De beste nieuwe portfolio-sites, mei 2017
Dag iedereen! Deze maand is een veel kleurrijkere maand dan de laatste paar zijn geweest. Het voelt alsof ontwerpers afschrikken van de monochromatische schoonheden van maanden geleden en loslaten met het kleurenpalet.
Ik voor één, klaag niet. Ik ben dol op mijn zwart-wit-en-misschien-een-andere-kleurenzaken, maar het is leuk om wat variatie in de mix te zien. En nu, de portefeuilles:
onoverwonnen
onoverwonnen is een mooie metalen naam, en net als veel andere metal bands, nemen ze hun manifest op hun site op. De site heeft echter te maken met post-moderne en jaren 90-grunge. Dan gooit het je in de oogballen met grote, solide en opvallende beelden. Je zou je een beetje in de war kunnen voelen tegen de tijd dat je de bodem bereikt, maar je zult waarschijnlijk niet vergeten wat je zag.
Dilo
Dilo is een bedrijf voor filmproducties. Waar veel anderen kiezen voor het standaard donkere thema of de gebruikelijke video-achtergrond, is Dilo all-in gegaan op kleur. Elke projectpagina heeft een ander kleurenschema. Ze vermengen ook de lay-outs, afhankelijk van het project. Het is misschien te ingewikkeld, maar het toont hun toewijding aan de richting van de kunst in alle dingen.
