20 beste nieuwe portfolio's, maart 2018
Hallo lezers! Het is maart. Zoals gebruikelijk, heb ik een aantal interessante portfolioontwerpen verzameld voor uw inzage. Het is een eclectische mix deze maand. Je ziet een duidelijk en goed ontwerp met sites die interessante dingen doen met 3D-afbeeldingen. Genieten!
Opmerking: ik beoordeel deze sites op hoe goed ze naar me kijken. Als ze creatief en origineel zijn, of klassiek maar echt goed gedaan, is het allemaal goed voor mij. Soms lijden UX en bereikbaarheid. Veel van deze sites zijn bijvoorbeeld afhankelijk van JavaScript om hun inhoud helemaal weer te geven; dit is een Bad Idea ™, kinderen. Als u een idee vindt dat u bevalt en wilt aanpassen aan uw eigen site, moet u het op een verantwoorde manier implementeren.
Kaj Jeffries
Kaj Jeffries heeft mijn mememinnend hart veroverd door het simpele middel om GIF's te gebruiken om zijn werk als regisseur te demonstreren. Het is een eenvoudige techniek die perfect werkt met zijn specifieke stijl van regisseren. De lay-out met twee kolommen die in tegengestelde richting scrollen is misschien niet de meest praktische, maar past zeker in de sfeer, terwijl deze niet onbruikbaar is.
Ori Studio
Ori Studio is de eerste site in een lange tijd met "stippen" als hun hoofdthema. Ik weet het niet, het eerste woord dat ik bedacht was "pointillisme", maar dat voelt niet helemaal goed. In ieder geval geeft de stijl een heel eigen sfeer aan de site en ik betwijfel of ik het snel zal vergeten.
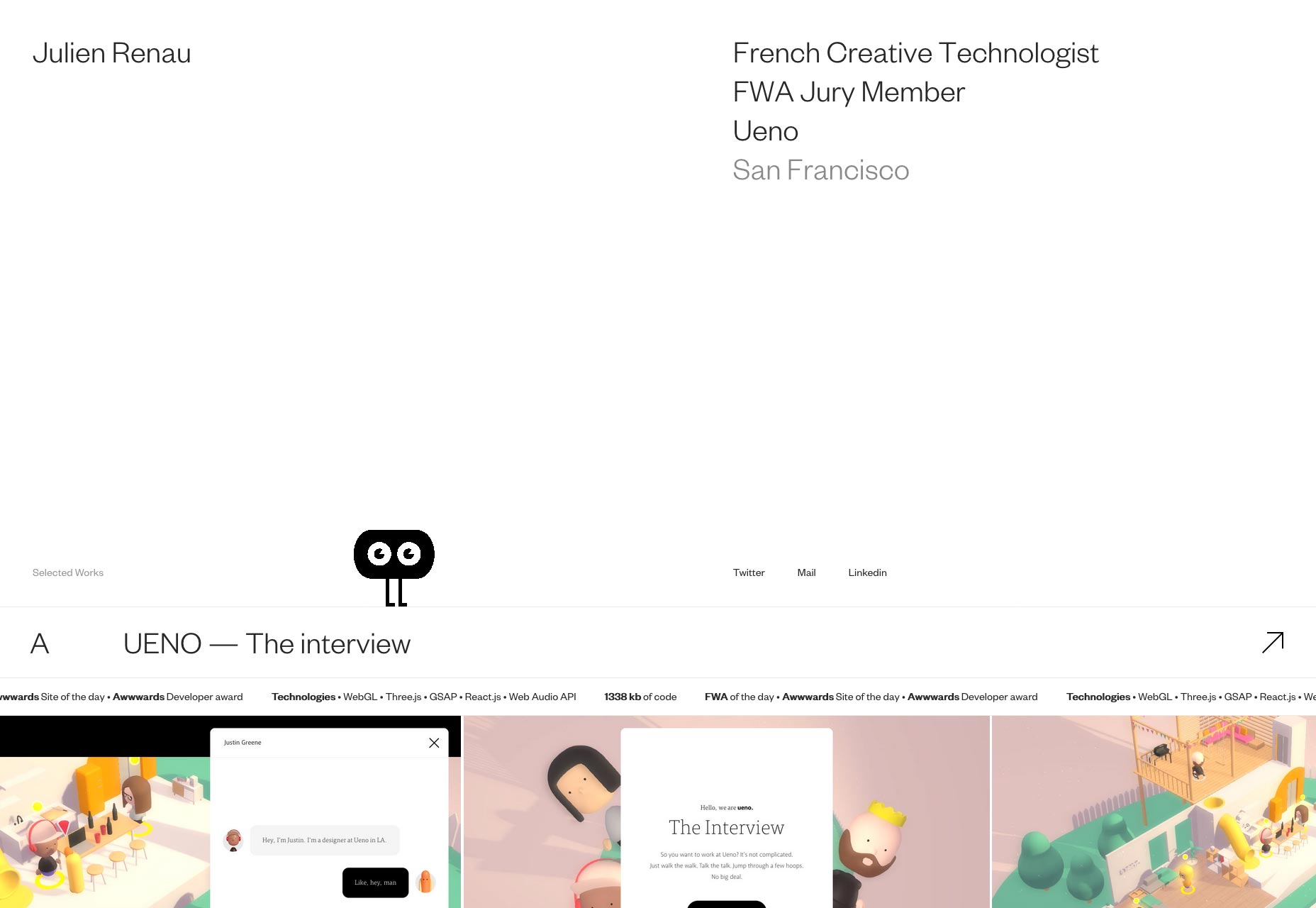
Julien Renau
Als je er rekening mee houdt hoeveel ik niet leuk vind aan pre-loaders en overmatig gebruik van animatie, zegt het iets dat ik leuk vind De portefeuille van Julien Renau . Er is gewoon iets aan de kleine knipperende mascotte (die je via de pijltjestoetsen kunt bedienen) en de uitvoering van de rest van de site die ik zowel elegant als een beetje charmant vind.
