20 beste nieuwe portfoliosites, oktober 2017
Hallo WDD-lezers, het is oktober, dus u weet wat dat betekent: het is tijd voor websites met een kerstthema! Nee, dat zou ik je eigenlijk niet aandoen. Maar ik heb ook geen websites met een Halloween-thema. Het is waarschijnlijk het beste.
Wat ik wel heb is nog een bijna-bijna-gelijke mix van designtrends en esthetiek. Zou dit het einde van bandwagon-hopping kunnen zijn? Kunnen we misschien dat geluk hebben? Ik betwijfel het, maar de laatste paar maanden waren puur genot in termen van variëteit, en ik hoop dat dit zo doorgaat.
Hartslag
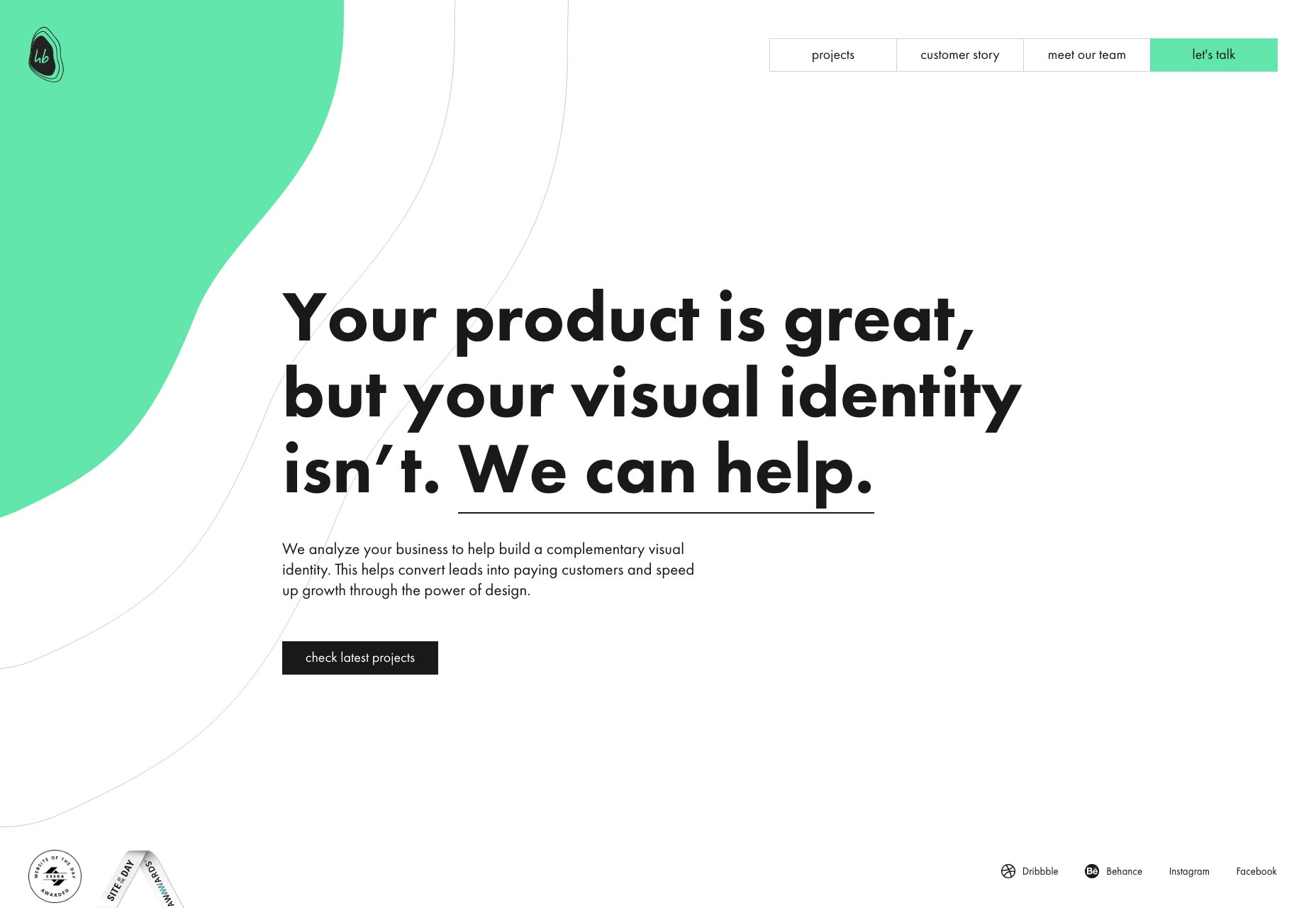
Vandaag beginnen we met Hartslag , een web- en app-bureau. Hun site, terwijl ze terugkijkt naar de dagen van puur minimalisme, zit boordevol persoonlijkheid en een aantal behoorlijk ingenieuze animaties. Dit is de eerste keer in een tijdje dat geanimeerde overgangen tussen pagina's me niet alleen hebben geïrriteerd.
Ik zou ook opmerken dat hun contactformulier doodeenvoudig en kort is. En als zelfs dat te veel is voor een bepaalde klant, plaatsen ze hun telefoonnummer, Skype-ID en e-mail waar potentiële klanten ze kunnen vinden. Ik ben verkocht en ik heb ze zelfs niet nodig om me iets te maken.
Anakin
Geloven is of niet, Anakin heeft niets te maken met een bepaalde opmerkelijke zeurige schurk die alleen stopt met zeuren als ze zijn ledematen afknippen, wat waarschijnlijk een van de betere tijden is om te zeuren. Het is een ontwerpstudio. Het heeft die post-minimalistische stijl, veel witte ruimte en elegante (soms nogal kleine) typografie. Sommige aspecten van hun site (met name de labels op hun contactformulier) kunnen veel meer contrast gebruiken, maar verder is deze site behoorlijk verdraaid.