wij twee
wij twee is een ware hoorn des overvloeds van designtrends met achtergrondvideo en allerlei lay-outstijlen. De twee dingen die het hele ontwerp echt samenbinden, zijn de typografie en de bijna constante aanslag van kleur. Het resultaat is een speelse, maar toch professionele uitstraling die voor hen werkt.
Yorh Ekin
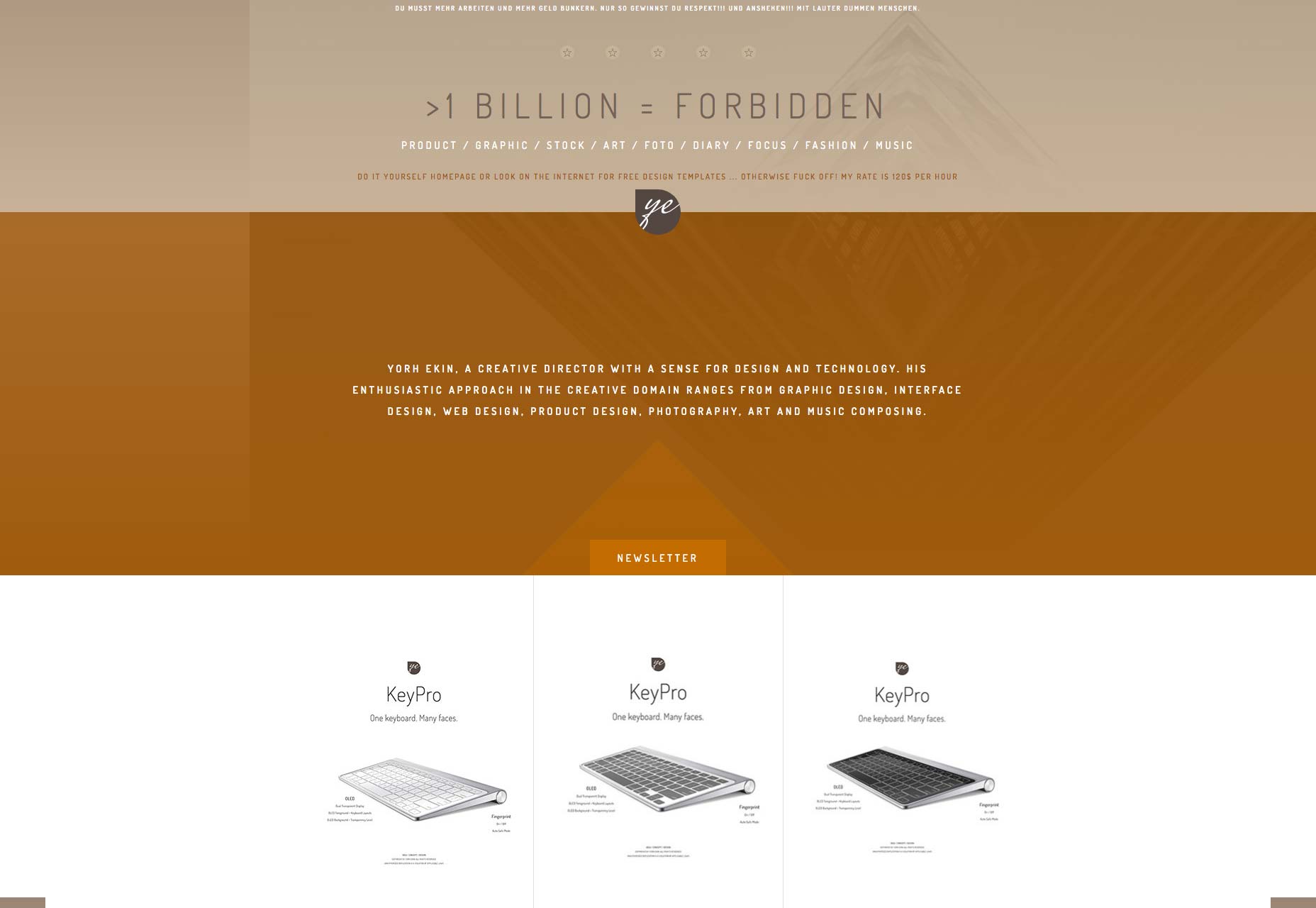
York Ekin's portfolio is een interessante afwijking van recente trends. Het heeft die klassieke "bedrijfsstijl" met een dun type en het liberale gebruik van browns, beiges en een beetje verbrand oranje. Man, ik heb een bruine site niet zo goed gezien, nou, dat kan ik echt niet onthouden. Het is vreemd dat een site met zulke opzettelijk gedempte tonen zo opvalt, maar dit zijn de tijden waarin we leven.
Ik weet niet of vloeken op potentiële klanten in de kleine lettertjes in de kop is de aanpak die ik zou gebruiken, maar ik respecteer zijn openhartigheid.
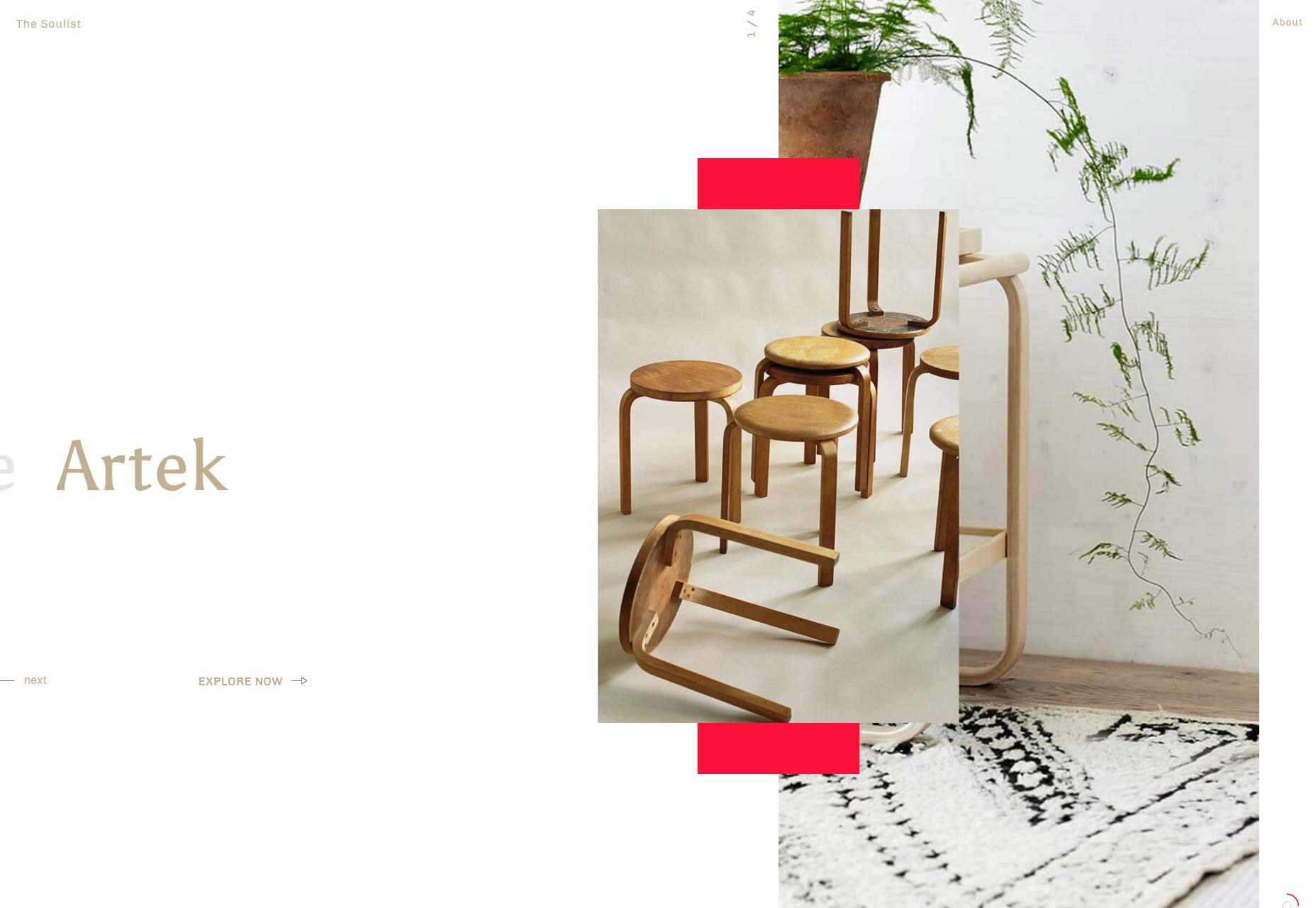
De Soulist
