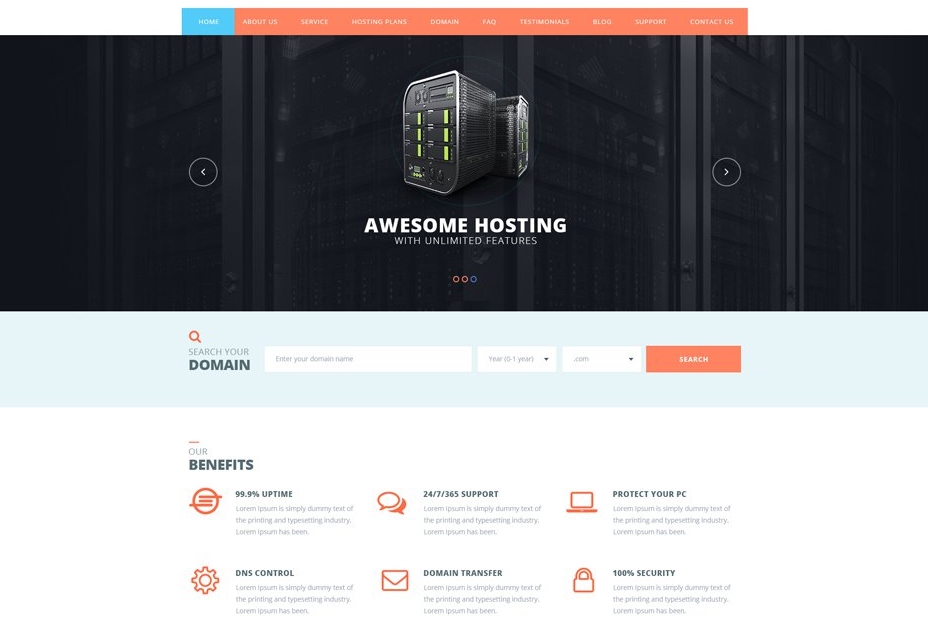
Hosting Web Template ontwerpen
Bent u van plan een nieuw hostingbedrijf op te zetten of wilt u uw website een visuele revisie geven? Dit zou een geweldige plek zijn om te beginnen met zoeken.
Platte tijdschrift sjabloon
Een platte stijl sjabloon, perfect voor tijdschriften en nieuwssites. Gratis aangeboden in PSD-formaat.
Capoverso-thema
Een contentgericht thema dat gaat over een minimale lay-out en sterke typografie om een rommelvrije look te krijgen.
Solofolio: The Ultimate WordPress Portfolio Theme
SoloFolio is gebouwd met afbeeldingen en portfolio-pagina's in gedachten en biedt een fantastisch platform om uw inhoud elegant weer te geven.
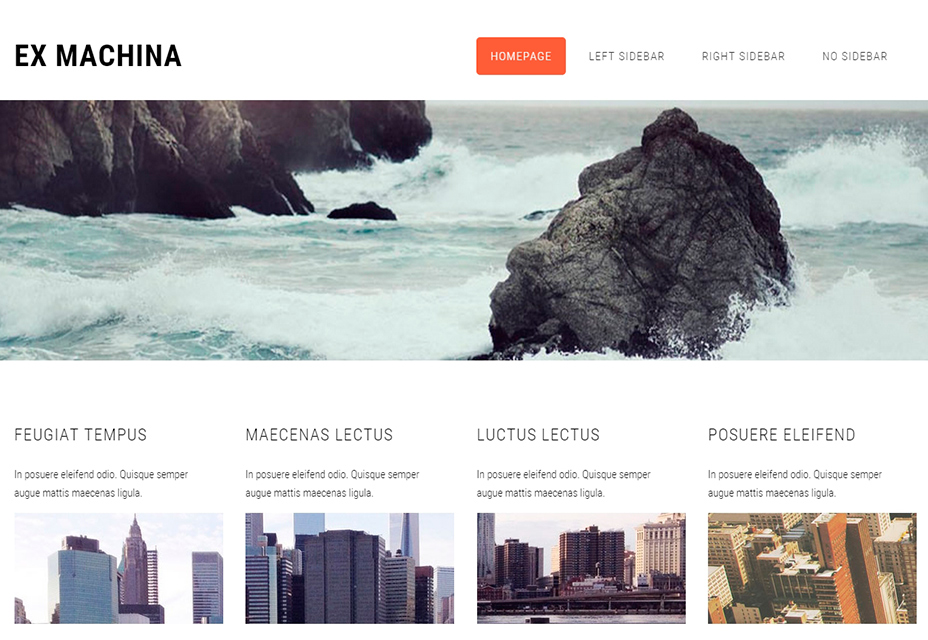
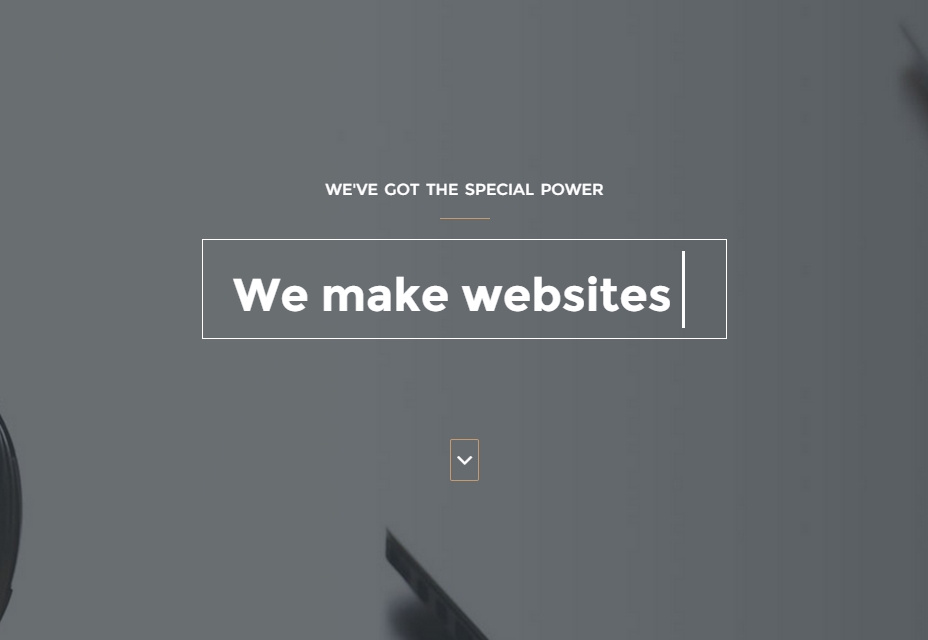
Ex Machina HTML5-sjabloon
Een responsieve HTML5-sjabloon met zeer schone uiterlijk en een brede schermkop die de site een chique tintje geeft.
