19 beste nieuwe portfoliosites, augustus 2017
Hallo lezers, het is augustus en die grap maakte ik over de hitte vorige maand is teruggekomen om me te bijten. Aan de positieve kant hebben we een hele reeks nieuwe portfolio's om uit te checken. Deze maand is er geen echt thema. Ontwerpstijlen zijn vrijwel overal, dus er zal iets voor iedereen zijn. Genieten!
Laura Trouiller
Om te beginnen, hebben we een eenvoudige, elegante portefeuille dat begint en eindigt met een geweldig type. De beelden, hoewel minimaal, passen bij de toon en ... zijn dat smakelijke slagschaduwen? Wel, dat heb ik in lange tijd niet gezien. Nou ja, een paar maanden, tenminste.
Laat schaduwen vallen. Dat waren de dagen. Hoe dan ook, de enige casestudy die beschikbaar is, is een van de meer gedetailleerde en prachtig ontworpen case-studies die ik in lange tijd heb gezien.
Christopher Wool
Er zijn typeminnaars en dan zijn er tekstliefhebbers. Christopher Wool is de laatste. Eigenlijk is het waarschijnlijker dat hij net zoveel werk heeft om te pronken (en er is een ton van), dat een galerij de truc niet zal volbrengen. Het moet worden georganiseerd en gecategoriseerd als je ooit iets zult vinden.
Ik vind de jaar-gebaseerde kalender op de startpagina leuk. Het geeft context aan zijn carrière door te laten zien hoe lang hij heeft gedaan wat hij doet. En als je lang genoeg op de startpagina wacht, krijg je een screensaver-achtige diavoorstelling van zijn werk.
Victoria Spicer