Uncanny Valley Studio
Uncanny Valley Studio verandert wat anders een vrij standaard minimalistische lay-out zou zijn door een vertekende grafische stijl te omarmen bij de presentatie van hun projecten. En het werkt.
Elk van hun projecten lijkt ook een aantal interactieve elementen te bevatten, zoals deze standaard muziek looper . Dit voegt een geheel nieuwe dimensie toe aan de manier waarop gebruikers de portfolio ervaren.
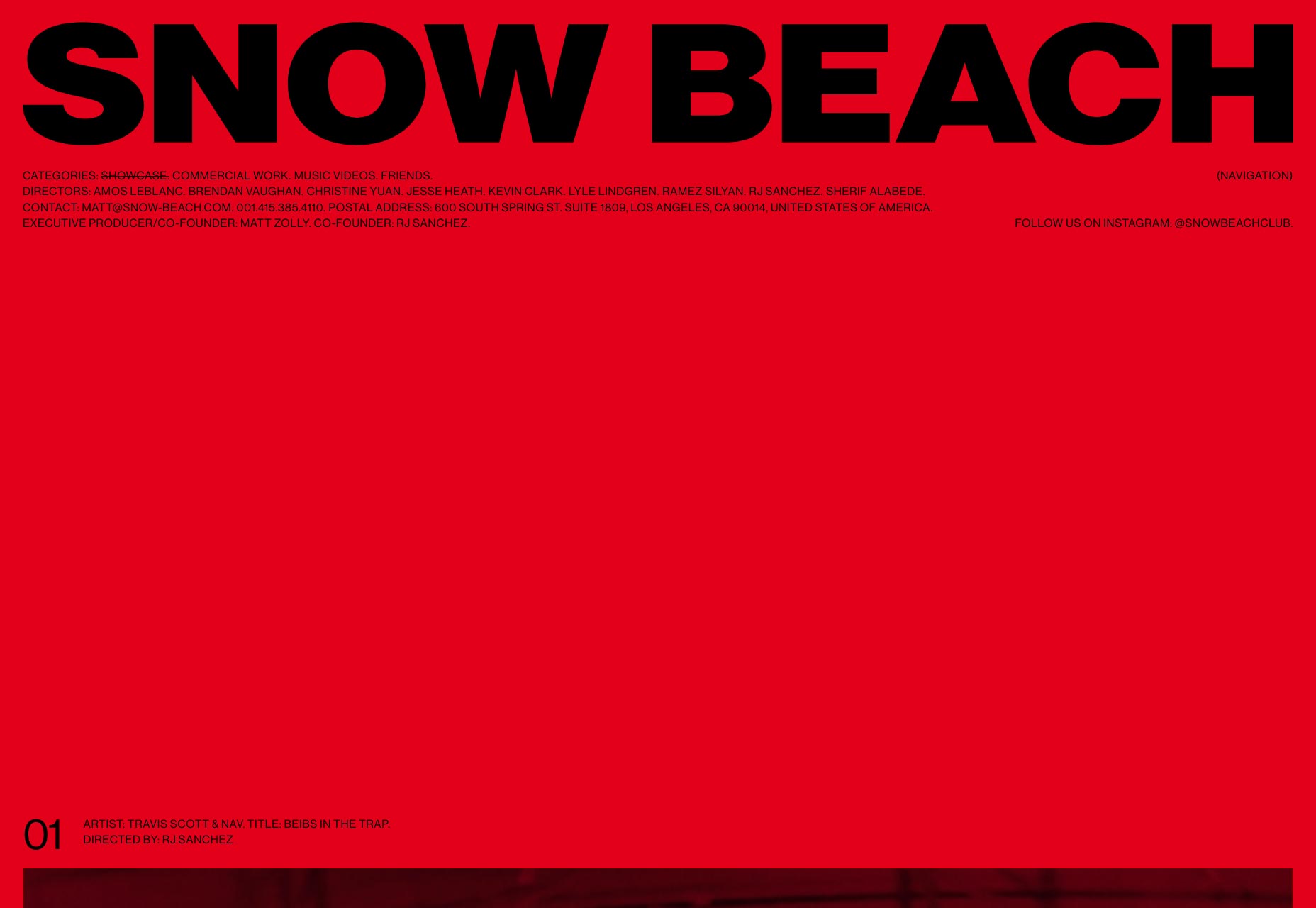
Snow Beach
Iedereen die een paar van deze artikelen heeft gelezen, weet dat ik het op prijs stel dat ontwerpers iets brutaals en zelfs drastisch proberen, ook al is het een beetje gebrekkig. Dat is min of meer hoe ik zou beschrijven Snow Beach , een portfolio voor wat lijkt op een team van directeuren.
