20 Beste nieuwe portfolio-sites, februari 2018
Dag Allemaal! Het is februari, en je weet wat dat betekent: managers van het management krijgen bonussen! Ook doen mensen een speciale inspanning om liefde en genegenheid te tonen aan diegenen waar ze om geven, en dat is ook cool.
Het thema deze maand is min of meer minimalisme en motion designer-portfolio's. Genieten.
Opmerking: ik beoordeel deze sites op hoe goed ze naar me kijken. Als ze creatief en origineel zijn, of klassiek maar echt goed gedaan, is het allemaal goed voor mij. Soms lijden UX en bereikbaarheid. Veel van deze sites zijn bijvoorbeeld afhankelijk van JavaScript om hun inhoud helemaal weer te geven; dit is een slecht idee (TM), kinderen. Als u een idee vindt dat u bevalt en wilt aanpassen aan uw eigen site, moet u het op een verantwoorde manier implementeren.
Christopher Kirk-Nielsen
Christopher Kirk-Nielsen is een WDD-lezer die zijn eigen site ter beoordeling heeft ingestuurd, en oh mijn God, ik denk dat hij heeft geluisterd! Zie je, hij is een front-end ontwikkelaar van dev / motion. Meestal hebben sites die zijn gebouwd door bewegingsontwerpers de neiging om te lijden op de afdeling bruikbaarheid en toegankelijkheid.
In dit geval ziet de site er echter goed uit. Het ziet er origineel uit. Het appelleert aan de liefde voor de esthetiek van de jaren '80. En tot nu toe kan ik het ding niet laten breken zonder terug te gaan naar veel oudere browsers. Zelfs zonder JavaScript heeft alles een terugval.
Minder + More
Volgende, Minder + More is misschien de belichaming van de school van het ontwerp van de "witte ruimte en het dikke koptype". Het heeft een groot type. Het heeft grote afbeeldingen. Het heeft ... een licht geanimeerd Venn-diagram? Oké, dat vind ik leuk.
Geen prijzen voor originaliteit, maar het ziet er goed uit.
Marina Rachello
Telkens als ik een site zo schaamteloos kleurrijk zie Het portfolio van Marina Rachello , Ik vraag me altijd af of mijn neiging tot monochromatische paletten op de een of andere manier verkeerd is. Hoewel sommige van de brutale tonen niet zo goed contrasteren met de zwarte tekst, moet het wel bevrijdend zijn om gewoon gek te worden met de kleuren en vormen.
De enige verandering die ik zou aanbrengen (naast het oplossen van het potentiële contrastprobleem) zou zijn om van de achtergrond een SVG te maken in plaats van een PNG.
Antoni
Antoni brengt ons een portfolio van een andere videograaf die helemaal bij het ontwerp van de beweging past. Het heeft een visueel aantrekkelijke combinatie van achtergrondvideo en een eenvoudig, solide minimalisme dat gewoon "professioneel" zou schreeuwen als het niet zo verdraaid professioneel was.