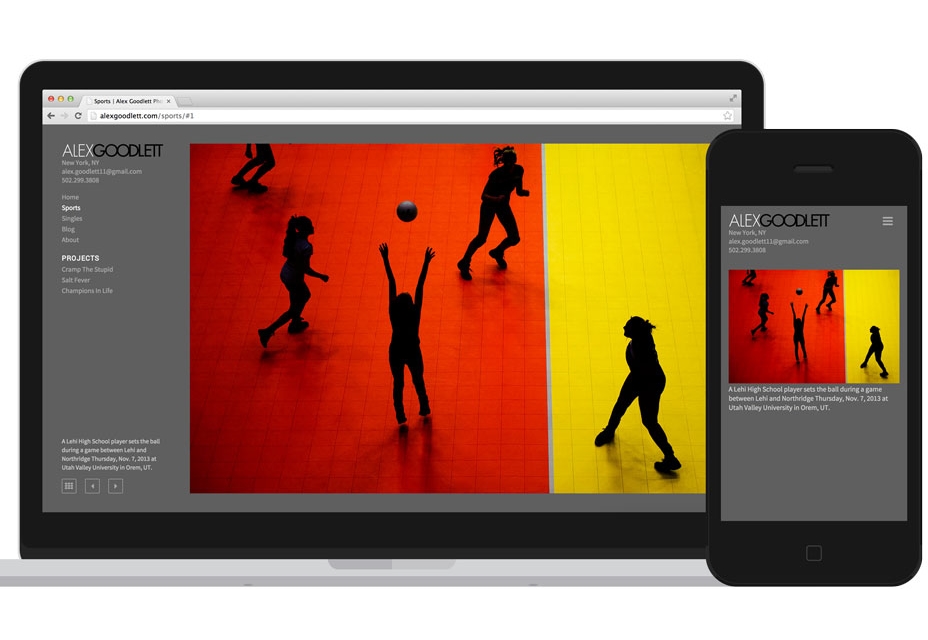
Portfolio HTML-sjabloon
Zoals de naam aangeeft, werkt deze sjabloon het beste als een platform om te laten zien wat u kunt doen en om het online te promoten. Het heeft een eenvoudige, elegante lay-out en maakt veel gebruik van afbeeldingen.
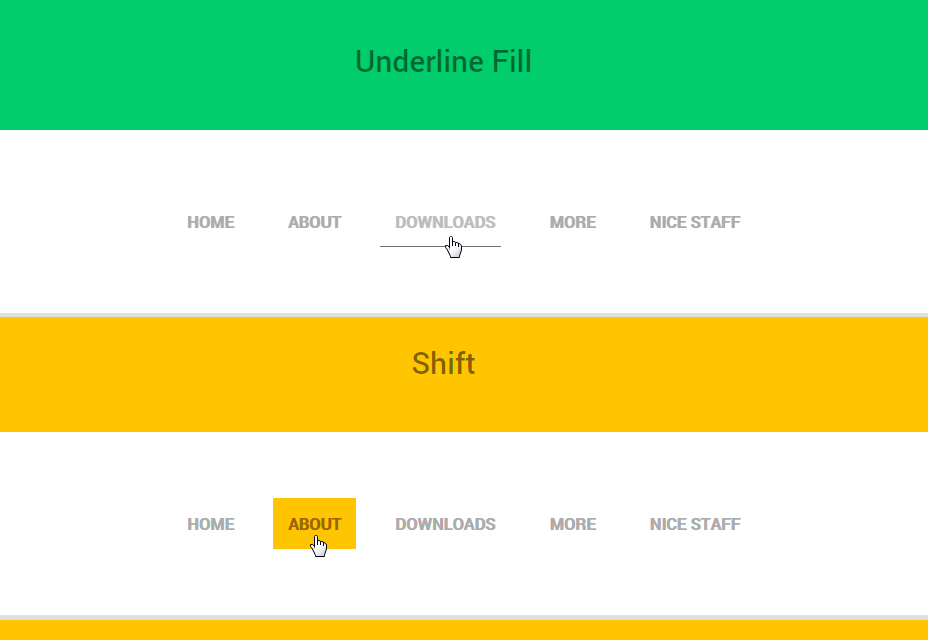
Effecten zweven
Een verzameling van verschillende hover-effecten en -animaties toegepast op een reeks kleurrijke knoppen met niets anders dan CSS.