De navigatie is niet helemaal duidelijk als navigatie totdat je goed kijkt, en de "screensaver" begint te snel. Anders raakt deze site je hard met die rode toon, en een ontwerp dat er natuurlijk op is gericht je zo snel mogelijk naar de video's te krijgen. Ik vind het leuk.
Gemeenschapsfilms
Gemeenschapsfilms is een andere portefeuille voor verschillende directeuren. In plaats van je hard te slaan met een ton van een enkele kleur, organiseert deze zijn video's (en Instagram-posts) in een aangename metselwerklay-out.
Ik zou zeggen dat ze het duidelijker moeten maken welke links een Instagram-afbeelding zijn en welke video's vanaf de start verschijnen, zonder dat de gebruiker moet zweven boven elke foto. Anders is de site aangenaam om te bladeren en blijft hij uit de buurt.
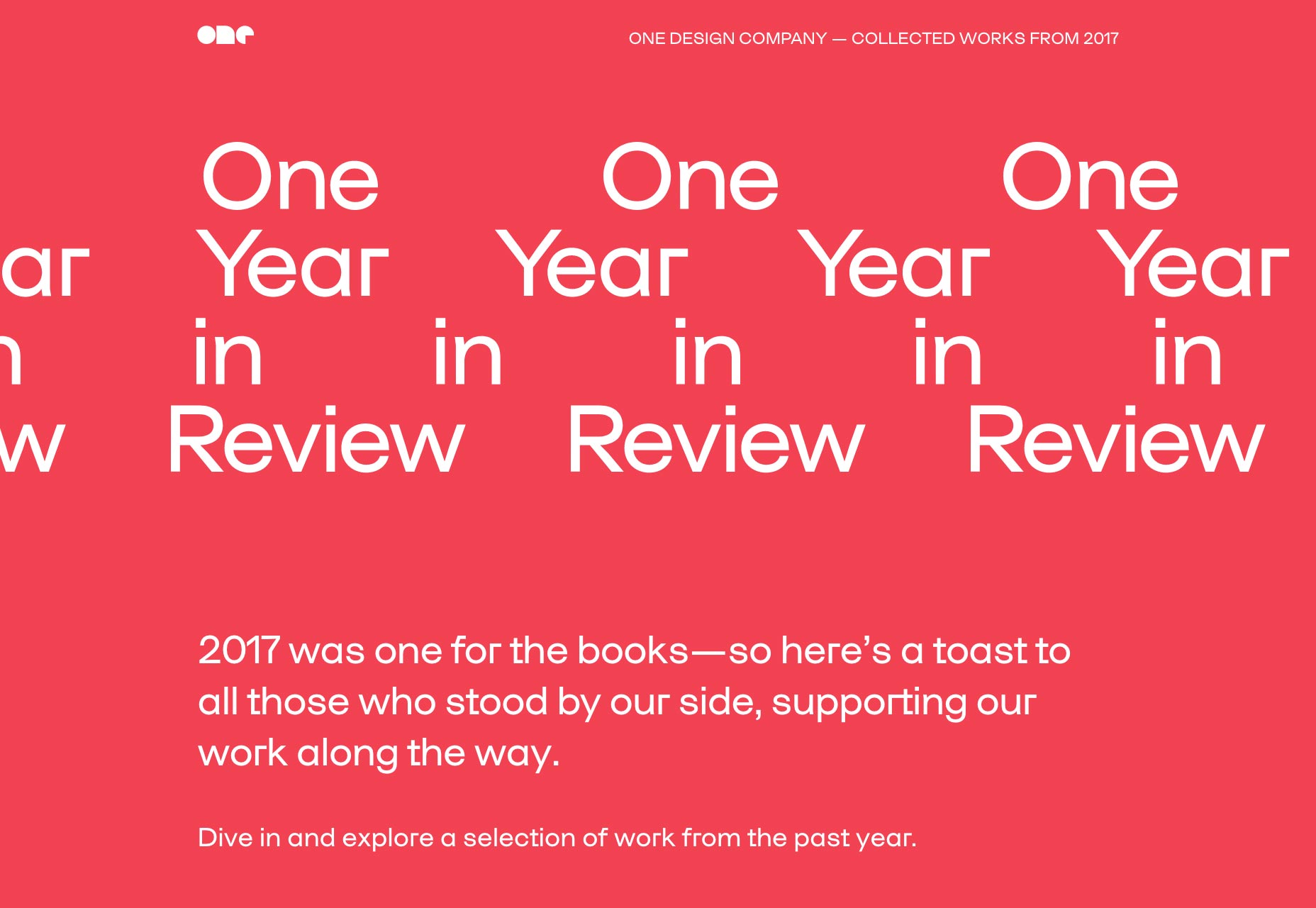
One Design Company
ODC2017 is een interessant geval, omdat het niet de hoofdportfolio is. Het is gewoon een verzameling dingen die One Design Company in 2017 deed. Ik moet zeggen dat het zelden voorkomt dat ik meer dan een dozijn kleurenpaletten zie die op één pagina worden gebruikt, en nog zeldzamer nog voor mij om te denken dat het werkt. Maar het werkt hier.
