20 Essentiële CSS-trucs die elke ontwerper moet weten
Deze is voor de absolute beginners. Zodra je hebt geleerd hoe het boxmodel werkt en hoe je die vakjes kunt laten zweven, wordt het tijd om je CSS serieus te nemen. Daarom hebben we een enorme lijst met tips, trucs, technieken en af en toe een vuile hack samengesteld om je te helpen bij het bouwen van het gewenste ontwerp.
CSS kan lastig worden, en dat zou jij ook moeten doen. En nu, in willekeurige volgorde, (bijna) alles wat u moet weten:
1. Absolute positionering
Als u altijd wilt weten waar een element op onze website woont, is absolute positionering de sleutel om dit mogelijk te maken. Als u uw browser als een groot begrenzingsvak beschouwt, kunt u met absolute positionering precies bepalen waar in dat vak een element blijft. Gebruik bovenaan, rechts, onder en links, vergezeld van een pixelwaarde om te bepalen waar een element blijft.
position:absolute;top:20px;right:20pxIn de bovenstaande CSS wordt de positie van een element ingesteld om 20 px te blijven vanaf de boven- en rechterrand van uw browser. Je kunt ook absolute positionering binnen een div gebruiken.
2. * + selector
Met * kunt u alle elementen van een bepaalde selector selecteren. Als u bijvoorbeeld * p hebt gebruikt en vervolgens CSS-stijlen hebt toegevoegd, zou dit het doen voor alle elementen in uw document met een
label. Dit maakt het gemakkelijk om delen van uw website wereldwijd te targeten.
3. Alle stijlen overschrijven
Dit zou met mate moeten worden gebruikt, want als je dit voor alles doet, zul je op de lange termijn in de problemen komen. Als u echter een andere CSS-stijl voor een specifiek element wilt overschrijven, gebruikt u ! Belangrijk na de stijl in uw CSS. Als ik bijvoorbeeld wilde dat de H2-headers in een specifiek gedeelte van mijn site rood in plaats van blauw waren, zou ik de volgende CSS gebruiken:
.section h2 { color:red !important; }4. Centreren
Centreren is lastig, omdat het afhangt van wat je probeert te centreren. Laten we eens kijken naar de CSS van items die moeten worden gecentreerd, op basis van inhoud.
Tekst
Tekst is gecentreerd met behulp van de tekst-align: center; . Als je het opzij wilt, gebruik je links of rechts in plaats van in het midden.
Inhoud
Een div (of een ander element) kan worden gecentreerd door de blokeigenschap eraan toe te voegen en vervolgens automatische marges te gebruiken. De CSS zou er als volgt uitzien:
#div1 {display: block;margin: auto;width: anything under 100%}De reden dat ik "alles onder de 100%" voor de breedte heb gezet is omdat, als het 100% breed was, als het over de volledige breedte zou zijn en niet gecentreerd hoefde te worden. Het is het beste om een vaste breedte te hebben, zoals 60% of 550 px, etc.
5. Verticale uitlijning (voor één regel tekst)
Je zult dit gebruiken in een CSS-navigatiemenu, dat kan ik bijna garanderen. De sleutel is om de hoogte van het menu en de regelhoogte van de tekst hetzelfde te maken. Ik zie deze techniek veel wanneer ik terugga en bestaande websites voor klanten bewerk. Hier is een voorbeeld:
.nav li{line-height:50px;height:50px;}6. Hovereffecten
Dit wordt gebruikt voor knoppen, tekstlinks, bock-secties van uw site, pictogrammen en meer. Als u wilt dat iets van kleur verandert wanneer iemand er met de muis overheen beweegt, gebruikt u dezelfde CSS, maar voegt u er : zweven aan toe en wijzigt u de stijl. Hier is een voorbeeld:
.entry h2{font-size:36px;color:#000;font-weight:800;}.entry h2:hover{color:#f00;}Wat dit doet, is dat het de kleur van je h2-tag verandert van zwart in rood wanneer iemand erover zweeft. Het leuke van het gebruik van: hover is dat je de lettergrootte of het gewicht niet opnieuw hoeft aan te geven, als het niet verandert. Het verandert alleen wat u opgeeft.