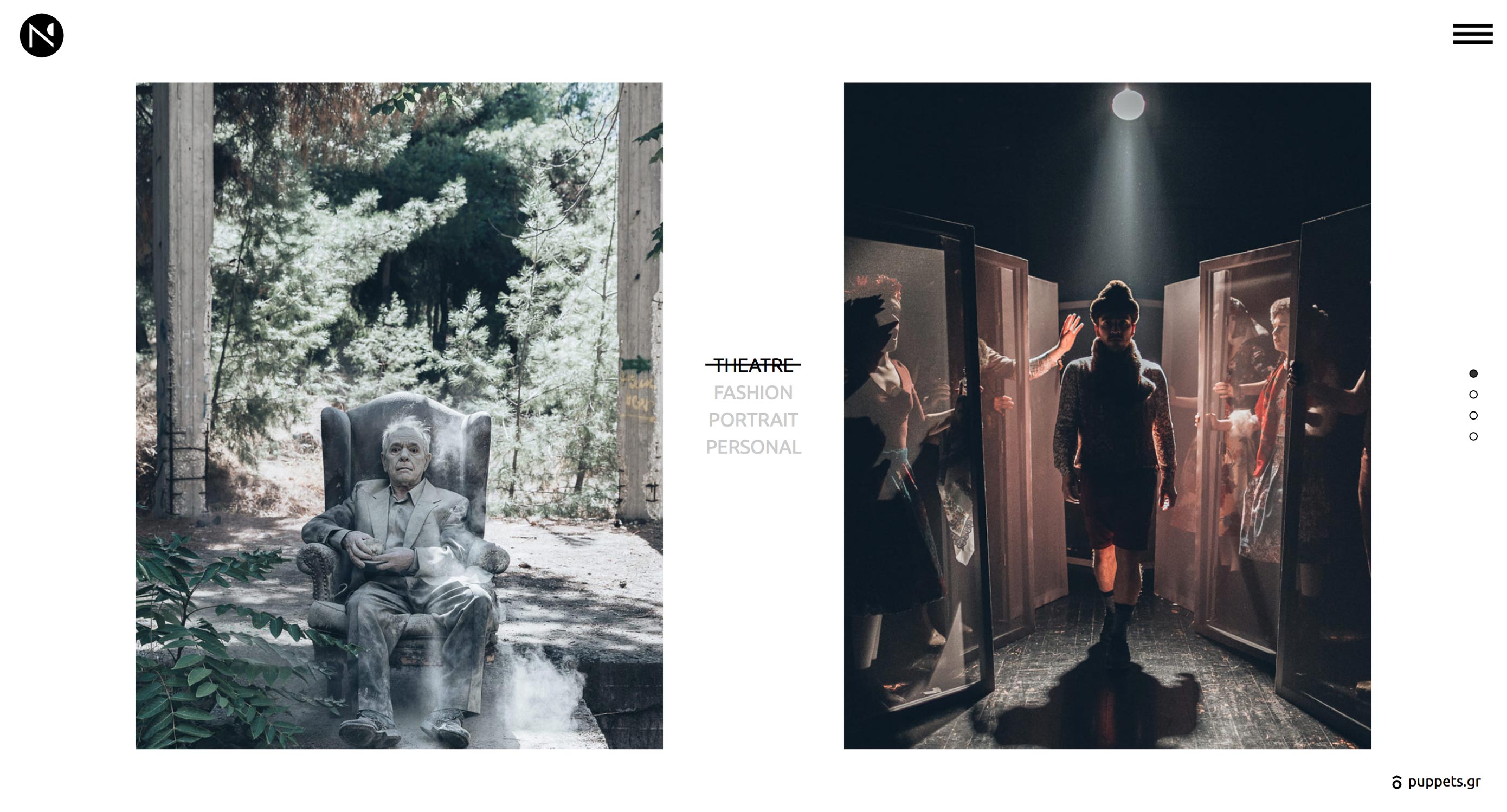
Nikos Pandazaras
Het portfolio van Nikos Pandazaras is net zo kunstzinnig als zijn fotografie, wat tegenwoordig de norm is voor de websites van fotografen. Je hebt het minimalisme, de enigszins onconventionele lay-out en zelfs nogal kunstzinnige animaties. Het geheel past echt in het thema.
Dow Smith
Dow Smith houdt zich aan de trend van steeds meer minimalistische sites, met de grote, dunne tekst en de liefde voor letterlijke witte ruimte. Veel ervan.
Er is ook een beetje afleidende animatie, maar ik vind het eigenlijk wel leuk zoals het is gebruikt. Elk portfoliostuk wordt gepresenteerd als een korte video (ingesloten met HTML5) die laat zien hoe van een gebruiker wordt verwacht dat hij interactie met de site heeft. Het laat zien hoe ze werken, niet alleen hoe ze eruitzien.
Prollective
Prollective's website is minimalistisch en professioneel, maar is niet bang om een beetje klaar te zijn. Verlopen en felle kleuren hebben er niet zo goed uitgezien, omdat mensen Web 2.0 nog steeds voor een esthetische trend verwarren. Ondanks dat we veel meer op typen vertrouwen dan op afbeeldingen, voelt deze site nog steeds levendig aan.