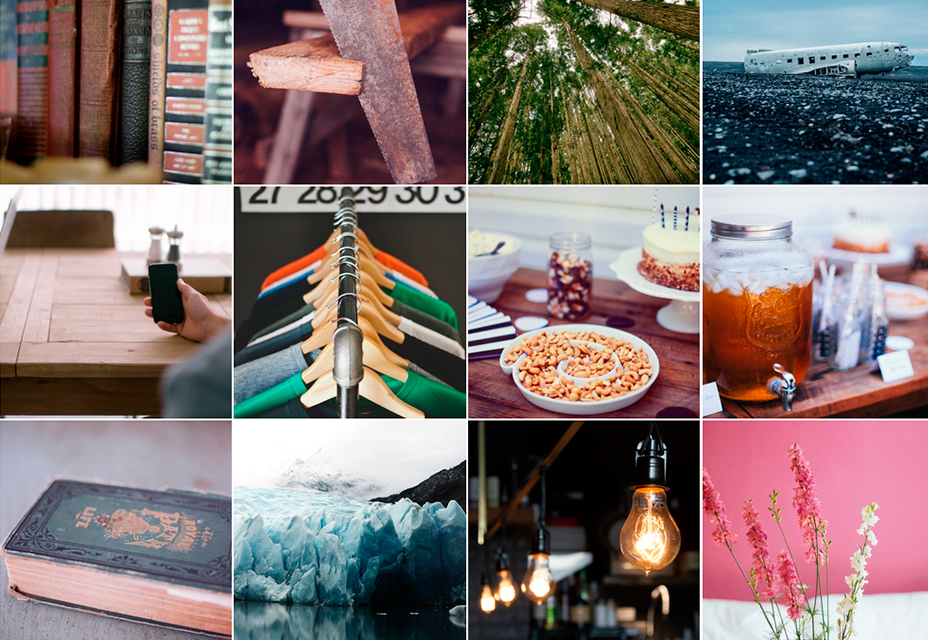
Mosaigrid
Dit fantastische experiment herorganiseert alle afbeeldingen in een raster om het meeste uit de beschikbare ruimte te halen.
AngularJS-animaties
Een mooi experiment dat gebruikmaakt van de nieuwe gsTimelines- bibliotheek om complexe animaties in een project te implementeren.
Gevouwen hoeken met Pure CSS
Een trio elementen met een gevouwen hoekeffect. Gemaakt met pure CSS door Lea Verou.
Verhardend kader
Een potentieel vitaal hulpmiddel voor de veiligheid van uw project, het verhardende kader werd gecreëerd door het team van Deutsche Telekom om eenvoudige automatische harden voor uw server te bieden. Zorg ervoor dat je de GitHub-pagina bezoekt om te downloaden.
Mootor Framework
Maak mobiele app-ontwikkeling een beetje meer vertrouwd met dit coole HTML5-framework, gericht op kleinere schermen.
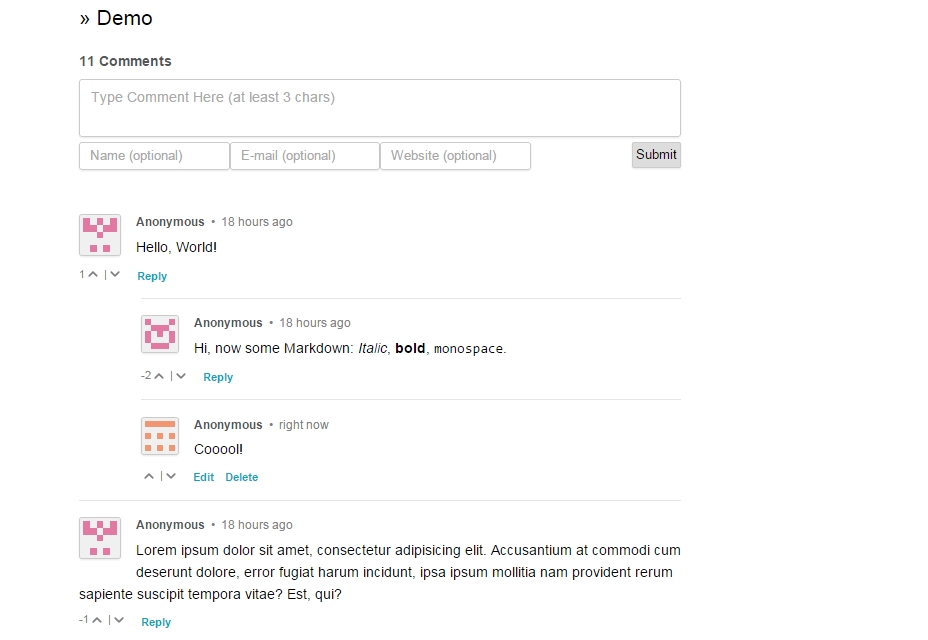
Isso-opmerkingen
Deze reactieserver werkt op een manier vergelijkbaar met Disqus, waardoor gesprekken onder aan uw publicatie worden aangestuurd.