De portefeuille van Victoria Spicer is een ander klassiek voorbeeld van kunstzinnig, asymmetrisch minimalisme. Het doet niets echt origineels, maar het is behoorlijk goed uitgevoerd.
Tim Roussilhe
Het portfolio van Tim Roussilhe wordt eenvoudig gehouden en meestal monochroom, tot je wat dieper begint te graven. Communiceer met de elementen op het scherm en je zult meer dan een paar leuke verrassingen zien.
Zijn werk omvat de portfolio van Alexandre Rochet (wat we hebben featured vóór ), een andere site die Tim's liefde voor type en geanimeerde chaos duidelijk laat zien.
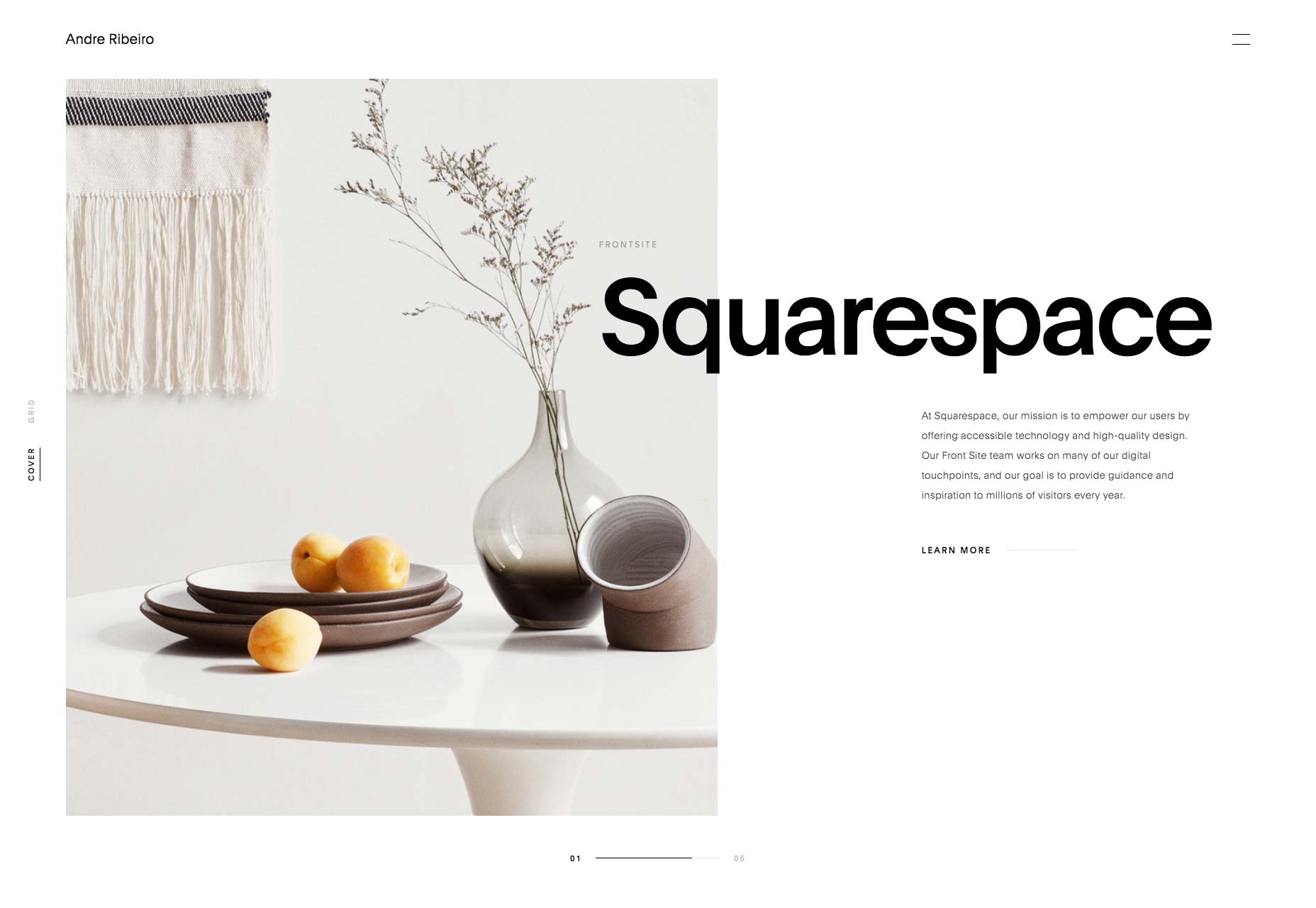
Andre Ribeiro
De site van Andre Ribeiro zal je waarschijnlijk herinneren aan Squarespace en Apple. En dan zie je die twee bedrijven in zijn portfolio - onder andere grote namen - en alles zal logisch zijn. Zijn site is minimalistisch en modern, met vloeiende animaties en liefdevolle aandacht voor detail.
Het volgt ook een nieuwe mini-trend die ik heb gezien: er zijn twee opties om door de portfolio te bladeren. Een daarvan is een getimede diavoorstelling en de andere is een raster, voor de meer ongeduldige.
TUX
TUX neemt het nu bekende postminimalisme en mixt het met regelmatig minimalisme, animatie, achtergrondvideo en algemeen georganiseerde chaos. Ik geef toe dat sommige delen van de site aanvankelijk een beetje visueel overweldigend kunnen zijn. Maar goed, ze doen iets creatiefs, dus het is de moeite van het kijken waard.