Federico Repetto is maar een brief verwijderd van mij om een grapje van Pinocchio te maken. Zijn website is een bijna perfecte weergave van de postmoderne esthetiek in webdesign, alleen een beetje kleurrijker dan andere voorbeelden. Dit komt vooral door de beelden, maar dat telt. Het is stijlvol, het heeft veel witte ruimte. Wat is er niet om lief te hebben?
Nahel Moussi
Waar de laatste site postmodern was, deze is bijna post-minimaal. Het begint met een eenvoudige horizontale diavoorstelling en gaat vervolgens over in casestudy's die bijna volledig op de beelden zijn gericht. Tekst wordt tot een absoluut minimum beperkt, maar wat daar is, is prachtig ingesteld.
Eien
Eien , aan de andere kant, gebruikt alleen typografie om zijn eerste indruk te maken. Er is beeldspraak - je kunt bijna geen visuele portfolio zonder hebben - maar er is een duidelijke indruk van balans. Hoewel paragrafen geen paragrafen bevatten, is de tekst zeker een deel van het verhaal van elk ontwerp, in tegenstelling tot een eenvoudige samenvatting.
Anders dan dat, het is veel witte ruimte, een kleine animatie en een vrij standaard lay-out. Maar toch, het is zo goed uitgevoerd, het is de moeite van het bekijken waard.