Jony Guedj
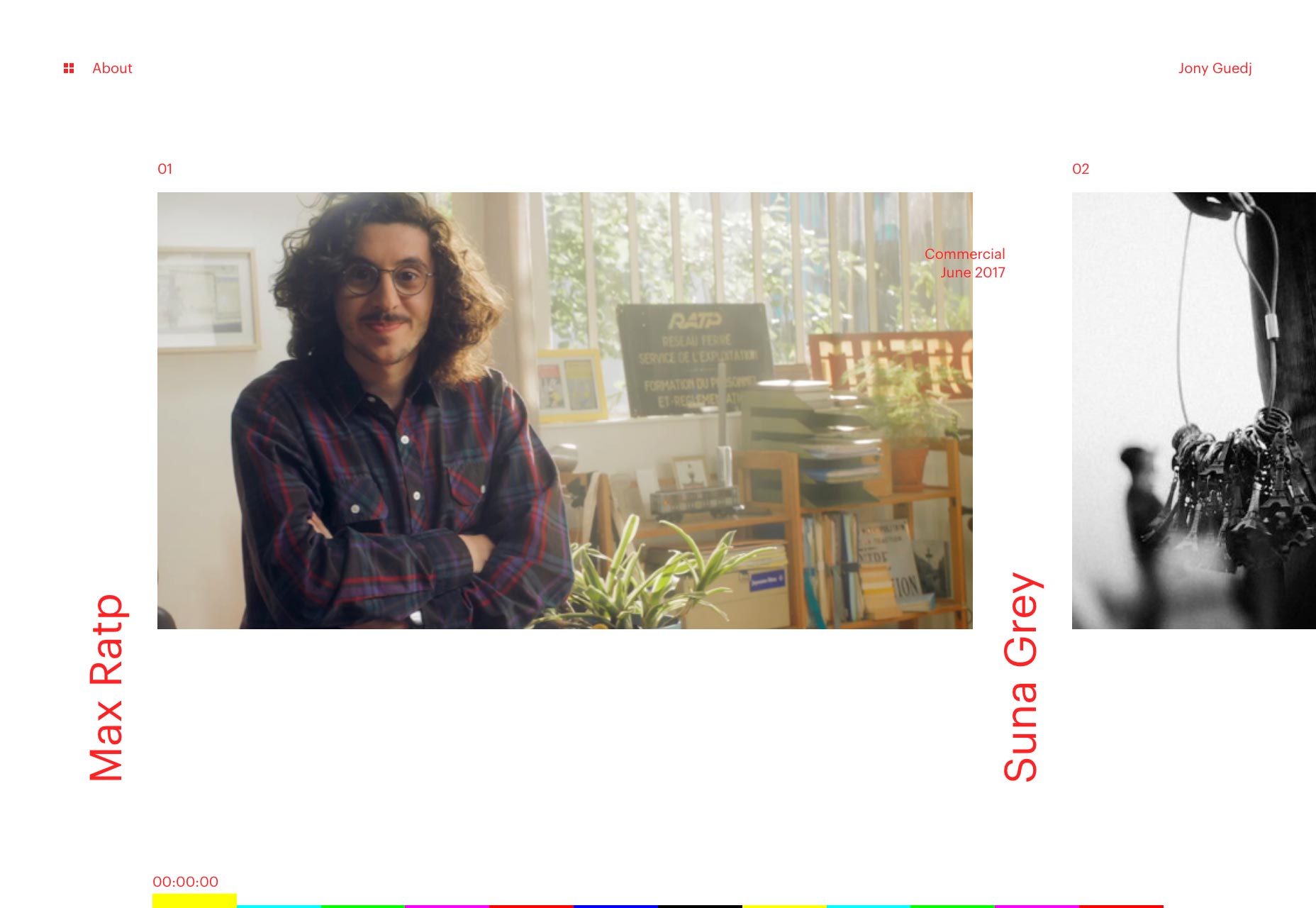
Jony Guedj is een filmmaker en zijn site maakt dat heel, heel duidelijk. Ik bedoel, de portfolio zelf is in feite een minimalistische "filmrol", met onderaan een tijdlijn die doet denken aan videobewerkings-apps. De site is misschien minimalistisch, maar het is creatief en komt vrij snel ter sprake. Bovendien zou ik zeggen dat het een fantastisch voorbeeld is van het gebruik van een horizontaal scrollen lay-out.
George Hastings
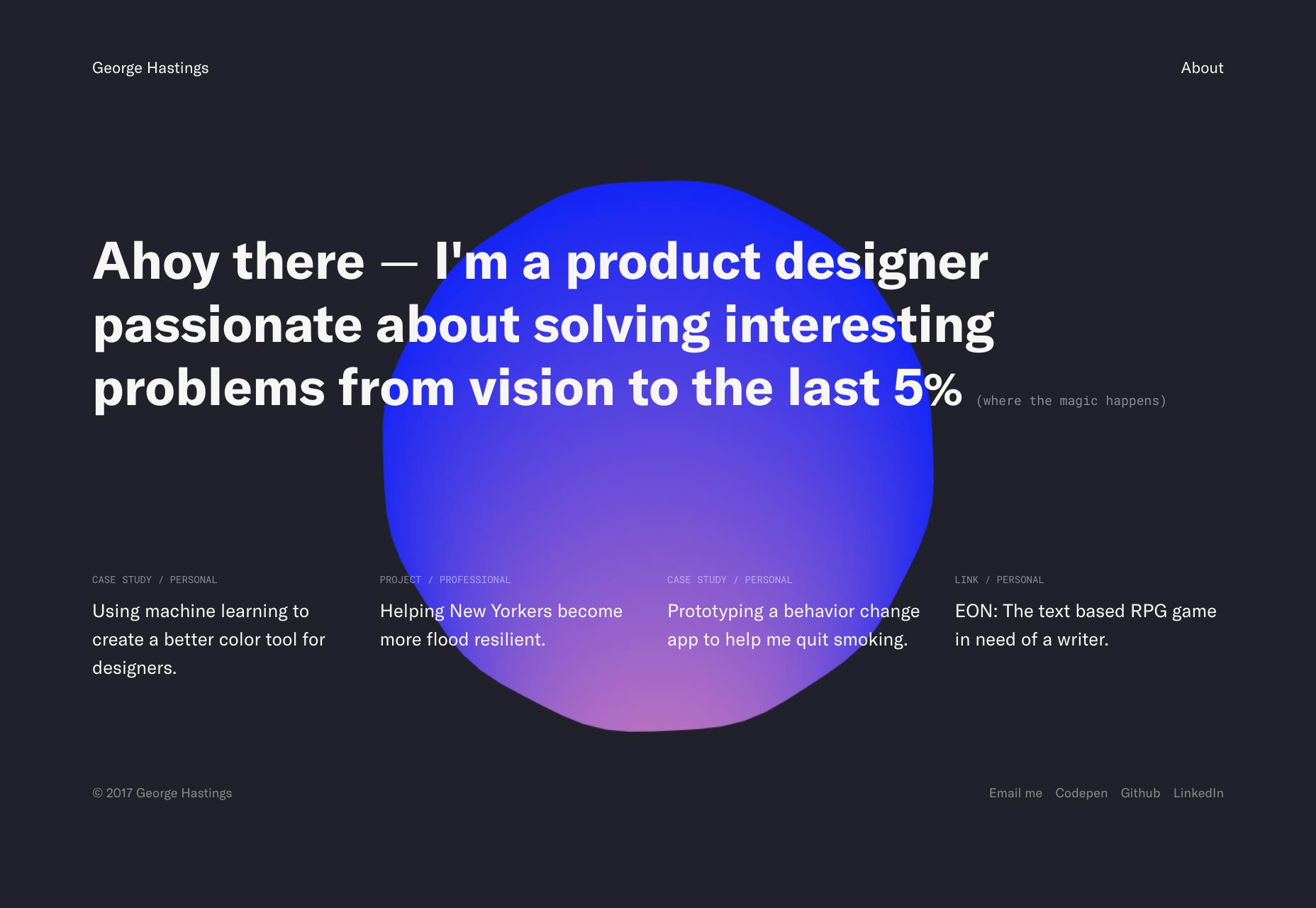
Het portfolio van George Hastings is een eenvoudige, maar fijn bewerkte aangelegenheid. De kleuren zijn opvallend, het type is solide en de kleine animaties zijn ronduit super. Het voelt alsof het minimalisme een korte golf van brutalisme heeft gehad, en het resultaat is een site die op een bepaalde manier utilitair aanvoelt, maar toch best knap is. Je moet absoluut ook de code en ontwerpexperimenten van deze gast bekijken.