Overgang
Voor zweefeffecten, zoals met menu's of afbeeldingen in uw website, wilt u niet dat kleuren te snel klikken om het eindresultaat te bereiken. Je wilt idealiter de verandering geleidelijk verlichten, dat is waar de overgangseigenschap in het spel komt.
.entry h2:hover{color:#f00;transition: all 0.3s ease;}Dit zorgt ervoor dat de verandering zich over 0,3 seconden voltrekt, in plaats van direct in rood op te nemen. Dit maakt het hovereffect aangenamer voor het oog en minder schokkend.
7. Koppelingsstatussen
Deze stijlen worden door veel ontwerpers gemist en het veroorzaakt echt bruikbaarheidsproblemen met uw bezoekers. De : link pseudo-class beheert alle links waarop nog niet is geklikt. De : bezochte pseudo-klasse verwerkt de vormgeving van alle links die u al hebt bezocht. Dit vertelt bezoekers aan de website waar ze al op uw site zijn geweest en waar ze nog moeten verkennen.
a:link { color: blue; }a:visited { color: purple; }8. Pas de afmetingen van afbeeldingen eenvoudig aan
Soms krijg je een kneep waar afbeeldingen een bepaalde breedte moeten hebben, terwijl ze proportioneel moeten worden geschaald. Een eenvoudige manier om dit te doen is om de maximale breedte te gebruiken om dit aan te pakken. Hier is een voorbeeld:
img {max-width:100%;height:auto;}Dit betekent dat de grootste afbeelding ooit 100% kan zijn en dat de hoogte automatisch wordt berekend op basis van de breedte van de afbeelding. In sommige gevallen moet u mogelijk ook de breedte op 100% opgeven.
9. Bepaal de elementen van een sectie
Als u in het bovenstaande afbeeldingvoorbeeld alleen de afbeeldingen van een bepaald gedeelte wilt targeten, zoals uw blog, gebruikt u een klasse voor het bloggedeelte en combineert u deze met de daadwerkelijke selector. Hiermee kunt u alleen de afbeeldingen van het bloggedeelte selecteren, en niet andere afbeeldingen, zoals uw logo of sociale meia-pictogrammen, of afbeeldingen in andere gedeelten van uw site, zoals de zijbalk. Hier is hoe de CSS eruit zou zien:
.blog img{max-width:100%;height:auto;}10. Leid kinderen
Ik wou dat ik dit wist toen ik voor het eerst begon met het gebruik van CSS. Dit zou me zoveel tijd hebben bespaard! Gebruik > om de directe kinderen van een element te selecteren. Bijvoorbeeld:
#footer > aHiermee worden alle actieve koppelingselementen geselecteerd en gestileerd die direct onder de voettekst-ID staan. Het selecteert niets voorbij het actieve element of iets anders in de voettekst, zoals platte tekst. Dit werkt ook uitstekend met navigatie-elementen op het hoogste niveau.
Specifieke kindelementen
Geloof me, dit is handig als je lijsten opmaakt. Je hoeft alleen maar te tellen hoeveel items in het element je wilt stijlen en vervolgens die stijl toe te passen.
li:nth-child(2) {font-weight:800;color: blue;text-style:underline;}De bovenstaande CSS target het tweede item in de lijst en maakt het vetgedrukt, onderstreept en blauw. Voeg een "n" toe na het nummer tussen haakjes en u kunt elk 2e lijstitem targeten. Stelt u zich eens in dat u elke andere lijn in een lay-out in tabelstijl kunt stylen om ze gemakkelijk te kunnen lezen. De CSS zou zijn:
li:nth-child(2)11. CSS toepassen op meerdere klassen of selectors
Stel dat u een identieke rand rond alle afbeeldingen, het bloggedeelte en de zijbalk wilt toevoegen. U hoeft niet 3 keer exact dezelfde CSS uit te schrijven. U hoeft alleen die items op te sommen, gescheiden door komma's. Hier is een voorbeeld:
.blog, img, .sidebar {border: 1px solid #000;}Of je nu al jaren een webontwerper bent, of je begint net, het leren van websites op de juiste manier lijkt een rotsachtige, eindeloze reis. Als u eenmaal hebt bepaald welke talen u wilt leren, moet u uw vaardigheden leren en verfijnen.
