Wat is nieuw voor ontwerpers, februari 2014
De februari-editie van wat nieuw is voor webontwerpers, omvat nieuwe web-apps, pictogrammen, kleurbronnen, webmasterhulpprogramma's, grafische programma's, CSS-frameworks, JavaScript-bronnen en een aantal echt geweldige nieuwe lettertypen.
Veel van de onderstaande bronnen zijn gratis of zeer lage kosten, en zijn zeker nuttig voor veel ontwerpers en ontwikkelaars die er zijn.
Zoals altijd, laat het ons weten in de reacties als we iets gemist hebben waarvan je denkt dat het erbij hoort. En als je een app of andere bron hebt die je volgende maand wilt zien, voeg je deze toe aan @cameron_chapman voor overweging.
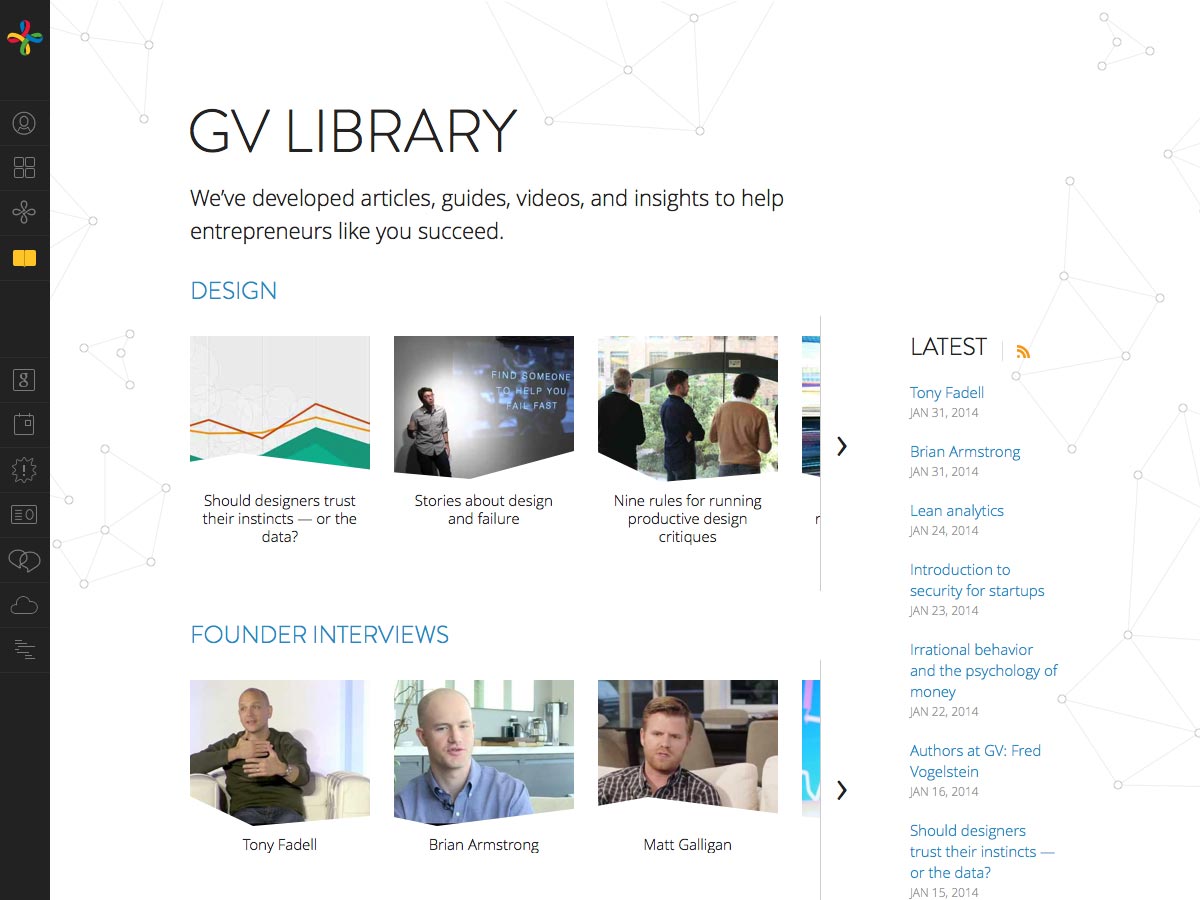
GV-bibliotheek
De Google Ventures-bibliotheek is een geweldige bron voor zowel ondernemers als ontwerpers, rechtstreeks van Google. Ze bieden oprichtersinterviews, ontwerpadvies en meer.
Vervelende pictogrammen
Heeft u iets nodig om uw ontwerpen te verfraaien? Vervelende pictogrammen is een set van 45 gratis iconen met een beslist volwassen thema, met veel geweld en een nogal pittige inhoud. (Hoewel deze pictogrammen alleen lijntekeningen zijn, zijn ze mogelijk niet veilig voor werk.)
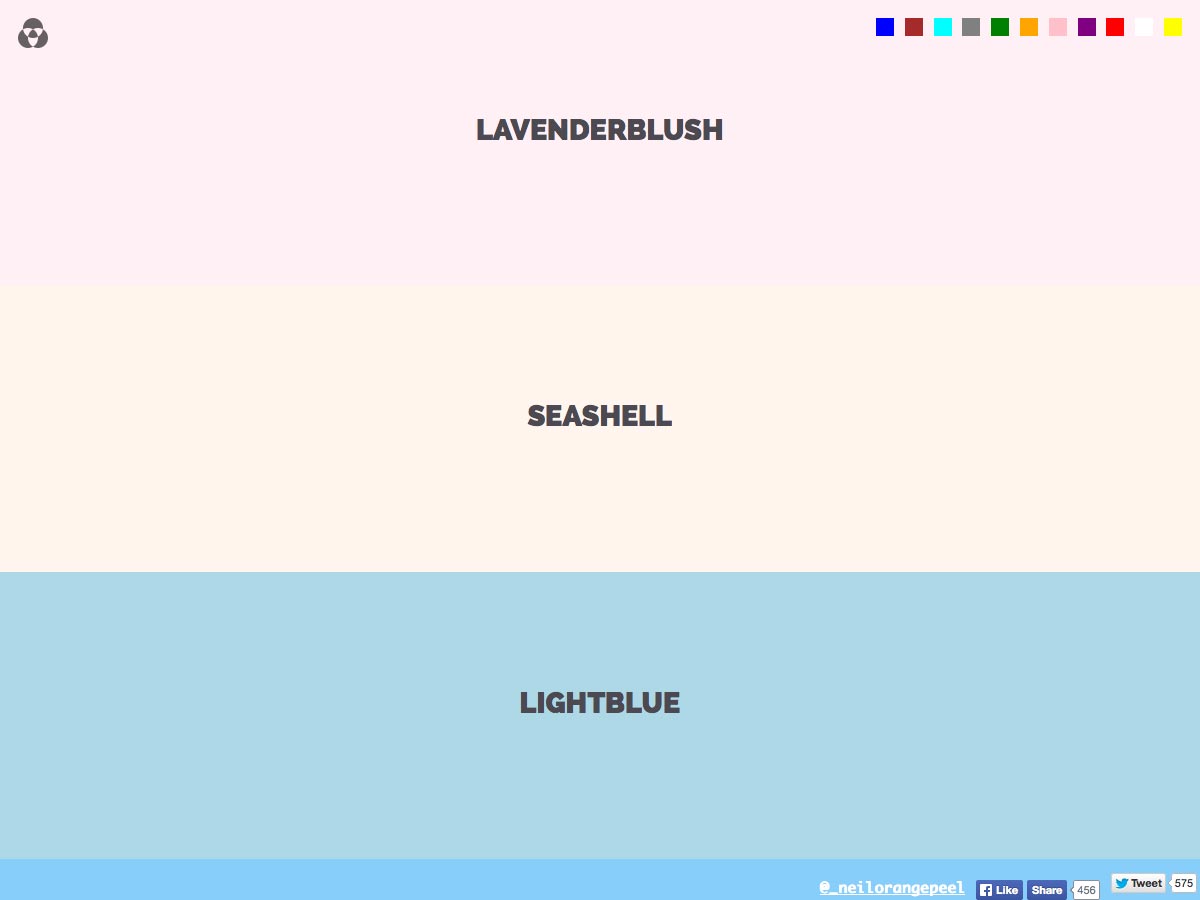
CSS-kleuren
Wilt u uw kleuren op naam noemen in plaats van hex-code? CSS-kleuren is een ongelooflijk grondige gids voor CSS-kleurnamen, waaronder veel obscure afbeeldingen zoals "lavendelbloem", "tomaat" en "oud". U kunt zelfs specifieke kleurenfamilies bekijken.
