50+ verse bronnen voor ontwerpers, november 2015
Hier zijn we weer met een maand extra freebies voor uw plezier! Scroll naar beneden en je zult verbluffende pictogrammen, sjablonen, mockups, thema's, ui-sets, lettertypen, lay-outhulpmiddelen, JavaScript-fragmenten en enkele verschillende hulpmiddelen voor webdesign vinden.
Ga je gang en pak het allemaal ...
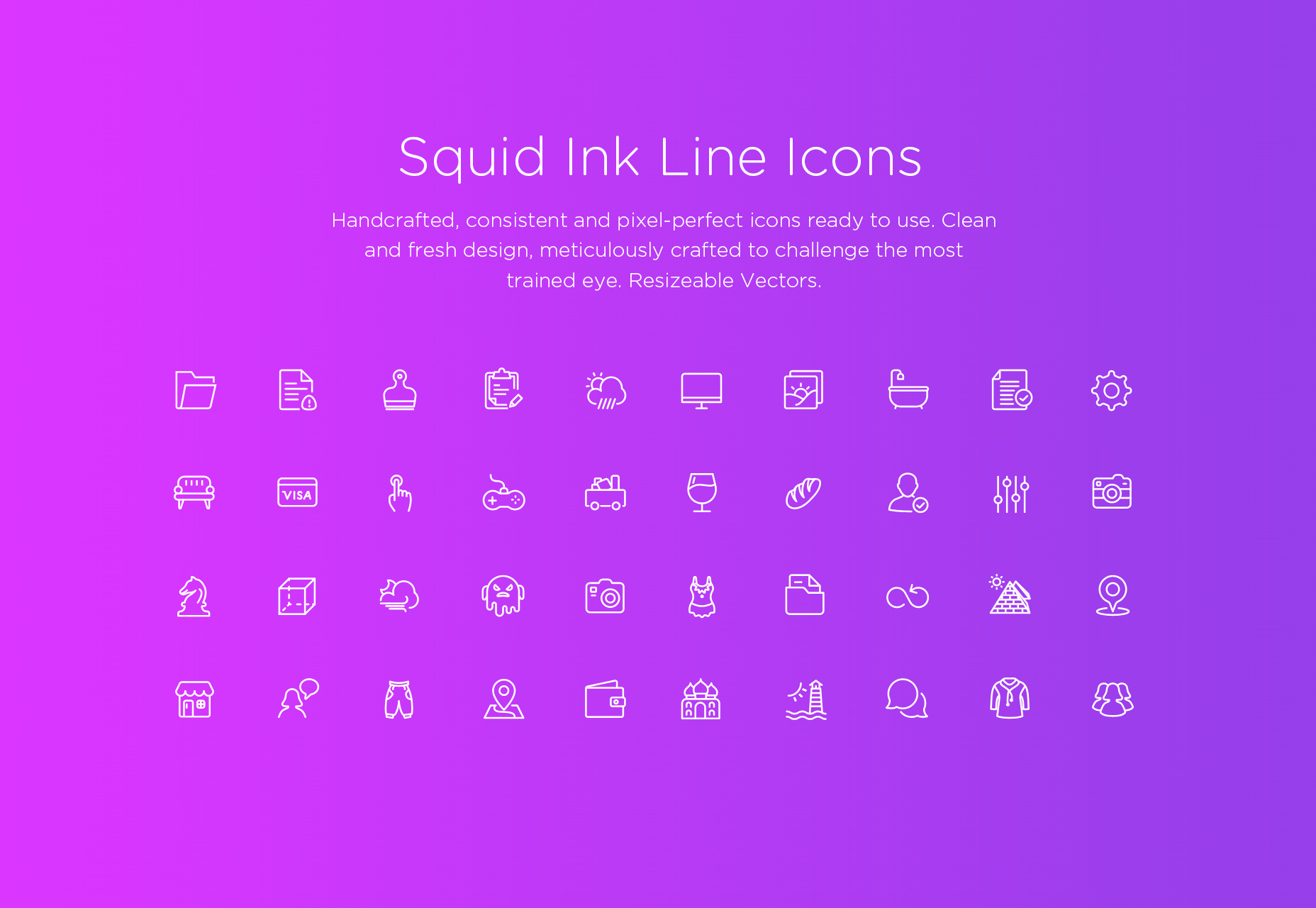
Squid InkLine-pictogrammen
Een pak lijnpictogrammen in vectorformaat met diverse elementen en een set pictogrammen voor 100 gebarenlijnen. Deze pictogrammen zijn beschikbaar in PSD-, Ai-, EPS-, PNG- en SVG-indeling.
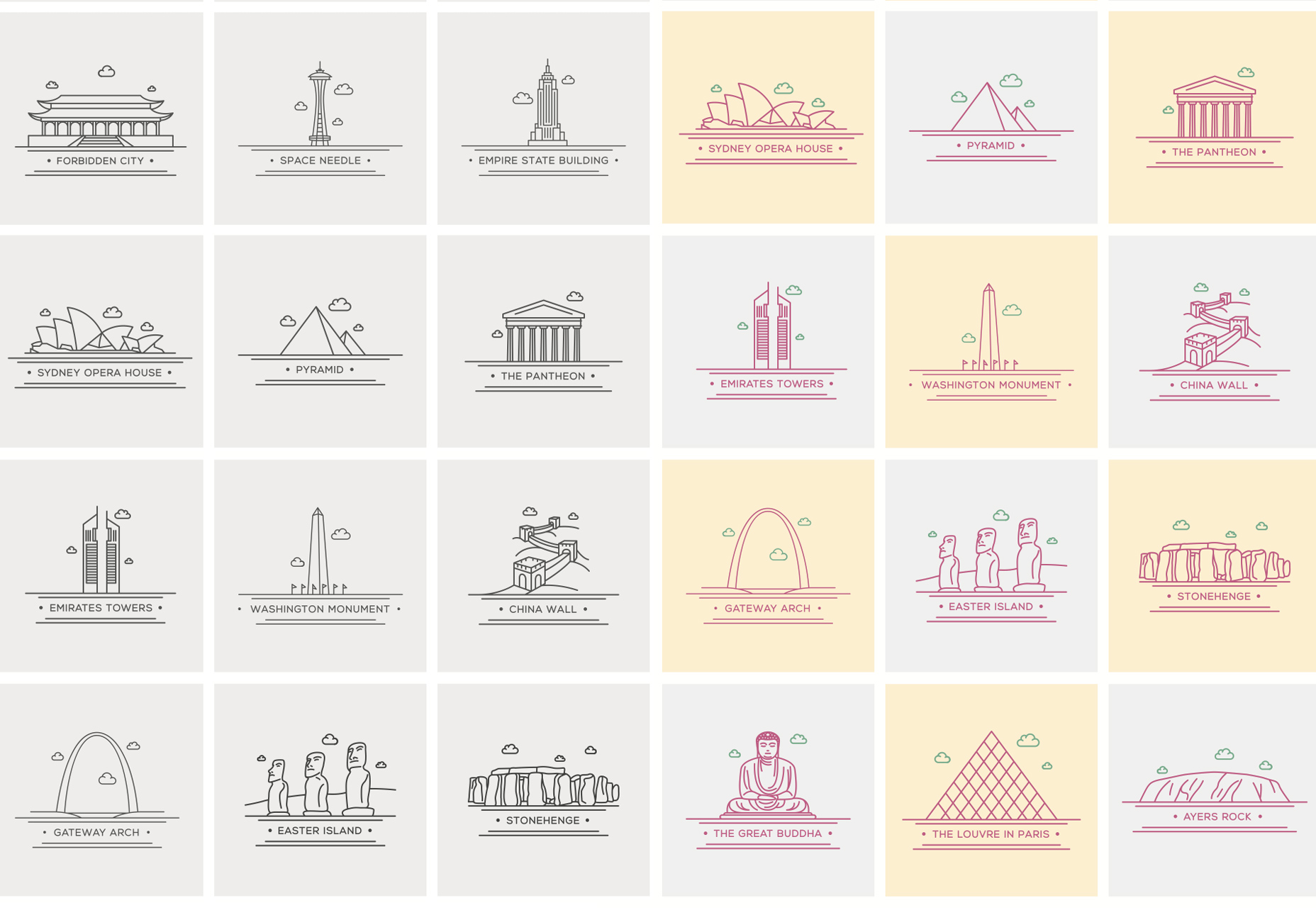
Wereld monument pictogrammen
Een set van 18 lijn vector iconen die de meest bekende bezienswaardigheden over de hele wereld vertegenwoordigen, deze iconen zijn er in de indelingen Ai, EPS, PDF, PNG en PSD.
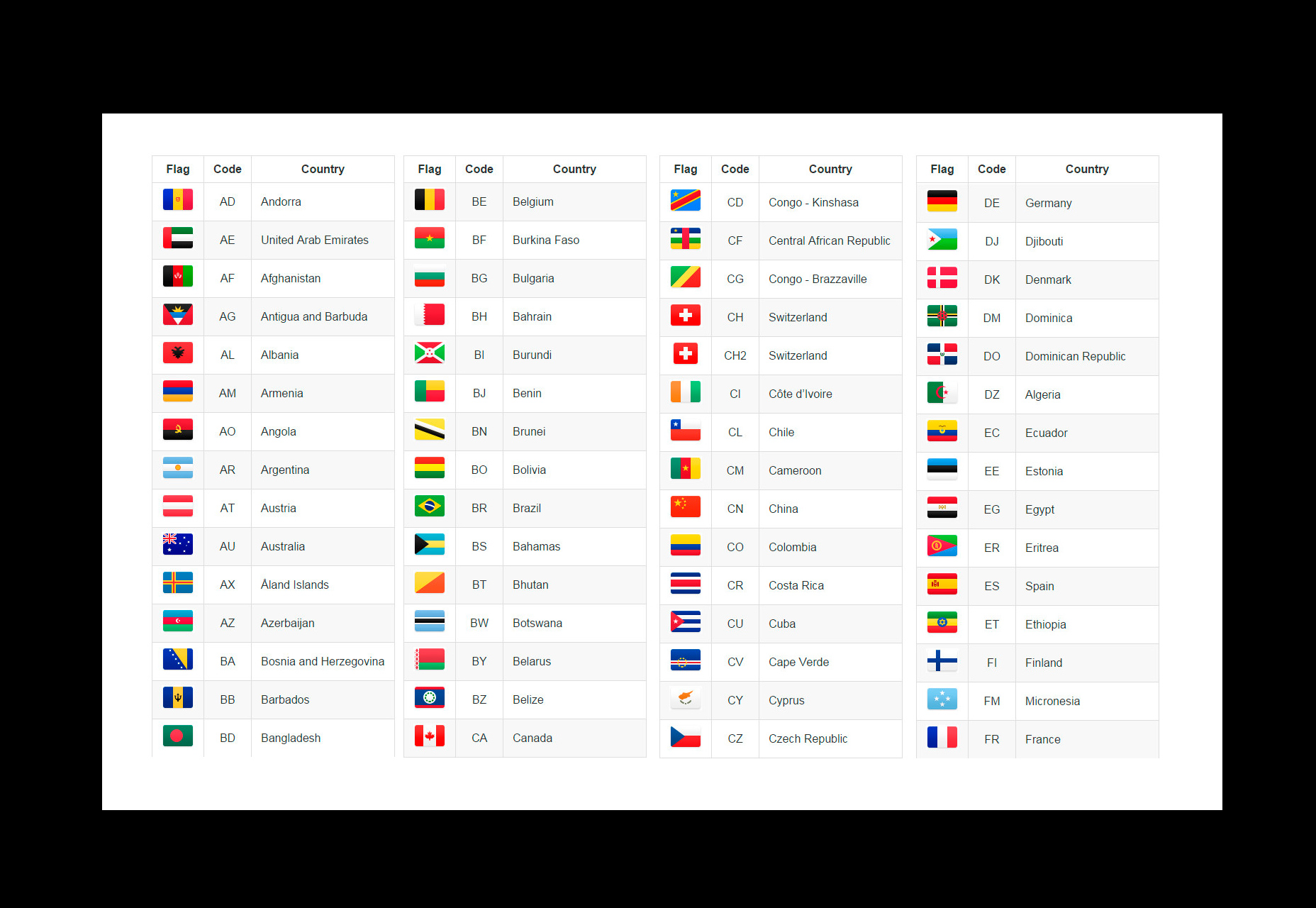
Schets land vlaggen kit
Een set van 180 vlaggen gemaakt in Sketch-formaat die eenvoudig kunnen worden opgeroepen en geplaatst via Swift-taalcodering.
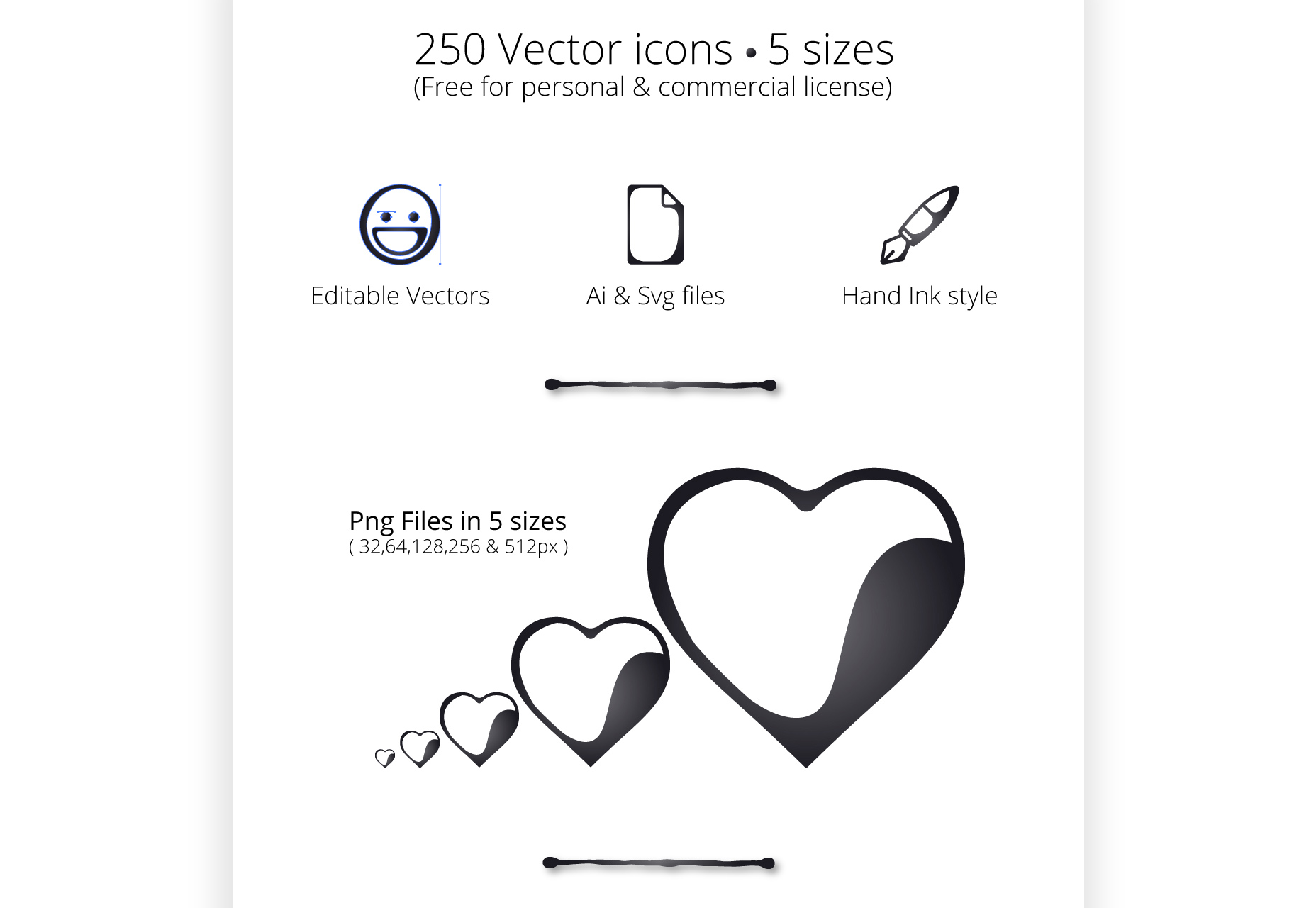
Inkallicons
Een set van 150 gratis pictogrammen met betrekking tot diverse onderwerpen en vervaardigd in lijnstijl met een mooie inktachtige textuur en minimale effecten voor een realistische weergave.
Facebook Cover Collection
Een verzameling omslagsjablonen voor een Facebook-omslagfoto in PSD-indeling, waarmee u creatieve fotolay-outs met meerdere afbeeldingen tegelijk kunt maken.
Tekens en gevels voor buitengebruik worden ingesteld
Een set van 5 fotorealistische mockups met tekens en frames in PSD-formaat, perfect geschikt voor scènes buitenshuis. Deze mockups hebben slim-objectlagen.