Elsa Muse
Het werk van Elsa Muse is ongeveer net zo kunstzinnig als je kunt krijgen, en dat geldt ook voor haar site. Het heeft een leerboek post-minimalisme [ik zou dat schoolboek moeten schrijven] dat nogal ruw is gemengd met de stoutmoedigste kleuren die er zijn. De kop van de startpagina is een van die ontwerpen die opzettelijk een beetje doorn in het oog is. Het hoort op te vallen in plaats van te verzachten. In zekere zin is het geniaal. Met dit soort sites trekt u alleen het soort klanten aan dat van uw stijl houdt.
Dries Van Broeck
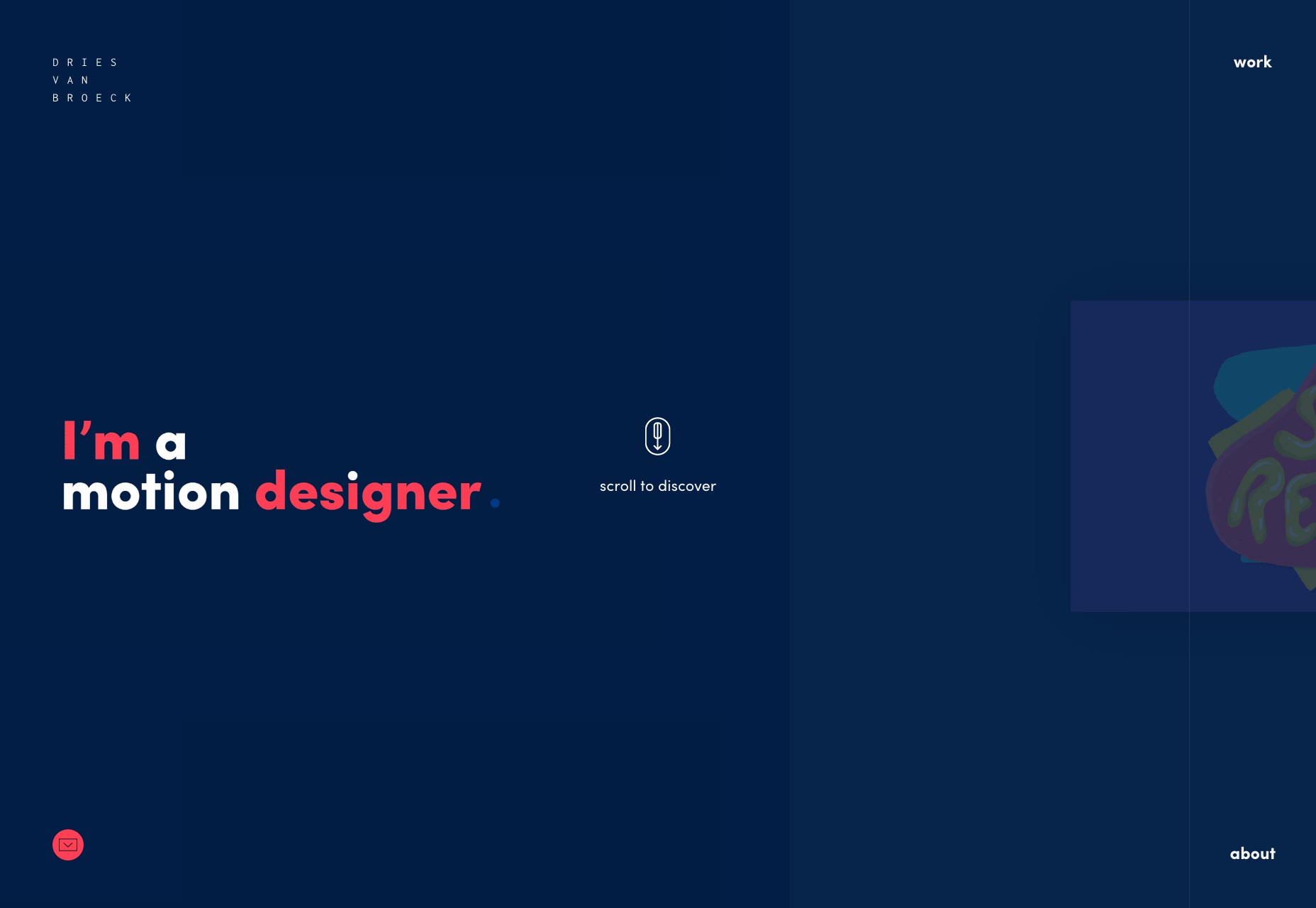
Dries Van Broeck is een bewegingsontwerper. Hoewel de rest van zijn site absoluut goed gemaakt is, kom je hier vooral voor de animatie. Het is duidelijk dat al zijn werk en veel willekeurige site-elementen geanimeerd zijn, rondstuiteren en over het algemeen behoorlijk levendig zijn. Is het een beetje storend? Ja, maar dat is letterlijk zijn taak. Ik zou zeggen dat deze site zijn vaardigheden behoorlijk goed verkoopt.