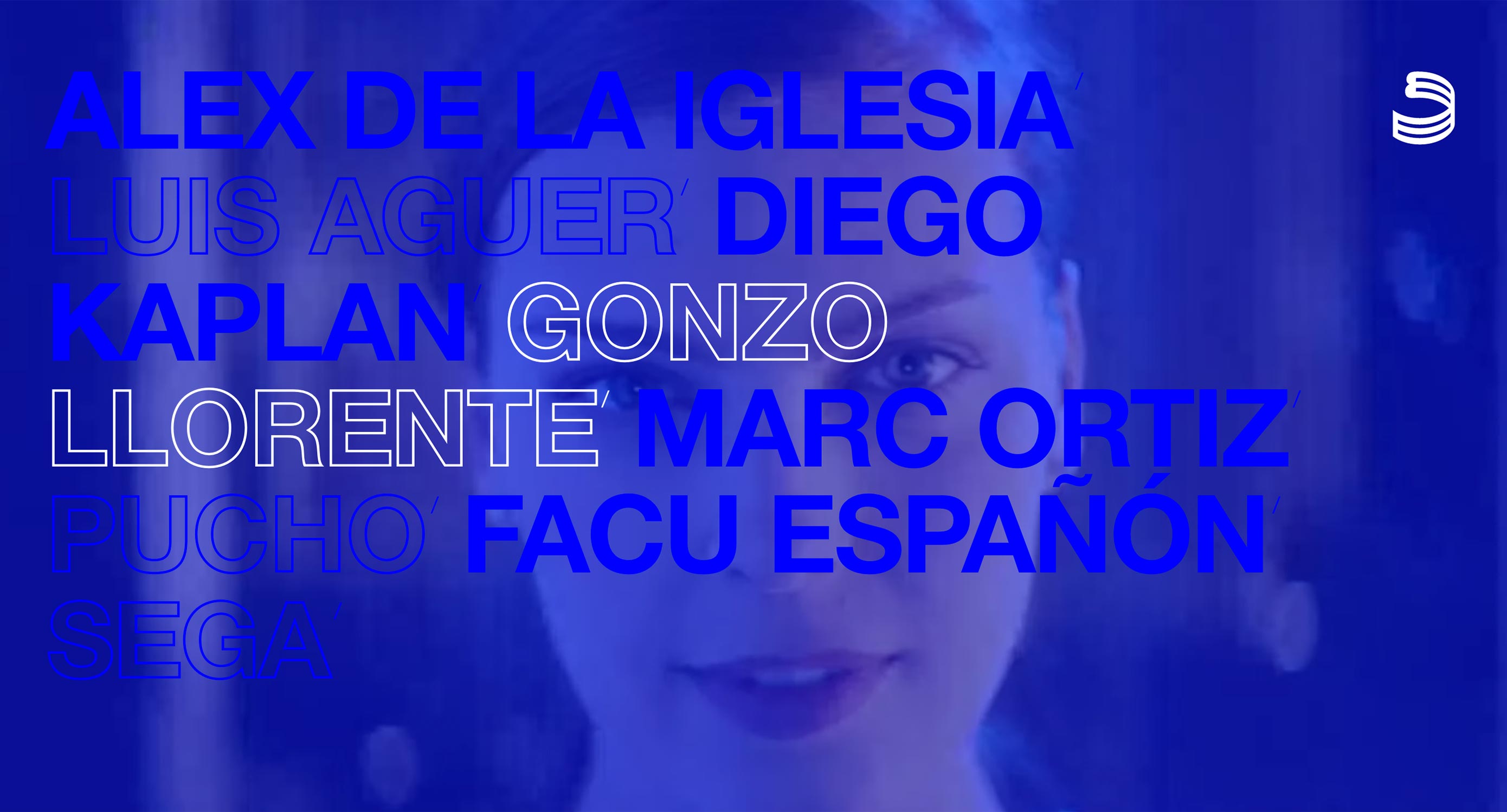
Blue Productions
Blue Productions doet naar behoren aan hun thema door, nou ja, met behulp van heel veel blauw. Video is waar het allemaal om gaat, dus verwacht een flinke hoeveelheid achtergrondvideo en foto's van hun werk. Ik waardeer vooral de filmische presentatie voor al hun werk.
galgo.studio
galgo.studio's stijl van minimalisme zal je vast wel een beetje aan Google herinneren. Ze hebben met ten minste één project met Google gewerkt, dus dat klinkt goed. Het is schoon, het is vloeiend, het heeft die dunne tekst die je nu op vrijwel elke Google-site ziet. Sommige kleine gebruiksproblemen op de startpagina opzij, het is een genot om te bladeren.