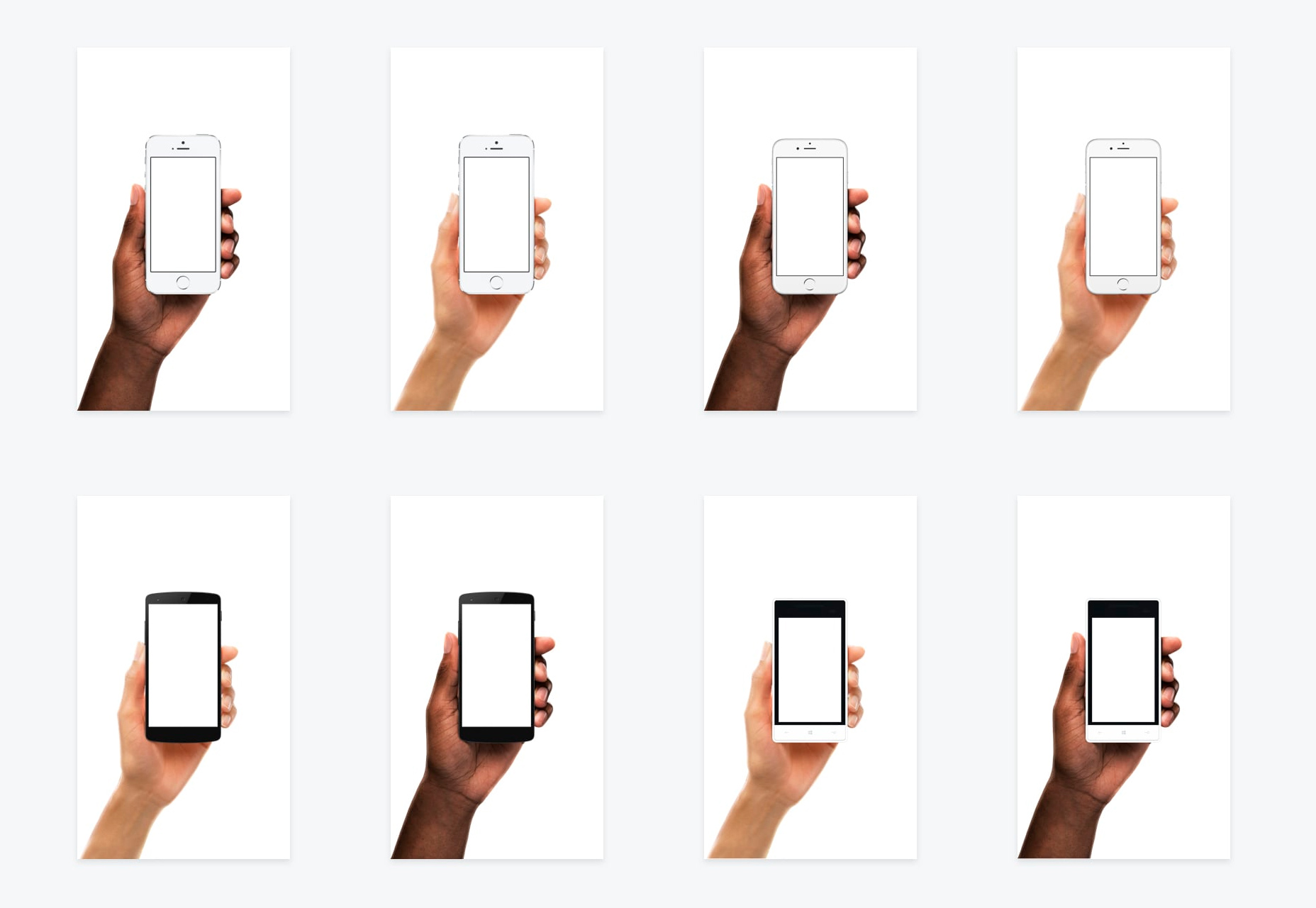
Diverse apparaathanden: fotorealistische mobiele mockups
Diverse apparaat handen is een set van fotorealistische mockups met draagbare apparaten en schone witte achtergronden.
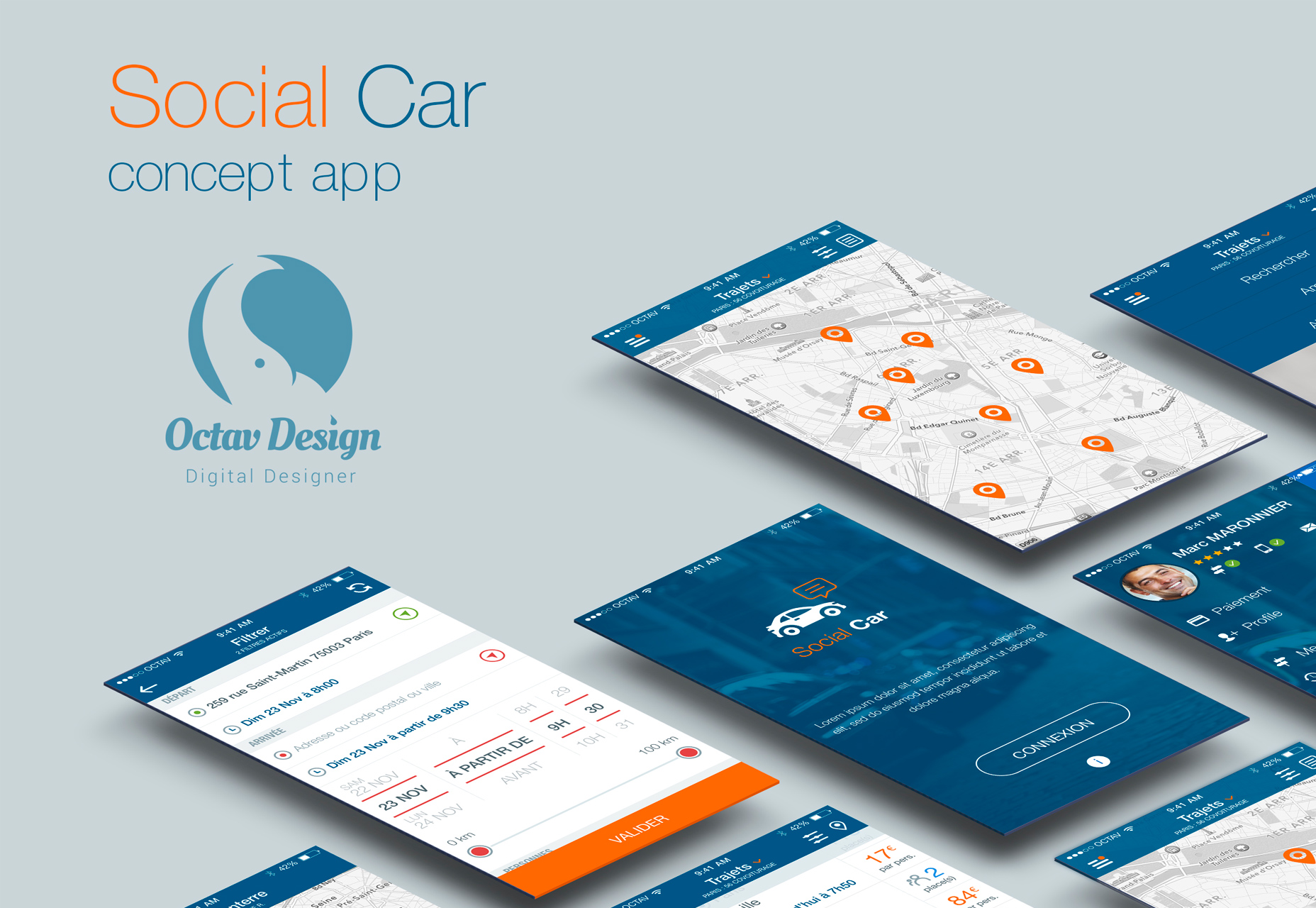
Social Car UI Kit voor Sketch
Social Car UI Kit is een concept voor mobiele gebruikersinterfaces voor transportdiensten, zoals taxi's, carpoolen, pakkettracking en aanverwante bedrijven.
Open Brochure Mockup
Een mockup met gedrukte brochures op A4-formaat met een open presentatie met een omslag en 2 binnenpagina's. Ideaal voor het presenteren van brochure- of tijdschriftontwerpen.
Zin in hebben
Fancy is een mapsjabloon met een schoon zwart-wit ontwerp voor professionele en nette documentpresentatie. Deze sjabloon wordt geleverd in de indelingen Ai, InDesign en PSD met CMYK-kleur zodat deze klaar is om te worden afgedrukt.
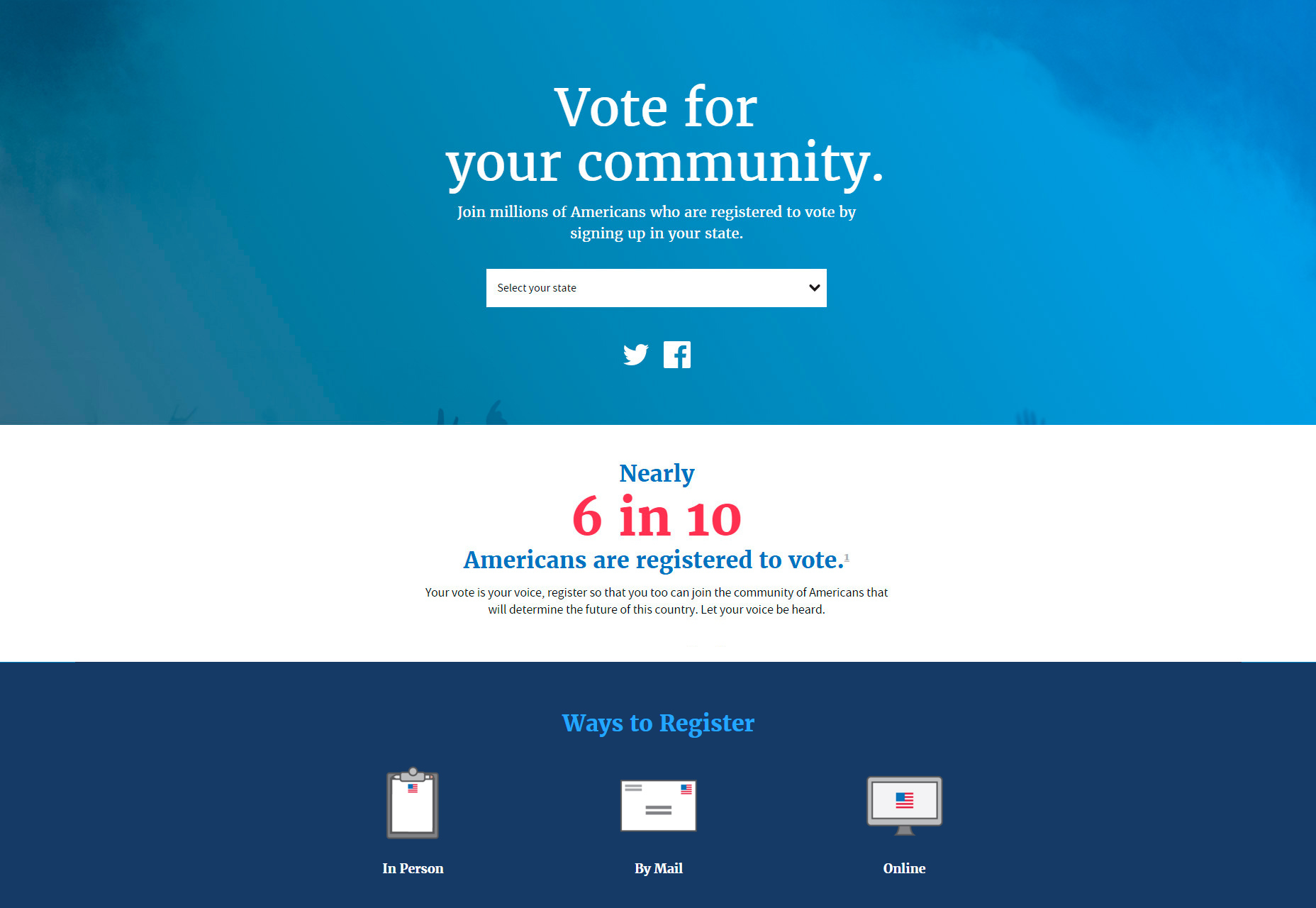
US Web Design Standards
Een open source UI-kit die bestaat uit componenten en een visuele stijlgids die standaard wordt gebruikt door websites van Amerikaanse federale overheden.
Stark UI Kit
Stark UI Kit heeft een plat ontwerp dat wordt geleverd met meer dan 200 componenten en 90 elementen voor 10 verschillende categorieën geschikt voor reclame, e-commerce, persbureaus en meer.
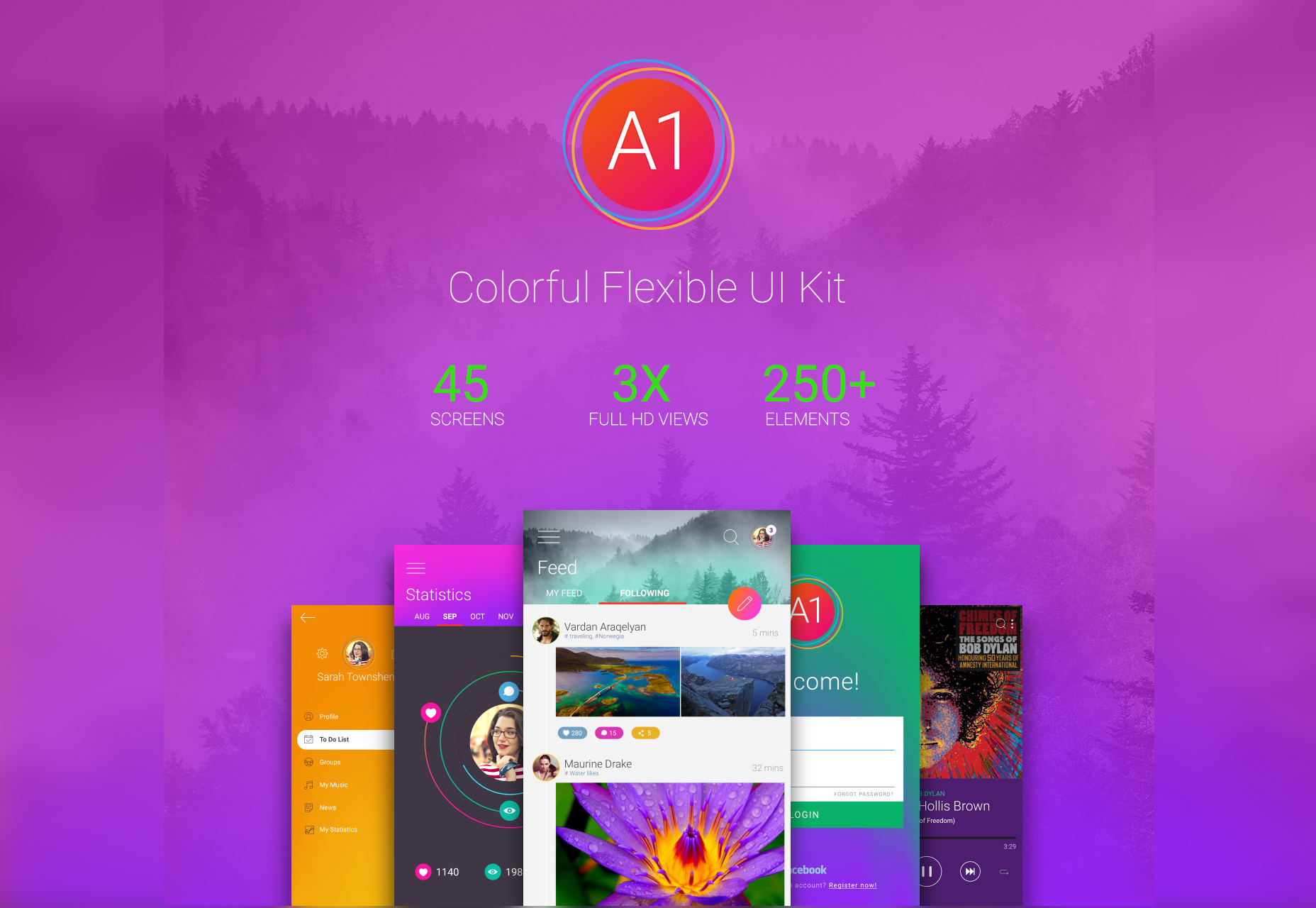
A1 UI-set
A1 is een kleurrijke en flexibele gebruikersinterface voor mobiele apparaten met een minimale materiaalontwerpstijl met vloeiende hellingen. U vindt 45 schermen, 250 elementenbibliotheek en 60 lijnpictogrammen.
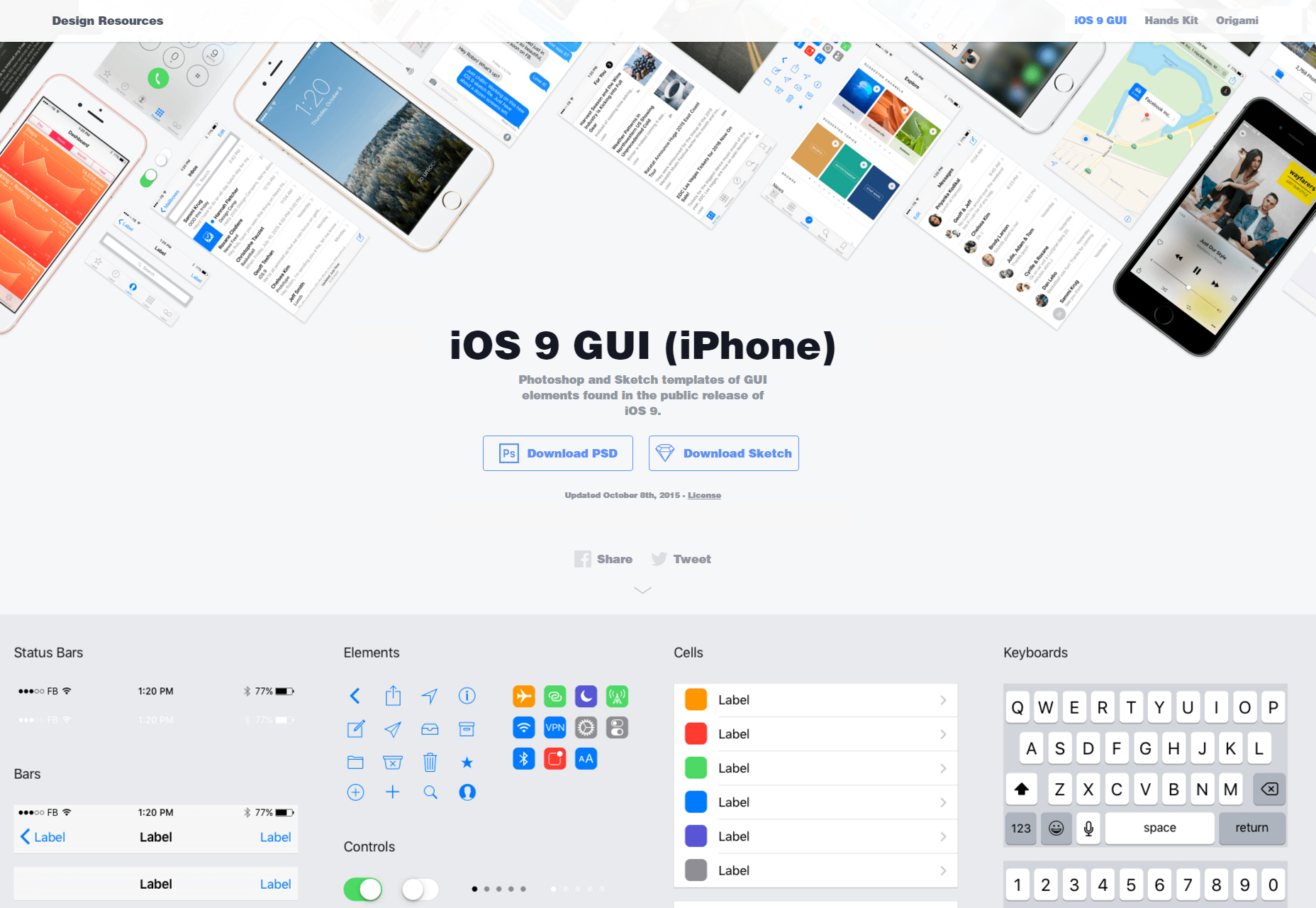
Facebook IOS9 Licht
Facebook iOS9 Light is een GUI-kit voor iOS9 die bestaat uit zowel PSD- als Sketch-bestanden met de meest voorkomende schermen op iOS-apparaten.