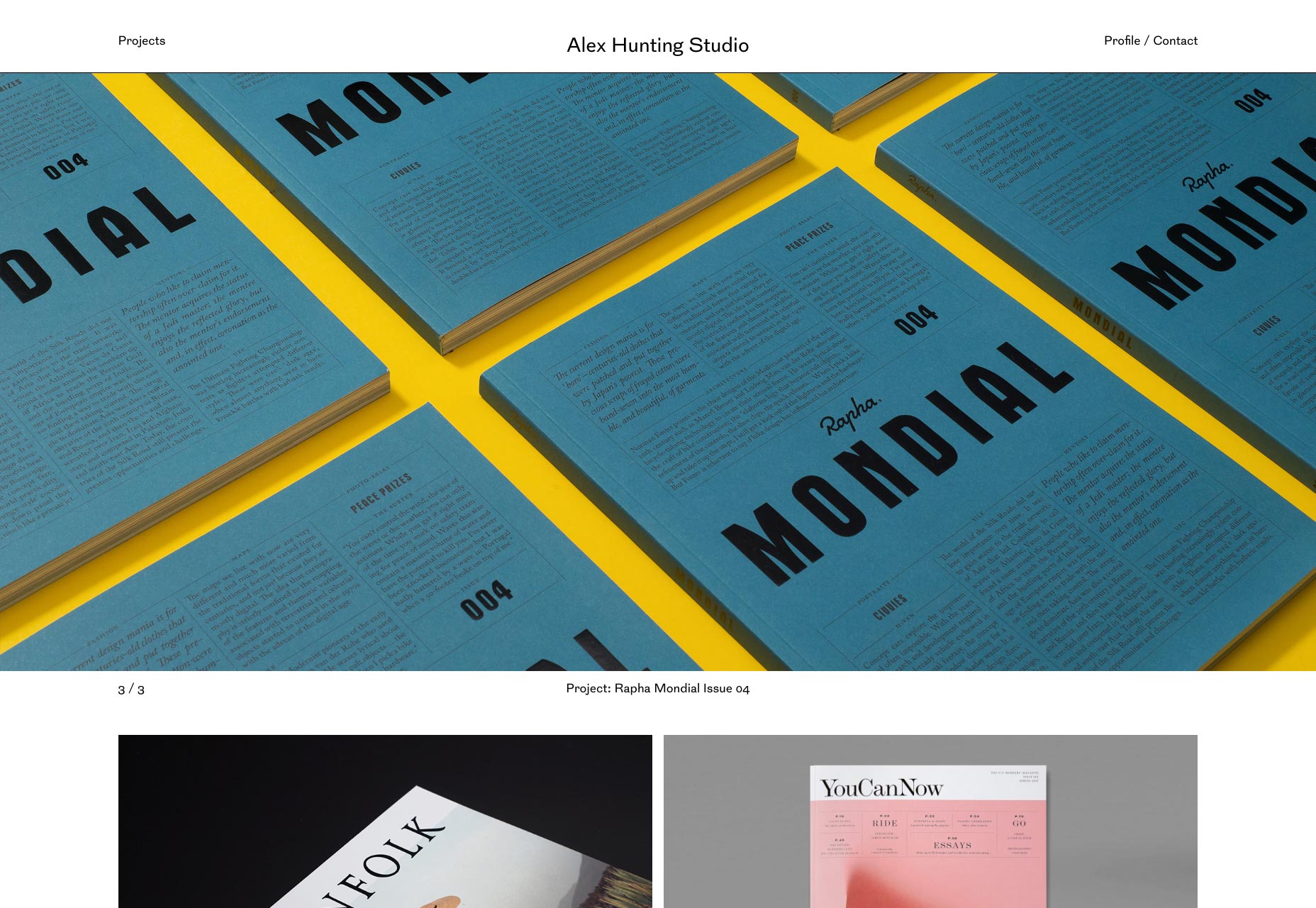
Alex Hunting Studio
Alex Hunting Studio is gegaan voor de wit-met-zwarte-lijnen stijl van minimalisme die overal was. Het is schoon, het past in de moderne esthetiek van het leerboek en presenteert hun projecten in een diashow-indeling. Ze gingen daarvoor "als een tijdschrift, maar online" kijken, en ik zou zeggen dat ze het hebben genageld.
Simon Ammann
Simon Ammann neemt het minimalisme niet naar een geheel nieuw niveau, maar hij komt aardig in de buurt. Totdat je echt doorklikt naar een project, gaat het allemaal om die hele kleine hoeveelheid tekst. Kort gezegd komt hij ter zake. En hij gebruikt witte ruimte vrijwel perfect.
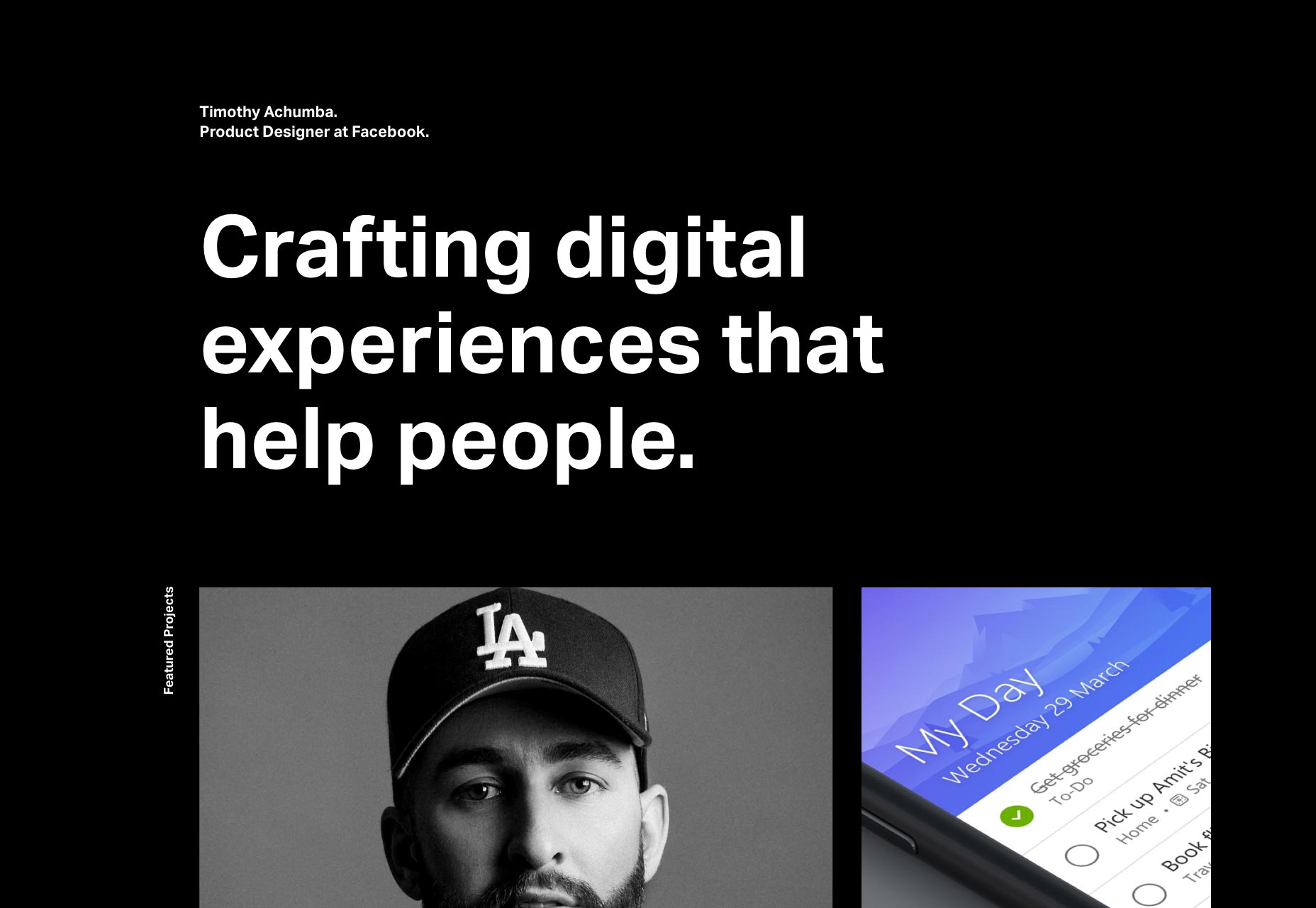
Timothy Achumba