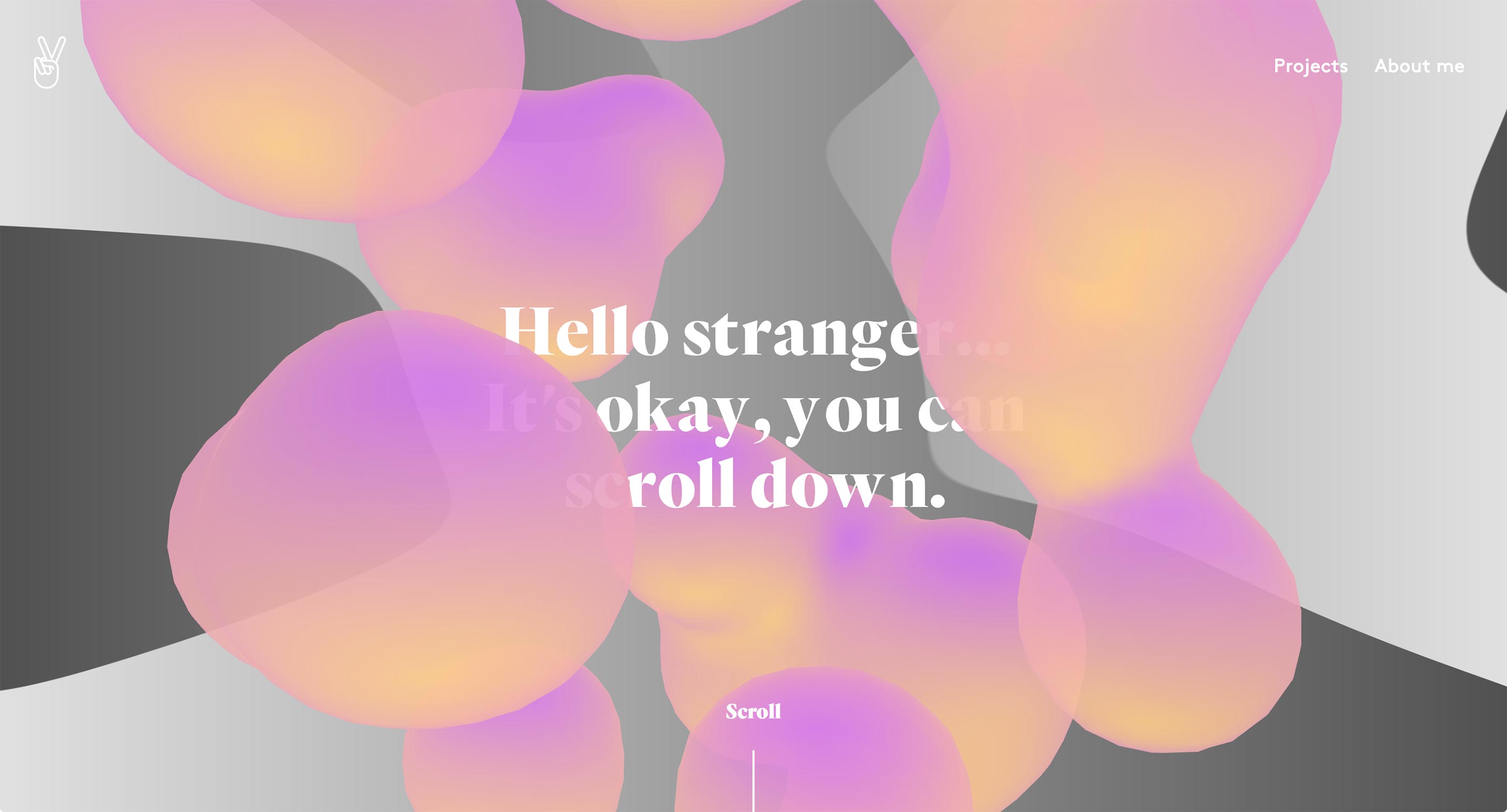
Julie Bonnemoy
Julie Bonnemoy's portfolio raakt je met wat nogal chaotische lavalampeffecten voordat je een stijlvolle lay-out onthult die in gelijke mate in zijn asymmetrie en beelden opborrelt. Ik denk dat dit een van die sites is die misschien een beetje over-geanimeerd is. Maar toch, als het een beetje kalmeert, is het gewoon prachtig om naar te kijken.