Wat je ook leert, CSS is een van die essentiële, maar ontmoedigende vaardigheden die je moet beheersen. Het hoeft echter niet zo moeilijk te zijn, vooral als je een paar handige en minder bekende CSS-technieken kent om de klus te klaren.
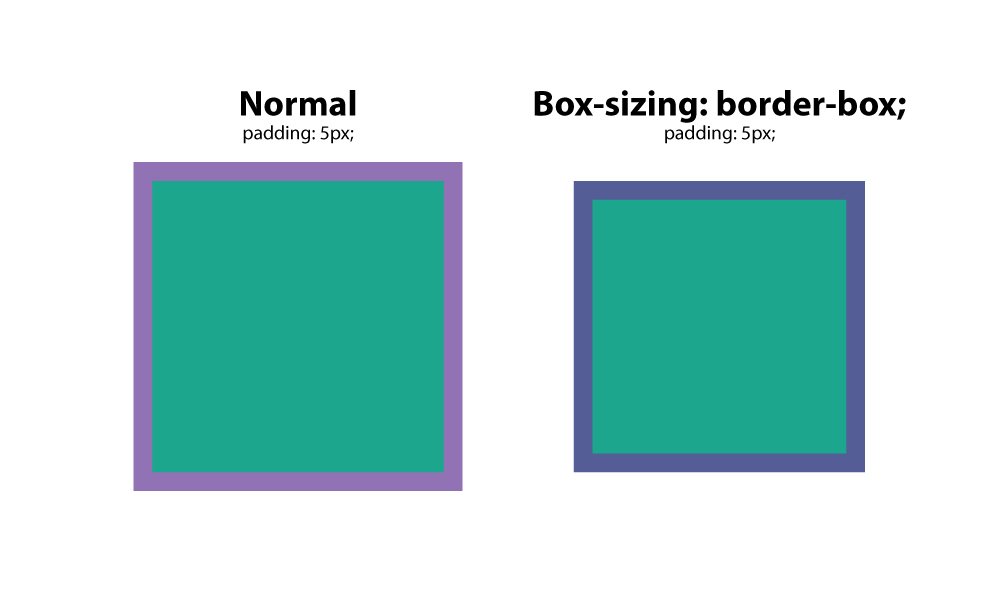
12. box-sizing: border-box;
Dit is een favoriet bij veel webontwerpers, omdat hiermee het probleem van opvulling en lay-outproblemen wordt opgelost. Kortom, wanneer u een kader op een specifieke breedte instelt en er opvulling aan toevoegt, wordt de vulling toegevoegd aan het formaat van het vak. Echter, met box-sizing: border-box; , dit wordt genegeerd en vakken blijven zo groot als ze bedoeld zijn.

13.: voor
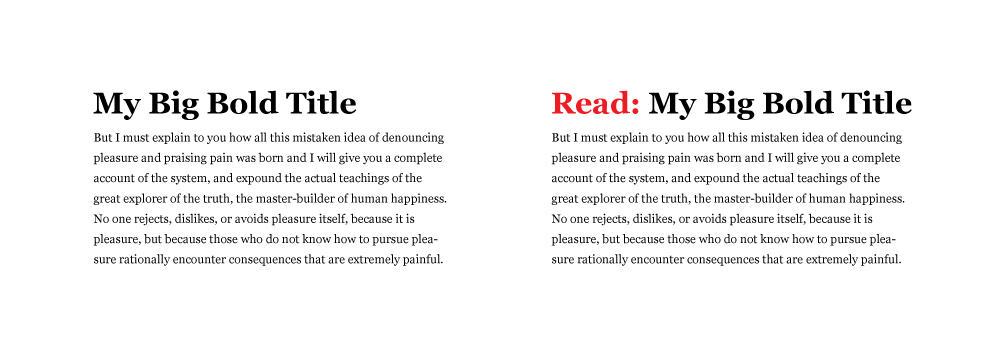
Deze CSS is een selector waarmee u een CSS-element kunt kiezen en inhoud kunt invoegen vóór elk element waarop een specifieke klasse is toegepast. Laten we zeggen dat u vóór elke H2-tag een website had waar u specifieke tekst wilde hebben. U zou ons deze opstelling willen:
h2:before {content: "Read: "; color: #F00;}Dit is erg handig, vooral als u een pictogramlettertype gebruikt. U kunt pictogrammen vóór bepaalde elementen plaatsen en deze globaal toepassen.