Feedthebot
Feedthebot biedt een complete gids om te voldoen aan de webmasterrichtlijnen van Google. Er is een korte samenvatting van elk onderwerp op de startpagina, gekoppeld aan een meer diepgaande verslaggeving van elk onderwerp.
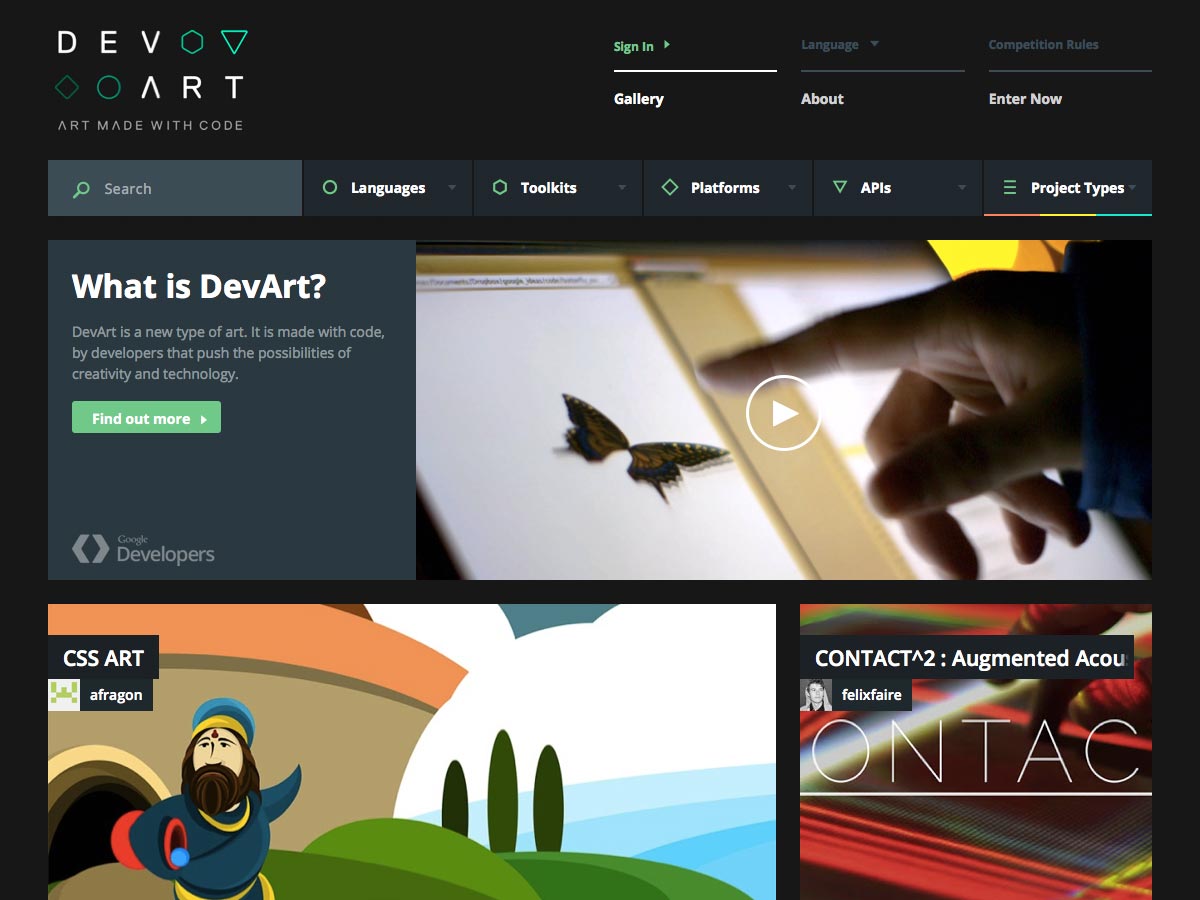
DevArt
DevArt is een nieuwe galerij van Google van kunst gemaakt met code door ontwikkelaars. Het bevat enkele echt innovatieve, boeiende digitale kunstinstallaties.
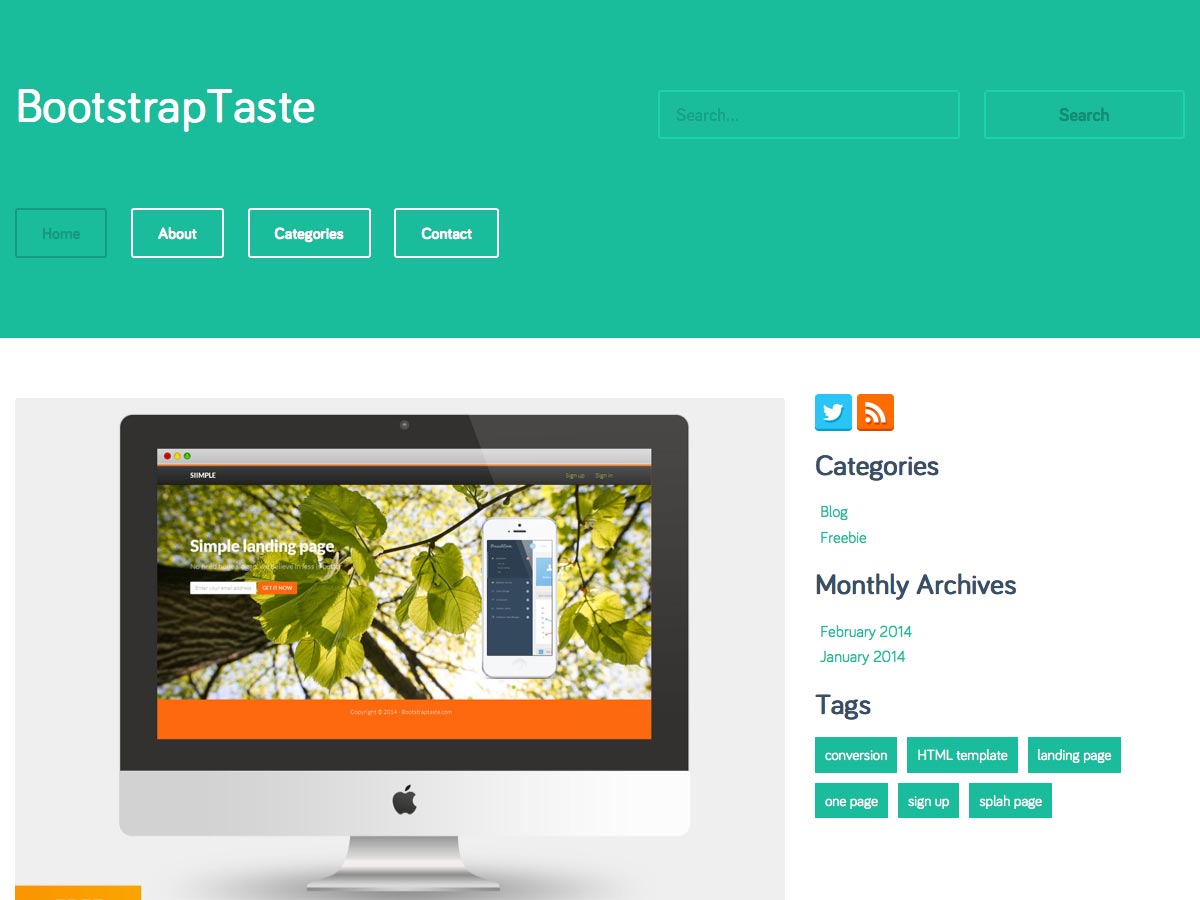
BootstrapTaste
BootstrapTaste is een verzameling gratis sjablonen voor gebruik met Twitter Bootstrap. Tot nu toe zijn er sjablonen voor een landingspagina en een site met één pagina.