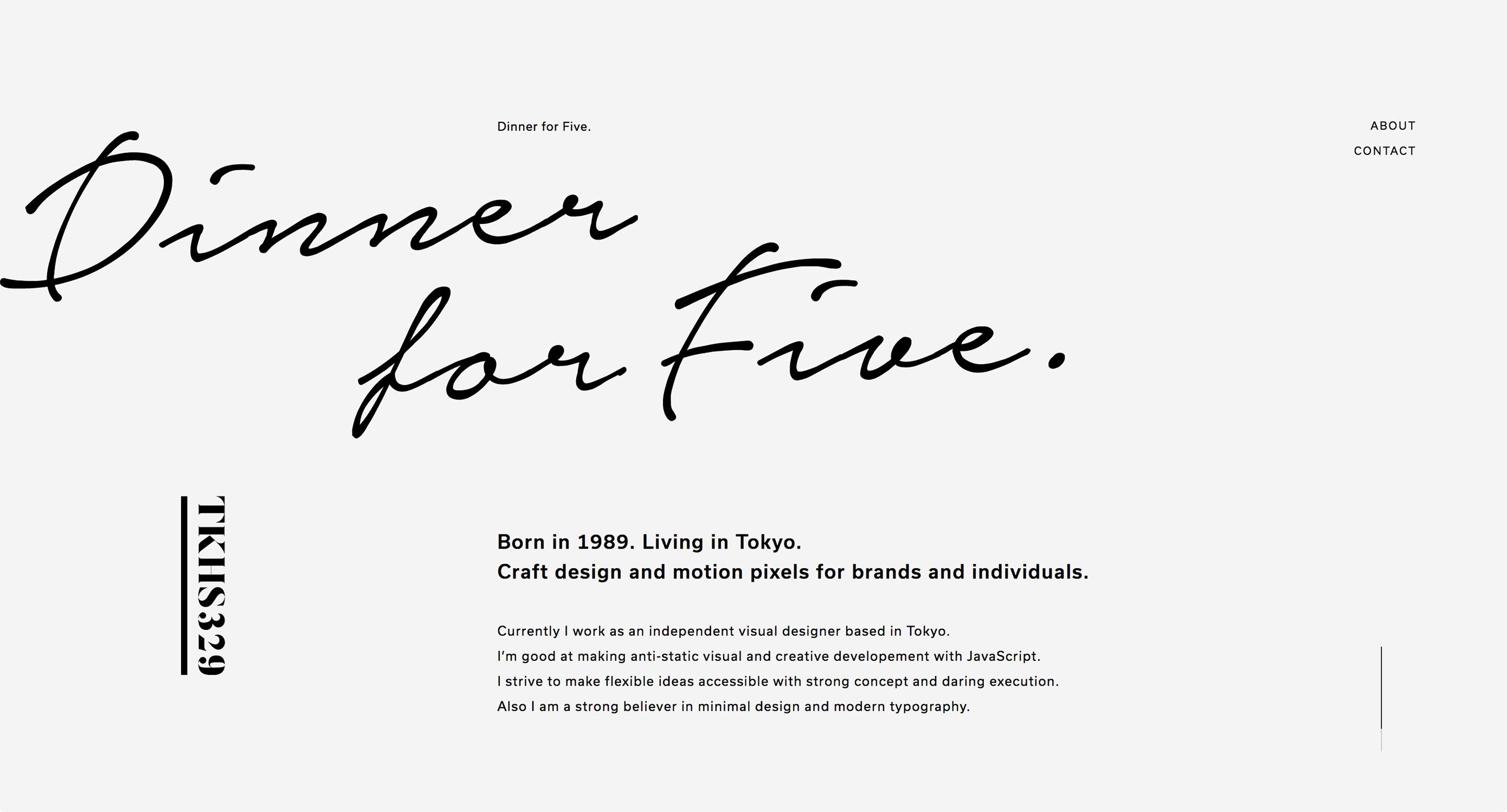
Diner voor vijf
Mitsugu Takahashi's portfolio is elegant. Ik bedoel niet dat het een chique type gebruikt (nou ja, dat doet het), of dat het beeldmateriaal gebruikt om een eersteklas merk te projecteren (dat doet het ook). Dit zijn slechts aanwijzingen op het niveau van een dieper inzicht in de manier waarop iets elegants geacht wordt te voelen.