Timothy Achumba is een productontwerper bij Facebook en de ervaring laat zien in zijn werk. Het is donker, het is strak, het is mooi. Hoewel de gebruikersinterface eenvoudig en bescheiden is (zoals portefeuilles hoe dan ook), kon ik geen enkele fout vinden om kritiek te leveren. Oké, misschien had ik de contactinformatie prominenter gemaakt; maar deze gast werkt voor Facebook. Hij heeft geen vaste klanten nodig om hem vaak in dienst te nemen. Hij hoeft alleen maar te pronken met zijn bijna vlekkeloze werk totdat hij doorgaat naar het volgende miljardenbedrijf.
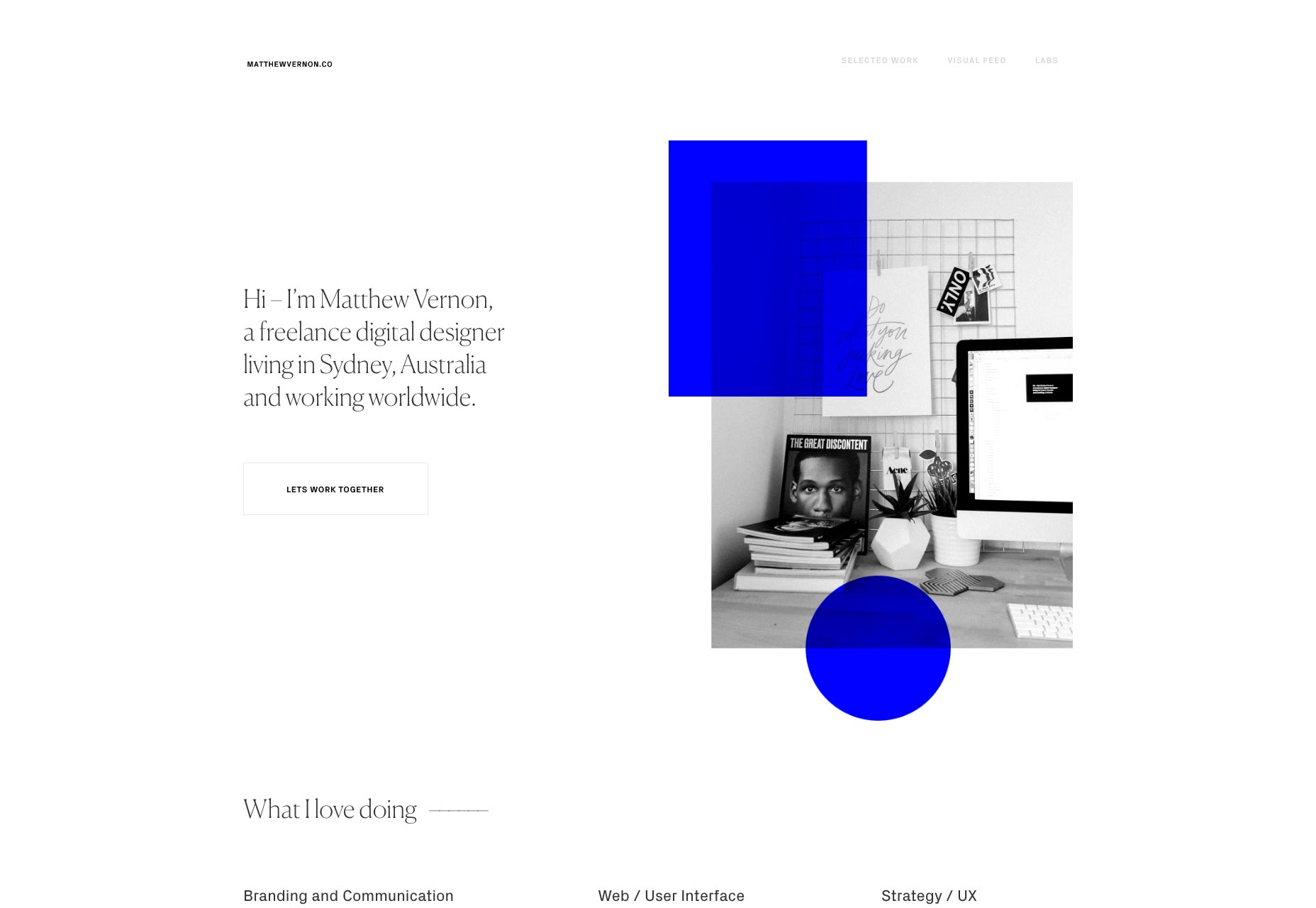
Matthew Vernon
Het portfolio van Matthew Vernon nam een redelijk normale lay-out van de bedrijfssite en gaf het een semi-retro gevoel met tijdschriftachtige typografie en dat klassieke "Internet Blue". Het is een eenvoudige wijziging van een eenvoudige site; maar het geeft het geheel een beetje een nostalgisch gevoel, terwijl het er nog steeds professioneel uitziet.