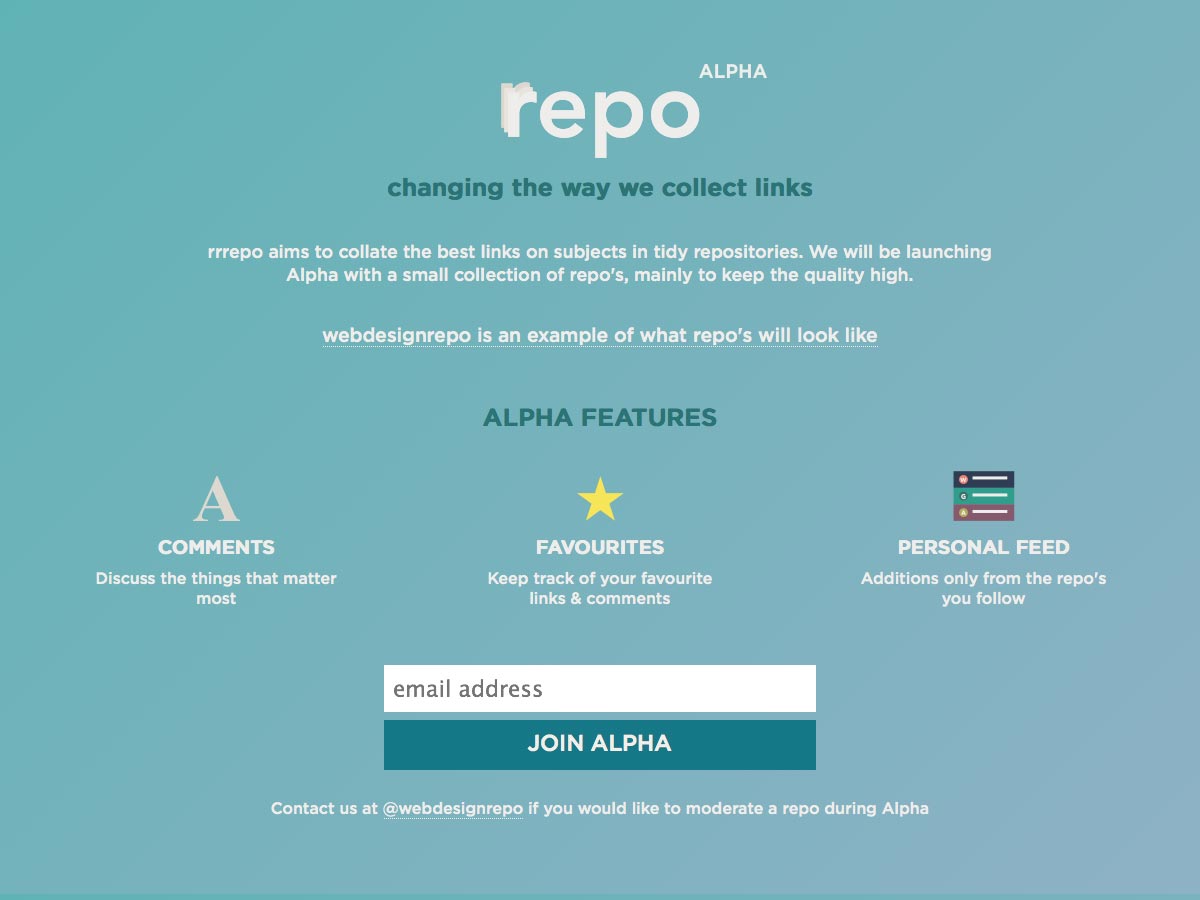
Rrrepo
Rrrepo is een nieuwe site met collecties (repos) van hoogwaardige links over individuele onderwerpen. Het is momenteel in particuliere alfa-release.
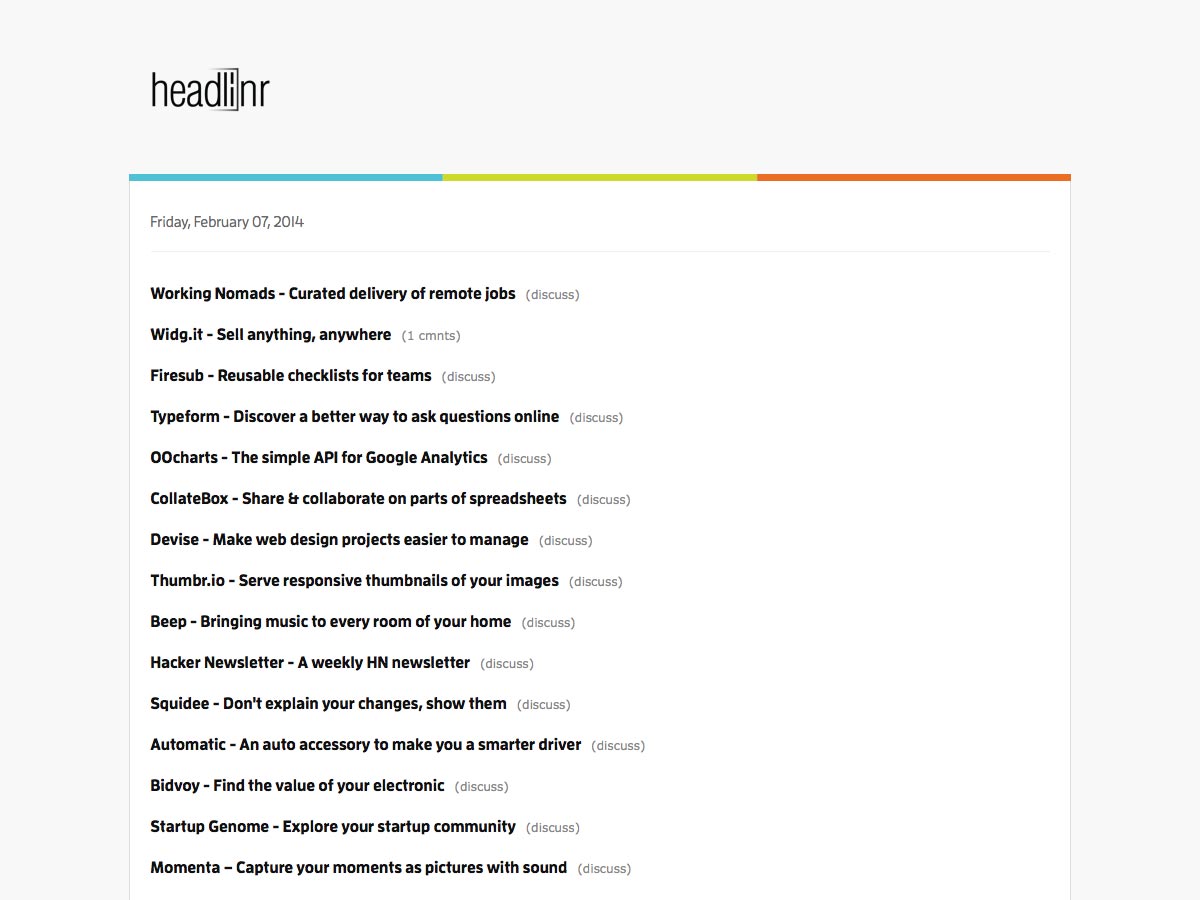
Headlinr
Headlinr is een billboard met startups en productintroducties, met niet meer dan tien functies per dag. Het is een geweldige manier om op de hoogte te blijven van de branche.