Paginalader opzij, de site voelt sierlijk, aangenaam en stijlvol als je je maar kunt wensen. Het is bijna een wonder dat slechts een van de aanbevolen projecten iets te maken heeft met fancy bruiloften. Het raakt gewoon alle juiste noten.
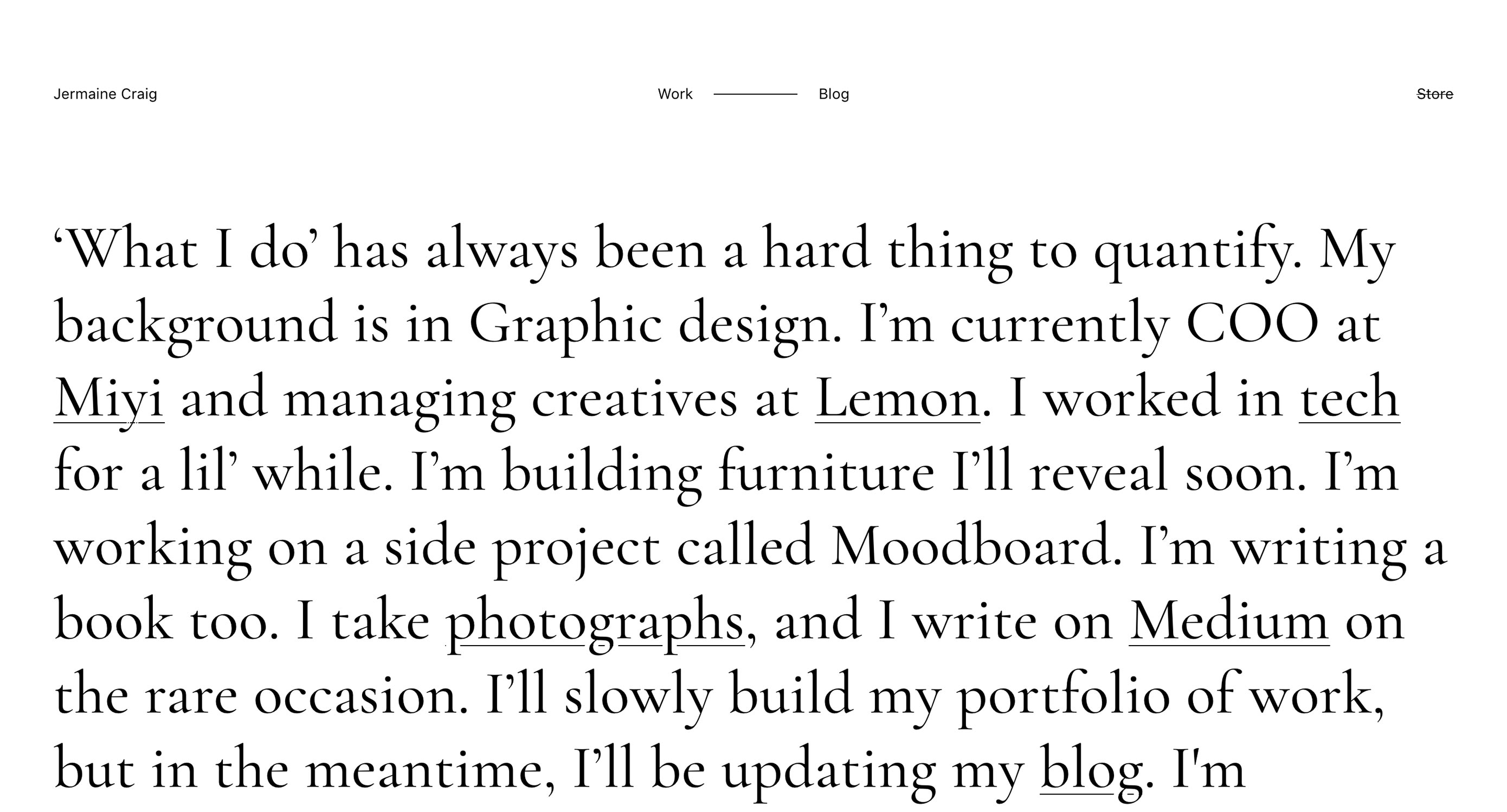
Jermaine Craig
Jermaine Craig maakt een gewaagde en riskante zet door gebruikers recht in de oogkassen te raken met een muur van tekst. De site als geheel lijkt een beetje een werk in uitvoering, maar het is al in het oog springend genoeg voor deze lijst.