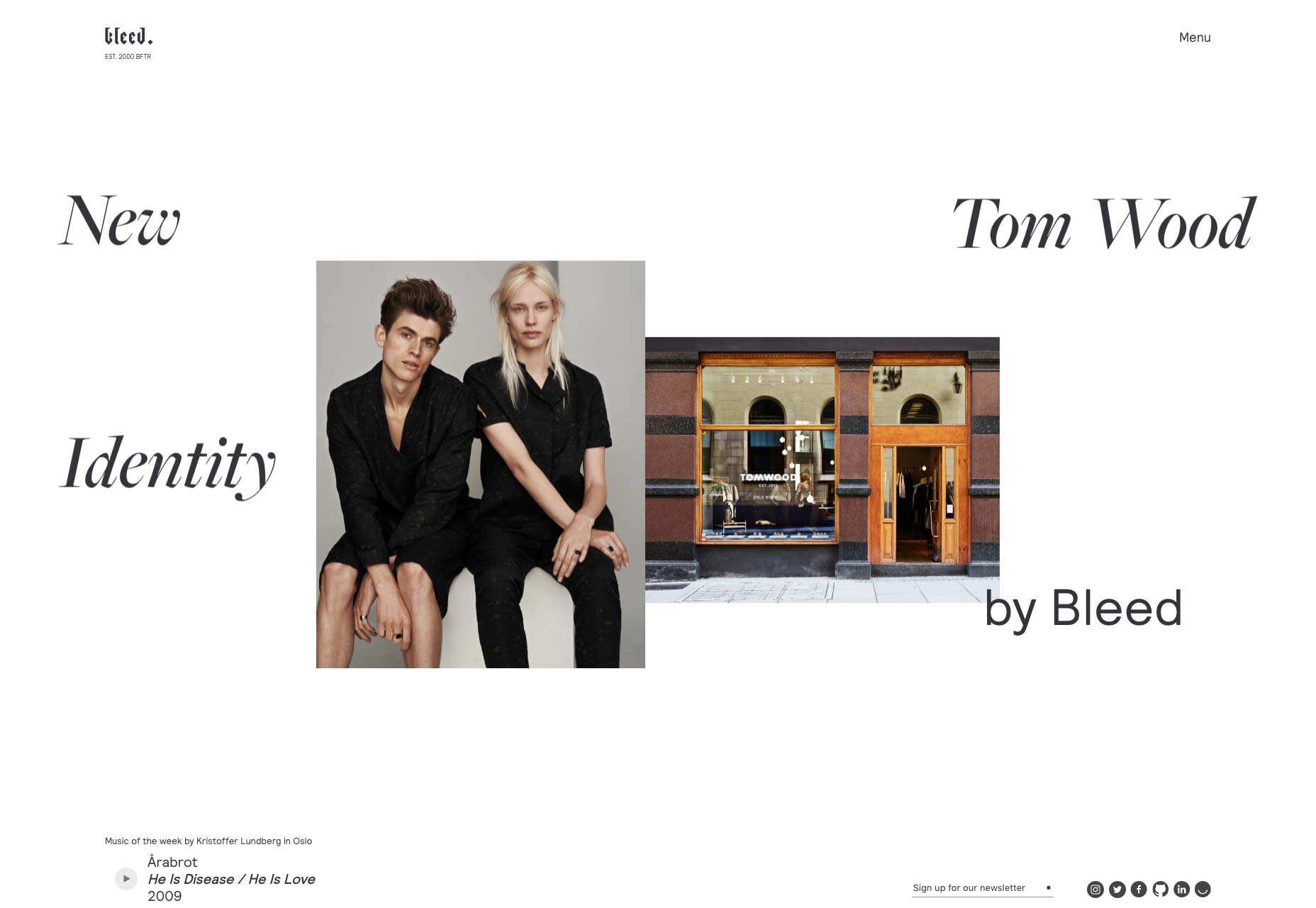
bloeden
Nu bloeden klinkt echt als de naam van een metalband. Het logo lijkt er zelfs op. Het is een interessant contrast met de rest van het ontwerp van de site, dat het collage-achtige postminimalisme omarmt dat we een beetje hebben gezien. Dat gezegd hebbende, ziet het er goed uit.
Chaptr
Chaptr brengt ons een klassiek minimalisme. Het heeft witte ruimte. het heeft geweldige typografie. het heeft overal enorme afbeeldingen. Het is hier omdat het er goed uitziet en goed werkt. Ik zou speciale aandacht besteden aan de manier waarop ze kleine hoeveelheden tekst op grote schermen organiseren en de manier waarop ze hun afbeeldingen kiezen.