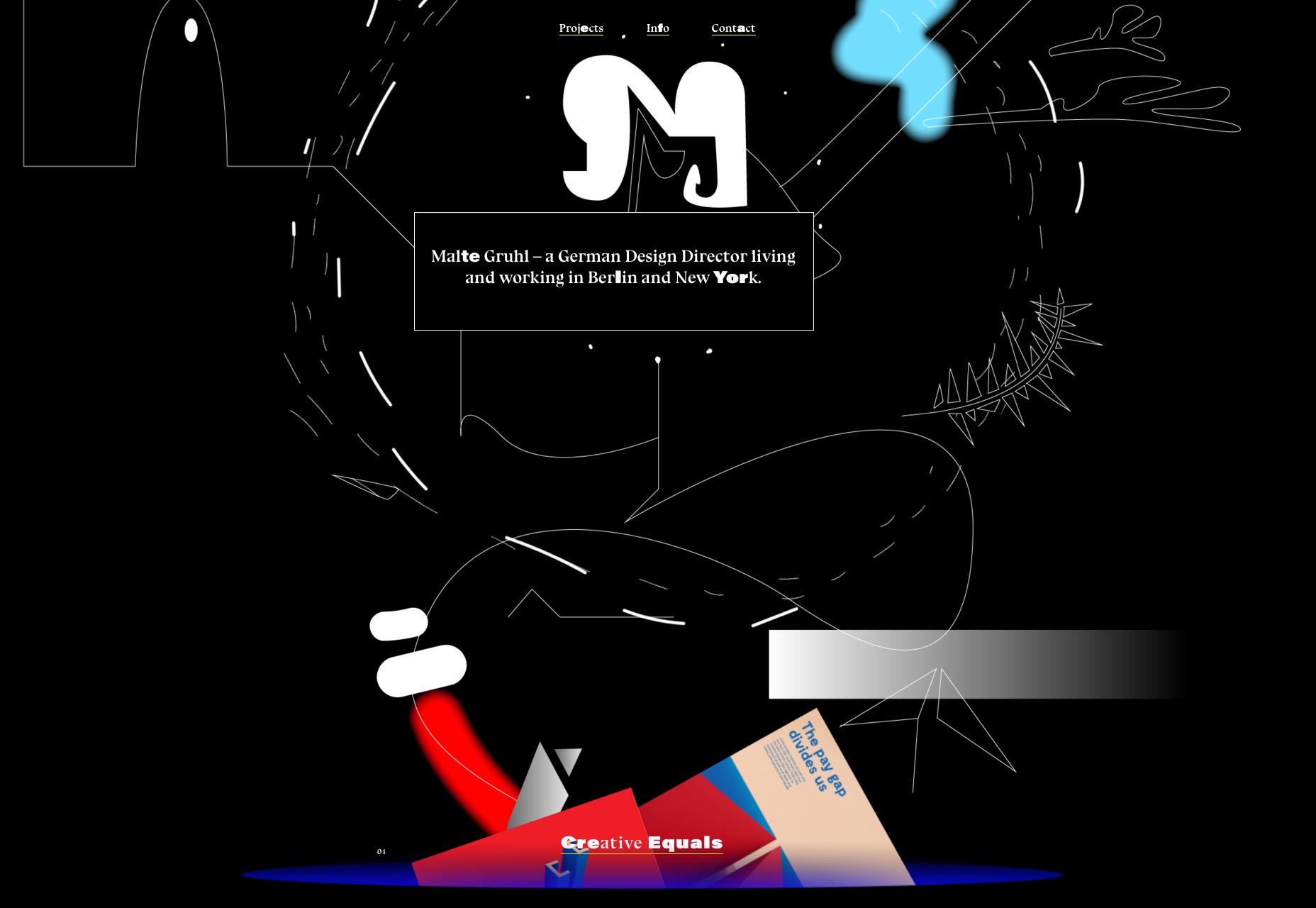
Malte Gruhl
Malte Gruhl's website is net zo psychedelisch als zijn naam. Dat is echt de enige manier waarop ik het goed kan beschrijven. Oh ja, "kunstzinnig", "postminimalistisch", "enz." ... dit zijn allemaal redelijk nauwkeurige descriptoren. Maar eigenlijk is het een beetje meer een chaotisch kunstproject dan een website. Ik weet niet of het zijn diensten zal verkopen, maar het is zeker moeilijk om het te vergeten. Ik zou de man bijna inhuren om te zien wat er zou gebeuren.
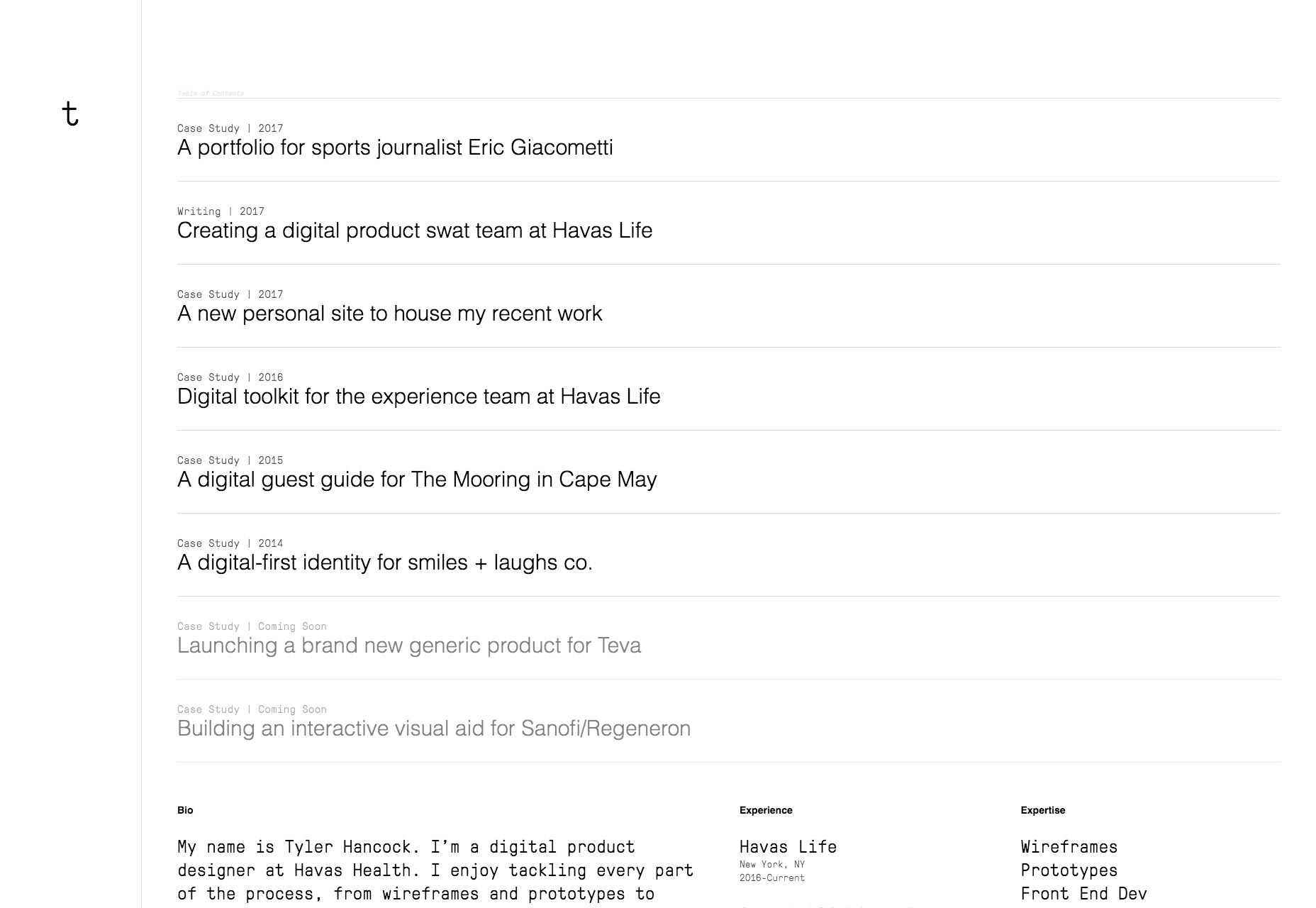
Tyler Hancock
Na dat laatste visueel feest, Tyler Hancock's De lichte, minimalistische en op het type gebaseerde portfolio is rustgevend voor de ogen, zelfs als ze grenst aan brutalisme. Met grote tekst en grotere afbeeldingen is deze site een genot voor iedereen die eenvoud en orde wenst in een site-ontwerp.