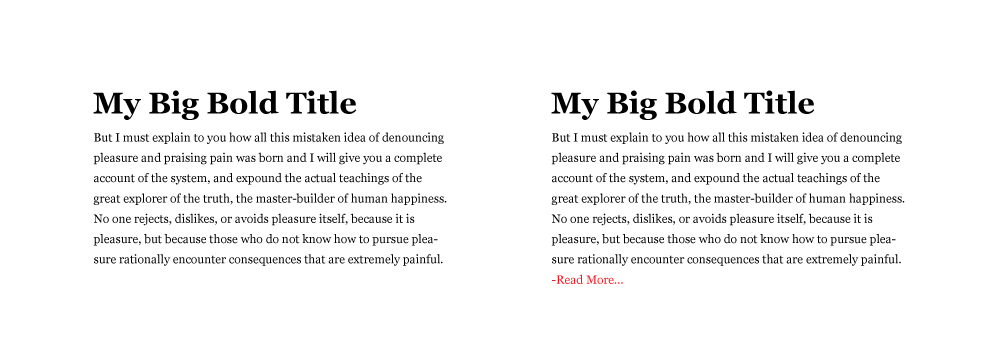
14.: na
Net als de: vóór selector, kunt u gebruiken: na om inhoud globaal in te voegen op specifieke elementen. Een praktisch gebruik is het toevoegen van "lees meer" na elk fragment op een blog. Hier is hoe je dat zou doen.
p:after{content: " -Read more… ";color:#f00;}
15. inhoud
inhoud is een CSS-eigenschap die handig is wanneer u een element moet invoegen dat u wilt kunnen besturen. Het meest voorkomende gebruik dat ik hiervoor heb gezien, is door een pictogram van een pictogramlettertype op een specifieke plaats in te voegen. In de bovenstaande voorbeelden kunt u zien dat u de tekst die u wilt invoegen tussen aanhalingstekens wilt plaatsen.
16. CSS-reset
Verschillende browsers hebben standaard CSS-instellingen, dus het is een must om deze te resetten, zodat je een gelijkmatig, consistent speelveld hebt. Zie het als het bouwen van een huis, en of je nu op de zijkant van een berg, op een zandstrand of midden in een bosrijke omgeving bouwt, je wilt dat die fundering op hetzelfde niveau staat.
Deze CSS-resetmethode vormt een standaardbasis voor al uw websites, waardoor ze consistentie krijgen in hun CSS-startpunt. Het verwijdert ongewenste randen, vooraf ingestelde marges, vulling, lijnhoogten, stijlen op lijsten, enz. Eric Meyer gemaakt een die goed werkt .
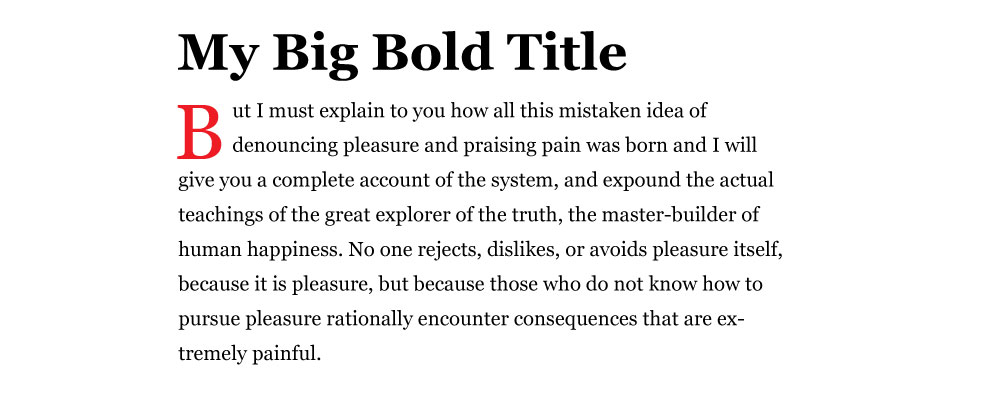
17. Drop caps
Iedereen houdt van drop-caps. Het herinnert ons aan het traditionele gedrukte boek en is een geweldige manier om een pagina met inhoud te starten. Die eerste, grote letter pakt echt je aandacht. Er is een eenvoudige manier om een drop-cap te maken in css, en dit is door het pseudo-element te gebruiken:: eerste letter. Hier is een voorbeeld :
p:first-letter{display:block;float:left;margin:3px;color:#f00;font-size:300%;}Wat dit doet is de letter instellen op 3x de grootte van de andere letters. Het stelt 3 px ruimte rond de letter in om overlapping te voorkomen en stelt de kleur van de letter in op rood.