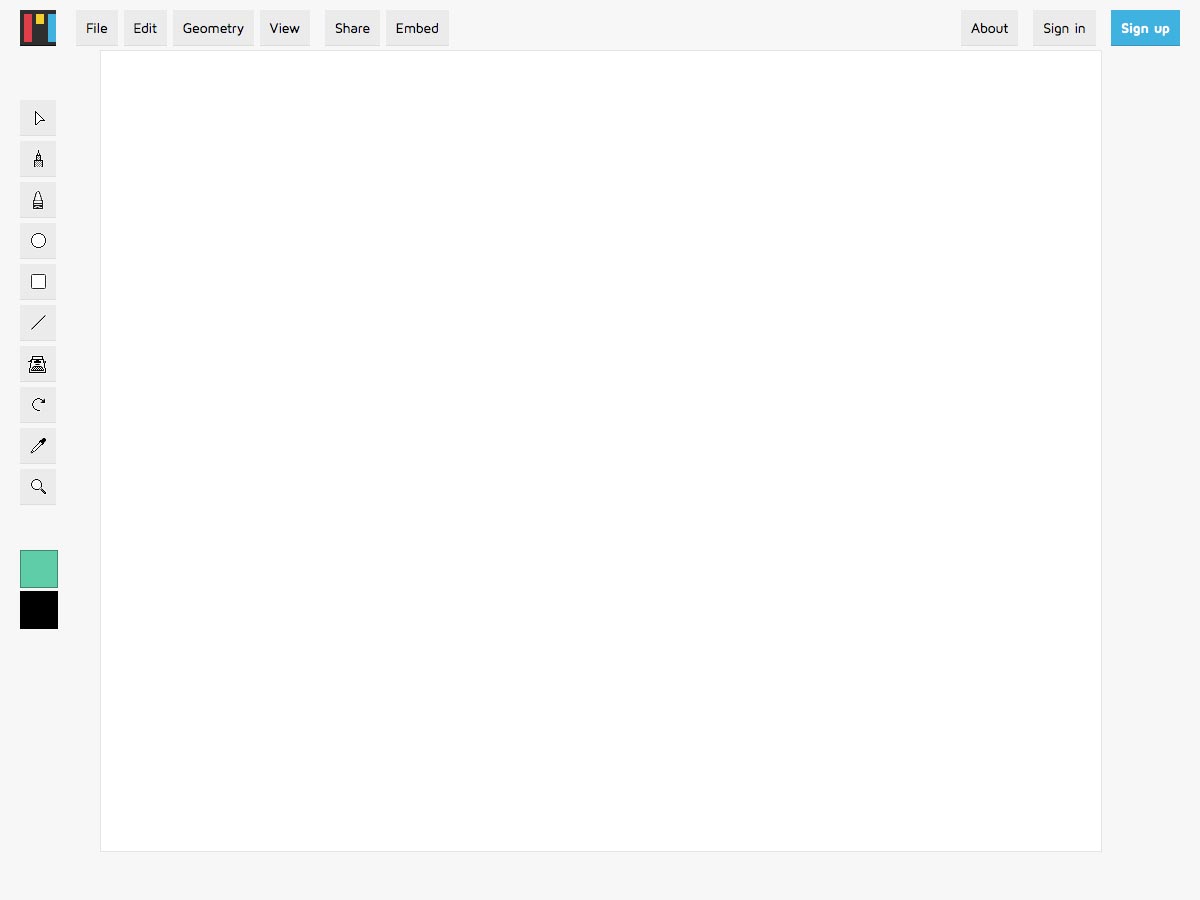
Mondrian
Mondrian is een gratis online vectorgrafiekeditor die rechtstreeks in uw browser werkt. Het is volledig open source en gemakkelijk te leren.
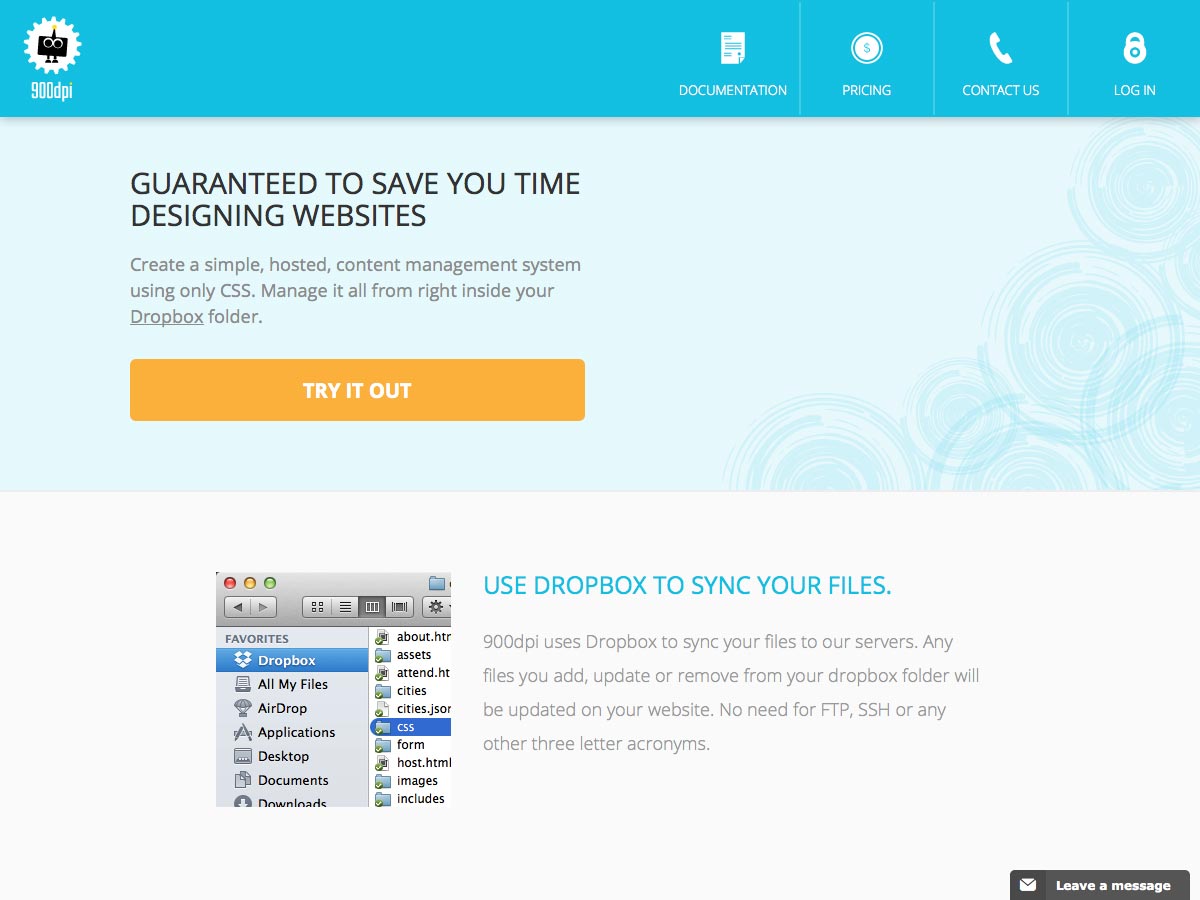
900dpi
900dpi is een hostingdienst waarmee u een eenvoudige CMS kunt maken met alleen CSS die wordt beheerd vanuit uw Dropbox-map. Ze bieden ontwerpers een gratis portfoliosite en betaalde sites voor uw klanten zijn slechts $ 20 per maand.