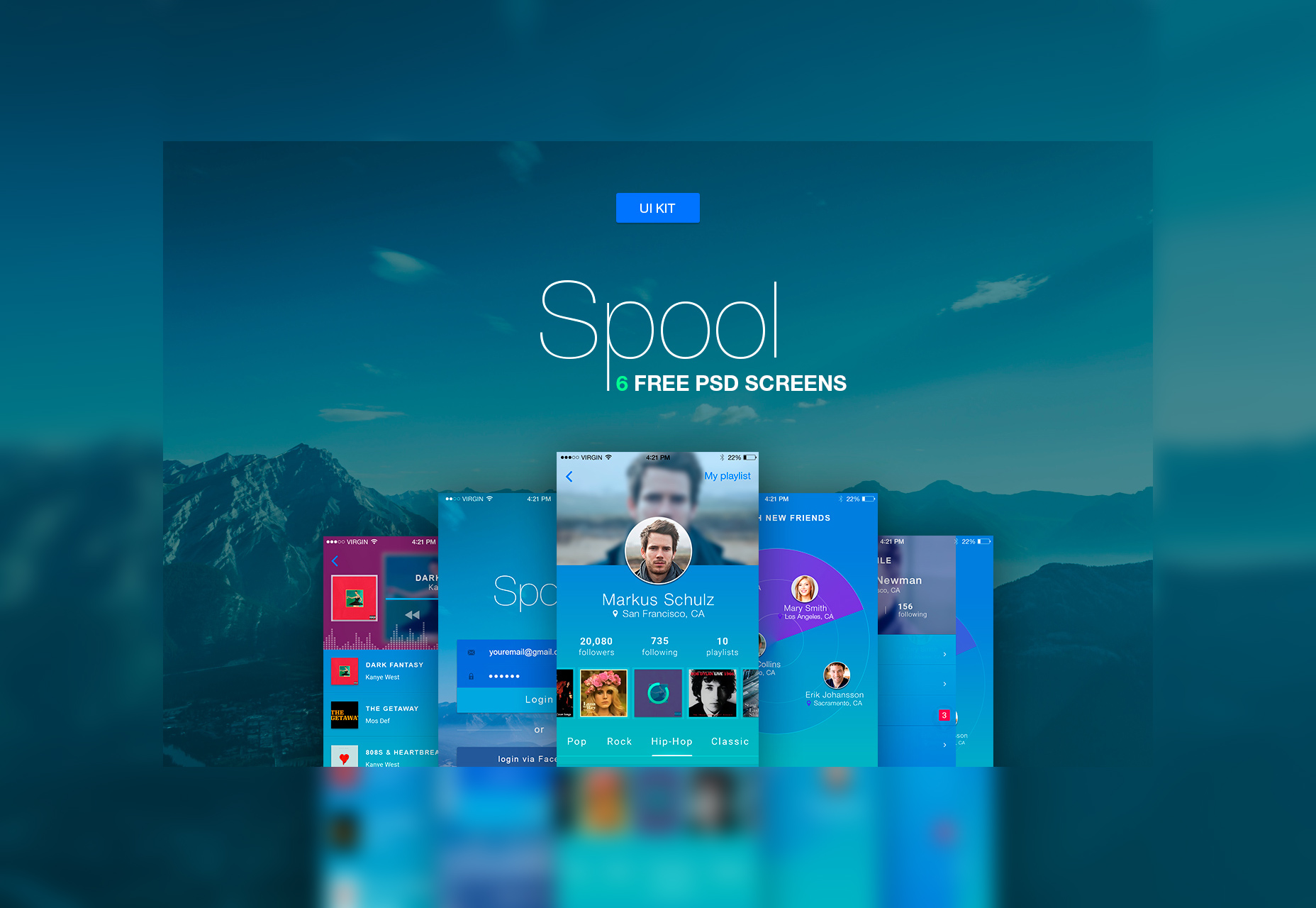
Spool UI Kit
Een gebruikersinterfacekit voor iPhone-apparaten met een materiaalontwerpstijl. Deze kit wordt geleverd met 6 verschillende schermen, zoals afspeellijst, menu, zoeken en meer.
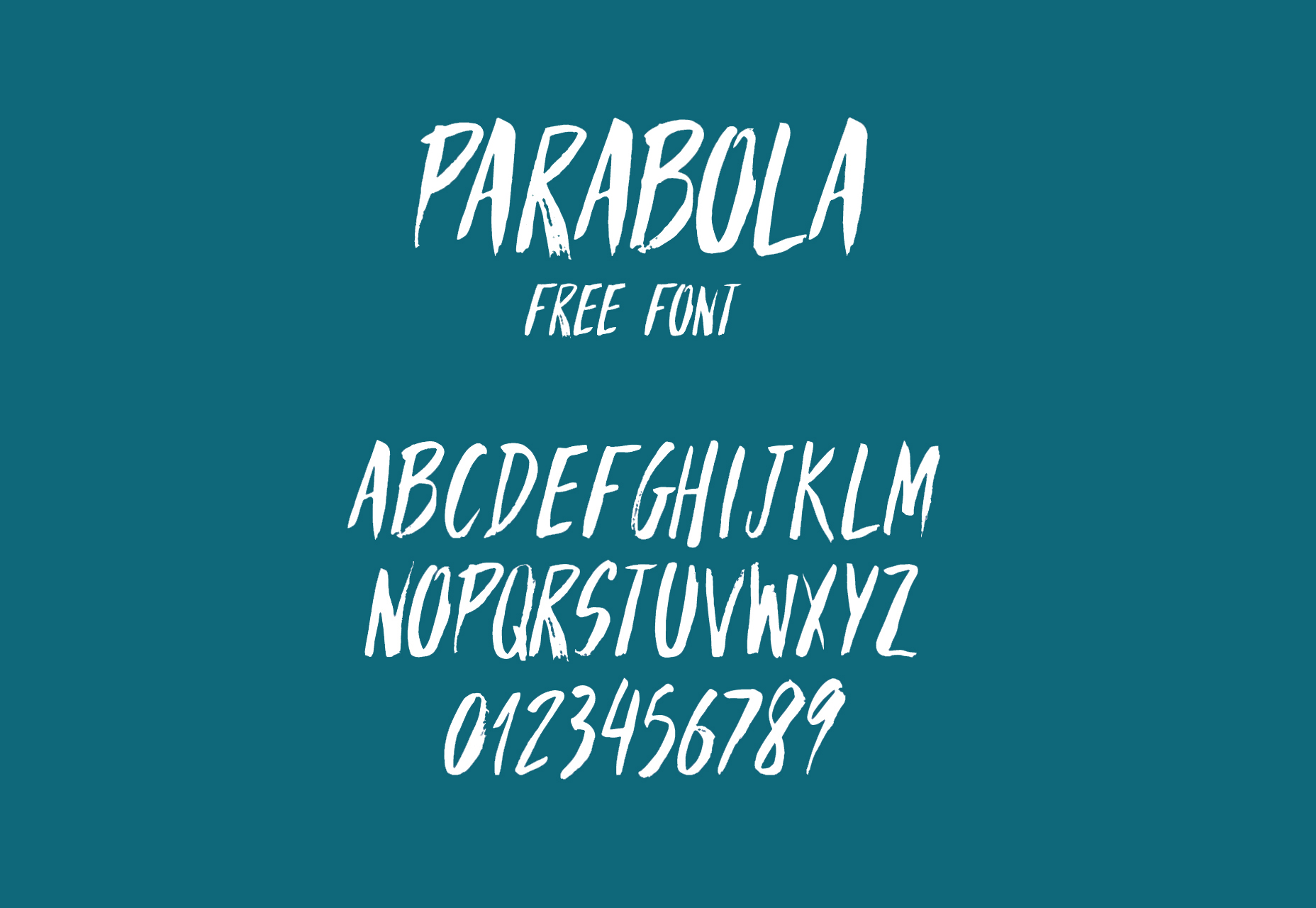
Parabool lettertype
Parabola is een lettertype met een handgeschreven uiterlijk met penseelstructuur dat bestaat uit hoofdletters en cijfers en meerdere accentueringen voor ondersteuning in meerdere talen.
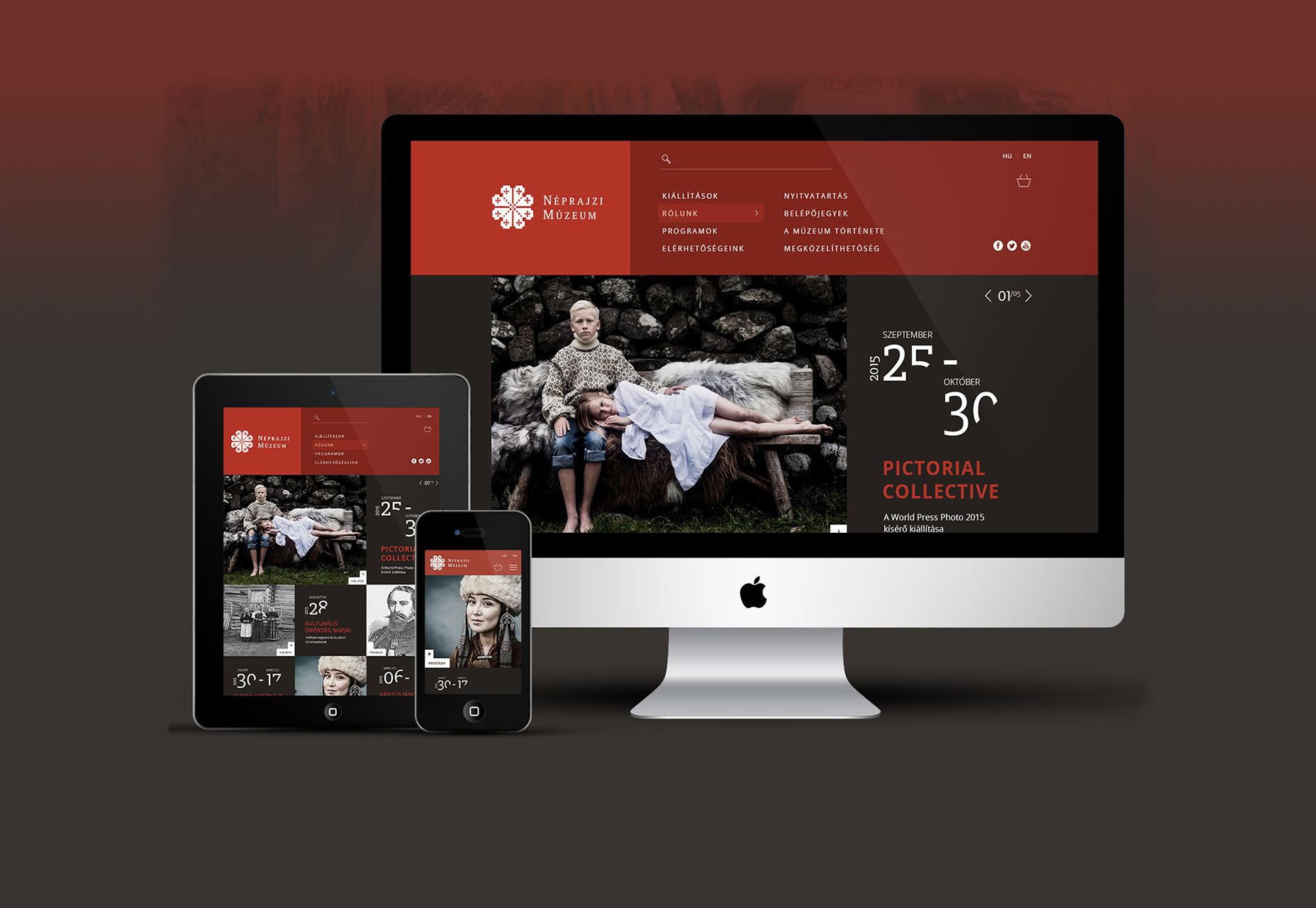
Hongaars Museum PSD Websjabloon
Een sjabloon met het herontwerpconcept van het Hongaarse etnografiemuseum. Deze sjabloon is beschikbaar voor zowel desktop- als tablet-apparaten met een schone, vlakke stijl.
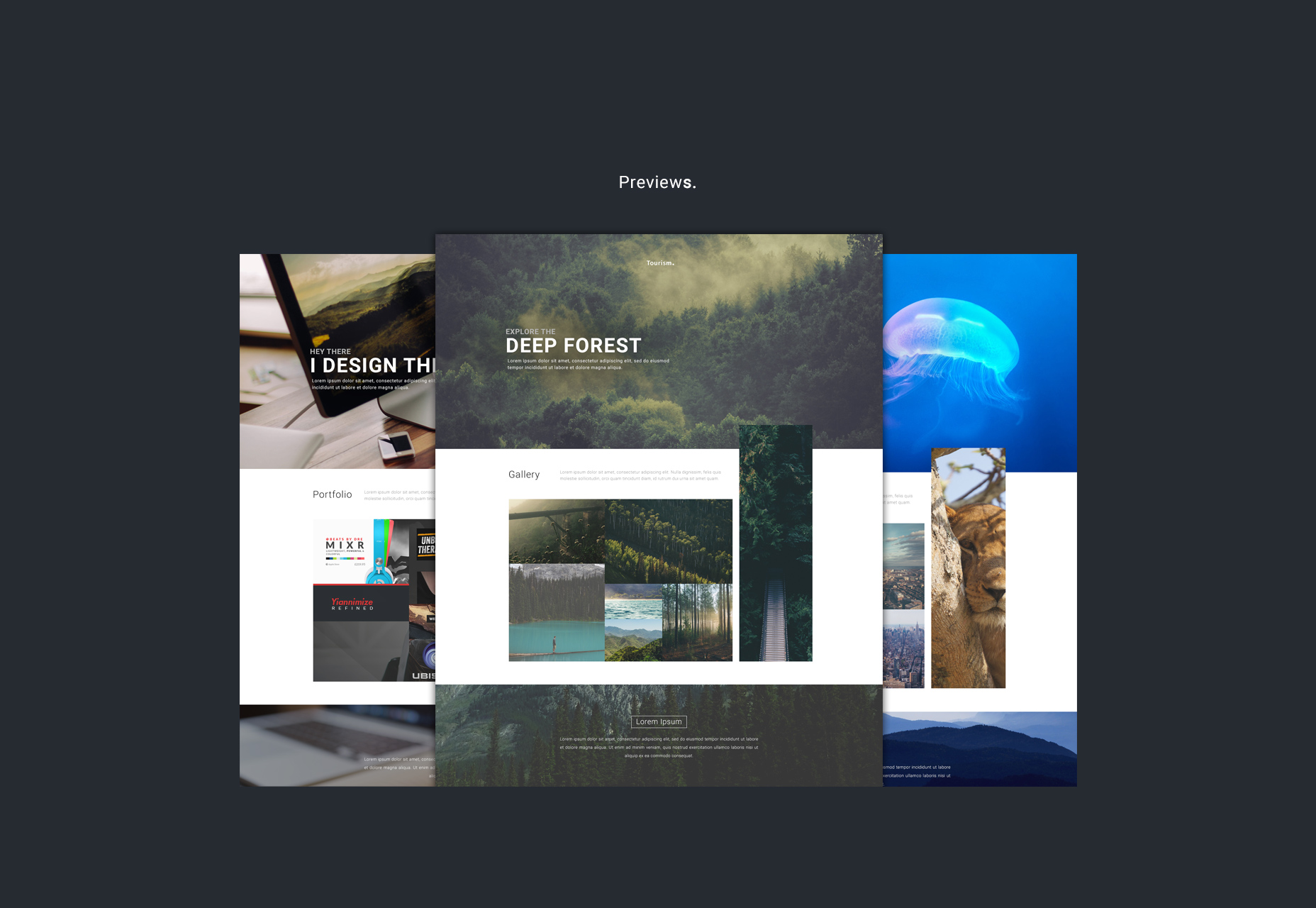
Webby-sjabloon
Webby is een websitesjabloon met verschillende foto's in lay-out in aangepaste rasters, containerachtergronden en miniaturen.
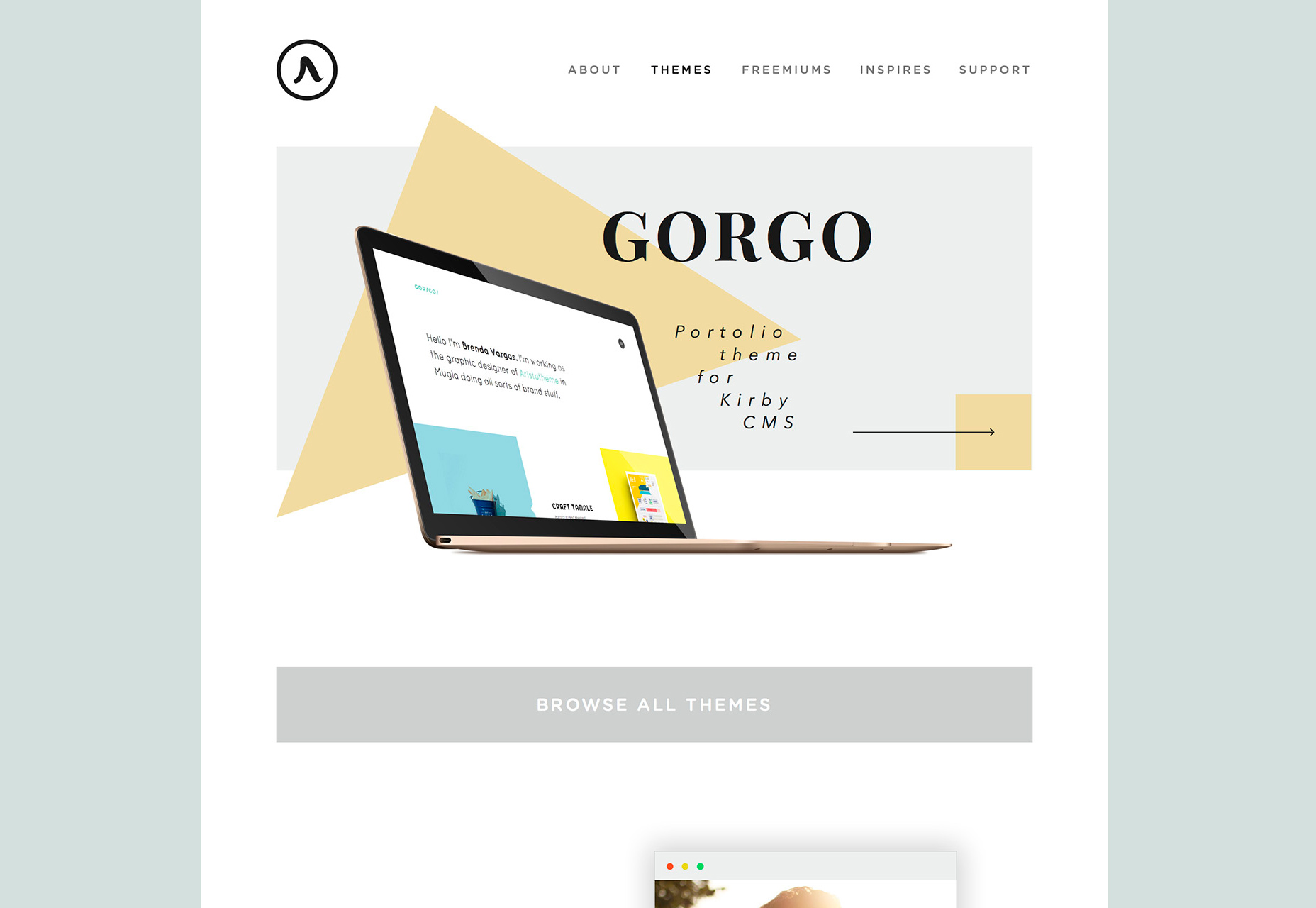
Agron-thema
Agron is een schoon schetsthema voor websites, creatieve portfolio's of blogs. U zult drie beschikbare antwoordversies vinden.