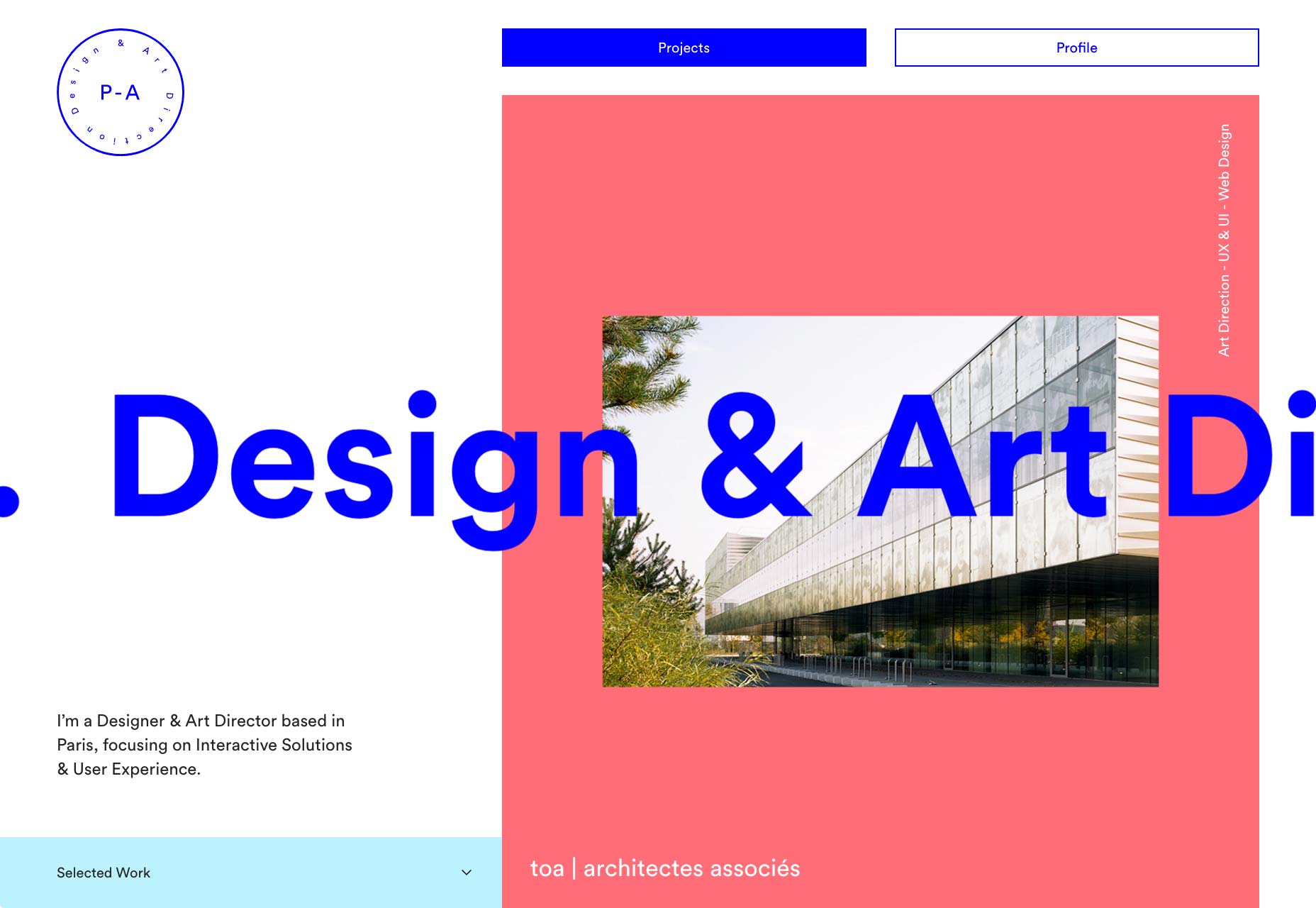
Pierre-Antoine Coupu
Pierre-Antoine Coupu is, onder andere, een art director. Zoals je zou verwachten, wordt dit sterk weerspiegeld in het ontwerp van zijn portfolio, waarbij elke pagina zijn eigen persoonlijke touch krijgt. Gecombineerd met een platte, asymmetrische, overlappende lay-out, en de off-illustration van een zwaardvis hier of daar, krijg je een onvergetelijke ervaring.
Jordan Sowers
De portfolio van Jordan Sowers is een vreemde eend. Het type is goed, de beelden ... nou het is zijn werk, dus het is opvallend. De stijl is duidelijk modern en minimaal. Het ziet er goed uit, en het werkt.