Matt Lee
Matt Lee factureert zichzelf als een 'creatieve ontwikkelaar', en te oordelen naar zijn site zou ik zeggen dat hij de titel heeft verdiend. Wat op het eerste gezicht lijkt te zijn - een typische donkere lay-out blijkt behoorlijk stijlvol te zijn. Van de typografie tot het "pixel" -thema (je begrijpt wat ik bedoel als je de achtergronden goed bekijkt), de manier waarop hij foto's gebruikt om de visuele thema's van de site te versterken, alles is prachtig samengesteld.
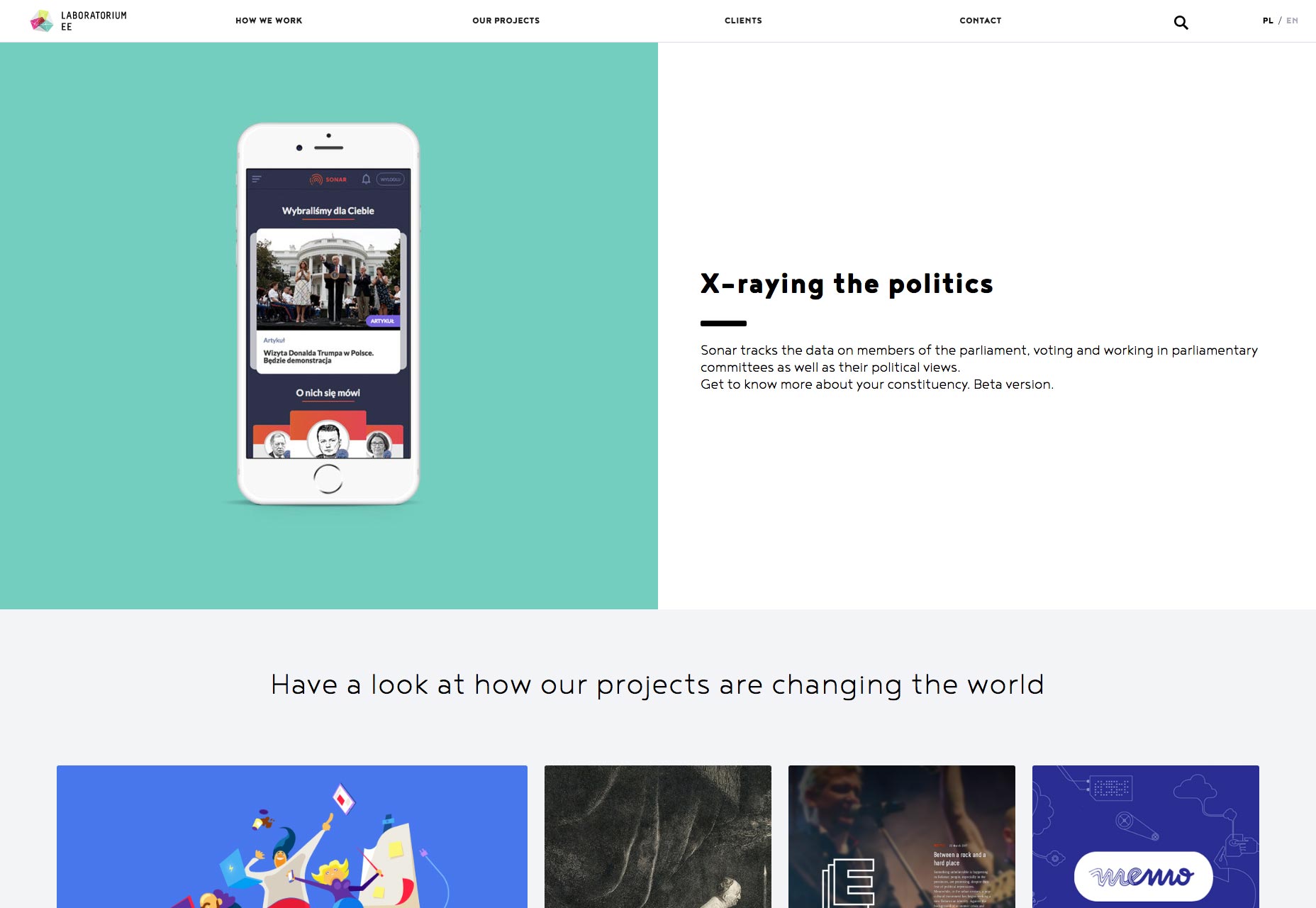
Laboratorium EE
Laboratorium EE is niet iets baanbrekends, maar het is een mooie en goed gemaakte site. Ik ben echter vooral dol op de manier waarop ze met grote resoluties omgaan.