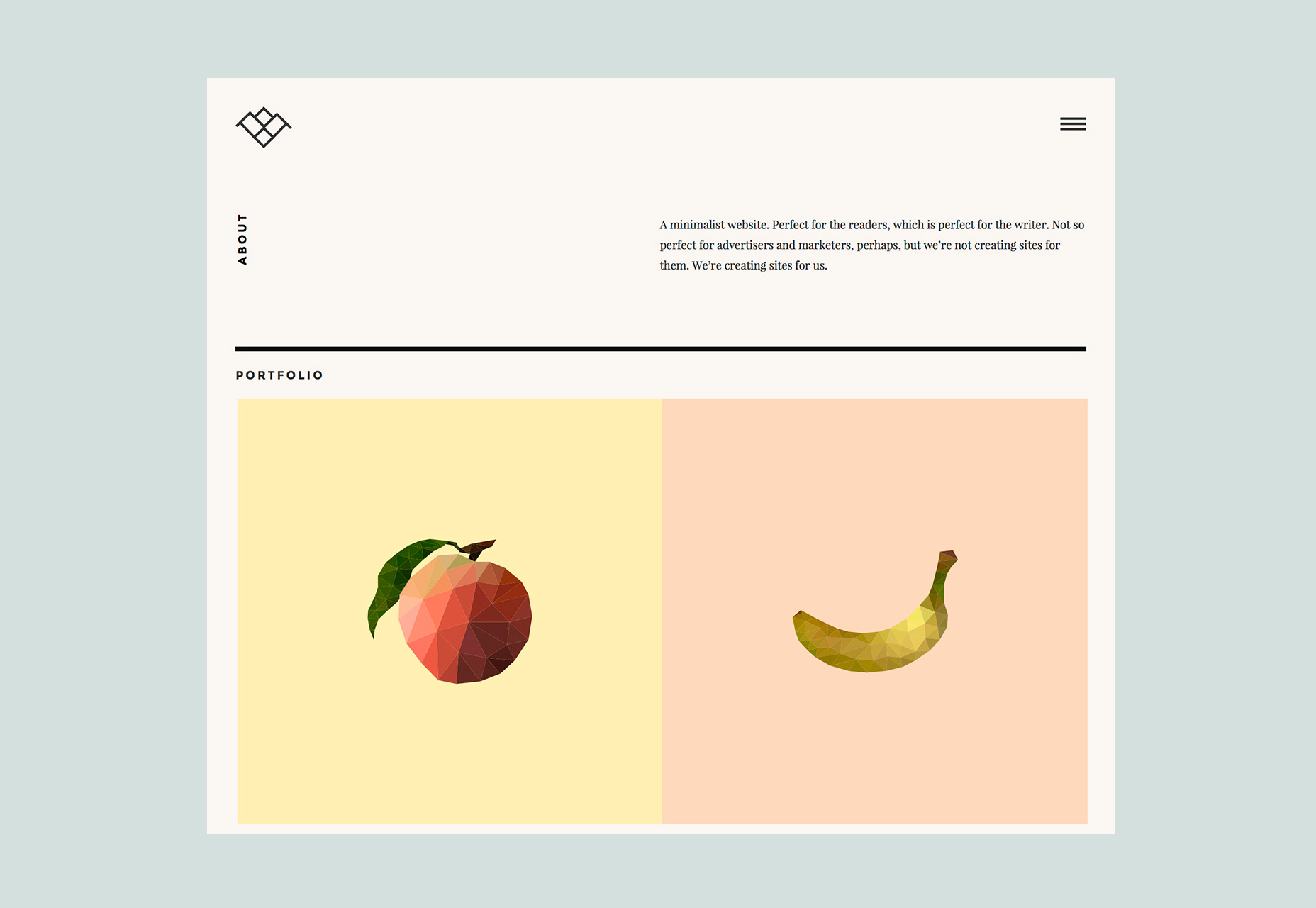
Ardi-thema
Ardi is een agentschapsthema met een strakke en vlakke stijl en een creatieve en unieke lay-out, evenals Montserrat en Playfair Display-lettertypen.
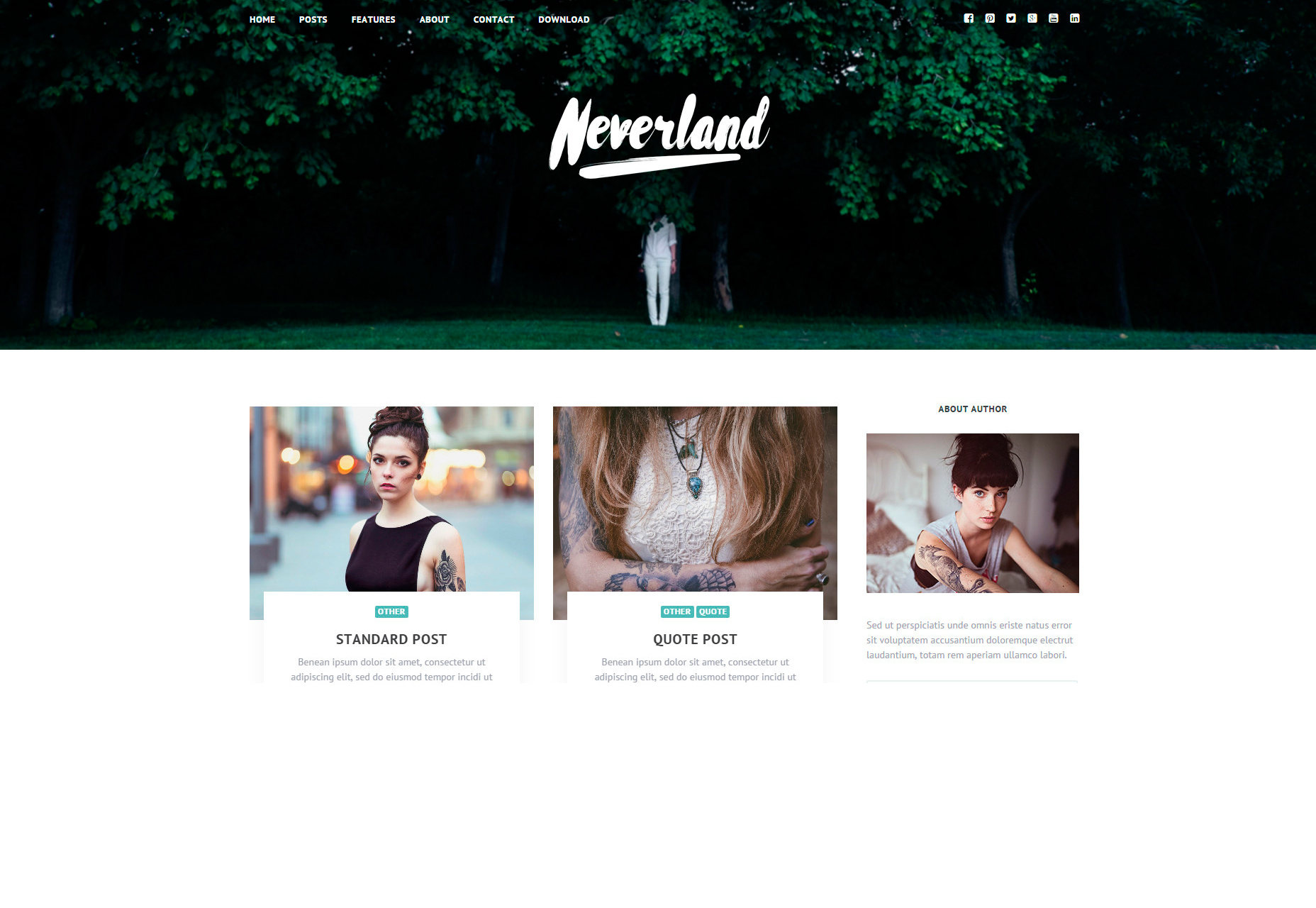
Neverland-thema
Neverland is een WordPress-thema dat perfect geschikt is voor persoonlijke blogsites met een hoofdcontentkolom en een rechterzijbalk met redelijk grote miniaturen voor berichten.
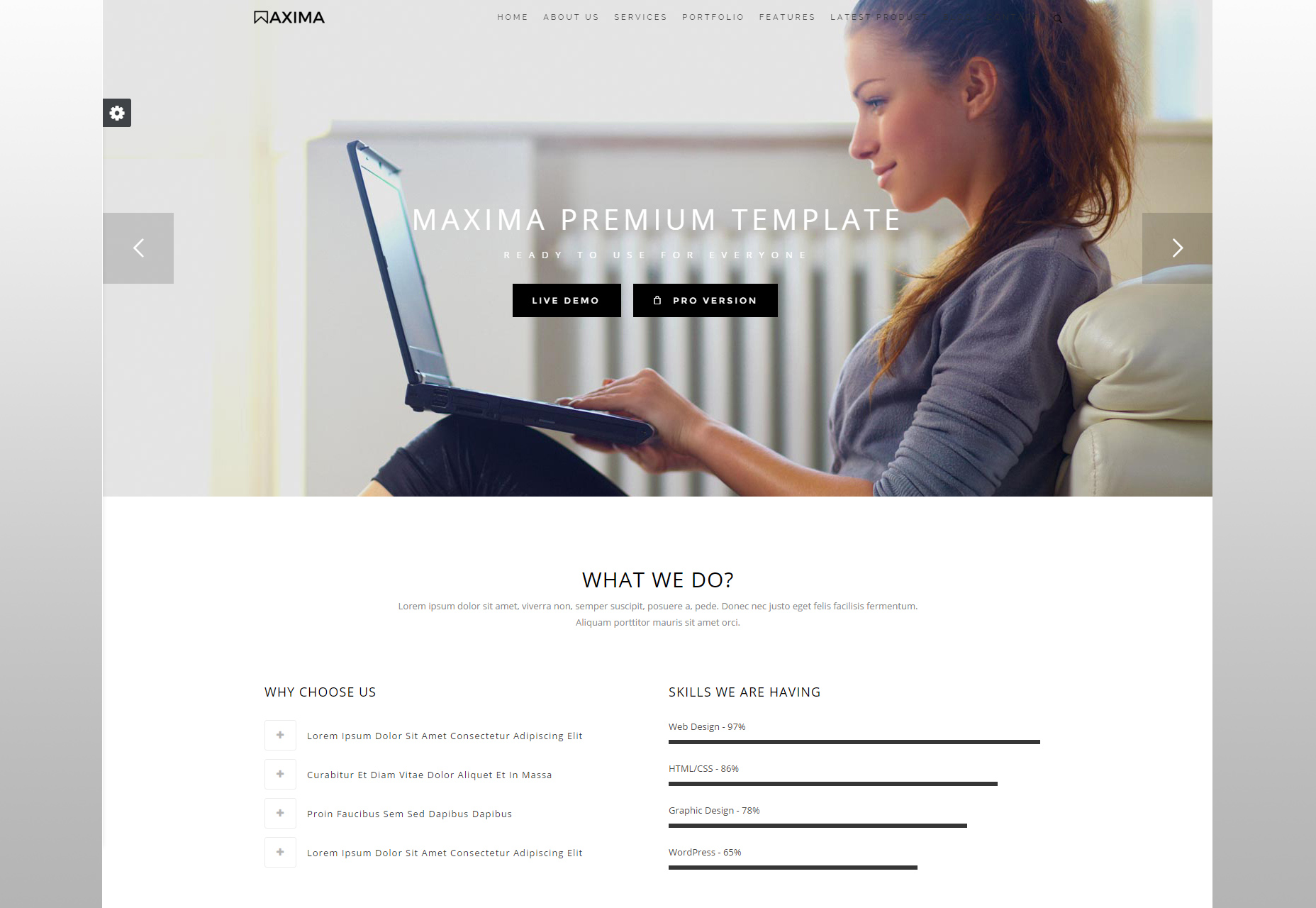
Maxima-sjabloon
Maxima is een schone Bootstrap-sjabloon die klaar is om te worden geïmplementeerd voor zakelijke websites, vandaar dat deze beschikt over een winkelwagentje, eCommerce-kaarten, schuifregelaar over de volledige breedte en meer.
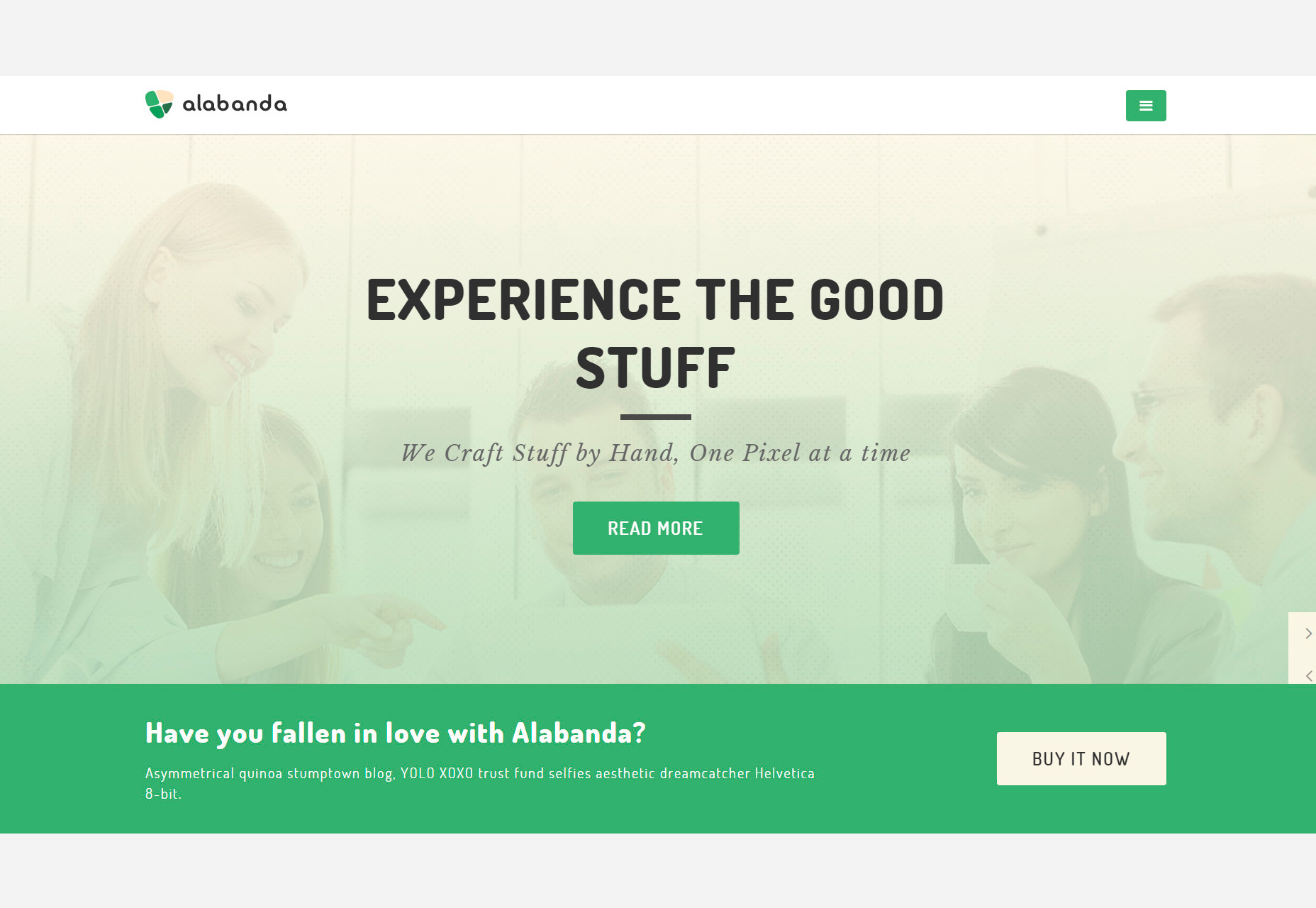
Alabanda-thema
Alabanda is een websjabloon die kan worden gebruikt voor sites voor creatieve studio's, bedrijven, bedrijven of portfolio's. Deze sjabloon wordt geleverd samen met 5 responsieve versies.