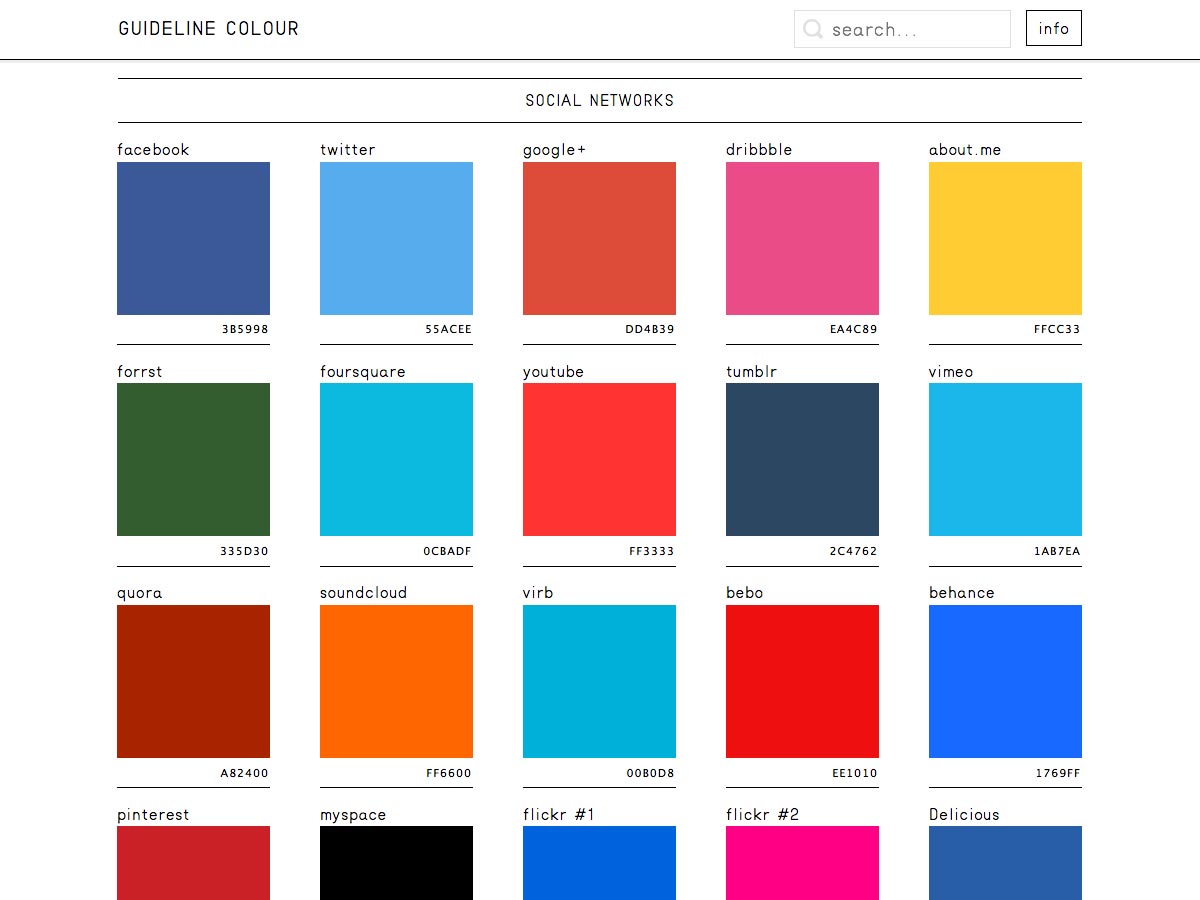
Richtlijnkleur
Richtlijnkleur is een gids voor de officiële kleuren die worden gebruikt door enkele van de populairste merken die er zijn. Het is opgesplitst per categorie en ook doorzoekbaar.
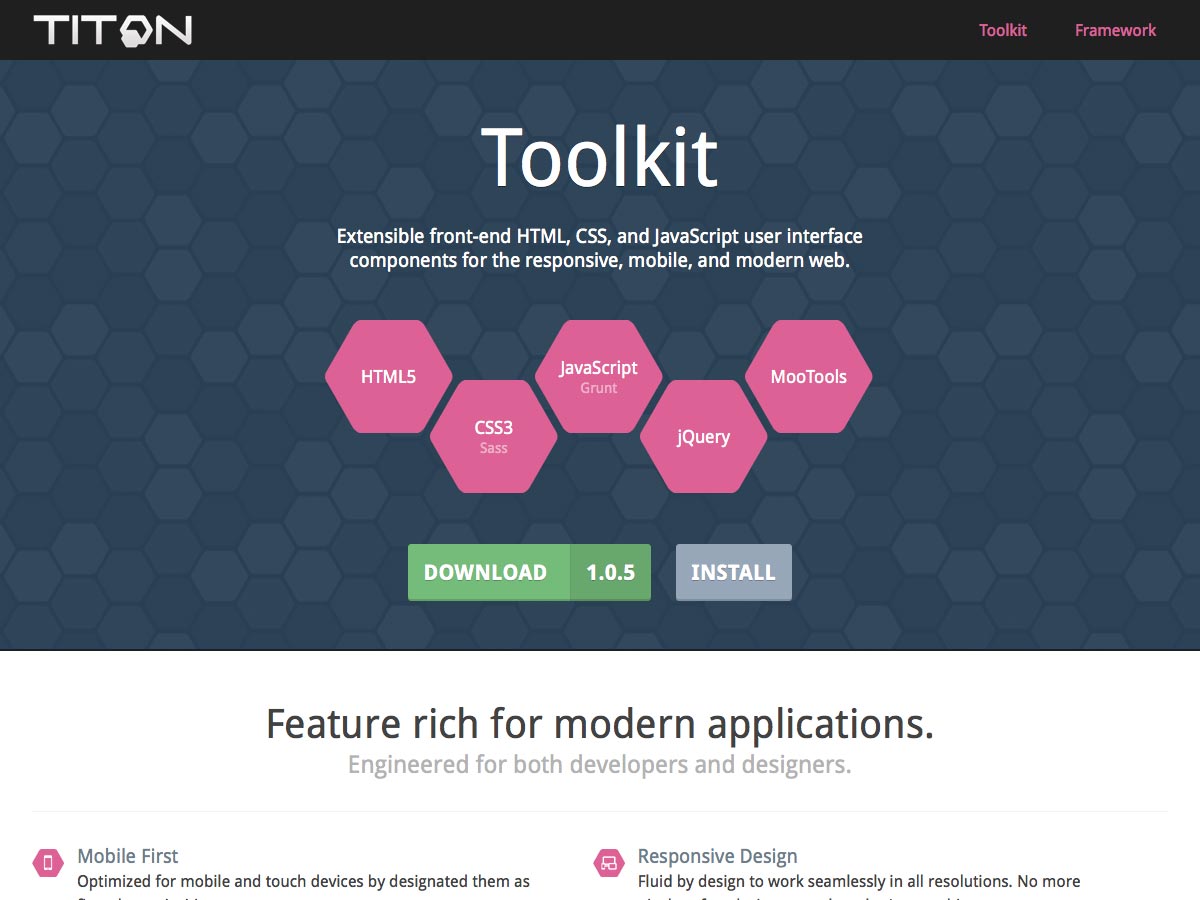
Titon Toolkit
De Titon Toolkit is een verzameling UI-componenten voor het maken van responsieve, mobiele, moderne websites. Het bevat toosl voor HTML5, CSS3, Sass, JavaScript, jQuery en meer.