Ik kan zijn startpagina gewoon niet onder de knie krijgen. Het toont je een stapel afbeeldingen. Klik op de bovenste, het neemt je mee naar een deel van zijn werk. Klik op de afbeelding net onder de bovenste en hetzelfde gebeurt. De rest niet. Is de site nog in aanbouw?
Als je een site met een presentatiestijl wilt maken, bekijk deze dan in ieder geval. het heeft een aantal interessante ideeën.
Dac Davy Nguyen
Het portfolio van Dac Davy is schoon, mooi en donker. De animatie is schoon en soepel en het geheel voelt gewoon goed. Het gebruik van ingetogen beelden en rechts uitgelijnde tekst brengt het hele ontwerp ook een persoonlijkheid.
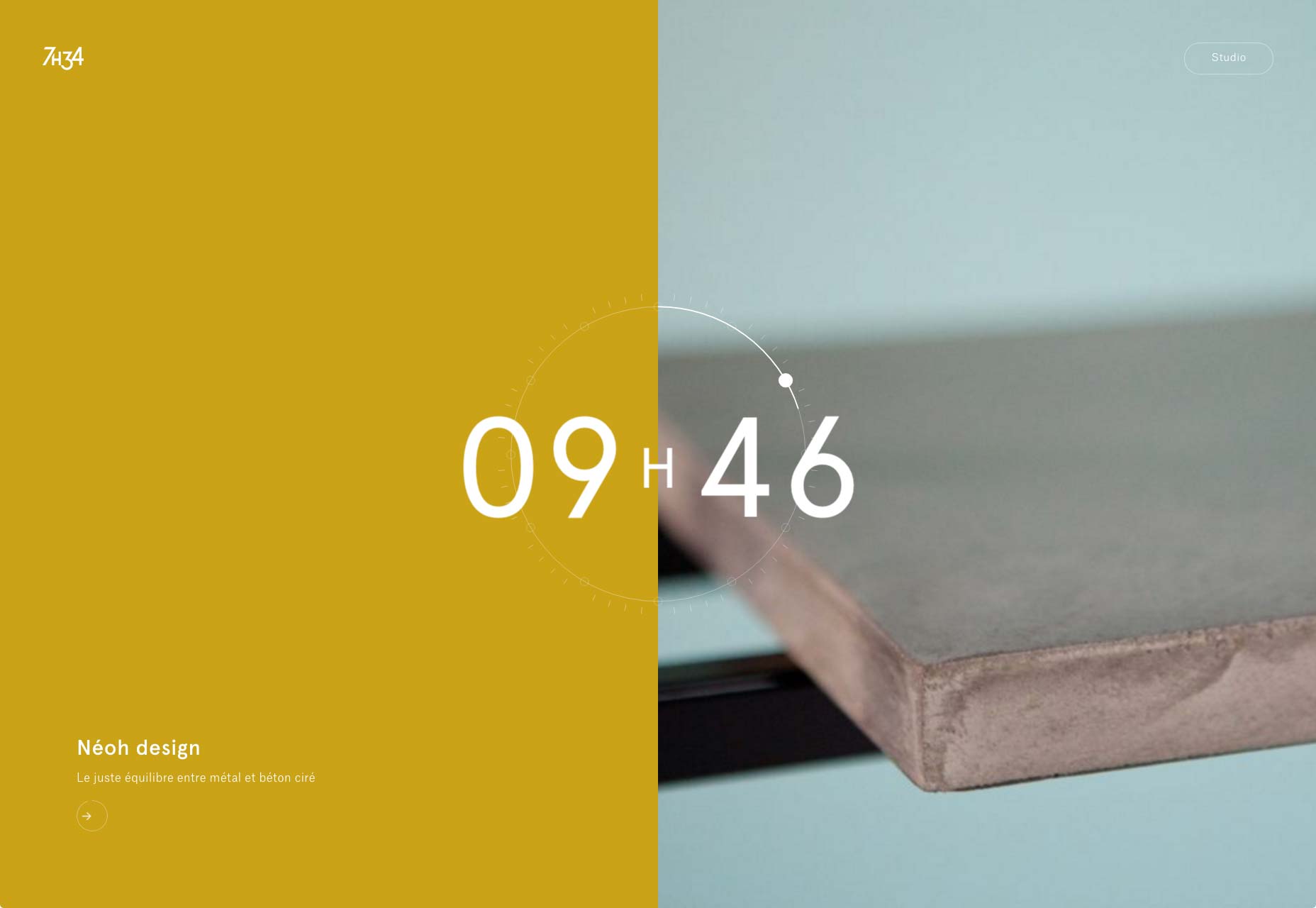
7h34
7h34 is een fantastisch voorbeeld van het nemen van een klassieke minimalistische stijl en lay-out, en het een persoonlijke draai te geven. Het gebruik van kleuren, afbeeldingen en hoe ze alles van merkwaardigheden voorzien op willekeurige momenten van de dag (dat is waar de naam vandaan komt), maakt dit portfolio te onderscheiden van anderen die er misschien ongeveer hetzelfde uitzien.