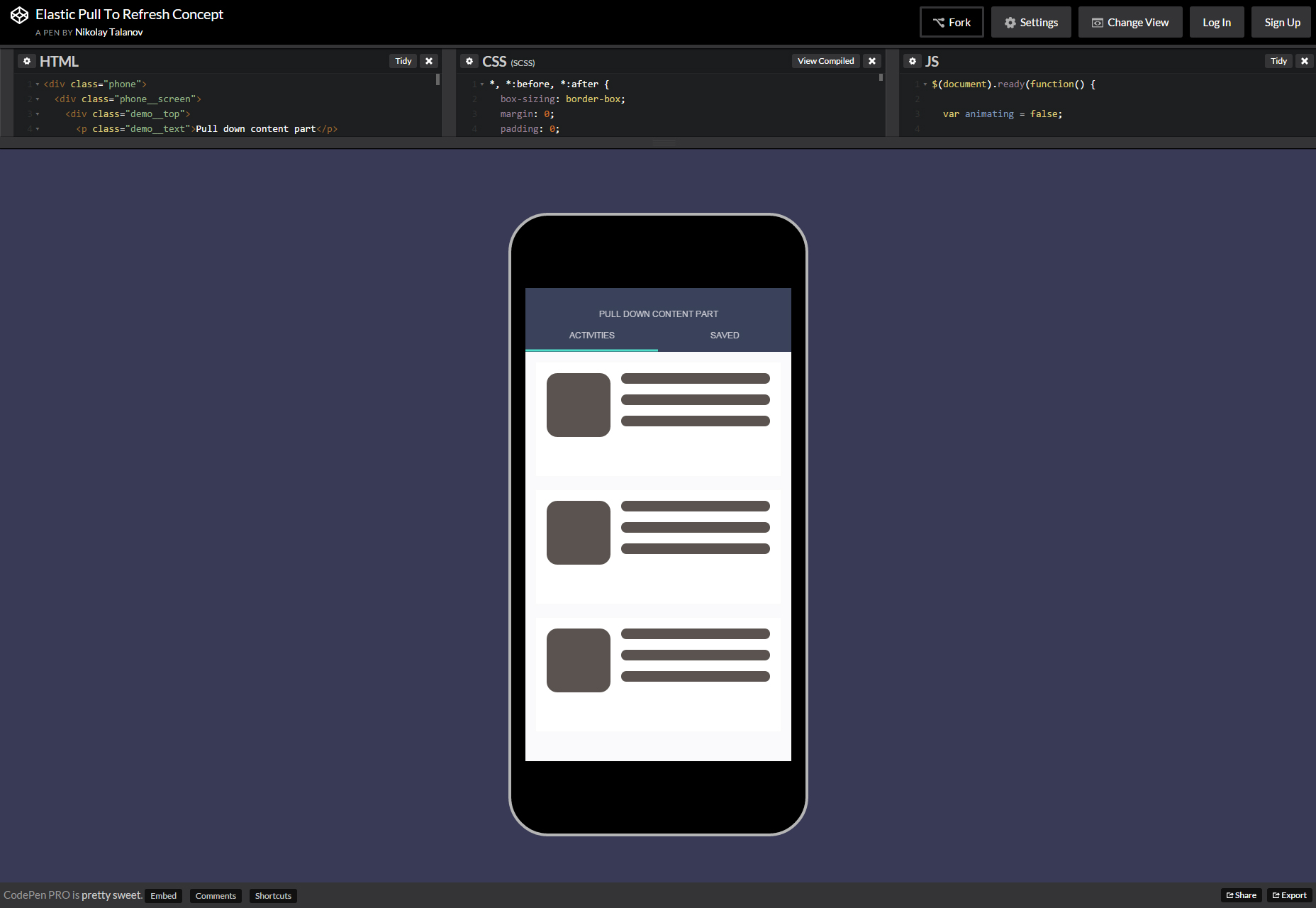
Elastisch trekkracht om concept te verfrissen
Een elastisch CSS-effect voor verfrissende mobiele nieuwsfeed met een plat ontwerp en geanimeerde laadbalk.
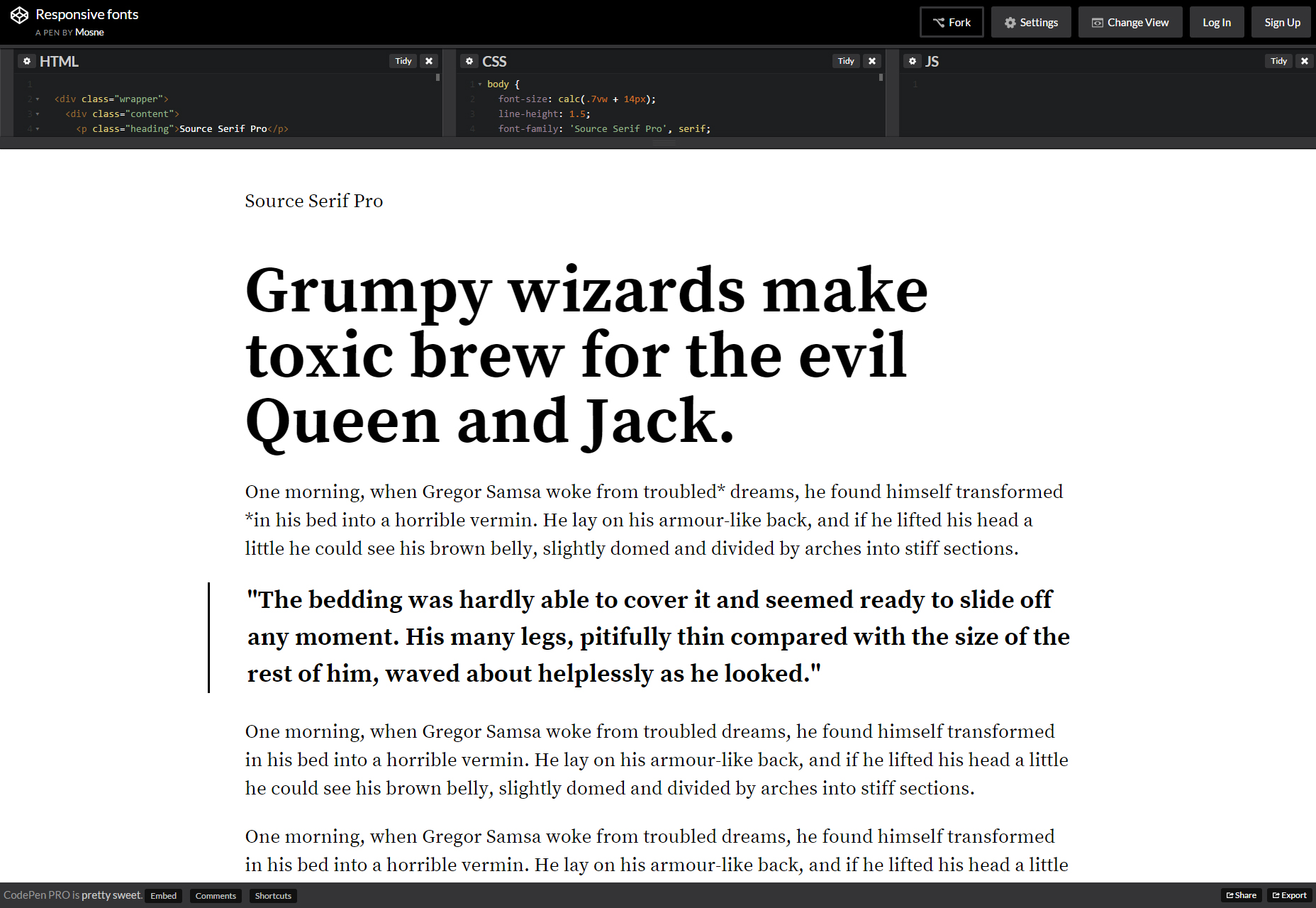
CSS responsieve lettertypen
Een responsieve techniek toegepast op tekstlettertypen die een nieuw concept van responsieve tekst introduceert, waarbij het verhoudingsaspect en de grootte van de tekst en de alinea's worden opgeslagen, afhankelijk van de schermgrootte.
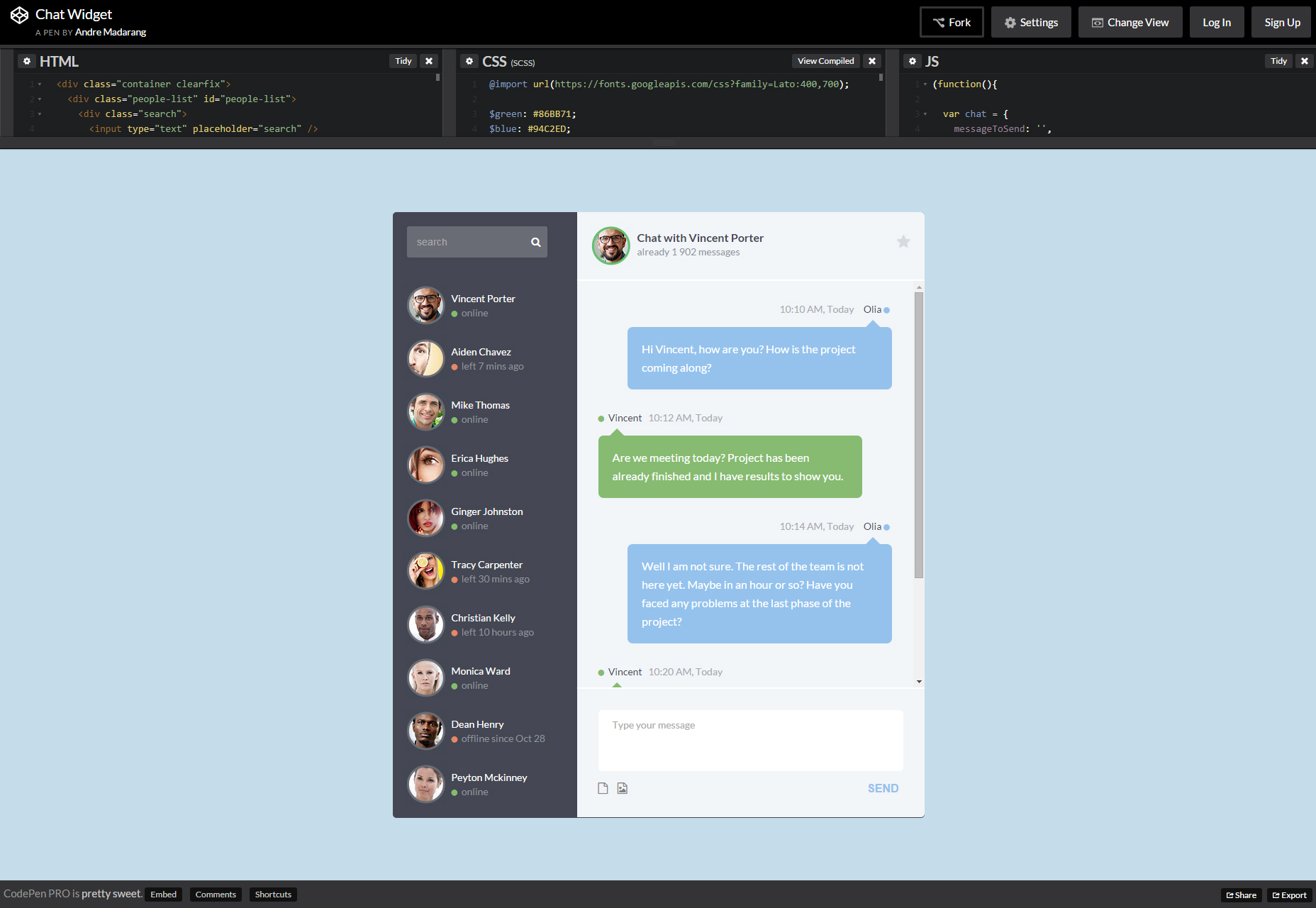
CSS & jQuery-chatwidget
Een op PSD-concept geïnspireerde chatwidget die zowel in CSS als in jQuery is ontwikkeld, inclusief het verzenden van afbeeldingen en bestanden en verschillende andere functies.
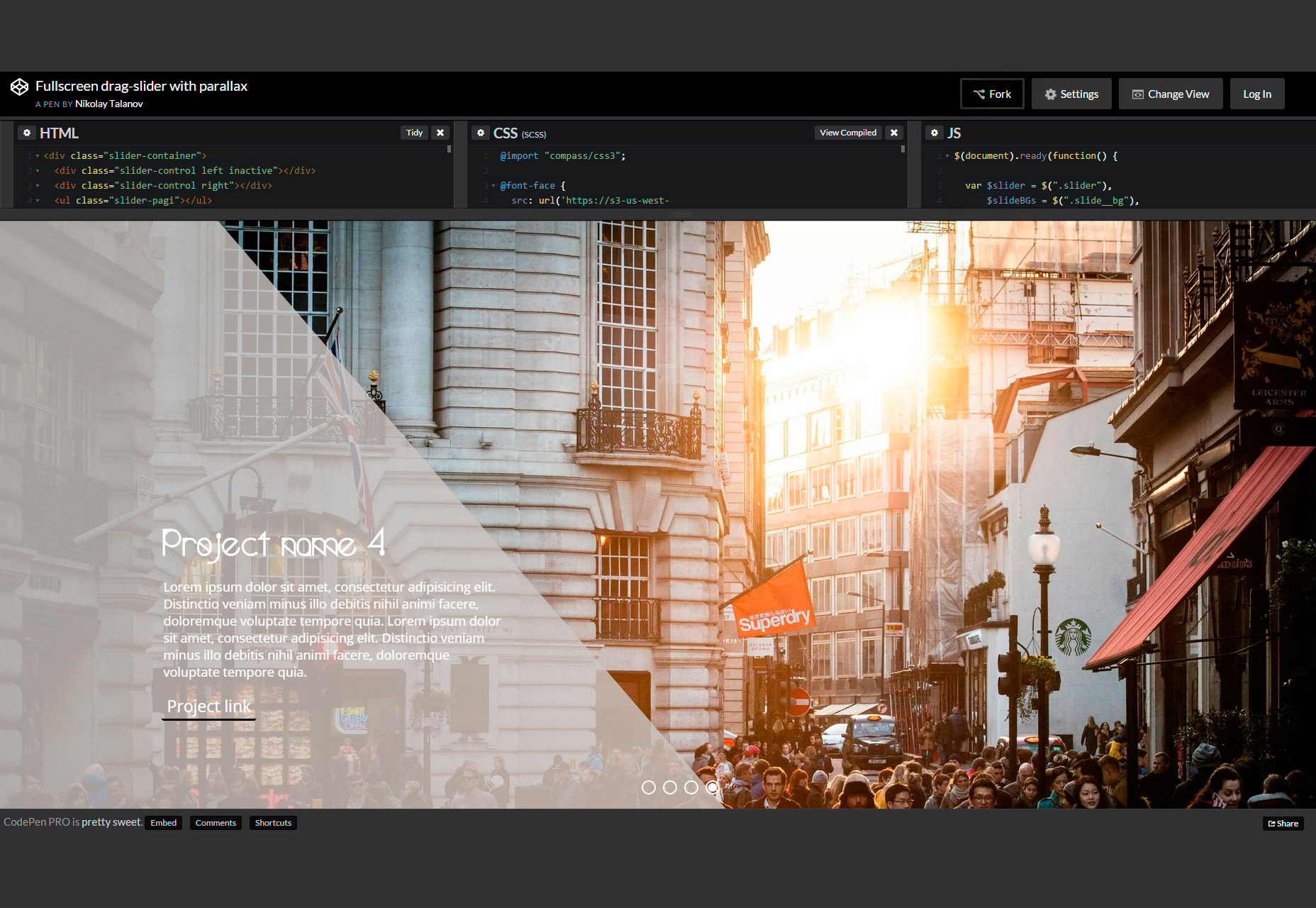
Volledig scherm drag-slider met parallax
Een parallax geanimeerde schuifregelaar waarin achtergrondfoto's en tekst zelf vanuit verschillende richtingen naar binnen schuiven.
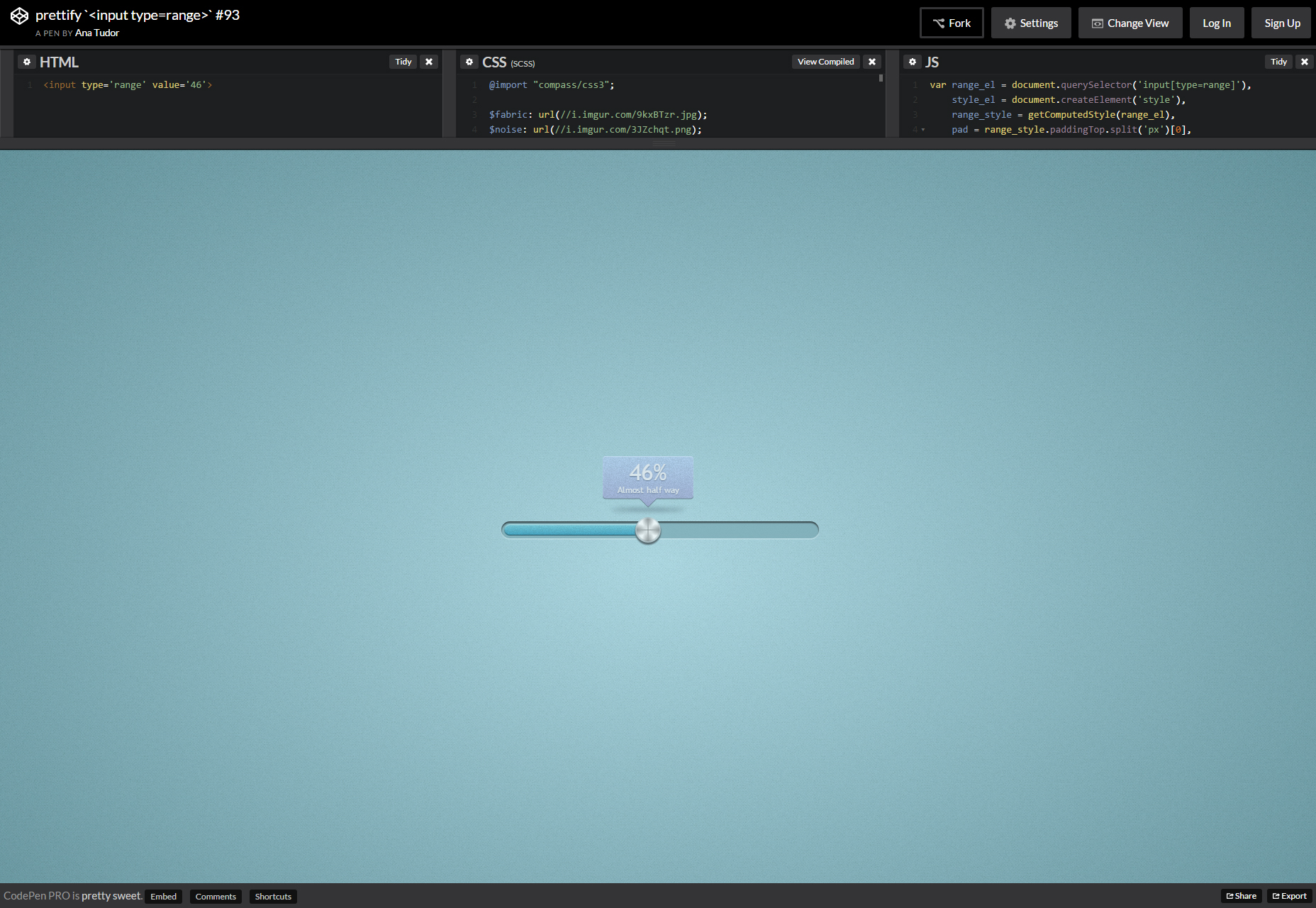
leuk maken
Prettify is een laadbalk die de voortgang toont als deze toeneemt via een tooltip met zowel percentage als stadia van 'niet eens gestart' tot 'klaar'.