Ruslan Siiz
De portfolio van Ruslan Siiz kan collage-achtige lay-outpatronen aannemen, maar de echte kracht zit in de typografie. Zelfs met de grote lege ruimtes voelt het ontwerp altijd ... vol, maar nooit rommelig. En dat komt door de manier waarop de ontwerper type gebruikt. Het is een moeilijke evenwichtsoefening dat Ruslan goed afloopt.
Glitch Parijs
Welnu, het geval van de horizontale slideshow-on-the-home-pagina kan een trend worden. Glitch Parijs doet het ook, en combineert het met een beetje video. Het is een eenvoudige, maar effectieve strategie. Waarschuwing: terwijl er geen audio op de startpagina staat, zal doorklikken naar een project de video onmiddellijk starten.
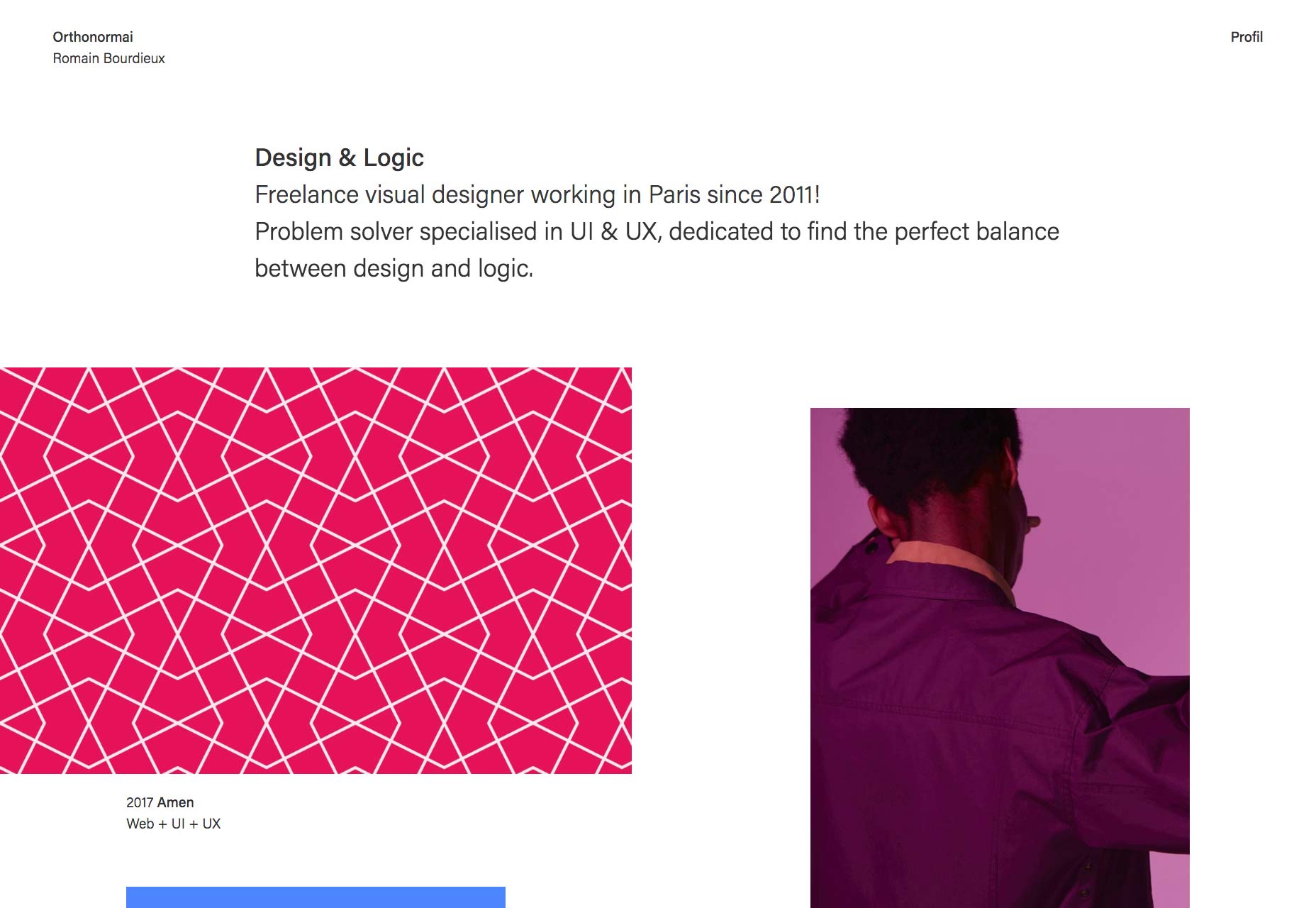
Orthonormai
Orthonormai is nog een ander voorbeeld van postminimalisme, maar met kleur! Geef het een kijkje. Eerlijk gezegd begin ik te denken dat levendige kleuren een drastische verbetering zijn van deze stijl van lay-out.