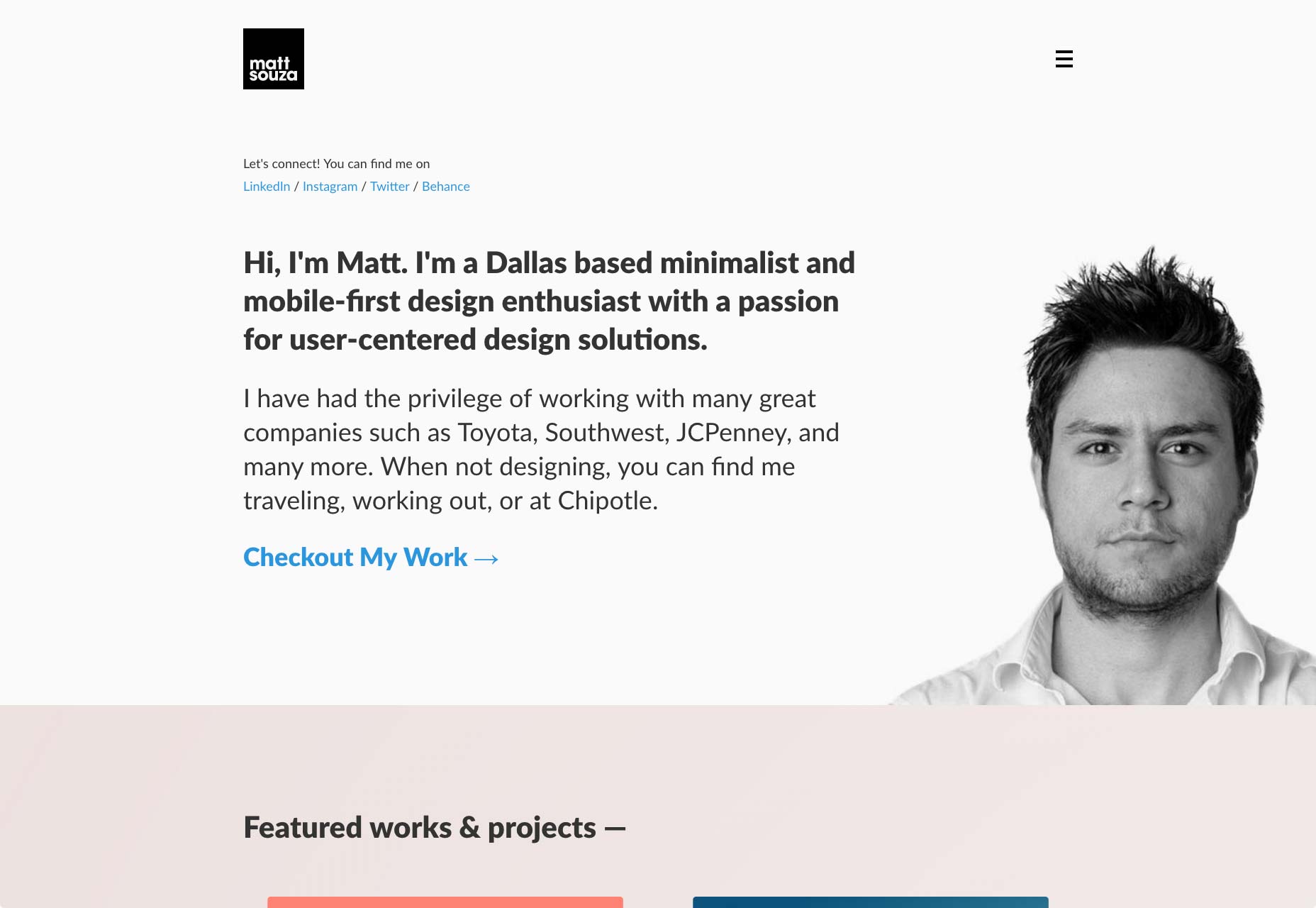
Matt Souza
Nog een schoon, eenvoudig, professionele portfolio . Ik waardeer vooral de opname van de handgeschreven notities en de handgetekende draadframes. En de getuigenissen. En de ... kijk, deze man heeft gewoon veel moeite gedaan om deze site een verhaal te laten vertellen over hem, zijn werk en elk project in het bijzonder. Ik vind het leuk.
Nerios Lamaj
Nerios Lamaj combineert overlappende elementen, fantastisch type, verrassend opvallende pastelkleuren en subtiele deeltjesanimatie om een goed uitziende site te maken.
Fris design
Fris design is schoon en zakelijk, en ronduit mooi. Het merendeel van wat deze site interessant maakt, is de animatie. het is overal. Het meeste is eenvoudig wat je in CSS kunt doen, maar het wordt gecombineerd met een klein beetje achtergrondvideo voor een geweldig effect.