Codecast: realtime HTML en CSS
Een uiterst nuttig hulpmiddel voor mensen die deze twee talen leren en onderwijzen, zodat ze tegelijkertijd via screencasts kunnen communiceren en coderen.
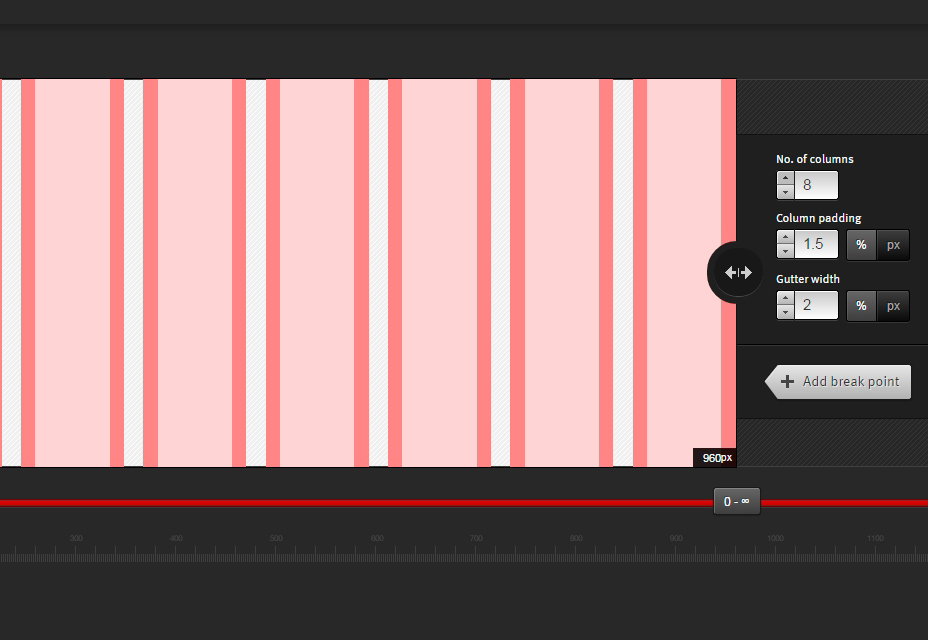
Gridpak: de responsieve raster-generator
Voer uw eigen gewenste parameters in om snelle rasters te maken die u in uw volgende project kunt implementeren.
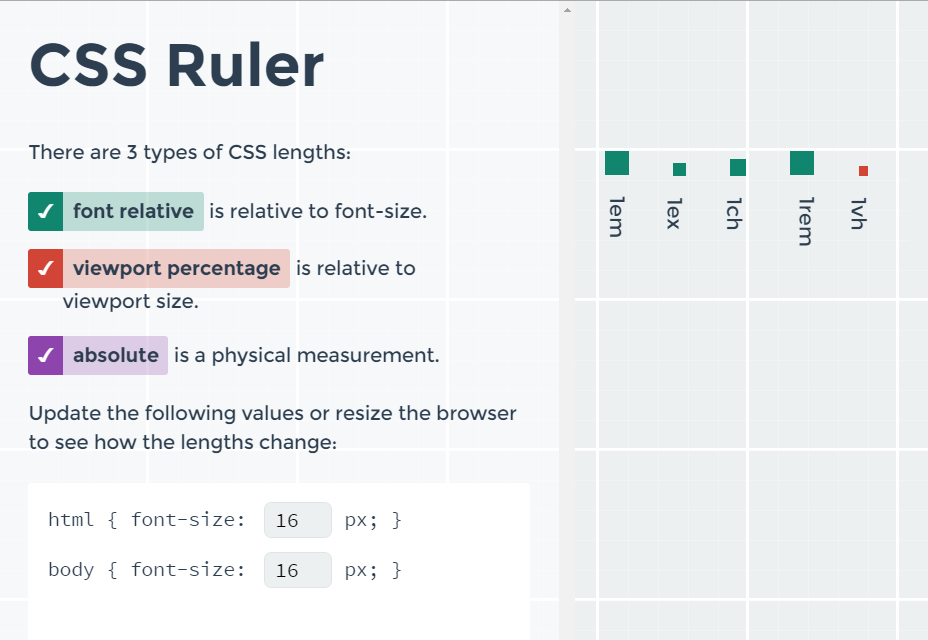
CSS-liniaal: CSS-lengten verkennen
Leer meer over CSS en verken de mogelijkheden door te experimenteren met lengtes in deze interactieve showcase.