Papieren tijger
Papieren tijger is je klassieke minimalisme waar maar weinig met verf gevulde ballonnen in gegooid zijn. De mensen bij Paper Tiger zijn blijkbaar goed in het gooien van dingen, hoewel het gebruik van kleur de rest van het ontwerp helemaal niet overschaduwt. Het heeft gewoon een alvast ontwerp nodig en zorgt ervoor dat het een beetje meer opvalt.
James Merrell Architects
Ik weet niet zeker waarom architecten zo dol zijn op de PowerPoint-achtige site, maar James Merrell Architects is een mooi voorbeeld van de vorm. Zelfs hun blog is deelspresentatie en gedeeltelijke publicatie van gedrukte publicaties. Het leuke is dat CSS (en JS) ver genoeg is gekomen om sites als deze redelijk bruikbaar en zelfs mooi te maken.
Hoewel het bouwen van sites op deze manier indruist tegen mijn persoonlijke voorkeuren - en hoewel het geen zin heeft de navigatie achter een hamburger-menu op de desktop te verbergen - moet ik toegeven dat het er gewoon goed uitziet.
Kickpush
Het is een geweldige zet voor een bedrijf dat mobiele apps (en soms websites) maakt om te verklaren dat ze het internet niet eens leuk vinden. En toch, Kickpush heeft precies dat gedaan. Natuurlijk noemen ze Londen ook "zonnig", precies zoals je weet dat ze een grapje maken. Die brutaliteit doordringt de volledige esthetiek en ervaring van de site.
Meer slaap
Meer slaap is niet alleen een goed idee, het is ook een ontwerpstudio. Deze is gegaan voor die heilige graal van alternatieve esthetiek: de horizontale lay-out. Nou ja, op hun startpagina hoe dan ook.
Nathan Young
Nathan Young heeft ons een portfolio met meerdere diavoorstellingen voor ons plezier gebracht. Dit soort portfolio groeit eigenlijk een beetje op mij, hoewel ik persoonlijk zou proberen voor pure CSS-diavoorstellingen.
Jack Davidson
Het portfolio van Jack Davidson zorgt er absoluut voor dat u de titel van elk project leest door uw cursor te vervangen door de titel. Maak je geen zorgen, het gaat terug naar de gewone aanwijzer zodra je met de muis over de navigatie gaat, dus het blijft handig.
De site is interessant, maar ik wil een paar punten koppelen voor het gebruik van een "screensaver". Ik ben een beetje geïrriteerd met die. Dit is tenminste een diapresentatie van zijn werk, dus het is nog steeds nuttig.