Claudia Basel
Het portfolio van Claudia Basel is weer zo'n site die op de juiste manier op de juiste plek komt. Weet je, het is raar maar het is raar. Navigatie op volledig scherm met wat er ontzettend veel lijkt op een familiefoto op de startpagina maakt plaats voor een minimalistisch portfolio dat schoon en helder is.
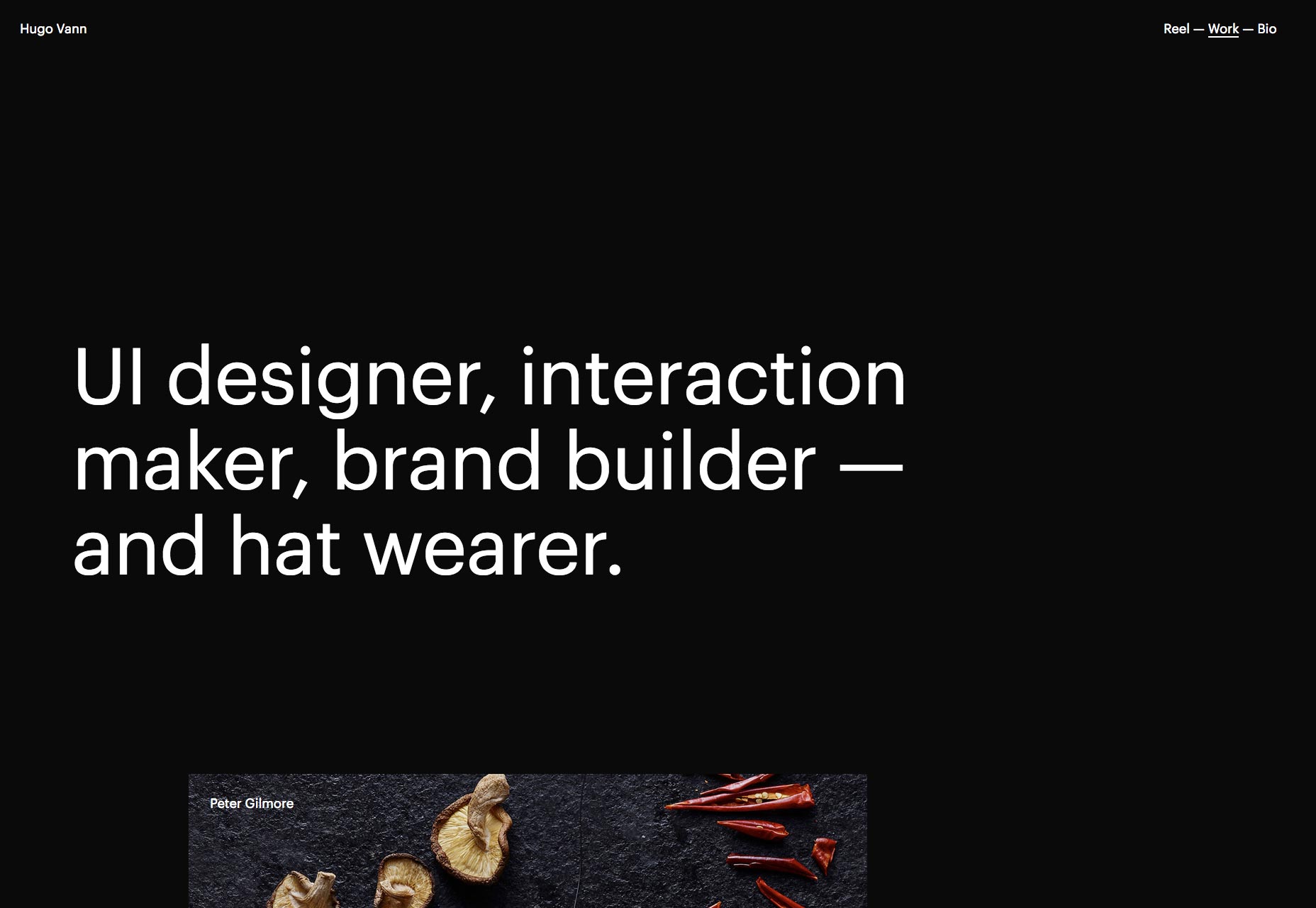
Hugo Vann
Hugo Vann nam de nu heel bekende asymmetrische site en gaf het een donkere verflaag. Het is eenvoudig en niets verbluffends, maar het ziet er mooi uit en werkt goed. Wat ik vooral leuk vind, is de manier waarop hij momentopnamen van zijn werk presenteert op een manier die logisch is voor het medium. Hij presenteert bijvoorbeeld zijn mobiele interfaces niet met skeuomorfe faux-telefoons, maar je kunt nog steeds zeggen dat het in de allereerste plaats een mobiele interface is.