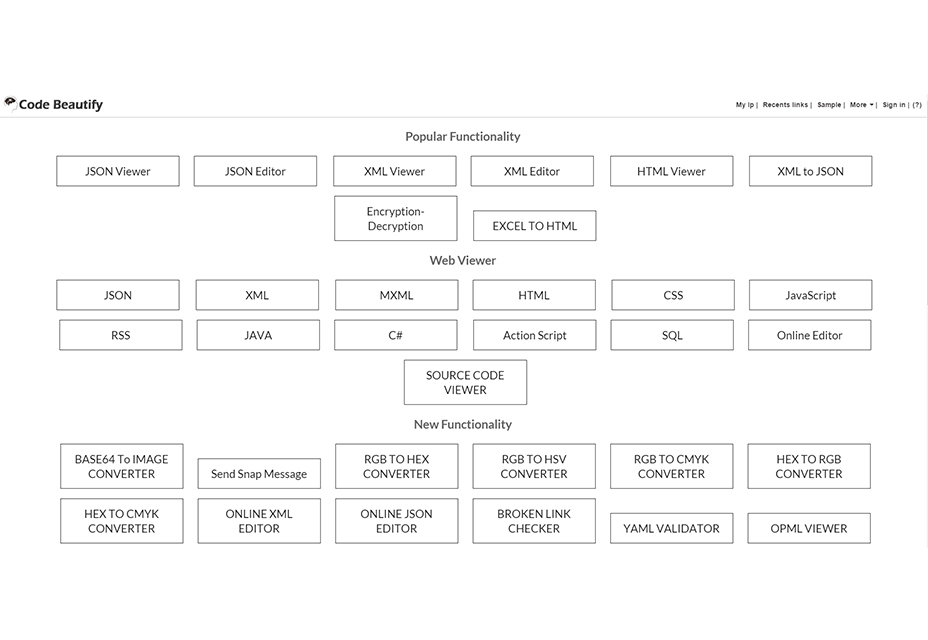
Een reeks gratis online tools voor ontwikkelaars
Een verbazingwekkende verzameling met tientallen tools voor ontwikkelaars, waaronder codelezers, converters en andere hulpprogramma's om uw werk te vereenvoudigen.
Weefsel: mobiel ontwikkelingsplatform
Fabric is een set hulpprogramma's die zijn ontwikkeld door mobiele ontwikkelaars voor mobiele ontwikkelaars. Het is bedoeld om alle veel voorkomende problemen op te lossen die een obstakel vormen bij het bouwen van applicaties van wereldklasse.
Frontend spul
Een nette verzameling tools voor gebruik in webprojecten. Het bestaat voornamelijk uit JavaScript-materiaal en wordt voortdurend bijgewerkt, dus kom regelmatig terug.
Essentiële reactie
Als je op zoek bent naar een basics-pack voor het maken van React-apps, kan Essential een goed alternatief zijn.
jQuery Scalem Plugin
Een jQuery-plug-in waarmee u elk element in de website responsief kunt maken en kunt aanpassen aan alle schermformaten.
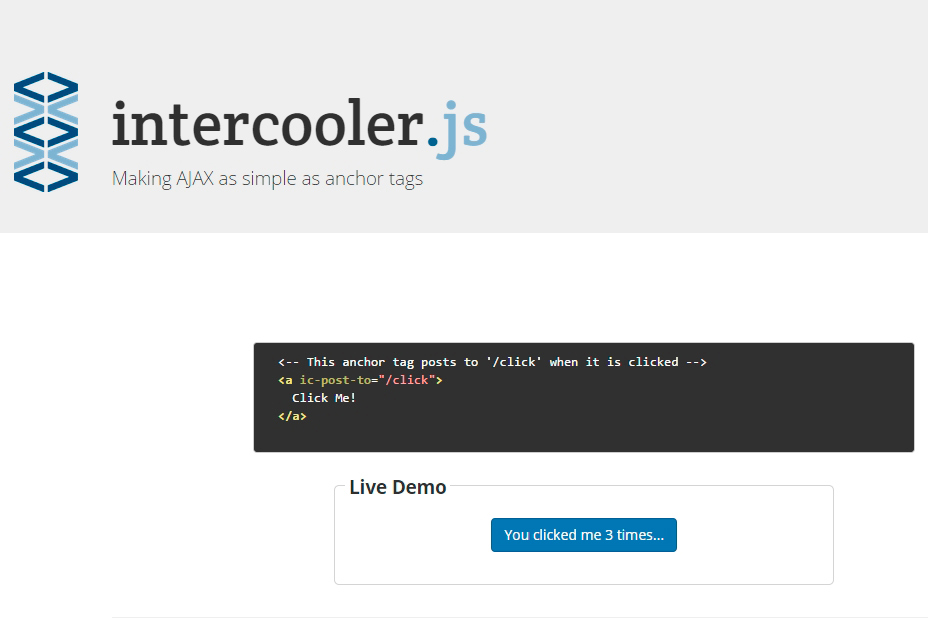
Intercooler.js
Deze plug-in vereenvoudigt het gebruik van AJAX, waardoor de taal HTML-gebruikers veel vertrouwder worden.
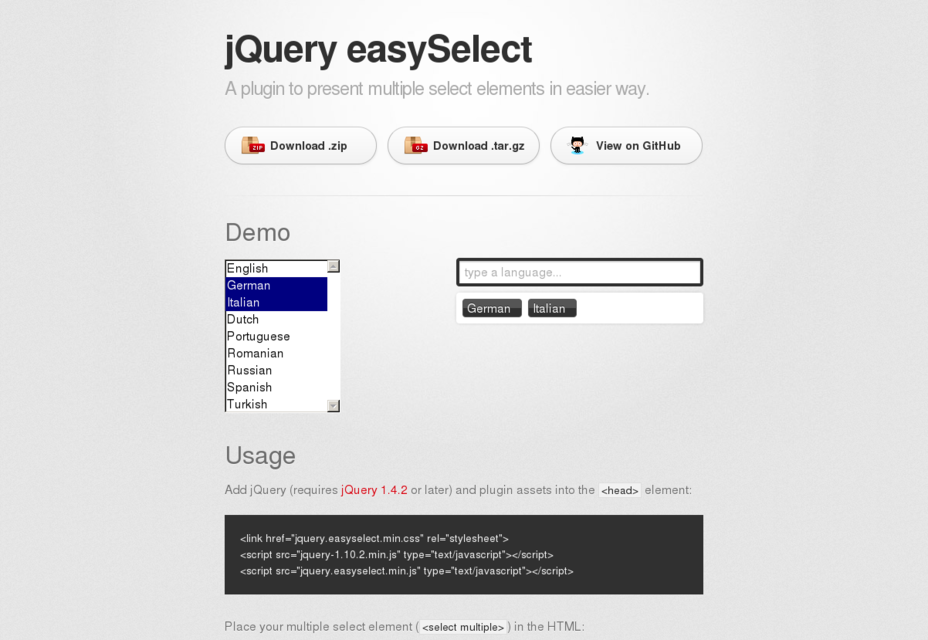
JQuery EasySelect
Een handige jQuery-plug-in waarmee gebruikers meerdere selecties op een snellere en gemakkelijkere manier kunnen uitvoeren.