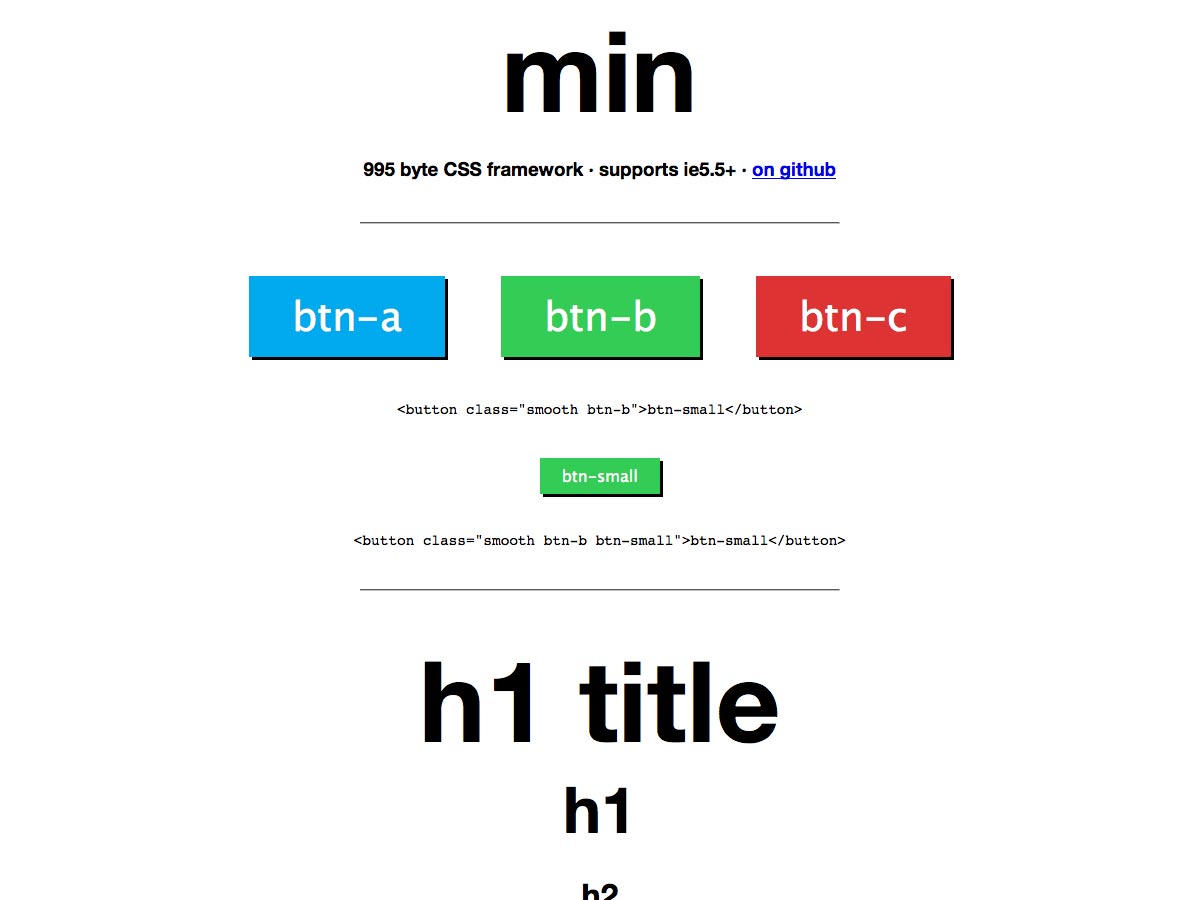
min
min is een klein CSS-framework, weegt minder dan een kilobyte. Het bevat alle basisfuncties die u nodig hebt voor zaken als knoppen en typografie en heeft ondersteuning helemaal terug naar IE5.5.
Start Bootstrap
Start Bootstrap is een verzameling sjablonen en thema's voor Bootstrap van Iron Summit Media Strategies. Er zijn sjablonen voor sites met één pagina, beheerdersdashboards, bestemmingspagina's en meer.