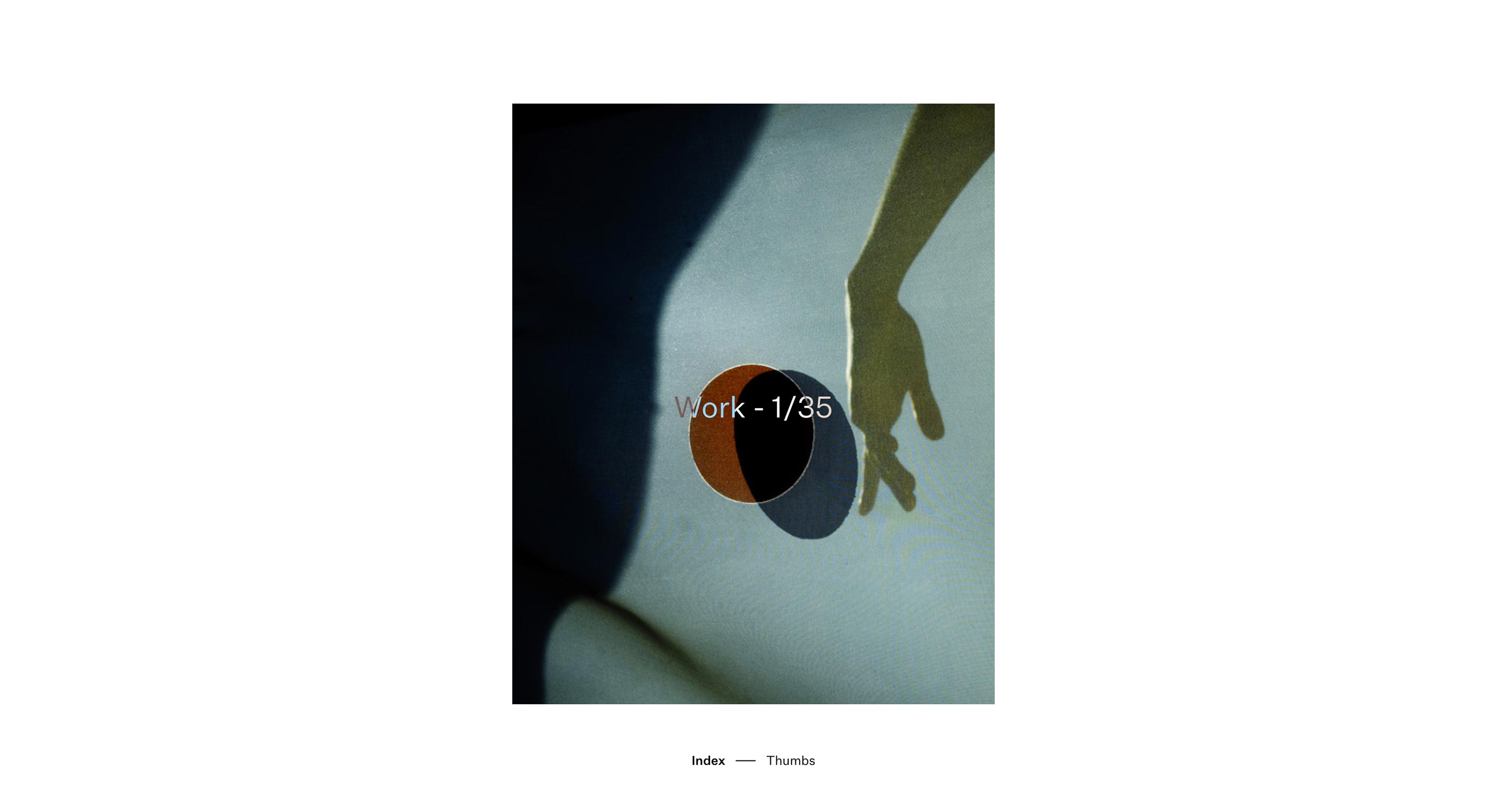
Amateur.rocks
Oké, duizend websites hebben het "het is allemaal tekst totdat je op een projectnaam zweeft" gedaan. Ik zou er gewoon op willen wijzen amateur.rocks om te zeggen: "Ze deden het goed."
Zie hoe de afbeeldingen worden gehouden om de titel van het project dat u aan het bekijken bent te overlappen? Zie je hoe ze zich geen zorgen hoeven te maken over het tekstcontrast zoals dat? Dat is de juiste manier om het te doen.
Giovanna Silva
Giovanna Silva heeft de onconventionele weg genomen om mensen hun eigen collages (soort) te laten maken met haar portfolio. Klik op een land / locatie en begin met klikken om elke foto in het project te bekijken.
Nadat u de stapel foto's hebt leeggemaakt, kunt u ze allemaal weer zien in een meer conventionele lay-out. De rest van de site is ook wat conventioneler, maar ziet er goed uit.