Patrick Heng
Patrick Heng gebruikte zijn portfolio als een manier om te pronken met alle mooie interactieve trucs die hij kon trekken. Maar ik zal een manier vinden om hem te vergeven, alleen al omdat het zo aangenaam is om naar te kijken. Het komt zelden voor dat een site kleurig aanvoelt ondanks dat de meeste elementen monochroom zijn. Het heeft zeker iets te maken met hoe kleurrijk al zijn werk is.
Schakelaar
Ik zou de mensen erachter willen vertellen Schakelaar dat hun site mooi is, vind nog een andere manier om projectdia's op een creatieve manier te implementeren en dat ze moeten oppassen voor rechtszaken van Nintendo; ze procederen hard.
Ik zou het gebruik van diavoorstellingen over het algemeen niet aanbevelen voor alles, maar ik moet toegeven dat steeds meer sites erin slagen om het te laten werken. Schakelen is er een van. Ik zou de contactgegevens gewoon weer horizontaal maken. Ik vind het niet leuk om tekst te ontcijferen die "op zijn kant" staat.
Akademi
Met de doodeenvoudige lay-out, het enorme en krachtige schreefloze lettertype en de dikke zwarte randen aan een ding, Akademi voelt als een beetje een erfenis. Weet je, een terugkeer naar twee of drie jaar geleden, hooguit? Verdorie, trends gaan snel.
Het is niet mooi, maar het is een goede website. Man, ik mis deze stijl bijna nu.
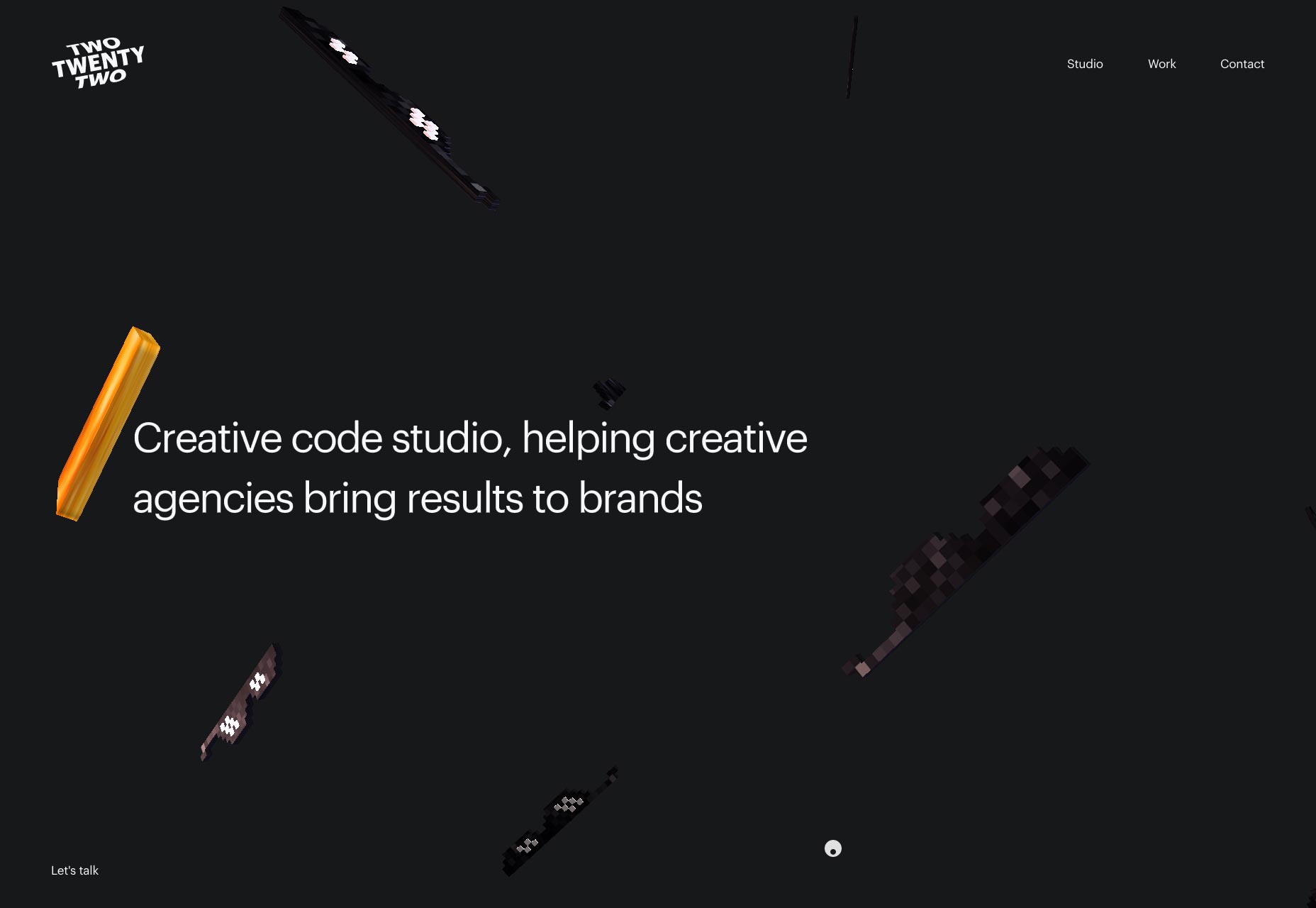
Two Twenty Two
Two Twenty Two is de volgende site in deze lijst om een beetje gek te worden met de 3D-graphics op haar website. We hebben veelhoekige pizza's, lollys, toast, zonnebrillen en die dozen van Super Mario met vraagtekens. De rest van de site blijft bij een vrij typische lay-out, maar die startpagina zet echt de toon.