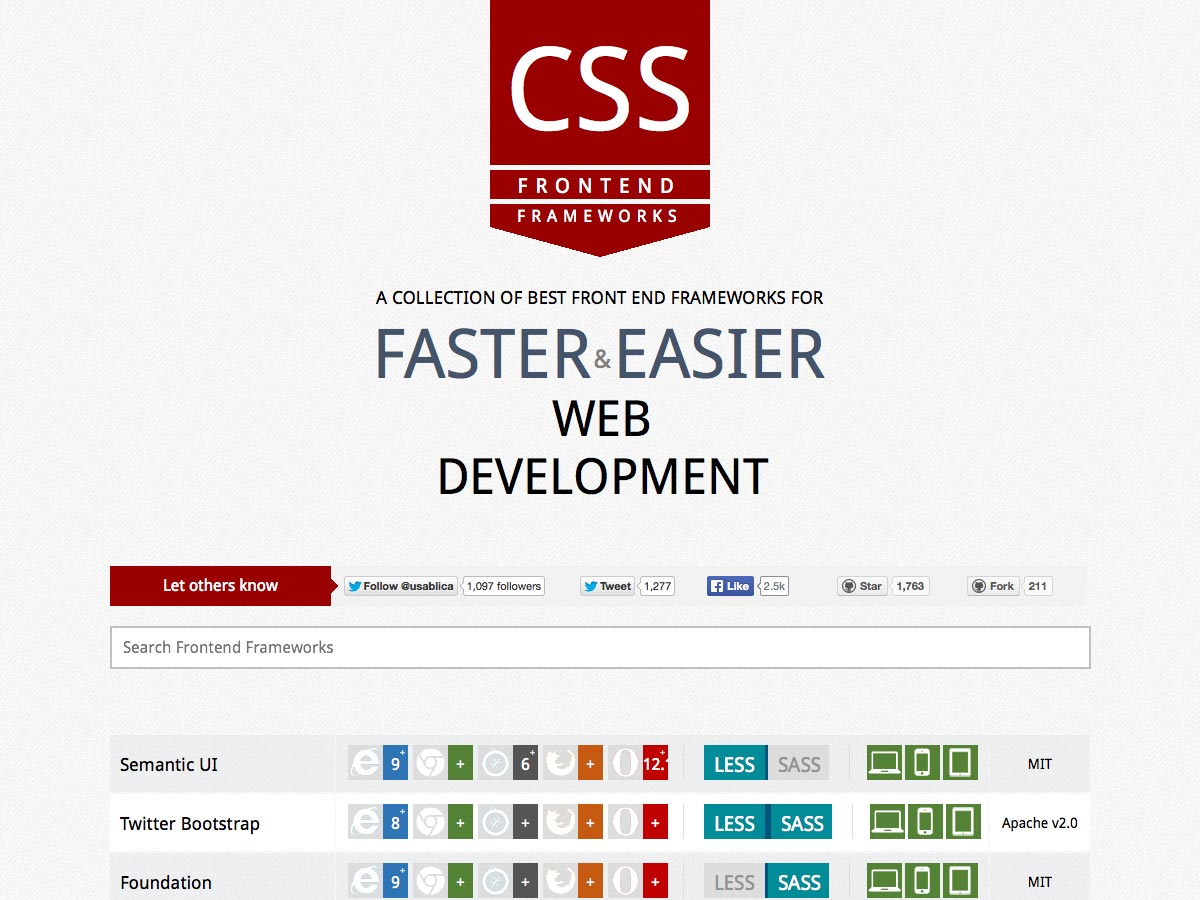
CSS front-end frameworks
Deze vergelijking van CSS front-end frameworks laat je de compatibiliteit van de verschillende belangrijke CSS-frameworks zien, inclusief Bootstrap, Foundation, Kube, Less en nog veel meer.
Creditcard.js
Creditcard.js is een bruikbaarder creditcard-formulier dat is gebouwd met JavaScript en dat veel van de UX-tekortkomingen op de meeste creditcardformulieren aanpakt.
Uinames.com
Namen nodig voor je volgende projectmockup? Uinames.com is een eenvoudige manier om valse namen voor uw projecten te genereren. Kies gewoon of je mannelijke of vrouwelijke namen wilt en druk op de spatiebalk.
Bootstrap 3 Vector UI Kit
Deze Bootstrap 3 Vector UI Kit omvat alle Bootstrap 3 UI-besturingselementen in vectorformaat, evenals Glyphicons en andere bonus-UI-elementen.
Social media spiekbriefje - super snel, alles wat je nodig hebt
Deze Social Media Cheat Sheet geeft je de beeldformaten en specificaties van elk groot sociaal netwerk, inclusief Facebook, LinkedIn, Twitter, Pinterest en meer.
Knop delen
Dit is prachtig Knop delen is snel te implementeren en ziet er fantastisch uit op vrijwel elk type site. Klik op de knop en er verschijnt een tooltip-achtige groep deelknoppen.
Wow.js
Wow.js laat je CSS-animaties onthullen terwijl je de pagina af scrolt.
HTML5 UP
HTML5 UP is een set volledig responsieve HTML5- en CSS3-sitesjablonen die super aanpasbaar en volledig gratis zijn.
Squarespace-logo
Als u snel en gemakkelijk een ongelooflijk eenvoudig logo wilt maken, ga dan naar Squarespace-logo . Door gebruik te maken van standaardvormen en lettertypen, zal het niet in de plaats komen van een echte ontwerper, maar het is een redelijk snelle en vrije inloop.
Speaking.io
Speaking.io deelt een groot aantal praktische adviezen voor diegenen die zich zorgen maken over spreken in het openbaar, of het nu op een conferentie, bedrijfsvergadering of ergens anders is.
UI-gezichten
UI-gezichten is een eenvoudige manier om avatarafbeeldingen voor uw mockups te pakken. Stel gewoon de grootte van de avatar in, de afstand tussen avatars, randbreedte, achtergrondkleur en breedte van de container, en u krijgt een blok avatarafbeeldingen te gebruiken. Je kunt zelfs avatars krijgen die zijn geautoriseerd voor openbaar gebruik.
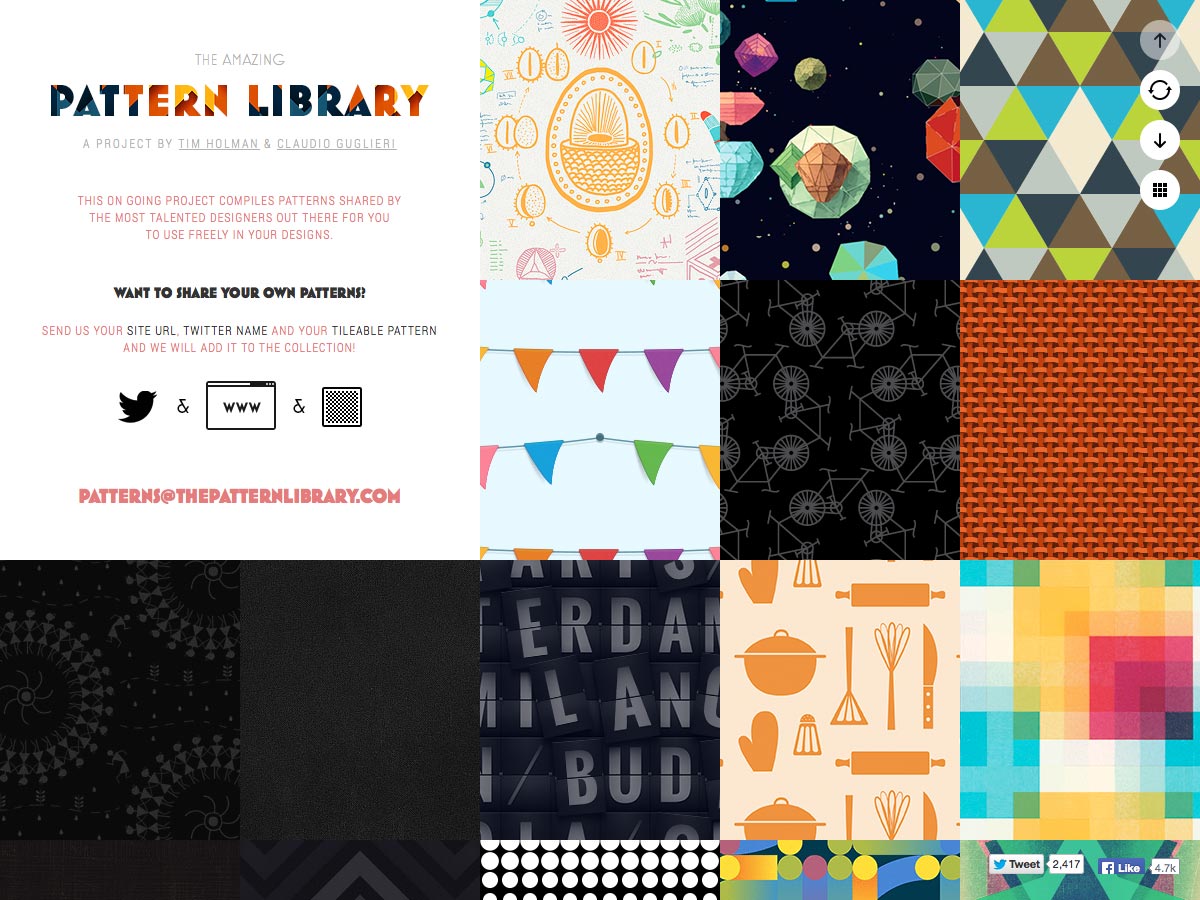
De patroonbibliotheek
De patroonbibliotheek is een verzameling gratis patronen die gratis wordt aangeboden door toonaangevende ontwerpers. Je kunt ze vrij gebruiken in je ontwerpen, of zelfs je eigen patroon opgeven om te delen.