Bat CSS-animatie
Een creatieve animatie van een vleermuis in CSS, geschikt als een laadpictogram waarmee u de grootte, snelheid en kleur kunt aanpassen. De vleermuis die lijkt te versplinteren als deze flappert in een gepixeleerde stijl.
HTML5Sites
Een samengestelde verzameling HTML 5-websites die sociaal gerangschikt kunnen worden, gesorteerd en gefilterd op categorie, taal of doorzocht.
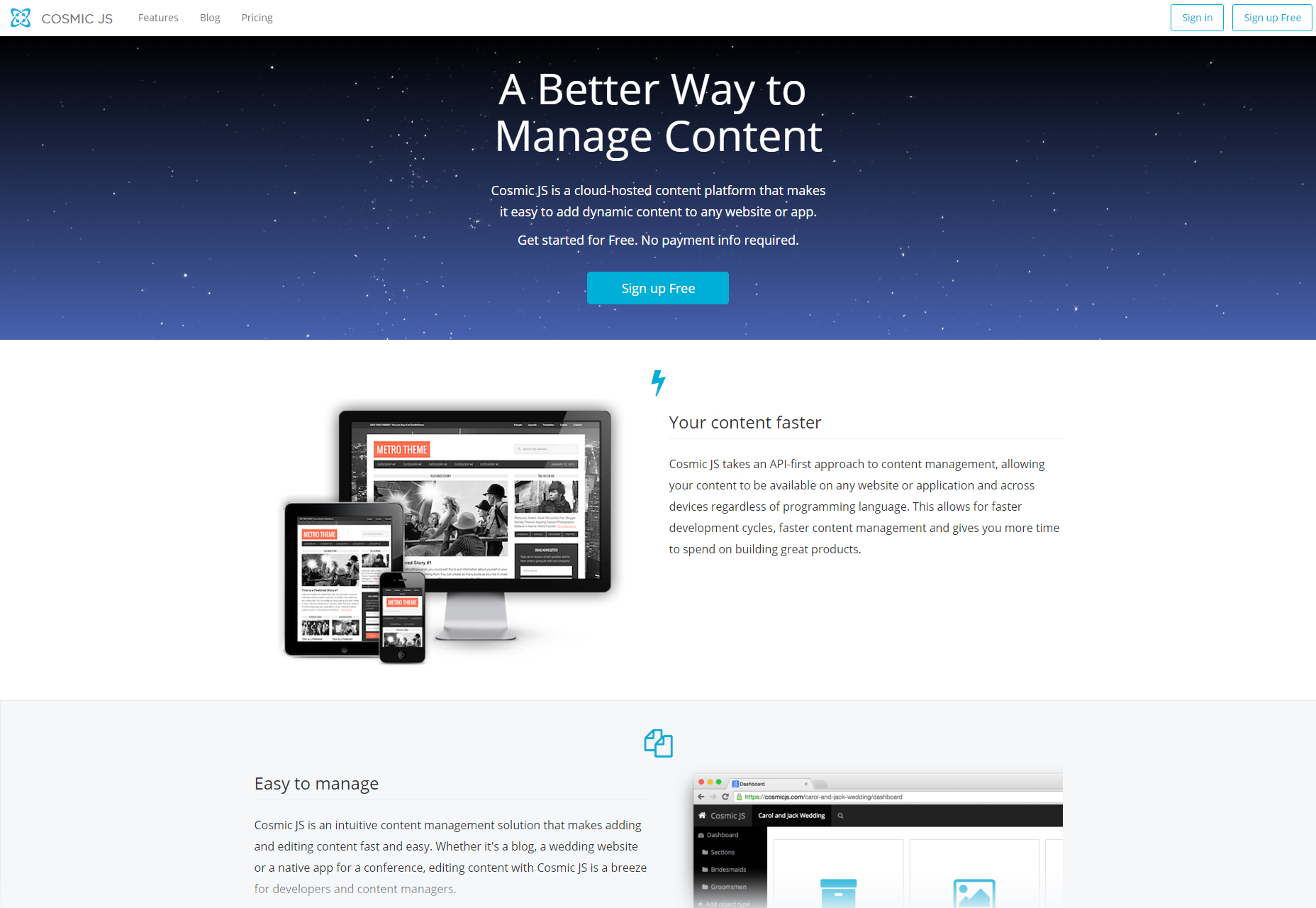
CosmicJS
CosmicJS is een contentplatform dat tot doel heeft de toevoeging van dynamische inhoud aan elke website of applicatie te vereenvoudigen met het voordeel dat deze door de cloud wordt gehost.
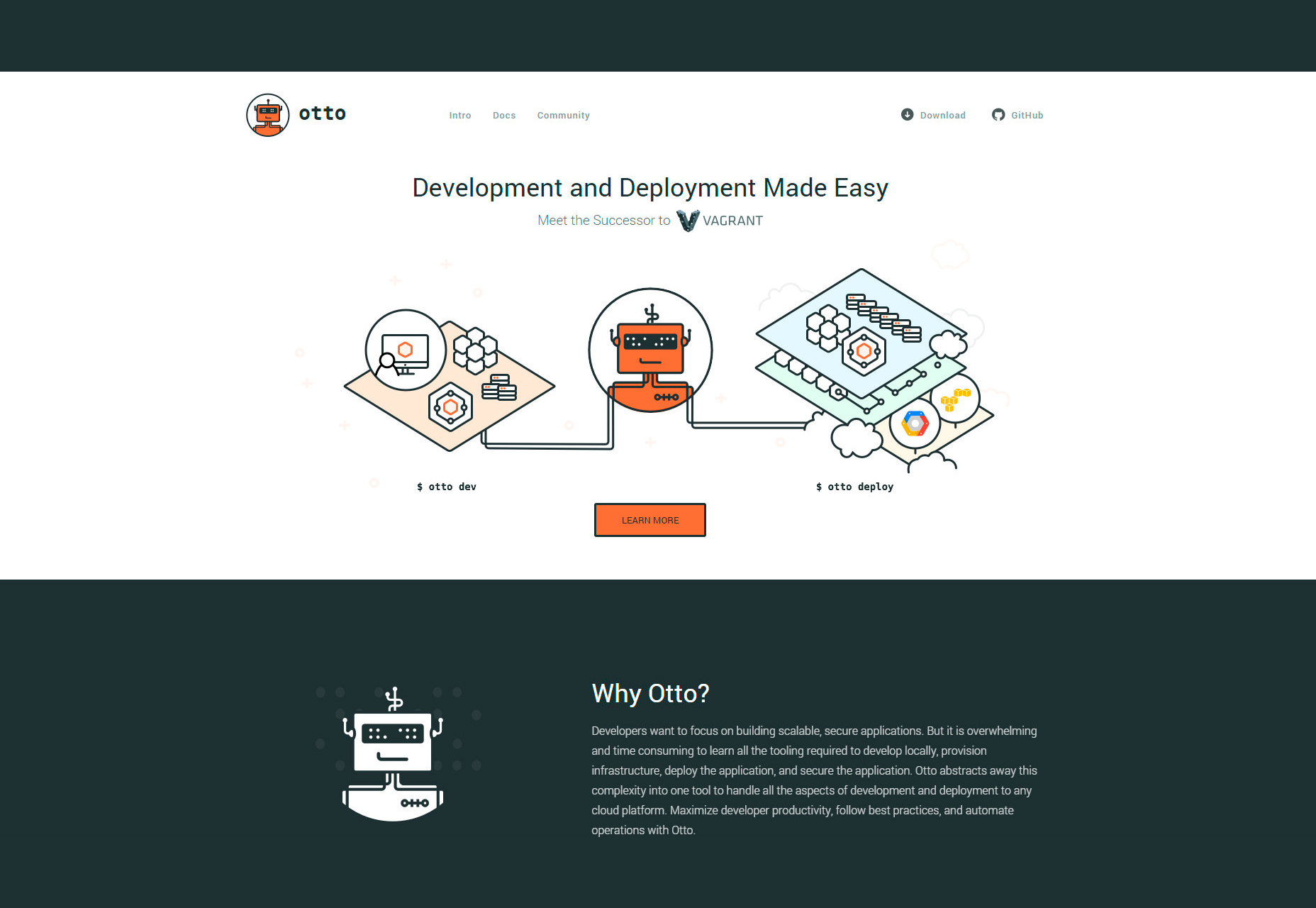
Otto
Otto is een webapplicatie- en implementatieomgeving die werkt op cloudplatforms. Het is ontwikkeld om eenvoudig te kunnen worden beheerd met een consistente workflow om de productiviteit te maximaliseren.
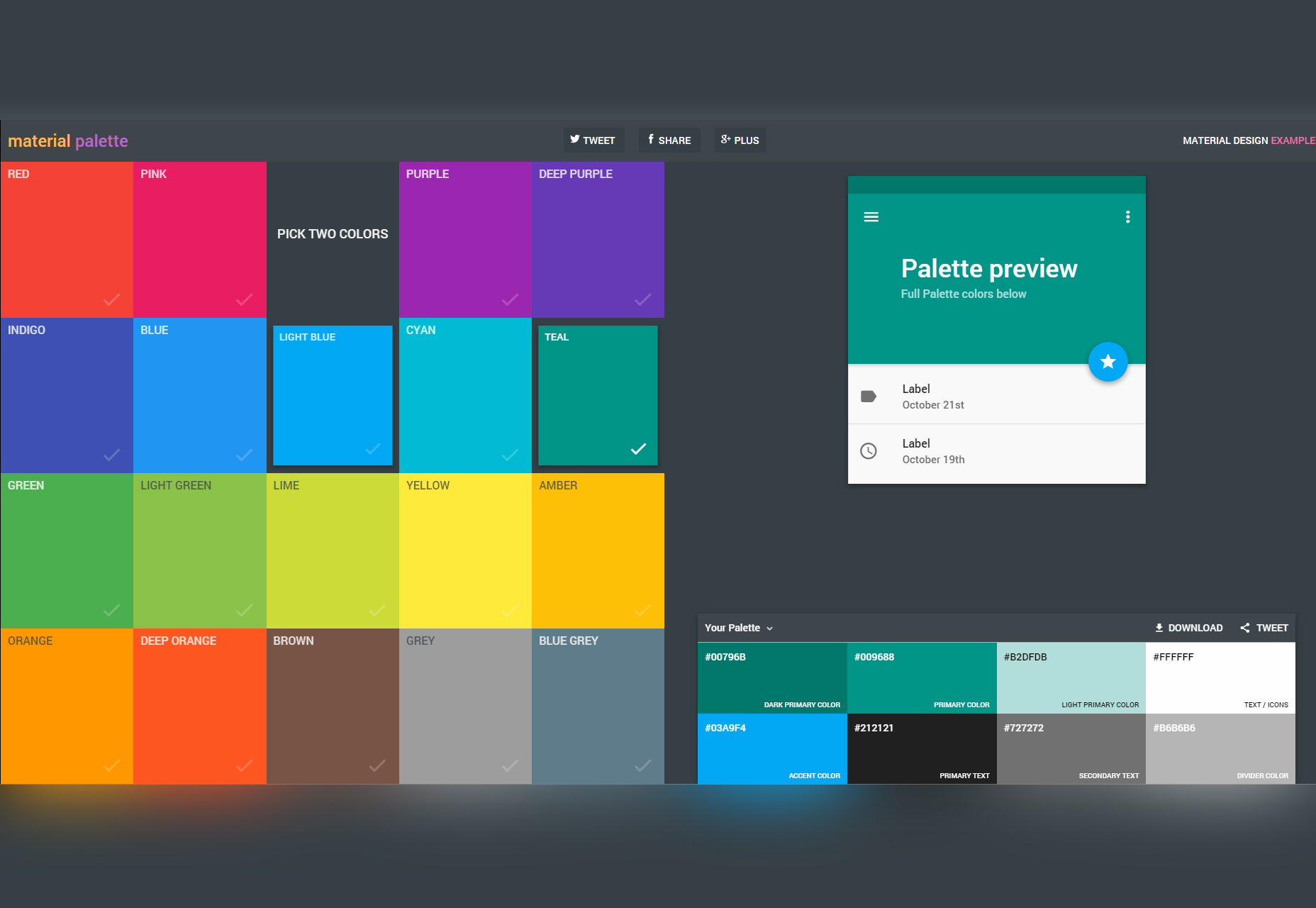
Materiaalontwerp kleurenpalet-generator
Een webapplicatie om verschillende kleuren van het materiaalontwerp per paar te combineren en ze te bekijken op een generieke mobiele schermkaart.
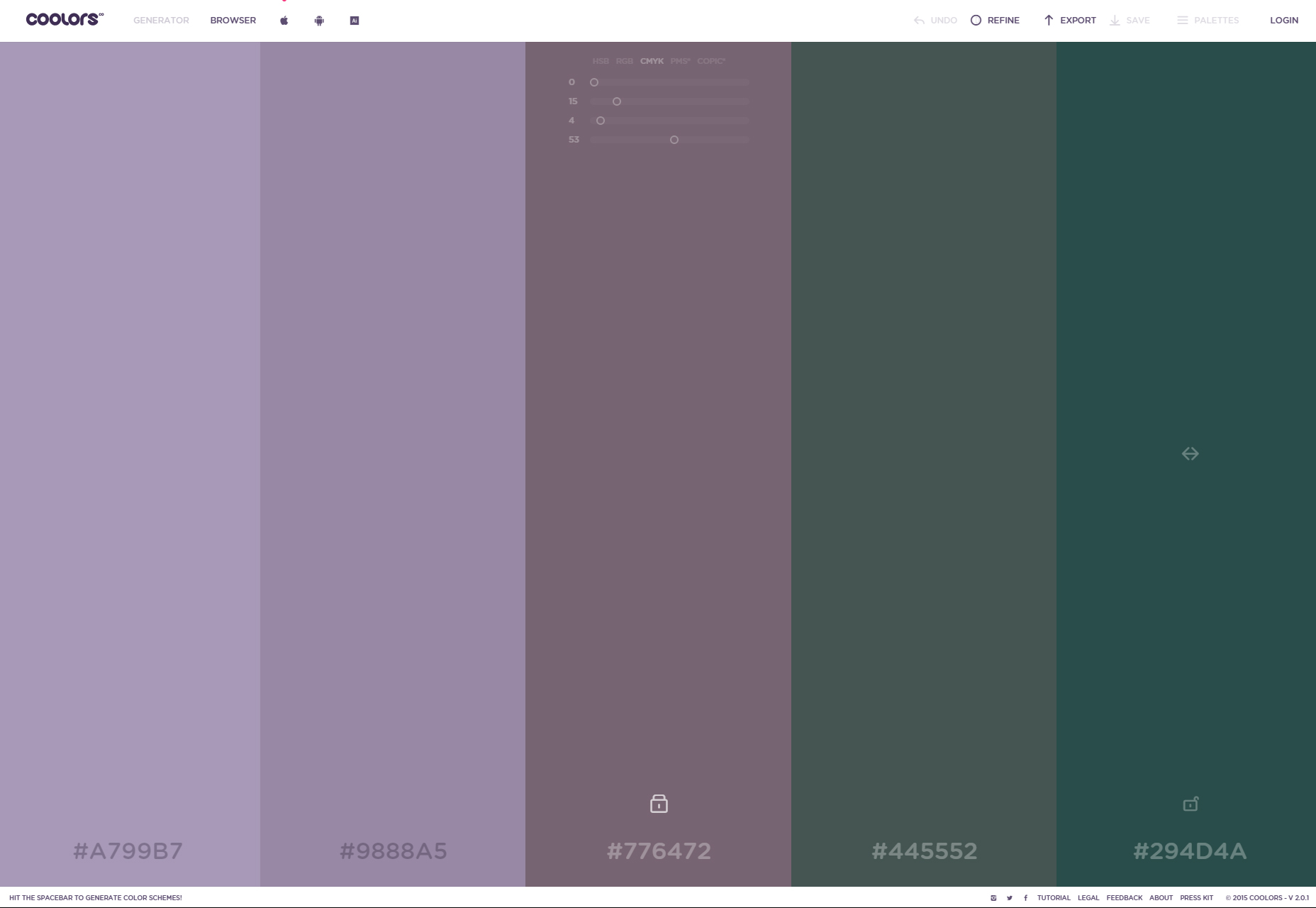
Coolors
Coolors is een online tool waarmee u kleurenschema-paletten in verschillende indelingen kunt genereren en exporteren voor gebruik in Android, iOS en Adobe Photoshop en Illustrator.