Magische mensen Voodoo People
Magische mensen Voodoo People doet zijn naam eer aan door een nieuw soort sfeer te omarmen in zijn presentatie-achtige portfolio. En zelfs als het logo er een beetje te veel uitziet als een clipart voor mijn smaak, kun je niet ontkennen dat ze een ander thema hebben dat voor hen van pas komt.
PS Klik rond op hun pagina tot je lasers ziet schieten vanuit het ooglogo. Blijf dan zo snel mogelijk klikken.
Contrast Films
Contrast Films heeft internet genomen met een site in presentatiestijl die heel licht het uiterlijk van de zoeker van een videocamera nabootst. Het is stijlvol, het type is geweldig en ze melken dat thema voor al zijn waarde.
Ik sta nog steeds sceptisch tegenover navigatielinks die in alle vier de hoeken (of zijkanten) van een bepaalde website worden verspreid. Ik weet niet waar deze trend vandaan komt, en ik zou heel graag wat cijfers zien over hoe goed het wel of niet werkt.
Mr. Kyle Mac
Mr. Kyle Mac brengt ons een andere website die licht, schoon en minimalistisch is, met een paar lichte animaties. Niets verbluffend, maar degelijk en betrouwbaar ontwerp.
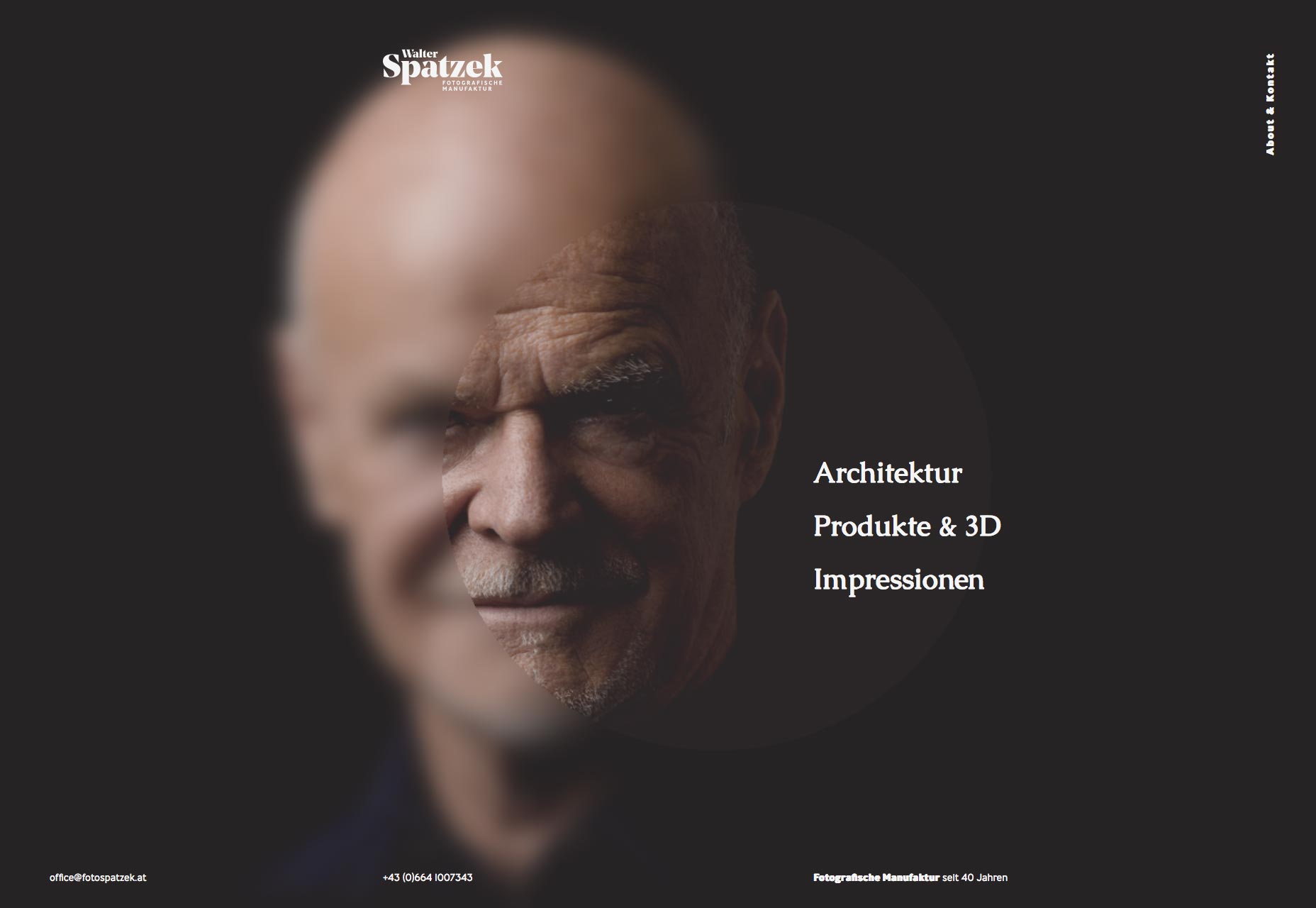
Walter Spatzek
Het portfolio van Walter Spatzek gaat vlak langs "lichte details" van animatie en duikt recht in het diepe einde. En toch voelt de rest van het ontwerp elegant genoeg dat ik het niet erg vind. Het werk wordt heel duidelijk benadrukt, en doet al het verkopen.