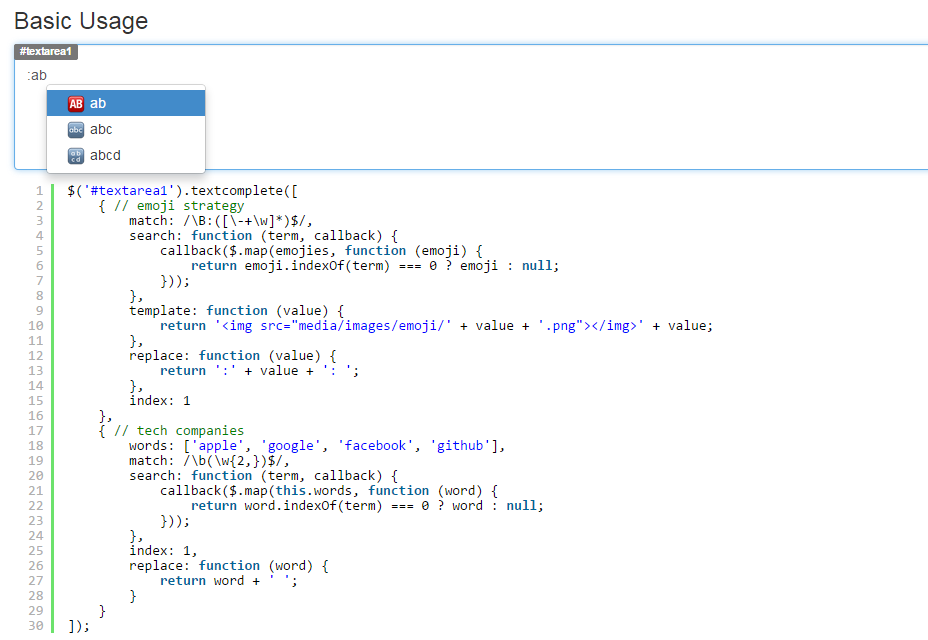
jQuery Textcomplete
Een interessante tool waarmee u automatisch aanvullende opties aan uw tekstgebieden kunt toevoegen.
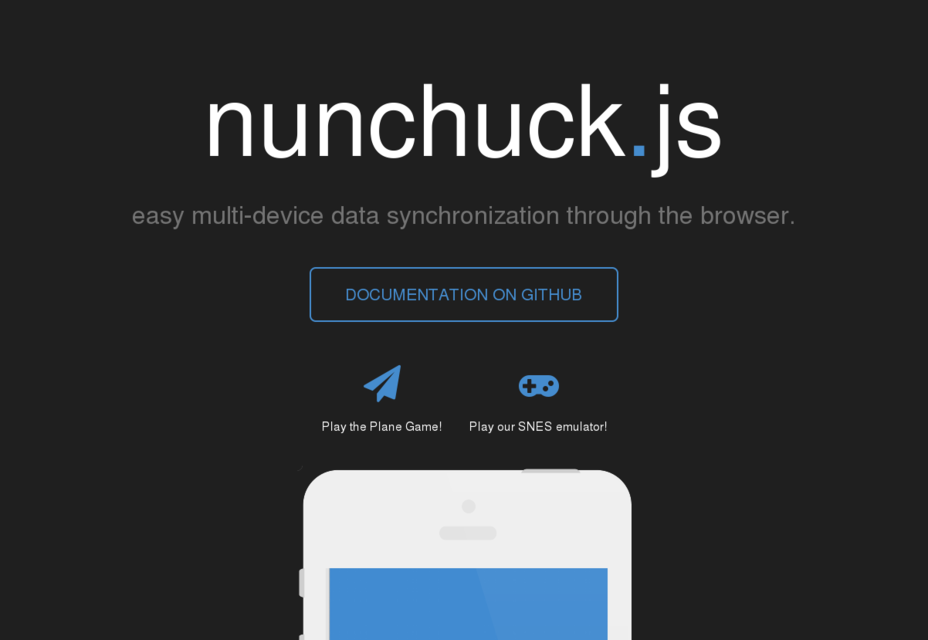
Nunchuck.js
Met deze bibliotheek kunnen ontwikkelaars mobiele browserbesturingselementen integreren in desktop-browsergebaseerde JavaScript-spellen via een extreem lichtgewicht tool.
Rimg: een responsieve beeldoplossing
Gebruik pure JavaScript in browsers die mediaqueries ondersteunen om de afbeeldingen op de site responsief te maken.