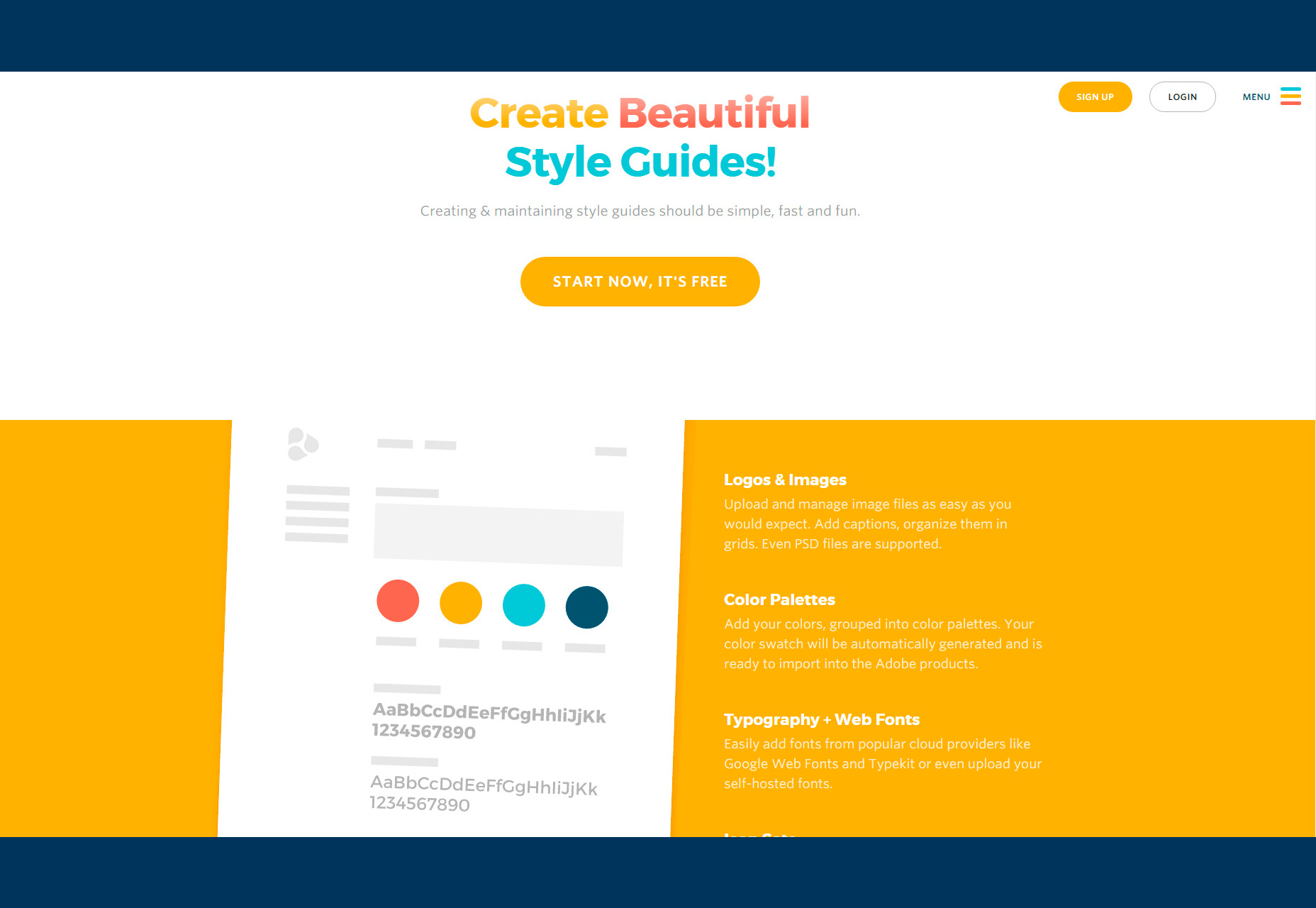
Frontify
Frontify is software waarmee u merk- en ontwerpstijlgidsen kunt maken, met functies voor het beheren van kleurenschema's en typografie.
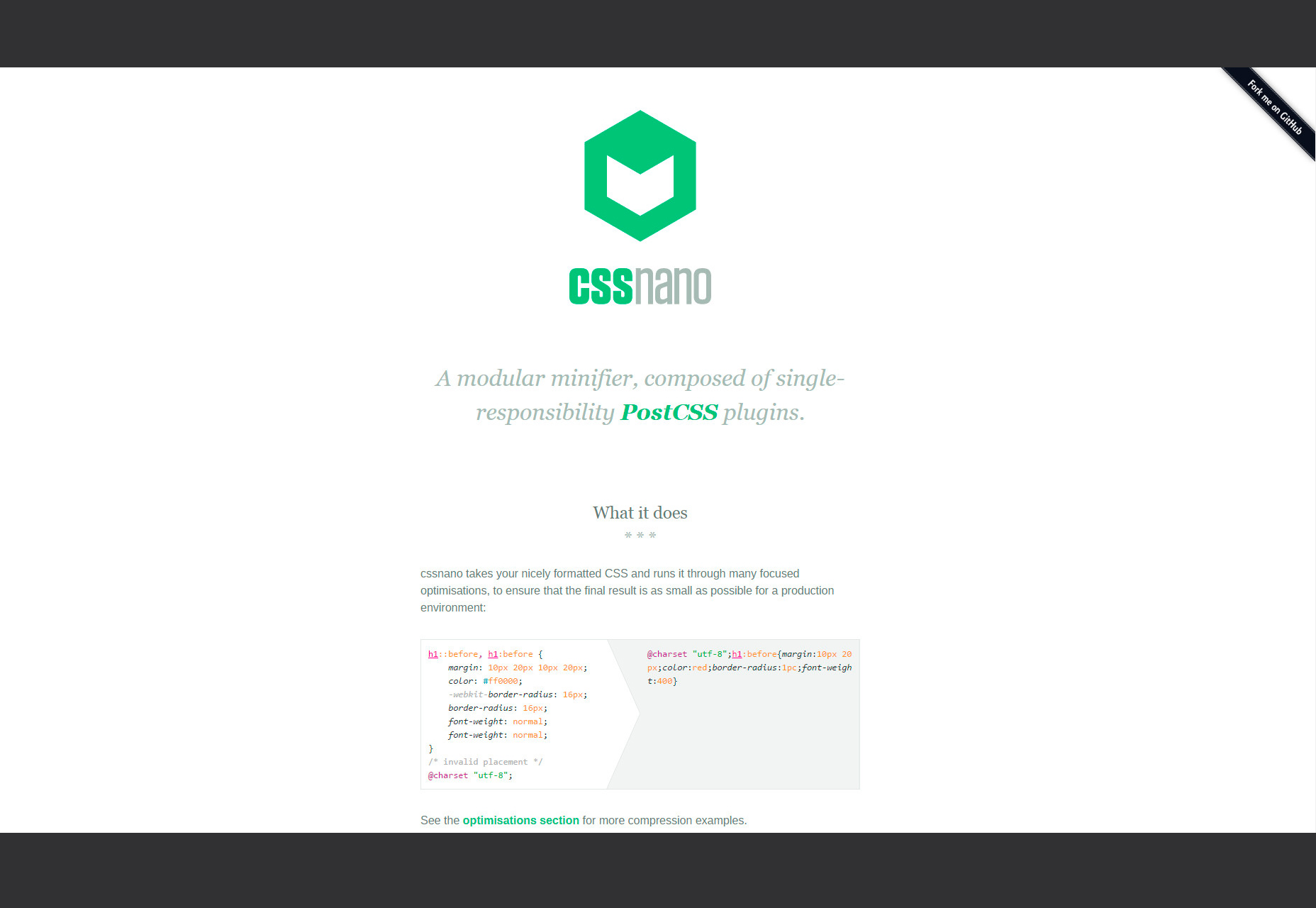
Cssnano
cssnano is een modulair mineermiddel waarmee u optimalisaties kunt uitvoeren op uw opgemaakte CSS om de grootte ervan voor een productieomgeving te verkleinen.
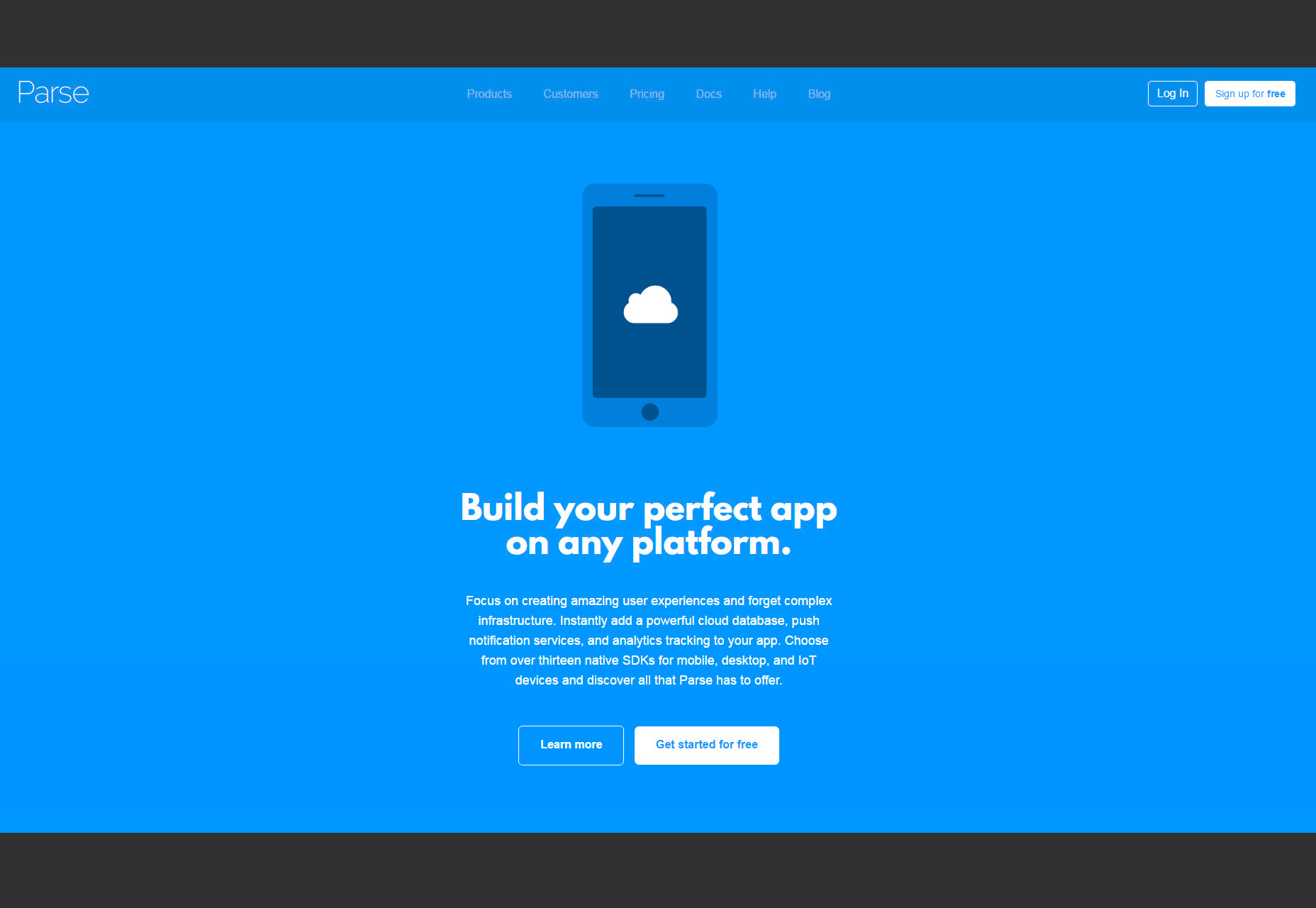
ontleden
Parse is een toepassingsraamwerk waarmee u apps kunt maken op verschillende platforms met 13 SDK's voor mobiele, desktop- en IoT-apparaten.
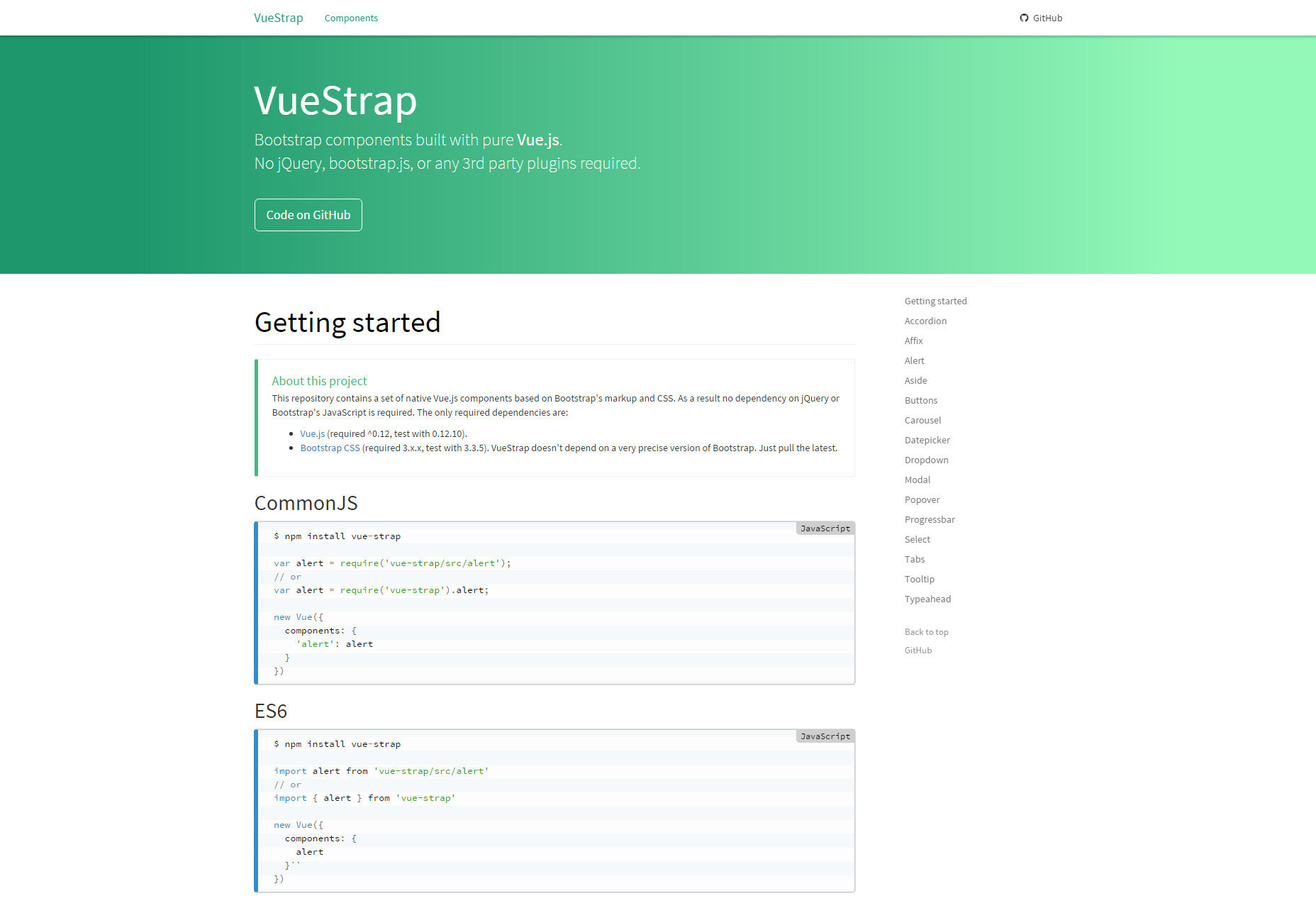
VueStrap.js
VueStrap is een JavaScript-bibliotheek die bestaat uit webonderdelen voor Bootstrap, gebouwd met Vue.js. Het heeft geen afhankelijkheden.
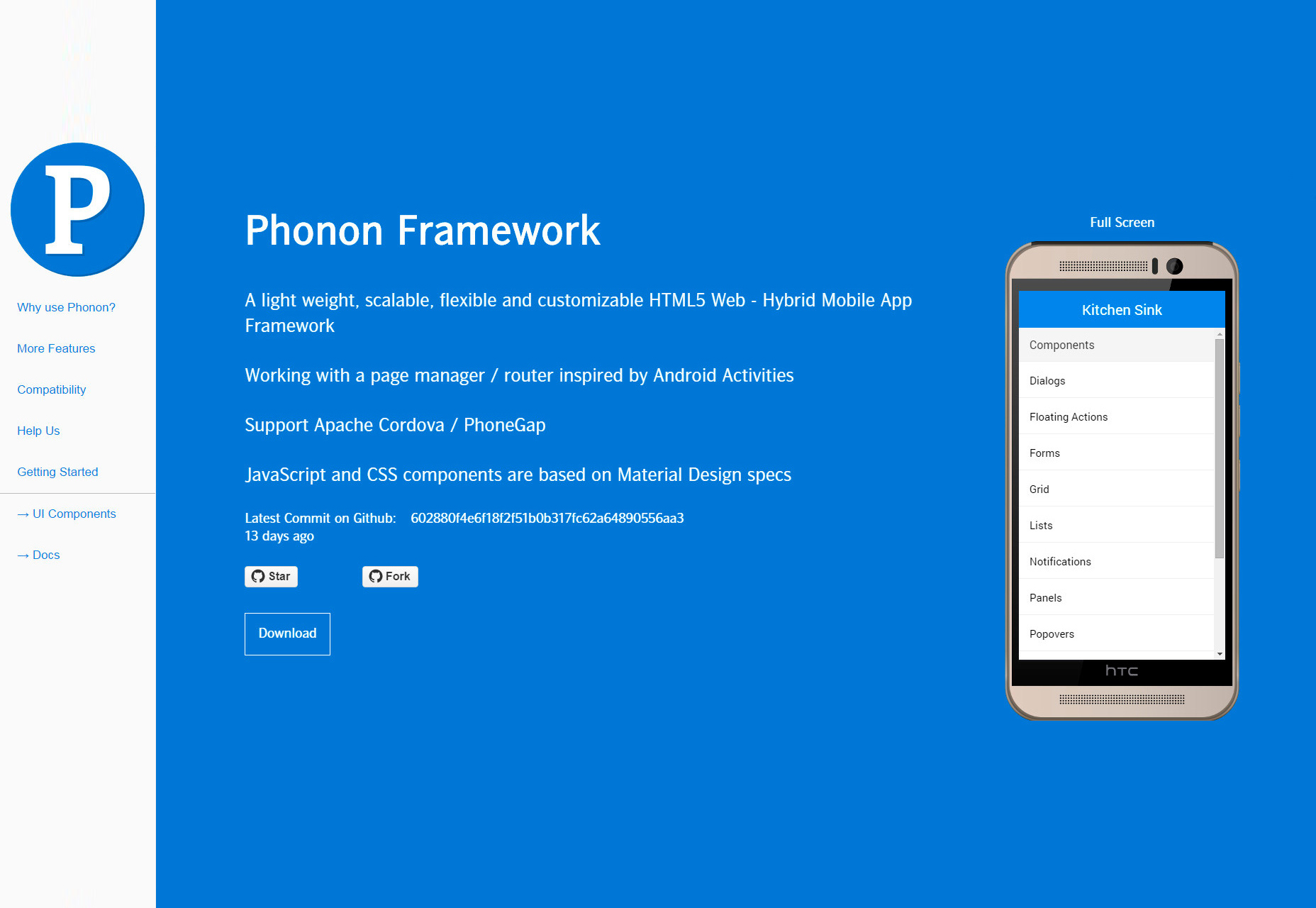
Phonon
Phonon is een lichtgewicht en aanpasbaar HTML5-framework voor web-hybride mobiele applicaties. Het beschikt over een paginabeheerder die is geïnspireerd door Android-activiteiten en waarvan de componenten zijn gebaseerd op Material Design-specificaties.