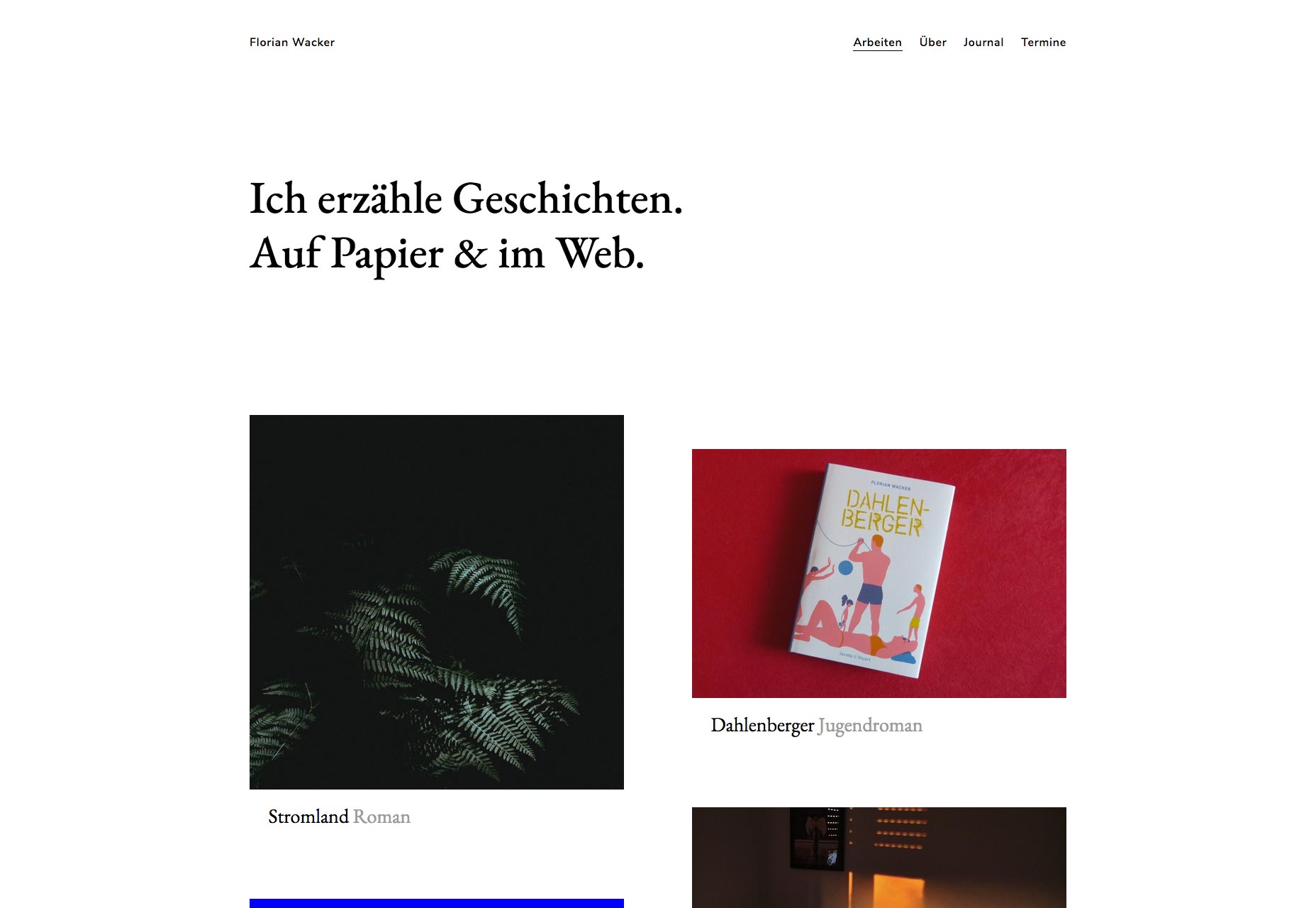
Florian Wacker
Florian Wacker is erin geslaagd iets te doen waarvan ik dacht dat ik het nooit zou zien. Ze hebben gemaakt (wat ik vrij zeker weet) Duitser ziet er eleganter uit dan alleen angstaanjagend door typografie. Oké, dat is een grap, maar echt, als dat Engels was, zou ik best genieten van het lezen van alles op deze site.