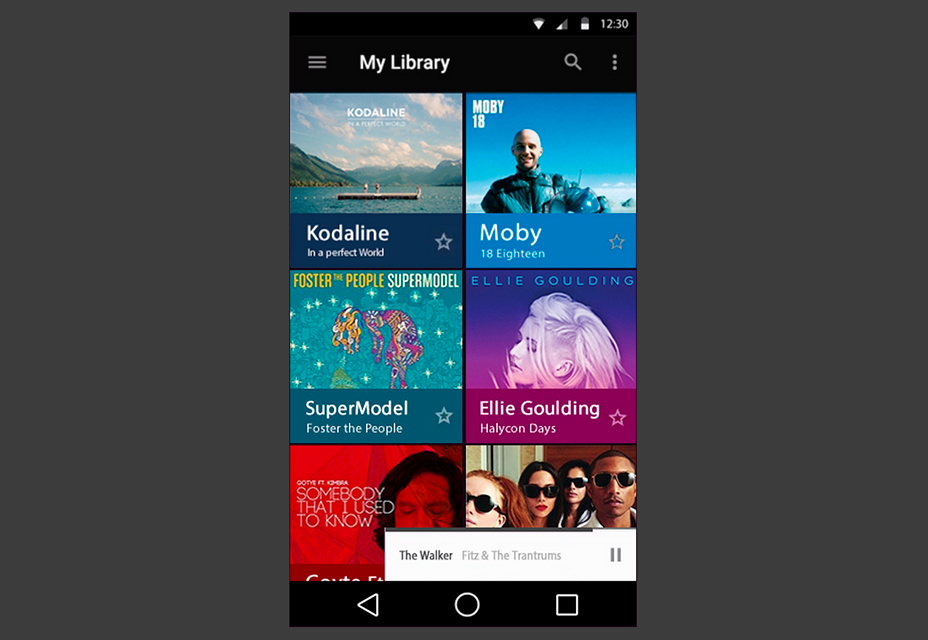
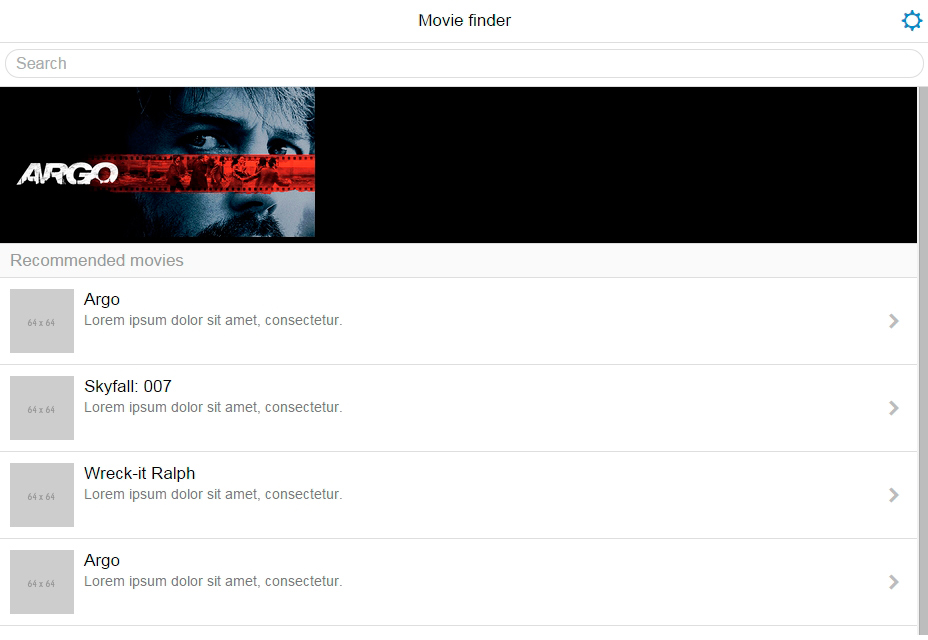
pal
Ratchet vereenvoudigt app-ontwikkeling voor webprofessionals, waardoor ze mobiele apps kunnen maken met vertrouwde HTML-, JS- en CSS-componenten.
Nines: Web Performance Tool
Spoor elk probleem met betrekking tot de prestaties van uw webproject op met deze handige tool.
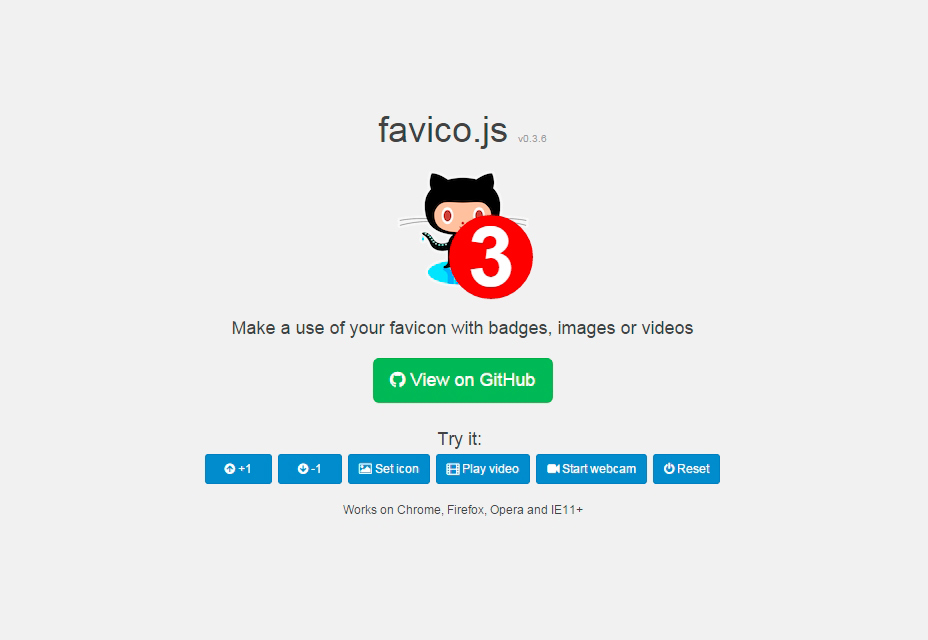
Favico.js
Een indrukwekkend hulpmiddel om uw Favicon alternatieve toepassingen te geven, zoals animaties, kleuren of zelfs projectvideo van uw webcam!