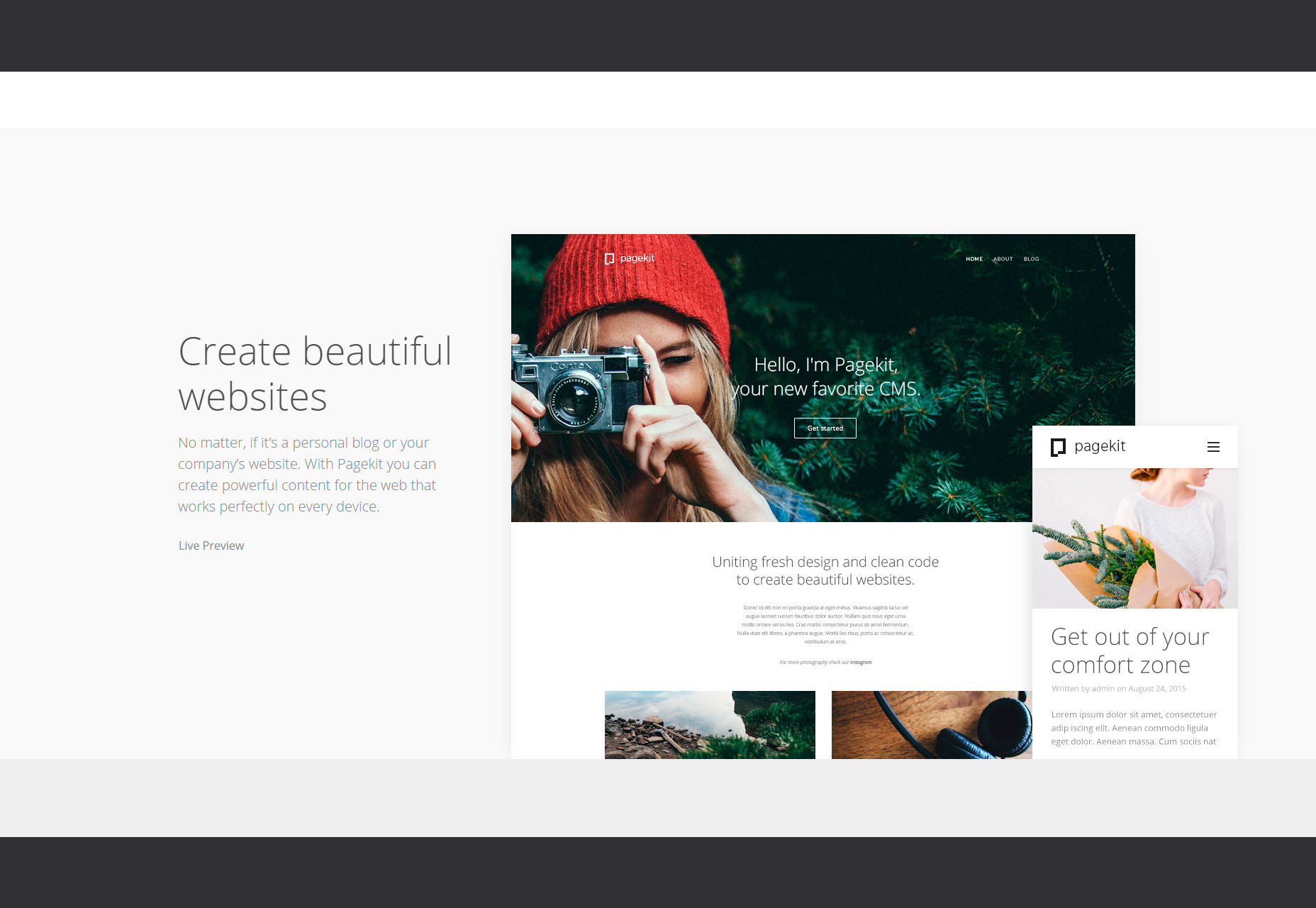
Pagekit
Pagekit is een intuïtieve, modulaire en flexibele CMS voor het maken van websites die perfect geschikt zijn voor zowel persoonlijk als zakelijk gebruik met verschillende managementtools.
Hijsen
Hoist is een platform waarmee je code kunt triggeren op basis van gebeurtenissen wanneer iets gebeurt in aangepaste gegevensbronnen om gegevens te krijgen en te plaatsen of zelfs NPM-pakketten in te slepen om volledig nieuwe taken uit te voeren.
Aanraakvriendelijke jQuery-lightbox
Simple Lightbox is een lichte jQuery-lichtbak die zowel op mobiele als op desktop-apparaten kan worden gebruikt. Deze lightbox heeft verschillende opties zoals animatiesnelheid, bestandsextensie, overlay en meer.
Dropify
Dropify is een jQuery-invoegtoepassing waarmee u bestanden kunt invoeren door slepen en neerzetten en waarmee u verschillende functies kunt beheren van de bestanden die u bijwerkt, zoals maximale bestandsgrootte, berichtweergave en meer.
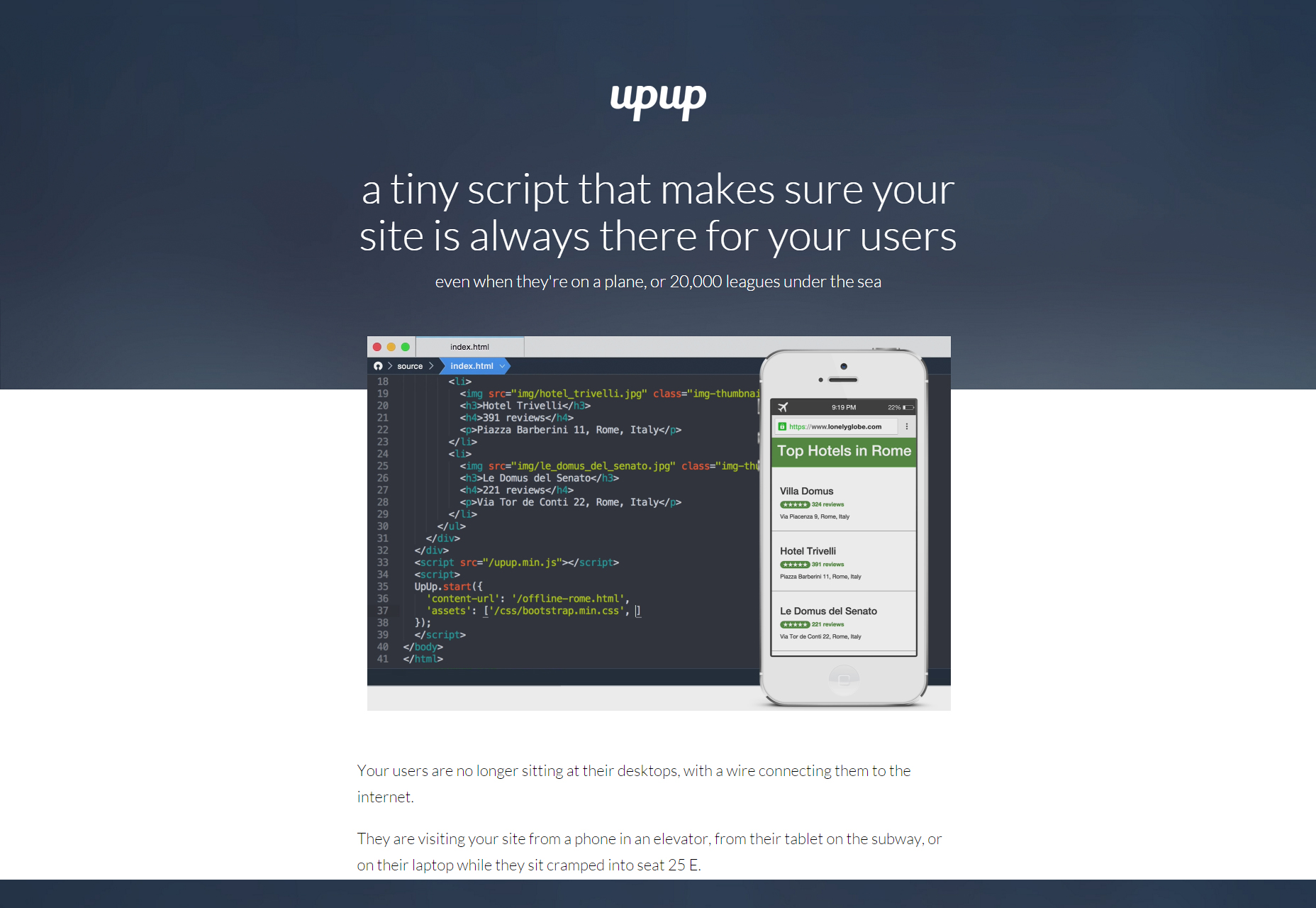
Omhoog omhoog
UpUp is een bibliotheek waarmee uw gebruikers op uw site kunnen navigeren, zelfs als ze niet online zijn, perfect geschikt voor websites van hotels, luchtvaartmaatschappijen, toerisme en meer.
jQuery DrawSVG
Een lichtgewicht en eenvoudig te gebruiken jQuery-plug-in waarmee u SVG-paden kunt animeren. U kunt de duur, spreiding, versnelling, animatie en callbacks regelen.
NativeDroid2
NativeDroid2 is een jQuery Mobile-thema voor Android met een materiaalontwerpstijl en wordt geleverd met verschillende extra elementen en pictogrammen voor materiaalontwerp.
Mobiele hoekige gebruikersinterface
Mobile Angular UI is een HTML5-framework voor het bouwen van mobiele apps met zowel Bootstrap als Angular JS.
Motion UI
Een Sass-bibliotheek waarmee u CSS-overgangen en -animaties kunt uitvoeren waarmee u snelheid, schaal en verschillende soorten glijden, vervagen, versoepelen, scharnieren en meer kunt regelen.
Dragula
Dragula is een JavaScript-bibliotheek waarmee u eenvoudig kunt slepen en neerzetten.
Chartist.js
Chartist.js is een JavaScript-bibliotheek waarmee u responsieve en geanimeerde diagrammen kunt maken op basis van mediaquery's en SASS.
Photon
Een UI-toolkit met componenten om Electron-applicaties voor desktop-apparaten te bouwen met HTML en CSS.
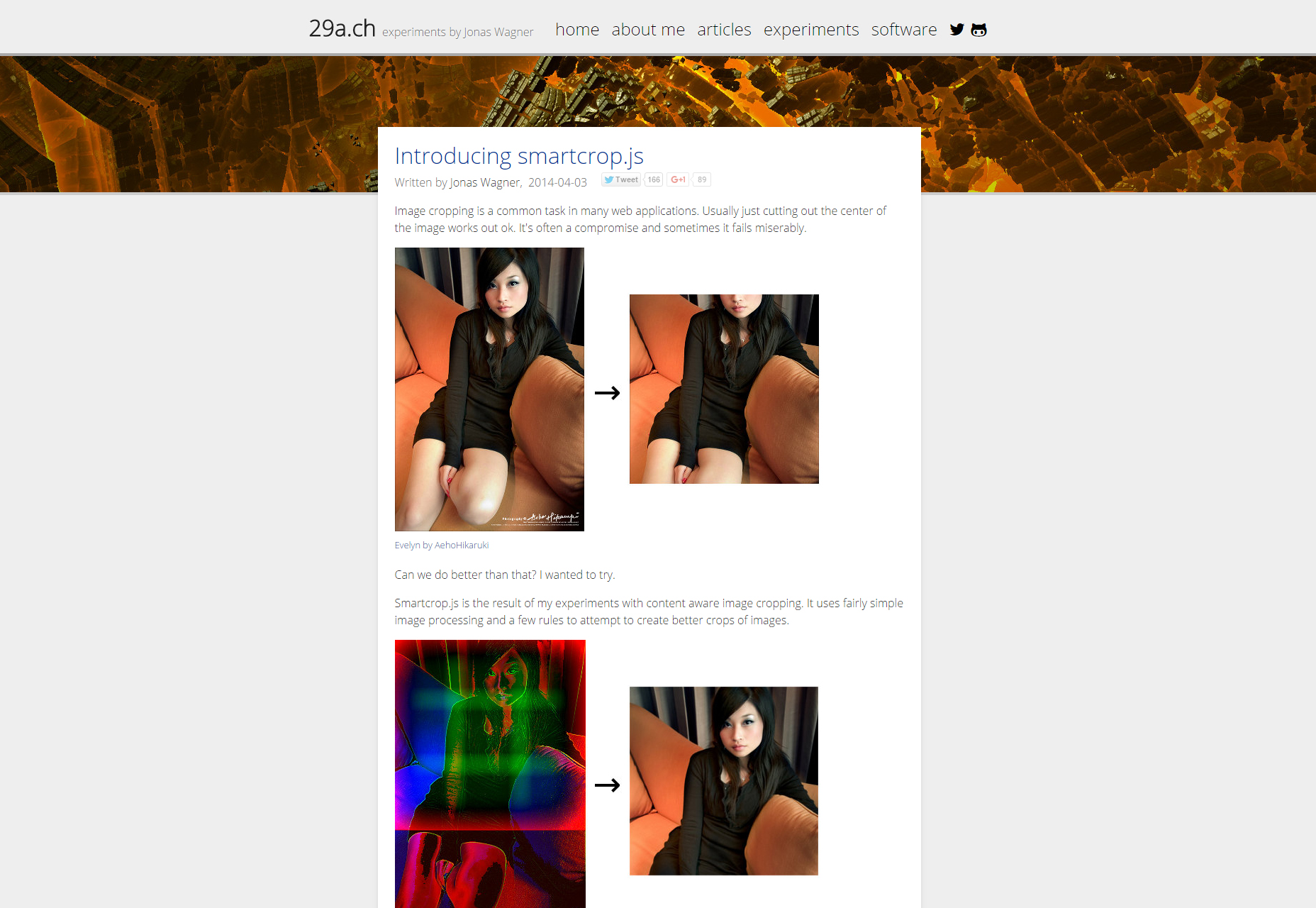
Smartcrop.js
Smartcrop.js is een JavaScript-bibliotheek die u helpt bij het automatisch bijsnijden van afbeeldingen met het voordeel dat deze inhoudbewust is, zodat de verhoudingen en inhoud van uw bijgesneden afbeelding behouden blijven.
Accelerated Mobile Pages Project
Accelerated Mobile Pages is een open source-project dat tot doel heeft de perceptie van lezen op uw mobiel te verminderen als een trage, onhandige en frustrerende ervaring door het creëren van geoptimaliseerde inhoud die eenmaal wordt geladen.
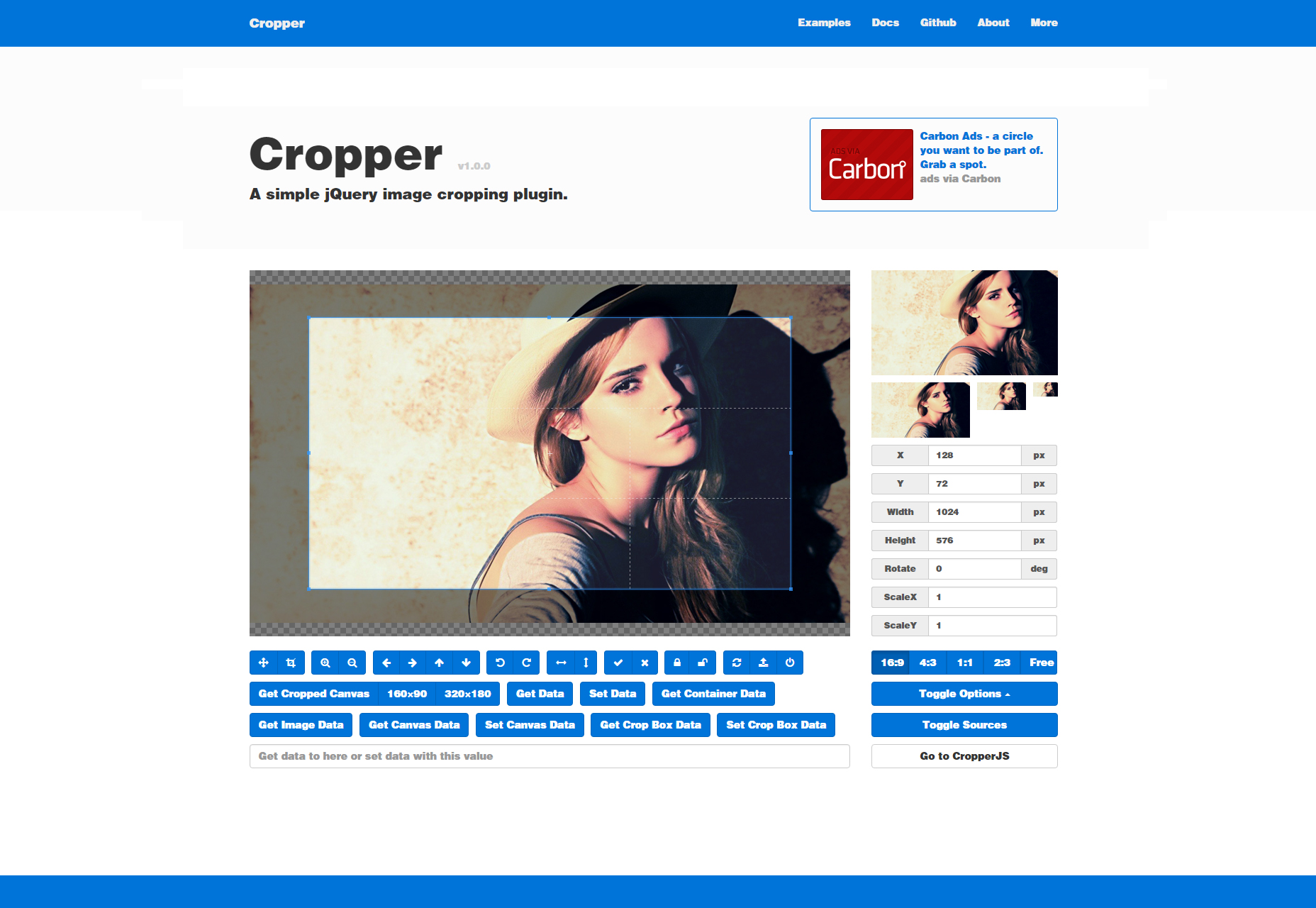
kropper
Cropper is een eenvoudige plug-in voor het bijsnijden van afbeeldingen voor jQuery, waarmee u previews van uw bijgesneden afbeelding in verschillende formaten krijgt, zodat u de bijgesneden sectie over de afbeelding kunt pannen.