Vijf en gedaan
Vijf en gedaan is nog een Powerpoint-gedraaide website en deze experimenteert met reflecties, evenals met animatie in het algemeen. Het grootste deel van de tekst is op dit moment een beetje klein voor een website, maar over het algemeen is het een mooie site. Ik ben een fan van de kunstrichting die ze erin stoppen, en de manier waarop ze de dingen veranderen, afhankelijk van het type inhoud waarmee ze werken.
Yannick Chapron
Yannick Chapron heeft een trend omarmd waar we tegenwoordig eigenlijk minder van zien. Het is de Powerpoint-portfolio, teruggebracht van bijna dood! Ik kan deze sites nooit aanbevelen als een onderzoek naar toegankelijkheid, maar ze hebben bijna altijd een interessant animatie- en bewegingsontwerp. Deze site zal een hel zijn op je scrollwiel, maar het blijft leuk om er doorheen te kijken.
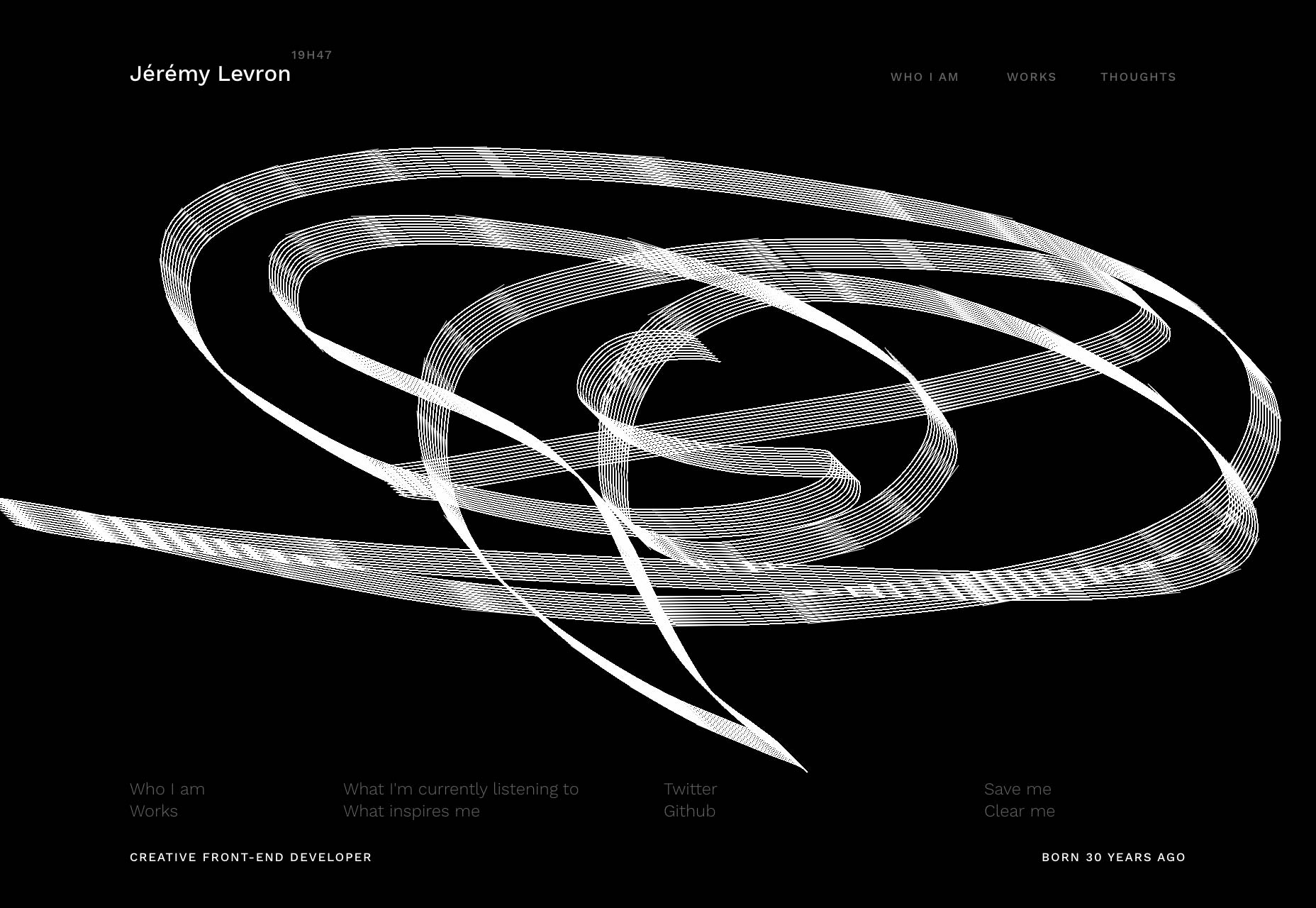
Jérémy Levron
Site's met speelse elementen kunnen me echt doen afleiden van mijn afkeer van JS-afhankelijke sites. Het portfolio van Jérémy Levron doet dit door de startpagina om te zetten in een canvas waarop iedereen kan schilderen. Klik en sleep om te starten.