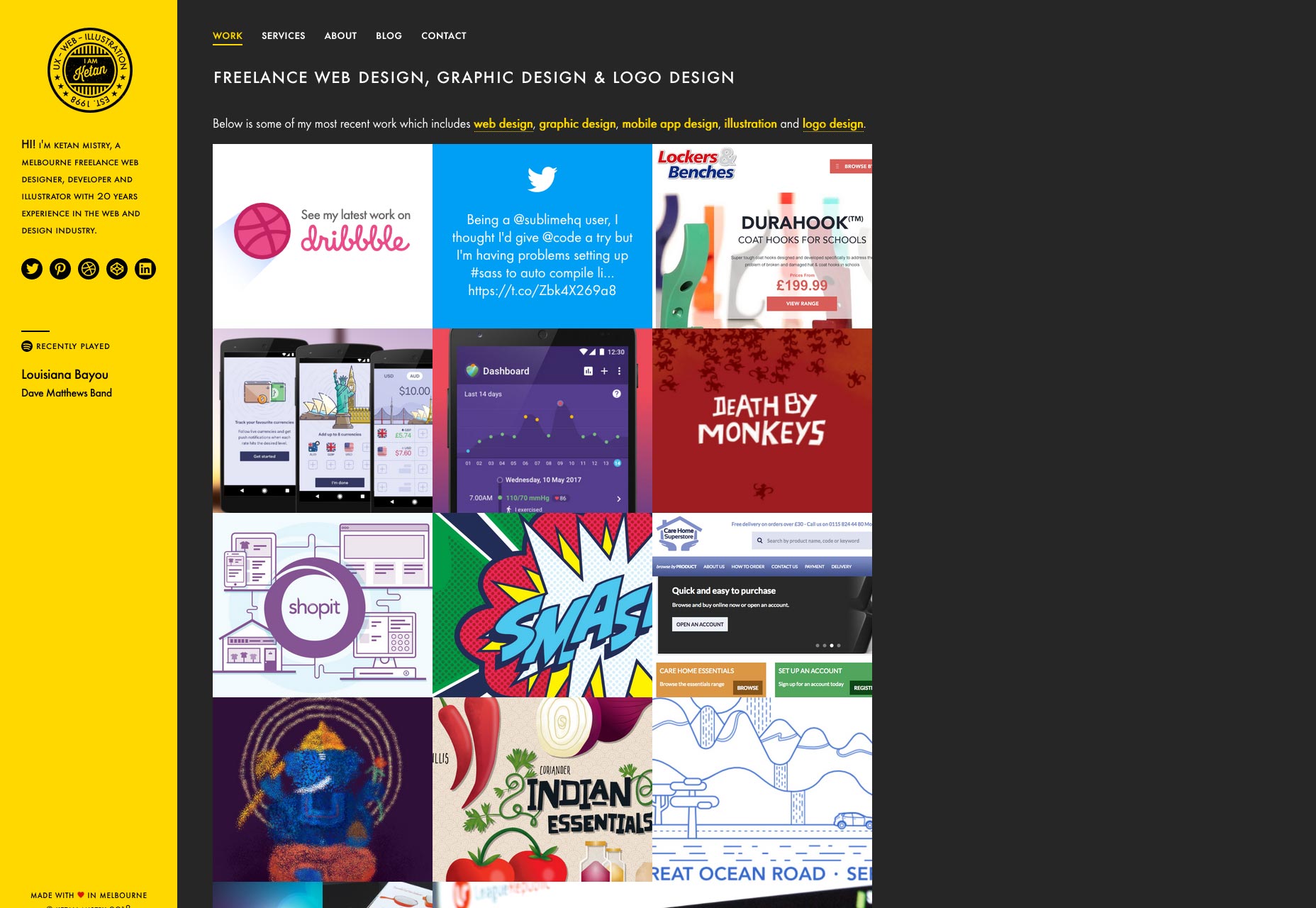
Ketan Mistry
Ketan Mistry is een ouderwetse ontwerper en zijn website omvat een old-school thema. Ik vermoed dat zijn website er al zo lang uitzag als toen we frames en tabellen gebruikten voor lay-out. En waarom niet? Goed ontwerp duurt.
Robbie Hall Creative
Als Het portfolio van Robbie Hall lijkt een beetje op een thema, maak je geen zorgen. Dat is gewoon Bootstrap. Ik kwam er echter niet achter totdat ik naar de bron keek. In zekere zin is dat feit alleen al een bewijs van de vaardigheid van de ontwerper. Bovendien ziet het er goed uit.