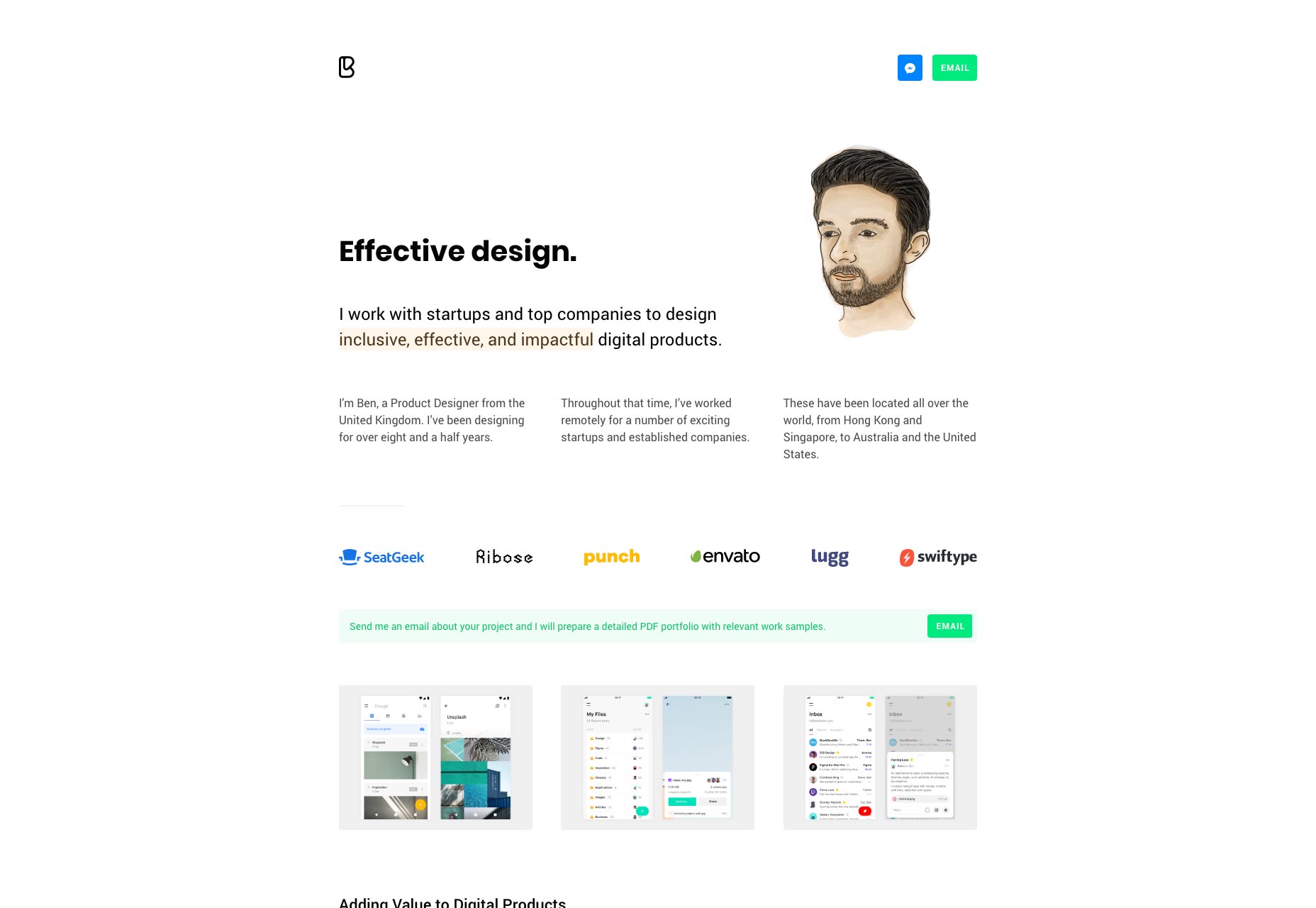
Ben Bate
Ben Bate's portfolio ziet er alleen naar uit dat het met Bootstrap is gemaakt. het is eigenlijk op maat gemaakt om eruit te zien als Bootstrap! Oké, alle grappen opzij, dit is een interessante vanwege de verkoopstrategie, in plaats van de esthetiek. In plaats van afhankelijk te zijn van afbeeldingen of de gebruikelijke diensten voor het verkopen van exemplaren, is er heel wat sociaal bewijs. Je ziet de merken waar Ben voor gewerkt heeft voordat je zelfs voorbeelden van zijn werk ziet. Er zijn zelfs een paar klassieke getuigenissen onderaan de pagina.
Nog interessanter is zijn verkooppraatje: u vertelt hem wat u wilt en hij zal een PDF van relevante werkvoorbeelden opstellen. En hey, op dat moment heb je al een e-mailcontact met hem, toch? Het is slim en vereist geen werk van de klant meer dan normaal.
Booreiland
Booreiland is een Nederlands digitaal bureau dat een redelijk vertrouwde lay-out combineert met eigenlijk al mijn favoriete kleine wendingen: het effectieve gebruik van geel. Laat schaduwen vallen die niet zuigen. Animatie die, hoewel duidelijk, bescheiden aanvoelt en de site niet volledig zou breken als het zou verdwijnen. Fantastisch type. Het is al goed.
LatinMedios
Ik woon in Mexico, en ik kan je vertellen dat de ontwerpgevoeligheden ten zuiden van de grens in de richting van de extreem kleurrijke trends. LatinMedios gaat niet vol dubbele regenboog, maar ze hebben een deel van die kleur behouden in hun branding. Om eerlijk te zijn, het zit ook in sommige van hun werk. Het hangt van de klant af.
De rest van de site is een klassiek, bijna monochroom zakelijk portfolio met achtergrondanimaties en alles erop en eraan. Het is een mix van ontwerpdenken die alleen kan voortkomen uit de botsing tussen twee of meer culturen. LatinMedios is in de VS, Mexico en op verschillende plaatsen in Zuid-Amerika, dus dat past gewoon.
Upperquad
Upperquad brengt ons een site die gewoon heel mooi is. Het omarmt die post-minimalistische stijl, met zachte kleuren, groot type en een subtiele (en soms niet-subtiele) animatie om dingen op te vrolijken. Het gebruik van schijnbaar gerandomiseerde geometrische vormen draagt bij aan het gevoel van asymmetrie en kunstige chaos; maar de site zelf is nog steeds eenvoudig en bruikbaar.
Xigen
Xigen is een andere die gewoon mooi en goed gedaan is, maar niet te experimenteel gaat. Geef het een kijkje!
onnoemelijk
onnoemelijk is last but not least, met een mooie donkere, elegante website die meteen duidelijk wordt. Let wel, het komt met de gebruikelijke nadelen van een site die elegant moet zijn: namelijk de kleine tekstgrootte van het lichaam. Ik weet niet wanneer kleine tekst is geclassificeerd als "modern en elegant", maar ik ga de drukindustrie de schuld geven, zoals gewoonlijk. (Grapje, ik hou van jullie.)