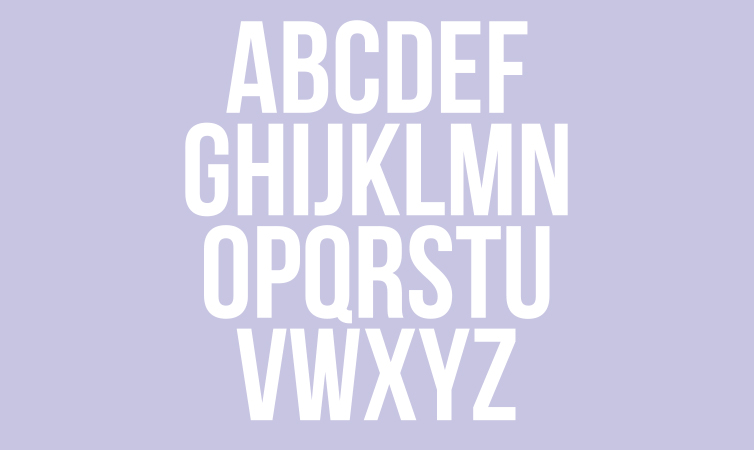
Bebas Neue (gratis)
Bebas Neue is een schreefloos lettertype dat een soort "Helvetica van de gratis lettertypen" is geworden, nu met vier gewichten: dun, licht, boek en gewoon.
Simplifica (gratis)
Simplifica is een gecondenseerd schreefloos lettertype ontworpen door KAIWA. Het is eenvoudig, duidelijk en goed leesbaar.
Abraham ($ 10)
Abraham is een gratis displaylettertype met hoofdletters en kleine letters, vijftig standaard en in elkaar grijpende ligaturen en meer.
Brandon gedrukt ($ 29)
Brandon gedrukt is een geërodeerde, afgedrukte versie van het beroemde lettertype Brandon Grotesque. Er zijn vier variaties op elke letter en verschillende stijlen in de familie.
The Carpenter ($ 51.35)
De timmerman is een gestileerde, elegante scriptfamilie in drie gewichten. Het bevat ook ornamenten en patronen en is geweldig voor titels, posters, logo's en meer.
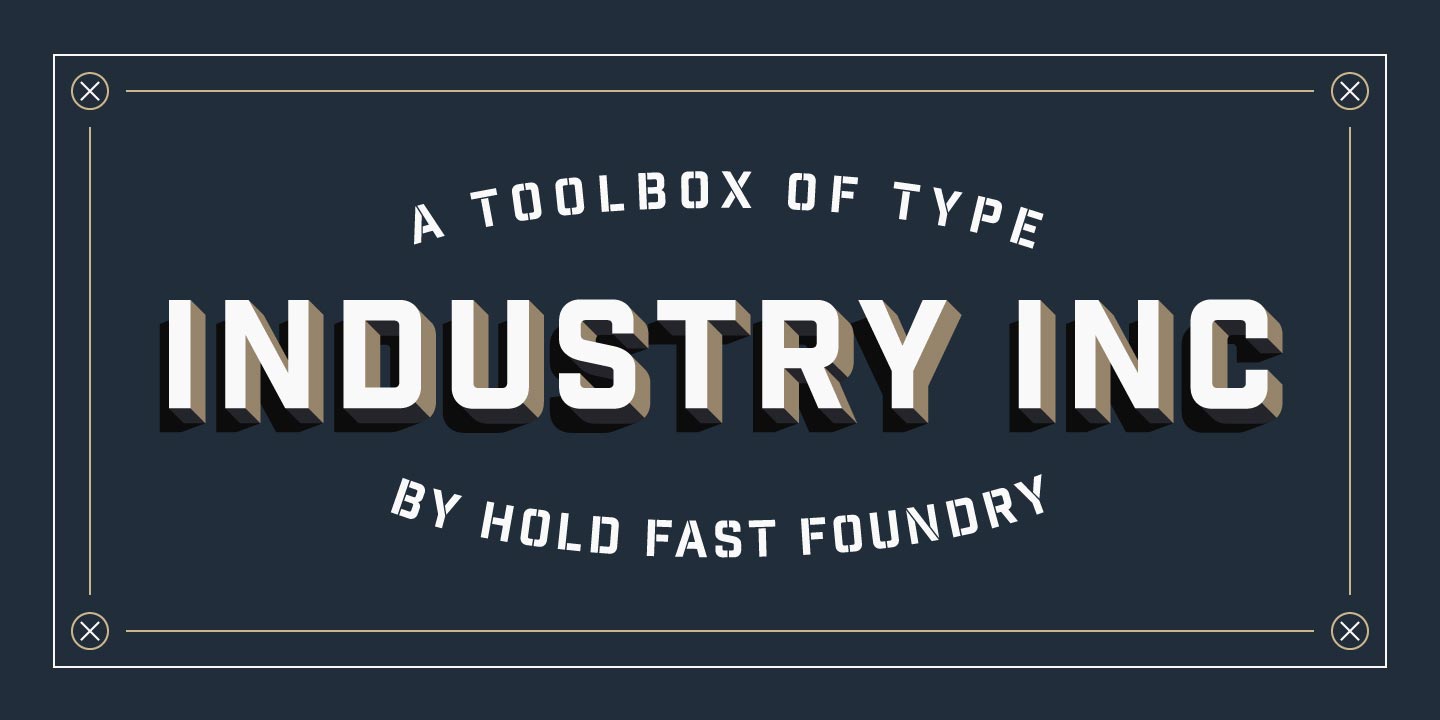
Industry Inc ($ 29)
Industry Inc is een typeverzameling gebaseerd op de hoofdstijl van de Industry-familie, met veertien lettertypen, met zowel zelfstandige stijlen als een gelaagd systeem.
Castor ($ 24,50)
Castor is een noodlijdende houtsoort en letterpress-stijl hybride lettertype op basis van groteske lettervormen. Er zijn drie opties voor elke letter: kleine letters, hoofdletters en alternatieven.
Lifter (gratis)
Hitchhiker is een gestileerd display-lettertype dat is geïnspireerd op het midden van de 20e eeuw in Amerika en Jack Kerouacs On the Road .
Port Vintage ($ 84)
Port Vintage is een moderne variant op het Didone-lettertype. Het heeft de uitbundigheid en elegantie van het kalligrafische type, terwijl het wordt geïnspireerd door de bekende vormen van Bodoni en Didot.
Black Fox ($ 59)
Zwarte Vos is een gewaagd, retro-gestyleerd die lettertype door Mans Greback wordt ontworpen.
Heb je een van deze bronnen geprobeerd? Weet u van een nieuwe app of bron die had moeten zijn opgenomen, maar dat niet was? Laat het ons weten in de comments.
Uitgelichte afbeelding / thumbnail, Leren nunchuck via de patroonbibliotheek.