Vasyl Kish
Vasyl Kish brengt ons een doodeenvoudige one-pager , in een stijl die ik alleen dev-chic kan noemen met een vleugje '90's MTV. Het is een masterclass om alleen te zeggen wat absoluut moet worden gezegd.
Innovolve
Innovolve zet hun site in de kijker door een hele stapel stippen over hun afbeeldingen te plaatsen (behalve in de eigenlijke portfolio natuurlijk). Dat, met een subtiele animatie, de site van Innovolve het gevoel geeft dat het meer is dan uw gemiddelde huisstijl.
Frank Li
De portefeuille van Frank Li maakt gebruik van zijn illustratie vaardigheden om persoonlijkheid toe te voegen aan wat anders een vrij standaard ontwerp is. Dat gezegd hebbende, het hele ding is goed gedaan. Goede beeldtaal, goed type, goed kleurgebruik.
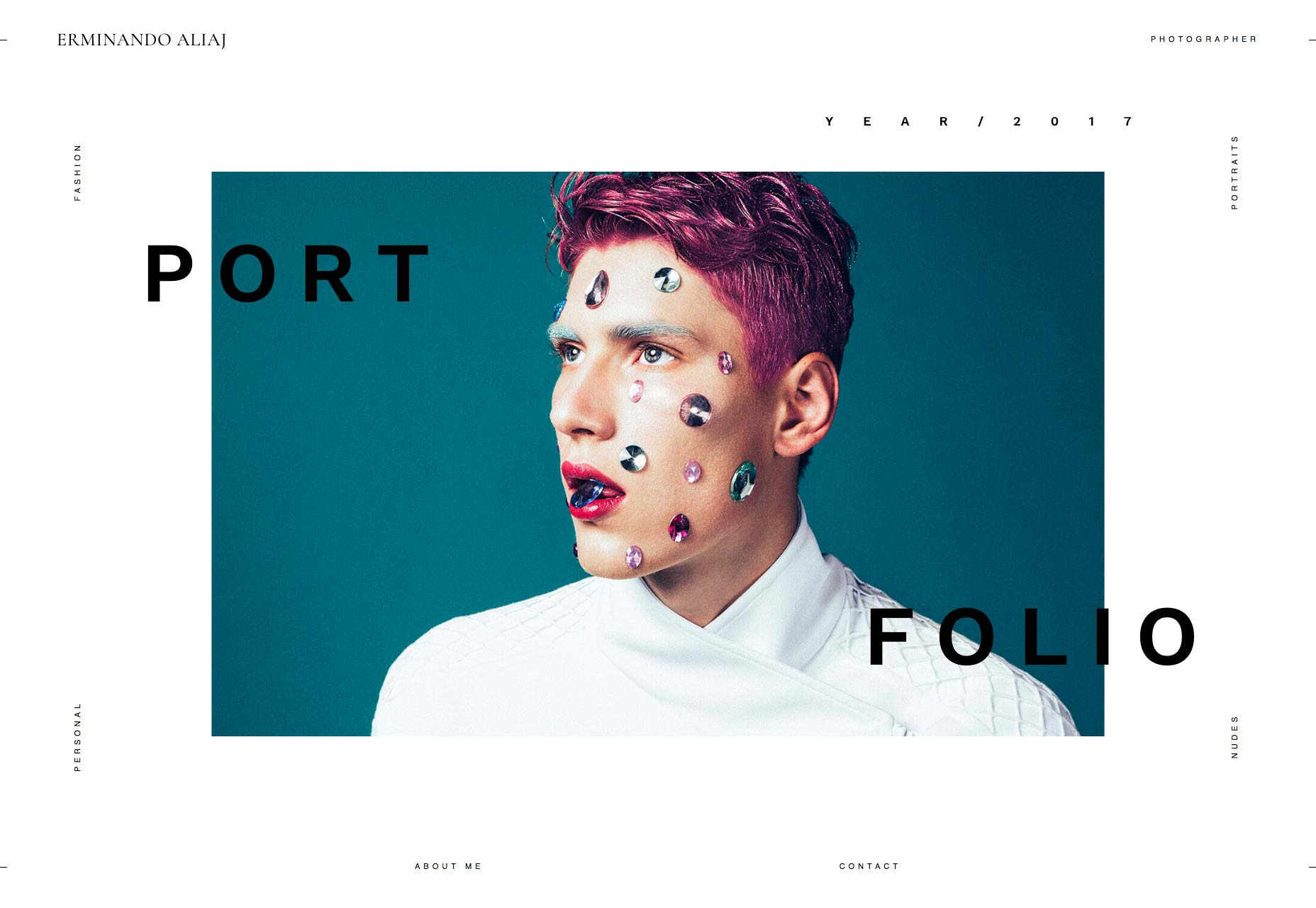
Erminando Aliaj
En hier hebben we een andere portefeuille dat werkt meer als een diavoorstelling of presentatie. Eigenlijk is dit het enige geval waarin ik deze trend goedkeur om de navigatie langs de randen van het scherm te plaatsen. Ik denk dat het duidelijker kan zijn dat de tekst klikbaar is, maar niets is perfect.
Lee Mawdsley
Lee Mawdsely heeft het minimalisme helemaal omarmd. De site bestaat in feite uit een navigatiebalk en een hele reeks afbeeldingen. Dat lijkt alles te zijn wat hij nodig heeft.
Oh, en je weet hoe ik blijf zeggen dat sites zoals deze meer op presentaties lijken? Deze man ging helemaal en omvatte een functie voor volledig scherm.