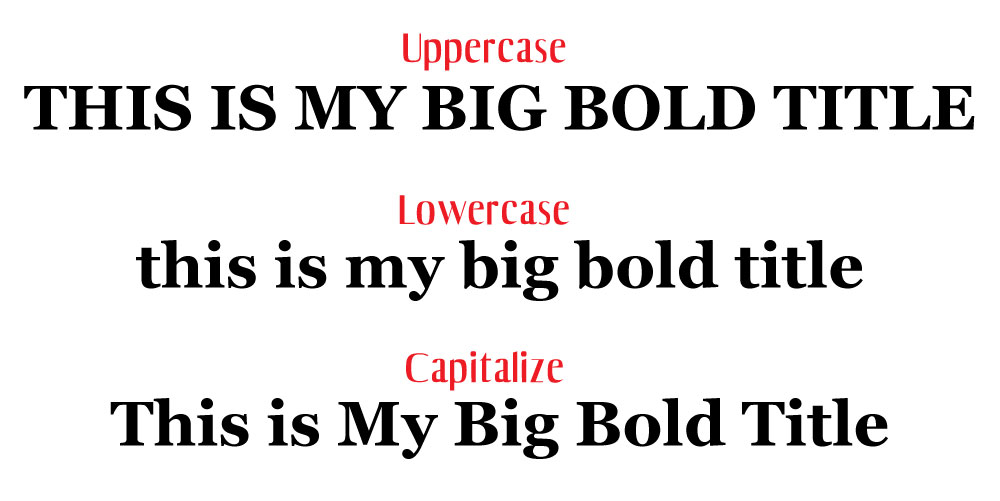
18. Forceer tekst om alle hoofdletters, allemaal kleine letters of hoofdletters te zijn
Het zou absurd zijn om een volledige sectie in hoofdletters te typen. Stel je voor dat je terug moet gaan om dat later te herstellen wanneer het formaat van de website verandert, of het wordt bijgewerkt. Gebruik in plaats daarvan de volgende CSS-stijlen om tekst naar een bepaalde opmaak te forceren. Dit css richt zich op de h2 title-tag.
- h2 {text-transform: hoofdletters; } - alle hoofdletters
- h2 {text-transform: kleine letters; } - allemaal kleine letters
- h2 {text-transform: hoofdletter maken; } - maakt de 1 e letter van elk woord hoofdletter.

19. Verticale schermhoogte
Soms wilt u dat een gedeelte het volledige scherm vult, ongeacht de schermgrootte. Je kunt dit regelen met vh of de hoogte bekijken. Het cijfer ervoor is een percentage, dus als u wilt dat het 100% van de browser vult, stelt u het in op 100. U kunt het instellen op een waarde van 85% om een vast navigatiemenu te gebruiken.
Maak een klasse voor de container en pas de hoeveelheid vh toe die je wilt hebben. Een ding dat u mogelijk moet aanpassen, is de mediaquery-waarde voor specifieke schermen of oriëntaties, zoals telefoons in de portretmodus. Stelt u zich eens voor dat u een liggend beeld uitrekt om in de portretmodus te passen. Dat ziet er gewoon niet goed uit.
.fullheight { height: 85vh; }20. Stijl telefoon links
Als u een koppeling hebt die een telefoonnummer oproept wanneer een gebruiker op zijn telefoon tikt, kunt u problemen ondervinden bij het stylen met de traditionele actieve koppelingshendel. Gebruik in plaats daarvan de volgende CSS:
a[href^=tel] { color: #FFF; text-decoration: none;}