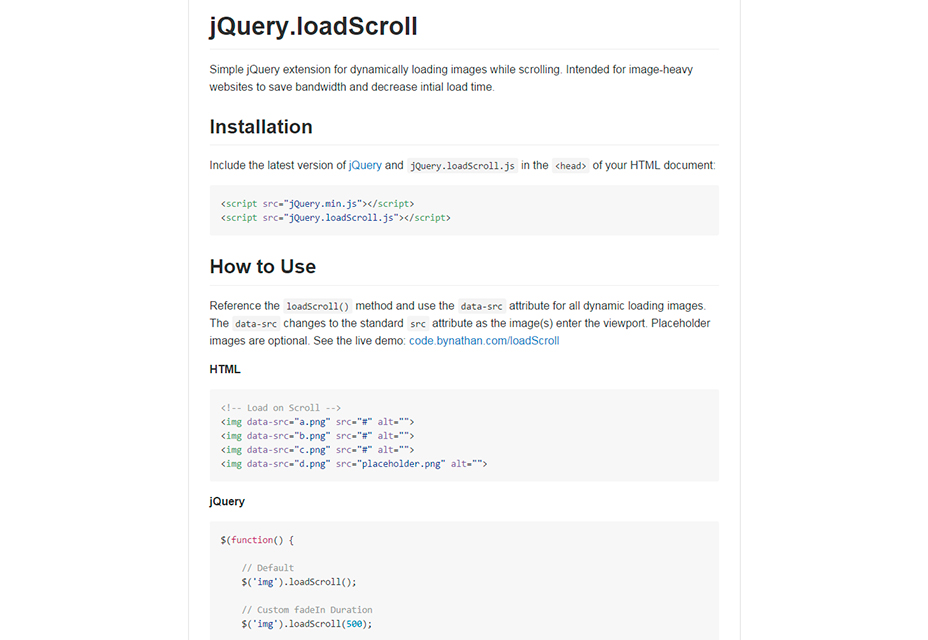
jQuery Load Scroll
Deze jQuery-extensie zorgt ervoor dat afbeeldingen op de site pas worden geladen nadat er naar zijn gescrold. Gebruik het om de initiële laadtijden in projecten met veel afbeeldingen te verbeteren.
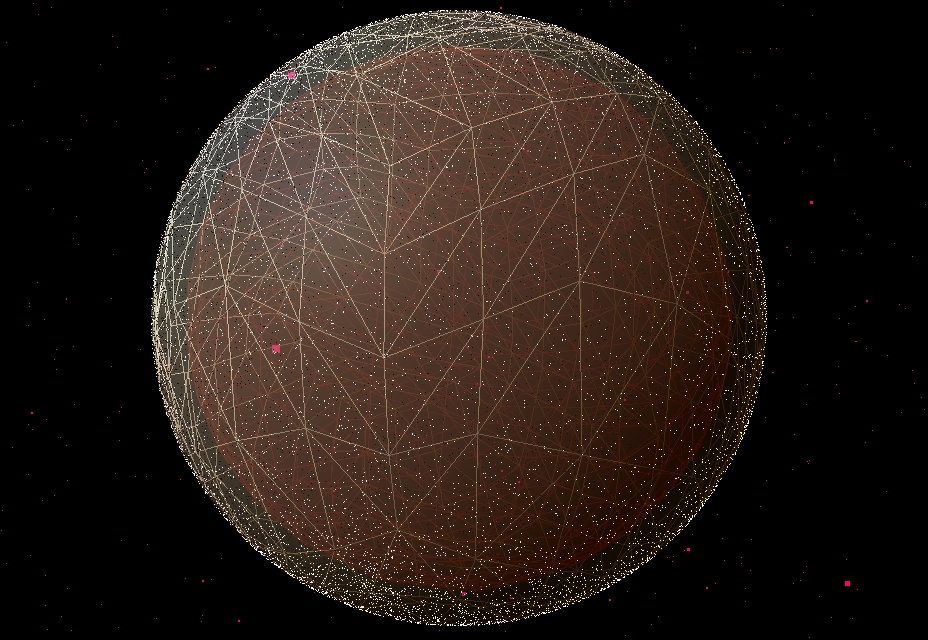
Experiment: spelen met deeltjes en transparanten
Een prachtig experiment van Luigi Mannoni, waar hij deze geweldige bol maakt die reageert op je acties met de muis, en daardoor constant animeert.