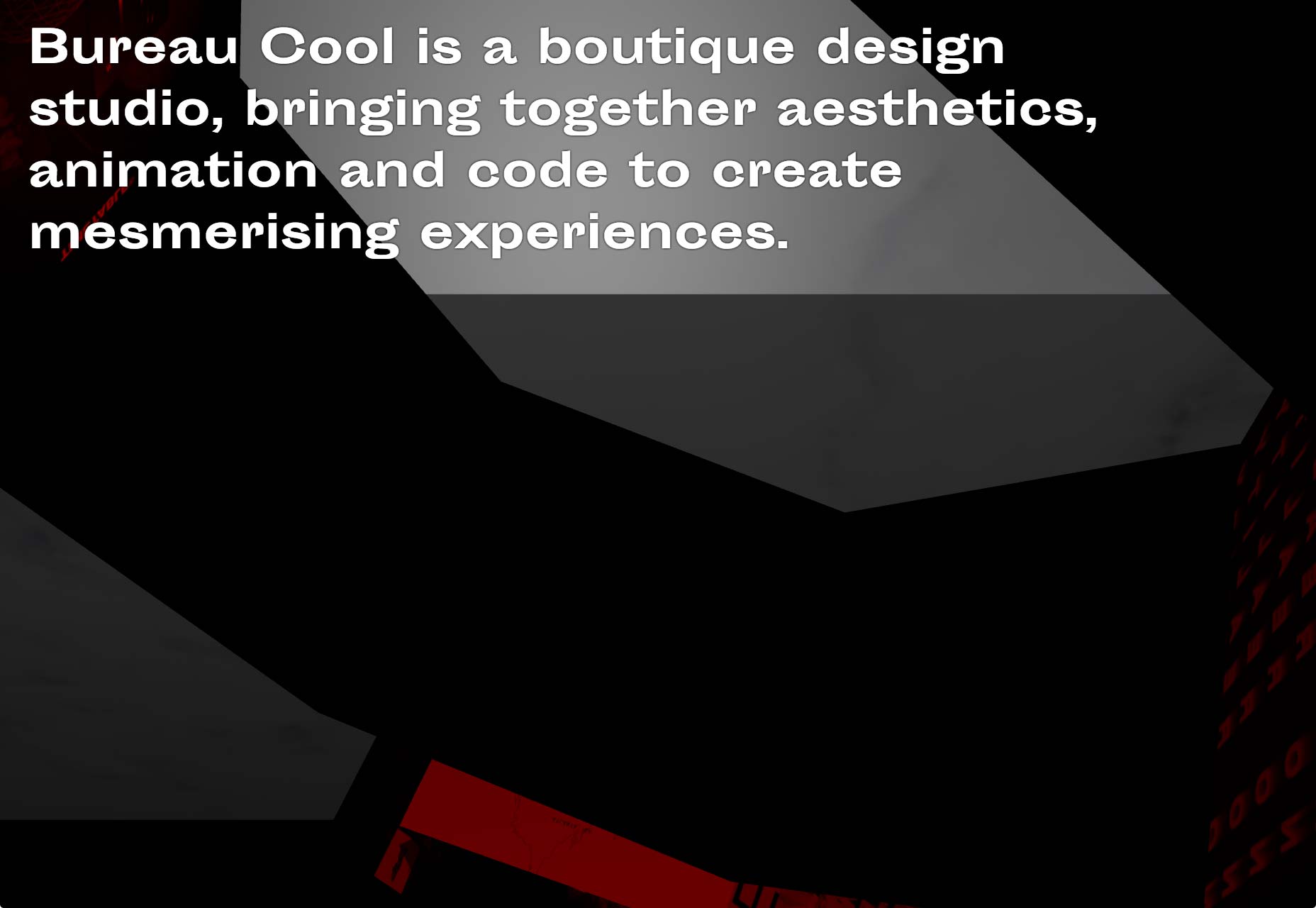
Bureau Cool
Er waren eens mensen die zeiden dat 3D-portfolio's niet het beste idee waren. Dan Bureau Cool stond op en zei: "Wat dan ook." En hoe dan ook. Het is misschien niet de meest bruikbare interface die er is, maar voor deze maand wint het de prijs voor creatief interaction design.
Het is een mentale prijs die ik zojuist heb bedacht, maar ja. De hele site voelt een beetje '90s, maar een snelle blik op hun portfolio maakt duidelijk dat dit opzettelijk is. Dit is ... bijna brutalisme in 3D.