De hele site is een contrastrijke monochrome affaire met een goed type. Dat zou niet genoeg zijn om het te onderscheiden van zoveel andere sites. Die startpagina echter? Dat doet de truc.
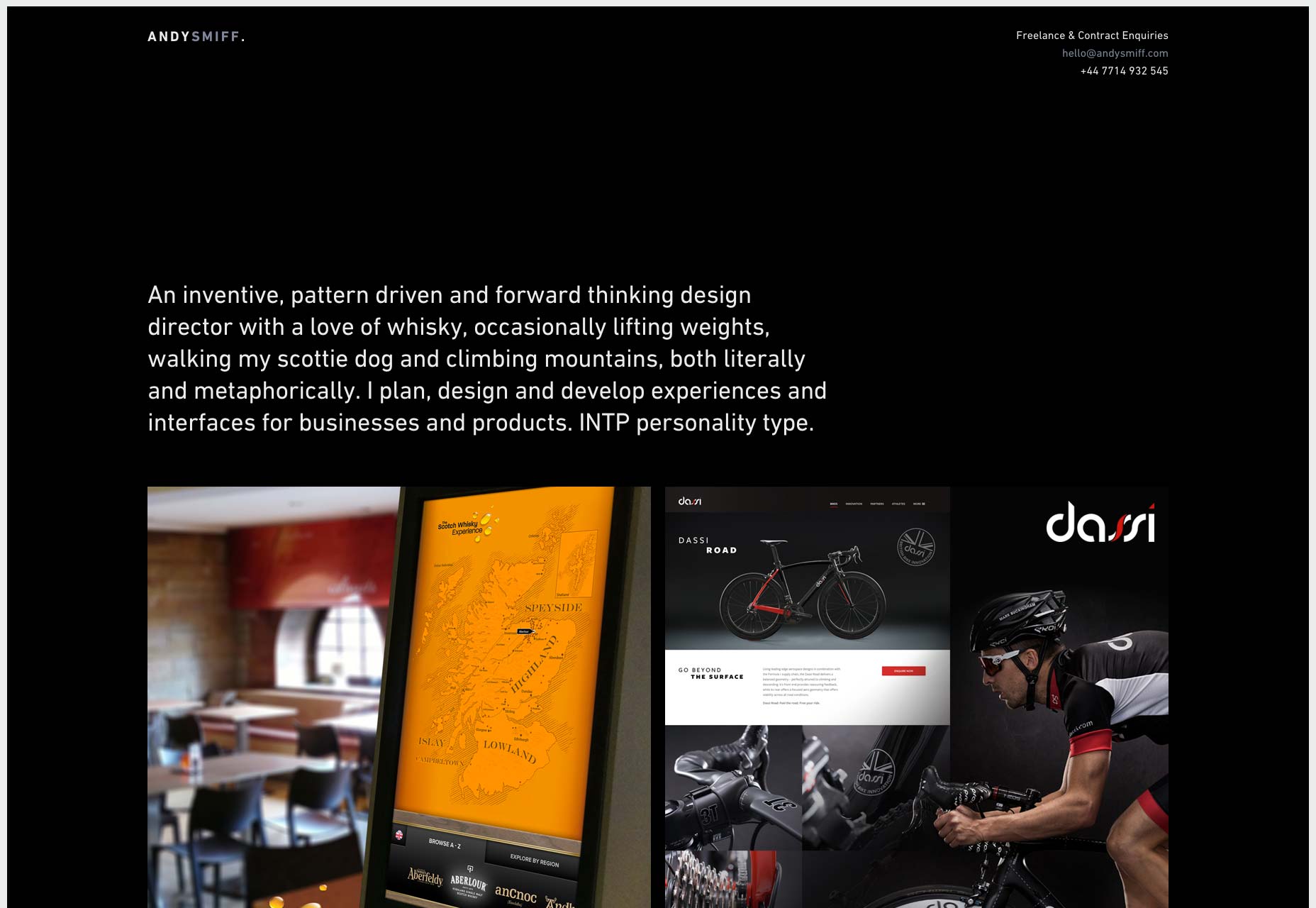
Andy Smiff
Deze portfolio van Andy Smiff is een goed voorbeeld van een site waar de persoonlijkheid alles in detail is. De lay-out zal geen prijzen winnen voor het overschrijden van grenzen, maar het gebruik van kleur om kleine elementen te accentueren, vertelt je over de gedachte en zorg die in het ontwerp als geheel is gestopt.
Tom Treadway
Tom Treadway's site geeft ons dat asymmetrische, elementen-overlappende, grid-as-the-background gevoel dat we allemaal hebben leren kennen en ... nou, ik ben niet van plan om aannames te doen over hoe je je voelt. Ik vind de esthetiek goed genoeg, maar Tom gaat een stap verder door intens gekleurde beelden te gebruiken. Natuurlijk, het is een filter, maar dat filter wordt op een artistieke manier gebruikt om een thema voor zijn website te bepalen.
eightweb
Als website van eightweb lijkt veel op een WordPress-thema, omdat ze zijn gespecialiseerd in WordPress-sites. Ik bedoel, waar anders kun je wegkomen met het opzettelijk maken van een site die "WORDPRESS!" Schreeuwt, toch? Ik heb langzaam een bewondering ontwikkeld voor ontwerpers die zo aan de verwachtingen van hun klanten voldoen. Het is goed voor het bedrijfsleven en daarom is het een goed ontwerp.
Bureau voor visuele zaken
De Bureau voor visuele zaken is niet echt zo officieel als het klinkt. Maar de officieel klinkende naam is slechts het begin van een thema. De hele site heeft dat moderne minimalistische gevoel, met een schreefloos lettertype en veel dunne randen rondom.
Dankzij het vrijzinnige gebruik van afbeeldingen en een subtiele achtergrondvideo voelt het ontwerp echter veel meer 'levend' aan dan veel van zijn tegenhangers. Ja, ik zei "subtiele achtergrondvideo".